كيفية إنشاء نماذج الاتصال بسهولة في WordPress
نشرت: 2022-03-17عندما تتصفح أي موقع ويب تبحث عن معلومات أو منتج ، فأكثر من مرة قد تُركت وترغب في معرفة المزيد أو طلب معلومات إضافية. إذا كنت ترغب في منع حدوث ذلك على موقع الويب الخاص بك ، فتأكد من تقديم جميع التسهيلات حتى يتمكن أي زائر من الاتصال بك على موقع الويب الخاص بك.
جدول المحتويات
- لماذا أحتاج إلى نموذج اتصال على موقع الويب الخاص بي؟
- أشكال نيليو
- قم بتثبيت البرنامج المساعد Nelio Forms
- قم بإنشاء النموذج الأول الخاص بك
- قم بتحرير نموذج الاتصال
- تقديم نموذج مكتمل
- أضف النموذج إلى صفحاتك ومنشوراتك
- تلقي طلبات الاتصال من زوارك
- خاتمة
لماذا أحتاج إلى نموذج اتصال على موقع الويب الخاص بي؟
سواء كان لديك نشاط تجاري صغير ، أو متجر على الإنترنت ، أو مدونة معلومات ، سوف ترغب في أن يتمكن زوار موقعك عاجلاً أم آجلاً من الاتصال بك. قد يكون الحل الأسرع والأسهل هو تضمين عنوان بريد إلكتروني على الويب الخاص بك حتى يتمكنوا من الاتصال بك ، لكنني أخشى أن هذه قد لا تكون فكرة جيدة: ستتلقى الكثير من الرسائل غير المرغوب فيها ، ولن تعرف أين هم وجدوك (إذا جاءوا لأنهم رأوا العنوان على الويب أو في أي مكان آخر) ، وبالتأكيد في البريد الإلكتروني الذي تتلقاه ستفقد بعض المعلومات التي ترغب في معرفتها.

تسمح لك نماذج الاتصال بتلقي المعلومات بطريقة منظمة وتخزينها بشكل صحيح بالطريقة التي تناسبك. بالإضافة إلى ذلك ، لديهم العديد من المزايا الأخرى ، حيث يمكنك على سبيل المثال:
- تحديد أشكال مختلفة على الصفحات والمنشورات والأدوات.
- حدد المعلومات المطلوبة التي تريد أن يملأوها.
- إظهار رسائل التأكيد أو الخطأ عند ملء النموذج.
- حدد المكان الذي تريد تلقي المعلومات الخاصة به من النموذج المكتمل.
- تخزين بيانات الاتصال بما يتوافق مع RGPD.
- تعرف على مصدر المعلومات الواردة.
- السيطرة على البريد العشوائي.
- أرسل المعلومات إلى عدة مستخدمين.
- دمجها مع منصات أخرى ، إلخ.
دعونا نرى كيف يمكننا إنشاء نماذج اتصال مجانية على موقعنا بسرعة وسهولة. كما تعلم ، لا يمنحك WordPress المثبت حديثًا خيار إنشاء نماذج اتصال مخصصة. إذا كنت ترغب في إنشاء نماذج مخصصة ، فستحتاج إما إلى تثبيت سمة تتضمن نماذج جهات اتصال أو استخدام مكون إضافي.
هناك الكثير من المكونات الإضافية للاختيار من بينها. يعد نموذج الاتصال 7 أحد أكثر المكونات الإضافية شيوعًا لنماذج الاتصال ، وهو سهل الاستخدام ، لكنه لا يحتوي على محرر مرئي لإنشاء النماذج ويجب أن تتعلم تركيبها. البديل الذي تقدمه معظم المكونات الإضافية ، مثل WPForms أو Fomidable Form Builder أو HubSpot أو Ninja Forms ، من بين آخرين ، هو إضافة إطار عمل WordPress مع لوحة تحكم يمكن من خلالها تصميم نماذج جهات الاتصال.
في هذا المنشور ، نريد التحدث عن مكون إضافي لنموذج الاتصال يختلف عن السابق: نماذج Nelio.
أشكال نيليو
Nelio Forms هو مكون إضافي أطلقناه للتو. لديك نسخته المجانية المتاحة في دليل البرنامج المساعد WordPress.

لماذا أصدرنا مكونًا إضافيًا جديدًا لنموذج الاتصال ، إذا كان هناك بالفعل مكونات أخرى متاحة؟ نظرًا لأننا كنا نستخدم مكونات إضافية أخرى لإنشاء نماذج لبعض الوقت ولم تكن تجربتنا كما كنا نتمنى. Nelio Forms هو مكون إضافي يتكامل مع محرر قوالب WordPress ، وبالتالي لا ينفذ إطار عمل منشئ النماذج المخصص.
دعنا نرى الخطوات التي يجب عليك اتباعها لإنشاء نماذج اتصال بسهولة باستخدام نماذج Nelio.
قم بتثبيت البرنامج المساعد Nelio Forms
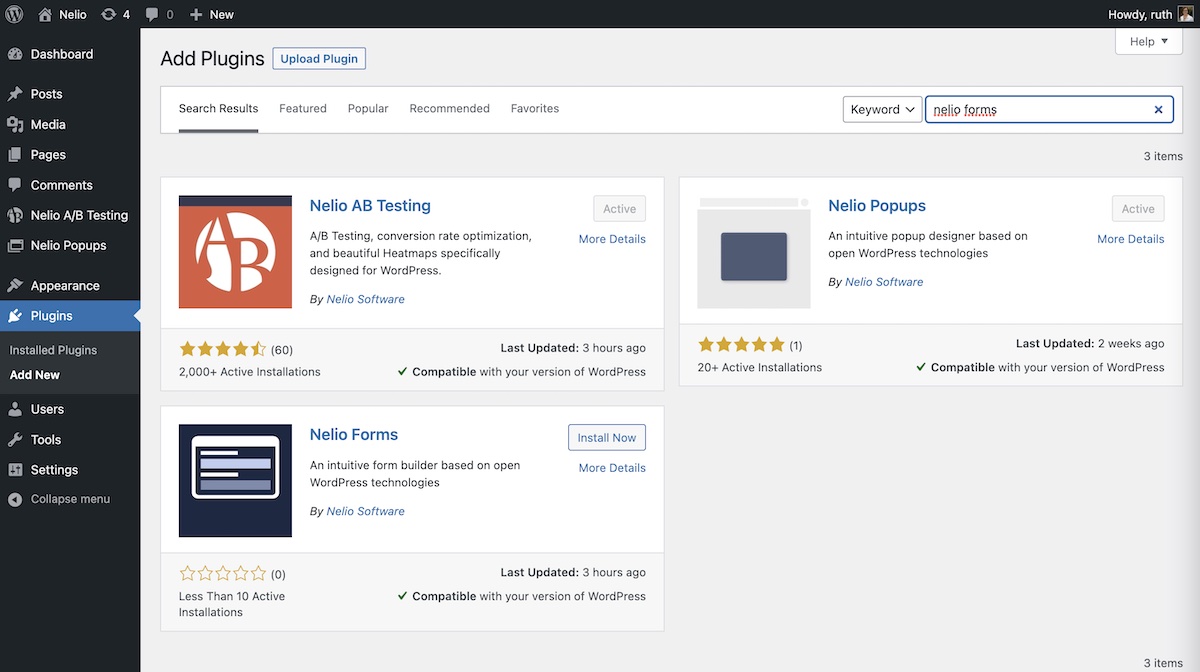
يتم تثبيت Nelio Forms مثل أي مكون إضافي آخر. من لوحة تحكم WordPress ، انقر فوق "إضافة جديد" وفي محرك البحث ، اكتب "نماذج Nelio" ثم قم بتثبيت البرنامج المساعد وتنشيطه.

