كيف تقوم بتدقيق تجربة المستخدم لموقع WordPress الخاص بك
نشرت: 2023-07-12هل تريد إجراء تدقيق تجربة المستخدم (UX) لموقع الويب الخاص بك على WordPress؟
تعد تجربة المستخدم عاملاً مهمًا في نجاح موقع الويب. يمكن أن تؤدي تجربة المستخدم الجيدة إلى المزيد من التحويلات والمبيعات ، في حين أن تجربة المستخدم السيئة يمكن أن تكلفك المال.
في هذه المقالة ، سنوضح لك كيفية إجراء تدقيق UX بسهولة لموقع الويب الخاص بك على WordPress خطوة بخطوة.

فيما يلي نظرة عامة سريعة على جميع الخطوات التي سنغطيها لإجراء تدقيق UX على موقع WordPress الخاص بك:
- ما المقصود بتجربة المستخدم ولماذا هي مهمة؟
- كيفية إجراء تدقيق UX لموقعك على الويب
- الخطوة 1: تحديد أهداف المستخدم وغاياته
- الخطوة 2: اختبر موقع الويب الخاص بك بحثًا عن مشكلات سهولة الاستخدام
- الخطوة 3: ابحث عن الصفحات ذات الأداء السيئ
- الخطوة 4: اسأل عن ملاحظات المستخدم
- الخطوة 5: تحسين سرعة موقع الويب الخاص بك وأدائه
- الخطوة السادسة: تقييم تصفح الموقع
- الخطوة 7: اختبار عناصر التحويل
- الخطوة 8: اختبار تدفقات المستخدم للعثور على الاختناقات
- الخطوة التاسعة: تقييم جودة محتوى الموقع
ما المقصود بتجربة المستخدم ولماذا هي مهمة؟
تصف تجربة المستخدم أو UX مشاعر وآراء المستخدمين أثناء استخدام موقع الويب الخاص بك.
تجربة مستخدم ممتعة تعني أن المستخدمين يجدون موقع الويب الخاص بك سهل الاستخدام ومفيد.
على النقيض من ذلك ، فإن تجربة المستخدم السيئة تعني أن المستخدمين يجدون صعوبة في استخدام موقع الويب الخاص بك ولا يمكنهم فعل ما يريدون القيام به.
يتيح لك إنشاء تجربة مستخدم جيدة مساعدة المستخدمين على تحقيق أقصى استفادة من موقع الويب الخاص بك. يؤدي هذا في النهاية إلى التحويلات والمبيعات ونمو الأعمال.
من ناحية أخرى ، يمكن أن تؤدي تجربة المستخدم السلبية إلى مغادرة الزوار لموقع الويب الخاص بك دون الاشتراك أو شراء شيء ما في متجرك عبر الإنترنت. هذا يتسبب في خسارة المبيعات والعملاء المحتملين.
كيفية إجراء تدقيق UX لموقعك على الويب
بصفتك صاحب عمل ، تحتاج إلى التحقق من موقع الويب الخاص بك بانتظام للتأكد من أنه يوفر تجربة مستخدم جيدة.
هذه الممارسة تسمى تدقيق UX. يمكنك إجراء تدقيق UX بنفسك باستخدام مجموعة من الأدوات (ربما تستخدم بعضًا منها بالفعل).
أثناء هذه العملية ، ستبحث عن المشكلات التي قد تؤثر سلبًا على تجربة المستخدم على موقع الويب الخاص بك. عندما تجد مشكلة ، يمكنك توثيقها ثم البدء في إصلاحها.
مستعد؟ هيا بنا نبدأ.
الخطوة 1: تحديد أهداف المستخدم وغاياته
أولاً ، عليك أن تضع نفسك في مكان المستخدمين لفهم ما يبحثون عنه عندما يصلون إلى موقع الويب الخاص بك.
على سبيل المثال ، إذا كان موقع الويب الخاص بك عبارة عن متجر على الإنترنت يبيع ألعاب الحيوانات الأليفة ، فمن المرجح أن يكون هدف جمهورك هو إلقاء نظرة على ألعاب الحيوانات الأليفة ، وقراءة مراجعات العملاء لهذه المنتجات ، وإجراء عملية شراء.
وبالمثل ، إذا قمت بتشغيل مدونة إرشادية ، فسيكون هدف جمهورك هو قراءة برنامج تعليمي وتعلم كيفية القيام بشيء ما.
سيسمح لك فهم ما يريد المستخدمون تحقيقه بمساعدتهم بشكل أفضل.
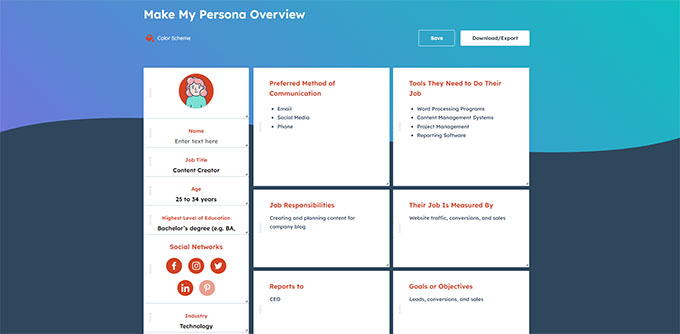
أسهل طريقة للقيام بذلك هي إنشاء شخصيات مستخدم لجمهورك المستهدف.

يسمح لك هذا التمرين بفهم أفضل للمستخدمين وتوقعاتهم من موقع الويب الخاص بك. الأهم من ذلك ، أنه يساعدك على معرفة أهداف وغايات جمهورك المستهدف.
يمكنك بعد ذلك تحليل موقع الويب الخاص بك باستخدام هذه الشخصيات لمعرفة مدى السرعة التي يمكن أن يساعد بها المحتوى والمنتجات والخدمات الخاصة بك هؤلاء المستخدمين.
الخطوة 2: اختبر موقع الويب الخاص بك بحثًا عن مشكلات سهولة الاستخدام
يساعدك اختبار موقع الويب الخاص بك على سهولة الاستخدام في العثور بسرعة على المشكلات التي قد تدمر تجربة المستخدم.
ومع ذلك ، غالبًا ما تمر العديد من المشكلات دون أن يلاحظها أحد من قبل مسؤولي مواقع الويب حتى يقوم المستخدم بالإبلاغ عنها. من المرجح أن يتحول المستخدمون إلى موقع الويب الخاص بمنافسك بدلاً من إخبارك بالمشكلات الموجودة على موقعك.
لحسن الحظ ، هناك الكثير من الأدوات الممتازة التي يمكنك استخدامها للكشف السريع عن مشكلات قابلية الاستخدام الضارة المحتملة على موقع الويب الخاص بك.
PageSpeed Insights (مجاني)
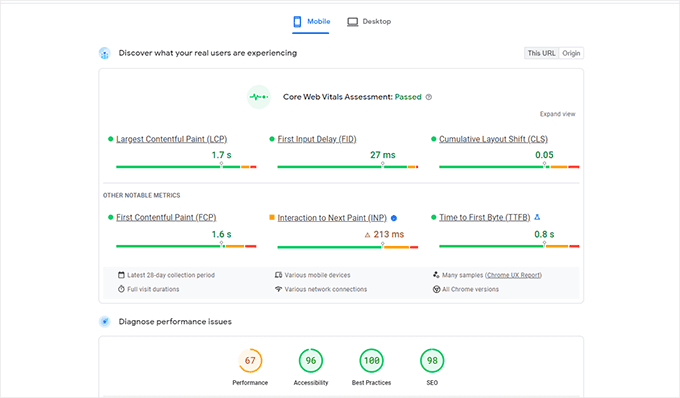
تتيح لك أداة PageSpeed Insights من Google فحص عنوان URL سريعًا للتعرف على مشكلات الأداء وسهولة الاستخدام.
يقوم بإجراء اختبارات على موقع الويب الخاص بك ثم يعرض النتائج لكل من الأجهزة المحمولة وأجهزة سطح المكتب من خلال تخصيص درجة لكل منها.
يتم إعطاء هذه الدرجة في أربع فئات:
- أداء
- إمكانية الوصول
- أفضل الممارسات
- SEO
كما أنها تختبر Core Web Vitals ، وهي مجموعة من مقاييس أداء موقع الويب التي تعتبرها Google ضرورية لتجربة المستخدم الشاملة لموقع الويب.

