كيفية تعتيم صورة الخلفية في WordPress بدون CSS
نشرت: 2022-09-08هل أردت يومًا تعتيم صور الخلفية على موقع الويب الخاص بك على WordPress؟
تعد إضافة صور عالية الجودة إلى موقعك طريقة ممتازة لزيادة المشاركة وتوضيح المحتوى الخاص بك. لكن الزوار الذين لا يستطيعون قراءة المحتوى الخاص بك بسبب الصور المشتتة قد يغادرون موقعك دون معرفة المزيد عن علامتك التجارية.
لهذا السبب تعتبر تعتيم صور الخلفية للمحتوى المهم فكرة رائعة ، وفي هذا المنشور ، سنوضح لك كيفية تعتيم صور الخلفية عبر الإنترنت بدون CSS أو HTML.
ما هي صورة الخلفية WordPress؟
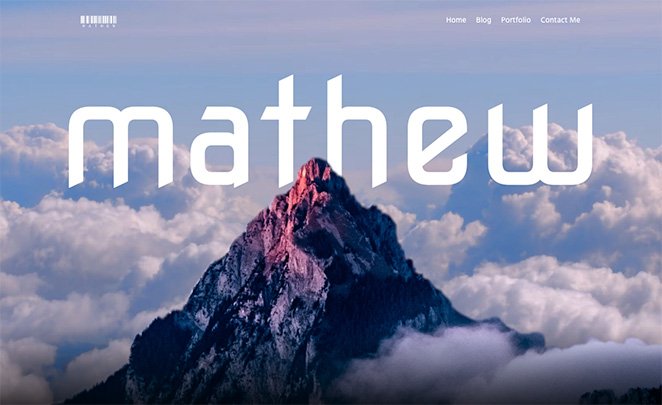
صورة خلفية WordPress هي أي صورة تظهر خلف المحتوى الرئيسي على موقع الويب الخاص بك. على سبيل المثال ، يمكن أن يكون لديك صورة خلفية خلف كل شيء مثل هذا:

أو يمكنك إظهار صورة خلف عناصر محتوى معينة مثل الأشرطة الجانبية والتذييلات والرؤوس والمزيد.
تضيف هذه الصور اهتمامًا إلى موقع الويب الخاص بك ويمكن أن تساعد في الحفاظ على تفاعل الزوار مع المحتوى الخاص بك. إنها أيضًا ضرورية للعلامة التجارية لشركتك ، مما يساعد المستخدمين على تمييز موقعك عن منافسيك.
لماذا يجب عليك تعتيم صور الخلفية في WordPress؟
في بعض الأحيان ، قد تجعل صور الخلفية من الصعب على الزائرين قراءة المحتوى الخاص بك. الق نظرة على هذا المثال:

من الصعب جدًا رؤية ما يقوله النص لأن صورة الخلفية نابضة بالحياة للغاية.
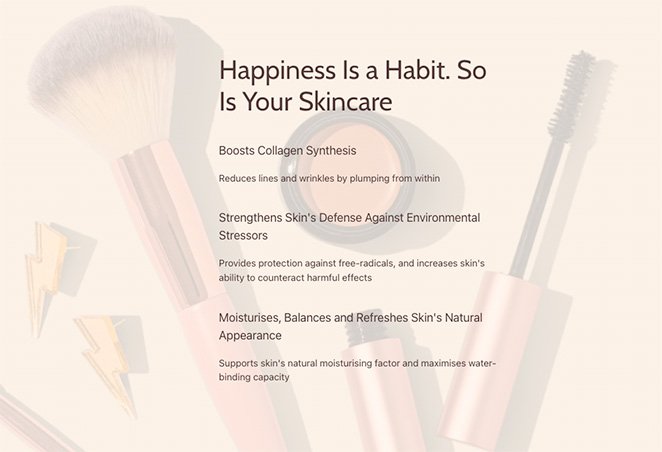
ومع ذلك ، إذا قمت بتعتيم صورة الخلفية ، يمكنك جعل المحتوى أكثر بروزًا ، مما يسهل على الزائرين القراءة ، ومعرفة المزيد عن منتجاتك وخدماتك ، وأن يصبحوا عملاء محتملين.

