كيفية تحرير التذييل في WordPress (الدليل النهائي)
نشرت: 2020-03-27في الأسبوع الماضي ، أوضحنا لك كيفية تعديل رأس مدونتك لتخصيص شكل ومظهر موقعك ، أو إضافة رمز تتبع Google Analytics أو رمز تحقق Google AdSense إلى موقعك. قسم آخر مهم جدًا من موقع الويب الخاص بك والذي يتم تجاهله عادةً هو التذييل. سنبين لك اليوم كيفية تعديل التذييل بسهولة في WordPress.
ملاحظة: سنقوم بتحرير ملفات السمات لعملية التعديل. لذلك للحفاظ على أمان بياناتك ، قد ترغب في إنشاء نسخة احتياطية كاملة لموقع الويب. بهذه الطريقة ، إذا حدث خطأ ما ، يمكنك استعادة جميع معلوماتك!
لماذا تحرير تذييل موقعك؟
يعد التذييل جزءًا أساسيًا من موقعك ويحتوي على معلومات مهمة ، لذا يجب أن تحقق أقصى استفادة منه. لهذا السبب يجب أن تقضي بعض الوقت في تعديلها وتخصيصها. يمكنك إزالة الأشياء أو إضافتها وتغيير أسلوبها ووضع روابط لسياساتك أو وسائل التواصل الاجتماعي الخاصة بك وغير ذلك الكثير. بالإضافة إلى ذلك ، تأتي معظم سمات WordPress مع 3-4 مناطق أدوات تذييل لذا يوصى بتخصيصها واستخدامها بشكل صحيح.
إذا كنت تخطط لإجراء التحقق من Google Search Console أو التحقق من Google AdSense أو تكامل Google Analytics ولكن ليس عبر العنوان ، فيمكنك إضافة الرموز إلى التذييل.
كيفية تحرير التذييل في WordPress
هناك عدة طرق يمكنك من خلالها تعديل التذييل في WordPress. في هذا الدليل ، سنوضح لك كيف يمكنك تخصيص تذييل موقع الويب الخاص بك باستخدام طرق مختلفة ، وكيفية إضافة عنصر واجهة مستخدم ، وكيفية إزالة رابط "Powered by WordPress" من التذييل لتحقيق أقصى استفادة منه.
- عبر محرر السمات
- باستخدام عميل FTP
- استخدام البرنامج المساعد "إدراج الرؤوس والتذييلات"
- كيفية إضافة الأدوات إلى تذييل WordPress
- كيفية إزالة رابط "Powered By WordPress"
1) عبر محرر السمات
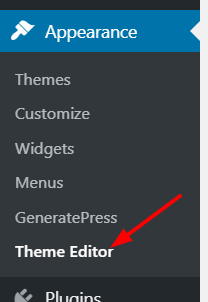
هذه واحدة من أكثر الطرق أناقة لتحرير تذييل موقعك دون استخدام أي مكونات إضافية أو خدمات طرف ثالث. 1) ضمن قائمة المظهر ، انتقل إلى محرر السمات .  سترى المحرر الذي يشبه هذا:
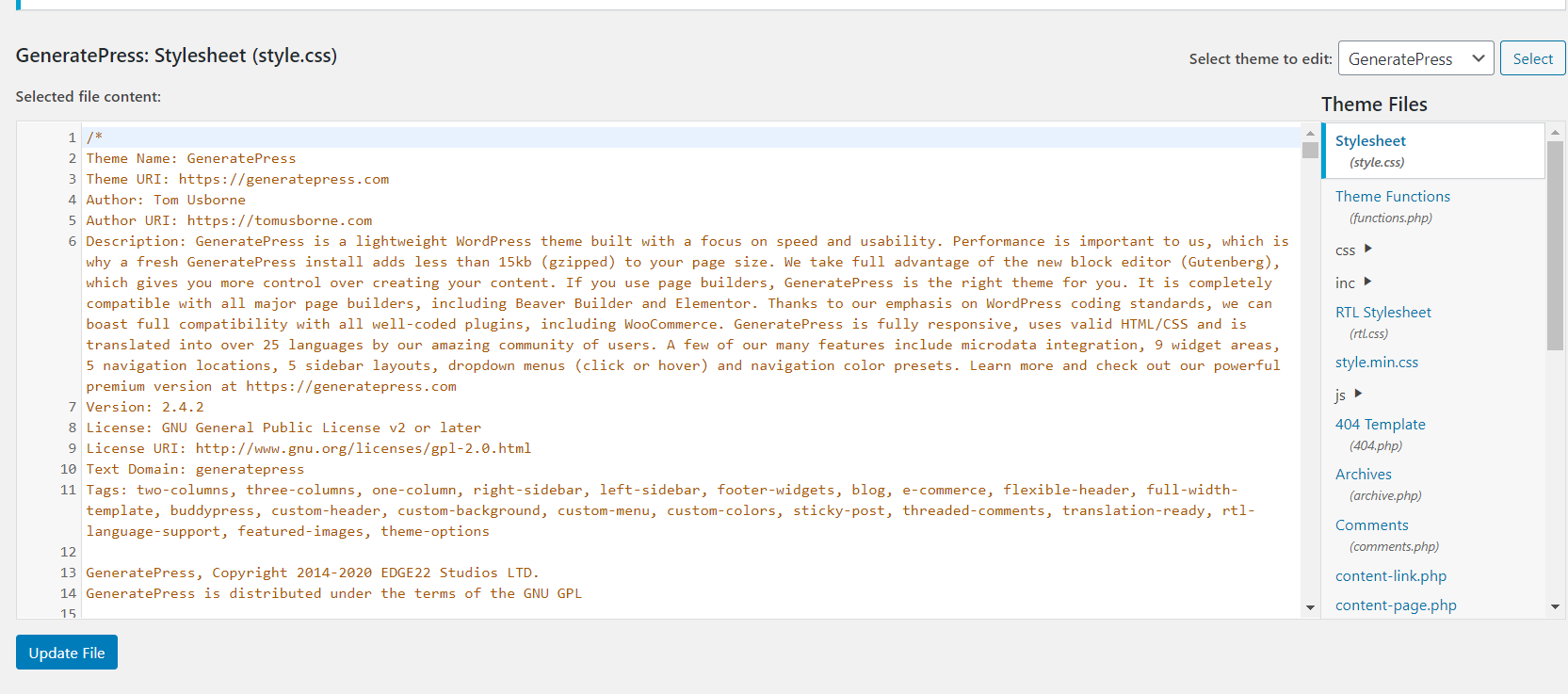
سترى المحرر الذي يشبه هذا: 
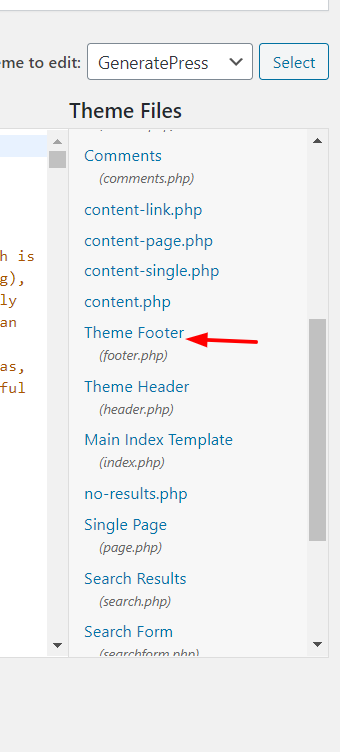
2) سيتم فتح ملف Style.css افتراضيًا. من قسم ملفات النسق على اليمين ، حدد ملف footer.php . 
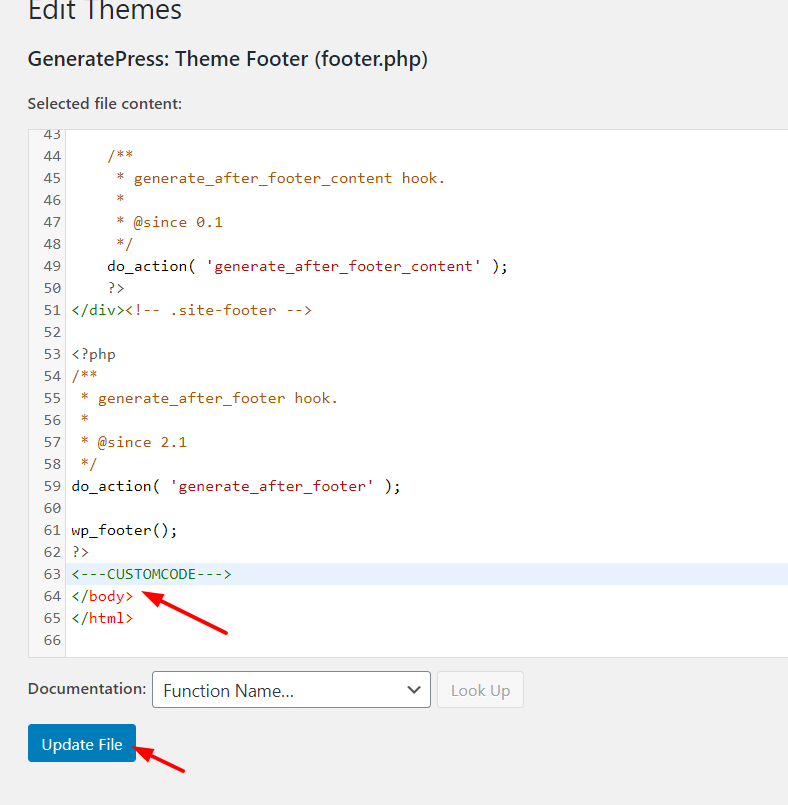
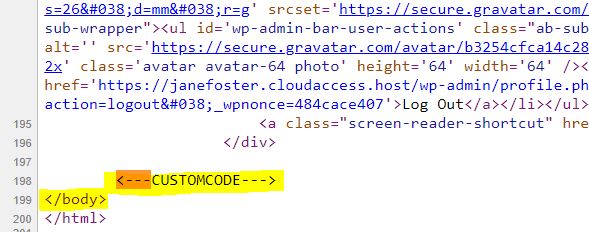
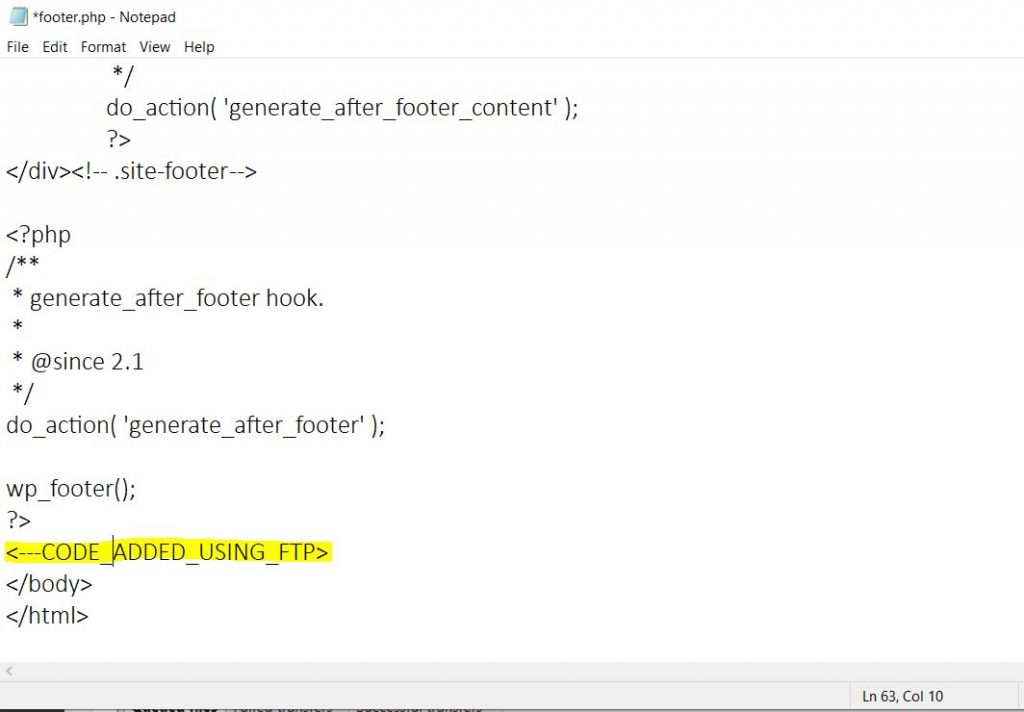
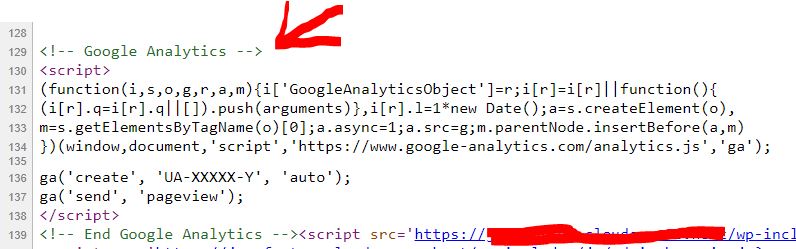
3) ثم قم بالتمرير لأسفل ولصق الرمز الخاص بك قبل علامة </body> مباشرةً.