عند إجراء الاختبار ، قد تبدو اللغة في البداية تقنية للغاية. ومع ذلك ، ستجد أيضًا روابط لمصادر تشرح هذه المفاهيم بعبارات صديقة للمبتدئين مع نصائح حول حل كل مشكلة.
يمكنك أيضًا قراءة دليلنا حول كيفية تحسين موقع الويب الخاص بك لـ Google Core Web Vitals.
جوجل Search Console
PageSpeed Insights هي أداة مفيدة للبحث عن عناوين URL بسرعة.
ومع ذلك ، سيتعين عليك إجراء الاختبارات يدويًا ، ولا يمكنك العثور على الصفحات التي تواجه مشكلات على موقع الويب الخاص بك حتى تختبرها على وجه التحديد.
ماذا لو تمكنت من أتمتة هذه العملية ، والعثور بسرعة على الصفحات التي بها مشكلات متعلقة بقابلية الاستخدام ، والحصول على تنبيهات عند اكتشاف مشكلة جديدة؟
هذا هو المكان الذي يأتي فيه Google Search Console.
إنها أداة مجانية مقدمة من Google لمسؤولي مواقع الويب الذين يرغبون في معرفة كيفية أداء مواقع الويب الخاصة بهم في البحث.
تجربة المستخدم هي مقياس أساسي لتصنيفات البحث. هذا هو السبب وراء رغبة Google في تنبيه مالكي مواقع الويب عند اكتشاف مشكلة في قابلية الاستخدام.
أولاً ، ستحتاج إلى زيارة Google Search Console وإضافة موقع الويب الخاص بك كعقار. للحصول على إرشادات ، يمكنك اتباع البرنامج التعليمي الخاص بنا حول كيفية إضافة موقع الويب الخاص بك إلى Google Search Console.
بمجرد إضافة موقع الويب الخاص بك ، قد يستغرق Google بعض الوقت لجمع بعض البيانات والبدء في عرض التقارير.
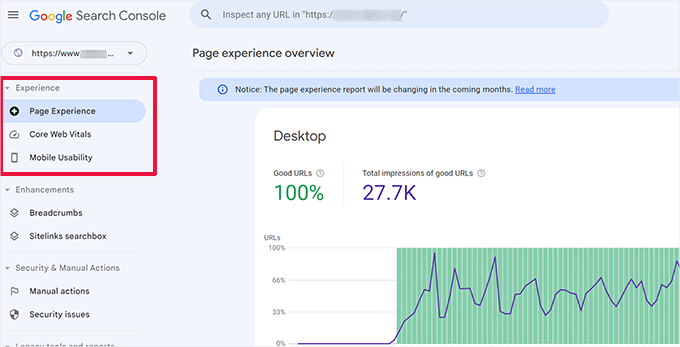
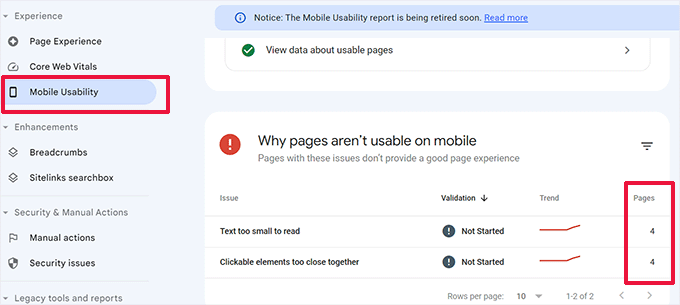
بعد ذلك ، سترى أداء موقعك وتقارير سهولة الاستخدام في قسم "الخبرة".

يمكنك النقر فوق كل تقرير والتنقل لأسفل للعثور على الصفحات التي تم اكتشاف مشكلات قابلية الاستخدام فيها.
على سبيل المثال ، في موقع الويب التجريبي هذا ، وجدنا أربع صفحات في قسم "قابلية استخدام الأجهزة المحمولة" التي كانت بها مشكلات.

يمكنك النقر فوق كل صف للعثور على الصفحات المحددة التي تم اكتشاف المشكلات فيها.
ستنبهك Google Search Console أيضًا عن طريق البريد الإلكتروني عند اكتشاف مشكلة جديدة في الزحف أو سهولة الاستخدام.
إلى جانب قابلية الاستخدام ومشكلات الزحف ، تعد Google Search Console كنزًا دفينًا من البيانات القيمة. لمعرفة المزيد ، يمكنك الاطلاع على نصائح خبرائنا حول استخدام Google Search Console للحصول على المزيد من حركة المرور.
الخطوة 3: ابحث عن الصفحات ذات الأداء السيئ
يمكن أن تساعدك الأدوات الآلية في مواجهة العديد من المشكلات. ومع ذلك ، فهي ليست مثالية وقد لا تتمكن من تحديد العديد من مشكلات تجربة المستخدم الشائعة.
إذا كان لديك موقع ويب صغير ، فيمكنك الانتقال إلى كل صفحة لمراجعته يدويًا بنفسك. ومع ذلك ، يستحيل على معظم مواقع الويب المتوسطة إلى الكبيرة القيام بذلك يدويًا.
لذا ، كيف تجد صفحات ذات تجربة مستخدم سيئة؟
إحدى الطرق السهلة للعثور على هذه الصفحات هي استخدام MonsterInsights. إنه أفضل مكون إضافي لبرنامج Google Analytics في السوق يسمح لك بمعرفة من أين يأتي المستخدمون وكيف يتفاعلون مع موقع الويب الخاص بك.

أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي MonsterInsights. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا نسخة مجانية من MonsterInsights يمكنك تجربتها. ومع ذلك ، نوصي بالترقية إلى الإصدار المدفوع وإلغاء تأمين الإمكانات الكاملة للمكون الإضافي.
عند التنشيط ، سيقوم المكون الإضافي بتشغيل معالج الإعداد ويساعدك على توصيل WordPress بحسابك في Google Analytics.
لمزيد من التفاصيل ، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تثبيت Google Analytics في WordPress.
بمجرد الاتصال ، ستبدأ MonsterInsights في تتبع زوار موقع الويب الخاص بك.
بعد ذلك ، تحتاج إلى إعداد المكون الإضافي لتتبع التحويلات بسهولة.
قم بتمكين تتبع تحويل التجارة الإلكترونية
إذا كنت تستخدم نظامًا أساسيًا للتجارة الإلكترونية على موقع WordPress الخاص بك ، فيمكن أن تساعدك MonsterInsights في تتبع التحويلات بسهولة.
يأتي Google Analytics مزودًا بتتبع التجارة الإلكترونية المحسّن ، والذي يعمل مع معظم مواقع التجارة الإلكترونية ، بما في ذلك WooCommerce و Easy Digital Downloads و MemberPress والمزيد.
ومع ذلك ، ستحتاج إلى تمكينه لموقع الويب الخاص بك يدويًا.
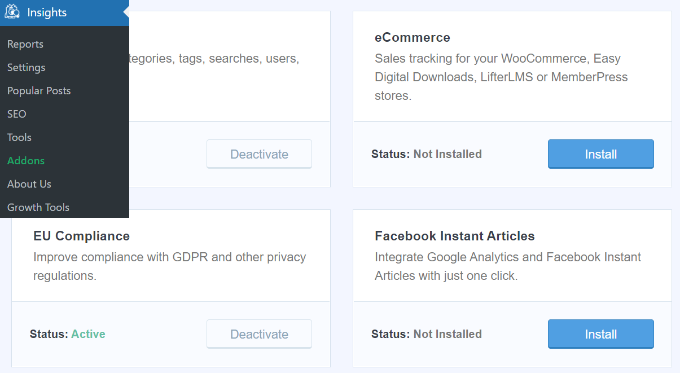
ابدأ بزيارة صفحة Insights »Addons في لوحة تحكم مسؤول WordPress الخاصة بك لتثبيت ملحق التجارة الإلكترونية وتنشيطه.

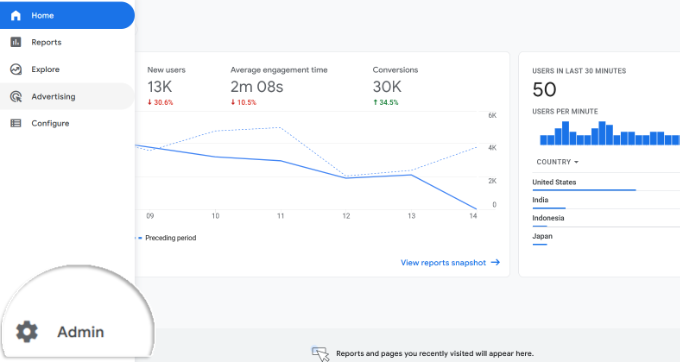
بعد ذلك ، تحتاج إلى تمكين تتبع التجارة الإلكترونية المحسّن في حساب Google Analytics الخاص بك. انتقل إلى لوحة تحكم Google Analytics وحدد موقع الويب الخاص بك.
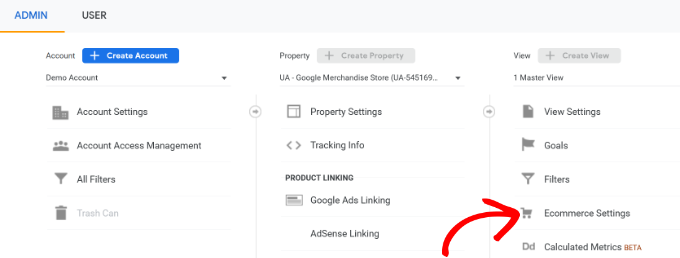
من هنا ، انقر فوق الزر "المسؤول" في الزاوية اليسرى السفلية.

في الشاشة التالية ، سترى إعدادات Google Analytics المختلفة.
ضمن العمود "عرض" ، ما عليك سوى النقر على الرابط "إعدادات التجارة الإلكترونية".

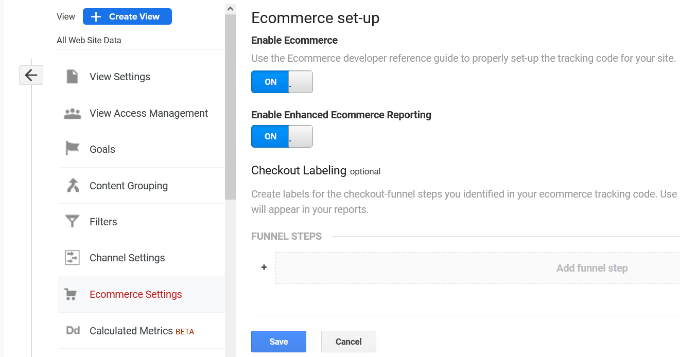
في الشاشة التالية ، ما عليك سوى تشغيل مفتاح التبديل بجوار خياري "تمكين التجارة الإلكترونية" و "تمكين إعداد تقارير التجارة الإلكترونية المحسّنة".
لا تنس النقر فوق الزر "حفظ" عند الانتهاء.

تحقق من صفحات التحويل المنخفضة بحثًا عن مشكلات UX
تعد تجربة المستخدم السيئة أحد الأسباب الرئيسية لانخفاض التحويلات ، وعربات التسوق المهجورة ، ومعدلات الارتداد المرتفعة.
يمكنك عرض تقارير تتبع التحويل في MonsterInsights للعثور على صفحات ذات تحويلات منخفضة ومعدلات ارتداد أعلى.
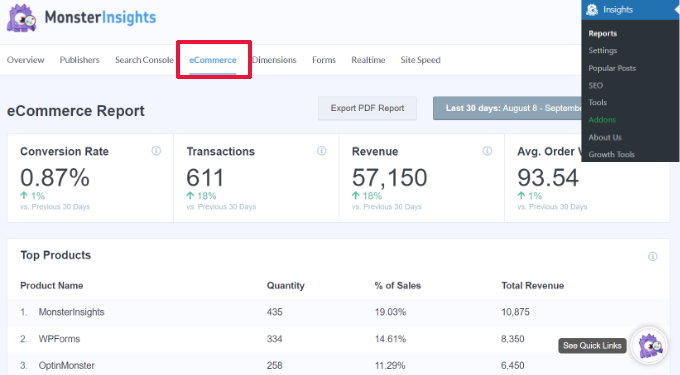
ما عليك سوى الانتقال إلى Insights »Reports page داخل منطقة إدارة WordPress ، ثم قم بالتبديل إلى علامة التبويب" التجارة الإلكترونية ".

