كيفية تحرير الصور وتغيير حجمها في WordPress
نشرت: 2023-06-16تعد إضافة العناصر المرئية إلى موقع WordPress الخاص بك طريقة رائعة لجعل صفحاتك أكثر جاذبية. لكن العثور على الصورة المثالية هو نصف المعركة فقط. في بعض الأحيان ، ستحتاج إلى ضبط كيفية عرض الرسم لجعله أكثر جاذبية أو تحسينه لأداء الويب.
لحسن الحظ ، من السهل تعديل صورك في WordPress. يمكنك تغيير حجم الصورة بالكامل ، واقتصاص الأقسام غير ذات الصلة ، وحتى تحسينها لصفحة منتج WooCommerce.
في هذا المنشور ، سنوضح لك كيفية تحرير الصور في WordPress. بعد ذلك ، سنناقش تحسين الصورة وكيف يمكنها تحسين أوقات التحميل. هيا بنا نبدأ!
كيفية تحرير الصور بسهولة في WordPress (8 طرق)
هناك عدة طرق مختلفة لتحرير الصور في WordPress. لنبدأ بالحديث عن تغيير الحجم.
1. كيفية تغيير حجم صورة في WordPress
قد ترغب في تغيير حجم صورك في WordPress لأن الصور الأصغر يتم تحميلها بشكل أسرع. إذا كان لديك صورة واحدة أو صورتان فقط على موقعك ، فقد لا يحدث هذا فرقًا ملحوظًا. لكن المواقع التي تحتوي على صور ثقيلة تتطلب الكثير من المعالجة لتحميل المحتوى.
بالإضافة إلى ذلك ، قد ترغب في تغيير حجم صورك إلى أبعاد محددة لأغراض التصميم.
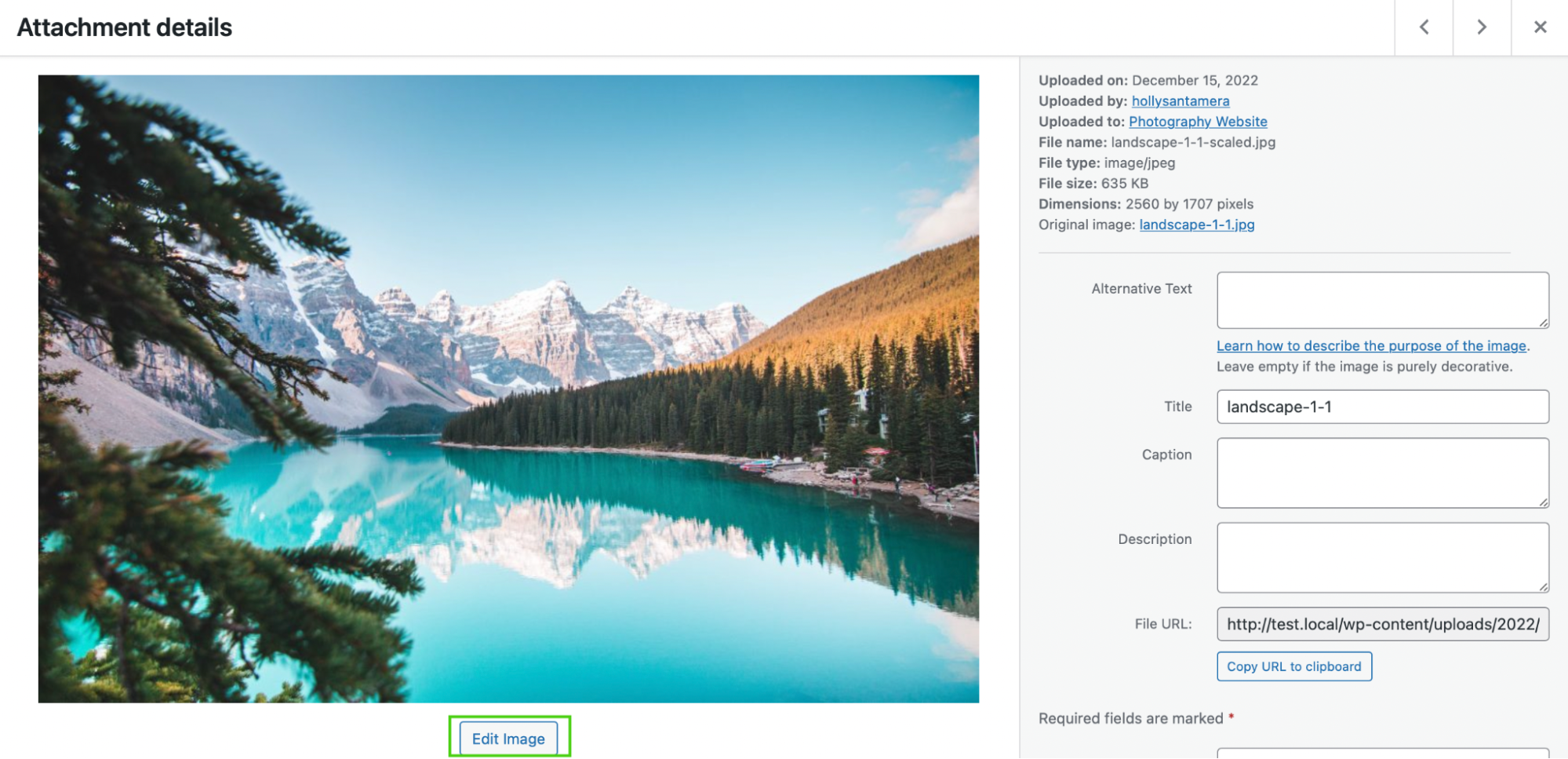
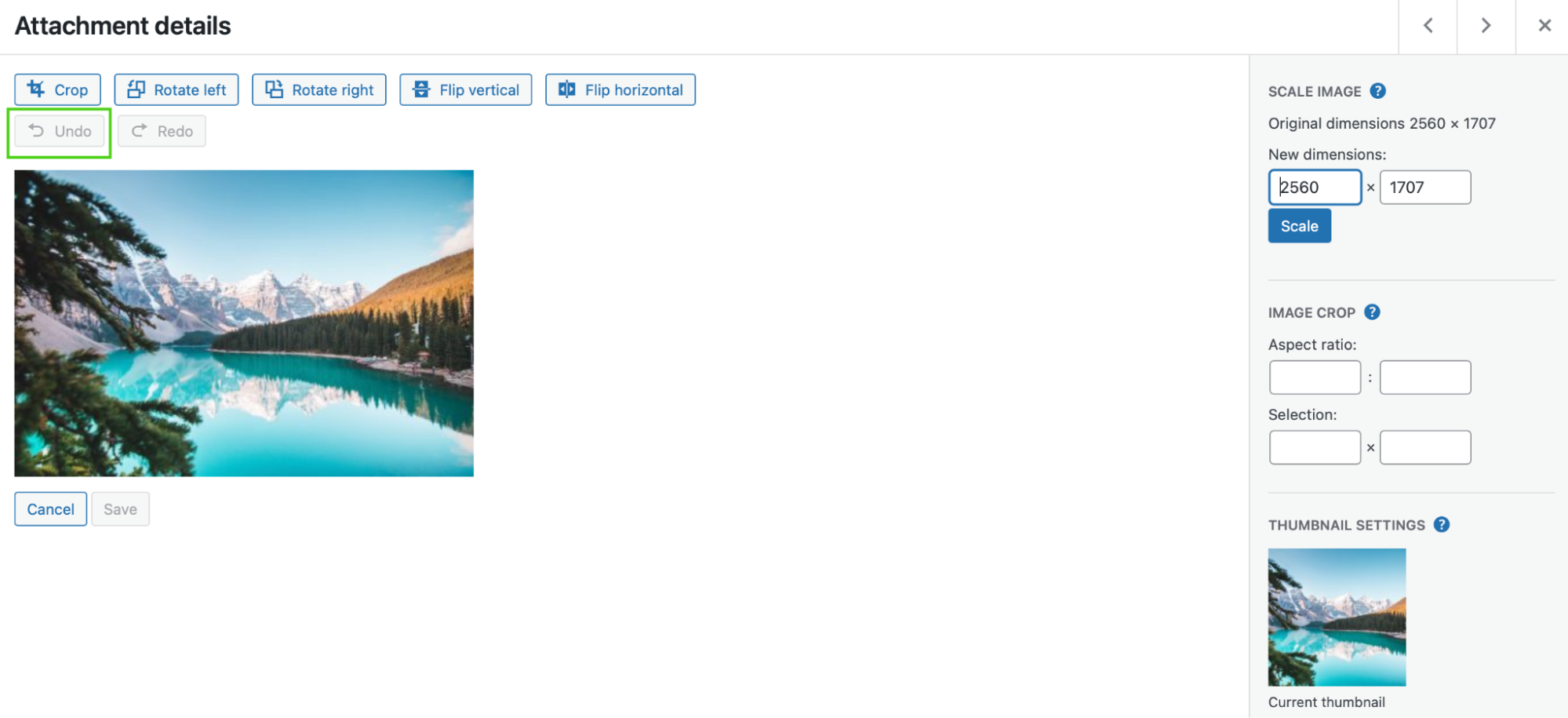
لتغيير حجم صورك في WordPress ، انتقل إلى Media → Library. بعد ذلك ، قم بتحميل ملف جديد أو حدد ملفًا موجودًا. بعد ذلك ، انقر فوق تحرير الصورة.

