كيفية إعداد وضع اختبار WooCommerce بسهولة
نشرت: 2022-09-22وضع اختبار WooCommerce. 
 لقد قمت بإعداد متجرك باستخدام WooCommerce وتتوقع طلبك الأول. ولكن نظرًا لأنه متجر جديد ، لم يكن لديك دليل واقعي على أنه تم إعداده بشكل صحيح للتعامل مع طلبات العملاء.
لقد قمت بإعداد متجرك باستخدام WooCommerce وتتوقع طلبك الأول. ولكن نظرًا لأنه متجر جديد ، لم يكن لديك دليل واقعي على أنه تم إعداده بشكل صحيح للتعامل مع طلبات العملاء.
يمكنك محاكاة ذلك بسهولة من خلال تصفح كتالوج متجرك لإضافة منتجات إلى سلة التسوق الخاصة بك. ومع ذلك ، فإن الجزء الصعب هو اختبار السداد ومعالجة الدفع دون خسارة المال. يتطلب استخدام الدفع الفعلي أن تدفع مقابل كل معاملة يقوم بها تاجر الدفع ، والتي تتكبد رسومًا.
الخبر السار هو أنك لست مضطرًا إلى استخدام مدفوعات حقيقية. تقدم معظم معالجات الدفع وضعًا اختباريًا حيث يمكنك استخدام تفاصيل وهمية لتأكيد أن مدفوعاتك نشطة.
في هذا الدليل ، سوف نوضح لك كيفية إعداد وضع الاختبار ، وإجراء الاختبارات على تسجيل الخروج من WooCommerce .
محتوى:
- كيف يمكنني تشغيل WooCommerce في وضع الاختبار؟
- قم بتشغيل وضع اختبار WooCommerce باستخدام PayPal
- قم بإعداد اختبار شريط WooCommerce
- اختبر WooCommerce باستخدام البرنامج المساعد لاختبار WooCommerce
- متى تحتاج إلى إجراء اختبار WooCommerce؟
- استنتاج
كيف يمكنني تشغيل WooCommerce في وضع الاختبار؟
لتشغيل WooCommerce في وضع الاختبار ، تحتاج أولاً إلى ضبط موقع الويب الخاص بك على وضع الصيانة أو استخدام موقع مرحلي إذا كان موقع الويب الخاص بك موجودًا بالفعل. هذا لمنع خسارة الإيرادات وتجربة مستخدم سيئة أثناء اختبار متجرك.
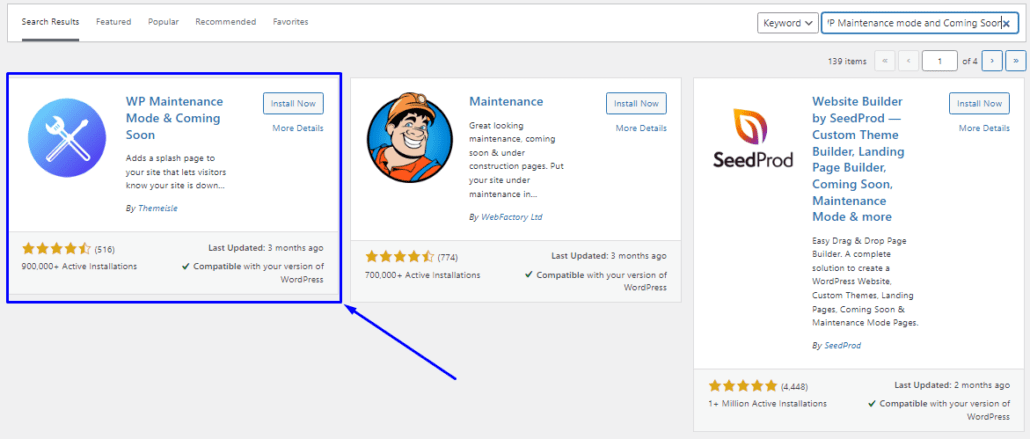
يمكنك تمكين وضع الصيانة باستخدام المكون الإضافي "WP Maintenance Mode and Coming Soon". من لوحة تحكم WP Admin ، انتقل إلى الإضافات >> إضافة جديد . هنا ، ابحث عن "WP Maintenance Mode and Coming Soon".

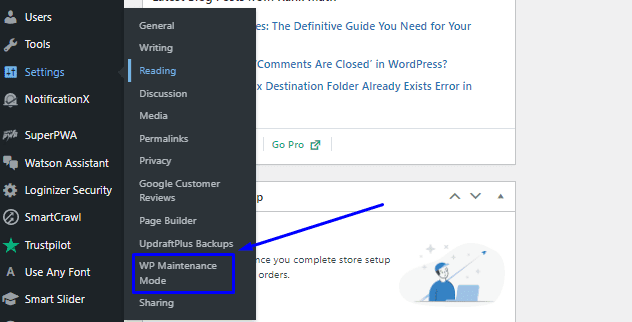
يمكنك تثبيته وتنشيطه من خلال النقر على زري "تثبيت" و "تنشيط" بالتتابع. بمجرد تنشيطه ، انتقل إلى الإعدادات >> وضع صيانة WP .

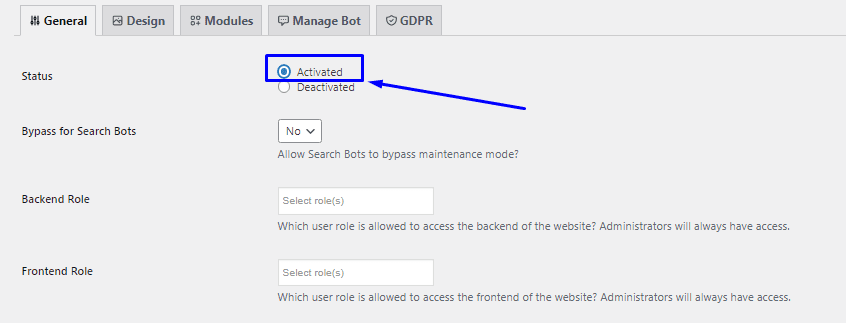
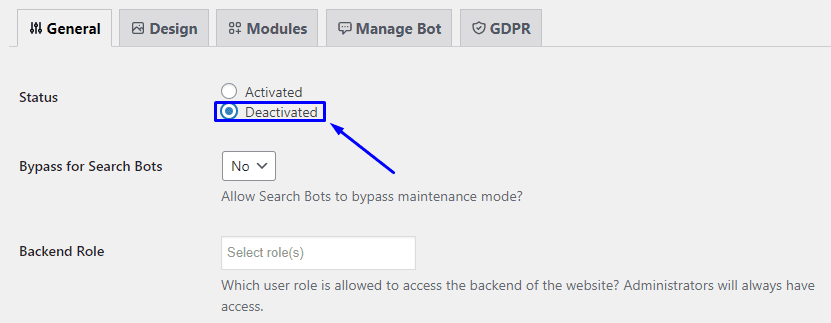
ينقلك هذا إلى لوحة القيادة ، حيث يمكنك تخصيص الصفحة الرئيسية لوضع صيانة موقع الويب الخاص بك. بمجرد الانتهاء من ذلك ، تحقق من زر الاختيار "المنشط" لتنشيط وضع الصيانة لموقع الويب الخاص بك.

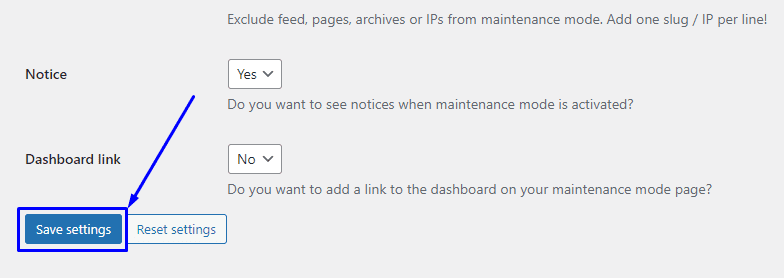
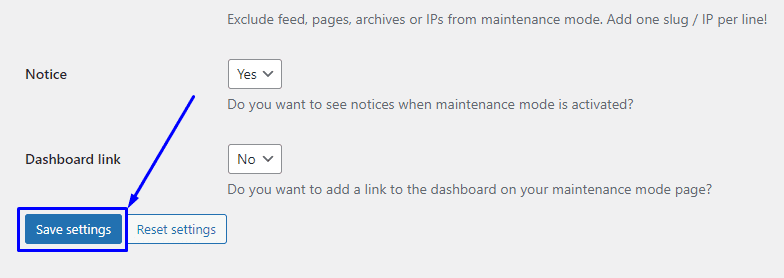
إذا كان موقعك يتلقى بالفعل زيارات من محركات البحث ، فقد تحتاج إلى تمكين الخيار "Bypass for Search Bots". عند التمكين ، سيظل بإمكان محركات البحث الوصول إلى موقع الويب الخاص بك. بعد إجراء التغييرات ، قم بالتمرير لأسفل وانقر فوق " حفظ الإعدادات " لإحداث تغييراتك.

عندما ينتقل زائر إلى موقع الويب الخاص بك ، سيتم رفض وصوله كما هو موضح أدناه.

يمكنك الآن متابعة اختبار مدفوعات WooCommerce في متجرك.
قم بإعداد الاختبار باستخدام PayPal Sandbox
إذا كنت تستخدم PayPal لمعالجة المدفوعات ، فيمكنك إجراء عملية سداد وهمية بسرعة تخصم الأموال من بطاقتك. ولكن بدلاً من بطاقة الائتمان أو الخصم النشطة ، ستكون معلومات بطاقة وهمية. يمكنك القيام بذلك باستخدام وضع الحماية لـ PayPal.
قم بتوصيل حساب مطور PayPal لاختبار Sandbox
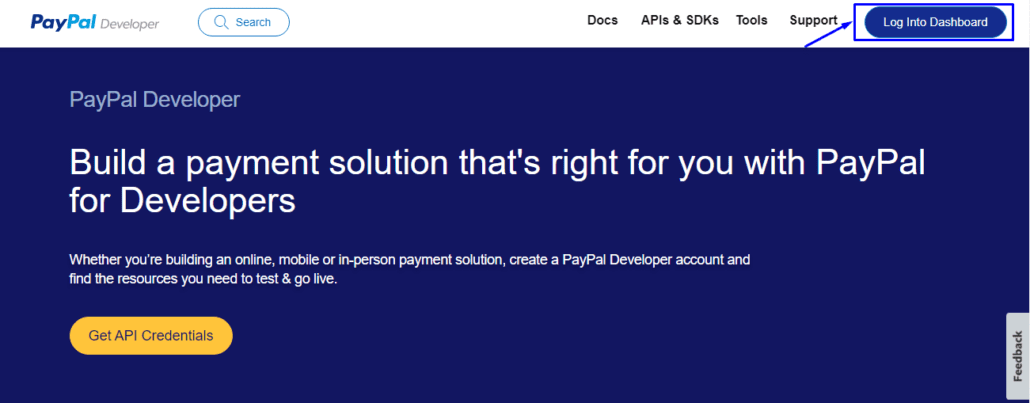
لتمكين PayPal Sandbox ، تحتاج إلى حساب مطور PayPal. انتقل إلى صفحة مطور PayPal لتسجيل الدخول أو إنشاء حساب جديد.
من الجزء العلوي الأيمن من الصفحة ، حدد زر تسجيل الدخول إلى لوحة التحكم لتسجيل الدخول أو إنشاء حسابك.

