كيفية تصميم WordPress تبديل المحتوى في Elementor
نشرت: 2022-11-20ما هي أفضل طريقة لإظهار المحتوى الذي يحتوي على أقسام متعددة أو يوفر خيارات؟
على سبيل المثال ، قد تحتوي صفحة الأسعار على أنواع مختلفة من مخططات التسعير مثل الصفقات الشهرية والسنوية والصفقات مدى الحياة. قد يكون عرض كل هذه الصفقات على صفحة واحدة مزعجًا للعملاء. عليهم التمرير لمسافة طويلة لأسفل لاستهلاك المحتوى.
إذن ، كيف ستفرز هذا لجعل الصفحة نظيفة وأقل حدًا مع الاحتفاظ بجميع المعلومات والمحتوى المطلوب؟
هذا هو المكان الذي يأتي فيه محتوى التبديل إلى الإنقاذ. يسمح لك بإنشاء محتوى تفاعلي بواجهة ذكية.
عندما يتعلق الأمر بـ WordPress ، هناك العديد من الطرق لإنشاء محتوى تبديل. ومع ذلك ، فإن أسهل طريقة تأتي مع Elementor. ستوجهك هذه المقالة خلال خطوات إنشاء WordPress Toggle Content with Elementor.
ما هو تبديل المحتوى؟
تتيح ميزة التبديل للمستخدم التحكم في رؤية المحتوى على صفحة الويب. عادةً ما يتم استخدام تبديل المحتوى على مواقع الويب لإظهار إصدارات أو أقسام مختلفة من المحتوى.
