كيفية إنشاء نماذج تسجيل الدخول والتسجيل في أي صفحة WordPress
نشرت: 2021-04-06هل تريد إضافة نموذج تسجيل دخول إلى أي صفحة على موقع WordPress الخاص بك؟
تعد نماذج تسجيل الدخول والتسجيل سهلة للغاية ، ويمكن أن تساعد إضافتها إلى صفحات متعددة على موقع الويب الخاص بك في العثور عليها وتسجيل الدخول بسهولة أكبر.
مع ذلك ، سيرشدك هذا الدليل إلى كيفية عرض نماذج تسجيل الدخول والتسجيل في WordPress على أي صفحة.
كيفية إنشاء نماذج تسجيل الدخول والتسجيل في أي صفحة WordPress
أتساءل كيف يمكنني إضافة صفحة تسجيل الدخول إلى موقع WordPress الخاص بي؟ حسنًا ، من أجل نشر نماذج WordPress على أي صفحة ، ستحتاج إلى إنشاء نموذج تسجيل الدخول أو التسجيل المخصص أولاً. إليك كيف يتم ذلك.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms.
من السهل جدًا القيام بذلك ، ويمكنك الاطلاع على هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress للتجول.
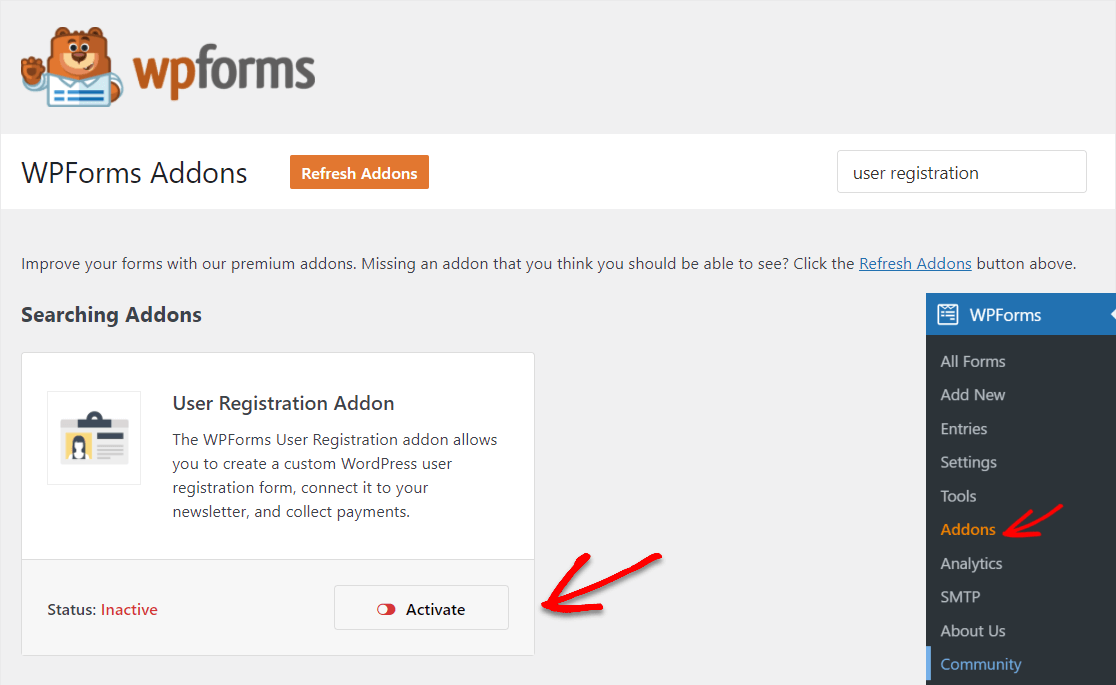
الخطوة 2: تنشيط الملحق تسجيل المستخدم
بمجرد تثبيت المكون الإضافي ، ستحتاج بعد ذلك إلى تثبيت الوظيفة الإضافية WPForms User Registration.
انتقل إلى WPForms » Addons وتنشيط ملحق تسجيل المستخدم.

