كيفية عرض صور Instagram في WordPress Sidebar Widget
نشرت: 2023-03-03هل تريد عرض صور Instagram الخاصة بك في الشريط الجانبي لـ WordPress؟
تقدم منشوراتك على Instagram محتوى رائعًا لموقعك على الويب. من خلال إنشاء موجز Instagram ، يمكنك الحفاظ على موقعك حديثًا وممتعًا مع الترويج أيضًا لحساب Instagram الخاص بك.
في هذه المقالة ، سنوضح لك كيفية عرض الصور ومقاطع الفيديو الخاصة بك على Instagram في أداة الشريط الجانبي لـ WordPress.

لماذا تضيف موجز Instagram إلى موقع WordPress الخاص بك ؟
مع وجود أكثر من مليار مستخدم نشط شهريًا ، يعد Instagram مكانًا رائعًا للترويج لمنتجاتك وخدماتك ومنشورات المدونات الخاصة بك.
اعتمادًا على مجال عملك ، قد يكون Instagram هو أهم جزء في إستراتيجية الوسائط الاجتماعية الخاصة بك. على سبيل المثال ، يحظى Instagram بشعبية خاصة بين أفضل مدونات الموضة والطهي وأسلوب الحياة ومواقع التصوير الفوتوغرافي.
ومع ذلك ، لن يرى الأشخاص منشورات Instagram الخاصة بك إذا قاموا فقط بزيارة موقع الويب الخاص بك. هذا يمكن أن يجعل من الصعب زيادة متابعتك على Instagram والمشاركة في الصور ومقاطع الفيديو الخاصة بك.
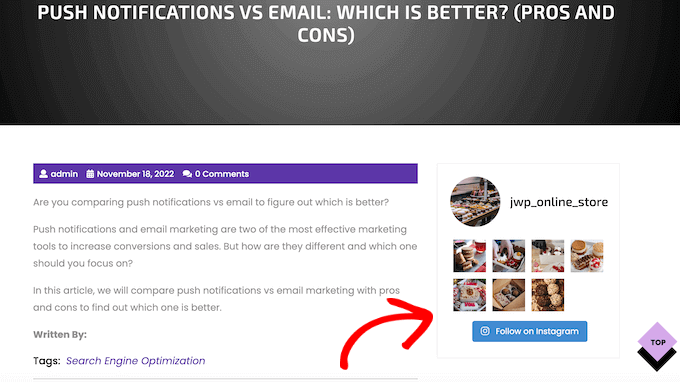
مع ما يقال ، من الجيد إضافة موجز Instagram إلى موقع WordPress الخاص بك. من خلال عرض أحدث منشوراتك ، يمكنك الترويج لحساب Instagram الخاص بك بطريقة جذابة وملفتة للنظر.
سيؤدي ذلك إلى زيادة حركة المرور إلى صفحة Instagram الخاصة بك وتشجيع الزائرين على التفاعل مع منشوراتك من خلال ترك التعليقات والنقر فوق الزر "مشاركة" والمزيد.
سيتم أيضًا تحديث الخلاصة تلقائيًا في كل مرة تنشئ فيها منشورًا جديدًا على Instagram ، لذا فهي طريقة رائعة لتحديث موقع الويب الخاص بك.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية عرض صور Instagram بسهولة في أداة الشريط الجانبي لـ WordPress.
كيفية تثبيت مكوّن إضافي لصور Instagram
أفضل طريقة لعرض صور Instagram في شريط جانبي WordPress أو عنصر واجهة مستخدم مشابه هي استخدام Smash Balloon Social Photo Feed. يتيح لك هذا المكون الإضافي المجاني عرض الصور من حساب Instagram واحد أو أكثر في موجز قابل للتخصيص بالكامل.
بعد إنشاء الخلاصة ، يمكنك إضافتها إلى الشريط الجانبي إما باستخدام رمز قصير أو كتلة.

في هذا الدليل ، سنستخدم الإصدار المجاني من Smash Balloon ، لأنه يحتوي على كل ما تحتاجه لتضمين موجز Instagram. ومع ذلك ، هناك أيضًا إصدار Pro يسمح لك بعرض خلاصات الهاشتاج وإضافة صور قابلة للتسوق في Instagram في WordPress والمزيد.
قبل البدء ، ستحتاج إلى ربط حسابك على Instagram بصفحة Facebook. إذا كان لديك حساب Instagram شخصي ، فقد ترغب أيضًا في تحويله إلى حساب تجاري ، لأن هذا يسمح لـ Smash Balloon بإظهار سيرتك الذاتية على Instagram والرأس تلقائيًا.
للحصول على إرشادات خطوة بخطوة حول كيفية القيام بهذين الأمرين ، راجع قسم الأسئلة الشائعة في نهاية المنشور.
عندما تكون جاهزًا ، امض قدمًا وقم بتثبيت وتفعيل المكون الإضافي Smash Balloon Social Photo Feed. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
كيفية توصيل حساب Instagram بـ WordPress
بعد تنشيط المكون الإضافي ، حان الوقت لربط حساب Instagram الخاص بك بـ WordPress. ما عليك سوى الانتقال إلى Instagram Feed »الإعدادات ثم النقر فوق" إضافة جديد ".

باستخدام Smash Balloon Pro ، يمكنك إنشاء خلاصات من المنشورات ذات العلامات وعلامات التصنيف ، أو حتى إنشاء جدار اجتماعي بمحتوى من العديد من مواقع الويب المختلفة ، بما في ذلك YouTube و Facebook و Twitter.
نظرًا لأننا نستخدم الإصدار المجاني ، ما عليك سوى تحديد "الجدول الزمني للمستخدم" ثم النقر فوق "التالي".

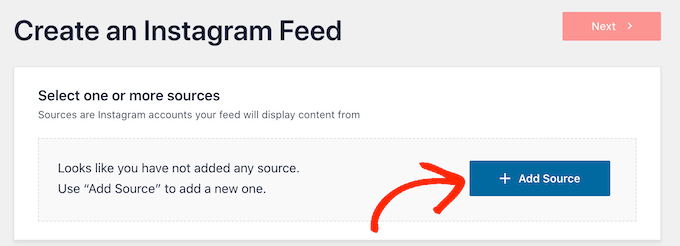
بعد ذلك ، ستحتاج إلى اختيار حساب Instagram حيث ستحصل على الصور منه.
للبدء ، انقر فوق "إضافة مصدر".

