كيفية عرض الإعلانات فقط لزوار محرك البحث في ووردبريس
نشرت: 2023-11-30هل تريد عرض الإعلانات المستهدفة للزائرين من محركات البحث فقط؟
من خلال خبرتنا وأبحاث العديد من خبراء الصناعة، يبدو أن زوار محرك البحث هم أكثر عرضة للنقر على الإعلانات المستهدفة أكثر من القراء العاديين. ومن خلال عرض الإعلانات لهؤلاء الزوار فقط، يمكنك زيادة نسبة النقر إلى الظهور (CTR) وزيادة المبيعات.
سنوضح لك في هذه المقالة كيفية عرض الإعلانات فقط لزوار محرك البحث في ووردبريس.

لماذا تظهر الإعلانات الصورية لزوار محرك البحث فقط؟
هناك طرق مختلفة لكسب المال عبر الإنترنت، وعرض الإعلانات الصورية هو أحد هذه الطرق.
يمكنك استخدام Google AdSense لعرض الإعلانات على مدونة WordPress الخاصة بك وكسب رسوم محددة عندما ينقر المستخدم على الإعلانات. تسمى هذه الإستراتيجية تكلفة النقرة (CPC).
ومع ذلك، قد يمثل الحصول على المزيد من النقرات تحديًا إذا لم تكن الإعلانات تستهدف الجمهور المناسب. هذا هو المكان الذي يمكن أن يساعد فيه قصر الإعلانات الصورية على زوار محرك البحث في زيادة إيرادات الإعلانات.
تظهر الدراسات المختلفة وخبراء الصناعة وتجربتنا الخاصة أن الزائرين من محركات البحث هم أكثر عرضة للنقر على الإعلانات الموجودة على موقعك مقارنة بالزائرين الآخرين. يمكنك عرض الإعلانات المناسبة للمستخدمين المناسبين وتحسين تكلفة النقرة.
تساعد هذه الإستراتيجية أيضًا في عرض الإعلانات فقط عند الحاجة إليها. قد يؤدي وجود عدد كبير جدًا من الإعلانات إلى تشتيت انتباه المستخدم وإضراره بتجربة المستخدم. من خلال عرضها لزوار محرك البحث فقط، لن يكون موقع WordPress الخاص بك مليئًا بالإعلانات.
ومع ذلك، فلنرى كيف يمكنك عرض الإعلانات لزوار محرك البحث فقط.
عرض الإعلانات الصورية لزوار محرك البحث فقط
لعرض الإعلانات للزائرين من محركات البحث فقط، ستحتاج إلى إضافة مقتطف رمز مخصص إلى موقع WordPress الخاص بك.
قد يبدو هذا تقنيًا وصعبًا، ولكننا سنعرض لك طريقة سهلة لإضافة مقتطفات من التعليمات البرمجية دون تعديل التعليمات البرمجية أو الاستعانة بمطور.
إذا لم تقم بإعداد إعلانات على موقعك، فيرجى الاطلاع على دليلنا حول كيفية إضافة Google AdSense إلى WordPress بشكل صحيح.
بعد ذلك، سوف تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPCode. لمعرفة المزيد، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
يعد WPCode أفضل مكون إضافي لمقتطف التعليمات البرمجية لـ WordPress، ويساعدك على إدراج تعليمات برمجية مخصصة في أي مكان على موقعك. كما أنه يساعدك على إدارة وتنظيم كافة مقتطفات التعليمات البرمجية الخاصة بك.
ملاحظة: في هذا البرنامج التعليمي، سنستخدم إصدار WPCode Lite، المتوفر مجانًا. ومع ذلك، هناك خطط مميزة توفر المزيد من الميزات مثل المنطق الشرطي والمعالجة الآمنة للأخطاء ومكتبة مقتطفات التعليمات البرمجية والمزيد.
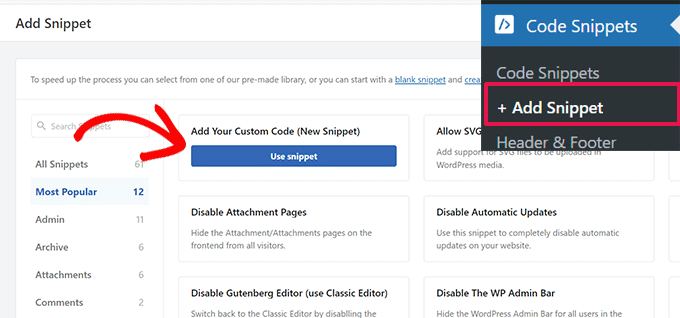
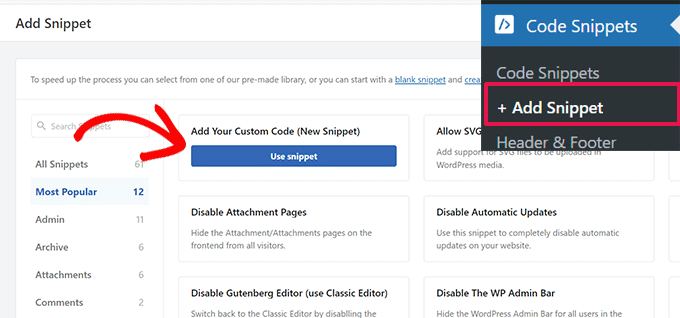
عند التنشيط، يتعين عليك التوجه إلى Code Snippets »+ Add Snippet من لوحة تحكم WordPress الخاصة بك. بعد ذلك، انقر فوق الخيار "إضافة الرمز المخصص الخاص بك (مقتطف جديد)".