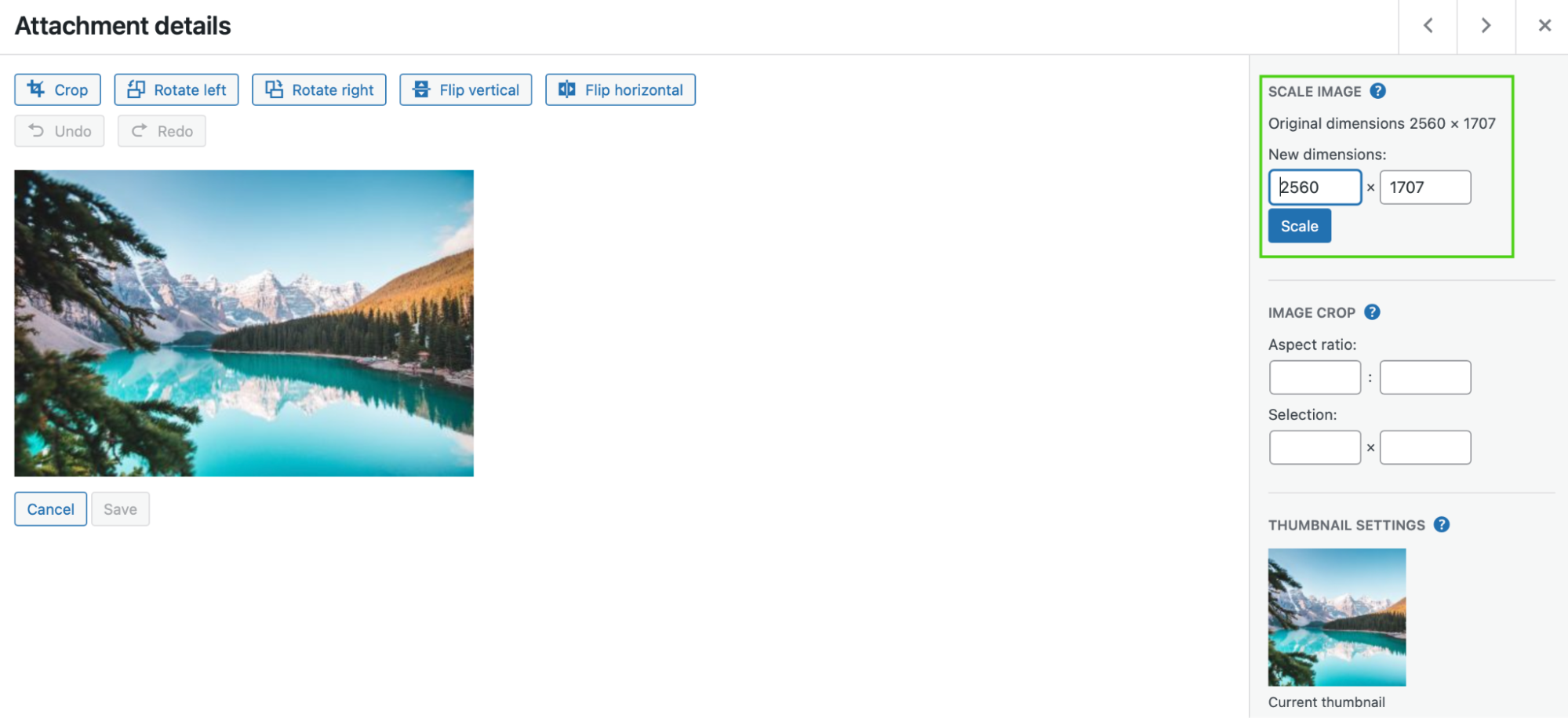
ضمن Scale Image ، أدخل أبعادك الجديدة ، مع تحديد العرض والارتفاع بدقة. ثم اضغط على Scale.

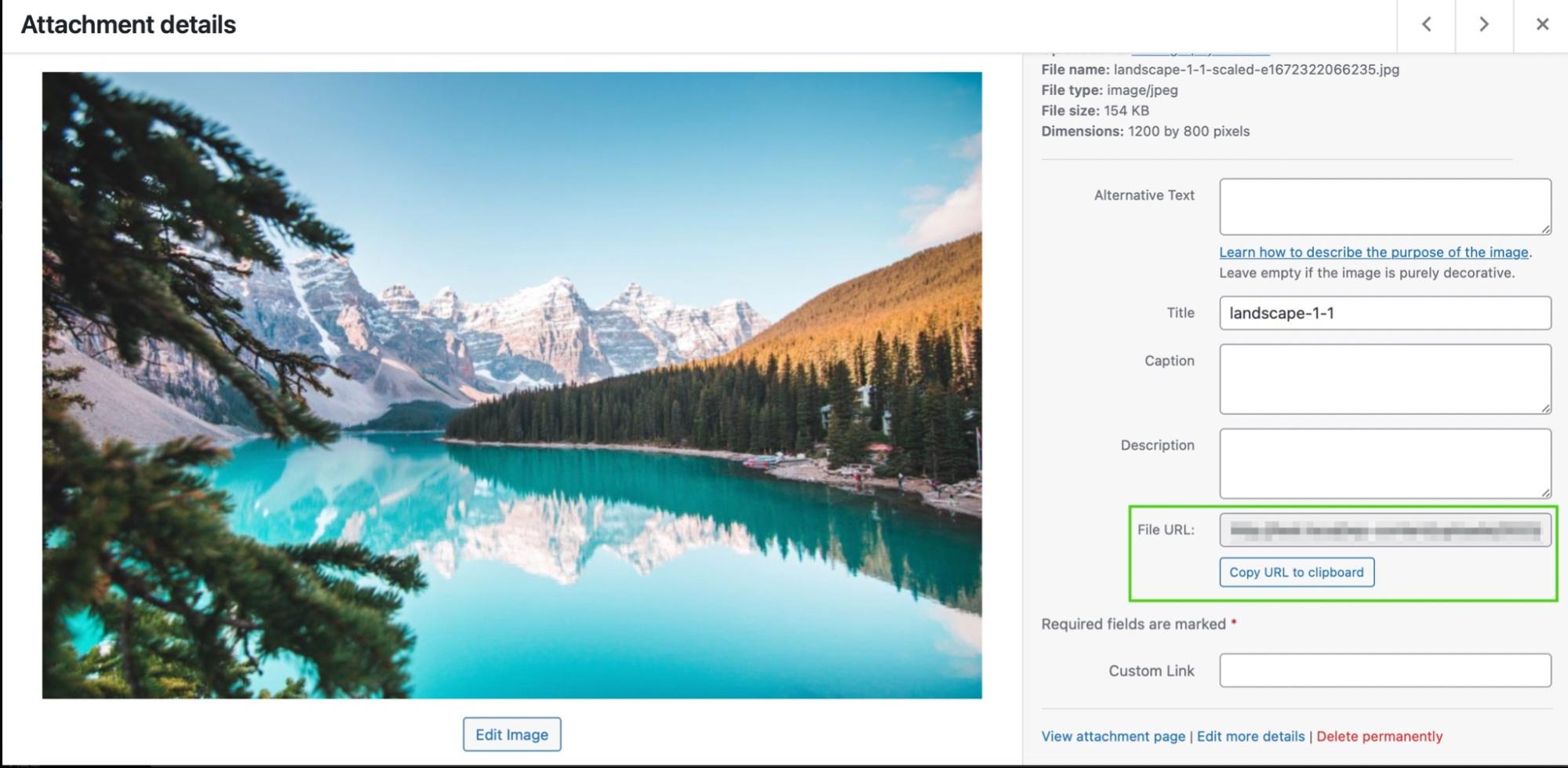
لاستخدام نسختك التي تم تغيير حجمها من الصورة ، عد إلى مكتبة الوسائط الخاصة بك وحددها. ثم انسخ عنوان URL للملف.

