كيفية إضافة خريطة نموذج الاتصال باستخدام البرنامج المساعد WordPress
نشرت: 2021-04-09هل تريد إضافة خريطة (مثل خرائط Google) إلى نموذج الاتصال الخاص بك باستخدام مكون WordPress الإضافي؟
سيساعد وضع خريطة بالقرب من نموذج الاتصال المستخدم الخاص بك في الحصول على توضيح حول موقعه ويساعدك في الحصول على عملاء محتملين بجودة أعلى.
في هذا البرنامج التعليمي ، سنرشدك إلى كيفية عرض نموذج اتصال WordPress مع خريطة.
أنشئ خريطة نموذج الاتصال الآن
لماذا تضيف خريطة في نموذج الاتصال؟
بالتأكيد ، ليس سراً أن معظم أصحاب الأعمال الصغيرة الذين لديهم مواقع ويب يعرفون سبب حاجتك إلى نموذج اتصال.
ولكن ، قد تتساءل عن سبب إضافة خريطة إلى نموذج الاتصال هذا. حسنًا ، يمكن أن تكون إضافة خريطة إلى نموذج الاتصال الخاص بك فكرة رائعة.
فيما يلي بعض الأسباب:
- يمكن أن تساعدك الخرائط الموجودة في نماذج الاتصال في الحصول على عملاء محتملين أفضل مع عدد أقل من الأخطاء الإملائية
- وضح الموقع الذي يكتب فيه المستخدم
- ساعد المستخدم الخاص بك في العثور على موقع دقيق باستخدام دبوس متحرك
- من السهل جدًا القيام بذلك بنقرة زر (باستخدام المكون الإضافي WPForms)
بدلاً من الاضطرار إلى ترميز خريطة في موقع الويب الخاص بك بنفسك أو الدفع لمطور ويب ، يمكنك القيام بذلك بسهولة باستخدام WPForms Pro.
بعد ذلك ، سنوضح لك بالضبط كيفية إضافة خريطة نموذج جهة اتصال باستخدام مكون WordPress الإضافي بعد ذلك.
كيفية إضافة خريطة نموذج الاتصال
اتبع هذه التعليمات السهلة خطوة بخطوة للحصول على خريطة نموذج اتصال مضافة إلى موقع WordPress الخاص بك باستخدام مكون إضافي.
الخطوة 1: قم بتنزيل WPForms Plugin
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. إليك دليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ستحتاج إلى WPForms Pro للوصول إلى ملحق تحديد الموقع الجغرافي.
الخطوة 2: قم بتشغيل الملحق تحديد الموقع الجغرافي
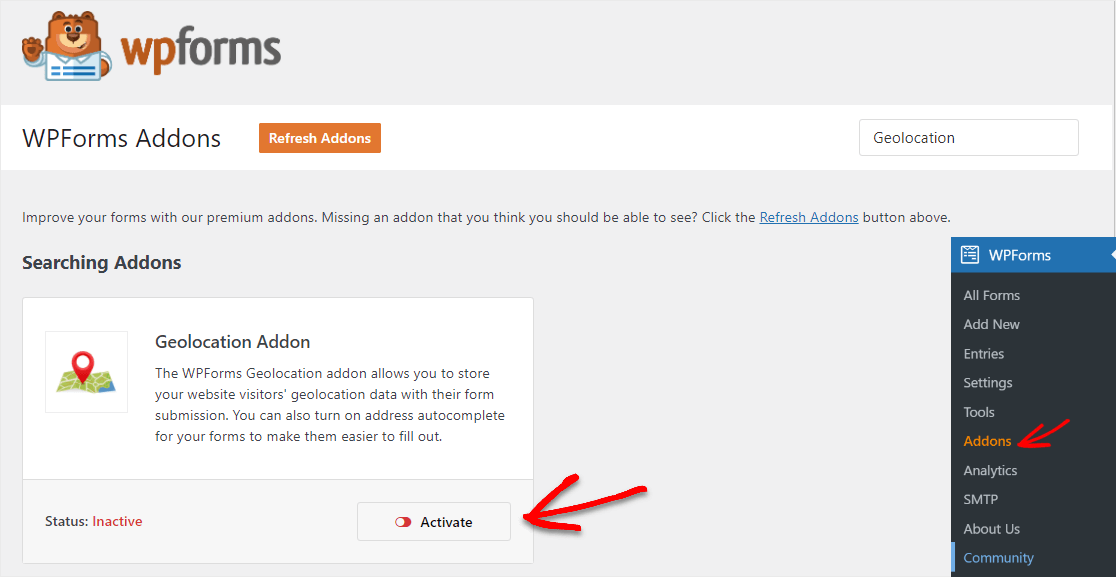
بمجرد تنشيط المكون الإضافي WPForms ، توجه إلى WPForms » Addons واستخدم شريط البحث لتحديد موقع Geolocation Addon. انقر فوق " تنشيط" لتشغيله.

يحتوي ملحق تحديد الموقع الجغرافي على بعض الميزات الرائعة التي يمكنك استخدامها على موقع الويب الخاص بك الآن بعد أن تم تشغيله ، مثل هاتين الميزتين الرائعتين:
- تحديد الموقع الجغرافي لإدخال النموذج: ستتمكن من معرفة المكان الذي يأتي منه مستخدمو النموذج الخاص بك والذي يمكن أن يساعدك في تقسيم قائمة بريدك الإلكتروني بشكل أفضل.

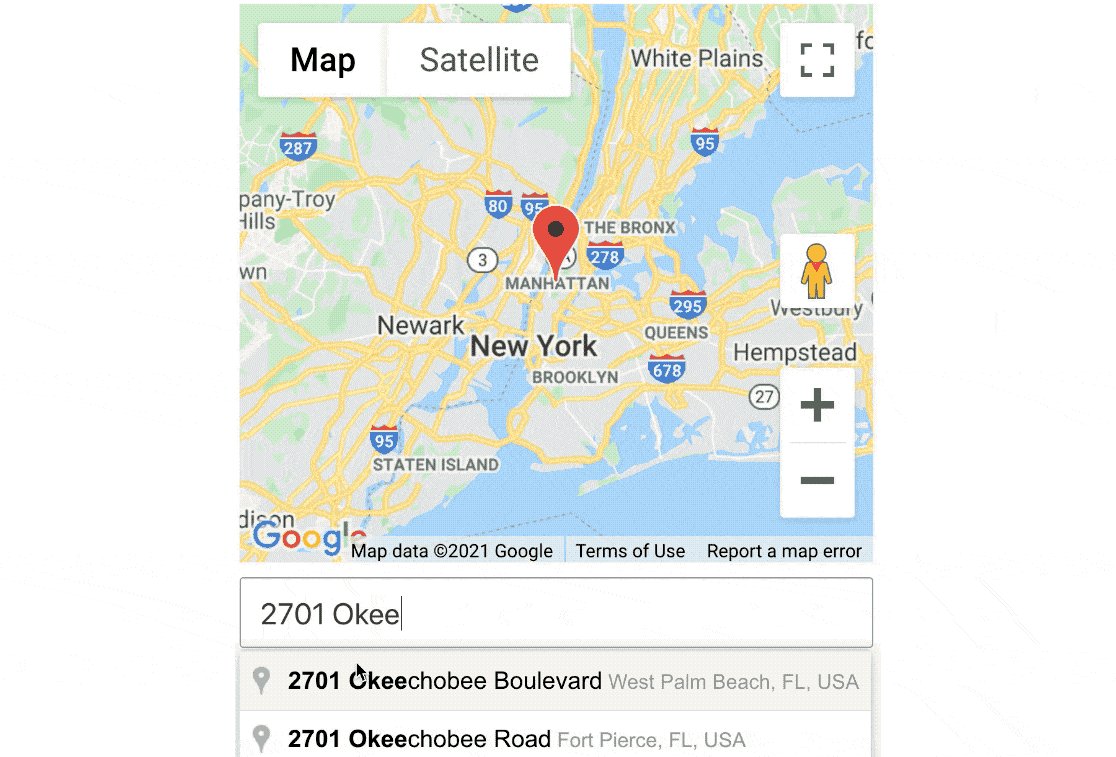
2. الإكمال التلقائي للعنوان: عندما يكتب المستخدمون ، يمكن لحقل العنوان أن يظهر لهم عناوينهم تلقائيًا قبل إكماله.

