كيفية استضافة خطوط Google بسهولة محليًا في WordPress
نشرت: 2022-05-05تقدم خطوط Google مجموعة واسعة من الخطوط التي يمكنك استخدامها داخل موقع الويب الخاص بك ولا تحتاج إلى استضافتها محليًا. تحتوي معظم السمات في الوقت الحاضر على الخطوط المدمجة فيها. يمكنك أيضًا استخدام مكون إضافي يدمج خطوط Google ، لإضافة الخطوط إلى موقع الويب الخاص بك. في هذه السيناريوهات ، سيطلب موقع الويب الخاص بك الخطوط من خادم Google.
في هذه المقالة ، سنغطي ماهية خطوط Google ، ولماذا يجب أن تفكر في استضافتها محليًا وكذلك كيفية تحقيق ذلك داخل موقع WordPress الخاص بك.
جدول المحتويات
ما هي خطوط جوجل
لماذا يجب عليك استضافة Google Fonts محليًا
كيفية استضافة خطوط جوجل محليا
استضافة خطوط جوجل محليًا باستخدام الطريقة اليدوية
استضافة خطوط جوجل محليًا باستخدام البرنامج المساعد
تعطيل Google Fonts داخل المظهر الخاص بك
استنتاج
ما هي خطوط جوجل
خطوط Google هي مجموعة من عائلات الخطوط مفتوحة المصدر المحسّنة للتوافق وتملكها Google.
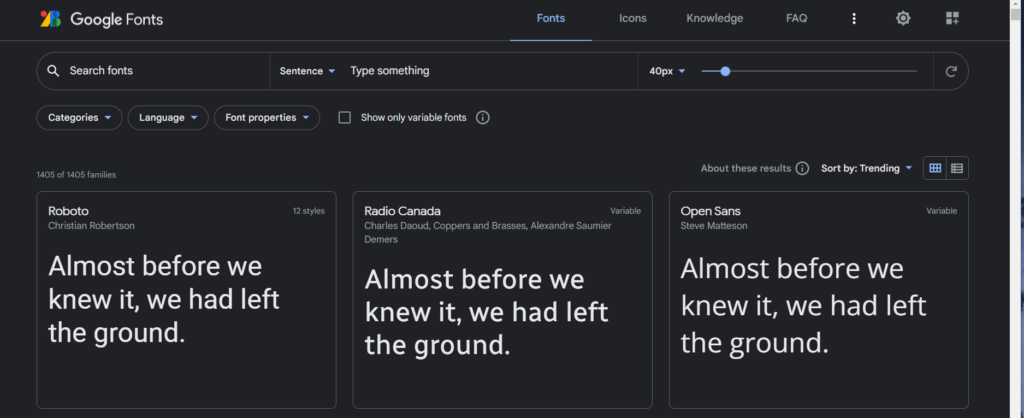
يمكنك العثور على هذه الخطوط على fonts.google.com.

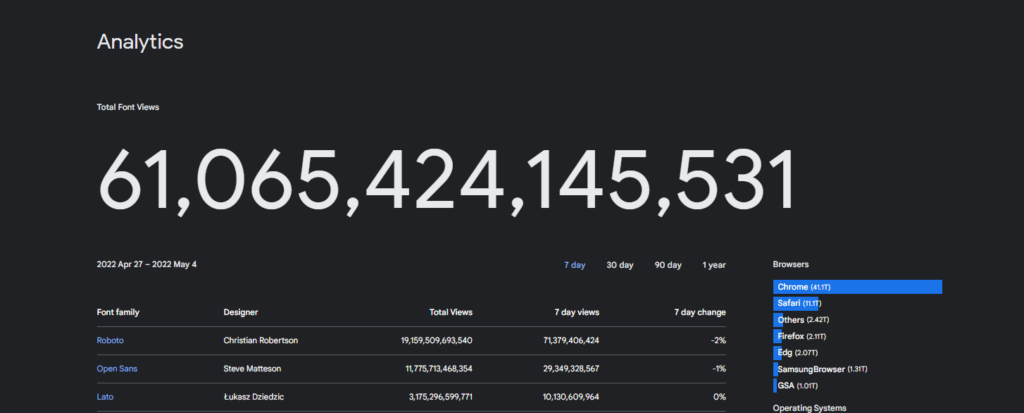
منذ إدخال هذه الخطوط في عام 2010 ، تم استخدامها على نطاق واسع في مواقع الويب. بالتحقق من تحليلات خط Google ، يبلغ إجمالي عدد مشاهدات الخط حاليًا 61،065،424،145،531.

