كيفية تحرير التذييل في ووردبريس: دليل لكل مستخدم ووردبريس
نشرت: 2023-12-22كل عنصر في موقع الويب مهم اعتمادًا على كيفية استخدامه وتصميمه. غالبًا ما يتم تجاهل تذييل موقع الويب ويُنظر إليه على أنه مكان لتفريغ كل ما لا يتناسب مع القائمة العلوية. ولكن عند استخدامه بذكاء، يمكن أن يؤثر تذييل موقع الويب بشكل كبير على موقعك على الويب وعملك.
تذييل موقع الويب هو قسم من أي موقع ويب يظهر أسفل كل صفحة. تستخدم معظم المواقع التذييل لإضافة روابط مهمة مثل إخلاء المسؤولية وسياسات الخصوصية والصفحات الرئيسية الأخرى لموقعك. بالنسبة لمواقع WordPress، فهي تحتوي على حقوق الطبع والنشر التي تقول "Proudly مدعوم بواسطة WordPress" بشكل افتراضي.
يعد تذييل موقع الويب أمرًا بالغ الأهمية، خاصة لمواقع التجارة الإلكترونية والمواقع الكبيرة. يمكن أن يؤدي استخدام تذييل موقع الويب بذكاء إلى تحسين تجربة التنقل والمستخدم.
سنوضح لك في هذه المقالة كيفية تحرير التذييل على مواقع WordPress بحيث يمكنك جعل التذييل أكثر ربحًا واستخدامه لصالحك.
جهز قلمك وورقةك حيث سنبدأ بـ-
لماذا يعد تحسين قسم التذييل في موقع الويب الخاص بك أمرًا مهمًا؟
يعتقد المستخدمون أن بذل جهد إضافي في القسم الذي يقضي فيه الجمهور أقل قدر من الوقت لا يستحق كل هذا العناء. لكن هذا النوع من التفكير خاطئ، خاصة في هذا العصر، حيث أصبحت تصميمات مواقع الويب بسيطة، وأصبحت الشاشات أكبر.
أصبح الناس أذكياء وسوف يقومون بالتمرير إذا كان لديهم سبب للقيام بذلك. وهم يعلمون أن المعلومات غير المتوفرة في القائمة ستكون متاحة في التذييل. لذا، عليك التأكد، بعد التمرير طوال الطريق، من أنهم لن يعودوا من موقعك بخيبة أمل.
وفقًا لفوائد وجود تذييل موقع WordPress، ستتضمن التذييلات الجيدة ما يلي:
- روابط التنقل إلى الصفحات المهمة
- معلومات الاتصال للمستخدمين للتواصل
- المعلومات القانونية مثل سياسات حقوق النشر والخصوصية
- تكامل وسائل التواصل الاجتماعي مع روابط للملفات الشخصية
- عناصر التصميم المتسقة لهوية العلامة التجارية
- فوائد SEO من خلال الربط الداخلي
- يبني ثقة المستخدم ومصداقيته
- المعلومات التقنية للمطورين
- فرص الاشتراك والتحويل، على سبيل المثال، الاشتراك في النشرة الإخبارية.
هذه كلها معلومات مهمة جدًا ومن الصعب وضعها جميعًا في القائمة العلوية. كما أنه سوف يدمر تصميم موقع الويب الخاص بك. الآن أخبرني، هل يستحق الأمر الحصول على تذييل موقع ويب مصمم بذكاء؟
كيفية تحرير التذييل في ووردبريس – 5 طرق سهلة

بعد قراءة الأقسام المذكورة أعلاه، قد ترغب في البدء في تخصيص التذييل الخاص بك على الفور. من أجل راحتك، قمنا بإعداد جميع الطرق التي يمكنك من خلالها تعديل تذييل WordPress الخاص بك وتخصيصه بالطريقة الصحيحة.
فيما يلي الطرق التي يمكنك من خلالها تعديل وتخصيص تذييل موقع الويب الخاص بك-
- قم بتحرير التذييل في WordPress باستخدام WordPress Customizer
- تحرير التذييل في WordPress باستخدام Block Editor
- استخدم الترميز لتخصيص التذييل الخاص بك
- تحرير التذييل في WordPress.com
- قم بإنشاء تذييل مخصص لكل صفحة على حدة
الآن، دعونا نرى العمليات بالتفصيل-
1. كيفية تحرير التذييل في WordPress باستخدام أداة تخصيص WordPress
تتيح لك معظم السمات هذه الأيام التحكم في تخصيص موقع الويب الخاص بك، بما في ذلك التذييل. يمكنك استخدام خيار Customizer الخاص بالسمة لتحرير قسم التذييل. هناك عدة طرق يمكنك من خلالها إدارة تذييل الموقع-
- الحاجيات وورد
- إعدادات الموضوع
- قوائم ووردبريس
ومع ذلك، فإن مقدار التحكم الذي ستتمتع به في تخصيص التذييل الخاص بك سيعتمد على القالب الخاص بك. قد توفر بعض السمات خيارًا واحدًا أو اثنين أو حتى ثلاثة خيارات لتخصيص تذييل الصفحة. سوف نظهر لهم لك.
قم بتحرير قسم التذييل باستخدام أدوات WordPress
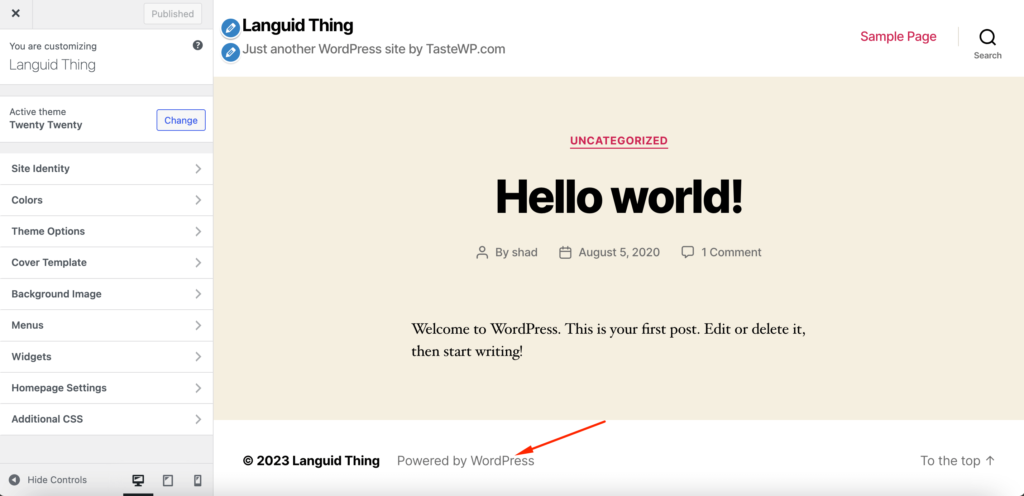
أولاً، انتقل إلى WordPress–> المظهر–> تخصيص . سترى المعاينة المباشرة لموقعك هناك. ستجد أيضًا خيارات الإعدادات على الجانب في شريط القوائم الأيسر.
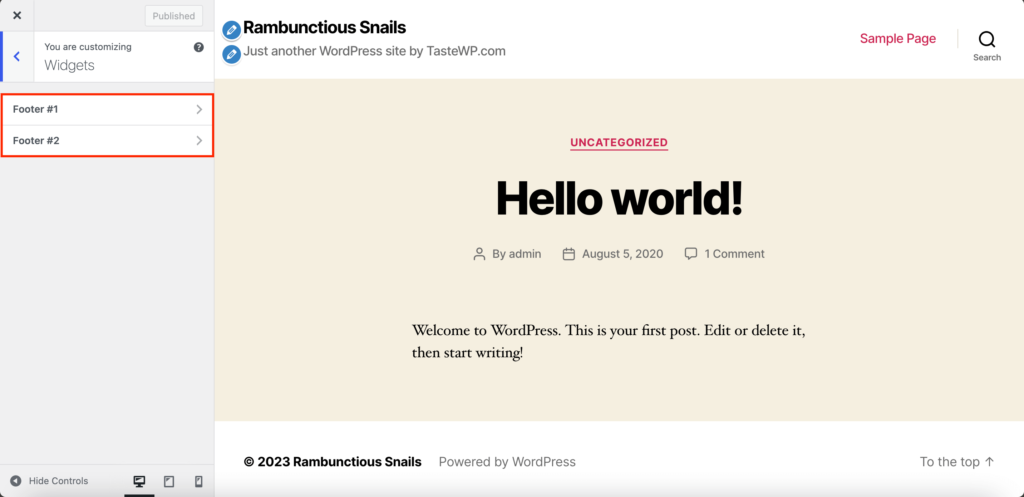
هناك ستجد خيار الحاجيات . الآن، اعتمادًا على السمة، ستجد أكثر من خيار تذييل واحد. على سبيل المثال، ستجد خيارين للتذييل في قالب Twenty-Twenty. وهذا يعني أنك ستحصل على عمودين لإضافة تذييلاتك.

