كيفية عرض الصور في WordPress باستخدام Elementor: الطرق الإبداعية
نشرت: 2023-03-07ليس سراً أن الصور عنصر مهم في أي موقع ويب. إنه يحسن المظهر المرئي للموقع بالإضافة إلى المشاركة. في WordPress ، يعد إدراج الصور في مشاركاتك وصفحاتك أمرًا سهلاً للغاية.
إحدى طرق عرض الصور هي ببساطة إضافة الوسائط في المحرر الكلاسيكي. طريقة أخرى هي استخدام كتل الصور في محرر Gutenberg. في كلتا الحالتين ، يتم تحديد الأنماط مسبقًا في النسق.
ومع ذلك ، يوفر Elementor مرونة في عرض الصور في WordPress. يقدم مجموعة متنوعة من الطرق الإبداعية لعرض الصور على موقع الويب الخاص بك. والأهم من ذلك ، أن كل عنصر من عناصر الصورة قابل للتخصيص بشكل فردي.
استخدام عناصر مثل مربعات الصور ومعارض الصور وإخفاء الصورة
يمكنك إنشاء أقسام صور مذهلة المظهر.
مع القليل من الإبداع والاهتمام بالتفاصيل ، يمكنك جعل موقع الويب الخاص بك يبرز من بين الحشود باستخدام هذه العناصر.
ستوجهك هذه المقالة حول كيفية عرض الصور في WordPress باستخدام Elementor لتصميم واجهة سهلة الاستخدام وسهلة الاستخدام لعرض الصور على موقع الويب الخاص بك.
لماذا الصور مهمة لمحتوى الويب الخاص بك
عندما نرى صورة ، يبدأ الدماغ البشري تلقائيًا في تحليل وتصنيف المعلومات المرئية التي يتلقاها ، دون جهد واع. هذه العملية تجعل المحتوى أسهل في التذكر والتذكر.
إلى جانب ذلك ، يمكن للصور أن تجعل المحتوى الخاص بك أكثر جاذبية وجاذبية للزوار من خلال تعزيز المظهر المرئي لموقع الويب.
فيما يلي بعض الأسباب التي تجعل الصور مهمة لمحتوى الويب:
- تجذب الانتباه بسهولة: يمكن استخدام الصور لجذب انتباه الزائر وجذب انتباهه إلى المحتوى الخاص بك. هذا مهم بشكل خاص لمواقع الويب التي تهدف إلى بيع المنتجات أو الخدمات.
- نقل المعلومات بسرعة: في بعض الأحيان ، يمكن للصورة توصيل المعلومات بشكل أسرع وأكثر فعالية من النص. على سبيل المثال ، يمكن أن ينقل الرسم البياني معلومات معقدة ببساطة.