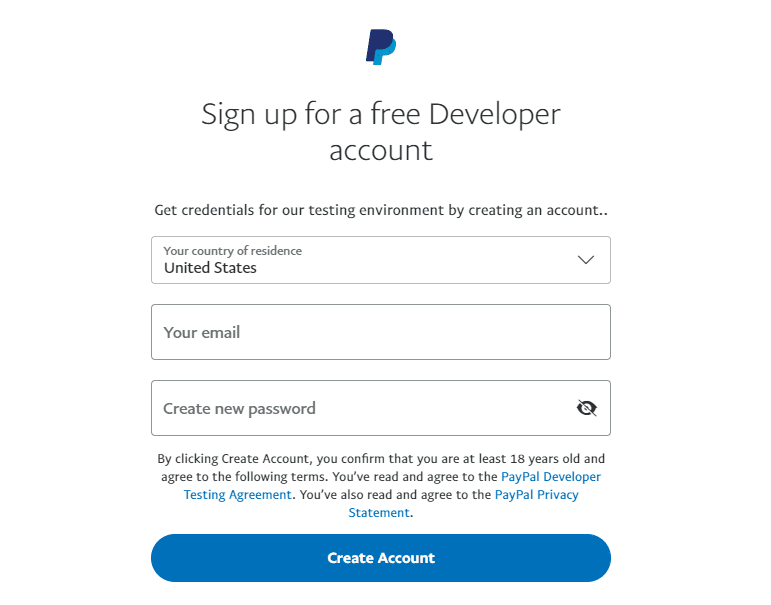
إذا كنت تقوم بإنشاء حساب مطور جديد ، فيجب عليك تحديد بلدك ، وإدخال عنوان بريدك الإلكتروني وكلمة المرور. ثم اضغط على زر إنشاء حساب .

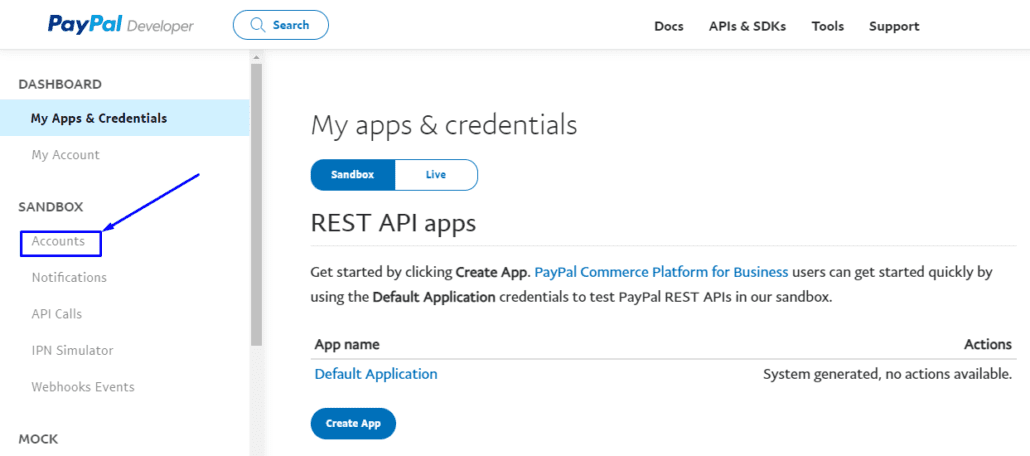
بمجرد التسجيل للحصول على حساب مطور ، قم بتسجيل الدخول إلى لوحة تحكم مطور PayPal باستخدام بيانات الاعتماد التي تم إنشاؤها حديثًا. ثم قم بالتمرير إلى قسم "SANDBOX" ثم حدد الحسابات .

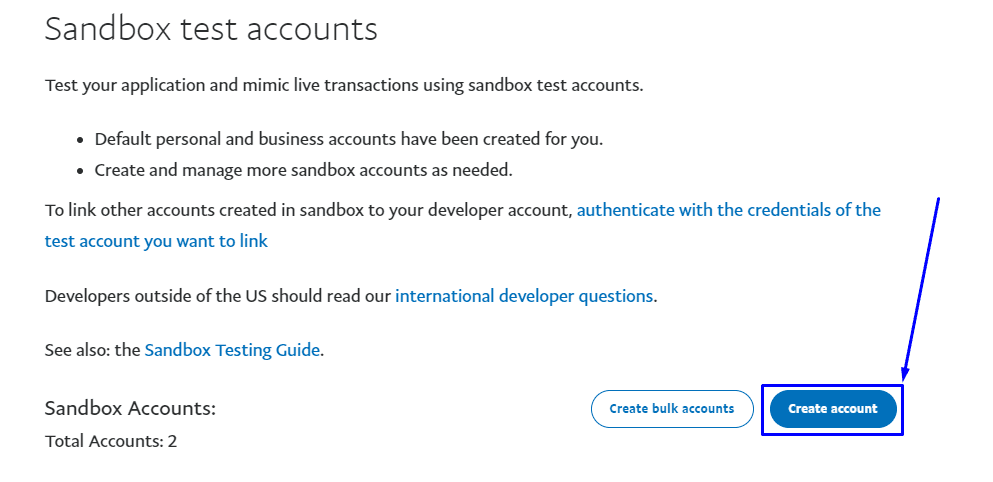
يعرض هذا طريقة عرض حسابات PayPal Sandbox. بشكل افتراضي ، هناك حسابان - حساب تجاري وحساب شخصي. لا تحتوي الحسابات الافتراضية على بيانات اعتماد API التي يمكنك ربطها بـ WooCommerce ، لذلك تحتاج إلى إنشاء حساب جديد عن طريق تحديد زر إنشاء حساب .

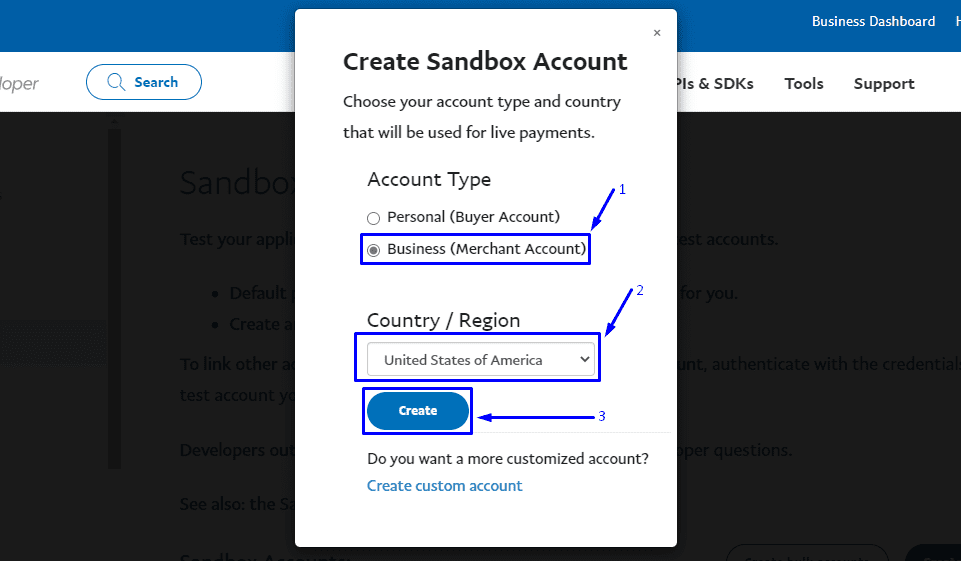
حدد حساب
الآن ، لديك خيار إنشاء حساب تجاري وحساب شخصي. يجب عليك تحديد خيار حساب الأعمال. حدد بلدك وانقر فوق الزر " إنشاء ".

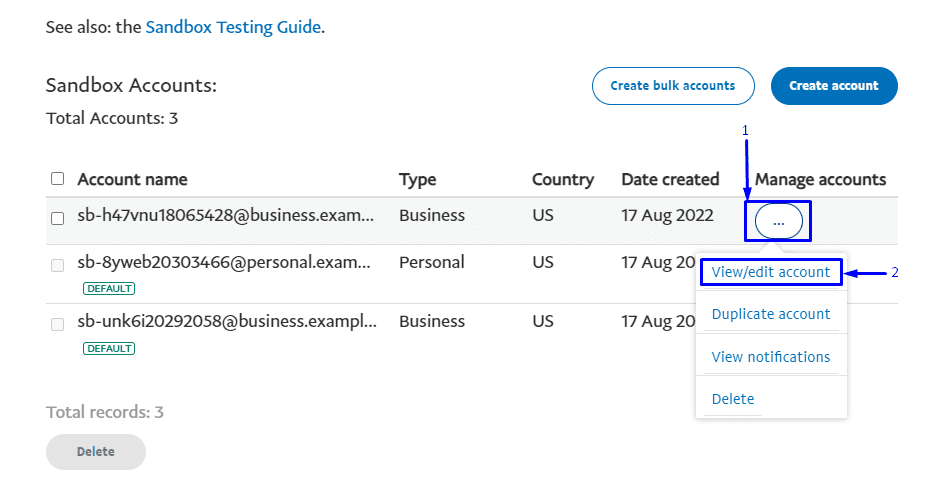
بعد ذلك ، قم بالتمرير لأسفل إلى قائمة الحسابات وانقر على أيقونة النقاط الثلاث "..." بجوار عنوان البريد الإلكتروني الجديد. في القائمة المنسدلة ، حدد عرض / تعديل الحساب.