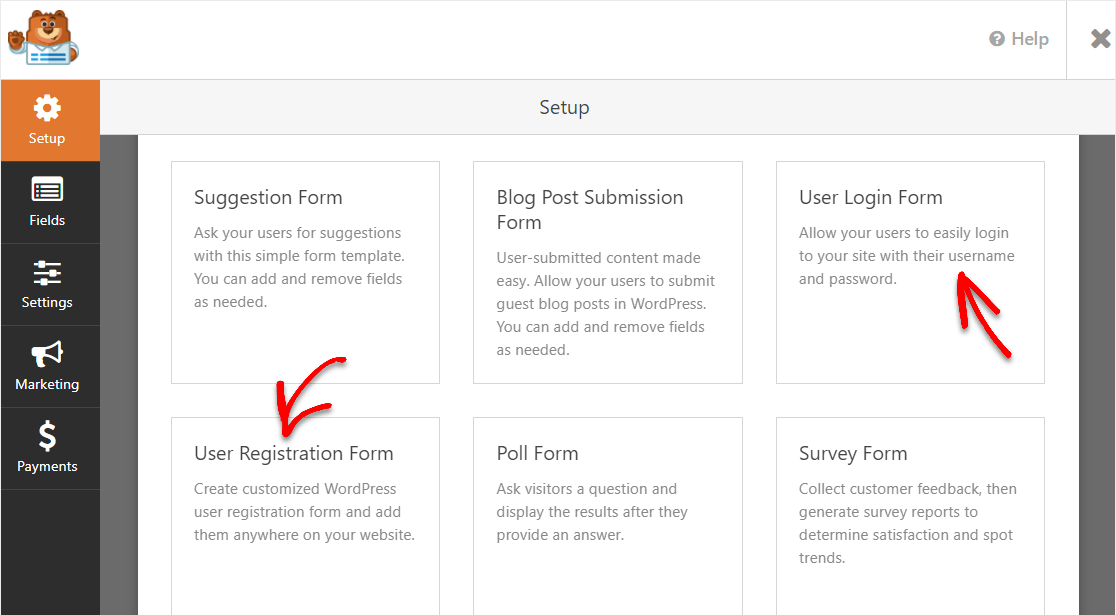
الخطوة 3: قم بتحميل نموذج نموذج تسجيل الدخول / التسجيل
بعد تنشيط الوظيفة الإضافية ، ما عليك سوى النقر فوق " نموذج جديد" وتحديد نموذج تسجيل المستخدم أو قالب نموذج تسجيل دخول المستخدم ، اعتمادًا على النموذج الذي تريد استخدامه.

بمجرد تحميله ، يمكنك بسهولة تخصيص النموذج الخاص بك باستخدام أداة السحب والإفلات وإضافة أو إزالة أي حقول بناءً على احتياجات موقع الويب الخاص بك.
يمكنك حتى:
- ربط النموذج الخاص بك مع الرسائل الإخبارية الخاصة بك و
- فرض رسوم على الأشخاص للتسجيل في النموذج الخاص بك.
اقرأ كيفية إنشاء نموذج تسجيل في WordPress للحصول على تعليمات مكتوبة مفصلة.
كما ذكرنا ، يمكنك إنشاء نموذج تسجيل دخول باستخدام أداة إنشاء النماذج بالسحب والإفلات. اقرأ كيفية إنشاء نموذج تسجيل دخول مخصص في WordPress. سيعمل هذا البرنامج التعليمي لأي من النموذجين.
الخطوة 4: عرض نماذج تسجيل الدخول والتسجيل على أي صفحة
باستخدام WPForms ، من السهل جدًا تضمين نموذج تسجيل الدخول الخاص بك على موقعك. في الواقع ، يمكنك القيام بذلك على أي صفحة WordPress تقريبًا على موقع الويب الخاص بك.
يعمل WPForms على تسهيل عرض النماذج الخاصة بك في أي منشور أو صفحة أو حتى في عنصر واجهة مستخدم الشريط الجانبي.
دعنا نلقي نظرة على كيفية إضافة نموذج تسجيل المستخدم الخاص بك إلى أي صفحة WordPress.
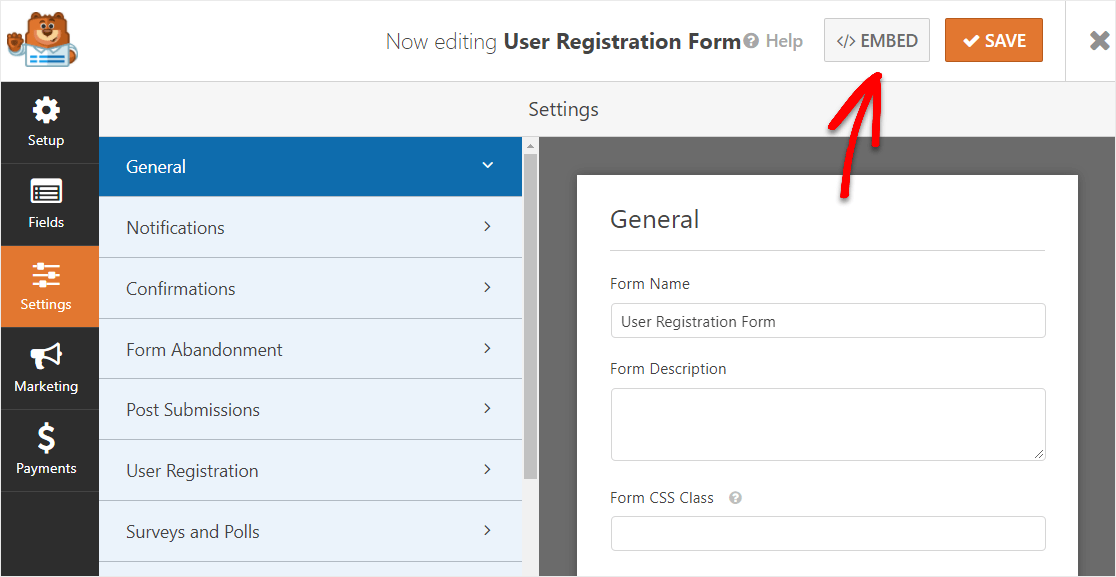
لذلك بمجرد ظهور النموذج الخاص بك بالطريقة التي تريدها ، انقر فوق حفظ ثم انقر فوق الزر تضمين في الزاوية اليمنى العليا.