4) قم بتحديث الملف وحفظ التغييرات وسوف تنعكس في الواجهة الأمامية على الفور. يمكنك التحقق من الإضافة من خلال عرض المصدر.

من المهم ملاحظة أنه إذا اخترت هذه الطريقة لتحرير تذييل WordPress الخاص بك ، فيجب عليك إنشاء قالب فرعي وتطبيق التغييرات عليه وليس مباشرة على ملفات القالب . لماذا ا؟ لأنه عندما تقوم بتحديث ملفات النسق الأصل الخاصة بك وحفظ التغييرات ، فسيتم تطبيقها في هذا النسق حتى تقوم بتحديثه. في التحديث التالي ، سيتم استبدال ملفات السمات بأخرى جديدة حتى تُفقد التغييرات التي أجريتها.
ومع ذلك ، يمكنك تجنب ذلك عن طريق إجراء تغييرات على السمة الفرعية. هناك العديد من المكونات الإضافية لإنشاء سمات فرعية. المفضل لدينا هو Child Themify الذي سيسمح لك بعمل سمات الأطفال دون ترميز إضافي.
2) استخدام عميل FTP
الطريقة الثانية لتحرير التذييل في WordPress هي استخدام عميل FTP. ستقوم بتحرير نفس ملف footer.php كما في الطريقة السابقة ولكن ليس من منطقة إدارة WordPress. بهذه الطريقة ، ستستخدم عميل FTP لتعديل ملفات موقع الويب.
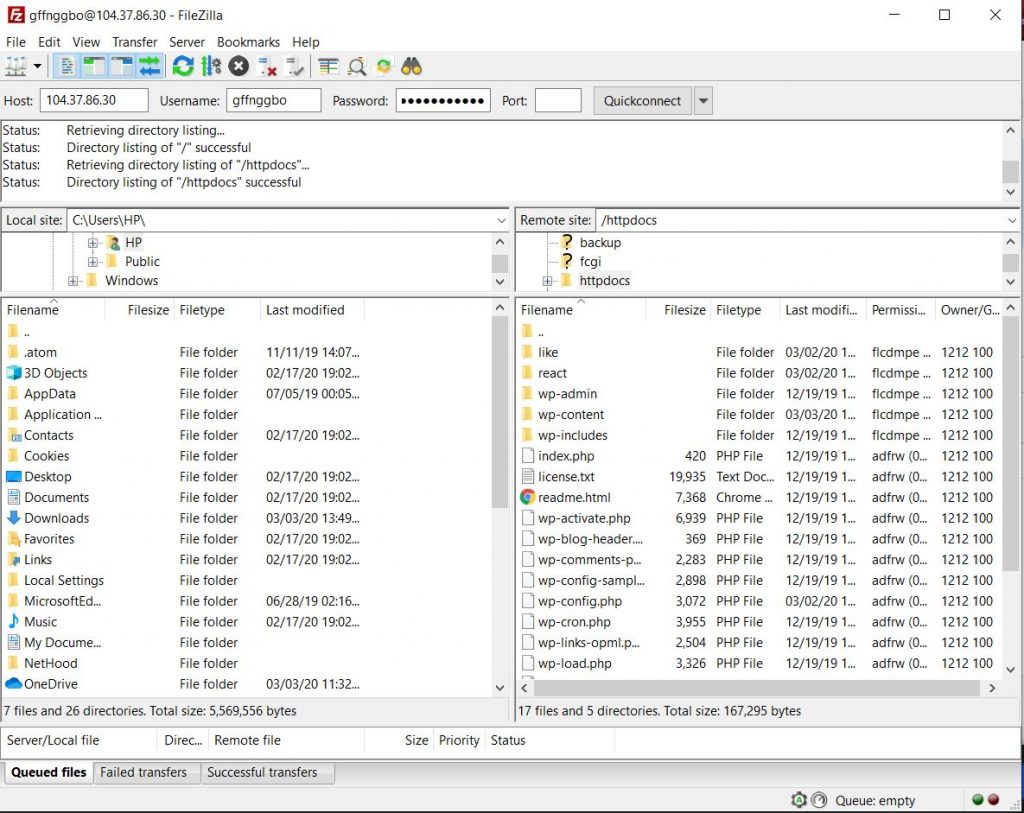
1) أولاً وقبل كل شيء ، تحتاج إلى إنشاء حساب FTP. إذا كنت تستخدم استضافة مشتركة ، فيجب أن يكون هناك خيار في cPanel الخاص بك حول حسابات FTP. يمكنك إنشاء حساب FTP واحد من هناك ، ثم استخدام بيانات الاعتماد لتسجيل الدخول إلى الخادم. في هذا الدليل ، سنستخدم برنامج FileZilla ولكن يمكنك استخدام البرنامج الذي تفضله.

