كيفية عرض صور المنتج الدوارة بزاوية 360 درجة في WordPress باستخدام Elementor
نشرت: 2025-01-09ليس هناك شك في أن العروض التقديمية الجذابة للمنتج يمكن أن تؤثر بشكل كبير على العملاء المحتملين وتزيد المبيعات. إحدى الطرق الشائعة والفعالة حاليًا لعرض المنتج هي من خلال التصوير الفوتوغرافي للمنتج بزاوية 360 درجة. يتيح للعملاء استكشاف المنتج من زوايا مختلفة.
يمكن أن يمنح هذا المستخدمين نظرة عامة أفضل على المنتجات، مما قد يؤدي إلى ارتفاع معدلات التحويل. في حين أن الأدوات والكاميرات المتقدمة تسهل تصوير المنتجات بزاوية 360 درجة، فإن التحدي الحقيقي يبدأ عندما يتعلق الأمر بعرضها على موقع الويب.
لا داعي للقلق إذا تم إنشاء موقعك باستخدام WordPress. في هذه المقالة، سنعرض لك أسهل دليل حول كيفية عرض تصوير المنتج بتدوير 360 درجة في WordPress باستخدام Elementor. وإلى جانب ذلك، سنغطي أيضًا بعض الجوانب النظرية المتعلقة بالموضوع.
ما هو تصوير المنتجات بزاوية 360 درجة؟
يُظهر لك التصوير الفوتوغرافي للمنتج بزاوية 360 درجة منتجًا من وجهات نظر مختلفة حتى يشعر المستخدمون وكأنهم يرونه بأيديهم. تتضمن هذه الطريقة التقاط سلسلة من الصور للعنصر ودمجها معًا لإنشاء تجربة تفاعلية.
عندما يتم عرض الصورة الفوتوغرافية على موقع ويب، يمكن للعملاء تحريك العنصر وتكبيره/تصغيره لرؤيته من أي زاوية. إنه يمنح المستخدمين تجربة واقعية إلى حد ما. لا يعد هذا النهج جماليًا فحسب، بل يمكنه أيضًا ضمان الثقة والارتقاء برحلة التسوق عبر الإنترنت إلى المستوى التالي.
ما الأدوات التي تحتاجها لتصوير المنتجات بزاوية 360 درجة؟
آمل أن تكون تعرف بالفعل ما تحتاجه لالتقاط صورة فوتوغرافية مثالية للمنتج تدور بزاوية 360 درجة. ومع ذلك، فقد قمنا بإيجاز بتغطية الأدوات والمعدات التي تحتاجها لهذا الغرض.

1. الكاميرا
الكاميرا ذات الجودة الجيدة هي أساس أي إعداد تصوير مثالي. على الرغم من أنه يتم اختيار كاميرا DSLR أو كاميرا بدون مرآة بشكل عام بسبب دقة الصورة ووضوحها، إلا أن هناك العديد من الهواتف الذكية المزودة بكاميرات يمكنك استخدامها للقيام بذلك.
2. ترايبود
أنت بحاجة إلى حامل ثلاثي الأرجل جيد حتى تظل الكاميرا ثابتة أثناء التصوير. يعد الثبات أمرًا ضروريًا عند التقاط لقطات متعددة، حيث أن الحركة الصغيرة حتى يمكن أن تؤدي إلى صور أسوأ. حامل ثلاثي القوائم قابل لضبط الارتفاع والإمالة سيجعلك أكثر مرونة.

3. حامل/طاولة قابلة للدوران
للحصول على دوران سلس وزاوية مستقرة، يعد القرص الدوار المزود بمحرك هو الخيار الأفضل. يمكن تعديل هذه الأقراص الدوارة من حيث السرعة وزاوية الدوران لتصوير منتجك بشكل صحيح من جميع الزوايا. من الممكن أيضًا استخدام الأقراص الدوارة اليدوية، على الرغم من أن تشغيلها سيتطلب المزيد من العمل.
4. معدات الإضاءة
الإضاءة الجيدة هي مفتاح التصوير الفوتوغرافي الجيد للمنتج. استخدم أضواء softbox أو أضواء الحلقة لإنتاج ضوء سلس ومنتشر يزيل الظلال ويؤكد التفاصيل. يمكن أن يساعد الضوء الطبيعي أيضًا، لكنه لا يمكن الاعتماد عليه دائمًا، لذا فإن استخدام الإضاءة الاصطناعية سيضمن نتائج أكثر قابلية للتنبؤ بها.
5. استخدم برامج التصوير الفوتوغرافي للتحرير
أنت بحاجة إلى برنامج تصوير فوتوغرافي بزاوية 360 درجة لتحميل صورك ومعالجتها ودمجها بشكل تفاعلي. يمكنك أيضًا ضبط الألوان والتباين والحدة في الصور حتى يبدو التصوير الفوتوغرافي جيدًا.
هل تريد إنشاء موقع ويب تجاري للتصوير الفوتوغرافي متعدد البائعين؟ يشرح هذا البرنامج التعليمي كيفية إنشاء موقع ويب لأعمال التصوير الفوتوغرافي على WordPress.
كيفية عرض تصوير المنتج بزاوية 360 درجة في WordPress باستخدام Elementor (دليل خطوة بخطوة)
بمجرد أن تكون صور منتجك جاهزة، فقد حان الوقت لعرضها على WordPress بتنسيق دوار 360 درجة. ولكن للقيام بذلك، تحتاج إلى المكونات الإضافية التالية على موقعك.
- عنصر
- HappyAddons
يعد HappyAddons ملحقًا بارزًا للمكون الإضافي Elementor. لأنه يأتي مع أداة 360 Rotation، والتي تسمح لك بإنشاء مثل هذه الصور على WordPress. بمجرد تثبيتها وتفعيلها على موقعك، ابدأ باتباع الخطوات الموضحة أدناه.
فيما يلي دليل حول كيفية البدء باستخدام HappyAddons.
الخطوة 01: افتح Elementor Canvas وأضف أداة التدوير 360 درجة
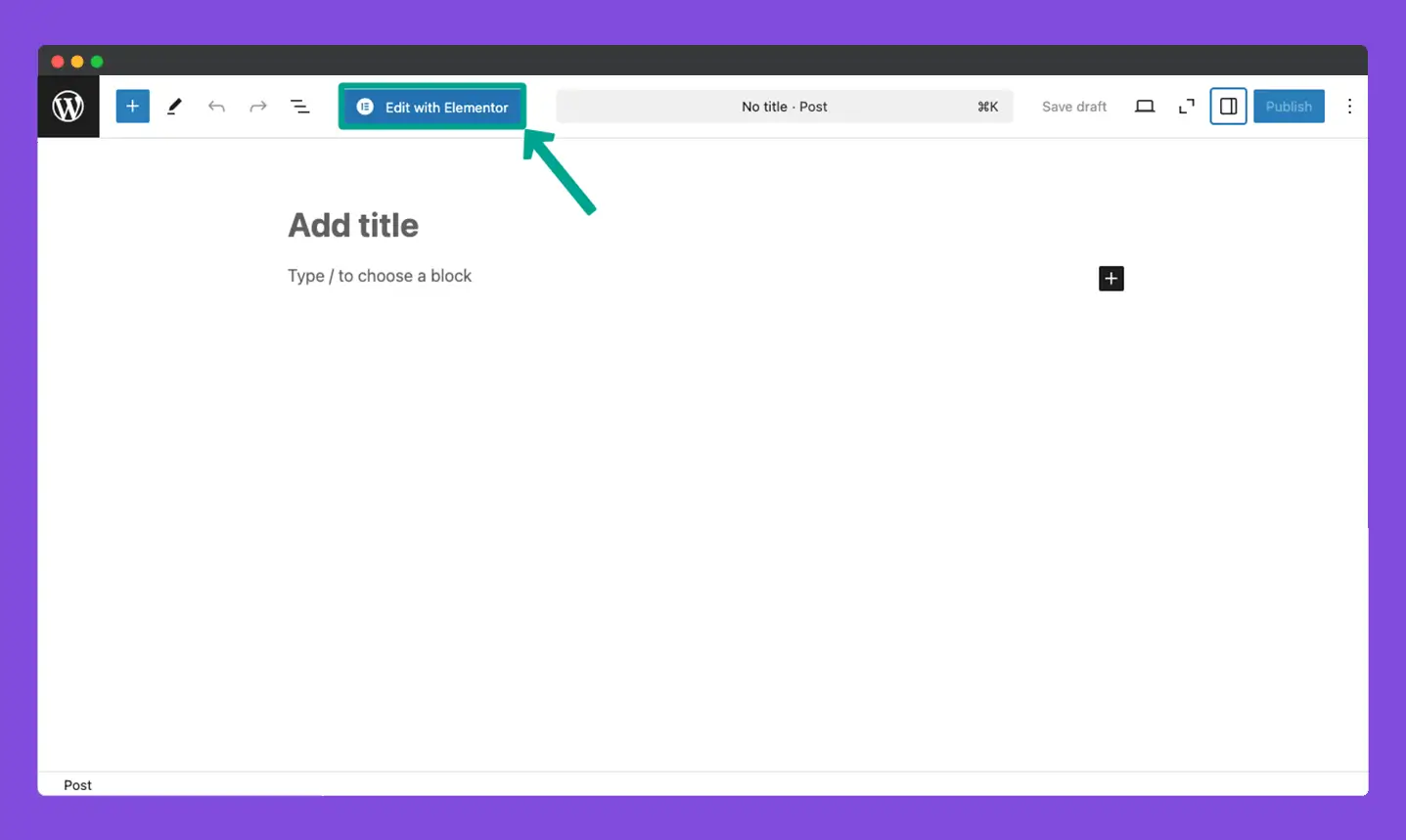
افتح المنشور/الصفحة باستخدام Elementor Canvas حيث تريد إضافة صورة فوتوغرافية للمنتج تدور بزاوية 360 درجة.