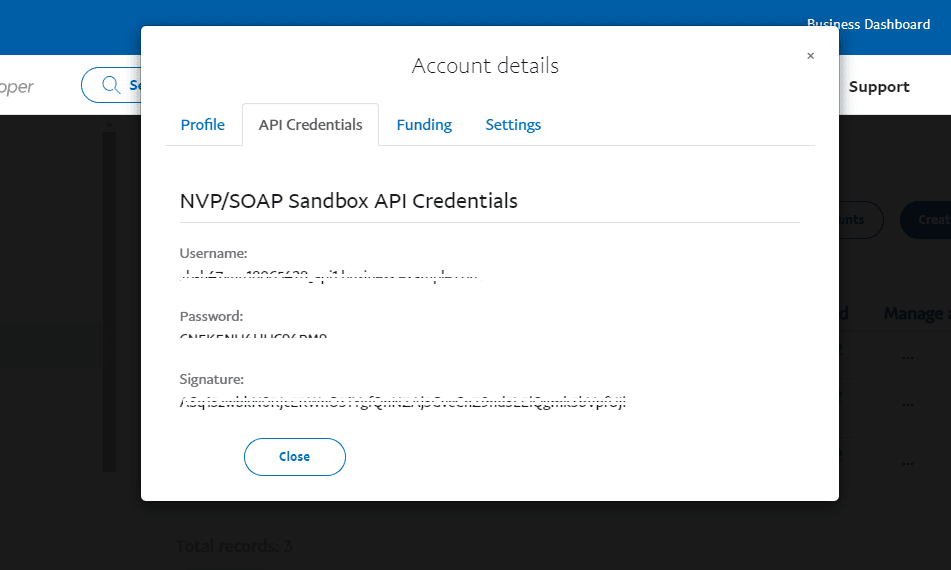
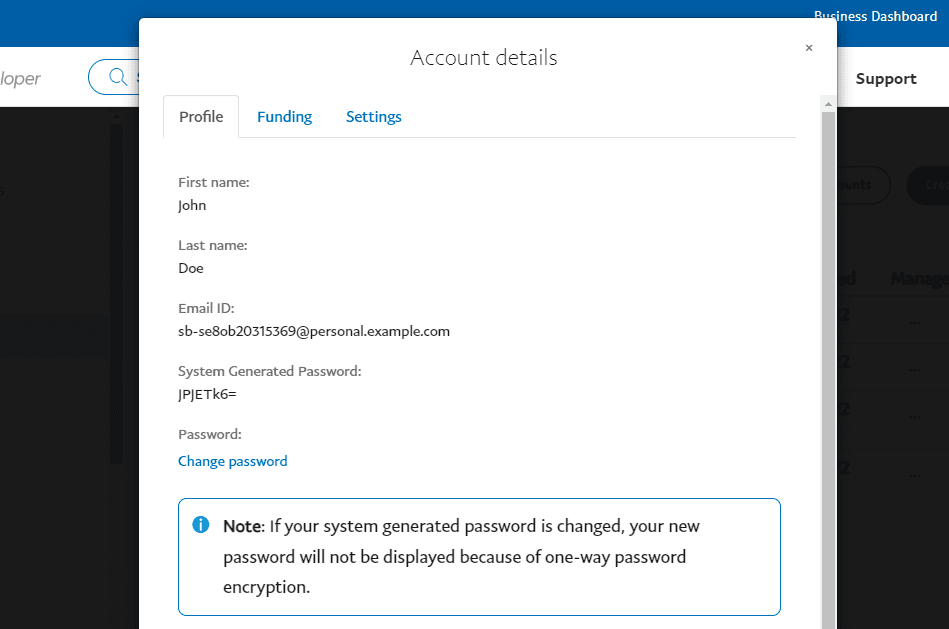
ستظهر قائمة منبثقة تحتوي على معلومات حسابك. للوصول إلى API KEYS ، انتقل إلى علامة التبويب بيانات اعتماد API . هذه هي ما تحتاجه لتوصيل متجر WooCommerce الخاص بك.

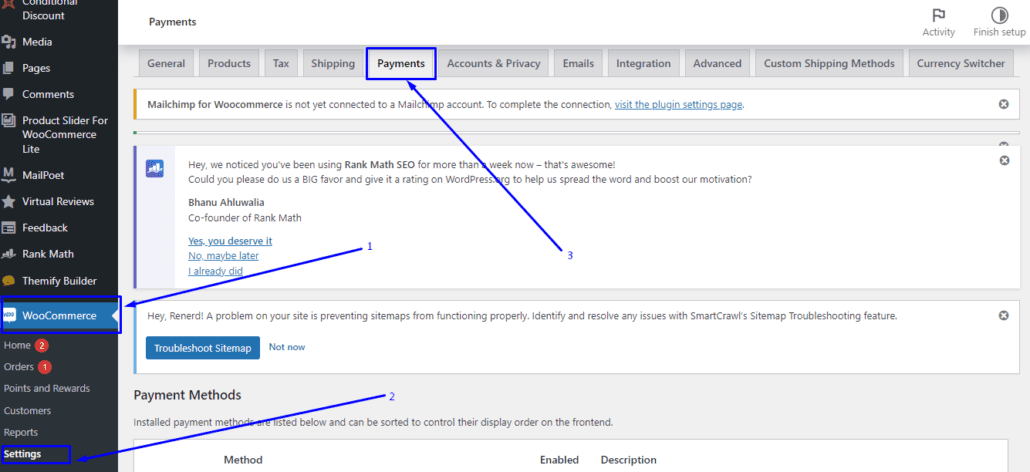
الآن ، عد إلى متجر WooCommerce وانتقل إلى صفحة الإعدادات عبر WooCommerce >> الإعدادات . من هناك ، انقر فوق علامة التبويب المدفوعات .

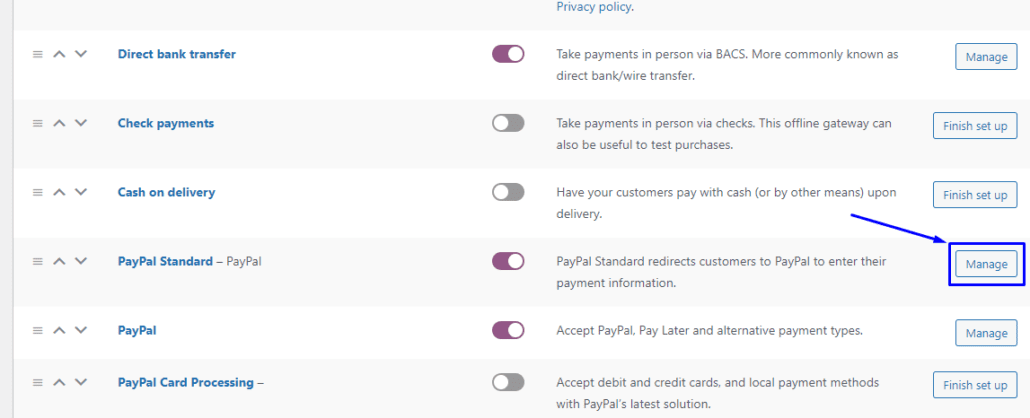
بعد ذلك ، انقر فوق إدارة بجوار خيار "PayPal Standard".

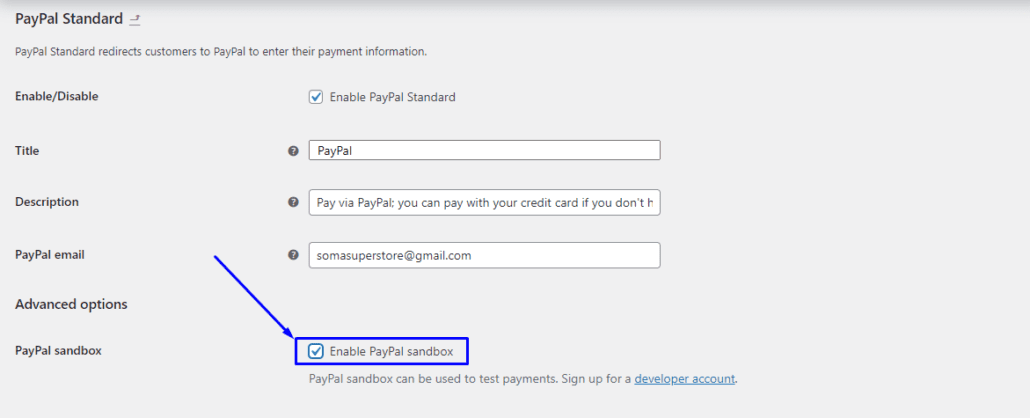
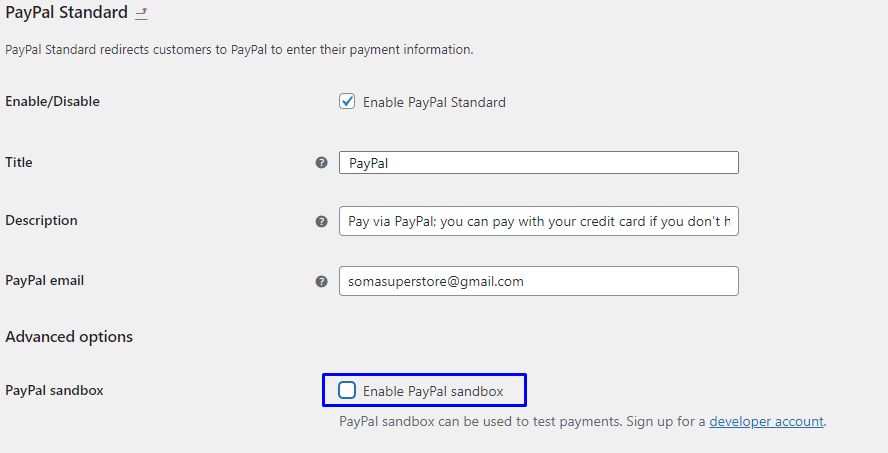
بعد ذلك ، أدخل تفاصيل PayPal الخاصة بك ، وحدد المربع الخاص بـ PayPal Sandbox لتمكينه.

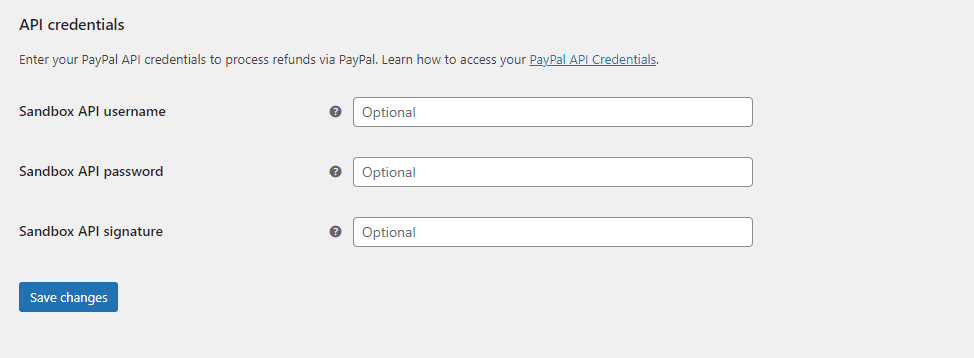
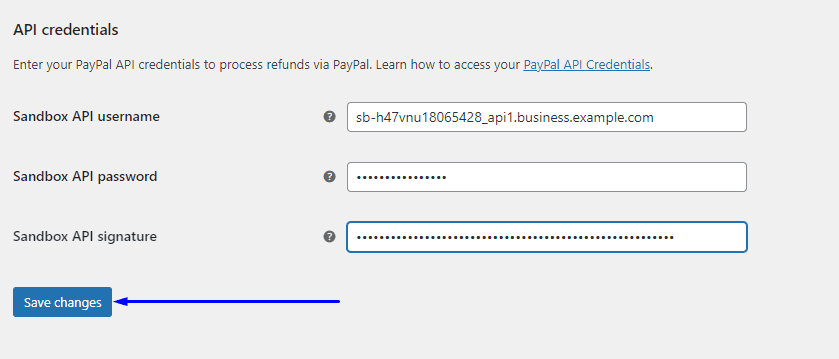
بعد ذلك ، قم بالتمرير لأسفل إلى حقول الإدخال لبيانات اعتماد API.