باستخدام محتوى التبديل ، سيكون جزء واحد فقط من المحتوى مرئيًا على منفذ العرض ، بينما سيتم التفاف الأجزاء الأخرى ضمن علامة تبويب أو عنوان. عندما ينقر المستخدمون على علامة تبويب ، سيكون المحتوى الموجود أسفلها مرئيًا فقط.
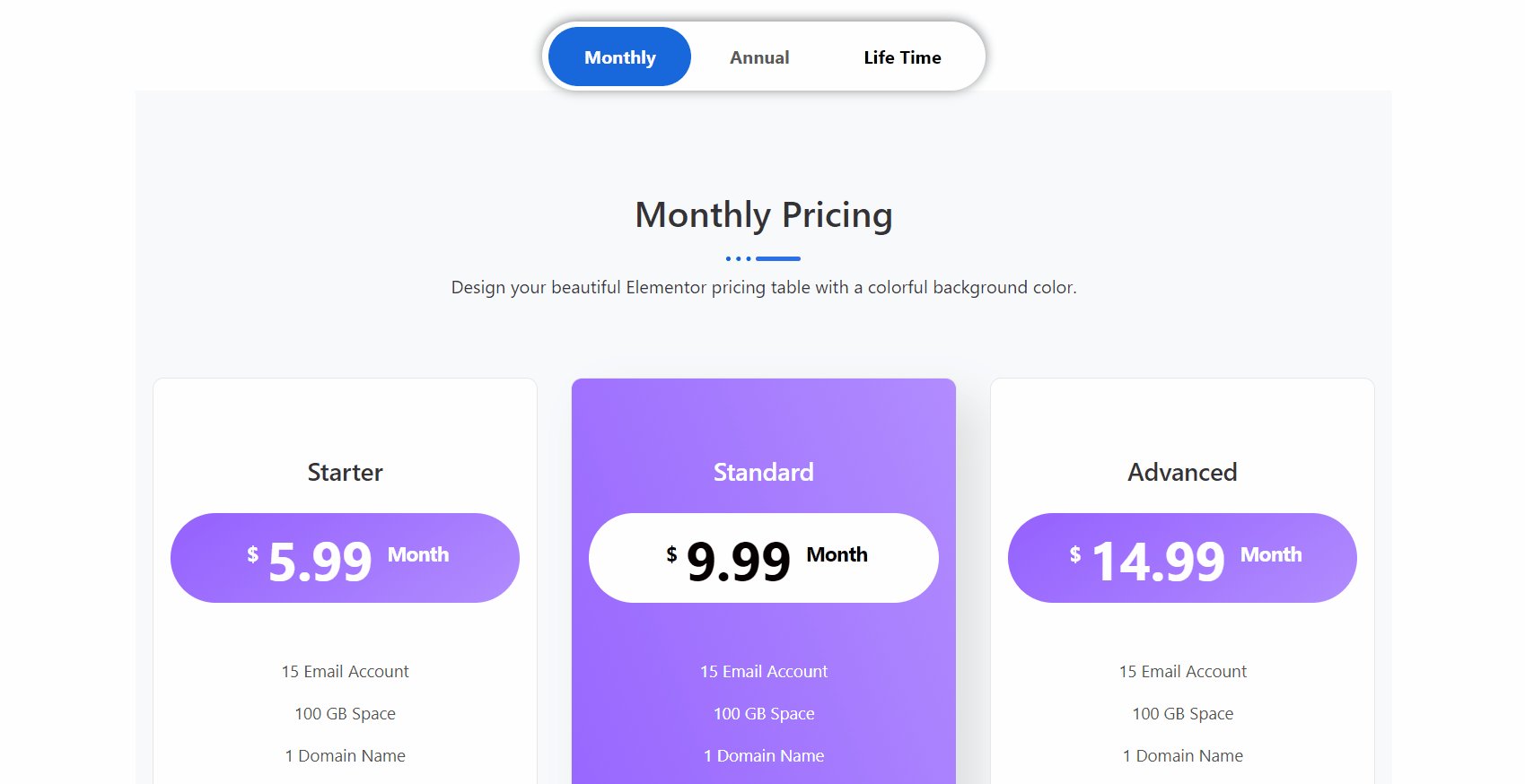
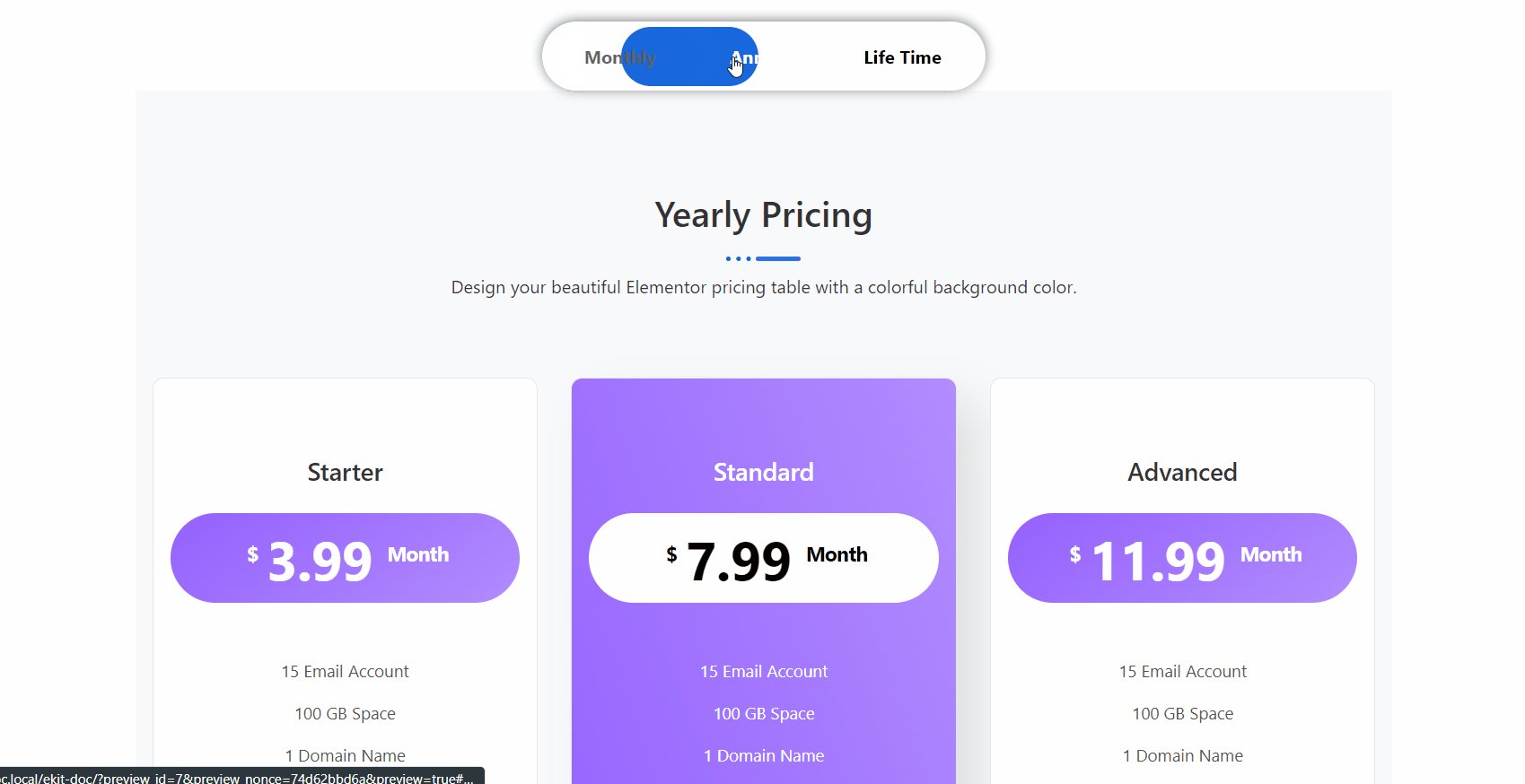
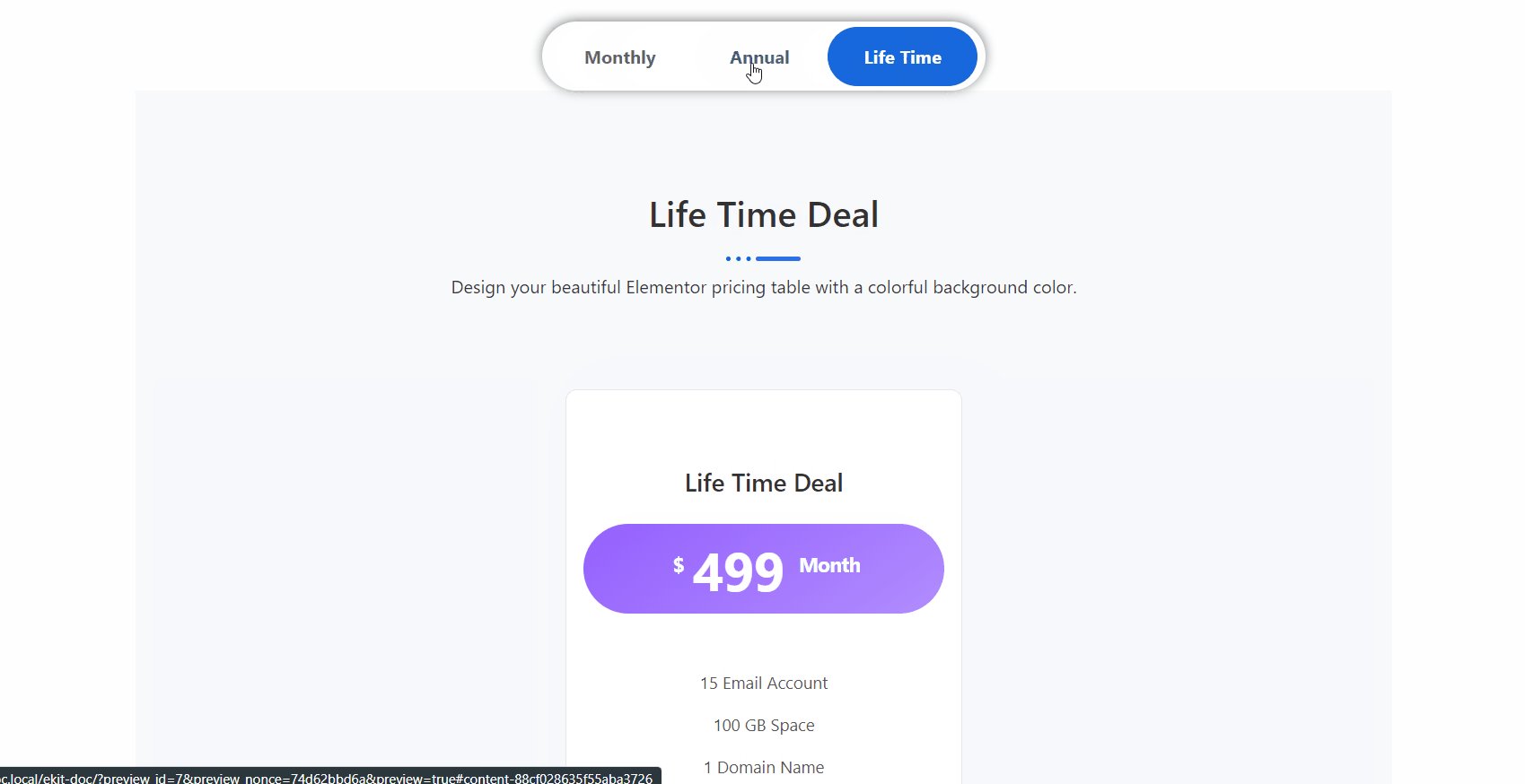
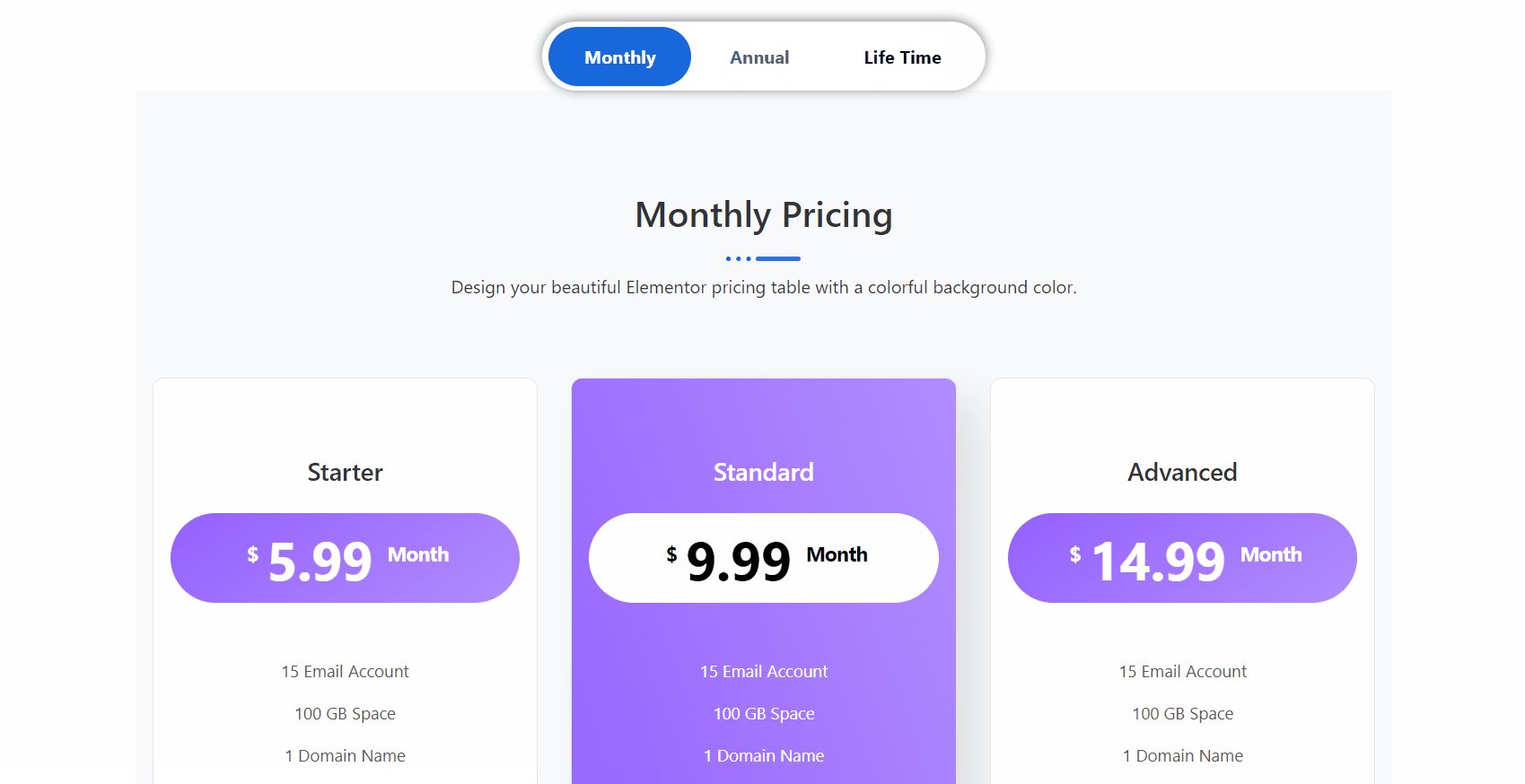
على سبيل المثال ، صفحة أسعار تحتوي على صفقتين تسعير ، شهريًا وسنويًا. إذا كنت تستخدم محتوى تبديل ، فستظهر على الشاشة واحدة فقط من الصفقات ، سواء كانت صفقات شهرية أو سنوية.