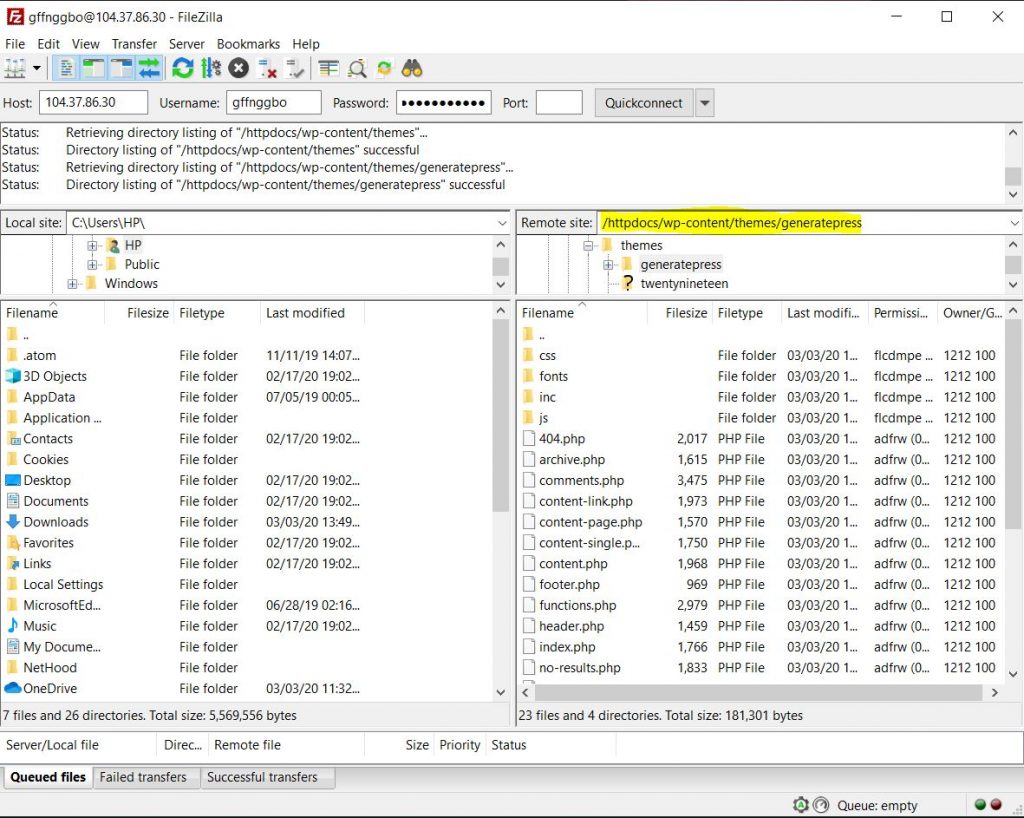
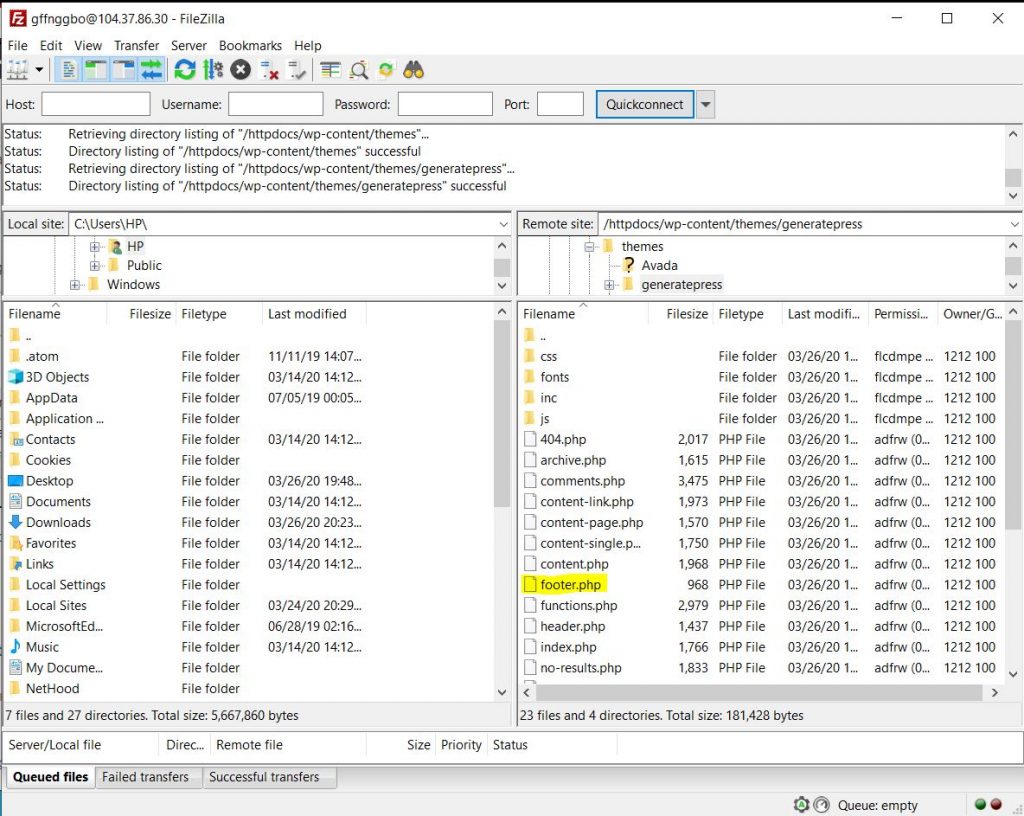
2) على الجانب الأيسر ، سترى الملفات والمجلدات التي لديك على جهاز الكمبيوتر المحلي الخاص بك بينما سيعرض لك الجانب الأيمن جميع البيانات التي لديك على خادم الويب الخاص بك. هنا ، انتقل إلى مجلد السمة النشط. سيكون المسار شيئًا مثل: / wp-content / theme / generatepress / . ومع ذلك ، قد يتغير اسم السمة وفقًا لاسمك.

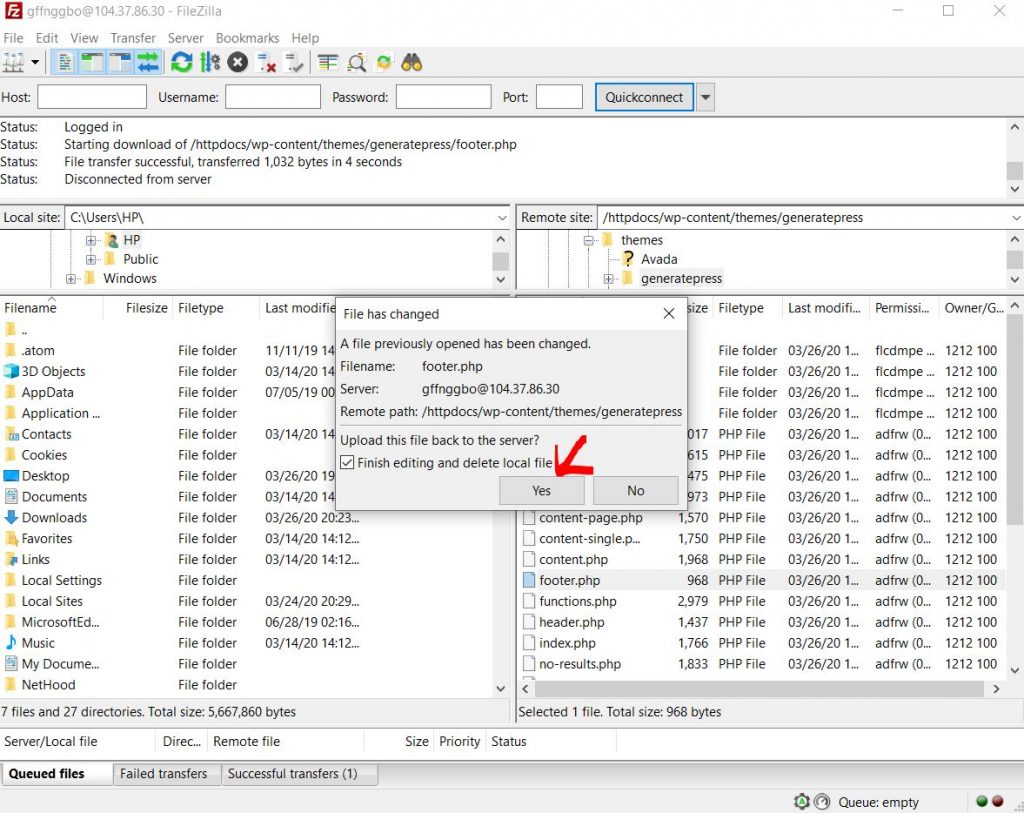
3) هناك ، اختر ملف footer.php . انقر بزر الماوس الأيمن فوق الملف وحدد عرض / تحرير . سيتم تنزيل عينة من ملفك على جهاز الكمبيوتر الخاص بك.

4) بعد ذلك ، ستحتاج إلى محرر نصوص مثل NotePad أو NotePad ++ لتعديل الملف.

5) الآن ، أضف الكود قبل العلامة </body> مباشرة واحفظ الملف. ثم أعد تحميله إلى الخادم.

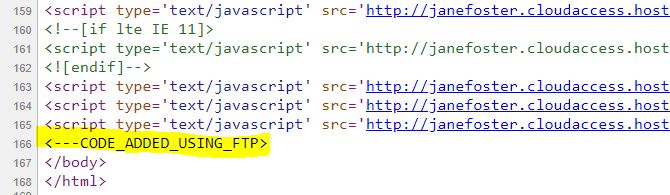
6) لقد نجحت في تحرير تذييل WordPress! من الجيد دائمًا التحقق من الواجهة الأمامية للموقع وعرض المصدر للتأكد من عدم وجود مشاكل.