ارجع إلى لوحة تحكم مطور PayPal لنسخ ولصق بيانات اعتماد واجهة برمجة التطبيقات في حقل النموذج. بمجرد الانتهاء ، انقر فوق الزر حفظ التغييرات .

يتيح ذلك وضع الاختبار من خلال مصادقة متجر WooCommerce الخاص بك باستخدام حساب مطور PayPal الخاص بك.
ملاحظة جانبية: إذا لم تتمكن من العثور على خيار PayPal ، فأنت بحاجة إلى تثبيت ملحق PayPal Payments في متجر WooCommerce الخاص بك. بعد تثبيت الامتداد ، سيكون لديك خيار تكوين دفع PayPal في متجرك.

اختبار عملية الخروج من WooCommerce
لإكمال اختبار WooCommerce ، ستحتاج إلى حساب اختبار PayPal. لهذا ، ارجع إلى لوحة تحكم المطور وانتقل إلى SANDBOX >> الحسابات لإنشاء حساب Sandbox شخصي جديد كما وصفنا في القسم السابق.
افتح علامة التبويب "عرض / تحرير" لعرض معلومات الحساب الذي تم إنشاؤه حديثًا.

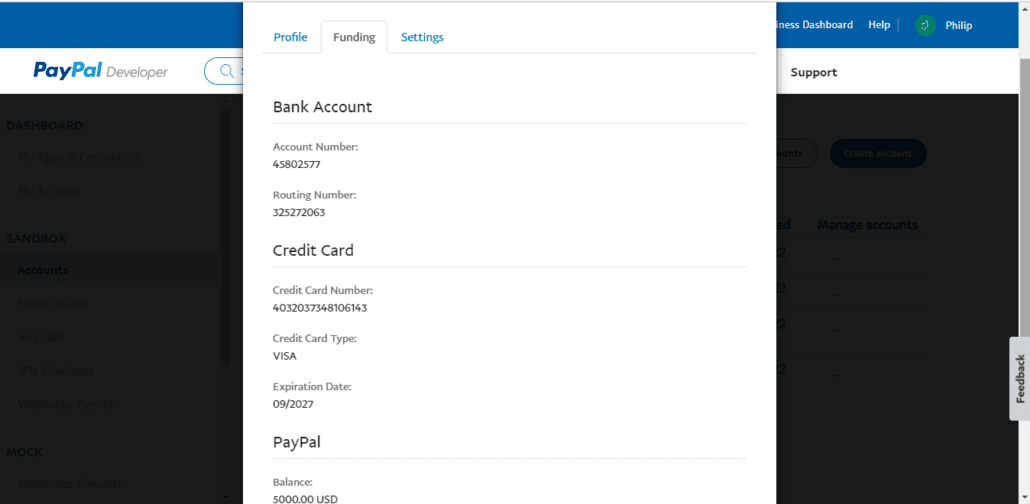
بعد ذلك ، قم بالتمرير لأسفل لعرض المعلومات الكاملة. للاطلاع على تفاصيل بطاقتك الائتمانية ورصيد حسابك ، انتقل إلى علامة التبويب " التمويل ". سوف تحتاج هذه المعلومات للاختبار.

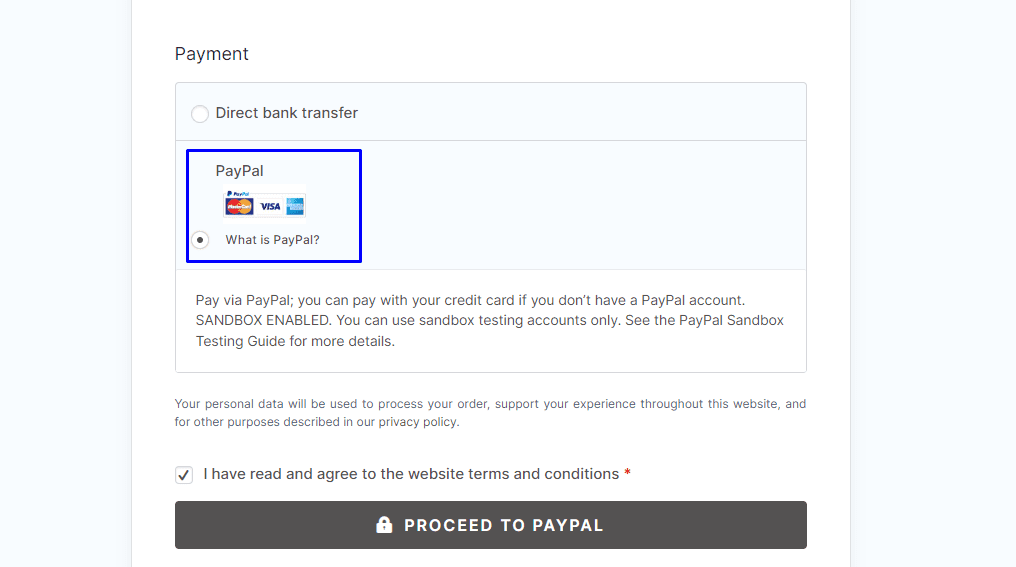
عد الآن إلى متجرك وانتقل إلى صفحة الخروج ، وحدد "PayPal" كخيار دفع. يمكنك أن ترى في الإشعار أنك في وضع الحماية ، وستحتاج إلى حساب Sandbox الخاص بك لإكمال الدفع.

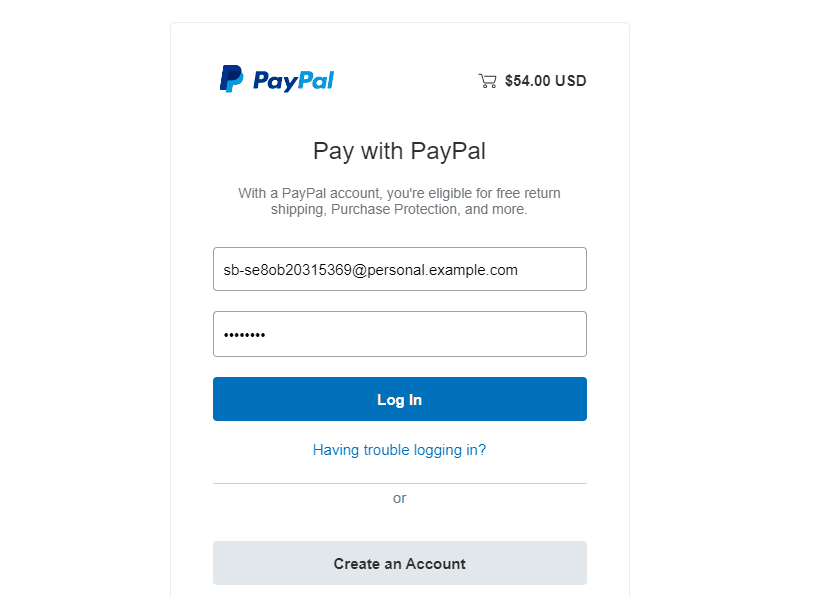
اضغط على زر "متابعة إلى PAYPAL " لإتمام عملية الدفع. استخدم اسم المستخدم وكلمة المرور لحساب Sandbox لتسجيل الدخول.

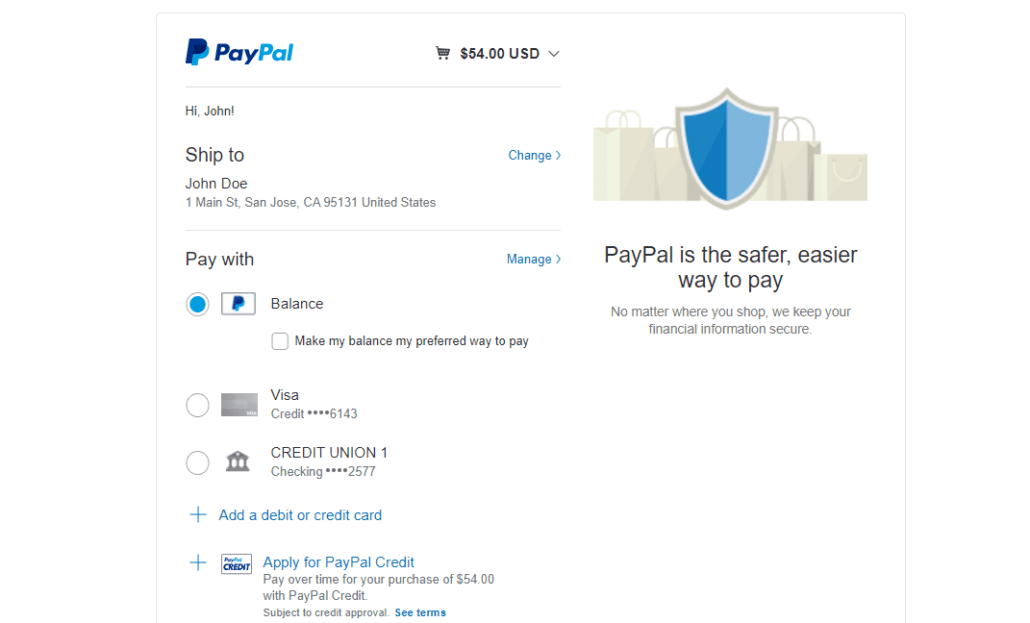
في الشاشة التالية ، يمكنك تحديد بطاقة لاختبار الدفع ببطاقة الائتمان. يمكنك أيضًا استخدام رصيد PayPal لاختبار عملية السداد. كما ترى ، هناك بطاقات محفوظة ، ويمكنك إضافة بطاقة جديدة باستخدام خيار "إضافة بطاقة ائتمان أو خصم".

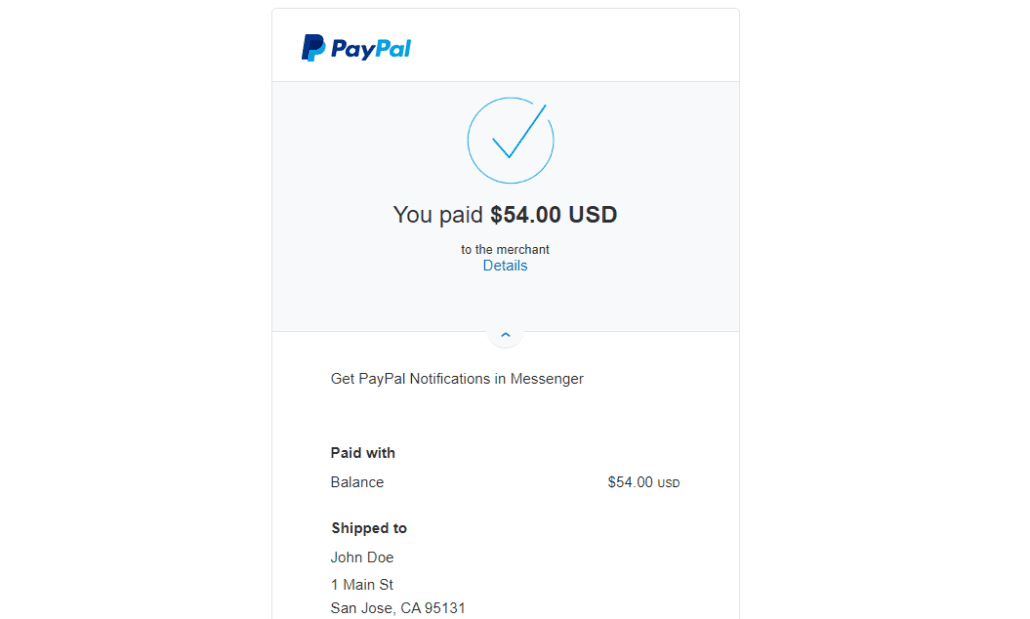
في كلتا الحالتين ، لن تحتاج إلى إجراء دفعة حقيقية عندما تضغط على زر الدفع الآن .