[img.gif]
عندما ينقر المستخدم على علامة التبويب الشهرية ، ستكون الصفقات الشهرية مرئية. وبالمثل ، عند فتح علامة التبويب السنوية ، يتم عرض الصفقات السنوية.
دليل خطوة بخطوة لإنشاء محتوى تبديل Elementor المتقدم في WordPress
في حين أن هناك العديد من إضافات WordPress toggle متاحة ، فإن أسهل طريقة لإنشاء زر تبديل Elementor متقدم على WordPress يأتي مع ElementsKit!
تضيف أداة Advanced Toggle من ElementsKit وظائف إضافية إلى محتوى تبديل WordPress الخاص بك. يتيح لك عرض المحتوى بطريقة أكثر أناقة مع أكبر عدد من الخيارات القابلة للتخصيص.
إليك كيفية إنشاء محتوى متطور للتبديل في WordPress باستخدام عنصر واجهة مستخدم Advanced Toggle في ElementsKit:
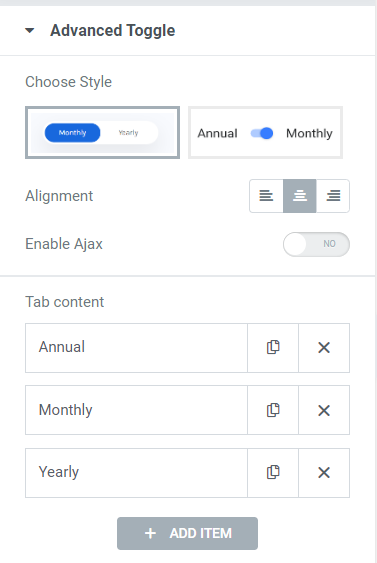
الخطوة 1: اختر أنماط لزر تبديل Elementor
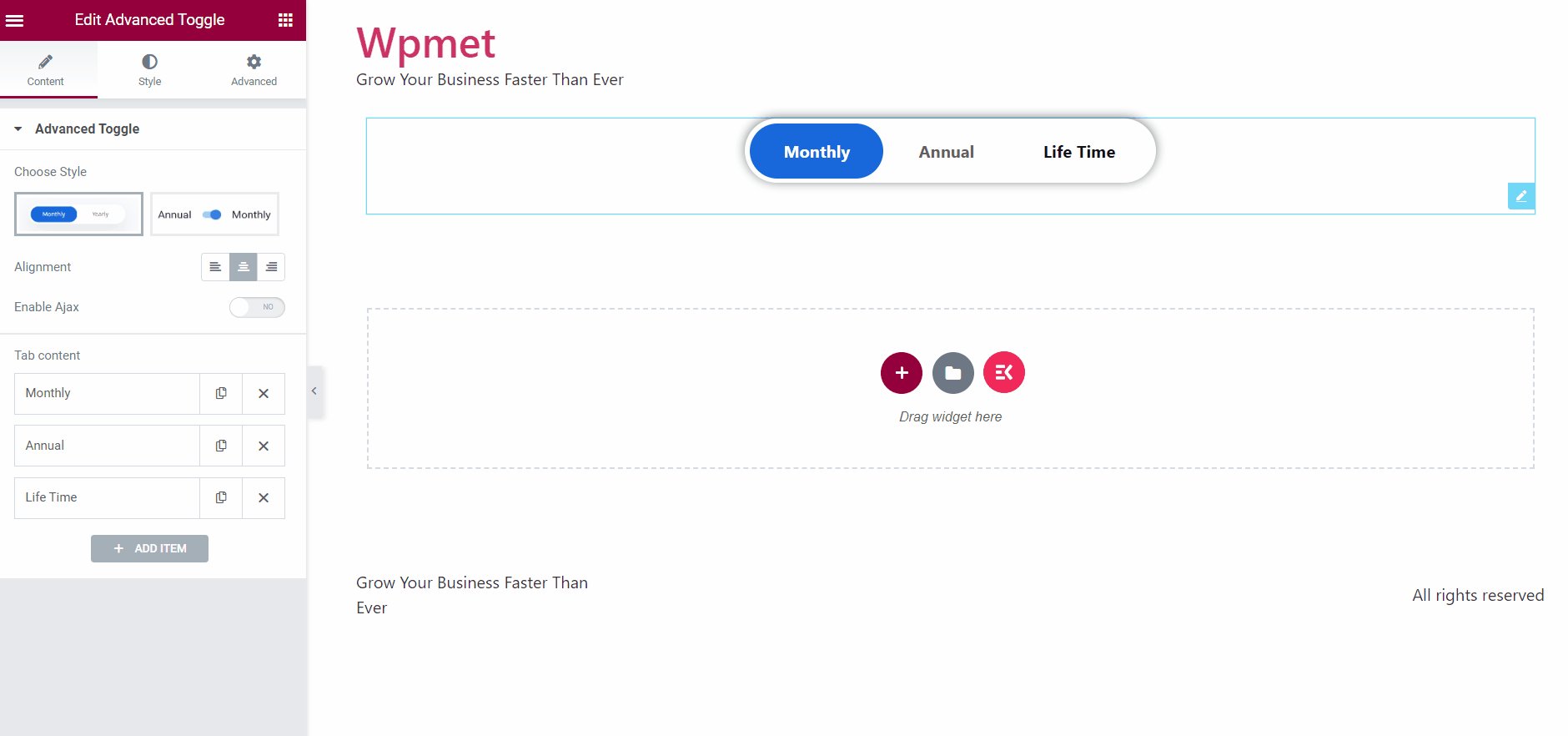
لاستخدام أداة التبديل المتقدمة ، أولاً وقبل كل شيء ، قم بسحب الأداة وإفلاتها في تصميم Elementor الخاص بك. بعد ذلك ، ستتمكن من إعداد تبديل المحتوى وتخصيص أنماطه.

