كيفية تخصيص صفحة سلة التسوق الخاصة بك على WooCommerce لتحقيق المزيد من المبيعات!
نشرت: 2024-11-08متوسط معدل العربة المهجورة هو 70%. هذا يعني أن كل سبعة من كل عشرة من عملاء متجرك الذين قاموا بإعداد عربة التسوق الخاصة بهم لا يكملون عملية الشراء - صفحة سلة التسوق الخاصة بك على WooCommerce تسرّب الأموال!
يمكنك إصلاح هذا عن طريق تخصيصه. تعد إضافة علامتك التجارية وعروض البيع وكوبونات الخصم وعناصر بناء الثقة طرقًا رائعة لجعل العملاء واثقين من قراراتهم. يرشدك هذا المنشور إلى أسهل طريقة لتخصيص صفحة عربة تسوق WooCommerce، والتي تستغرق أقل من ساعة. هل أنت مستعد لتقليل معدل التخلي عن سلة التسوق الخاصة بك؟ دعنا نذهب!
- 1 لماذا قم بتخصيص صفحة سلة التسوق الخاصة بك على WooCommerce؟
- 2 طرق لتخصيص صفحة عربة التسوق WooCommerce
- 2.1 1. استخدام كتل WooCommerce
- 2.2 2. استخدام منشئ WooCommerce مثل Divi
- 3 لماذا يعتبر Divi مثاليًا لتخصيص صفحة سلة تسوق WooCommerce؟
- 3.1 1. تخطيطات صفحة سلة التسوق الجميلة المعدة مسبقًا لتوفير الوقت
- 3.2 2. وحدات WooCommerce الأصلية من Divi لإضافة وظائف
- 3.3 3. Divi Theme Builder لتصميم قالب سلة التسوق العالمي
- 3.4 4. أدوات تسويق مدمجة لتحسين صفحات سلة التسوق
- 3.5 5. مواقع Divi السريعة لإنشاء قالب سلة التسوق بسرعة
- 4 تخصيص صفحة سلة تسوق WooCommerce باستخدام Divi
- 4.1 1. قم بإنشاء قالب صفحة سلة التسوق
- 4.2 2. تخصيص قالب سلة التسوق
- 4.3 3. احفظ التغييرات وقم بمعاينة صفحة سلة التسوق الخاصة بك
- 5 طرق أخرى لتحسين صفحة سلة التسوق الخاصة بك على WooCommerce
- 6 أدوات لتخصيص صفحات عربة التسوق WooCommerce
- 7 Divi + WooCommerce هو الحل النهائي للتجارة الإلكترونية
- 8 أسئلة شائعة حول تخصيص صفحات سلة تسوق WooCommerce
لماذا تخصيص صفحة سلة التسوق الخاصة بك على WooCommerce؟
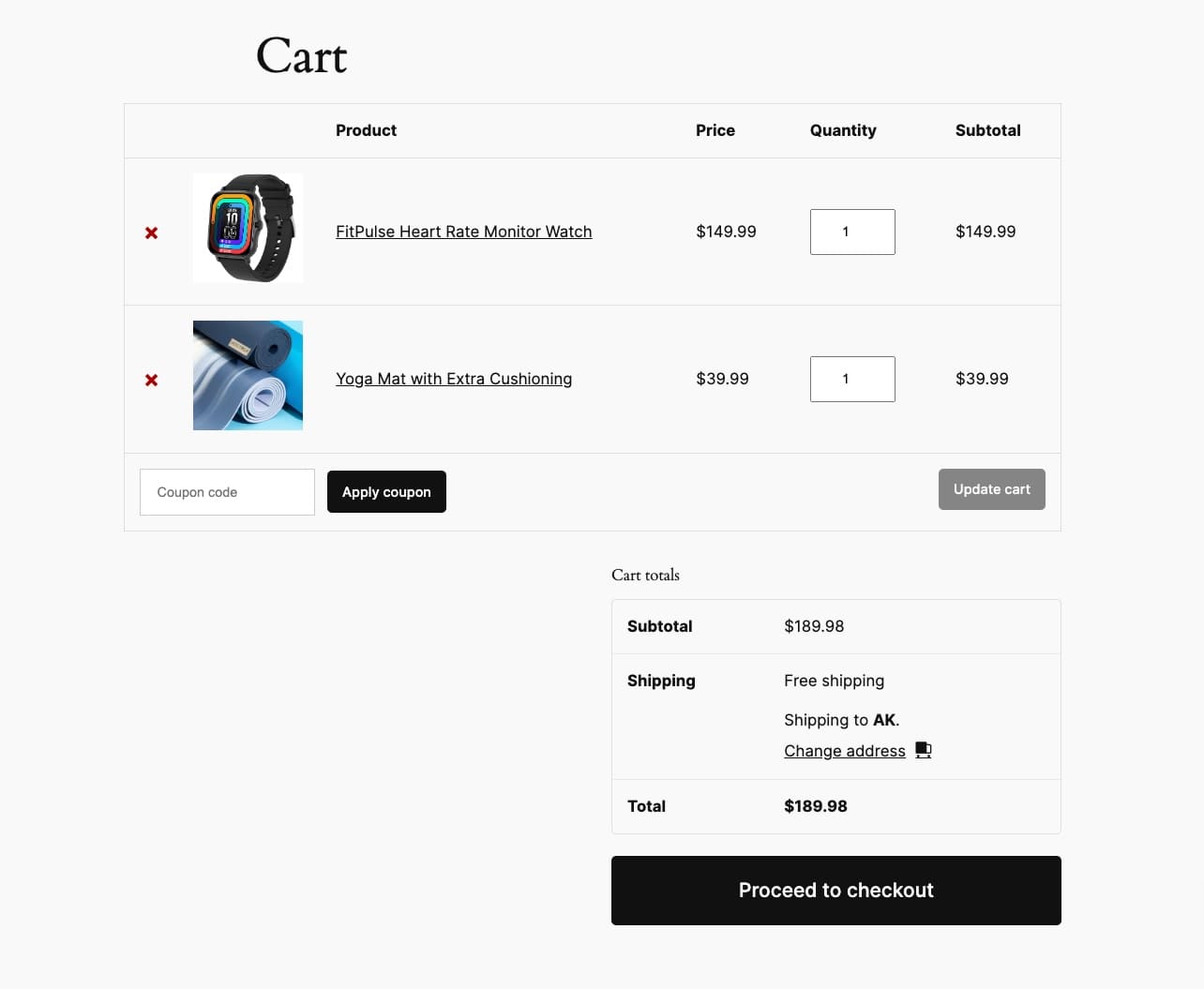
عندما يكون عملاؤك في عربة التسوق الخاصة بهم، فإنهم معرضون للخطر. إنهم يراجعون المنتجات التي أضافوها ويشككون في قرارهم. في هذه المرحلة، يحتاج عملاؤك إلى دفعة منك لمساعدتهم على الشعور بمشاعر مختلفة لتوليد الثقة وإكمال عملية الشراء. ومع ذلك، إذا كانت صفحة سلة التسوق الخاصة بك تبدو واضحة مثل تلك الموجودة أدناه (قالب عربة WooCommerce افتراضي غير مخصص مع سمة كتلة مثبتة)، فلن يشعروا بأي شيء وقد يغادرون.

ولكن من خلال تخصيص صفحة WooCommerce Cart، يمكنك تحفيز هذه المشاعر لتقليل معدلات سلة التسوق المهجورة:
- الضرورة الملحة : عند إجراء عملية بيع أو تقديم خصومات كبيرة، يمكنك تخصيص سلة التسوق الخاصة بك بحيث يُظهر مؤقت العد التنازلي الوقت المحدود الذي تنطبق فيه الخصومات. وهذا يخلق إلحاحًا ويشجع العميل على إكمال عملية الشراء.
- الثقة : من خلال إضافة عناصر بناء الثقة مثل الضمانات وسياسات استعادة الأموال والشهادات ، فإنك تجعل المشترين يشعرون بالثقة بشأن عملية الشراء.
- FOMO : من خلال إنشاء المنتجات الأكثر مبيعًا، والمنتجات المعروضة للبيع، وأقسام المشتراة معًا ، فإنك تثير خوف العملاء من فقدان أي شيء، لذلك يضيفون المزيد من العناصر إلى سلة التسوق الخاصة بهم قبل إكمال عملية الشراء.
- الرضا : من خلال عرض كوبونات الخصم الحصرية، يشعر عملاؤك بالرضا والسعادة بشأن الشراء والمال الذي وفروه.
لا يمكن لصفحة سلة التسوق WooCommerce غير المخصصة إثارة هذه المشاعر، مما يؤدي إلى تشكيك الأشخاص في خياراتهم والتخلي عن عربات التسوق الخاصة بهم في النهاية. يتيح لك تخصيصها إثارة هذه المشاعر لخفض معدل سلة التسوق المهجورة، وزيادة المبيعات، وبناء انطباع دائم عن العلامة التجارية.
طرق تخصيص صفحة عربة التسوق WooCommerce
يمكنك تخصيص صفحة سلة تسوق WooCommerce الخاصة بك بشكل مختلف، اعتمادًا على السهولة وإمكانيات التخصيص والوظائف الموسعة. دعونا نلقي نظرة على الطرق الأكثر شيوعا:
1. استخدام كتل WooCommerce
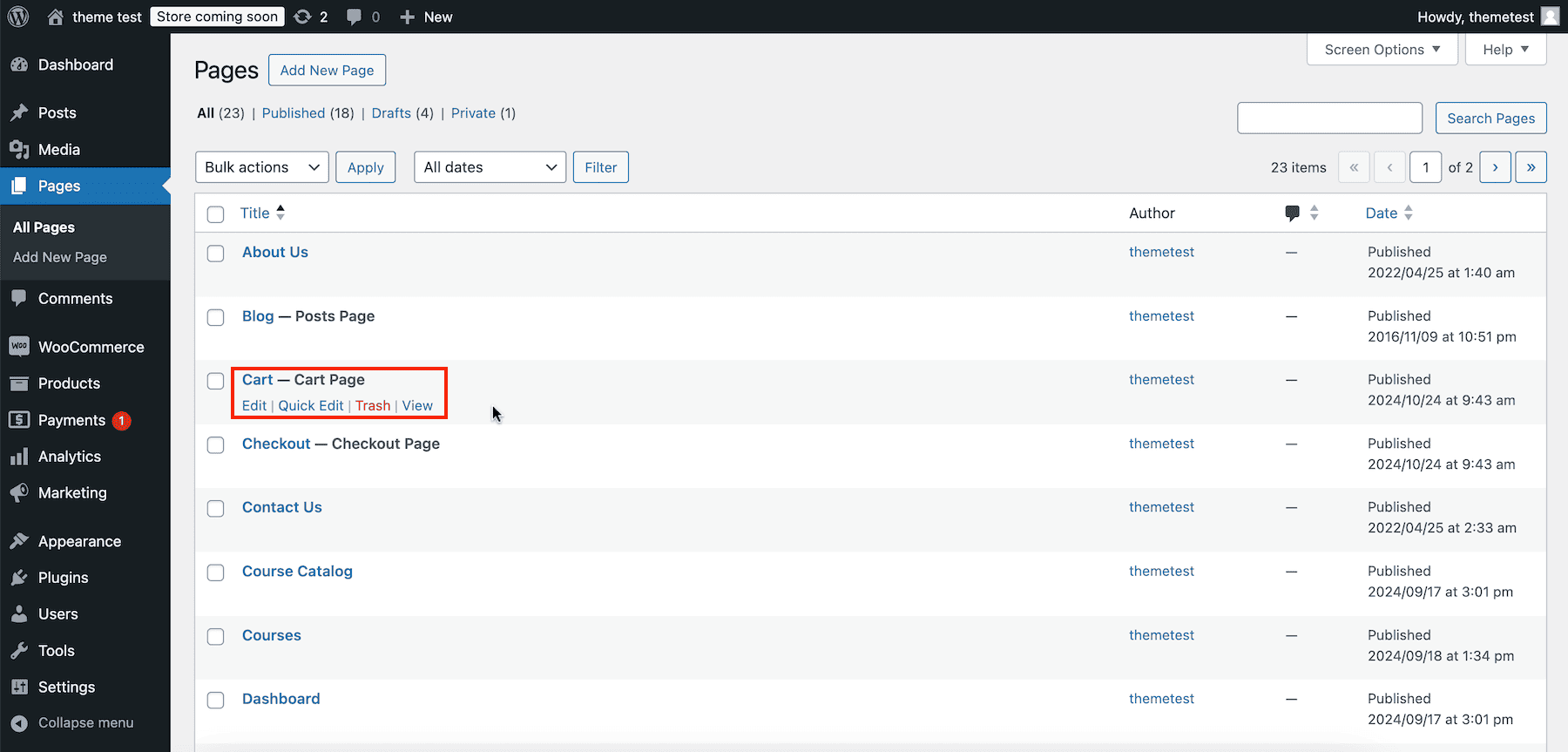
عندما تقوم بتثبيت WooCommerce، فإنه يقوم تلقائيًا بإنشاء قوالب ذات صلة مثل سلة التسوق والخروج والتسوق. لتحرير صفحة سلة التسوق، انتقل إلى الصفحات > سلة التسوق > تحرير. (إذا قمت بتثبيت سمة كتلة، فيمكنك أيضًا تخصيصها باستخدام محرر الموقع. انتقل إلى المظهر > المحرر > القوالب > سلة التسوق .)