كيف أجعل خلفيتي خافتة؟
الطريقة الأكثر شيوعًا لتعتيم صور الخلفية عبر الإنترنت هي استخدام مزيج من كود CSS و HTML. يسمح لك هذا بتغيير خصائص الخلفية الخاصة بك وإضافة مرشح فوق الصور حتى لا تحجب محتوى موقع الويب الخاص بك.
تكمن المشكلة في هذا النهج في أنه ليس من السهل على مالكي مواقع الويب بدون خبرة في الترميز. علاوة على ذلك ، فإنه يتضمن تغيير الكود داخل ملفات سمات WordPress الخاصة بك ، بحيث يمكنك كسر موقعك إذا كنت لا تعرف ما تفعله.
الحل الأفضل للمبتدئين بدون معرفة تقنية هو استخدام مكون WordPress الإضافي لجعل صورة الخلفية أكثر قتامة. المكون الإضافي المفضل لدينا في WordPress هو SeedProd ، وهو منشئ مواقع ويب سهل وقوي.
لماذا تستخدم SeedProd لتعتيم صور الخلفية؟

SeedProd هي أفضل طريقة لتعتيم صور الخلفية في WordPress لأنها لا تتطلب ترميزًا. يأتي مع أداة إنشاء صفحات السحب والإفلات ، مما يسمح لك بالإشارة والنقر لتخصيص موقعك.
مع ميزة التراكب السهل ، يمكنك تعتيم صورة الخلفية عن طريق سحب شريط تمرير بسيط. يمكنك أيضًا إنشاء تراكب لوني وتغيير موضع صورة الخلفية عن طريق تحديد خيار من قائمة منسدلة سهلة الاستخدام.
إلى جانب مساعدتك في تخصيص الصور على موقع WordPress الخاص بك ، يتيح لك SeedProd أيضًا:
- قم بإنشاء قالب WordPress من البداية
- بناء متاجر WooCommerce كاملة
- قم بإنشاء صفحات مقصودة تقوم بالتحويل
- إدارة المشتركين وتنمية قائمة البريد الإلكتروني الخاصة بك
- قبل إطلاق موقعك مع صفحة قادمة قريبا
- ضع موقع الويب الخاص بك في وضع الصيانة
- وأكثر بكثير
خلاصة القول: يجعل SeedProd من السهل تخصيص أي جزء من موقع WordPress الخاص بك بدون رمز .
كيفية تعتيم صورة الخلفية في WordPress بدون كود CSS أو HTML
اتبع هذه الخطوات السهلة لتعتيم صورة الخلفية في WordPress بدون كود CSS أو HTML باستخدام SeedProd. نحن نعد أنه أسهل بكثير من تعلم الكود ويقدم نتائج مذهلة.
- الخطوة 1. تثبيت وتنشيط البرنامج المساعد SeedProd
- الخطوة 2. اختر مجموعة أدوات موقع الويب أو قالب الصفحة المقصودة
- الخطوة الثالثة. أضف صورة الخلفية الخاصة بك إلى WordPress
- الخطوة 4. إضافة تراكب لتعتيم صورة الخلفية الخاصة بك
- الخطوة 5. تعتيم صور الخلفية في مكان آخر في WordPress.
- الخطوة 6. انشر التغييرات
الخطوة 1. تثبيت وتنشيط البرنامج المساعد SeedProd
أولاً ، ستحتاج إلى زيارة موقع SeedProd واختيار مستوى الاشتراك. نوصي باستخدام SeedProd Pro لأنه يتضمن ميزات متقدمة لبناء السمات.
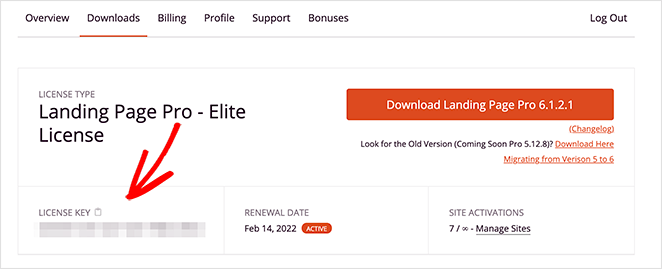
بمجرد اختيار خطة وفتح حسابك ، توجه إلى قسم التنزيلات في لوحة تحكم المستخدم وقم بتنزيل المكون الإضافي على جهاز الكمبيوتر الخاص بك. أثناء تواجدك هناك ، انسخ مفتاح ترخيص المكون الإضافي الخاص بك لاستخدامه لاحقًا.

بعد ذلك ، انتقل إلى موقع WordPress الخاص بك وقم بتثبيت وتفعيل المكون الإضافي SeedProd. إذا لم تكن قد فعلت ذلك من قبل ، فاتبع هذا الدليل حول تثبيت مكون WordPress الإضافي.
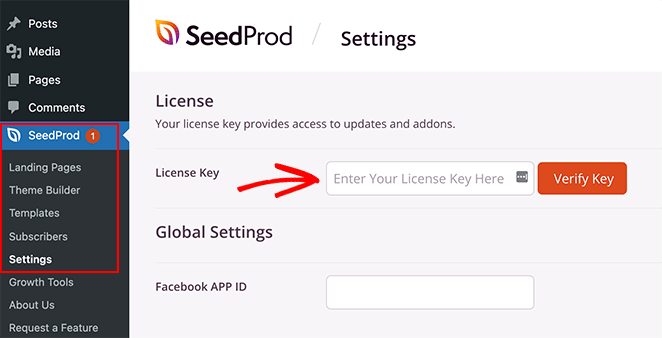
بعد تنشيط SeedProd ، توجه إلى SeedProd »صفحة الإعدادات والصق مفتاح الترخيص في الحقل ذي الصلة.