قم بإنشاء النموذج الأول الخاص بك
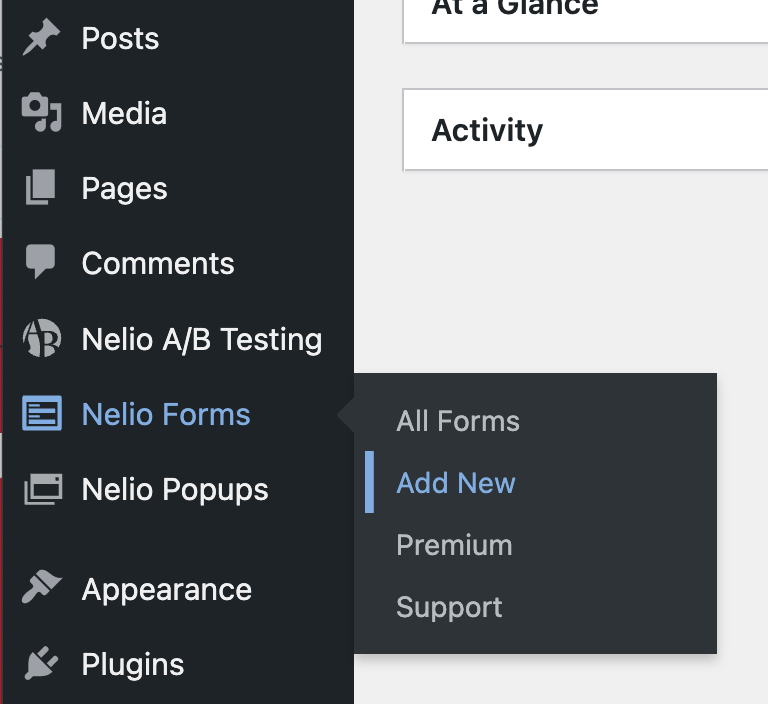
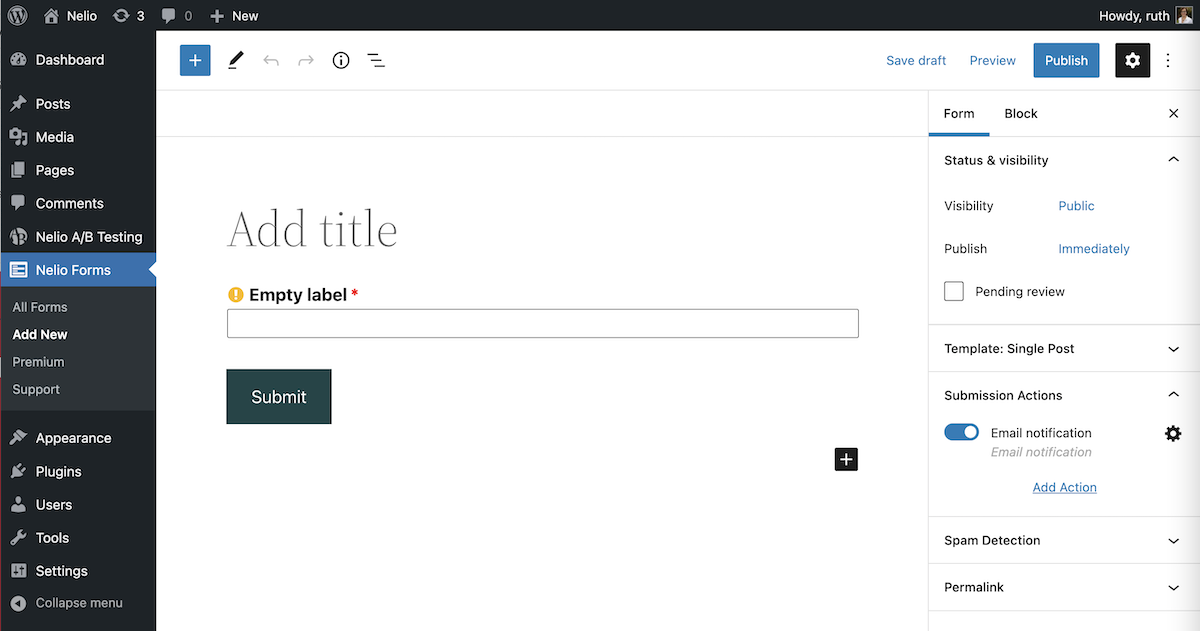
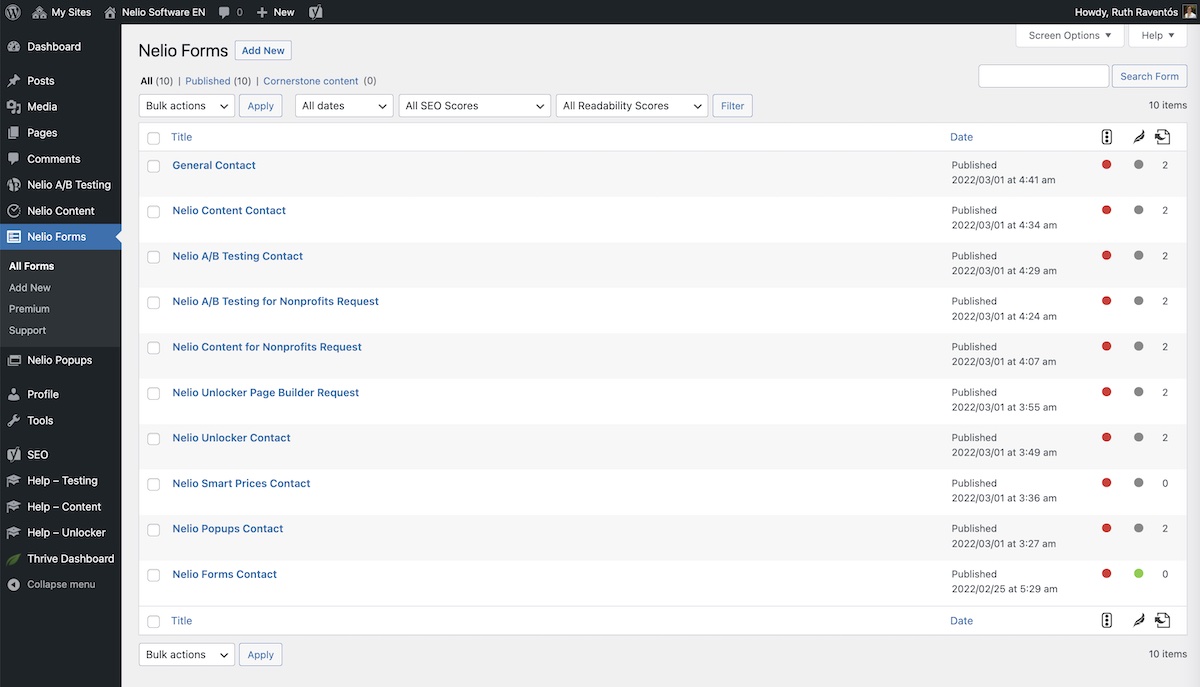
بمجرد التثبيت والتفعيل ، في الشريط الجانبي للقائمة ، ستجد خيارات Nelio Forms. انقر فوق "إضافة جديد:"

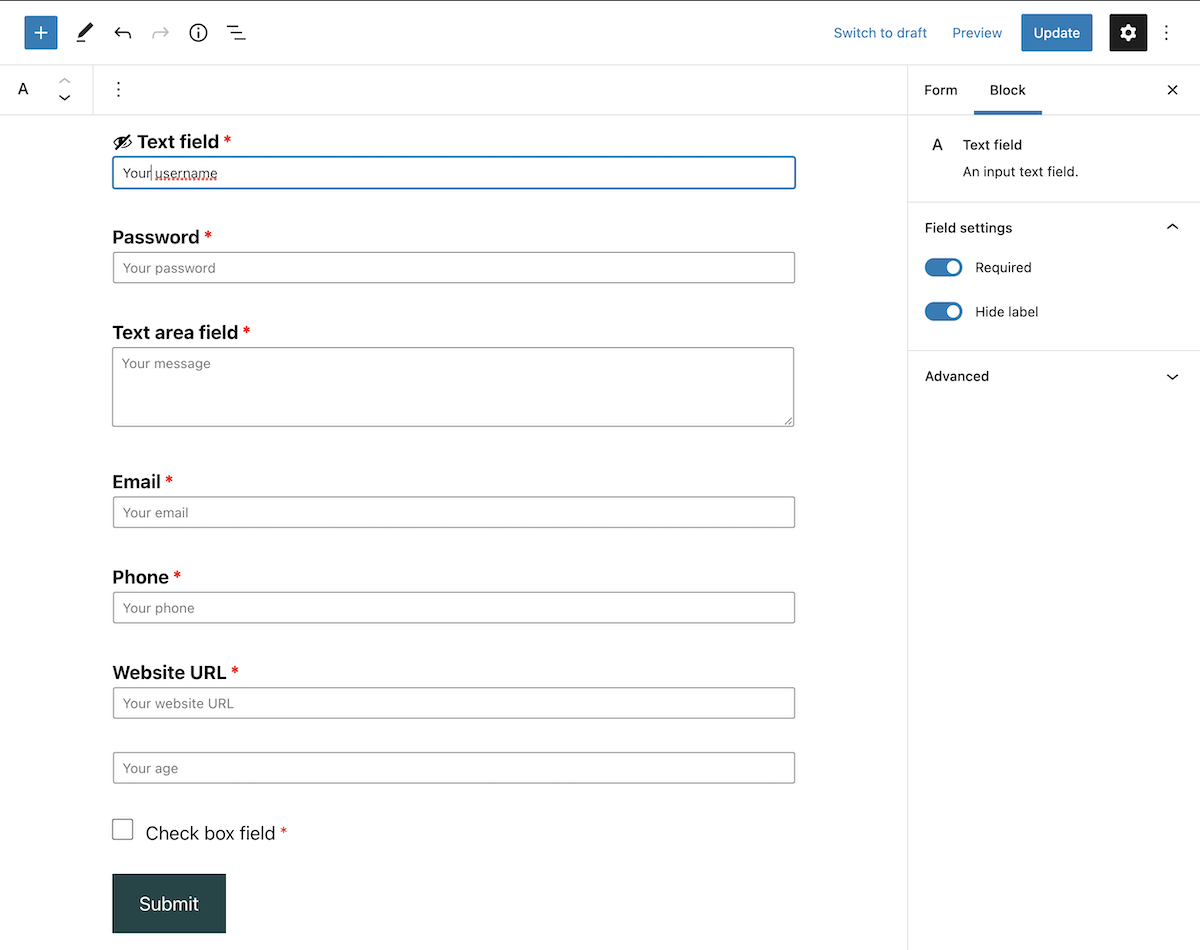
سيتم فتح محرر الكتلة وستلاحظ بسرعة أنه يبدو مشابهًا جدًا لمحرر المنشور والصفحة ، ولكن في هذه الحالة يعرض لك الحد الأدنى من المعلومات التي يجب عليك تضمينها في أي شكل: اسم النموذج للتعرف عليه ، حقل ( بشكل افتراضي يظهر لك حقل نصي) لملئه وزر "إرسال".