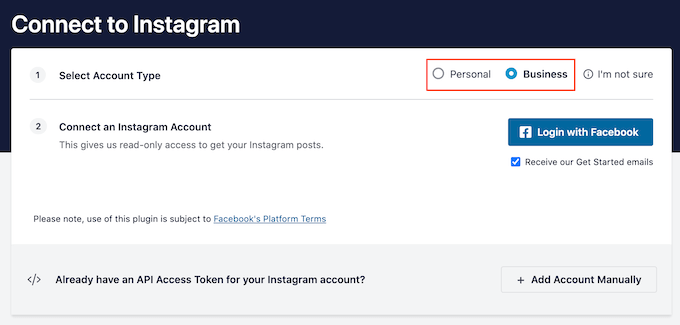
في الشاشة التالية ، اختر ما إذا كنت تريد عرض الصور من حساب Instagram شخصي أو تجاري.
إذا قمت بتحديد المربع بجوار "شخصي" ، فلن يقوم Smash Balloon بتضمين الصورة الرمزية لـ Instagram والسيرة الذاتية في رأسك افتراضيًا. ومع ذلك ، يمكنك دائمًا إضافة الصورة الرمزية والسيرة الذاتية يدويًا في إعدادات المكون الإضافي.

بعد اختيار "شخصي" أو "عمل" ، تابع وانقر على "تسجيل الدخول باستخدام Facebook".
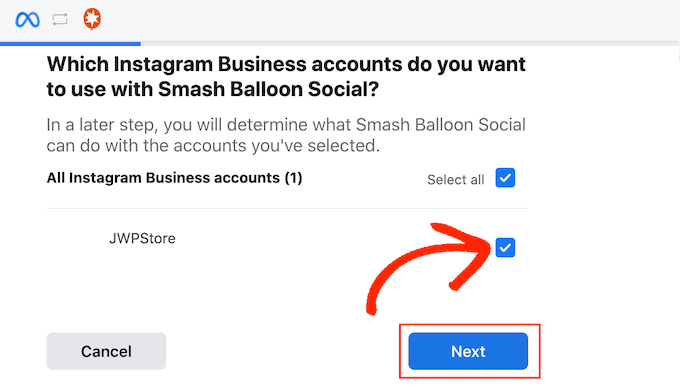
يمكنك الآن التحقق من حساب Instagram الذي تريد استخدامه والنقر فوق "التالي".

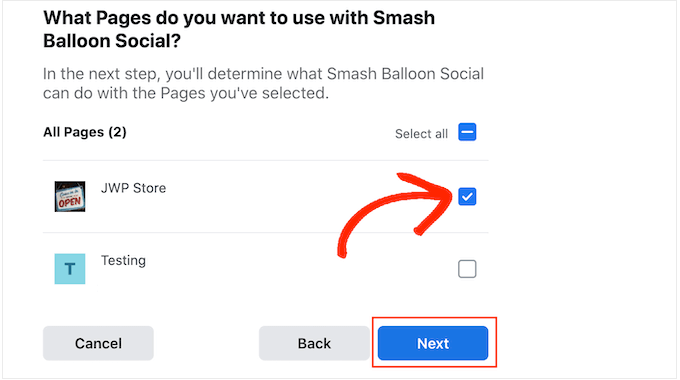
بعد ذلك ، حدد المربع بجوار صفحة Facebook المرتبطة بحساب Instagram الخاص بك.
بعد ذلك ، امض قدمًا وانقر على "التالي".

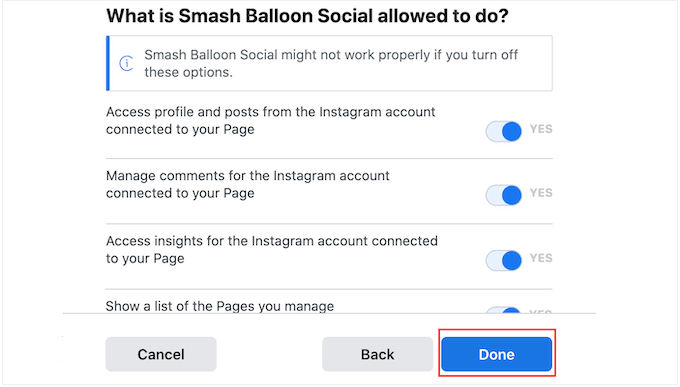
سيُظهر Smash Balloon الآن قائمة منبثقة تسرد جميع المعلومات التي يمكنه الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول Smash Balloon إلى حساب Instagram الخاص بك ، انقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يؤثر على الصور ومقاطع الفيديو التي يمكنك تضمينها في مدونة WordPress أو موقع الويب الخاص بك.
مع ما يقال ، نوصي بترك جميع المفاتيح ممكّنة.
عندما تكون جاهزًا ، انقر فوق "تم".

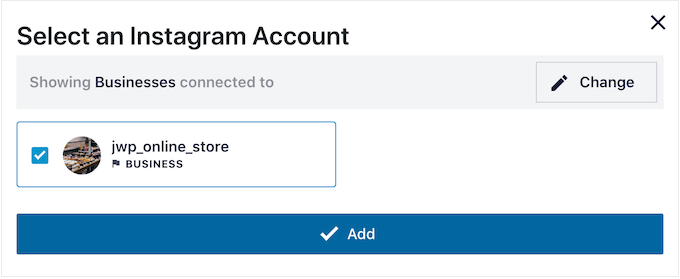
سترى الآن نافذة منبثقة بحساب Instagram الذي قمت بربطه للتو بـ WordPress.
ما عليك سوى تحديد المربع بجوار الحساب ثم النقر فوق "إضافة".

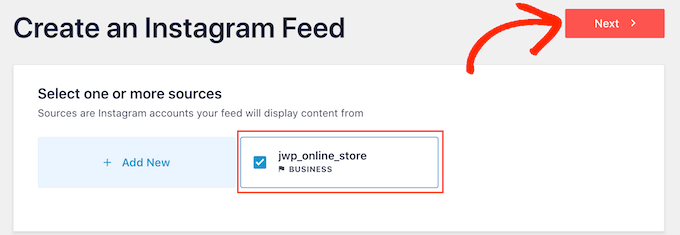
سيعيدك Smash Balloon الآن إلى Instagram Feeds »جميع الخلاصات تلقائيًا.
لإنشاء موجز ، ما عليك سوى تحديد المربع بجوار حساب Instagram الخاص بك. ثم انقر فوق "التالي".

سيقوم المكون الإضافي الآن بإنشاء موجز صور Instagram لموقع الويب الخاص بك ، ثم فتح هذا الموجز في محرر Smash Balloon.
كيفية تخصيص موجز صور Instagram الخاص بك
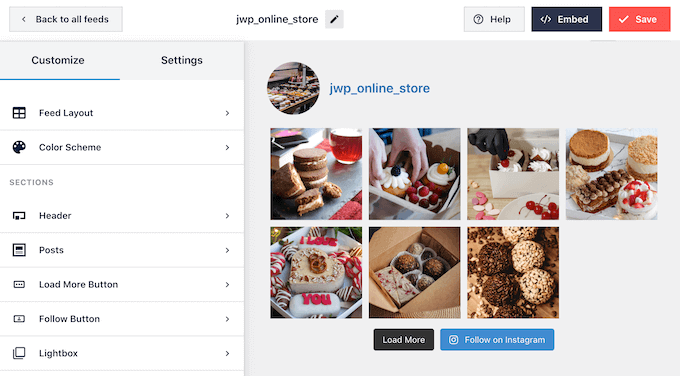
يمكنك استخدام المحرر لضبط شكل صور Instagram على موقع الويب الخاص بك.
على اليمين ، سترى معاينة لخلاصة صور Instagram الخاصة بك. على الجانب الأيسر توجد جميع الإعدادات التي يمكنك استخدامها لتخصيص موجز الصورة.

معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة بعض المجالات الرئيسية.
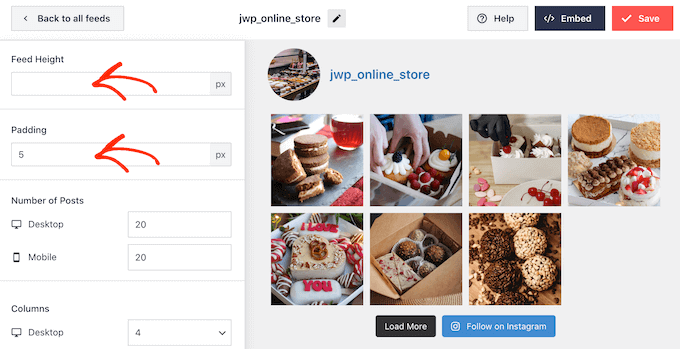
للبدء ، يمكنك تغيير تخطيط الخلاصة وإضافة حشوة عن طريق تحديد "مخطط الخلاصة" من القائمة اليمنى. أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا ، بحيث يمكنك تجربة إعدادات مختلفة لمعرفة ما هو الأفضل لخلاصة صور Instagram الخاصة بك.

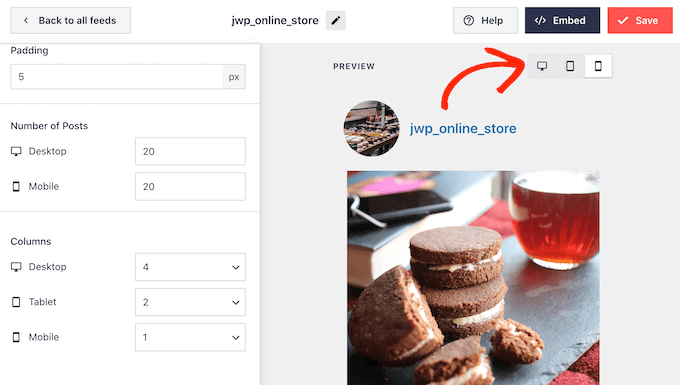
بشكل افتراضي ، يعرض Smash Balloon نفس عدد المشاركات على أجهزة كمبيوتر سطح المكتب والأجهزة المحمولة.
يمكنك معاينة شكل موجز Instagram على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار في الزاوية العلوية اليمنى. من خلال اختبار تخطيطات مختلفة ، يمكنك إنشاء موجز Instagram يبدو رائعًا ، بغض النظر عن الجهاز الذي يستخدمه الزائر.

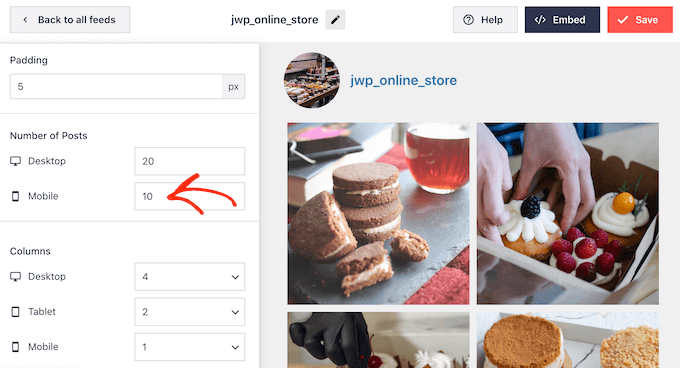
عادةً ما تحتوي الهواتف الذكية والأجهزة اللوحية على شاشات أصغر وقدرة معالجة أقل ، لذلك قد ترغب في عرض عدد أقل من الصور ومقاطع الفيديو على الأجهزة المحمولة.
للقيام بذلك ، ما عليك سوى كتابة رقم مختلف في حقل "الهاتف المحمول" ضمن "عدد المنشورات".

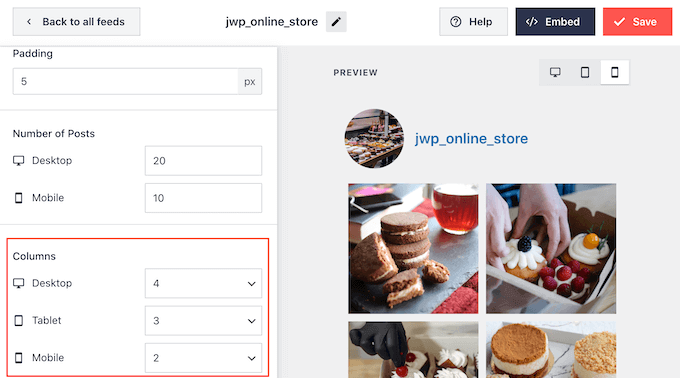
بشكل افتراضي ، يعرض موجز Facebook عددًا أقل من الأعمدة على الهواتف الذكية والأجهزة اللوحية ، مقارنةً بأجهزة كمبيوتر سطح المكتب. يساعد هذا في ملاءمة الصور ومقاطع الفيديو الخاصة بك بشكل مريح على الشاشات الأصغر.
بعد اختبار إصدار الجوال لموقع WordPress الخاص بك ، قد لا تكون سعيدًا بكيفية ظهور الأعمدة على الهواتف الذكية والأجهزة اللوحية. إذا كانت هذه هي الحالة ، فيمكنك إظهار عدد أقل من الأعمدة عن طريق تغيير الأرقام في قسم "الأعمدة".

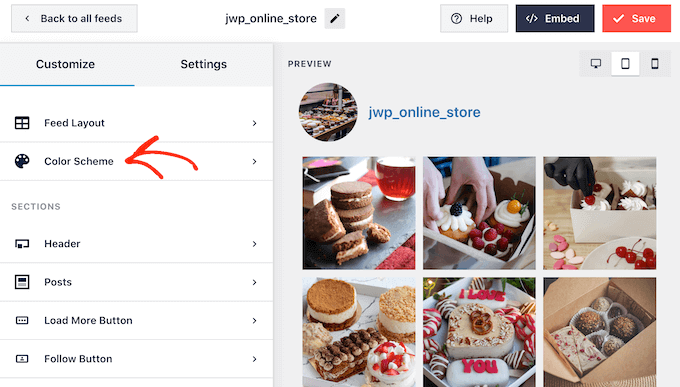
عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر فوق الرابط "تخصيص".
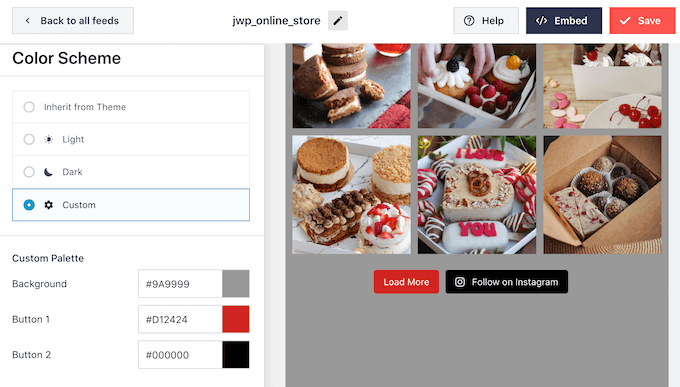
سيعيدك هذا إلى محرر Smash Balloon الرئيسي ، حيث يمكنك استكشاف شاشة الإعدادات التالية ، وهي "Color Scheme".