أخيرًا ، الصق عنوان URL أينما تريد استخدامه على موقعك.
أو يمكنك ببساطة إعادة إدخال الصورة في كتلة الصورة على صفحتك.
2. كيفية اقتصاص الصور في WordPress
يؤدي اقتصاص الصورة إلى تشذيب صورتك بدلاً من تغيير حجمها بالكامل. لذلك ، يسمح لك بقص الأجزاء الأقل أهمية من الصورة ورسم التركيز على كائن معين داخل الإطار.
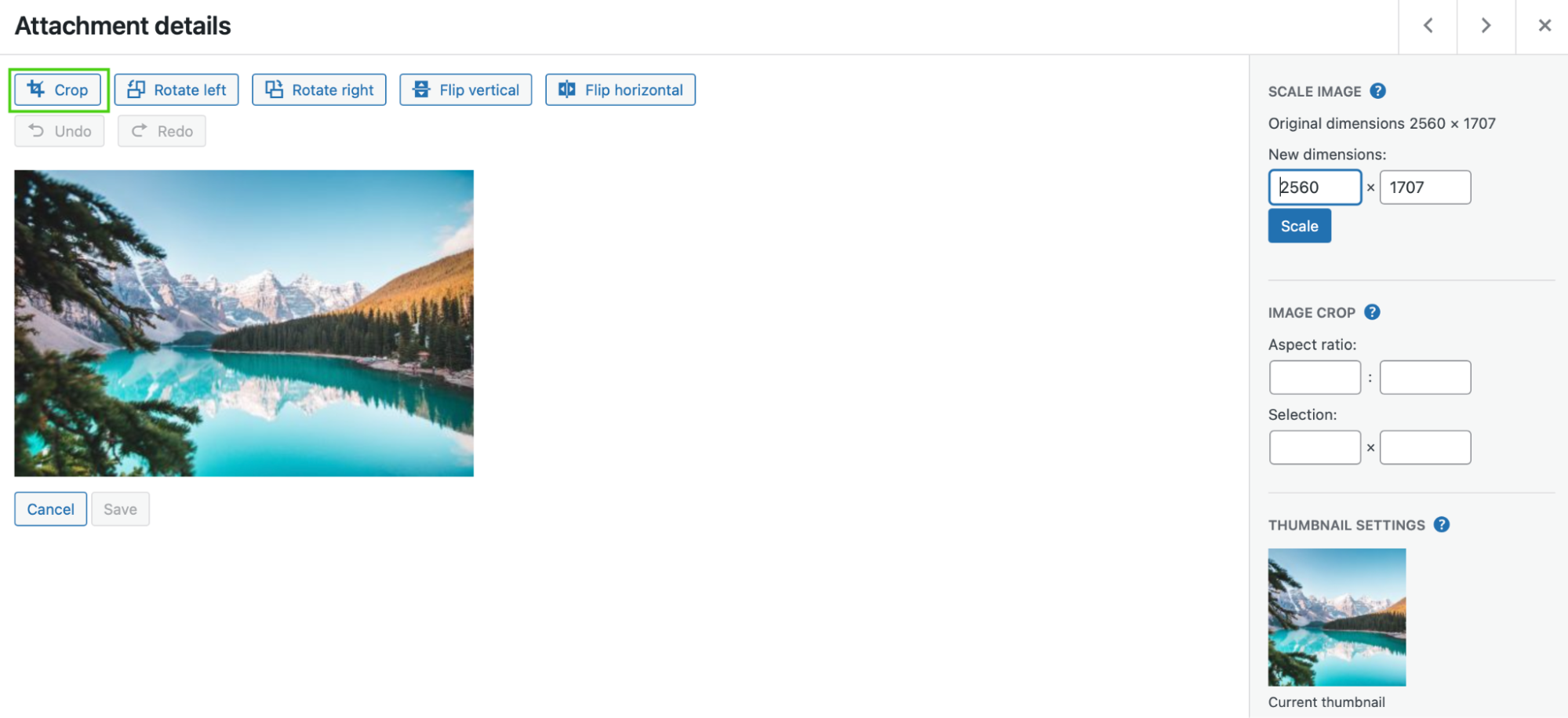
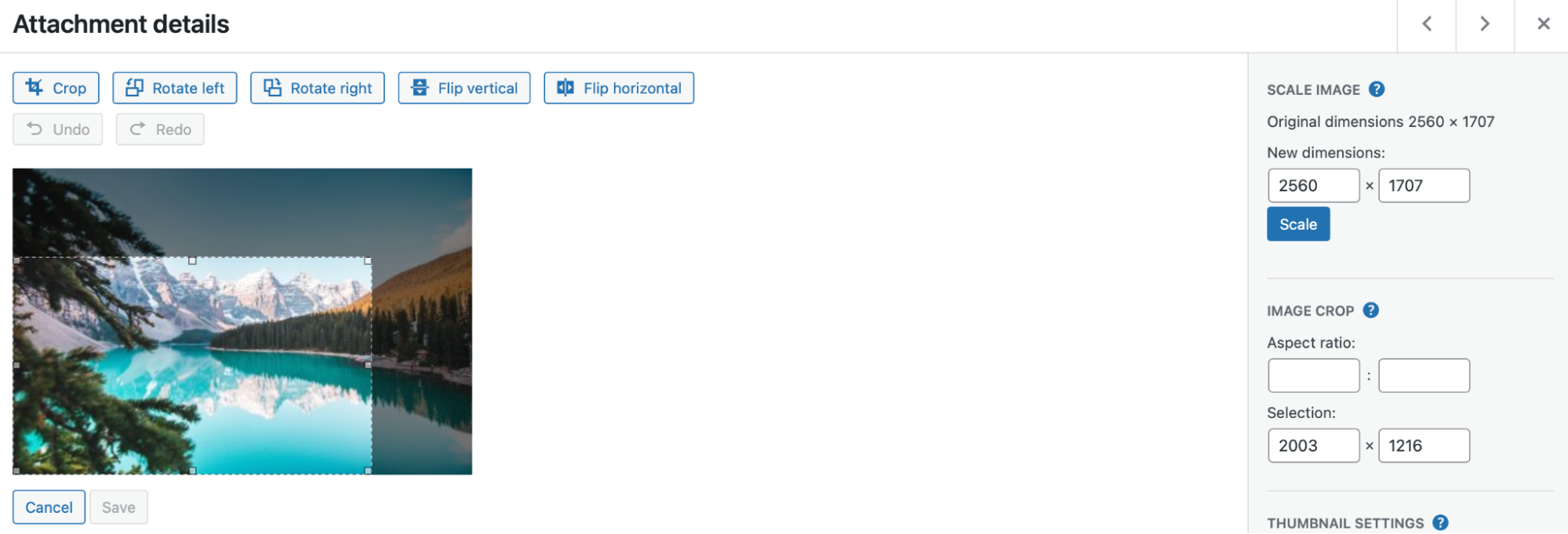
لاقتصاص صورة في WordPress ، انتقل إلى Media → Library . ثم قم بتحميل صورتك. بعد ذلك ، انقر فوق تحرير الصورة وحدد اقتصاص .

في هذه المرحلة ، ستتمكن من سحب المحرر فعليًا لاقتصاص أجزاء لا تحتاجها من صورتك.

عندما تكون سعيدًا بصورتك الجديدة ، انقر فوق "اقتصاص" مرة أخرى لتنفيذ التغييرات. ثم اضغط على حفظ.
3. كيفية قلب الصورة
قد ترغب أيضًا في قلب صورة في WordPress. في حين أنه ليس شائعًا مثل عمليات تحرير الصور الأخرى ، يمكن أن يكون للتقليب تأثيرات فنية رائعة.
على سبيل المثال ، يمكن أن يؤدي التقليب إلى ضبط تركيز الصورة ، مما يؤدي إلى توجيه عين الزائر نحو العناصر المهمة. بالإضافة إلى ذلك ، يمكن أن يعزز السمات في صورة ما أو يثير بعض المشاعر.
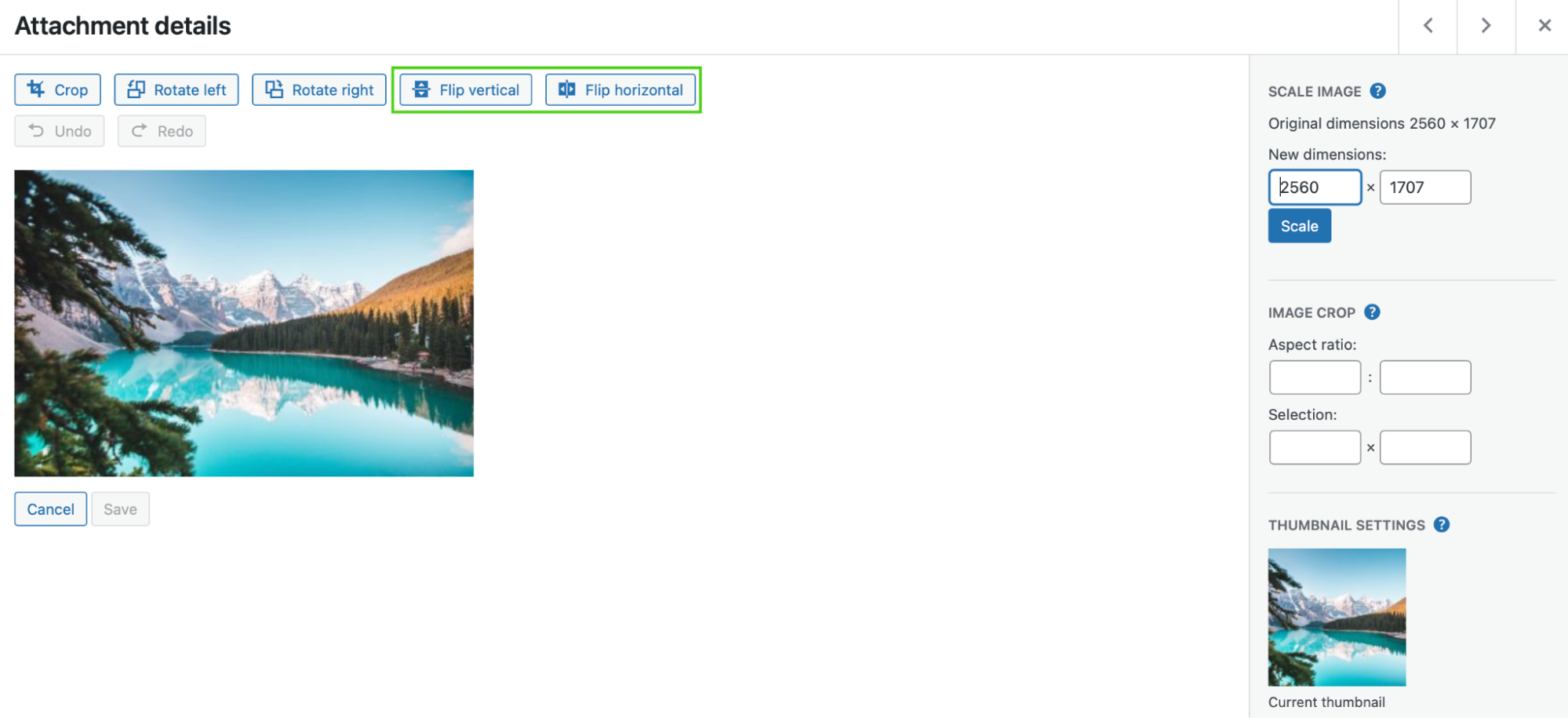
لقلب صورة في WordPress ، توجه إلى Media → Library → Edit Image . يعتمد الإجراء التالي على الطريقة التي تريد بها قلب صورتك. يمكنك إما اختيار انعكاس رأسي أو انعكاس أفقي .