انقر فوق أحد خيارات التذييل ومن ثم يمكنك إضافة/تعديل/إزالة عناصر واجهة مستخدم WordPress. يمكنك التخصيص عن طريق إضافة عناصر واجهة مستخدم مثل "المشاركات الأخيرة والبحث والتعليقات الأخيرة وما إلى ذلك".

بعد إضافة جميع الأدوات، لا تنس الضغط على زر النشر.
إعدادات الموضوع
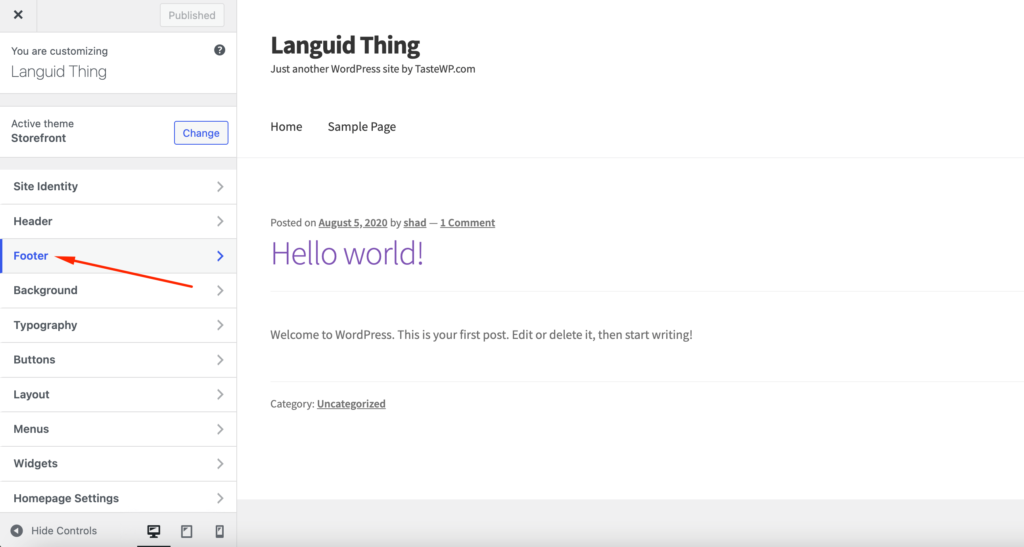
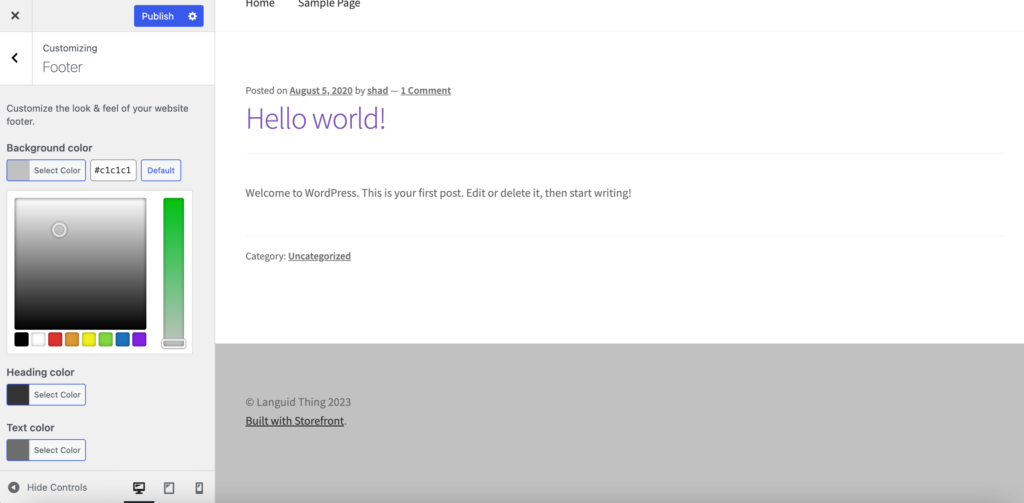
توفر بعض السمات إعدادات التذييل الخاصة بها في قائمة الشريط الجانبي. إذا كنت تستخدم قالب Storefront لمتجر التجارة الإلكترونية الخاص بك، فستجد خيار تذييل منفصل في القائمة. سيساعدك خيار التذييل على تغيير لون الخلفية ولون العنوان ولون الرابط ولون النص.

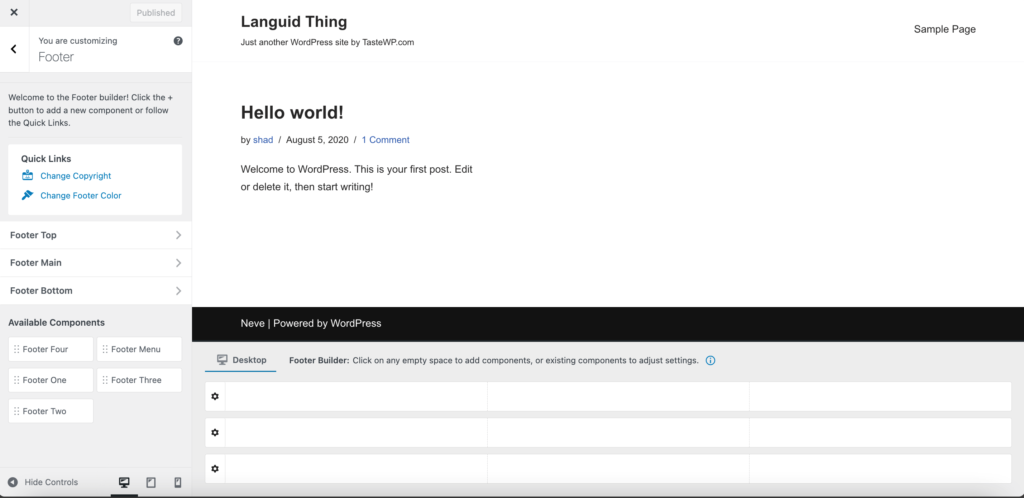
ستوفر لك السمات الأخرى مثل سمة Neve خيارًا لإنشاء التذييل الخاص بك باستخدام ميزة إنشاء التذييل الخاصة به.

