كيفية خدمة الصور المقاسة بسهولة في WordPress (خطوة بخطوة)
نشرت: 2022-11-01هل تتطلع إلى عرض صور متدرجة على موقع WordPress الخاص بك؟
غالبًا ما يبطئ المبتدئون مواقعهم على الويب عن طريق تحميل الصور دون الالتفات إلى حجمها. سيؤدي عرض الصور ذات الأبعاد الصحيحة إلى تحسين أداء WordPress الخاص بك دون تقليل الجودة.
في هذه المقالة ، سنوضح لك كيفية عرض الصور المحسوبة بسهولة في WordPress.

لماذا خدمة الصور المقاسة في WordPress؟
على موقع WordPress الخاص بك ، ستحتاج إلى صور لمنشورات مدونتك ، وصور مصغرة ، ورؤوس صفحات ، وصور غلاف ، والمزيد.
اعتمادًا على المظهر الخاص بك ، ستشغل هذه الصور عددًا معينًا من البكسل. على سبيل المثال ، قد تشغل صورتك المميزة 680 × 382 بكسل وصورة مصغرة 100 × 100 بكسل.
من المهم استخدام الصور التي تم تحجيمها لتلائم الأبعاد الصحيحة المطلوبة لموقعك. على سبيل المثال ، إذا كانت صورك المميزة تشغل 680 × 382 بكسل ، فيجب عليك حفظها بهذا الحجم بالضبط.
خلاف ذلك ، يمكن أن يتباطأ موقعك أو ستنخفض جودة تجربة المستخدم. فيما يلي بعض الأسباب الشائعة لذلك:
- سيتعين على زوار موقعك تنزيل ملفات أكبر من اللازم ، مما يزيد من أوقات التحميل.
- إذا كنت تستخدم صورًا ذات وحدات بكسل أقل من المساحة المسموح بها ، فستبدو ضبابية عند عرضها بحجم أكبر.
- سيتعين على موقع الويب الخاص بك تغيير أحجام الصور أثناء التنقل ، مما يعني أنه يجب عليه تشغيل المزيد من العمليات قبل أن يتمكن من عرض المحتوى للمستخدمين
بغض النظر ، سوف يمنح المستخدمين تجربة سيئة وقد يكون له أيضًا تأثير سلبي على تحسين محركات البحث لصورتك.
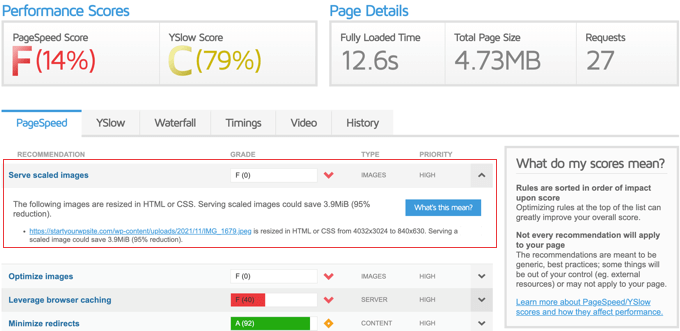
لهذا السبب إذا قمت باختبار أداء موقع الويب الخاص بك باستخدام فحص GTMetrix ، فغالبًا ما يوصيك بتقديم صور موسعة لتسريع موقع الويب الخاص بك.

مع ما يقال ، دعنا نلقي نظرة على كيفية خدمة الصور المقاسة بسهولة في WordPress. سنغطي طريقتين:
- الطريقة الأولى: تقديم الصور ذات الحجم الصغير باستخدام البرنامج المساعد
- الطريقة 2: عرض الصور التي تم تحجيمها يدويًا
الطريقة الأولى: تقديم الصور ذات الحجم الصغير باستخدام البرنامج المساعد
إن أبسط طريقة لتقديم الصور التي تم تغيير حجمها هي استخدام مكون إضافي يعرض تلقائيًا صور موقع الويب الخاص بك بالحجم الصحيح. هذه الطريقة هي الأسهل ولكنها لا تسمح بقدر كبير من المرونة مثل الطريقة الثانية.
يعد المكون الإضافي المجاني Optimole أحد أفضل المكونات الإضافية لضغط الصور في WordPress وسيحدد حجم صورك تلقائيًا. ومع ذلك ، إذا حصلت على أكثر من 5000 زائر شهريًا ، فستحتاج إلى الإصدار المتميز.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Optimole. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
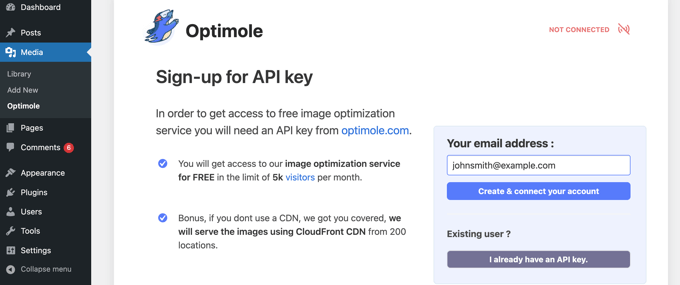
عند التنشيط ، سيتم نقلك تلقائيًا إلى صفحة Media »Optimole وسيُطلب منك التسجيل للحصول على مفتاح API أو إدخال مفتاح API الحالي. هذا سهل جدا.

