كيفية عرض روابط التنقل التفصيلية في ووردبريس
نشرت: 2025-01-05عندما تزور أحد مواقع الويب وترى شيئًا مثل " الصفحة الرئيسية-> المتجر-> حسابي" ، يُطلق عليها اسم فتات الخبز .
إنها بمثابة "مسار" لمساعدة المستخدمين على فهم موقعهم الحالي على الموقع وكيف وصلوا إلى هناك. تم تسميتها على اسم قصة هانسيل وجريتل، وتساعد مسارات التنقل المستخدم من خلال التنقل في الموقع.
في كتابتنا اليوم سنتناول:
- فوائد إضافة فتات الخبز
- أفضل الطرق لتنفيذ مسارات التنقل على موقع WordPress الخاص بك.
- أفضل مكون إضافي لـ WordPress لإضافة مسارات التنقل إلى موقع الويب الخاص بك.
دون إضاعة الوقت، دعونا نبدأ-
فوائد إضافة فتات الخبز إلى موقع الويب الخاص بك
قبل أن نصل إلى الجزء التعليمي، يجب أن تعرف فوائد فتات الخبز-
- توفر Breadcrumbs للمستخدمين خريطة واضحة لرحلتهم، وهي مفيدة على مواقع الويب الكبيرة مثل مواقع التجارة الإلكترونية أو المدونات.
- تساهم مسارات التنقل في تجربة تصفح أكثر سلاسة.
- يمكن للزائرين الانتقال بسرعة إلى الصفحات دون الاعتماد على القائمة الرئيسية أو زر الرجوع.
- تستخدم محركات البحث مسارات التنقل لفهم بنية موقع الويب الخاص بك.
- يمكن أن تظهر مسارات التنقل في نتائج محرك البحث، مما يزيد من نسب النقر إلى الظهور، ويساعد محركات البحث على فهرسة موقعك بشكل أفضل.
- يؤدي Breadcrumb إلى تقليل معدلات الارتداد وزيادة المشاركة.
- فهي خفيفة الوزن وقابلة للتكيف بسهولة
لا تعد مسارات التنقل مجرد مساعدة في التنقل، بل إنها عنصر أساسي في أي موقع ويب سهل الاستخدام ومُحسّن للبحث.
