كيفية إنشاء وتحرير التذييل في Elementor
نشرت: 2022-05-11تذييل موقع الويب هو منطقة تظهر أسفل الصفحة ، أسفل محتوى الموقع. يحتوي هذا القسم من صفحة الويب عادةً على شعار موقع الويب وقائمة التنقل ونموذج الاشتراك والخريطة والروابط إلى الشبكات الاجتماعية ومعلومات الاتصال الخاصة بشركة أو مؤسسة. يمكن أن تختلف التذييلات بشكل كبير في الحجم والمحتوى والأسلوب اعتمادًا على الغرض منها ونوع موقع الويب الذي تتواجد فيه.
إذا كنت تستخدم Elementor لتصميم موقع الويب الخاص بك ، فيمكنك بسهولة إنشاء تذييل موقع الويب الخاص بك في دقائق باستخدام عناصر واجهة المستخدم سهلة الاستخدام أو كتل التذييل المعدة مسبقًا. إلى جانب ذلك ، لديك العديد من خيارات التخصيص لعرض معلومات مفيدة للزائرين.
في هذه المدونة ، سنوضح لك كيفية تحرير تذييل في Elementor باتباع طريقتين سهلتين. أيضا ، سوف نشارك جزء المكافأة. لا تفوتها إذا كنت تريد استخدام كتل تذييل مجانية لموقعك على الويب.
دعنا نتعمق في الدليل.
2 طرق مختلفة لتحرير التذييل في Elementor
رأس الصفحة وتذييلها هما عنصران شائعان في كل موقع ويب. يمكنك بسهولة تصميم وتخصيص رأس موقع الويب الخاص بك باستخدام Elementor. لكننا هنا نركز على كيفية تصميم تذييل باستخدام Elementor.
إذا كنت ترغب في تصميم رأس مخصص باستخدام Elementor ، فيمكنك اتباع البرامج التعليمية المفيدة أدناه.
- كيفية تصميم رأس عنصر مخصص في دقيقتين
- كيفية تحرير رأس WordPress الخاص بك باستخدام Elementor
في هذا القسم ، سوف نوضح لك كيفية تحرير التذييل بطريقتين محتملتين باستخدام Elementor.
الطريقة 1: تحرير التذييل باستخدام Elementor Widgets
الطريقة 2: تحرير التذييل باستخدام Elementor Theme Builder
اختر الطريقة التي تناسبك.
هيا بنا نبدأ:
الطريقة 1: تحرير التذييل باستخدام Elementor Widgets
هنا ، ستتعلم كيفية تصميم وتخصيص تذييل الصفحة من البداية باستخدام عناصر واجهة المستخدم Elementor.
الخطوة 1: تعيين هيكل التذييل
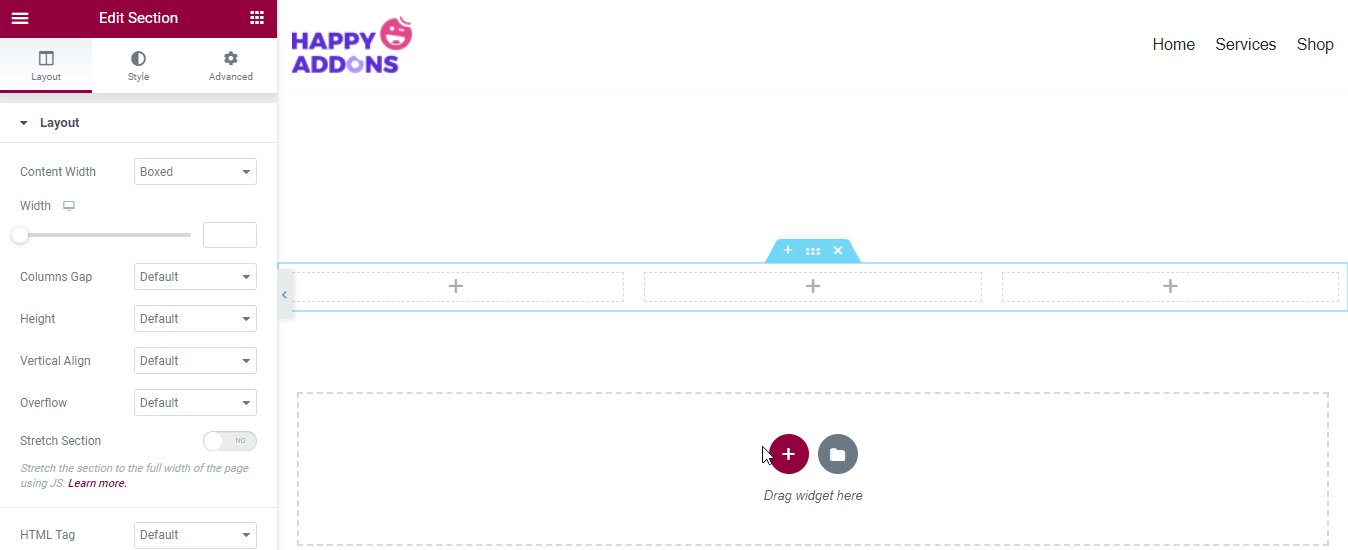
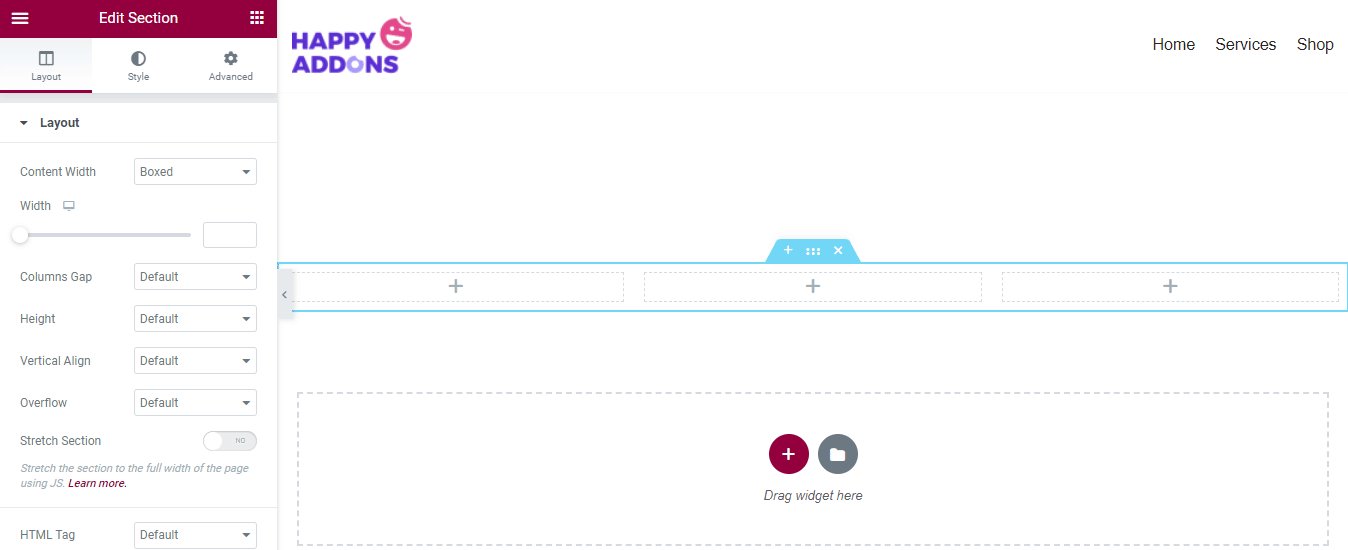
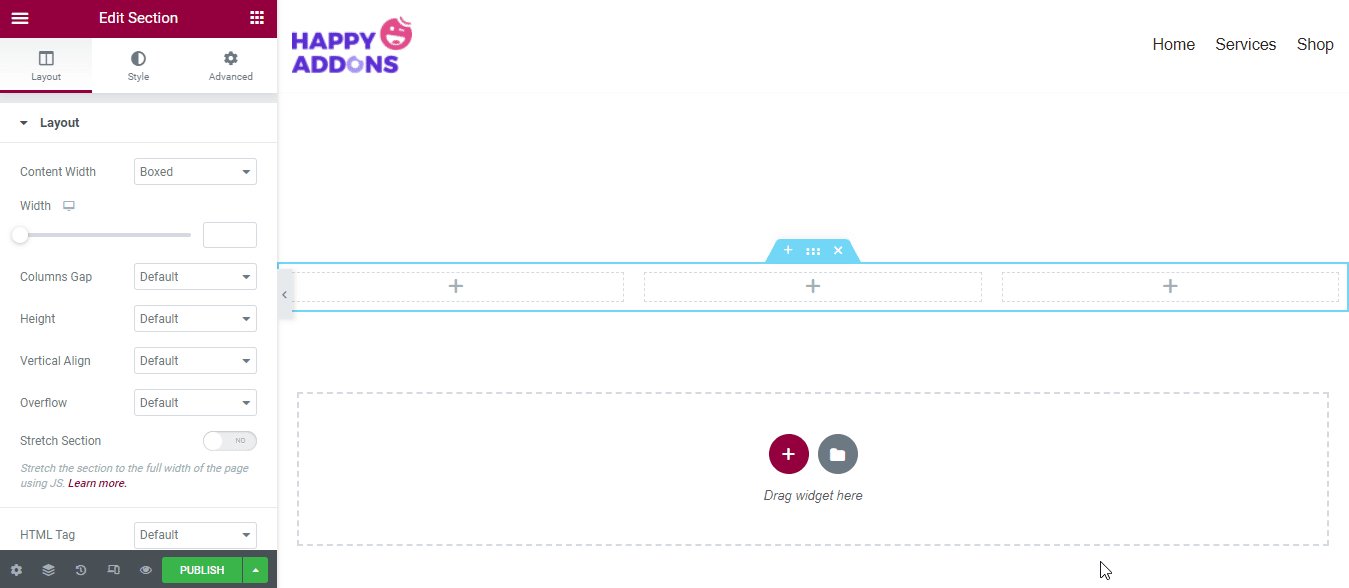
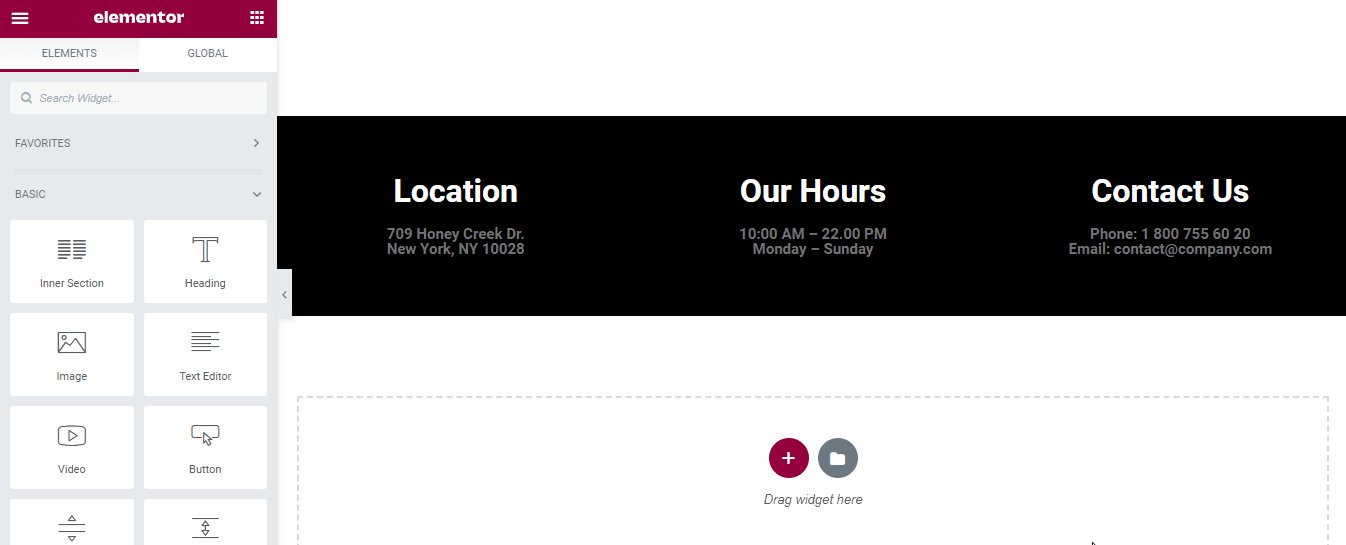
أولاً ، نحتاج إلى إضافة هيكل لتصميم تذييل الصفحة. يمكنك القيام بذلك عن طريق النقر فوق أيقونة ( + ). اتبع الصورة أدناه. هنا ، أضفنا ثلاثة أعمدة.