كما ترى في الصورة أعلاه ، كل شيء على ما يرام! الآن ، دعنا ننتقل إلى الطريقة التالية.
3) باستخدام البرنامج المساعد إدراج الرؤوس والتذييلات
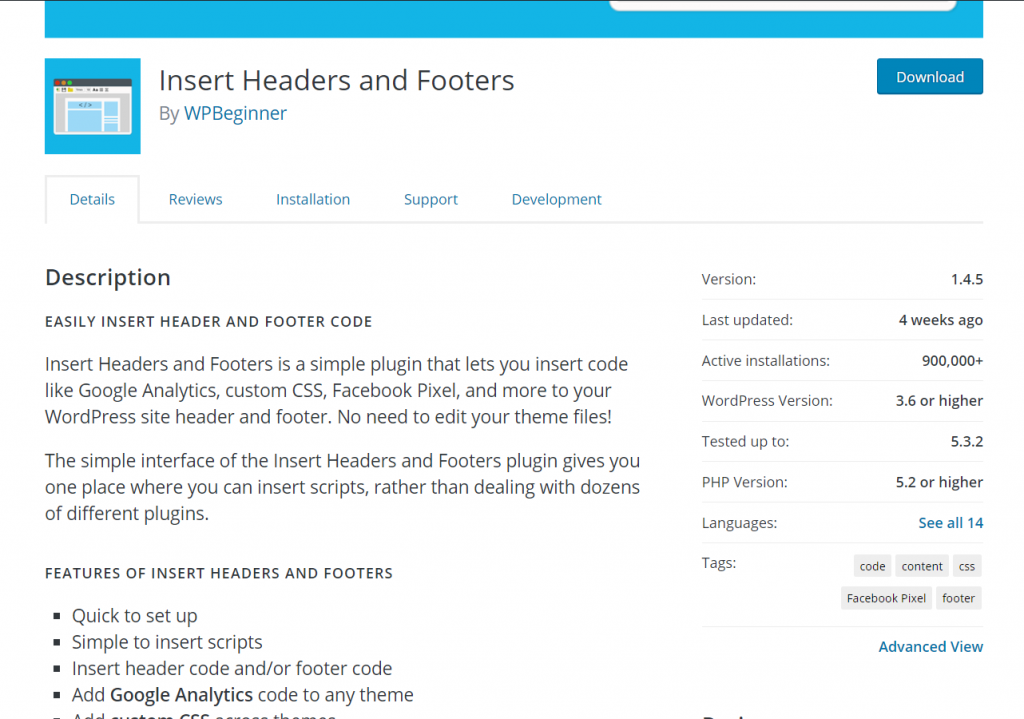
هناك طريقة أخرى بسيطة لتحرير تذييل WordPress الخاص بك وهي استخدام إدراج الرؤوس والتذييلات. إنه مكون إضافي مجاني يمكنك استخدامه لإجراء تغييرات على كل من رأس الصفحة وتذييلها. تحتوي هذه الأداة على أكثر من 900000 تثبيت نشط وهي واحدة من الأفضل في السوق.

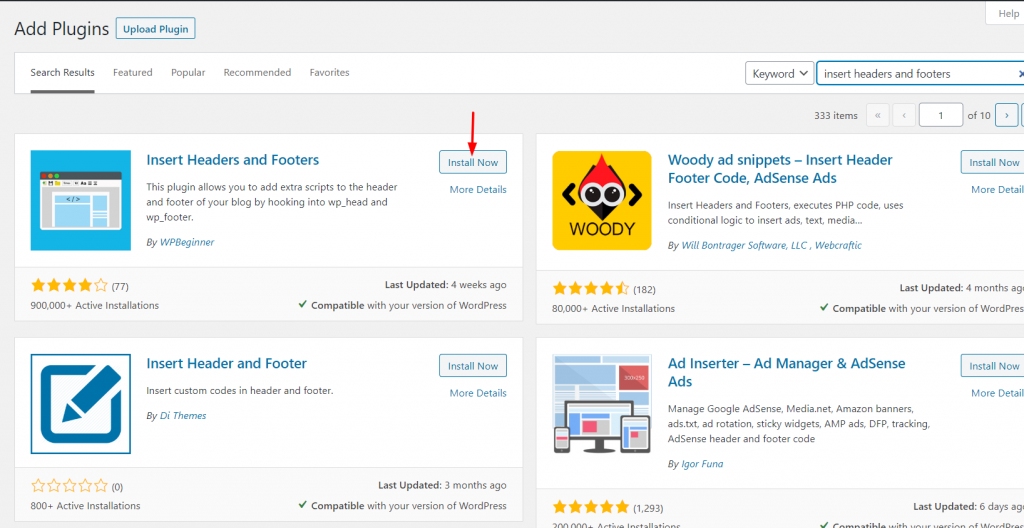
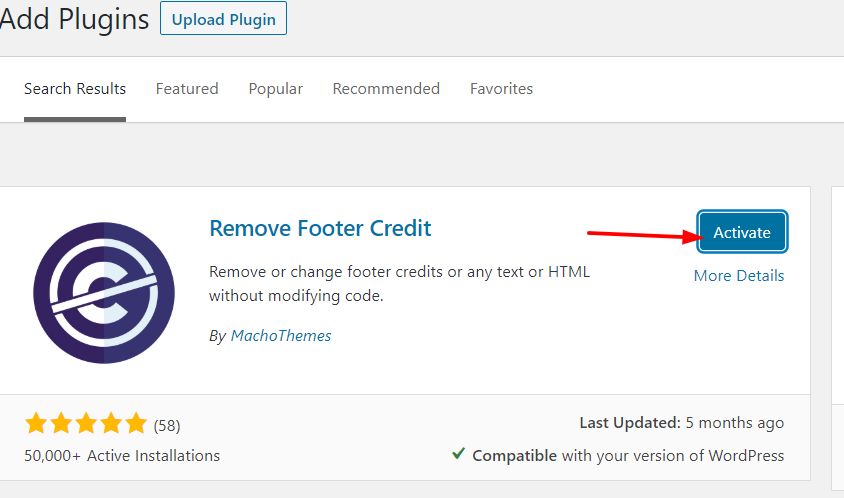
1) أولاً وقبل كل شيء ، تحتاج إلى تثبيت المكون الإضافي. انتقل إلى قسم إضافة ملحقات جديدة وابحث عن "إدراج رؤوس وتذييلات". بمجرد العثور على نتيجة البحث ، انقر فوق التثبيت الآن .

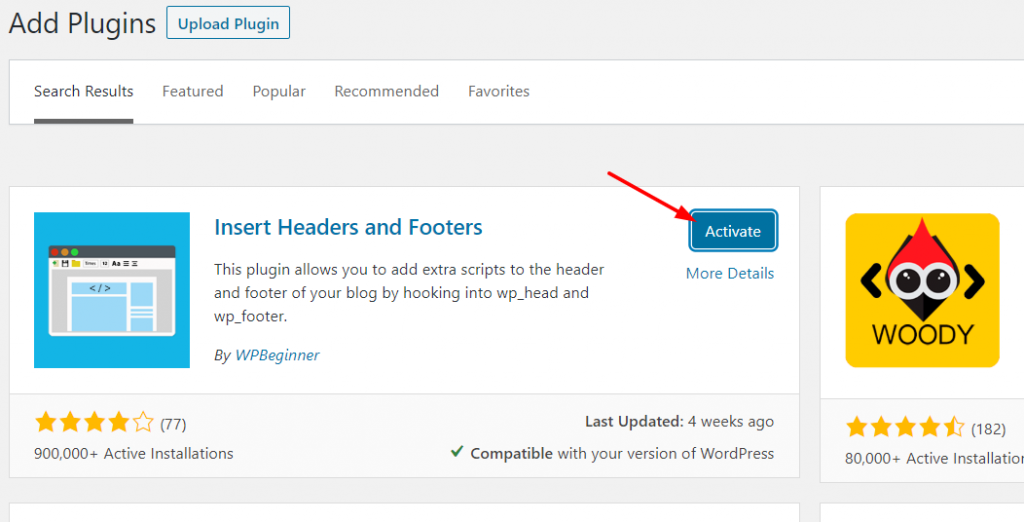
2) ثم قم بتنشيطه.

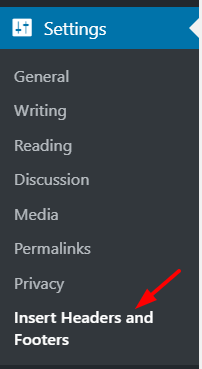
3) بعد تنشيطه بنجاح ، سترى إعدادات المكون الإضافي ضمن قسم إعدادات WordPress.