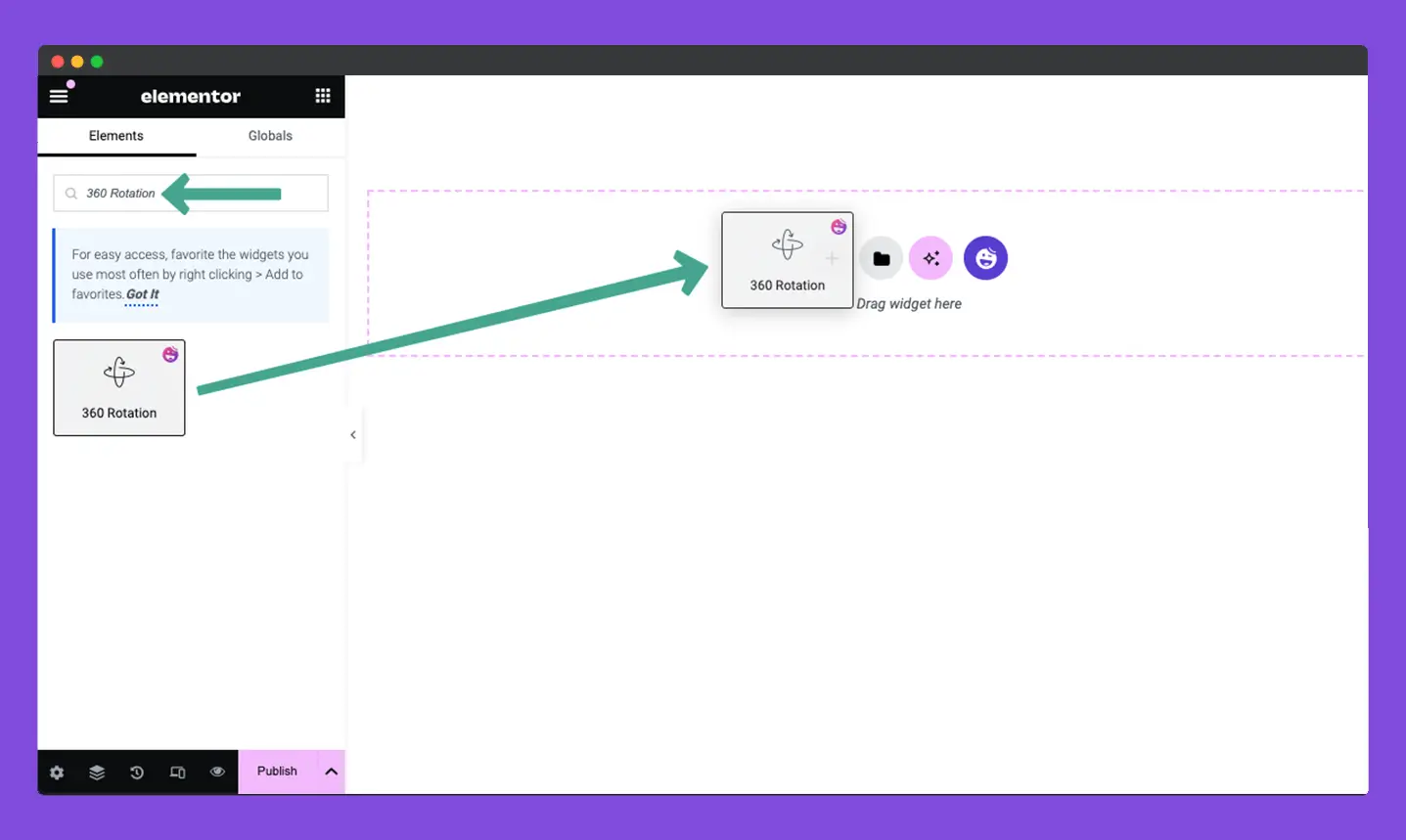
ابحث عن عنصر واجهة المستخدم 360 Rotation في لوحة Elementor. اسحبه وأفلته على القماش.