من هنا ، يمكنك الاطلاع على نظرة عامة على منتجاتك ومصادر التحويل الأفضل أداءً.
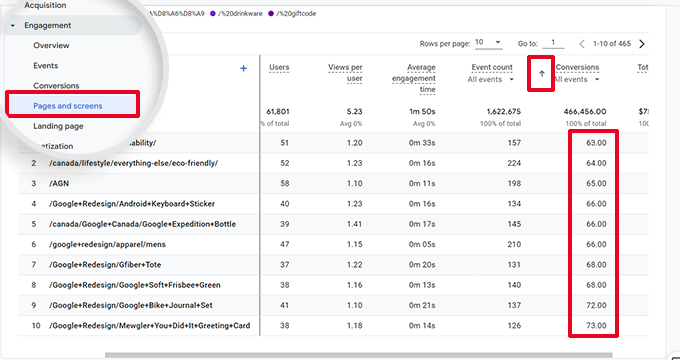
للحصول على التقارير المتقدمة ، تحتاج إلى التبديل إلى حساب Google Analytics الخاص بك والانتقال إلى علامة التبويب المشاركة »الصفحات والشاشات .
من هنا ، يمكنك فرز الصفحات حسب معدل التحويل لمشاهدة الصفحات الأقل تحويلات.

باستخدام Google Analytics ، يمكنك أيضًا تتبع الصفحات ذات أعلى معدلات الارتداد ، وأقل قدر من الوقت الذي تقضيه فيها ، والمزيد.
لمزيد من خيارات تتبع التحويل ، يمكنك الاطلاع على دليلنا الكامل لتتبع تحويل WordPress. سيوضح لك أيضًا كيفية تتبع تحويلات النماذج وتحويلات الروابط التابعة وغير ذلك.
الخطوة 4: اسأل عن ملاحظات المستخدم
كما ترى ، تتضمن العديد من أنشطة تدقيق UX أدوات آلية وتقارير تحليلية واختبار يدوي.
الهدف الكامل من تمرين تدقيق UX هو تحسين تجربة المستخدم. فلماذا لا تسأل المستخدمين عن آرائهم؟
يمكن أن يؤدي طلب تعليقات المستخدم إلى الحصول على مدخلات دقيقة من زوار حقيقيين حول موقع الويب الخاص بك. يمكن أن يساعدك في العثور على مشاكل محددة وحلها بسهولة أكبر.
هذا هو المكان الذي يأتي فيه UserFeedback.

ملاحظة: هناك أيضًا مكون إضافي مجاني يسمى UserFeedback Lite يمكنك تجربته. نوصي بالترقية إلى الإصدار الاحترافي لإلغاء تأمين الإمكانات الكاملة للمكون الإضافي.
يسمح لك UserFeedback بإجراء الاستطلاعات بسرعة وجمع تعليقات المستخدمين على موقع الويب الخاص بك. كما يتيح لك عرض الاستطلاعات على المستخدمين المناسبين في الوقت المناسب.
على سبيل المثال ، يمكنك عرض الاستطلاعات للمستخدمين على الصفحات ذات التحويلات الأقل أو عرض نموذج التعليقات للمستخدمين على أجهزة الجوال.

لمزيد من المعلومات ، يمكنك الاطلاع على منشور إعلان UserFeedback الخاص بنا.
الخطوة 5: تحسين سرعة موقع الويب الخاص بك وأدائه
سرعة الموقع هي مساهم رئيسي في تجربة المستخدم. تتسبب المواقع البطيئة في ضعف تجربة المستخدم وتمنع المستخدمين من المضي قدمًا والوصول إلى المحتوى الخاص بك.
يمكن أن تساعدك الأدوات التي ذكرناها سابقًا ، مثل PageSpeed Insights و Core Web Vitals ، في تقييم أداء موقع الويب الخاص بك.
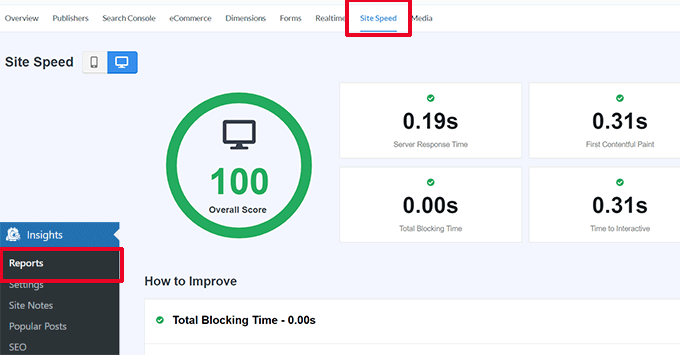
ومع ذلك ، إذا كنت تستخدم MonsterInsights ، فيمكنك أيضًا إجراء اختبار سرعة موقع الويب داخل منطقة إدارة WordPress الخاصة بك.
ما عليك سوى التبديل إلى صفحة الإحصاءات »التقارير ، ثم فتح علامة التبويب" سرعة الموقع ".

سيجري التقرير نفس الاختبارات مثل PageSpeed Insights وسيعرض لك تقريرًا. سيوفر لك أيضًا نصائح عملية لتحسين أداء موقع الويب.
إصلاح مشاكل الأداء والسرعة
أسهل طريقة لإصلاح معظم مشكلات الأداء هي ببساطة تثبيت مكون إضافي للتخزين المؤقت في WordPress.
نوصي باستخدام WP Rocket ، وهو أفضل مكون إضافي للتخزين المؤقت في WordPress في السوق. يتيح لك تحسين موقع WordPress الخاص بك بسهولة دون تعلم الأشياء التقنية.


أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP Rocket. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيبدأ WP Rocket في تخزين محتوى موقع الويب الخاص بك مؤقتًا.
بخلاف ملحقات التخزين المؤقت الأخرى التي تنشئ ذاكرة تخزين مؤقت عندما يزور المستخدم موقع الويب الخاص بك ، يبدأ WP Rocket تلقائيًا في إنشاء ذاكرة تخزين مؤقت في الخلفية.
هذا يعني أن كل مستخدم جديد على موقع الويب الخاص بك سيرى نسخة مخبأة يتم تحميلها بشكل أسرع وتحسن تجربة المستخدم.
يمكنك معرفة المزيد من خلال قراءة البرنامج التعليمي الخاص بنا حول إعداد WP Rocket بإرشادات أكثر تفصيلاً.
إذا لم يؤد التخزين المؤقت إلى إصلاح سرعة موقع الويب الخاص بك على الفور ، فإننا نوصي باتباع دليل سرعة وأداء WordPress الكامل. يتضمن إرشادات خطوة بخطوة حول كيفية تحسين سرعة موقع الويب الخاص بك.
الخطوة السادسة: تقييم تصفح الموقع
يتوقع المستخدمون أن يحتوي موقعك على قائمة تنقل تحتوي على الروابط التي يحتاجونها للعثور على المعلومات التي يريدونها.
في بعض الأحيان ، قد لا يحتوي موقع الويب على قائمة تنقل تساعد المستخدمين في الوصول إلى الصفحة التي يريدونها. هذا يؤدي إلى تجربة مستخدم سيئة ، وقد يغادر الزائرون ويجربوا بعض المواقع الأخرى.
تحتاج إلى التأكد من أن موقع الويب الخاص بك يحتوي على قائمة تنقل مباشرة تنقل المستخدمين إلى المناطق الحساسة في موقع الويب الخاص بك.

