كيفية تعطيل الرموز التعبيرية في WordPress (خطوة بخطوة)
نشرت: 2023-02-26هل تتطلع إلى تعطيل الرموز التعبيرية على موقع WordPress الخاص بك؟
الرموز التعبيرية هي أيقونات صغيرة تُستخدم للتعبير عن المشاعر أو العواطف. يقوم WordPress بتحميل CSS إضافي وملف JavaScript لإضافة دعم الرموز التعبيرية وقد يرغب بعض المستخدمين في إزالته لتحسين الأداء والسرعة.
في هذه المقالة ، سنوضح لك كيفية تعطيل الرموز التعبيرية بسهولة في WordPress.

ما هي الرموز التعبيرية؟
Emojis هي الرموز الصغيرة أو الوجوه الضاحكة المستخدمة على الإنترنت.
نشأت الرموز التعبيرية من اليابان ، وقد شقت طريقها إلى مجموعة أحرف Unicode وهي الآن مدعومة من قبل أجهزة كمبيوتر سطح المكتب بالإضافة إلى أجهزة iOS و Android المحمولة.
تم تقديم ميزة الرموز التعبيرية لأول مرة في WordPress 4.2 وكان السبب الرئيسي لإضافة هذه الميزة هو إضافة دعم أصلي لمجموعات أحرف اللغة الصينية واليابانية والكورية.

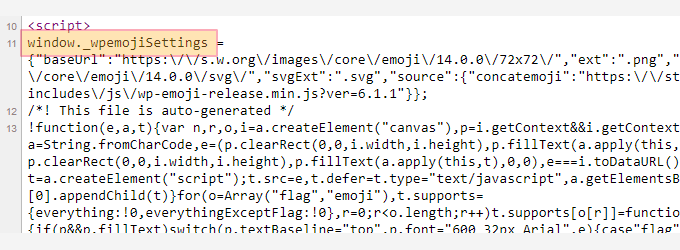
بشكل افتراضي ، يقوم WordPress بتحميل ملف JavaScript إضافي وبعض CSS لإضافة دعم الرموز التعبيرية.
يمكنك رؤيته من خلال عرض رمز مصدر موقع الويب الخاص بك أو باستخدام أداة الفحص.

ومع ذلك ، قد يرغب بعض مالكي المواقع في تعطيل دعم الرموز التعبيرية الإضافي هذا لتعزيز سرعة WordPress وأدائه من خلال عدم تنزيل تعليمات برمجية ونصوص إضافية.
ملاحظة: عندما نقول تعطيل Emoji في WordPress ، فإننا نعني تعطيل عمليات التحقق والنصوص الإضافية التي يستخدمها WordPress للتعامل مع Emojis. لا يزال بإمكانك استخدام Emoji على موقعك ، وستظل المتصفحات التي تدعمها قادرة على عرضها.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تعطيل دعم Emoji بسهولة في WordPress.
- الطريقة الأولى: تعطيل Emojis في WordPress باستخدام Code
- الطريقة الثانية: تعطيل Emojis في WordPress باستخدام البرنامج المساعد
الطريقة الأولى: تعطيل Emojis في WordPress باستخدام Code
لهذه الطريقة ، سنستخدم مقتطف رمز مخصص لتعطيل دعم الرموز التعبيرية في WordPress.
يمكنك إضافة مقتطف الشفرة هذا إلى ملف jobs.php الخاص بموضوع WordPress أو ملحق خاص بالموقع. ومع ذلك ، يمكن لخطأ بسيط في الشفرة أن يكسر موقع الويب الخاص بك بسهولة ويجعل الوصول إليه غير ممكن.
لتجنب ذلك ، نوصي باستخدام WPCode. إنه أفضل مكون إضافي لمقتطفات التعليمات البرمجية لـ WordPress ويوفر الطريقة الأكثر أمانًا لإضافة رمز مخصص إلى موقعك دون كسره.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WPCode. لمزيد من الإرشادات ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
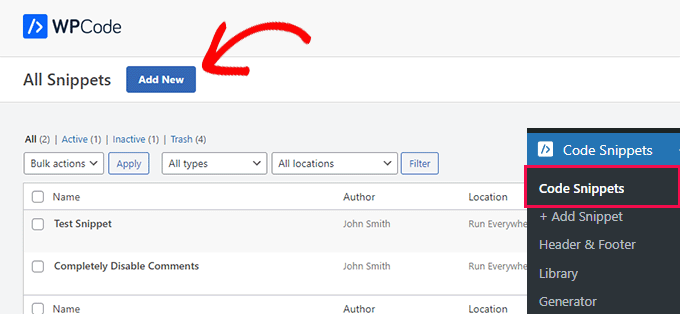
بعد التنشيط ، ما عليك سوى الانتقال إلى Code Snippets »صفحة All Snippets من لوحة تحكم مسؤول WordPress.
من هنا ، تحتاج إلى النقر فوق الزر "إضافة جديد" في الأعلى.