قوائم ووردبريس
بخلاف إعدادات التذييل الخاصة بها، تستخدم بعض القوالب أيضًا نظام قائمة WordPress لإنشاء قائمة تذييل وإضافتها. لا يمكنك إضافة محتوى مخصص باستخدام الأدوات، يمكنك تعديل الروابط التي تظهر في تذييل موقعك.
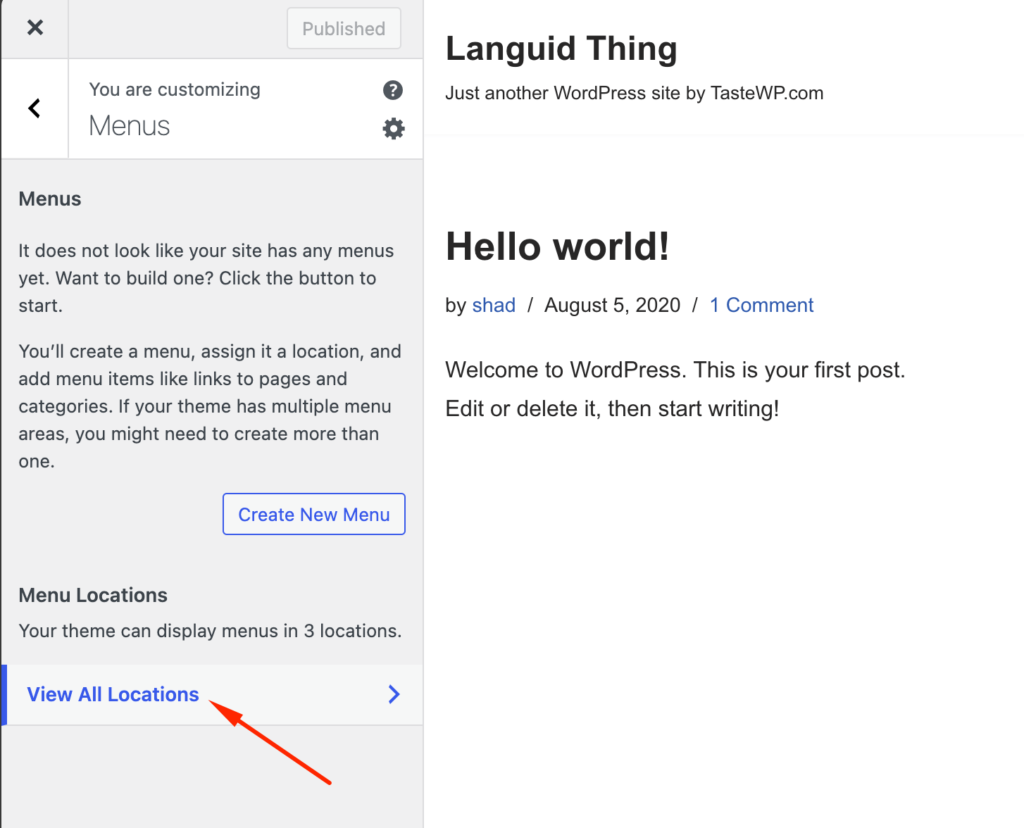
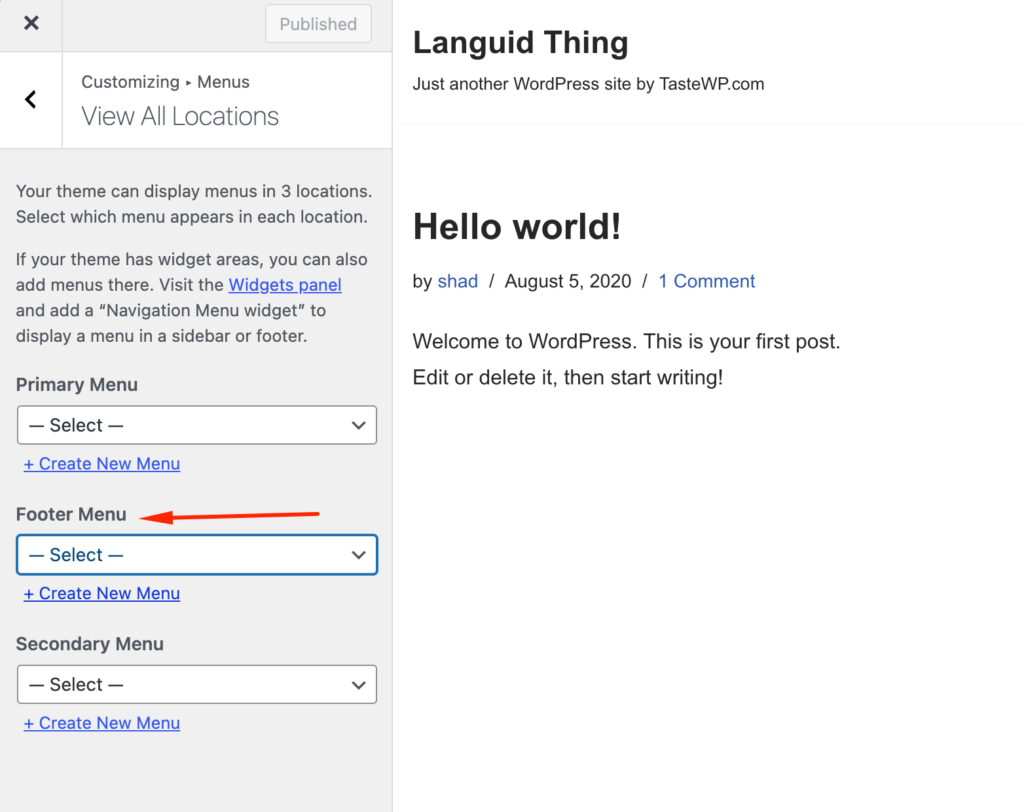
لمعرفة ما إذا كان المظهر الخاص بك يحتوي على هذا الخيار أم لا، انقر فوق خيار القائمة من الشريط الجانبي وانقر فوق الزر عرض جميع المواقع . إذا كان القالب الخاص بك يحتوي على قائمة تذييل، فسوف ترى خيار قائمة التذييل.

يمكنك إضافة عناصر القائمة إذا قمت بإنشاء قائمة جديدة. أو يمكنك إضافة قائمة موجودة من القائمة المنسدلة.

إذا انتهيت، فانقر فوق الزر "نشر" لإكمال العملية.
2. كيفية تحرير التذييل في ووردبريس باستخدام محرر الكتلة
قدم WordPress 5.9 محررًا جديدًا لتخصيص الموقع. وهذا يجعل التحرير أسهل لأن التذييل أصبح يحتوي الآن على كتل وقوالب خاصة به. لقد حلت أيضًا كتل مختلفة مثل عناوين المواقع والتقويمات والتنقل محل الأدوات.
ومع ذلك، فإن السمات المستندة إلى الكتل هي فقط التي تتمتع بهذه الميزة. سوف تحصل على هذه الميزة إذا كنت تستخدم موضوعًا مثل Twenty Twenty-Three .
الآن دعونا نتعلم كيفية تحرير التذييل في ووردبريس باستخدام محرر الكتلة.
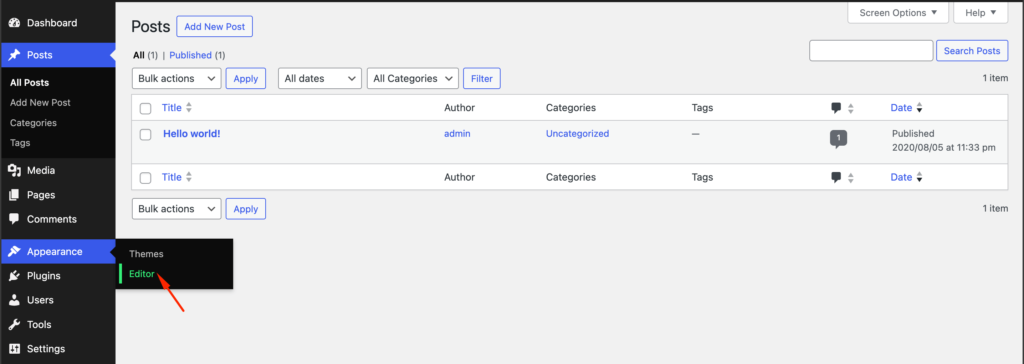
انتقل إلى المظهر–> محرر الموضوع Twenty-Twenty-Three .

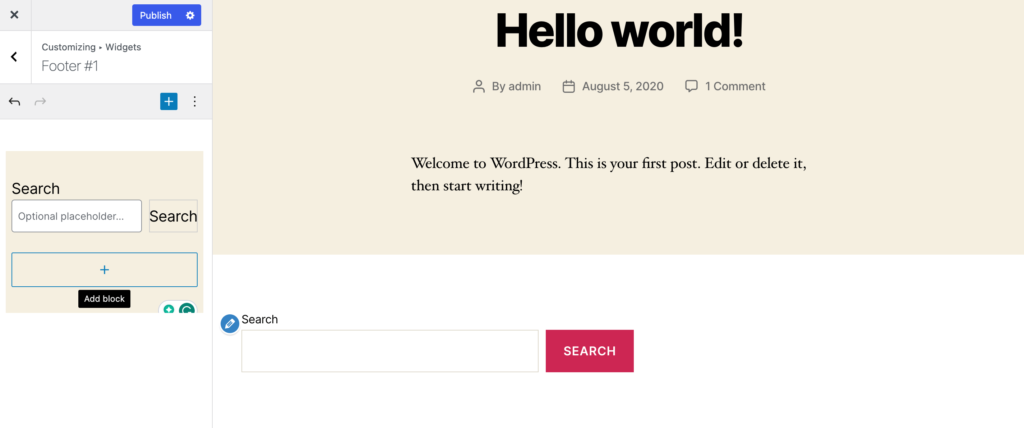
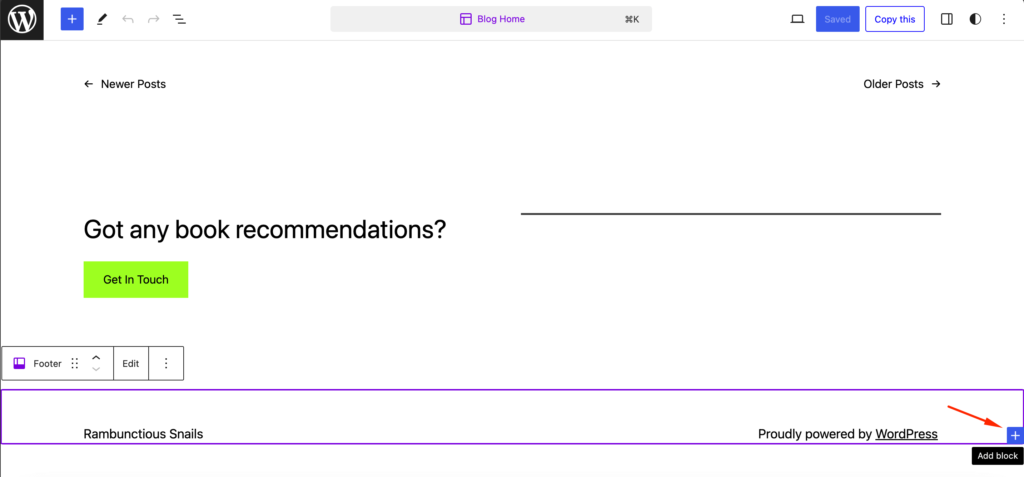
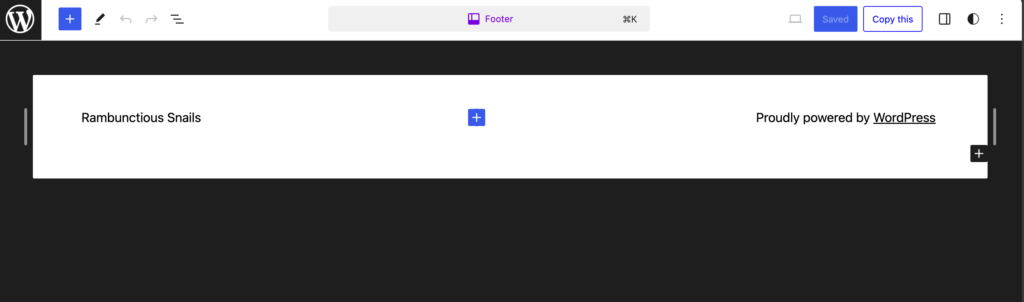
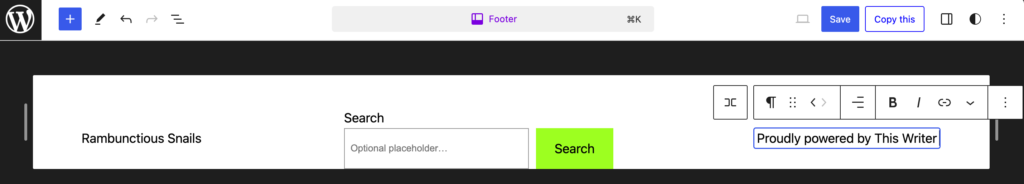
سوف تجد معاينة للموضوع. الآن، حدد قسم التذييل وسيسمح لك بتحرير قسم التذييل. بالنقر على الزر "+"، ستجد قائمة بجميع الأدوات.