بمجرد النقر فوق الزر Verify Key ، ستتمكن من الوصول إلى جميع ميزات SeedProd's Pro.
الخطوة 2. اختر مجموعة أدوات موقع الويب أو قالب الصفحة المقصودة
هناك طريقتان لاستخدام SeedProd على موقع WordPress الخاص بك. يمكنك إما:
- قم بإنشاء سمة WordPress مخصصة من البداية واستبدل المظهر الحالي الخاص بك
- أنشئ صفحة مقصودة مستقلة واحتفظ بموضوع WordPress الحالي
بالنسبة لهذا الدليل ، سننشئ سمة مخصصة ، ولكن إذا كنت ترغب في إنشاء صفحة مقصودة بدلاً من ذلك ، فيمكنك اتباع دليلنا خطوة بخطوة: كيفية إنشاء صفحة مقصودة في WordPress.
بعد إعداد صفحتك ، يمكنك العودة إلى هذا البرنامج التعليمي لمعرفة كيفية تعتيم صور الخلفية.
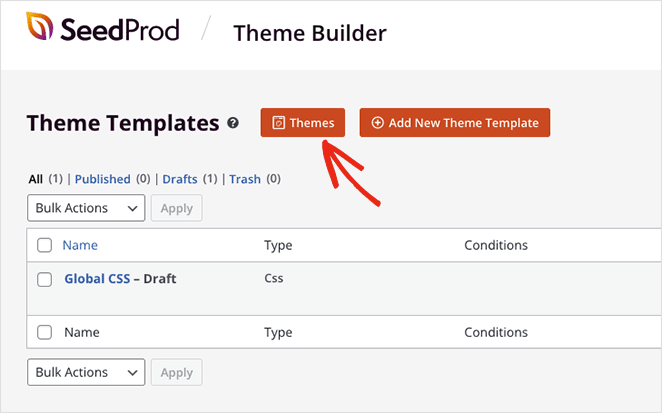
نظرًا لأننا نقوم بإنشاء سمة WordPress لهذا البرنامج التعليمي ، فستحتاج إلى الانتقال إلى SeedProd »Theme Builder من منطقة إدارة WordPress الخاصة بك والنقر فوق الزر Themes .

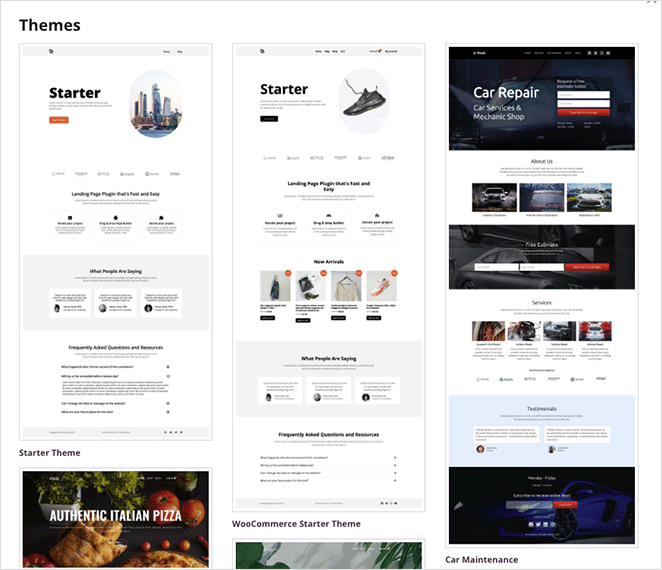
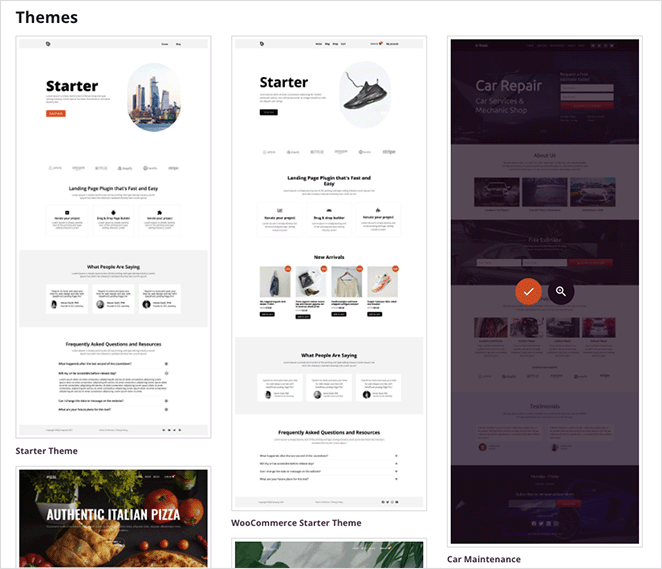
في الشاشة التالية ، سترى معرضًا لمجموعات مواقع الويب التي يمكنك استخدامها لإنشاء سمة WordPress فورية.