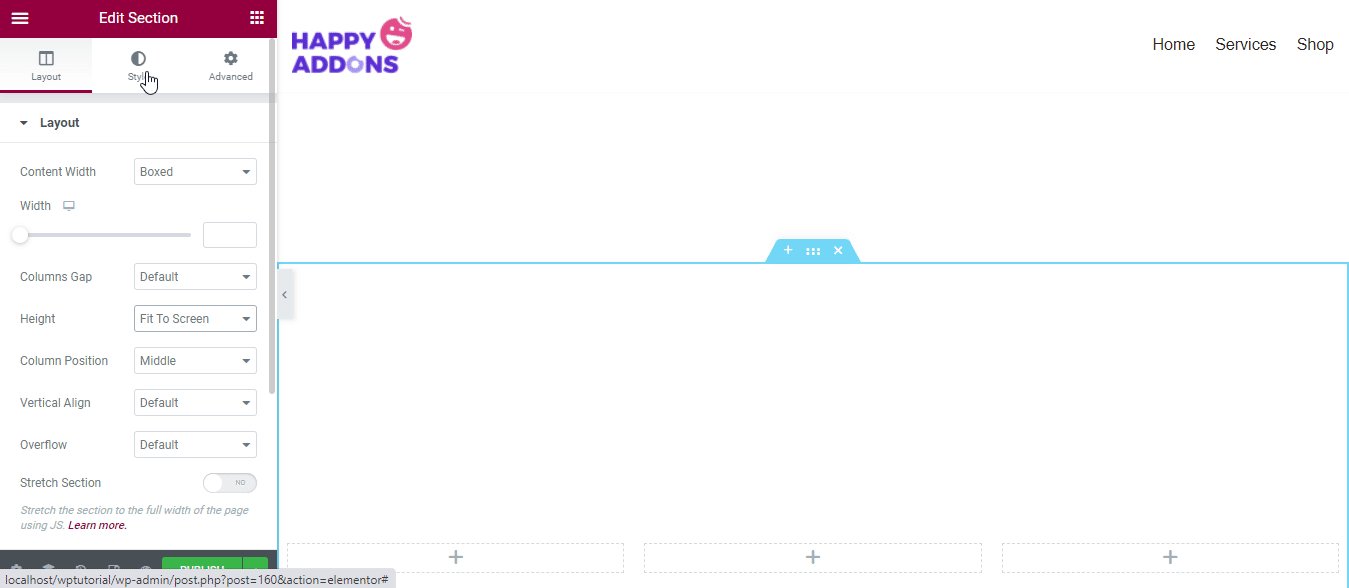
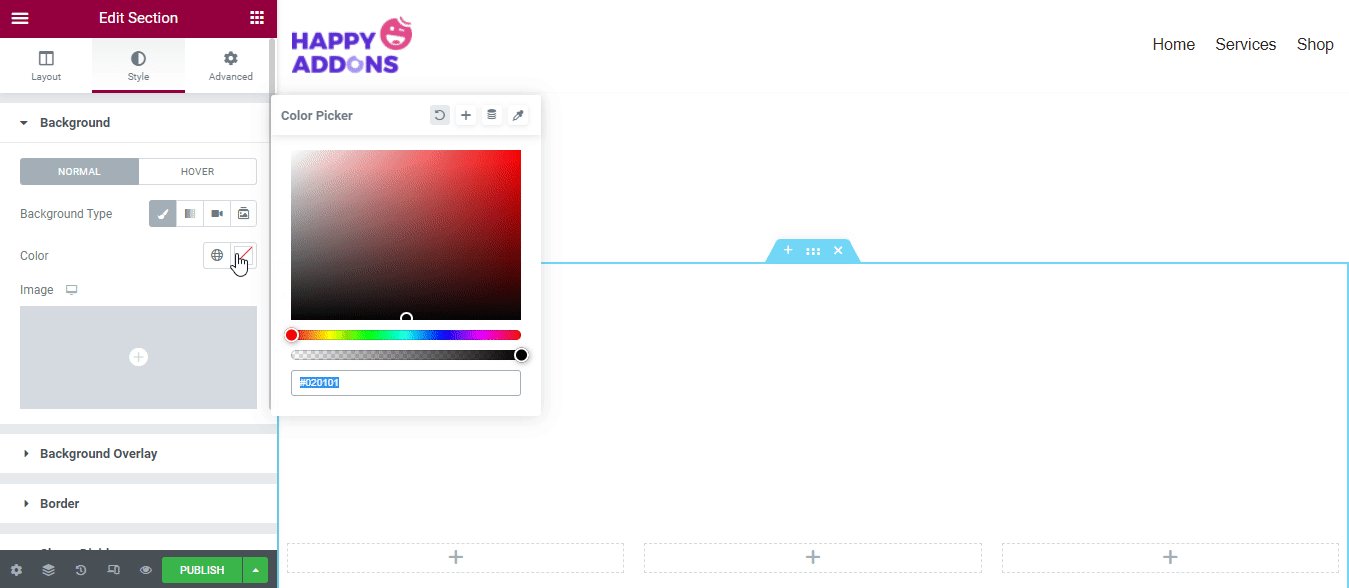
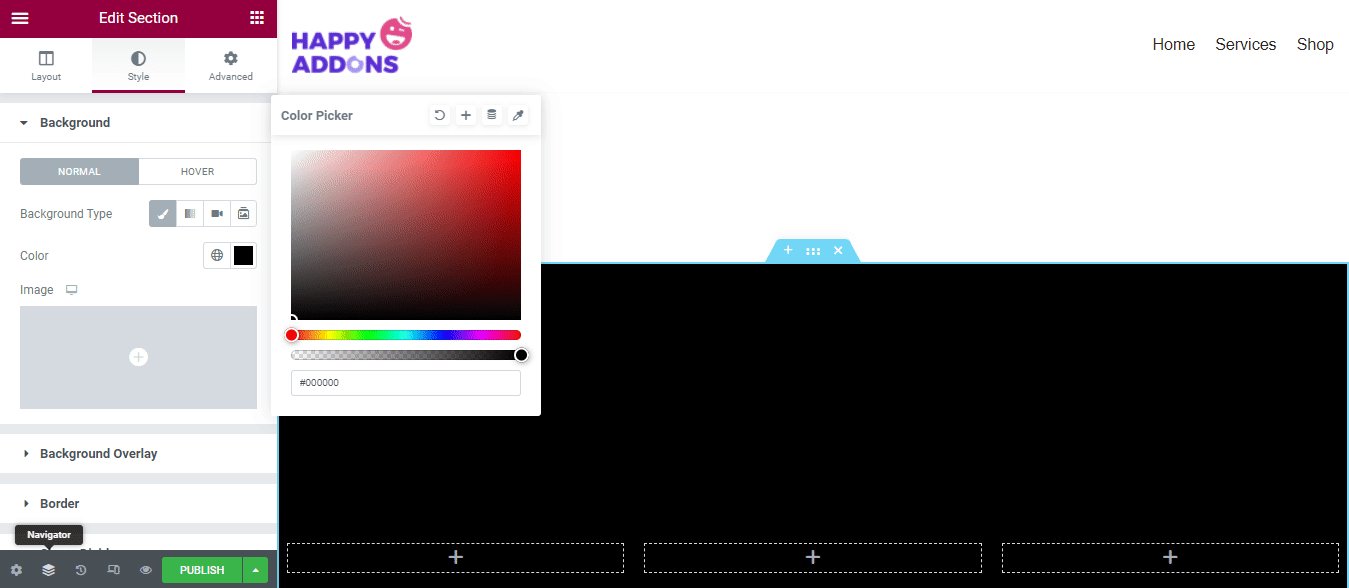
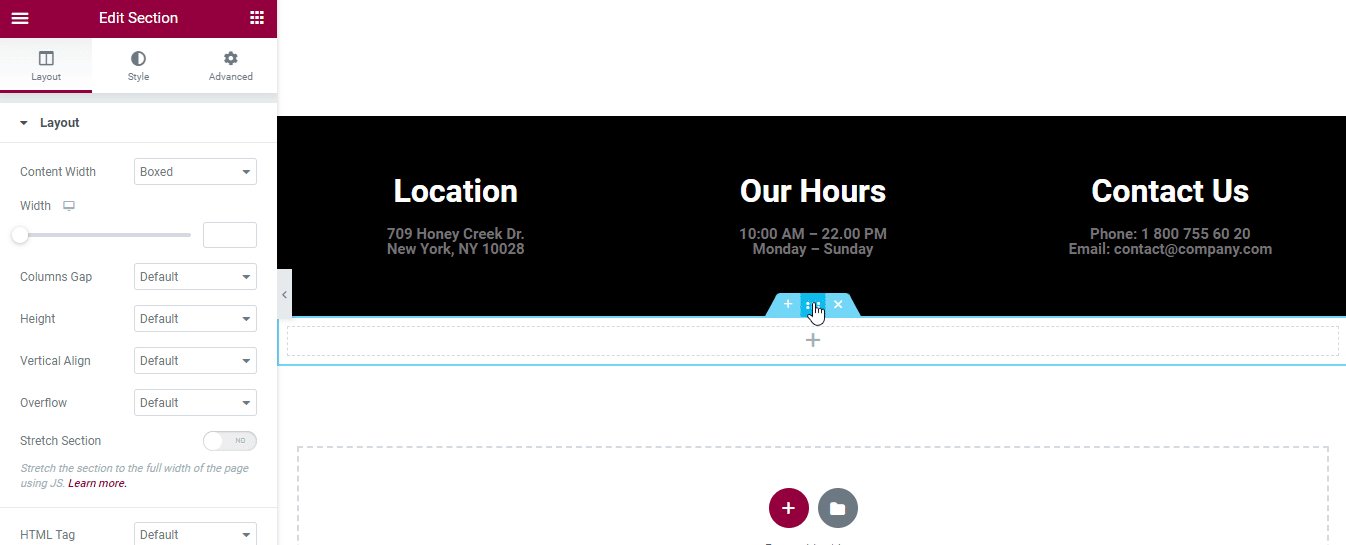
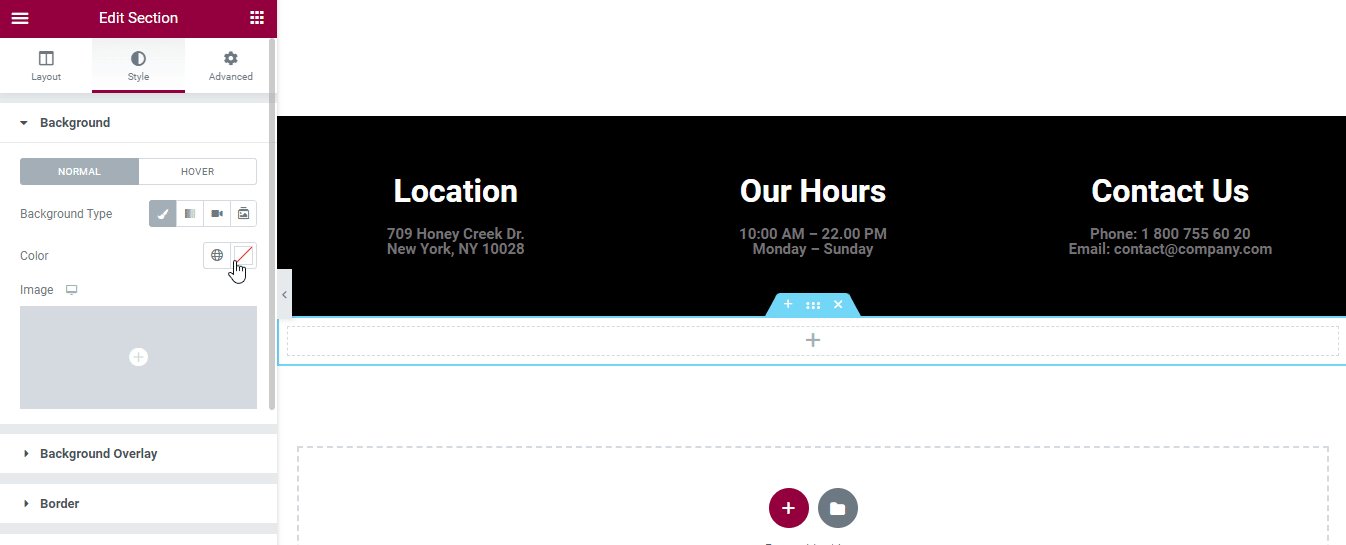
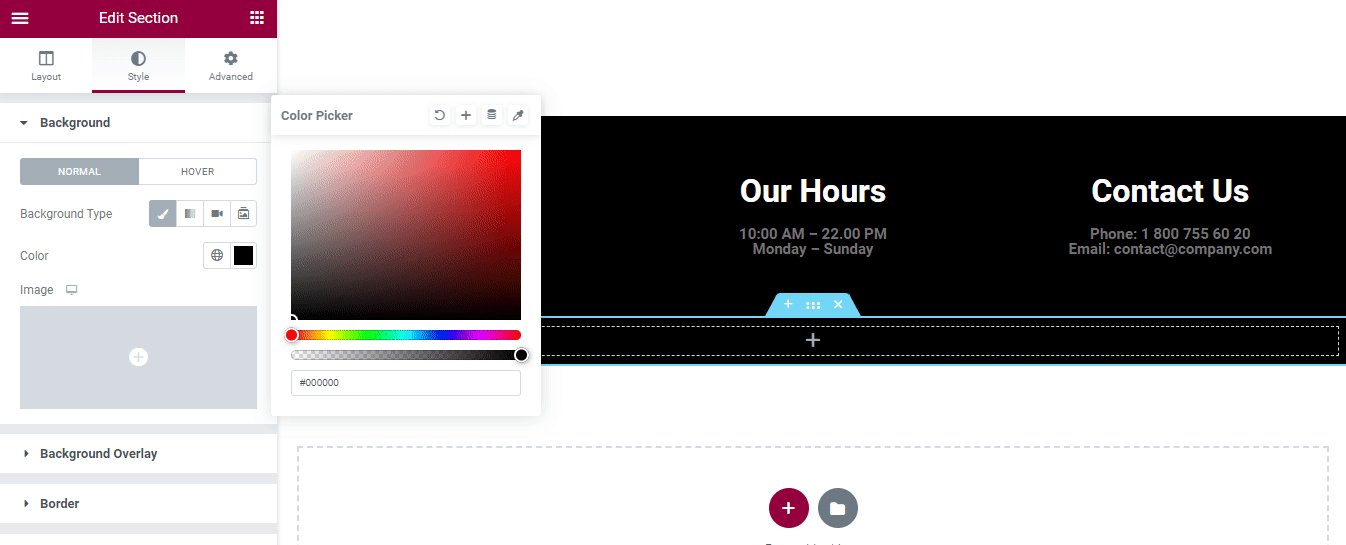
بعد إضافة هيكل التذييل ، حان الوقت لتغيير تخطيط القسم وإضافة لون الخلفية .