سيظهر التقليب الرأسي صورتك رأسًا على عقب ، في حين أن الخيار الأفقي سيخلق تأثير صورة معكوسة. عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر فوق حفظ .
4. كيفية تدوير الصورة
يمكنك أيضًا تدوير صورة في WordPress ، إما عن طريق قلب صورتك عكس اتجاه عقارب الساعة أو في اتجاه عقارب الساعة. هذه طريقة سهلة لإصلاح مشكلات المطابقة أو المحاذاة على صفحتك.
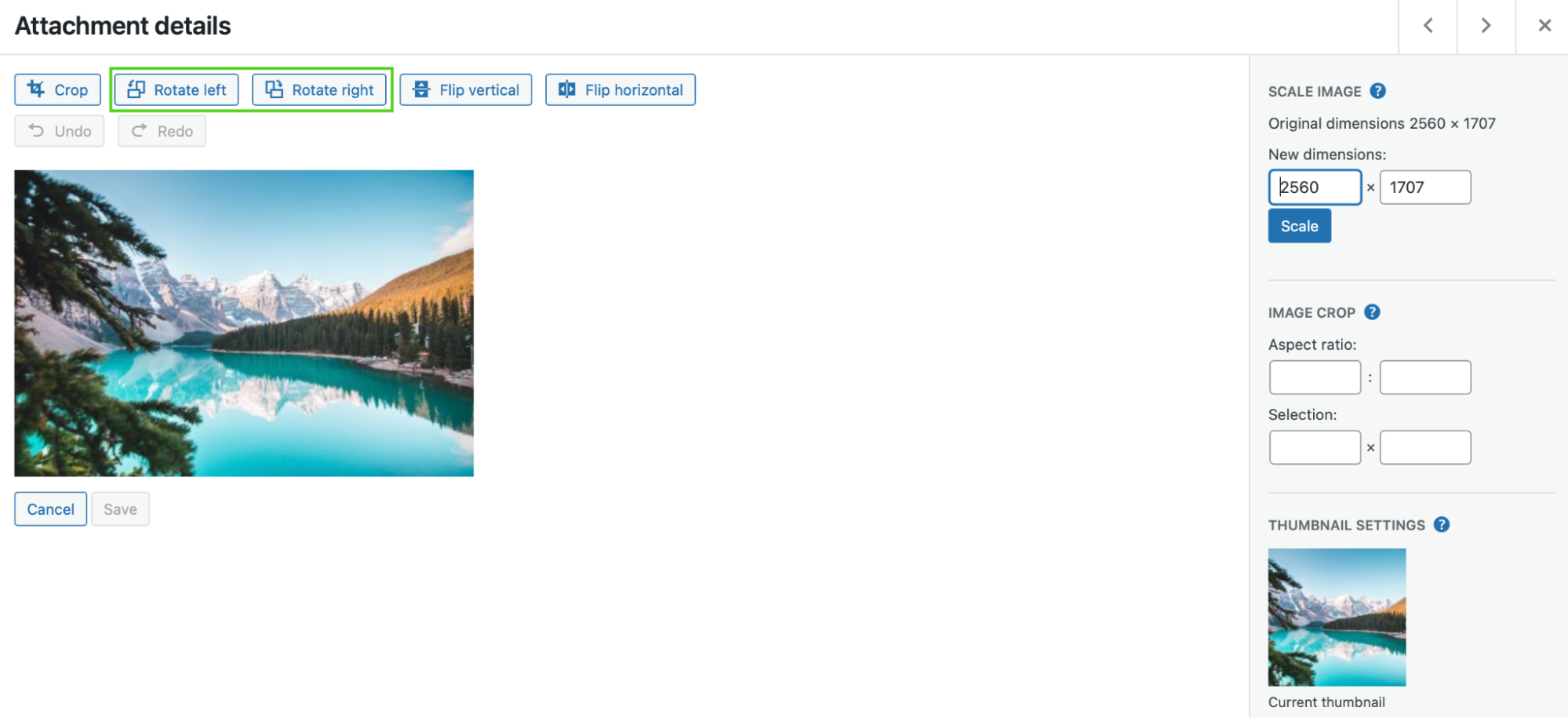
للبدء ، ستحتاج إلى الانتقال إلى Media → Library → Edit Image . هناك ، انقر فوق استدارة لليسار أو استدارة لليمين .

هذا العمل سوف قم بتدوير صورتك بمقدار 90 درجة في كل مرة. لذلك ، إذا كنت تريد قلب صورتك 180 درجة ، فانقر مرتين على الزر المناسب.
من المهم ملاحظة أنه إذا ارتكبت خطأ أثناء تحرير صورك ، يمكنك ببساطة تحديد تراجع لمسح الإجراء الأخير. ثم اضغط على حفظ عند اكتمال تحرير صورتك!
5. كيفية محاذاة الصورة
تعد محاذاة الصورة إحدى أسهل الطرق لتحرير صورة في WordPress. إنه يحدد مكان الرسم الخاص بك على الصفحة بالنسبة للمحتوى الآخر. يمكنك فقط تطبيق إعدادات المحاذاة بمجرد إضافة صورة إلى منشور أو صفحة.
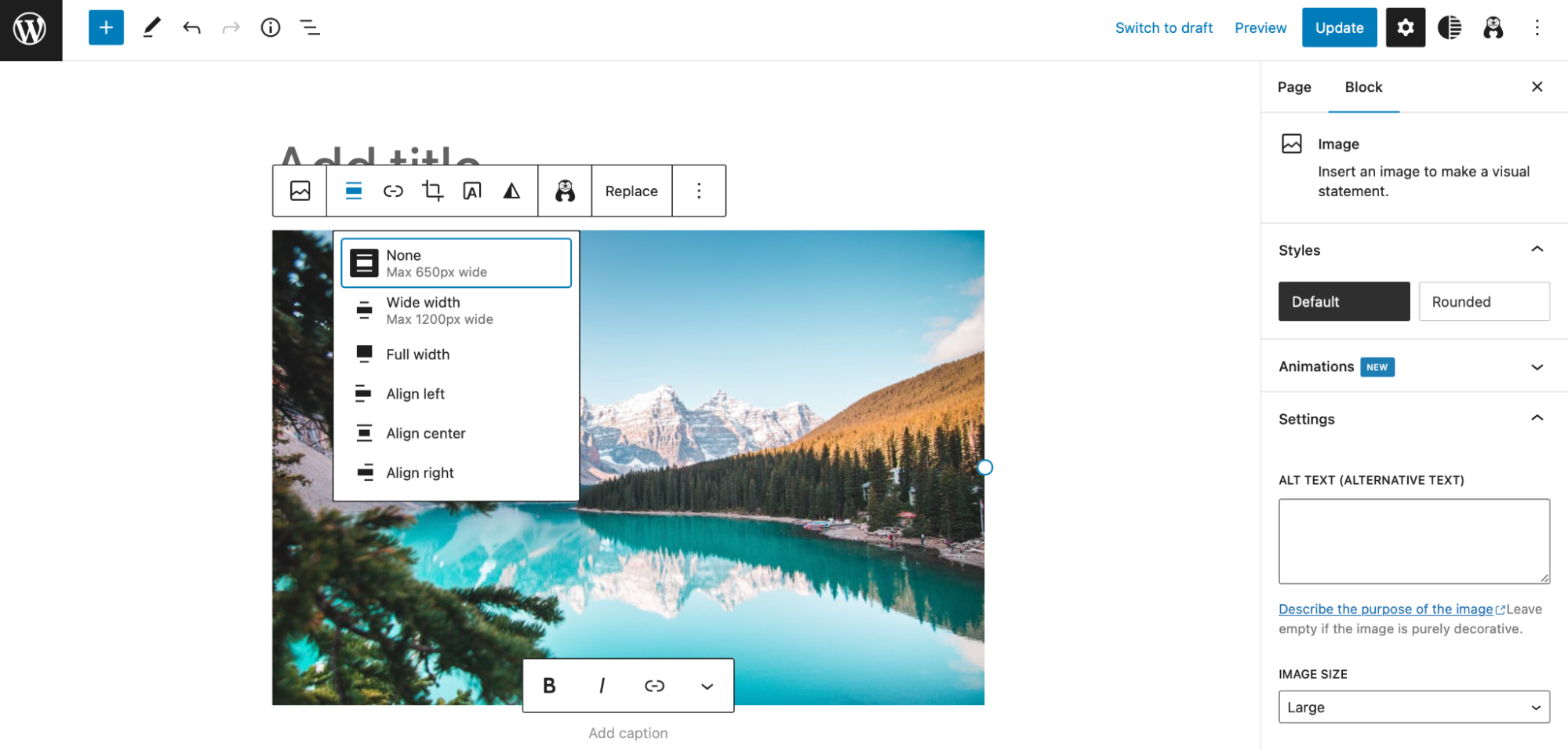
أولاً ، أدخل الصورة في صفحتك باستخدام قالب الصورة. ثم انتقل إلى شريط الأدوات أعلى الكتلة.
انقر على أيقونة المحاذاة .