ستتمكن من استخدام هاتين الأداتين الرائعتين بمجرد الحصول على نموذج الاتصال الخاص بك على موقع الويب الخاص بك ، لذلك دعنا نواصل بناء نموذج الخريطة الخاص بك.
الخطوة 3: تخصيص ملحق تحديد الموقع الجغرافي
الآن بعد أن قمت بتنشيط ملحق تحديد الموقع الجغرافي ، حان الوقت لإعداده وتخصيصه.
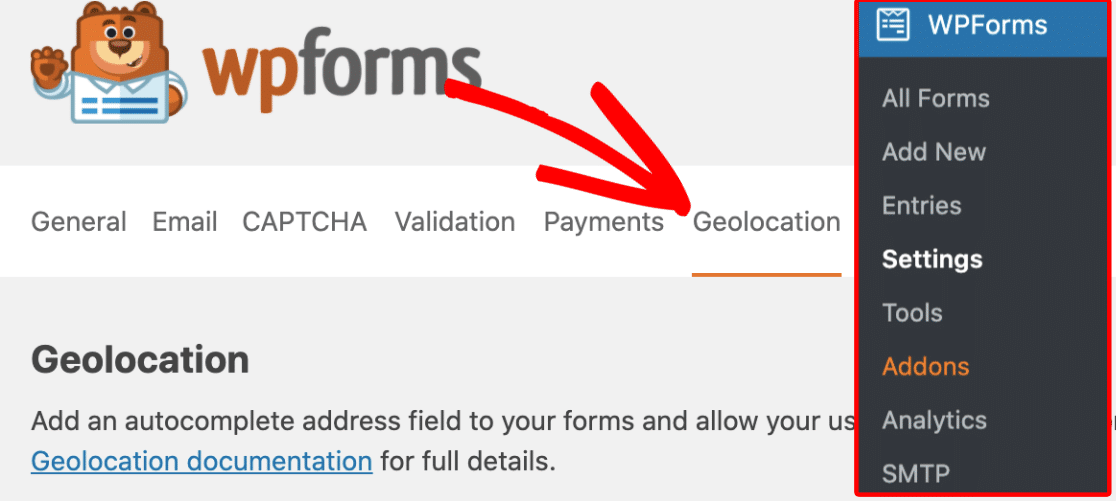
انتقل إلى WPForms » الإعدادات وانقر فوق علامة التبويب تحديد الموقع الجغرافي .

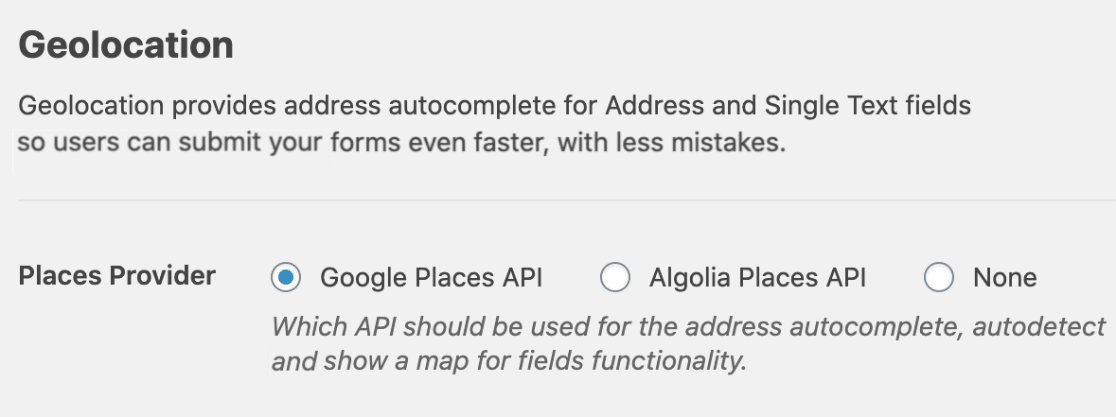
الآن ، ستحتاج إلى اختيار الموفر الذي تريد الحصول على معلومات موقعك الجغرافي منه في منطقة موفر الأماكن .

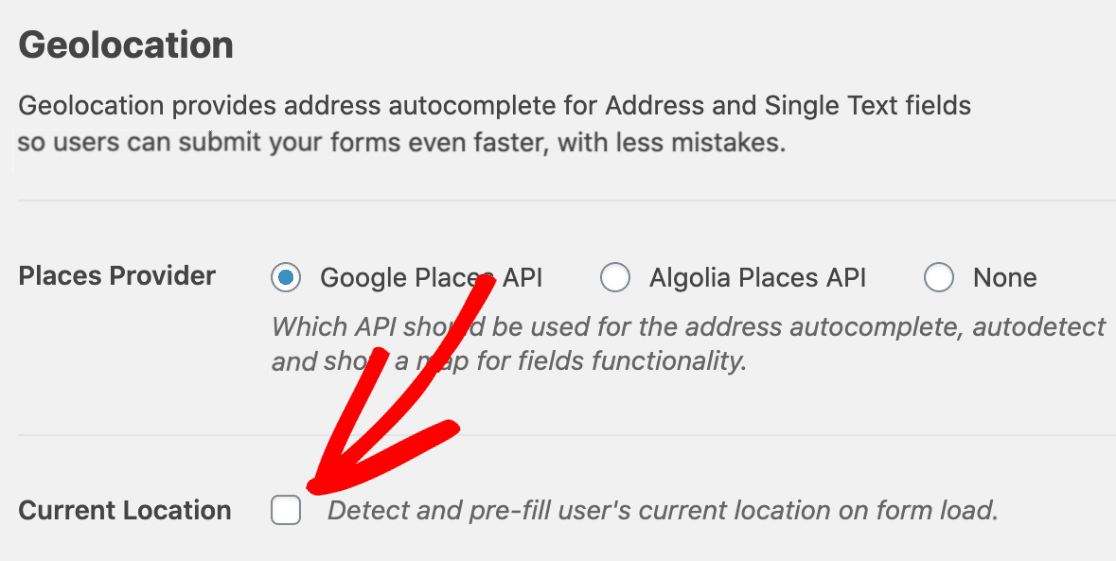
إذا كنت ترغب في ذلك ، يمكنك السماح بتعبئة موقع المستخدم مسبقًا في نموذج عن طريق تحديد خانة الاختيار "الموقع الحالي".

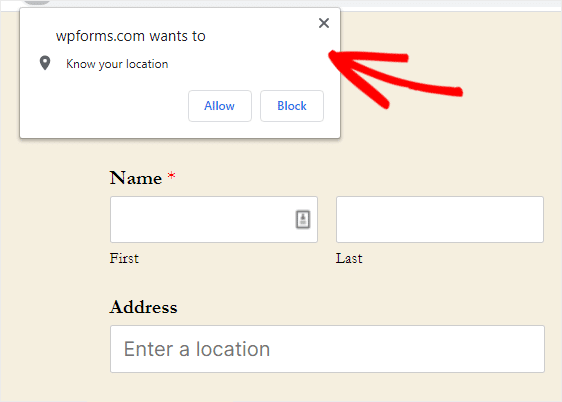
إذا حددت مربع الموقع الحالي هذا ، فسيرى الزائرون مربعًا مثل هذا عندما يفتحون صفحة بها نموذج الاتصال الخاص بك:

تحقق من وثائقنا الكاملة حول إعداد ملحق تحديد الموقع الجغرافي للعثور على تفاصيل حول مزود خدمات الموقع الذي ستستخدمه وكيفية إكمال هذا الإعداد.
بمجرد ملء جميع إعدادات موفر الموقع في إعدادات إضافة الموقع الجغرافي ، فأنت على استعداد لإنشاء خريطة نموذج الاتصال الخاصة بك.
الخطوة 4: قم بإنشاء نموذج الاتصال الخاص بك
لذلك دعونا نمضي قدمًا وننشئ نموذج الاتصال الخاص بك بخريطة الآن. سيستغرق هذا الجزء أقل من 5 دقائق.
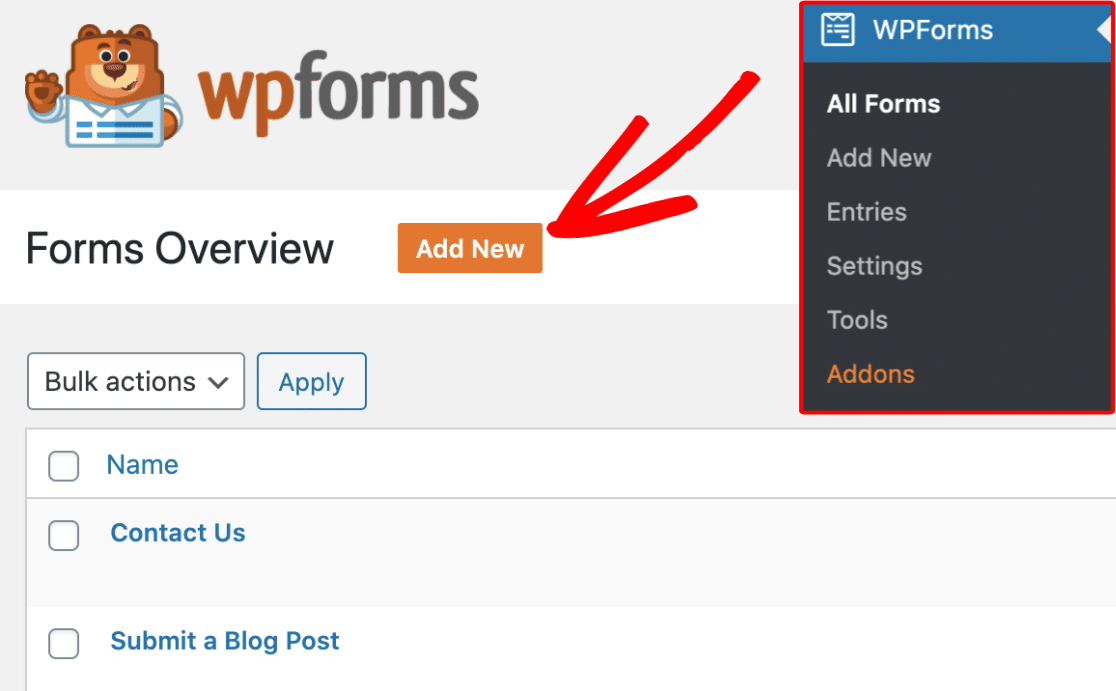
لبدء إنشاء النموذج الجديد الخاص بك ، انقر فوق الزر " إضافة جديد " لتشغيل منشئ النماذج WPForms.

