كيفية إنشاء استطلاعات ما بعد الشراء بسهولة في WooCommerce
نشرت: 2023-06-30هل تبحث عن أفضل طريقة لجمع ملاحظات مفيدة حول متجر WooCommerce من عملائك النشطين؟
يمكن أن تساعدك استبيانات المستخدمين في الحصول على معلومات قيمة حتى تتمكن من استخدامها لاتخاذ قرارات تعتمد على البيانات. على سبيل المثال ، يمكنهم مساعدتك في معرفة كيفية تحسين مسار مبيعاتك أو سبب شراء عملائك لمنتج معين.
في هذه المقالة ، سنوضح لك كيفية إنشاء استبيانات ما بعد الشراء بسهولة في WooCommerce.

لماذا تستخدم استطلاعات ما بعد الشراء في WooCommerce؟
إذا كان لديك متجر WooCommerce ، فقد تتساءل عن رأي عملائك في منتجاتك ومتجرك عبر الإنترنت. لا توجد طريقة سهلة لمعرفة ذلك دون سؤالهم فعليًا.
لحسن الحظ ، يمكنك استخدام مكون إضافي لاستطلاع WordPress لجمع تعليقات المستخدمين الحقيقية بسرعة وسهولة. ستساعدك هذه التعليقات على اكتشاف "السبب" وراء إجراء كل زائر لموقع الويب. هذا شيء لا يمكنك تعلمه من Google Analytics وحده.
عند إنشاء استطلاع العملاء الخاص بك ، تأكد من عدم إضافة أي أسئلة غير ضرورية. يجب أن توفر لك الأسئلة التي تطرحها المعلومات والأفكار الأكثر قيمة.
فيما يلي بعض الأمثلة على الأسئلة التي يمكنك طرحها على عملائك بعد الدفع:
- منذ متى وأنت عميل؟
- كيف اكتشفتنا؟
- هل كانت صفحة التسعير الخاصة بنا سهلة الفهم؟
- أي من منتجاتنا استخدمته؟
- ما مدى رضاك عن منتجاتنا؟
- هل احتجت إلى الاتصال بخدمة العملاء؟
- هل لديك أي تعليقات أو اقتراحات إضافية؟
من خلال طلب تعليقات المستخدمين بعد كل عملية شراء من WooCommerce ، ستتعلم طرقًا يمكنك من خلالها تحسين مسار مبيعاتك لتعزيز تجربة المستخدم وزيادة المبيعات.
عندما تعرف السبب أو القصد من أفعال المستخدمين ، يمكنك بسهولة معرفة سبب شراء الزائرين لمنتجاتك أو عدم شرائها.
مع ما يقال ، دعنا نلقي نظرة على كيفية إنشاء استبيانات ما بعد الشراء بسهولة في WooCommerce. سنغطي طريقتين مختلفتين:
- إنشاء استطلاعات ما بعد الشراء باستخدام UserFeedback
- إنشاء استطلاعات ما بعد الشراء باستخدام WPForms
الطريقة الأولى: إنشاء استطلاعات ما بعد الشراء باستخدام UserFeedback
UserFeedback هو مكون إضافي للاستبيان سهل الاستخدام بواسطة فريق MonsterInsights. يتيح لك طرح أسئلة على زوار موقع الويب الخاص بك وجمع ملاحظاتهم في الوقت الفعلي. كما أنه يجعل من السهل إضافة الاستبيان إلى صفحات WooCommerce معينة ، مثل صفحة تأكيد الطلب.
يتضمن UserFeedback نموذج مراجعة ما بعد الشراء لمنحك السبق في إنشاء الاستبيان الخاص بك. بالإضافة إلى ذلك ، يمكنك تخصيص شكل استطلاعات الرأي المنبثقة الخاصة بك بحيث تتطابق تمامًا مع علامتك التجارية وتصميم موقعك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي UserFeedback. للحصول على إرشادات خطوة بخطوة ، يمكنك اتباع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك نسخة مجانية من UserFeedback يمكنك استخدامها للبدء. ومع ذلك ، ستحتاج إلى ميزات إصدار Pro لإنشاء استبيان ما بعد الشراء.
إعداد برنامج UserFeedback الإضافي
بمجرد تنشيط المكون الإضافي ، سيتم تشغيل معالج الإعداد تلقائيًا. انقر فوق الزر "ابدأ" لبدء الإعداد.

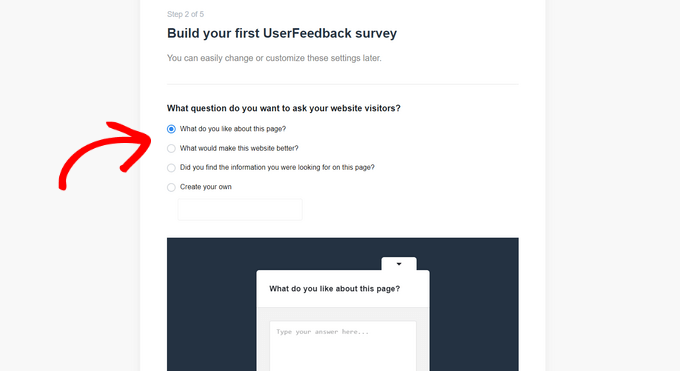
بعد ذلك ، سيُطلب منك إنشاء الاستبيان الأول لتظهر لك ما يمكن أن يقوم به المكون الإضافي.
لن نستخدم نموذج الاستطلاع هذا ، لذا يمكنك المضي قدمًا واستخدام الإجابات الافتراضية.

يمكنك الاختيار من بين بعض الأسئلة المكتوبة مسبقًا أو إنشاء سؤالك الخاص. ستتمكن أيضًا من تغيير أسئلتك في أي وقت.
في هذا البرنامج التعليمي ، يجب عليك ببساطة النقر فوق الزر "الخطوة التالية" للمتابعة.

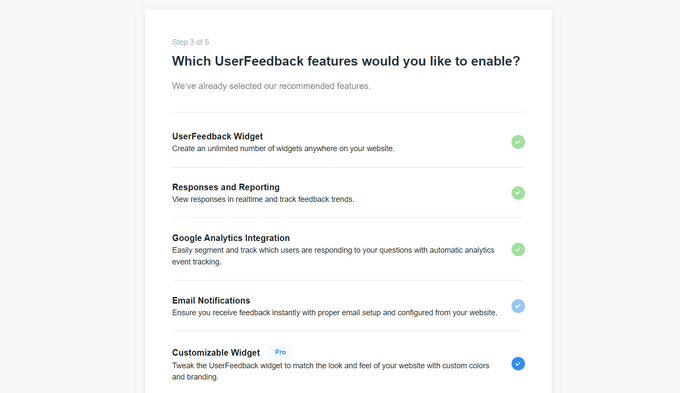
بعد ذلك ، سترى خيار تمكين ميزات معينة من UserFeedback ، بناءً على مستوى الترخيص الخاص بك.
انطلق وقم بتمكين الميزات التي تريدها أو التي يسمح بها مستوى الترخيص الخاص بك.

بمجرد القيام بذلك ، تحتاج إلى النقر فوق الزر "الخطوة التالية" في أسفل الصفحة.
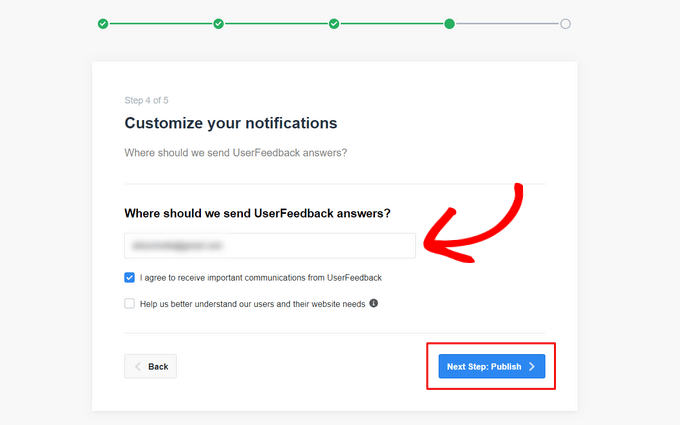
الآن ، يمكنك إدخال عنوان البريد الإلكتروني حيث تريد إرسال ردود الاستبيان.