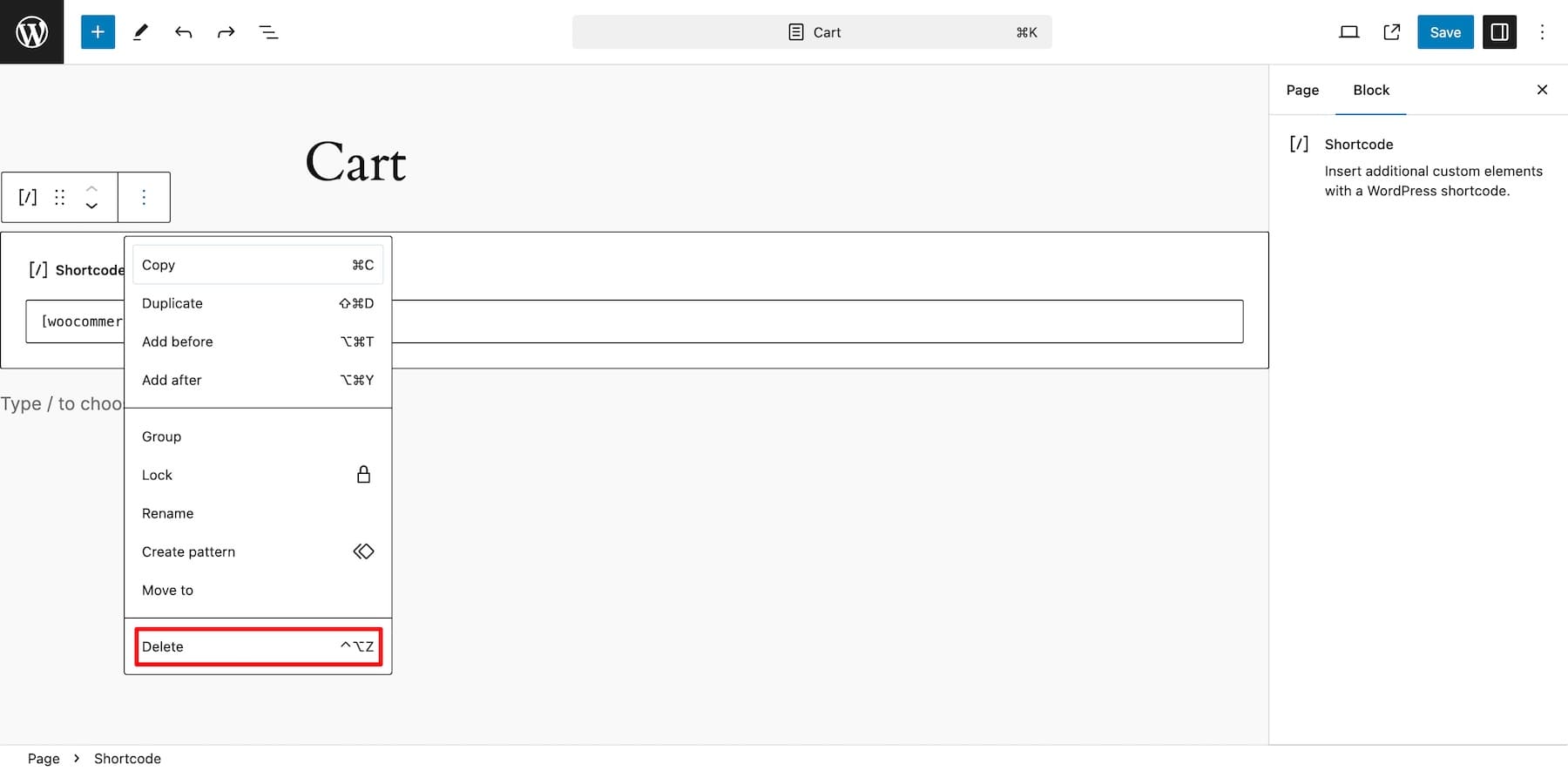
يمكنك الآن تخصيصه باستخدام كتل Gutenberg وWooCommerce. احذف الرمز القصير لعربة WooCommerce .

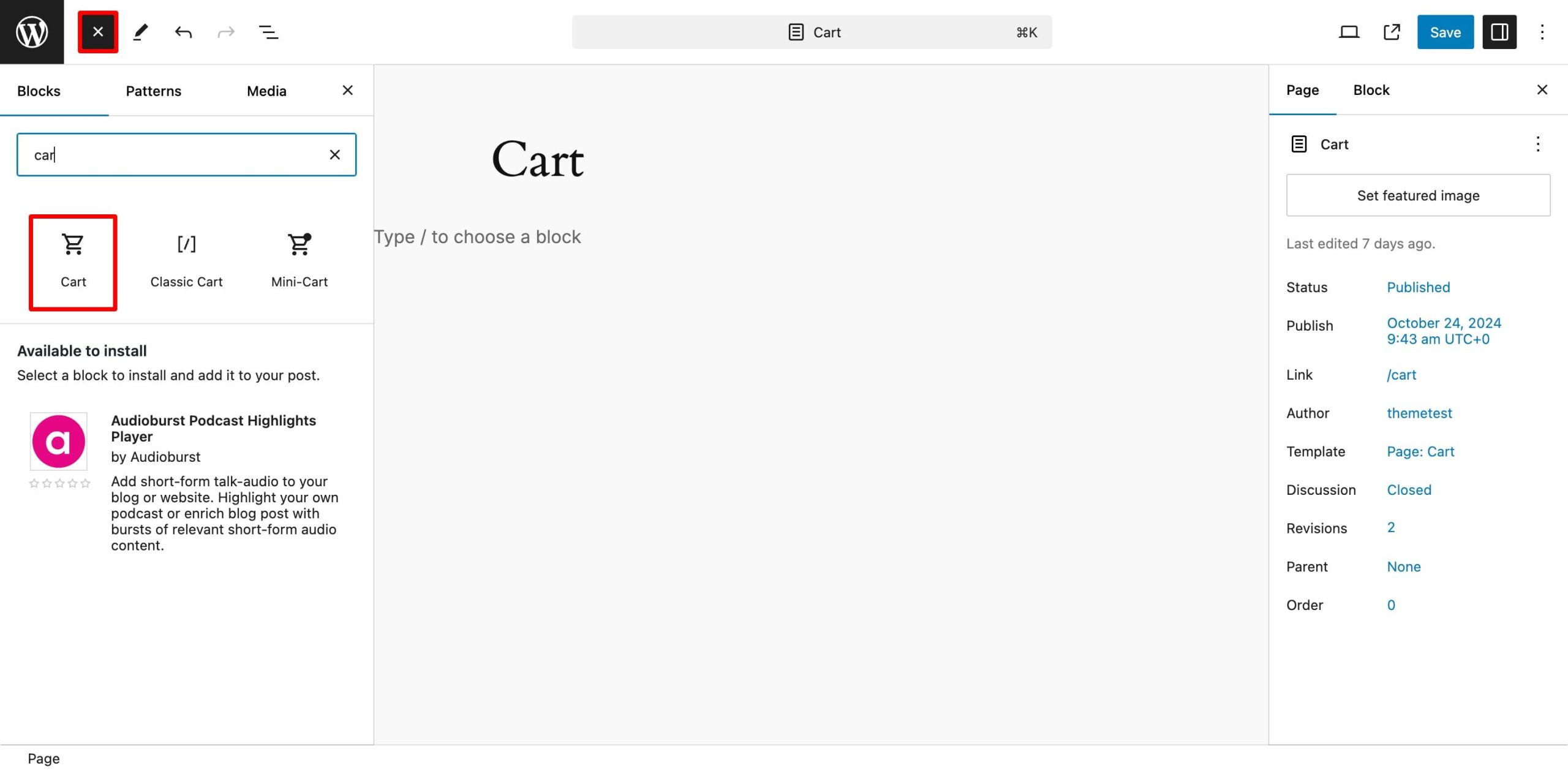
انقر على أيقونة علامة الجمع وابحث عن كتلة Cart WooCommerce، وليس Mini-Cart (إنها لعرض زر حتى يتمكن المتسوقون من الوصول إلى عربة التسوق الخاصة بهم بسرعة.)

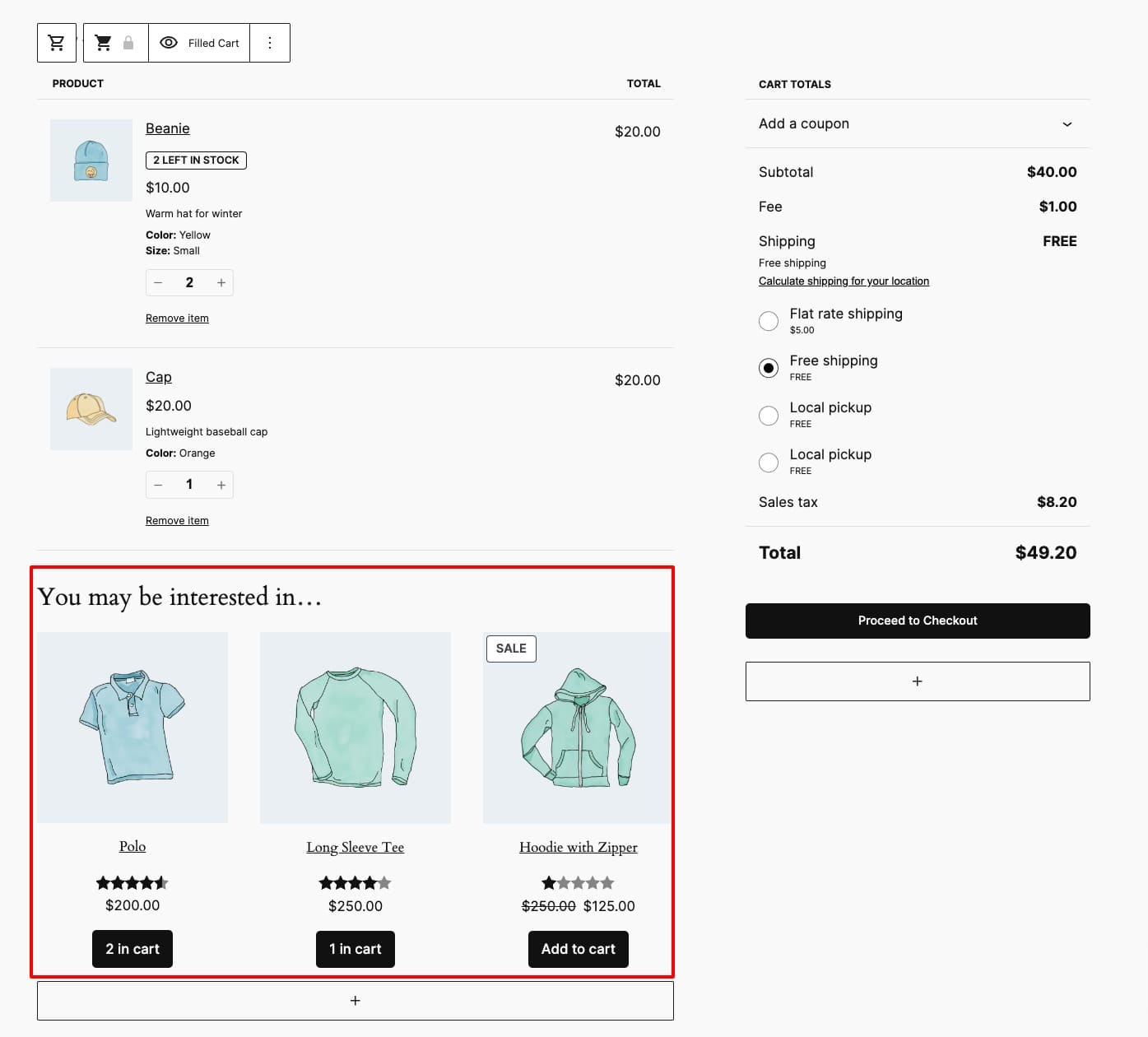
أضفه. تبدو صفحة سلة التسوق الجديدة أفضل وتتضمن عناصر إضافية مثل "قد تكون مهتمًا بها".