الخطوة 2: إضافة عنصر واجهة مستخدم العنوان
نحن نخطط لإضافة ثلاثة محتويات مختلفة إلى الأعمدة الثلاثة المختلفة. دعونا نضيف.
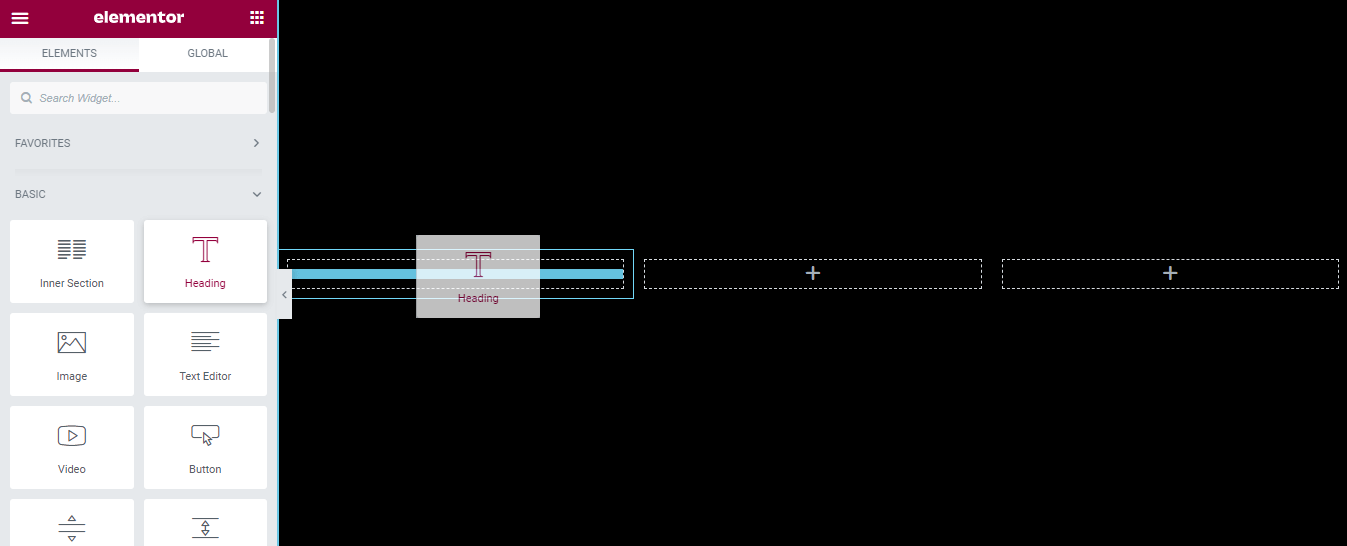
أولاً ، ابحث عن عنصر واجهة المستخدم Heading من معرض عناصر واجهة المستخدم Elementor. ثم اسحب الأداة وأفلتها في العمود الأيسر.

