كيفية إرساء اللوحات الخاصة بك في Divi 5 (ألفا العامة)
نشرت: 2024-10-06إحدى الميزات الجديدة الأكثر إثارة في Divi 5 Visual Builder هي القدرة على إرساء لوحات الإعدادات الخاصة بك . توفر هذه الميزة تحكمًا محسّنًا في مساحة العمل الخاصة بك لتقليل الفوضى المشروطة وتمكين تعدد المهام بسلاسة. مما يسمح لك بإرساء لوحات إعدادات متعددة على جانبي الشاشة والوصول إليها حسب الحاجة. لقد ولت أيام الفتح والإغلاق المستمرين — يضع Divi 5 كل شيء في متناول يدك.
من خلال الإرساء متعدد اللوحات ، يمكنك تخصيص الواجهة الخاصة بك لتناسب سير عملك. سيرشدك هذا المنشور إلى كيفية استخدام الإرساء بشكل فعال حتى تتمكن من تحقيق أقصى استفادة من هذه الميزة التي ستغير قواعد اللعبة.
قم بتنزيل Divi 5 Alpha جرب الإصدار التجريبي من Divi 5 وكن أحد مختبري الأخطاء في Divi 5

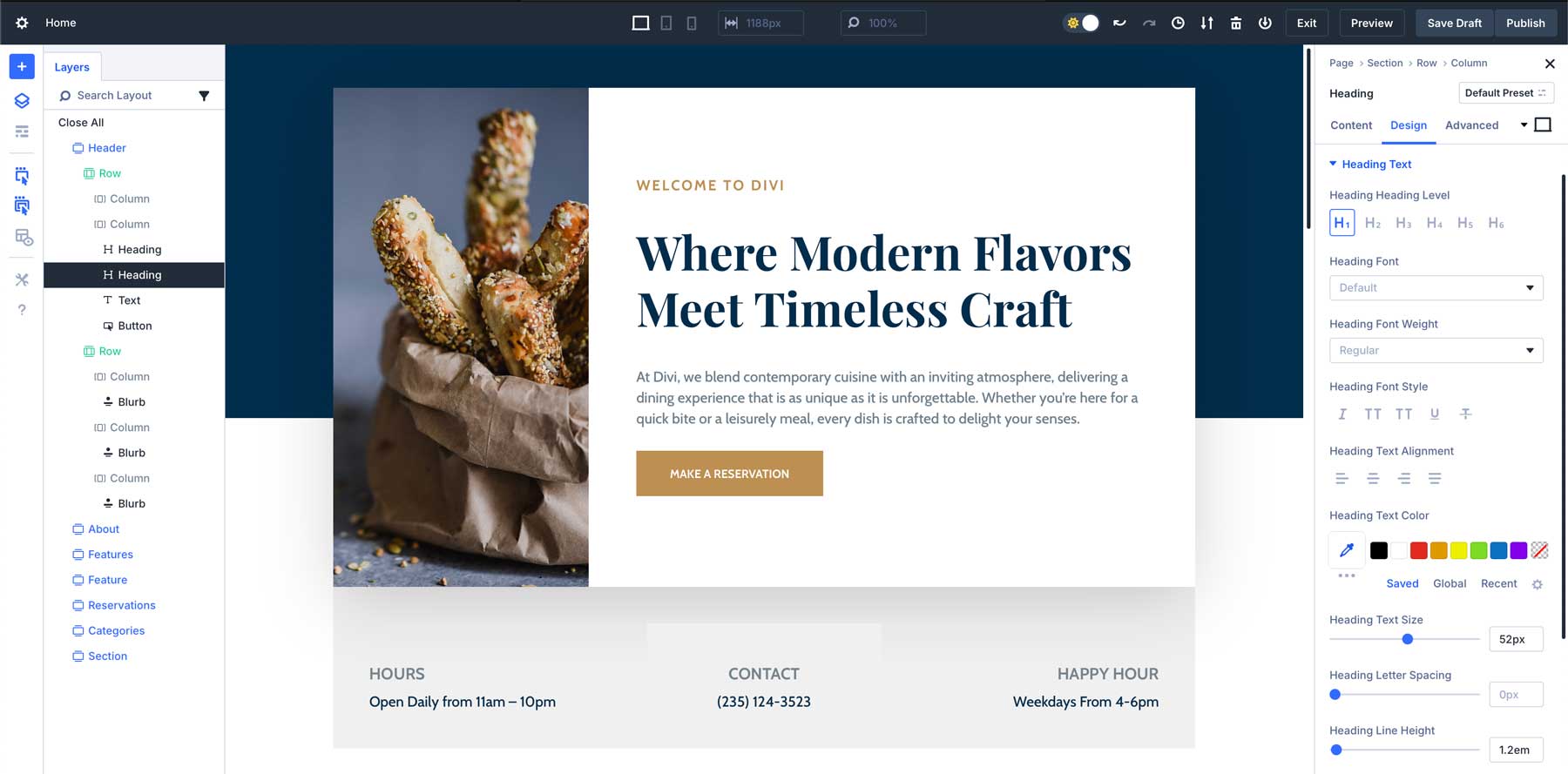
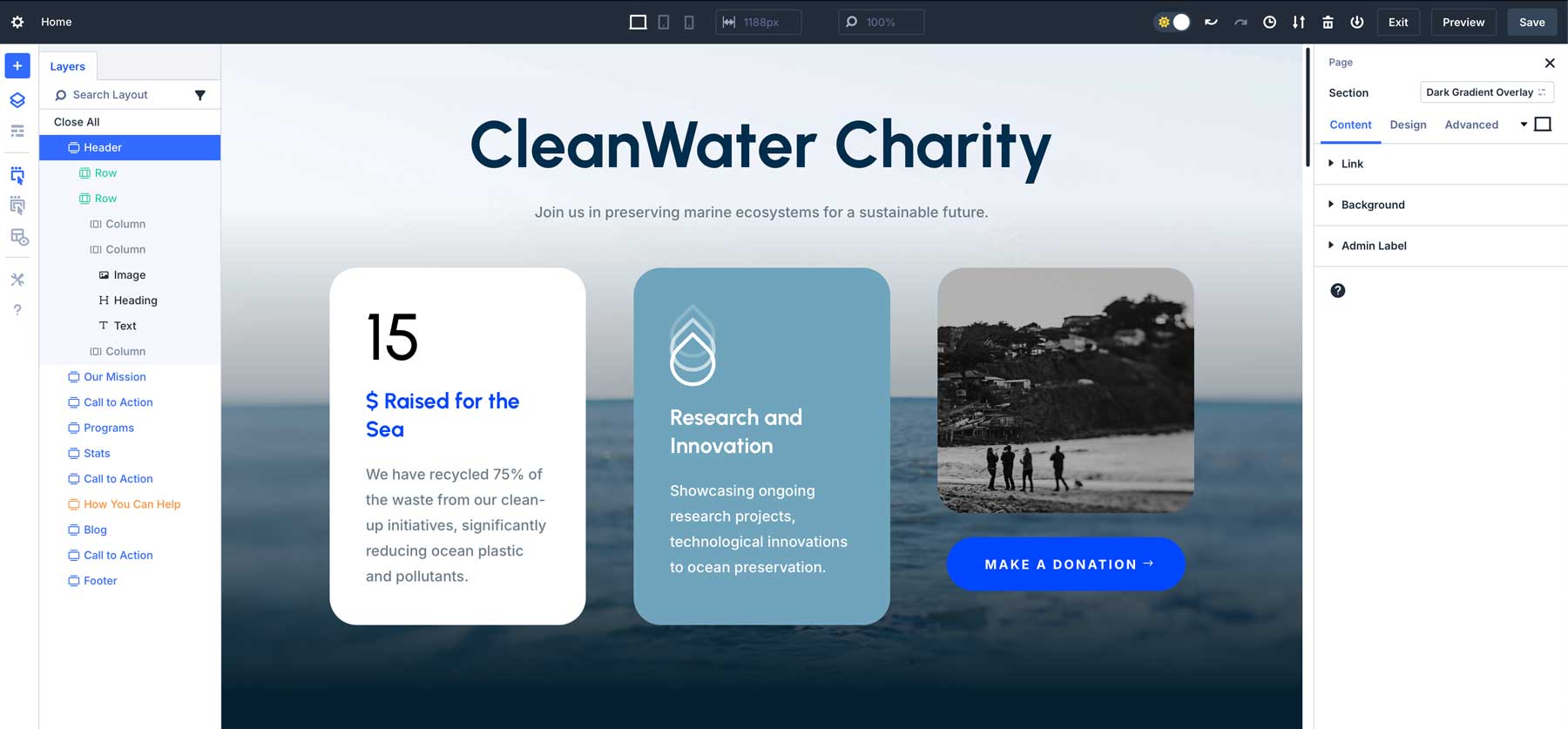
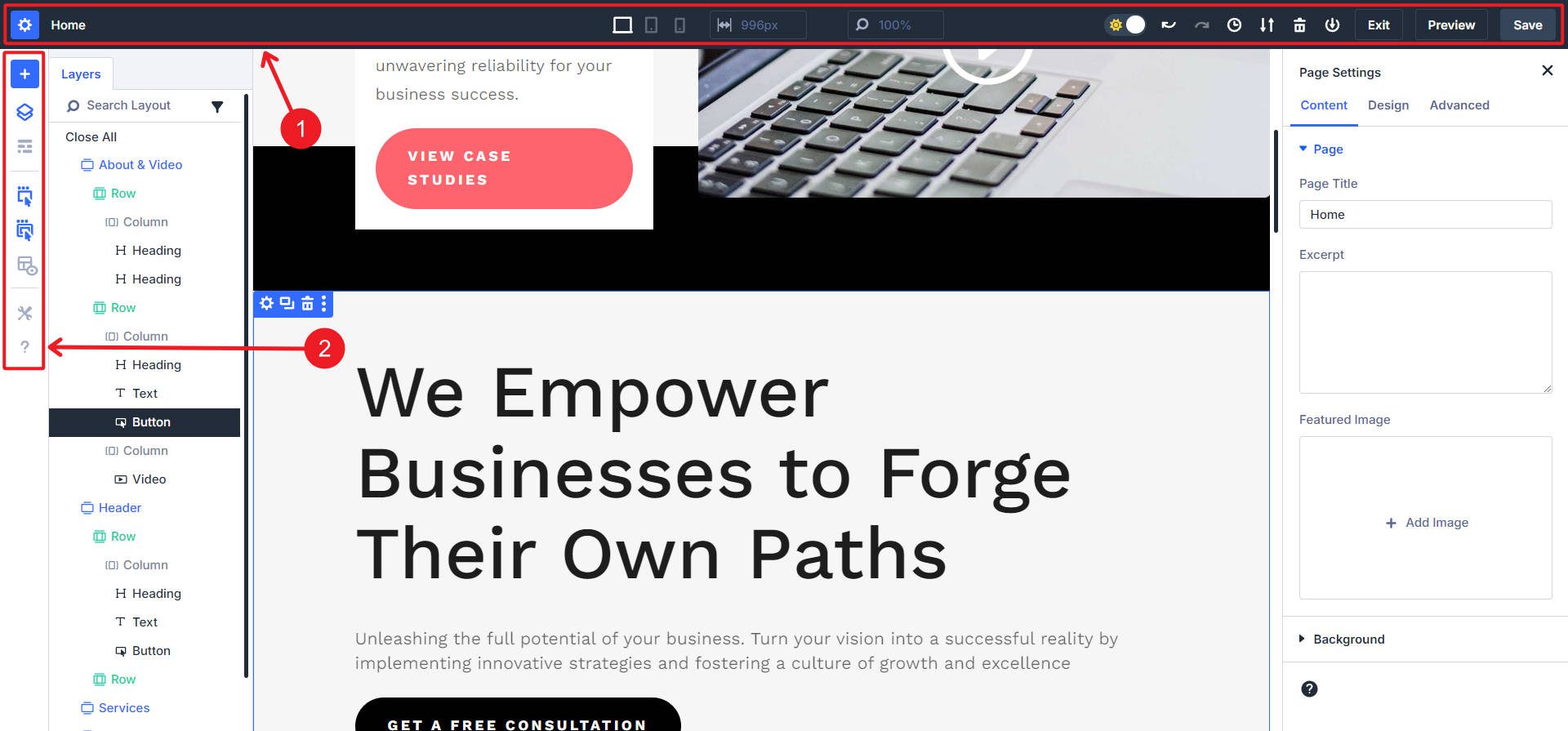
Divi 5 Visual Builder الجديد مع اللوحات المثبتة لسير العمل الأمثل.
- 1 ما هو الإرساء في Divi 5؟
- 2 كيفية إرساء اللوحات الخاصة بك
- 3 فوائد الإرساء متعدد اللوحات
- 3.1 1. المنشئ البصري الخاص بك على طريقتك
- 3.2 2. التبديل السلس بين اللوحات: علامات التبويب والإرساء المقسم
- 3.3 3. خيارات مخفية أقل
- 3.4 4. نظام ألوان قابل للتخصيص مع الوضع الفاتح والداكن
- 4 الإبلاغ عن أي أخطاء تجدها
- 5 الأفكار النهائية
- 6 موارد إضافية لـ Divi 5
ما هو الإرساء في Divi 5؟
قد يكون هذا هو اختراق الإنتاجية الذي طالما أردته في Divi. فهو يتيح لك التفاعل مع إعدادات متعددة في وقت واحد، مما يقلل من النقرات والمقاطعات التي يمكن أن تبطئك. كمكافأة إضافية، أعتقد شخصيًا أن هذا سيجعل Divi أسهل من أي وقت مضى بالنسبة للمستخدمين الجدد للتعلم لأنه لا توجد عناصر تحكم ونماذج تختفي.