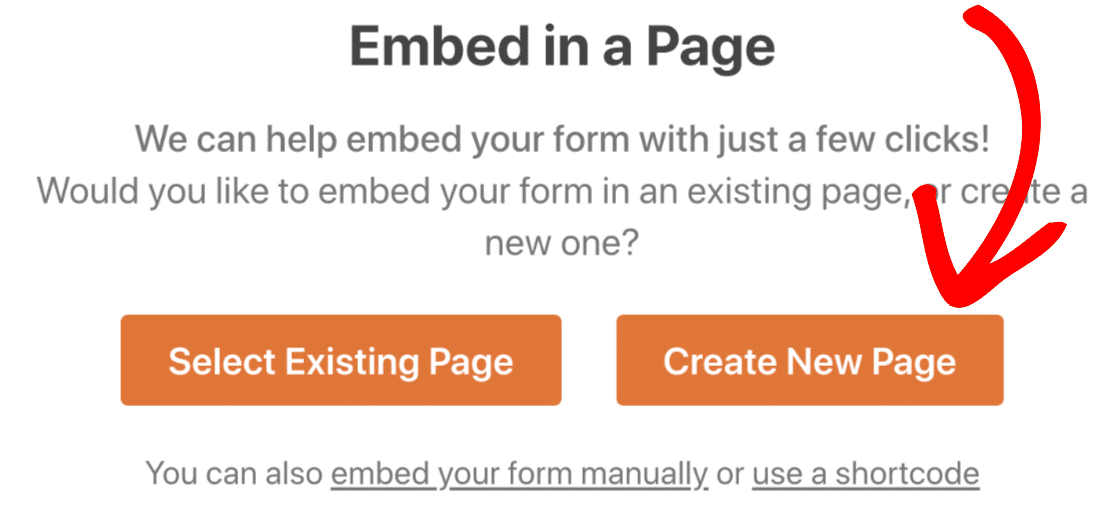
هنا ، يمكنك تحديد أي صفحة WordPress تريدها ، سواء كانت صفحة موجودة أو صفحة جديدة.
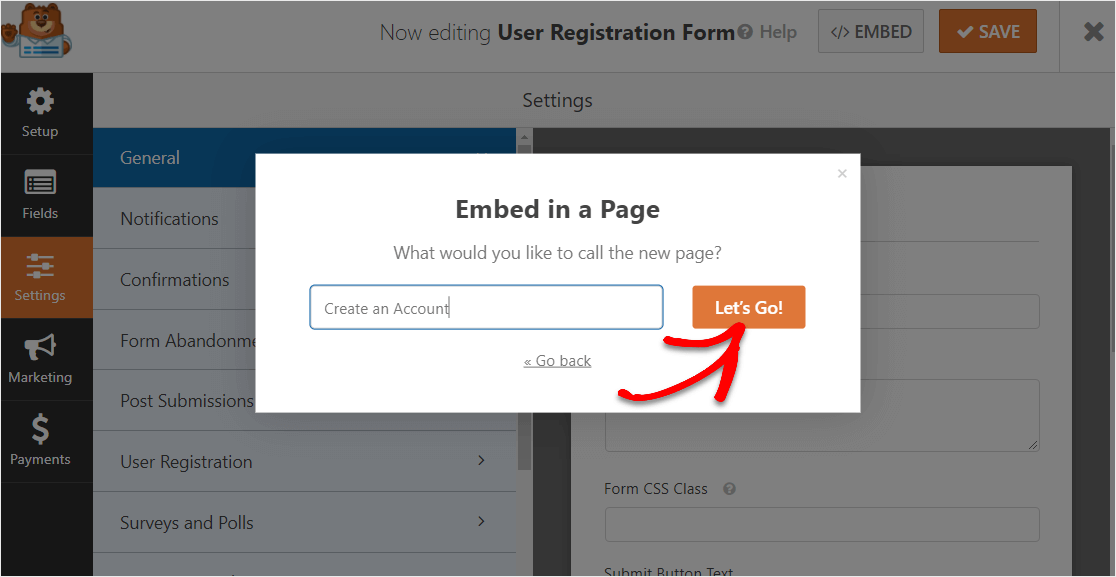
في هذا المثال ، سنضغط على إنشاء صفحة جديدة .