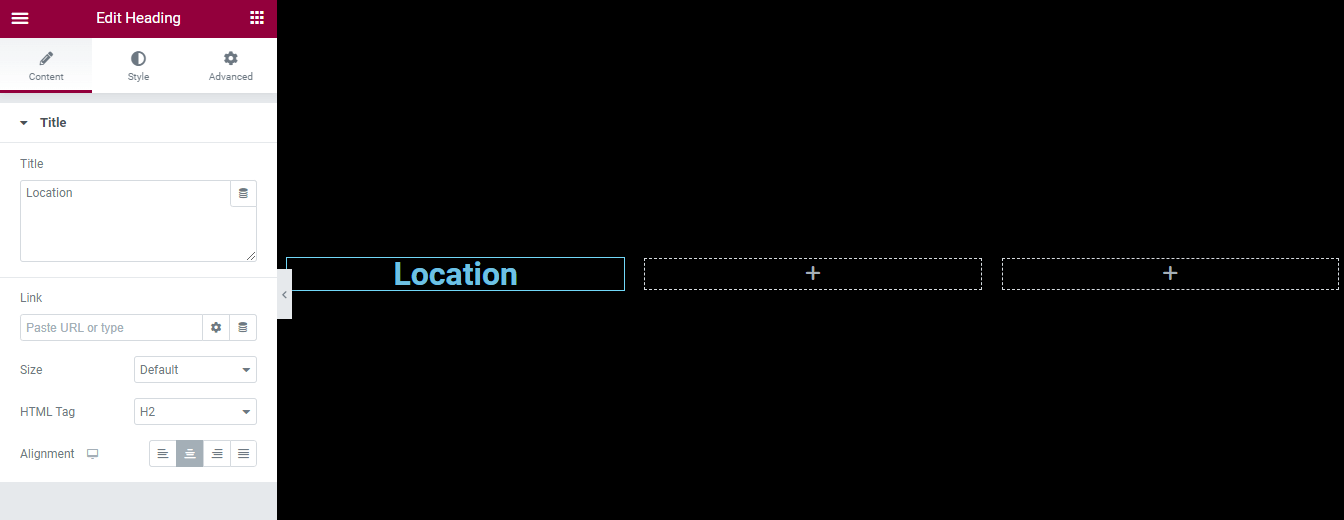
في منطقة المحتوى ، يمكنك إدارة محتوى العنوان. هنا ، يمكنك إدارة العنوان والرابط والحجم وعلامة HTML ومحاذاة العنوان.