يتيح لك الإرساء في Divi 5 نقل وتنظيم لوحات Visual Builder المتنوعة الخاصة بك عن طريق تثبيتها على جوانب الواجهة. يمنحك هذا أكثر من طريقة للتفاعل مع مساحة العمل الخاصة بك. بدلاً من فتح وإغلاق اللوحات المختلفة أثناء العمل، يمكنك الآن تثبيتها في مكانها، مما يجعل كل ما تحتاجه مرئيًا وسهل الوصول إليه.

معروض: لوحة الطبقات على اليسار ولوحة الصفحة/الإعدادات مثبتة على اليمين.
من خلال تقديم الإرساء متعدد اللوحات ، يمكن فتح لوحات متعددة في وقت واحد وتنظيمها في علامات تبويب، بحيث يمكنك التبديل بين الإعدادات المختلفة دون مقاطعة سير عملك. تخصيص منشئك أمر سهل.
كيفية إرساء اللوحات الخاصة بك
تمنحك هذه الميزة الجديدة قدرًا كبيرًا من المرونة، ولكنها تعمل جميعًا بنفس مبادئ الإرساء.
الخطوة 1: اختر اللوحة الخاصة بك
عندما تصادف لوحة معينة، يمكنك أن تقرر وضعها أينما تريد. من أمثلة اللوحات القابلة للإرساء: لوحة الصفحة/الإعدادات، ولوحة الطبقات، ولوحة المساعدة، ولوحة إعدادات المنشئ، ولوحة المحفوظات.

الخطوة 2: إرساء اللوحة
لإرساء أي لوحة، انقر عليها واسحبها إلى الحافة اليمنى أو اليسرى من الشاشة. بمجرد تحرير اللوحة، سيتم تثبيتها في مكانها وتبقى مثبتة على جانب مساحة العمل الخاصة بك. إذا لزم الأمر، يمكنك بسهولة النقر على اللوحة المثبتة وسحبها لإعادة وضعها على الجانب الآخر أو إبقائها مثبتة للوصول السريع.
شاهد كيفية إرساء لوحة عن طريق سحبها إلى يسار أو يمين مساحة العمل الخاصة بك.
الخطوة 3: التنظيم باستخدام علامات التبويب أو الإرساء المقسم
يمكن تنظيم اللوحات عبر علامات التبويب أو الإرساء المقسم، مما يسمح لك بالتبديل/التمرير بسهولة بين لوحات متعددة دون إغلاقها على الإطلاق.
نصيحة الخبراء: إذا وجدت نفسك تقوم بالتبديل ذهابًا وإيابًا بين نفس اللوحات، فاحتفظ بهذه اللوحات في وضع الإرساء واستخدم علامات التبويب للتنقل بينها بسرعة. وهذا يلغي الحاجة إلى فتح وإغلاق الوسائط بشكل متكرر، مما يتيح لك التركيز على التصميم الخاص بك.
فوائد الإرساء متعدد اللوحات
من خلال منحك القدرة على تنظيم وإدارة لوحات إعدادات متعددة في وقت واحد، يتيح لك Divi 5 التصميم بشكل أسرع وأكثر كفاءة.

1. المنشئ البصري الخاص بك على طريقتك
تم وضع Divi 4 إلى حد كبير كما كان وأبقى المستخدمين في هذا القالب (باستثناء بعض الجوانب البسيطة القابلة للتعديل). يتيح لك الإرساء متعدد اللوحات الخاص بـ Divi 5 إعداد مساحة العمل الخاصة بك لتناسب عملية التصميم الفريدة الخاصة بك. بدلاً من التنقل بين نماذج الإعدادات المنبثقة، تكون اللوحات الأكثر استخدامًا مرئية دائمًا وجاهزة للتعديلات السريعة.

