كيفية إضافة لافتات التطبيقات الذكية بسهولة في WordPress
نشرت: 2023-08-04هل تريد إضافة لافتات تطبيقات ذكية في WordPress؟
تُعد إعلانات البانر الذكية طريقة سهلة للترويج لتطبيقك للجوّال والحصول على زوار لتنزيله. إذا كان لدى مستخدم iOS تطبيقك بالفعل ، فسيشجعهم الشعار على فتح التطبيق لتجربة مستخدم أفضل.
في هذه المقالة ، سنوضح لك كيفية إضافة لافتات التطبيقات الذكية إلى WordPress.

لماذا تضيف لافتات التطبيقات الذكية في ووردبريس؟
يقوم العديد من مالكي مواقع الويب بإنشاء تطبيق جوال مصاحب حيث يمكن للزوار تصفح المحتوى الخاص بهم بطريقة محسّنة للجوال.
نظرًا لأن هذه التطبيقات مصممة للأجهزة المحمولة ، فغالبًا ما توفر تجربة مستخدم أفضل. يمكنك أيضًا إظهار التذكيرات والمحتوى المخصص والعروض والتحديثات والمزيد باستخدام إشعارات الهاتف المحمول. كل هذا يعني المزيد من المشاركة والتحويلات والمبيعات.
إذا لم يكن لديك بالفعل تطبيق جوال ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية تحويل موقع WordPress على الويب إلى تطبيق جوال.
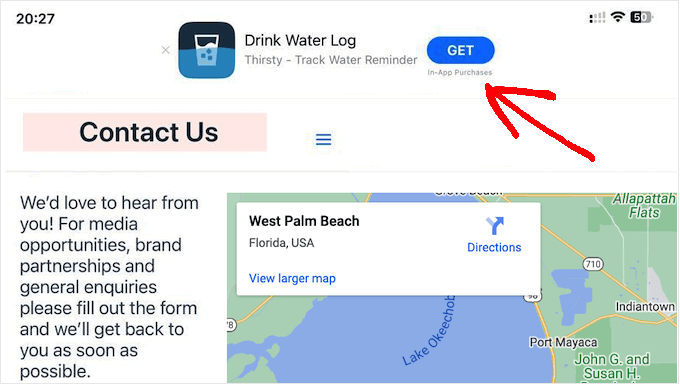
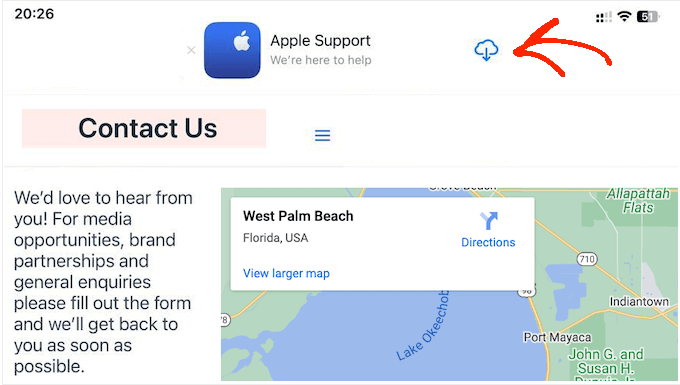
يمكنك تشجيع مستخدمي iPhone و iPad على تنزيل تطبيق الجوال الخاص بك باستخدام لافتة تطبيقات ذكية. يظهر هذا الشعار أعلى الشاشة عندما يزور مستخدم iOS موقعك باستخدام متصفح Safari.

