كيفية إنشاء نموذج اتصال WordPress بسهولة بدون Jetpack
نشرت: 2018-11-12هل تريد إضافة نموذج اتصال إلى موقع WordPress الخاص بك باستخدام Jetpack؟ يمكن أن يساعدك استخدام الأداة الصحيحة لإنشاء النموذج الخاص بك في توفير الوقت والحصول على نتائج أفضل.
في هذه المقالة ، سنساعدك في إنشاء نموذج اتصال WordPress بسهولة على موقعك بدون Jetpack.
لماذا لا تستخدم نموذج اتصال Jetpack على WordPress؟
عندما يتعلق الأمر بإنشاء نموذج اتصال ، فلديك عدد قليل من الخيارات للاختيار من بينها. يعد Jetpack أحد أكثر الخيارات شيوعًا.
Jetpack عبارة عن مجموعة من مكونات WordPress الإضافية. إنه مصنوع بواسطة Automattic ويجلب وظائف WordPress.com لمستخدمي WordPress.org.
يتضمن Jetpack نماذج جهات اتصال ومعارض صور ودوامات وعناصر واجهة مستخدم WordPress والمزيد.

لدى Jetpack بعض الأشياء الجيدة التي تجعلها شائعة:
- مجاني للاستخدام
- تدعم نماذج الاتصال Akismet لمنع البريد العشوائي
- عادة ما تكون أوقات الاستجابة سريعة في منتديات دعم WordPress
- يتضمن الكثير من الأدوات والميزات الأخرى (على الرغم من أن بعضها عبارة عن ترقيات مدفوعة الأجر)
ولكن بينما يمكن أن يكون Jetpack مفيدًا ، إلا أنه ليس خيارًا جيدًا لكل موقع.
فيما يلي بعض الأسباب المهمة لعدم استخدام نماذج جهات اتصال Jetpack على WordPress:
1. يتطلب حساب WordPress.com
من أجل استخدام معظم ميزات Jetpack ، ستحتاج إلى ربط موقعك بحساب WordPress.com. وإذا كنت لا تعرف الآن ، فهناك فرق كبير بين WordPress المستضافة ذاتيًا و WordPress.com.
بصفتك مالكًا لموقع WordPress مستضاف ذاتيًا ، فقد لا ترغب في حساب WordPress.com. أو ، إذا كان لديك واحد ، فقد ترغب فقط في إبقائه منفصلاً عن موقع WordPress الخاص بك.

2. ميزات كثيرة غير ضرورية
Jetpack ككل يحدث. إذا كان الشيء الوحيد الذي تحتاجه من Jetpack هو نموذج اتصال ، فإن تثبيت Jetpack وجميع ميزاته الإضافية غير ضروري. لا يوجد سبب لإضافة كل هذا الانتفاخ إلى موقعك عندما يمكنك استخدام مكون إضافي لنموذج اتصال خفيف الوزن بدلاً من ذلك.
بعد كل شيء ، سرعة وأداء موقعك مهم للمستخدمين ، ناهيك عن معدلات تحويل النموذج الخاص بك. وعلى الرغم من أن وجود المكونات الإضافية التي تحتاجها فعليًا على موقعك أمر جيد ، فإن وجود إضافات تهدر الموارد وتبطئ وقت تحميل صفحتك ليس هو أفضل فكرة.
3. ميزات نموذج الاتصال المحدودة
يفتقد منشئ نموذج الاتصال الخاص بـ Jetpack مجموعة من الميزات وليست صديقة جدًا للمبتدئين.
على سبيل المثال ، لا توجد العديد من الخيارات لتخصيص نماذج الاتصال الخاصة بك. تحتوي نماذج الاتصال الخاصة بـ Jetpack على حقول نموذج أساسية فقط ، لذا فإن إنشاء نماذج فريدة من نوعها أمر صعب للغاية ، إن لم يكن مستحيلاً.