نظرًا لأننا لن نستخدم هذا الاستطلاع ، فلن تحتاج إلى إجراء أي تغييرات ويمكنك ببساطة النقر فوق الزر "الخطوة التالية: نشر".
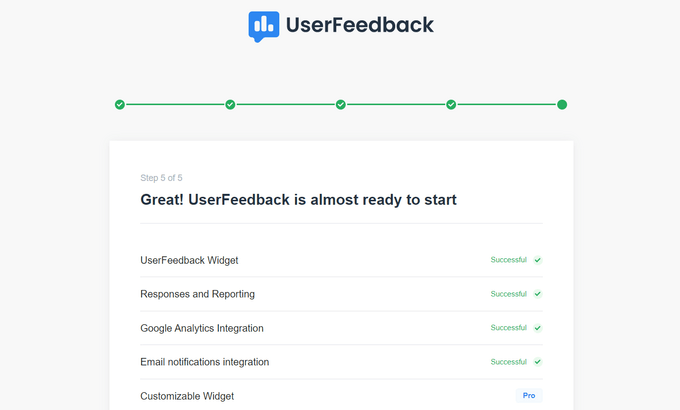
في الخطوة الأخيرة من معالج الإعداد ، سيتم تثبيت الميزات والوظائف الإضافية التي تقوم بتمكينها.

بعد ذلك ، يمكنك النقر فوق الزر "الخروج إلى لوحة التحكم" أسفل الصفحة.
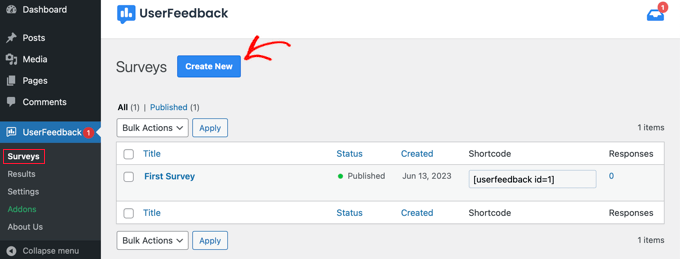
سترى نموذج "الاستطلاع الأول" الذي قمت بإنشائه باستخدام المعالج.

يمكنك الآن إلغاء قفل ميزات Pro الخاصة بالمكوِّن الإضافي. تحتاج إلى إدخال مفتاح الترخيص الذي تم إرساله إليك عبر البريد الإلكتروني عند شرائك خطة UserFeedback.
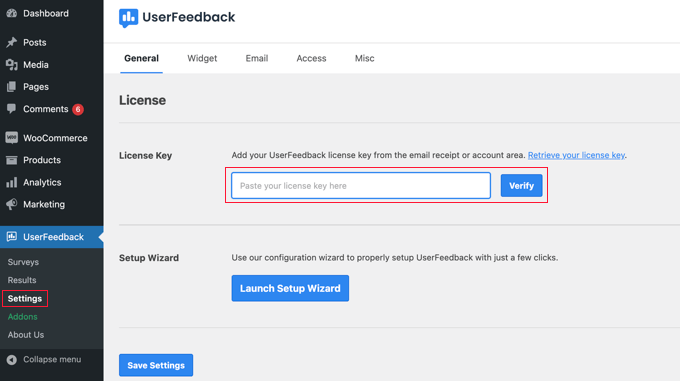
ستحتاج إلى الانتقال إلى UserFeedback »الإعدادات في منطقة إدارة WordPress. بمجرد الوصول إلى هناك ، قم ببساطة بلصق مفتاح الترخيص الخاص بك في الحقل وانقر فوق الزر "تحقق".

تأكد من النقر فوق الزر "حفظ الإعدادات" بمجرد القيام بذلك.
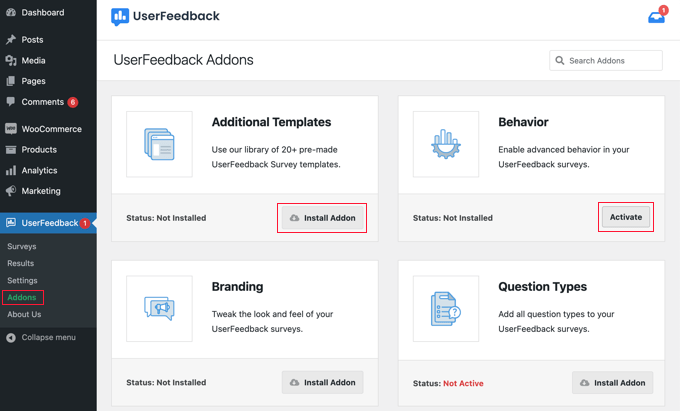
بعد ذلك ، يمكنك تمكين ميزات Pro بالانتقال إلى UserFeedback »صفحة الإضافات .
لكل ملحق ، سوف تحتاج إلى النقر فوق الزر "تثبيت الملحق" ، متبوعًا بالزر "تنشيط" الذي يظهر.

يعد هذا أمرًا مهمًا نظرًا لأن الوظيفة الإضافية للقوالب الإضافية تتضمن قالب مراجعة ما بعد الشراء ، وتتيح لك الوظيفة الإضافية لأنواع الأسئلة إضافة تصنيفات النجوم والمزيد. تسمح لك الوظائف الإضافية الأخرى بتخصيص نموذج الاستطلاع الخاص بك بشكل أكبر.
الآن بعد أن قمت بتثبيت المكون الإضافي UserFeedback والإضافات الخاصة به بنجاح ، فأنت على استعداد لإنشاء استبيان ما بعد الشراء.
إنشاء استبيان ما بعد الشراء باستخدام UserFeedback
لإنشاء استبيان جديد ، تحتاج إلى العودة إلى صفحة UserFeedback »الاستطلاعات والنقر فوق الزر" إنشاء جديد ".

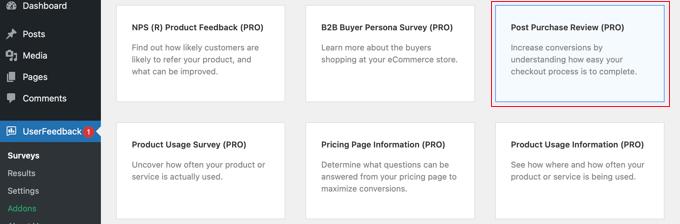
سيُظهر لك هذا العشرات من قوالب الاستطلاع التي يمكنك استخدامها كنقطة بداية.
تحتاج إلى التمرير لأسفل حتى تجد نموذج مراجعة ما بعد الشراء ثم النقر فوقه.

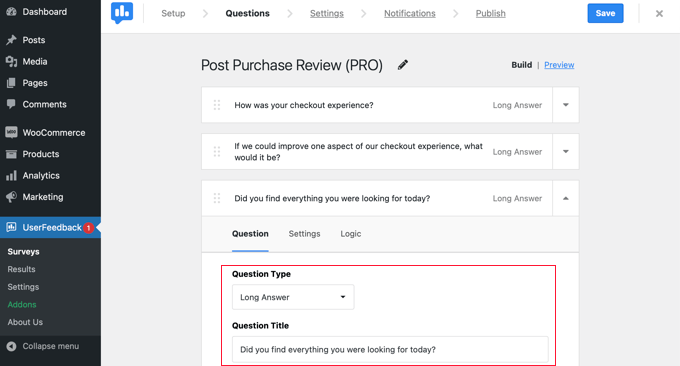
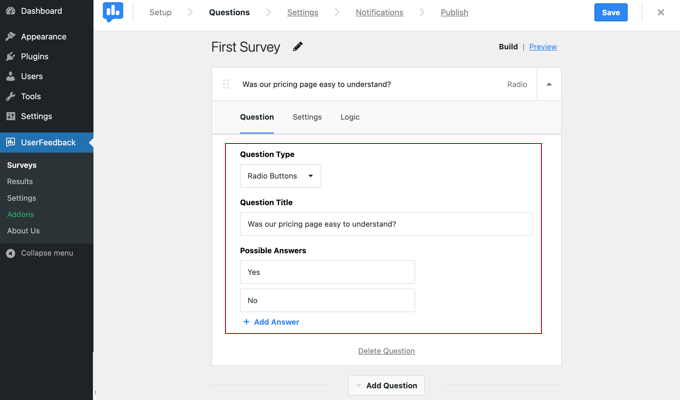
سيتم إنشاء استطلاع جديد لك. تم بالفعل إضافة بعض الأسئلة المفيدة.
يمكنك تغيير نوع أي سؤال وعنوانه ببساطة عن طريق التأشير والنقر.