قم بتحرير نموذج الاتصال
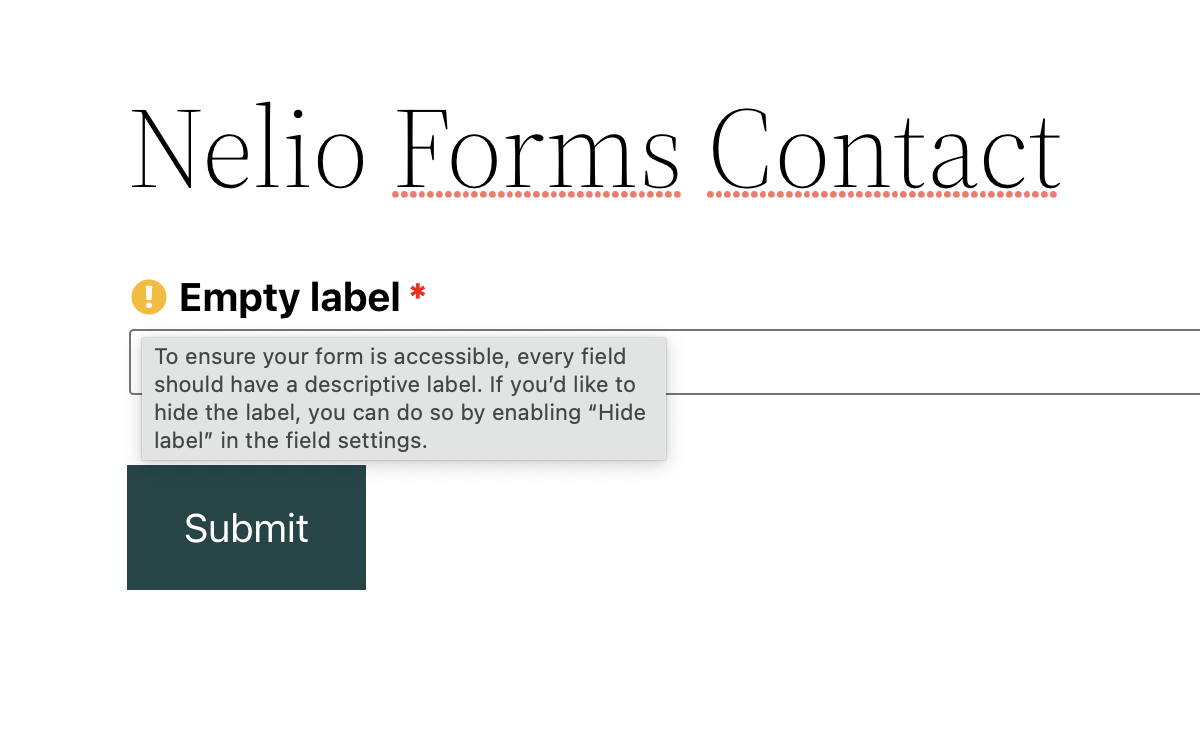
بعد تسمية النموذج الخاص بك ، يجب إضافة تسمية وصفية لكل حقل إذا كنت تريد الوصول إليه (لديك خيار عرض هذه التسمية في النموذج أم لا).

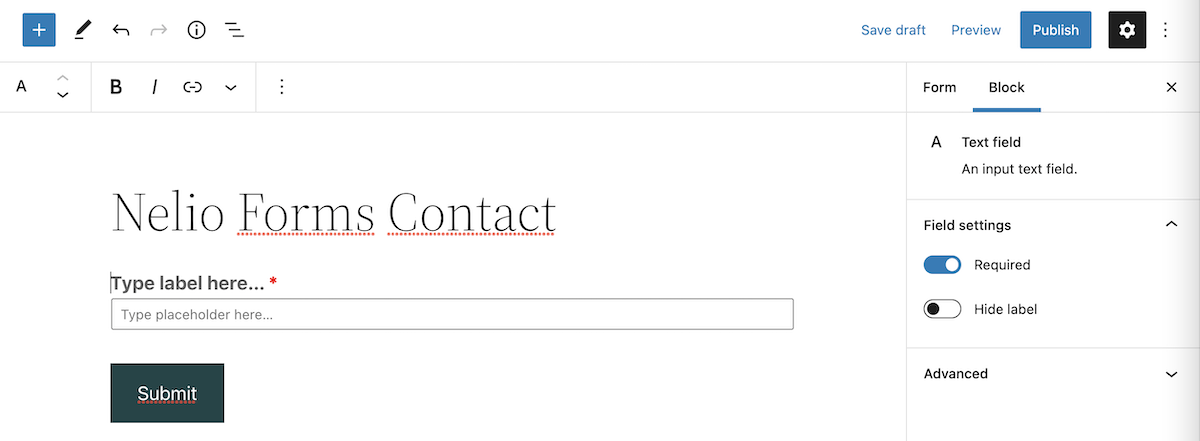
في الشريط الجانبي ، يمكنك رؤية خصائص الكتلة التي تقوم بتحريرها. وبالتالي ، على سبيل المثال ، عندما تقوم بتحرير حقل إدخال النص ، بصرف النظر عن التسمية الوصفية والقدرة على إضافة عنصر نائب ، سترى أنه يمكنك أيضًا الإشارة إلى ما إذا كان هذا الحقل مطلوبًا لتقديم النموذج وما إذا كنت تريد إرساله أم لا عرض التسمية الوصفية.

بنفس الطريقة التي تضيف بها أي كتلة جديدة في محرر قوالب WordPress ، يمكنك تحرير النموذج عن طريق تعديل تخطيطه وإضافة كتل مختلفة.