يمكن للزوار النقر فوق لافتة لتنزيل التطبيق الخاص بك من متجر التطبيقات. إذا كان الزائر لديه تطبيقك بالفعل ، فسيطلب منهم الشعار فتح التطبيق بدلاً من ذلك. بهذه الطريقة ، يمكنك الحصول على المزيد من التنزيلات والمشاركة.
إذا كان الزائر يستخدم جهازًا غير تابع لشركة Apple أو متصفح ويب مختلف ، فسيقوم WordPress بإخفاء الشعار عنهم تلقائيًا.
على سبيل المثال ، تُظهر الصورة التالية نفس موقع الويب في متصفح Chrome للجوال.
مع ما يقال ، دعنا نرى كيف يمكنك إضافة لافتات التطبيقات الذكية في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها:
- الطريقة الأولى: استخدام WPCode (إظهار شعار تطبيق ذكي عبر WordPress)
- الطريقة 2: استخدام Smart App Banner (إضافة لافتات إلى صفحات ومنشورات محددة)
- أسئلة وأجوبة حول إضافة لافتات التطبيقات الذكية في WordPress
الطريقة الأولى: استخدام WPCode (إظهار شعار تطبيق ذكي عبر WordPress)
أسهل طريقة لإضافة لافتات التطبيقات الذكية إلى موقع WordPress الخاص بك هي باستخدام WPCode. يتيح لك هذا المكون الإضافي المجاني إظهار نفس الشعار على كل صفحة ونشره باستخدام سطر واحد من التعليمات البرمجية.
مع وضع ذلك في الاعتبار ، يعد WPCode الخيار الأمثل إذا كنت ترغب في الترويج لتطبيق iOS واحد. ومع ذلك ، إذا كنت تريد إظهار لافتات مختلفة على صفحات مختلفة ، فإننا نوصي باستخدام الطريقة الثانية بدلاً من ذلك.
عند إضافة رمز مخصص إلى WordPress ، ستطلب منك بعض الأدلة تعديل ملف jobs.php الخاص بموقعك. لا نوصي بهذا ، فحتى خطأ إملائي صغير أو خطأ قد يتسبب في حدوث أخطاء شائعة في WordPress أو حتى جعل موقعك غير ممكن الوصول إليه.
باستخدام WPCode ، يمكنك إضافة رمز مخصص إلى WordPress دون أي مخاطر. يمكنك أيضًا تمكين وتعطيل مقتطفات التعليمات البرمجية بنقرة زر واحدة.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPCode المجاني وتنشيطه. لمزيد من الإرشادات ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
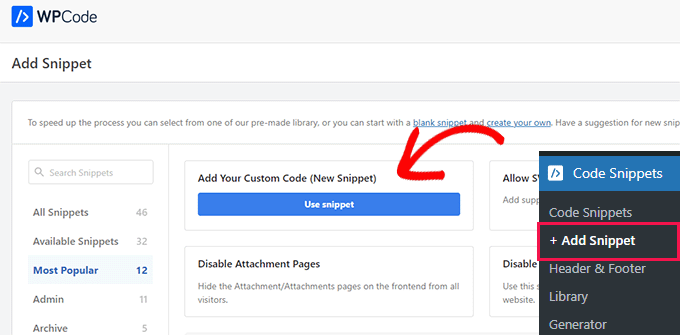
عند التنشيط ، توجه إلى Code Snippets »إضافة Snippet . بعد ذلك ، انقر فوق الزر "استخدام المقتطف" ضمن خيار "إضافة الرمز المخصص (مقتطف جديد)".

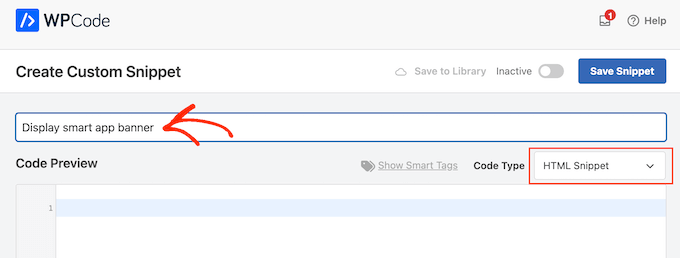
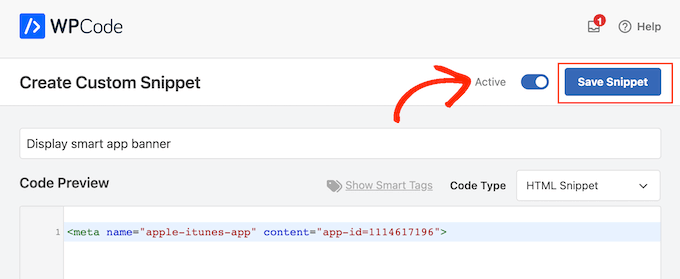
سينقلك هذا إلى صفحة "إنشاء مقتطف مخصص" ، حيث يمكنك كتابة اسم مقتطف الشفرة. هذا فقط للرجوع إليه ، لذا يمكنك استخدام أي شيء تريده.
بعد ذلك ، افتح القائمة المنسدلة "نوع الرمز" واختر "مقتطف HTML".