- يكسر الرتابة: يمكن أن تكون الكتل الكبيرة من النصوص مملة ورتيبة في القراءة. يمكن أن تساعد الصور في تفريق النص الطويل وجذب الانتباه إلى المحتوى الخاص بك.
- يترك علامة طويلة الأمد على الذاكرة: يمكن للدماغ البشري معالجة المعلومات المرئية بشكل أسرع بكثير من المعلومات النصية أو الشفهية ويمكنه الاحتفاظ بها لفترة طويلة.
- يجعل المحتوى الخاص بك أكثر قابلية للمشاركة: منصات الوسائط الاجتماعية مثل Facebook و Instagram مرئية للغاية ، وغالبًا ما تكون الصور أكثر قابلية للمشاركة من النص وحده. من خلال تضمين صور عالية الجودة على موقع الويب الخاص بك ، يمكنك زيادة احتمالية مشاركة الزوار للمحتوى الخاص بك على وسائل التواصل الاجتماعي.
- الوعي بالعلامة التجارية: يمكن أن تساعد الصور في تحسين علامتك التجارية من خلال إبراز شعارك أو العناصر المرئية الأخرى المرتبطة بعلامتك التجارية.
كيفية إضافة الصور في WordPress (الطريقة الأساسية)
الطريقة الأساسية لعرض الصور على WordPress هي إضافة صورة إلى مكتبة الوسائط وعرضها بأنماط افتراضية.
لإضافة صورة إلى مكتبة وسائط WordPress:
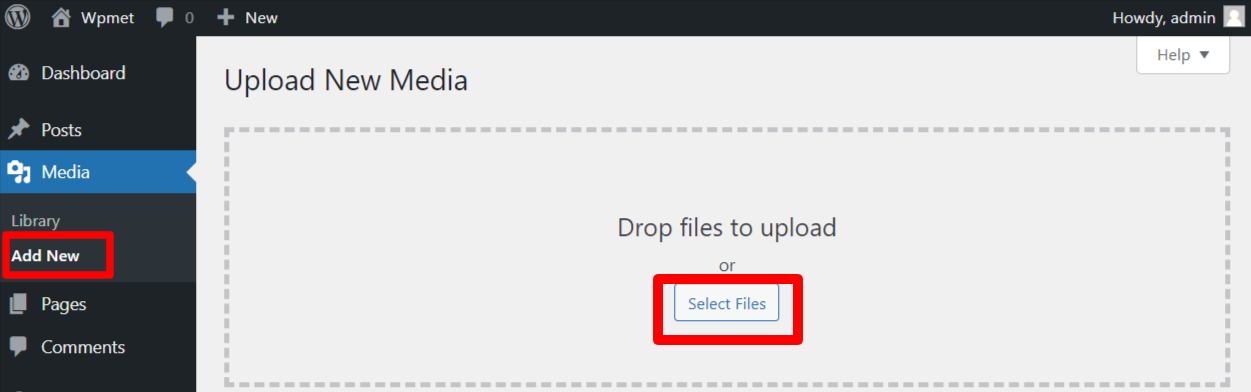
قم بتسجيل الدخول إلى WordPress الخاص بك ، وانتقل إلى الوسائط> إضافة جديد ، وحدد الصورة من جهاز الكمبيوتر الخاص بك لتحميلها إلى مكتبة الوسائط.

الآن ، يعتمد عرض الصور على WordPress على المحرر الافتراضي الذي تستخدمه.
محرر جوتنبرج:
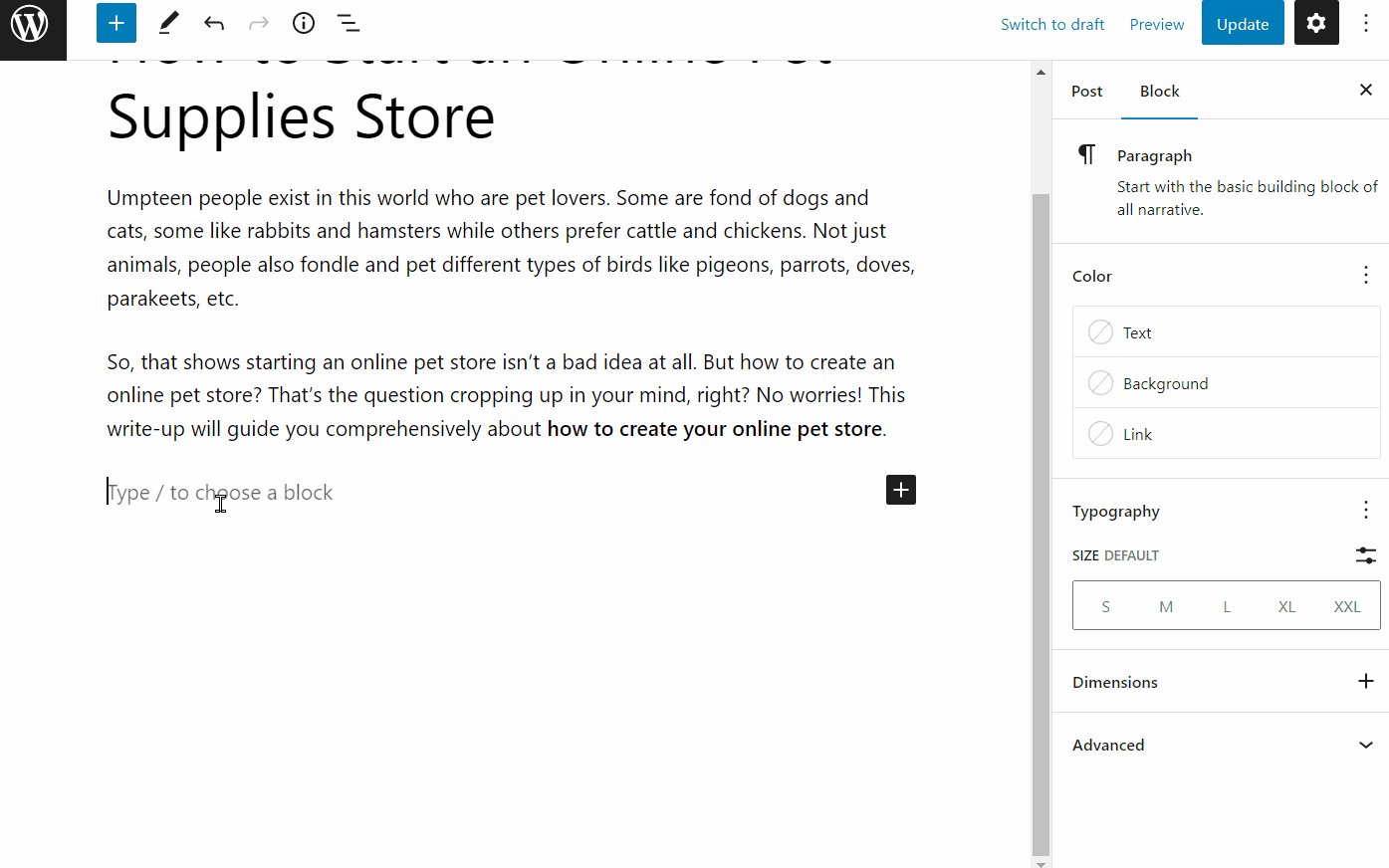
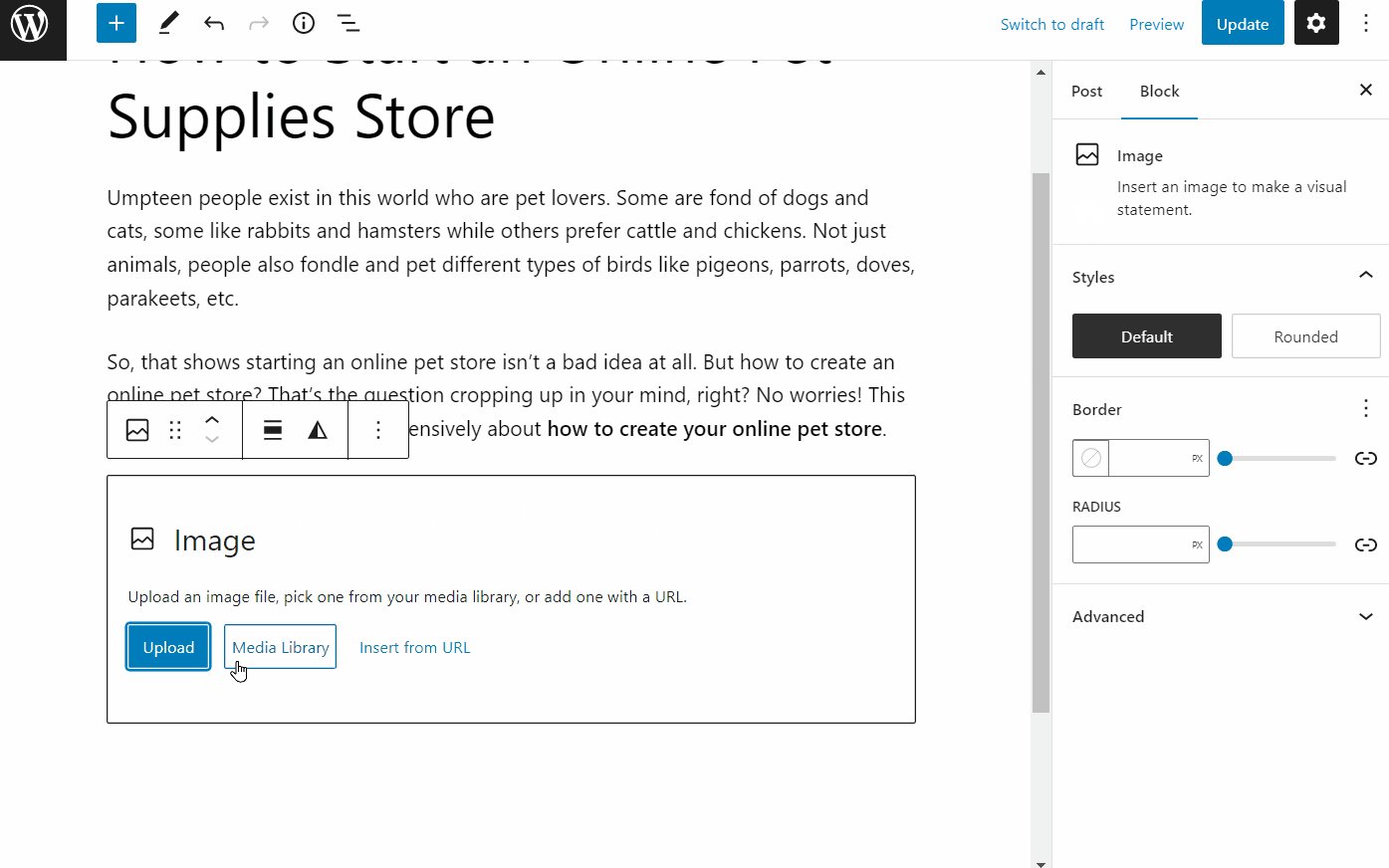
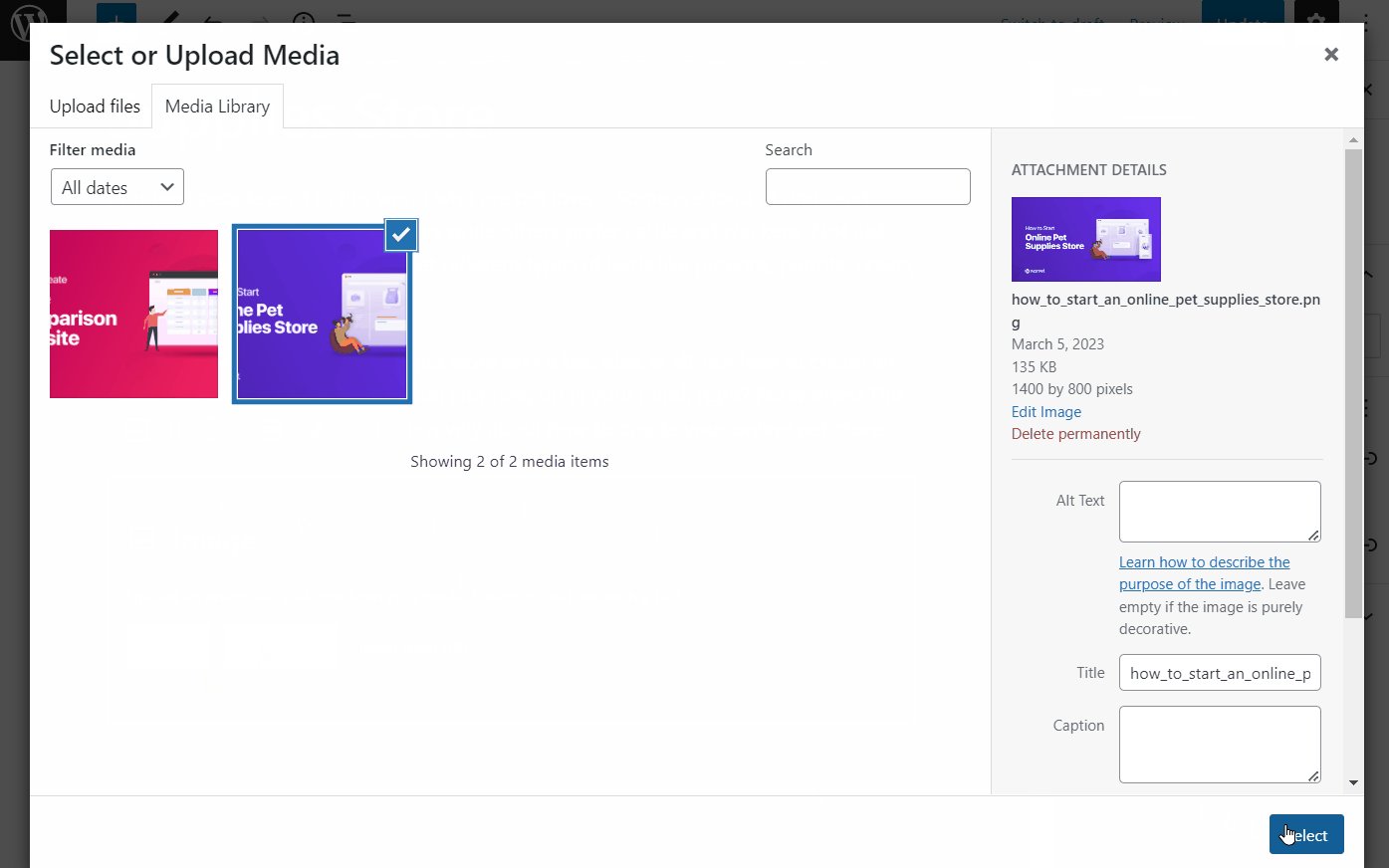
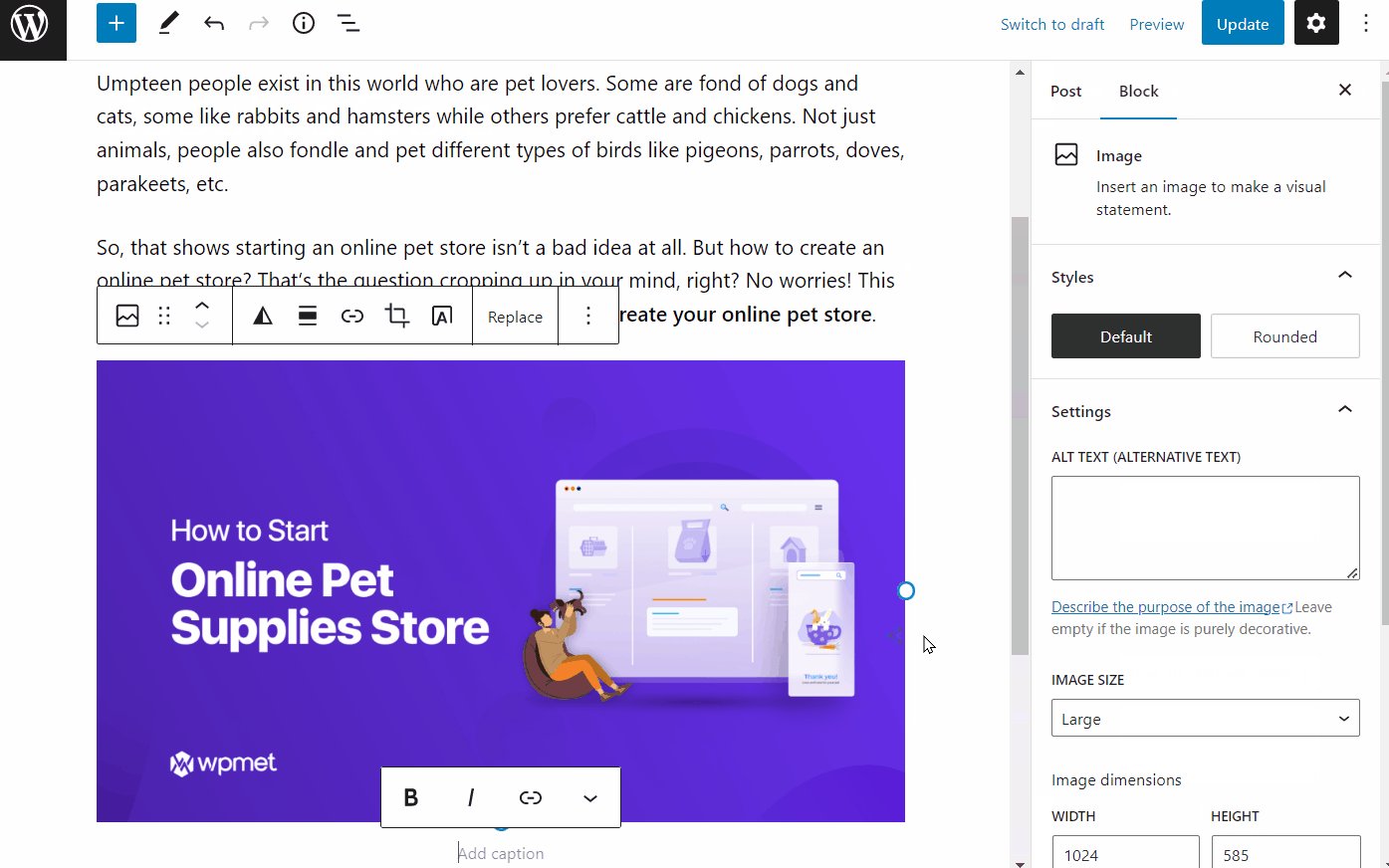
في محرر قوالب WordPress الافتراضي Gutenberg aka ، يمكنك عرض الصور باستخدام كتل الصور. لذلك ، افتح المحرر وأضف كتلة الصورة في الموضع المطلوب لعرض الصورة. ثم قم بتحميل أو تحديد صورة من مكتبة الوسائط.