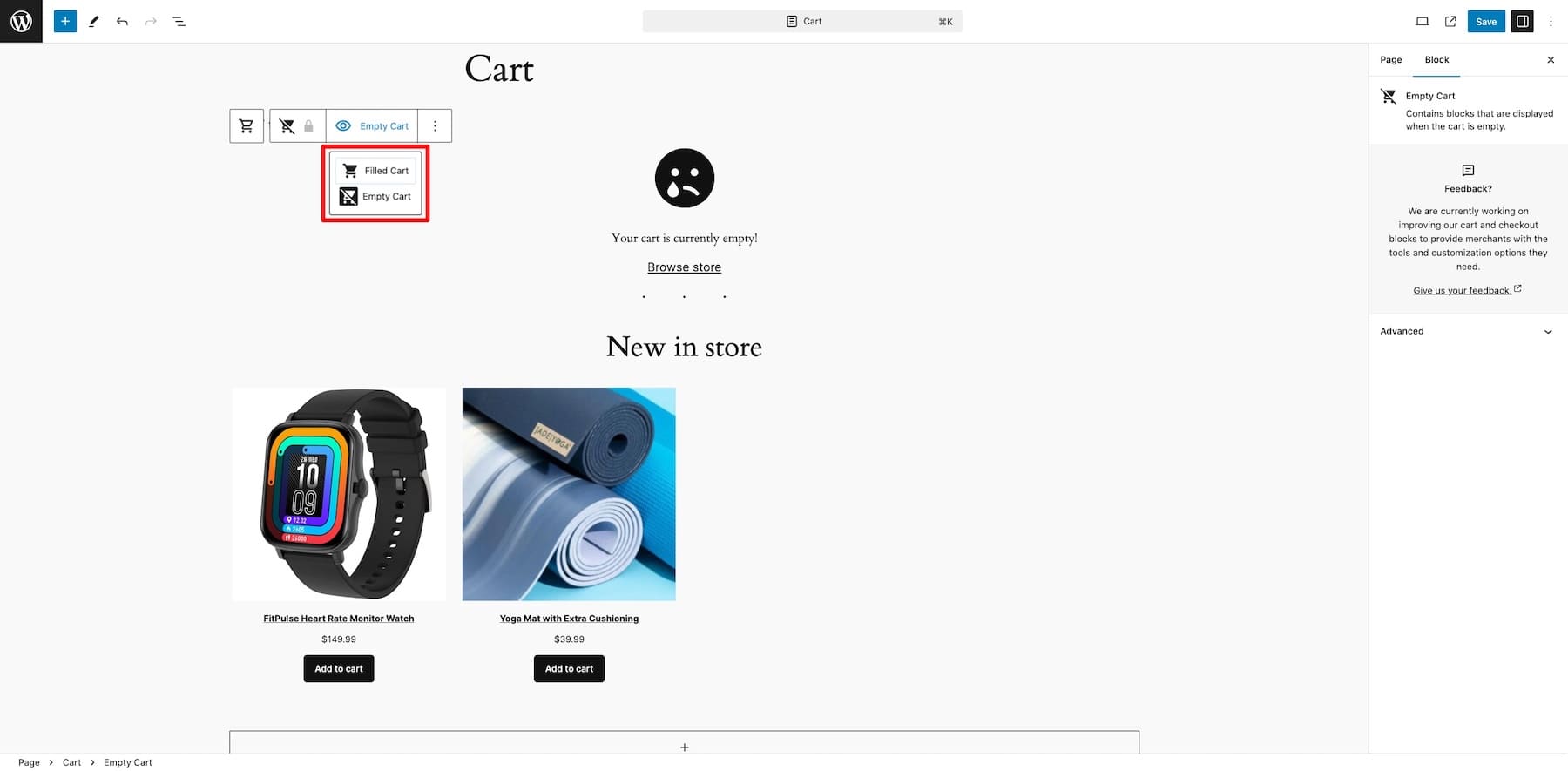
تؤدي إضافة كتلة سلة التسوق أيضًا إلى إنشاء تخطيط سلة فارغة يحتوي على منتجات إضافية ورابط تصفح المتجر . قم بالتبديل إلى عربة التسوق الفارغة من عربة التسوق المملوءة.

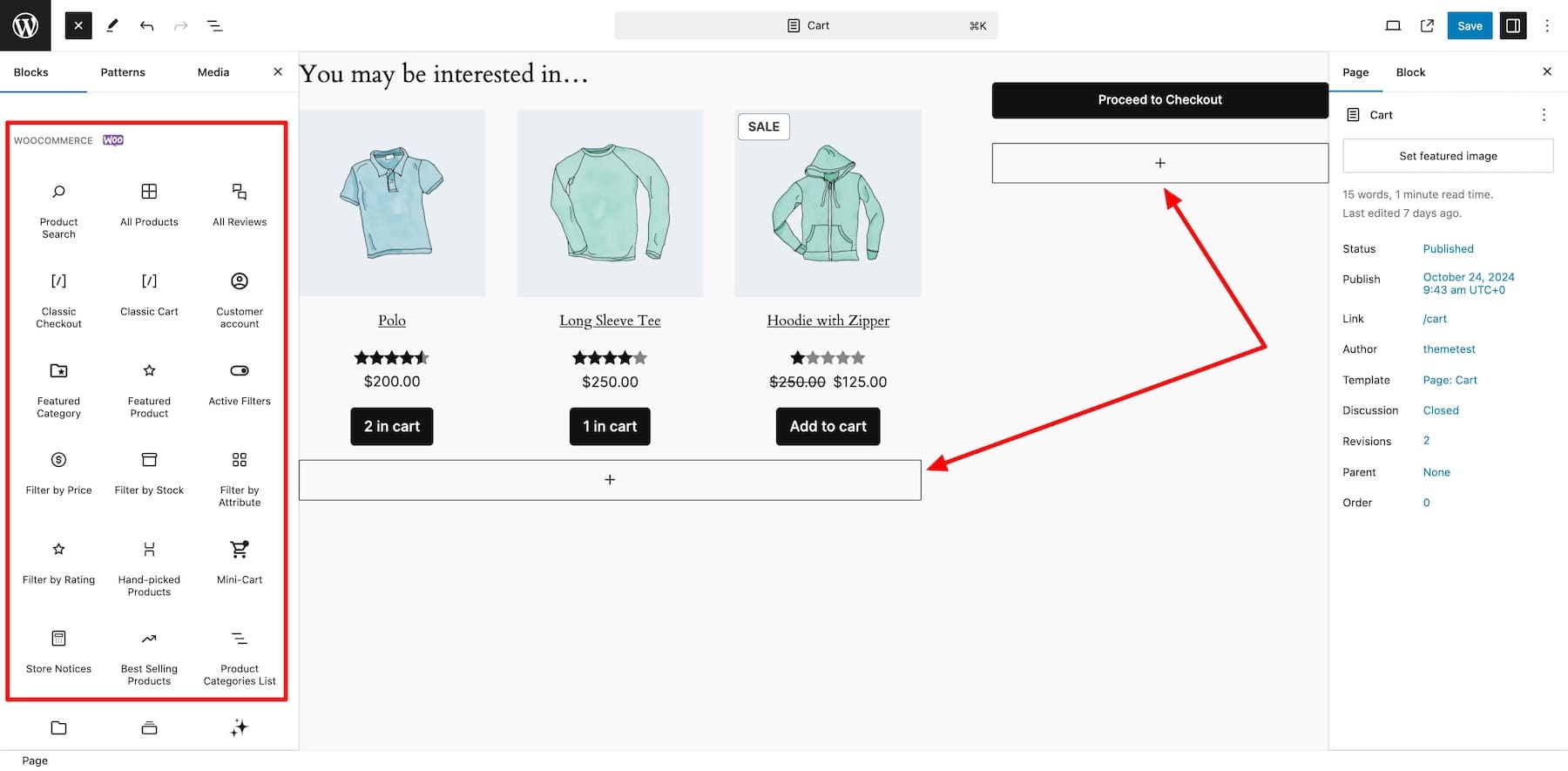
وبما أن هذه كتلة كاملة، فلا يمكنك تخصيص إعداداتها، مثل الخطوط أو الألوان. ومع ذلك، يمكنك إضافة المزيد من كتل Gutenberg وWooCommerce، مثل كل المراجعات ، لعرض الشهادات وأحدث المنتجات لعرض أحدث إصدارات متجرك.

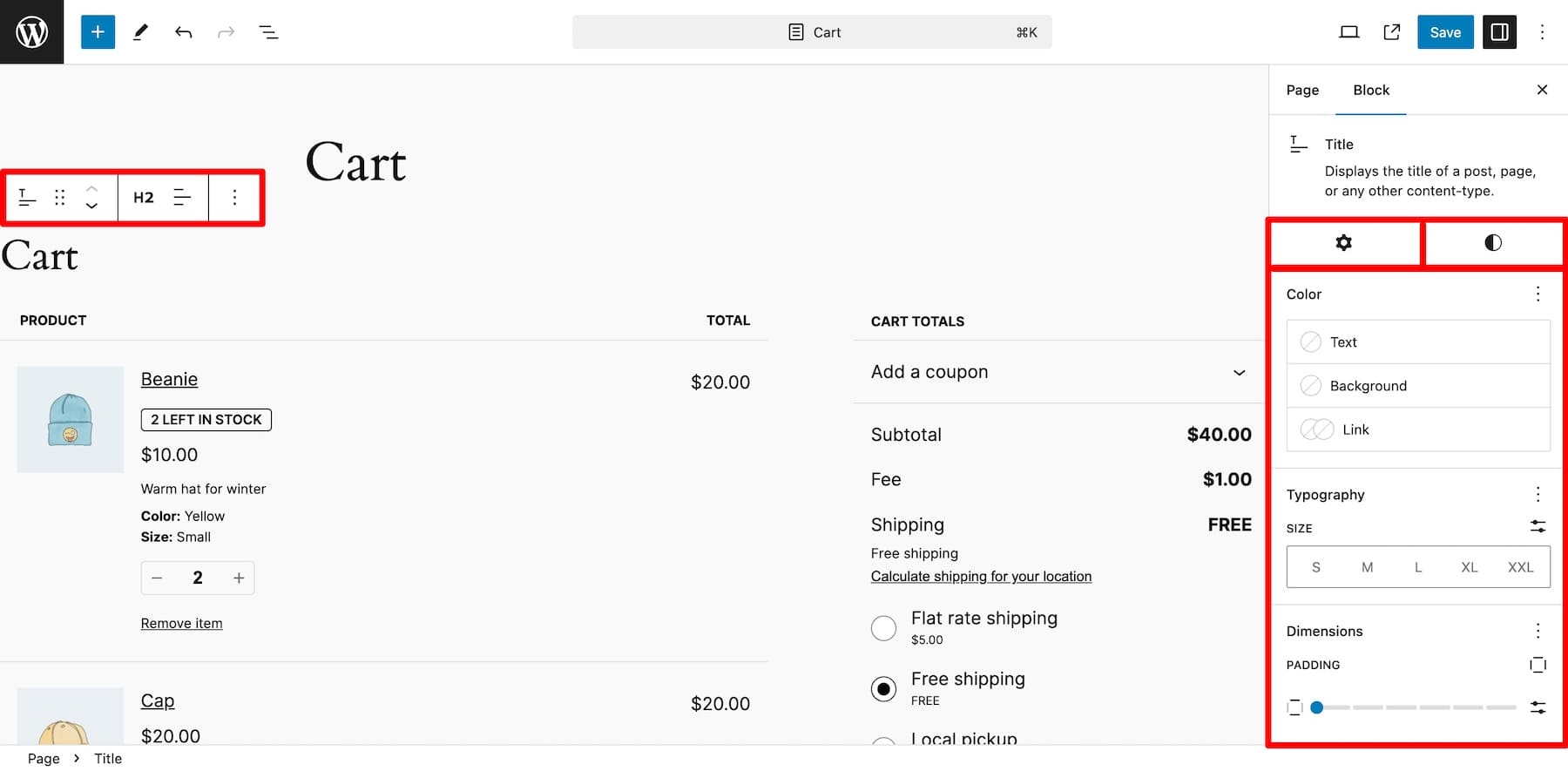
لتخصيص إعداد الكتلة، انقر عليه وقم بإجراء التغييرات في الشريط الجانبي الأيمن.

تجعل كتل WooCommerce التخصيص سهلاً للمبتدئين، ولكن لا يمكنك إجراء تغييرات إلا إلى حد ما. للحصول على التخصيص المتقدم والوظائف الموسعة، يتعين عليك إما تعديل التعليمات البرمجية المخصصة (ليس من الجيد لمس الملفات الأساسية لموقع الويب إذا لم تكن شخصًا تقنيًا) أو استخدام ملحقات WooCommerce (جيدة طالما قمت بإضافة القليل منها مثل التثبيت قد يؤدي وجود عدد كبير جدًا من المكونات الإضافية إلى إبطاء موقعك.)
2. استخدام WooCommerce Builder مثل Divi
هناك طريقة أخرى (أفضل بكثير) لتخصيص صفحات سلة التسوق وهي استخدام منشئ WooCommerce مثل Divi. إنها أداة إنشاء بدون تعليمات برمجية، تعمل بالسحب والإفلات، وتتيح لك تخصيص الصفحات عن طريق تحريك العناصر. يمكنك أيضًا الحصول على العديد من صفحات سلة التسوق المصممة مسبقًا وتخطيطات المتجر عبر الإنترنت التي يمكن استيرادها إلى موقعك بنقرة واحدة. دعونا لا ننسى المئات من وحدات WooCommerce الخاصة بـ Divi ووحدات المحتوى الأصلي التي تجعل إضافة الوظائف أمرًا سهلاً. لذلك، لا يتعين عليك لمس سطر واحد من التعليمات البرمجية فحسب، بل يمكنك أيضًا حفظ موقعك من الانتفاخ عن طريق تثبيت العديد من ملحقات الجهات الخارجية لإضافة وظائف.
تم تزويد Divi بأدوات توفر لك الوقت وتبسط عملك بمقدار 10X. على سبيل المثال، ستقوم Divi Quick Sites بتصميم متجر كامل عبر الإنترنت يحتوي على صفحات تحمل علامات تجارية لك في غضون دقيقتين. و Divi AI لإنشاء تخطيط الصفحة ونسخة الموقع والصور التي تتوافق مع صوت علامتك التجارية.
ابدأ مع ديفي
لماذا يعد Divi مثاليًا لتخصيص صفحة سلة تسوق WooCommerce؟

Divi هو منشئ WooCommerce المفضل لدى العديد من أصحاب المتاجر عبر الإنترنت نظرًا لسهولة استخدامه وميزاته المدمجة للوظائف الموسعة وإمكانيات التخصيص غير المحدودة التي تسمح لهم بإنشاء صفحات سلة تسوق مذهلة ومتاجر كاملة عبر الإنترنت. فيما يلي بعض ميزاته الرئيسية التي تجعله مثاليًا لمواقع WooCommerce:
1. تخطيطات صفحة عربة التسوق الجميلة المعدة مسبقًا لتوفير الوقت
لدى Divi المئات من تخطيطات المتاجر وعربات التسوق المعدة مسبقًا عبر الإنترنت لتوفر عليك متاعب إنشاء الصفحات من البداية. تم تصميمها بشكل احترافي بواسطة خبراء Divi (وهم أيضًا مصممو مواقع ويب محترفون)، لذلك لا داعي للقلق بشأن تصميم صفحاتك. بنقرة واحدة فقط قم بالاستيراد، وستكون جاهزًا لإجراء التغييرات اللازمة والنشر.