يحتوي كل سؤال على علامة تبويب إعدادات حيث يمكنك تعيين السؤال على أنه "مطلوب". تتيح لك علامة التبويب المنطق إظهار أو إخفاء السؤال بناءً على إجابات العميل السابقة.
مع UserFeedback ، يمكنك طرح أسئلة غير محدودة وتلقي ردود غير محدودة. يمكنك طرح جميع أنواع الأسئلة ، بما في ذلك أسئلة الاختيار من متعدد والأسئلة ذات الشكل الحر ، وحتى التقاط رسائل البريد الإلكتروني وجمع تقييمات النجوم.
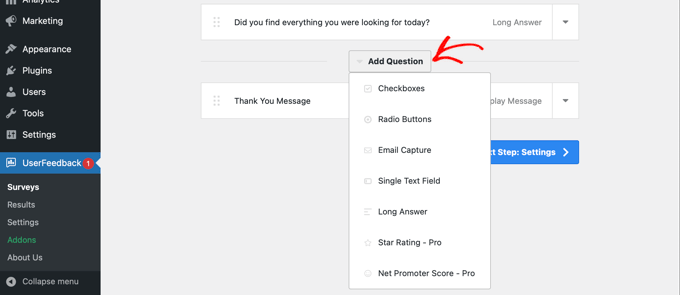
قد ترغب في إضافة بعض الأسئلة التي ذكرناها في بداية هذه المقالة. لإضافة سؤال إلى الاستبيان الخاص بك ، ما عليك سوى النقر فوق الزر "إضافة سؤال" بعد السؤال الأخير.

عند اختيار نوع السؤال من القائمة المنسدلة ، سيتم إضافة سؤال جديد.
بعد ذلك ، ستتمكن من إضافة عنوان السؤال. بناءً على نوع السؤال ، يمكنك بعد ذلك تخصيص السؤال بطرق أخرى ، مثل وضع علامات على مربعات الاختيار أو أزرار الاختيار.

نصيحة: لا يقتصر رابط "المعاينة" الموجود أعلى الصفحة على معاينة النموذج فحسب ، بل يسمح لك أيضًا بتخصيص ألوانه.
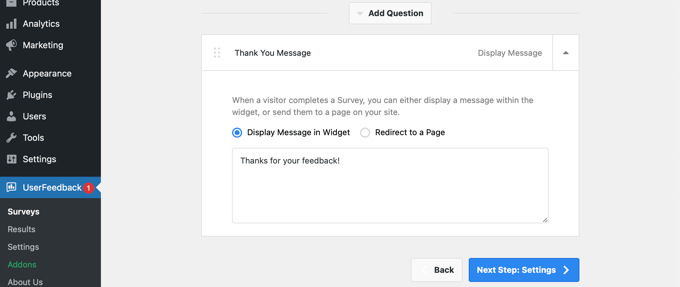
يمكنك أيضًا إنشاء رسالة شكر مخصصة وإعادة توجيه المستخدمين بعد عمليات الإرسال.

عندما تنتهي من تحرير أسئلة الاستطلاع ، ما عليك سوى الضغط على زر "الخطوة التالية: الإعدادات". سيؤدي هذا إلى فتح صفحة الإعدادات ، حيث يمكنك تخصيص الاستبيان الخاص بك بشكل أكبر.
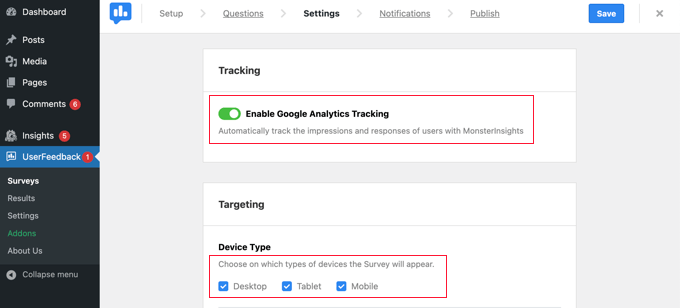
في قسم "التتبع" ، يمكنك تمكين أو تعطيل تتبع Google Analytics إذا كان لديك MonsterInsights مثبتًا.
بعد ذلك ، في قسم "الاستهداف" ، يمكنك تحديد أنواع الأجهزة والصفحات التي تريد أن يظهر استطلاعك عليها. يمكنك عرض الاستطلاع على جميع أنواع الأجهزة أو إنشاء استطلاعات مختلفة تستهدف مستخدمي سطح المكتب والجوال.

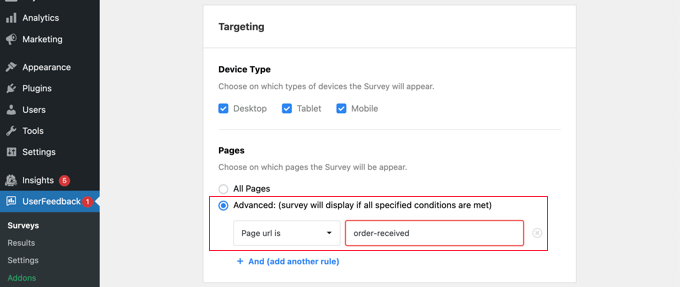
بعد ذلك ، يمكنك التمرير لأسفل إلى منطقة إعداد الصفحات. هذا مهم لأنه يسمح لك باختيار مكان عرض الاستطلاع.
الإعداد الافتراضي هو "كل الصفحات". سيعرض هذا الاستطلاع في كل صفحة من صفحات متجرك عبر الإنترنت. ومع ذلك ، فإننا نريد فقط إجراء مسح للعملاء بعد إتمام عملية الشراء.
في هذه الحالة ، يجب أن نعرض الاستطلاع على صفحة تأكيد الطلب التي يتم عرضها بعد الخروج. تُعرف هذه الصفحة أيضًا بصفحة WooCommerce شكرًا لك.
لاستهداف هذه الصفحة ، ستحتاج إلى تحديد "عنوان url للصفحة هو" من القائمة المنسدلة. بعد ذلك ، يجب عليك كتابة "تم استلام الطلب" في الحقل التالي.

يعمل هذا لأن الإعداد يتطابق مع عناوين URL الجزئية. سيتغير عنوان URL الكامل مع كل معاملة ولكنه سيحتوي دائمًا على الأحرف "تم استلام الطلب".
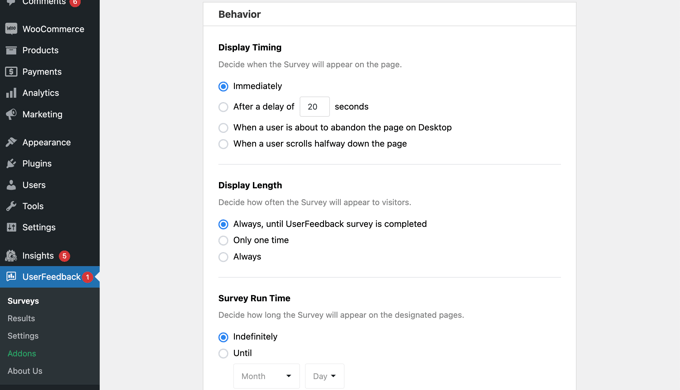
يمكنك أيضًا التمرير لأسفل إلى قسم "السلوك". هنا ، يمكنك تكوين إعدادات مثل:
- عرض التوقيت - متى سيظهر الاستطلاع على الصفحة.
- طول العرض - عدد المرات التي سيظهر فيها الاستطلاع لزوار الموقع.
- وقت تشغيل الاستطلاع - كم من الوقت سيظهر الاستطلاع على الصفحات المخصصة.

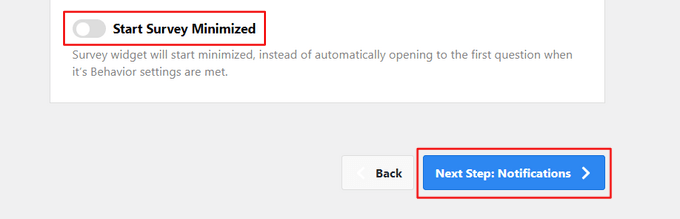
بالإضافة إلى ذلك ، يمكنك تمكين أو تعطيل خيار "بدء الاستبيان المصغر".
يعرض هذا إصدارًا أقل وضوحًا من الاستبيان الخاص بك بدلاً من فتح السؤال الأول تلقائيًا.