كما ترى ، يمكنك محاذاة صورة إلى اليسار أو اليمين أو جعلها في المنتصف. بالإضافة إلى ذلك ، يمكنك تغيير اختلافات العرض في هذه المرحلة ، مما يجعل صورتك كاملة العرض أو عريضة .
6. كيفية استعادة الصورة إلى نسختها الأصلية
أثناء تحرير صورة في WordPress ، قد ترتكب خطأً بالخطأ أو تقوم بتطبيق تغييرات غير مرغوب فيها. لحسن الحظ ، من السهل إعادة أي تعديلات واستعادة الصورة إلى نسختها الأصلية.
كما ناقشنا سابقًا ، إذا كان هناك إجراء واحد فقط تريد عكسه ، فانقر فوق تراجع في محرر الصور:

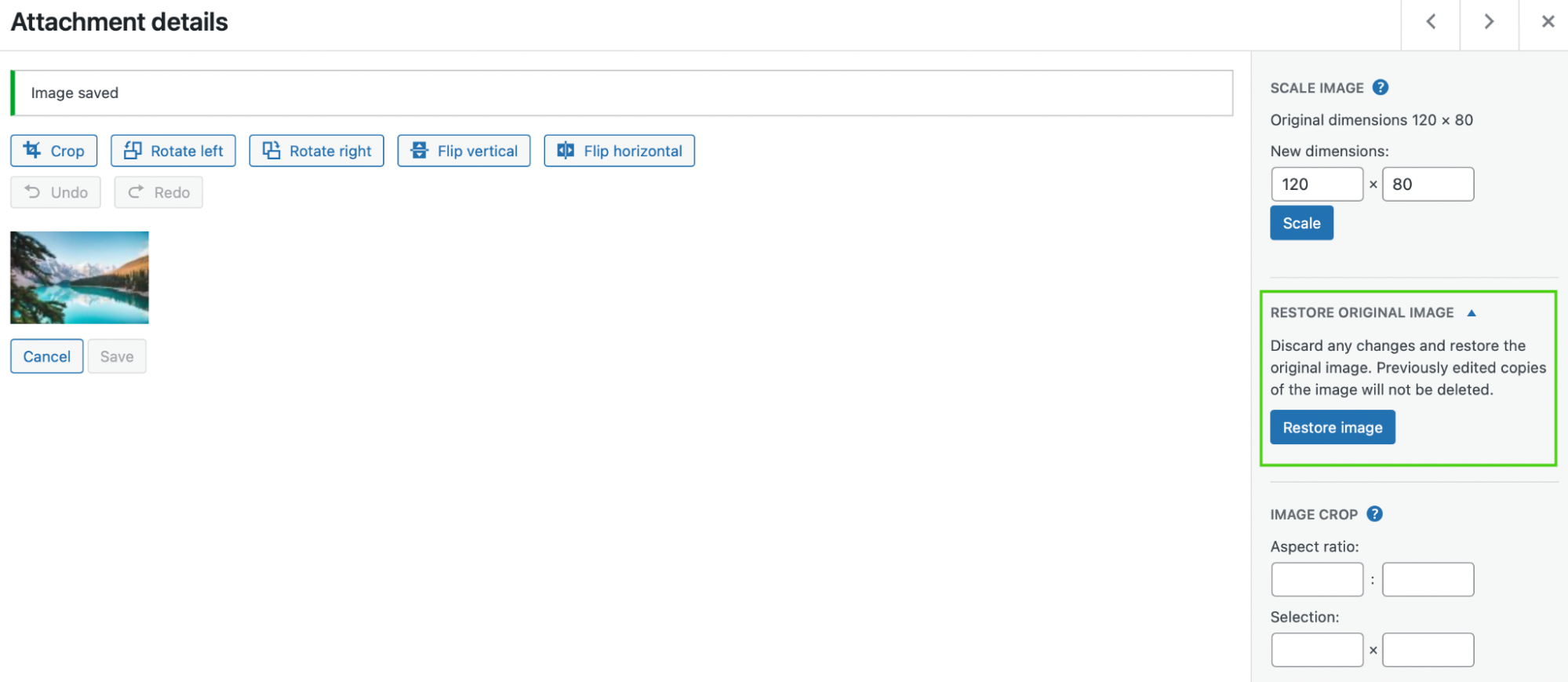
بدلاً من ذلك ، إذا قمت بتغيير حجم صورتك وإدخال أبعاد خاطئة ، فحدد استعادة الصورة.

في بعض الأحيان ، يتم إخفاء هذا الإعداد افتراضيًا. في هذه الحالة ، ستحتاج إلى توسيع علامة التبويب استعادة الصورة الأصلية للعثور على هذه الميزة. ستتم إعادة تعيين صورتك وإزالة التغييرات التي طبقتها عليها.
7. كيفية تغيير حجم الصور بشكل مجمّع في WordPress
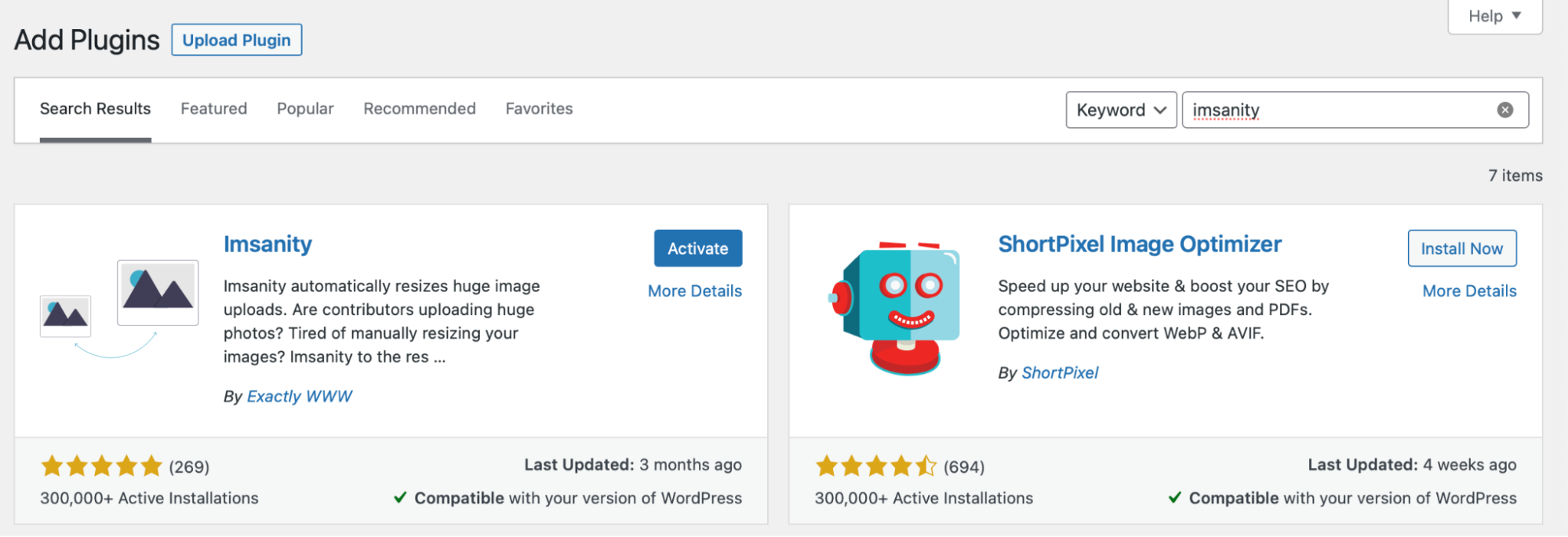
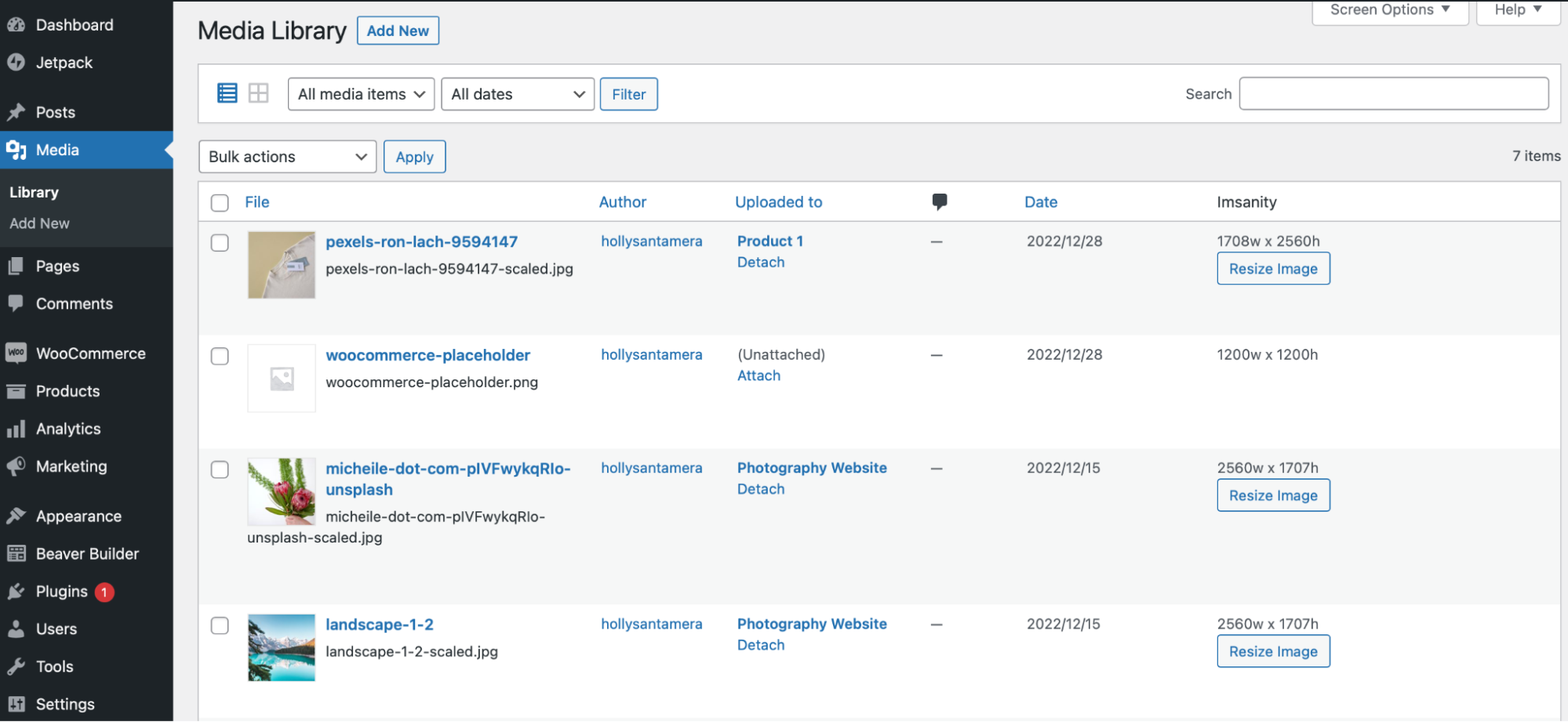
حاليًا ، لا توجد طريقة افتراضية لتغيير حجم الصور بشكل مجمّع في WordPress. ولكن يمكنك استخدام مكون إضافي مثل Imsanity لإضافة هذه الوظيفة. هذه أداة مجانية ، لذا يمكنك المضي قدمًا وتثبيتها مباشرة داخل WordPress.