قم بتسمية صفحتك بالشكل الذي تريد تسميته وانقر فوق Let's Go!

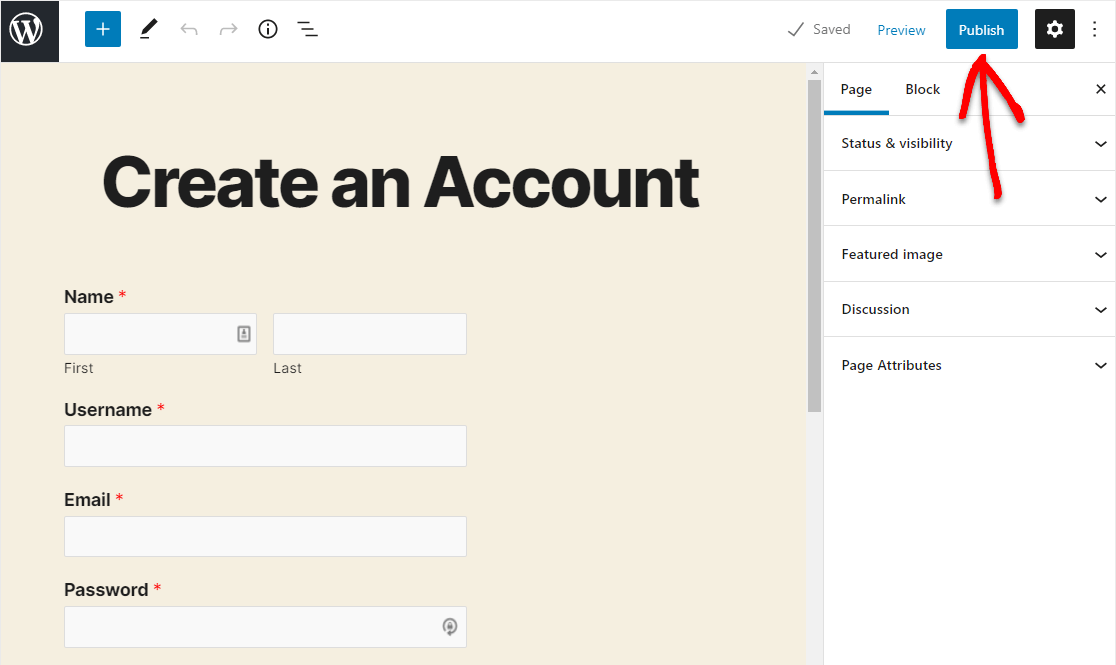
الآن ، سيؤدي هذا تلقائيًا إلى إضافة النموذج الخاص بك إلى صفحتك الجديدة في WordPress. يمكنك القيام بذلك باستخدام أي صفحة تريدها على موقع الويب الخاص بك.
تأكد من النقر على "نشر" (أو التحديث ، إذا كنت تستخدم صفحة حالية) للسماح للنموذج الخاص بك بالعرض على الإنترنت.