بشكل افتراضي ، يستخدم Smash Balloon نظام ألوان موروث من قالب WordPress الخاص بك ، ولكنه يحتوي أيضًا على سمات 'Light' و 'Dark' يمكنك استخدامها.
هناك خيار آخر يتمثل في إنشاء نظام الألوان الخاص بك عن طريق تحديد "مخصص" ثم استخدام عناصر التحكم لتغيير لون الخلفية وتعديل لون الزر وتغيير لون النص والمزيد.

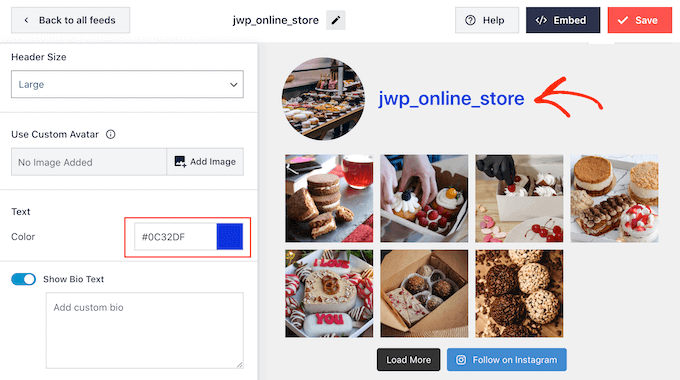
بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى خلاصتك ، وهو صورة ملفك الشخصي على Instagram واسم صفحتك. لتغيير شكل هذا القسم ، انقر فوق "Header" في القائمة اليمنى.
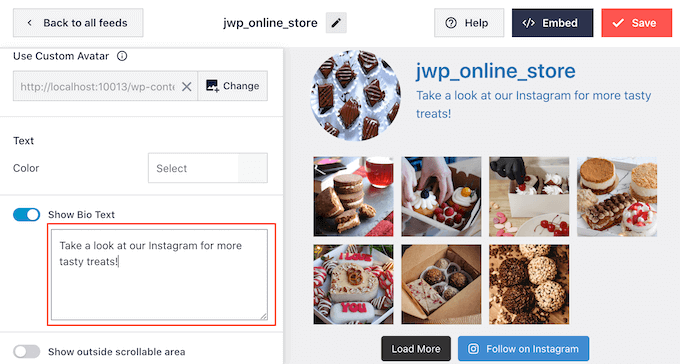
في هذه الشاشة ، يمكنك تغيير حجم ولون العنوان ، وإظهار أو إخفاء سيرتك الذاتية على Instagram.

في بعض الأحيان ، قد ترغب في إظهار صورة ملف تعريف مختلفة. على سبيل المثال ، قد تتعارض صورتك الرمزية في Instagram مع سمة WordPress الخاصة بك.
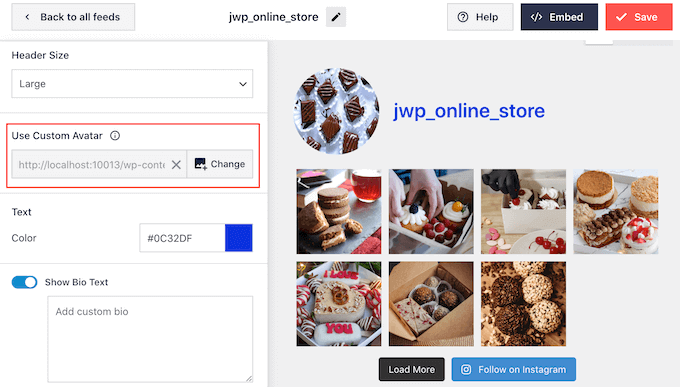
للقيام بذلك ، ما عليك سوى النقر فوق "إضافة صورة" ضمن "إظهار الصورة الرمزية المخصصة".
يمكنك بعد ذلك إما اختيار صورة من مكتبة وسائط WordPress أو تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك.

وبالمثل ، يمكنك إظهار سيرة ذاتية مختلفة. على سبيل المثال ، قد ترغب في تقديم موجز Instagram الخاص بك أو تشجيع الأشخاص على متابعتك لمزيد من المحتوى الرائع.
لاستبدال السيرة الذاتية لـ Instagram ، اكتب ببساطة في مربع "إضافة سيرة ذاتية مخصصة".

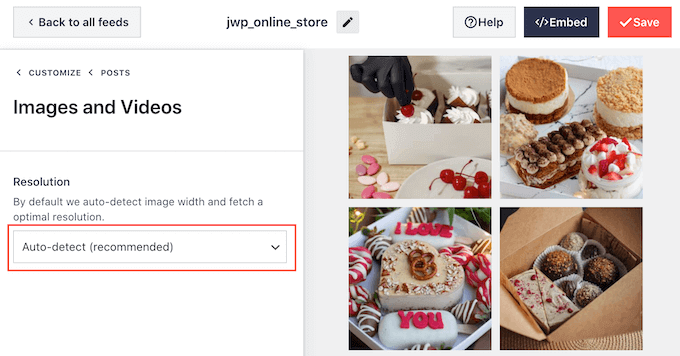
يقوم Smash Balloon تلقائيًا بتحليل صور Instagram الخاصة بك وعرضها بأفضل دقة. بينما نوصي باستخدام هذه الإعدادات الافتراضية ، من الممكن تكبير الصور أو تصغيرها.
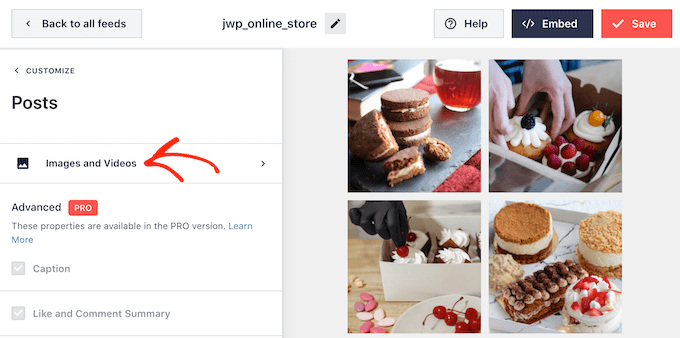
لتغيير حجم الصورة ، انقر فوق "المنشورات" من القائمة اليمنى. ثم حدد خيار "الصور ومقاطع الفيديو".