تأتي كل مجموعة مع جميع الصفحات وقوالب السمات التي يحتاجها موقع الويب الخاص بك. يمكنك بعد ذلك تخصيص كل صفحة باستخدام أداة إنشاء صفحات السحب والإفلات من SeedProd.
قم بالتمرير خلال المجموعات حتى تجد واحدة تناسب عملك ، ثم قم بتمرير الماوس فوق الصورة المصغرة للمجموعة وانقر فوق رمز علامة الاختيار.

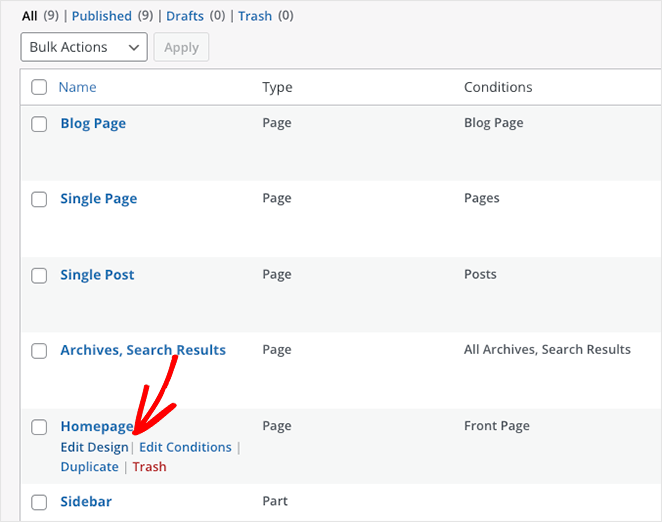
بعد استيراد مجموعة أدوات موقع الويب ، سترى قائمة بالأجزاء التي تشكل قالب WordPress الجديد الخاص بك. لتخصيص أي جزء ، انقر فوق الارتباط تحرير التصميم ، وسيتم فتحه في منشئ الصفحة المرئية ، حيث يمكنك إضافة صورة الخلفية المخصصة.


لنبدأ بتعديل تصميم الصفحة الرئيسية.
الخطوة الثالثة. أضف صورة الخلفية الخاصة بك إلى WordPress
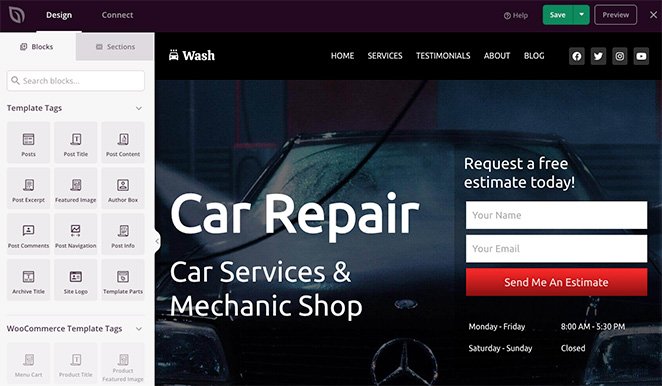
عندما تفتح قالبًا في منشئ الصفحة الخاص بـ SeedProd ، سترى تخطيطًا مشابهًا للمثال أدناه.

توجد كتل وأقسام لإضافة محتوى على اليسار ومعاينة مباشرة لتصميمك على اليمين مع العناصر المستخدمة في مجموعة موقع الويب الخاص بك.
يمكنك تخصيص القالب الخاص بك بسهولة عن طريق النقر فوق أي عنصر في المعاينة. سيؤدي هذا إلى فتح لوحة بها إعدادات لهذا العنصر وخيارات التخصيص.

يمكنك أيضًا سحب كتلة من اليسار إلى صفحتك لإضافة المزيد من المحتوى ، مثل نماذج الاشتراك ورموز الوسائط الاجتماعية ومقاطع الفيديو والصور والأزرار والمزيد.