يمكن أيضًا أن تؤدي إضافة شريط بحث إلى عنوان موقع الويب الخاص بك أو قائمة التنقل إلى تحسين تجربة المستخدم. إذا لم يتمكن المستخدمون من العثور على رابط بسرعة ، فيمكنهم محاولة البحث على موقع الويب الخاص بك.
ومع ذلك ، فإن البحث الافتراضي في WordPress ليس جيدًا جدًا.
بدلاً من ذلك ، نوصي باستخدام SearchWP. إنه أفضل مكون إضافي للبحث في WordPress في السوق ويعمل على تحسين تجربة البحث على موقع الويب الخاص بك بسرعة.

يسمح لك SearchWP بجعل كل شيء على موقع الويب الخاص بك قابلاً للبحث ، بما في ذلك الحقول المخصصة ، وسمات التجارة الإلكترونية ، والجداول المخصصة ، والفئات ، والعلامات ، والمزيد.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SearchWP. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
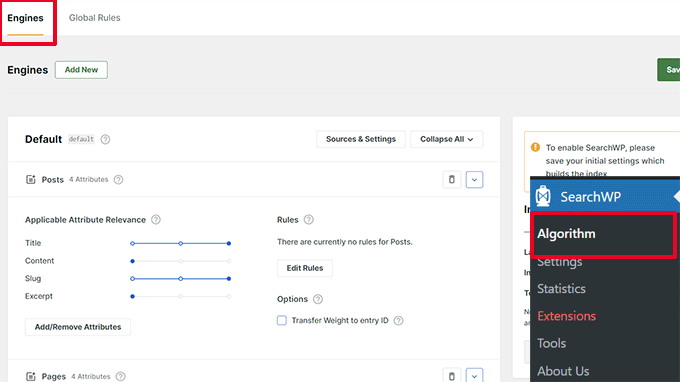
عند التنشيط ، تحتاج إلى زيارة صفحة الخوارزمية SearchWP » والتبديل إلى علامة التبويب" المحركات ".
من هنا ، يمكنك ضبط إعدادات محرك البحث لأنواع المحتوى المختلفة بالتمرير إلى أقسام المنشورات والصفحات والوسائط.

هنا ، يمكنك اختيار السمات التي يمكن البحث فيها على موقع الويب الخاص بك. يمكنك أيضًا اختيار مدى ملاءمتها.
لا تنس النقر فوق الزر "حفظ" لتخزين إعداداتك.
سيحل SearchWP الآن محل ميزة البحث الافتراضية في WordPress بمحرك البحث المخصص الخاص به.
لمزيد من التفاصيل ، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تحسين البحث في WordPress باستخدام SearchWP.
الخطوة 7: اختبار عناصر التحويل
في كثير من الأحيان ، يكون سبب انطباع المستخدم السيئ هو نهاية مسار التحويل.
على سبيل المثال ، قد يكون لديك مستخدمون يحاولون إرسال نموذج التقاط العميل المحتمل الخاص بك ، ولكن هناك شيء ما يمنعهم من القيام بذلك.
لحسن الحظ ، يمكنك إجراء اختبارات مقسمة واختبار العناصر يدويًا على موقع الويب الخاص بك لتحديد المشكلات وإصلاحها.
قم بتشغيل اختبارات تقسيم أ / ب لاكتشاف مشكلات تجربة المستخدم
طريقة سهلة لاختبار عناصر التحويل الخاصة بك عن طريق إجراء اختبارات تقسيم A / B.
يسمح لك اختبار الانقسام A / B بإنشاء نسختين أو أكثر من الصفحة مع وجود اختلافات طفيفة. ثم يظهر للمستخدمين نسخة مختلفة بشكل عشوائي.
يمكنك بعد ذلك مقارنة النتائج لمعرفة شكل الصفحة الأفضل أداءً بين المستخدمين لديك.
أسهل طريقة لإجراء هذه الاختبارات على موقع WordPress الخاص بك هي استخدام Thrive Optimize. يتيح لك إنشاء اختبارات A / B وتشغيلها بسرعة على موقع WordPress الخاص بك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Thrive Optimize. يمكنك شراء المكون الإضافي باستخدام Thrive Architect أو الحصول عليه من خلال حزمة Thrive Suite.
بعد ذلك ، قم بتثبيت وتفعيل المكون الإضافي Thrive Product Manager على موقع الويب الخاص بك. يمكنك تنزيله من لوحة معلومات حسابك على موقع ثرايف ثيمات.

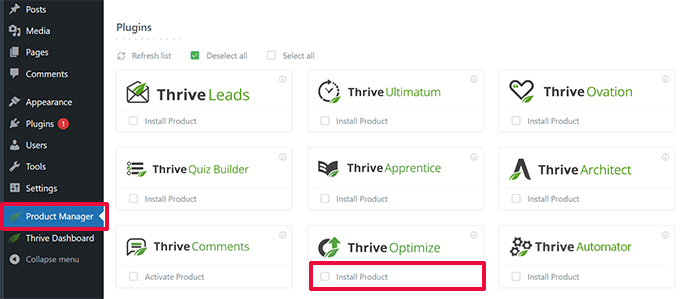
عند تنشيط المكون الإضافي ، تحتاج إلى الانتقال إلى صفحة مدير المنتج في منطقة إدارة WordPress.
بعد ذلك ، تحتاج إلى تحديد مربع "تثبيت المنتج" ضمن منتجات Thrive Optimize and Thrive Architect.

بعد ذلك ، انقر فوق الزر "تثبيت المنتجات المحددة" للمتابعة.
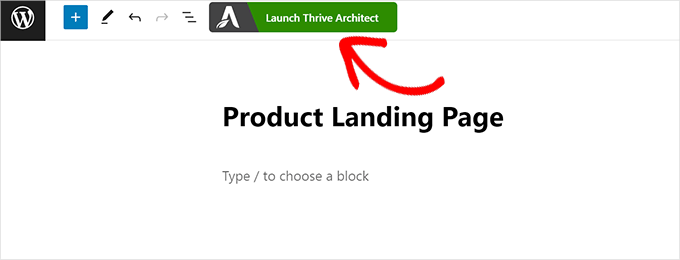
بعد تثبيت الإضافات ، ستحتاج إلى إنشاء أو تعديل منشور / صفحة ثم النقر فوق الزر "Launch Thrive Architect" في الأعلى.