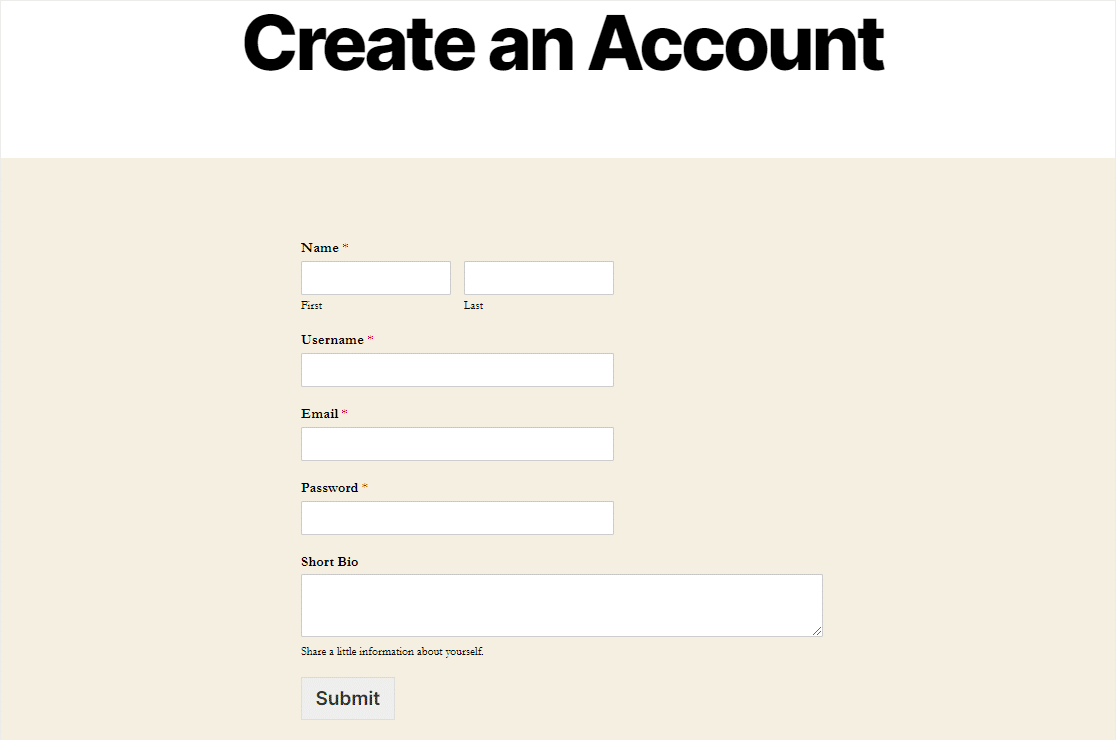
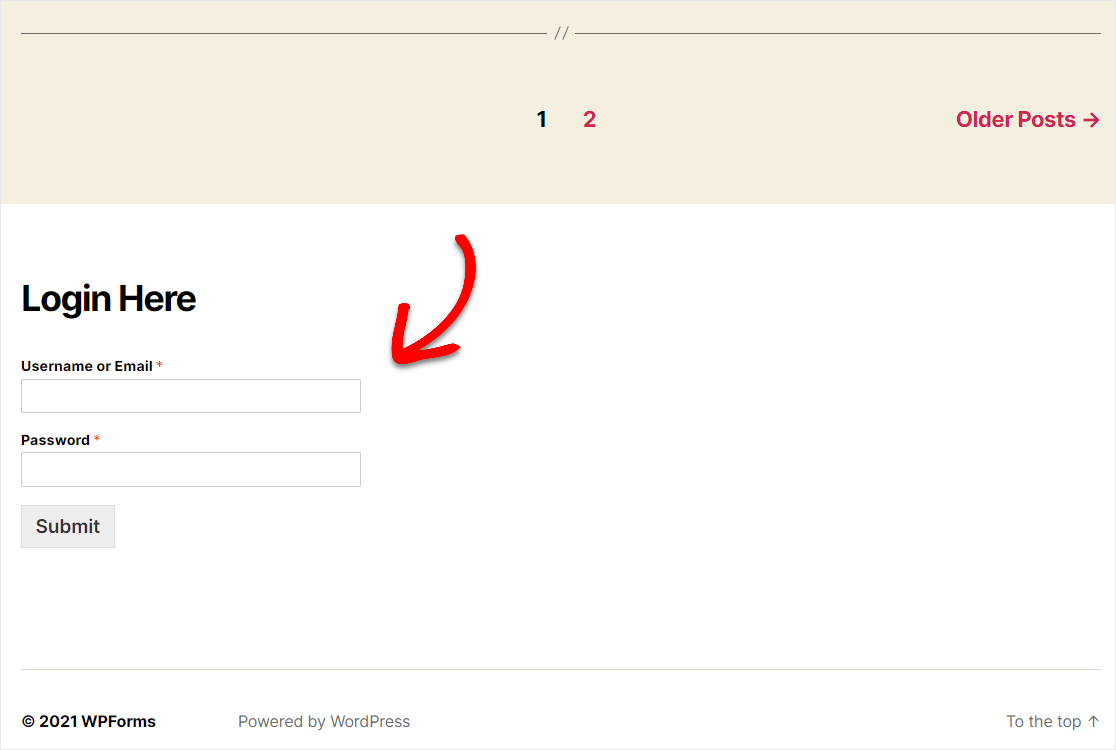
تهانينا - أنت تعرف الآن كيفية إضافة تسجيل دخول مستخدم أو نموذج تسجيل بسهولة إلى أي من صفحات WordPress الخاصة بك. إليك كيف سيبدو:


الخطوة 5: إضافة نموذج في شريط جانبي أو تذييل (اختياري)
حسنًا ، ماذا لو كنت تريد عرض نموذج تسجيل الدخول الخاص بك في كل صفحة أو منشور؟
حسنًا ، يأتي WPForms مع عنصر واجهة مستخدم يتيح لك إضافة النماذج بسهولة إلى الشريط الجانبي والتذييل. كل ما عليك فعله هو إضافة أداة WPForms إلى WordPress وتحديد النموذج الذي تريد عرضه.
