كيفية عرض نموذج تسجيل الدخول إلى WordPress في الشريط الجانبي
نشرت: 2022-06-08يأتي نموذج تسجيل الدخول الجذاب بمظهر جمالي على موقعك ، ولكن يجب أيضًا أن يكون متاحًا في نفس الوقت. في الواقع ، يجد بعض المستخدمين أنه من السهل إنشاء حساب باستخدام نموذج تسجيل الدخول في الشريط الجانبي.
بشكل عام ، يساعد نموذج تسجيل الدخول إلى الشريط الجانبي في تسهيل الوصول إلى الصفحات والمحتويات الأخرى. توجد صورة نمطية مفادها أن الشريط الجانبي يتم وضعه دائمًا في عمود رأسي على الجانب. في حين أن هذا ليس صحيحًا ، يمكن للشريط الجانبي أيضًا تحديد موقع أفقي أو مستطيل أو حتى أعلى وأسفل قسم التذييل.
إذا كنت تدير موقعًا للعضوية وتستهدف عددًا كبيرًا من الزيارات إلى صفحات ومحتوى معين ، فيجب أن تستفيد من نموذج تسجيل الدخول للشريط الجانبي.
ستعرض هذه المقالة كيفية عرض نموذج تسجيل الدخول إلى WordPress في الشريط الجانبي.
لكن أولاً ، دعنا نمضي قدمًا ونتعلم كيف يمكن أن يساعد تسجيل الدخول إلى الشريط الجانبي موقع الويب الخاص بك.
كيف يمكن أن يساعد نموذج تسجيل الدخول إلى الشريط الجانبي في موقع WordPress الخاص بك؟
في تصميم الويب ، يعد الشريط الجانبي عنصرًا "ضروريًا" يوفر للمستخدمين معلومات مهمة دون مشاركة أي محتوى مشترك. يؤدي إرفاق نموذج تسجيل الدخول إلى الشريط الجانبي إلى عودة المستخدمين إلى الوصول السريع إلى موقعك.
بصراحة ، من المزعج عدم تسجيل الدخول عندما يستمر ظهور هذا النموذج على الشاشة. بطريقة أو بأخرى ، ينتهي زوارك بالتسجيل أو تسجيل الدخول إلى الشريط الجانبي.
من المدهش أن استخدام تسجيل الدخول إلى الشريط الجانبي يوفر مساحة للصفحات الفعلية. يمكنك توفير مساحة أكبر عن طريق وضع النموذج في الشريط الجانبي بدلاً من عرضه مباشرةً على الصفحة. إنها أيضًا خدمة لعدم العبث بتخطيط صفحتك.
ناهيك عن ميزة واحدة تتمثل في تعزيز التفاعل مع تسجيل الدخول إلى الشريط الجانبي حيث قد يتم تفويت الزوار. بافتراض رغبة زوار موقعك في الانضمام إلى قسم التعليقات ، يُطلب منهم معلومات تسجيل الدخول. في هذا الصدد ، يحتاجون فقط إلى اتخاذ إجراء تسجيل الدخول في الشريط الجانبي بدلاً من القيام به على صفحات مختلفة.
باختصار ، يوفر نموذج تسجيل الدخول إلى الشريط الجانبي للمستخدمين سهولة الوصول وتجربة ممتازة على موقعك.
ننتقل الآن للتسجيل في رسم توضيحي لنموذج تسجيل الدخول إلى الشريط الجانبي لـ WordPress.
كيفية عرض نموذج تسجيل الدخول في الشريط الجانبي
يتم تقديمك بخيارين إضافيين لعرض نموذج تسجيل الدخول الخاص بك في الشريط الجانبي. لقد حاولنا أن نجعل التعليمات قصيرة وسهلة القراءة. كل ما عليك فعله هو اتباع إرشاداتنا أدناه وتنفيذها.
# 1 باستخدام البرنامج المساعد لتسجيل الدخول إلى الشريط الجانبي
للبدء ، ستحتاج أولاً إلى تثبيت وتفعيل المكوّن الإضافي لتسجيل الدخول إلى الشريط الجانبي .

بمجرد الانتهاء من التنشيط ، ما عليك سوى الانتقال إلى Appearance > Widgets أسفل لوحة تحكم مسؤول WordPress.

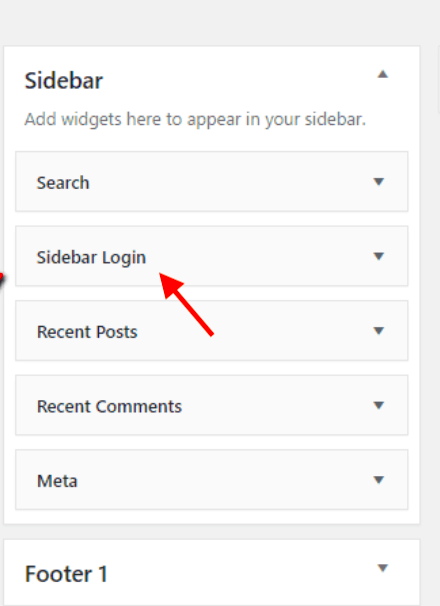
بعد ذلك ، قم بسحب وإسقاط أداة تسجيل الدخول للشريط الجانبي في منطقة عنصر واجهة المستخدم للشريط الجانبي. سيضيف نموذج تسجيل الدخول إلى الشريط الجانبي لـ WordPress تلقائيًا. إذا كنت ترغب في تخصيص إعدادات النموذج حسب تفضيلاتك ، فاستعد للقيام بذلك من خلال صفحة إعدادات عنصر واجهة المستخدم.

