كيفية إضافة إشعار علامة تبويب المتصفح بسهولة في WordPress
نشرت: 2022-11-14هل تريد إضافة إشعارات علامة تبويب المتصفح لموقعك على الويب؟
يمكن أن تكون إضافة إشعارات علامة تبويب المتصفح طريقة رائعة لجذب انتباه المستخدم ، ويمكن أن تقلل من معدل التخلي عن عربة التسوق ، وتزيد المبيعات والإيرادات.
في هذه المقالة ، سنوضح لك كيفية إضافة إشعارات علامة تبويب المتصفح في WordPress.

ما هو إعلام علامة تبويب المتصفح؟
يتم إعلام علامة تبويب المتصفح عندما تقوم بتغيير شيء ما في علامة التبويب لموقع الويب الخاص بك عندما يركز المستخدم على موقع مختلف في متصفحه.
من خلال إضافة ميزة إعلام علامة تبويب المتصفح على موقع WordPress الخاص بك ، يمكنك جذب انتباه المستخدم لحظة فتح علامة تبويب أخرى لمغادرة صفحتك.
على سبيل المثال ، يمكنك تغيير الرمز المفضل لموقع الويب الخاص بك ، أو تحريكه ، أو كتابة رسالة مخصصة ، أو مجرد وميض علامة التبويب.
إذا كان لديك متجر على الإنترنت ، فيمكن أن تساعدك إشعارات علامة تبويب المتصفح حقًا. ستعيد هذه الإشعارات العملاء المشتتين للانتباه ، وتقلل من معدلات التخلي عن سلة التسوق ، وتزيد من تفاعل العملاء.
باستخدام هذه الميزة ، يمكنك تنبيه عملائك بشأن التخلي عن سلة التسوق أو حتى تقديم خصم إذا أعادوا انتباههم إلى موقعك.
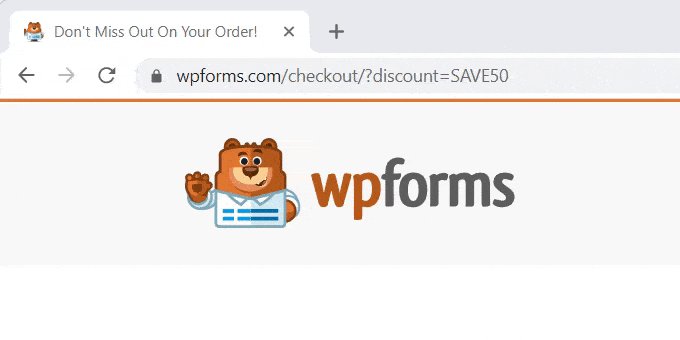
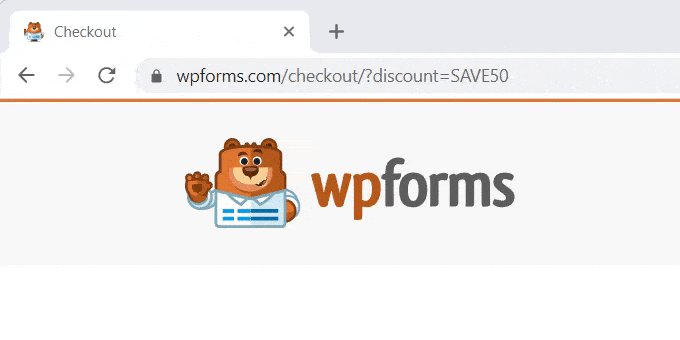
فيما يلي مثال على إشعار علامة تبويب المتصفح.