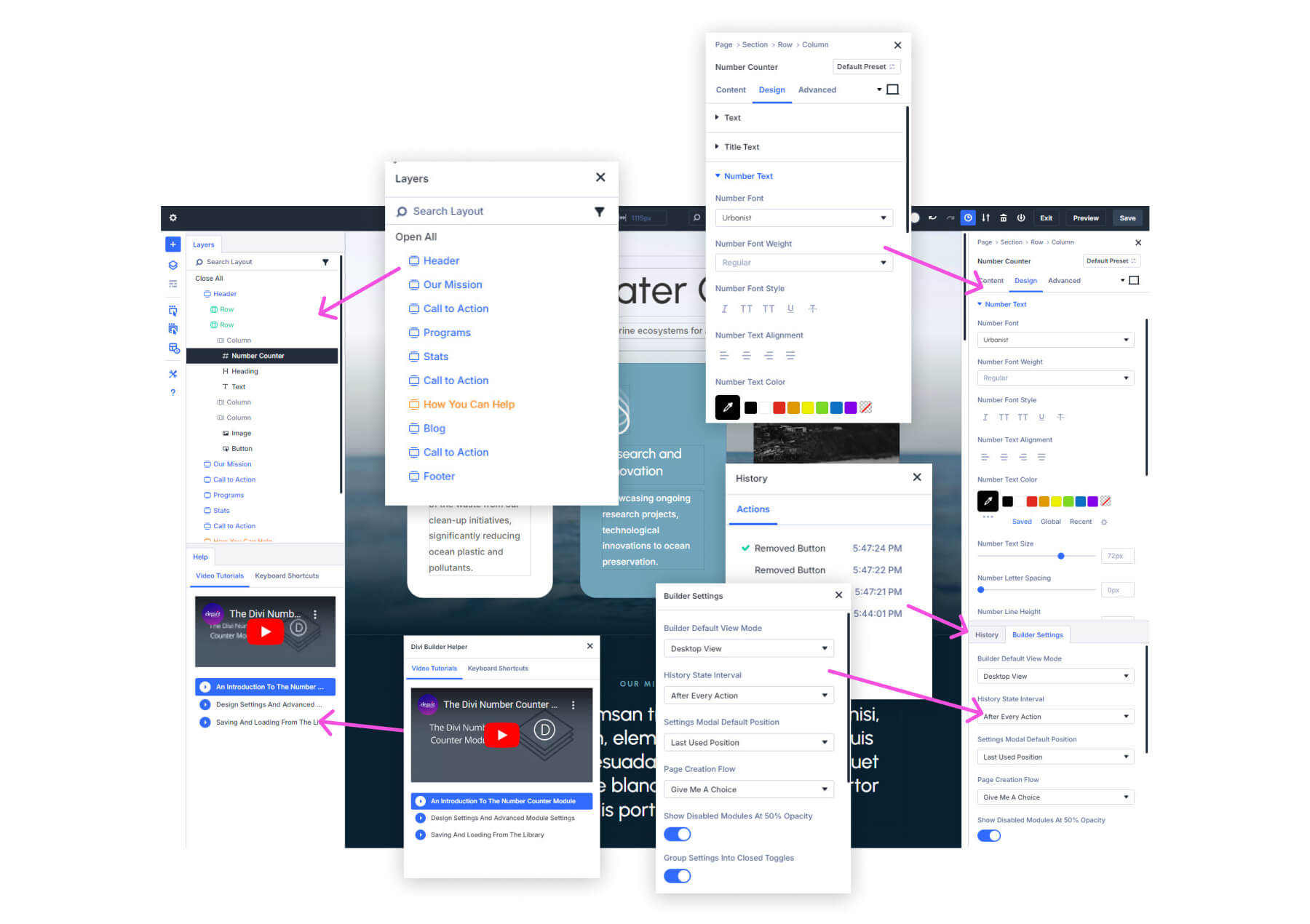
إعداد My Divi 5 VB: لوحة المساعدة في أسفل اليمين للاختصارات، ولوحة الطبقات في أعلى اليمين، ولوحة الصفحة/الإعدادات على اليسار لإعدادات التصميم، والأشعة السينية لرؤية حدود كل عنصر من عناصر الصفحة، وكمية صحية من اللون البرتقالي .
2. التبديل السلس بين اللوحات: علامات التبويب والإرساء المقسم
يسمح إرساء لوحات الإعدادات المتعددة بتعدد المهام بشكل أسهل. لم يعد يتعين عليك فتح وإغلاق الوسائط المختلفة بشكل متكرر أثناء عملك. قم بإرساء اللوحات المطلوبة والتبديل بينها على الفور باستخدام علامات التبويب أو قم بتجميع عروض اللوحات المتعددة للحفاظ على رؤيتها المباشرة أثناء التحرير. عندما تنقر فوق عنصر ما، سيتم ملء لوحاتك بإعداداته في مواقعها المحددة.