إضافة إلى ذلك ، بالكاد يوجد أي تخصيص متاح لكل حقل نموذج. وعلى الرغم من أن Jetpack تقدم زر الدفعات البسيطة في WordPress بتكلفة إضافية ، إلا أنها منتفخة للغاية وتشغل مساحة على موقعك.
يبلغ العديد من المستخدمين عن مشاكل مع نماذج اتصال Jetpack التي لا ترسل بريدًا إلكترونيًا لأن الخيارات محدودة للغاية.
4. لا تكامل النشرة الإخبارية البريد الإلكتروني
إن منح الناس وسيلة للاتصال بك ليس فقط خدمة عملاء رائعة ، بل يمكن أن يساعدك على تنمية أعمالك. ولكن أفضل طريقة لتنمية أعمالك وإيراداتك هي التركيز على جهود التسويق عبر البريد الإلكتروني.
ويحدث فقط أن إحدى أفضل الطرق لإنشاء قائمة بريد إلكتروني أكبر هي دمج نماذج الاتصال الخاصة بك مع مزود خدمة البريد الإلكتروني المفضل لديك. سيعطي هذا زوار موقعك فرصة لإضافة أنفسهم إلى قائمة البريد الإلكتروني الخاصة بك. من المرجح أن يصبح الأشخاص الموجودون في قائمة بريدك الإلكتروني من المعجبين الكبار بموقعك على الويب والذين يريدون ما تبيعه.
لسوء الحظ ، لا يمكن أن تتكامل نماذج الاتصال Jetpack مع أي من مزودي خدمة البريد الإلكتروني. هذا يعني أنك تفقد مشتركًا محتملًا في كل مرة يكمل فيها شخص ما النموذج الخاص بك.
5. خيارات الإخطار المحدودة
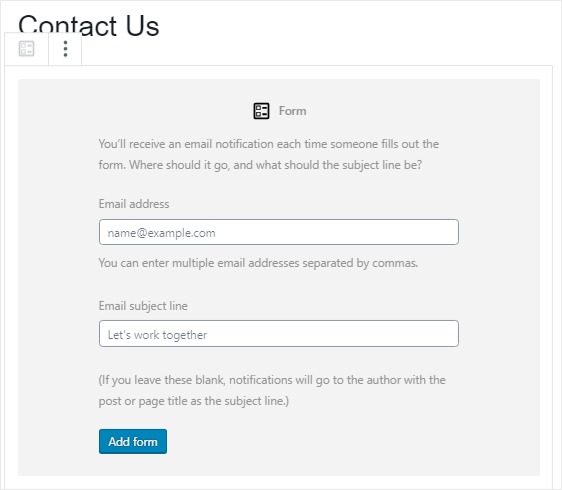
بينما يمكن لـ Jetpack إنشاء إشعارات بالبريد الإلكتروني لكل نموذج يتم إرساله ، فإن خيارات تخصيص إعلامات النموذج الخاصة بك محدودة.
في الواقع ، الشيء الوحيد الذي يمكنك تخصيصه هو سطر موضوع البريد الإلكتروني والبريد الإلكتروني لإرسال الإشعار بمجرد إرسال شخص ما لنموذج.

من المهم أن تكون قادرًا على تلقي إشعارات عبر البريد الإلكتروني عندما يرسل شخص ما نموذجًا على موقعك. لذلك يتم إرسال إشعارات إلى أعضاء فريقك وزوار الموقع. تساعد كل هذه الميزات في تبسيط العملية وتسهيل الأمور على الجميع.
ولكن من أجل كل ذلك ، فأنت بحاجة إلى ما يسمى بوظيفة الإشعارات المتعددة والقدرة على تخصيص الإشعارات بما يتجاوز سطر موضوع البريد الإلكتروني وعنوان بريد إلكتروني واحد.
6. صعوبة إنشاء التأكيدات
يريد الأشخاص معرفة ما إذا كان النموذج الذي قدموه قد تمت معالجته على الفور. هذا هو السبب في أن عرض رسالة تأكيد بعد النقر فوق إرسال يعد فكرة جيدة.
لدى Jetpack القدرة على عرض رسالة تأكيد لزوار الموقع بعد إرسال نموذج. ومع ذلك ، لإظهار هذه الرسائل المخصصة ، يجب عليك التعامل مع التعليمات البرمجية في ملف functions.php الخاص بك أو استخدام مكون إضافي للترميز مثل Code Snippets.

نتيجة لذلك ، يصبح حل نموذج الاتصال هذا فجأة معقدًا للغاية للاستخدام. لا يعمل جميع أصحاب الأعمال الصغيرة مع مطور أو يعرفون كيفية استخدام الكود.
إنشاء نموذج اتصال WordPress بدون Jetpack
الآن ، من المحتمل أن يكون لديك فهم واضح حول قيود Jetpack كمنشئ نماذج اتصال. لذلك ، دعونا نرى مدى سهولة إنشاء نموذج اتصال بدون Jetpack باستخدام WPForms.
الخطوة 1: قم بإنشاء نموذج اتصال في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بمجرد تنشيط WPForms ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج اتصال جديد.
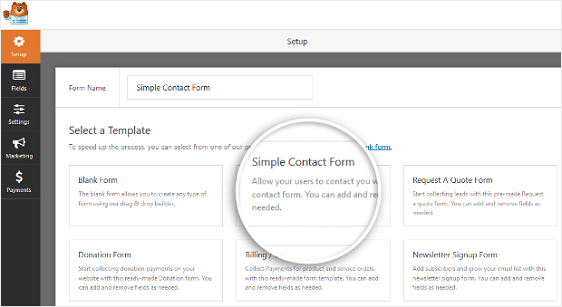
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وحدد قالب نموذج الاتصال البسيط .