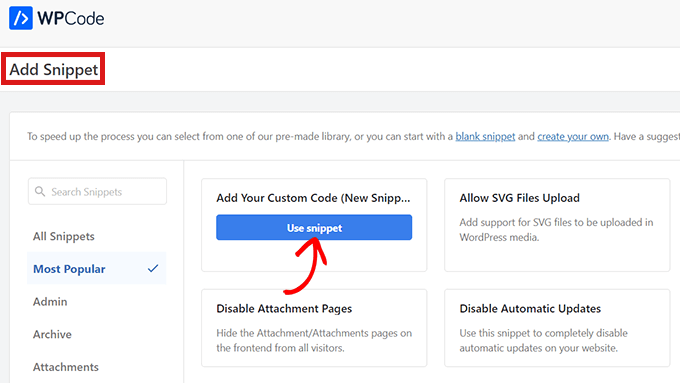
سينقلك هذا إلى صفحة "إضافة مقتطف".
من هنا ، مرر الماوس فوق الخيار "إضافة رمزك المخصص (مقتطف جديد)" ، ثم انقر فوق الزر "استخدام المقتطف".

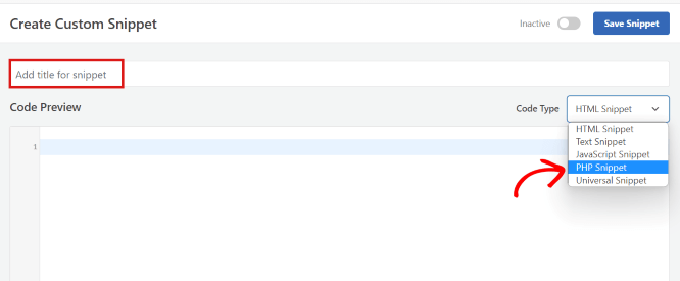
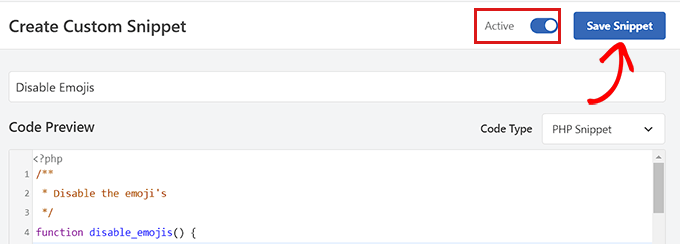
سينقلك هذا إلى صفحة "إنشاء مقتطف مخصص". يمكنك البدء بكتابة اسم لمقتطف الشفرة الخاص بك. يمكن أن يكون أي شيء تحبه.

بعد ذلك ، تحتاج إلى تحديد "PHP Snippet" باعتباره "نوع الرمز" من القائمة المنسدلة الموجودة في الزاوية اليمنى.

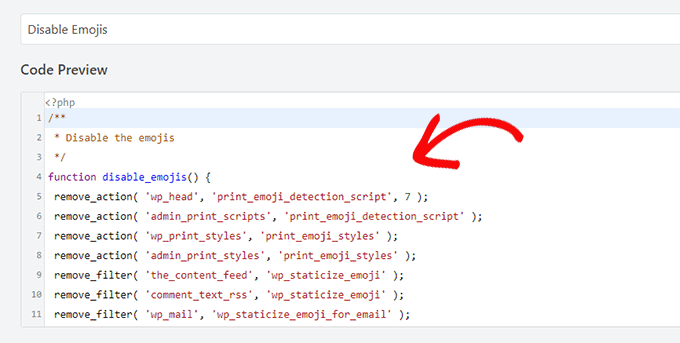
الآن كل ما عليك فعله هو نسخ ولصق الكود التالي في مربع "Code Preview".
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

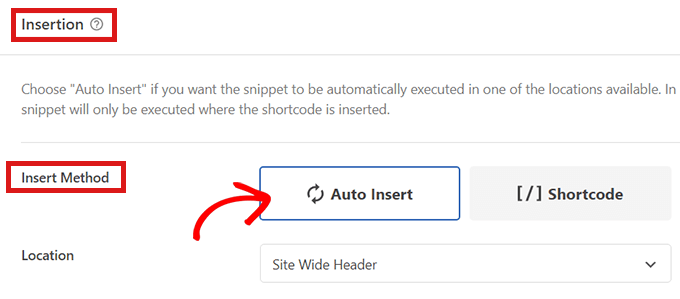
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "الإدراج" لاختيار طريقة إدراج للرمز الخاص بك.
ما عليك سوى تحديد وضع "الإدراج التلقائي" بحيث يمكن تنفيذ الرمز تلقائيًا على موقعك عند التنشيط.

عد الآن إلى أعلى الصفحة وقم بتبديل المفتاح الموجود على اليمين من "غير نشط" إلى "نشط".
أخيرًا ، انقر فوق الزر "حفظ المقتطف" لحفظ مقتطف الشفرة المخصص.

هذا كل شيء ، لقد نجحت في تعطيل الرموز التعبيرية في WordPress.
الطريقة الثانية: تعطيل Emojis في WordPress باستخدام البرنامج المساعد
بالنسبة لهذه الطريقة ، سنستخدم مكونًا إضافيًا لتعطيل Emojis في WordPress.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Disable Emojis. راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي للحصول على مزيد من الإرشادات.
يعمل المكون الإضافي خارج الصندوق ولا توجد إعدادات يمكنك تهيئتها.
عند التنشيط ، سيتم تلقائيًا تعطيل دعم الرموز التعبيرية من موقع WordPress الخاص بك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تعطيل Emojis على موقع WordPress الخاص بك. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء موجز Facebook مخصص في WordPress ومقالنا حول كيفية إضافة إشعارات الدفع على الويب إلى موقع WordPress الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