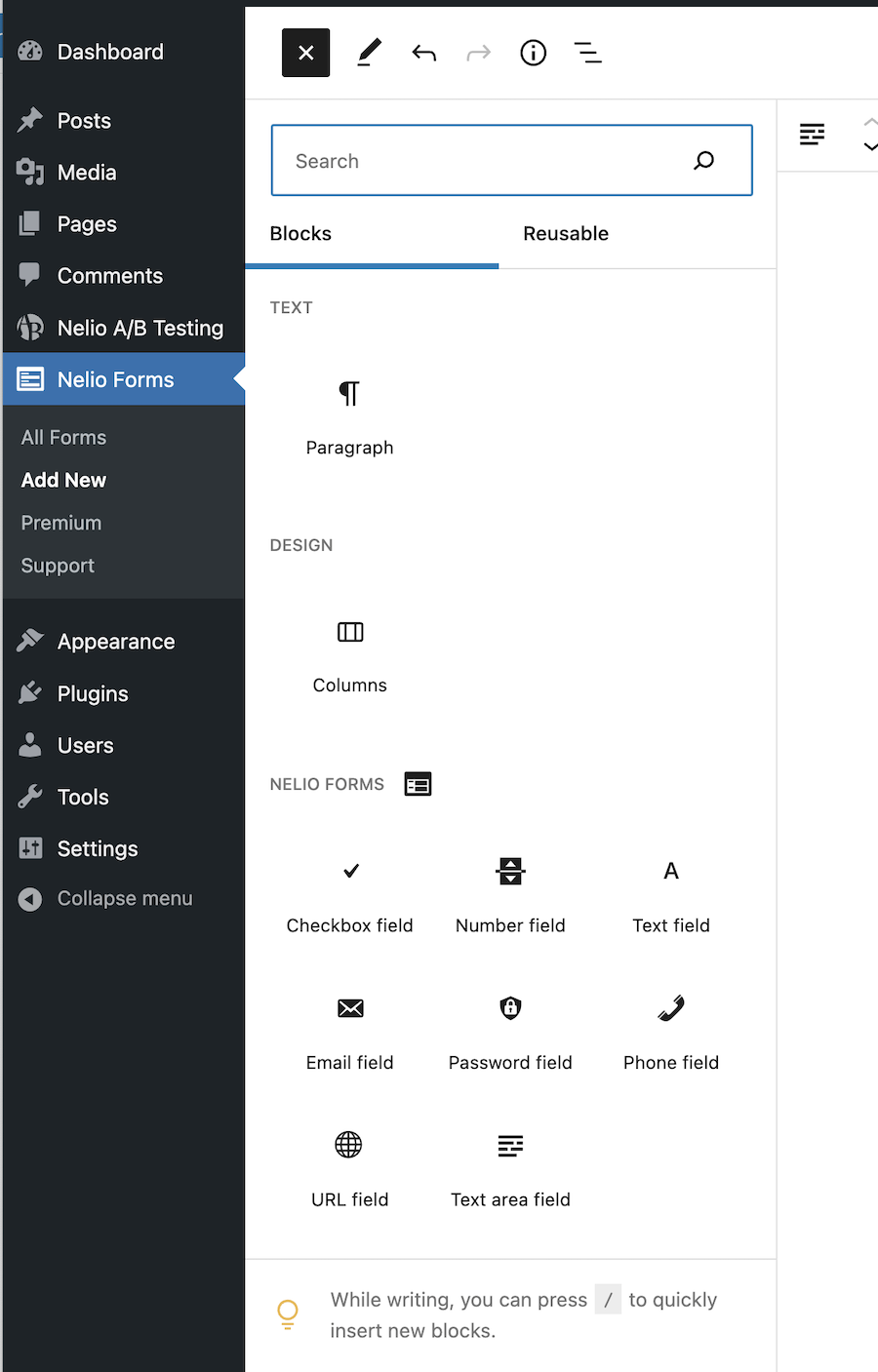
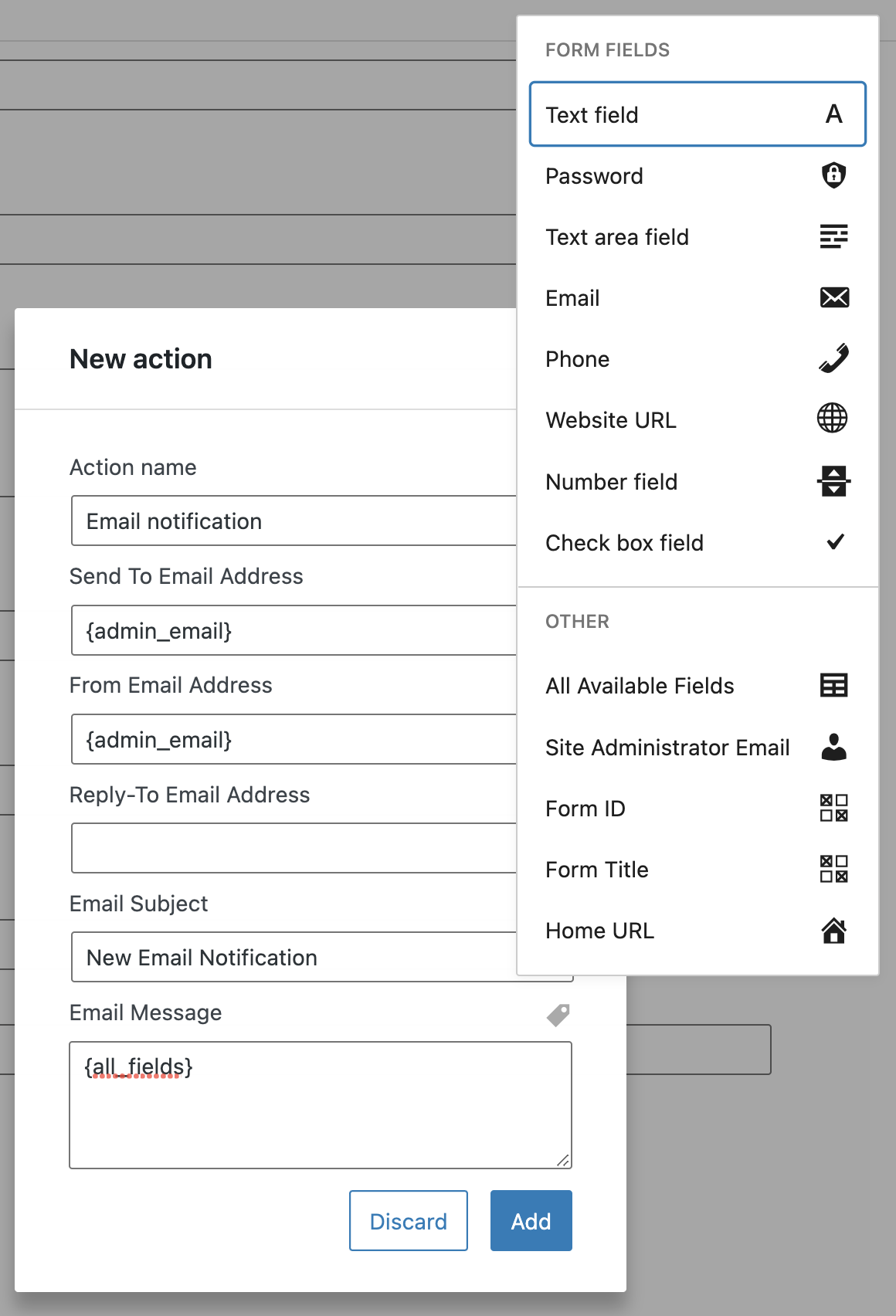
كما ترى في الصورة أعلاه ، بصرف النظر عن كتلة نوع الفقرة التي تعرفها بالفعل ، يمكن تصميم النماذج في أعمدة ولديك مجموعة من الكتل الخاصة بنماذج جهات الاتصال:
- حقل إدخال النص ،
- حقل منطقة النص ،
- حقل بريد ،
- مجال الهاتف ،
- حقل كلمة المرور ،
- حقل مربع الاختيار ،
- حقل رقم و
- حقل URL

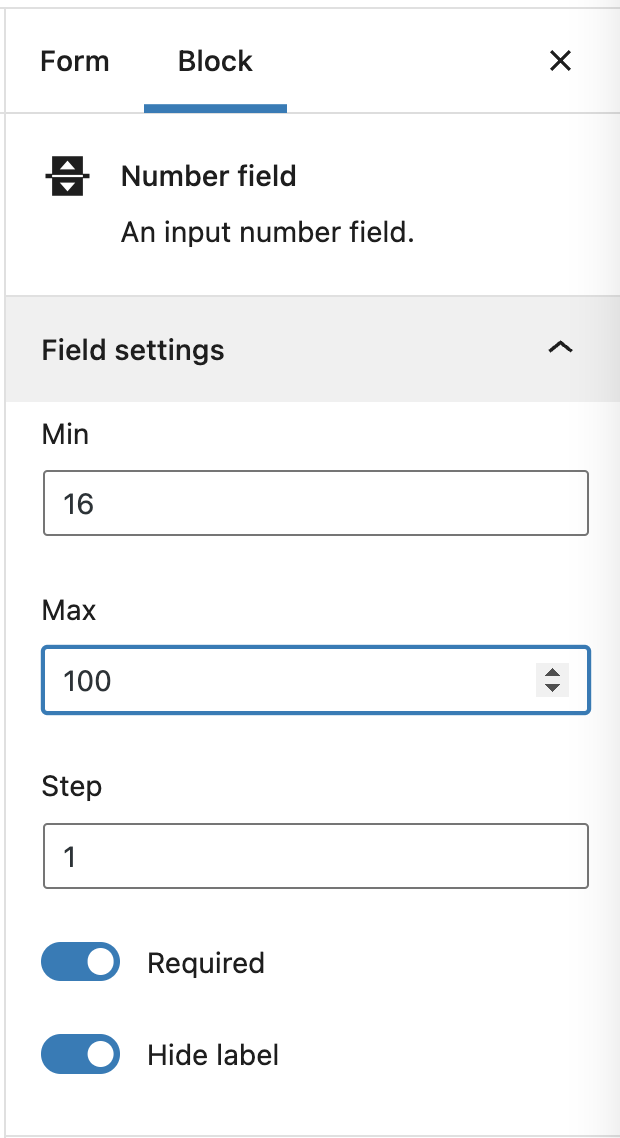
قد يكون لكل حقل إعداداته الخاصة. على سبيل المثال ، في حالة حقل الرقم ، لا يمكنك فقط طلبه و / أو إخفاء تسميته ، ولكن أيضًا الإشارة إلى الحد الأدنى والحد الأقصى لقيم النطاق وعدد كل خطوة.

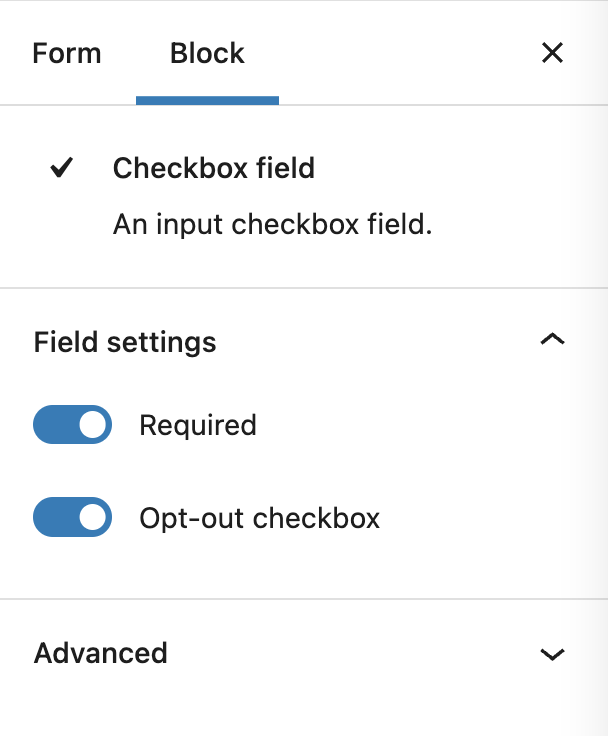
وفي حالة مربع الاختيار ، يمكنك تحديد ما إذا كان قد تم تحديده أو إلغاء تحديده افتراضيًا:


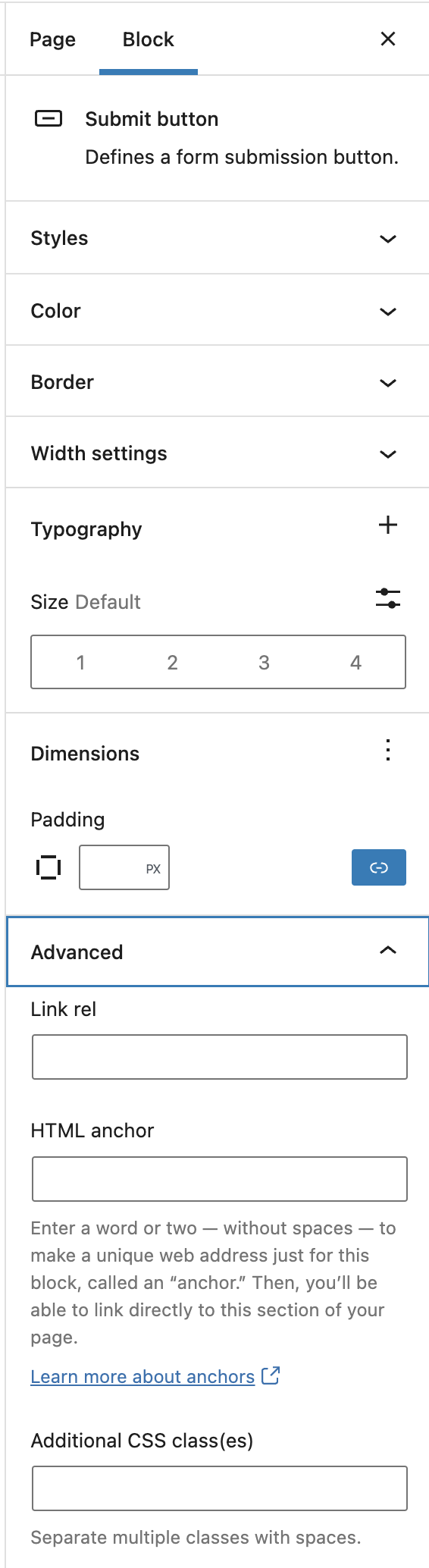
أخيرًا ، يمكنك تعديل زر الإرسال مثل أي زر آخر. بمعنى أنه يمكنك تغيير نمطه أو لونه أو حده أو عرضه أو خطه أو أبعاده ، بالإضافة إلى تحديد عنوان URL أو نقطة ارتساء للانتقال إليها بعد إرسال النموذج. يمكنك حتى إضافة فئات CSS إضافية إليها.

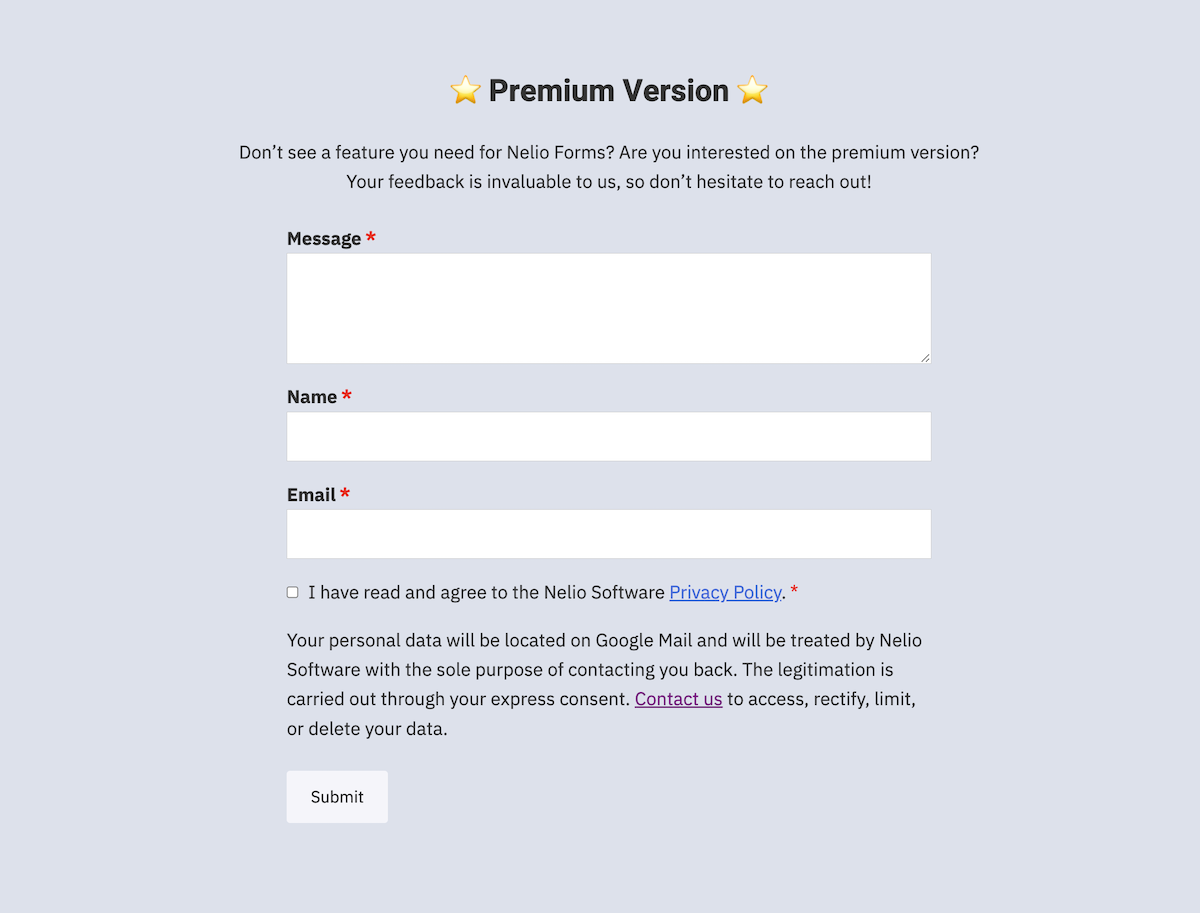
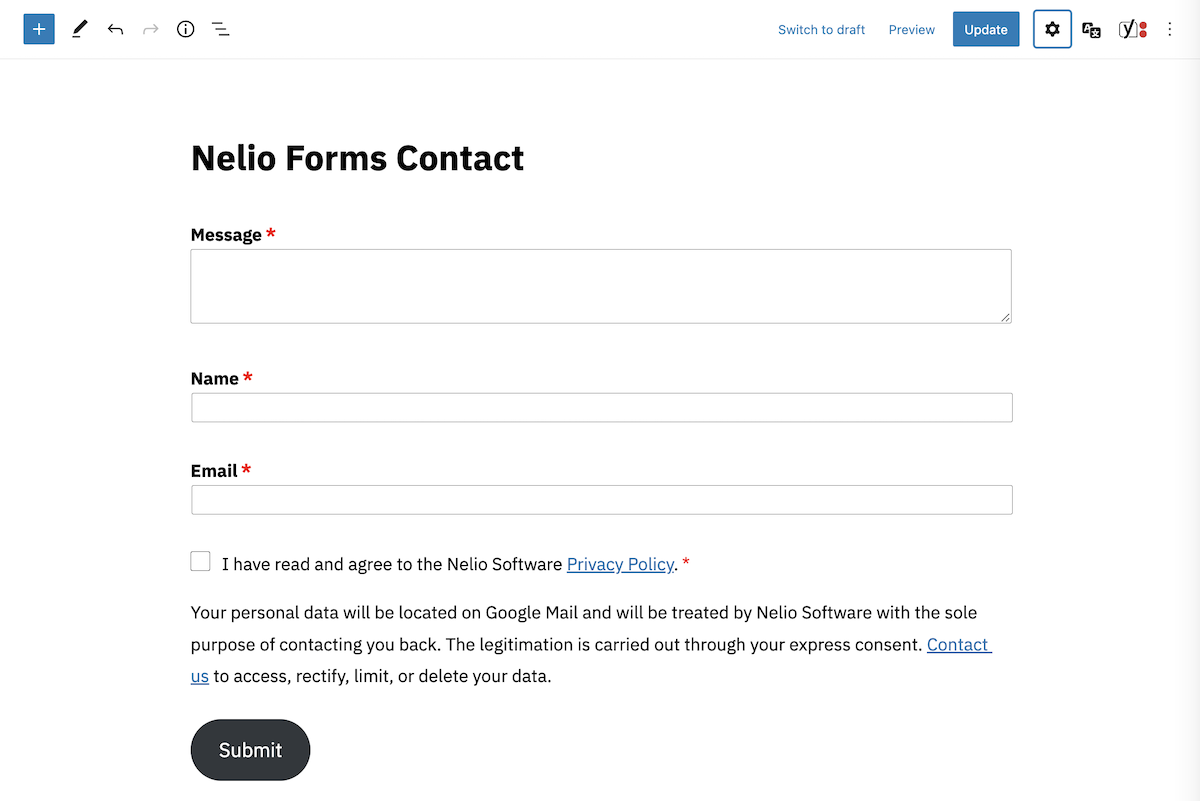
كما ترى ، فإن إنشاء نموذج مثل النموذج الذي تراه في الصورة الأولى من هذا المنشور هو بنفس سهولة كتابة منشور في محرر الكتلة.