انقر أيضًا على خيار التحرير لتحرير قسم التذييل فقط.

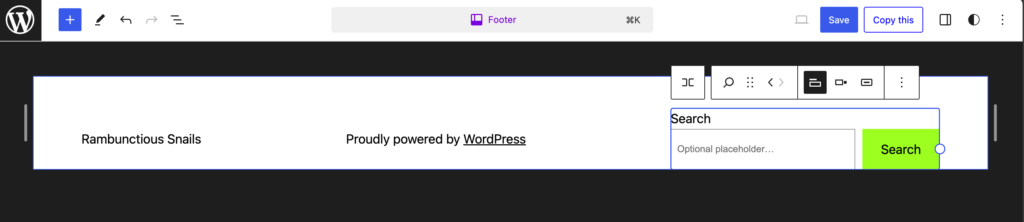
دعونا نضيف أداة البحث في التذييل،

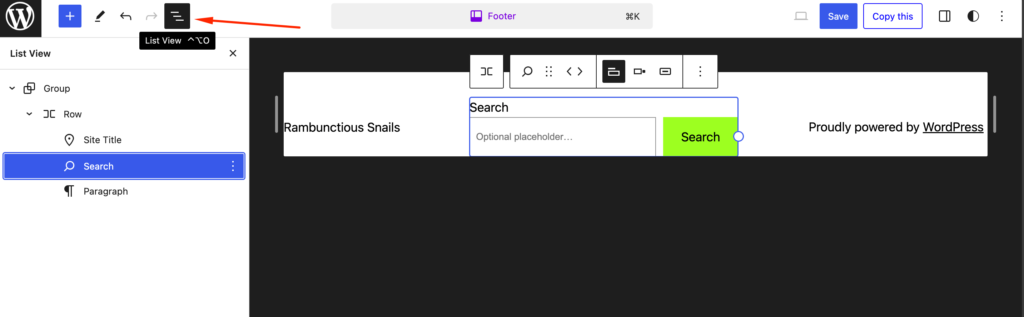
إذا كنت تريد إعادة ترتيب الأدوات، فيمكنك القيام بذلك باستخدام خيار السحب والإفلات من عرض القائمة.

وبعد أن تكون راضي، اضغط على خيار حفظ لنشر موقعك.
3. استخدم الترميز لتخصيص التذييل الخاص بك
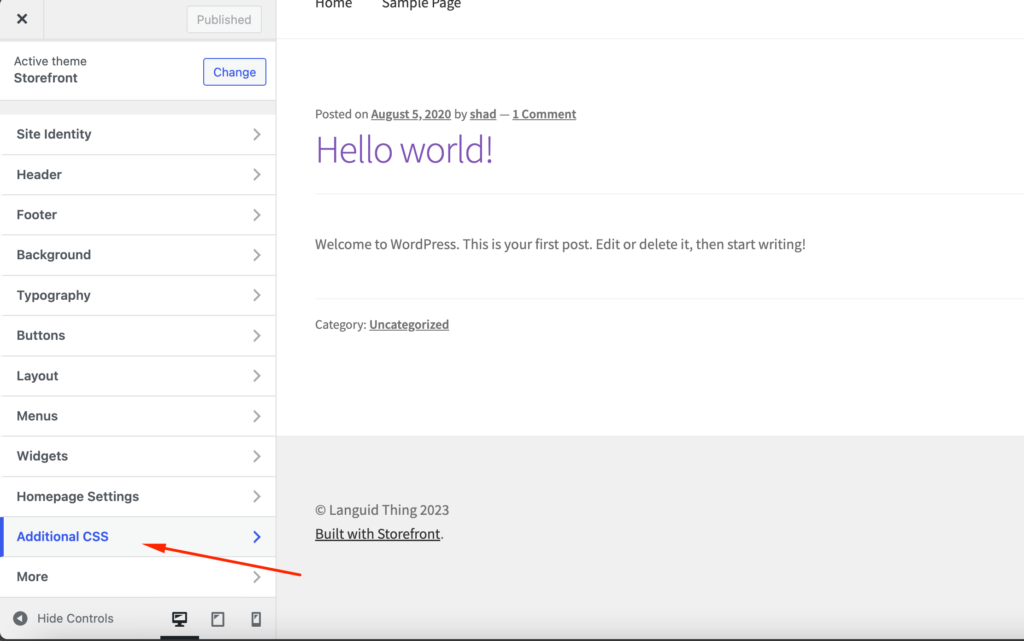
إذا كانت لديك معرفة تقنية، فيمكنك استخدام البرمجة لتخصيص التذييل الخاص بك. للقيام بذلك، افتح علامة التبويب CSS الإضافية من الشريط الجانبي لـ WordPress Customizer،
لتغيير خلفية التذييل ولون الحدود –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }لتحرير هامش التذييل والحشوة-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }ولا تنس الضغط على زر النشر بعد الانتهاء.
4. كيفية تحرير التذييل في WordPress.com
يعد تحرير التذييل أو تخصيصه في WordPress.com مشابهًا إلى حد كبير لـ WordPress.org. ما عرضناه حتى الآن كان مرتبطًا بـ WordPress.org. ولكن إذا كنت تريد تعديل التذييل في WordPress.com، فيمكنك اتباع نفس الخطوات.
WordPress.com عبارة عن خدمة مستضافة حيث يمكنك استئجار مساحة على خوادمهم، في حين أن WordPress.org عبارة عن منصة مستضافة ذاتيًا حيث يمكنك إدارة موقع الويب الخاص بك.
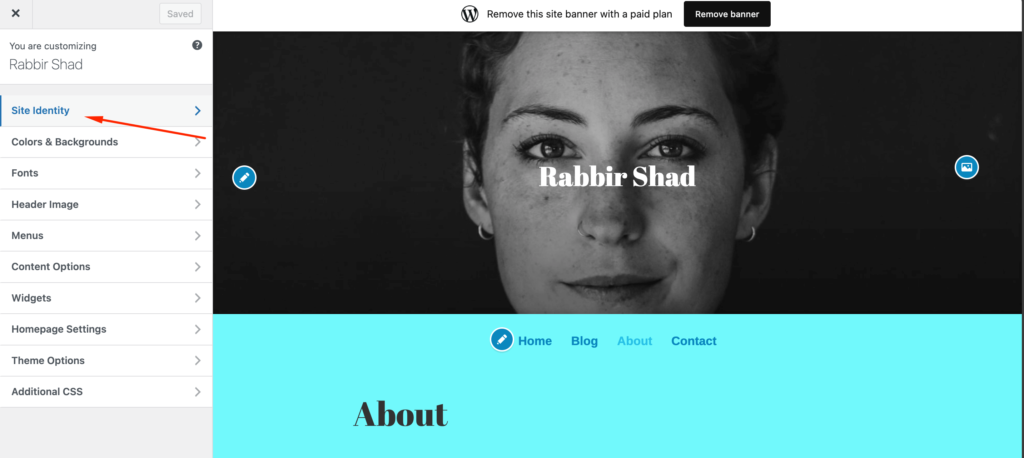
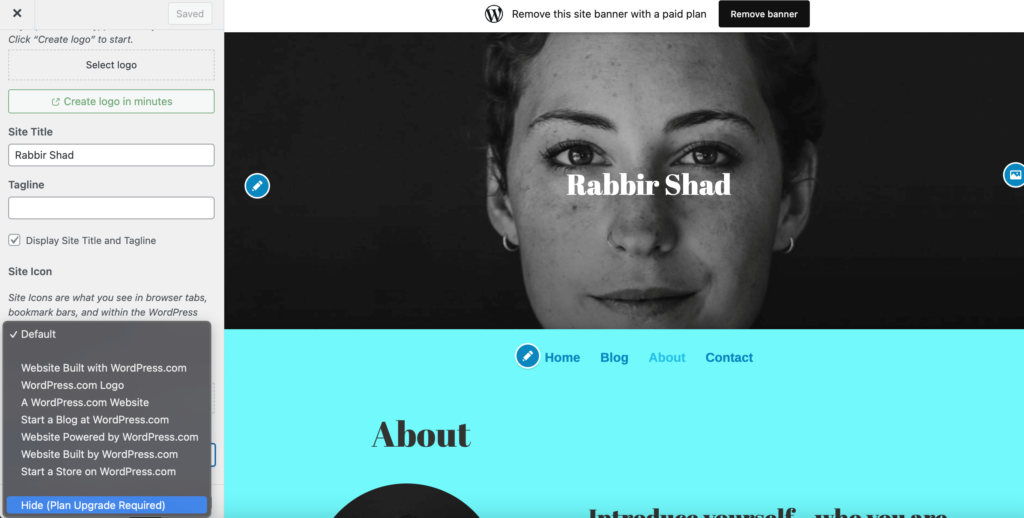
ومع ذلك، ستلاحظ أن WordPress.com أضاف عنوان الموقع ورصيد WordPress في أسفل التذييل. إذا كنت تريد إزالتها، فما عليك سوى النقر فوق علامة التبويب هوية الموقع ،