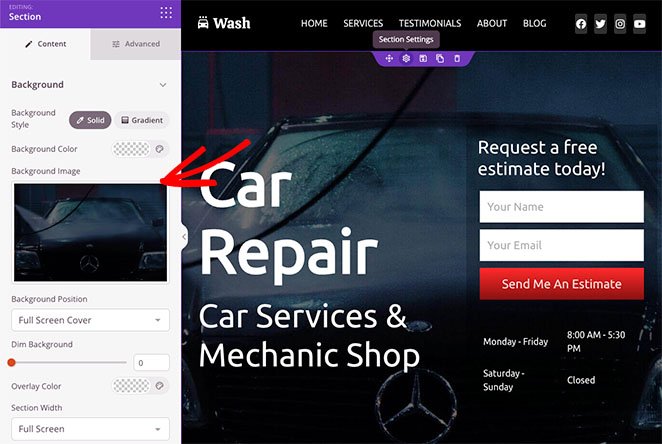
تعد إضافة صورة خلفية إلى أي قسم بنفس السهولة. انقر فوق المنطقة التي تريد تحريرها ، واحذف صورة الخلفية الافتراضية.

يمكنك بعد ذلك تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك أو من مكتبة وسائط WordPress.

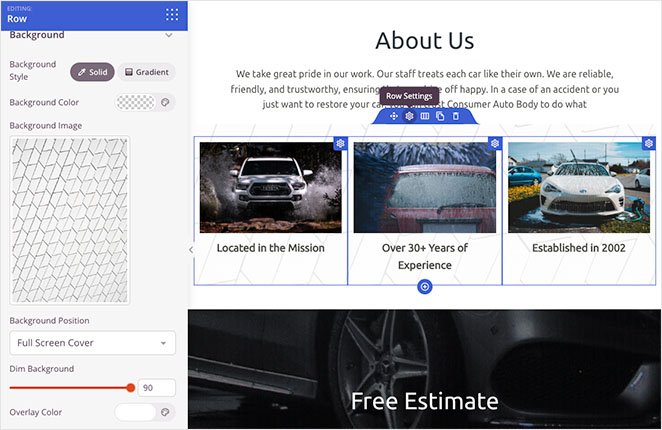
الخطوة 4. إضافة تراكب لتعتيم صورة الخلفية الخاصة بك
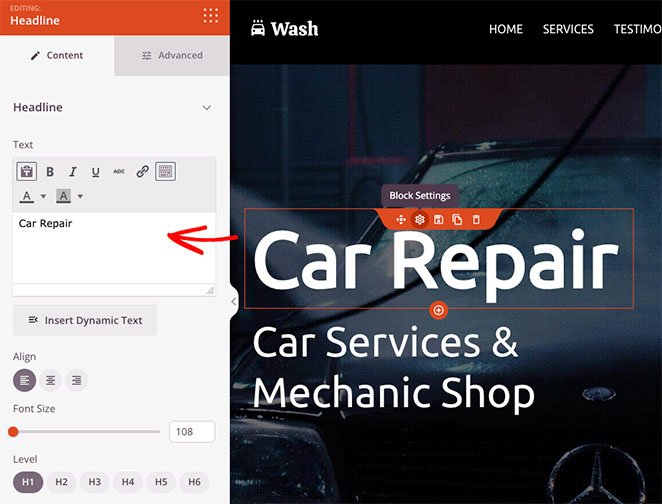
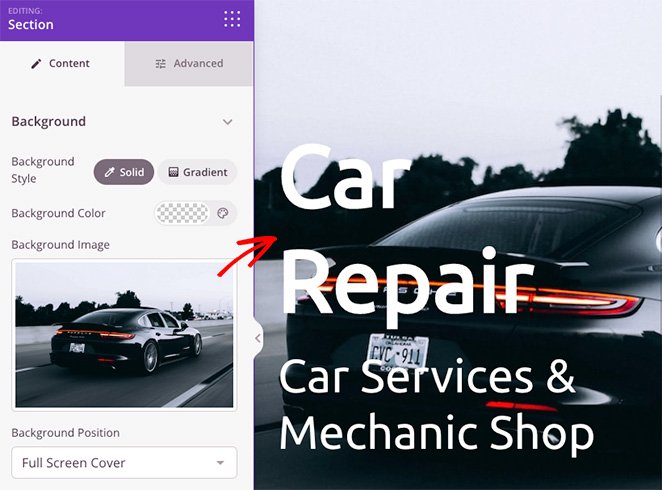
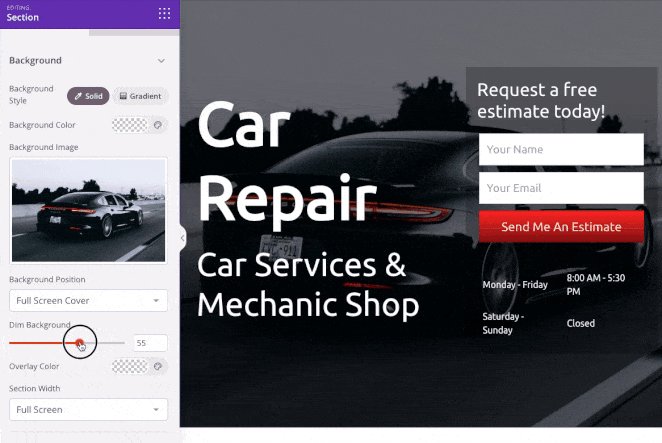
كما ترى في المثال السابق ، فإن صورة الخلفية التي نستخدمها لا تتناقض بدرجة كافية مع العنوان ، مما يجعل من الصعب قراءتها.
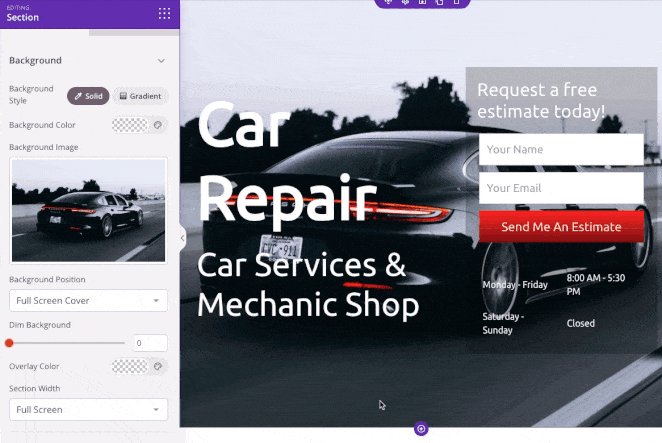
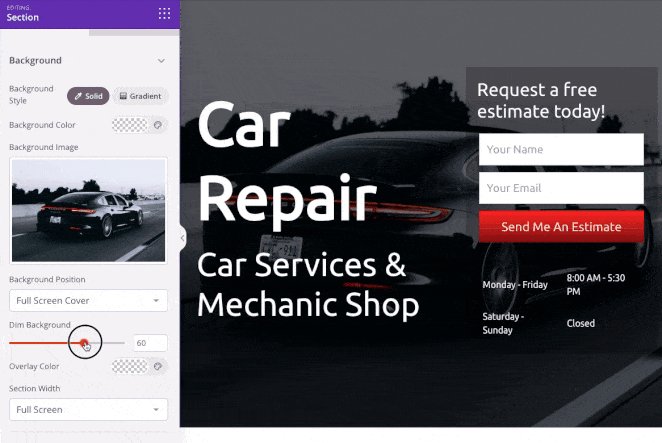
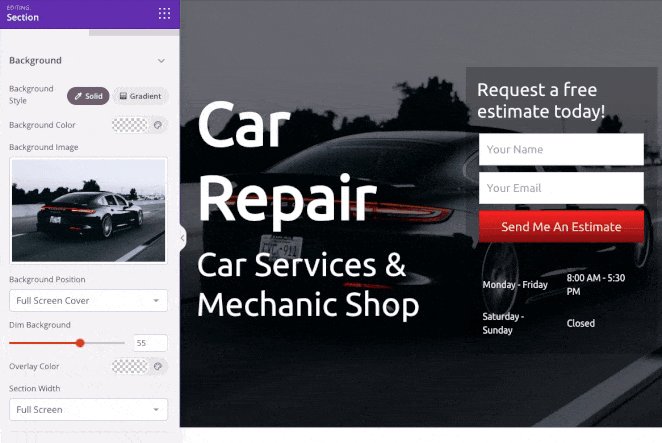
إصلاح هذا سهل للغاية ولا يتطلب سوى بضع نقرات. ما عليك سوى العثور على عنوان خلفية خافتة في إعدادات القسم واسحب شريط التمرير إلى اليمين حتى يظهر العنوان.