الآن دعونا نرى كيف يمكنك إضافة التنقل التفصيلي على مواقع WordPress.
كيفية إضافة التنقل التفصيلي إلى موقع ووردبريس
لذلك، سنوضح لك كيفية إضافة التنقل التفصيلي إلى موقع WordPress الخاص بك باستخدام 3 طرق.
- باستخدام البرنامج المساعد وورد
- باستخدام رمز مخصص
- استخدام دعم الموضوع.
لنبدأ-
1. استخدام مكون WordPress الإضافي لإضافة التنقل التفصيلي
كما يحدث عادةً، يوجد دائمًا مكون إضافي لـ WordPress لإضافة أي نوع من الوظائف إلى موقع WordPress الخاص بك. يوجد مكون إضافي يسمى Breadcrumb NavXT يضيف التنقل التفصيلي.
يعد هذا واحدًا من المكونات الإضافية الأكثر شيوعًا لمسارات التنقل في WordPress مع أكثر من 900000 عملية تثبيت نشطة. يحتوي البرنامج الإضافي على جميع الميزات الضرورية في الإصدار المجاني والتي ستساعدك على إضافة وتخصيص التنقل التفصيلي على موقع الويب الخاص بك.
فيما يلي خطوات عرض التنقل التفصيلي على موقع الويب الخاص بك-
الخطوة 1: تثبيت وتفعيل البرنامج المساعد
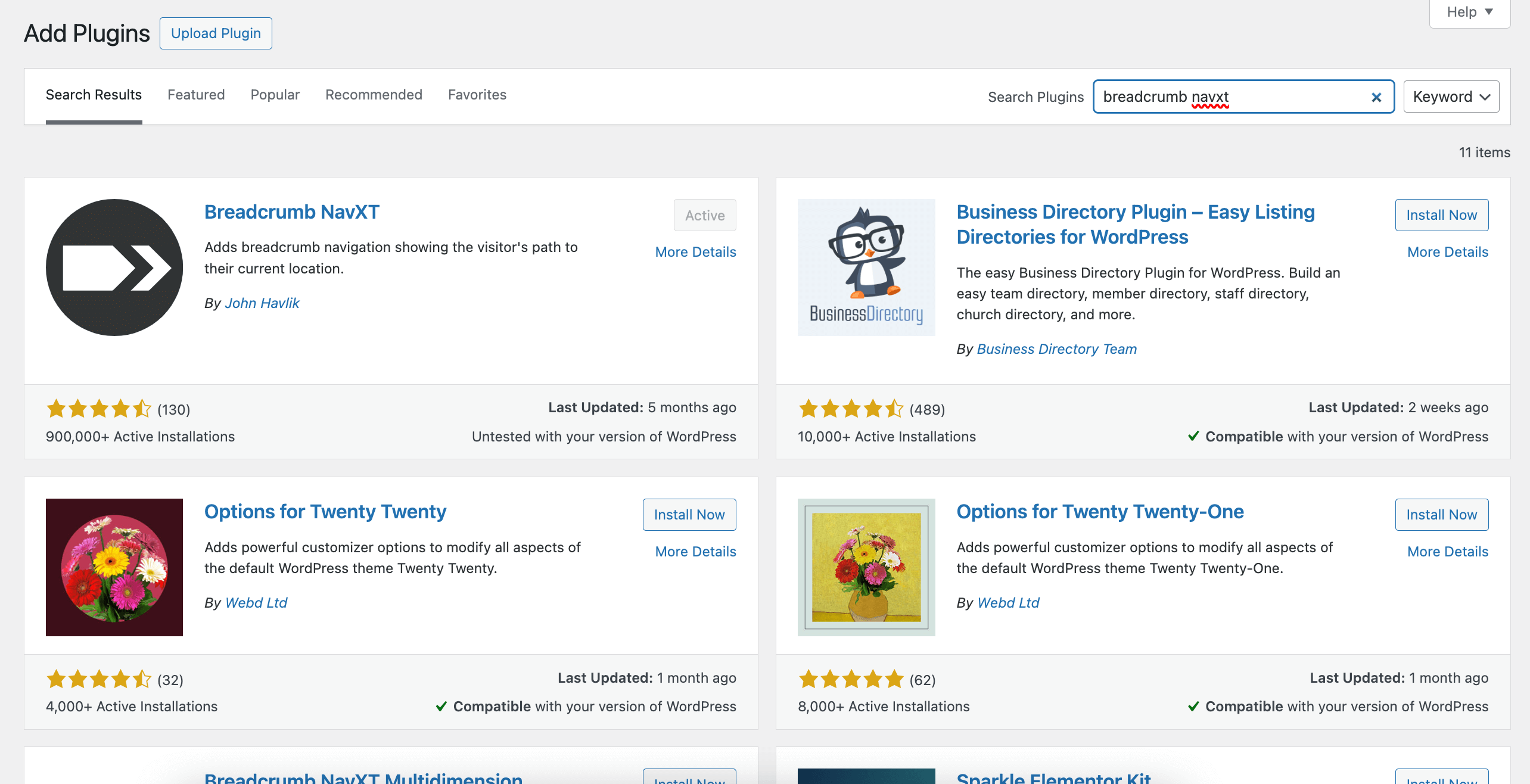
أولاً، قم بتثبيت المكون الإضافي من لوحة تحكم WordPress الخاصة بك. انتقل إلى المكونات الإضافية -> إضافة جديد واكتب Breadcrumb NavXT في مربع البحث. ثم قم بتثبيت وتفعيل البرنامج المساعد-

الخطوة 2: قم بتكوين إعدادات Breadcrumb NavXT
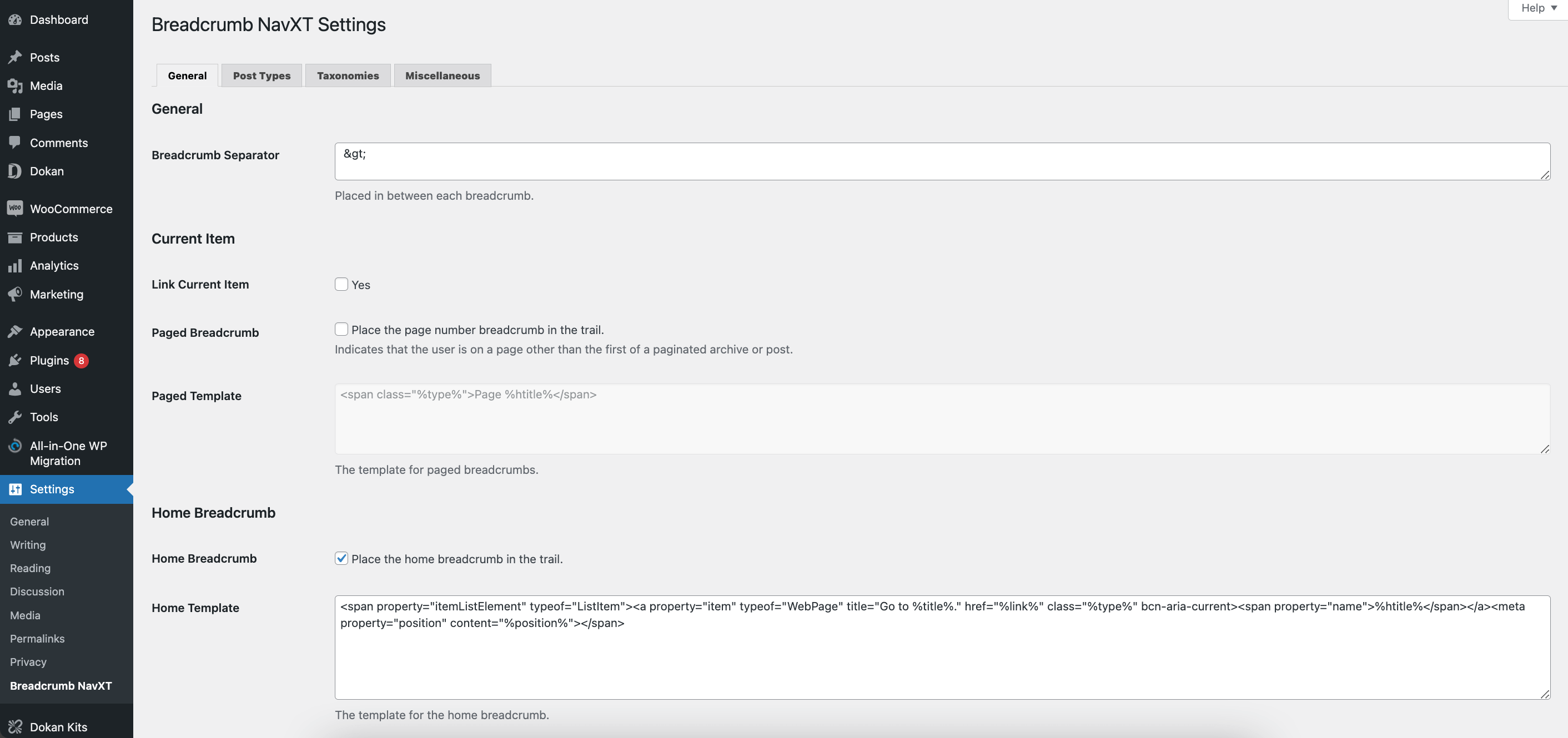
ستجد خيارات التخصيص الخاصة بالمكون الإضافي ضمن الإعدادات -> Breadcrumb NavXT . ستجد خيارات مختلفة لتخصيص مسار التنقل. ولكن إذا لم يكن لديك الوقت الكافي أو كانت لديك معرفة تقنية قليلة، فاحتفظ بالإعدادات الافتراضية.