ثم انتقل إلى الإعدادات → Imsanity.

عند تغيير حجم جميع الصور الموجودة على موقعك ، من المهم أن تدرك أن هذا الإجراء يمكن أن يغير بشكل جذري تخطيط منشوراتك وصفحاتك. لذلك ، من الجيد عمل نسخة احتياطية جديدة من موقعك قبل أن تبدأ.
Jetpack VaultPress Backup هو مكون إضافي ممتاز للنسخ الاحتياطي الآلي. يمكنك استعادة موقعك بنقرة واحدة فقط باستخدام تطبيق الهاتف ، حتى عندما يكون موقعك غير متصل بالإنترنت. والأفضل من ذلك ، يمكن للأداة إجراء نسخ احتياطي لجميع الملفات وبيانات WooCommerce وقاعدة البيانات الخاصة بك.
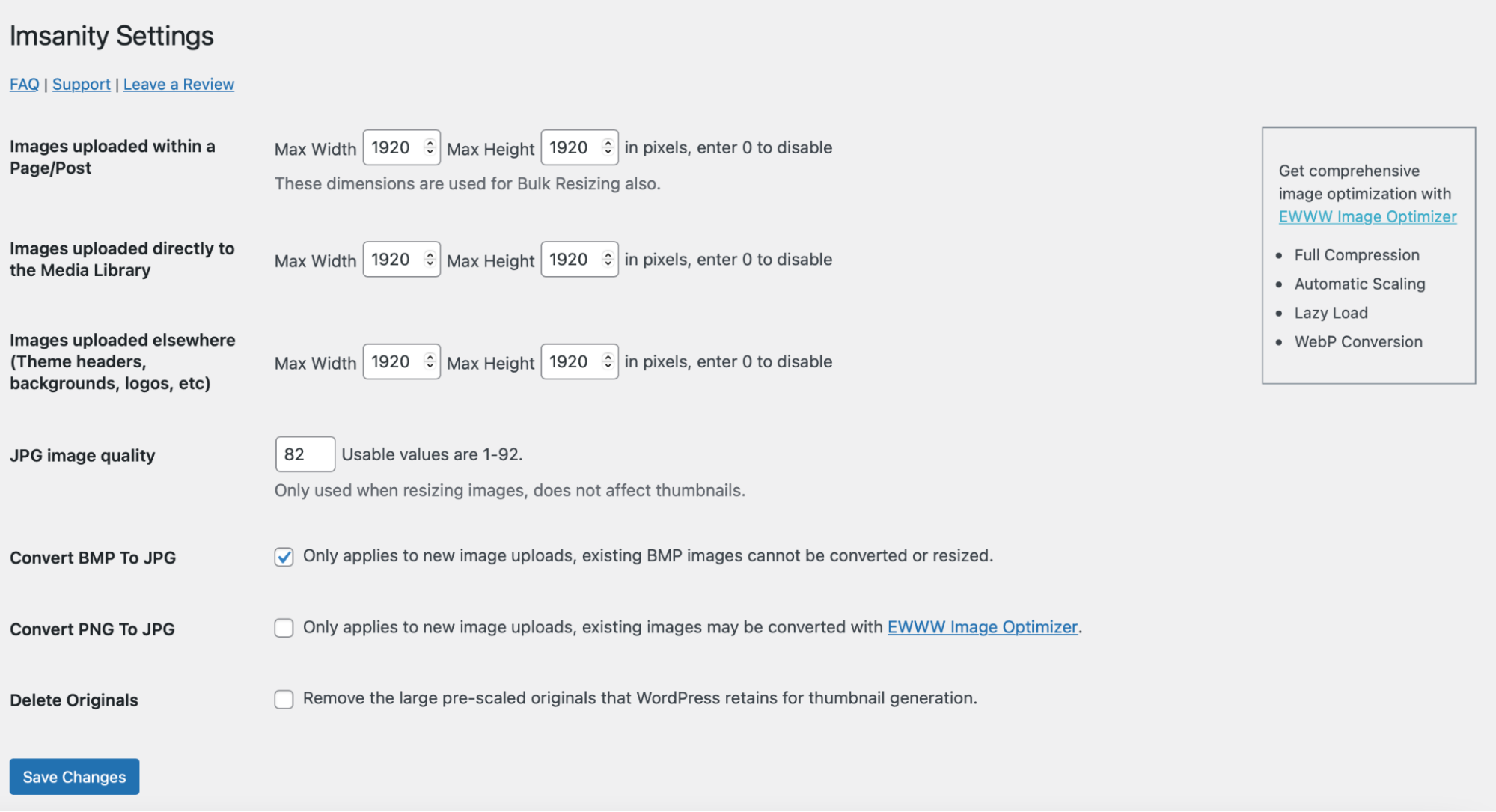
إذا قررت تغيير حجم جميع صور WordPress الخاصة بك باستخدام Imsanity ، فحدد أقصى ارتفاع وعرض لصورك. ثم احفظ التغييرات .
بدلاً من ذلك ، انقر فوق رمز عرض القائمة في مكتبة الوسائط لتغيير حجم صورك بشكل انتقائي.

هنا ، يمكنك اختيار صور محددة ثم تحديد تغيير حجم الصورة .