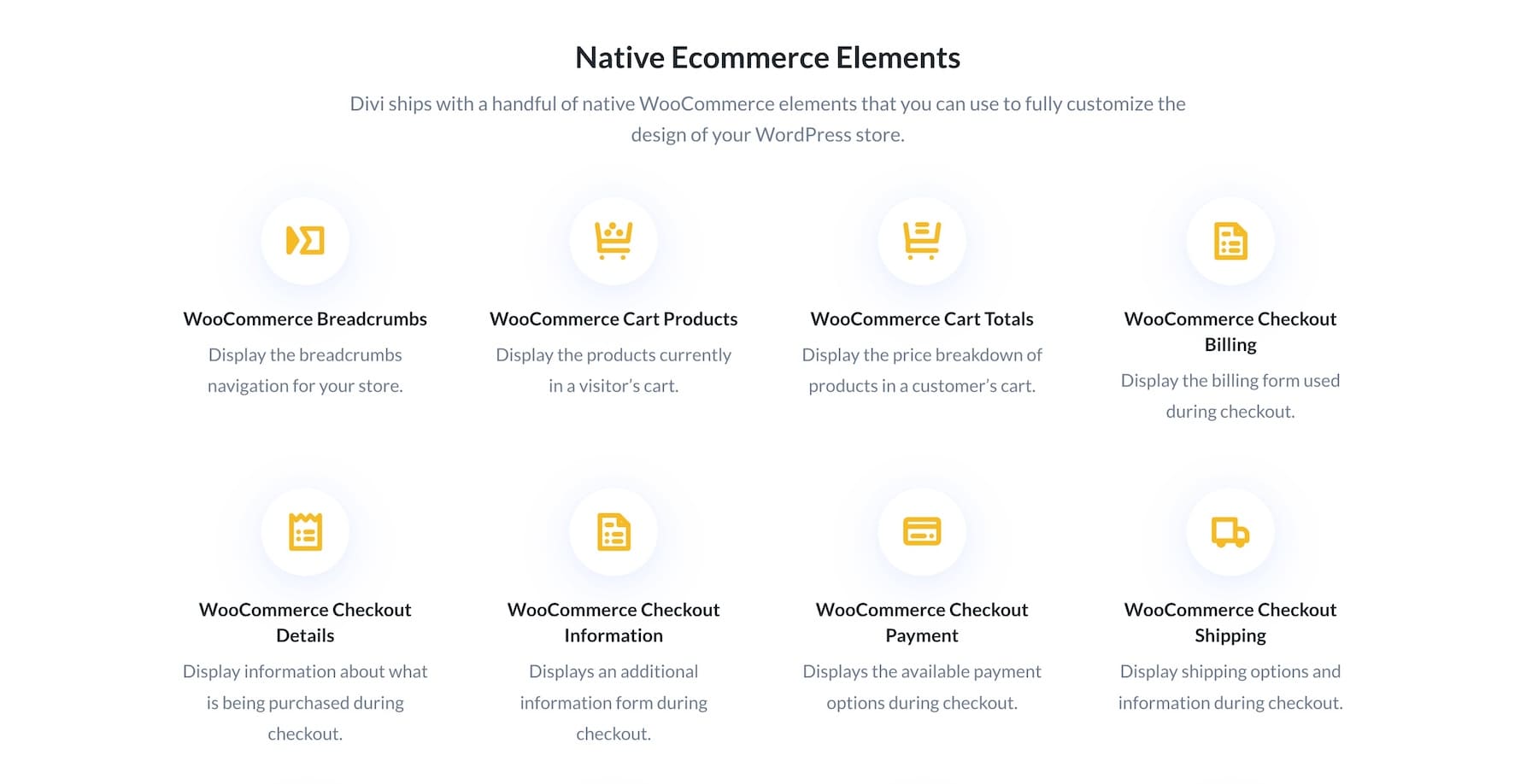
2. وحدات WooCommerce الأصلية من Divi لإضافة وظائف
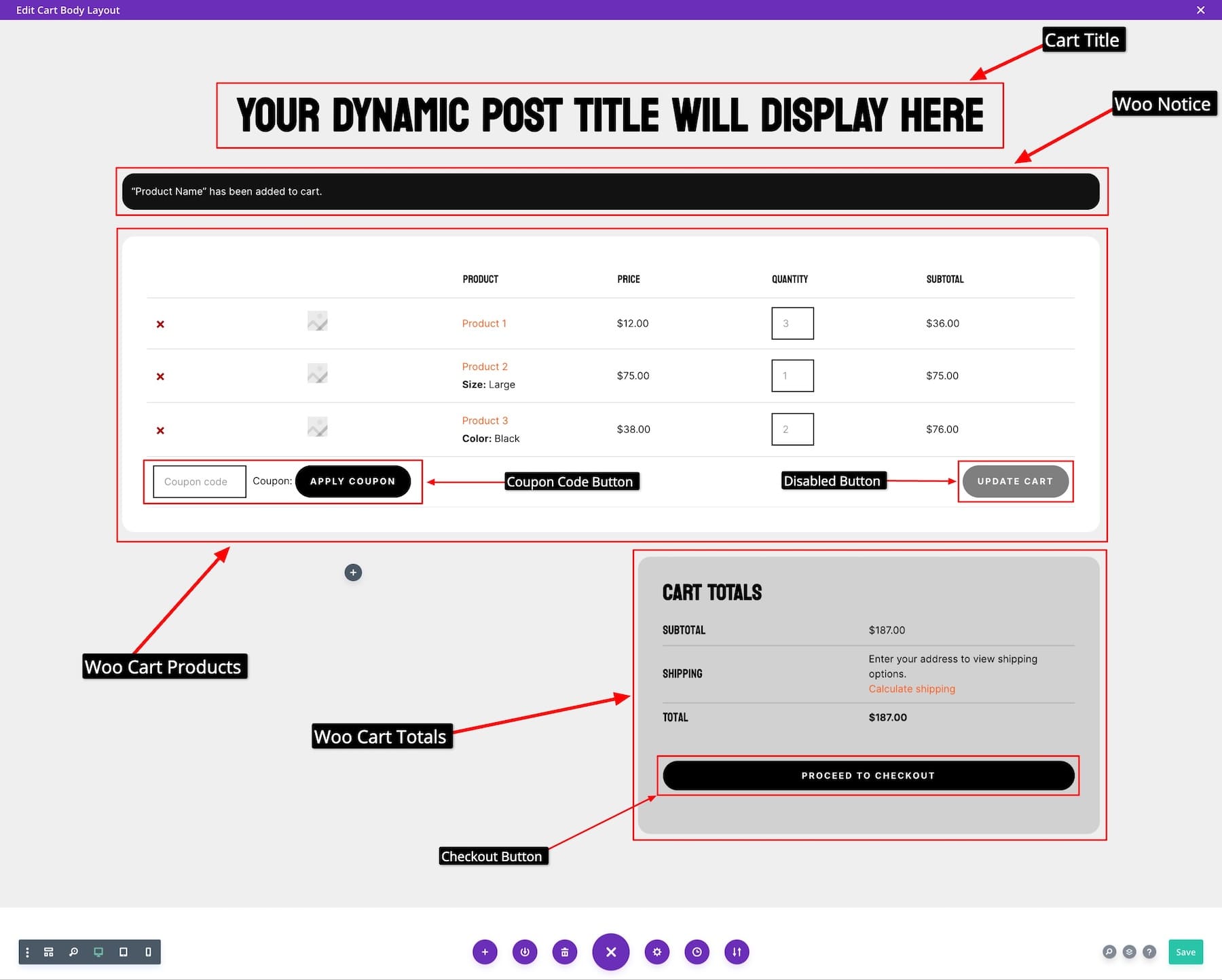
يحتوي Divi على العديد من عناصر WooCommerce وCart التي توفر الوقت على الفور عن طريق إضافة وظائف إلى موقعك. على سبيل المثال، تسرد منتجات Woo Cart جميع المنتجات التي أضافها العملاء إلى سلة التسوق الخاصة بهم . تعرض Woo Cart Totals المبلغ الإجمالي بشكل جميل مع تفاصيل أخرى مثل معلومات الشحن.

3. Divi Theme Builder لتصميم قالب سلة التسوق العالمي
أفضل جزء في استخدام Divi هو أنه يمكنك إنشاء وتخصيص قوالب ديناميكية مثل سلة التسوق (التي تتغير بناءً على اختيارات المستخدم) على مستوى موقع الويب باستخدام Divi Theme Builder ، بحيث أنه عند إجراء تغييرات في القالب، فإنه ينعكس أيضًا على جميع صفحات سلة التسوق.
وهذا أمر مذهل، حيث أنك لا تقتصر على عدد قليل من كتل WooCommerce وإعدادات التخصيص الأساسية. بدلاً من ذلك، يمكنك تصميم صفحاتك الديناميكية باستخدام Divi Builder والوصول إلى جميع ميزات التخصيص ووحدات المحتوى. ما عليك سوى إنشاء قالب سلة تسوق واحد وتخصيصه لإجراء تغييرات موحدة على مستوى الموقع وإظهارها على جميع صفحات سلة التسوق التي تم تعيينها من قبل مستخدمين مختلفين.

4. أدوات تسويق مدمجة لتحسين صفحات سلة التسوق
تمتلك Divi أدوات تسويقية مذهلة كميزات مدمجة لمساعدتك على زيادة معدلات التحويل لصفحة منتجك. على سبيل المثال، يتيح لك Divi Leads إجراء اختبارات مقسمة واختيار فائز بين عنصرين. لذا، يمكنك اختبار صفحتين من صفحتي سلة التسوق، إحداهما تحتوي على رمز قسيمة خصم منبثق والأخرى تحتوي على نموذج الاشتراك الافتراضي في البريد الإلكتروني، ومعرفة أي منهما تتمتع بمعدل تحويل أفضل. أو اختبر علامات تجارية أو رسائل أو نمط صورة مختلفًا أو أي شيء تريده. يمكنك أيضًا الحصول على تحليلات مدمجة لتتبع التحويل، لذلك لا يتعين عليك الاستثمار في منصات CRO التابعة لجهات خارجية.
وبالمثل، تتيح لك الشروط إنشاء عروض ترويجية ظرفية لإقناع المشترين بإكمال عملية الشراء. على سبيل المثال، عندما يترك العميل عربة التسوق الخاصة به دون إكمال عملية الشراء، يمكنك إظهار قسيمة خصم لا تقاوم على شكل لافتة منبثقة.
يمكنك أيضًا الحصول على مكونات إضافية متميزة مثل Bloom لإنشاء خيارات بريد إلكتروني عالية التحويل وMonarch للتسويق وجذب المزيد من الزيارات. لا تنس التحقق من العديد من الميزات المضمنة الأخرى، مثل اللافتة اللاصقة لإعلانات البيع، ومؤقت العد التنازلي لإنشاء نماذج اتصال عاجلة ومضمنة لجمع شهادات العملاء، وسوق Divi المليء بأدوات أكثر روعة اجعل صفحات سلة التسوق الخاصة بك ومتجرك عبر الإنترنت بلا حدود.
5. مواقع Divi السريعة لإنشاء قالب سلة التسوق بسرعة
إذا كنت لا تحب قضاء الوقت في إنشاء صفحات الموقع أو كنت بحاجة إلى قاعدة لتدفق أفكارك الإبداعية، فإن Divi هو الخيار المثالي بالنسبة لك. باستخدام Divi Quick Sites، يمكنك إنشاء موقع ويب كامل في أقل من دقيقتين. تقوم Divi Quick Sites أيضًا بتثبيت WooCommerce وتكوينه إذا قمت بتشغيل خيار Shop . وهذا يعني أنه أثناء إنشاء متجرك عبر الإنترنت، ستحصل على قوالب الصفحات ذات الصلة، بما في ذلك قوالب صفحات المتجر والمنتج والخروج وعربة التسوق ذات العلامات التجارية.
ما عليك سوى إدخال عنوان متجرك الإلكتروني وشعاره وشعاره والتحقق من الصفحات التي تريد إنشاءها، بما في ذلك صفحة المتجر .
بمجرد أن يصبح موقعك جاهزًا، يمكنك بسهولة الوصول إلى سلة التسوق (والقوالب الأخرى) في Divi Theme Builder وإجراء تغييرات على مستوى الموقع باستخدام أداة السحب والإفلات الخاصة بـ Divi.
احصل على Divi + WooCommerce
تخصيص صفحة سلة تسوق WooCommerce باستخدام Divi
يركز هذا البرنامج التعليمي على تخصيص صفحة سلة تسوق WooCommerce، ولكن إذا كنت تقوم بإنشاء متجرك عبر الإنترنت باستخدام WooCommerce لأول مرة، فيجب أن تبدأ بدليلنا حول إعداد متجر للتجارة الإلكترونية.
ولكن قبل أن نبدأ البرنامج التعليمي الخاص بنا، تحتاج إلى تثبيت سمة Divi وتنشيطها في متجرك عبر الإنترنت.
تبلغ تكلفة عضوية Divi 89 دولارًا سنويًا، أو يمكنك الحصول عليها مقابل دفعة لمرة واحدة بقيمة 249 دولارًا مدى الحياة. بمجرد شراء Divi، قم بتسجيل الدخول باستخدام بيانات اعتماد عضوية Elegant Themes الخاصة بك وقم بتنزيل ملف Divi.zip. قم بتحميل المجلد المضغوط إلى لوحة تحكم WordPress الخاصة بك: Appearance > Themes > Add New . قم بتنشيط ترخيص Divi الخاص بك، وقد تم ذلك.