المحرر الكلاسيكي:
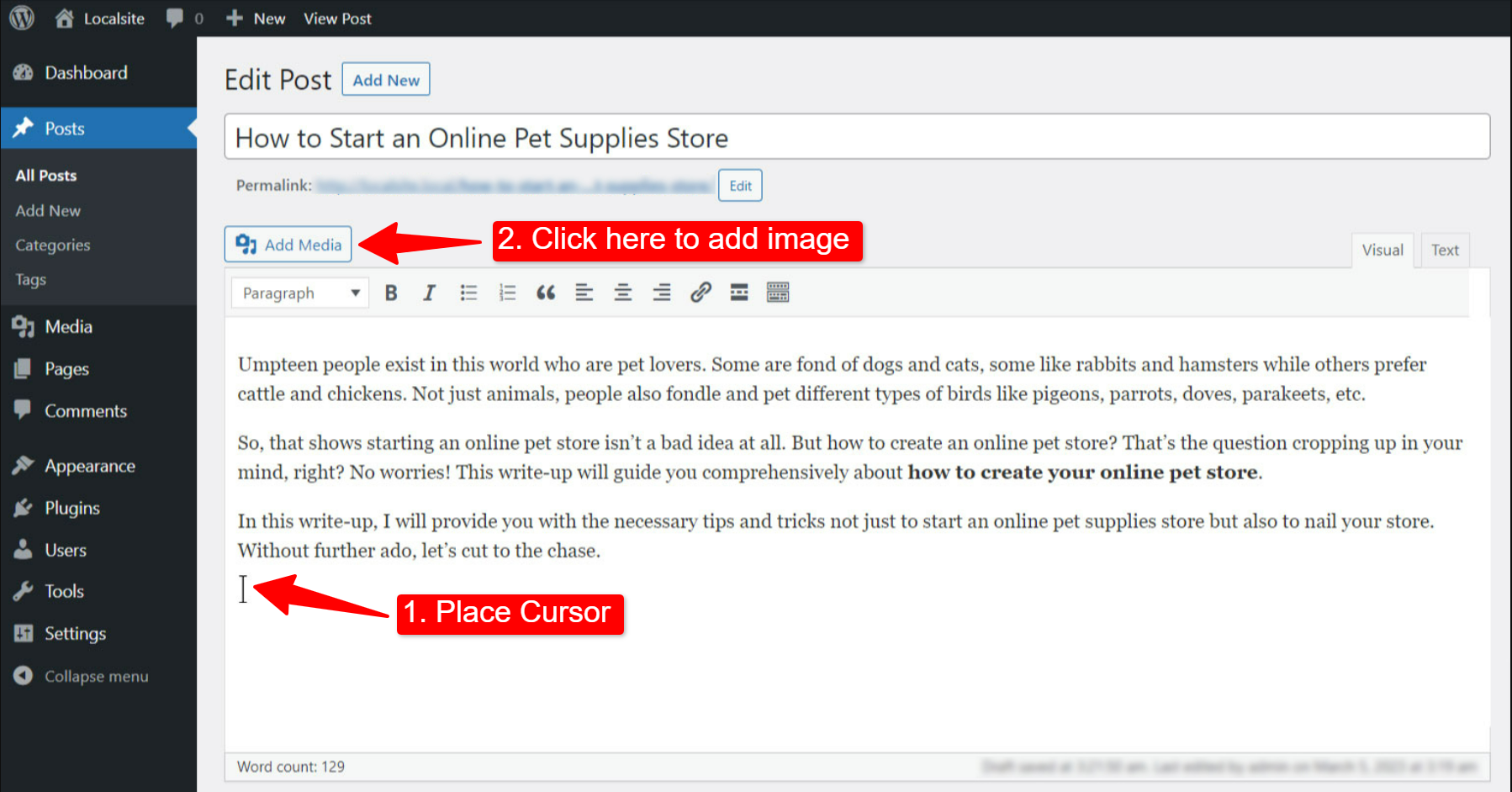
إذا كنت تستخدم محررًا كلاسيكيًا قديمًا ، فافتح صفحة أو منشورًا على المحرر ، ثم ضع مؤشر الماوس على المنشور / الصفحة ، حيث تريد عرض الصورة. بعد ذلك ، انقر فوق الزر "إضافة وسائط" وحدد صورة من مكتبة الوسائط.

كيفية عرض الصور في WordPress باستخدام Elementor (طرق متقدمة)
الآن إذا كنت تريد طرقًا أكثر تقدمًا لعرض العناصر المرئية ، فيمكنك التبديل إلى Elementor page builder. باستخدام Elementor ، يمكنك استخدام أدوات الصورة لعرض صور موقع الويب بشكل إبداعي.
من خلال الارتقاء بالأشياء إلى المستوى التالي ، يأتي ملحق ElementsKit Elementor مزودًا بمجموعة من الأدوات التي يمكن أن تتيح لك عرض الصور بأناقة مع أكثر الميزات القابلة للتخصيص. تأتي ElementsKit مع عناصر واجهة مستخدم مثل Elementor Image Box و Image Gallery و Image Swap وما إلى ذلك. تمنحك هذه الأدوات خيارات متنوعة لعرض الصور بأناقة.
فيما يلي عرض توضيحي لكيفية استخدام هذه الأدوات لعرض الصور على WordPress وجعل موقعك أكثر حيوية.
قم بتثبيت ElementsKit
لاستخدام ميزات الصور المتقدمة ، تحتاج إلى تثبيت الإضافات ElementsKit و ElementsKit Pro على موقع WordPress الخاص بك.
إليك الوثائق لتثبيت المكونات الإضافية ElementsKit
بعد تثبيت الإضافات ، يمكنك المضي قدمًا باستخدام الأدوات لعرض الصور على WordPress.
الطريقة الأولى: اعرض الصور في صندوق صور أنيق
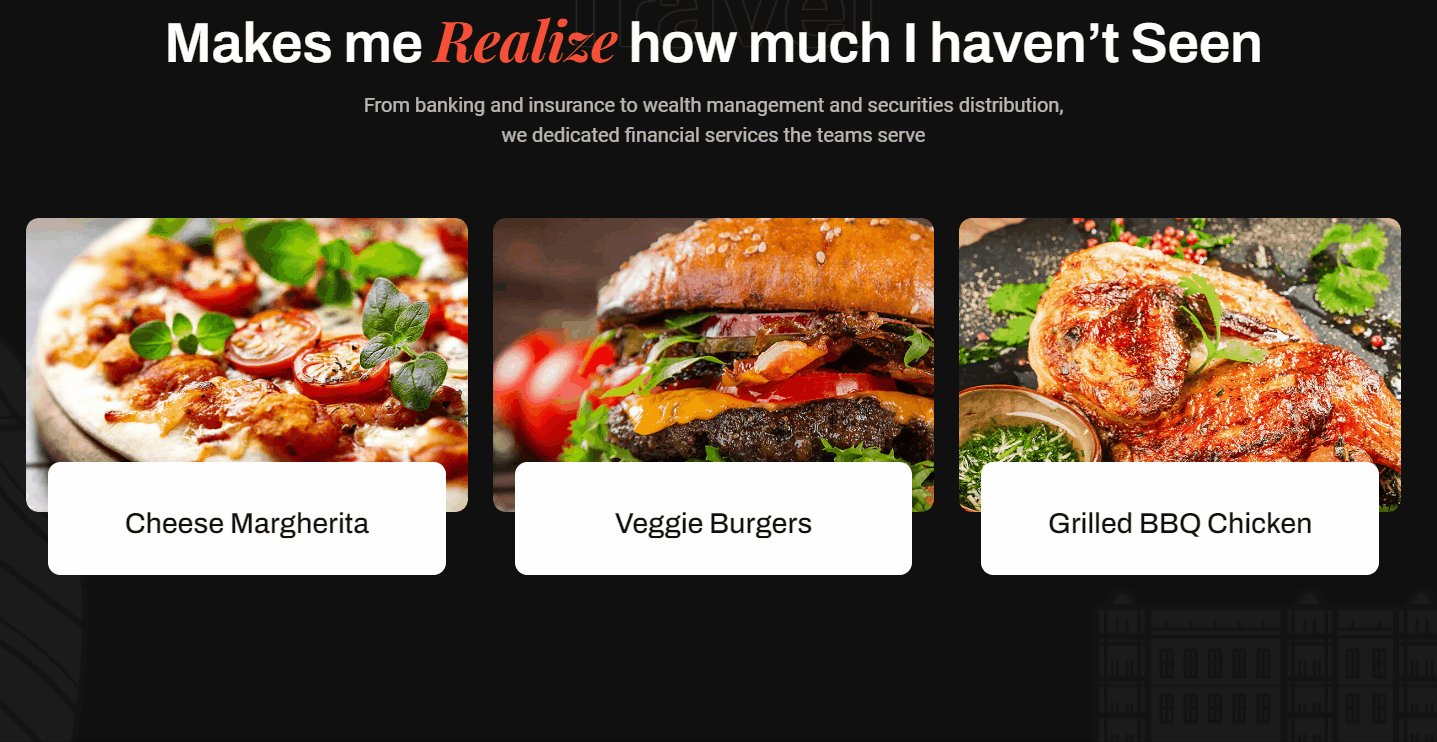
باستخدام عنصر واجهة مستخدم ElementsKit Image Box ، يمكنك تمييز قسم بمزيج من صورة ونص. يتيح لك إظهار صورة مع نص مثل العنوان والوصف. غالبًا ما تُستخدم هذه الأنماط لتمييز منتج أو خدمة أو ميزة رئيسية.