بمجرد الانتهاء من تغيير الإعدادات ، يمكنك النقر فوق الزر "الخطوة التالية: الإخطارات".
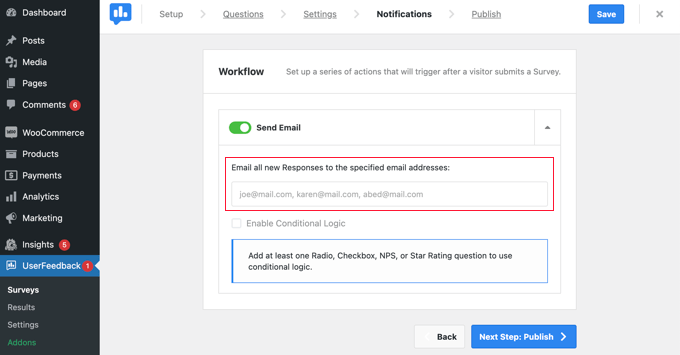
سينقلك هذا إلى صفحة الإشعارات ، حيث يمكنك اختيار إرسال بريد إلكتروني لنفسك مع كل إجابة جديدة على الاستبيان. ما عليك سوى ترك مفتاح تبديل "إرسال بريد إلكتروني" قيد التشغيل ثم إدخال عنوان بريد إلكتروني واحد أو أكثر.

يمكنك أيضًا تمكين المنطق الشرطي لتشغيل إشعارات البريد الإلكتروني عندما يرد الزوار على أسئلتك بطريقة معينة.
على سبيل المثال ، قد ترغب فقط في تلقي بريد إلكتروني إذا حدد المستخدم مربعًا بعنوان "هل تريد رد اتصال؟"
لكي يعمل هذا ، يجب أن يحتوي الاستبيان الخاص بك على سؤال واحد على الأقل مع راديو أو مربع اختيار أو NPS أو سؤال تصنيف النجوم.
بعد ذلك ، انقر فوق الزر "الخطوة التالية: نشر" للمتابعة.
انشر الاستبيان الخاص بك
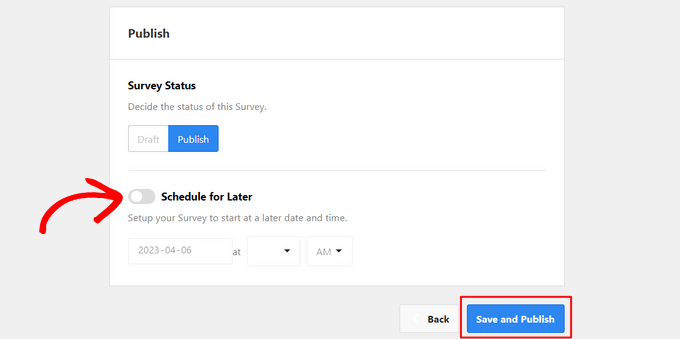
أخيرًا ، هناك خيار لجدولة الاستطلاع لتاريخ ووقت لاحق.
إذا كنت جاهزًا لنشر الاستبيان على الفور ، فانتقل وانقر فوق الزر "حفظ ونشر".

هذا كل شيء! لقد نجحت في إنشاء نموذج استطلاع.
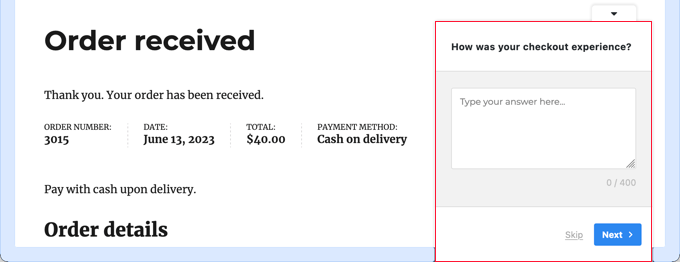
الآن عندما يشتري عملاؤك عناصر من متجرك ، سينبثق استبيانك في صفحة تأكيد الطلب.

نصيحة: قد لا ترى استطلاع العملاء عندما تقوم بتسجيل الدخول إلى WooCommerce. ستحتاج إلى فتح متجرك عبر الإنترنت في نافذة جديدة للتصفح المتخفي أو في متصفح ويب مختلف.
عرض نتائج نموذج الاستطلاع الخاص بك
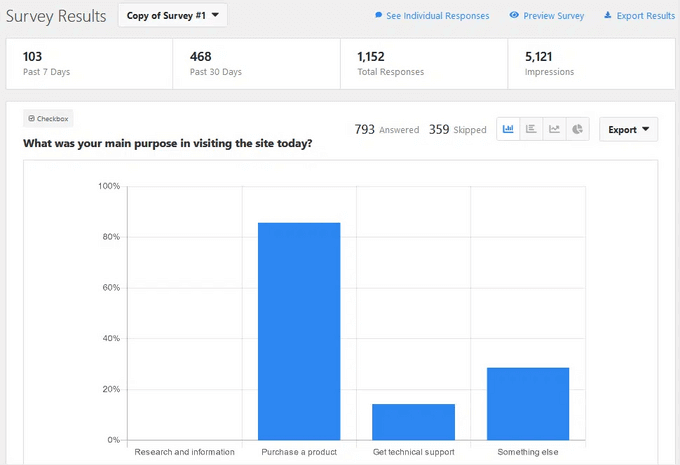
بمجرد البدء في تلقي الردود ، يمكنك تحليلها مباشرة من لوحة تحكم مسؤول WordPress باستخدام تقارير سهلة القراءة.
ما عليك سوى الانتقال إلى UserFeedback »النتائج لرؤية إجمالي الردود ومرات الظهور ومزيد من التفاصيل.

الطريقة 2: إنشاء استطلاعات ما بعد الشراء باستخدام WPForms
WPForms هو أفضل مكون إضافي لنموذج اتصال WordPress في السوق. يأتي مزودًا بملحق استطلاعات الرأي واستطلاعات الرأي القوية ، والذي يسمح لك بإنشاء نماذج استطلاعية عالية التفاعل بسرعة.
يتيح لك الجمع بين الاستطلاعات والاستطلاعات مع ميزات WPForms القوية مثل المنطق الشرطي والنماذج متعددة الصفحات والإشعارات المخصصة وتكامل البريد الإلكتروني والمزيد.
ملاحظة: ستحتاج إلى خطة Pro لأنها تتضمن الملحق WPForms Surveys والاستطلاعات. يمكن لمستخدمي WPBeginner استخدام قسيمة WPForms الخاصة بنا للحصول على خصم 50٪ على جميع تراخيص WPForms.
إعداد البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
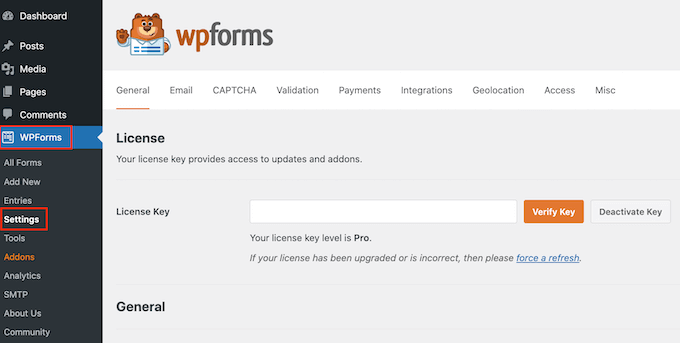
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى الانتقال إلى WPForms »صفحة الإعدادات وإدخال مفتاح الترخيص الخاص بك. ستجد هذه المعلومات في حسابك على موقع WPForms.


لا تنس النقر فوق الزر "التحقق من المفتاح".
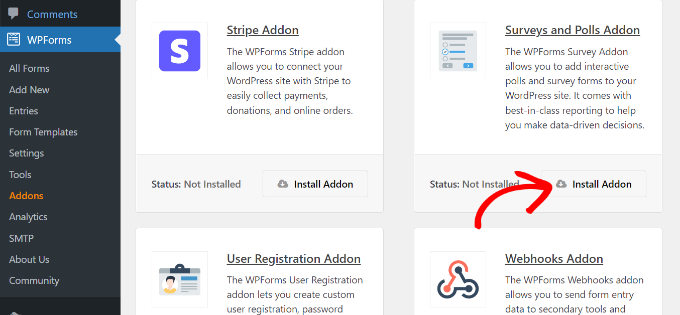
بمجرد القيام بذلك ، يجب عليك التوجه إلى WPForms »صفحة Addons والتمرير لأسفل إلى الملحق Surveys and Polls.
انطلق وانقر على زر "التثبيت" الإضافي لتثبيت الوظيفة الإضافية وتنشيطها.