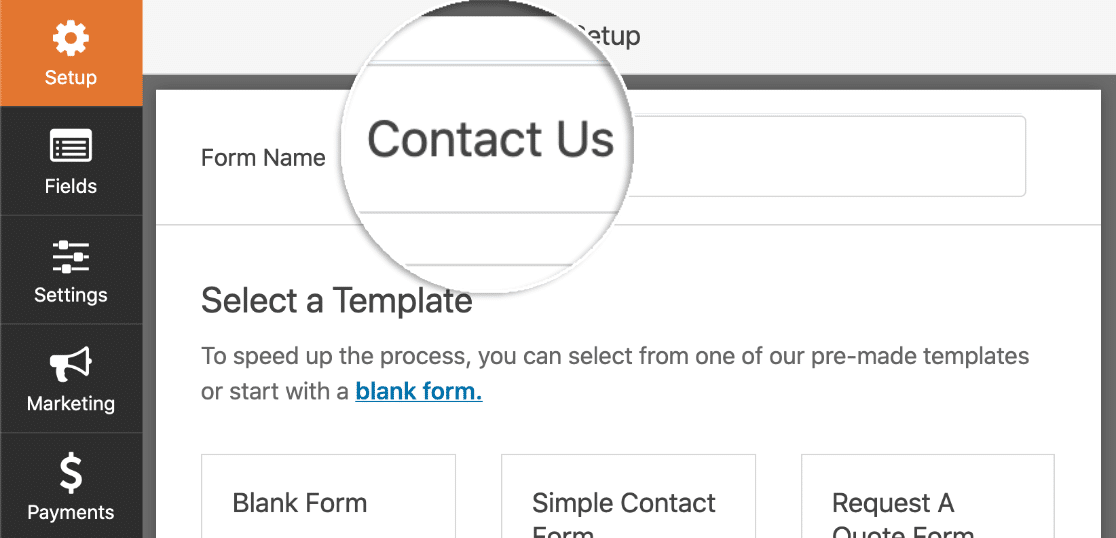
يمكنك الآن إدخال اسم للنموذج الخاص بك في حقل إدخال اسم النموذج . في هذا المثال ، سنستخدم "اتصل بنا".

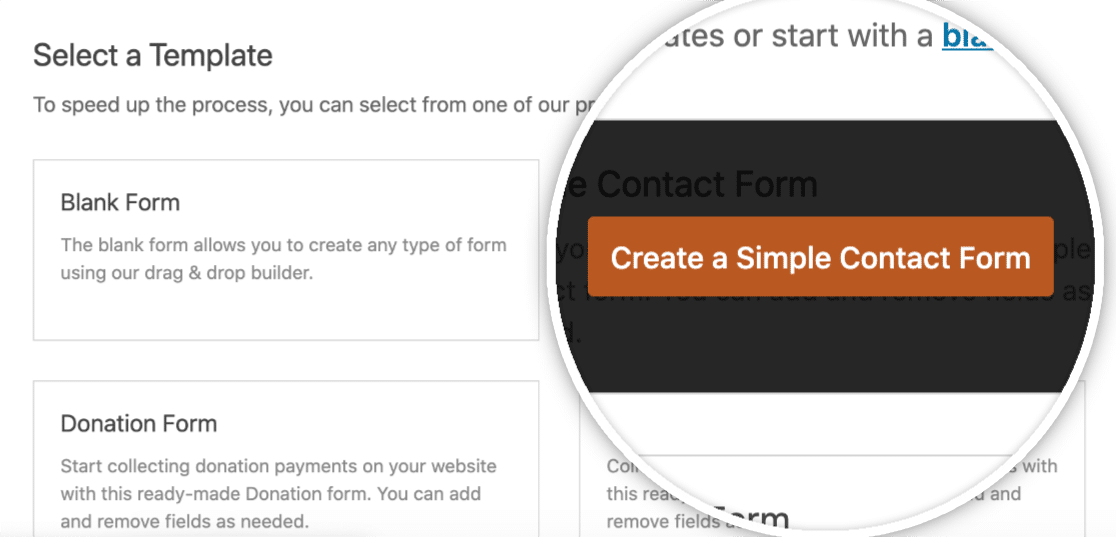
أسفل اسم النموذج ، حدد النموذج الذي ترغب في استخدامه بالنقر فوقه. لنقم بعمل نموذج اتصال بسيط ، وسنضيف خريطتنا إليه قريبًا.

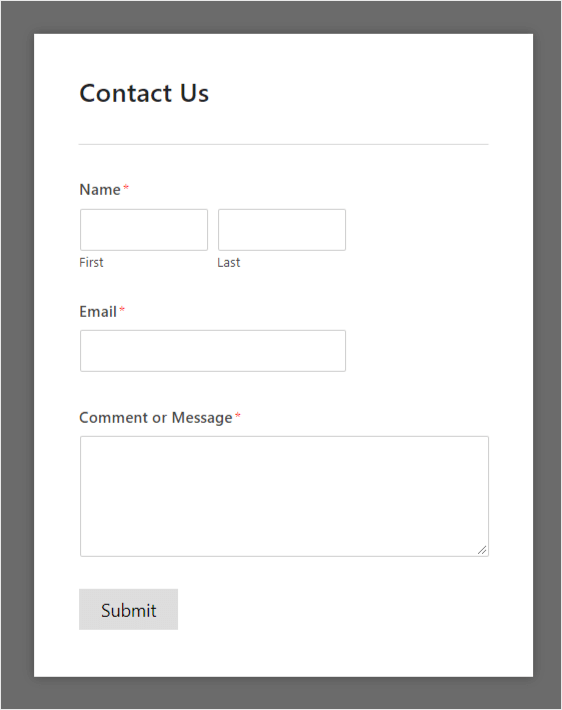
بعد ذلك ، سيتم ملء قالب نموذج الاتصال البسيط الخاص بك ببعض الحقول القياسية مثل:
- الإسم الأول الأخر)
- بريد الالكتروني
- التعليق أو الرسالة

الآن ، من المحتمل أن يكون هناك بعض الأشياء الأخرى التي تريد تهيئتها لإعدادات النماذج الأخرى مثل الإشعارات والتأكيدات. إذا كان الأمر كذلك ، (ونحن نوصي بشدة بذلك) راجع دليلنا التفصيلي حول إنشاء النموذج الأول الخاص بك.
عمل عظيم! بعد ذلك ، دعنا نضيف حقلاً إلى النموذج الخاص بك والذي سيتيح لك تمكين خيار عرض الخريطة.
الخطوة 5: قم بتشغيل خيار عرض الخريطة
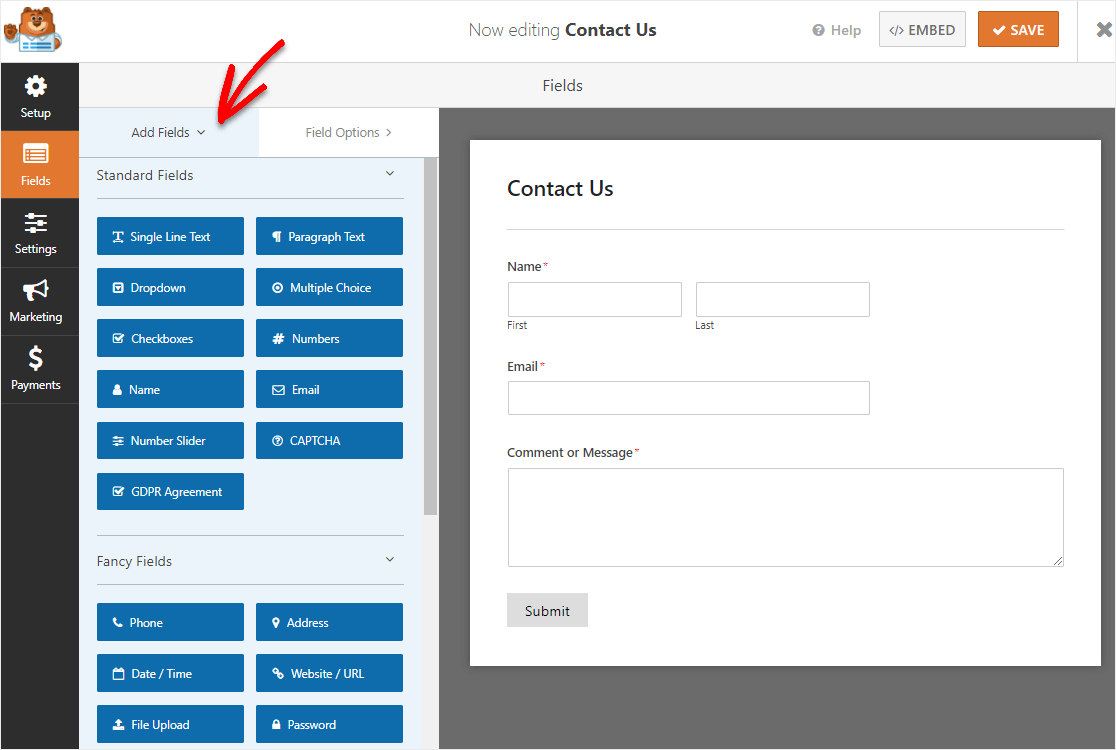
بمجرد تحميل النموذج الخاص بك ، سترى جميع الحقول التي يمكنك إضافتها إلى النموذج الخاص بك.