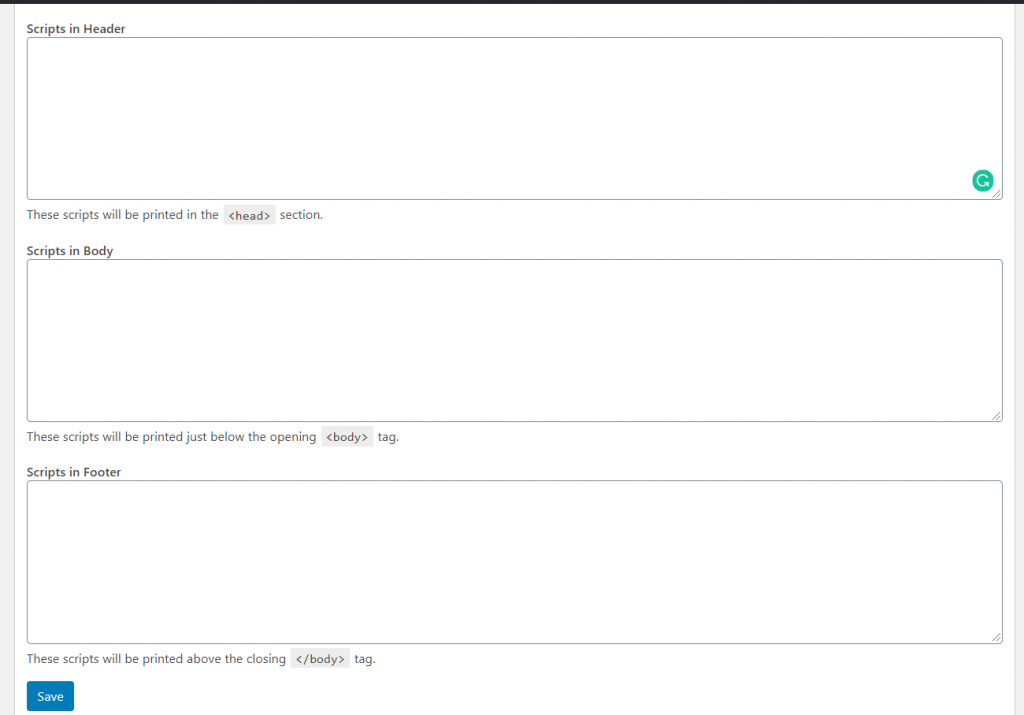
4) هنا يبدأ الجزء الممتع. أفضل جزء في Insert Headers and Footers هو أن تخصيص تذييل WordPress بسيط للغاية. سترى ثلاثة خيارات تخصيص رئيسية.

- رأس
- الجسم
- تذييل
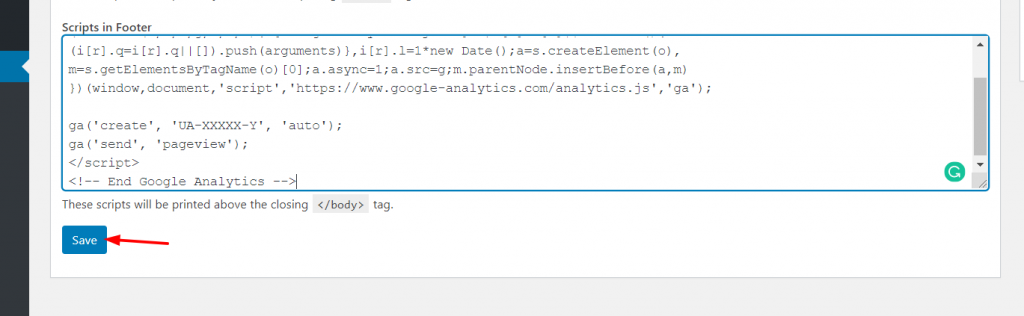
5) في هذه الحالة ، كل ما عليك فعله هو تعديل التذييل. سوف تنعكس التعديلات قبل العلامة </body> مباشرة. ما عليك سوى نسخ الرمز الذي تريد لصقه في قسم التذييل في موقع الويب الخاص بك ، ثم الصقه في إعدادات المكون الإضافي ، وحفظ التغييرات. في حالتنا ، نحن على وشك إضافة نموذج شفرة Google Analytics إلى التذييل.

6) بعد ذلك ، يمكنك التحقق من صحة كل شيء في الواجهة الأمامية من خلال فحص المصدر. من ناحية أخرى ، إذا كنت تخطط للتحقق من ملكية Google Analytics أو Google Search Console ، فسيكون لديك خيار في صفحة الموقع لتأكيد التحقق. هنا ، قمنا بفحص المصدر ووجدنا أن الكود الخاص بنا قد تم وضعه بنجاح في التذييل.


كما ترى ، إنها طريقة بسيطة جدًا لإضافة رمز إلى تذييل الصفحة. في حالة عدم رغبتك في تعديل ملفات السمات لتعديل تذييل WordPress ، نوصي بطريقة البرنامج المساعد هذه.
4) كيفية إضافة الأدوات إلى تذييل WordPress
بصرف النظر عن تغيير الرمز ، يمكنك أيضًا إضافة عناصر واجهة مستخدم إلى تذييل مدونتك. للقيام بذلك ، هناك خياران:
- من إعدادات أدوات WordPress
- من خلال أداة التخصيص
في هذا الدليل ، سنصف كلا الطريقتين.
إعدادات أدوات WordPress
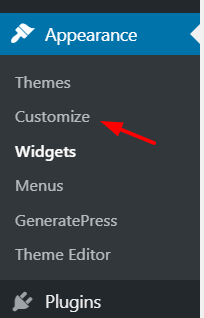
يمكنك رؤية إعدادات الحاجيات ضمن قائمة المظهر.  إذا حددت هذا الخيار ، فسترى جميع عناصر واجهة المستخدم المتاحة.
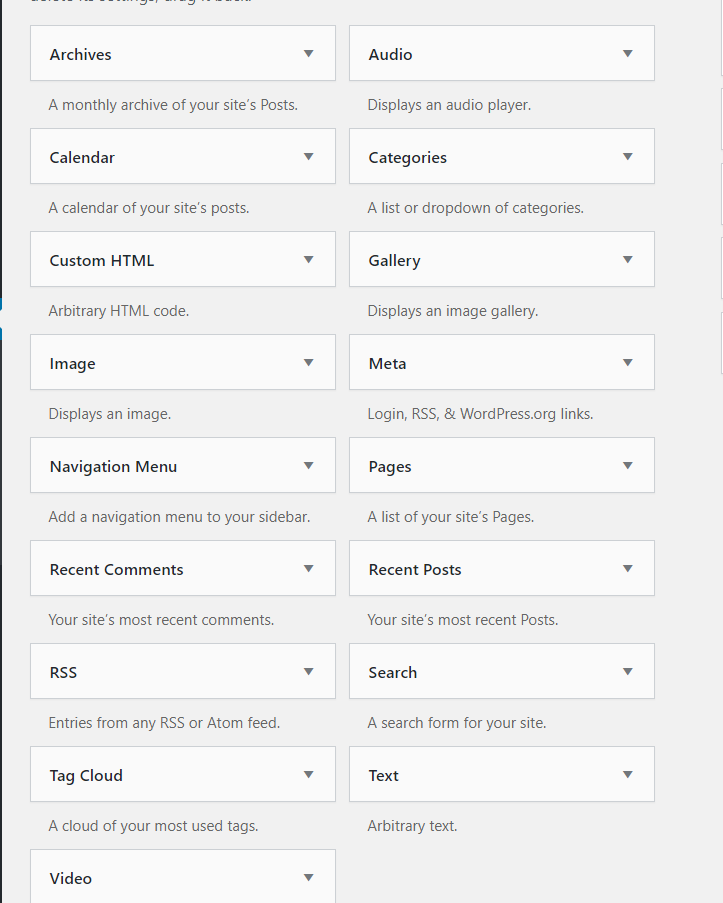
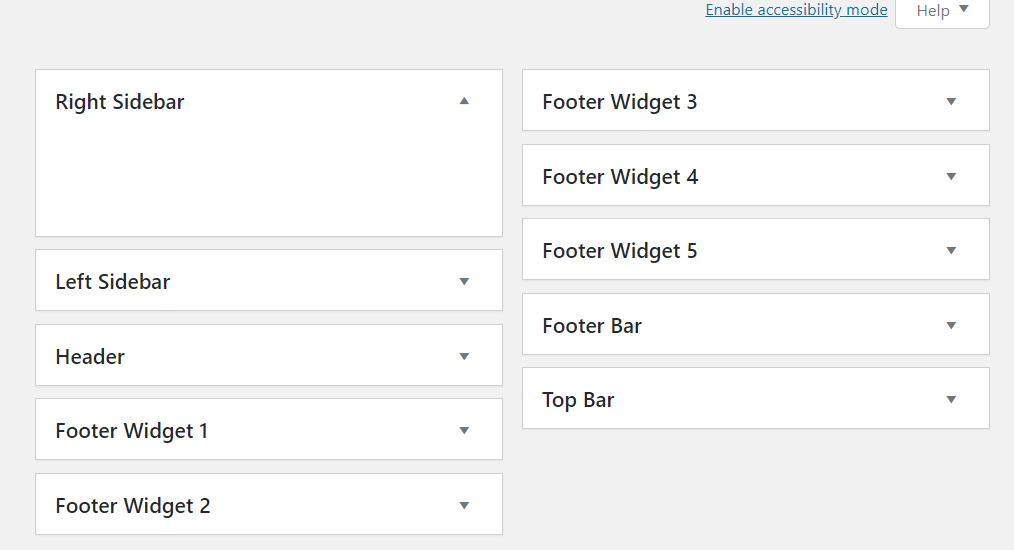
إذا حددت هذا الخيار ، فسترى جميع عناصر واجهة المستخدم المتاحة. 
وكذلك مناطق القطعة.