أنت الآن جاهز لإنشاء نموذج استبيان ما بعد الشراء.
إنشاء استبيان ما بعد الشراء باستخدام WPForms
تحتاج إلى زيارة WPForms »إضافة صفحة جديدة لإنشاء نموذج جديد. سيؤدي ذلك إلى تشغيل واجهة منشئ النماذج WPForms ، ويمكنك الاختيار من بين قوالب نماذج مختلفة مسبقة الصنع.
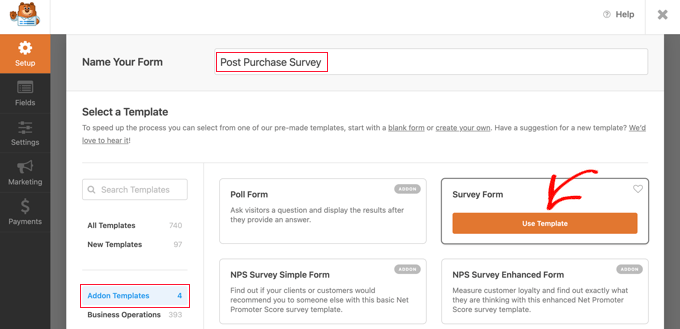
أولاً ، يجب عليك تقديم عنوان لنموذج الاستبيان الخاص بك في أعلى الصفحة.
بعد ذلك ، تحتاج إلى اختيار قالب. ابدأ بالنقر فوق "القوالب الإضافية" لسرد القوالب المتوافقة مع الملحق الاستطلاعات والاستطلاعات.

ثم تحتاج إلى النقر فوق الزر "استخدام القالب" في قالب نموذج الاستبيان. سيؤدي هذا إلى تحميل نموذج نموذج لنموذج ملاحظات العملاء مع العديد من الحقول المضافة إليه بالفعل.
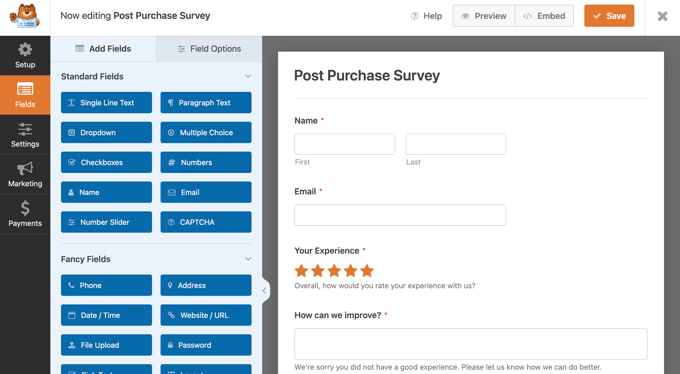
يمكنك فقط الإشارة والنقر لتحرير الحقول ، وإعادة ترتيبها بالسحب والإفلات ، أو إزالتها من النموذج. يمكنك أيضًا إضافة حقول نموذج جديدة من العمود الأيمن.

يدعم WPForms جميع حقول النماذج الشائعة الاستخدام ، بما في ذلك القائمة المنسدلة وأزرار الاختيار ومربعات الاختيار ومقياس Likert وإدخال النص ومقياس التصنيف وغير ذلك الكثير. هذا يجعل من السهل جدًا عليك إنشاء نماذج استطلاع تفاعلية للغاية.
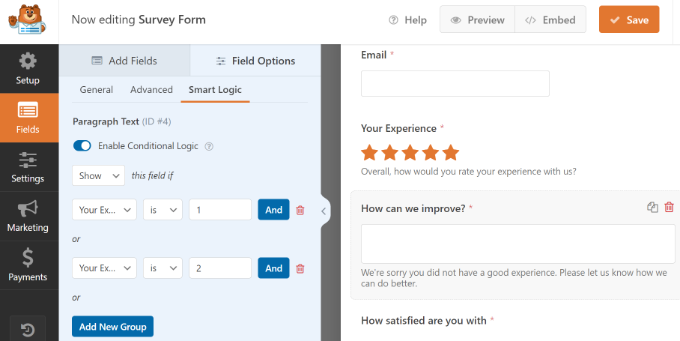
يوجد بعض المنطق الشرطي المضمّن بالفعل في النموذج. على سبيل المثال ، "كيف يمكننا تحسين؟" سيظهر الحقل فقط إذا اختار المستخدم نجمة أو نجمتين في حقل "تجربتك".

يمكنك أن ترى هذا عن طريق تحديد "كيف يمكننا تحسين؟" الحقل ثم النقر فوق علامة التبويب "خيارات الحقل" على اليسار ، كما هو موضح في الصورة أعلاه.
إذا قام بعض عملائك بتسجيل الدخول إلى متجرك عبر الإنترنت ، فيمكنك تسهيل حياتهم عن طريق الملء التلقائي لبعض معلوماتهم من ملفات تعريف المستخدمين الخاصة بهم.
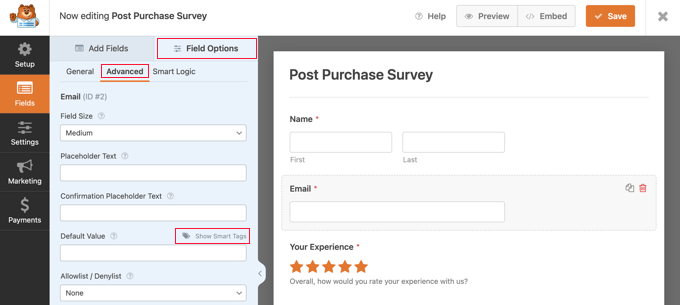
على سبيل المثال ، لملء عنوان بريدهم الإلكتروني تلقائيًا ، تحتاج إلى النقر فوق حقل البريد الإلكتروني ، ثم النقر فوق علامة التبويب "خيارات الحقل" على اليسار. بمجرد الوصول إلى هناك ، ما عليك سوى النقر فوق علامة التبويب "خيارات متقدمة" لإظهار خيارات الحقول المتقدمة.

ستلاحظ حقلاً حيث يمكنك تعيين القيمة الافتراضية لحقل البريد الإلكتروني.
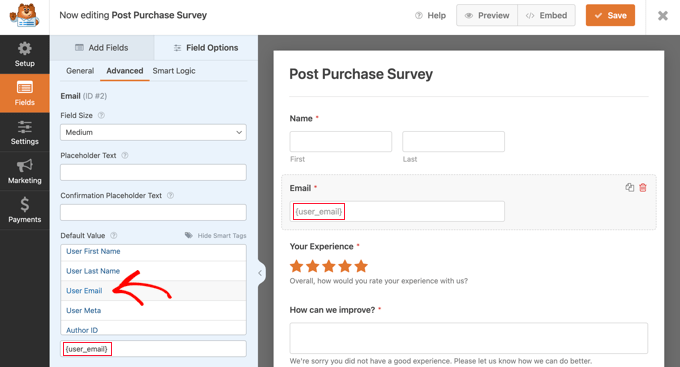
يمكنك إدخال المعلومات من ملفهم الشخصي تلقائيًا بالنقر فوق "إظهار العلامات الذكية".

الآن يمكنك ببساطة النقر فوق الخيار "قائمة البريد الإلكتروني للمستخدم" ، وسيتم إدخال العلامة الذكية {user_email} في الحقل. سيؤدي هذا تلقائيًا إلى إضافة عنوان البريد الإلكتروني للمستخدمين الذين قاموا بتسجيل الدخول.
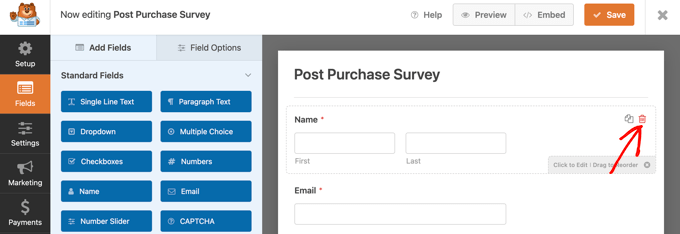
يمكنك أيضًا إزالة أي حقول لا تحتاجها في النموذج بسهولة.
على سبيل المثال ، إذا كنت ترغب في إزالة حقل "الاسم" ، فعليك الإشارة إلى هذا الحقل بالماوس ثم النقر فوق رمز سلة المهملات الأحمر الذي يظهر أعلى يمين الحقل.