ضع في اعتبارك أنه يمكنك إنشاء العديد من الأنواع المختلفة من النماذج لموقع الويب الخاص بك باستخدام WPForms ، خاصةً إذا كنت تستخدم Form Templates Pack Addon.
على سبيل المثال ، يمكنك إنشاء نموذج طلب وتحصيل المدفوعات. بالإضافة إلى ذلك ، يمكنك إجراء مسابقة وتحديد إدخال واحد لكل شخص أو إغلاق النموذج في تاريخ / وقت محدد باستخدام الوظيفة الإضافية Form Locker. يمكنك أيضًا إنشاء موقع عضوية باستخدام كل من قوالب نماذج التسجيل وتسجيل الدخول.
يوجد أكثر من 100 نوع من قوالب النماذج للمساعدة في تلبية احتياجاتك الدقيقة. يمكنك أيضًا استخدام ملحق نماذج المحادثة لإنشاء نموذج جميل وتفاعلي:

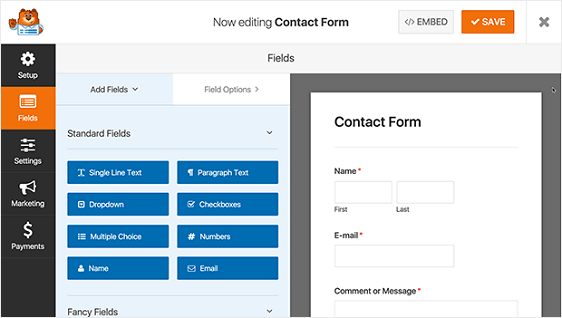
بمجرد تحديد القالب الخاص بك وتحميل النموذج المبني مسبقًا ، يتم بالفعل تنفيذ معظم العمل نيابة عنك. على سبيل المثال ، سيكون لديك نموذج يحتوي على حقل الاسم والبريد الإلكتروني والرسالة بالفعل.
يمكنك إضافة حقول إضافية عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة ترتيب الطلب في نموذج الاتصال الخاص بك. الأمر بسيط للغاية.

بمجرد ظهور النموذج بالطريقة التي تريدها ، انقر فوق حفظ .
الخطوة 2: تكوين إعدادات نموذج الاتصال الخاص بك
هناك العديد من إعدادات النموذج لتكوينها في محرر النماذج.
- الإعدادات العامة: هنا يمكنك تغيير أشياء مثل اسم النموذج ووصفه ونسخة زر الإرسال. يمكنك أيضًا تمكين ميزات إضافية لمنع البريد العشوائي للحفاظ على موقع الويب الخاص بك آمنًا من عمليات إرسال النماذج غير المرغوب فيها.
- تأكيدات النموذج: تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج اتصال على موقع الويب الخاص بك. يحتوي WPForms على 3 أنواع تأكيد للاختيار من بينها: رسالة ، وإظهار الصفحة ، وإعادة توجيه. يمكنك اختيار واحد أو مجموعة.
- إخطارات النموذج: الإخطارات طريقة رائعة لإرسال بريد إلكتروني كلما تم إرسال جهة اتصال على موقع الويب الخاص بك. ستتلقى إشعارًا تلقائيًا عند إرسال نموذج. يمكنك أيضًا إرسال واحد إلى زائر الموقع الذي أرسل النموذج وأي شخص آخر يحتاج إلى إعلامه بإرسال النموذج.
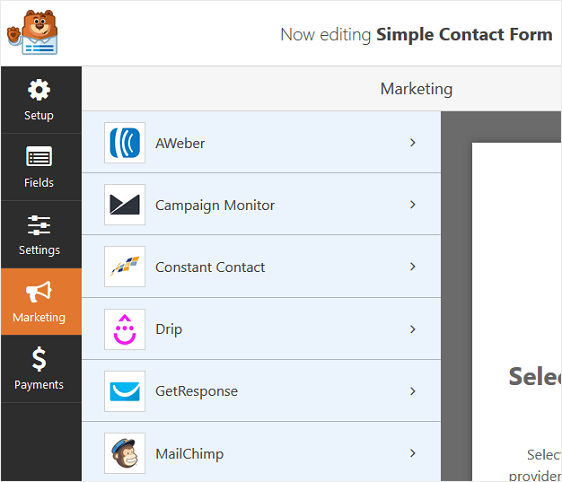
يمكنك أيضًا دمج النموذج الخاص بك مع مزود التسويق عبر البريد الإلكتروني المفضل لديك ، والاختيار من AWeber أو Drip أو Constant Contact أو MailChimp أو Campaign Monitor أو GetResponse.