ملاحظة: عندما قمت بتثبيت البرنامج المساعد، لم أقم بتعديل أي إعدادات. أبقى تلك الافتراضية. عملت بشكل جيد بالنسبة لي.

الخطوة 3: إضافة كتلة جوتنبرج
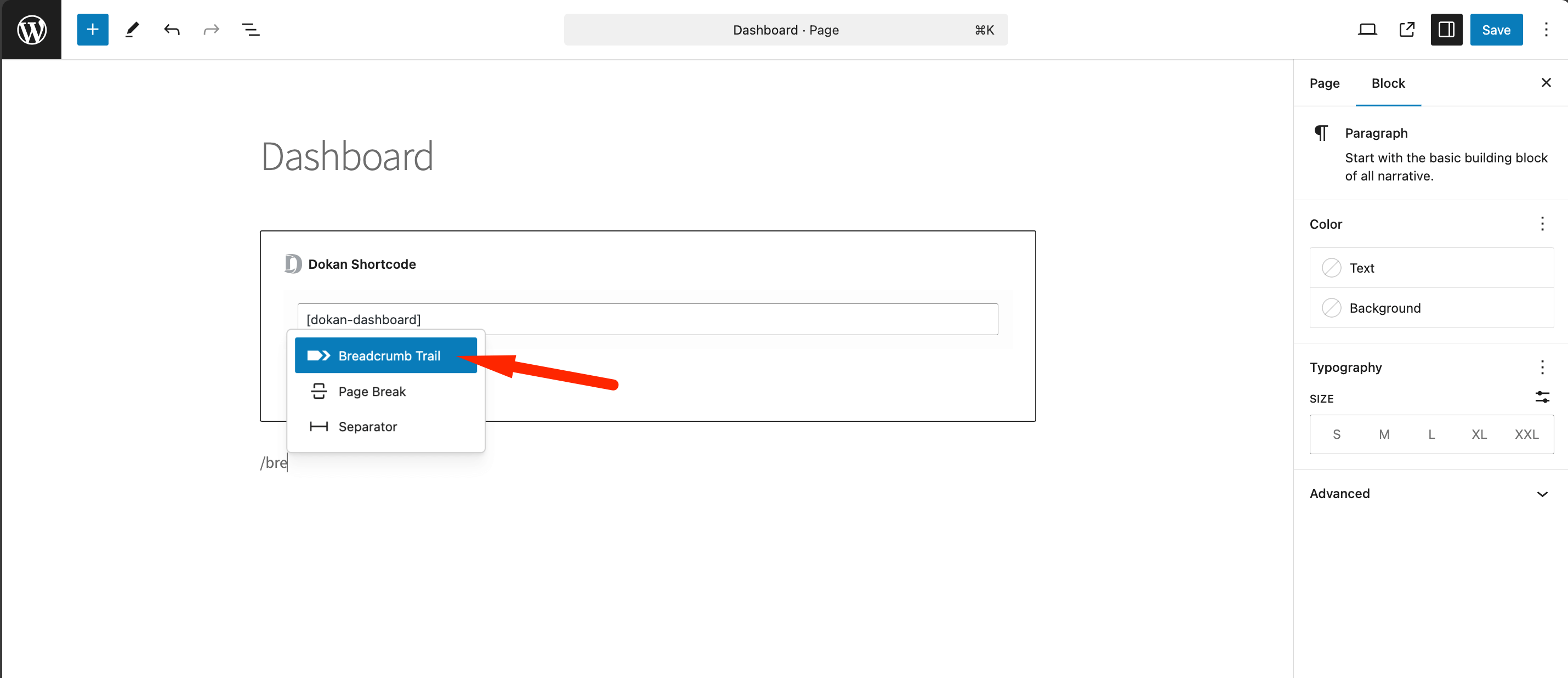