يمكنك الآن الاختيار بين الحجم المصغر والمتوسط والحجم الكامل باستخدام القائمة المنسدلة.
إذا لم تكن راضيًا عن النتائج ، فيمكنك العودة إلى هذه الشاشة في أي وقت وتحديد "الاكتشاف التلقائي (موصى به)" من القائمة المنسدلة.

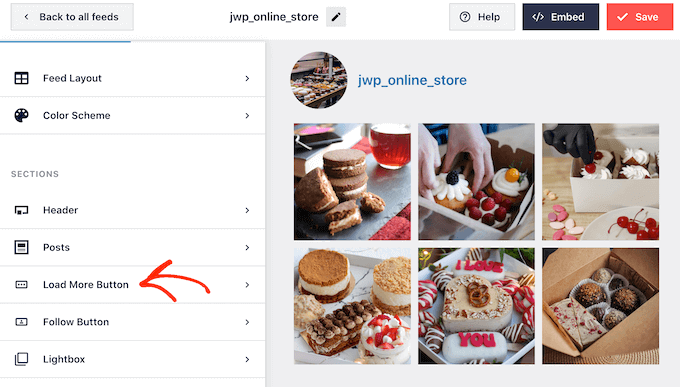
بشكل افتراضي ، يضيف Smash Balloon زر "تحميل المزيد" إلى أسفل موجز Instagram الخاص بك ، مما يسمح للزوار بالتمرير عبر المزيد من الصور ومقاطع الفيديو الخاصة بك.

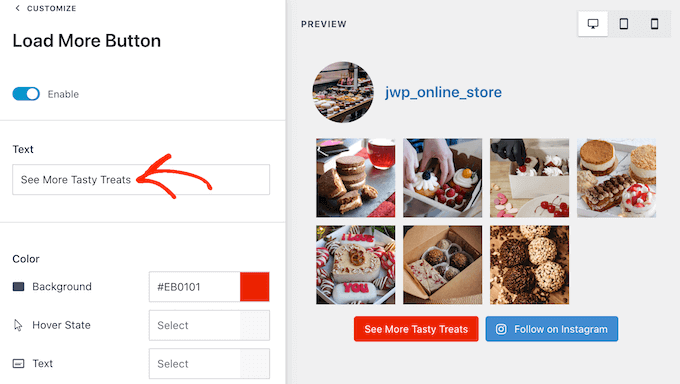
نظرًا لأنه يعد زرًا مهمًا ، فقد ترغب في تخصيصه عن طريق تحديد خيار "تحميل المزيد من الزر" من القائمة اليمنى.

هنا ، يمكنك المساعدة في "تحميل المزيد" من خلال تغيير لون الخلفية ولون النص وحالة التمرير.
يمكنك أيضًا تغيير تسمية الزر عن طريق الكتابة في حقل "النص".

خيار آخر هو إزالة الزر بالكامل عن طريق النقر فوق مفتاح التبديل "تمكين". بهذه الطريقة ، يمكنك تشجيع الأشخاص على زيارة Instagram الخاص بك عن طريق الحد من عدد المشاركات التي يمكنهم رؤيتها على موقع الويب الخاص بك.
إذا أعجب الزائرون بما يرونه ، فقد يقررون متابعتك على Instagram باستخدام زر "Follow on Instagram" الذي يضيفه Smash Balloon تلقائيًا.
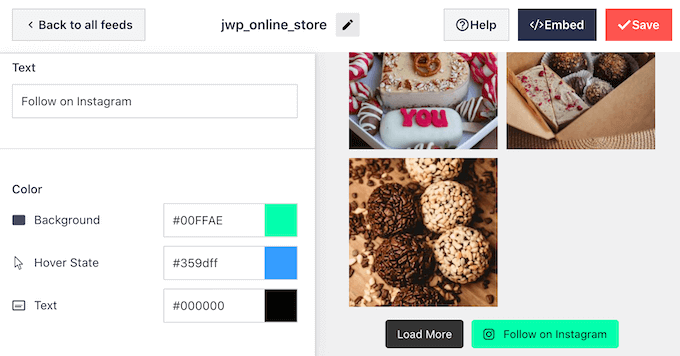
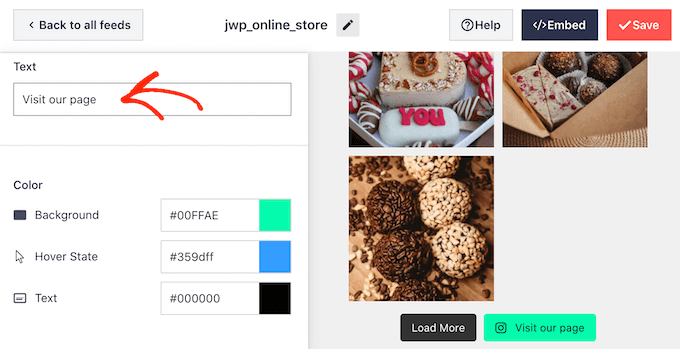
مع أخذ ذلك في الاعتبار ، قد ترغب في مساعدة الزر على التميز عن طريق تحديد "زر متابعة" في القائمة اليمنى.
هنا ، يمكنك تغيير لون خلفية الزر وحالة التمرير ولون النص.

بشكل افتراضي ، يحتوي الزر على ملصق عام "متابعة على Instagram".
يمكنك استبدال هذا بالرسائل الخاصة بك عن طريق الكتابة في حقل "النص".

عندما تكون سعيدًا بكيفية ظهور موجز Instagram ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك. أنت الآن جاهز لإضافة موجز Instagram إلى أداة الشريط الجانبي لـ WordPress.
كيفية إضافة صور Instagram الخاصة بك في WordPress Sidebar Widget
يمكنك إضافة خلاصتك إلى الشريط الجانبي أو قسم مشابه باستخدام كتلة Instagram Feed.
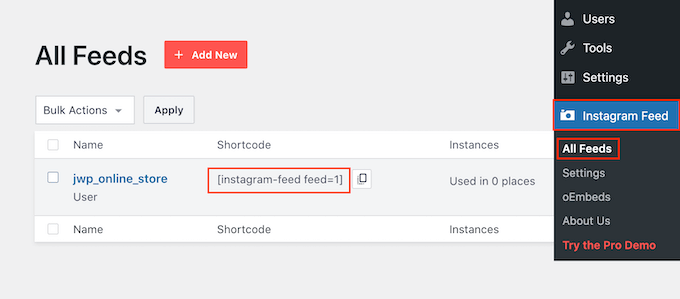
إذا قمت بإنشاء أكثر من موجز باستخدام Smash Balloon ، فستحتاج إلى معرفة رمز الخلاصة.
ما عليك سوى الانتقال إلى Instagram »All Feeds ثم انسخ القيمة في عمود" Shortcode ".
في الصورة التالية ، سنحتاج إلى استخدام instagram-feed feed=1 .