3. خيارات مخفية أقل
يكشف Divi 5 عن كل إعدادات Visual Builder التي كانت مخفية خلف النقرات الإضافية في Divi 4. بدلاً من النقرات المتعددة للوصول إلى وجهتك، يتم كشف المزيد من هذه الإعدادات. تعد اللوحات القابلة للإرساء جزءًا كبيرًا من ذلك، ولكن تحسينات واجهة المستخدم الأخرى تلعب أيضًا دورًا في ذلك. الميزة الأولى البارزة هي مسار Breadcrumb في لوحة الإعدادات. فهو يتيح للمستخدمين رؤية العناصر الرئيسية للعنصر الفرعي المحدد والانتقال إليها بسهولة.
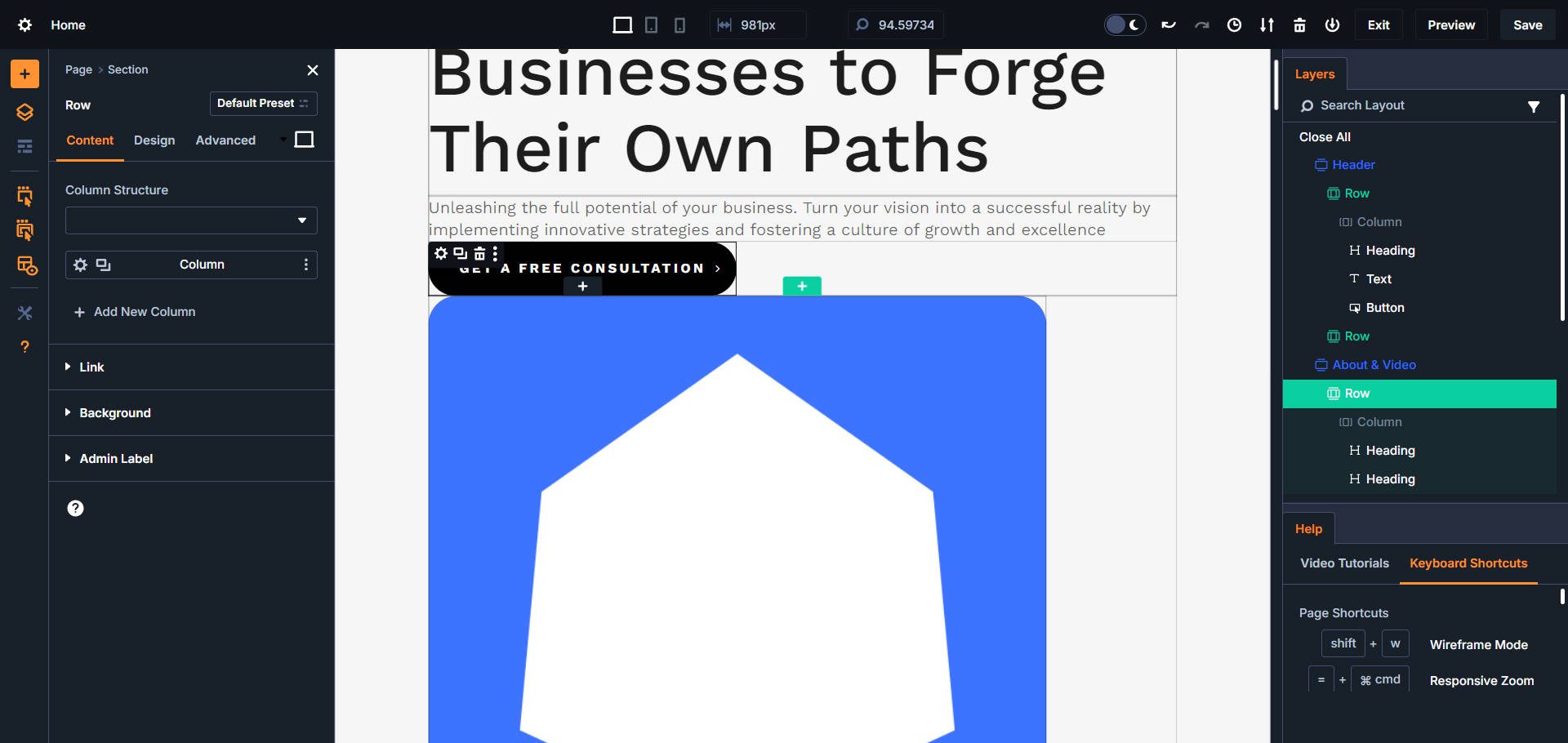
التالي هو شريط الصفحة المستمر (الشريط العلوي) وعناصر التحكم في الشريط الجانبي (على الجانب الأيسر). يوفر كلاهما وصولاً سهلاً للغاية إلى العديد من الإعدادات والميزات المهمة في جميع الأوقات. هناك أيضًا خيار لإظهار/إخفاء شريط إدارة WordPress الافتراضي، والذي أجده ينظف الأشياء كثيرًا.