لاستخدام الميزة: قم بتمكين عنصر واجهة المستخدم Image Box من ElementsKit> Widget
إليك كيفية استخدام عنصر واجهة مستخدم ElementsKit Image Box لـ Elementor:
صورة
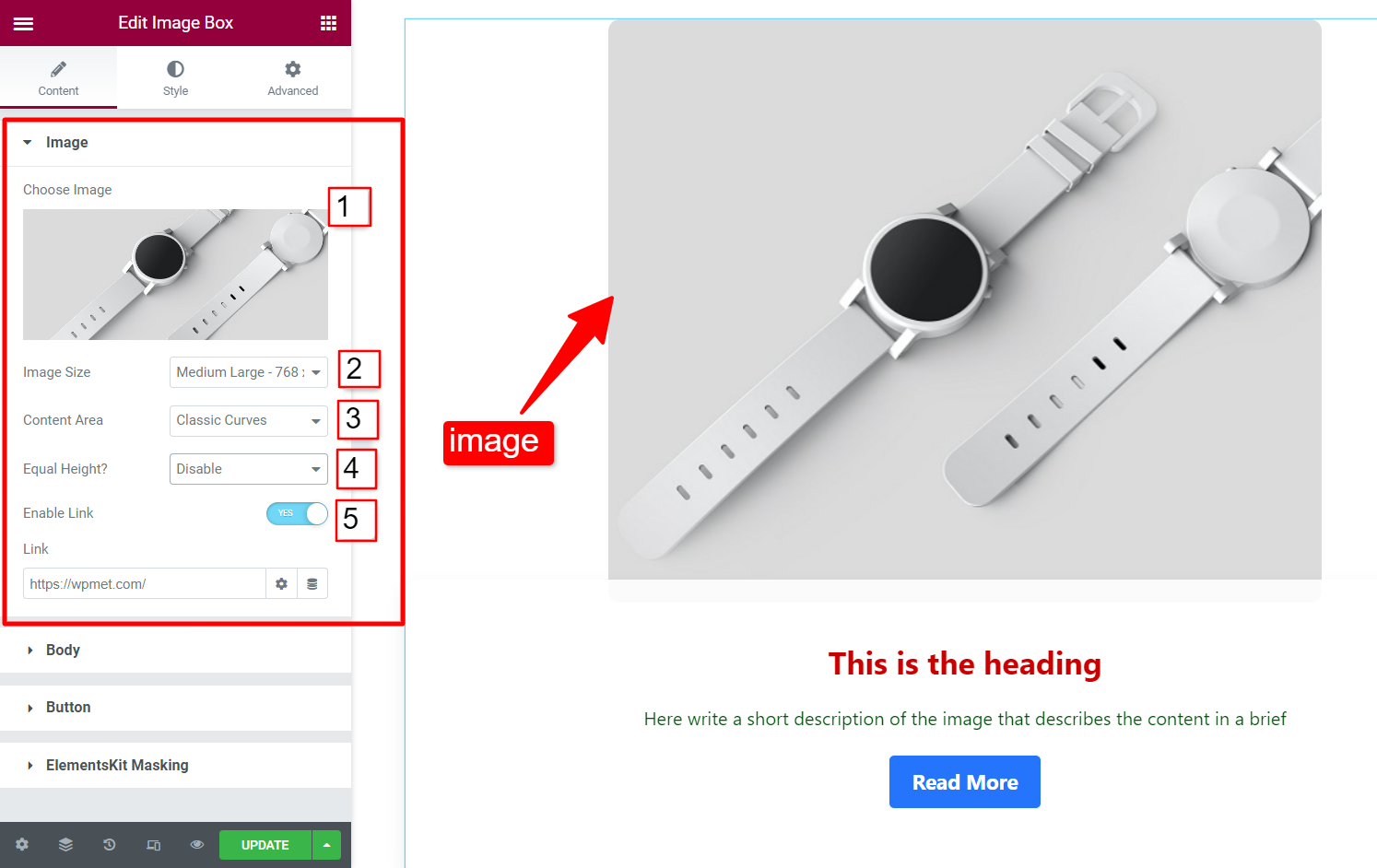
في قسم الصورة ، يمكنك تخصيص الصورة ومظهرها.
- اختر صورة: حدد صورة من مكتبة الوسائط أو قم بتحميل واحدة.
- حجم الصورة: اضبط حجم الصورة.
- منطقة المحتوى: يمكنك اختيار نمط منطقة المحتوى من الخيارات المحددة.
- ارتفاع متساوي: قم بتمكين أو تعطيل الارتفاع المتساوي للصورة ومنطقة المحتوى.
- تمكين الارتباط: يمكنك استخدام الصورة كقسم ربط عن طريق تمكين الارتباط. عند التمكين ، أضف الرابط للصورة.

جسم
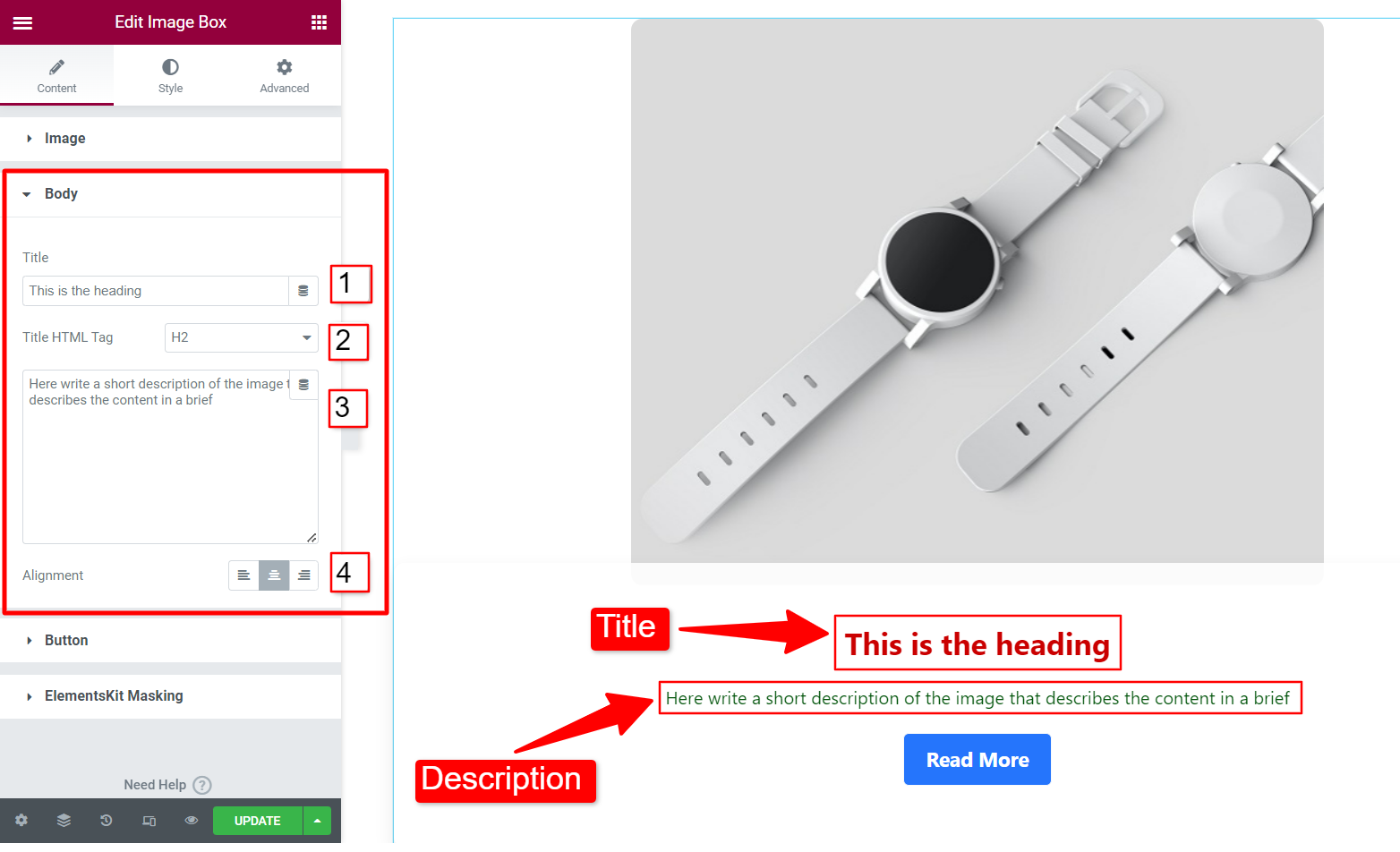
في قسم النص الأساسي ، يمكنك إضافة كل النص إلى مربع صورة Elementor. يتضمن هذا العنوان والوصف وعلامة HTML للعنوان ومحاذاة النص.
- العنوان: أضف نص العنوان في هذا الحقل.
- علامة HTML للعنوان: حدد علامة HTML التي تريدها للعنوان (H1 ، H2 ، H3 ، div ، الامتداد ، الفقرة ، إلخ.)
- الوصف: أضف وصفًا موجزًا للمحتوى في هذا الحقل.
- محاذاة: اضبط محاذاة النص للصورة والعنوان والوصف والزر.