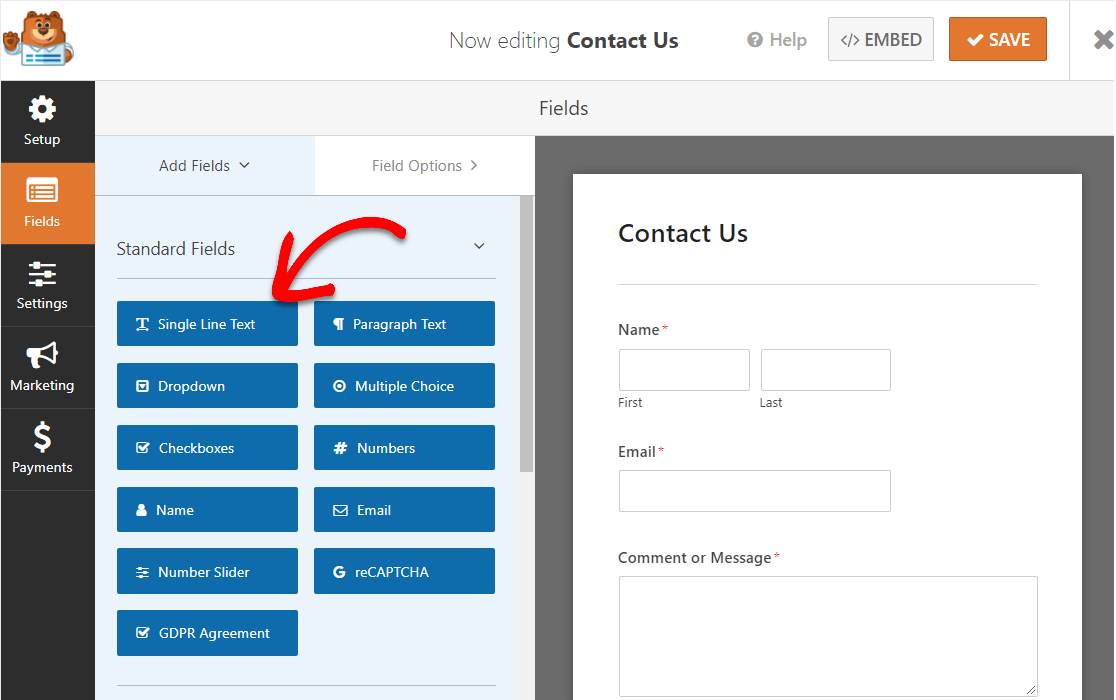
من أجل استخدام خيار عرض الخريطة في النموذج الخاص بك ، ستحتاج إلى إضافة إما حقل العنوان أو حقل نص سطر مفرد .
في هذا البرنامج التعليمي ، سنستخدم حقل نص سطر مفرد بحيث يظهر العنوان كله في سطر واحد.
لإضافة هذا الحقل إلى النموذج الخاص بك ، يمكنك إما النقر فوق اسم الحقل ، أو سحبه وإفلاته من اللوحة اليسرى في النموذج الخاص بك على اليمين.

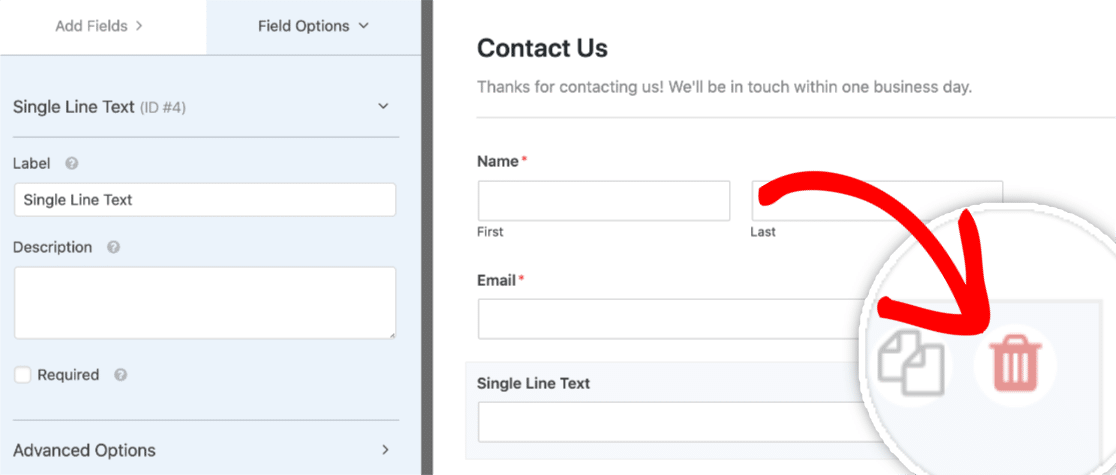
لا تحتاج إلى أحد الحقول؟ لحذف أي حقل من النموذج ، مرر مؤشر الماوس فوق الحقل وانقر على زر سلة المهملات الأحمر.