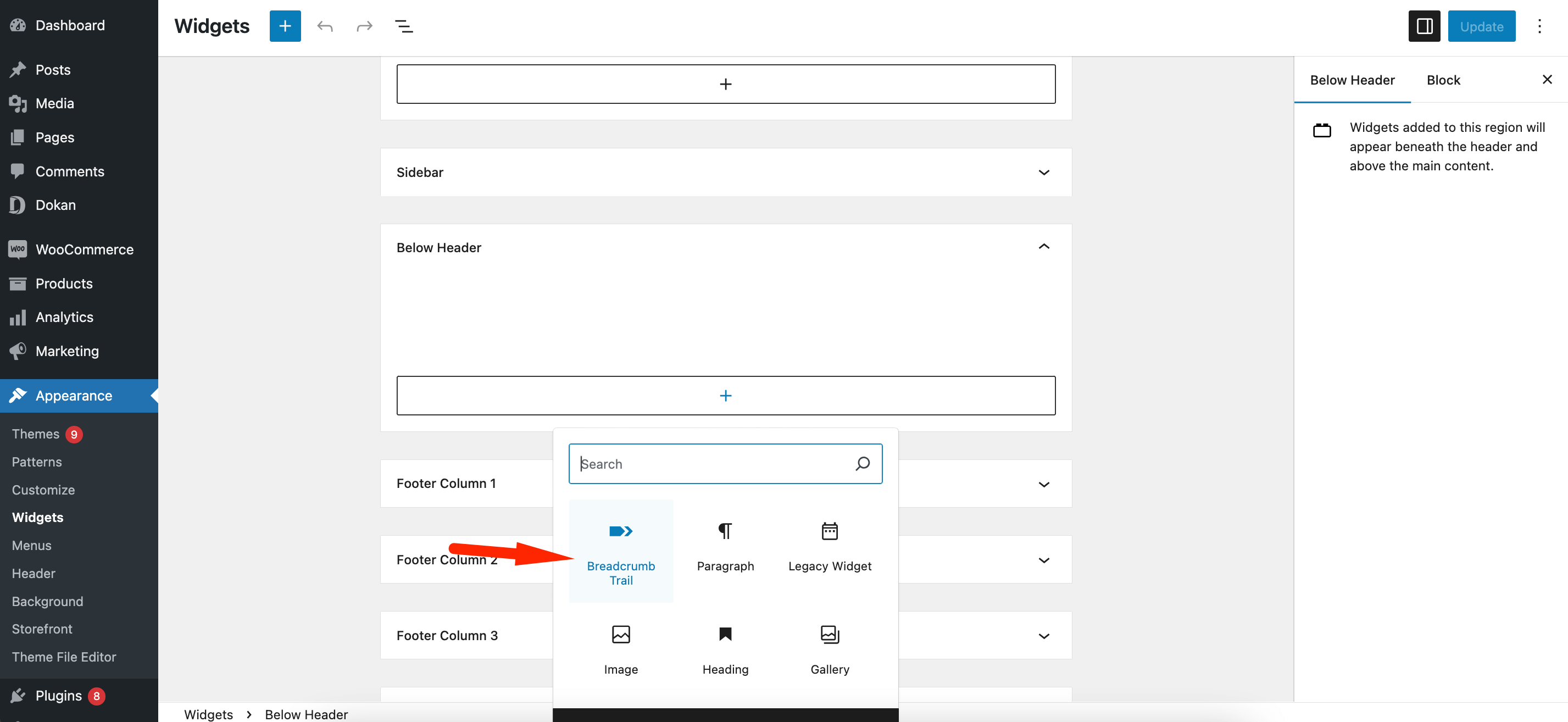
بعد تكوين الإعدادات، تحتاج إلى إضافة كتلة Breadcrumb Trail على الصفحة أو المنشور الذي تريد إظهار مسارات التنقل إليه. حدد أي صفحة أو منشور، واختر، وأضف كتلة مسار التنقل.