ما عليك سوى التأكد من صحة عنوان بريدك الإلكتروني ، ثم النقر فوق الزر "إنشاء وتوصيل حسابك". سيحدث الاتصال بـ Optimole تلقائيًا. لن تحتاج حتى إلى زيارة موقع ويب آخر أو لصق المفتاح يدويًا.
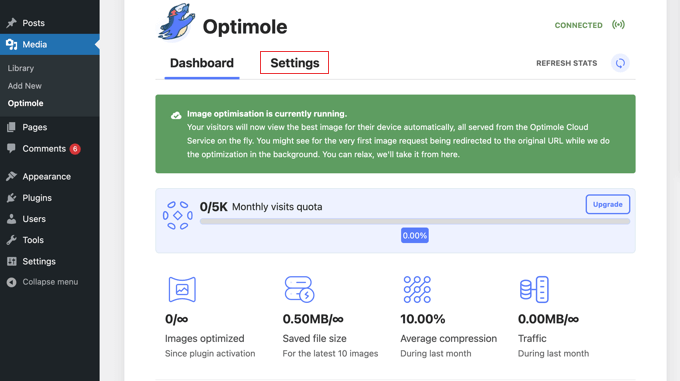
سيبدأ Optimole الآن في تحسين صورك في الخلفية. سيختار تلقائيًا حجم الصورة الصحيح لجهاز كل زائر ومتصفحه ، وسيتم تقديم الصور من Optimole Cloud Service السريع CDN.

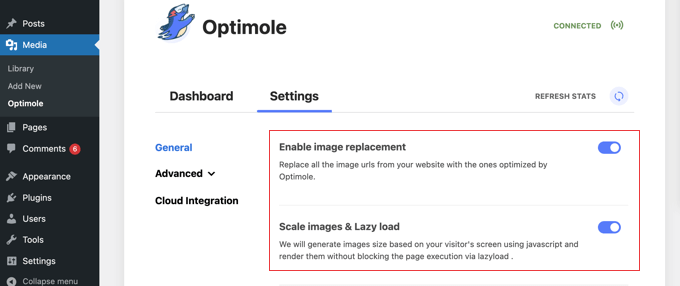
عند النقر فوق علامة التبويب "الإعدادات" ، سترى أنه سيتم استبدال الصور الموجودة في منشوراتك وصفحاتك تلقائيًا بتلك المحسّنة والمُحسّنة بواسطة Optimole.
لا يتم ذلك أثناء التنقل لأنه من خلال شبكة توصيل المحتوى ، مما يعني أن موقعك لن يتأثر بالأداء.

أيضًا ، مكّن المكون الإضافي التحميل البطيء ، مما يعني أن الصور الموجودة على الصفحة غير المرئية حاليًا لن يتم تحميلها حتى تكون هناك حاجة إليها. هذه طريقة فعالة أخرى لتقليل وقت تحميل الصفحة وتحسين أداء موقع الويب.
ستعمل هذه الإعدادات بشكل جيد مع معظم مواقع الويب. ومع ذلك ، يمكنك تخصيص Optimole بشكل أكبر باستخدام الإعدادات الموجودة في قائمة "خيارات متقدمة" لمعرفة ما هو الأفضل لموقعك على الويب.
إذا أجريت أي تغييرات على الإعدادات ، فلا تنس النقر فوق الزر "حفظ التغييرات" أسفل الصفحة.