للخطوة التالية ، ستحتاج إلى معرفة معرف التطبيق الخاص بك.
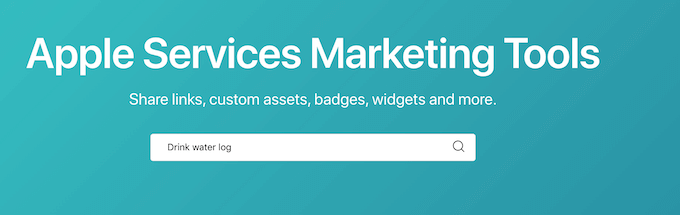
للحصول على هذه المعلومات ، افتح علامة تبويب متصفح جديدة وتوجه إلى صفحة أدوات تسويق خدمات Apple. هنا ، اكتب اسم التطبيق الذي تريد الترويج له وانقر على أيقونة "بحث".

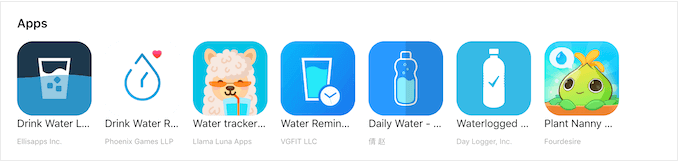
لمشاهدة جميع تطبيقات iOS التي تطابق مصطلح البحث الخاص بك ، ما عليك سوى التمرير إلى قسم "التطبيقات".
هنا ، ابحث عن التطبيق الذي تريد الترويج له وانقر عليه.

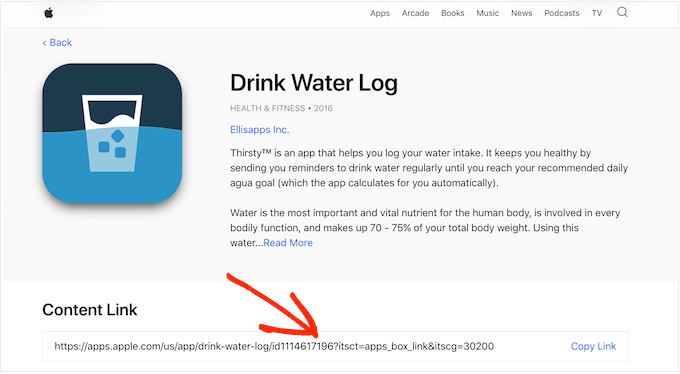
في الجزء السفلي من الشاشة ، سترى "رابط المحتوى".
معرف التطبيق هو القيمة بين id و؟. ستحتاج إلى هذه المعلومات في الخطوة التالية ، لذا اترك علامة التبويب هذه مفتوحة أو قم بتدوين معرف التطبيق.

الآن لديك معرف التطبيق ، عد إلى لوحة معلومات WordPress. يمكنك الآن إضافة المقتطف التالي إلى محرر الشفرة ، واستبدال معرف التطبيق بالمعلومات التي حصلت عليها في الخطوة السابقة:
<meta name="apple-itunes-app" content="app-id=12345678">
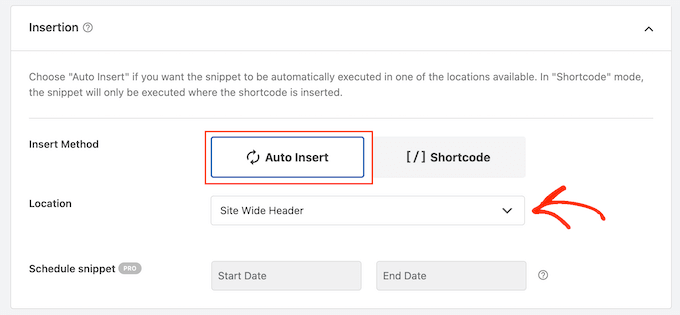
بعد القيام بذلك ، يجب عليك التمرير إلى مربع "الإدراج". إذا لم يكن محددًا بالفعل ، فانقر فوق "إدراج تلقائي" ثم حدد "Site Wide Header" من القائمة المنسدلة.


عندما تكون جاهزًا ، مرر إلى أعلى الصفحة وقم بتبديل مفتاح "غير نشط" إلى "نشط".
أخيرًا ، ما عليك سوى النقر فوق الزر "حفظ المقتطف" لتخزين تغييراتك.