تأتي أداة ElementsKit Advanced Toggle مع نمطين مختلفين من الأزرار. لا تختلف الأنماط فحسب ، بل تختلف وظائفها أيضًا.
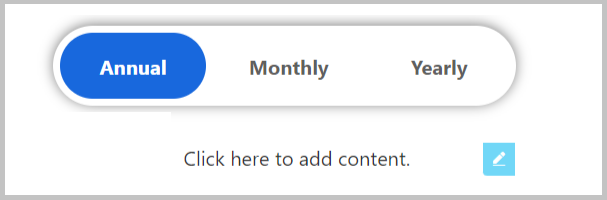
باستخدام النمط 1 ، يمكنك إظهار علامات تبويب متعددة. ضمن علامات التبويب هذه ، يمكنك إضافة محتوى تبديل. عندما يكون لديك خيارات متعددة لإظهارها ، يمكنك اختيار هذا النمط.


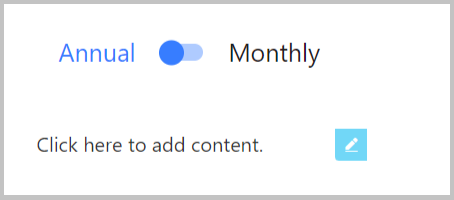
النمط 2 هو التبديل بين محتويين باستخدام زر تبديل تقليدي. عند اختيار هذا النمط ، سيتم عرض أول علامتي تبويب فقط . سيظهر زر تبديل نموذجي يقوم بالتبديل بين المحتوىين.
في هذا البرنامج التعليمي ، ستستخدم النمط 1 لتظهر لك المزيد من الخيارات القابلة للتخصيص.
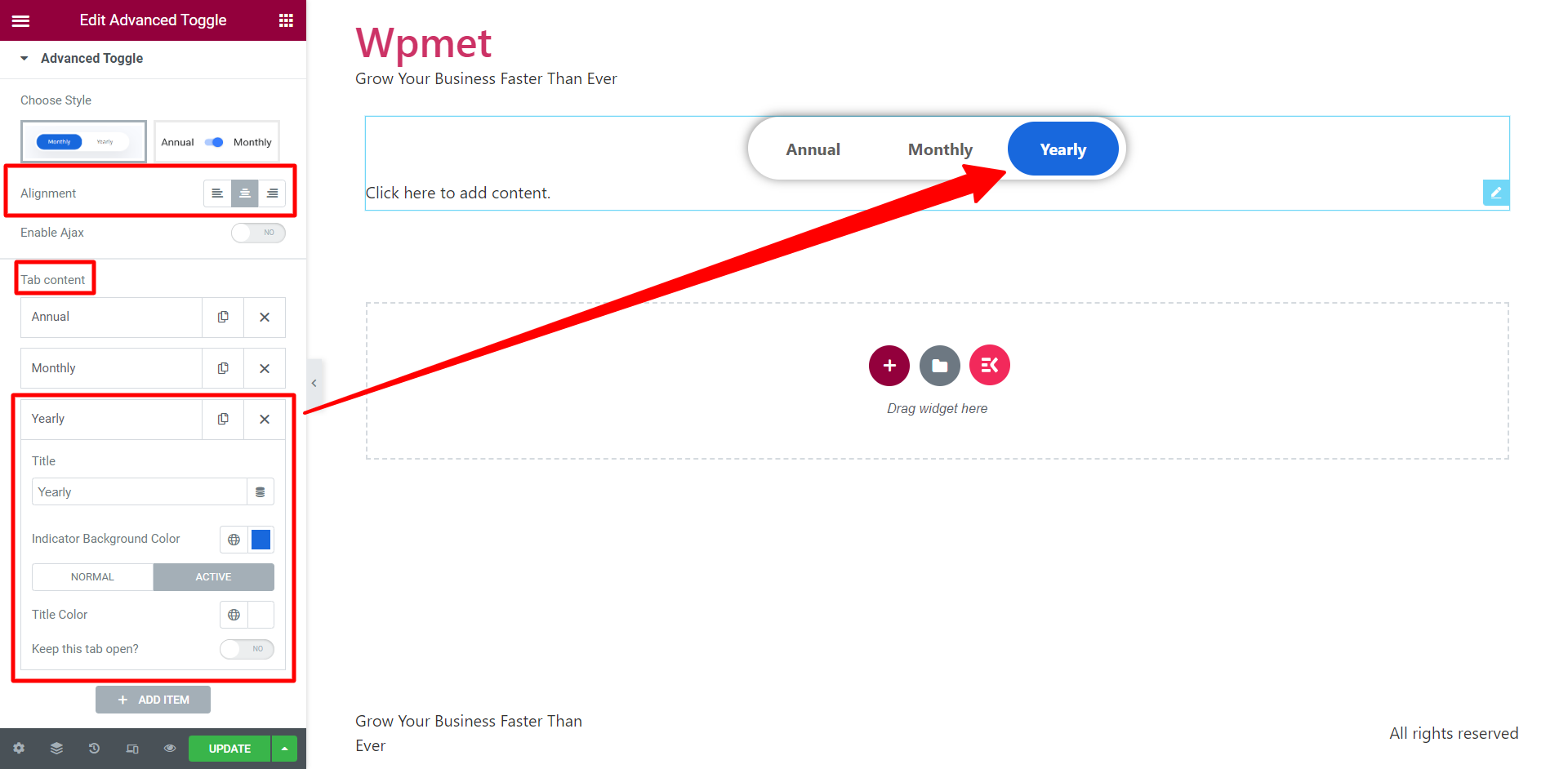
الخطوة 2: إضافة علامات تبويب في قائمة التبديل في وورد
يمكنك إضافة علامات تبويب بنقرة واحدة فقط باستخدام عنصر واجهة مستخدم ElementsKit Advanced. لإضافة علامة تبويب جديدة ، انقر فوق الزر "إضافة عنصر". لكل محتوى علامة تبويب ، يمكنك تعيين تأثير العنوان ولون خلفية المؤشر ولون العنوان للعادي وتأثير التحويم لكل علامة تبويب على حدة. علاوة على ذلك ، إذا كنت تريد جعل علامة تبويب مرئية بشكل افتراضي ، فيمكنك تمكين ميزة الاحتفاظ بعلامة التبويب هذه مفتوحة .