الخطوة 02: إضافة صور المنتج إلى القطعة
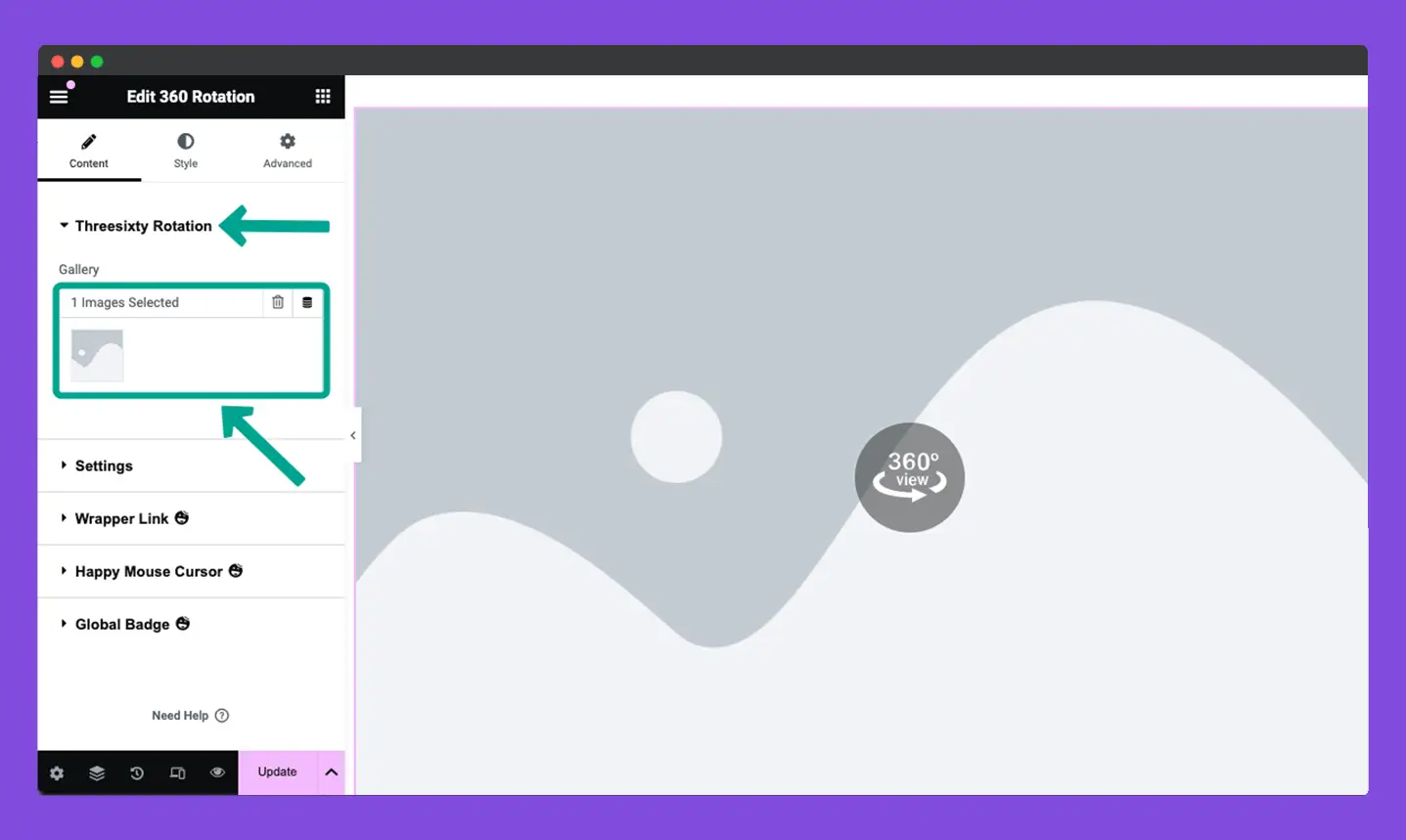
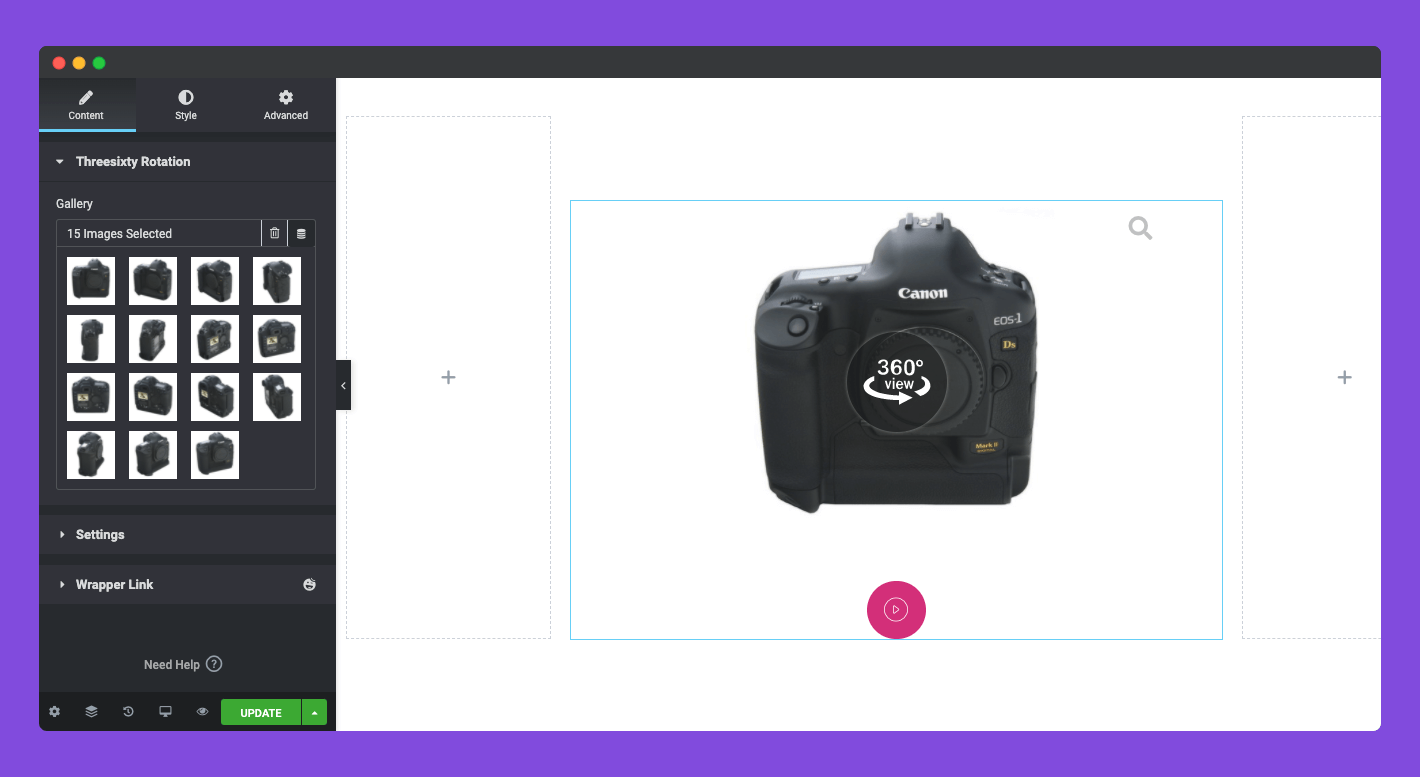
بمجرد إضافة الأداة، انتقل إلى علامة تبويب المحتوى الخاصة بها. بعد ذلك، قم بتوسيع قسم Threesixty Rotation . انقر على خيار المعرض .
سيسمح لك ذلك بتحديد الصور لإنشاء صورة فوتوغرافية للمنتج بتدوير 360 درجة.

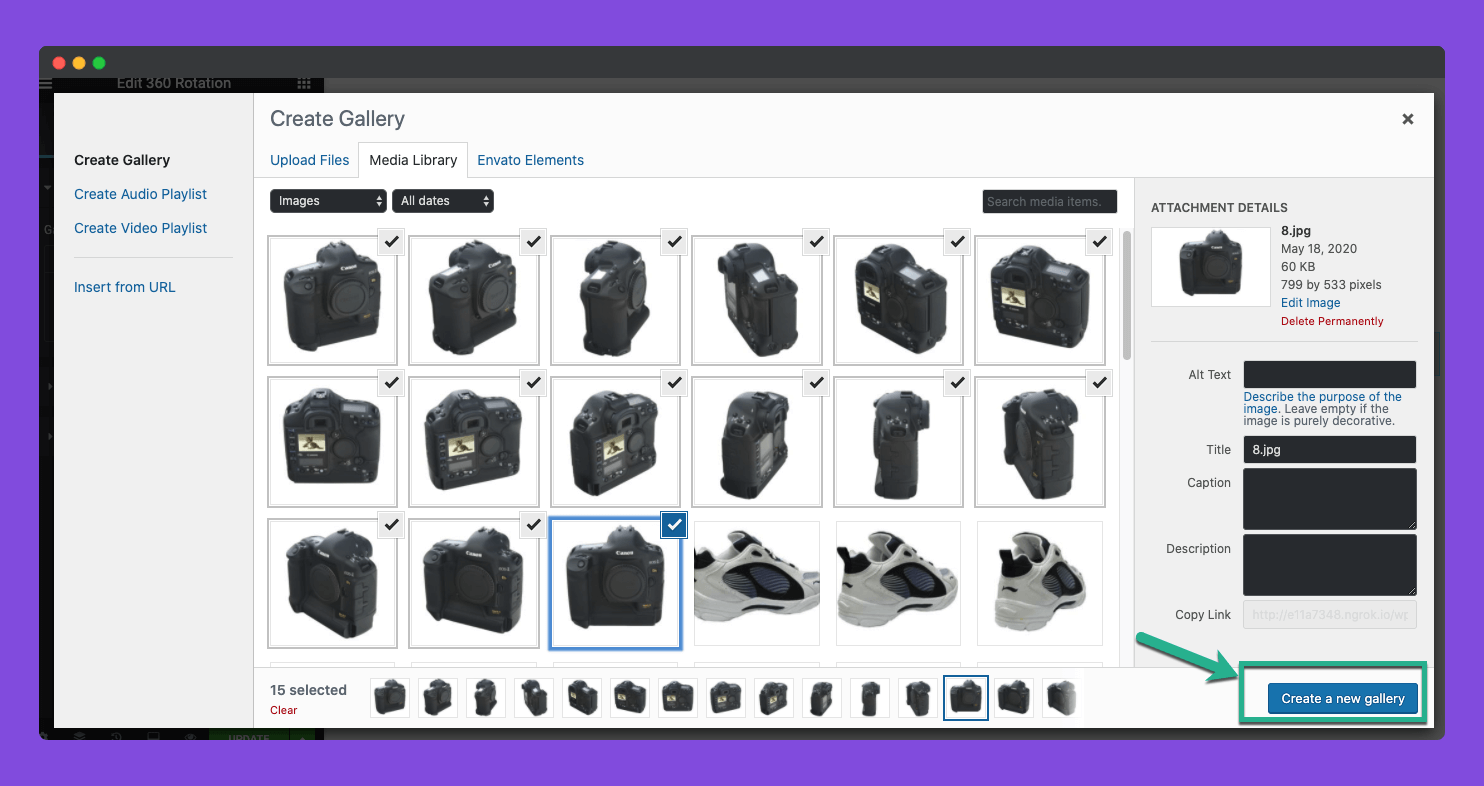
يمكنك تحميل الصور من محرك الأقراص المحلي الخاص بك أو من مكتبة الوسائط الخاصة بك. في هذا البرنامج التعليمي، سنقوم بتحميل الصور من مكتبة الوسائط.
يمكنك تحديد أي عدد تريده من الصور للأداة. بمجرد تحديد الصور، انقر فوق الزر إنشاء معرض جديد .