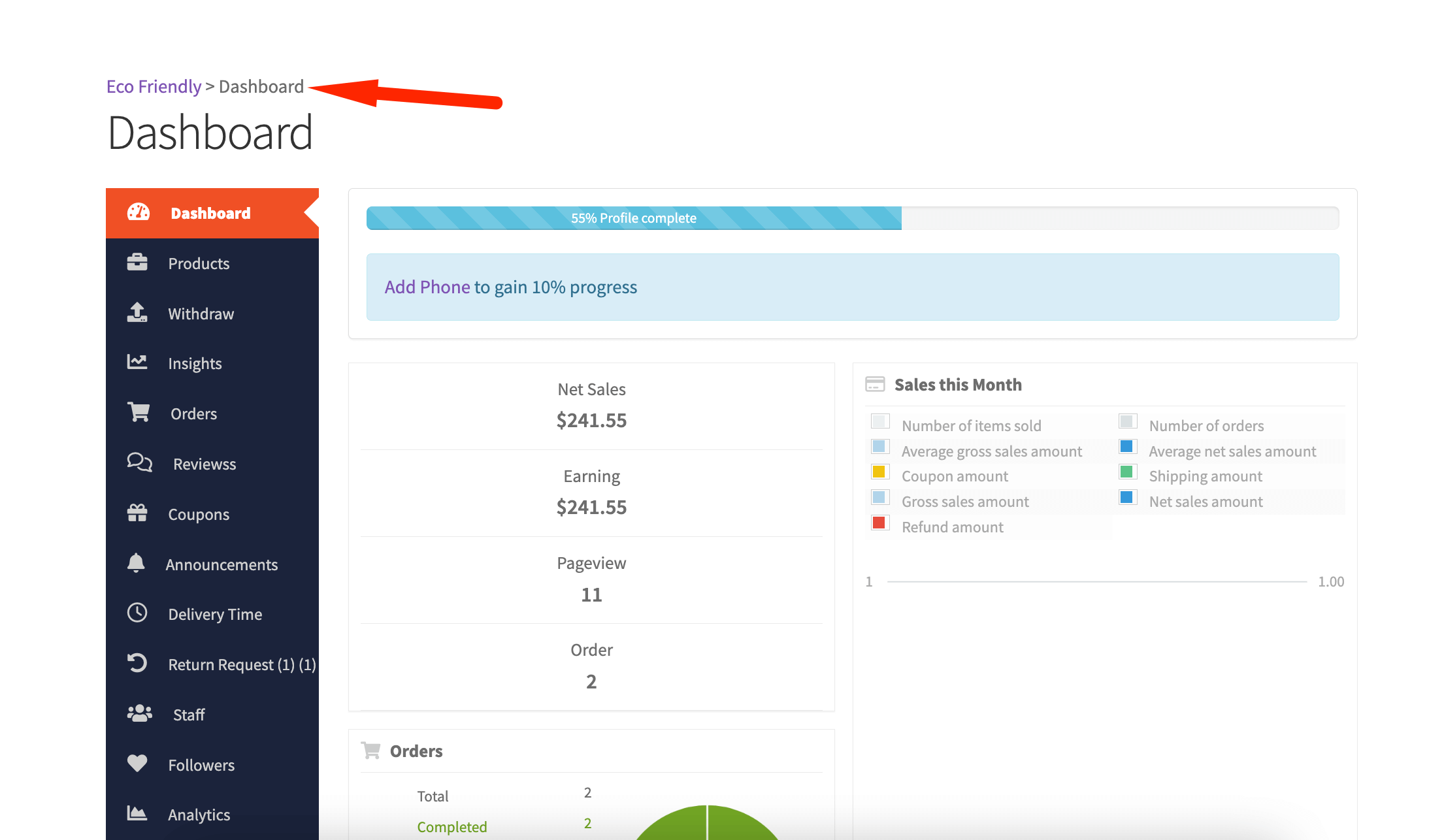
سيؤدي هذا إلى إضافة التنقل التفصيلي إلى الصفحة أو النشر

يمكنك أيضًا استخدام الأداة لإضافة مسار التنقل. ما عليك سوى الانتقال إلى المظهر -> الأدوات . ابحث عن عنصر واجهة المستخدم Breadcrumb Trail وأضف المكان الذي تريد عرض مسار التنقل فيه على موقع الويب الخاص بك-

هذه هي مدى سهولة التنقل التفصيلي إلى موقع الويب الخاص بك.
ولكن هناك صيد. لا يمكنك القيام بهذه الصفحة إلا بصفحة أو مشاركة بعد مشاركة. سيستغرق ذلك الكثير من وقتك.
إذا كنت تريد القيام بذلك على مستوى الموقع، فأنت بحاجة إلى استخدام ترميز مخصص.
2. استخدام التعليمات البرمجية المخصصة لإضافة التنقل التفصيلي
إذا قمت بتثبيت البرنامج الإضافي Breadcrumb NavXT، فيمكنك استخدام القليل من التعليمات البرمجية لإظهار مسارات التنقل على مستوى الموقع.
يمكنك استخدام خيار Theme File Editor من المظهر أو فتح مدير الملفات من لوحة التحكم CPanel والعثور على ملف header.php.
هناك أضف هذا الكود-

if (function_exists('bcn_display')) { bcn_display(); } ?>ملحوظة: واجهت مشكلة في البداية أثناء إضافة هذا الكود كما هو مستخدم "<!–?php". لكن الكود يحتوي بالفعل على "<!–?php" منذ البداية. وهذا هو السبب في أنه كان يعطيني خطأ. لقد قدمت الجزء الوحيد من الكود الذي تحتاج إلى استخدامه. انسخه وضعه في نهاية الكود.