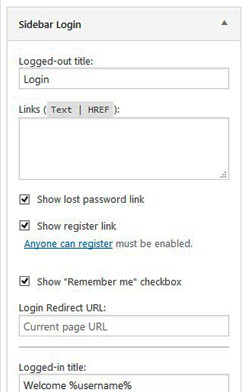
هناك العديد من الخيارات المتاحة لتختار من بينها ، وهي الروابط المخصصة أو العناوين التي تم تسجيل الخروج منها. هناك أيضًا عناوين تم تسجيل الدخول إليها يمكن للمستخدمين رؤيتها عند تسجيل الدخول. من أجل راحة المستخدمين ، قم بتمكين زر تذكرني لحفظ معلومات تسجيل الدخول لكل وصول.

إذا كان التخصيص يعاملك جيدًا ، فلا تنس النقر على الزر "حفظ" وتشغيل تسجيل الدخول إلى الشريط الجانبي.
# 2 باستخدام WPForms Plugin
بينما يمكّن تسجيل الدخول إلى الشريط الجانبي خيار تذكرني ، يقدم المكون الإضافي WPForms كلمة المرور المنسية واحدة لراحة المستخدمين. بمعنى آخر ، يمكنك إضافة رابط نسيت كلمة المرور في نموذج تسجيل الدخول الخاص بك حتى يتمكن المستخدمون من استعادة كلمات المرور الخاصة بهم بسرعة. هذا البرنامج المساعد أكثر مرونة لعرض نموذج تسجيل الدخول الخاص بك في أي مكان ، بما في ذلك الشريط الجانبي وشريط التذييل. عملية الإعداد لهذا البرنامج المساعد واضحة ومباشرة.

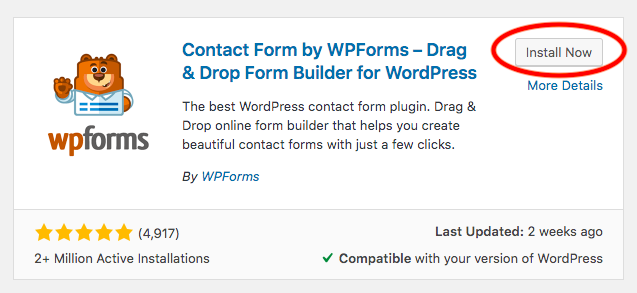
كما هو الحال دائمًا ، قم بتثبيت وتنشيط المكون الإضافي قبل تخصيص أي شيء.

ثم انقر فوق "WPForms" وحدد إضافة جديد .
ستحتاج إلى تسمية النموذج الخاص بك عند ظهور شاشة الإعداد.
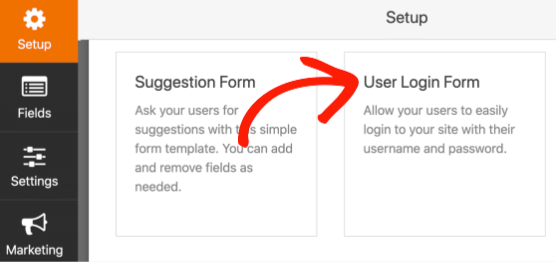
قم بالتمرير لأسفل واختر قالب نموذج تسجيل دخول المستخدم .

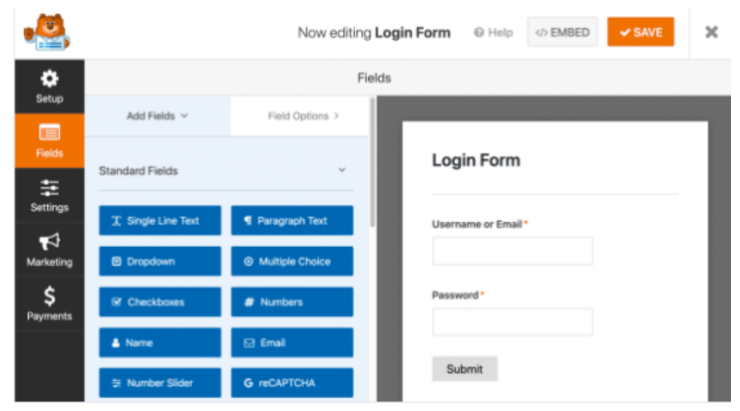
في هذه المرحلة ، سترى نموذج تسجيل دخول يظهر في منشئ النموذج مع بعض الإعدادات المخصصة.