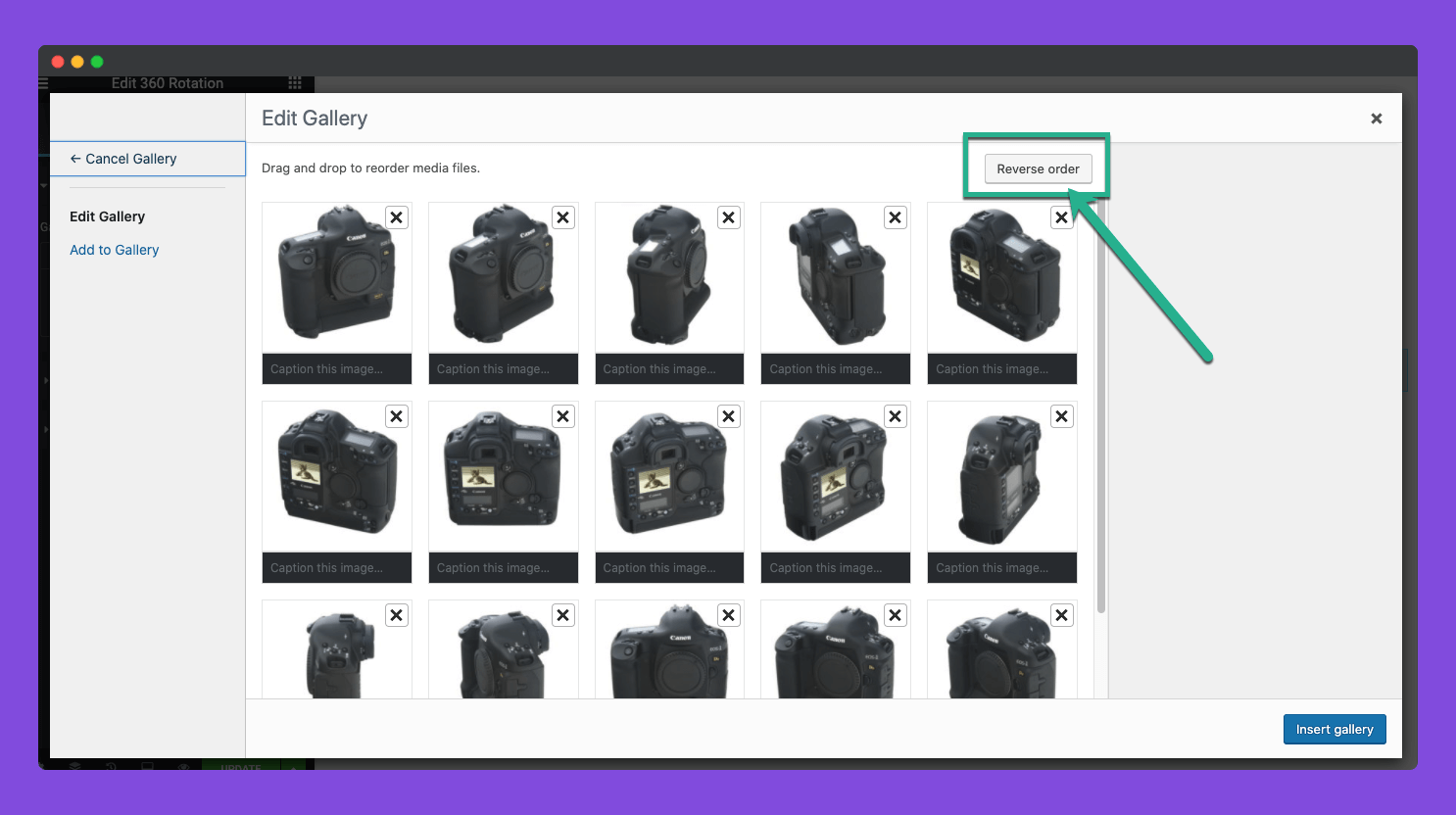
قبل إضافتها إلى Elementor Canvas، سيُسمح لك بمراجعة الصور المحددة مرة أخرى. يمكنك إزالته إذا كان هناك أي مطلوبين. يمكنك أيضًا عكس ترتيب الصور.
وأخيرًا، انقر فوق الزر "إدراج معرض" .

سيتم إضافة الصور إلى اللوحة القماشية. يمكنك رؤية قسم المعرض في لوحة Elementor.