تأتي بعض سمات WordPress مع عناصر واجهة مستخدم مشفرة حسب الطلب وأيضًا مناطق عناصر واجهة مستخدم. علاوة على ذلك ، مع القليل من الترميز والتصميم ، ستتمكن أيضًا من إنشاء مناطق عناصر واجهة مستخدم لمواقع الويب الخاصة بك. في هذا الموقع التجريبي ، نستخدم الإصدار المجاني من سمة GeneratePress WordPress والتي تأتي مع:
- 2 مناطق عنصر واجهة الشريط الجانبي
- 2 مناطق عنصر واجهة الرأس
- 6 مناطق القطعة في تذييل الصفحة
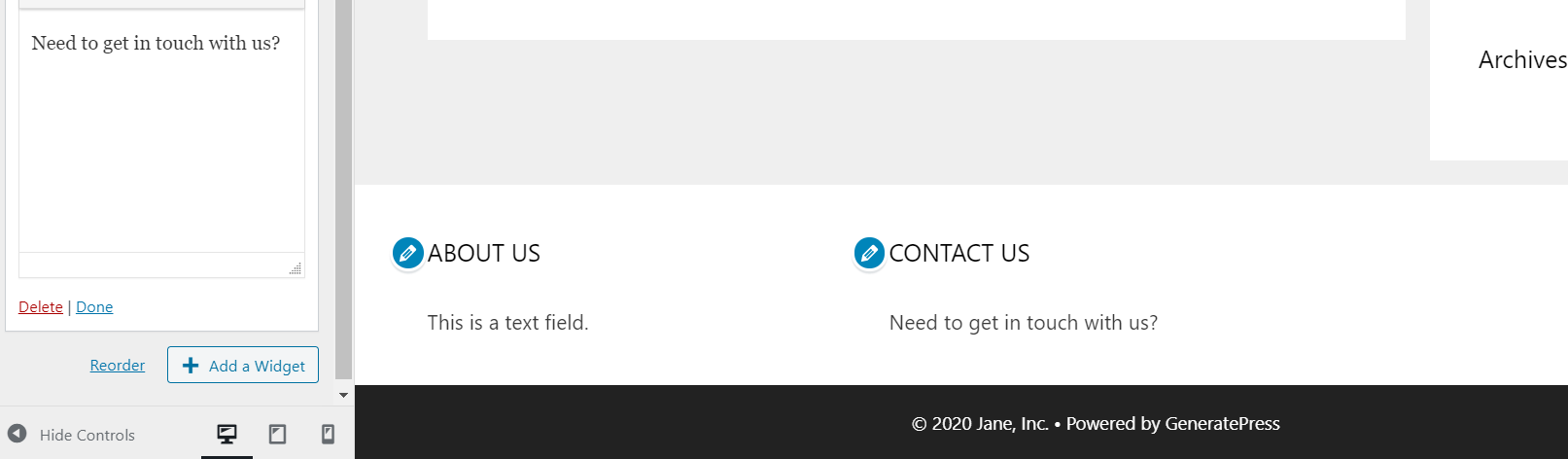
لذلك ، عندما تحتاج إلى إضافة عنصر واجهة مستخدم إلى التذييل ، ما عليك سوى سحب الأداة من الجانب الأيسر وإفلاتها في منطقة التذييل.

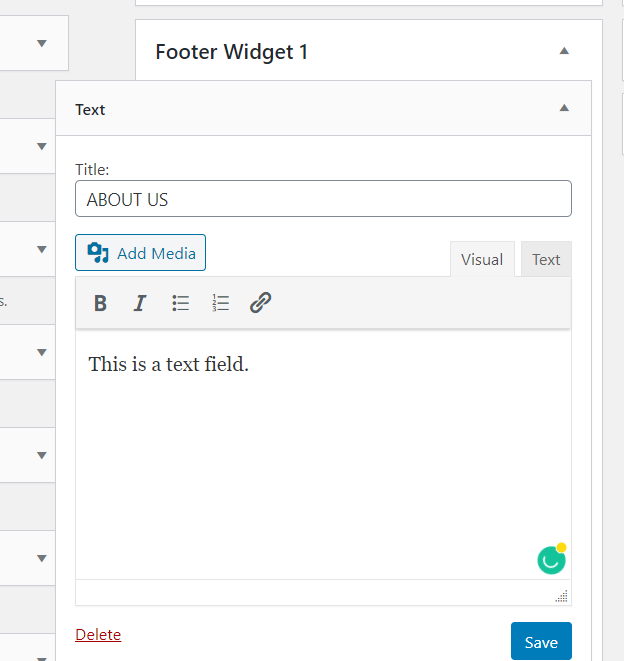
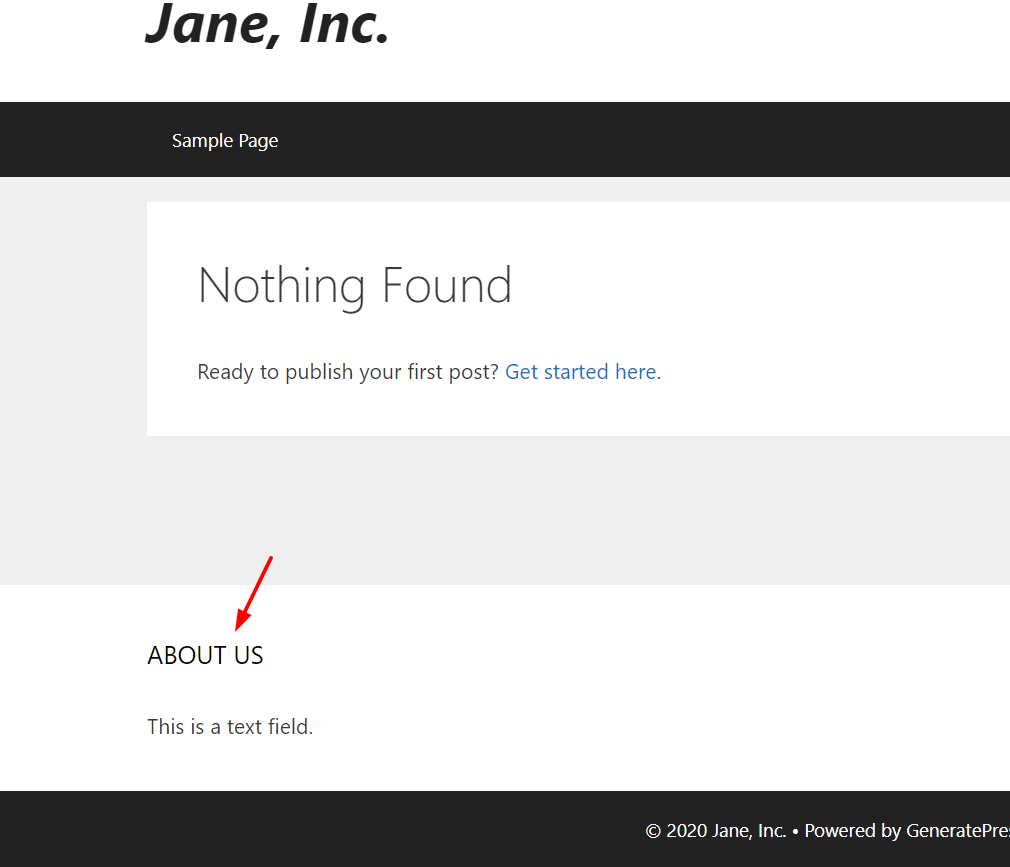
هنا ، قمت بإضافة عنصر واجهة مستخدم نصي إلى عنصر واجهة مستخدم التذييل 1. بعد إجراء التغييرات التي تريدها ، انقر فوق " حفظ ". بعد ذلك ، يمكنك التحقق من الواجهة الأمامية لموقع الويب وسترى الأداة.

تتمثل إحدى عيوب هذه الطريقة في أنك تحتاج إلى التحقق من الواجهة الأمامية في كل مرة تضيف فيها عنصر واجهة مستخدم إلى التذييل. ومع ذلك ، إذا كنت تفضل طريقة أكثر راحة ، فإننا نوصي بإدخال عناصر واجهة المستخدم وتحريرها من أداة التخصيص.
مخصص
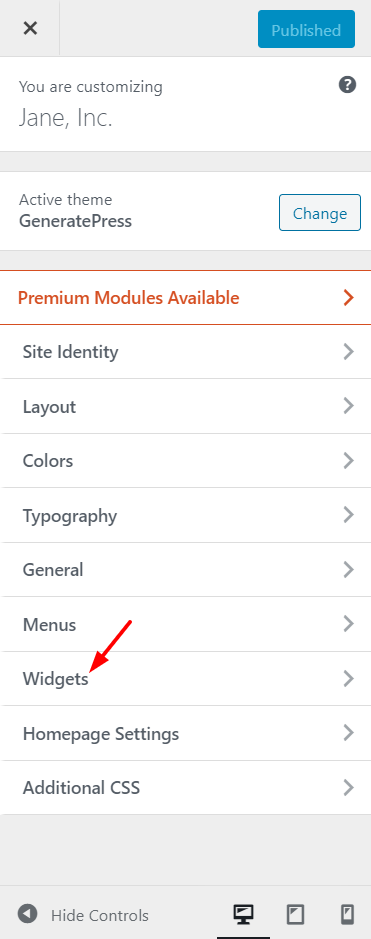
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص .  اختر خيار الحاجيات من أداة التخصيص.
اختر خيار الحاجيات من أداة التخصيص. 
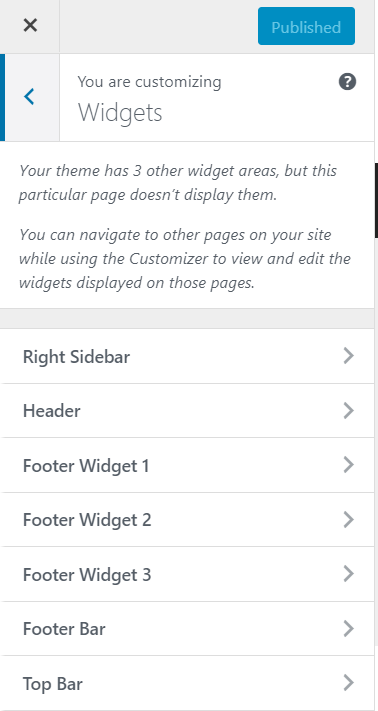
هناك ، سترى جميع المناطق المتاحة على الشاشة.