إذا لم تتمكن من تقديم الطلب ، فهذا يعني أنه كان هناك خطأ في إعداد WooCommerce. يمكنك مراجعة دليلنا حول إصلاح WooCommerce Cart لا يعمل.
عند الانتهاء ، يجب قطع الاتصال بـ PayPal Sandbox بالانتقال إلى WooCommerce >> الإعدادات >> المدفوعات وتحديد إدارة بجوار PayPal Standard. هنا ، قم بإلغاء تحديد المربع الخاص بـ PayPal Sandbox .


احفظ إعداداتك ، ويمكنك البدء في قبول المدفوعات المباشرة على موقع الويب الخاص بك. للحصول على دليل أكثر تفصيلاً ، يمكنك مراجعة مقال WooCommerce PayPal Integration الخاص بنا.
إعداد اختبار الشريط
Stripe هي واحدة من أكثر بوابات الدفع استخدامًا. يتكامل بسلاسة مع WooCommerce. إذا كنت تخطط لاستخدام Stripe لقبول الدفع في متجرك ، فأنت بحاجة إلى اختبار البوابة أيضًا. فيما يلي كيفية تشغيل وضع اختبار WooCoommerce مع شريط.
أولاً ، تحتاج إلى تثبيت المكون الإضافي WooCommerce Stripe على موقع الويب الخاص بك. بعد تثبيت البرنامج المساعد ، ستتم إضافة الدفع الشريطي إلى متجرك. ومع ذلك ، تحتاج إلى تكوين المكون الإضافي قبل أن يعمل.

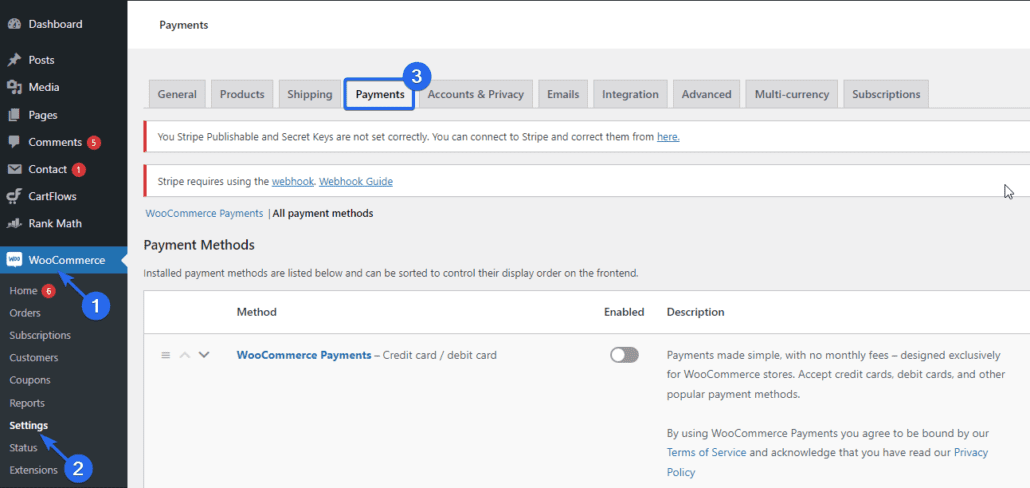
لاختبار بوابة الدفع هذه ، انتقل إلى WooCommerce >> الإعدادات من لوحة تحكم المسؤول.

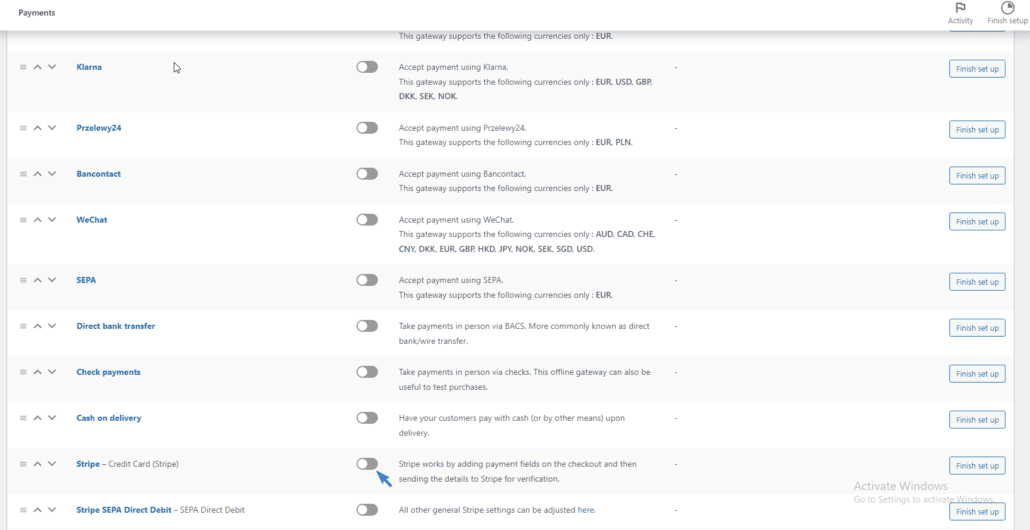
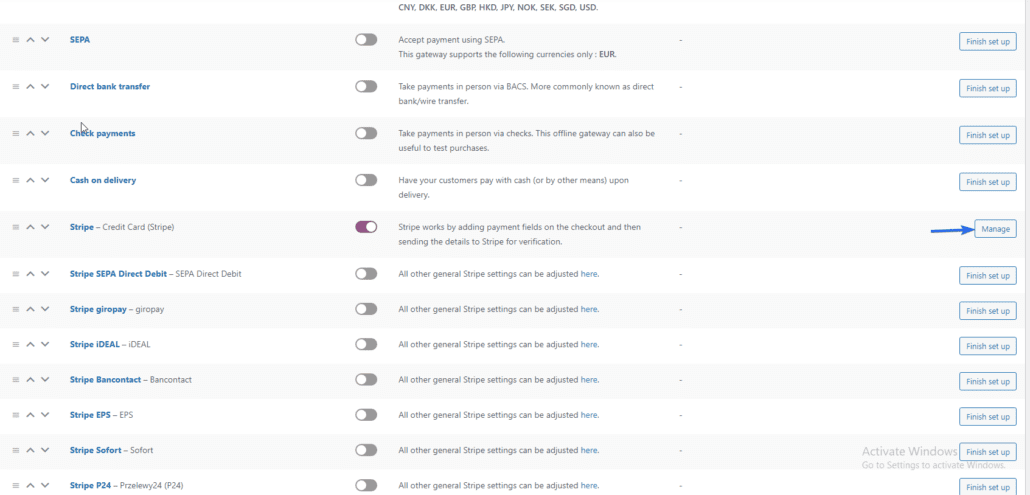
بعد ذلك ، انقر فوق علامة التبويب المدفوعات وانتقل إلى خيار الشريط.

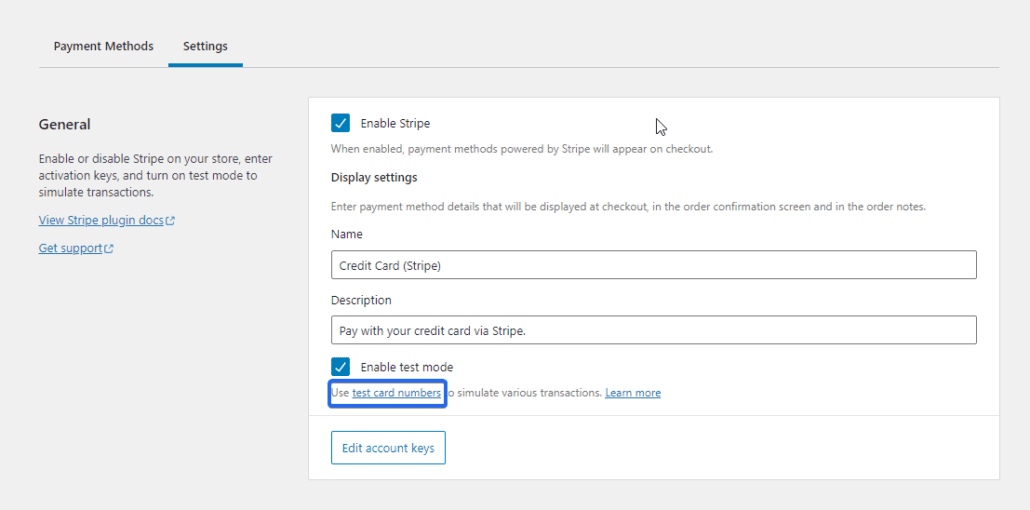
تحتاج إلى تمكين خيار Stripe. عند التمكين ، ستتم إعادة توجيهك إلى صفحة إعداد Stripe.
تكوين البرنامج المساعد WooCommerce Stripe
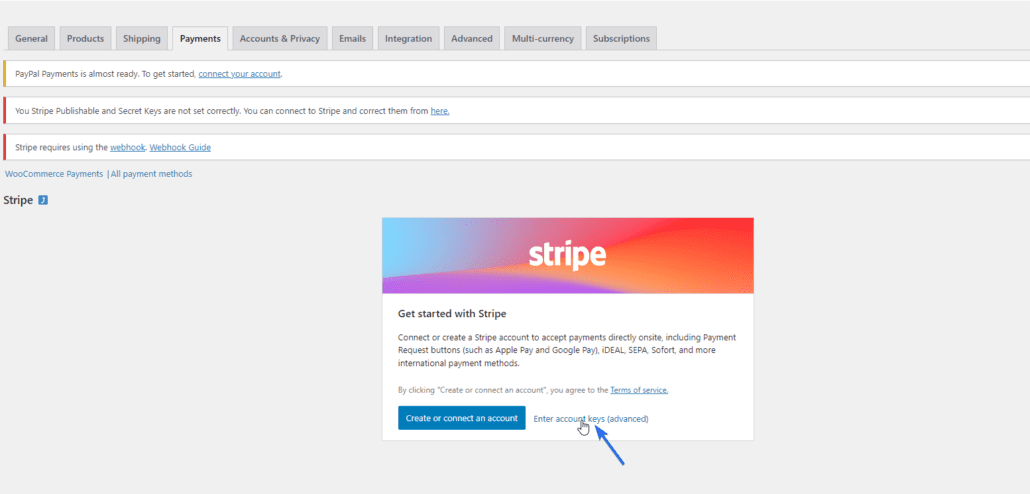
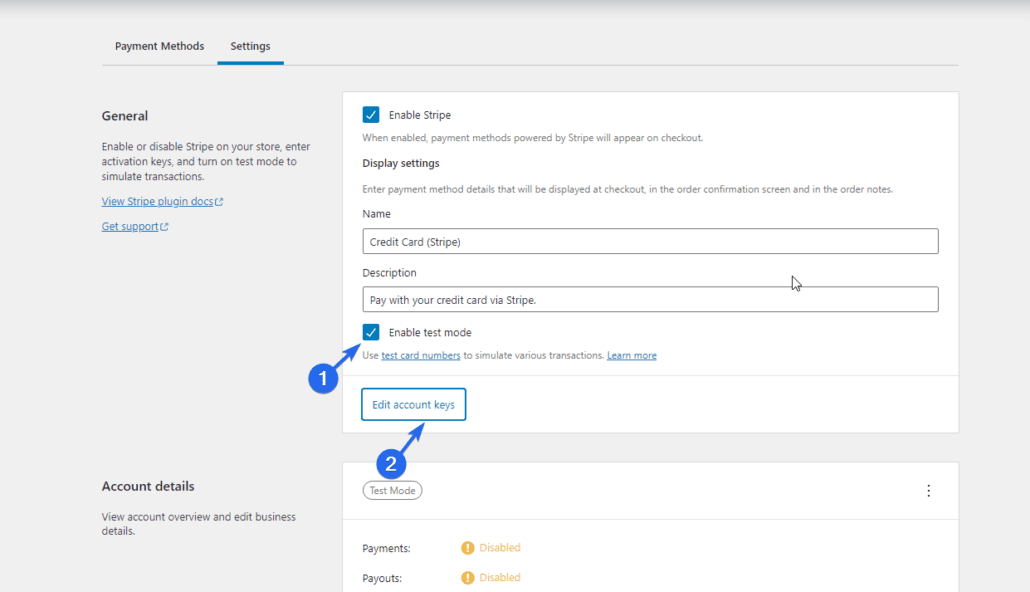
إذا لم يكن لديك حساب Stripe ، فيمكنك النقر فوق الزر إنشاء حساب أو توصيله . ومع ذلك ، إذا كنت مستخدمًا حاليًا ، فحدد خيار إدخال مفاتيح الحساب .