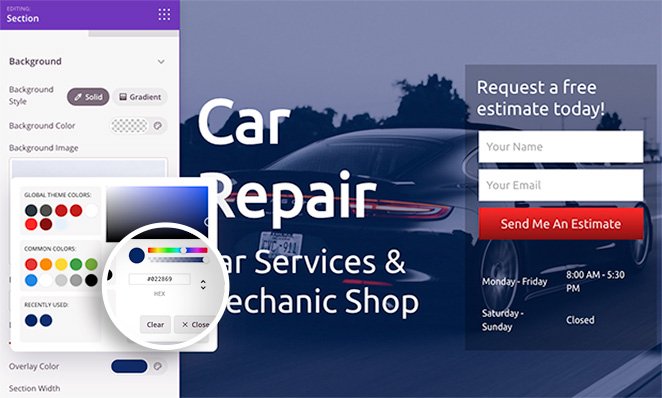
يمكنك أيضًا استخدام نفس اللوحة لإضافة تراكب لوني لصورة الخلفية. هذه طريقة ممتازة لربط ألوان علامتك التجارية بتصميم الويب الخاص بك وجعل موقعك أكثر قابلية للتمييز.
للقيام بذلك ، ابحث عن عنوان Overlay Color وانقر فوق منتقي الألوان لتحديد لون مخصص. اختيار اللون بسيط للغاية. يمكنك التأشير والنقر للعثور على لون يعمل أو استخدام الأسهم لإدخال:
- قيمة سداسية عشرية
- قيمة RGBA
- قيمة HSLA