إذا كنت ترغب في إضافة المزيد من الأسئلة ، مثل تلك التي قمنا بإدراجها في بداية هذه المقالة ، فما عليك سوى سحب حقل جديد إلى الصفحة ثم تخصيصه.
بمجرد إنشاء النموذج ، تحتاج إلى النقر فوق الزر البرتقالي "حفظ" في أعلى الصفحة لتخزين إعدادات النموذج.
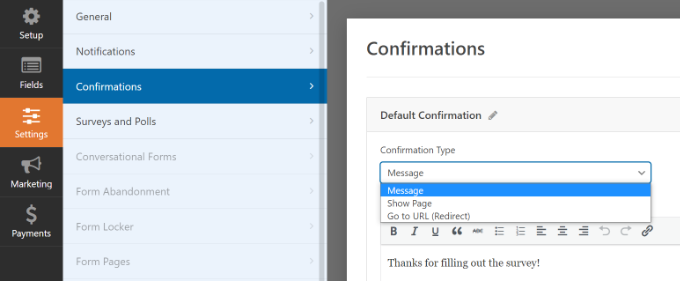
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "الإعدادات" وتحديد "التأكيدات" في أداة إنشاء النماذج WPForms.

هنا ، يمكنك اختيار ما إذا كنت تريد إظهار رسالة أو صفحة أو حتى إعادة توجيه المستخدمين إلى عنوان URL عند إرسال نموذج الاستبيان.
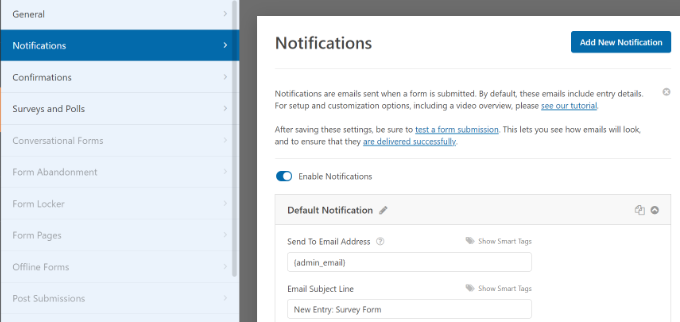
بالإضافة إلى ذلك ، تتيح لك علامة التبويب WPForms Notifications تعديل إعدادات الإشعارات بحيث تحصل على تنبيهات عبر البريد الإلكتروني عندما يملأ المستخدم الاستبيان الخاص بك.

يمكنك الآن النقر فوق زر الإغلاق للخروج من أداة إنشاء النماذج.
إضافة نموذج الاستبيان إلى صفحة شكر مخصصة
إذا واجهت مشكلة إنشاء صفحة WooCommerce مخصصة ، فيمكنك بسهولة إضافة استبيان الشراء المنشور إليها باستخدام رمز قصير أو كتلة.
ملاحظة: سواء كنت تستخدم صفحة الشكر الافتراضية أو صفحة مخصصة ، يمكنك أيضًا عرض الاستطلاع كنافذة منبثقة باستخدام مكون إضافي. راجع المقطع التالي للحصول على التفاصيل.
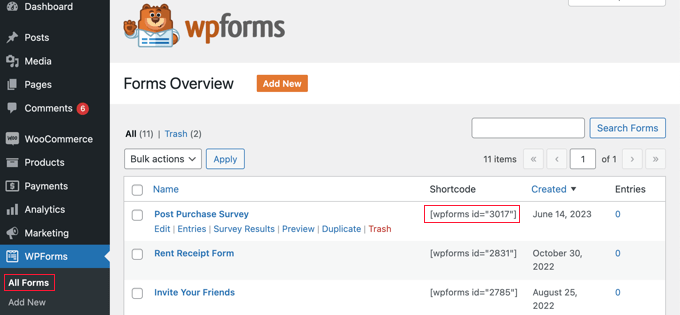
سوف تجد الرمز القصير الذي تحتاجه من خلال زيارة WPForms »صفحة كافة النماذج .

يمكنك بعد ذلك استخدام الرمز المختصر لإضافة النموذج إلى صفحة الشكر المخصصة الخاصة بك باتباع دليلنا حول كيفية إضافة رمز قصير في WordPress.
بدلاً من ذلك ، إذا قمت بإنشاء صفحة الشكر المخصصة الخاصة بك باستخدام محرر الكتلة أو مكون إضافي منشئ الصفحات مثل SeedProd ، فكل ما عليك فعله هو سحب أداة WPForms إلى الصفحة ثم اختيار نموذج الاستطلاع الذي أنشأته للتو من القائمة المنسدلة.

بمجرد حفظ صفحة الشكر المخصصة الخاصة بك ، سيرى عملاؤك الاستطلاع بعد إتمام الدفع.
عرض استطلاع منبثق تلقائيًا باستخدام OptinMonster
قد تفضل أن يظهر الاستطلاع تلقائيًا فوق صفحة تأكيد الطلب ، على غرار ما يحدث مع المكوّن الإضافي UserFeedback في الطريقة الأولى.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد المجاني OptinMonster. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي OptinMonster المجاني لأنه يفعل كل ما نحتاجه. ومع ذلك ، مع اشتراك Growth ، يتمتع الإصدار المتميز من OptinMonster بتكامل أقوى مع WooCommerce.
عند التنشيط ، سيبدأ معالج إعداد OptinMonster.
ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لإعداد OptinMonster على موقع الويب الخاص بك وإنشاء حساب مجاني.

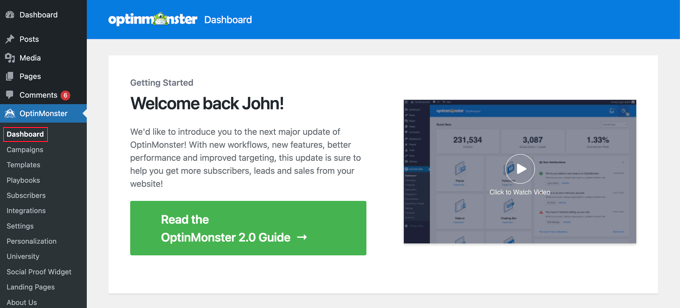
بمجرد إكمال الإعداد ، ستجد نفسك في لوحة معلومات OptinMonster.
سترى رسالة ترحيب ورابطًا إلى دليل مستخدم OptinMonster وفيديو لمساعدتك على البدء.

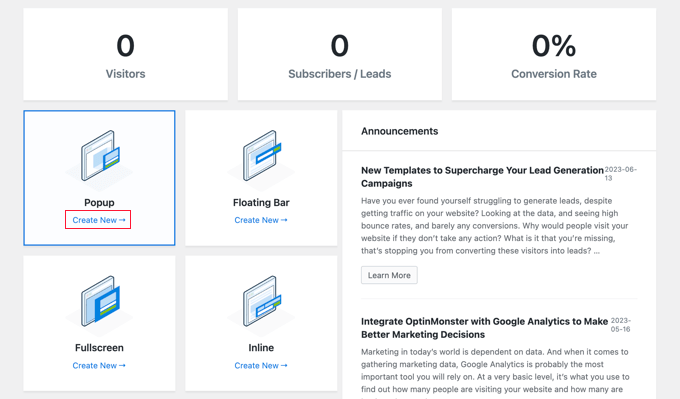
الآن ستحتاج إلى التمرير لأسفل حتى تجد مربعًا يمكنك من خلاله إنشاء نافذة منبثقة جديدة.
ما عليك سوى النقر فوق الارتباط "إنشاء جديد".

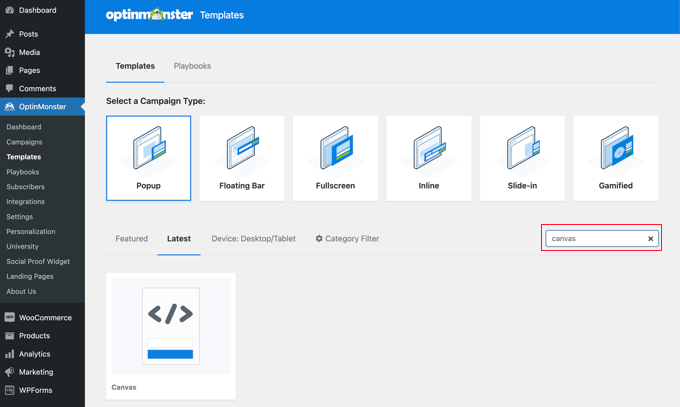
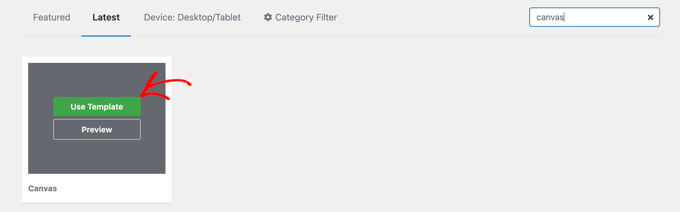
سترى الآن مجموعة من القوالب المنبثقة. نظرًا لأن النافذة المنبثقة الخاصة بنا ستحتوي فقط على استبيان ما بعد الشراء الخاص بنا ، فسنستخدم الحد الأدنى من قالب Canvas.
يمكنك العثور على هذا النموذج عن طريق كتابة "canvas" في حقل البحث.