الخطوة 03: تكوين الإعدادات لأداة التدوير 360 درجة
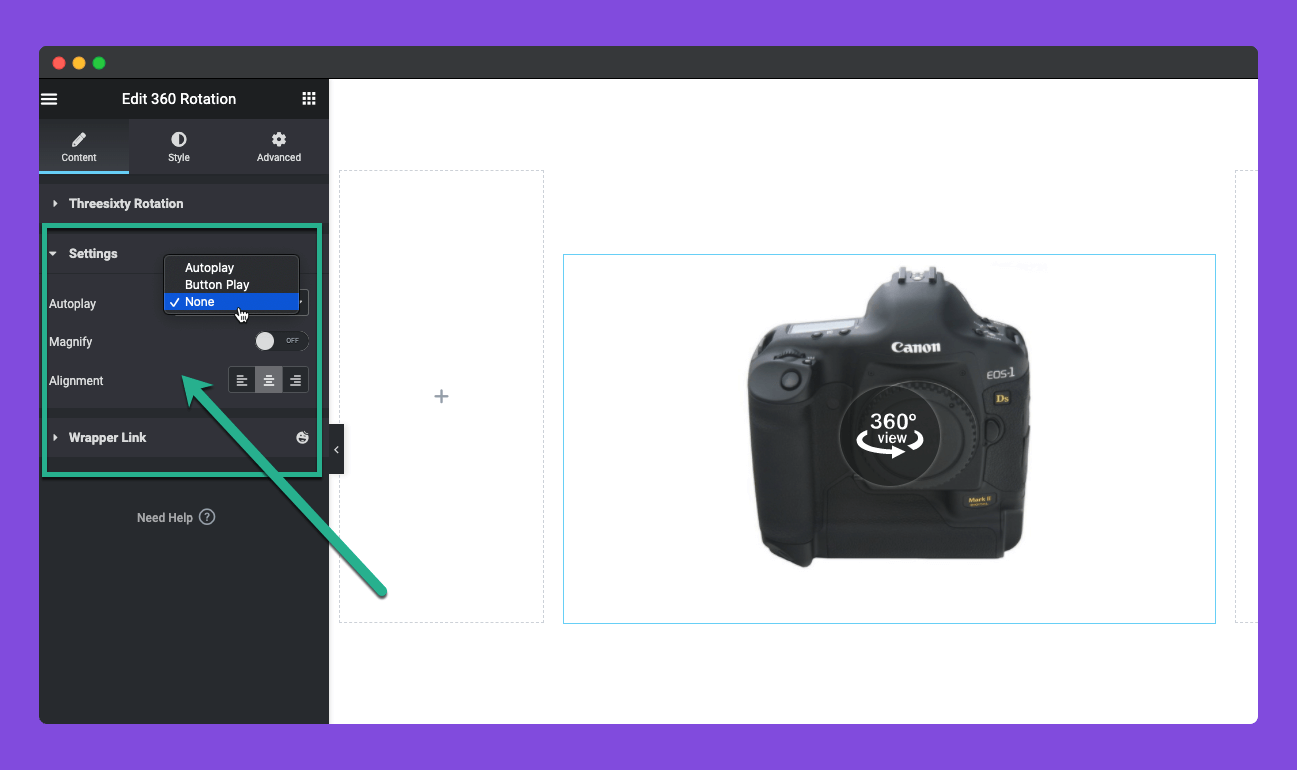
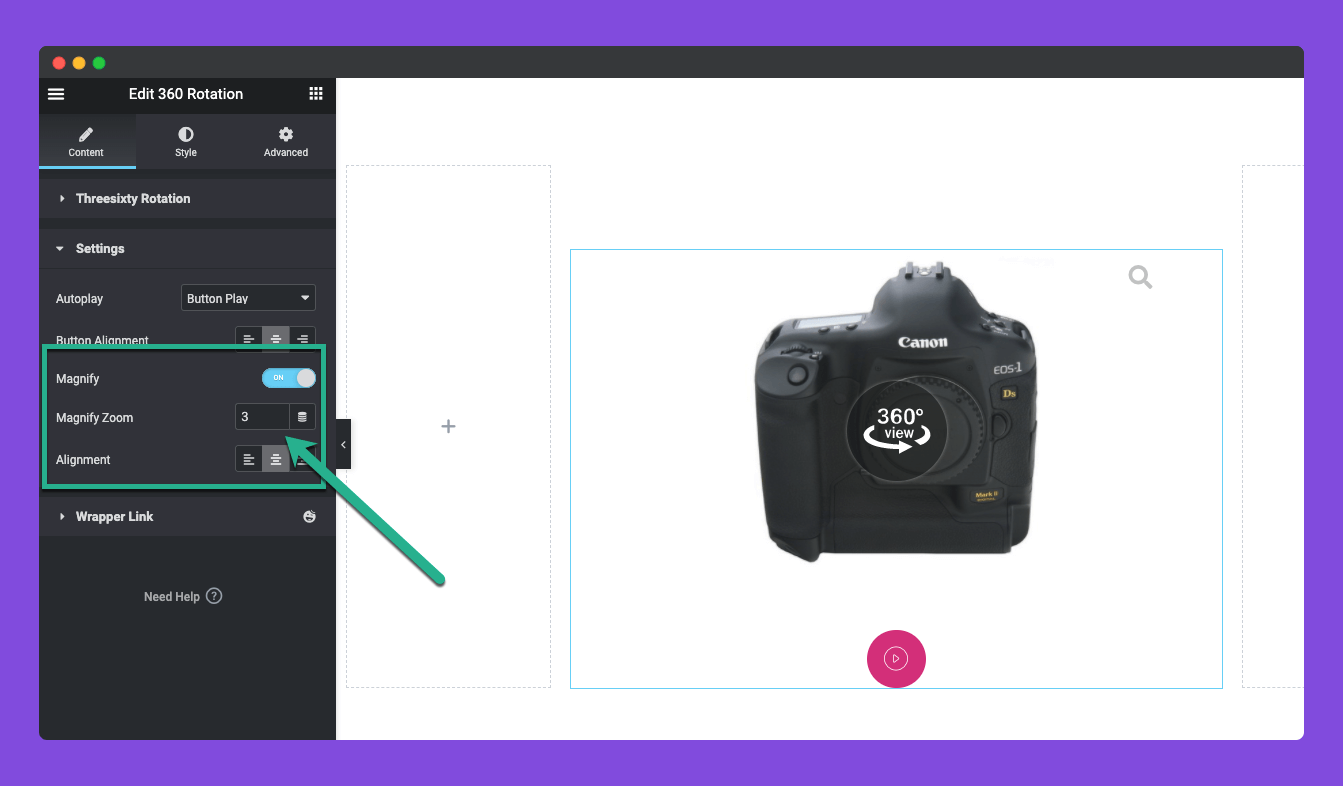
قم بتوسيع قسم الإعدادات ضمن علامة التبويب المحتوى. سترى ثلاثة خيارات – التشغيل التلقائي، والتكبير، والمحاذاة.
إذا تم تمكين التشغيل التلقائي ، فسيتم تدوير الصور تلقائيًا بزاوية 360 درجة دون أي جهد بشري. إليك مرة أخرى ثلاثة خيارات – التشغيل التلقائي، وزر التشغيل، ولا شيء. اختر الخيار المناسب الذي تحتاجه.

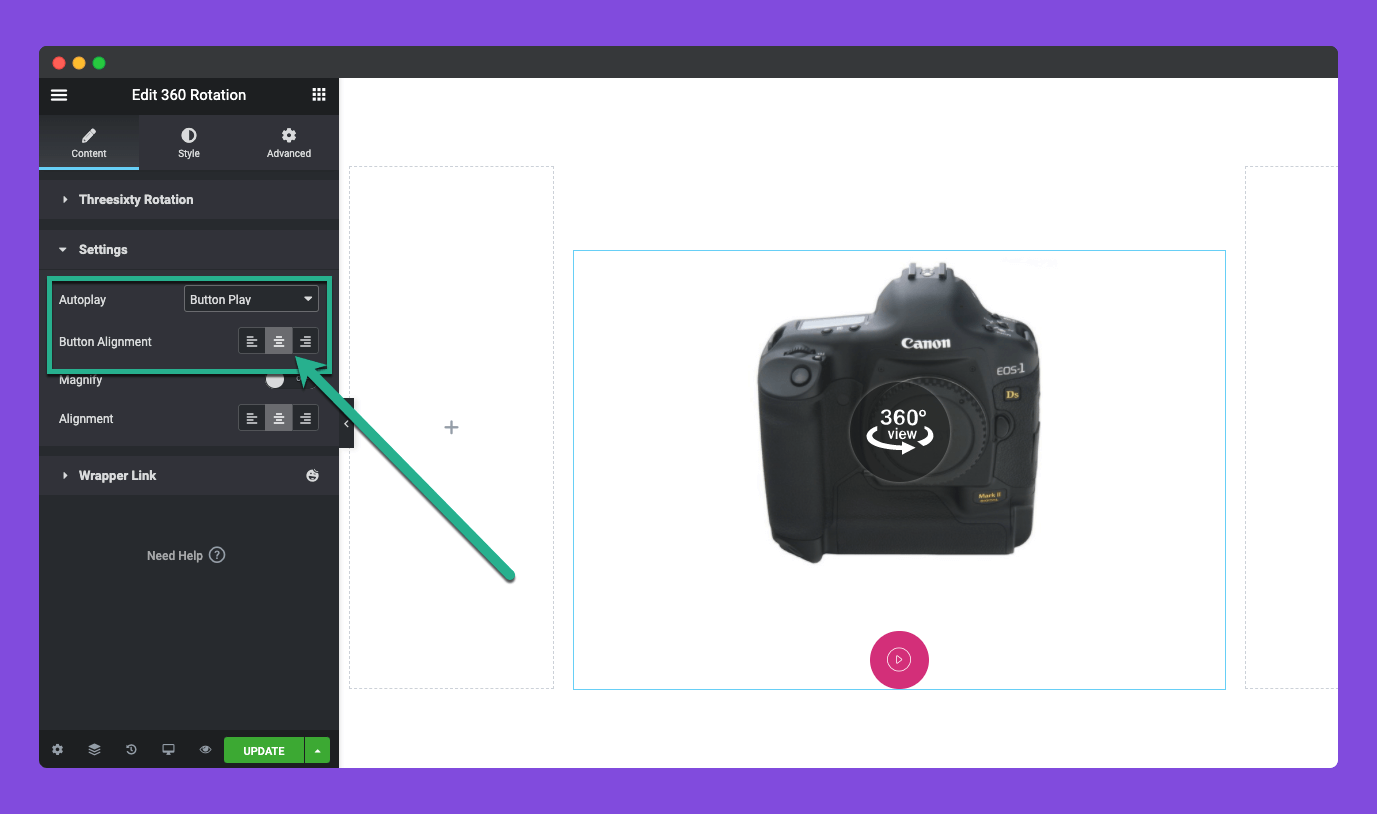
في هذا البرنامج التعليمي، قمنا بتحديد خيار زر التشغيل . سيؤدي هذا إلى إضافة زر أسفل الصورة في الواجهة الأمامية. عند النقر عليه، سيتم تدوير الصورة تلقائيًا.