تقديم نموذج مكتمل
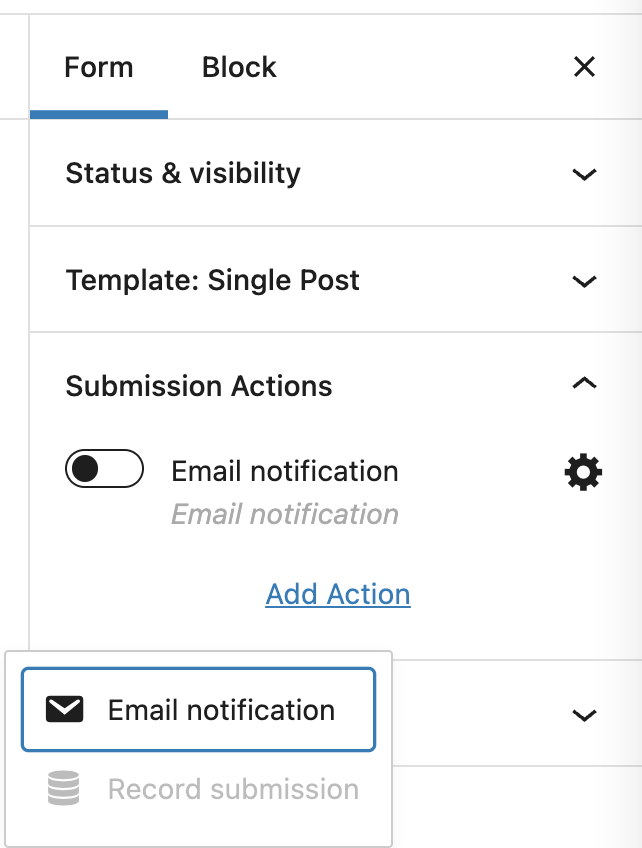
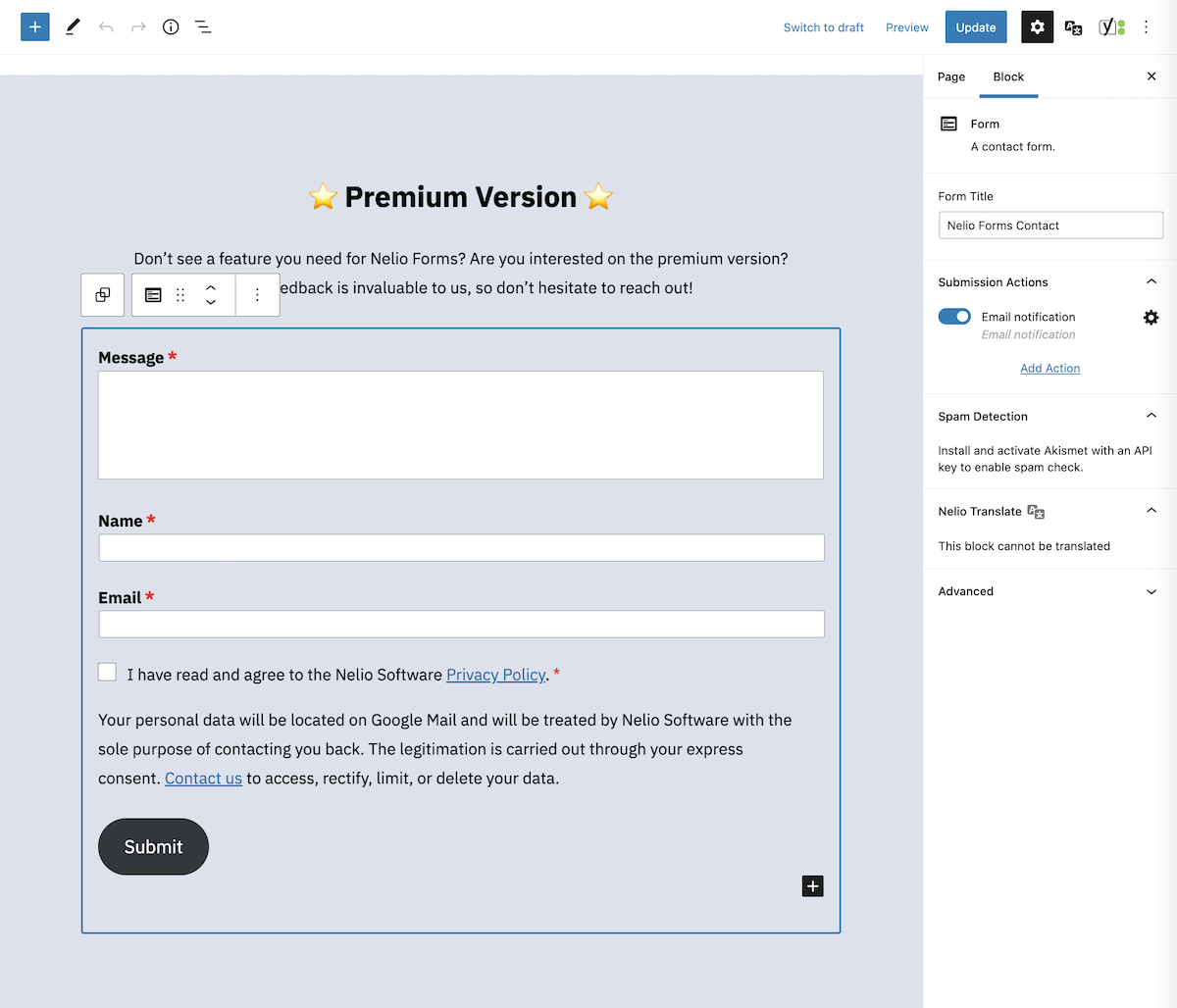
بعد إنشاء النموذج ، يجب عليك الإشارة إلى المكان الذي تريد إرسال النموذج إليه بمجرد إرساله. للقيام بذلك ، يمكنك إضافة "إجراء إرسال" جديد أو تعديل الإجراء الحالي.

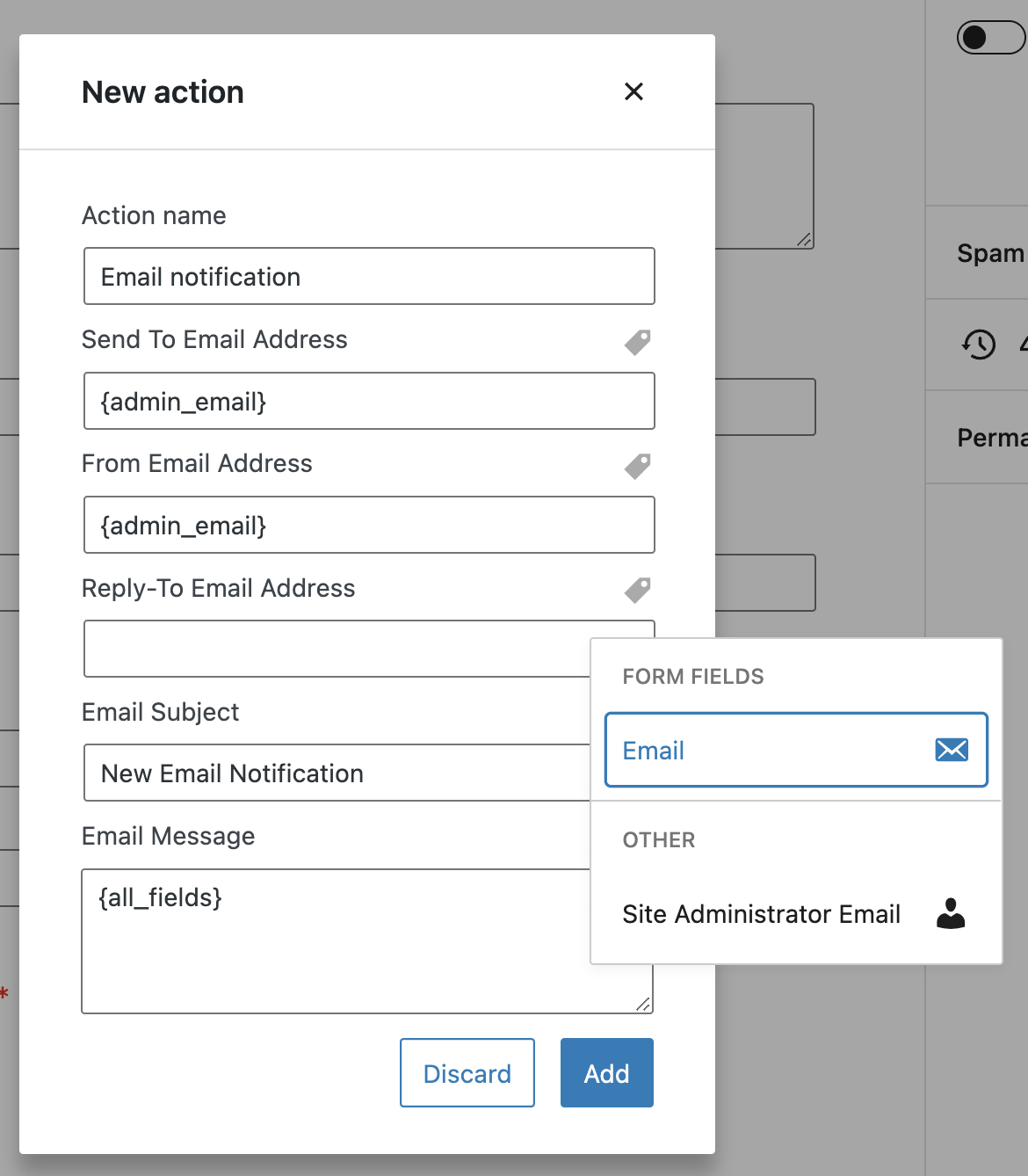
في الإصدار المجاني من البرنامج المساعد ، يمكنك فقط إضافة إشعارات البريد الإلكتروني. بالنظر إلى أي إشعار ، سيتعين عليك تحديد بعض الإعدادات مثل عنوان البريد الإلكتروني للمستلم ، أو الذي أرسل البريد الإلكتروني ، أو الرسالة نفسها. لكل حقل بريد إلكتروني ، يمكنك إما كتابة عنوان بريد إلكتروني صالح ، أو تحديد حقل بريد إلكتروني من النموذج الخاص بك ، أو استخدام البريد الإلكتروني لمسؤول الموقع.