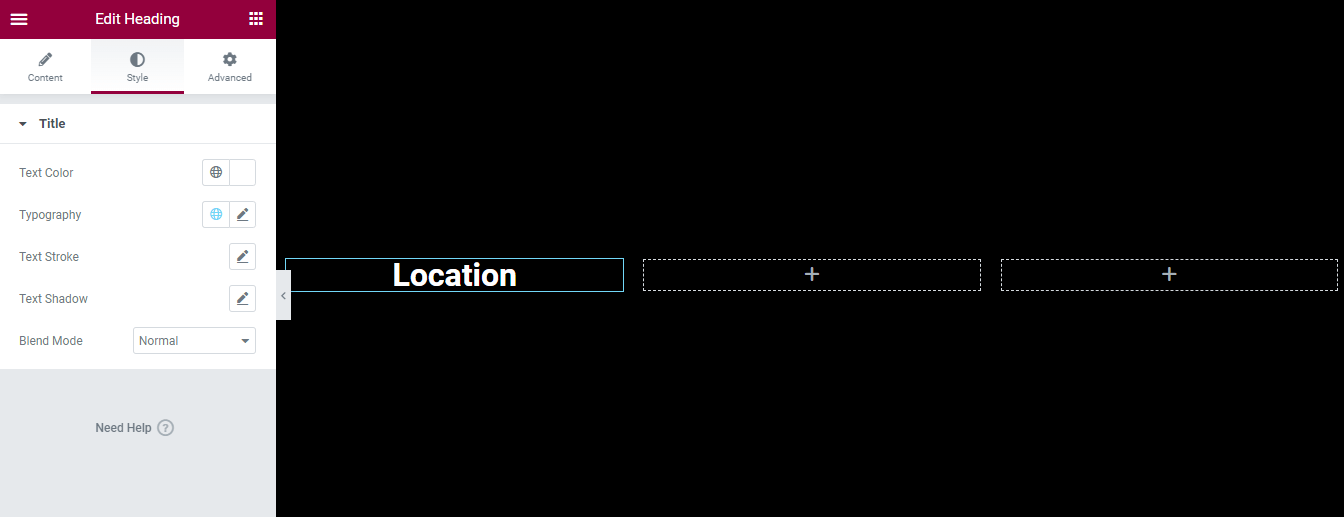
يمكنك تخصيص تصميم العنوان بالانتقال إلى قسم النمط . يمكنك تغيير لون النص ، والطباعة ، وحد النص ، وظل النص ، ووضع المزج الخاص بالعنوان.

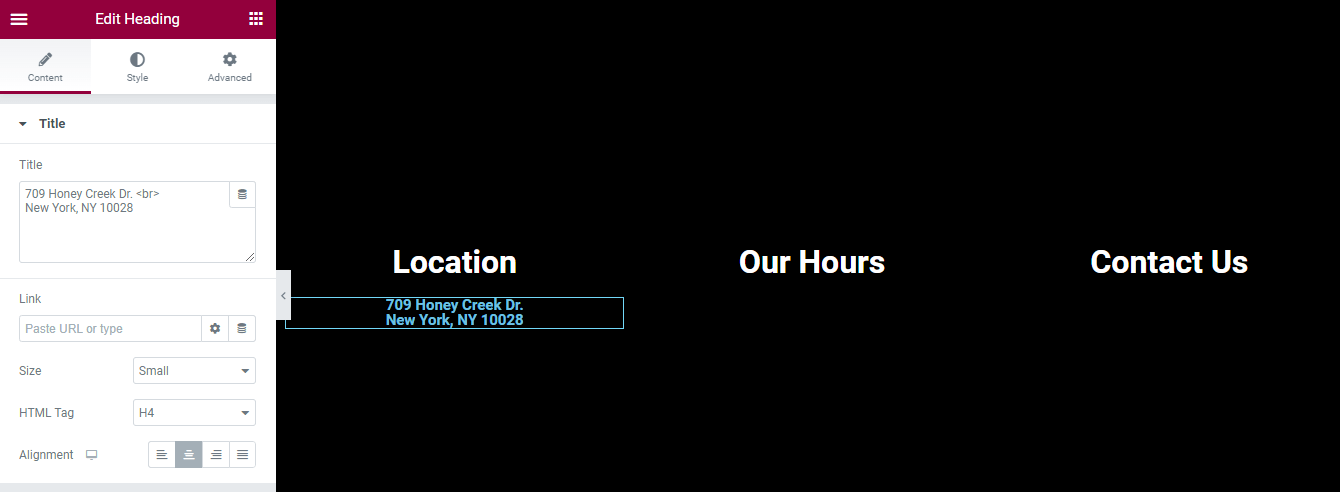
لقد أضفنا أيضًا عنوانًا آخر تحت عنوان " الموقع " لكتابة عنوان الشركة باتباع العملية المذكورة أعلاه. وبالمثل ، يمكنك إدارة وتصميم العنوان بطريقتك الخاصة.