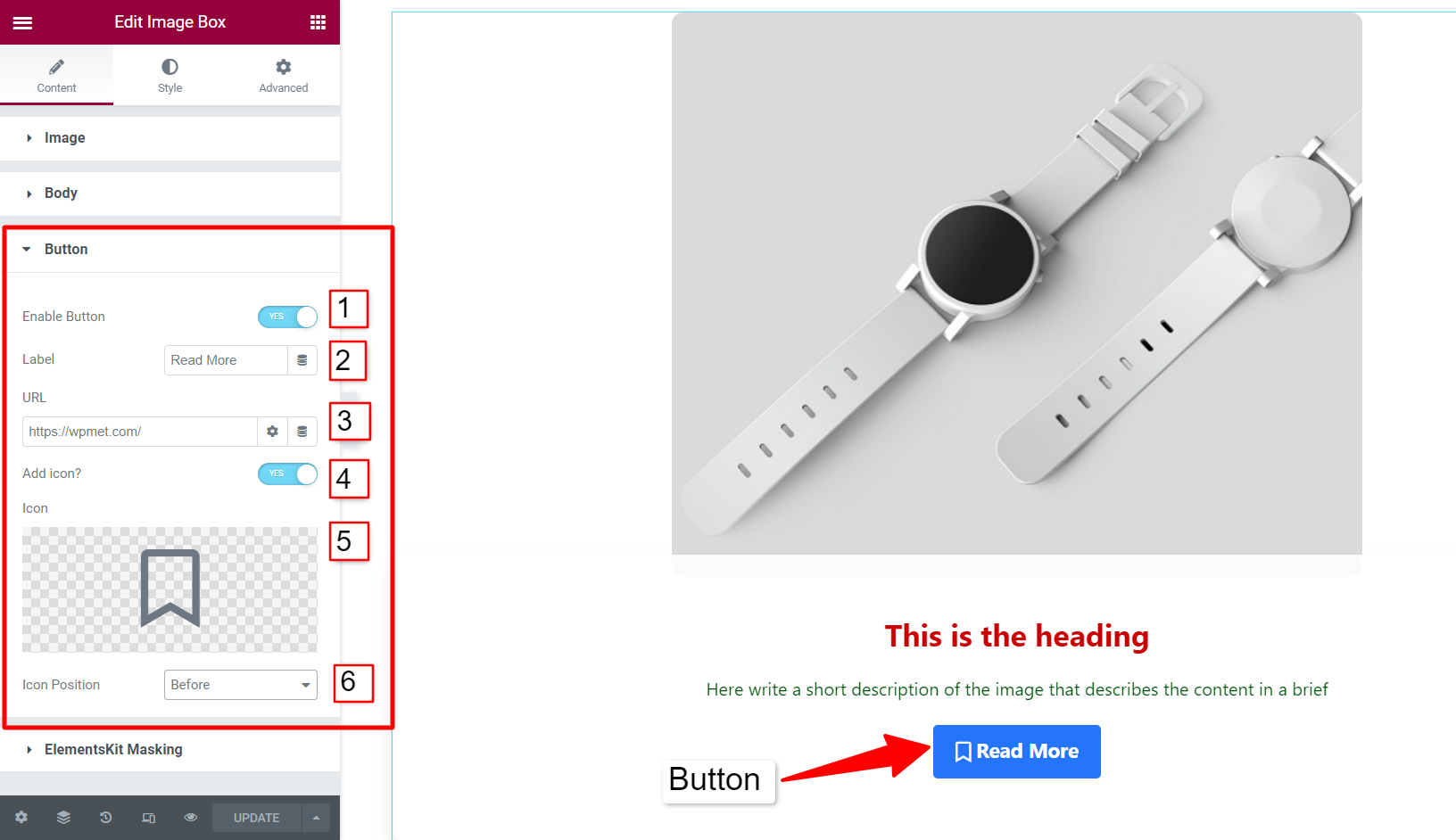
زر
لديك خيار إضافة زر CTA في مربع صورة Elementor. من أجل هذا،
- تمكين الزر: لإضافة زر في مربع الصورة ، قم بتمكين هذا الخيار.
- التسمية: أضف تسمية زر (نص) تشير إلى الغرض من CTA.
- عنوان URL: أدخل رابط الصفحة الذي تريد إعادة توجيه الزائر بمجرد النقر عليه.
- إضافة رمز: إذا كنت تريد إظهار رمز مع تسمية الزر ، فقم بتمكين هذه الميزة.
- الرمز: اختر رمزًا من مكتبة أيقونات Elementor.
- موضع الرمز: حدد ما إذا كانت الأيقونة ستكون قبل نص الزر أو بعده.

بعد ذلك ، ضمن علامة تبويب النمط ، يمكنك تخصيص مظهر مربع صورة Elementor بما في ذلك الألوان والخلفية والطباعة وما إلى ذلك.

في قسم المنحنيات الكلاسيكية ، يمكنك ضبط عرض وهامش منطقة المحتوى. ثم نمط الصورة عن طريق تغيير المساحة المتروكة والعتامة.