في الرسالة نفسها ، يمكنك كتابة ما تريد ، ولكن يمكنك أيضًا استخدام كل أو بعض الحقول التي أرسلها المستخدم ، أو عنوان URL للنموذج ، أو عنوان البريد الإلكتروني لمسؤول الموقع.

بمجرد إضافة المعلومات ، يكتمل نموذج الاتصال الخاص بك. وبالمثل ، يمكنك إنشاء أي عدد تريده من نماذج جهات الاتصال المختلفة وستكون جميعها متاحة للتحرير من خيار "جميع النماذج" في قائمة نماذج Nelio.

أضف النموذج إلى صفحاتك ومنشوراتك
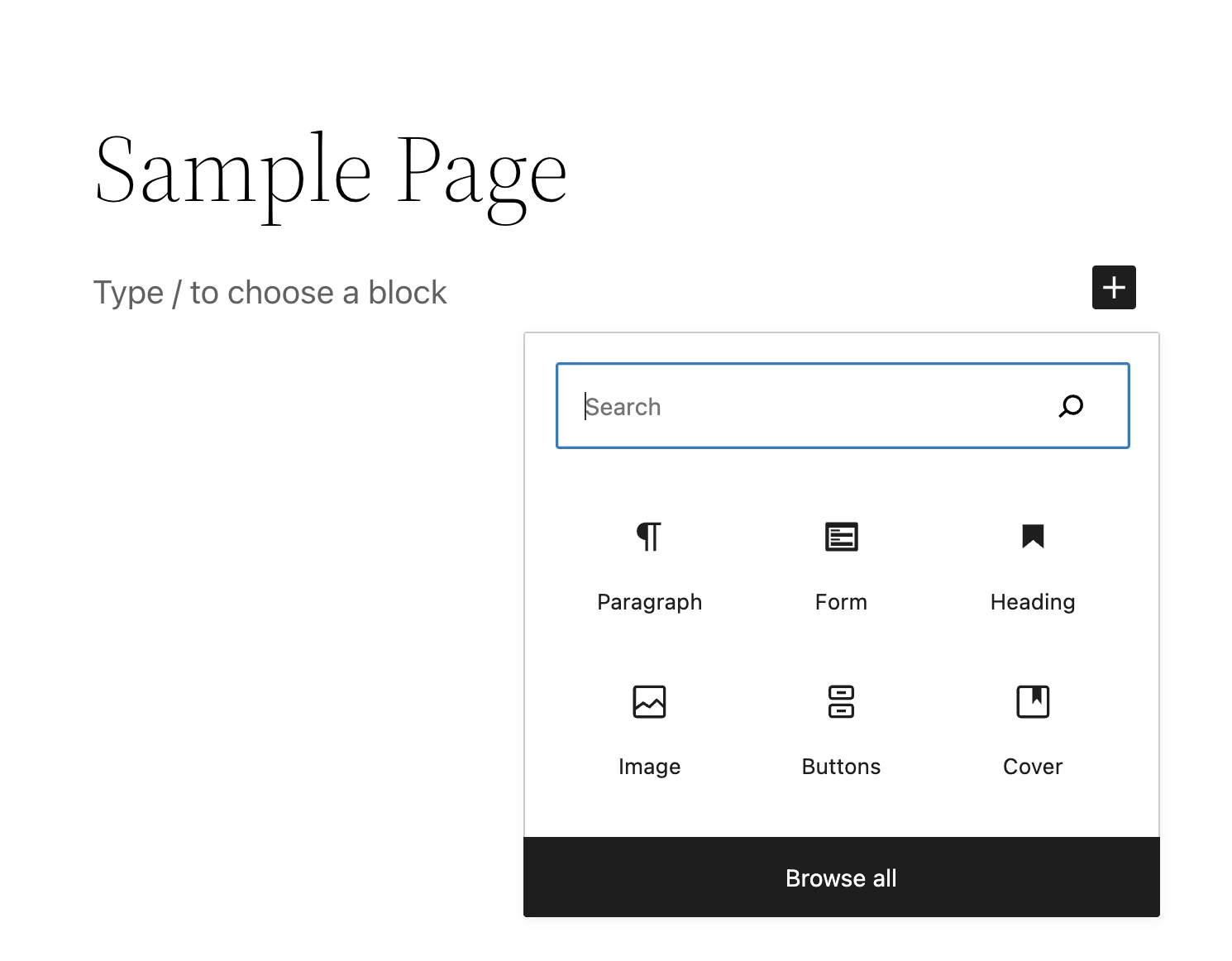
بمجرد إنشاء النموذج الخاص بك ، كل ما تبقى هو إضافته حيث تريد عرضه على موقع الويب الخاص بك. للقيام بذلك ، من محرر أي صفحة ، يجب إضافة كتلة من النوع "Form".

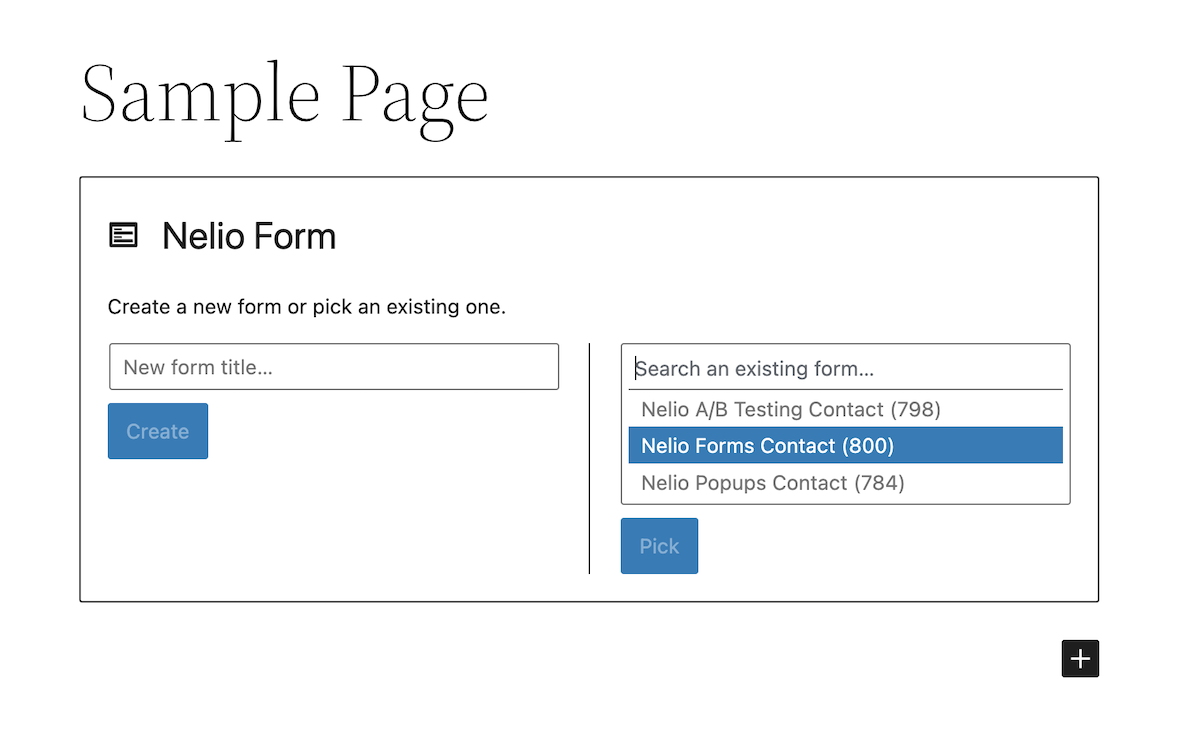
من الصفحة نفسها ، عند إضافة كتلة نموذج ، لديك خيار إنشاء نموذج جديد مباشرةً بنفس الطريقة المذكورة أعلاه أو ، على العكس من ذلك ، إضافة أحد النماذج التي قمت بإنشائها مسبقًا.