هذا حل ممتاز إذا كنت تعرف بالفعل اللون الذي تريد استخدامه.
إلى جانب إضافة تراكب إلى صورتك ، يمكنك أيضًا تغيير لون خلفية القسم ، واستخدام التدرج اللوني بدلاً من الصورة ، وتغيير موضع صورة الخلفية.

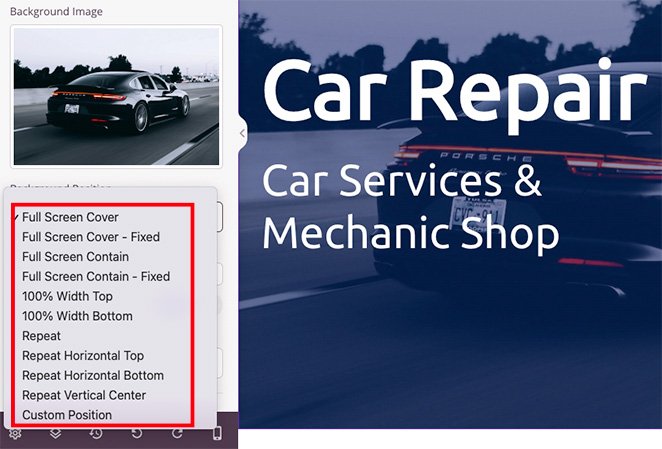
على سبيل المثال ، يتيح لك النقر فوق سهم القائمة المنسدلة وضع الخلفية الخاصة بك بالطرق التالية:
- غطاء كامل الشاشة
- غطاء ملء الشاشة - ثابت
- تحتوي الشاشة الكاملة
- احتواء ملء الشاشة - ثابت
- عرض علوي 100٪
- 100٪ عرض القاع
- تكرار الخلفية
- كرر الأفقي العلوي
- كرر أفقيًا لأسفل
- كرر المركز العمودي
- موقف مخصص
يؤدي تحديد خيار " الموضع المخصص " إلى فتح خيارات تخصيص أكثر تفصيلاً.

على سبيل المثال ، يمكنك تغيير الموضع X أو Y لإظهار جزء معين من صورتك. يمكنك أيضًا تغيير نوع المرفق إلى ثابت أو تمرير ، وتعيين كيفية تكرار الصورة ، وتغيير حجم الخلفية.
نتيجة لذلك ، يمكنك تخصيص كل منطقة من صور الخلفية الخاصة بك لتحقيق الشكل والمظهر المثاليين.
الخطوة 5. تعتيم صور الخلفية في مكان آخر في WordPress.
الآن بعد أن عرفت كيفية تعتيم صور الخلفية باستخدام SeedProd ، يمكنك استخدام المعرفة في أجزاء أخرى من تصميم الويب الخاص بك.
على سبيل المثال ، يمكنك إضافة صورة خلفية إلى الصفوف والأعمدة وإضافة خاصية تصفية لتعتيمها ، بحيث يبرز المحتوى الخاص بك.

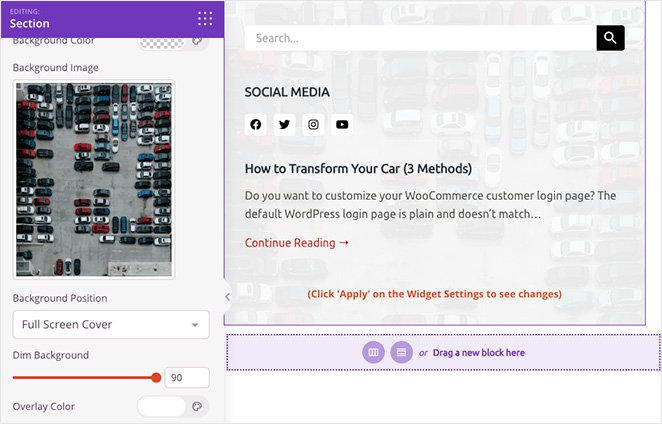
يمكنك أيضًا تخصيص الشريط الجانبي لمدونتك باستخدام صورة خلفية ، بحيث يسهل رؤيته مقارنة بمنشورات مدونتك. ما عليك سوى تحميل صورتك وتعديل إعداداتك بسرعة ، وستكون جاهزًا للنشر.