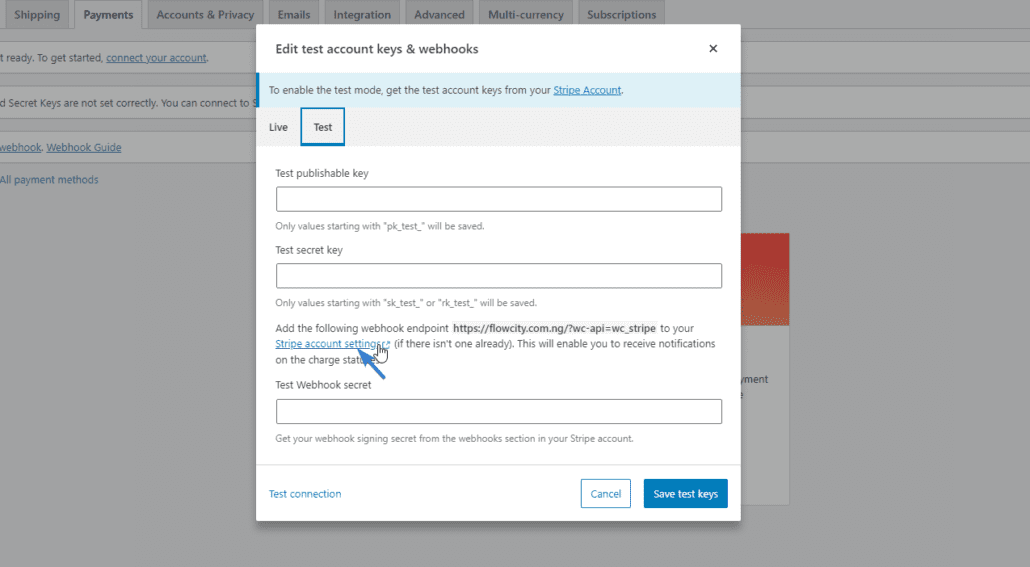
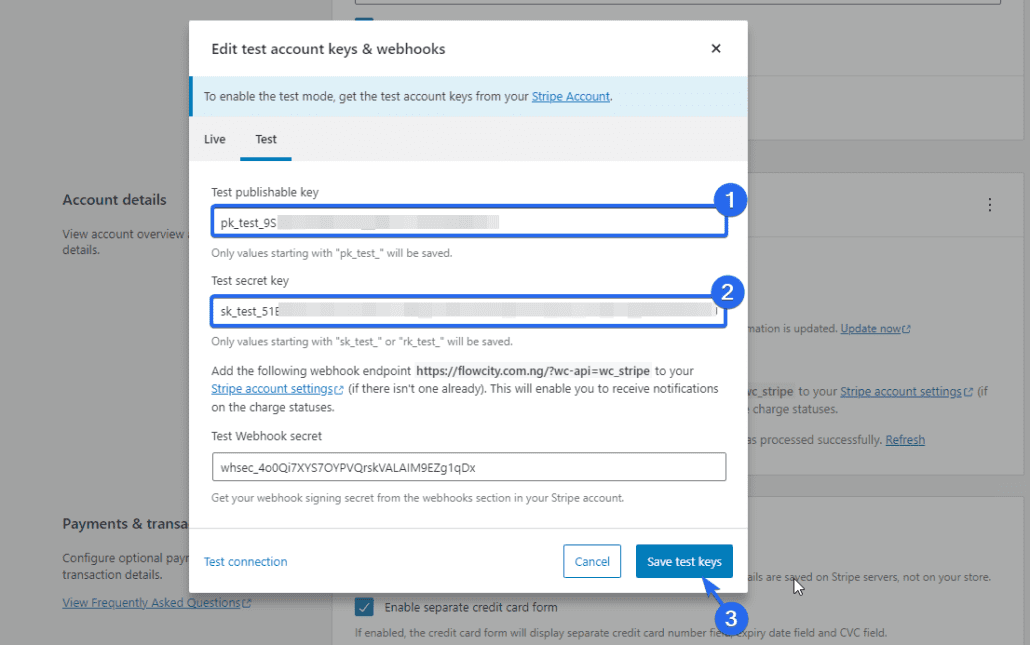
هنا ، قم بالتبديل إلى علامة التبويب اختبار . تحتاج إلى إدخال مفاتيح API من حساب Stripe الخاص بك لإعداد وضع الاختبار في متجر WooCommerce الخاص بك. للحصول على المفاتيح ، انقر على رابط إعدادات حساب Stripe .

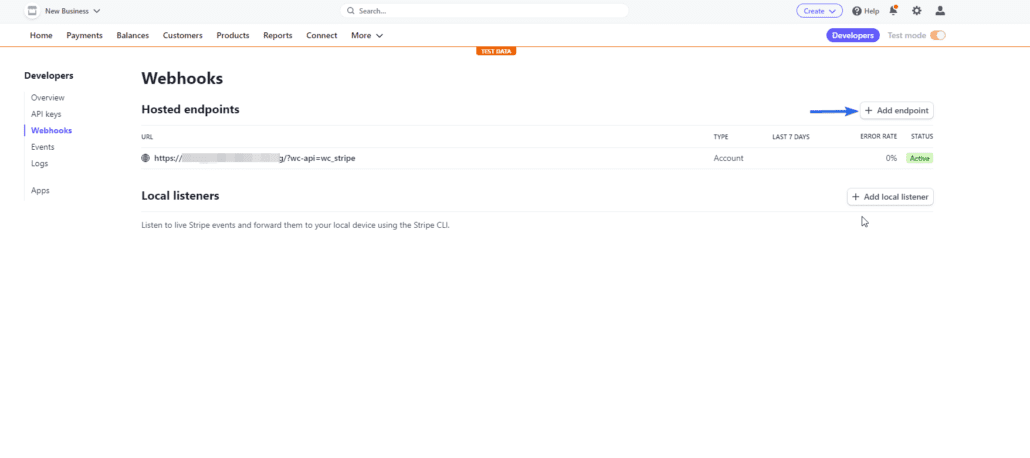
في صفحة "إعدادات الشريط" ، انقر فوق إضافة نقطة نهاية . يمكنك الحصول على عنوان URL لنقطة النهاية من صفحة إعداد الشريط في متجر WooCommerce الخاص بك. يجب أن تبدو مشابهة للرابط أدناه.
https://mysite.com/?wc-api=wc_stripe

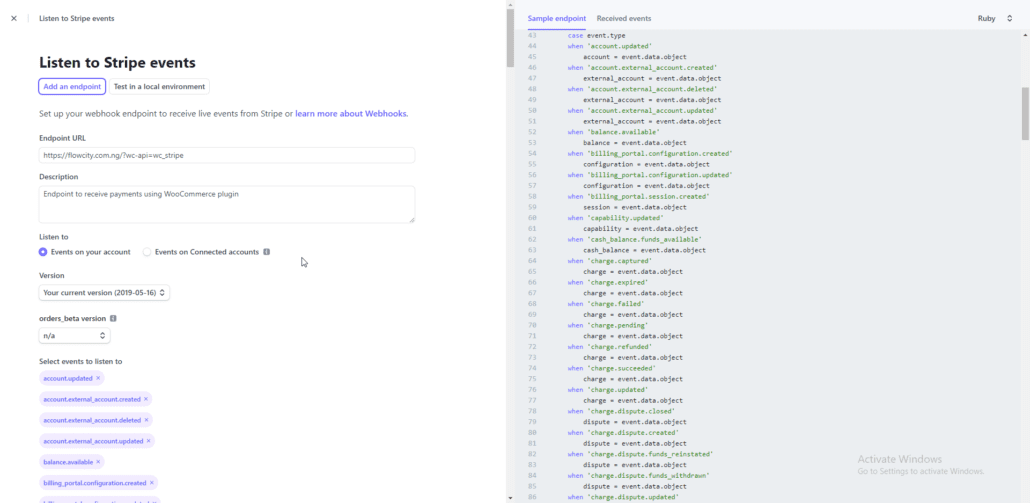
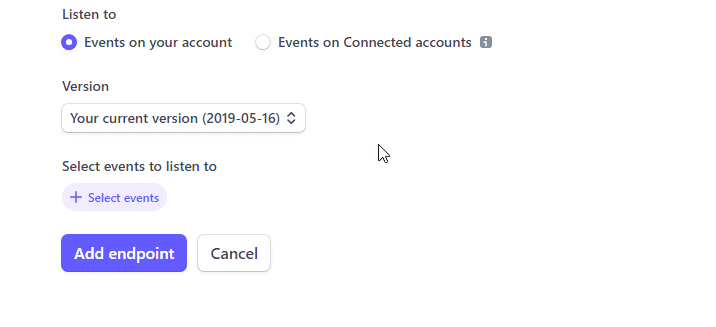
في صفحة "إضافة نقطة نهاية" ، أدخل عنوان URL الذي نسخته من متجرك عبر الإنترنت. بعد ذلك ، أضف أحداث webhook التالية.
- المصدر
- المصدر
- تهمة. نجح
- تهمة. فشل
- تهمة
- تهمة. نزاع
- شحنة معاد
- مراجعة
- مراجعة مغلقة
- payment_intent. نجح
- payment_intent.payment_failed
- payment_intent.amount_capthable_updated

عند الانتهاء من إضافة التفاصيل ، قم بالتمرير لأسفل وانقر فوق الزر " إضافة نقطة نهاية ".