يمكنك أيضًا محاذاة الزر أينما تريد على اللوحة القماشية. لقد قمنا بمواءمتها مركزيًا.

سيؤدي تمكين خيار التكبير إلى السماح للمستخدمين بالتكبير أثناء تدوير الصور. يمكنك حتى ضبط مقدار التكبير.
أخيرًا، قم بمحاذاة الصورة باستخدام خيار المحاذاة داخل منطقة عنصر واجهة المستخدم.

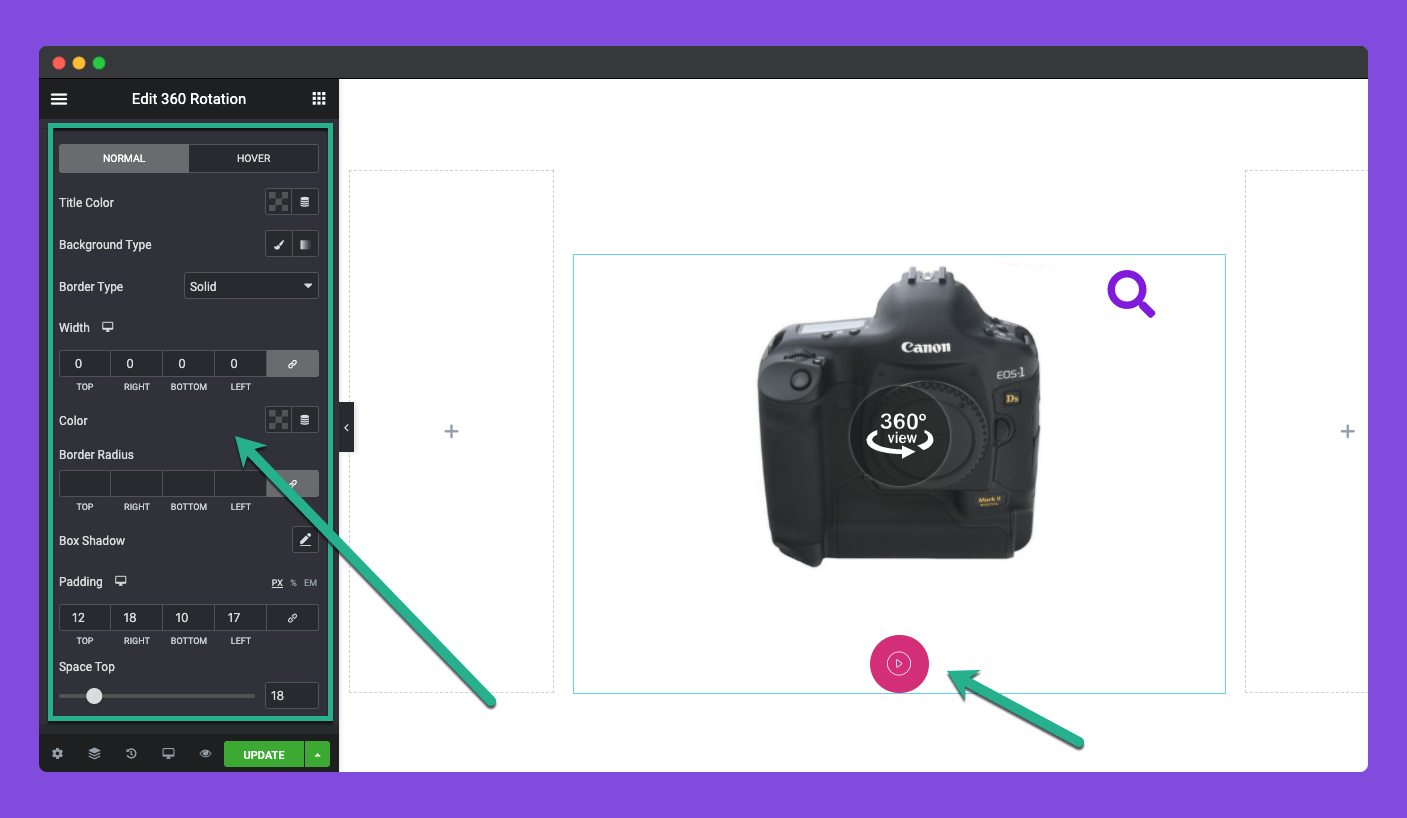
الخطوة 04: تصميم القطعة الدوارة 360 درجة
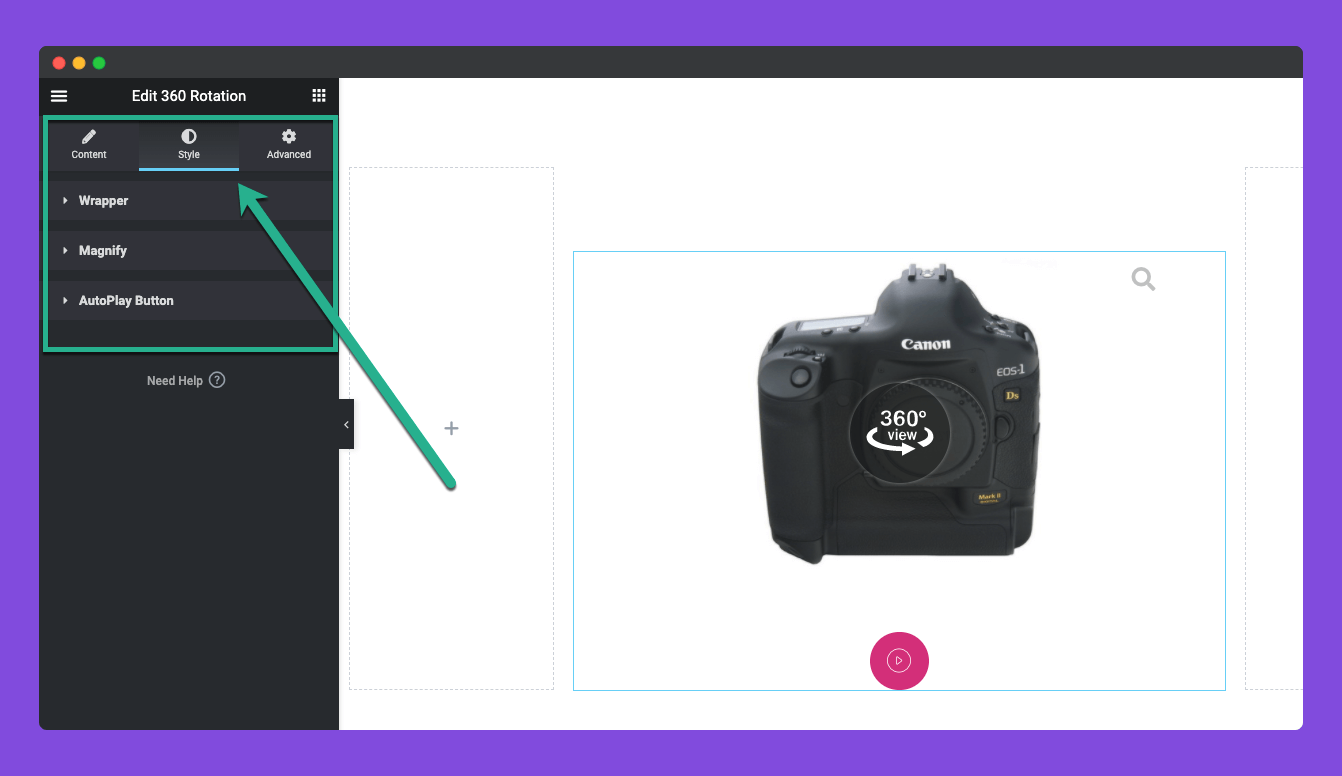
تعال إلى علامة التبويب "النمط" . سترى ثلاثة أقسام للخيارات هنا. وهي عبارة عن زر الغلاف والتكبير والتشغيل التلقائي لزيادة تصميم الأداة وتخصيصها.