الطريقة 2: عرض الصور التي تم تحجيمها يدويًا
يمكنك أيضًا قياس الصور بدون مكون إضافي. هناك ثلاث طرق للقيام بذلك: يمكنك استخدام برنامج تحرير الصور ، أو ميزة تحرير الصور في مكتبة وسائط WordPress ، أو عن طريق تغيير القيم في إعدادات وسائط WordPress.
تحجيم الصور باستخدام برنامج تحرير الصور
يمكنك تغيير حجم صورك إلى الأبعاد الصحيحة قبل تحميلها على موقع الويب الخاص بك باستخدام برنامج تحرير الصور على جهاز الكمبيوتر الخاص بك ، مثل Adobe Photoshop أو Affinity Photo.
يتيح لك البرنامج اختيار العدد الصحيح من وحدات البكسل لصورتك وحفظها بحجم ملف صغير وتنسيق الملف الذي تفضله.
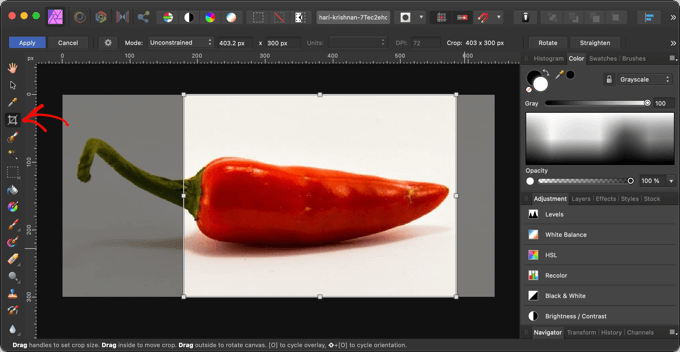
على سبيل المثال ، إليك لقطة شاشة توضح أداة اقتصاص Affinity Photo.

إلى جانب الحصول على حجم الصورة بشكل صحيح من البداية ، هناك أشياء أخرى يمكنك القيام بها قبل تحميل صورك للتأكد من أنها لا تبطئ موقع الويب الخاص بك.
لمزيد من المعلومات ، راجع دليلنا حول كيفية تحسين الصور لأداء الويب.
تحجيم الصور في مكتبة وسائط WordPress
هل تعلم أنه يمكنك إجراء التحرير الأساسي للصور في WordPress؟ تتيح لك ميزة "تحرير الصورة" في WordPress اقتصاص الصور وتدويرها وقلبها وتغيير حجمها.
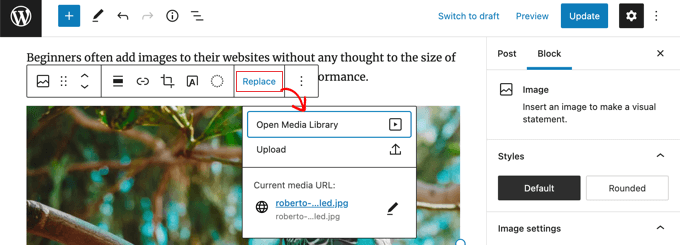
عند تحرير منشور أو صفحة ، تحتاج إلى النقر فوق الصورة التي ترغب في تعديلها. بعد ذلك ، يجب النقر فوق الزر "استبدال" ثم تحديد "فتح مكتبة الوسائط" من القائمة.

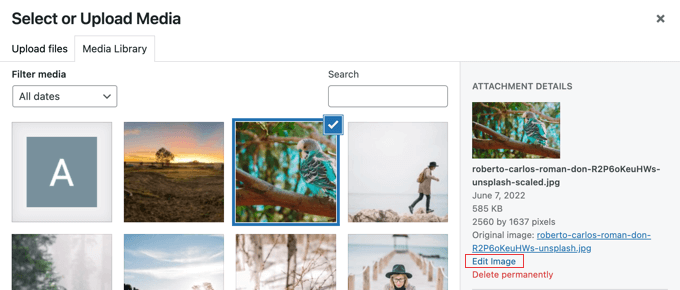
سيؤدي هذا إلى فتح مكتبة وسائط WordPress مع تحديد الصورة.
توجد ناحية اليمين حيث يمكنك إضافة نص بديل وعنوان وتسمية توضيحية ووصف لصورتك. ستجد أيضًا رابط "تحرير الصورة".
ما عليك سوى النقر فوق هذا الارتباط للانتقال إلى صفحة "تحرير الصورة".