انتقل إلى الأسفل وستجد خيار "رصيد التذييل". الآن إذا كنت تريد إزالة الرصيد تمامًا، فيجب عليك شراء خطة الأعمال. بعد شراء خطة العمل، ما عليك سوى اختيار خيار الإخفاء .

يمكن لبعض السمات إزالة عنوان الموقع من التذييل أيضًا. أسهل طريقة هي إلغاء تحديد مربع عرض عنوان الموقع وسطر الوصف .
5. قم بإنشاء تذييل مخصص لموقعك على الويب
ليس في كل مرة تريد فيها استخدام التذييل الافتراضي الذي يوفره WordPress وتخصيصه. يمكنك إنشاء تذييل من البداية وتخصيصه بالمحتوى الذي اخترته.
يمكنك القيام بذلك بسهولة باستخدام المكونات الإضافية لإنشاء الصفحات في WordPress. ونحن سوف تظهر لك كيف.
لتحقيق ذلك، يمكنك استخدام مكونين إضافيين مجانيين:
- Elementor - يمنحك منشئ الصفحات الشهير هذا تجربة تحرير مرئية بالسحب والإفلات.
- Elementor – قالب الرأس والتذييل والكتل – يتيح لك هذا المكون الإضافي المجاني استخدام Elementor لتصميم تذييل القالب الخاص بك
للبدء، تأكد من تثبيت وتنشيط كلا المكونين الإضافيين. بعد ذلك، اتبع هذه التعليمات لمعرفة كيفية تحرير التذييل في WordPress باستخدام Elementor...
إنشاء قالب تذييل
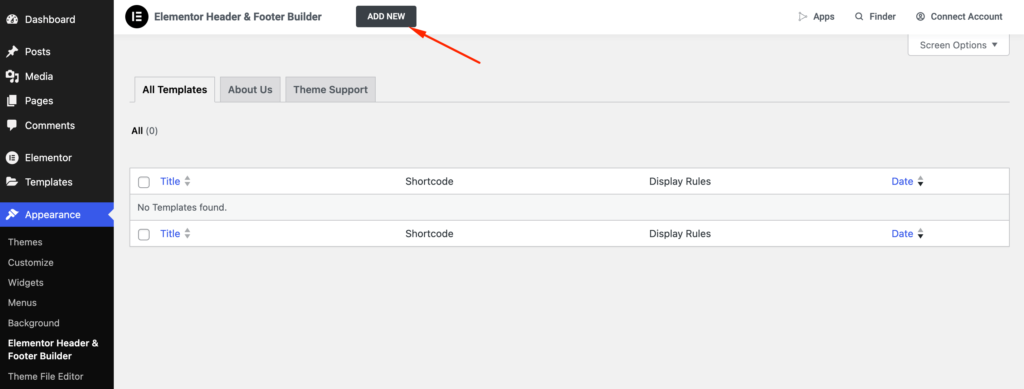
عندما يتم تنشيط كلا المكونين الإضافيين، انتقل إلى المظهر -> رأس التذييل والكتل في لوحة تحكم WordPress الخاصة بك. ثم انقر فوق "إضافة جديد" لإنشاء قالب جديد:

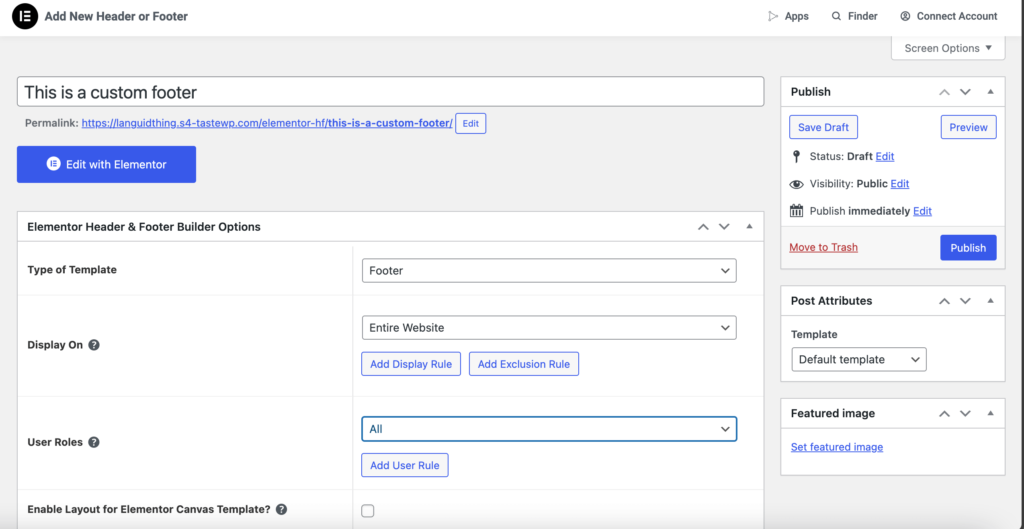
في نوع القالب ، اختر تذييل الصفحة . يمكنك استخدام الإعدادات الأخرى للتحكم في مكان عرض تذييلك ومن يجب أن يراه. إذا كنت تريد استخدام هذا التذييل لكل صفحة على موقعك، فحدد خيار العرض على موقع الويب بالكامل .
بمجرد أن تصبح راضيًا عن القواعد، انقر فوق الزر لنشرها ، تمامًا مثل منشور المدونة:

أضف محتوى باستخدام Elementor
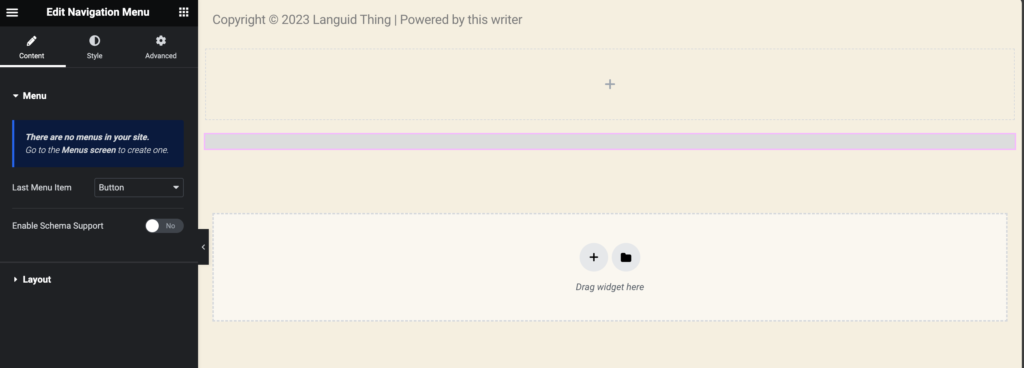
انقر فوق الزر "تحرير باستخدام Elementor" لتشغيل واجهة Elementor. يمكنك الآن استخدام محرر السحب والإفلات لتخصيص كل جزء من تذييل الصفحة.
يمكنك إضافة قسم بعدد الأعمدة التي تريد استخدامها:
بعد ذلك، يمكنك إضافة أنواع مختلفة من المحتوى باستخدام العديد من عناصر واجهة المستخدم الخاصة بـ Elementor. يضيف المكون الإضافي Elementor – Header, Footer & Blocks Template أيضًا بعض الأدوات المفيدة الخاصة به، مثل أداة حقوق الطبع والنشر المخصصة،

بمجرد أن تصبح سعيدًا بتصميمك، تأكد من حفظه. وبعد ذلك، سيكون مباشرًا على موقعك.