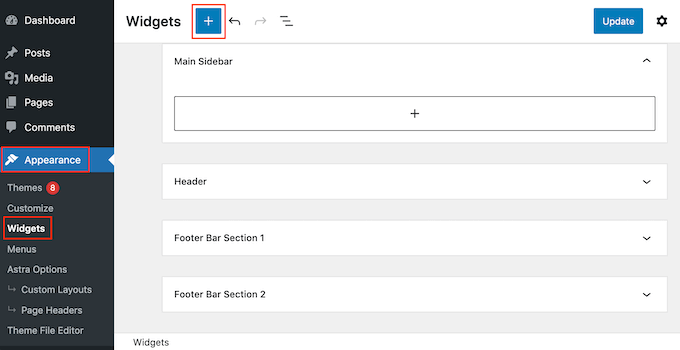
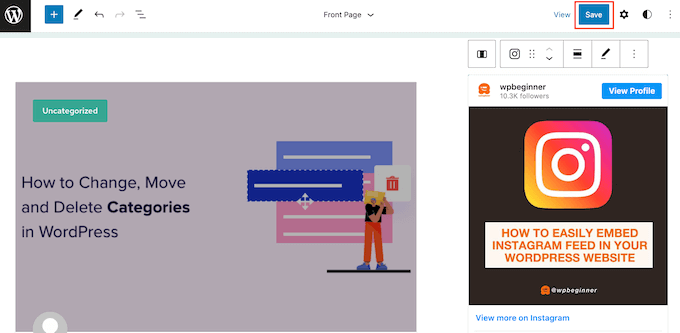
بعد الانتهاء من ذلك ، انتقل إلى المظهر »الحاجيات في لوحة معلومات WordPress.
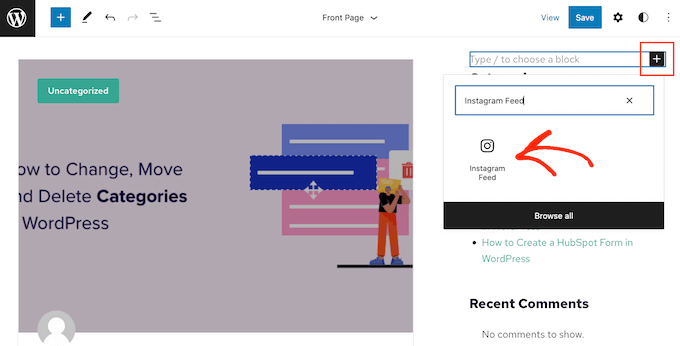
ثم انقر فوق الزر الأزرق "+".

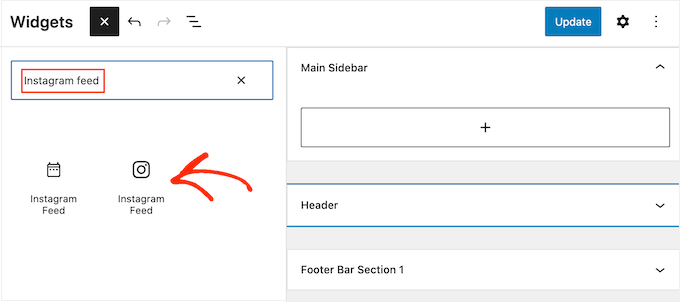
في شريط البحث ، اكتب "Instagram Feed" وحدد الأداة المناسبة عند ظهورها.
يحتوي WordPress على عنصر واجهة مستخدم Instagram مدمج ، لذا تأكد من اختيار القطعة التي تعرض شعار Instagram الرسمي.

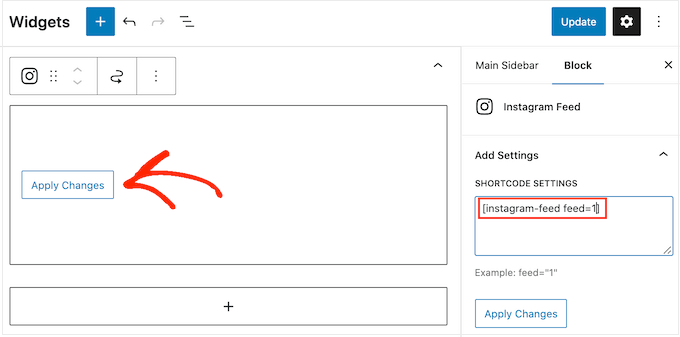
بعد ذلك ، ما عليك سوى سحب الأداة إلى المنطقة التي تريد إظهار موجز Instagram فيها ، مثل الشريط الجانبي أو قسم مشابه.
ستعرض الأداة تلقائيًا إحدى الخلاصات التي قمت بإنشائها باستخدام Smash Balloon.
لإظهار موجز مختلف بدلاً من ذلك ، ما عليك سوى كتابة الرمز المختصر للموجز في مربع "إعدادات الرمز القصير" ثم النقر فوق "تطبيق التغييرات".

يمكنك الآن النقر فوق الزر "تحديث" لتفعيل الأداة. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة واستخدام الأدوات في WordPress.
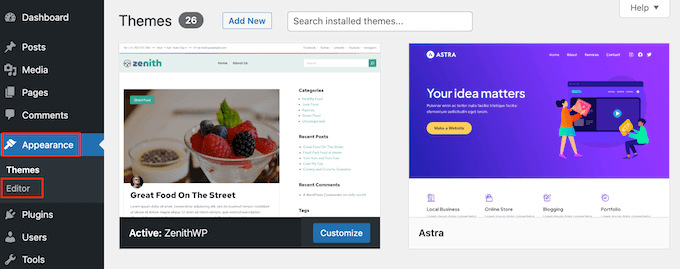
إذا كنت تستخدم سمة ممكّنة للحظر ، فيمكنك إضافة موجز Instagram إلى الشريط الجانبي باستخدام محرر الموقع الكامل. للبدء ، ما عليك سوى الانتقال إلى المظهر » المحرر .

في المحرر ، ما عليك سوى النقر لتحديد قسم الشريط الجانبي ثم النقر فوق الزر "+".
يمكنك بعد ذلك البدء في الكتابة في "Instagram Feed" وتحديد الكتلة الصحيحة عند ظهورها.