بالإضافة إلى ذلك ، يمكنك تخصيص مظهر نص العنوان والوصف عن طريق تغيير اللون والطباعة ولون الخلفية وما إلى ذلك. علاوة على ذلك ، يمكنك تخصيص أنماط الأزرار ورمزها بسماتها.
شاهد الفيديو للحصول على معلومات أكثر تفصيلاً عن عنصر واجهة مستخدم ElementsKit Image Box.
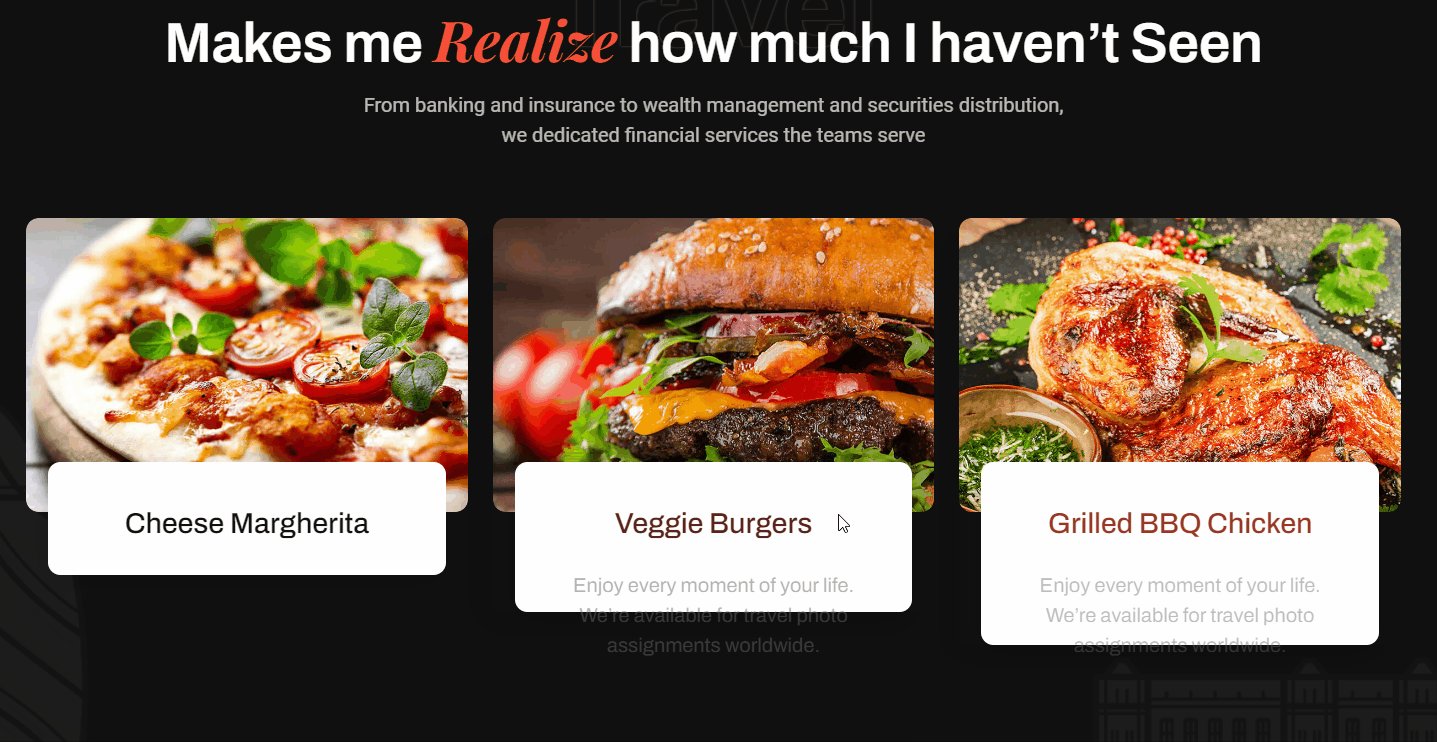
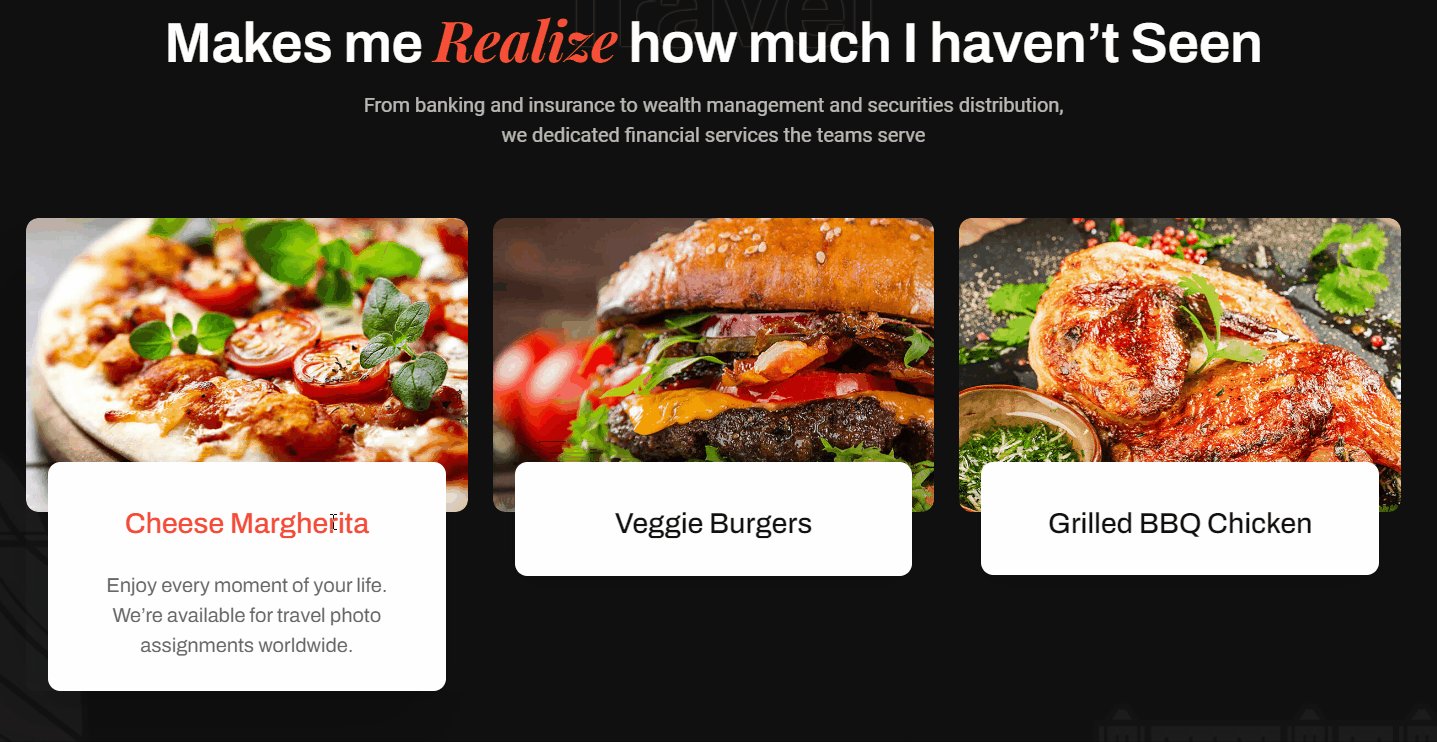
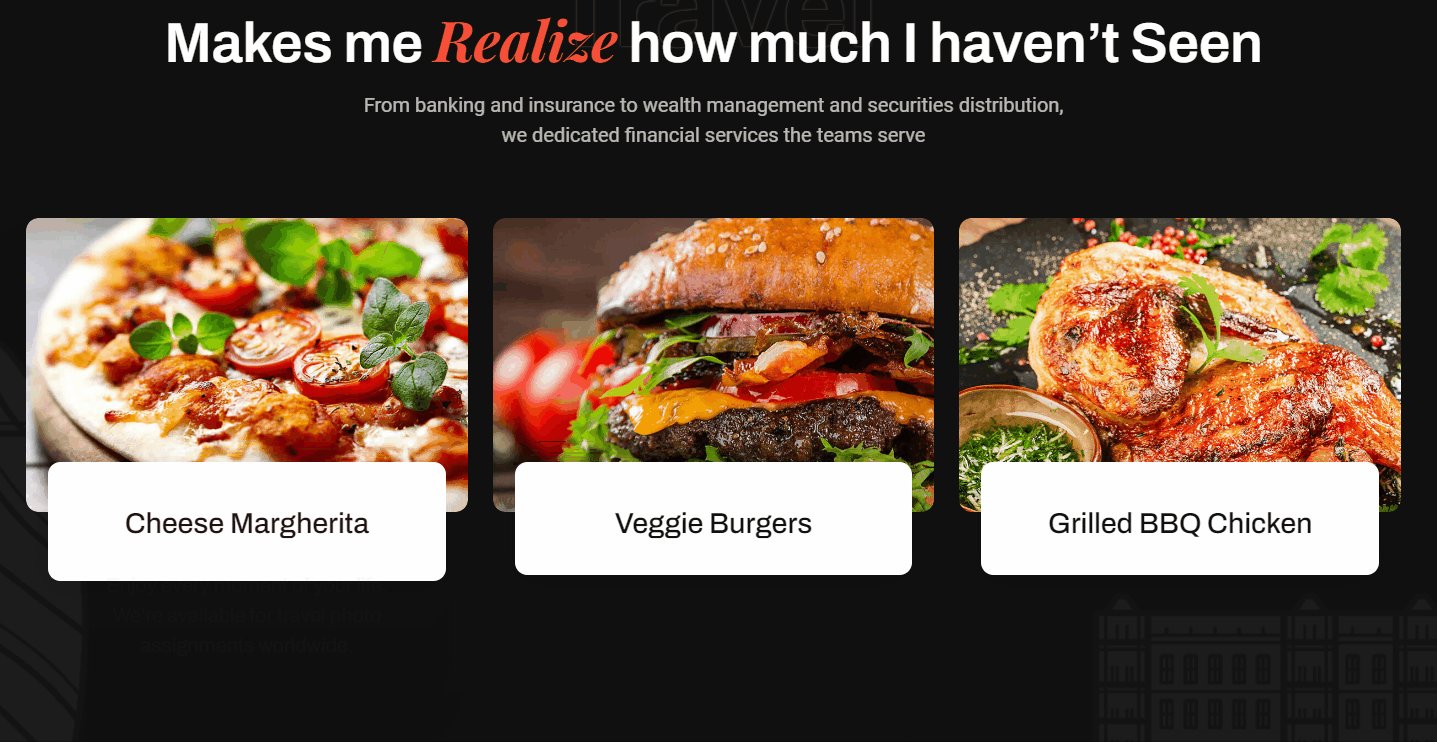
الطريقة 2: عرض صورتين مع رسوم متحركة مبادلة
يعد تبديل الصور طريقة أنيقة لعرض صورتين بديلتين في مكان واحد يتم تبديلهما عندما يحوم الزائرون أو ينقرون على الصورة. تأتي أداة ElementsKit Image Swap مع بضع عشرات من التأثيرات المذهلة التي تجعل موقع الويب الخاص بك أكثر جاذبية من الناحية المرئية.