لقد أضفنا أيضًا محتوى إلى العمودين الآخرين. هنا هو المظهر الحالي للتذييل.

الخطوة 3: أضف قسمًا آخر
نريد إضافة أيقوناتنا الاجتماعية إلى منطقة التذييل. لقد أضفنا قسمًا آخر وقمنا بتعيين تخطيطه ونمطه . يمكنك متابعة الصورة أدناه لمعرفة العملية.

الخطوة 4: إضافة أداة الرموز الاجتماعية
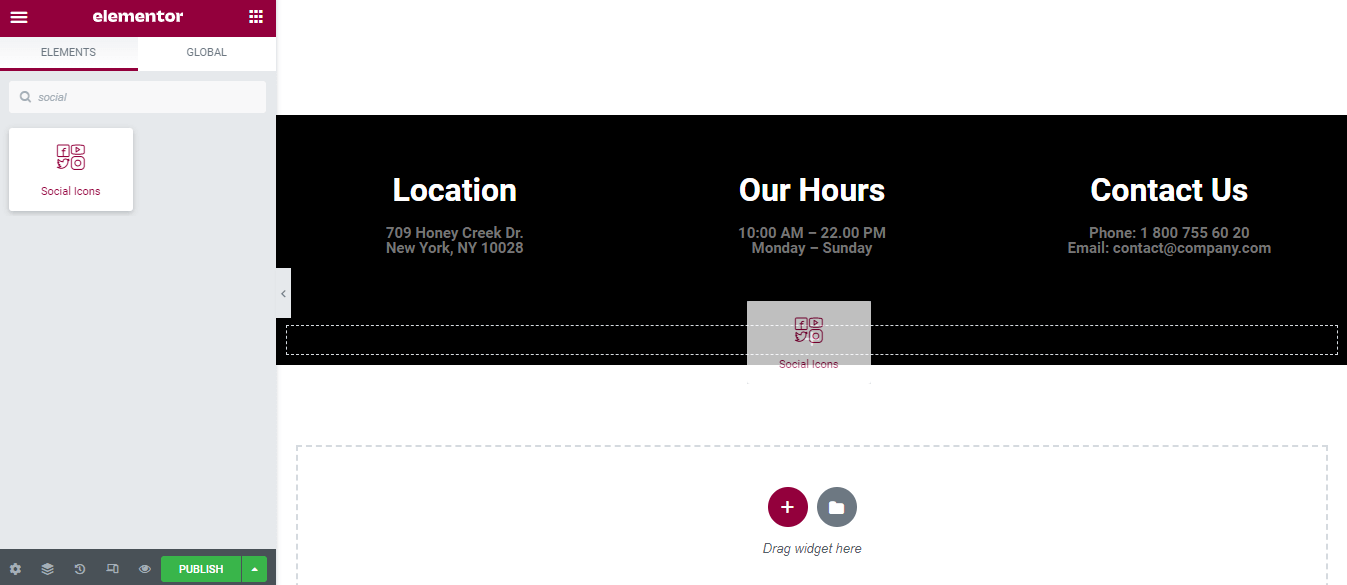
ابحث عن أداة الرموز الاجتماعية أولاً. ثم قم بسحب الأداة وإفلاتها في القسم.

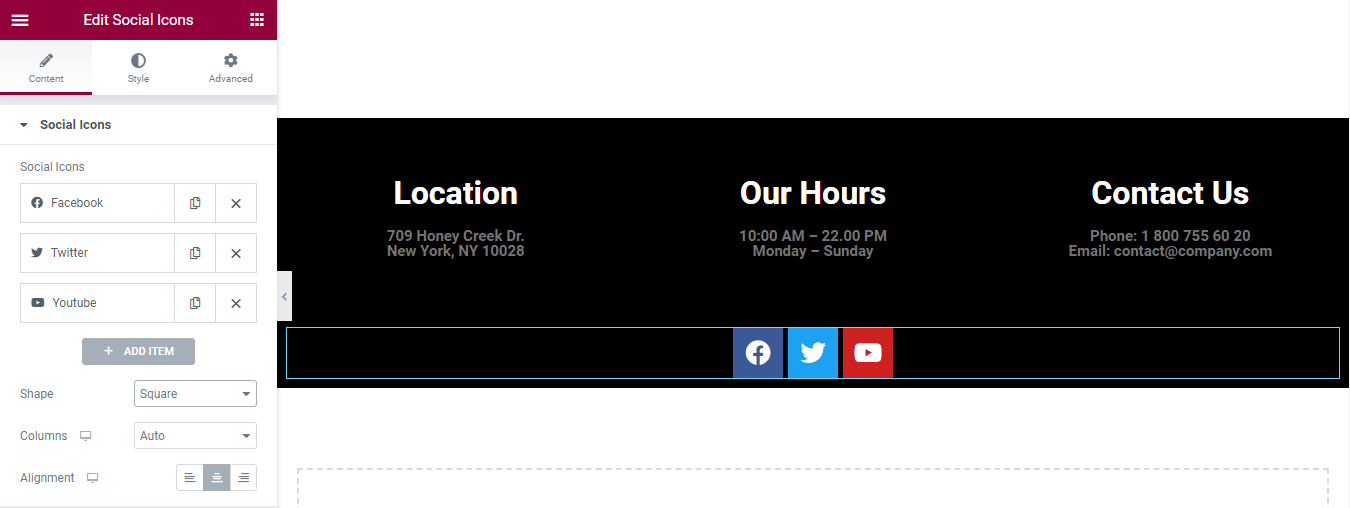
في منطقة المحتوى ، يمكنك إدارة محتوى الرموز الاجتماعية الخاصة بك. هنا ، يمكنك إضافة عنصر أو إزالته ، وتعيين الشكل والعمود والمحاذاة للرمز الاجتماعي.

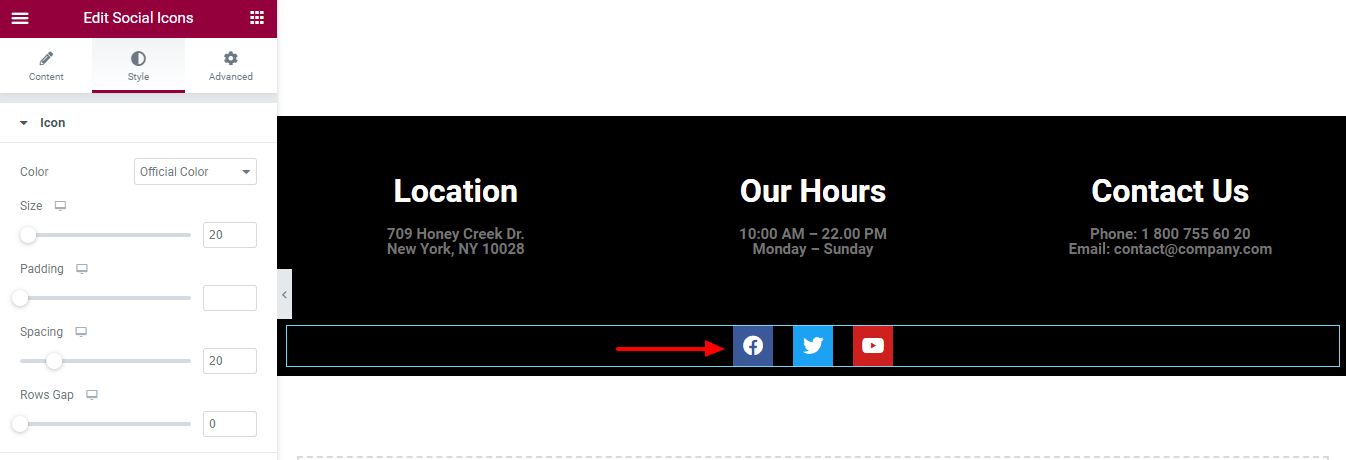
انتقل إلى قسم النمط لتخصيص الرموز بأسلوبك الخاص.