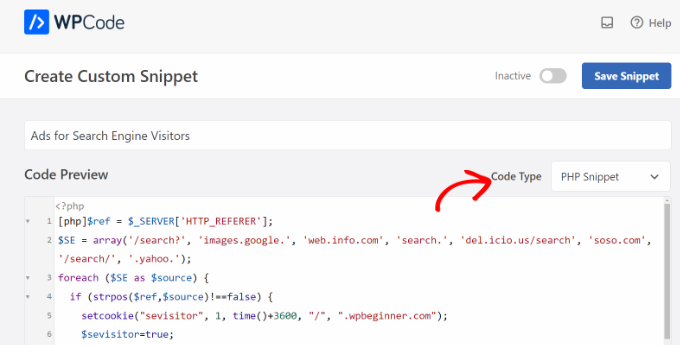
من هنا، ستحتاج إلى نسخ مقتطف الشفرة هذا:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
ملحوظة: في سطر setcookie ، تأكد من تغيير .wpbeginner.com إلى مجال موقعك الخاص.
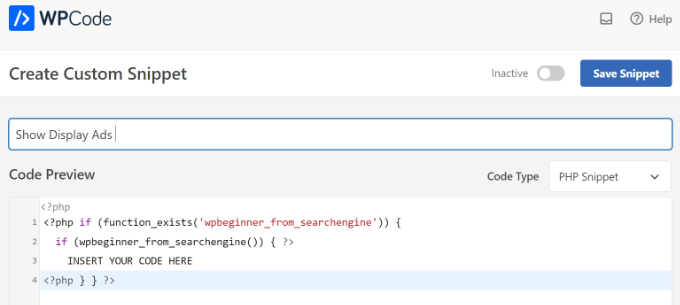
بعد ذلك، يجب عليك لصق الكود في منطقة WPCode "Code Preview". ستحتاج أيضًا إلى إدخال اسم للمقتطف الخاص بك ثم النقر فوق القائمة المنسدلة "نوع الرمز" وتحديد خيار "PHP Snippet".

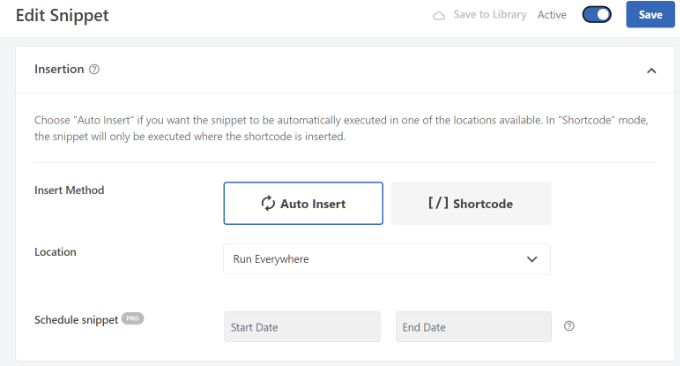
بعد ذلك، ستحتاج إلى التمرير لأسفل وتحديد طريقة الإدراج لمقتطف الشفرة.
سيستخدم WPCode خيار "الإدراج التلقائي" افتراضيًا وسيقوم بتشغيل الكود في كل مكان. ومع ذلك، يمكنك تغيير هذا وإدراج رمز مخصص في صفحات معينة، قبل المحتوى أو بعده، وإظهاره على صفحات التجارة الإلكترونية، والمزيد.


وكبديل، يمكنك أيضًا التبديل إلى طريقة الإدراج "الرمز القصير" وإدخال الرمز القصير يدويًا لتشغيل مقتطف الرمز.
بالنسبة لمقتطف الشفرة هذا، نوصي باستخدام طريقة الإدراج التلقائي.
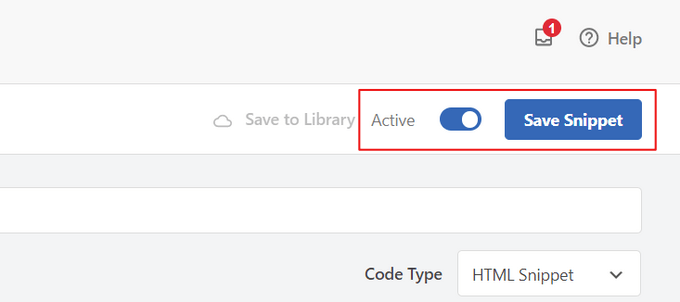
بمجرد الانتهاء، لا تنس النقر على زر التبديل الموجود بالأعلى لتنشيط مقتطف الشفرة، ثم انقر فوق الزر "حفظ المقتطف".