فيما يلي فيديو تعليمي خطوة بخطوة حول تثبيت Divi وتنشيطه:
احصل على Divi + WooCommerce
الآن بعد أن أصبح بإمكانك استخدام Divi لإنشاء صفحة سلة تسوق WooCommerce وتخصيصها، فلنبدأ البرنامج التعليمي الخاص بنا:
1. قم بإنشاء قالب صفحة سلة التسوق
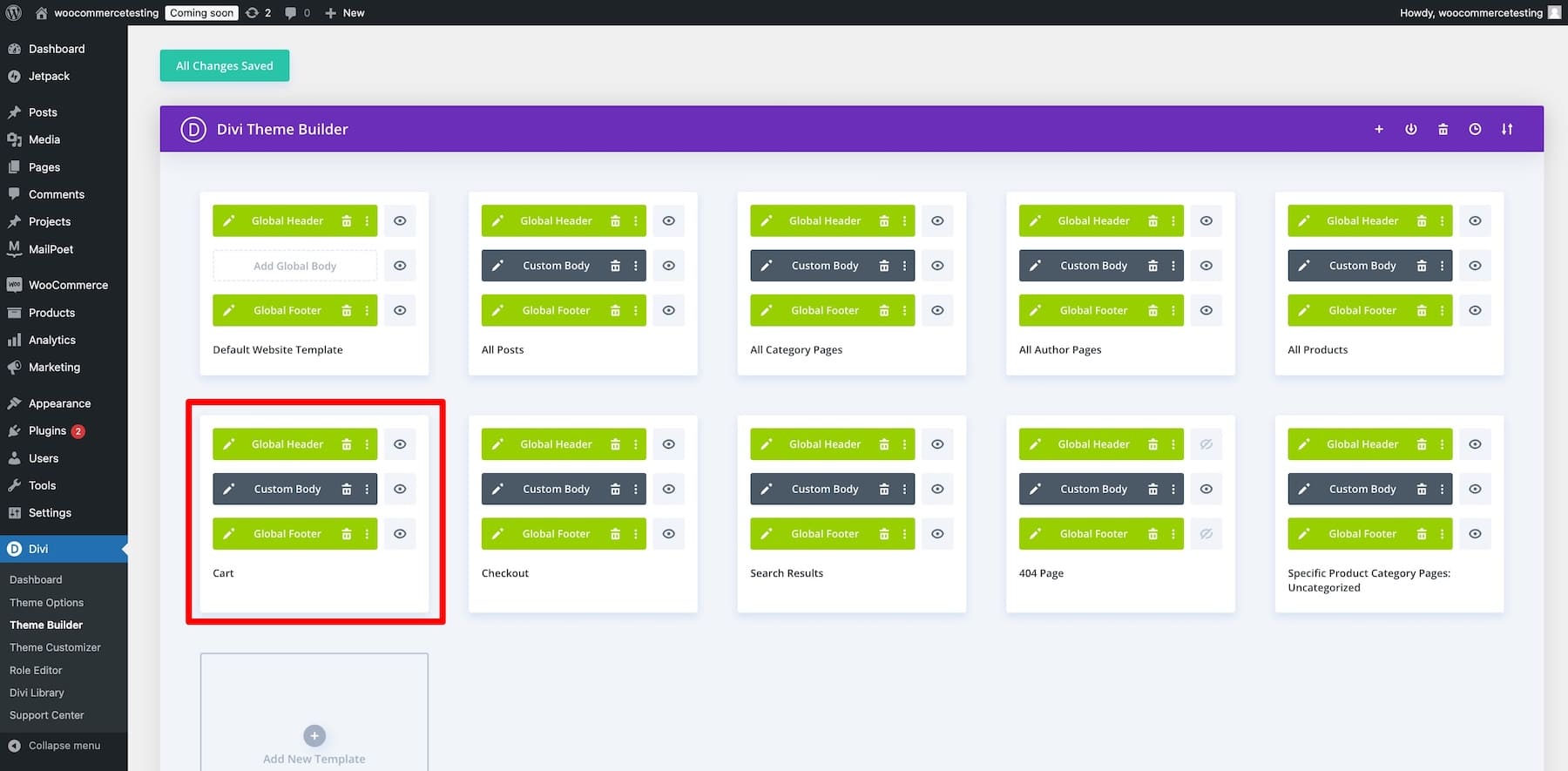
كما أوضحنا سابقًا، يسمح لك Divi's Theme Builder بتخصيص قالب صفحة سلة التسوق على مستوى الموقع بحيث تظهر التعديلات على عربات مختلفة تم إعدادها بواسطة مستخدمين مختلفين.
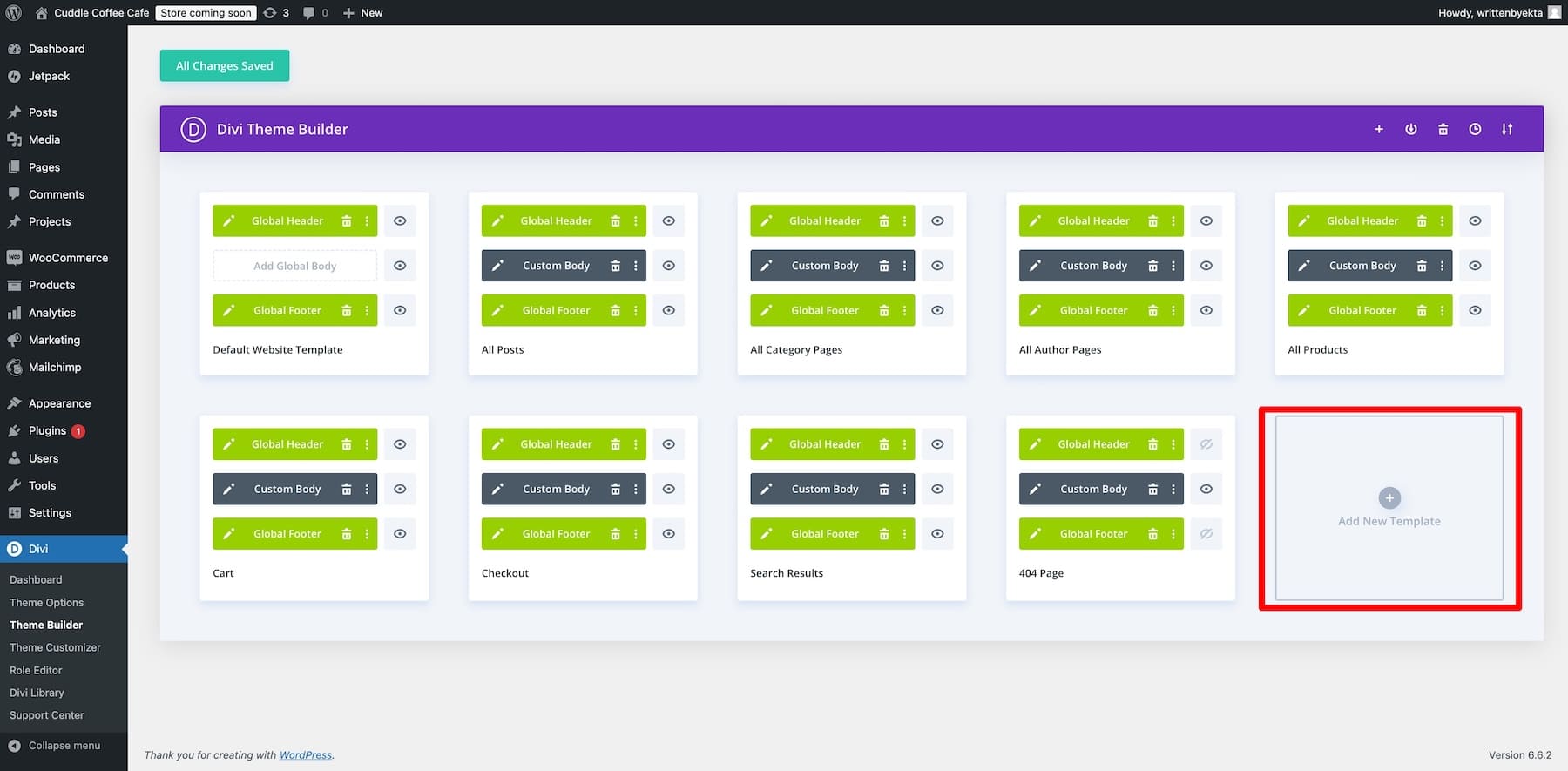
على سبيل المثال، سنستخدم قالب Cart Theme Builder الذي تم إنشاؤه باستخدام Divi Quick Sites الذي أنشأناه للتو أعلاه. ولكن يمكنك إنشاء قالب سلة جديد أو إنشاء قالب خاص بك. للقيام بذلك، انتقل إلى Divi > Theme Builder وانقر على "إضافة قالب جديد".

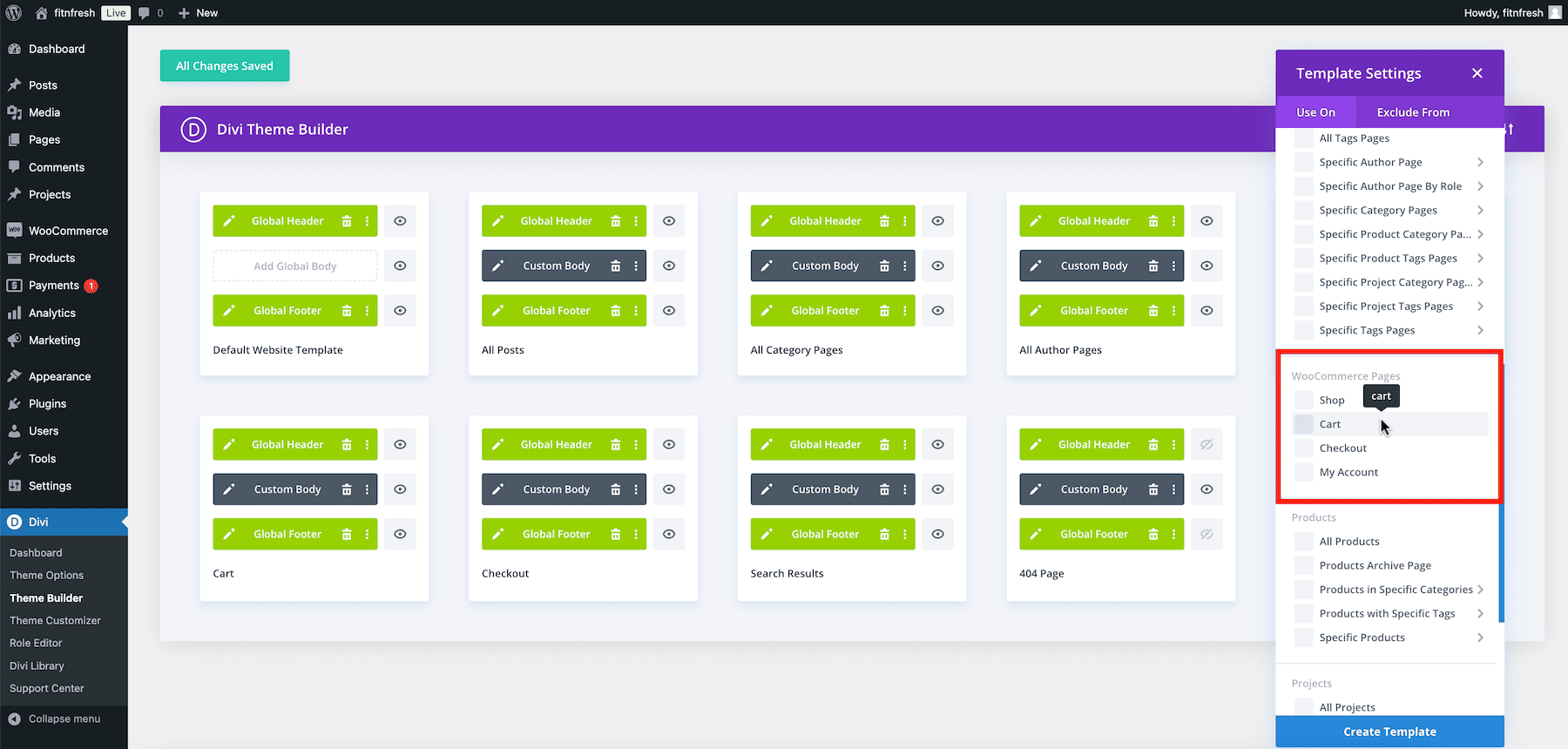
اختر سلة التسوق كمصدر لاستخدامه في تغيير التخطيط هذا.