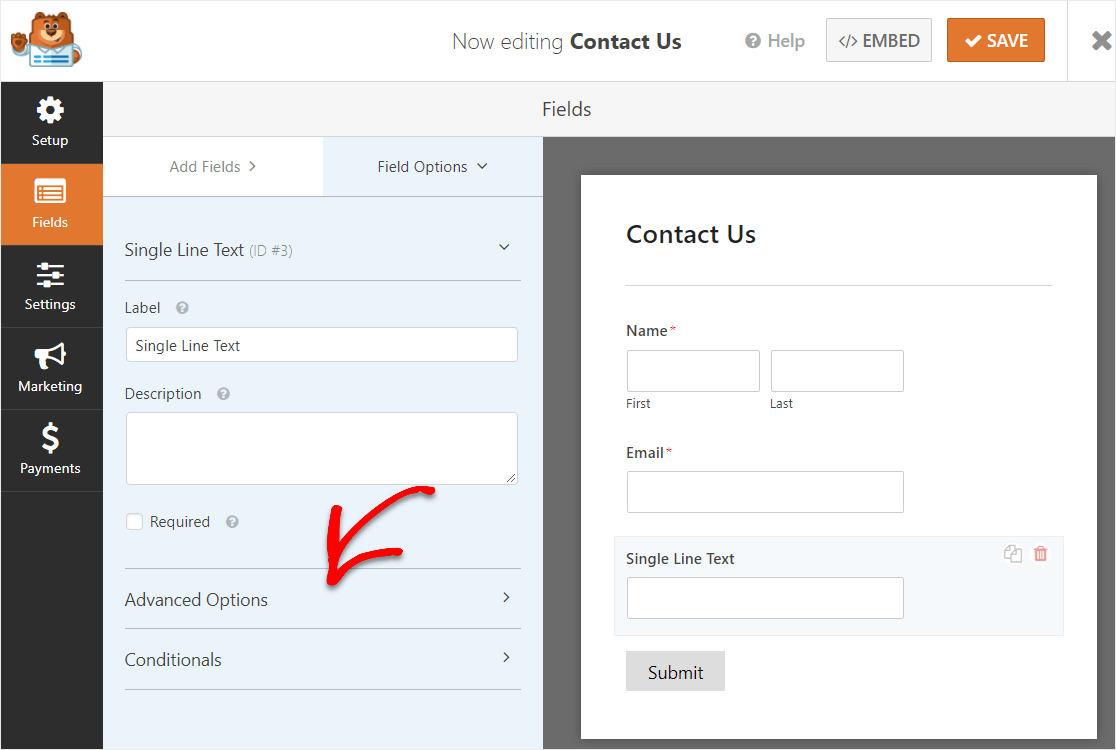
حسنًا ، الآن بعد أن أضفت حقل النص أحادي الخط ، حان الوقت لتشغيل الخريطة في النموذج الخاص بك.
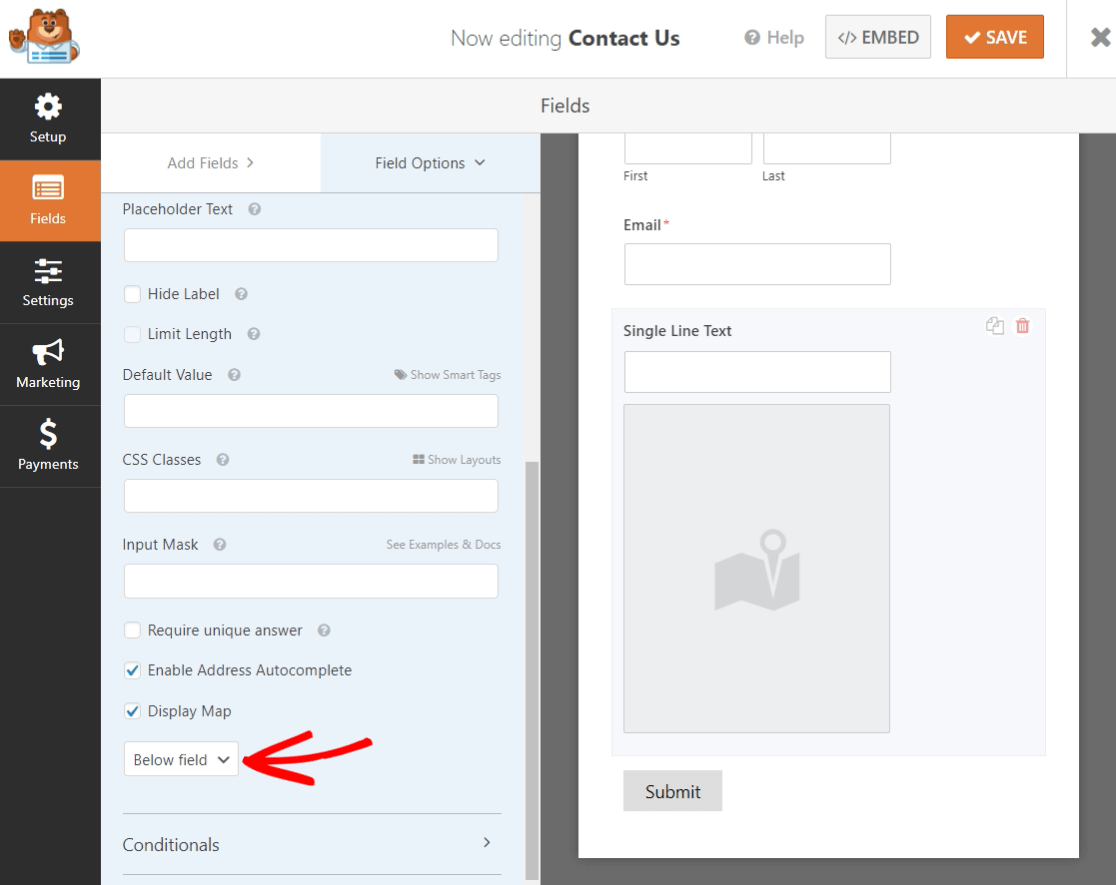
في علامة التبويب " خيارات الحقل" لحقل نص سطر مفرد ، انقر فوق " خيارات متقدمة" .
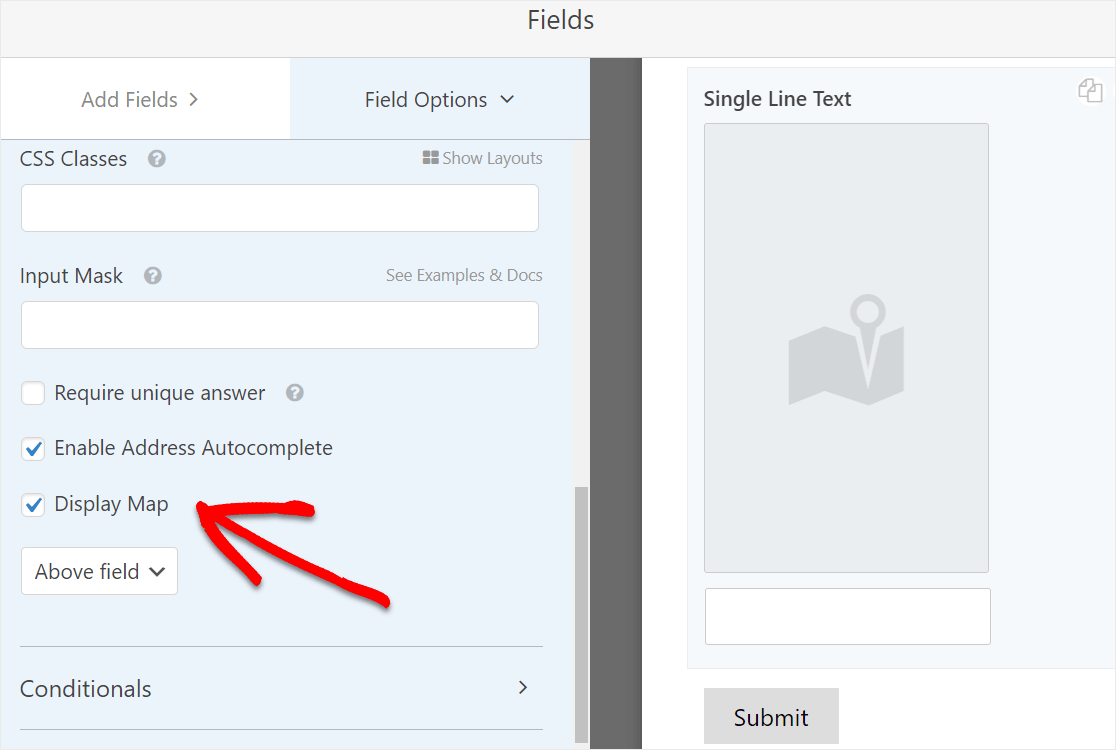
سترى بعض الخيارات المختلفة الآن ، لذا قم بالتمرير إلى أسفل وقم بتمكين مربع الاختيار بجوار تمكين الإكمال التلقائي للعنوان ثم حدد المربع بجوار عرض الخريطة .
ستكون الخريطة افتراضيًا فوق الحقل ، ولكن يمكنك تغييرها لتكون أدناه إذا كنت ترغب في ذلك. ما عليك سوى النقر فوق القائمة المنسدلة وتحويلها إلى الحقل "أدناه".

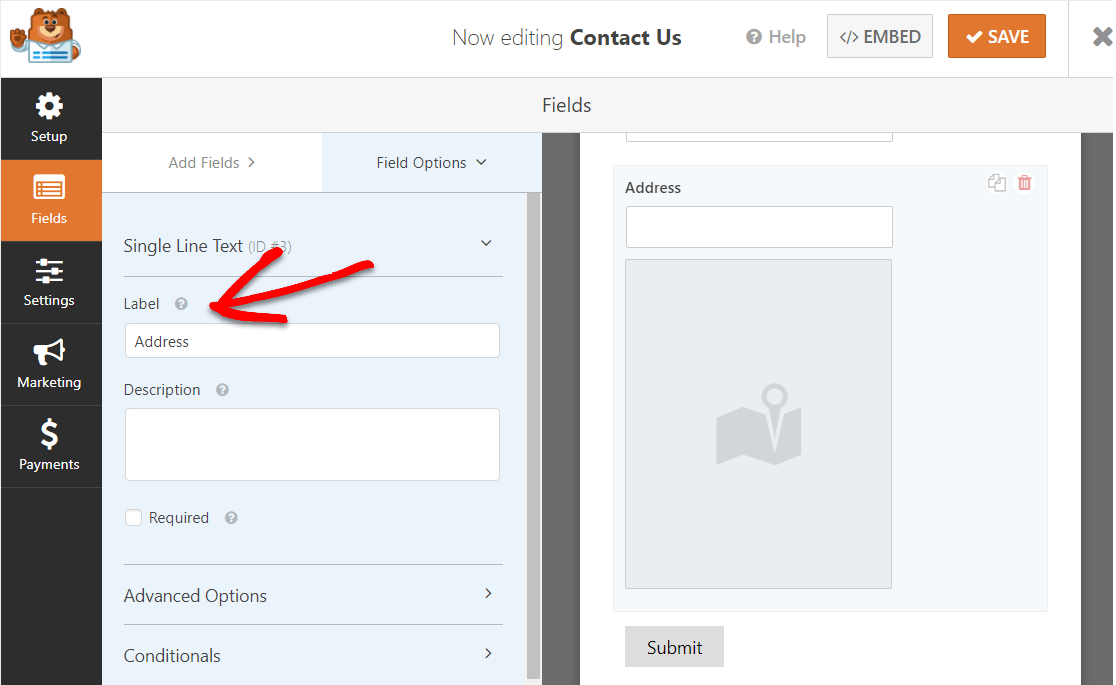
أخيرًا ، دعنا نعيد تسمية هذا الحقل إلى "العنوان" حتى لا يرى المستخدمون "نص سطر مفرد" عند ملء النموذج.
قم بالتمرير لأعلى في لوحة خيارات النموذج على الجانب الأيسر وقم بتحرير التسمية لتقول "العنوان".