عند وضع مؤشر الماوس فوق قالب Canvas ، سيظهر زران.
يمكنك إنشاء النافذة المنبثقة الخاصة بك عن طريق النقر فوق الزر "استخدام النموذج".

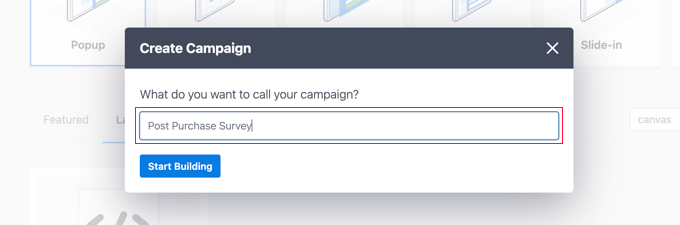
سترى نافذة منبثقة تطلب منك تسمية الحملة.
يمكنك كتابة "استبيان ما بعد الشراء" ثم النقر فوق الزر "بدء البناء".

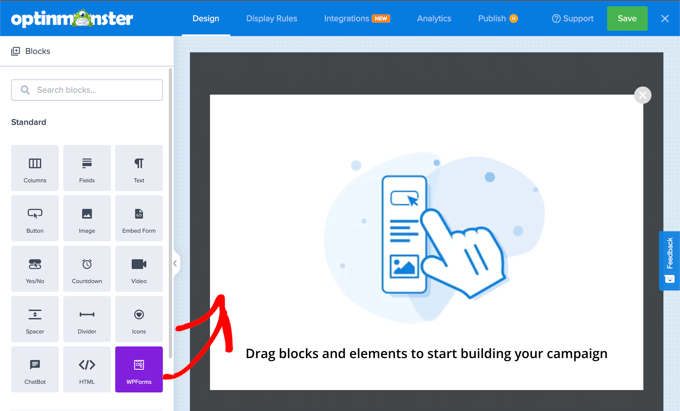
سيفتح مُنشئ OptinMonster بالقالب الذي اخترته. يمكنك رؤية معاينة للنافذة المنبثقة على اليمين ، وهناك كتل على اليسار يمكنك إضافتها إلى النافذة المنبثقة.
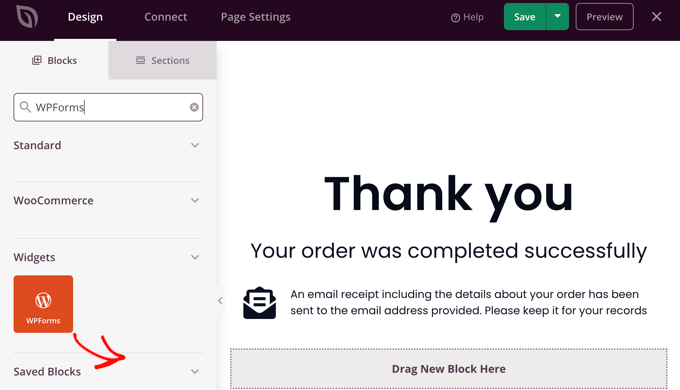
تحتاج إلى العثور على كتلة WPForms واسحبه إلى الصفحة.

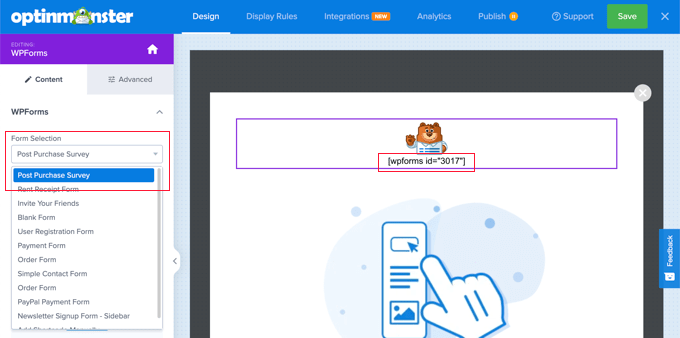
يمكنك الآن تحديد الاستطلاع الذي تريد إضافته.
ما عليك سوى النقر فوق اسم WPForms بعد استطلاع الشراء الذي قمت بإنشائه مسبقًا. ستتم إضافة الرمز القصير WPForms إلى النافذة المنبثقة الخاصة بك.

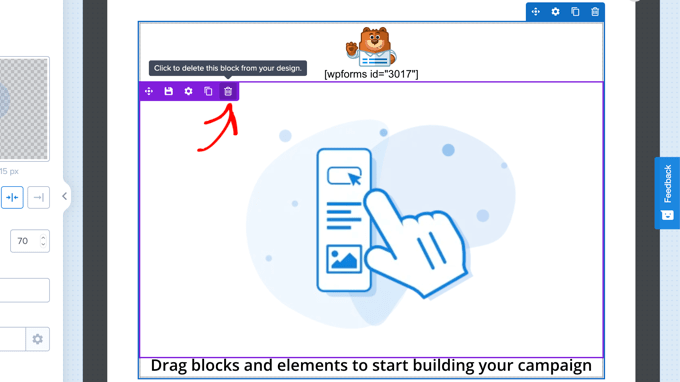
لا يزال هناك عنصر نائب وكتلة نصية على الصفحة. يمكن حذف هذه بأمان.
عند تحريك الماوس فوق الصورة ، سيظهر شريط أدوات أرجواني. يمكنك حذف الصورة بالضغط على أيقونة سلة المهملات. سيُطلب منك تأكيد الحذف.

يمكنك حذف كتلة النص التي تقول "اسحب الكتل والعناصر لبدء إنشاء حملتك" بنفس الطريقة.
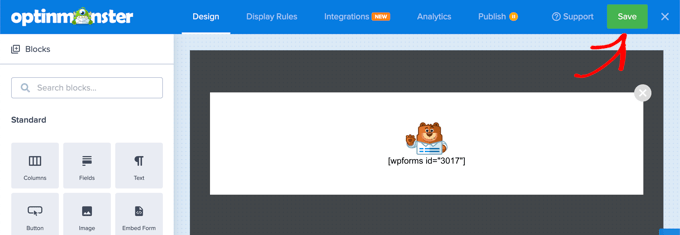
يجب أن تتضمن النافذة المنبثقة النهائية الرمز القصير WPForms فقط. هذا هو الوقت المناسب لحفظ عملك عن طريق النقر فوق الزر "حفظ" في الجزء العلوي من الشاشة.

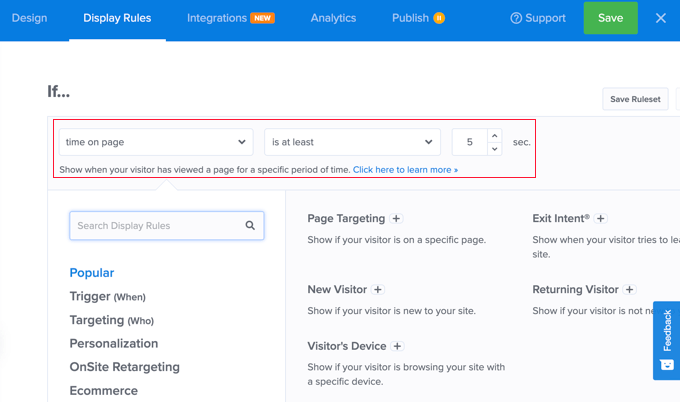
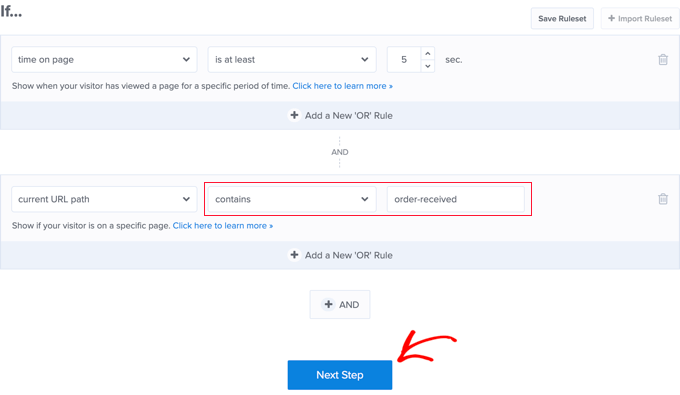
مهمتك التالية هي النقر فوق علامة التبويب "عرض القواعد" وتعيين كيفية ومكان عرض النافذة المنبثقة.
تحدد القاعدة الأولى موعد ظهور النافذة المنبثقة. القيمة الافتراضية هي بعد أن تكون على الصفحة لمدة 5 ثوانٍ. سيعمل هذا مع معظم المتاجر عبر الإنترنت ، ولكن يمكنك تغيير القيمة إذا أردت.