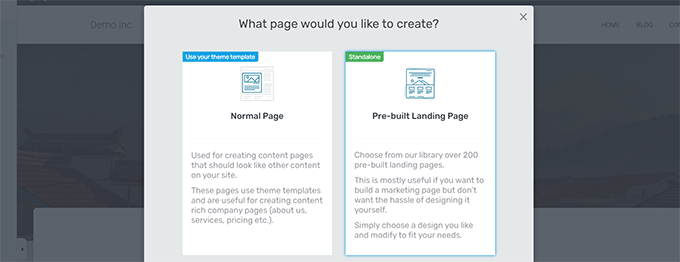
سيعرض هذا نافذة منبثقة حيث يمكنك اختيار كيفية تحرير الصفحة.
يمكنك تحرير الصفحة كصفحة عادية باستخدام قالب السمة الخاص بك أو كصفحة مقصودة مع قالب مخصص.

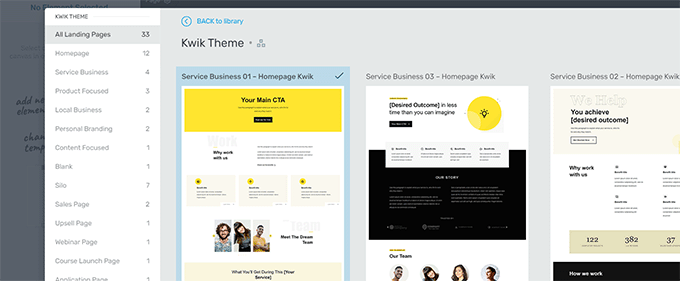
إذا اخترت صفحة مقصودة مسبقة الصنع ، فسيُطلب منك اختيار قالب.
يأتي Thrive Architect مع عشرات القوالب الجميلة لمختلف المجالات للاختيار من بينها.

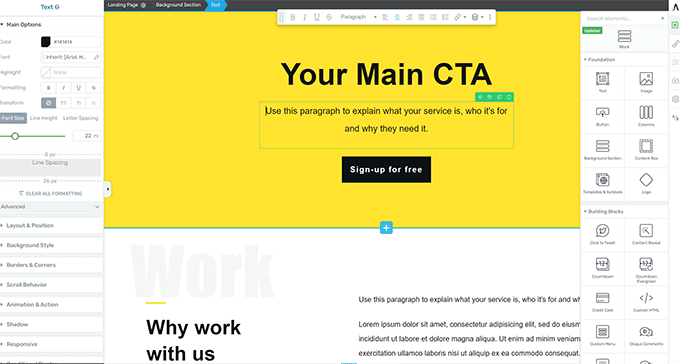
بعد ذلك ، ستتمكن من تحرير صفحتك في أداة إنشاء الصفحات الخاصة بـ Thrive Architect.
إنها أداة تصميم سهلة الاستخدام حيث يمكنك الإشارة والنقر فوق أي عنصر لتعديله أو النقر فوق الزر "+" لإدراج عناصر جديدة.

بمجرد الانتهاء من تحرير صفحتك ، لا تنس النقر فوق الزر "حفظ العمل" لتخزين تغييراتك.
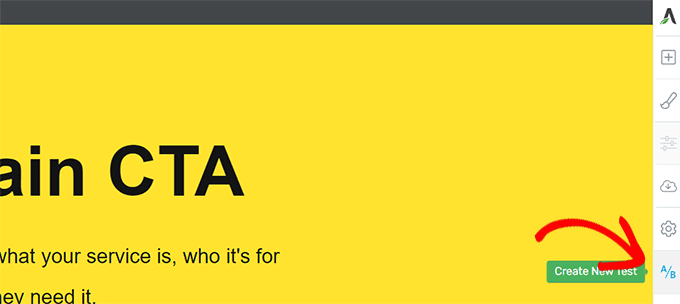
بعد ذلك ، انقر فوق الزر "A / B" في العمود الأيمن لإنشاء اختبار A / B جديد.

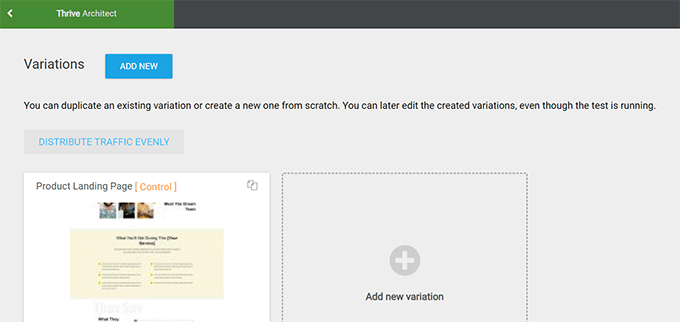
لإجراء اختبار A / B الخاص بك ، يجب أن يكون لديك نسختان على الأقل من الصفحة.
في الشاشة التالية ، انقر فوق الزر Add New Variation لإنشاء نسخة جديدة من صفحتك المقصودة.

سيقوم الآن بإنشاء شكل جديد ، ويمكنك البدء في تحريره باستخدام Thrive Architect.
قم بإجراء التغييرات على الصفحة التي تعتقد أنها ستعمل بشكل أفضل من الإصدار السابق.
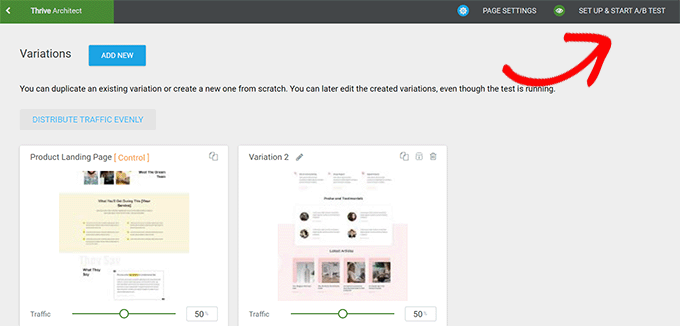
بعد ذلك ، ما عليك سوى النقر فوق الزر "حفظ العمل" لتخزين التغييرات ، ثم النقر فوق الزر "A / B" مرة أخرى.