لإضافة ارتباط نسيت كلمة المرور ، انتقل إلى حقول كلمة المرور الخاصة بك.
في علامة التبويب إضافة الحقول ، الصق هذا الرمز في الوصف الخاص بك:
هل نسيت كلمة المرور؟ <a href={url_lost_password}> انقر هنا </a> لإعادة تعيينها.ستتعامل WPForms مع اتصال قاعدة البيانات ، لذلك لا تحتاج إلى القيام بأي شيء آخر.
إذا كنت تريد التحكم في نموذج الزر والصفحة التي سيتم إعادة توجيه المستخدمين إليها ، فما عليك سوى الانتقال إلى " الإعدادات " على الجانب الأيسر من أداة إنشاء النماذج.
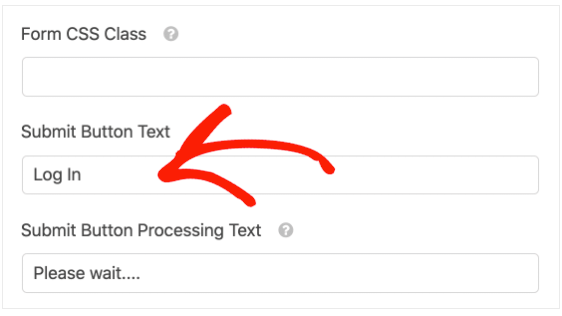
هناك علامة تبويب عام ، ويمكنك تغيير إرسال نص الزر لتسجيل الدخول ، على سبيل المثال. يمكنك أيضًا كتابة أي شيء تريده لتخصيص رسالة في إرسال نص معالجة الزر. سيكون هذا مفيدًا للمستخدمين حيث يمكنهم رؤية حالة طلباتهم.

بمجرد أن تصبح راضيًا عن التخصيص ، انقر فوق " التأكيدات " لمراجعة الشكل الذي سيبدو عليه نموذج تسجيل الدخول الخاص بك. بعد ذلك ، انقر فوق حفظ في الجزء العلوي من أداة إنشاء النماذج.
المرحلة التالية هي تضمين نموذج تسجيل الدخول الخاص بك في الشريط الجانبي.
أولاً ، انتقل إلى Appearance أسفل لوحة تحكم مسؤول WordPress ، واختر Widgets .
سترى القائمة المنسدلة للشريط الجانبي الرئيسي هناك ، انقر فوق الزر "+" للبحث عن WPForms.
أضف WPForms داخل منطقة عنصر واجهة المستخدم. حدد النموذج الذي تريد إضافته إلى الشريط الجانبي من القائمة المنسدلة مثل نموذج تسجيل دخول المستخدم.
بعد ذلك ، يمكنك مشاهدة معاينة للنموذج قبل تنشيطه.
في الزاوية اليمنى العلوية ، انقر فوق " تحديث " لإنهاء إضافة نموذج تسجيل الدخول الخاص بك في الشريط الجانبي.
فيما يلي مثال على نموذج تسجيل الدخول المعروض في الشريط الجانبي من المضمّن.
ماذا لو كنت تريد إنشاء نموذج تسجيل الدخول في شريط التذييل؟ لا تقلق ، WPForm جاهز للقيام بذلك.
أيضا ، اختر الحاجيات من المظهر. قم بالتمرير لأسفل للعثور على قسم شريط التذييل. قم بتوسيع قائمة شريط التذييل ، واضغط على "+" ثم كرر نفس الخطوة المذكورة أعلاه. يبدو سهلا ، أليس كذلك؟
هل جربت نموذج تسجيل الدخول للشريط الجانبي؟
بناءً على هذين المكونين الإضافيين ، أيهما تفضل عرض نموذج تسجيل الدخول إلى WordPress الخاص بك في الشريط الجانبي؟
باعتراف الجميع ، يقدم كلاهما حلولًا بسيطة لتخصيص نموذج تسجيل الدخول للشريط الجانبي وعرضه. بينما يسمح لك المكون الإضافي لتسجيل الدخول إلى الشريط الجانبي بتخصيص عناوين تسجيل الخروج أو تسجيل الدخول ، فإن WPForms يمكّنك من إضافة روابط كلمة المرور المنسية وتخصيص رسالة معالجة تسجيل الدخول. بغض النظر عن المكون الإضافي الذي تختاره ، لن يخيب ظنك أي منهما.
يعد وجود نموذج تسجيل دخول إلى الشريط الجانبي لموقعك وصفحات معينة مفيدًا للمستخدمين. يمكنهم تسجيل الدخول من الشريط الجانبي دون إعادة التوجيه إلى صفحة تسجيل الدخول. سيساعد هذا أيضًا في توفير مساحة لصفحاتك الفعلية. هذا يعني أن تسجيل الدخول إلى الشريط الجانبي لا يمثل مساحة كبيرة أو يفسد تخطيط الصفحة وموضوعها. ومن ثم ، فإن نموذج تسجيل الدخول إلى الشريط الجانبي يجعل موقعك أكثر سهولة ويعود إلى تخطيط ذكي.
ما الذي تنتظره ولكن لا تتعلم كيفية عرض نموذج تسجيل الدخول إلى WordPress الخاص بك في الشريط الجانبي مع إرشاداتنا؟