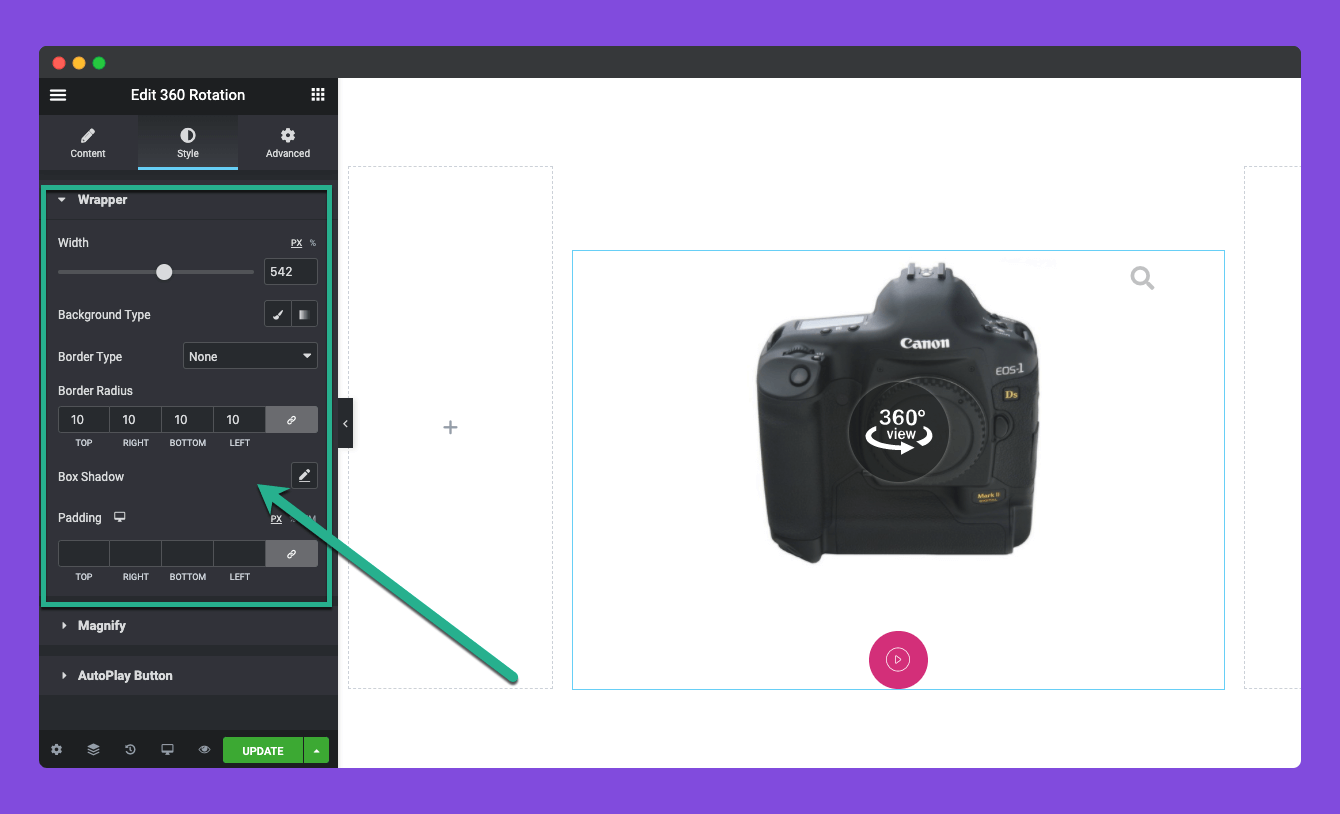
قم بتوسيع قسم الغلاف . يسمح لك بتصميم حاوية الأداة. يمكنك تغيير عرض الغلاف ونوع الخلفية ونوع الحدود ونصف قطر الحدود وظل المربع والحشوة .

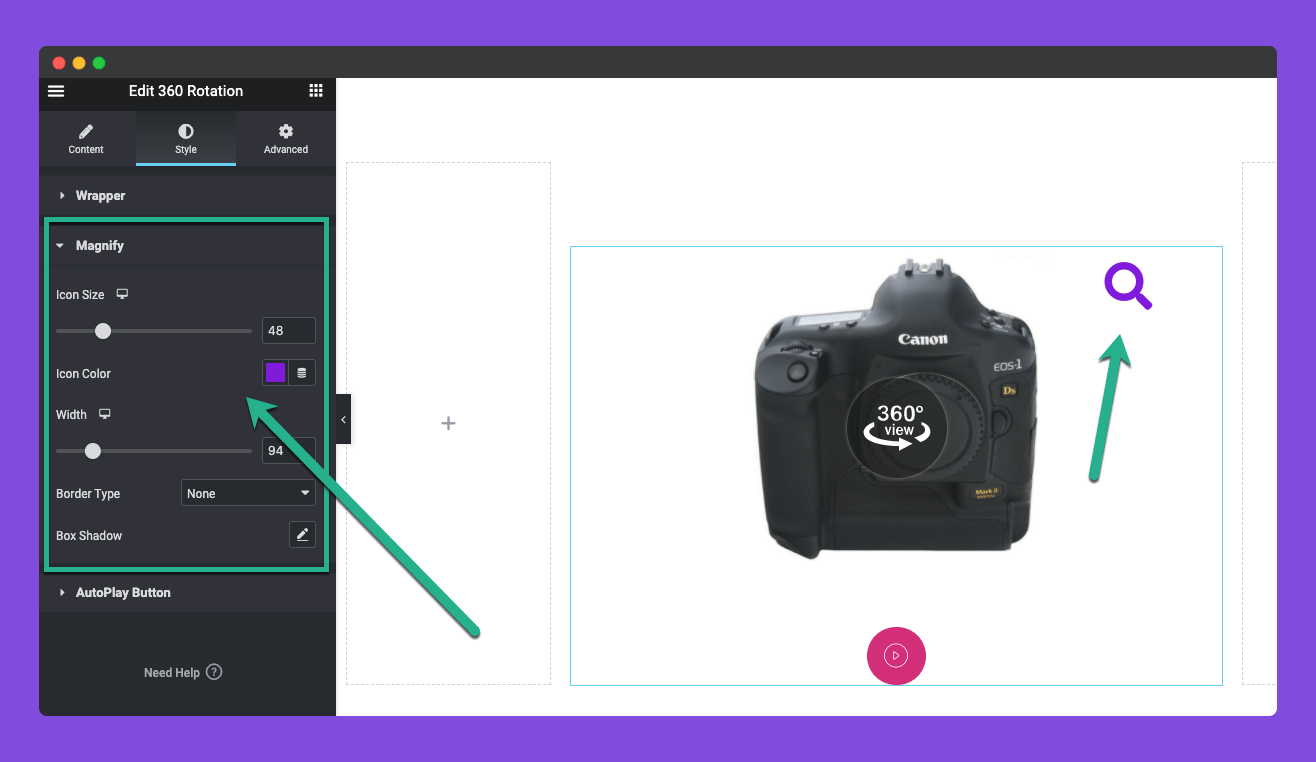
بمجرد تمكين خيار التكبير، سيظهر رمز على الأداة. الآن، من قسم التكبير ضمن علامة التبويب "النمط"، يمكنك تخصيص حجم الرمز ولون الرمز والعرض ونوع الحدود وظل المربع .

بنفس الطريقة، قم بتوسيع قسم زر التشغيل التلقائي ضمن علامة التبويب النمط. يمكنك تغيير لون العنوان وتأثير التمرير ونوع الخلفية ونوع الحدود والعرض واللون ونصف قطر الحدود وظل المربع والحشوة والمساحة العلوية .
وبالتالي، يمكنك جعل زر التشغيل التلقائي جذابًا.