مع ما يقال ، سنوضح لك كيفية إضافة ثلاثة أنواع مختلفة من إشعارات المتصفح إلى WordPress.
- قم بتثبيت WPCode لإضافة إعلامات علامة تبويب المستعرض
- اكتب 1. إظهار التحديثات الجديدة كإعلام علامة تبويب المستعرض
- اكتب 2. تغيير الرموز المفضلة كإخطار بعلامة تبويب المستعرض
- اكتب 3. تغيير عنوان الموقع كإعلام علامة تبويب المستعرض
قم بتثبيت WPCode لإضافة إعلامات علامة تبويب المستعرض
يمكنك بسهولة إضافة إشعارات علامة تبويب المتصفح على موقعك عن طريق إضافة رمز مخصص في WordPress. عادة ، يجب عليك تعديل ملف jobs.php الخاص بالسمة ، ولكن يمكن أن يؤدي ذلك إلى كسر موقع الويب الخاص بك حتى مع وجود خطأ بسيط.
لهذا السبب نوصي باستخدام WPCode ، المكون الإضافي الأكثر أمانًا والأكثر شيوعًا لمقتطفات التعليمات البرمجية ، والذي يستخدمه أكثر من مليون موقع ويب.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPCode المجاني وتنشيطه. لمزيد من التفاصيل ، يمكنك الاطلاع على دليل الخطوة إلى الخطوة حول كيفية تثبيت مكون WordPress الإضافي.
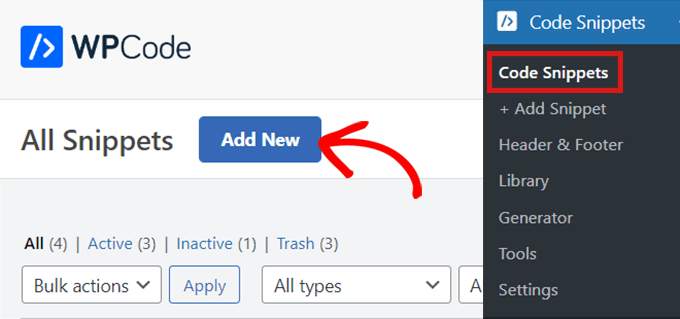
بمجرد تنشيط المكون الإضافي ، ما عليك سوى الانتقال إلى Code Snippets »جميع المقتطفات في لوحة إدارة WordPress الخاصة بك.

ما عليك سوى النقر فوق الزر "إضافة جديد" ، والذي سينقلك بعد ذلك إلى صفحة "إضافة مقتطف".
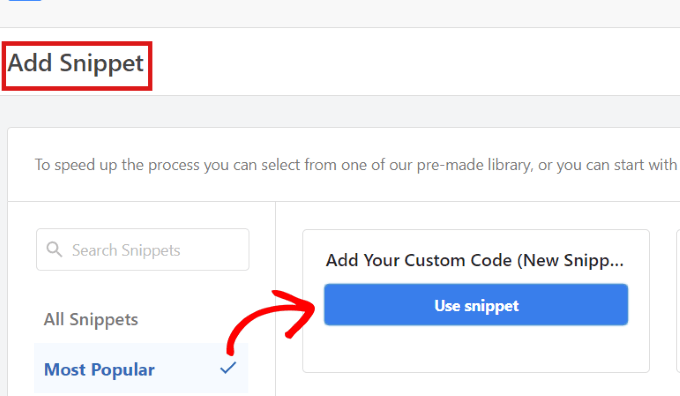
الآن ، مرر مؤشر الماوس فوق الخيار "إضافة رمزك المخصص (مقتطف جديد)" وانقر فوق الزر "استخدام المقتطف" الموجود أسفله.

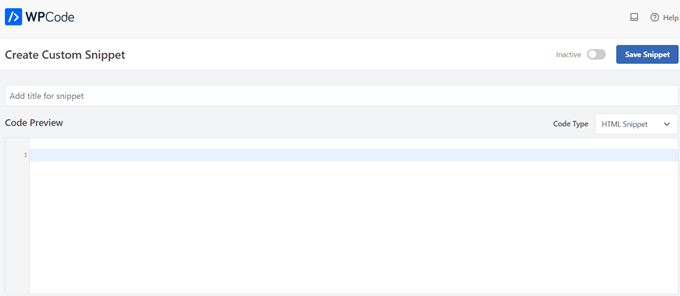
سينقلك المكون الإضافي بعد ذلك إلى صفحة "إنشاء مقتطف مخصص".
بغض النظر عن نوع إشعار علامة تبويب المتصفح الذي تستخدمه ، ستقوم بإدخال الرمز أدناه باستخدام هذه الصفحة.