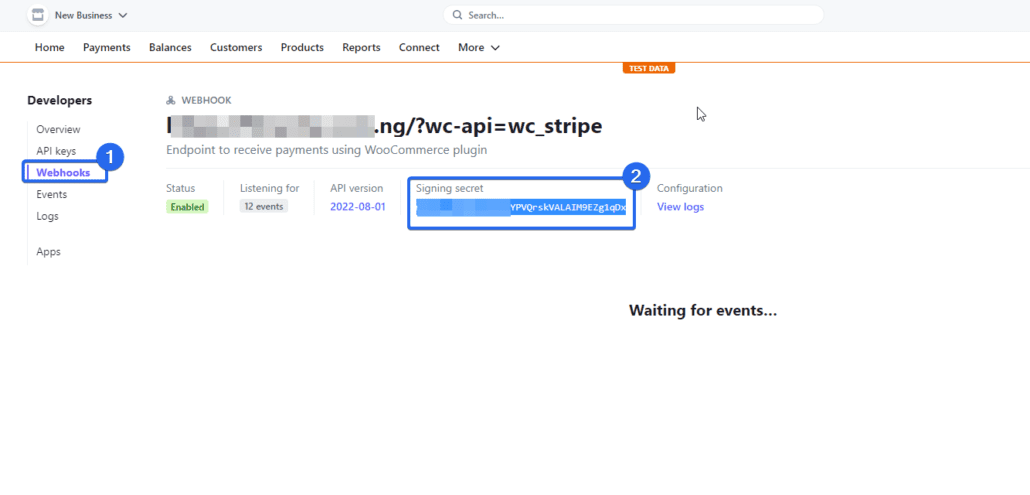
للحصول على مفتاح Webhook السري ، انقر فوق Webhooks وانسخ قيمة مفتاح التوقيع.

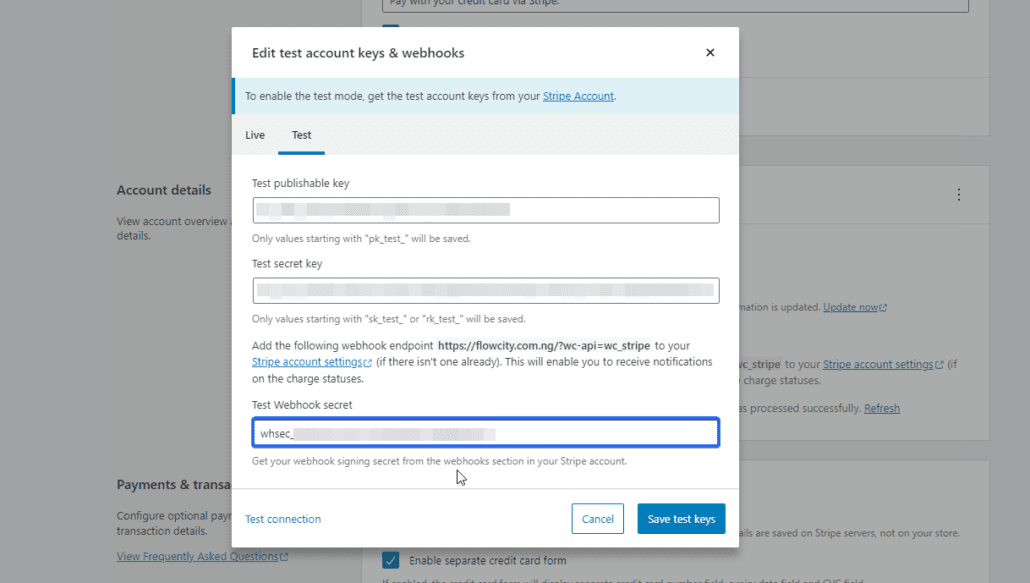
عد الآن إلى لوحة معلومات WordPress الخاصة بك والصق المفتاح في مربع "اختبار webhook secret".

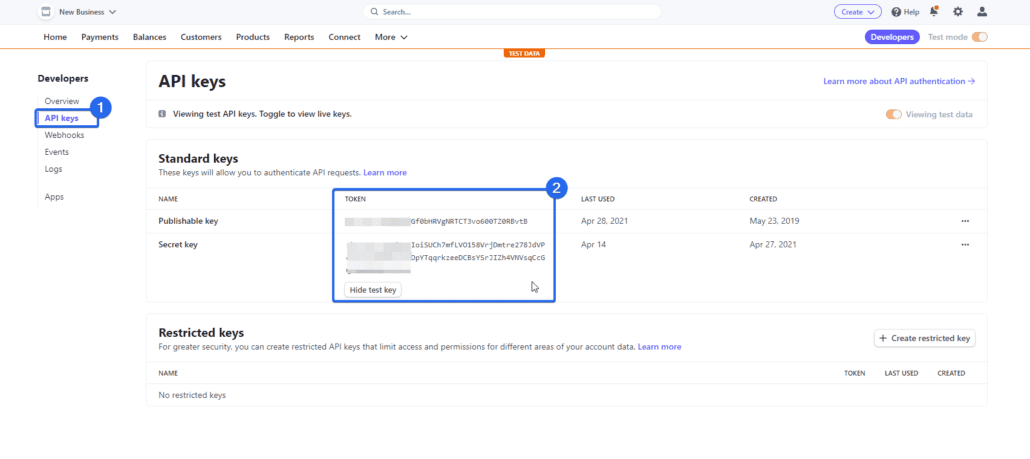
بعد ذلك ، ارجع إلى حسابك على شريط وانقر على قائمة مفاتيح واجهة برمجة التطبيقات . هنا انسخ قيم "المفتاح القابل للنشر" و "المفتاح السري" والصقها في المربعات الخاصة بها في صفحة تكوين Stripe.

عند الانتهاء من إضافة القيم ، انقر فوق الزر حفظ مفاتيح الاختبار لحفظ التغييرات. ستتم إعادة توجيهك إلى صفحة إعدادات الشريط.

لاستخدام بطاقة ائتمان اختبارية ، انقر فوق أرقام بطاقة الاختبار .

سترى قائمة بتفاصيل البطاقة التي يمكنك استخدامها لاختبار Stripe checkout على موقع الويب الخاص بك.
اختبار تكامل شريط WooCommerce
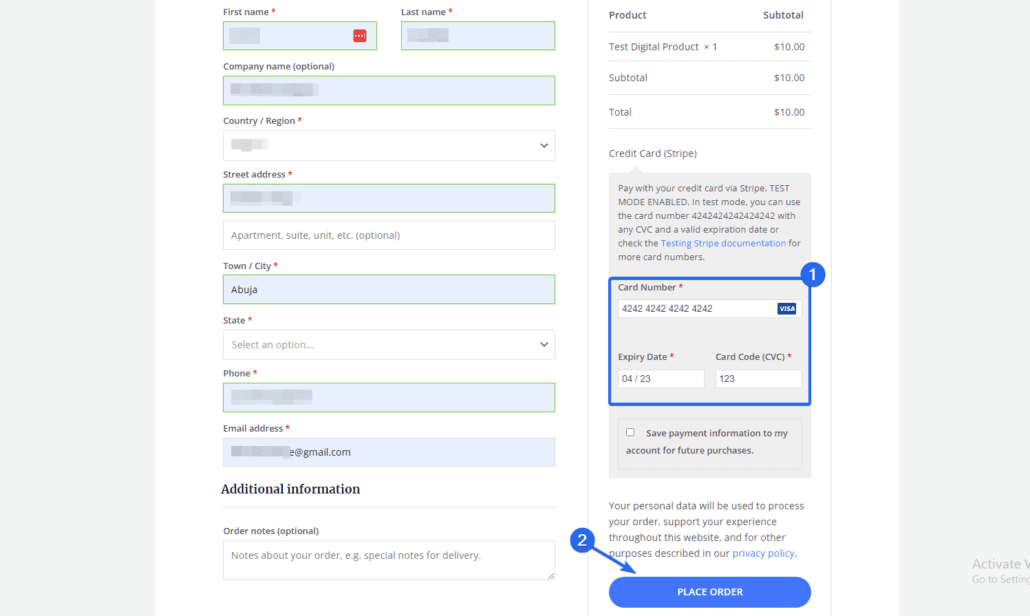
لاختبار الدفع ، قم بزيارة موقع الويب الخاص بك وقم بتسجيل الخروج باستخدام تفاصيل بطاقة الاختبار التي نسختها من Stripe.

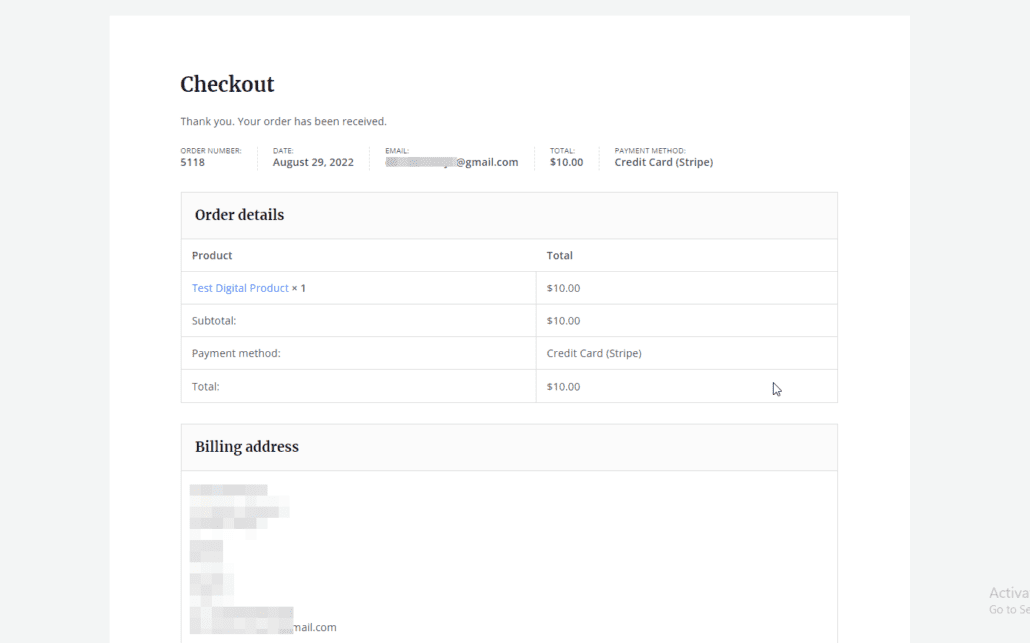
إذا نجح الدفع ، فهذا يعني أن الشريط يعمل بشكل صحيح في متجر WooCommerce الخاص بك.