الخطوة 05: معاينة الدوران 360 درجة
عند الانتهاء من جميع الإعدادات والتخصيصات، انتقل إلى صفحة المعاينة وتحقق مما إذا كانت الأداة تعمل بشكل مثالي أم لا.
يمكنك أن ترى أن الأداة تعمل بشكل جيد من جانبنا.
نصائح لإنشاء صورة منتج بزاوية 360 درجة
يجب الانتهاء من جودة التصوير الفوتوغرافي لمنتجك قبل عرضه على الموقع الإلكتروني. بخلاف ذلك، بغض النظر عن مدى تقدم ميزات/أدوات WordPress أو Elementor التي تستخدمها، فلن يكون من الممكن لك تقديم تصوير منتجك بشكل مثالي لتحويل الزوار.
1. استخدم الإضاءة المتسقة
الإضاءة هي أحد أهم عناصر تصوير المنتجات. لإنتاج صورة بزاوية 360 درجة عالية الجودة، تأكد من أن الإضاءة متسقة طوال فترة التصوير. من الضروري جعل صورة المنتج جذابة بصريًا.
2. التقاط صور عالية الدقة
احصل على كاميرا تسمح لك بالتقاط صور عالية الدقة حتى تتمكن من عرض التفاصيل عند تكبيرها. حافظ على الدقة عند 300 نقطة في البوصة (نقطة في البوصة) حتى تبدو الصور أكثر وضوحًا. يمكنك أيضًا التفكير في عدسة ذات طول بؤري معتدل (50 مم) لتجنب التشويه.

3. تحرير وتحسين الصور الخاصة بك
قم بإجراء بعض التعديلات الأساسية على الأقل لجعل الصور تبدو جيدة. ضمان توازن جيد بين اللون والتباين والضوء. وأخيرًا، قبل تحميلها إلى موقعك، قم بضغطها عن طريق تقليل الوزن غير الضروري حتى لا تجعل صفحتك ثقيلة. تحقق من كيفية تحسين الصور لـ WordPress.
4. الحفاظ على خلفية متسقة
إذا كانت لديك خلفيات مختلفة لكل لقطة، فيمكن أن يخلق ذلك بيئة رائعة للمشاهدين. علاوة على ذلك، يمكن أن يكون للخلفيات المنفصلة تأثيرات إضاءة فردية على التصوير الفوتوغرافي. لذا، للبقاء في منطقة آمنة، تأكد من وجود خلفية ثابتة للصور.
5. استخدم حاملًا أو طاولة مريحة
استخدم حاملًا أو طاولة مناسبة يمكنك تحريكها لالتقاط الصور. سيساعدك هذا بشكل كبير على تقليل الجهد الإضافي الذي يتعين عليك بذله في التصوير الفوتوغرافي بزاوية 360 درجة.
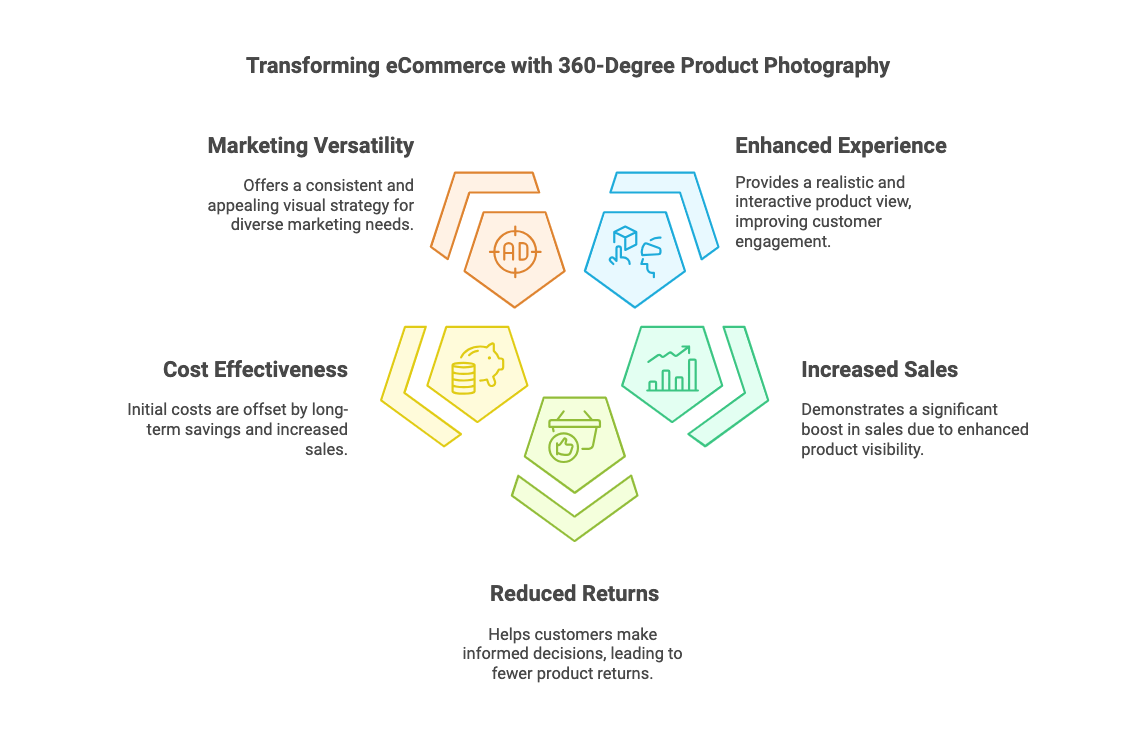
فوائد تصوير منتجات التجارة الإلكترونية بدوران 360 درجة

قبل إنهاء هذه المناقشة، نريد أن نغطي بعض النقاط حول فوائد عرض صور منتجات التجارة الإلكترونية بنطاق 360 درجة على مواقع الويب التجارية. نأمل أن تكون على علم بالفعل بهذه الفوائد. ومع ذلك، نطلب منك إلقاء نظرة على نقاطنا أدناه.
تجربة العملاء المحسنة
يوفر تصوير المنتجات بزاوية 360 درجة رؤية واقعية للمنتجات تمكن المستخدمين من التفاعل مع المنتجات وكأنها حقيقية. يمكن لهذه التجربة تحسين تجربة التسوق بشكل كبير. تعرف على كيفية إشراك العملاء لزيادة المبيعات والرضا.
زيادة إمكانات المبيعات
سيؤدي استخدام تصوير المنتجات بزاوية 360 درجة إلى زيادة المبيعات بشكل كبير. وفقًا للأبحاث، تشهد شركات التجارة الإلكترونية زيادة في المبيعات تصل إلى 47% عندما تعرض هذا النوع من الصور على صفحات المنتج.
انخفاض معدلات العائد
من خلال منح العملاء تجربة منتج شاملة، يمكن للعميل اتخاذ قرارات أفضل، مما يؤدي إلى انخفاض العائدات. لأنه عندما يقوم العملاء بفحص كل زاوية من زوايا المنتج، فمن غير المرجح أن يتفاجأوا أو يشعرون بخيبة أمل عند فتحه.
فعالة من حيث التكلفة
قد تكون التكلفة الأولية للتصوير الفوتوغرافي بزاوية 360 درجة باهظة الثمن. ولكن يمكن أن يوفر لك المال على المدى الطويل من خلال القضاء على معدلات الارتداد وزيادة احتمالية شراء العملاء للمنتج.
التنوع في التسويق
يمكن للتصوير الفوتوغرافي بزاوية 360 درجة أن يجلب التنوع لتسويق المنتجات. وهذا يمكّن الشركات من الحصول على مظهر مرئي متسق وجذاب، مما يزيد من رؤية العلامة التجارية والاعتراف بها. اكتشف استراتيجيات تسويق التجارة الإلكترونية العصرية.
الأفكار النهائية
لقد وصلنا الآن إلى نهاية مناقشة اليوم. نأمل أن تكون قد أدركت بالفعل أن إنشاء تصوير فوتوغرافي للمنتج يدور بزاوية 360 درجة ليس بالأمر الصعب. يمكنك القيام بذلك بسهولة باستخدام الأداة الموضحة أعلاه. عليك أن تقضي أقصى قدر من الوقت والمال والجهد في تصوير منتجك من زوايا مختلفة.
بمجرد الانتهاء من هذا الجزء، ستتولى HappyAddons الباقي. باستخدام هذا البرنامج المساعد، يمكنك الاستمتاع بالعديد من ميزات تصميم الويب الأكثر إثارة. كما أن لديها نسخة متميزة، إلى جانب النسخة المجانية. استكشف البرنامج المساعد من خلال النقر على الأزرار المرفقة أدناه.