يشير هذا بالتأكيد إلى الاستخدام الضخم لهذه الخطوط بمرور الوقت ، مع احتلال خط Roboto في الواقع زمام المبادرة من حيث المشاهدات.
لماذا يجب عليك استضافة Google Fonts محليًا
نظرًا لأن طلبات خطوط Google يتم إجراؤها على خوادم Google ، إذا كنت تستخدم عددًا من هذه الخطوط داخل موقع الويب الخاص بك ، فسيؤدي ذلك إلى عدد من الطلبات إلى الخوادم. سيؤدي هذا بدوره إلى أن يكون موقع الويب الخاص بك أبطأ قليلاً بسبب عدد طلبات HTTP.
في مثل هذه الحالات ، عند اختبار موقعك باستخدام أدوات مثل GTMetrix و PageSpeed Insights و Pingdom ، من المحتمل أن يتم تمييز خطوط Google ، وبالتالي تقليل درجاتك ووقت التحميل.
ومن ثم ، فمن المهم أن تستضيف الخطوط التي تحتاجها على الخادم الخاص بك للمساعدة في تقليل حركة مرور طلبات HTTP ، والمساعدة في زيادة أداء الموقع بشكل عام.
بالإضافة إلى ذلك ، يوصى باستخدام CDN لموقع الويب الخاص بك إذا كنت ترغب في استضافة الخطوط محليًا. إذا كنت لا تستخدم CDN ، فمن المحتمل أن تتسبب في تأثير سلبي على سرعة موقع الويب الخاص بك.
كيفية استضافة خطوط جوجل محليا
من الممكن استضافة Google Fonts محليًا داخل موقع WordPress الخاص بك باستخدام مكون إضافي أو يدويًا. سننظر في كيفية تحقيق ذلك باستخدام كلتا الطريقتين.
استضافة خطوط جوجل محليًا باستخدام الطريقة اليدوية
لاستضافة هذه الخطوط محليًا باستخدام الطريقة اليدوية ، ستحتاج إلى تنفيذ الخطوات التالية:
1. تحميل الخط
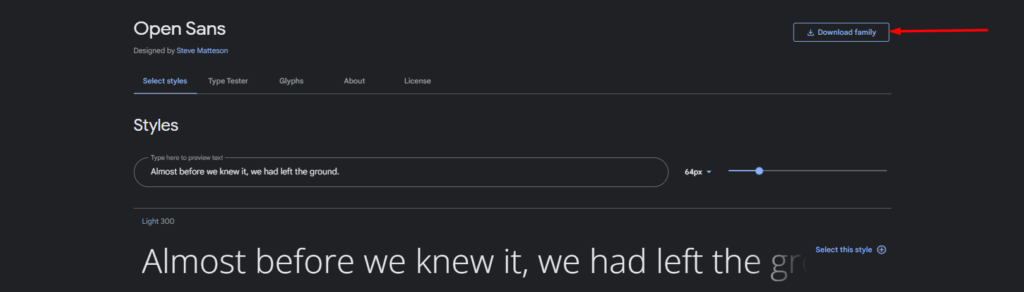
لتنزيل ملف الخط ، انتقل أولاً إلى fonts.google.com وابحث عن الخط الذي تريده. في مثالنا هنا سنستخدم Open Sans.
عند التعرف عليه ، انقر فوق الزر "تنزيل العائلة".

سيتم بعد ذلك تنزيل ملف مضغوط يحتوي على جميع أنماط الخطوط والأوزان على جهاز الكمبيوتر الخاص بك.
2. استخراج الملفات
بعد ذلك ، سنحتاج إلى استخراج الملف المضغوط وحذف الملفات التي لا نحتاج إليها. في حالتنا ، سنحتاج فقط OpenSans-Regular و OpenSans-Bold.

3. تحويل ملفات خطوط TrueType
الخط الموجود لدينا من تنسيقات خطوط TrueType (TTF). سنحتاج إلى تحويلها إلى تنسيق خط الويب المفتوح (WOFF) للضغط الخاص بالتنسيق.
لتحقيق ذلك ، يمكنك استخدام أداة تفضلها مثل cloudconvert أو convertio.
عند تحويل الملفات ، يمكنك بعد ذلك تنزيل تنسيقات الملفات .woff على جهاز الكمبيوتر الخاص بك.

4. الوصول إلى ملفات موقعك على الخادم وإعداد دليل الخطوط
من أجل الوصول إلى ملفات موقعك ، ستحتاج إلى تسجيل الدخول إلى لوحة الاستضافة الخاصة بك مثل cPanel أو استخدام برنامج FTP مثل Filezilla.