إلى جانب ذلك ، يمكنك تعيين محاذاة علامات التبويب تبديل إلى اليمين أو اليسار أو الوسط. خيار تمكين Ajax متاح أيضًا.
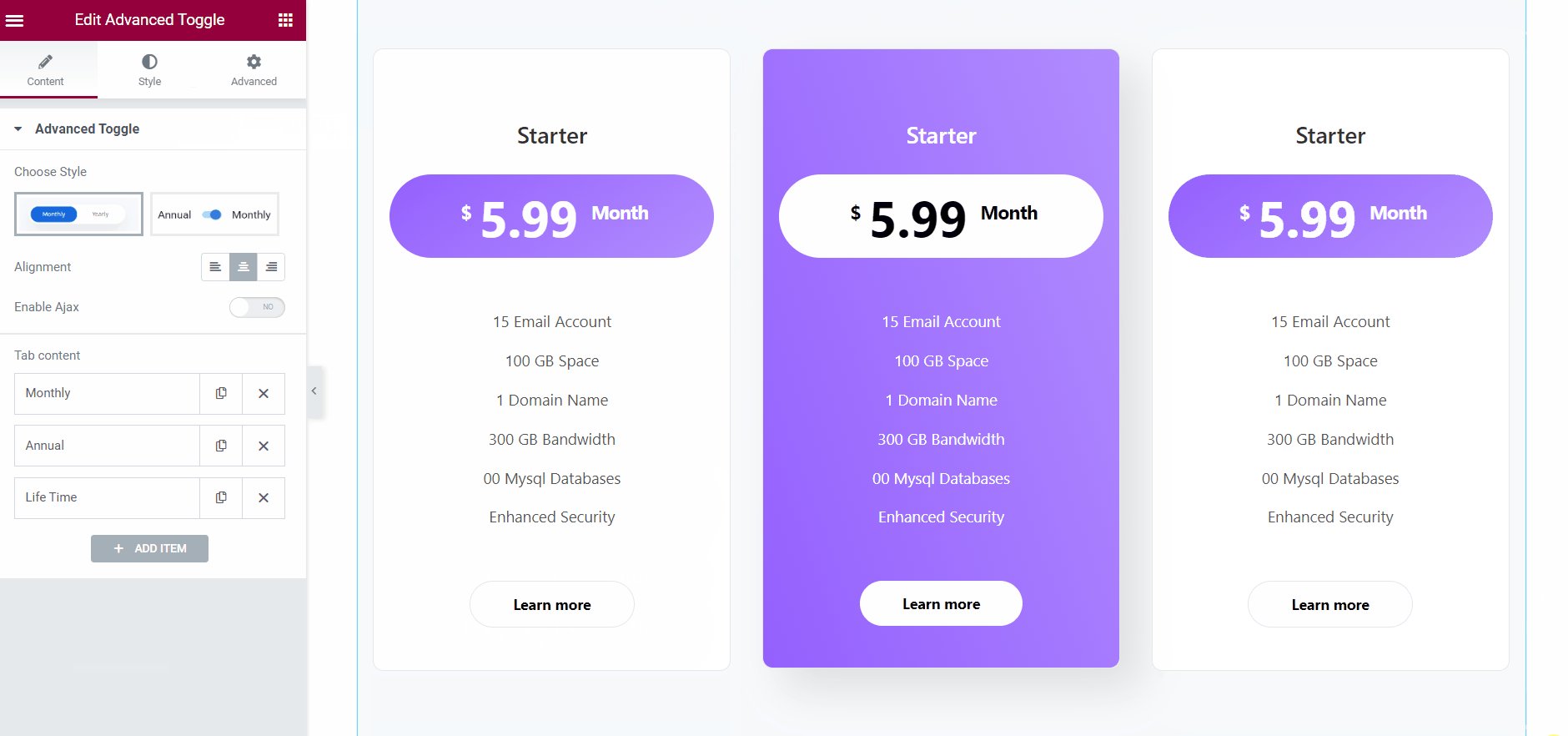
الخطوة 3: كيفية إضافة محتوى تبديل WordPress في Elementor؟
عملية إنشاء المحتوى تجعل هذا أداة تبديل " متقدمة ". يمكنك تصميم المحتوى حرفيًا لكل علامة تبويب دون مغادرة محرر Elementor. يوفر هذا ميزة كبيرة حيث يمكنك إنشاء المحتوى وتخصيصه داخل نفس الصفحة التي تقوم بتحرير زر التبديل فيها.