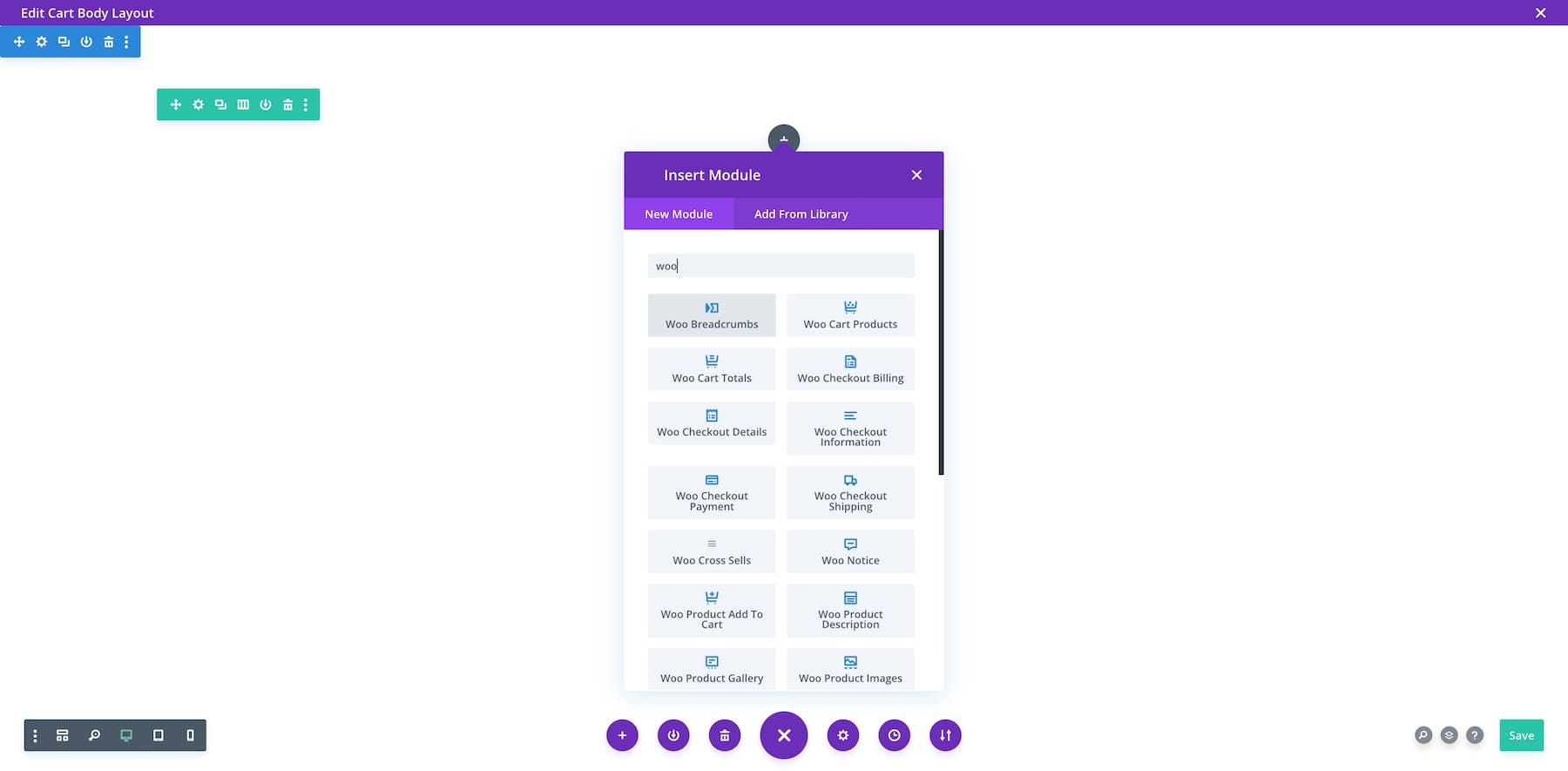
يمكنك الآن الوصول إلى أداة إنشاء السحب والإفلات الخاصة بـ Divi لتصميم قالب صفحة سلة التسوق باستخدام وحدات Divi Theme Builder وWooCommerce.

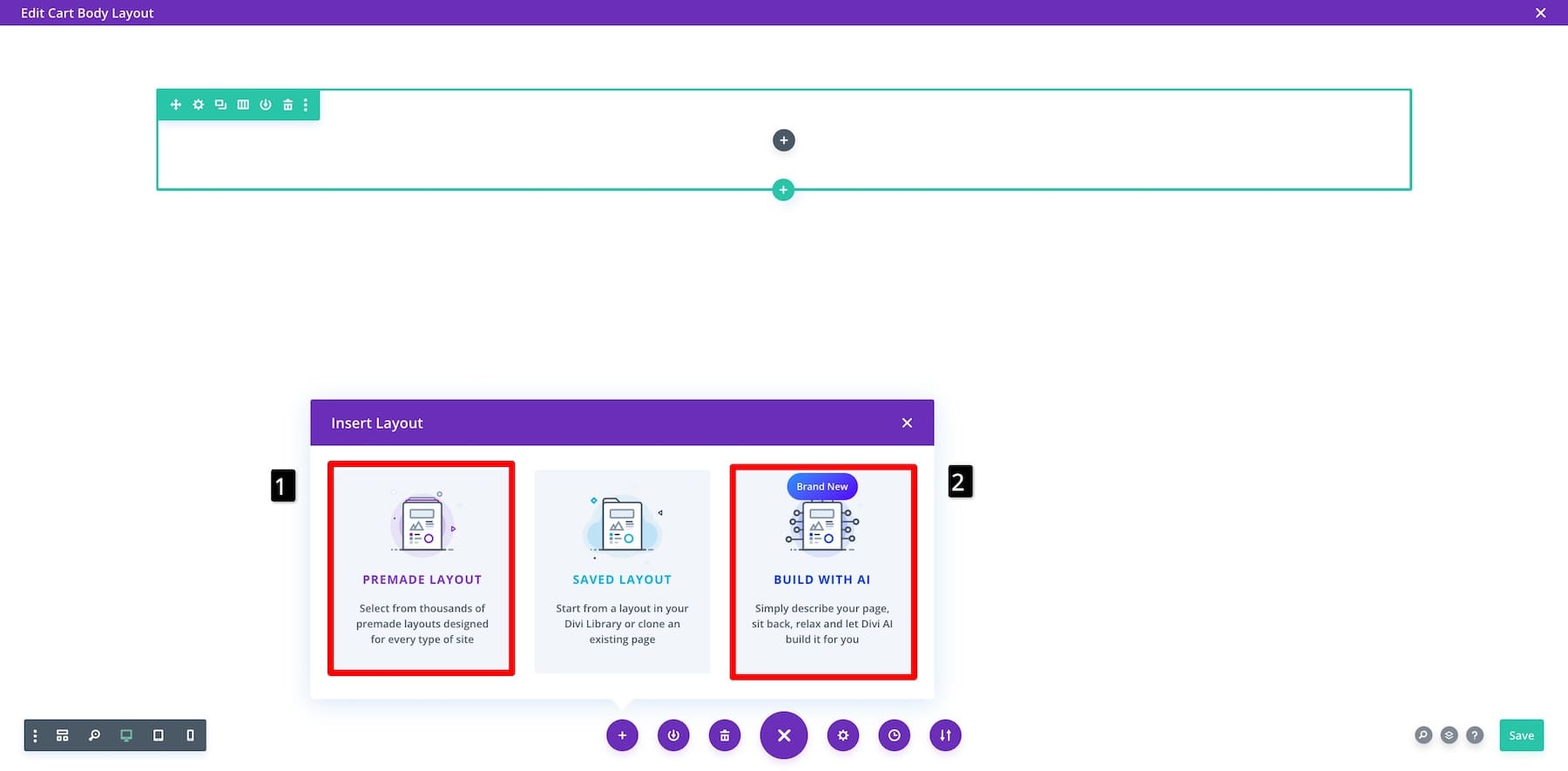
اختياري: يمكنك أيضًا استيراد قالب عربة التسوق المصمم مسبقًا أو استخدام خيار Build with AI لمطالبة Divi AI بإنشاء قالب عربة تسوق فريد من البداية.

تذكر أنه ليس عليك البناء من الصفر إذا كنت لا تعرف من أين تبدأ. يمكنك دائمًا إنشاء قالب سلة تسوق يحمل علامة تجارية باستخدام Divi Quick Sites.
2. قم بتخصيص قالب سلة التسوق
بشكل عام، يتم الاحتفاظ بصفحات سلة التسوق بشكل بسيط حتى لا تصرف انتباه العملاء عن الشراء، ولكن يمكنك إضافة عناصر معينة لمنعهم من التخلي عن عربات التسوق الخاصة بهم. على سبيل المثال، قد يشجعهم رمز قسيمة الخصم المنبثق على إكمال عملية الشراء وتوفير المال. إن عرض شهادات المنتج أو ضمان استعادة الأموال من شأنه أن يقنع العملاء المشكوك فيهم بالثقة في عملية الشراء.
لنبدأ بالتأكد من أن لدينا العناصر الضرورية لصفحة سلة التسوق المحسنة.
استخدام وحدات عربة WooCommerce الخاصة بـ Divi
يأتي Divi مزودًا بوحدات WooCommerce الأصلية التي تساعدك على إضافة الوظائف بسهولة إلى متجرك عبر الإنترنت دون لمس الرمز. على سبيل المثال ، تقوم وحدة منتجات Woo Cart بإنشاء قائمة جميلة بجميع المنتجات التي يضيفها العملاء إلى سلة التسوق. ويتضمن أيضًا عمودًا لتطبيق رموز القسيمة وزرًا معطلاً (مظللًا باللون الرمادي) والذي يصبح نشطًا فقط عندما يقوم العملاء بإضافة منتجات إلى سلة التسوق الخاصة بهم. تعرض وحدة Woo Cart Totals إجمالي سعر الشراء مع معلومات إضافية مثل عنوان الشحن وزر "المتابعة إلى الدفع" .

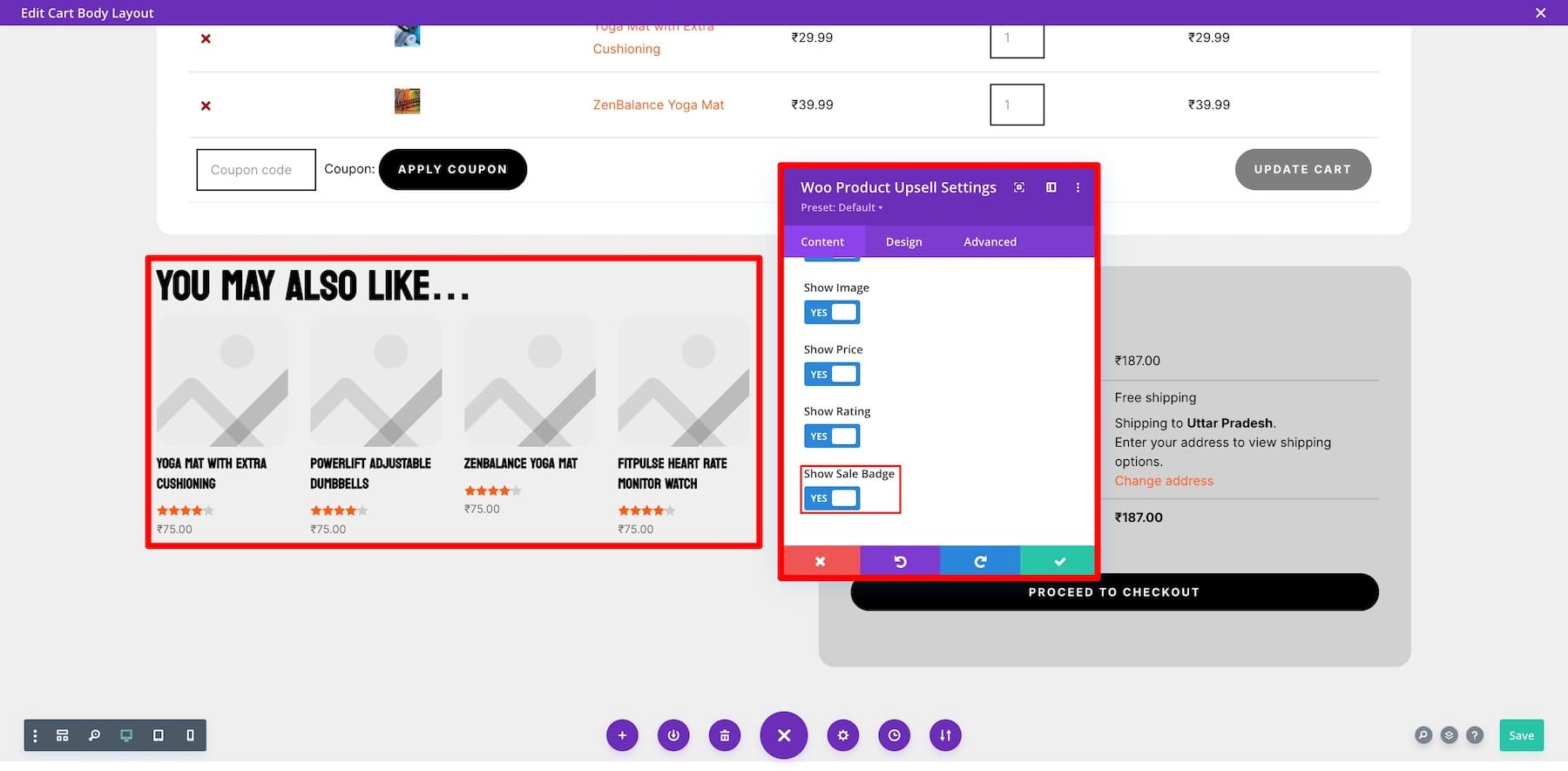
يتضمن قالب سلة التسوق الذي تم إنشاؤه بواسطة Divi Quick Sites بالفعل العناصر الضرورية، لذلك لا داعي للقلق بشأن ما يجب تضمينه. بدلاً من ذلك، دعنا نحاول إضافة قسم "قد تكون مهتمًا به" لتشجيع العملاء على إضافة المزيد من العناصر إلى عربات التسوق الخاصة بهم . للقيام بذلك، تحتاج إلى إضافة عنصر Woo Product Upsell . تأكد من تشغيل أيقونة إظهار شارة البيع لإضفاء طابع الاستعجال.