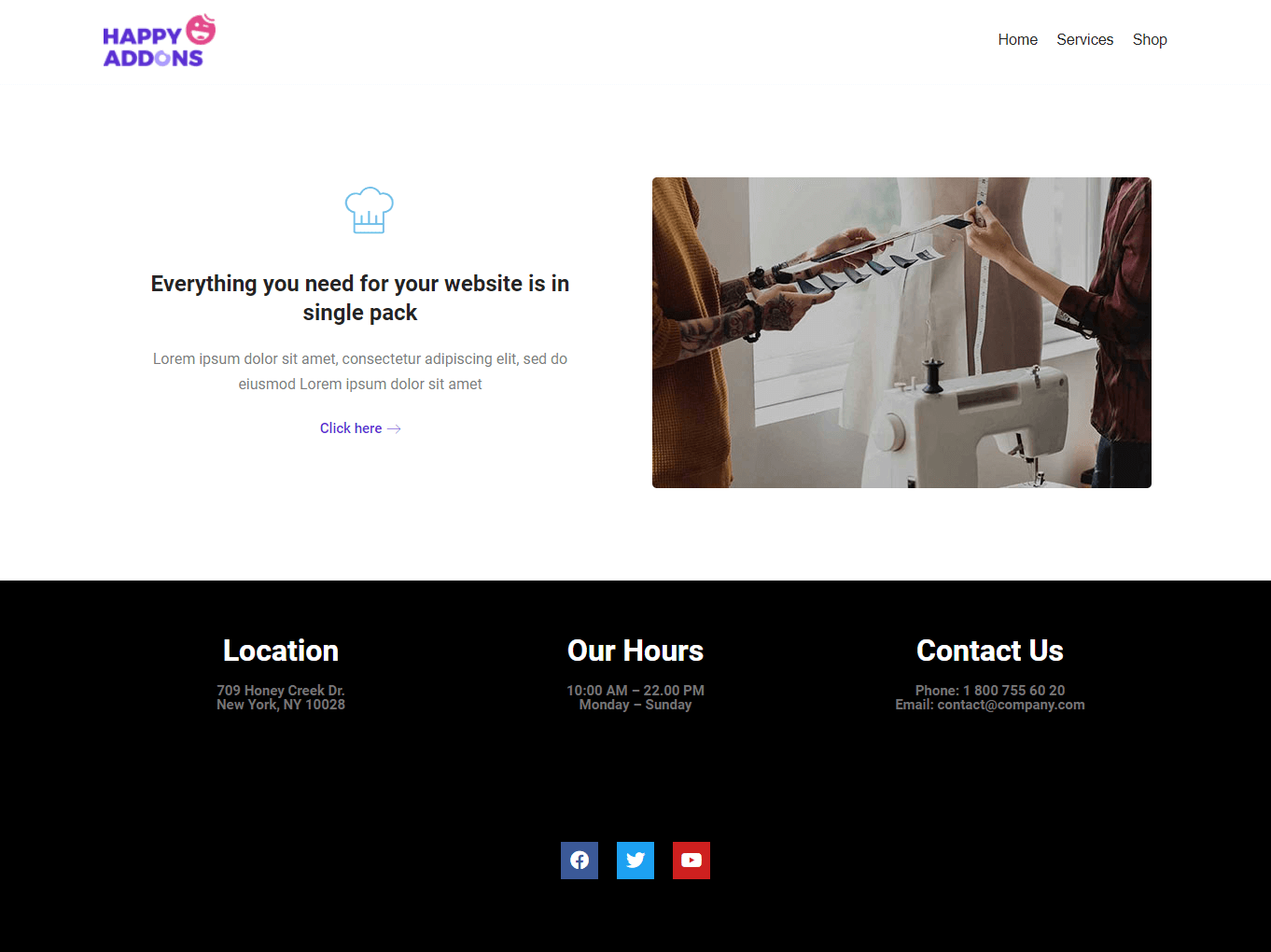
المعاينة النهائية
لقد أضفنا بعض المحتوى إلى الصفحة. دعونا نلقي نظرة على التصميم الحالي للتذييل.

الطريقة 2: تحرير التذييل باستخدام Elementor Theme Builder
في هذه اللحظة ، تعلمت كيفية تصميم وتخصيص تذييل باستخدام عناصر واجهة مستخدم Elementor. سنقوم الآن بشرح كيفية استخدام Elementor Theme Builder لإنشاء تذييل. تأكد من تثبيت وتفعيل إصدار Elementor pro.

دعونا نتعمق فيه.
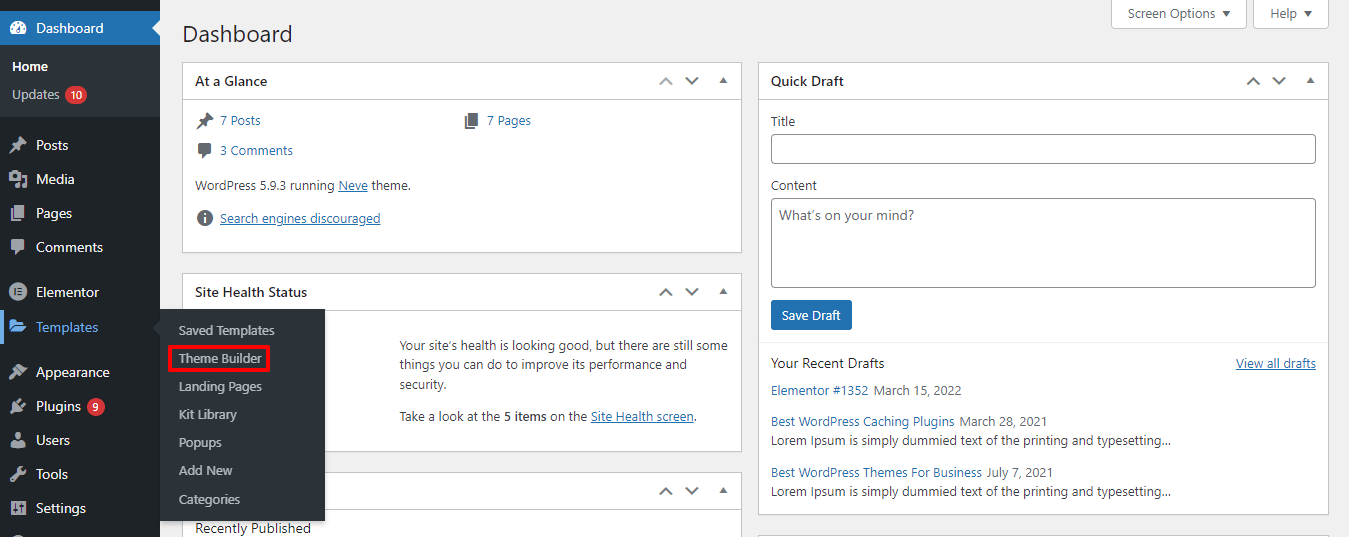
أولاً ، انتقل إلى القوالب-> منطقة منشئ القوالب .