بشكل افتراضي ، سيعرض محرر الموقع الكامل إحدى خلاصات Instagram التي أنشأتها باستخدام Smash Balloon. لإظهار موجز مختلف ، ما عليك سوى إضافة الرمز القصير باتباع نفس العملية الموضحة أعلاه.
عندما تكون سعيدًا بكيفية ظهور موجز Instagram ، انقر فوق "حفظ" لإجراء تغييراتك مباشرة.
كيفية عرض صورة Instagram محددة في WordPress
في بعض الأحيان قد ترغب في إظهار منشور Instagram معين على موقع الويب الخاص بك. قد تكون هذه هي صورتك الأكثر شيوعًا ، أو منشورًا دائم الخضرة ، أو حتى مسابقة وسائل التواصل الاجتماعي التي تديرها حاليًا.

في الماضي ، كان بإمكانك بسهولة تضمين منشور Instagram في WordPress باستخدام بروتوكول يُعرف باسم oEmbed. ومع ذلك ، غير Facebook طريقة عمل oEmbed ، لذلك لم يعد بإمكانك بسهولة تضمين صور Instagram في WordPress.
والخبر السار هو أن Smash Balloon يمكنه إصلاح مشكلة Facebook و Instagram oEmbed. يتيح لك ذلك تضمين منشور Instagram معين بسهولة في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي.
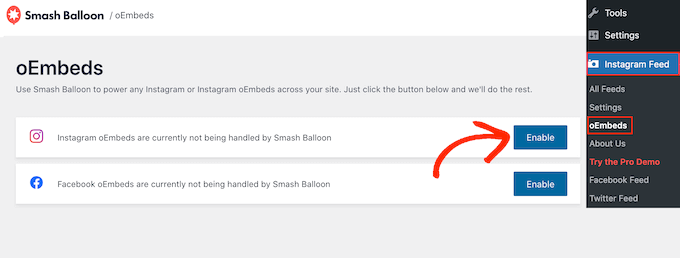
لتمكين هذه الميزة ، ما عليك سوى الانتقال إلى Instagram Feed »oEmbeds . يمكنك بعد ذلك النقر فوق الزر "تمكين".

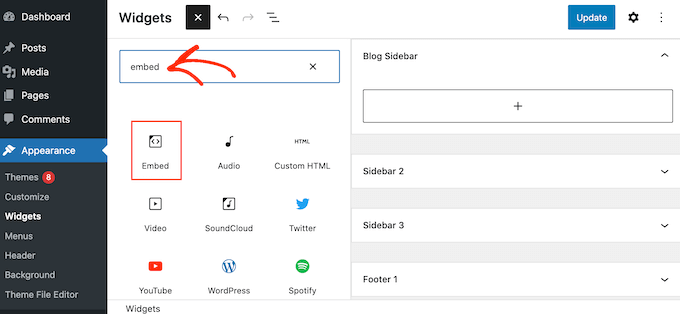
بعد ذلك ، انتقل إلى المظهر »الحاجيات وانقر على الزر الأزرق" + ".
في شريط البحث ، اكتب "تضمين" للعثور على الكتلة الصحيحة.

عندما تظهر كتلة "التضمين" ، اسحبها إلى المنطقة التي تريد إظهار الصورة فيها.
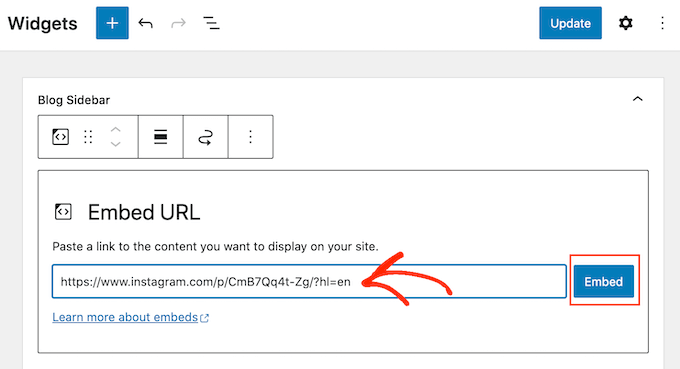
في حقل "التضمين" ، قم ببساطة بلصق عنوان URL لمنشور Instagram الذي تريد عرضه على موقع الويب الخاص بك. ثم انقر فوق "تضمين".

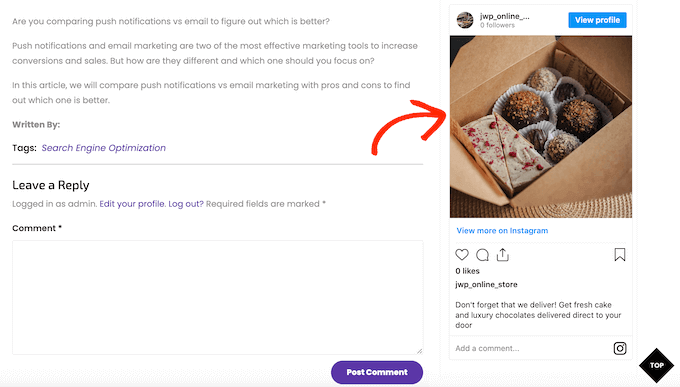
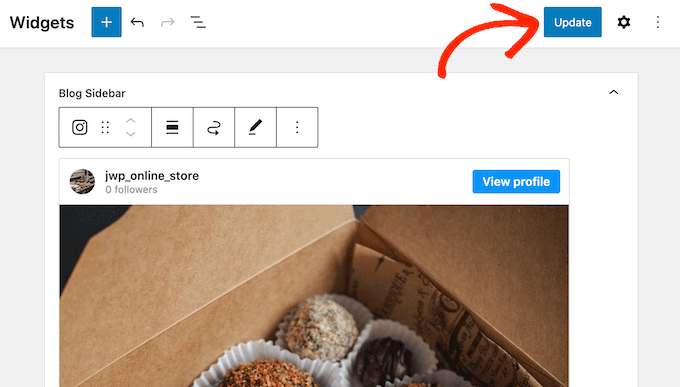
سيعرض WordPress الآن منشور Instagram المحدد.
إذا كنت راضيًا عن الشكل الذي يبدو عليه ، فانقر فوق "تحديث" لتفعيله.

الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى منشور Instagram مباشرًا.
إذا كنت تستخدم سمة ممكّنة للحظر ، فستحتاج إلى إضافة منشورات Instagram محددة باستخدام محرر الموقع الكامل.
للقيام بذلك ، ما عليك سوى تمكين ميزة oEmbed الخاصة بـ Smash Balloon والحصول على عنوان URL الخاص بمنشور Instagram باتباع نفس العملية الموضحة أعلاه.
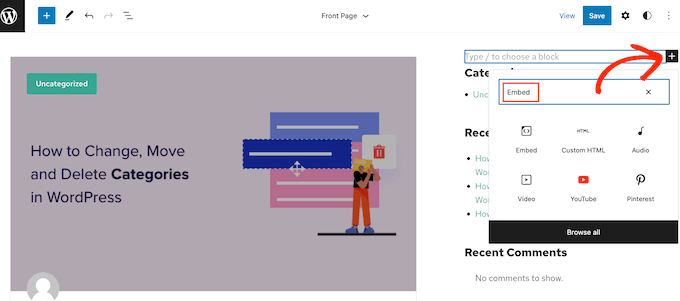
بعد ذلك ، افتح محرر الموقع الكامل بالانتقال إلى المظهر » محرر في لوحة معلومات WordPress. بمجرد دخولك إلى محرر الموقع بالكامل ، انقر فوق الزر "+" في قسم الشريط الجانبي ثم اكتب "تضمين".

عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الشريط الجانبي.
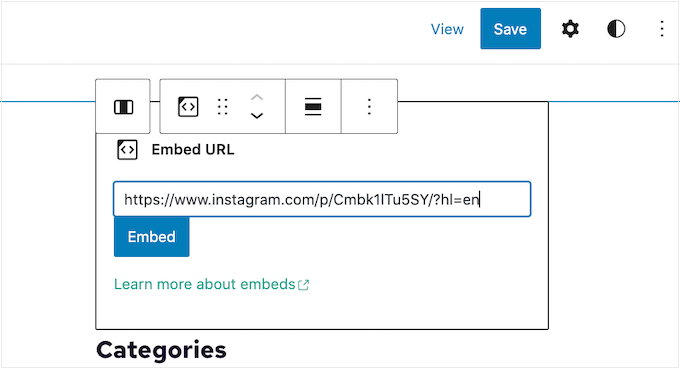
يمكنك بعد ذلك إضافة عنوان URL للمنشور الذي تريد تضمينه والنقر فوق الزر "تضمين".

سيعرض محرر الموقع الكامل الآن منشور Instagram.
إذا كنت راضيًا عن الشكل الذي تبدو عليه ، فانقر فوق "حفظ" لنشر هذه الصورة أو مقطع الفيديو على الشريط الجانبي الذي تم تمكين الحظر فيه.

أسئلة وأجوبة حول عرض منشورات Instagram في WordPress
يجعل Smash Balloon من السهل إنشاء موجز Instagram مخصص أو حتى عرض منشورات Instagram محددة على موقع WordPress الخاص بك.
ومع ذلك ، إليك بعض الأسئلة الأكثر شيوعًا حول عرض منشورات Instagram على WordPress.
كيف أقوم بإنشاء حساب أعمال على Instagram؟
يمكن لـ Smash Balloon عرض الصور من حساب Instagram شخصي أو تجاري.
ومع ذلك ، لا يمكن لـ Smash Balloon جلب الصورة الرمزية والسيرة الذاتية لـ Instagram تلقائيًا من حساب Instagram الشخصي. بدلاً من ذلك ، ستحتاج إلى إضافة الصورة الرمزية والسيرة الذاتية يدويًا في إعدادات المكون الإضافي.
مع هذا ، قد ترغب في التحقق مما إذا كان لديك حساب شخصي أو تجاري ، ثم التبديل إلى حساب تجاري إذا لزم الأمر.
للقيام بذلك ، ما عليك سوى زيارة حساب Instagram الخاص بك والنقر فوق الرمز المسطر في القائمة الجانبية.

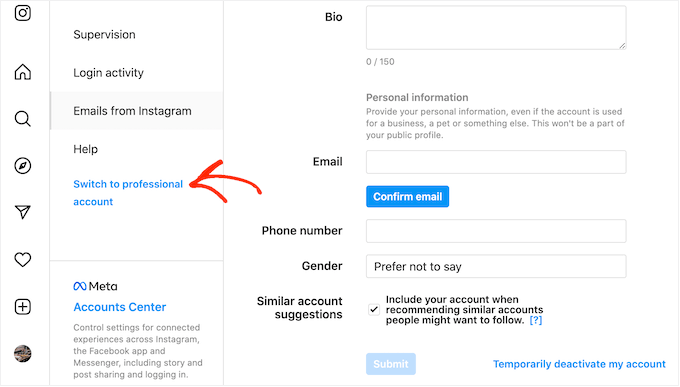
بعد ذلك ، انقر فوق "الإعدادات".
إذا لم يكن لديك حساب تجاري ، فستعرض هذه الشاشة "التبديل إلى الحساب الاحترافي" كخيار أخير.

إذا كان لديك حساب شخصي حاليًا وتريد التبديل إلى حساب تجاري ، فما عليك سوى النقر فوق هذا الارتباط.
كيف أقوم بتوصيل صفحة Facebook بحساب Instagram؟
قبل أن تتمكن من عرض صور Instagram في WordPress ، ستحتاج أولاً إلى توصيل حساب Instagram الخاص بك بصفحة Facebook.
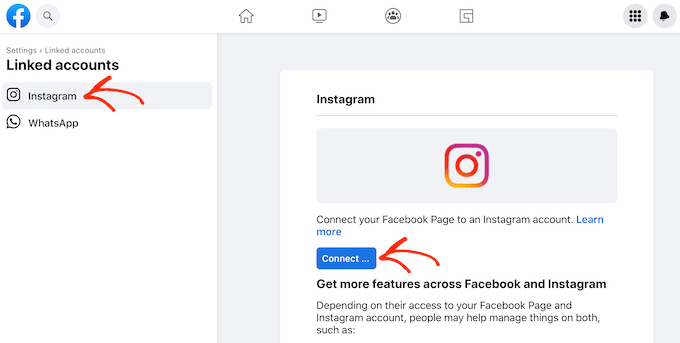
للقيام بذلك ، توجه إلى صفحة Facebook التي تريد استخدامها ، ثم انقر فوق "الإعدادات" في القائمة اليمنى.
بمجرد القيام بذلك ، انقر فوق "الحساب المرتبط". يمكنك الآن تحديد "Instagram" والنقر فوق الزر "اتصال".

سيعرض Facebook الآن جميع الإجراءات التي يمكنه تنفيذها والمعلومات التي يمكنه الوصول إليها.
إذا كنت راضيًا عن ذلك ، فانقر فوق الزر "اتصال".

فقط كن على علم بأن الأشخاص الذين يديرون صفحتك على Facebook قد يكونون قادرين على رؤية رسائل Instagram الخاصة بك والرد عليها. إذا كنت تريد إيقاف هذا والحفاظ على خصوصية رسائلك ، فانقر فوق لتعطيل شريط التمرير.
عندما تكون جاهزًا للانتقال إلى الشاشة التالية ، انقر فوق "تأكيد".

يفتح هذا نافذة منبثقة حيث يمكنك كتابة اسم مستخدم وكلمة مرور Instagram الخاصين بك.
بعد ذلك ، انقر فوق الزر "تسجيل الدخول".

بعد لحظات قليلة ، سترى رسالة تفيد بأن حسابيك على Instagram و Facebook متصلان الآن.
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض صور Instagram في عنصر واجهة مستخدم في الشريط الجانبي لـ WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء موجز Facebook مخصص في WordPress ، أو الاطلاع على اختيار الخبراء لدينا لمكونات الإثبات الاجتماعي لـ WordPress و WooCommerce.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