اختر مكان عرض الإعلانات على موقعك
بعد ذلك، ستحتاج إلى إضافة مقتطف رمز آخر واختيار المكان الذي تريد عرض الإعلانات فيه لمستخدمي محرك البحث فقط.
ما عليك سوى نسخ الكود التالي:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
ملاحظة: لا تنس استبدال عبارة "INSERT YOUR CODE HERE" في المقتطف أعلاه برمز Google AdSense الخاص بك.
يستخدم المقتطف أعلاه الكود الأول كمرجع ويحلل ما إذا كان وكيل الإحالة من أي نوع من عناوين URL للبحث، والذي يتضمن Google وYahoo وDelicious والمزيد.
إذا ذكر متصفح الزائر أن وكيل الإحالة من أي موقع بحث حددته، فسوف يقوم بتخزين ملف تعريف ارتباط على متصفحه يسمى "الزائر" لمدة ساعة واحدة من وقت زيارته لموقعك.
لإضافة الكود، ما عليك سوى الانتقال إلى Code Snippets » + Add Snippet من لوحة تحكم WordPress الخاصة بك وتحديد خيار "Add Your Custom Code (New Snippet)".

بعد ذلك، يمكنك إدخال اسم لمقتطف الرمز الخاص بك في الجزء العلوي ولصق الرمز في منطقة "معاينة الرمز".
ستحتاج أيضًا إلى تغيير "نوع الرمز" من خلال النقر على القائمة المنسدلة وتحديد خيار "PHP Snippet".

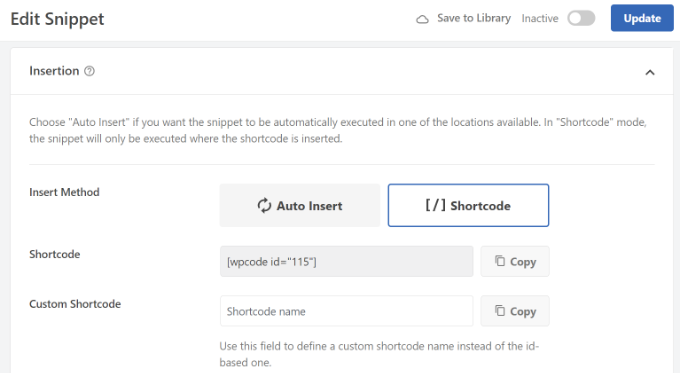
بعد ذلك، يمكنك النقر فوق الزر "حفظ المقتطف" والتمرير لأسفل إلى قسم الإدراج.
هنا، سوف تحتاج إلى تحديد طريقة "الرمز القصير". بهذه الطريقة، يمكنك بسهولة إضافة الرمز القصير لعرض الإعلانات الصورية في أي مكان على موقعك.

يمكنك نسخ الرمز القصير أو كتابته في ملف المفكرة.
عند الانتهاء، لا تنس النقر على زر التبديل الموجود بالأعلى لتفعيل الرمز ثم النقر فوق الزر "تحديث".
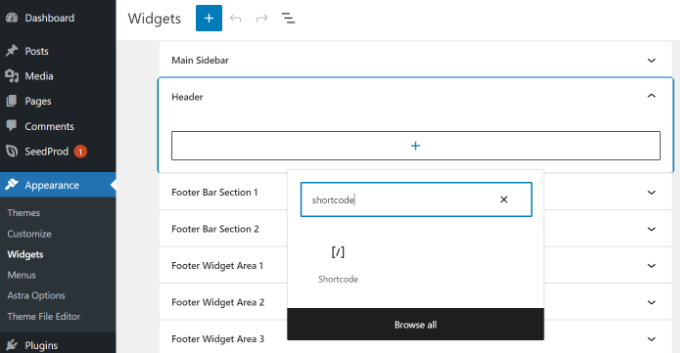
لإضافة الرمز القصير، يمكنك التوجه إلى أي قسم في موقع الويب الخاص بك. على سبيل المثال، إذا كنت تريد عرض إعلانات البانر لمستخدمي محرك البحث في الشريط الجانبي، فما عليك سوى الانتقال إلى المظهر »الأدوات من لوحة تحكم WordPress.
من هنا، يمكنك النقر فوق الزر "+" لإضافة كتلة عنصر واجهة المستخدم للرمز القصير إلى منطقة الشريط الجانبي.

تابع وأدخل الرمز القصير الذي نسخته للتو. بمجرد الانتهاء، ما عليك سوى النقر فوق الزر "تحديث".
سيعرض WordPress الآن الإعلانات الخاصة بمحرك البحث التي اخترتها لهؤلاء المستخدمين لمدة ساعة واحدة إجمالاً من وقت زيارتهم لموقعك لأول مرة.
إذا قام هذا المستخدم بوضع إشارة مرجعية على موقعك ثم عاد إليه بعد يوم واحد لأنه أعجب بالمحتوى الخاص بك، فسيتم اعتباره قارئك العادي ولن يرى الإعلانات الخاصة بمحرك البحث.
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض الإعلانات لزوار محرك البحث فقط في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا النهائي لـ WordPress SEO واختيارات خبرائنا لأفضل المكونات الإضافية لإدارة إعلانات WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