الآن ، سيظهر شعار التطبيق الذكي على موقع WordPress الخاص بك.
كيفية اختبار رمز شعار التطبيق الذكي في WordPress
أفضل طريقة لاختبار شعار التطبيق الذكي هي زيارة موقع الويب الخاص بك على جهاز iOS باستخدام تطبيق Safari للجوال. في الواقع ، لن يظهر شعار التطبيق الذكي حتى إذا حاولت عرض إصدار الجوال لموقع WordPress الخاص بك من سطح المكتب.
إذا كنت بحاجة إلى التحقق بسرعة مما إذا كان مقتطف الشفرة يعمل ، فإن أحد الحلول هو استخدام أداة الفحص في المتصفح. يسمح لك بمعرفة ما إذا كان قد تم إدخال كود <meta name> في قسم <head> بالموقع ، مما يشير إلى أنه يعمل كما هو متوقع.
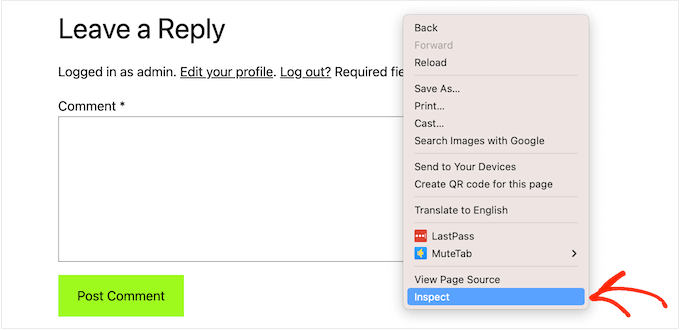
للقيام بذلك ، انتقل إلى أي صفحة أو منشور على مدونة WordPress الخاصة بك. ثم ، انقر بزر الماوس الأيمن في أي مكان بالصفحة وحدد "فحص".

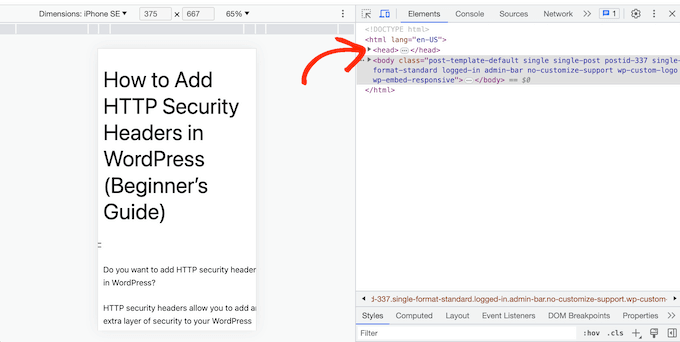
ستفتح لوحة جديدة تعرض كل كود الموقع.
ما عليك سوى العثور على قسم <head> والنقر على السهم للتوسيع.

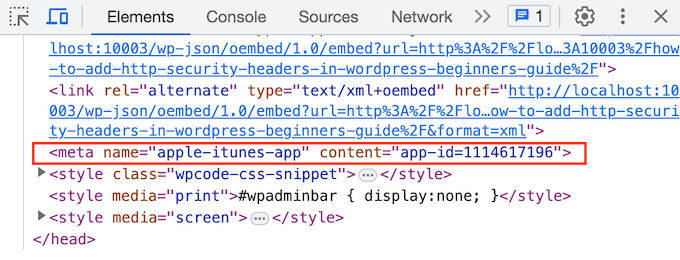
الآن ، ابحث عن الرمز <meta name="apple-itunes-app"> الذي أضفته في الخطوة السابقة.
إذا رأيت هذا الرمز ، فيجب أن يظهر شعار التطبيق الذكي على أجهزة iOS.