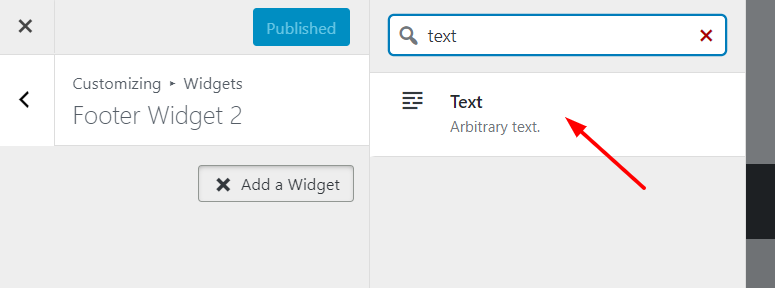
ثم اختر منطقة لإضافة عنصر واجهة مستخدم. في هذه الحالة ، سنختار Footer Widget 2 . بمجرد القيام بذلك ، أضف أي عنصر واجهة مستخدم تريده إلى الحقل.

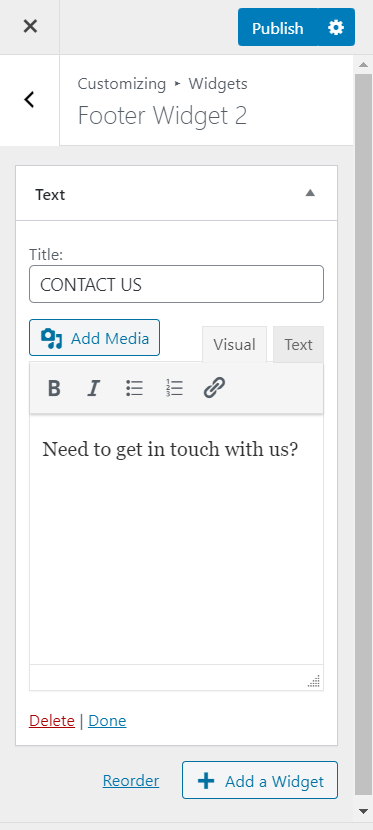
إضافة محتويات إلى القطعة.

أفضل جزء هو أنه في وضع المعاينة ، سترى التغييرات بعد بضع ثوان.

بمجرد أن تصبح راضيًا عن التغييرات ، ما عليك سوى نشرها. في حال احتجت إلى تغيير شيء ما ، يمكنك حذف / تعديل عناصر واجهة المستخدم المضافة ، ثم حفظ التكوين مرة أخرى.
5) كيفية إزالة رابط "Powered By WordPress"
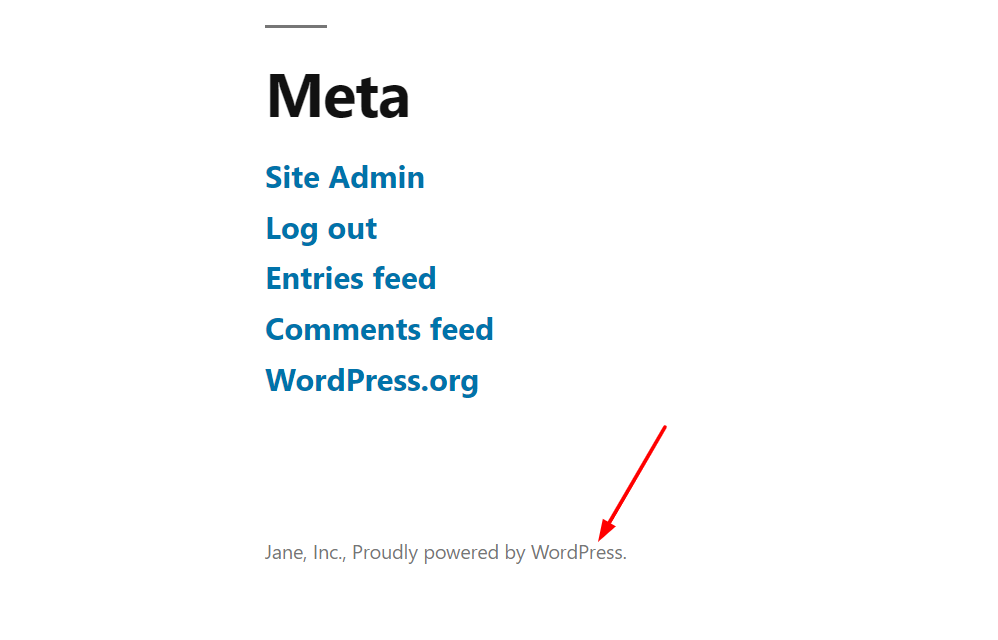
بشكل افتراضي ، تعرض معظم سمات WordPress رابط "مدعوم بفخر بواسطة WordPress" في التذييل. وسيرتبط النص بـ WordPress المستضاف ذاتيًا.  ومع ذلك ، إذا كنت لا ترغب في إظهاره ، فهناك طرق بسيطة لإزالته. في هذا القسم ، سوف نوضح لك كيف يمكنك إزالة الرابط من التذييل الخاص بك دون تحرير ملفات السمات. بدلاً من تحرير ملفات السمات ، ستستخدم Remove Footer Credit ، وهي أداة مجانية متوفرة في مستودع مكونات WordPress الإضافية.
ومع ذلك ، إذا كنت لا ترغب في إظهاره ، فهناك طرق بسيطة لإزالته. في هذا القسم ، سوف نوضح لك كيف يمكنك إزالة الرابط من التذييل الخاص بك دون تحرير ملفات السمات. بدلاً من تحرير ملفات السمات ، ستستخدم Remove Footer Credit ، وهي أداة مجانية متوفرة في مستودع مكونات WordPress الإضافية.

أولاً ، قم بتثبيت وتفعيل المكون الإضافي على موقعك.

ضمن قسم الأدوات ، سترى إعدادات المكون الإضافي.

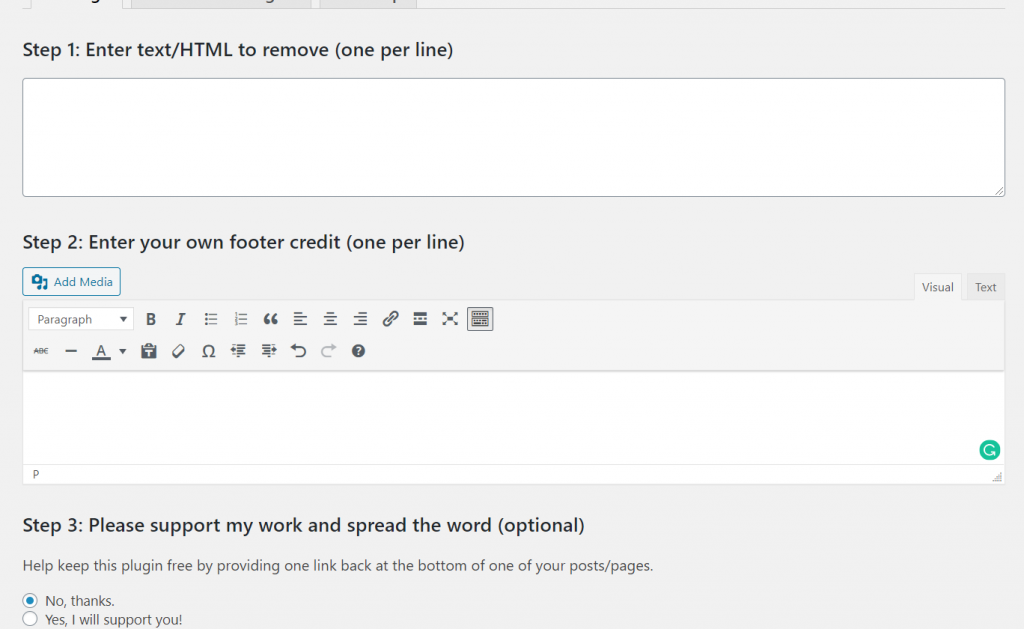
هناك ، سترى قسمين رئيسيين للتخصيص.