اكتب 1. إظهار التحديثات الجديدة كإعلام علامة تبويب المستعرض
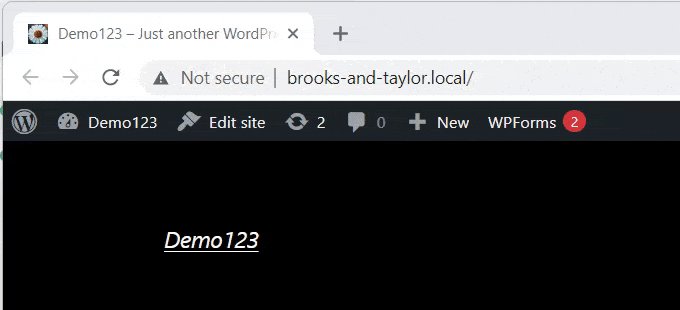
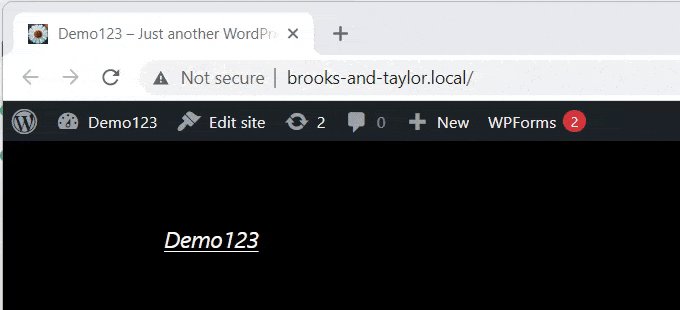
إذا كنت تستخدم الرمز أدناه ، فسيتم تنبيه المستخدمين لديك بشأن أي تحديثات جديدة يتم نشرها على موقعك. سيظهر رقم في علامة التبويب لإخبارهم بعدد العناصر الجديدة المفقودة.
على سبيل المثال ، إذا كان لديك متجر على الإنترنت وقمت للتو بإضافة بعض المنتجات الجديدة إلى المخزون ، فسيرى المستخدم إشعار علامة تبويب المتصفح كرقم يشير إلى عدد المنتجات الجديدة التي تمت إضافتها.
يمكنك أن ترى هذا في الصورة أدناه:

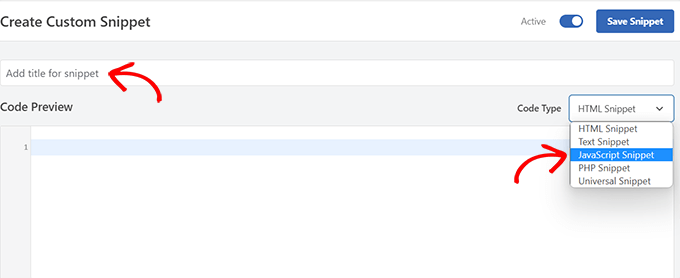
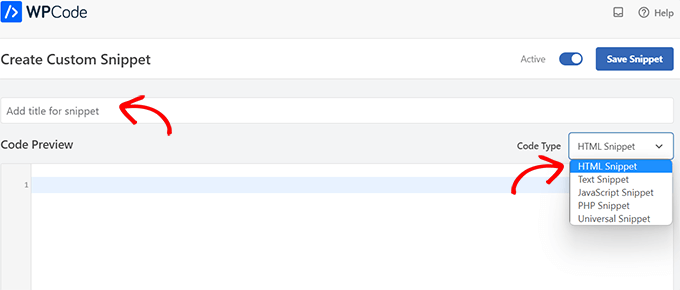
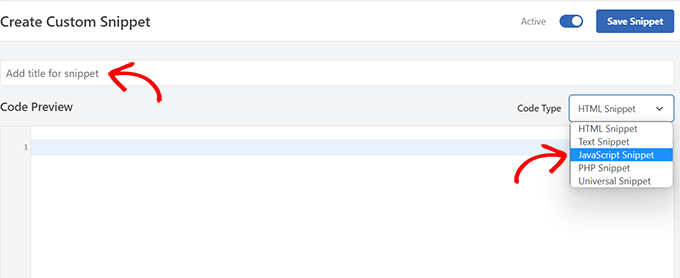
بمجرد دخولك إلى صفحة "إنشاء مقتطف مخصص" ، ستحتاج إلى تسمية المقتطف الخاص بك. يمكنك اختيار أي شيء يساعدك في تحديد الرمز. هذا فقط من أجلك.
بعد ذلك ، ستحدد "نوع الرمز" من القائمة المنسدلة على اليسار. هذه شفرة جافا سكريبت ، فما عليك سوى النقر على خيار "مقتطف جافا سكريبت".