الطريقة 2: استخدام Smart App Banner (إضافة لافتات إلى صفحات ومنشورات محددة)
في بعض الأحيان ، قد ترغب في الترويج للتطبيقات على صفحات ومنشورات معينة فقط. على سبيل المثال ، لن تعرض عادةً شعار تطبيق ذكي على صفحات المبيعات والصفحات المقصودة لأن الشعار قد يصرف الانتباه عن العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء.
قد ترغب حتى في إظهار لافتات مختلفة على أجزاء مختلفة من موقع الويب الخاص بك. على سبيل المثال ، إذا كنت مسوقًا تابعًا ، فقد يكون لديك قائمة بالتطبيقات التي تريد الترويج لها.
في هذه الحالة ، نوصي باستخدام المكون الإضافي Smart App Banner. يسمح لك هذا المكون الإضافي بإظهار لافتات مختلفة على صفحات مختلفة وتضمين البيانات التابعة في تلك الشعارات. هذه الميزات تجعله مكونًا إضافيًا رائعًا للمسوقين بالعمولة.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Smart App Banner. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، يمكنك إضافة شعار تطبيق إلى صفحات أو منشورات معينة ، أو صفحة WordPress الرئيسية ، أو عبر موقع الويب بالكامل.
للبدء ، دعنا نلقي نظرة على إعدادات التطبيق. هنا ، يمكنك إضافة لافتة إلى كل صفحة ونشرها أو إضافة لافتة تطبيق ذكية إلى صفحتك الرئيسية فقط.
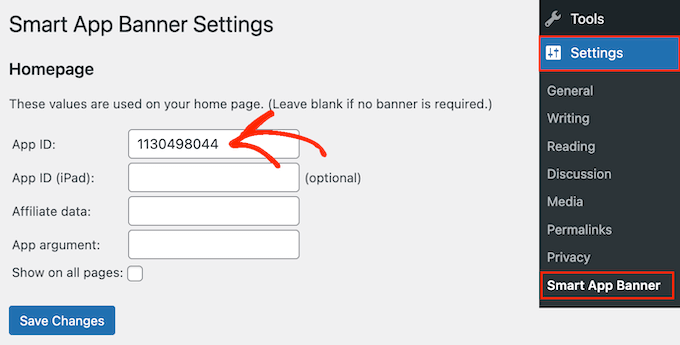
للبدء ، انتقل إلى الإعدادات »Smart App Banner واكتب قيمة التطبيق في حقل" معرف التطبيق ".

يمكنك الحصول على هذه المعلومات باتباع نفس العملية الموضحة في الطريقة الأولى.
إذا كنت تستخدم التسويق بالعمولة لكسب المال من التدوين عبر الإنترنت ، فيمكنك كتابة الرمز المميز الخاص بك في حقل "بيانات الشركة التابعة". ستختلف المعلومات ، لذلك قد تحتاج إلى تسجيل الدخول إلى بوابة الشركات التابعة أو التحدث إلى شركائك للحصول على الرمز الصحيح.
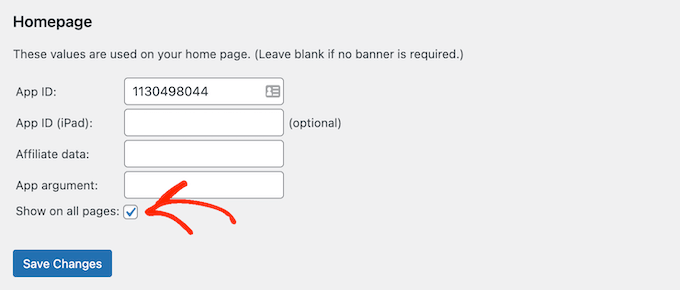
بعد ذلك ، يمكنك إما تحديد مربع "إظهار في كل الصفحات" أو تركه بدون تحديد. إذا تركت المربع بدون تحديد ، فسيظهر شعار التطبيق على صفحتك الرئيسية فقط.

عندما تكون سعيدًا بكيفية إعداد الشعار ، ما عليك سوى النقر فوق الزر "حفظ التغييرات" لتنشيطه.
هل تريد إضافة شعار تطبيق ذكي إلى صفحات ومنشورات محددة بدلاً من ذلك؟ يتيح لك هذا التحكم في مكان ظهور الشعار بالضبط على موقع الويب الخاص بك.
على سبيل المثال ، إذا كنت مسوقًا تابعًا ، فيمكنك الترويج لتطبيقات مختلفة على صفحات مختلفة ثم استخدام Google Analytics لمعرفة الشعارات التي تحصل على أكبر عدد من التحويلات.
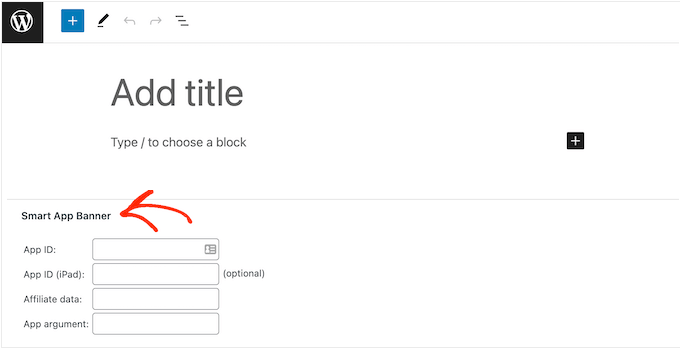
للقيام بذلك ، ما عليك سوى فتح الصفحة أو النشر حيث تريد إضافة الشعار. الآن ، ابحث عن قسم "Smart App Banner" الجديد في محرر محتوى WordPress.