بخلاف ذلك، إليك بعض الطرق الأخرى التي يمكنك من خلالها تخصيص تذييل الصفحة-
- قم بإزالة النص "Powered by WordPress" الموجود في التذييل
- أضف أيقونات اجتماعية إلى تذييل WordPress الخاص بك
- إزالة التذييل بالكامل
- أضف خلفية إلى تذييل WordPress الخاص بك
- أضف أعمدة إلى تذييل موقعك في WordPress باستخدام محرر الكتل
كيفية إزالة النص "Powered by WordPress" الموجود في التذييل
قبل عرض كيفية إزالة النص "Powered by WordPress" الموجود في التذييل، نؤكد لك أنه من القانوني تمامًا إزالة هذا النص. نظرًا لأن WordPress هو برنامج مفتوح المصدر، فهو يتيح لك تحرير وتخصيص موقع الويب الخاص بك كما تريد.

الآن لإزالة النص "Powered by WordPress"، يمكنك فقط إزالة الكود من ملف السمة.
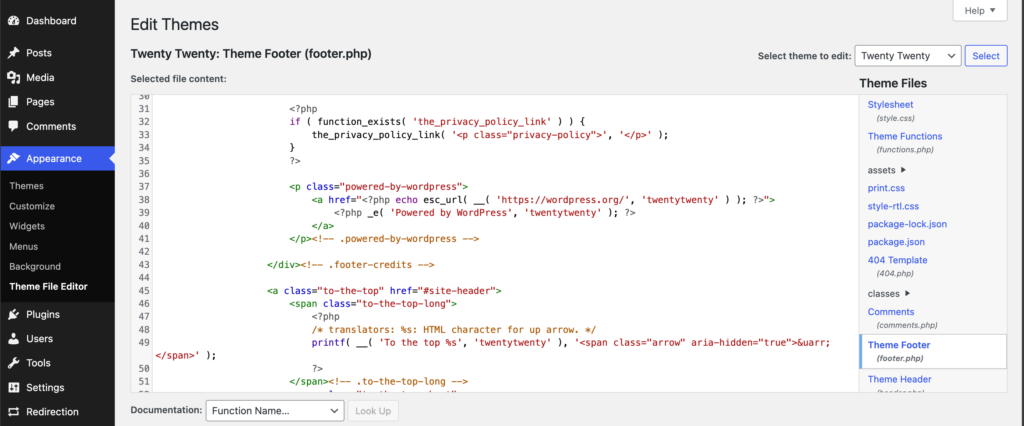
انتقل إلى المظهر -> محرر ملفات السمات وابحث عن ملف footer.php . حدد موقع نص ائتمان التذييل "بدعم من" والرمز الخاص به. في قالب WordPress Twenty Twenty ، يبدو الرمز كما يلي:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->ما عليك سوى إزالة السطر الذي يحتوي على "Powered by WordPress" أو يمكنك استبداله بشعار علامتك التجارية.

إذا كنت تستخدم محرر القوالب (ارجع إلى القسم السابق)، فيمكنك فقط إزالة الأداة أو كتابة شعار علامتك التجارية.

هذه هي الطريقة التي يمكنك من خلالها إزالة النص "Powered by WordPress". يمكنك استخدام CSS إضافي لإزالة النص أيضًا.
ملحوظة : تذكر، عندما تقوم بإزالة تذييل موقع الويب الخاص بك، فقد يكون لذلك تأثير سيء على تحسين محركات البحث لموقعك بشكل عام. لذا، إذا قررت إزالة التذييل، فتأكد من أن لديك إستراتيجية مطبقة.

كيفية إضافة أيقونات اجتماعية إلى تذييل WordPress الخاص بك
هناك العديد من المنصات الاجتماعية والشركات تستخدم معظمها للترويج لمواقعها الإلكترونية. إنه تكتيك عادي لعرض جميع قنوات التواصل الاجتماعي على الموقع. ولكن من الصعب جدًا وضع جميع شعارات وسائل التواصل الاجتماعي أعلى الموقع. لذا فإن التذييل هو المكان المثالي لعرض جميع أيقونات وسائل التواصل الاجتماعي.
8 روابط لإضافتها على تذييل موقع السوق-
1. نبذة عنا
2. اتصل بنا
3. مركز المساعدة
4. الشروط والأحكام
5. سياسة الخصوصية
6. المدونة
7. الأمن
8. وسائل التواصل الاجتماعي
ولكن إذا كان لديك موقع منتج، فتأكد من إضافة روابط الخدمات والشركات التابعة والموارد إلى تذييل الصفحة.
لإضافة أيقونات اجتماعية إلى تذييل WordPress الخاص بك، يمكنك استخدام إما محرر الكتل أو WordPress Customizer أو مكون WordPress الإضافي.
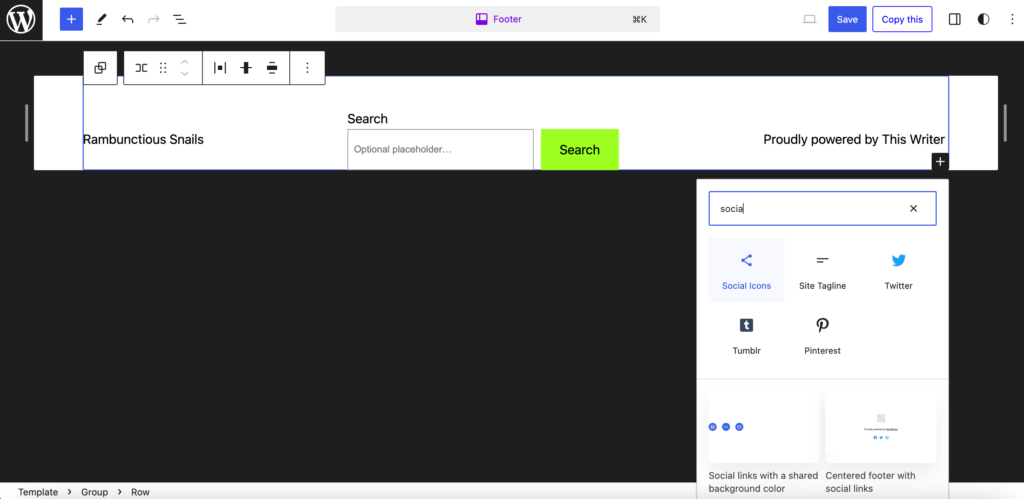
في محرر الكتلة، ابحث عن قسم التذييل. انقر على أيقونة "+" لفتح قائمة الأدوات واكتب الرموز الاجتماعية .

بعد إضافة الأداة، انقر على أيقونة "+" مرة أخرى لإضافة قنواتك الاجتماعية المفضلة. احفظ موقعك وانشره.
ومع ذلك، إذا كنت لا تستخدم سمة قائمة على الكتلة ، فأنت بحاجة إلى استخدام أداة تخصيص WordPress لإضافة أيقونات اجتماعية. توفر بعض السمات أدوات لأيقونات الوسائط الاجتماعية. لمعرفة ذلك، انتقل إلى قسم الأدوات من الشريط الجانبي.
حدد خيار التذييل (قد يكون هناك خيار واحد أو خياران للتذييل، اختر أي شخص) وانقر على زر إضافة عنصر واجهة مستخدم .
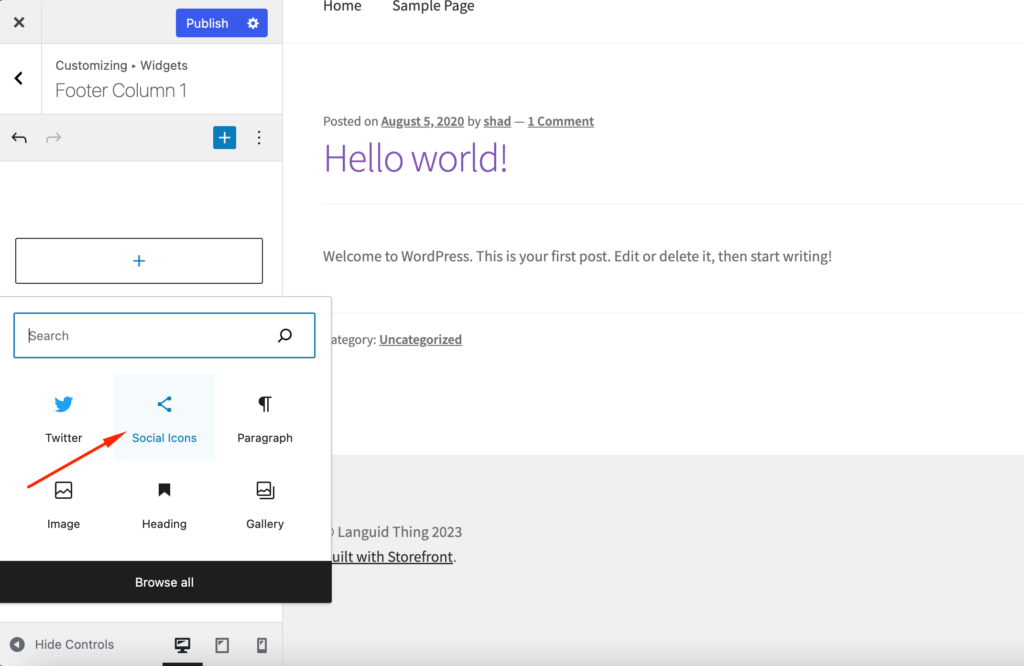
سوف تحصل على قائمة منسدلة أو المحرر العادي وهناك ابحث عن Social Icons . إذا كان موضوعك يحتوي عليه، فسوف يظهر في القائمة. حدد وأضف الأداة إلى تذييل الصفحة.