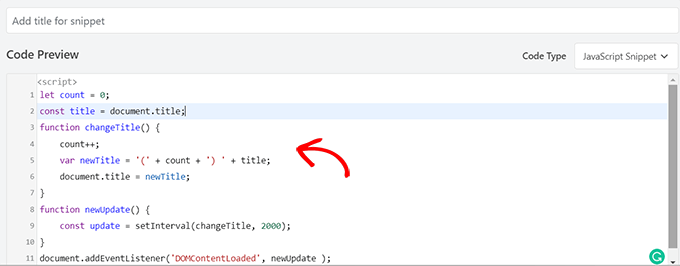
بعد ذلك ، كل ما عليك فعله هو نسخ ولصق مقتطف الشفرة التالي في منطقة "Code Preview".
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

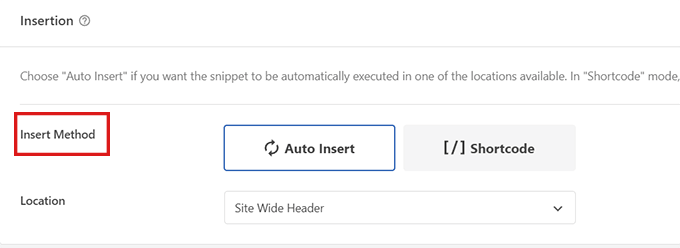
بمجرد لصق الرمز ، قم بالتمرير لأسفل إلى قسم "الإدراج". ستجد خيارين: "إدراج تلقائي" و "رمز قصير".
ما عليك سوى اختيار خيار "الإدراج التلقائي" ، وسيتم تلقائيًا إدخال الرمز الخاص بك وتنفيذه على موقعك.
يمكنك استخدام طريقة "الرمز المختصر" إذا كنت تريد فقط إظهار التحديثات الجديدة على صفحات معينة حيث تضيف الرمز القصير.

بمجرد اختيار خيارك ، عد إلى أعلى الصفحة.
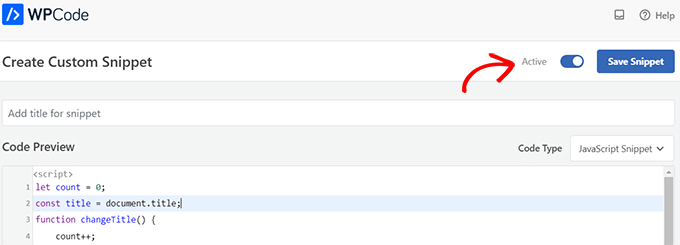
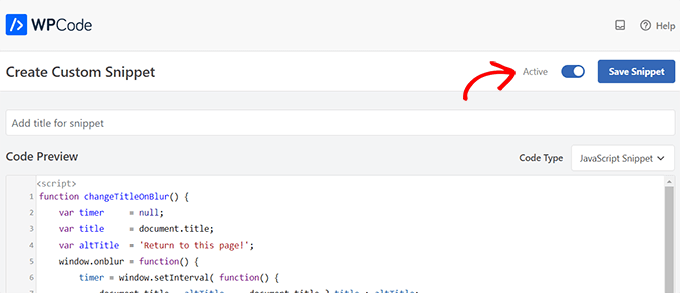
انقر فوق مفتاح التبديل من "غير نشط" إلى "نشط" في الزاوية اليمنى العليا ، ثم انقر فوق الزر "حفظ المقتطف".