لتخصيص إعدادات الوحدة، قم بالتمرير فوقها وانقر على أيقونة الترس (الإعدادات). الآن، قم بالتبديل بين المحتوى (لتعديل محتوى العنصر)، والتصميم (لتحرير الخطوط والألوان والحجم والمزيد)، والمتقدم (لتحرير CSS المخصص، وإضافة الشروط، وما إلى ذلك).
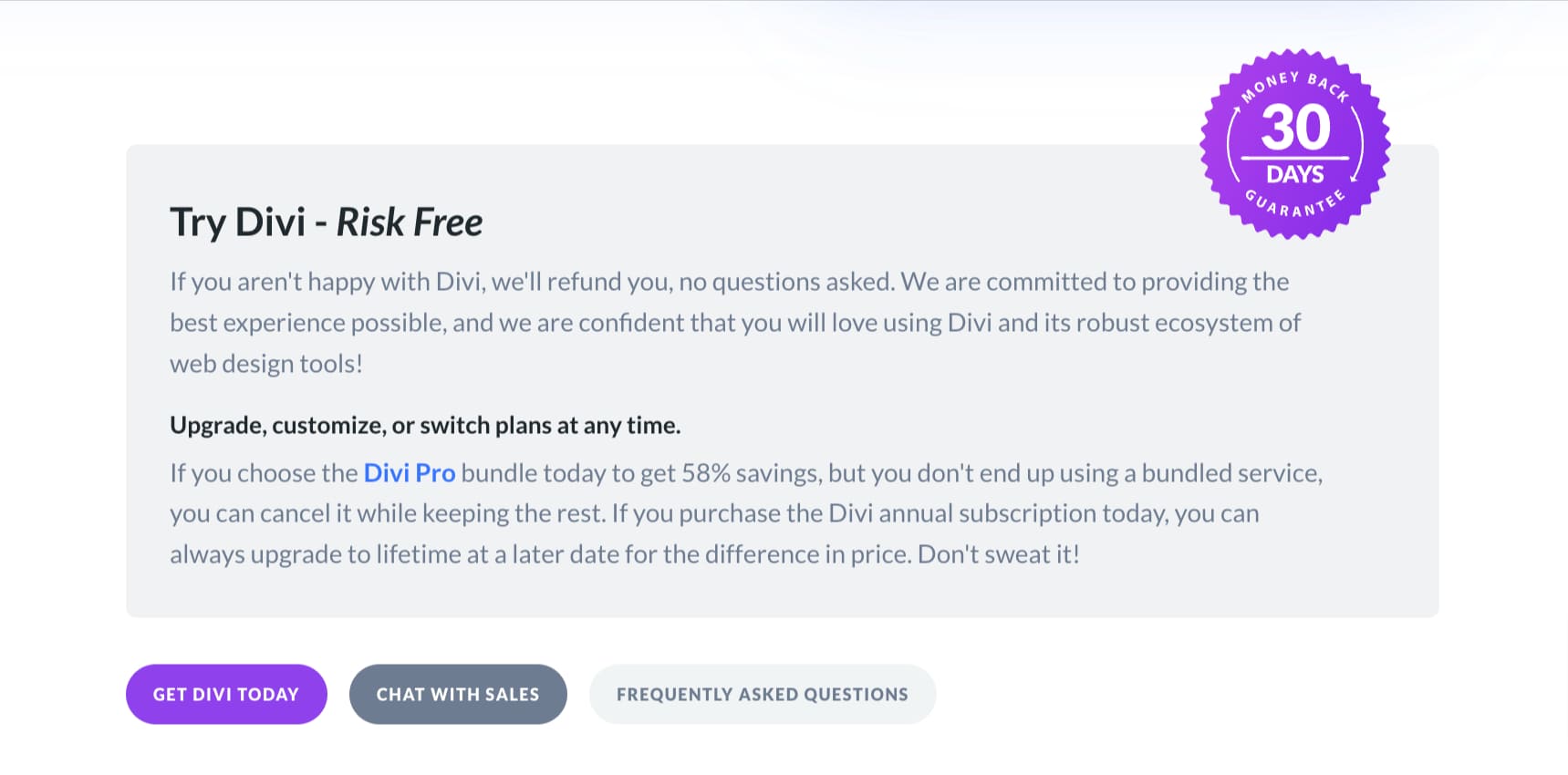
يمكنك أيضًا إنشاء قسم ضمان استعادة الأموال مثل هذا لمنح صفحة سلة التسوق الخاصة بنا مزيدًا من المصداقية. لإنشاء واحدة، أضف عناصر العنوان والفقرة والأزرار والأيقونات . يمكنك استخدام Divi AI لإنشاء نسخة مقنعة لبطاقة الضمان الخاصة بك.

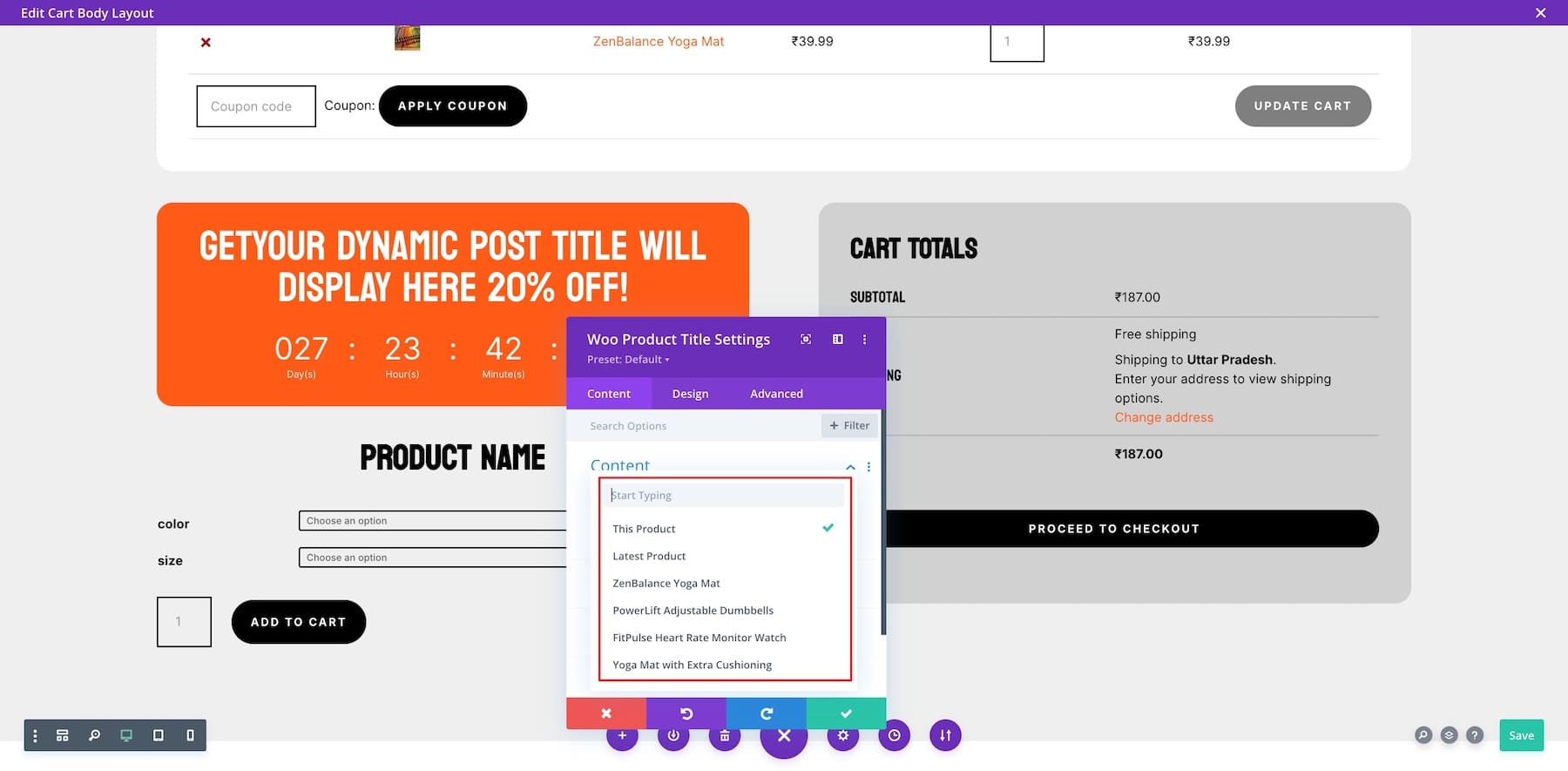
استخدام المحتوى الديناميكي لـ Divi لسحب البيانات الخاصة بالمنتج
شيء رائع آخر في Divi's WooCommerce والوحدات الأصلية هو أنها ديناميكية، مما يعني أنها تسحب البيانات من منتجات معينة تلقائيًا دون الحاجة إلى إدخالها يدويًا. يكون هذا فعالاً بشكل خاص عندما يقوم عملاؤك بإعداد سلة التسوق واختيار المنتجات. يمكنك أيضًا تعديل إعدادات المحتوى الديناميكي في عناصر معينة لتخصيص تجربة المستخدمين بشكل أكبر.
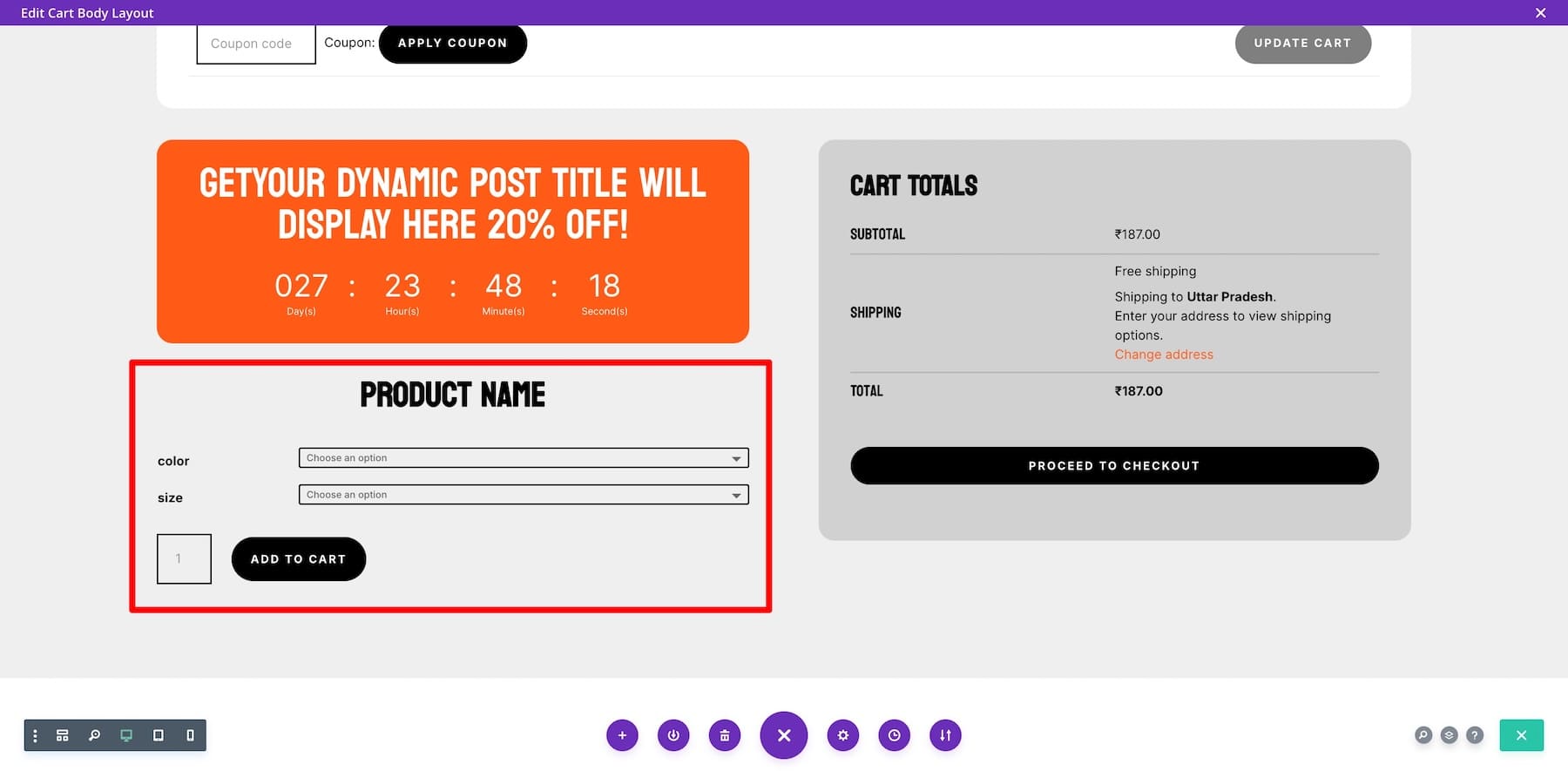
على سبيل المثال، يمكنك عرض مؤقت العد التنازلي الخاص بالمنتج مع خصم كبير لتشجيع عميلك على إضافة المنتج إلى سلة التسوق. للقيام بذلك، دعونا أولاً ننشئ مؤقت العد التنازلي ونخصص إعدادات محتواه الديناميكية.
بمجرد أن تقرر المدة التي تريد عرض مؤقت العد التنازلي فيها (من الجيد أن تجعله من 10 إلى 15 دقيقة لتجنب تفويت خصم كبير)، يجب عليك إنشاء قسم "إضافة إلى عربة التسوق" للمنتج. استخدم اسم منتج Woo، ووصف منتج Woo، وإضافة Woo إلى سلة التسوق ، ووحدات Woo الأخرى لإنشاء قسم لا يقاوم.