وأخيرًا، يمكنك النقر بزر الماوس الأيمن فوق أي عنصر في الصفحة ورؤية الخيارات الإضافية على الفور.
4. نظام ألوان قابل للتخصيص مع الوضع الفاتح والداكن
الميزة الأخيرة القابلة للتخصيص التي أود الإشارة إليها هي ميزة جودة الحياة الرائعة جدًا. نظرًا لوجود الكثير على الصفحة التي يمكن أن تكون موجودة دائمًا، فمن الجيد أن يكون لديك القليل من التحكم في كيفية البحث عنك. تعد القدرة على التبديل بين الوضعين الفاتح والداكن إضافة رائعة. هناك أيضًا خيار لاختيار نظام الألوان المفضل لديك (البرتقالي هو اللون المفضل لدي، لذا نعم، من فضلك).
من الجيد تصميم وترتيب اللوحات ومناطق الإرساء.
هل تريد معرفة المزيد عن واجهة Divi 5؟ اقرأ دليلنا التفصيلي حول التعرف على واجهة Divi 5.
هل أنت على استعداد لتجربة إرساء اللوحة؟ قم بتنزيل Divi 5 Public Alpha وابدأ في تنظيم مساحة العمل الخاصة بك اليوم.
تنزيل Divi 5 Public Alpha
الإبلاغ عن أي أخطاء تجدها
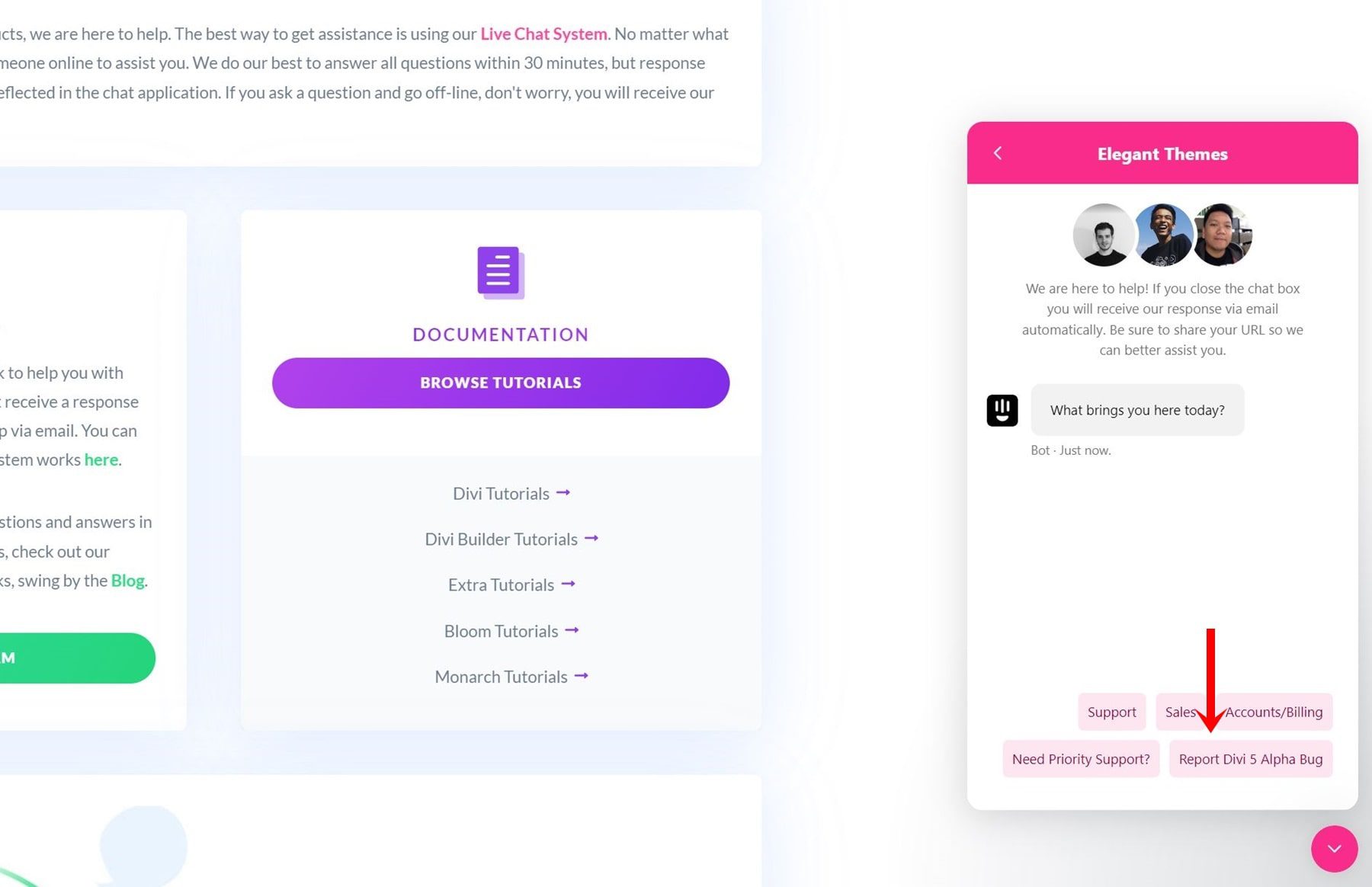
نحتاج إلى مساعدتك في تحسين Divi 5 من خلال المشاركة كاختبار أخطاء! يمكنك الإبلاغ عن الأخطاء من خلال دردشة الدعم لدينا. ما عليك سوى الانتقال إلى علامة التبويب "تعليمات" في منطقة الأعضاء الخاصة بك والنقر فوق الزر الأخضر "الدردشة مع فريقنا" ضمن الدعم الفني.
لمعرفة المزيد حول العملية، راجع منشور الاتصال بجميع مختبري الأخطاء.

يرجى إعلامنا إذا وجدت خطأً في Visual Builder يتضمن ميزة لوحات الإرساء (أو أي شيء آخر).
كن أحد مختبري الأخطاء في Divi 5
الأفكار النهائية