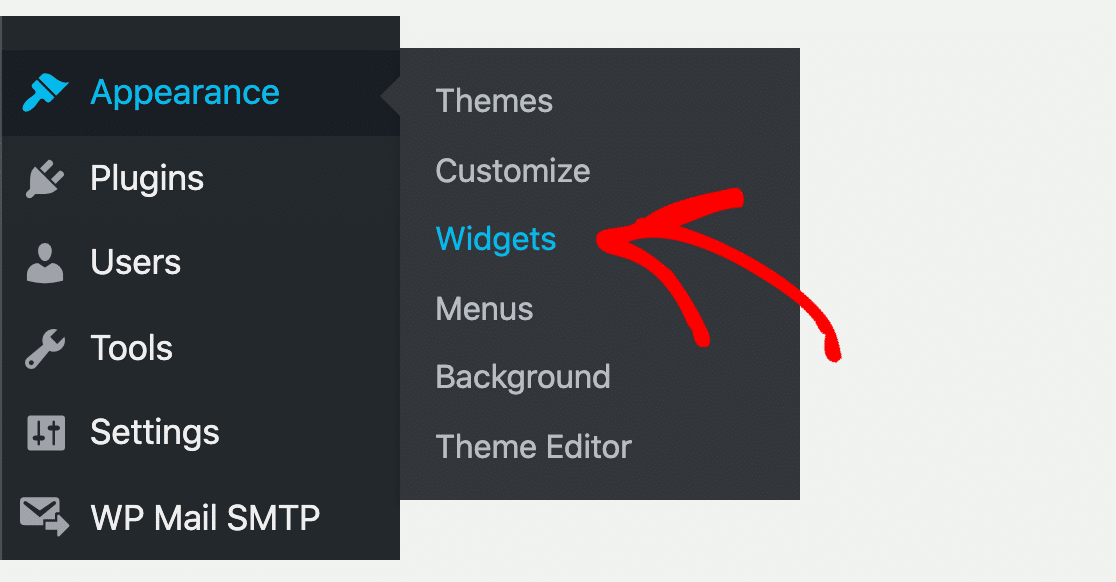
أولاً ، توجه إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Appearance » Widgets.

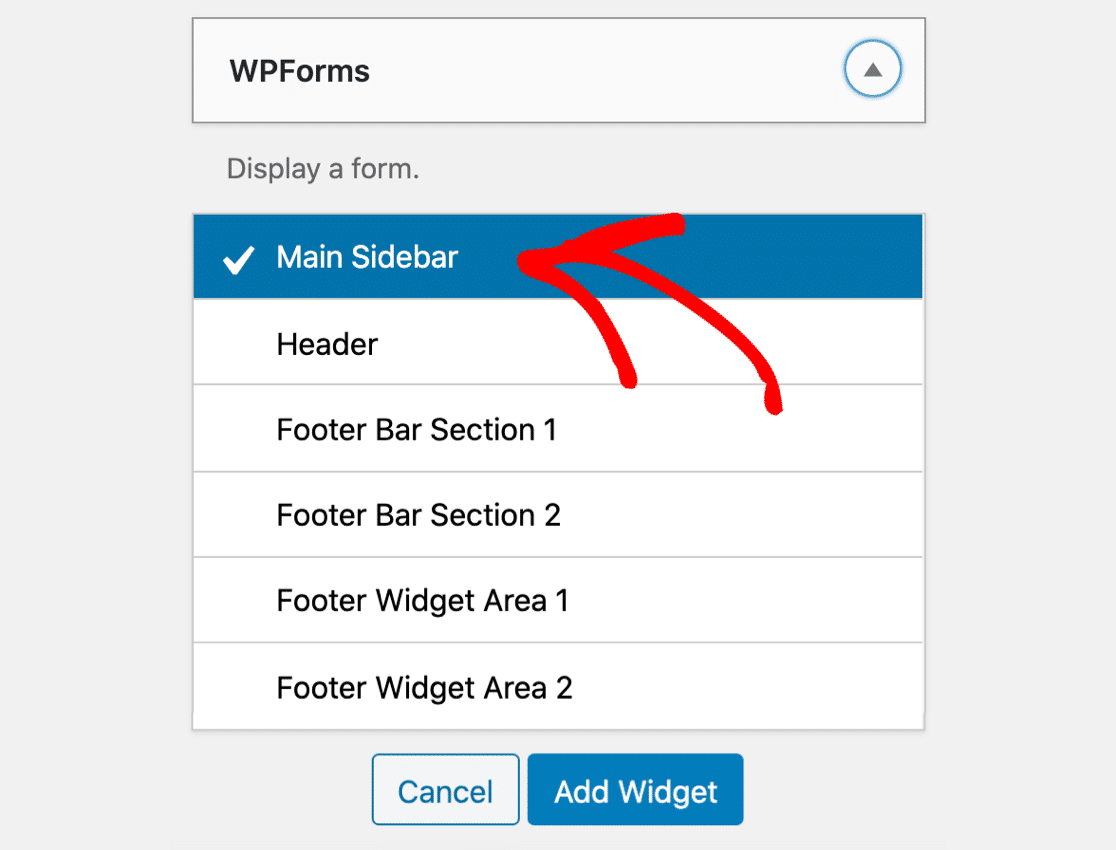
في صفحة Widgets ، قم بالتمرير لأسفل حتى ترى أداة WPForms. بمجرد النقر فوقه ، سترى جميع مناطق عناصر واجهة المستخدم المتاحة التي يقدمها قالب WordPress الخاص بك.