بعد الانتهاء من ذلك ، ستتم إضافة مقتطف الشفرة المخصص إلى موقعك وبدء العمل.
اكتب 2. تغيير الرموز المفضلة كإخطار بعلامة تبويب المستعرض
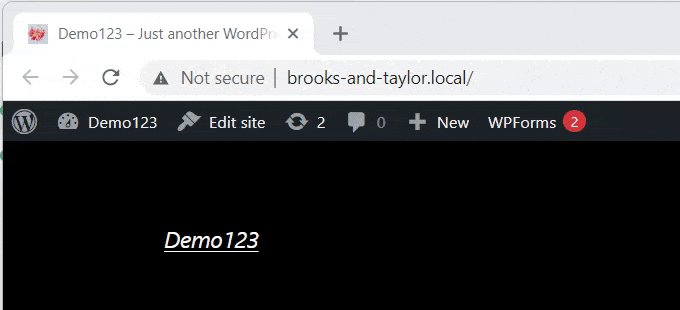
باستخدام هذه الطريقة ، ستظهر أيقونة مفضلة مختلفة في علامة تبويب متصفح موقعك عندما ينتقل المستخدمون بعيدًا إلى علامة تبويب أخرى.
الأيقونة المفضلة هي صورة صغيرة تراها على متصفحات الويب. ستستخدم معظم الشركات نسخة أصغر من شعارها.

الآن ، لتغيير الرموز المفضلة في علامة تبويب المتصفح ، سنستخدم المكون الإضافي WPCode.

أولاً ، انتقل إلى Code Snippets »All Snippets في لوحة إدارة WordPress الخاصة بك ، ثم انقر فوق الزر" إضافة جديد ".
بعد ذلك ، مرر مؤشر الماوس فوق الخيار "إضافة رمزك المخصص (مقتطف جديد)" وانقر فوق الزر "استخدام المقتطف" الموجود أسفله
سينقلك هذا إلى صفحة "إنشاء مقتطف مخصص". يمكنك البدء بإدخال عنوان لمقتطف الشفرة الخاص بك.
الآن ببساطة اختر "نوع الرمز" من القائمة المنسدلة على اليسار. بالنسبة إلى مقتطف الشفرة هذا ، يلزمك تحديد الخيار "مقتطف HTML".

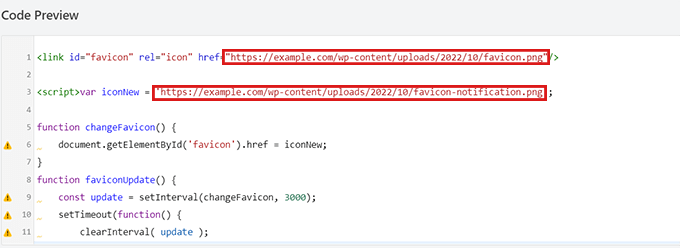
بمجرد القيام بذلك ، ما عليك سوى نسخ ولصق الكود التالي في "Code Preview".
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
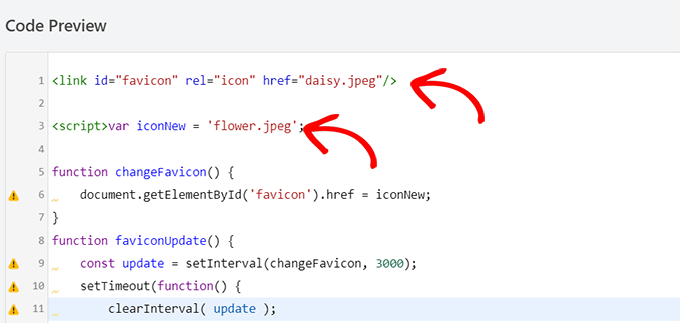
بعد لصق الرمز ، ما عليك سوى إزالة أمثلة روابط الرموز المفضلة من الكود واستبدالها بصورك الخاصة.