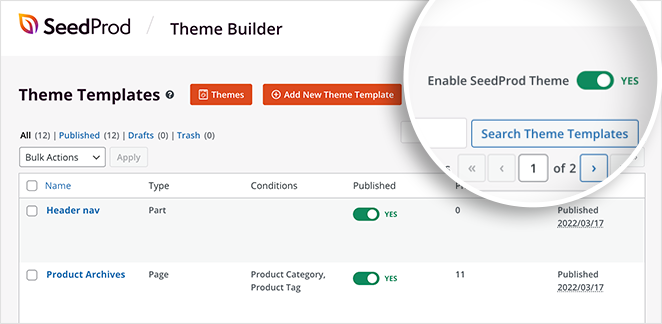
الخطوة 6. انشر التغييرات
لكي يرى زوار موقع الويب الخاص بك صور الخلفية الجديدة ، ستحتاج إلى التأكد من تمكين موضوع SeedProd المخصص. للقيام بذلك ، توجه إلى SeedProd »Theme Builder وقم بتحويل خيار Enable SeedProd Theme إلى وضع" نعم ".

هذا هو! يمكنك الآن معاينة المظهر الخاص بك ومشاهدة تراكبات الخلفية أثناء العمل.
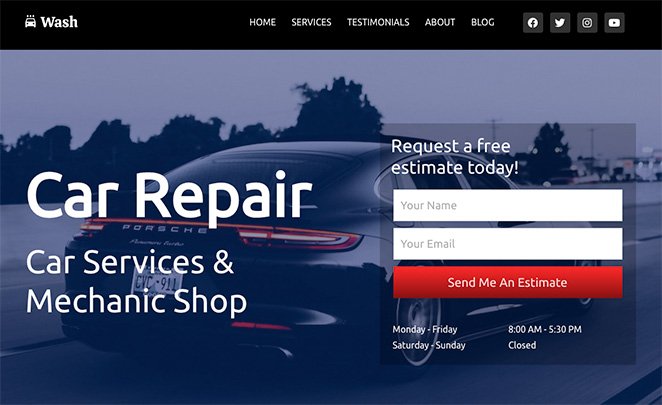
فيما يلي مثال على صورة خلفية صفحتنا الرئيسية الجديدة:

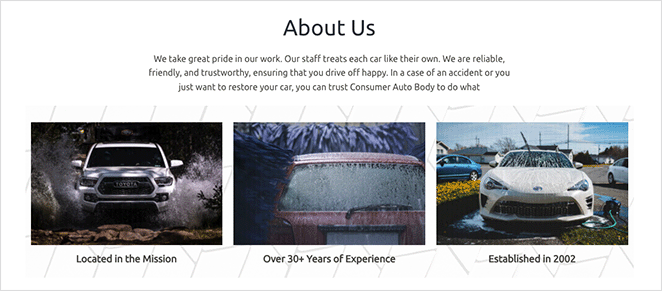
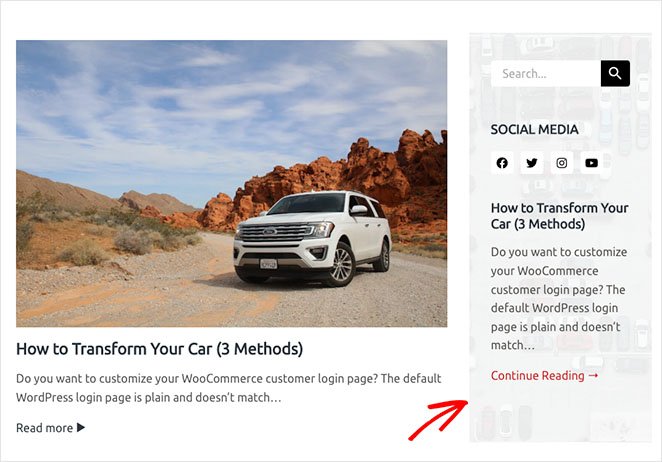
يمكنك أيضًا مشاهدة قسم "نبذة عنا" وصور خلفية الشريط الجانبي أدناه:


في هذا الدليل التفصيلي ، تعلمت كيفية تعتيم صورة الخلفية في WordPress بدون CSS أو HTML أو أي معرفة برمجية أخرى.
فيما يلي بعض الأدلة الأخرى التي نعتقد أنك ستجدها مفيدة:
- انتهى التنقل في الصفحة المقصودة: إليك السبب
- كيفية إنشاء رسوم متحركة للنصوص في WordPress (خطوات سهلة)
- كيفية إنشاء فواصل أقسام رائعة لمواقع ووردبريس
هل أنت جاهز للتعمق في موقع WordPress الخاص بك وتخصيصه بدون رمز؟
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.