يمكنك الآن تعطيل وضع الاختبار على موقع WooCommerce الإلكتروني الخاص بك عن طريق التبديل إلى الوضع المباشر. لهذا ، عد إلى صفحة مدفوعات WooCommerce وانقر على إدارة بجوار خيار Stripe.

بعد ذلك ، قم بإلغاء تحديد الخيار "تمكين وضع الاختبار". ثم انقر فوق "تحرير مفاتيح الحساب" للتغيير من وضع الاختبار إلى الوضع المباشر.

يمكنك الحصول على المفاتيح الحية من حسابك على شريط. لدينا دليل مفصل حول كيفية دمج شريط في WooCommerce .
استخدام البرنامج المساعد لاختبار طلب WooCommerce
إذا كنت تستخدم معالج دفع آخر ، فيمكنك بسهولة تمكين اختبارات WooCommerce باستخدام WooCommerce Test Plugin.
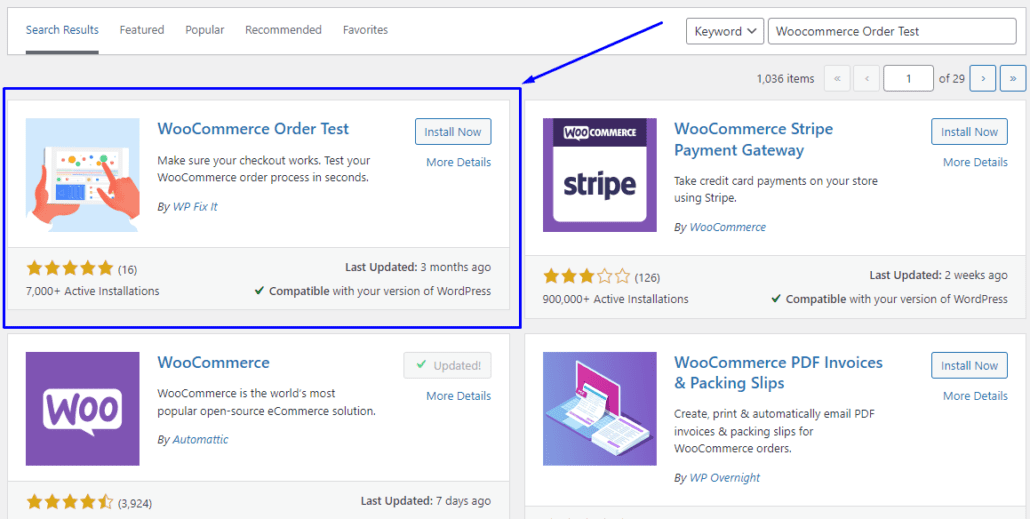
للبدء ، قم بتسجيل الدخول إلى لوحة معلومات WooCommerce ثم انتقل إلى الإضافات >> إضافة جديد . في مربع البحث ، اكتب "WooCommerce Order Test". بعد ذلك ، انقر فوق الزر " تثبيت الآن " بجوار اسم المكون الإضافي.

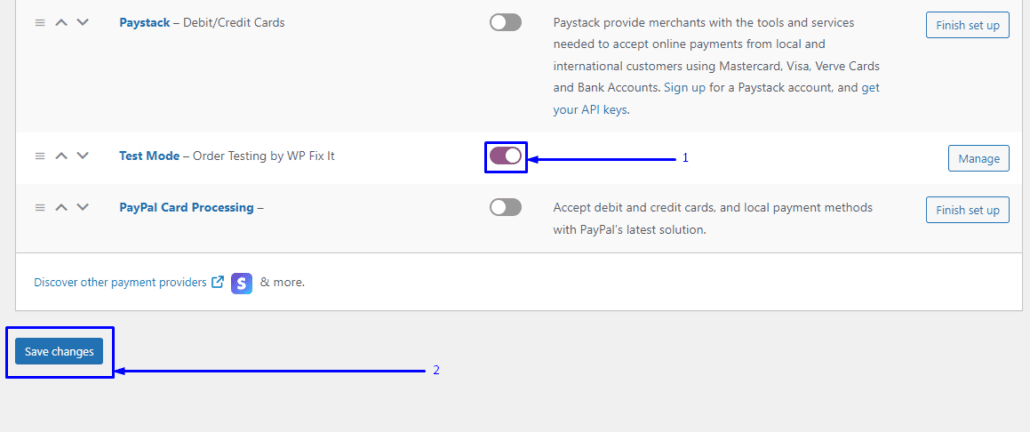
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى WooCommerce >> الإعدادات . ثم انتقل إلى علامة التبويب المدفوعات . هنا قم بالتمرير لأسفل وتمكين بوابة "وضع الاختبار" عن طريق الضغط على المفتاح واختيار حفظ التغييرات .

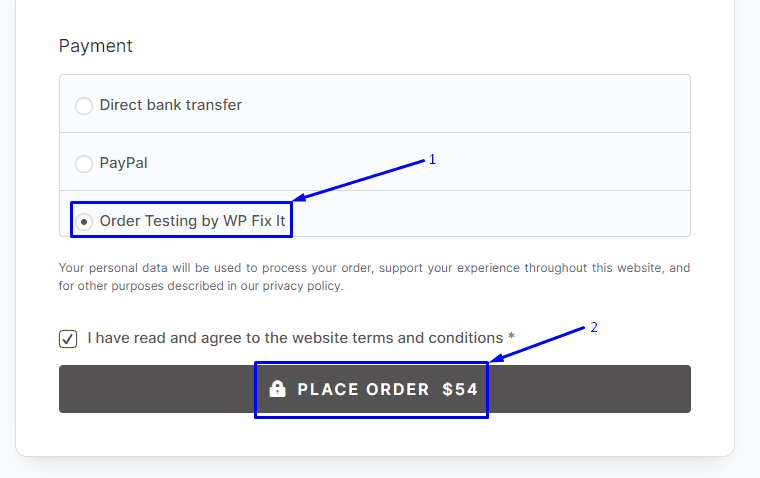
يجب أن يكون هذا مرئيًا على صفحة الخروج الخاصة بك. لاستخدام خيار الدفع هذا ، قم بزيارة متجرك عبر الإنترنت وأضف منتجات / خدمات جديدة إلى سلة التسوق الخاصة بك. ثم املأ تفاصيل الفواتير الخاصة بك وانتقل إلى الخروج لاستخدام البرنامج الإضافي "WC Order Test" للدفع في وضع اختبار WooCommerce.

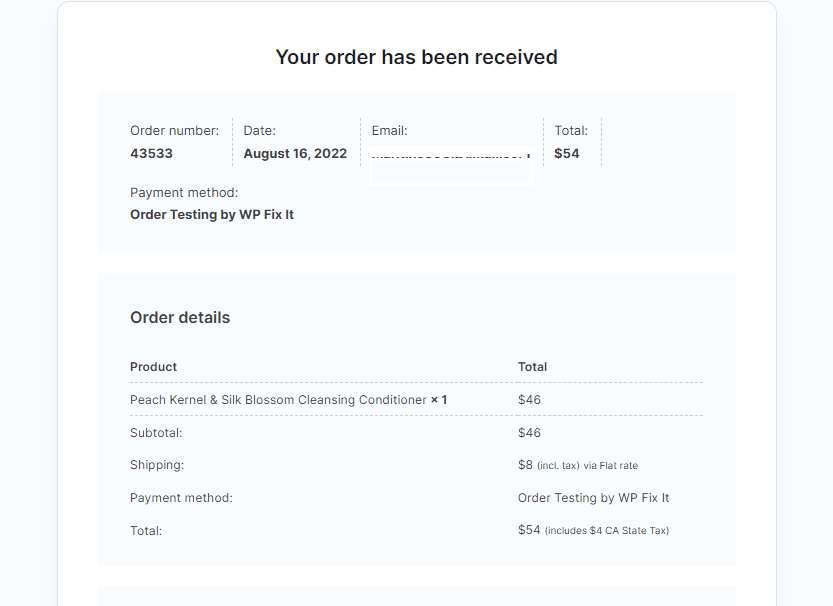
إذا قمت بإعداد WooCommerce بشكل صحيح ، فيجب أن تكون قادرًا على تقديم طلب اختبار بنجاح.

لا تنس تعطيل وضع الصيانة بعد الاختبار. يمكنك القيام بذلك من خلال العودة إلى الإعدادات >> وضع صيانة WP . ثم حدد الخيار "غير نشط".

اضغط على خيار حفظ الإعدادات لإحداث التغيير.

متى تحتاج إلى إجراء اختبار WooCommerce؟
من الأهمية بمكان التأكد من أن عملية تسجيل الخروج من WooCommerce تعمل بكفاءة للحفاظ على متجر يعمل عبر الإنترنت. ستحتاج إلى التأكد من إعداد WooCommerce بشكل صحيح عند إنشاء متجر جديد عبر الإنترنت وبعد بضعة أشهر من الاستخدام.
من المهم بشكل خاص إذا لاحظت زيادة في التخلي عن سلة التسوق. عندما يواجه العملاء صعوبة أثناء الدفع ، فمن المرجح أن يتخلوا عن عرباتهم.
ننصحك بإجراء اختبار طلب WooCommerce بانتظام للحفاظ على تشغيل متجرك بسلاسة. يجب أن تفعل هذا مرة واحدة على الأقل في الشهر. بهذه الطريقة ، يمكنك ملاحظة أي خطأ في أسرع وقت ممكن.
يجب عليك أيضًا إجراء اختبارات WooCommerce عندما تقوم بتحديث مكون إضافي على موقع الويب الخاص بك. يمكن أن تتسبب تحديثات البرنامج المساعد في حدوث مشكلات في التوافق مع WooCommerce والتي يمكن أن تؤثر على تدفق الخروج من موقع الويب الخاص بك.
استنتاج
يعد اختبار WooCommerce العادي ضروريًا للتأكد من أن لديك موقع ويب فعال ، وأن عملائك ليسوا عالقين عند إجراء عملية شراء.
في هذا الدليل ، أوضحنا لك كيفية تمكين وضع اختبار WooCommerce باستخدام PayPal Sandbox لمستخدمي PayPal. لقد أوضحنا لك أيضًا كيفية تمكين وضع اختبار الدفع WooCommerce باستخدام مكون دفع WooCommerce الإضافي. يعمل هذا أيضًا إذا كنت تستخدم بوابة دفع أخرى ، مثل Stripe.
عند إدارة متجر WooCommerce الخاص بك ، قد تواجه أخطاء. للمساعدة في ذلك ، لدينا دليل كامل حول أخطاء WooCommerce الشائعة وكيفية حلها.