يمكنك استخدام هذه الميزة مثل استخدام الصورة الأولى كصورة غلاف تجذب الانتباه والصورة الثانية لتوفير المعلومات اللازمة.
لاستخدام الميزة: قم بتمكين عنصر واجهة المستخدم Image Swap من ElementsKit> Widget
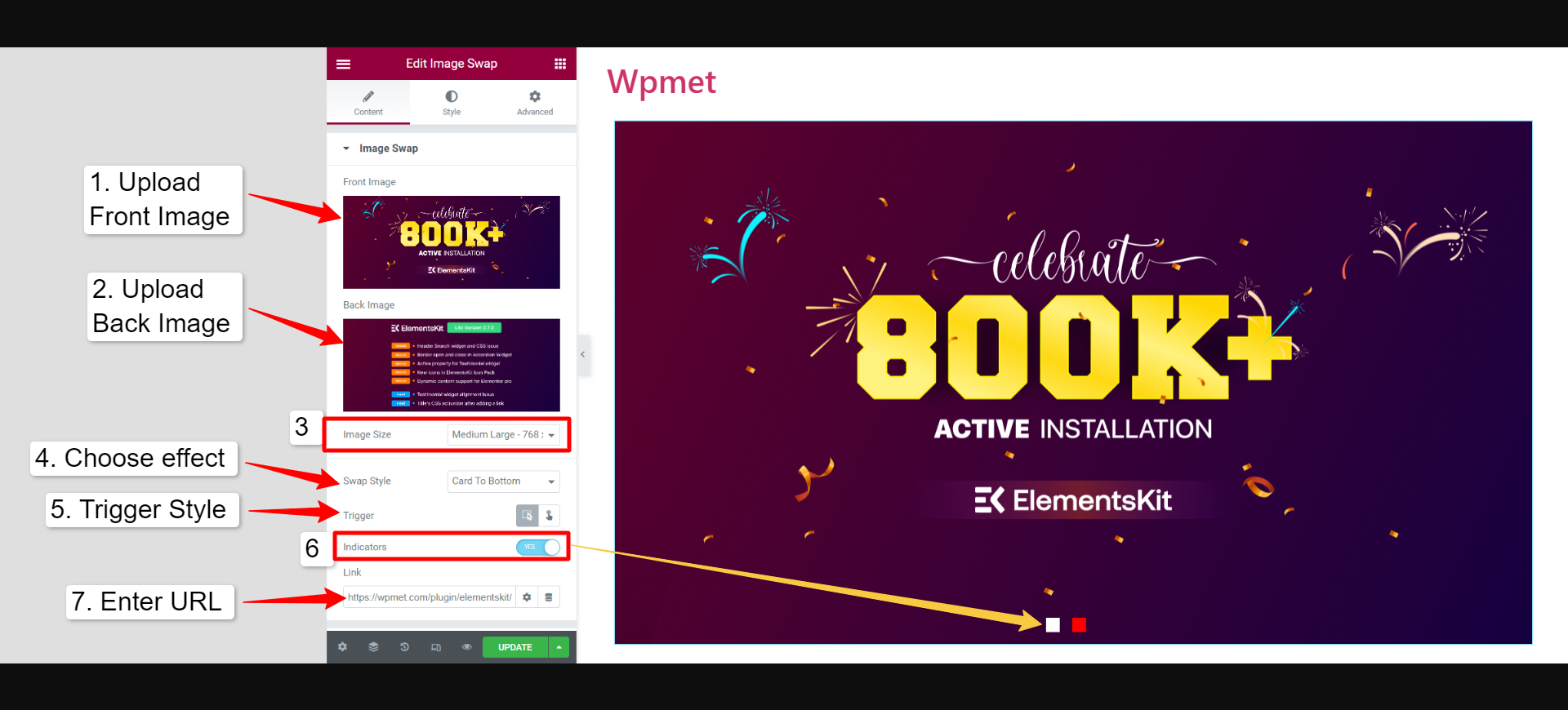
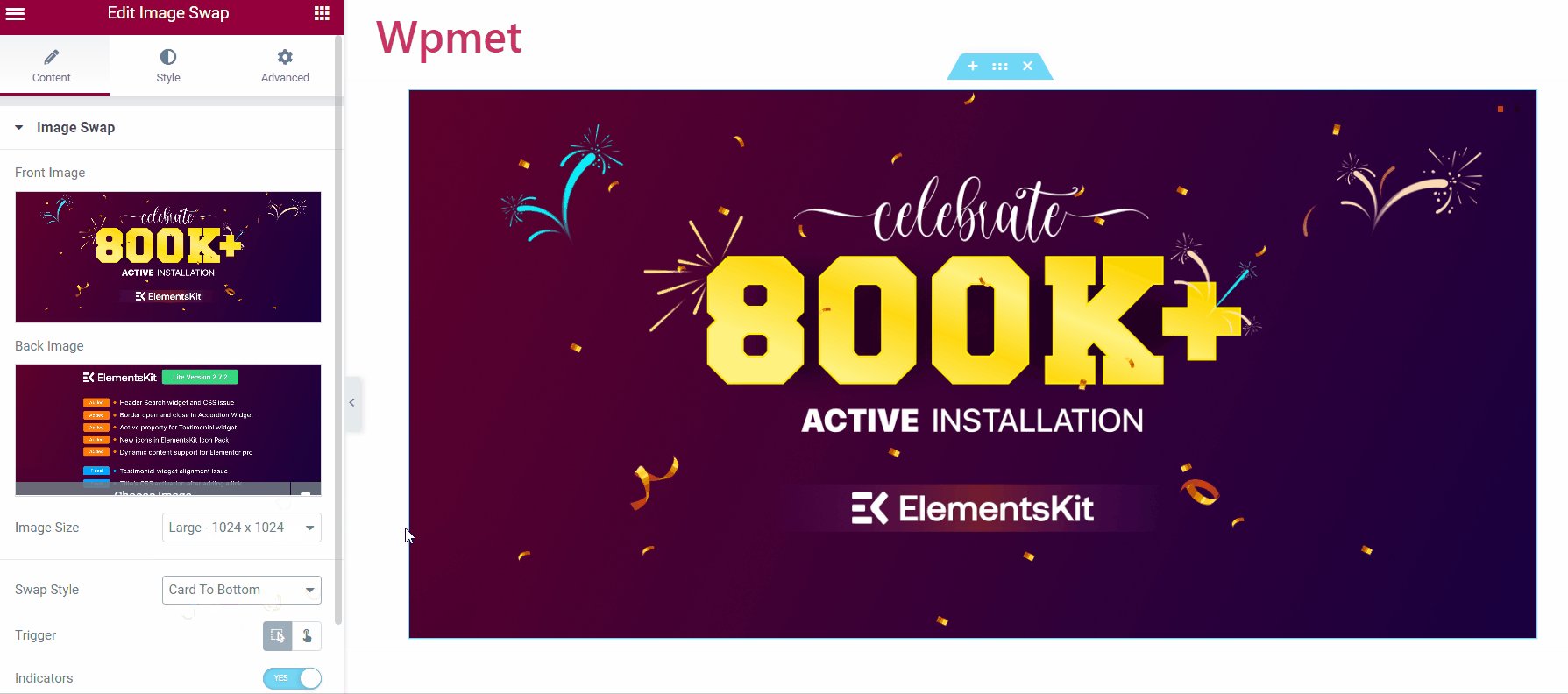
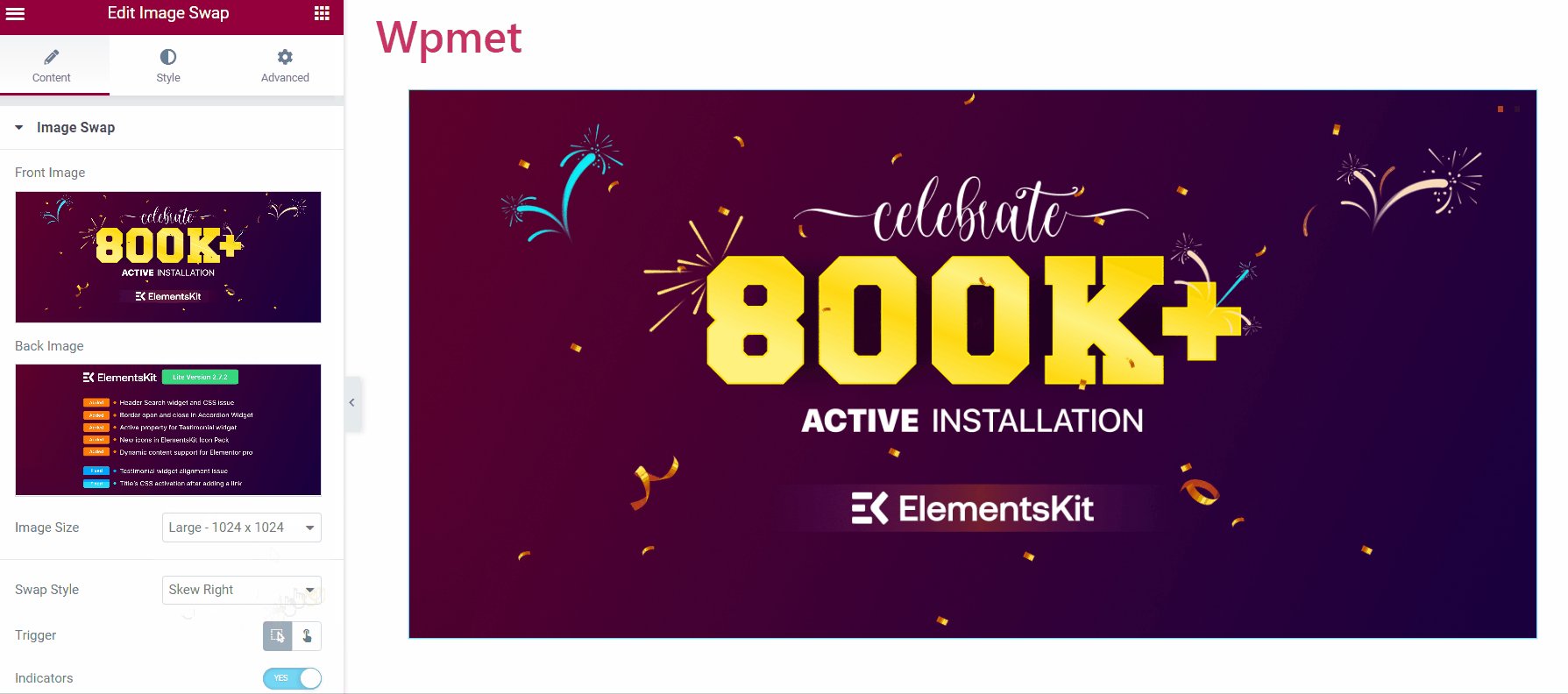
فيما يلي كيفية استخدام عنصر واجهة مستخدم ElementsKit Image Swap لـ Elementor:

- الصورة الأمامية: هذه هي الصورة التي تظهر بشكل افتراضي عند تحميل الصفحة على متصفح الويب.
- الصورة الخلفية : هذه هي الصورة التي تظهر عند اتخاذ الإجراء ، أي أن الزائر يحوم أو ينقر على الصورة.
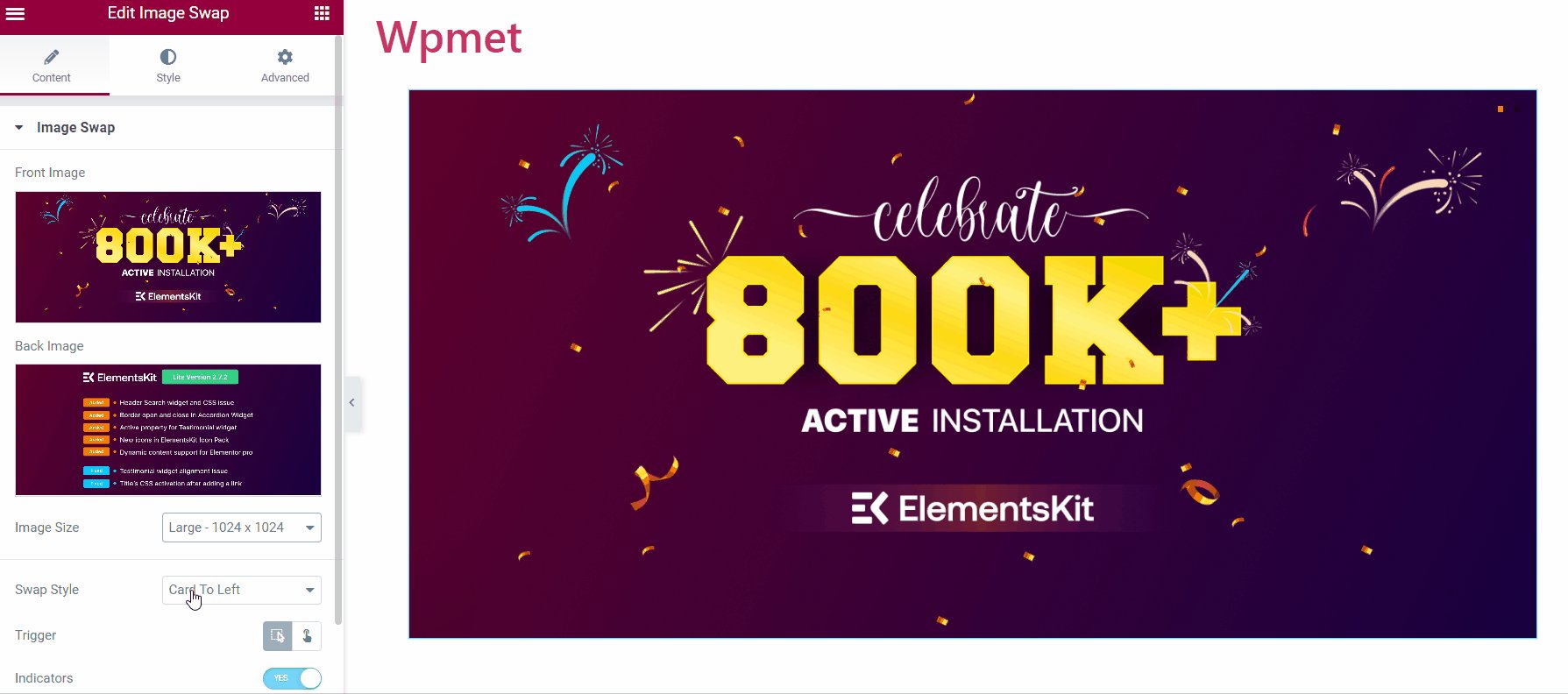
- حجم الصورة: اضبط حجم الصورة لكلتا الصورتين.