الآن ، قم بإجراء أي تغييرات أخرى تريدها على النموذج الخاص بك وعندما تحبها ، انقر فوق حفظ في الزاوية اليمنى العليا.

عمل عظيم. النموذج الخاص بك جاهز للظهور لأول مرة.
الخطوة 6: انشر خريطة نموذج الاتصال الخاصة بك
هل أنت جاهز لنشر نموذج الاتصال الخاص بك مع الخريطة؟ باستخدام ملحق WPForms Pro الخاص بك ، من السهل جدًا تضمين النموذج الخاص بك على موقعك.
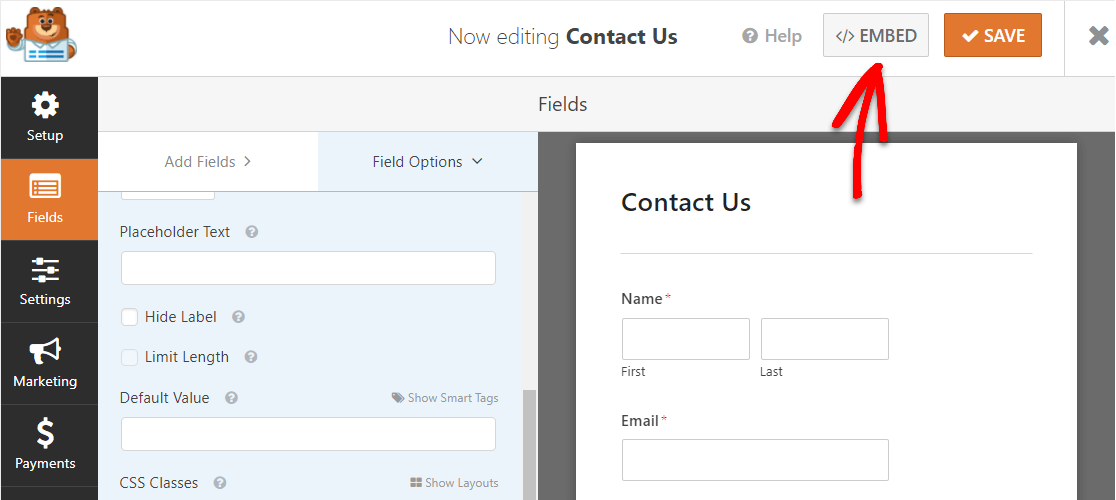
لذلك بمجرد أن يظهر النموذج بالشكل الذي تريده ويتم حفظه ، انقر فوق الزر " تضمين" في الزاوية اليمنى العليا.

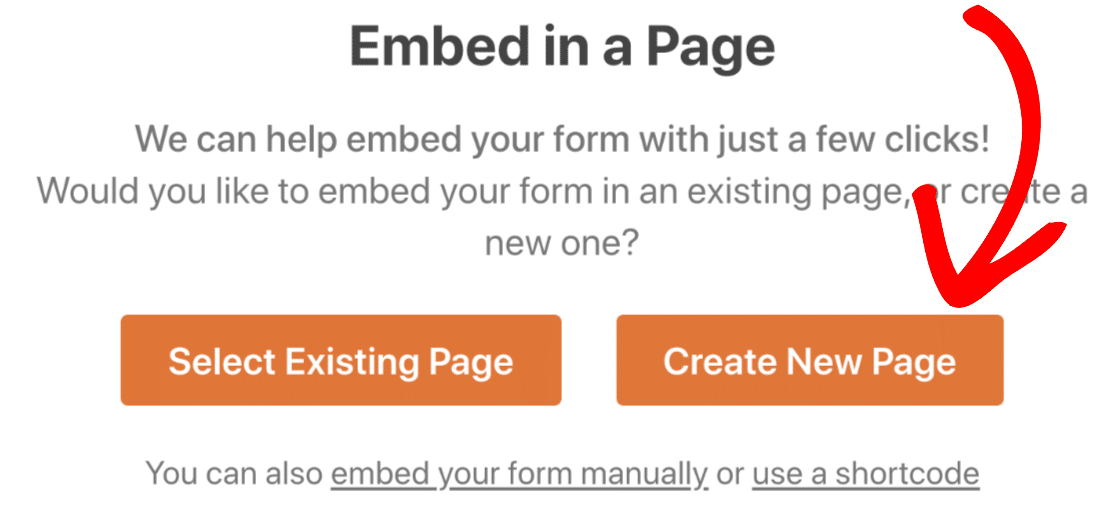
هنا ، يمكنك تحديد أي صفحة WordPress تريدها ، سواء كانت صفحة موجودة أو صفحة جديدة.
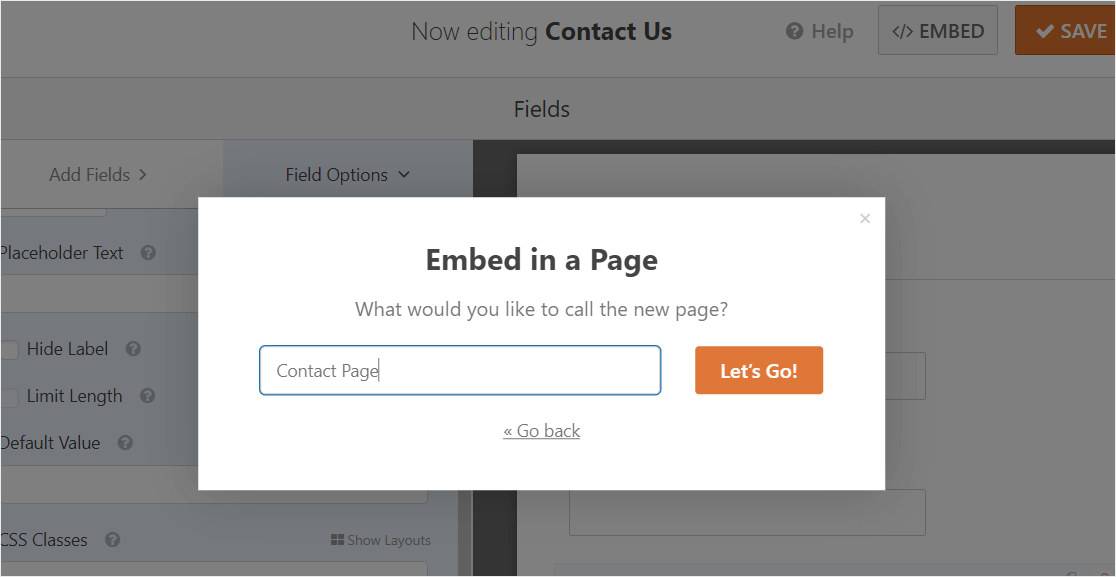
في هذا البرنامج التعليمي ، سنضغط على إنشاء صفحة جديدة .

بعد ذلك ، قم بتسمية صفحتك كما تريد وانقر فوق Let's Go!

هاهو. سيؤدي هذا تلقائيًا إلى إضافة نموذج الاتصال الخاص بك مع الخريطة إلى صفحتك في WordPress.
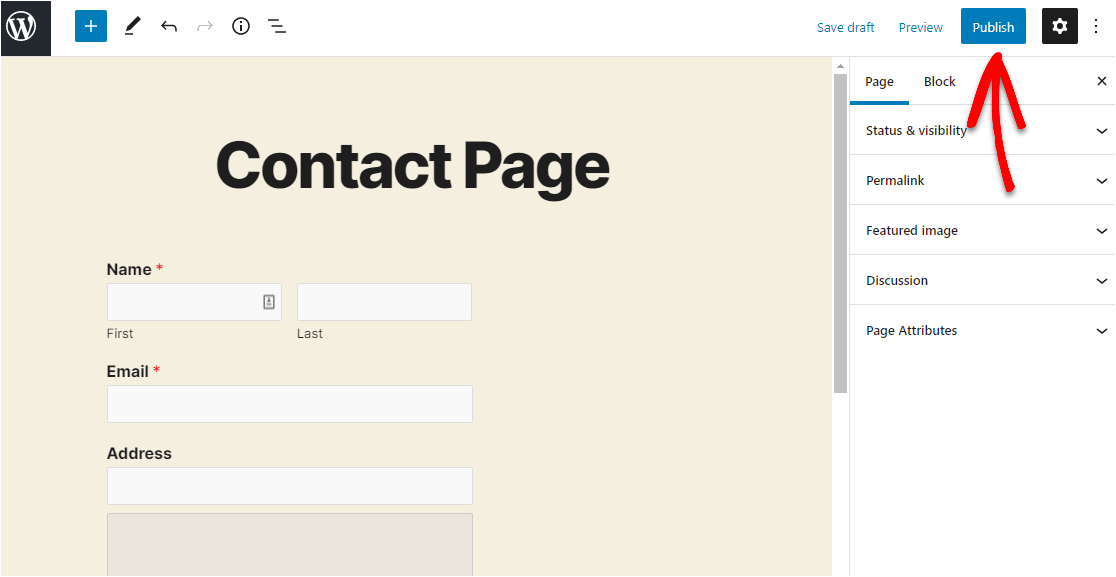
بعد ذلك ، انقر فوق "نشر" (أو التحديث ، إذا كنت تستخدم صفحة حالية) لإطلاق النموذج الخاص بك في النهاية على الإنترنت.