في هذا المثال ، اخترنا الشريط الجانبي الرئيسي لإضافة نموذج تسجيل المستخدم إلى الشريط الجانبي لـ WordPress الخاص بنا. ولكن ، بناءً على طريقة إعداد المظهر الخاص بك ، قد يكون للشريط الجانبي اسم مختلف.

بعد ذلك ، امض قدمًا وانقر فوق Add Widget لإضافة النموذج إلى الشريط الجانبي الخاص بك.
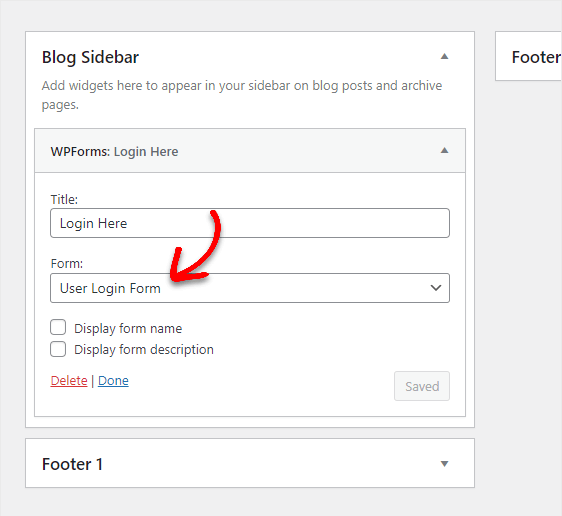
دعنا نسميها ونحدد النموذج الذي نريد إظهاره هنا من القائمة المنسدلة.

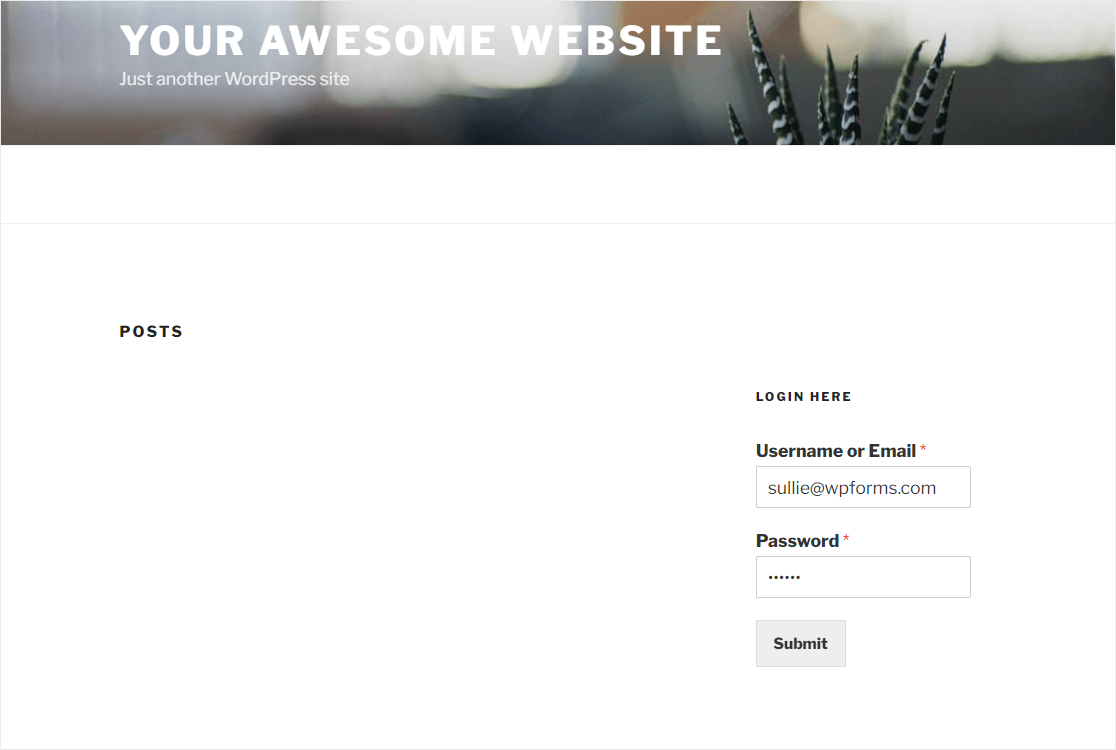
عند النقر فوق "حفظ" ، سيتم نشر عنصر واجهة الشريط الجانبي لنموذج الاتصال على موقع الويب الخاص بك وجاهزًا لملءه للزائرين.