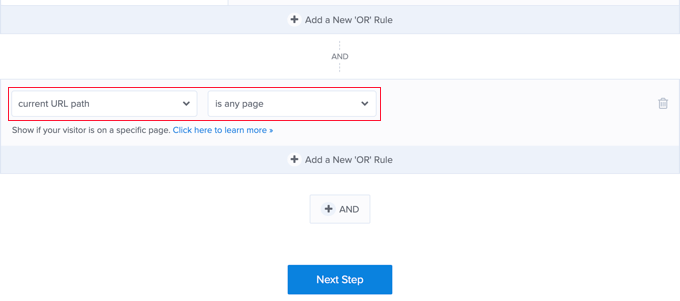
الآن أنت بحاجة إلى التمرير لأسفل إلى القاعدة الثانية ، والتي ستجدها أسفل تسمية "و".
القيمة الافتراضية هي عرض النافذة المنبثقة في كل صفحة من صفحات موقع WordPress الخاص بك. تحتاج إلى تغيير هذا بحيث يعرض فقط استبيان ما بعد الشراء في صفحة تأكيد الطلب.

للقيام بذلك ، تحتاج إلى النقر فوق القائمة المنسدلة لـ "أي صفحة" وتحديد "تحتوي على" بدلاً من ذلك.
سيظهر حقل آخر ، وتحتاج إلى كتابة "تم استلام الطلب" هنا.

ستطابق هذه القاعدة عنوان URL لصفحة التأكيد. على الرغم من أن عنوان URL يتغير مع كل معاملة ، إلا أنه سيحتوي دائمًا على الأحرف "تم استلام الطلب".
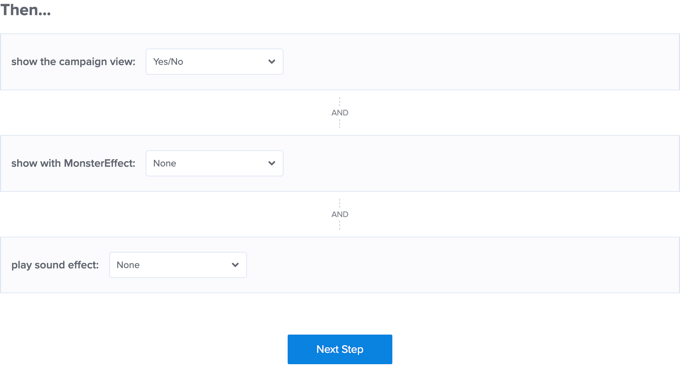
يمكنك الآن النقر فوق الزر "الخطوة التالية" لتحديد ما يحدث عند استيفاء الشروط الواردة في هاتين القاعدتين.

ستعرض الإعدادات الافتراضية هنا النافذة المنبثقة بدون أي تأثيرات أو صوت. إذا كنت ترغب في إضافة تأثير أو صوت ، فما عليك سوى استخدام القوائم المنسدلة.
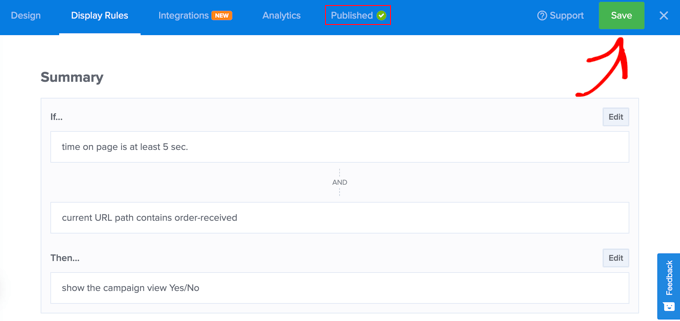
بمجرد الانتهاء ، تحتاج إلى النقر فوق الزر "الخطوة التالية". سترى ملخصًا لقواعد العرض التي أنشأتها للتو.

تأكد من النقر فوق الزر "حفظ" لتخزين إعداداتك.
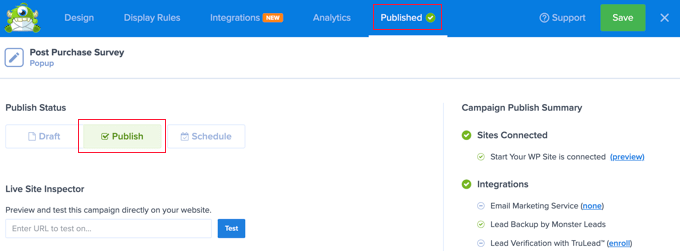
أخيرًا ، يمكنك النقر فوق علامة التبويب "نشر" أعلى الشاشة ثم النقر فوق الزر "نشر" ضمن "حالة النشر". سيؤدي هذا إلى نشر النافذة المنبثقة في متجرك عبر الإنترنت.

يمكنك الآن إغلاق OptinMonster builder من خلال النقر على أيقونة "X" في الزاوية اليمنى العليا.
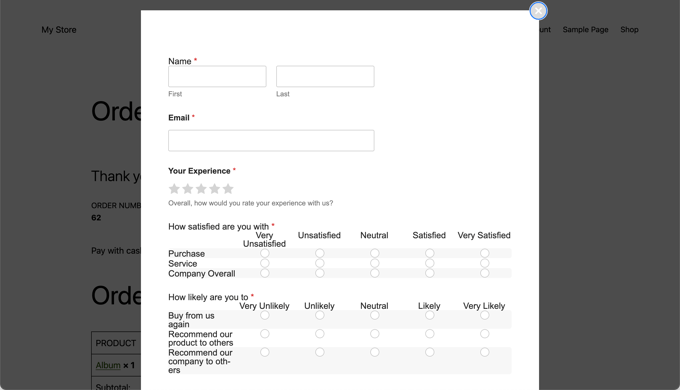
سيرى عملاؤك الآن استبيان الشراء اللاحق متى انتهوا من الدفع. إليك كيف يبدو في متجرنا التجريبي.

عرض نتائج نموذج الاستطلاع الخاص بك
يعرض WPForms نتائج الاستطلاع في مخططات ورسوم بيانية جميلة. يمكنك أيضًا طباعة نتائج الاستطلاع وتصديرها إلى برنامج جداول البيانات المفضل لديك.
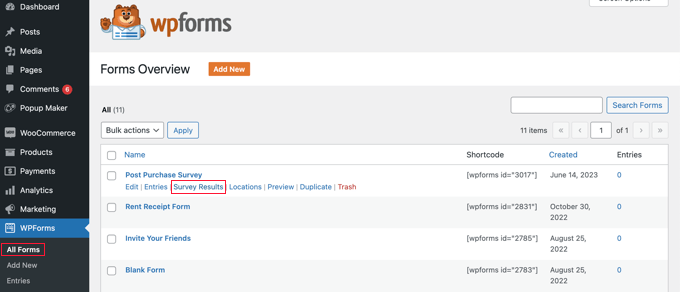
لعرض نتائج الاستطلاع ، تحتاج إلى زيارة WPForms »صفحة كافة النماذج والنقر على رابط" نتائج الاستبيان "أسفل نموذج الاستبيان الخاص بك.

في صفحة النتائج ، سترى إجابات الاستبيان معروضة في مخطط وجداول تفاعلية.
يمكنك تصدير الردود إلى سؤال واحد والاستطلاع بأكمله.

في الجزء العلوي ، سترى خيارات للتبديل إلى أنواع المخططات المختلفة وخيارات التصدير.
يمكنك حفظ نتائج الاستطلاع الفردية بتنسيقات JPEG و PDF و Print لمشاركتها بسهولة على شرائح العروض التقديمية أو منشورات المدونة أو الوسائط الاجتماعية.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء استبيانات ما بعد الشراء في WooCommerce. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء كوبونات ذكية في WooCommerce أو اختيارات خبرائنا لأفضل ملحقات WooCommerce لمتجرك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