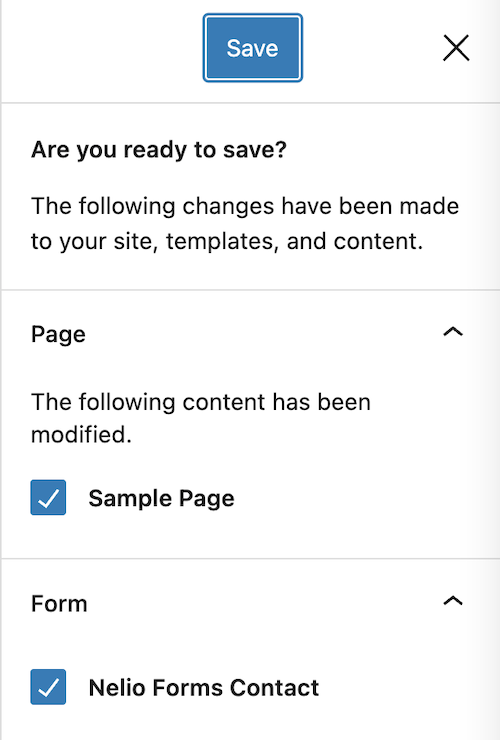
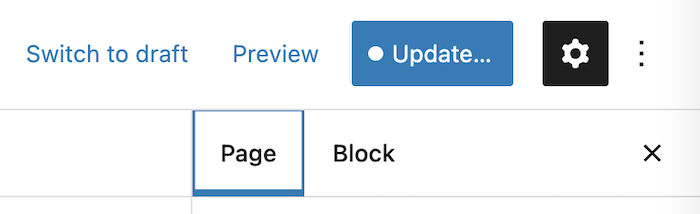
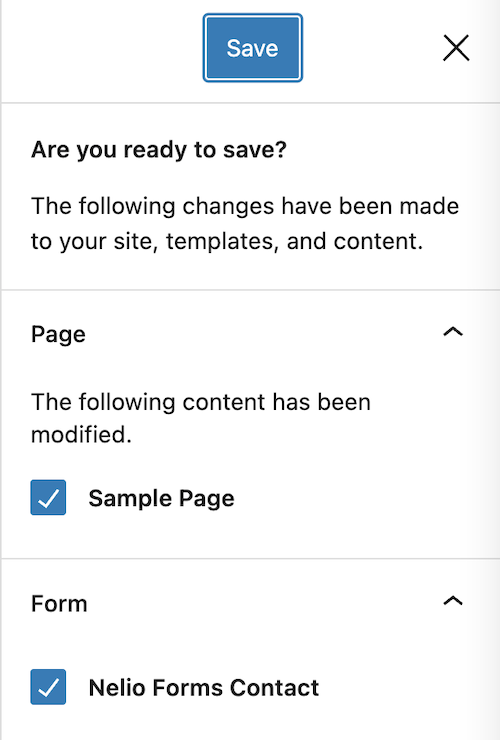
بمجرد إدراجها ، تتمثل إحدى المزايا العظيمة لـ Nelio Forms في أنه يمكنك تعديل النموذج مباشرةً أثناء تحرير الصفحة مثل أي كتلة أخرى. عند تعديله ، سترى أنه في زر "تحديث" تظهر نقطة بيضاء على يسار الكلمة (على غرار تحديث القوالب) تشير إلى ما إذا كنت تريد حفظ التغييرات التي تجريها في النموذج نفسه.




بهذه الطريقة ، يمكنك إضافة النماذج وتحريرها وعرضها على صفحاتك بنفس الطريقة التي تستخدمها مع أي كتلة أخرى متوفرة لديك.

تلقي طلبات الاتصال من زوارك
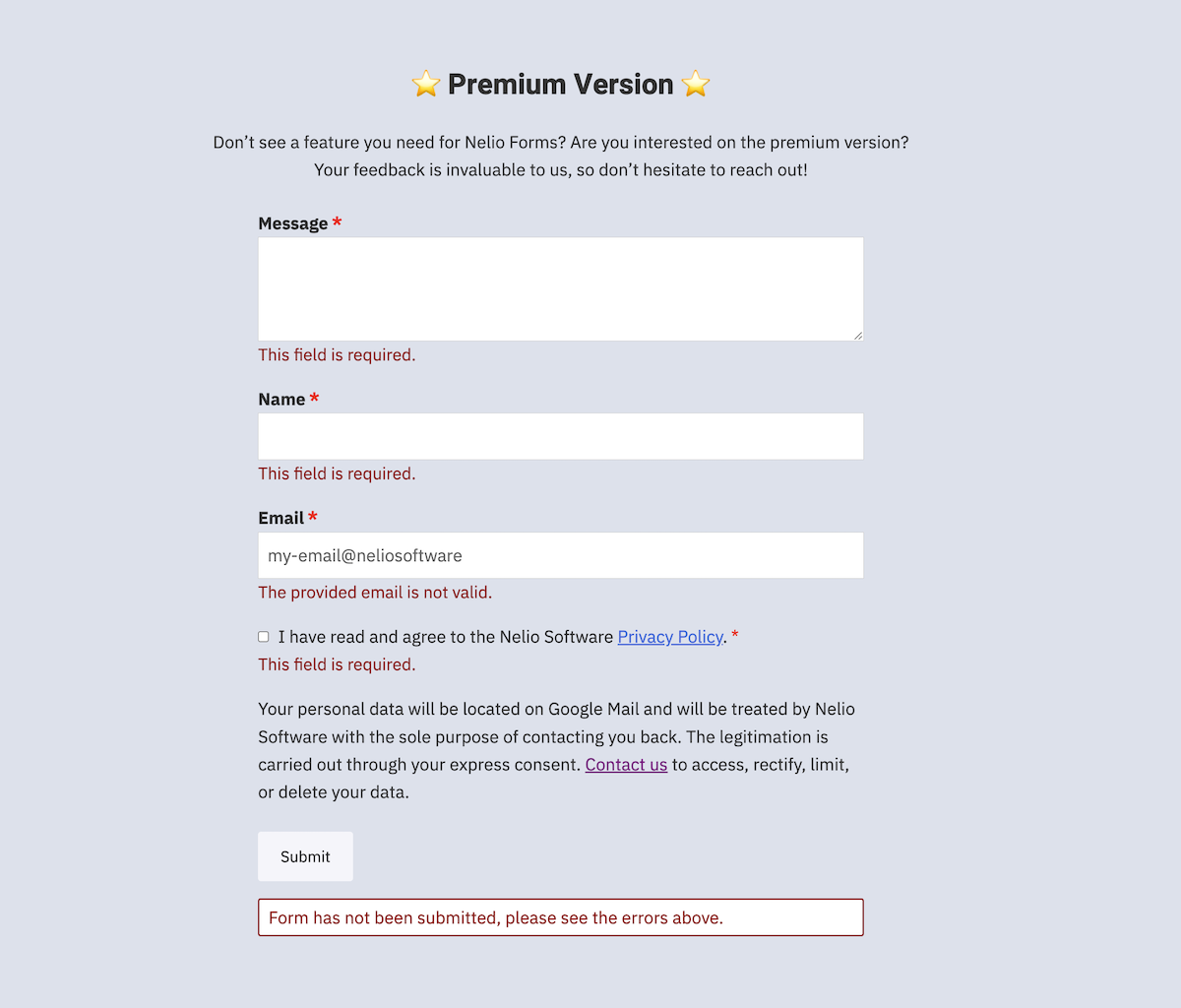
هذا هو! علينا فقط نشر الصفحة أو المنشور الذي يحتوي على النموذج الذي تم إنشاؤه. إذا قام أي زائر بتعبئة النموذج بشكل غير صحيح ، فسيتم تحذيره للتحقق من المعلومات التي تم ملؤها.

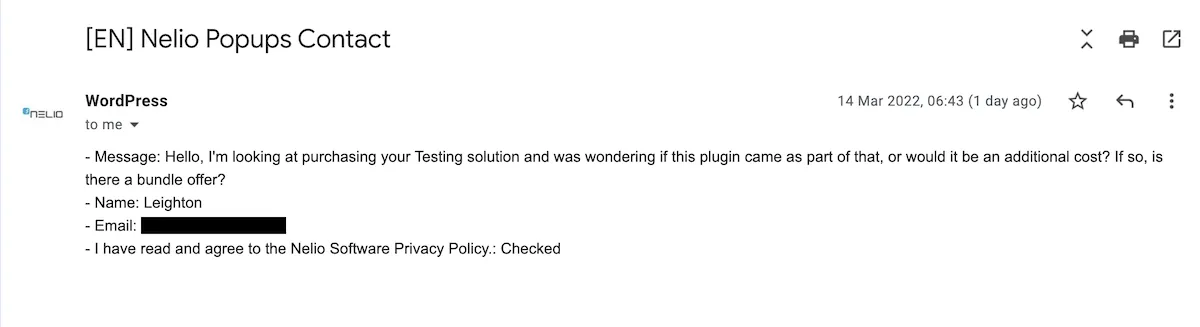
ستتلقى قريبًا إشعارات بالمعلومات التي تم ملؤها من قبل زوارك بالطريقة التي أشرت إليها في النموذج.

بهذه الطريقة ، عندما تتلقى بريدًا إلكترونيًا للاتصال ، ستعرف من أين أتت ، وستكون لديك جميع المعلومات التي أشرت إليها على النحو المطلوب ، وستكون قادرًا على تجنب البريد العشوائي.
خاتمة
لقد رأينا بالفعل أن إنشاء نماذج اتصال باستخدام نماذج Nelio ، وذلك بفضل تكاملها مع محرر WordPress ، أمر سهل مثل إنشاء أي صفحة أو منشور.
في الوقت الحالي ، الإصدار المجاني بسيط للغاية ولكنه يتضمن كل ما تحتاجه لإنشاء نماذج الاتصال التي يحتاجها موقع الويب الخاص بك. تم إنشاء جميع نماذج الاتصال التي ستجدها على هذا الموقع ، على سبيل المثال ، باستخدام نماذج Nelio.
بالنسبة للإصدار المتميز ، نأمل أن يكون لدينا العديد من الميزات التي ستجدها موصوفة في صفحة نماذج Nelio . بالطبع ، إذا كنت تعتقد أنك بحاجة إلى أي وظائف إضافية و / أو كنت مهتمًا بالإصدار المتميز ، فنحن ندعوك لملء النموذج الموجود في تلك الصفحة وسنتصل بك.
لا تتردد في تثبيت واختبار المكون الإضافي Nelio Forms (تذكر أنه مجاني!) وشارك انطباعاتك هنا.
صورة مميزة بواسطة Brooke Cagle على Unsplash .