8. كيفية تحرير الصور وتغيير حجمها لـ WooCommerce
إذا كنت تدير متجرًا للتجارة الإلكترونية ، فقد ترغب أيضًا في تحرير صور المنتج في WooCommerce. بعد كل شيء ، ستحتاج إلى صور عالية الجودة لإقناع العملاء بشراء العناصر الخاصة بك.
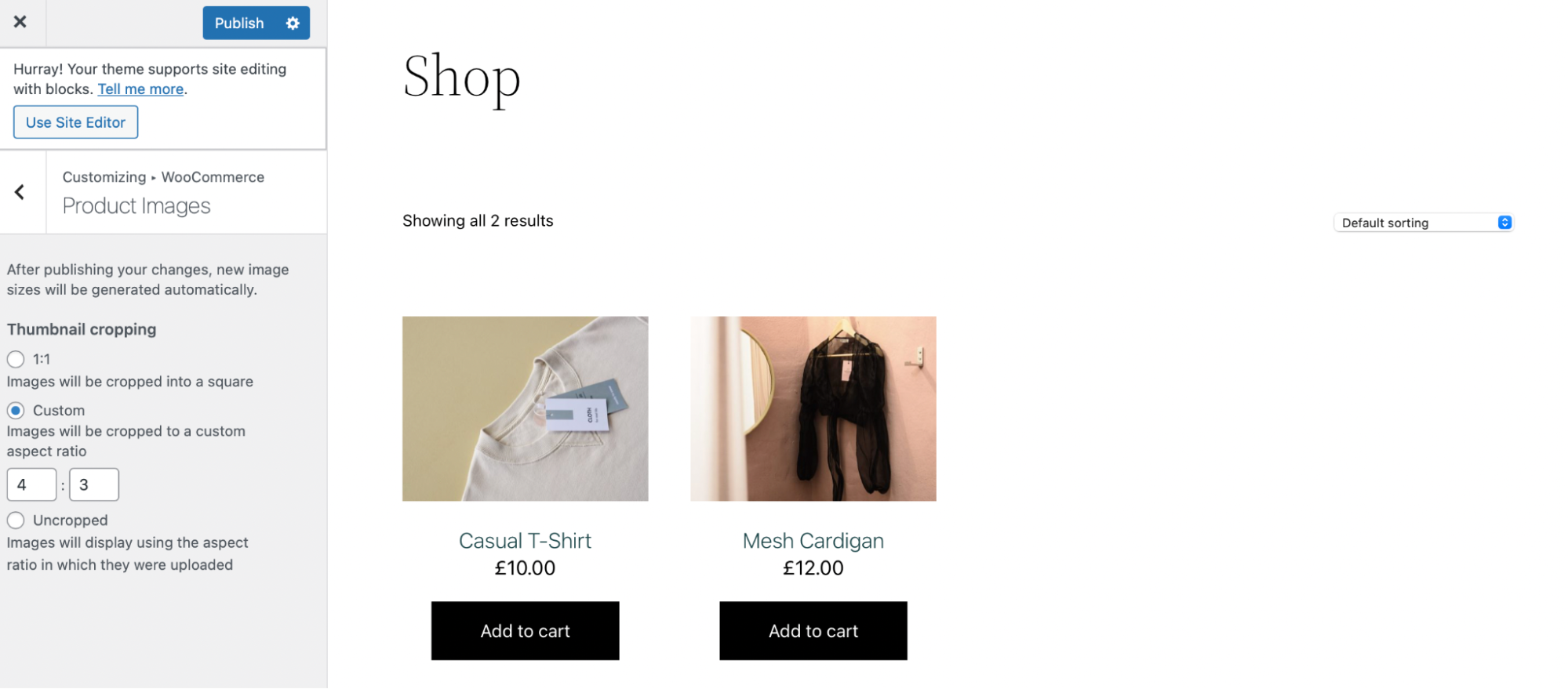
لحسن الحظ ، يمكنك إجراء معظم التغييرات باستخدام WooCommerce Customizer. للبدء ، توجه إلى Appearance → Customize → WooCommerce → Product Images .

هنا ، يمكنك ضبط عرض الصورة الرئيسية والصورة المصغرة ، والاختيار بين مربع ، أو مخصص ، أو غير مقصوص.

بالإضافة إلى ذلك ، بالنسبة للمستخدمين الذين لديهم معرفة بالترميز ، يمكنك التحكم في أحجام صور WooCommerce باستخدام الخطافات. على سبيل المثال ، ملف wc_get_image_size وظيفة تعدل تعريفات حجم الصورة.
بالإضافة إلى ذلك ، يوفر WooCommerce الإصدار 3.3 وما بعده الوصول إلى تغيير حجم الصورة المصغرة تلقائيًا. بدلاً من ذلك ، يمكنك تثبيت مكون إضافي ، مثل Force Regenerate Thumbnails للتعامل مع هذه العملية نيابةً عنك.
كيفية تحسين صورك للحصول على سرعات تحميل أفضل
حتى الآن ، ناقشنا في الغالب تحرير الصور لأسباب تتعلق بالتصميم المرئي. مع ذلك ، هناك اعتبار لا يقل أهمية: تحسين الصورة.
كما ذكرنا سابقًا ، يمكن أن تؤدي ملفات الصور الثقيلة إلى الإضرار بسرعات تحميل الصفحة وإحباط الزائرين. لهذا السبب من أفضل الممارسات تحسين صورك لموقع الويب الخاص بك على WordPress.
فيما يلي بعض الخطوات لمساعدتك على البدء.
الخطوة 1: قم بتثبيت Jetpack و Jetpack Boost
تتمثل إحدى أسهل الطرق لتحسين تقديم المحتوى على موقعك في تثبيت مكونات إضافية مثل Jetpack و Jetpack Boost.
لدى Jetpack شبكة CDN مجانية للصور تقدم صورك من المواقع الأقرب إلى زوارك. يمكن أن يؤدي ذلك إلى تحسين أوقات التحميل للمستخدمين في جميع أنحاء العالم. تعد شبكات CDN مفيدة بشكل خاص لمواقع الويب ذات الصور الثقيلة والمعرضة لبطء الأداء.
لكن تقنية الفوتون الخاصة بـ Jetpack CDN تفعل أكثر من مجرد CDN عادي. يقوم تلقائيًا بإعادة تشفير الصور إلى تنسيقات أخف وأكثر حداثة. يقوم بتغيير حجمها تلقائيًا بناءً على احتياجات كل زائر على حدة - مما يوفر أفضل تجربة ممكنة من حيث السرعة والجودة المرئية.
يتيح لك Jetpack Boost تنفيذ التحميل البطيء للصور بسهولة كما يأتي مع خيارات إضافية لتحسين السرعة مثل تأجيل JavaScript وإنشاء CSS مهم.

والأفضل من ذلك ، أن كلتا الأداتين تعملان في خلفية موقعك ، مما يتطلب القليل من الصيانة المستمرة أو لا يتطلبانها على الإطلاق. بالإضافة إلى ذلك ، مع Jetpack Boost ، يمكنك الوصول إلى تقارير سريعة مع نتائج واضحة لأداء الموقع عبر سطح المكتب والجوال.
يمكنك تثبيت Jetpack Boost كمكوِّن إضافي مجاني لبرنامج WordPress أو الترقية إلى إحدى الخطط المدفوعة ، والتي توفر ميزات تحسين إضافية. بعد ذلك ، انتقل إلى Plugins → Add New لتثبيت الأداة وتنشيطها.
اتبع نفس العملية لتنزيل البرنامج المساعد Jetpack.
الخطوة 2: تمكين التحميل البطيء و CDN
يعد التحميل البطيء أحد أفضل الطرق لتسريع تسليم المحتوى. يمنع هذا الإعداد تحميل الصور حتى يقوم الزائرون بالتمرير لأسفل للوصول إلى مكانهم في الصفحة. لذلك ، لن يضطر موقع الويب الخاص بك إلى تحميل كل المحتوى المرئي الخاص بك في وقت واحد.
لحسن الحظ ، هذه إحدى الميزات المجانية المتوفرة مع Jetpack Boost. لبدء استخدام المكون الإضافي ، ستحتاج إلى توصيله بحساب WordPress.com. إذا لم يكن لديك حساب ، يمكنك إنشاء حساب مجانًا تمامًا.
بعد ذلك ، انتقل إلى Jetpack → Boost لتكوين إعداداتك.

هنا ، استخدم مفتاح التبديل لتمكين تحميل الصور الكسولة.
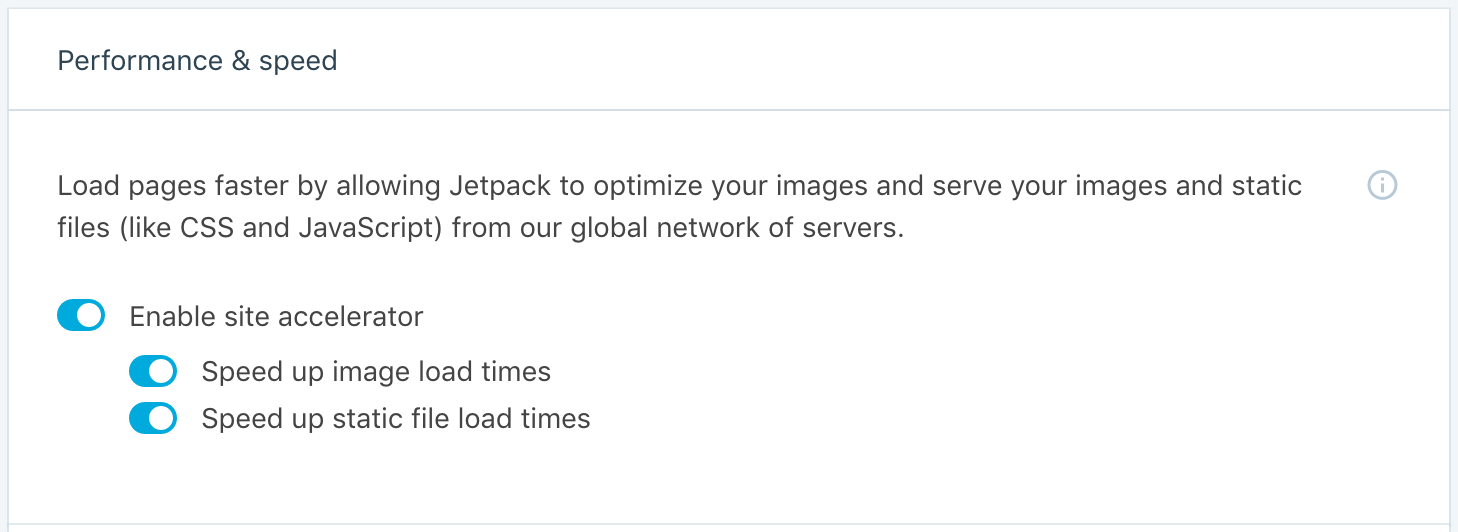
لتمكين CDN ، توجه إلى Jetpack → Settings وافتح علامة التبويب Performance .
ابحث عن القسم الذي يقول الأداء والسرعة . بعد ذلك ، قم بتشغيل تمكين مسرّع الموقع :