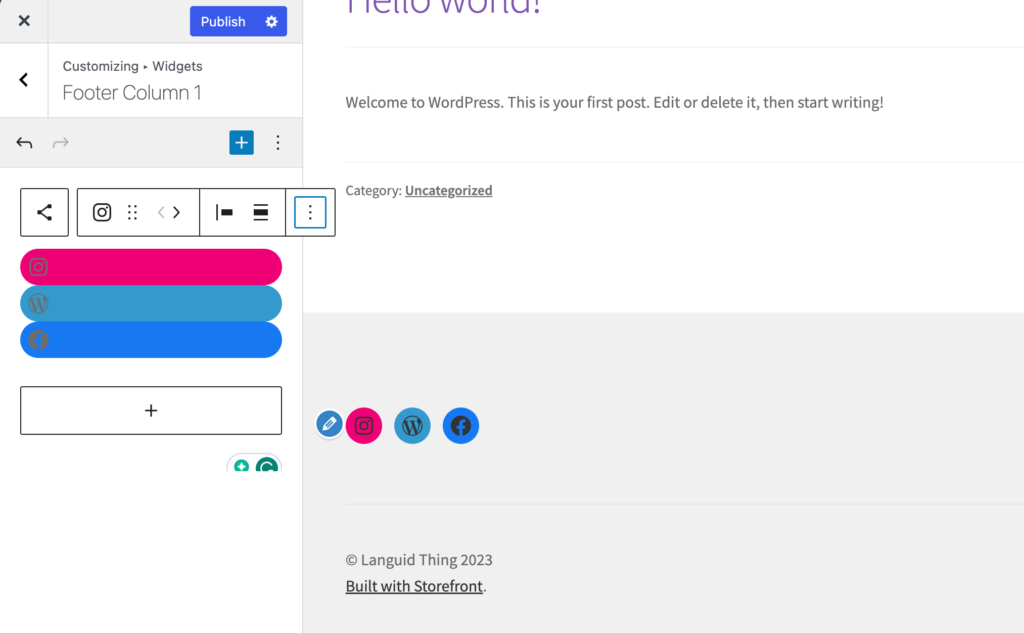
بعد إضافة القطعة، سوف تحتاج إلى تخصيص الإعدادات لهذه الأزرار. يتعين عليك تحديد حجم تلك الأزرار والتلوين والروابط التي تريد أن تؤدي إليها.

إذا لم تجد أداة أيقونة التواصل الاجتماعي في قائمة الأدوات، فيمكنك استخدام مكون إضافي مثل Social Icons Widget & Block by WPZoom الذي يحتوي على أكثر من 400 رمز اجتماعي.
هذه هي كيفية إضافة الرموز الاجتماعية إلى تذييل WordPress الخاص بك.
كيفية إزالة التذييل بالكامل
هذا ليس شيئًا نوصي به. ومع ذلك، إذا كان تذييل موقع الويب الخاص بك يبدو مزدحمًا، فمن المحتمل أن تقوم بإزالته بالكامل.
هذا لا يعني إزالة ملف footer.php . هذا هو ملف WordPress الأساسي ولهذا السبب يجب عليك تركه. بدلاً من ذلك، سنستخدم CSS لإخفاء قسم التذييل.
ما عليك سوى الانتقال إلى خيار CSS الإضافي من شريط القائمة الجانبي،

أضف كود CSS هذا
footer{ display:none; }هدفنا هو إخفاء كل شيء من قسم التذييل. يبقى الملف داخل دليل الملفات الخاص بك، فقط في حالة رغبتك في إعادة إضافة المحتوى في المستقبل. إذا لم يعمل الكود أعلاه، فيمكنك استخدام هذا الكود بدلا منه-
.site-info { display:none; }إذا كنت تستخدم محرر الكتل، فما عليك سوى إزالة الأدوات من قسم التذييل.
كيفية إضافة خلفية إلى تذييل WordPress الخاص بك
إذا كنت تريد أن تجعل تذييلك مميزًا، فيمكنك إضافة لون خلفية أو صورة. سيتيح لك المظهر الخاص بك القيام بذلك أو يمكنك استخدام محرر الكتل أيضًا.
إذا كنت تستخدم سمة Storefront ، فيمكنك تعيين لون خلفية منفصل عن خيار التذييل. تأكد من أن اللون لا يطغى على موقع الويب الخاص بك بالكامل.

يمكنك أيضًا تعيين صورة كخلفية لتذييل الصفحة. ما عليك سوى فتح خيار CSS الإضافي من الشريط الجانبي وإضافة هذا الرمز إلى CSS الخاص بك،
footer { background: url(YOURIMAGEURL) repeat; }يمكنك العثور على عنوان URL لأي صورة في عرض التفاصيل الخاص بها بعد تحميلها إلى مكتبة الوسائط الخاصة بك.
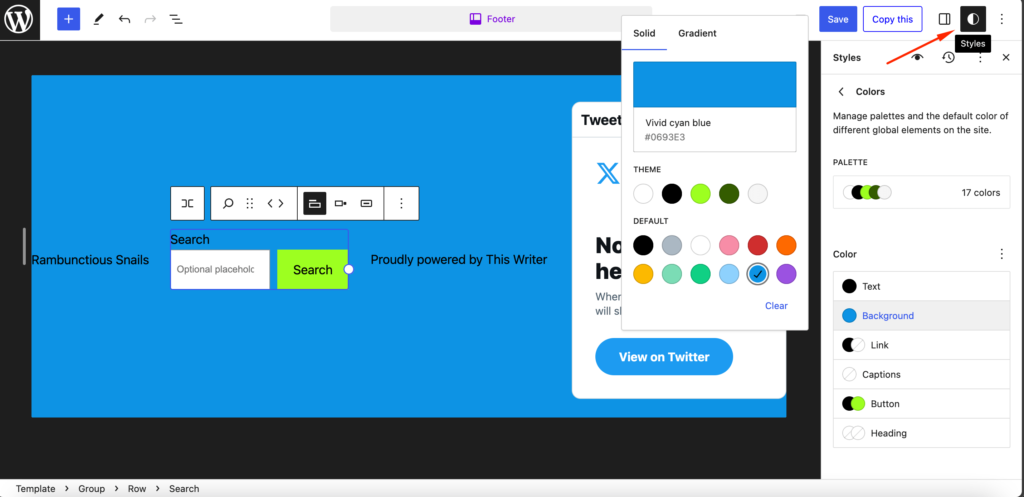
عندما تستخدم سمات قائمة على الكتل، يمكنك إضافة ألوان مختلفة من خيار الأنماط.