يمكنك اختيار مقدار حركة المرور التي تريد إرسالها إلى كل صفحة مختلفة ثم النقر فوق الزر "إعداد وبدء اختبار A / B" في الجزء العلوي.
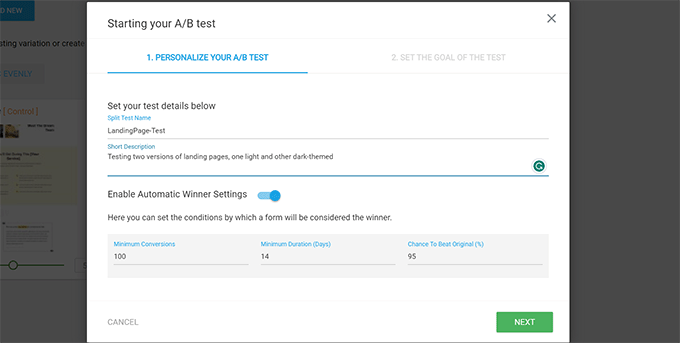
سيظهر هذا نافذة منبثقة حيث يمكنك تكوين إعدادات اختبار A / B.

تحتاج إلى إعطاء عنوان ووصف للاختبار الخاص بك. بعد ذلك ، يمكنك تشغيل إعدادات Automatic Winner وتعيين الحد الأدنى من المتطلبات للفوز بالتباين.
انقر فوق الزر "التالي" للمتابعة.
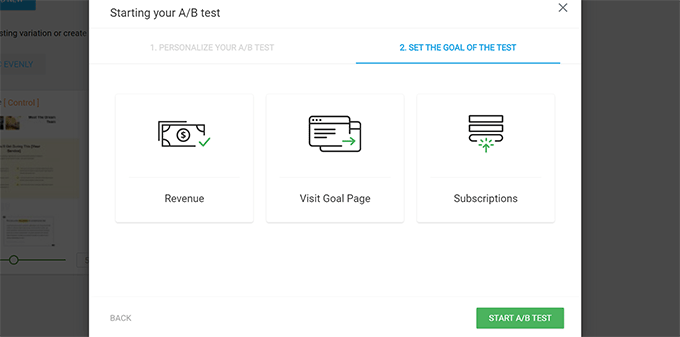
أخيرًا ، سيُطلب منك اختيار هدف للاختبار. على سبيل المثال ، إذا كانت صفحة منتج ، فقد ترغب في اختيار "الإيرادات".

أخيرًا ، انقر فوق الزر "بدء اختبار A / B" لإنهاء الإعداد.
ستبدأ أداة Thrive Optimize الآن في عرض شكلين مختلفين من الصفحة للمستخدمين وتتبع تفاعلات المستخدم على الصفحة.
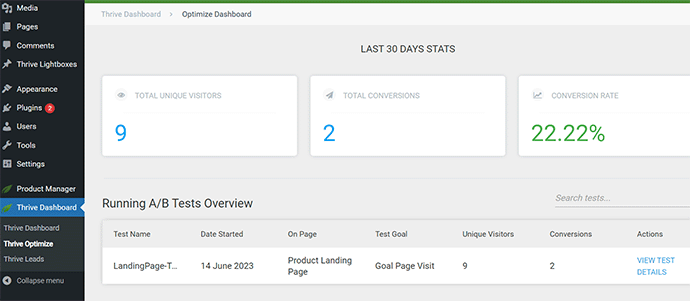
يمكنك عرض نتائج الاختبار في أي وقت من خلال زيارة صفحة Thrive Dashboard »Thrive Optimize .

بمجرد تشغيل الاختبار مدته ، يمكنك معرفة الصفحة التي حققت أداءً أفضل للتحويلات أو الأهداف التي حددتها أثناء الاختبار. ستتمكن بعد ذلك من إجراء تغييرات لتحسين تجربة المستخدم على موقع الويب الخاص بك.
لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية إجراء اختبارات A / B على موقع WordPress الخاص بك.
اختبار عناصر التحويل يدويًا
في كثير من الأحيان ، قد لا تتمكن من إجراء اختبارات تقسيم A / B لجميع صفحاتك. لحسن الحظ ، هناك طرق أخرى لاختبار ما إذا كانت عناصر التحويل على صفحاتك تعمل أم لا.
غالبًا ما ينظر مالكو مواقع الويب إلى التمثيل الثابت لموقعهم على الويب ولا يتفاعلون معه كما يفعل المستخدم الحقيقي. هذا هو السبب في أن العديد من حالات الفشل التفاعلية تمر دون أن يلاحظها أحد لفترة طويلة.
هذا هو الوقت الذي ستحتاج فيه إلى القيام ببعض الأعمال اليدوية. يمكنك محاولة تقليد رحلة المستخدم بأفضل طريقة ممكنة لإكمال التحويل.
على سبيل المثال ، إذا كنت تدير متجرًا للتجارة الإلكترونية ، فيمكنك البدء من الصفحة التي يصل إليها المستخدمون عادةً. بعد ذلك ، انظر إلى صفحات المنتج ، وأضف عناصر إلى عربة التسوق ، وأكمل عملية الدفع.
ضمن تدقيق UX الخاص بك ، يجب عليك اختبار جميع النماذج ووظائف سلة التسوق وتجربة الدفع من خلال التفاعل مع تلك العناصر مثل العميل.
بالإضافة إلى ذلك ، لا تنس اختبار هذه العناصر في كل من بيئات الهاتف المحمول وسطح المكتب.
الخطوة 8: اختبار تدفقات المستخدم للعثور على الاختناقات
تدفق المستخدم هو رحلة العميل عبر موقع الويب الخاص بك. عادة ما يتخذ المستخدم مسارًا يمكن التنبؤ به إلى مناطق مختلفة من موقع الويب الخاص بك حتى يقوم بشراء شيء ما أو إرسال نموذج.
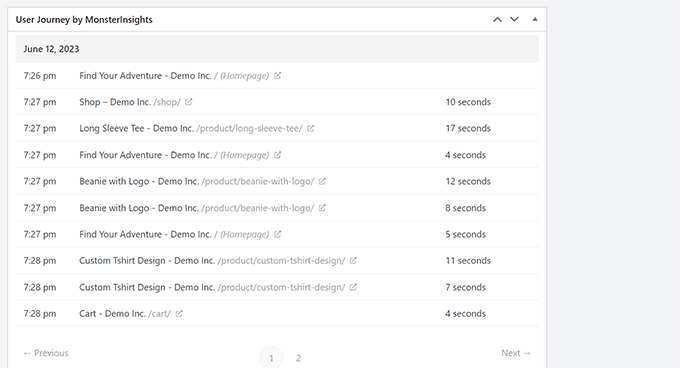
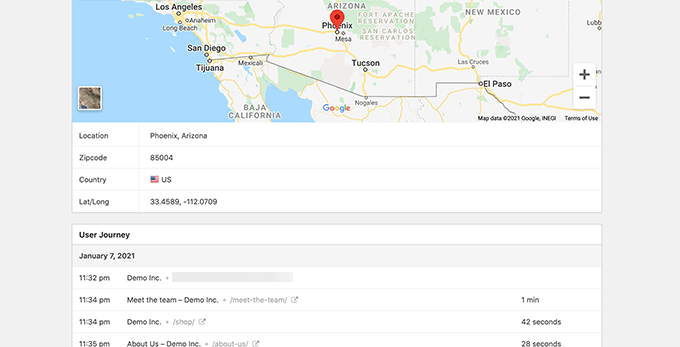
أفضل طريقة لتتبع تدفقات المستخدم هي باستخدام MonsterInsights. يأتي مع ملحق رحلة المستخدم الذي يسمح لك بمشاهدة كل خطوة في رحلة العميل عبر موقعك ، بما في ذلك الصفحات والمنتجات التي شاهدوها والمدة التي قضوها هناك.
ما عليك سوى تثبيت وتفعيل المكون الإضافي MonsterInsights.
ملاحظة: ستحتاج على الأقل إلى خطة Pro الخاصة بالمكون الإضافي لاستخدام ملحق رحلة المستخدم.
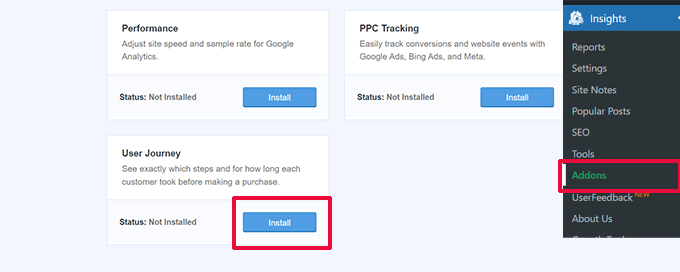
بعد إعداد MonsterInsights ، عليك الانتقال إلى صفحة Insights »Addons . من هنا ، حدد موقع ملحق رحلة المستخدم ثم قم بتثبيته وتنشيطه.