هنا ، ما عليك سوى إضافة معرف التطبيق ومعلومات الشركة التابعة الاختيارية باتباع نفس العملية الموضحة أعلاه.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، ما عليك سوى النقر فوق "تحديث" أو "نشر" لجعل التغييرات مباشرة.

بعد ذلك ، يمكنك ببساطة تكرار هذه الخطوات لإضافة شعار تطبيق ذكي إلى المزيد من منشورات وصفحات WordPress.
أسئلة وأجوبة حول إضافة لافتات التطبيقات الذكية في WordPress
في هذا الدليل ، أوضحنا لك كيفية الترويج لتطبيق الجوال الخاص بك في منشورات وصفحات محددة أو عبر موقع WordPress بالكامل.
إذا كان لا يزال لديك أسئلة ، فإليك أهم الأسئلة الشائعة حول كيفية إضافة لافتات ذكية إلى موقع WordPress الخاص بك.
ما هو شعار التطبيق الذكي؟
تظهر لافتات التطبيقات الذكية في الجزء العلوي من متصفح الويب Safari وتمنح المستخدمين خيار فتح تطبيق أو تنزيله من Apple App Store.
منذ أن تم إنشاؤها بواسطة Apple ، تتمتع لافتات التطبيقات الذكية بتصميم ثابت يتعرف عليه العديد من مستخدمي iOS. تظهر فقط للأشخاص الذين يستخدمون أجهزة iPhone و iPad التي تعمل بنظام iOS 6 أو أعلى.
لماذا لا يمكنني رؤية شعار تطبيقي الذكي على سطح المكتب؟
لن يظهر شعار التطبيق الذكي على أجهزة كمبيوتر سطح المكتب ، حتى إذا كنت تعرض إصدار الجوال لموقعك.
لرؤية الشعار أثناء العمل ، ستحتاج إلى زيارة موقعك على جهاز iPhone أو iPad باستخدام تطبيق Safari للجوال.
لماذا لا يمكنني رؤية لافتة التطبيقات الذكية على جهاز iPhone أو iPad الخاص بي؟
تظهر لافتات التطبيقات الذكية فقط على الأجهزة التي تعمل بنظام iOS 6 أو أعلى عندما تستخدم تطبيق Safari للجوال. إذا كنت لا ترى شعار التطبيق الذكي ، فعليك أن تبدأ بالتحقق من أن لديك أحدث إصدارات كل من iOS وتطبيق Safari للجوال.
يكتشف شعار التطبيق الذكي أيضًا ما إذا كان يمكن للجهاز دعم التطبيق وما إذا كان التطبيق متاحًا في موقعك. إذا كنت لا ترى شعار التطبيق الذكي ، فمن المحتمل أن يكون جهازك قد فشل في أحد عمليات التحقق هذه.
لماذا اختفى شعار التطبيق الذكي في Safari؟
إذا رفضت الشعار بالنقر فوق الزر "x" ، فلن يظهر مرة أخرى افتراضيًا.
اعتمادًا على جهازك المحمول ، قد تحتاج إلى فتح علامة تبويب متصفح خاص ، أو مسح ذاكرة التخزين المؤقت أو ملفات تعريف الارتباط ، أو القيام ببعض الإجراءات الأخرى لإعادة ضبط إعداداتك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة لافتات التطبيقات الذكية في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إضافة إشعارات الدفع على الويب إلى موقع WordPress الخاص بك أو اختيارات خبرائنا لأفضل مكونات WordPress المنبثقة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