يمكنك التخلي عن منتج معين أو أحدث منتج بخصم كبير. حدد المنتج الذي تريد التخلي عنه، وسيقوم Divi تلقائيًا بسحب المعلومات ذات الصلة.

تقدم Divi العديد من الوحدات القوية لتحسين صفحات عربة التسوق WooCommerce. يخلق مؤقت العد التنازلي حاجة ملحة للمبيعات لفترة محدودة، مما يؤدي إلى عمليات شراء أسرع. تبيع Woo Cross تسلط الوحدة الضوء على المنتجات ذات الصلة أو التكميلية لإضافتها إلى عملية الشراء. هناك الكثير غيرها، لذا يمكنك اللعب بوحدات أخرى، واستخدام Divi Leads لإجراء الاختبارات، وإنشاء قالب عربة WooCommerce فريد من نوعه والذي يقوم بالتحويل حقًا.
ابدأ مع ديفي
استخدام شروط Divi لإضافة رمز قسيمة الخصم
تتيح لك ميزة الشروط القوية في Divi تحسين صفحات سلة التسوق الخاصة بك لمواقف مختلفة. على سبيل المثال، إذا قام العميل بملء عربة التسوق الخاصة به ولكنه قرر المغادرة، فيمكنك إعداد عرض ترويجي لعربة التسوق المهجورة باستخدام رمز قسيمة خصم لتشجيعه على إكمال عملية الشراء. أو قم بوضع المنتجات ذات الخصومات بشكل استراتيجي باستخدام وحدة Woo Product Upsell لتظهر عندما يكون لدى العملاء عدد قليل من المنتجات في عربة التسوق الخاصة بهم أو يقومون بزيارة صفحة سلة التسوق.
يمكن أن تساعد خيارات شروط Divi في بناء تجارب تسوق فريدة. على سبيل المثال، يمكنك عرض أقسام مختلفة لصفحة المنتج للمستخدمين الذين قاموا بتسجيل الدخول مقابل المستخدمين الضيوف. إذا كانت بعض منتجاتك غير متوفرة، فيمكنك عرض خصم آخر لتشجيع المستخدمين على إضافة المزيد إلى عربات التسوق الخاصة بهم.
3. احفظ التغييرات وقم بمعاينة صفحة سلة التسوق الخاصة بك
بمجرد رضاك عن تصميمك، انقر فوق الزر "حفظ" الموجود أسفل يمين Divi Builder.
ابدأ مع ديفي
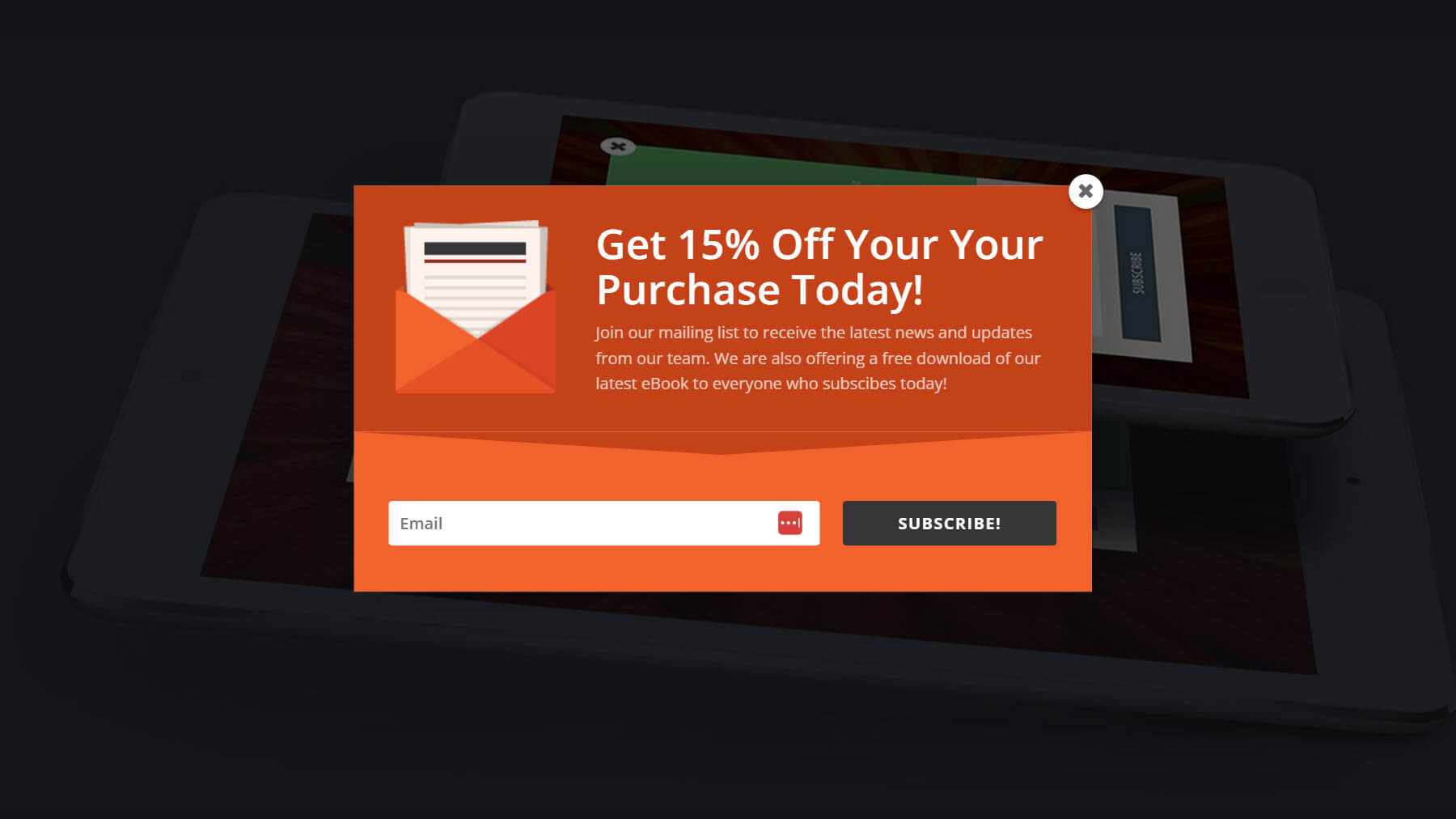
إضافة نموذج منبثق لخيار البريد الإلكتروني (اختياري)

يمكنك أيضًا استخدام البرنامج المساعد Divi's Bloom لإنشاء نافذة منبثقة للاشتراك في البريد الإلكتروني تحتوي على كوبونات خصم حصريًا لمشتركي البريد الإلكتروني. يأتي Bloom مزودًا بالعديد من أنواع العرض المختلفة، بما في ذلك النافذة المنبثقة التي يمكن تنشيطها بناءً على مشغلات معينة يمكنك اختيارها. على سبيل المثال، يمكنك إظهار النافذة المنبثقة إذا كان المستخدم غير نشط على صفحة المنتج أو بعد فترة زمنية معينة. يمكنك أيضًا تشغيل نافذة منبثقة مخصصة على صفحة الشكر بعد إجراء عملية شراء. سيكون هذا هو الوقت المناسب لتقديم خصم للانضمام إلى قائمة البريد الإلكتروني الخاصة بك حتى تتمكن من الحصول على المزيد من المبيعات.
ابدأ مع Divi + Bloom
المزيد من الطرق لتحسين صفحة سلة التسوق الخاصة بك على WooCommerce
بخلاف تخصيص قالب عربة التسوق WooCommerce باستخدام Divi، إليك بعض المكونات الإضافية الأساسية وملحقات WooCommerce التي ستساعدك على تحسين صفحات سلة التسوق الخاصة بك بشكل أكبر:
- بلوم: لتقليل معدلات سلة التسوق المهجورة، قم بجمع عملاء محتملين عبر البريد الإلكتروني مباشرة من صفحات المنتج الخاص بك عن طريق تقديم خصومات أو تحديثات خاصة مقابل الاشتراك في البريد الإلكتروني.
- Divi Mini Cart: اعرض زر عربة التسوق الفريد على صفحات WooCommerce الأخرى للسماح للعملاء بالوصول إلى صفحة سلة التسوق الخاصة بهم بسهولة.
- تخطيطات Divi Woo: احصل على تخطيطات جميلة لعربة التسوق والمنتج وWooCommerce بخيار الاستيراد بنقرة واحدة.
- Divi Marketplace: ابحث عن المزيد من السمات والإضافات والتخطيطات المخصصة للأطفال والمذهلة لتحسين صفحات سلة التسوق الخاصة بك.
- WooCommerce One Page Checkout: تحسين معدلات التحويل من خلال السماح للعملاء بإكمال عملية الدفع في صفحة واحدة.
- الحد الأدنى/الحد الأقصى للكميات في WooCommerce: يمكن للعملاء تخصيص عربة الشراء الخاصة بهم عن طريق إضافة خيار الحد الأدنى والحد الأقصى للكمية لكل منتج.
- فرض البيع لـ WooCommerce: إضافة المنتجات تلقائيًا إلى سلة التسوق التي يرغب العملاء في شرائها بناءً على تفاعل المستخدم.
- إشعارات سلة التسوق لـ WooCommerce: أضف إشعارات سلة التسوق المخصصة لتقديم المعلومات ذات الصلة التي يمكن أن تساعد في زيادة المبيعات.
- زيادة مبيعات عربة التسوق لـ WooCommerce: أضف عروض البيع والبيع المتبادل إلى صفحة سلة التسوق الخاصة بك على WooCommerce.
أدوات لتخصيص صفحات عربة التسوق WooCommerce
| مهمة | الأداة المقترحة | |
|---|---|---|
| 1 | تخصيص صفحات WooCommerce بدون برمجة | ديفي WooCommerce منشئ |
| 2 | أضف المنتجات وخيارات الدفع وأنشئ متجرًا عبر الإنترنت | ووكومرس |
| 3 | إنشاء وصف المنتج والعناوين والصور والتخطيطات بأكملها | ديفي منظمة العفو الدولية |
| 4 | ضغط صور المنتج دون المساس بالجودة | EWWW |
| 5 | السماح للعملاء بمشاركة المنتجات على وسائل التواصل الاجتماعي | العاهل |
| 6 | قم بإنشاء نماذج اختيار بريد إلكتروني لا تقاوم لتشجيع المستخدمين على الاشتراك في قائمة البريد الإلكتروني الخاصة بك | يزدهر |
| 7 | عرض أيقونات سلة التسوق على جميع صفحات WooCommerce | عربة ديفي الصغيرة |
| 8 | احصل على تخطيطات عربة WooCommerce المصممة بشكل جميل بنقرة واحدة | تخطيطات ديفي وو |
| 9 | اعثر على الآلاف من تخطيطات وإضافات WooCommerce | سوق ديفي |
| 10 | تحسين صفحات المنتج لتحسين محركات البحث وجذب المشترين العضويين | RankMath كبار المسئولين الاقتصاديين |
| 11 | قم بإنشاء عملية دفع من صفحة واحدة في WooCommerce | الخروج من صفحة واحدة |
| 12 | تحديد الحد الأدنى والحد الأقصى للكميات لشراء المنتجات | الحد الأدنى للكميات القصوى لـ WooCommerce |
| 13 | فرض إضافة المنتجات ذات الصلة إلى عربات عملائك | القوة تبيع لـ WooCommerce |
| 14 | عرض الإشعارات المخصصة على عربات العملاء | إشعارات سلة التسوق لـ WooCommerce |
| 15 | قم بإنشاء عمليات بيع WooCommerce لتشجيع المزيد من الإضافات إلى عربات التسوق | عربة التسوق لـ WooCommerce |
Divi + WooCommerce هو الحل النهائي للتجارة الإلكترونية
يعد Divi + WooCommerce مزيجًا قويًا مثاليًا لبناء متاجر التجارة الإلكترونية. تعمل قابلية تخصيص Divi على تحسين وظائف التجارة الإلكترونية في WooCommerce، حتى تتمكن من إنشاء صفحات عربة التسوق الجذابة، وتحسين التحويلات، وتقديم تجارب تسوق استثنائية.
ابدأ مع ديفي