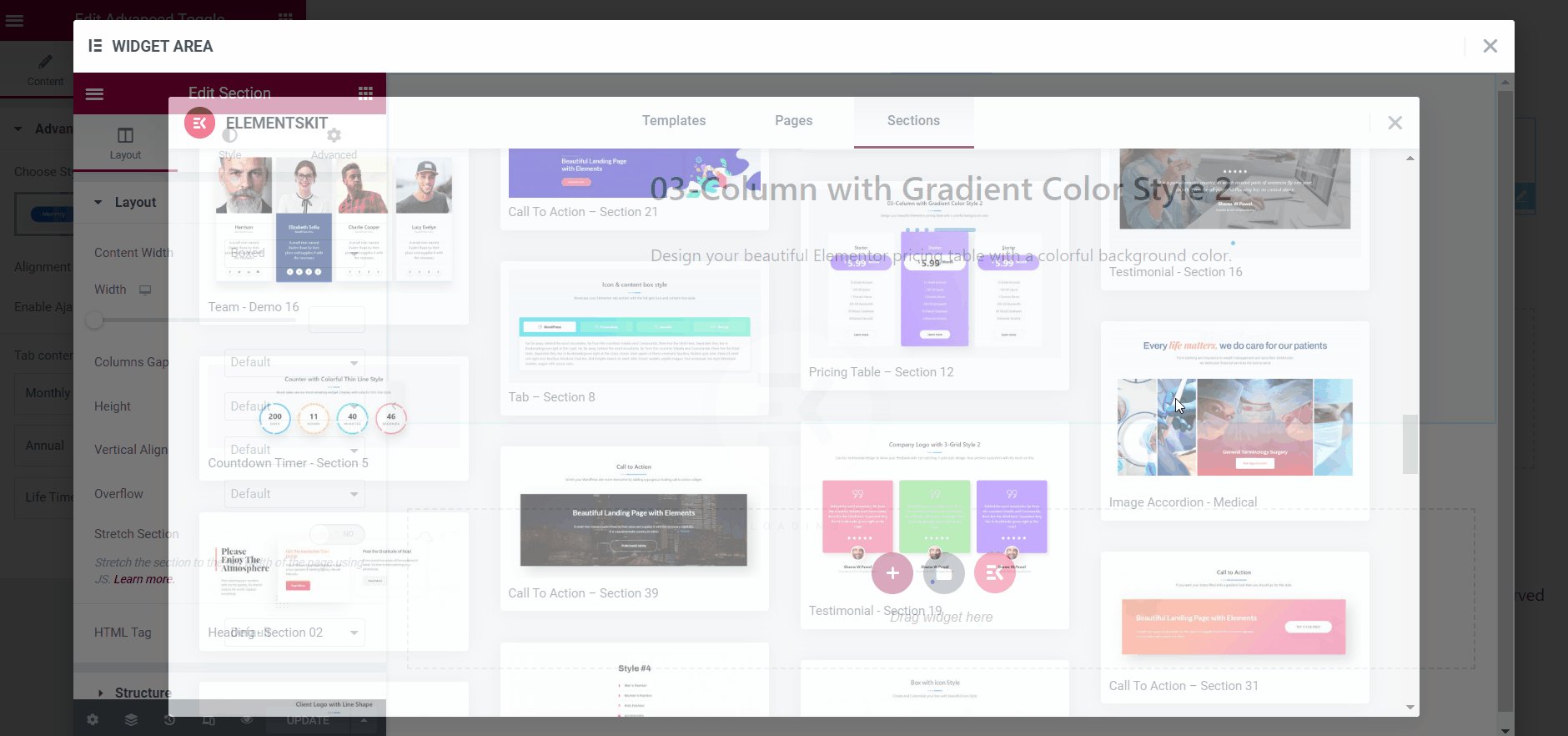
لإنشاء محتوى التبديل ، انقر فوق قسم المحتوى أسفل زر التبديل. ستظهر منطقة عنصر واجهة المستخدم على شاشتك. في هذه الواجهة ، يمكنك تصميم تبديل المحتوى بجميع عناصر Elementor و ElementsKit. لديك خيار إنشاء التصميم الخاص بك أو استخدام القوالب المحفوظة . إلى جانب ذلك ، يمكنك الاستفادة من مكتبة قوالب ElementsKit لإنشاء محتوى رائع للتبديل في WordPress.