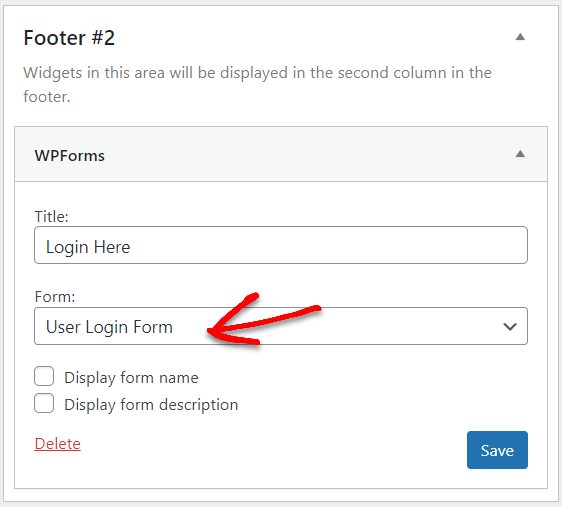
هذه أيضًا هي نفس المنطقة التي يمكنك الانتقال إليها لإضافة تسجيل دخول مستخدم أو نموذج تسجيل إلى تذييل وعرضه على أي صفحة من صفحات WordPress.

سينتهي الأمر بالظهور في الجزء السفلي من كل صفحة WordPress لديك مع تذييل.

هذا كل شيء! أنت تعرف الآن بالضبط كيفية إضافة نموذج تسجيل دخول المستخدم أو نموذج تسجيل المستخدم إلى أي صفحة أو منشور على موقع WordPress الخاص بك.
قم بإنشاء نموذج تسجيل الدخول إلى WordPress الآن >>
قم بإنشاء تسجيل دخول ووردبريس + استمارة التسجيل الآن
قوالب نماذج تسجيل الدخول والتسجيل متاحة مع WPForms Pro. WPForms Pro هي أقوى تجربة لبناء النماذج متاحة لـ WordPress.
مع WPForms Pro ، لن يتمكن زوار موقعك من تسجيل الدخول والتسجيل على موقعك فحسب ، بل ستتمكن من الوصول إلى العديد من الميزات المفيدة مثل:
- سهل الاستخدام - طريقة خالية تمامًا من الأكواد لإنشاء أي شيء من نماذج مواقع الويب البسيطة إلى المتقدمة.
- الاستطلاعات - قم بإجراء استطلاعات الرأي والاستطلاعات المفيدة ثم قم بإنشاء تقارير بيانات جميلة.
- صفحات النموذج - احصل على المزيد من الأشخاص الذين ينهون النماذج الخاصة بك عن طريق إنشاء صفحات نموذج خالية من الإلهاء بنقرة واحدة فقط.
- النماذج الآمنة - حماية النماذج بخيارات مكافحة البريد العشوائي مثل captcha المخصص أو hCaptcha أو Google reCAPTCHA v2 أو v3.
- نماذج المحادثة - شاهد ارتفاع معدلات التحويل بأشكال تفاعلية جذابة للغاية وذات مظهر حديث.
- أكثر من 100 قالب - لا تقم أبدًا بإنشاء نموذج من البداية مرة أخرى باستخدام قوالب مسبقة الصنع لإنشاء أكثر أنواع النماذج شيوعًا.
- الدعم المتميز - قم بالوصول إلى فريق ودود وواسع المعرفة سيساعدك في توجيهك في الاتجاه الصحيح إذا كنت بحاجة إلى مساعدة بشأن نماذج موقع الويب الخاص بك.
- …وأكثر من ذلك بكثير.
الأفكار النهائية حول نماذج تسجيل الدخول إلى WordPress
نأمل أن يساعد هذا البرنامج التعليمي في تسهيل عرض نماذج تسجيل الدخول والتسجيل في WordPress في أي مكان على موقعك. هدفنا دائمًا هو محاولة جعل تشغيل موقع الويب الخاص بشركتك الصغيرة أمرًا بسيطًا ، حتى تتمكن من النجاح.
إذا أعجبك هذا المقال ، فقد ترغب أيضًا في قراءة هذه الحيل البسيطة لإزالة تسجيل مستخدم البريد العشوائي.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع نموذج تسجيل دخول مجاني ونموذج تسجيل.
إذا كنت تحب هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