الخطوة 3: قم بتنشيط الإعدادات الإضافية للحصول على سرعات أعلى
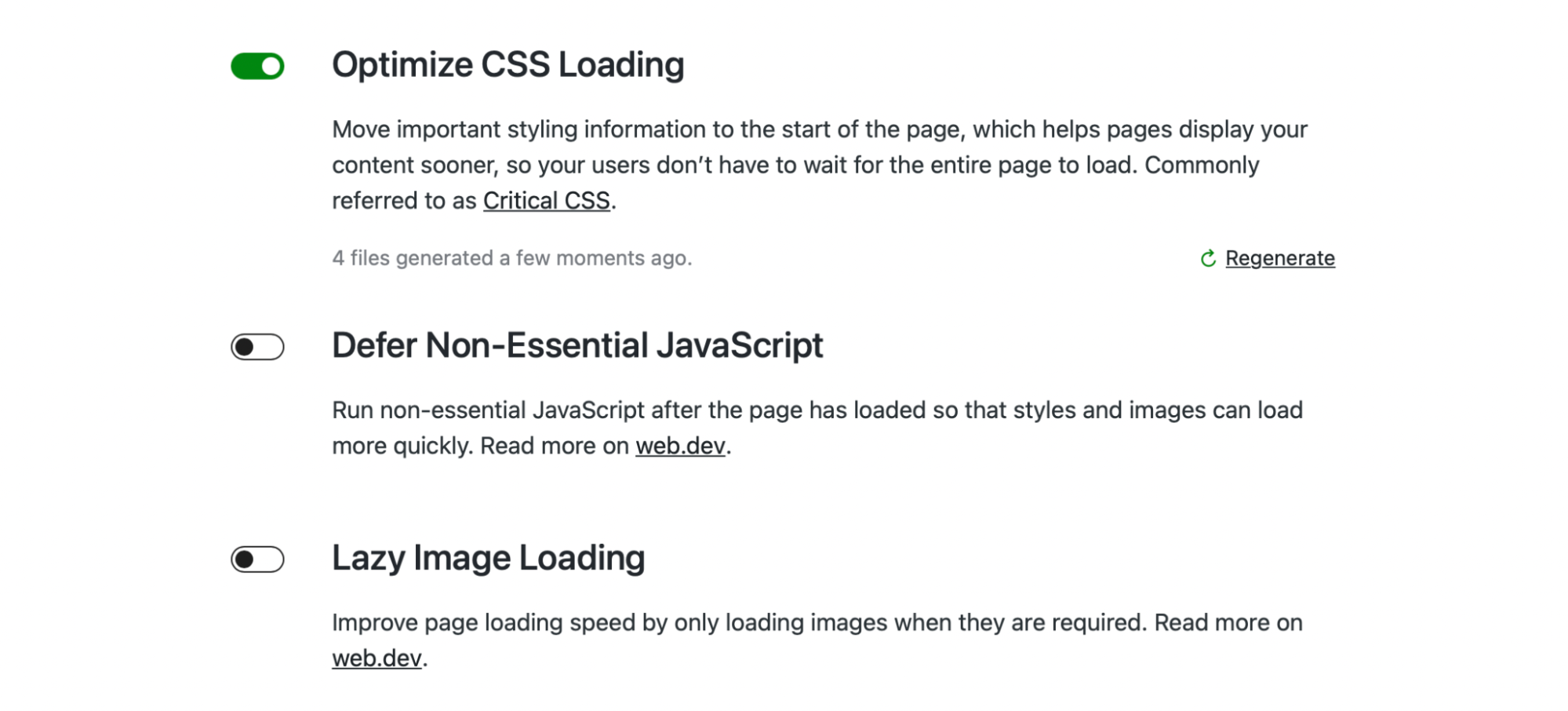
الإعداد الأول الذي ستراه داخل لوحة معلومات Jetpack Boost هو تحسين تحميل CSS . عند تشغيل هذا الإعداد ، سيقوم Jetpack بإنشاء CSS حرج لصفحات الويب الخاصة بك.
هذا يعني أنه سيتم تحميل CSS فقط "الجزء المرئي من الصفحة" (جزء الصفحة المرئي على الفور للمستخدمين) حتى يقوم الزائرون بالتمرير لأسفل الصفحة. على هذا النحو ، يتم تحميل المحتوى الخاص بك بشكل أسرع ، خاصة بالنسبة لأولئك الذين يستخدمون الأجهزة المحمولة.
من خلال خطة Jetpack Boost المدفوعة ، يمكنك توفير الوقت باستخدام CSS التلقائي Critical.

بهذه الطريقة ، يمكنك الاستمرار في إجراء تغييرات الموقع حسب الحاجة. يقوم Jetpack تلقائيًا بإعادة إنشاء CSS الحرجة ودرجات الأداء لموقع الويب الخاص بك في كل مرة تقوم فيها بتحديث المحتوى الخاص بك.
يتيح لك Jetpack Boost أيضًا تأجيل تحميل JavaScript غير الضروري. هذا يعني أن موقعك سيحمل أولاً العناصر الأكثر وضوحًا ، مثل الأنماط والصور ، وسيؤخر المهام الأخرى حتى وقت لاحق. هذه العملية تقلل العبء على الخادم الخاص بك.
الأسئلة المتداولة حول تحرير الصور في WordPress
الآن ، دعنا نجيب على بعض الأسئلة الأكثر شيوعًا حول تحرير الصور وتحسينها في WordPress!
ما هي أفضل تنسيقات الصور لـ WordPress؟
تدعم مكتبة وسائط WordPress حاليًا صور JPEG / JPG و PNG و WebP. عادةً ما تكون JPEG و PNG من أكثر التنسيقات شيوعًا ، وهما يستخدمان عمليات ضغط مختلفة.
تعد ملفات JPEG خيارًا رائعًا لحافظات التصوير الفوتوغرافي وغيرها من المحتويات عالية الوضوح ، حيث يحافظ نوع الضغط على جودة صورة عالية.
من ناحية أخرى ، تدعم PNGs الخلفيات الشفافة ، لذلك غالبًا ما تكون مفضلة لأغراض تصميم الرسوم. بالإضافة إلى أنها تعمل بشكل جيد مع لقطات الشاشة والرموز.
تزداد شعبية WebP. كتنسيق صورة مصمم خصيصًا لاستخدام الويب ، فإنه يوفر ضغطًا أفضل من البدائل وينتج عنه حجم ملف أصغر.
هل من الأفضل تغيير حجم الصورة قبل تحميلها على WordPress؟
للحفاظ على أوقات التحميل السريعة ، من الأفضل تغيير حجم الصور قبل تحميلها على WordPress. بهذه الطريقة ، ستتمكن من الاحتفاظ بأحجام الملفات صغيرة قدر الإمكان.
بالطبع ، يمكنك بعد ذلك تغيير حجم الصور بشكل أكبر داخل WordPress. بمجرد إضافة صورة إلى موقعك ، ستتمكن من تطبيق تعديلات إضافية داخل مكتبة الوسائط الخاصة بك ، مثل تغيير الحجم أو الاقتصاص.
هل ضغط الصور وتحسينها مهم؟
يؤدي ضغط الصور إلى إنشاء ملف أصغر. يمكنك أيضًا تحسين صورك باستخدام ميزات إضافية مثل التحميل البطيء.
يعد كل من ضغط الصور والتحسين مهمين لأنهما يحسنان سرعات التحميل الإجمالية. يعد هذا أمرًا ضروريًا ، نظرًا لأن Google تستخدم السرعة كعامل ترتيب.
بالإضافة إلى ذلك ، يعد موقع الويب السريع أكثر سهولة في الاستخدام. يمكن أن تقلل معدلات الارتداد من خلال تشجيع الزوار على قضاء المزيد من الوقت على موقعك.
السرعة مهمة أيضًا لـ Core Web Vitals. هذه مجموعة من المقاييس الموحدة التي تكشف عن كيفية تعامل المستخدم مع صفحة الويب. يمكّنك ضغط الصور وتحسينها من تحسين مقياسين رئيسيين: First Contentful Paint (FCP) و Largest Contentful Paint (LCP).
تحرير الصور وتحسينها في WordPress
يعد التقاط صور فوتوغرافية جميلة أو إنشاء رسوم توضيحية فريدة طريقة رائعة لتجميل تصميم الويب الخاص بك. لكن في بعض الأحيان ستتطلب صورك بعض التحرير أو التعديلات.
لحسن الحظ ، يمكنك تغيير حجم الصور واقتصاصها ومحاذاتها وقلبها وتدويرها بسهولة في WordPress. والأفضل من ذلك ، يمكنك تغيير حجم الصور بكميات كبيرة بمساعدة مكون إضافي. من السهل أيضًا تغيير حجم صور المنتج والصور المصغرة لـ WooCommerce.
يعد تحسين الصور أمرًا حيويًا للحفاظ على أوقات التحميل السريعة وخلق تجربة مستخدم أفضل. أسهل طريقة لتحسين صورك هي باستخدام Jetpack Boost. باستخدام هذا المكون الإضافي ، ستتمكن من الوصول إلى التحميل البطيء و Critical CSS و Jetpack's CDN. تحقق من خطط Jetpack اليوم لتبدأ!