كيفية إضافة أعمدة إلى التذييل الخاص بك في ووردبريس باستخدام محرر الكتلة
لكي يبدو التذييل أكثر تنظيمًا، تعد الأعمدة مهمة جدًا. يمكنك توزيع الروابط بالتساوي عند استخدام الأعمدة.
معظم السمات التي تستخدمها مقسمة بالفعل إلى أعمدة. ولهذا السبب ستجد خيارات مثل Footer #1، Footer #2، Footer #3، وما إلى ذلك.
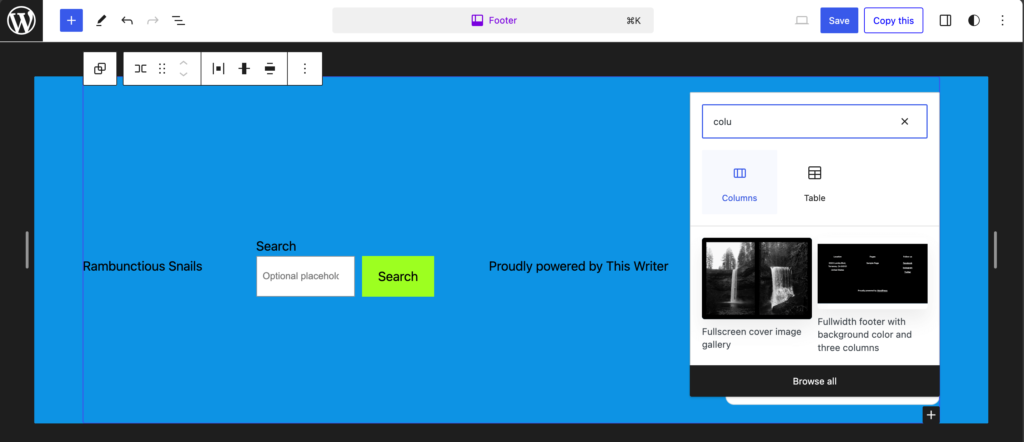
ولكن إذا كنت تستخدم محرر الكتل، فيمكنك بسهولة تخصيص أعمدة منطقة التذييل الخاصة بك. ما عليك سوى النقر على أيقونة "+" والبحث عن الأعمدة،

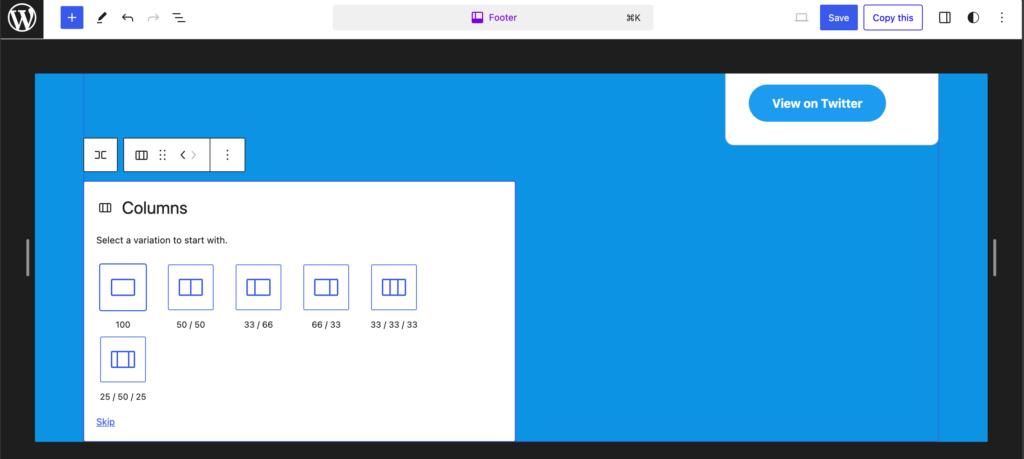
الآن، اختر نوع الأعمدة التي تريد إضافتها إلى تذييلك. نحن نفضل خيار ثلاثة أعمدة، تقسيم متساوي .

هذه هي الطريقة التي يمكنك من خلالها إضافة أعمدة إلى منطقة تذييل WordPress الخاص بك.
المكافأة: أخطاء يجب تجنبها عند تحرير تذييل موقع الويب
بعد قراءة مدونتنا، تعلمت عدة طرق لتحرير التذييل على موقع WordPress الخاص بك. من المحتمل أنك متشوق للبدء. لكن أمسك خيولك.
أثناء تحرير التذييل أو تخصيصه، غالبًا ما يرتكب المستخدمون بعض الأخطاء. لقد قمنا بإدراجها جميعًا حتى لا ينتهي بك الأمر إلى ارتكاب هذه الأخطاء.
فيما يلي الأخطاء التي يجب تجنبها أثناء تحرير أو تخصيص التذييل على موقع WordPress الخاص بك-
- الاكتظاظ بالروابط الزائدة: على الرغم من أن التذييل يمكن أن يكون بمثابة أداة تنقل، إلا أن التحميل الزائد عليه بعدد كبير جدًا من الروابط قد يؤدي إلى إرباك الزائرين ويجعل من الصعب العثور على المعلومات المطلوبة. قم بإعطاء الأولوية للروابط الأساسية وفكر في تنظيمها في فئات أو قوائم فرعية للحصول على وضوح أفضل.
- استخدام خطوط غير قابلة للقراءة أو علامة تجارية غير متسقة: يجب أن يحافظ التذييل على الاتساق مع العلامة التجارية الشاملة لموقع الويب. اختر الخطوط التي يسهل قراءتها وتتماشى مع نمط الطباعة الخاص بموقع الويب.
- تجاهل وظيفة الرابط: تأكد من أن جميع الروابط المضمنة في التذييل فعالة وتؤدي إلى الوجهات المقصودة. يمكن أن تؤدي الروابط المعطلة إلى إحباط المستخدمين والإضرار بمصداقية الموقع.
- إهمال المعلومات القانونية الأساسية: يُطلب من العديد من مواقع الويب قانونًا تضمين معلومات معينة في التذييل، مثل إشعارات حقوق الطبع والنشر وسياسات الخصوصية وشروط الخدمة. قد يؤدي عدم تقديم هذه المعلومات إلى تعريض الموقع لمخاطر قانونية.
- حذف معلومات الاتصال: يجب أن يعرض التذييل معلومات الاتصال بشكل بارز، مثل أرقام الهواتف وعناوين البريد الإلكتروني والعناوين الفعلية (إن أمكن).
- نسيان روابط وسائل التواصل الاجتماعي: توفر روابط وسائل التواصل الاجتماعي وسيلة قيمة للزائرين للتواصل مع العلامة التجارية والبقاء على اطلاع دائم. قم بتضمين أيقونات أو روابط لملفات تعريف الوسائط الاجتماعية ذات الصلة في التذييل لتشجيع المشاركة وبناء المجتمع.
- تجاهل إمكانية الوصول: تأكد من أن التذييل يتبع إرشادات إمكانية الوصول، مثل استخدام تباين الألوان المناسب والنص البديل للصور. يتيح ذلك لجميع المستخدمين، بما في ذلك الأشخاص الذين يعانون من إعاقات بصرية، الوصول إلى المعلومات الموجودة في التذييل وفهمها.
- إهمال استجابة الهاتف المحمول: نظرًا لأن جزءًا كبيرًا من حركة مرور موقع الويب يأتي من الأجهزة المحمولة، فإن ضمان استجابة التذييل وتكيفه بسلاسة مع أحجام الشاشات المختلفة أمر بالغ الأهمية.
- استخدام حيل CSS غير الضرورية: بينما يمكن استخدام CSS لتحسين تصميم التذييل، تجنب استخدام التقنيات التي قد تعيق تحسين محركات البحث (SEO).
- تجاهل تحديثات حقوق الطبع والنشر: قم بانتظام بتحديث معلومات حقوق الطبع والنشر في التذييل لتعكس العام الحالي. يمكن أن يستغرق تحديث تاريخ حقوق الطبع والنشر يدويًا وقتًا طويلاً، لذا فكر في استخدام كود HTML الديناميكي لتحديث السنة تلقائيًا.
تذكر أن تقرأها وتتجنب هذه الأخطاء.
قم بتخصيص التذييل ومنح موقع WordPress الخاص بك مظهرًا حصريًا!
لقد وصلنا إلى نهاية البرنامج التعليمي الخاص بنا حول كيفية تعديل التذييل في WordPress ونأمل أن تكون قد أصبحت خبيرًا في تخصيص تذييل موقعك.
كما قلنا سابقًا، يعتبر التذييل العنصر الأكثر تجاهلًا في أي موقع ويب. لكن استخدمه بحكمة، ويمكنك جني الفوائد منه. ولهذا السبب أظهرنا العديد من الطرق لتحرير وتخصيص التذييل على موقع WordPress الخاص بك.
لراحتك، إليك ما قمنا بتغطيته في هذه المدونة-
- كيفية تحرير التذييل في ووردبريس باستخدام أداة تخصيص ووردبريس
- كيفية تحرير التذييل في ووردبريس باستخدام محرر الكتلة
- كيفية إزالة النص "Powered by WordPress" الموجود في التذييل
- كيفية إضافة أيقونات اجتماعية إلى تذييل WordPress الخاص بك
- كيفية إزالة التذييل بالكامل
- كيفية إضافة خلفية إلى تذييل WordPress الخاص بك
- كيفية استخدام الترميز لتخصيص التذييل الخاص بك
- كيفية إضافة أعمدة إلى تذييل الصفحة الخاصة بك في ووردبريس
- كيفية تعديل التذييل في WordPress.com
- كيفية إنشاء تذييل مخصص لموقع الويب الخاص بك.
لقد أضفنا خطوات مفصلة في كل عملية. ومع ذلك، إذا وجدت أي شيء صعبًا أو رأيت الرمز لا يعمل، فلا تتردد في التواصل معنا.