بعد ذلك ، تحتاج إلى تثبيت وتفعيل ملحق التجارة الإلكترونية. سيساعدك هذا على تتبع رحلات العملاء على منصات التجارة الإلكترونية الشائعة لـ WordPress مثل WooCommerce و Easy Digital Downloads و MemberPress والمزيد.
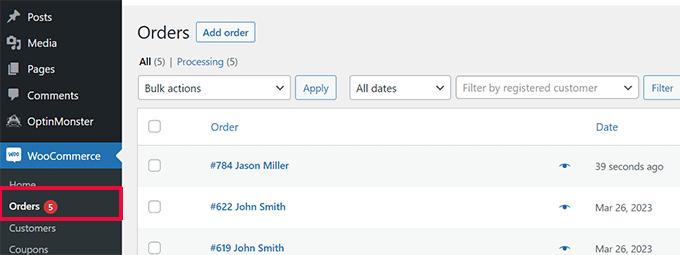
الآن ، ستعرض MonsterInsights رحلة المستخدم على الطلبات الفردية. على سبيل المثال ، في WooCommmerce ، يمكنك الانتقال إلى WooCommerce »صفحة الطلبات والنقر على طلب فردي.

في صفحة تفاصيل الطلب ، قم بالتمرير لأسفل إلى قسم رحلة مستخدم MonsterInsights.
سيُظهر لك هذا جميع تفاعلات المستخدم على موقعك مع أوقاتها ومددها.

لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية تمكين تتبع العملاء في WooCommerce.
إذا كنت لا تستخدم نظامًا أساسيًا للتجارة الإلكترونية ، فلا يزال بإمكانك تتبع رحلة المستخدم لنماذج WordPress الخاصة بك.
إذا كنت تستخدم WPForms لالتقاط العملاء المتوقعين ، فإنه يأتي مع تتبع رحلة المستخدم الذي يساعدك على تتبع المسار الذي سلكه المستخدم لإرسال النموذج.

مثل عناصر التحويل ، يمكن أن تعطل مناطق أخرى من موقع الويب تدفق المستخدمين وتمنع المسار الذي يقودهم إلى أن يصبحوا عملاء.
ستحتاج إلى تقييم مسارات المستخدم يدويًا في Google Analytics لمعرفة أين تنتهي رحلتهم فجأة. يمكنك أيضًا محاكاة مسارات المستخدم لمعرفة ما إذا كان يمكنك مواجهة مشكلة قابلية الاستخدام تمنع المستخدم من المضي قدمًا.
الخطوة التاسعة: تقييم جودة محتوى الموقع
العناصر المرئية ليست هي الأشياء الوحيدة التي تخلق تجربة مستخدم جيدة أو سيئة.
يلعب محتوى موقع الويب الخاص بك دورًا مهمًا في إقناع المستخدمين بالبقاء على مدونة WordPress أو موقع الويب الخاص بك وإلقاء نظرة حولهم. كما أنه يساعد محركات البحث في العثور على المحتوى الخاص بك بسهولة أكبر وإرسال المزيد من الزوار إلى موقعك.
نوصي بإجراء تدقيق كامل لكبار المسئولين الاقتصاديين لموقع الويب الخاص بك وتحسين المحتوى الخاص بك لتحسين محركات البحث.
للقيام بذلك ، ستحتاج إلى All in One SEO لـ WordPress. إنه أفضل مكون إضافي لـ WordPress SEO في السوق والذي يسمح لك بتحسين المحتوى الخاص بك بسهولة من أجل تصنيفات البحث وتجربة المستخدم.

يأتي All in One SEO مع تحليل مُضمن لتحسين محركات البحث ومحلل العنوان وأدوات تدقيق تحسين محركات البحث على مستوى الموقع. تساعدك كل هذه الميزات على تحسين جودة المحتوى الخاص بك وإمكانية اكتشافه.
ستحتاج أيضًا إلى تقييم المحتوى الخاص بك. على سبيل المثال ، إذا كانت صفحة معينة لا يتم ترتيبها أو تحويلها بشكل جيد ، ففكر في جعلها أكثر شمولاً عن طريق إضافة المزيد من المحتوى المفيد.
لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية إصلاح تدهور المحتوى في WordPress.
لا تنس التحقق من المحتوى الخاص بك بحثًا عن الأخطاء الإملائية والنحوية. يمكن أن يجعلوا موقع الويب الخاص بك يبدو غير احترافي ويخلقون تجربة مستخدم سيئة.
نوصي باستخدام Grammarly. إنها أفضل أداة كتابة مدعومة بالذكاء الاصطناعي تساعدك على تصحيح الأخطاء الإملائية والنحوية تلقائيًا.

لدى Grammarly أيضًا خطة مجانية إلى الأبد مع تدقيق إملائي وتدقيق نحوي. ومع ذلك ، نوصي بشراء خطة مدفوعة لفتح المزيد من الميزات القوية.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إجراء تدقيق UX لموقع الويب الخاص بك على WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إجراء تدقيق لكبار المسئولين الاقتصاديين لموقعك أو اختيار خبرائنا لأفضل خدمات التسويق عبر البريد الإلكتروني لتنمية موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