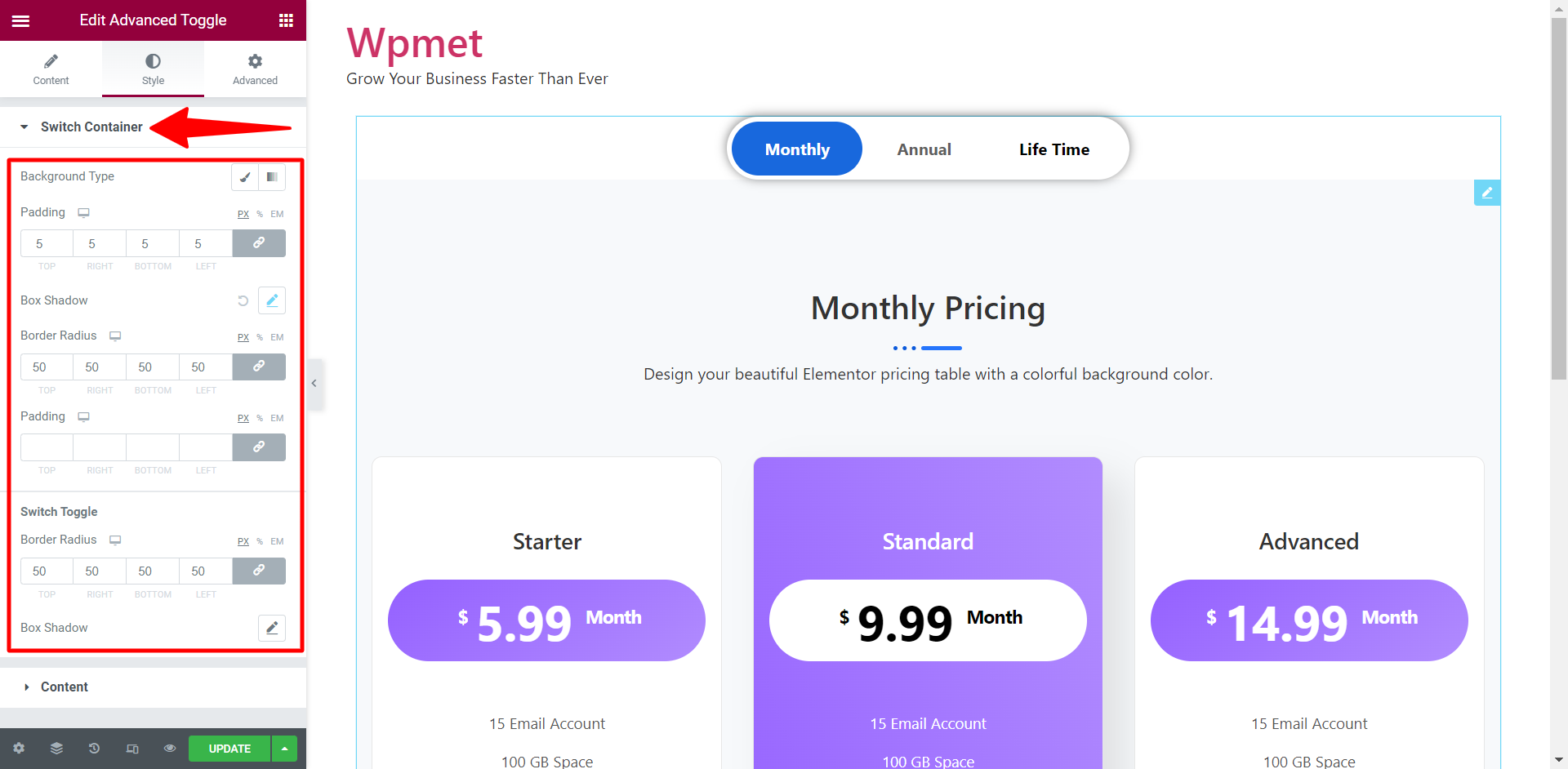
الخطوة 4: تخصيص زر تبديل العنصر باستخدام ElementsKit
يعد تخصيص زر تبديل Elementor أمرًا سهلاً ومرنًا باستخدام ElementsKit. في قسم تبديل الحاوية (ضمن علامة تبويب النمط) ، يمكنك اختيار نوع الخلفية لأزرار التبديل ، ثم ضبط المساحة المتروكة ونمط ظل الصندوق ونصف قطر الحد .

بالنسبة لمفتاح التبديل ، تتوفر أيضًا خيارات لتعيين نصف قطر الحدود وظل الصندوق.
علاوة على ذلك ، في قسم المحتوى ، يمكنك تعيين الطباعة لعناوين علامة تبويب التبديل.
هذه هي! محتوى التبديل جاهز الآن. يمكنك الآن إضافة محتوى التبديل لجعل تصميم الويب الخاص بك أكثر أناقة وديناميكية.

لمعرفة المزيد ، اقرأ الوثائق الكاملة حول كيفية استخدام عنصر واجهة المستخدم ElementsKit Advanced Toggle.
لماذا يجب عليك اختيار ElementsKit لإنشاء زر تبديل Elementor؟
هناك سؤال مشروع للغاية قد تطرحه وهو ، من بين جميع مكونات WordPress toggle الإضافية المتاحة ، لماذا تختار ElementsKit؟ ستكون الإجابة على سطر واحد ، إنها أداة التبديل المتقدمة مع جميع الميزات المتقدمة.
للتوضيح ، يحتوي ElemensKit على ميزة إنشاء محتوى متقدمة. توفر معظم أدوات تبديل Elementor خيار التبديل بين محتويين فقط. أثناء استخدام ElementsKit ، يمكنك إنشاء محتوى تبديل بقدر ما تريد بنمط معين. علاوة على ذلك ، يمكنك إنشاء زر تبديل Elementor وتبديل المحتوى في نفس المحرر. هذا يجعل WordPress تبديل إنشاء المحتوى أسهل من أي وقت مضى. إلى جانب ذلك ، يمكنك استخدام القوالب المعدة مسبقًا أيضًا.
إليك سبب اختيار ElementsKit Advanced Toggle Widget لإنشاء محتوى تبديل WordPress في Elementor:
- إنشاء محتوى متقدم.
- أضف عددًا غير محدود من محتوى التبديل.
- قم بإنشاء زر تبديل وتصميم تبديل المحتوى في مكان واحد ، دون الحاجة إلى مغادرة المحرر.
- تصميم محتوى متطور للتبديل باستخدام Elementor.
- يجعل القسم تفاعليًا للمستخدمين.
- يقلل وقت التمرير لتحسين المشاركة.
شيء صغير
يعد تبديل محتوى WordPress طريقة رائعة لتحسين تجربة المستخدم على موقع الويب الخاص بك. تسمح لك المفاتيح بتغيير شكل ومظهر موقع الويب الخاص بك مما يجعله أكثر تفاعلية.
أثناء إنشاء محتوى تبديل ، توفر ElementsKit الميزات الأكثر مرونة وتقدماً. إذا كنت قد اتبعت الدليل أعلاه ، فيجب أن تكون قادرًا على إنشاء زر تبديل Elementor بسهولة.