تم تصميم ميزة الإرساء متعدد اللوحات في Divi 5 لمساعدتك على العمل مع عدد أقل من الإعدادات المختفية ومستوى من التخصيص. يقوم Divi 5 بإزالة النقرات غير الضرورية ويبقي أدواتك في متناول يدك، مما يسمح لك بإرساء وتنظيم لوحات متعددة لتناسب سير عملك.
الآن بعد أن عرفت كيفية تحقيق أقصى استفادة من هذه الميزة، فقد حان الوقت لتجربتها بنفسك. قم بتنزيل Divi 5 Public Alpha وابدأ في تخصيص مساحة العمل الخاصة بك اليوم. نحن متشوقون لسماع كيف تعمل هذه الميزة على تحسين تجربة التصميم الخاصة بك، وستساعدنا تعليقاتك في تحسين Divi 5 مع اقترابنا من إصداره النهائي. إذا كنت لا تريد أو لا تستطيع اختبار Divi 5 في بيئة الاختبار الخاصة بك، فلا يزال بإمكانك تجربة ميزة الإرساء في العرض التجريبي المباشر لـ Divi 5.
قم بتنزيل The Divi 5 Alpha جرب The Divi 5 التجريبي
موارد Divi 5 الإضافية
- اقرأ منشورنا المتعمق حول واجهة Divi 5 لمعرفة المزيد حول التغييرات الرئيسية في الواجهة.
- بالنسبة لأولئك الذين يريدون تجربة أسرع، لا تفوتوا المقارنة بين Visual Builder فائق السرعة في Divi 5.
- إذا كنت مهتمًا بكيفية أداء Divi 5 عبر المشاريع المعقدة، فإننا نوصي بشدة باستكشاف سبب قيامنا بإزالة الرموز القصيرة في Divi 5.
- راجع أيضًا دليل التثبيت التفصيلي الخاص بنا لـ Divi 5 Public Alpha للحصول على إرشادات كاملة حول تنزيل Divi 5 وتثبيته.
- أخيرًا، سنكون ممتنين إذا كنت على دراية بكيفية المساعدة في تحسين Divi 5 من خلال المشاركة كمختبر أخطاء في حملة Call All Bug Testers.