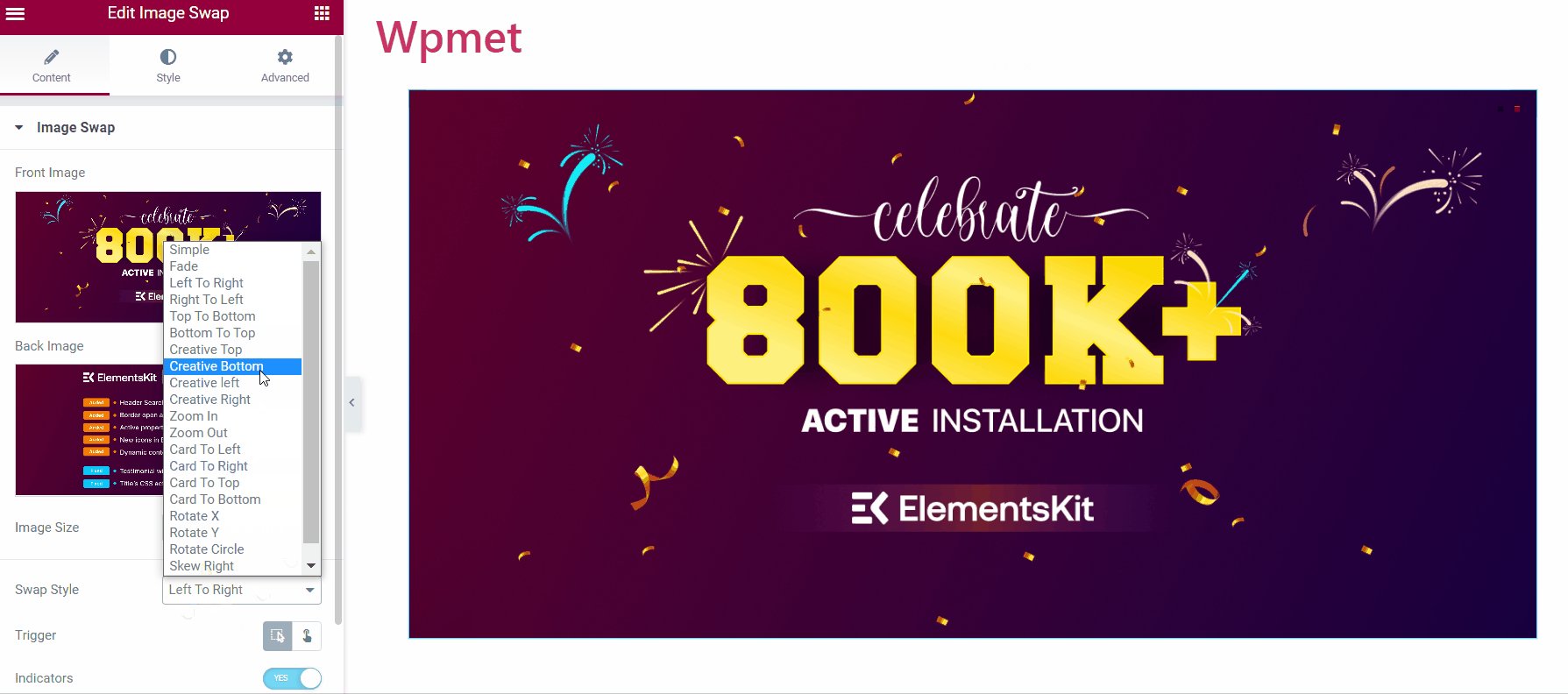
- نمط المبادلة: لديك 21 مؤثرًا مختلفًا للتبديل متاحًا مع عنصر واجهة مستخدم ElementsKit Image Swap ، والذي يمكن أن يساعدك في جعل تصميم الويب الخاص بك أكثر جاذبية للزوار.

- Tigger: هنا يمكنك الاختيار بين التحويم أو النقر فوق الإجراء لتشغيل الصور المبادلة.
- المؤشرات: يعمل هذا كمتصفح يشير إلى الصورة الموجودة في العرض وأيها في الخلفية.
- الرابط: يمكنك ربط الصور بصفحة إذا كنت تريد ذلك.
في علامة تبويب النمط ، يمكنك ضبط ارتفاع الصورة ومدة مدة حركة المبادلة. وإذا قمت بتمكين المؤشر ، يمكنك تغيير موضعها وتخصيص حجمها وألوانها.
الطريقة الثالثة: إعطاء أشكال فريدة لصور موقع الويب باستخدام إخفاء الصورة
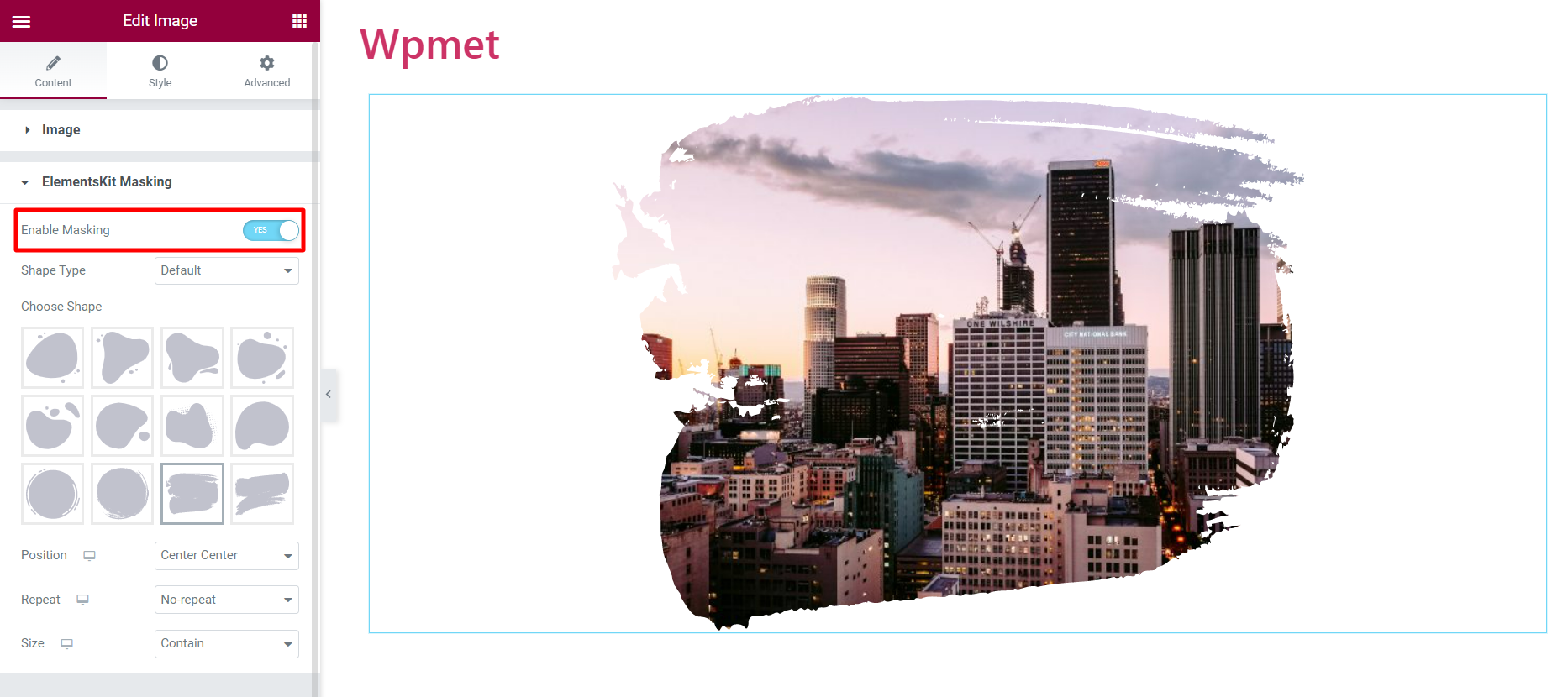
هذه طريقة فريدة لجعل موقع الويب الخاص بك مفعمًا بالحيوية من خلال الصور ذات الأشكال الفريدة. تعمل ميزات إخفاء الصورة على تحويل الصور ذات الشكل التقليدي إلى صور أكثر جاذبية. في WordPress ، يكون التقنيع سهلاً للغاية باستخدام Elementor.
يأتي ElementsKit for Elementor مع وحدة إخفاء للصور. الوحدة متاحة لأي عناصر في Elementor تتضمن صورة. في محرر Elementor ، قم بتمكين ElementsKit Masking وحدد شكلًا من الأشكال المحملة مسبقًا. يمكنك أيضًا إضافة شكل مخصص للصور.

الطريقة الرابعة: عرض الصور في معرض
يأتي Elementor بطريقة رائعة لعرض صور متعددة في معرض أنيق. تعمل أداة المعرض الأساسي في Elemntor مع أسلوب تقليدي حيث يمكنك إضافة الصور وتعيين حجم الصورة وتخصيص الأساسيات مثل التباعد وحدود الصورة.
ومع ذلك ، فإن عنصر واجهة معرض الصور ElementsKit يأتي بخيارات أكثر مرونة. باستخدام الأداة ، يمكنك تخصيص التخطيط بالأوصاف وإضافة عوامل تصفية إلى المعرض وكل جانب من جوانب الصورة المصغرة بشكل فردي بشكل مفرط والصورة والمرشحات.
تعرف على المزيد حول أداة معرض الصور وكيف يمكنها تحسين تصميم موقع الويب الخاص بك من مدونتنا.

يتم إحتوائه
بشكل عام ، يأتي Elementor بعدة طرق لعرض الصور في WordPress. لتحقيق أقصى استفادة من إمكانات Elementor ، يمكن أن تكون ElementsKit إضافة رائعة.
تتميز ElementsKit بطرق وأنماط متنوعة: مربع صورة لإظهار صورة بعنوان ووصف ؛ تبادل الصور لعرض صورتين بدلاً من ذلك ؛ أيضًا ، هناك أدوات معرض الصور وإخفاء الصور لمنحك المزيد من الخيارات.
يوفر كل عنصر من هذه العناصر ميزات فريدة وخيارات تخصيص ، مما يسمح لك بإنشاء محتوى جذاب وجذاب من الناحية المرئية لموقع الويب الخاص بك.
إذا وجدت هذا مفيدًا ، فهناك المزيد مع ElementsKit. يأتي ملحق Elementor مع عشرات العناصر الإضافية التي يمكن أن تساعدك في إنشاء وتصميم موقع ويب بأكبر عدد من الميزات والاختيارات.