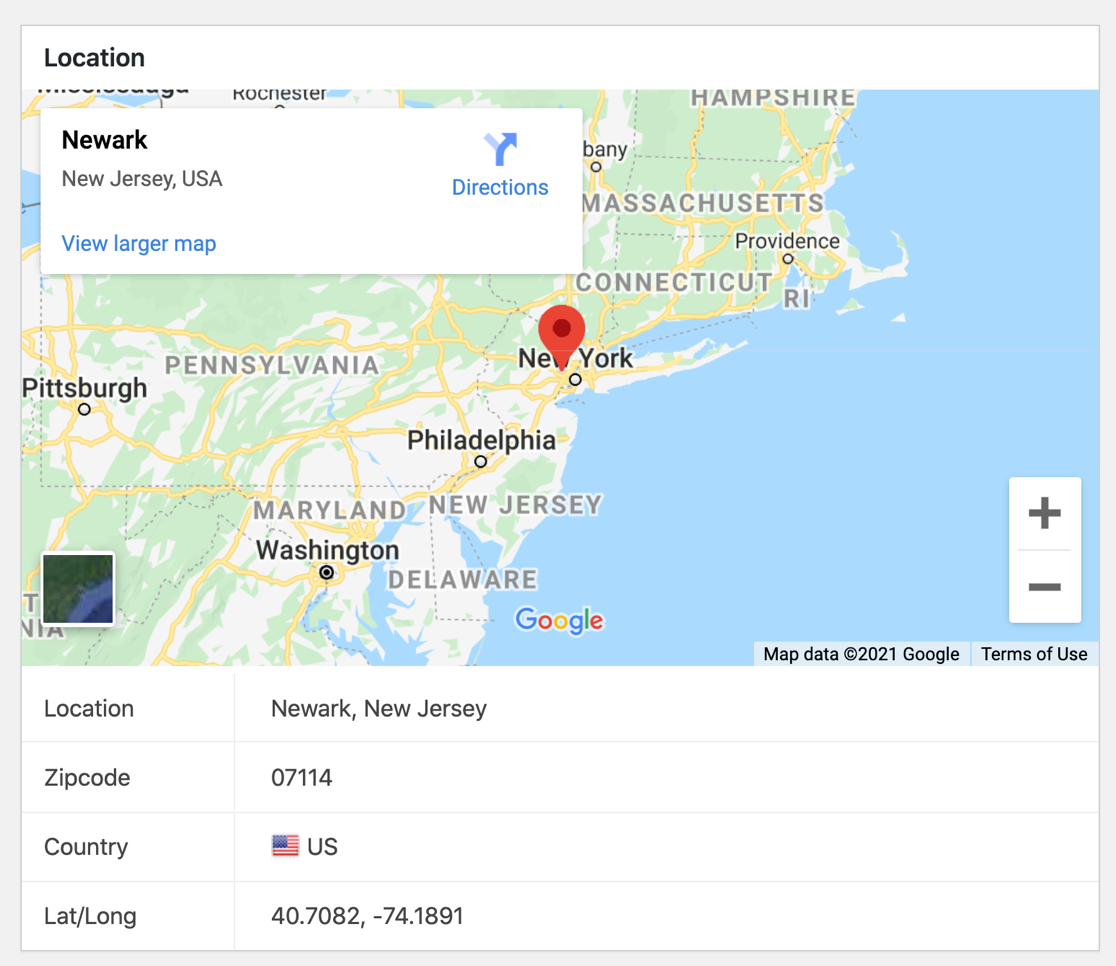
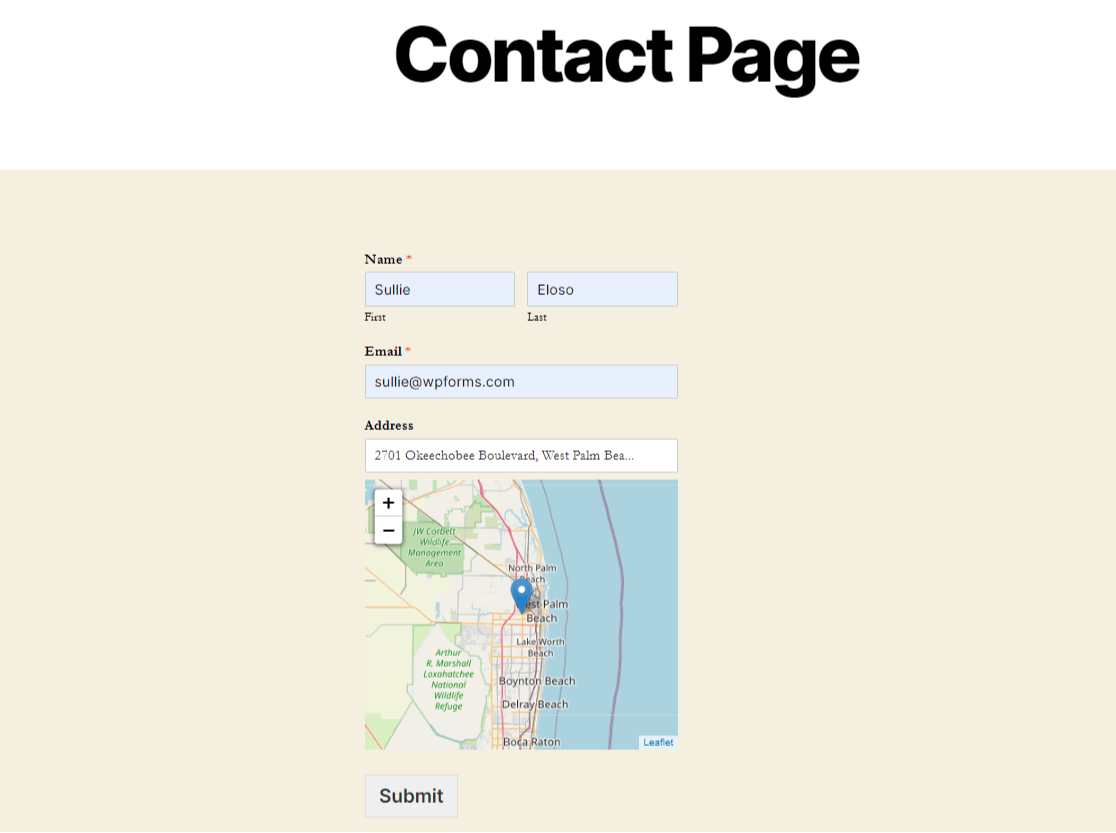
تهانينا - أصبح نموذج الاتصال الخاص بك مع الخريطة متاحًا الآن على الإنترنت.
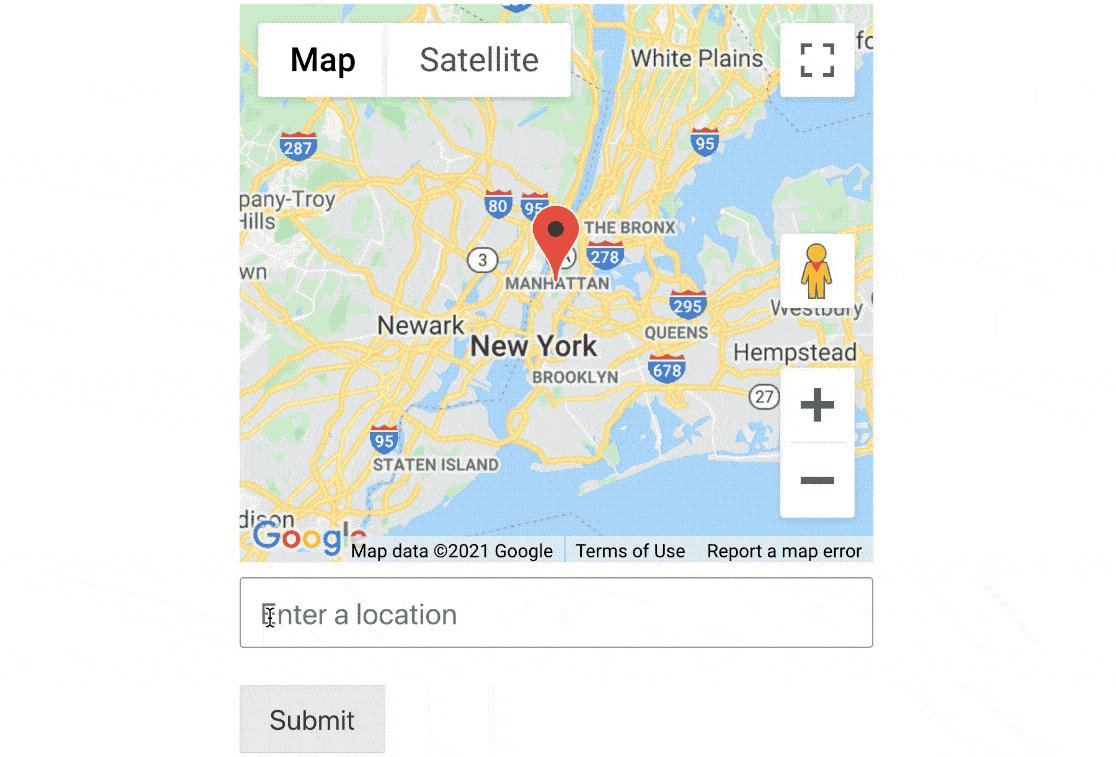
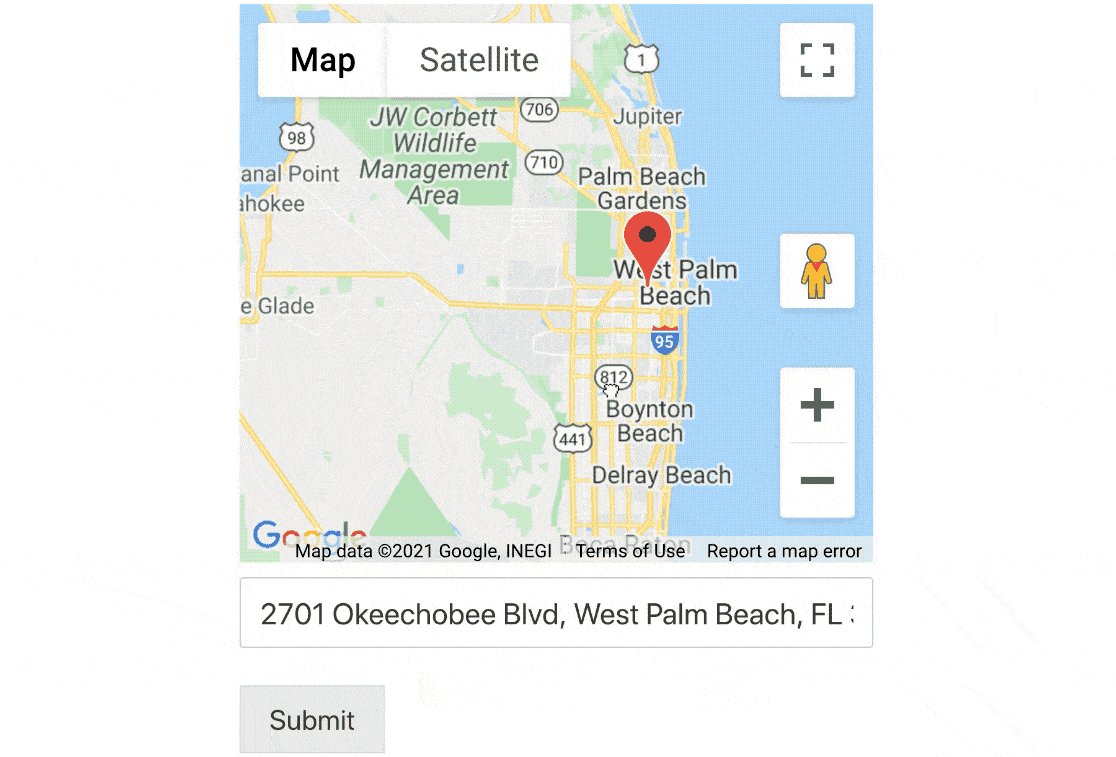
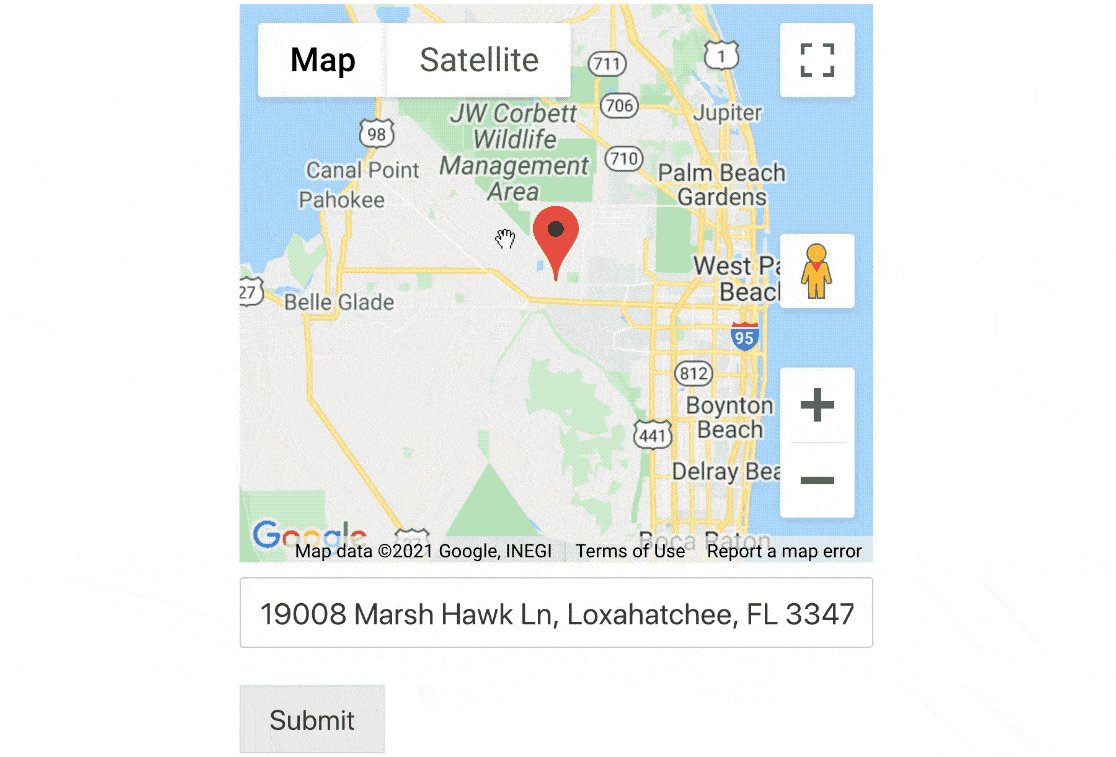
إليك فكرة عن الشكل الذي سيبدو عليه:

هذا كل شيء! أنت تعرف الآن كيفية إنشاء خريطة نموذج جهة اتصال بسهولة باستخدام مكون WordPress الإضافي.
أنشئ خريطة نموذج الاتصال الآن
قم ببناء خريطة نموذج الاتصال الخاصة بك اليوم
من السهل جدًا إنشاء خريطة نموذج الاتصال الخاصة بك.
احصل على WPForms Pro اليوم للوصول إلى ملحق تحديد الموقع الجغرافي الذي يتيح لك إضافة هذه الخرائط الرائعة. ستتمكن من الوصول إلى الكثير من الميزات المفيدة الأخرى أيضًا.
علاوة على خرائط نماذج الاتصال ، يتضمن WPForms Pro ما يلي:
- منشئ سهل الاستخدام - أنشئ النماذج الخاصة بك في دقائق دون كتابة سطر واحد من التعليمات البرمجية.
- الاستطلاعات - اجمع البيانات من خلال الاستطلاعات واستطلاعات الرأي وشاهدها في تقارير جميلة.
- صفحات النموذج - احصل على المزيد من الأشخاص الذين ينهون النماذج الخاصة بك عن طريق إنشاء صفحات نموذج خالية من الإلهاء بنقرة واحدة فقط.
- نماذج الطلب - اقبل Stripe و PayPal مباشرة في النماذج الخاصة بك واقبل الأموال عبر الإنترنت.
- تقارير رحلة المستخدم - تعرف على مكان تواجد الأشخاص على موقعك قبل ملء النموذج الخاص بك.
- النماذج الآمنة - حماية النماذج بخيارات مكافحة البريد العشوائي مثل captcha المخصص أو hCaptcha أو Google reCAPTCHA v2 أو v3.
- نماذج المحادثة - شاهد ارتفاع معدلات التحويل بأشكال جذابة للغاية وذات مظهر عصري.
- أكثر من 100 قالب - لا تقم أبدًا بإنشاء نموذج من البداية مرة أخرى باستخدام قوالب مسبقة الصنع لأنواع النماذج الأكثر شيوعًا الموجودة هناك.
- الدعم المتميز - قم بالوصول إلى فريق ودود وواسع المعرفة سيساعدك في توجيهك في الاتجاه الصحيح إذا كنت بحاجة إلى مساعدة بشأن نماذج موقع الويب الخاص بك.
- …وأكثر من ذلك بكثير.
في الواقع ، إذا نظرت إلى WPForms Lite vs Pro ، فسترى أن هناك الكثير من الأسباب التي تجعل Pro تحظى بشعبية كبيرة.
الأفكار النهائية حول خرائط نماذج الاتصال
نأمل أن يساعدك هذا المنشور في معرفة مدى سهولة (وفائدة) إضافة خريطة نموذج اتصال إلى موقع WordPress الخاص بك باستخدام مكون إضافي.
هل تريد إضافة شعارك أو صورة إلى النموذج الخاص بك؟ قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إضافة صورة إلى نموذج WordPress.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
وإذا أعجبك هذا المنشور ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.