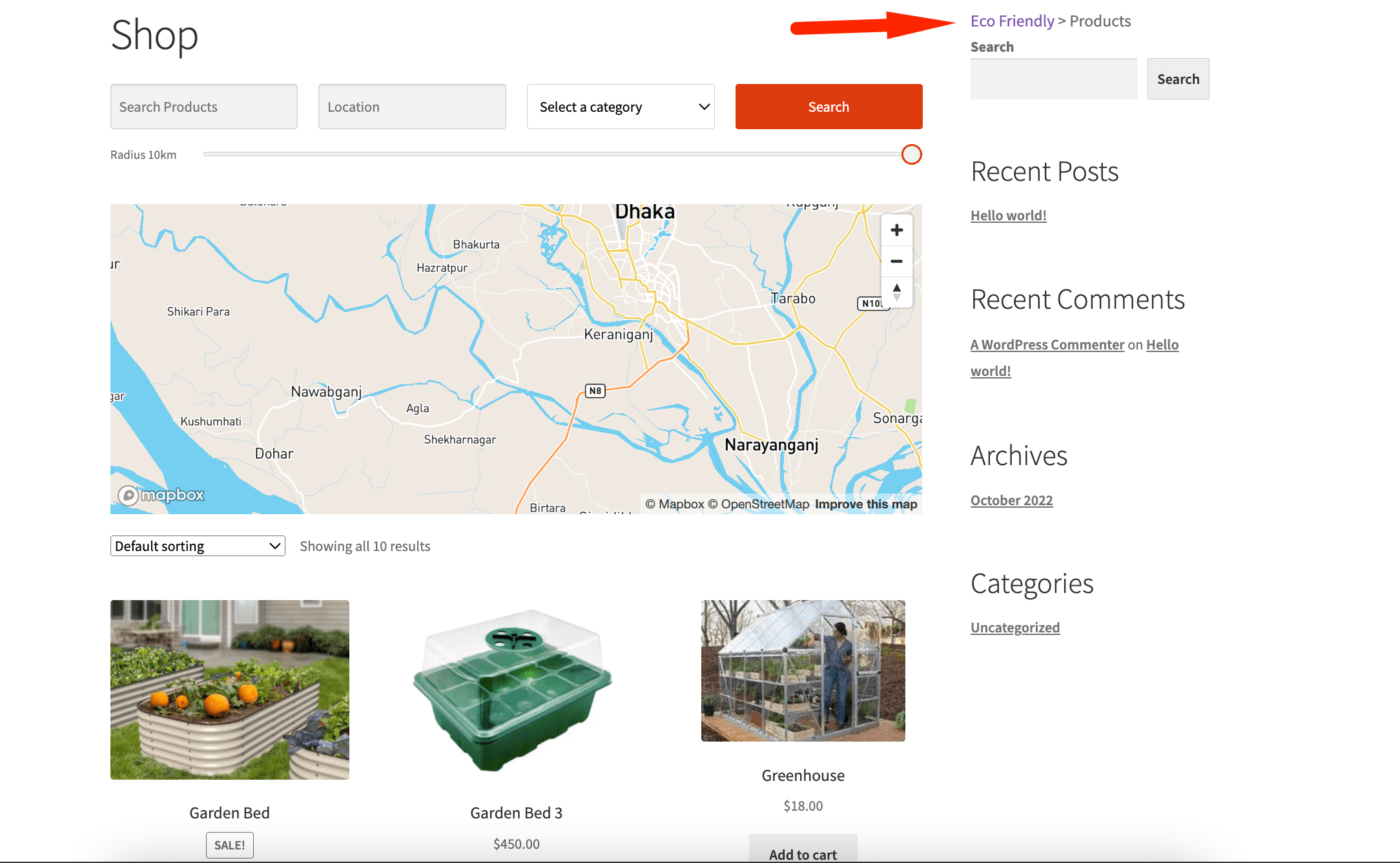
سيؤدي هذا إلى إضافة التنقل التفصيلي على مستوى الموقع-

الأمر بهذه البساطة.
3. استخدام دعم السمة لإضافة مسار التنقل
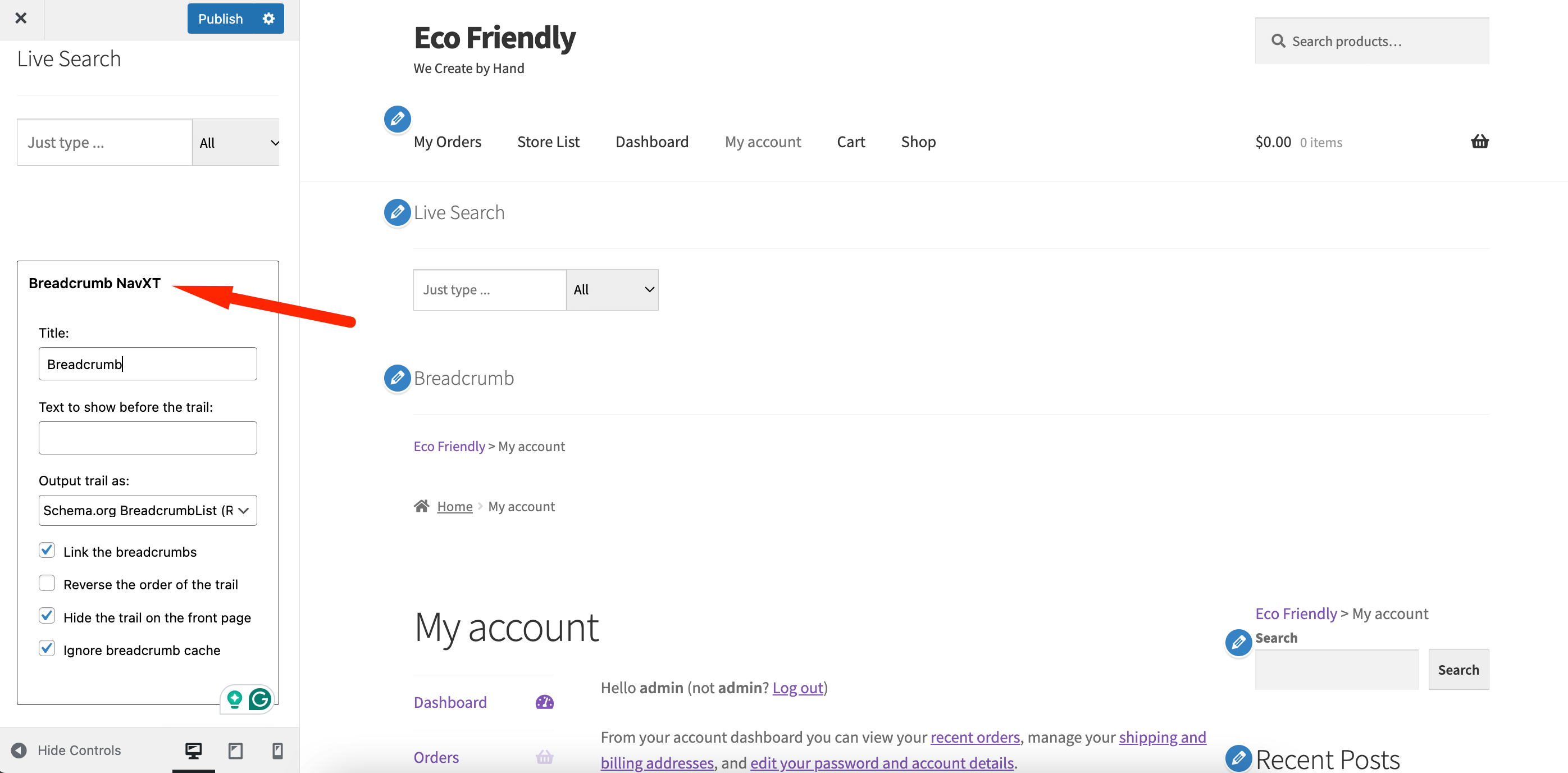
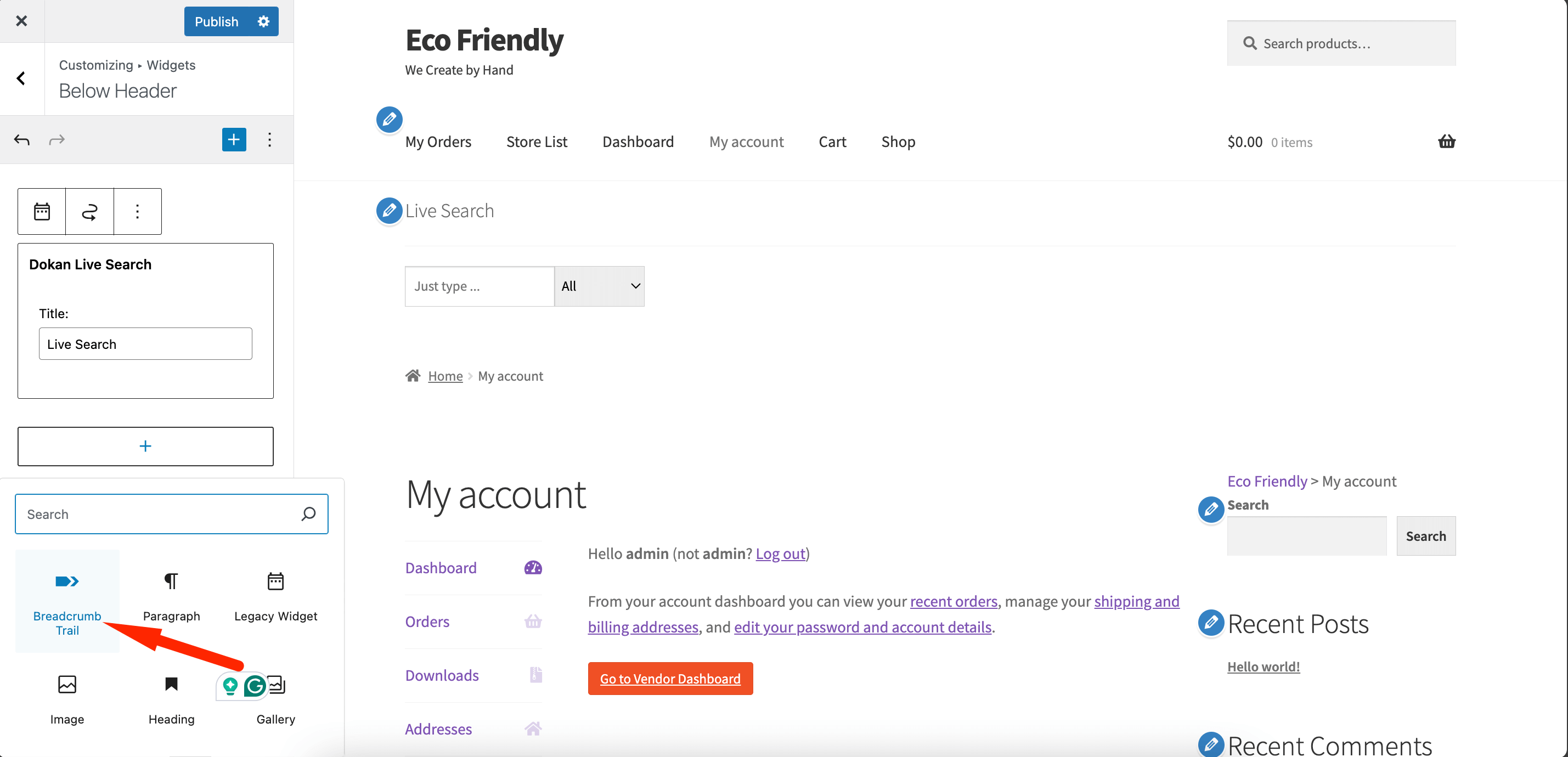
يمكنك أيضًا استخدام دعم السمة لإضافة مسارات التنقل إلى موقعك. على سبيل المثال، في سمة واجهة المتجر، انتقل إلى خيار تخصيص السمة. هناك في قسم الأدوات، ستجد كتلة Breadcrumb NavXt-

يمكنك ضبط الإعدادات من هنا. ثم يمكنك إضافة كتلة Breadcrumb Trail لعرض فتات الخبز-

هذه هي الطريقة التي يمكنك من خلالها إظهار التنقل التفصيلي إلى موقع WordPress الخاص بك.