أخيرًا ، إذا كنت تقوم بتحصيل المدفوعات في النموذج الخاص بك ، فقم بتهيئة إعدادات الدفع الخاصة بك هنا أيضًا ، واختر من عمليات تكامل الدفع Authorize.Net أو Stripe أو PayPal.
الخطوة 3: أضف النموذج الخاص بك إلى موقع الويب الخاص بك
على الرغم من اختلافه عن Jetpack ، إلا أن إضافة نموذج اتصال WPForms إلى موقع الويب الخاص بك أمر سهل حقًا.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
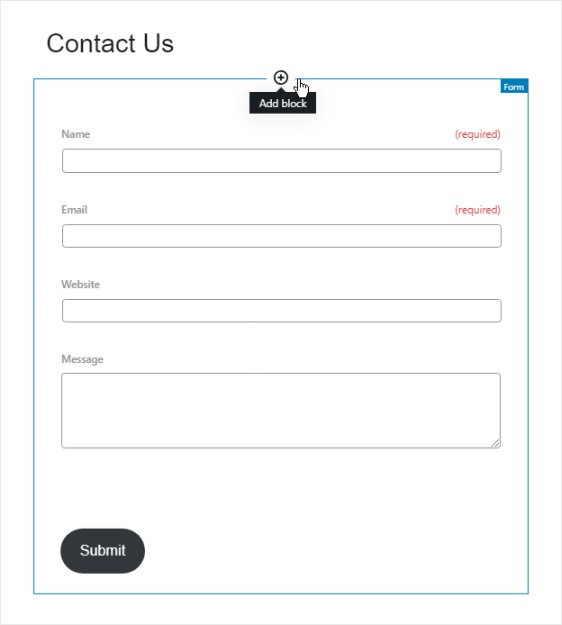
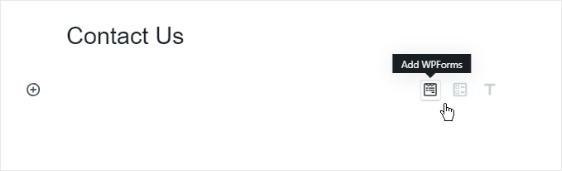
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress. ثم ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms .

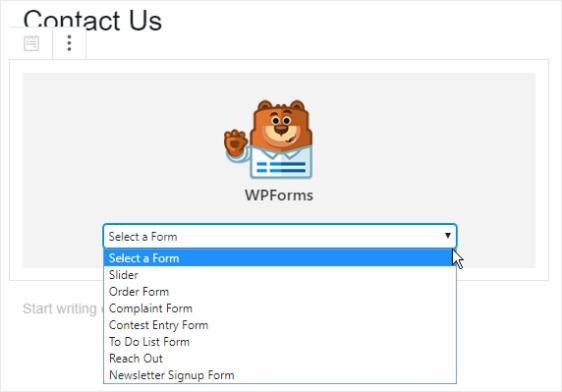
بعد ذلك ، حدد نموذج الاتصال الخاص بك من القائمة المنسدلة.

بعد ذلك ، انشر منشورك أو صفحتك حتى يظهر نموذج الاتصال الخاص بك على موقع الويب الخاص بك. انه من السهل.
الأفكار النهائية حول نماذج اتصال WordPress بدون Jetpack
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج اتصال WordPress دون الحاجة إلى استخدام Jetpack. تحقق من WPForms Lite vs Pro لترى كل الأشياء الممتعة المضمنة.
هل تريد الحصول على المزيد من المشتركين في رسالتك الإخبارية؟ قد ترغب أيضًا في مراجعة دليلنا حول كيفية مطالبة الزوار بالانضمام إلى رسالتك الإخبارية أثناء ملء نموذج الاتصال الخاص بك.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