تذكر أن الصور التي تختارها كأشكال مفضلة يجب أن يتم تحميلها بالفعل إلى مكتبة الوسائط في موقع WordPress الخاص بك.
خلاف ذلك ، لن يعمل الرمز ، وسيظهر الرمز المفضل لديك كالمعتاد.

بمجرد لصق الروابط المؤدية إلى الرموز المفضلة الجديدة ، قم بالتمرير لأسفل إلى قسم "الإدراج". ستجد هنا خيارين: "إدراج تلقائي" و "رمز قصير".
يمكنك اختيار خيار "الإدراج التلقائي" إذا كنت تريد تضمين الرمز تلقائيًا في كل صفحة.

لتغيير الأيقونة المفضلة في صفحات معينة فقط ، حدد خيار "الرمز المختصر" والصقه في أي منطقة تم تمكين الرمز القصير لها ، مثل أدوات الشريط الجانبي أو في الجزء السفلي من محرر المحتوى.
بعد ذلك ، ما عليك سوى الانتقال إلى أعلى الصفحة وتبديل التبديل من "غير نشط" إلى "نشط" في الزاوية اليمنى العليا ، ثم انقر فوق الزر "حفظ المقتطف".
بعد ذلك ، سيبدأ الرمز المفضل لديك في التغيير كإخطار علامة تبويب المتصفح.
اكتب 3. تغيير عنوان الموقع كإعلام علامة تبويب المستعرض
إذا كنت تريد تغيير عنوان الموقع لجذب انتباه الزائر ، فيمكنك استخدام هذه الطريقة.
باستخدام مقتطف الشفرة هذا ، سيتغير عنوان موقعك لإظهار رسالة لافتة للنظر عندما ينتقل المستخدمون إلى علامة تبويب أخرى في المتصفح.

سنستخدم المكون الإضافي WPCode لتغيير عنوان موقعك كإخطار علامة تبويب المتصفح.
للوصول إلى صفحة "إنشاء مقتطف مخصص" ، انتقل إلى مقتطفات التعليمات البرمجية »كل المقتطفات وانقر ببساطة على الزر" إضافة جديد ".
بعد ذلك ، ما عليك سوى تحديد خيار "إضافة الرمز المخصص" كما هو موضح في الأمثلة أعلاه.
الآن بعد أن أصبحت في صفحة "إنشاء مقتطف مخصص" ، ابدأ بإدخال عنوان لمقتطف الشفرة.
بعد ذلك ، سيتعين عليك تحديد "نوع الرمز" من القائمة المنسدلة على اليمين. نظرًا لأن هذا هو رمز JavaScript ، ما عليك سوى النقر فوق خيار "JavaScript Snippet".

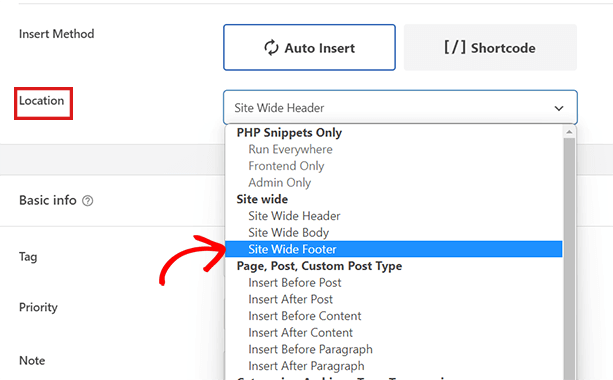
بعد ذلك ، قم بالتمرير لأسفل إلى خيار "الموقع" وانقر على القائمة المنسدلة بجانبه.
من القائمة المنسدلة ، ما عليك سوى النقر فوق خيار "Site Wide Footer".