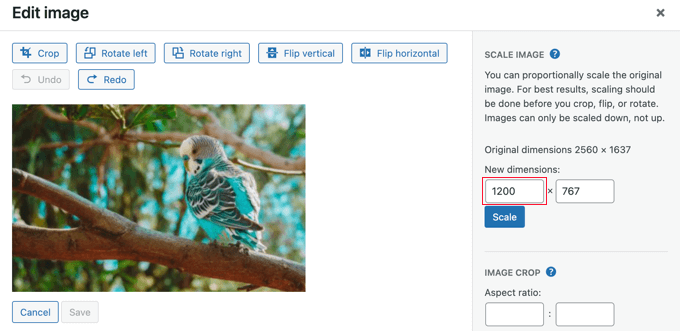
ستجد هنا معاينة للصورة ، وأزرار تحرير ، والعديد من الخيارات الأخرى المفيدة عند تغيير حجم الصورة أو اقتصاصها.
لتغيير حجم الصورة ، ما عليك سوى تغيير إحدى قيم "الأبعاد الجديدة" ضمن Scale Image على اليمين.

على سبيل المثال ، هذه الصورة ذات دقة وضوح كبيرة جدًا تبلغ 2560 × 1637 بكسل. يمكننا تقليله إلى عرض 1200 بكسل عن طريق كتابة حقل "Scale Image" الأول.
كل ما عليك تغييره هو العرض لأنه سيتم تغيير قيمة ارتفاع الصورة تلقائيًا للحفاظ على تناسب الصورة.
بعد ذلك ، ما عليك سوى النقر فوق الزر "مقياس" لتغيير دقة الصورة.
لاحظ أنه يمكنك فقط تصغير حجم الصورة في WordPress. لا يمكنك تكبير الصور بزيادة أبعاد الصورة.
للحصول على إرشادات مفصلة ، راجع أدلةنا حول كيفية إجراء التحرير الأساسي للصور في WordPress وكيفية اقتصاص وتعديل الصور المصغرة لنشر WordPress.
ضبط أحجام الصورة في إعدادات الوسائط
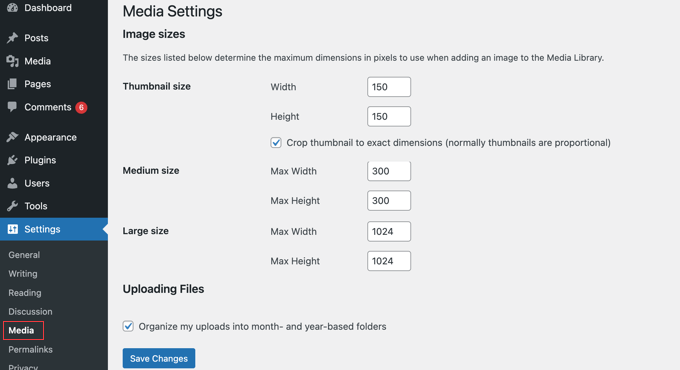
عندما تقوم بتحميل الصور إلى موقع الويب الخاص بك ، يقوم WordPress تلقائيًا بإنشاء عدة نسخ بأحجام مختلفة. يمكنك تخصيص هذه الأحجام من خلال زيارة الإعدادات »صفحة الوسائط في منطقة إدارة WordPress الخاصة بك.

هنا ، يمكنك بسهولة تغيير أبعاد الصور المصغرة والمتوسطة والكبيرة.
في بعض مواقع الويب ، قد تحتاج إلى أحجام صور أكثر من مجرد صورة مصغرة ومتوسطة وكبيرة. يمكنك معرفة كيفية إنشاء هذه الأحجام باتباع دليلنا حول كيفية إنشاء أحجام صور إضافية في WordPress.
إذا قمت بتغيير أحجام الصور الافتراضية أو أنشأت أحجام صور إضافية ، فستتأثر الصور الجديدة فقط. تحتاج إلى إعادة إنشاء أحجام الصور للصور الموجودة.
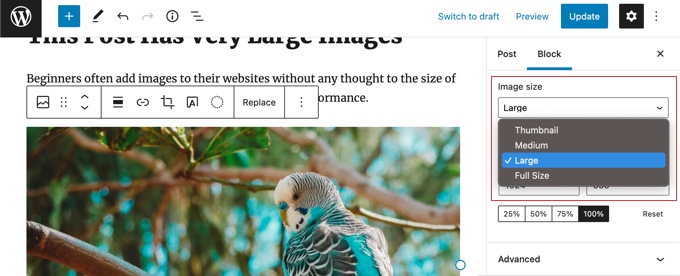
عند إضافة صورة إلى منشور أو صفحة ، يمكنك تحديد حجم الصورة في إعدادات الحظر على يسار الصفحة.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية خدمة الصور المقاسة في WordPress. قد ترغب أيضًا في معرفة كيفية إنشاء صفحة مقصودة أو التحقق من قائمة مكونات الوسائط الاجتماعية الإضافية لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