الإضافات الشائعة لإضافة مسارات التنقل إلى موقع WordPress الخاص بك
إذا لم تكن مرتاحًا لاستخدام المكون الإضافي Breadcrumb NavXT، فهناك مكونات إضافية أخرى يمكنك استخدامها-
1. يوست سيو
Yoast SEO هو مكون إضافي شائع مصمم لتحسين أداء SEO لموقعك على الويب. يتضمن ميزة مسار التنقل المضمنة .
وهذا يجعله اختيارًا ممتازًا لأولئك الذين يرغبون في الجمع بين التنقل وتحسين محركات البحث.
إن مسارات التنقل قابلة للتخصيص، وتساعدك على مطابقة بنية موقعك وتصميمه.
سمات:
- يتكامل بسلاسة مع إعدادات تحسين محركات البحث (SEO) لموقع الويب الخاص بك.
- يوفر المرونة لضبط بنية ومظهر مسار التنقل.
- يساعد محركات البحث على فهرسة موقعك بشكل أفضل من خلال تضمين مسارات التنقل في علامات HTML.
- يدعم المنشورات والصفحات وأنواع المنشورات المخصصة.
2. رتبة الرياضيات
يعد Rank Math مكونًا إضافيًا شائعًا جدًا لتحسين محركات البحث (SEO) ويقدم ميزات متقدمة، بما في ذلك مسارات التنقل. تحظى بشعبية كبيرة بسبب واجهتها سهلة الاستخدام وخيارات التخصيص. يمكن إعداد فتات الخبز الخاصة به وتصميمها بسهولة لتناسب موضوع موقع الويب الخاص بك.
سمات:
- يوفر خيارات مفصلة لتخصيص مسار التنقل.
- يضيف مسارات التنقل تلقائيًا إلى المنشورات والصفحات وأنواع المحتوى الأخرى.
- يتكامل تمامًا مع مجموعة أدوات تحسين محركات البحث الخاصة بـ Rank Math للحصول على وظائف إضافية.
- خفيف الوزن ومناسب للجوال للملاحة.
3. فتات الخبز WooCommerce
WooCommerce Breadcrumbs هو مكون إضافي مصمم خصيصًا لمتاجر WooCommerce. يعمل على تحسين التنقل عن طريق إضافة مسارات التنقل إلى صفحات المنتج والفئات والأقسام الأخرى الخاصة بالمتجر.
سمات:
- يضيف مسارات التنقل تلقائيًا إلى صفحات المنتجات والفئات في WooCommerce.
- يعزز تجربة المستخدم من خلال إظهار موقع المنتج في التسلسل الهرمي للمتجر.
- ملصقات وفواصل تنقل قابلة للتخصيص للحصول على جماليات أفضل.
- يساعد على تحسين تحسين محركات البحث (SEO) من خلال توفير التنقل المنظم لمحركات البحث.
4. مسار التنقل المرن
Flexy Breadcrumb هو مكون إضافي مصمم لإضافة مسارات تنقل قابلة للتخصيص إلى موقع WordPress الخاص بك.
إنه يعمل مع معظم السمات ويسمح لك بتعديل تصميم وهيكل مسار التنقل ليناسب نمط موقع الويب الخاص بك. واجهته سهلة الاستخدام تجعله مناسبًا لكل من المستخدمين المبتدئين والمتقدمين.
سمات:
- يقدم خيارات تصميم متعددة لفتات الخبز.
- يسمح بتخصيص التسلسل الهرمي والفواصل.
- يدعم التكامل مع منشئي الصفحات المشهورين مثل Elementor.
- خفيف الوزن ومُحسّن للأداء السريع
قم بتحسين التنقل في موقع الويب الخاص بك باستخدام فتات الخبز
لن تجد العديد من مواقع الويب دون التنقل التفصيلي. إنها طريقة رائعة للحفاظ على تفاعل العملاء والزوار، وإعلامهم بمكان وجودهم على موقع الويب الخاص بك. وكما قلنا، فهو أمر رائع لتحسين محركات البحث أيضًا.
سواء أعجبك ذلك أم لا، فإن التنقل التفصيلي مهم للموقع. حتى Google تقول أن التنقل التفصيلي يمكن أن يحسن بنية الموقع وتحسين محركات البحث.
لقد أظهرنا لك 3 طرق لإضافة مسارات التنقل إلى موقع الويب الخاص بك. يمكنك متابعة أي واحد منهم.
لذا، أضف مسار التنقل إلى موقع الويب الخاص بك وإذا واجهتك مشكلة في أي وقت، فأخبرنا بذلك في قسم التعليقات.