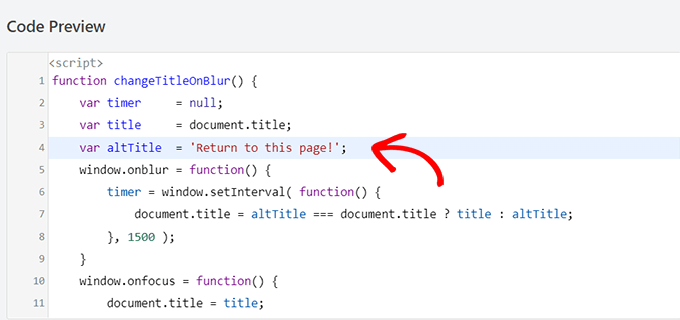
بعد ذلك ، كل ما عليك فعله هو نسخ ولصق مقتطف الشفرة التالي في "Code Preview".
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
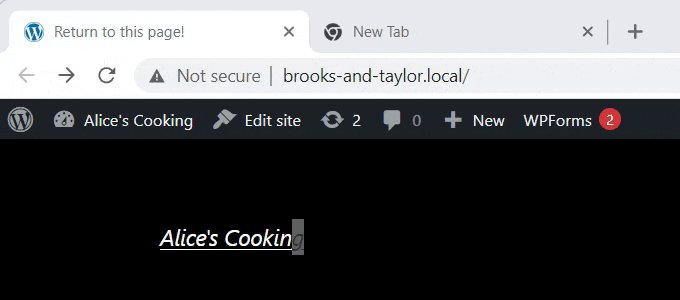
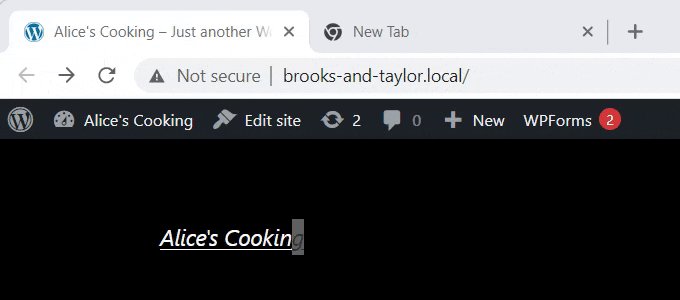
بمجرد لصق الرمز ، يمكنك الآن تحريره وكتابة أي رسالة تريد عرضها في علامة تبويب المتصفح في الكود.
لكتابة الرسالة التي تريدها ، ما عليك سوى الانتقال إلى var altTitle = 'Return to this page!'; قم بإزالة نص العنصر النائب مع رسالة إعلام علامة تبويب المتصفح.

بعد ذلك ، قم بالتمرير لأسفل إلى قسم "الإدراج" ، حيث ستجد طريقتين للإدراج: "الإدراج التلقائي" و "الرمز القصير".
إذا قمت بالنقر فوق خيار "الإدراج التلقائي" ، فسيكون إشعار علامة تبويب المتصفح نشطًا في كل صفحة. ومع ذلك ، إذا كنت تريد فقط رسالتك اللافتة للنظر على صفحات معينة ، فيمكنك اختيار خيار "الرمز القصير".

على سبيل المثال ، قد ترغب فقط في إضافة هذا الرمز في صفحة "إضافة إلى عربة التسوق" حتى تتمكن من خفض معدلات التخلي عن سلة التسوق على موقع الويب الخاص بك.
إذا كانت هذه هي الحالة ، يمكنك اختيار خيار الرمز القصير.
كل ما تبقى بعد ذلك هو الانتقال إلى أعلى الصفحة وتبديل التبديل من "غير نشط" إلى "نشط" ، ثم النقر فوق الزر "حفظ المقتطف".

هذا هو! الآن ، سيقوم إشعار علامة تبويب المتصفح بتنبيه المستخدمين الذين يغادرون موقعك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة إشعارات علامة تبويب المتصفح في WordPress. قد ترغب أيضًا في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إضافة إشعارات الدفع على الويب إلى موقع WordPress الخاص بك والتحقق من أفضل اختياراتنا من مكونات WordPress الإضافية التي لا غنى عنها لتنمية موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