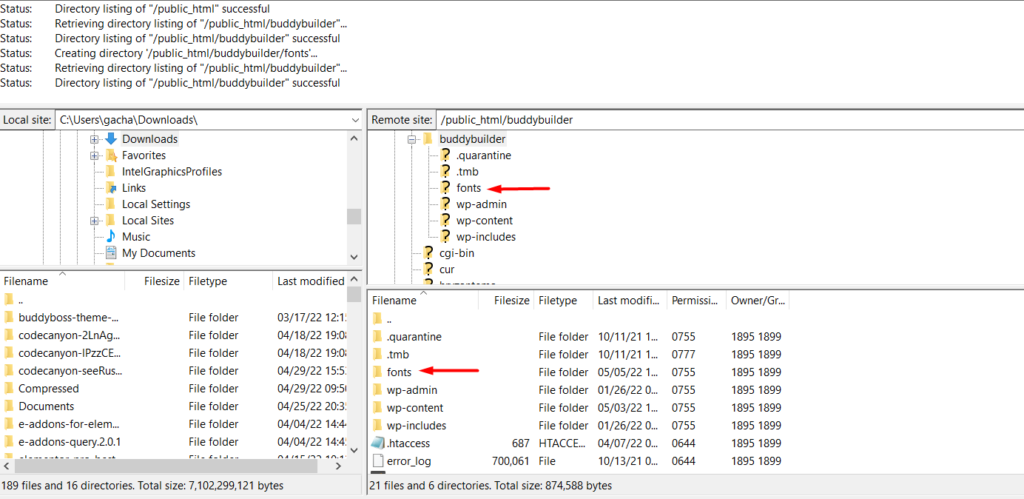
بمجرد الانتهاء من ذلك ، قم بإنشاء دليل "خطوط" داخل جذر ملفات موقعك إذا لم يكن لديك دليل بالفعل.

5. تحميل خطوط جوجل الخاصة بك
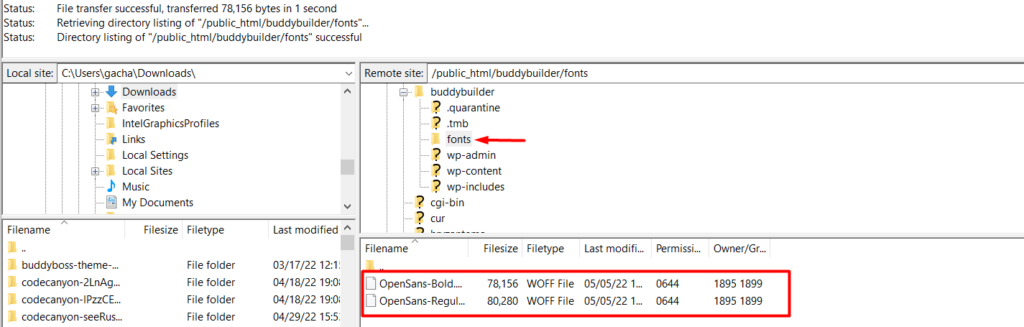
ضمن دليل "الخطوط" الذي أنشأناه للتو ، قم بتحميل ملفات الخطوط .woff الخاصة بك.

6. دمج الخطوط في موضوع CSS الخاص بك
يمكن إضافة الخطوط إلى السمة الخاصة بك CSS باستخدام طريقة @ font-face. للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المظهر> تخصيص> قسم CSS إضافي.

بعد ذلك ، أضف كود CSS أدناه داخل قسم CSS الإضافي:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }ستحتاج إلى استبدال عنوان URL الخاص بك بعنوان URL الفعلي الخاص بك ، وستحتاج إلى استبدال عائلة الخط بمجموعة الخطوط الفعلية لخطك. بمجرد الانتهاء من ذلك ، احفظ تغييراتك.
7. قم بتطبيق الخط على قسم أو محتوى في موقع الويب الخاص بك
لتطبيق الخط على قسم أو محتوى داخل موقع الويب الخاص بك ، ستحتاج إلى القيام بذلك باستخدام CSS مخصص. على سبيل المثال ، يمكنك الحصول على فقرات في موقعك باستخدام الخط عن طريق إضافة كود CSS التالي:
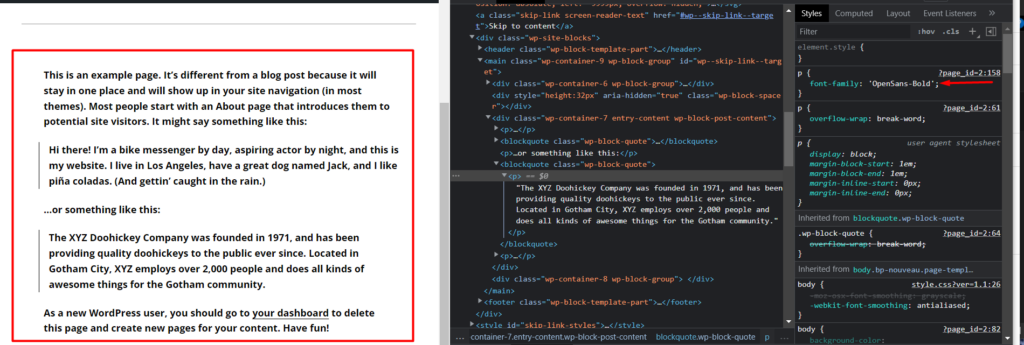
p { font-family: 'OpenSans-Bold'; }عند الوصول الآن إلى موقعك ، ستلاحظ تطبيق الخط على فقراتك. يوجد أدناه عينة من لقطة الشاشة:

استضافة خطوط جوجل محليًا باستخدام البرنامج المساعد
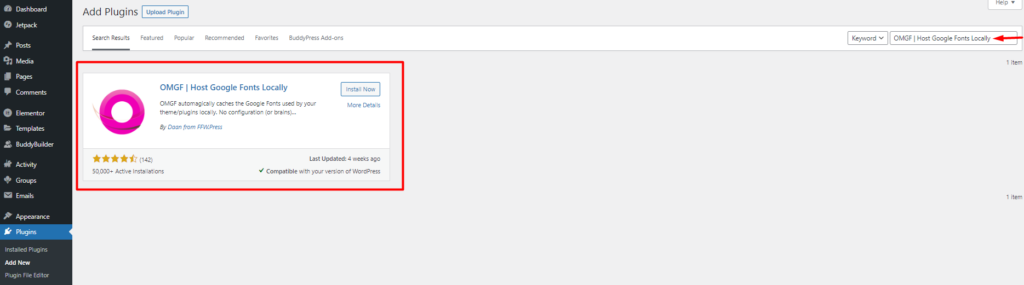
في هذه الطريقة ، نوصي باستخدام OMGF | استضافة البرنامج المساعد لخطوط جوجل محليًا. لتثبيت المكون الإضافي ، انتقل إلى الإضافات> قسم إضافة جديد داخل لوحة معلومات WordPress وابحث عن المكون الإضافي.

تابع تثبيت المكون الإضافي بالنقر فوق الزر "التثبيت الآن" وقم بتنشيطه أيضًا.
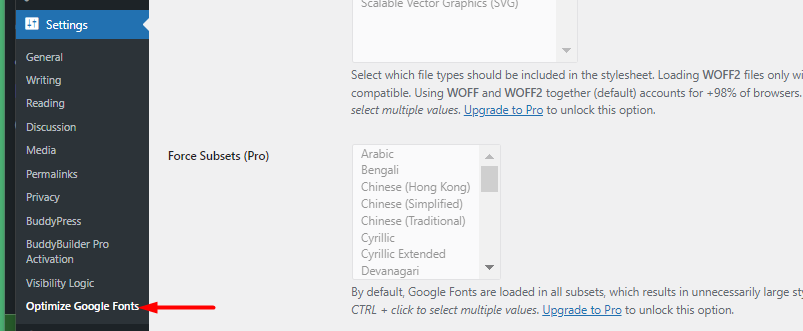
بمجرد الانتهاء من ذلك ، انتقل إلى الإعدادات> تحسين خطوط Google.

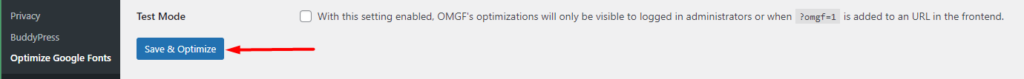
ضمن علامة التبويب "تحسين الخطوط" ، انقر فوق الزر "حفظ وتحسين".

بعد القيام بذلك ، سيتم الآن استضافة خطوط Google محليًا.
تعطيل Google Fonts داخل المظهر الخاص بك
عند استضافة الخطوط محليًا ، ستحتاج إلى تعطيل الخطوط التي تم دمجها مسبقًا فيها. هناك طرق مختلفة حول كيفية القيام بذلك اعتمادًا على الموضوع الذي تستخدمه. بالنسبة لبعض السمات ، سيكون لديهم خيار لتعطيل تحميل خطوط Google.
طريقة بديلة هي استخدام المكون الإضافي Disable and Remove Google Fonts. ومع ذلك ، قد لا يعمل المكون الإضافي مع جميع السمات والإضافات الموجودة هناك. في معظم الحالات ، ستعمل فقط مع سمات WordPress الافتراضية.
في السمات الأخرى ، ستحتاج إلى تخصيص رمز السمة وإزالة تكامل خطوط Google. نوصي باستشارة فريق تطوير الموضوعات الخاصة بك إذا كان هذا هو الحال بالنسبة لك.
استنتاج
لا ينبغي أن تكون استضافة الخطوط محليًا مهمة معقدة للتنفيذ داخل موقع WordPress الخاص بك. مع الأخذ في الاعتبار مزايا التحسين وسرعة الصفحة التي تأتي مع استضافة خطوط Google الخاصة بك محليًا ، فمن المؤكد أنه شيء يجب أن يؤخذ في الاعتبار.