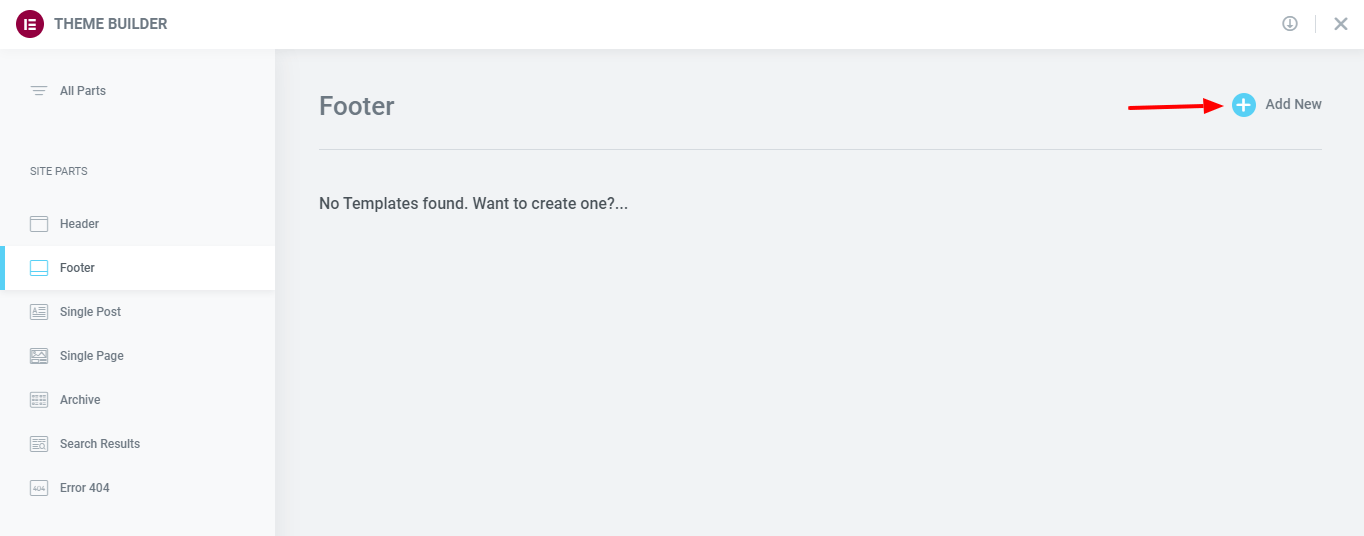
بعد ذلك ، ستحصل على خيار إضافة التذييل الخاص بك. هنا ، تحتاج إلى تحديد Site Parts-> Footer من الشريط الجانبي الأيسر. ثم انقر فوق الزر " إضافة جديد" .

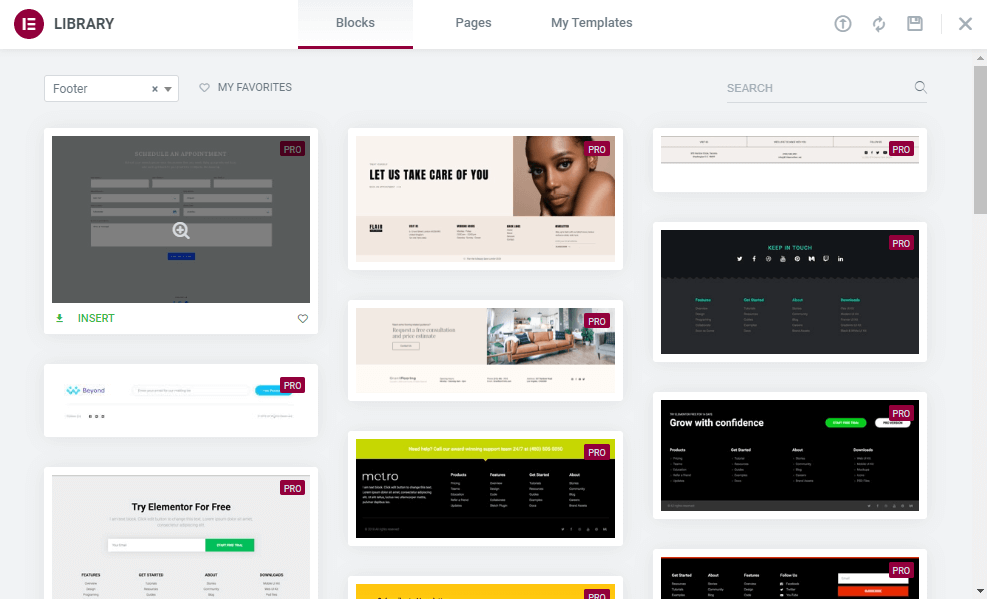
في النافذة المنبثقة التالية ، ستحصل على جميع كتل التذييل . اختر الخيار المناسب وانقر على زر التثبيت لتثبيت الكتلة على موقع الويب الخاص بك.

هذا هو.
تعرف أيضًا على كيفية تصميم رأس عنصر مخصص .
المكافأة: استخدم قوالب التذييل المجانية لـ Happy Addons إلى موقع الويب الخاص بك
تعد Happy Addons واحدة من إضافات Elementor الشائعة سريعة النمو والتي تأتي مع قوالب وكتل مسبقة الصنع لتصميم موقع الويب الخاص بك. باستخدام Happy Addons ، يمكنك بسهولة إضافة تذييل إلى موقع الويب الخاص بك باستخدام الكتل المجانية الخاصة به.

اقرأ هذه المقالة المفيدة وتعرف على كيفية استخدام مكتبة قوالب Happy Addons بالطريقة الصحيحة.
أسئلة وأجوبة حول كيفية تحرير التذييل في Elementor
لا يزال ، قد يكون لديك أسئلة في ذهنك. في هذا القسم ، أجبنا على بعض الأسئلة الشائعة المتعلقة بتذييل Elementor.
1. كيف أقوم بإضافة تذييل في عنصر؟
يمكنك إضافة تذييل إلى موقع الويب الخاص بك المدعوم من Elementor بطريقتين ممكنتين.
الطريقة 1: إضافة تذييل باستخدام عناصر واجهة المستخدم من الصفر
الطريقة 1: إضافة تذييل باستخدام Elementor Theme Builder
2. كيف يمكنني تغيير تذييل Elementor؟
أولاً ، انتقل إلى Template-> Theme Builder . ثانيًا ، حدد تسمية التذييل في الشريط الجانبي الأيسر للعثور على تفاصيل التذييل. أخيرًا ، انقر فوق الرابط " تعديل " لتغيير أو تعديل التذييل المحدد.
3. هل يقدم Elementor كتل تذييل مجانية؟
لا ، يمكنك الحصول على قوالب التذييل الجاهزة فقط في إصدار Elementor Pro.
هل أنت جاهز لتصميم تذييل موقع الويب الخاص بك
في هذه المدونة التعليمية ، أظهرنا كيف يمكنك تصميم وتحرير تذييل موقع الويب الخاص بك باستخدام Elementor. لقد قدمنا أيضًا كتل التذييل المجانية لـ Happy Addons.
بصرف النظر عن ذلك ، لقد أجبنا على بعض الأسئلة الشائعة في تذييل Elementor. إذا كنت لا تزال عالقًا وتحتاج إلى مزيد من المساعدة ، فيمكنك طرح استفسارك في مربع التعليقات أدناه.
إذا كنت تحب هذه المدونة شاركها على قنواتك الاجتماعية. لا تنسى الاشتراك في النشرة الإخبارية لدينا. انه مجانا.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