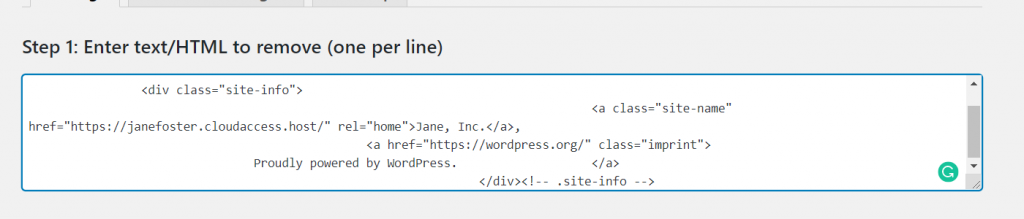
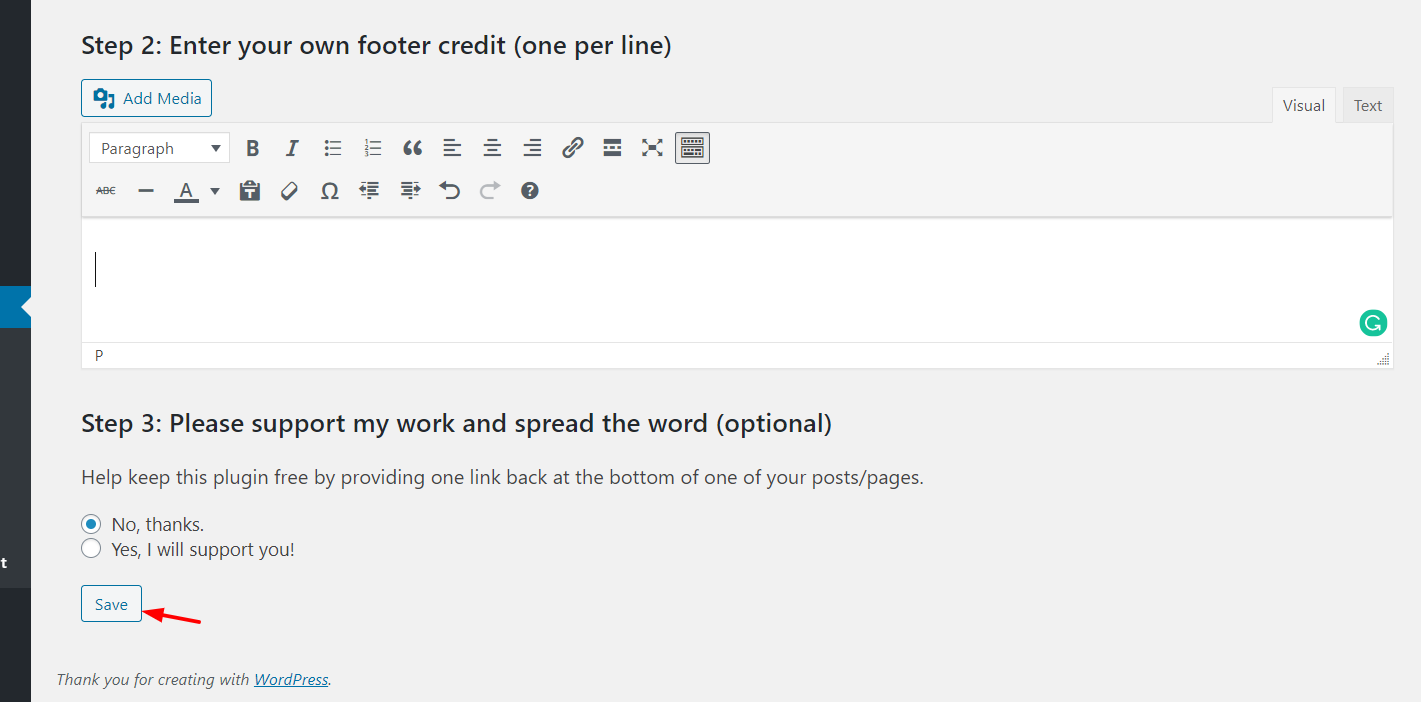
في الخطوة 1 ، أدخل النص أو HTML الذي تريد إزالته من تذييل WordPress الخاص بك.

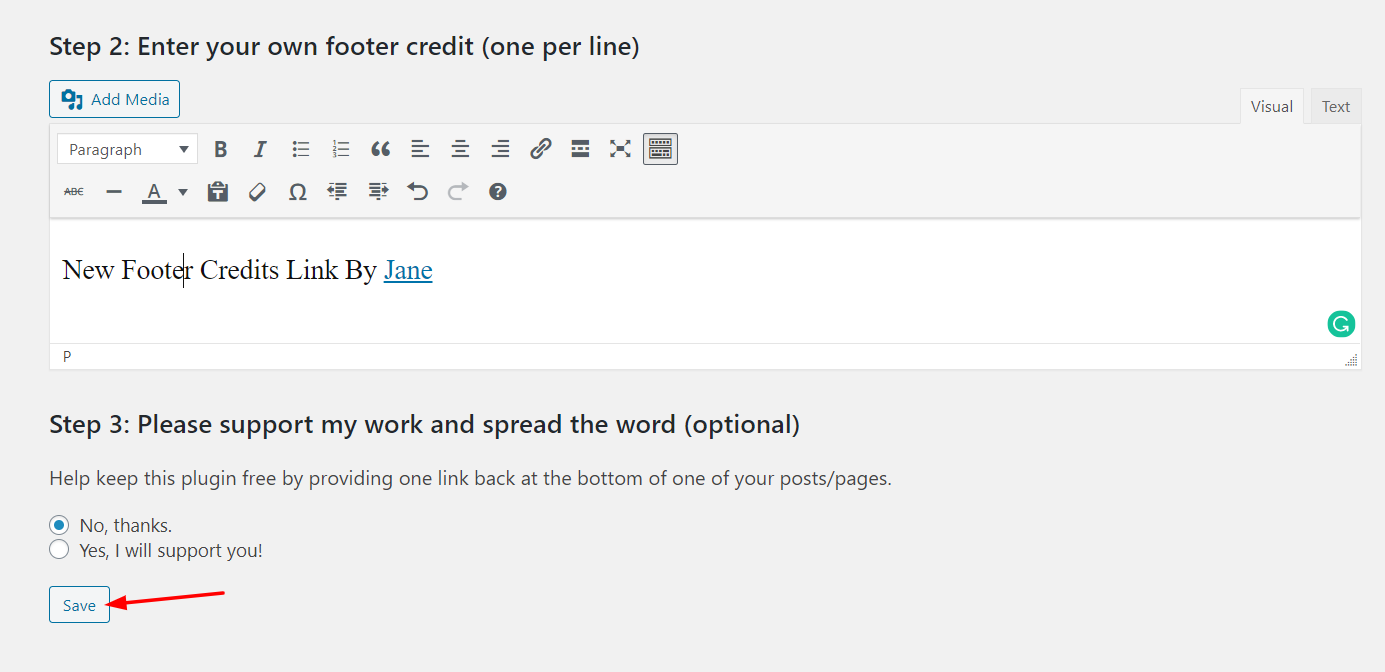
في الخطوة 2 ، يمكنك إضافة رابط التذييل المخصص الخاص بك. إذا كنت لا ترغب في إضافة أي شيء ، يمكنك تركه فارغًا. هنا ، سنوضح لك كيفية إضافة تذييل مخصص. ما عليك سوى إضافة النص والرابط والخط والنمط الذي تريده ، ثم انقر فوق حفظ .

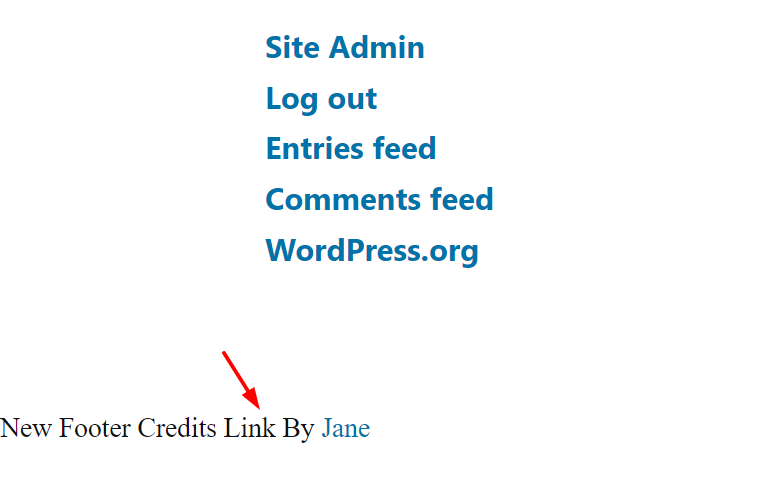
سيكون النص والرابط الجديد مرئيًا كما هو موضح أدناه.  إذا كنت لا تريد إظهار أي شيء في هذه المنطقة ، فما عليك سوى إزالة الرمز وحفظه مرة أخرى.
إذا كنت لا تريد إظهار أي شيء في هذه المنطقة ، فما عليك سوى إزالة الرمز وحفظه مرة أخرى.

سترى النتائج في تحميل الصفحة التالية.

تأتي بعض السمات مثل Divi و Avada مع ميزة في لوحة السمات الخاصة بها والتي تتيح لك إضافة أي رمز إلى رأس / تذييل WordPress الخاص بك.
ماذا تضيف في التذييل؟
الآن بعد أن عرفت كيفية تحرير التذييل في مدونة WordPress الخاصة بك ، هل تتساءل عما يجب إضافته في قسم التذييل؟ هذا يعتمد على صناعتك وموقعك ولكن إليك بعض الأفكار. لنفترض أنك تدير مدونة لكسب المال عبر الإنترنت من خلال Google AdSense والتسويق التابع وطرق تحقيق الدخل ذات الصلة. ستساعدك إضافة أداة المنشورات الأكثر شيوعًا إلى التذييل الخاص بك على زيادة مشاهدات الصفحة والوقت المستغرق في الموقع.
إذا كنت تدير مدونة أزياء ، فقد ترغب في عرض الصور من حسابك الرسمي على Instagram. سيهتم به مكون إضافي مثل Instagram Feed Gallery ، ويتعامل مع جلب الصورة ، وتضمينها ، وما إلى ذلك. إذا قمت بدمج تقويم Google مع موقعك ، فيمكنك عرض الأحداث القادمة للزائرين. كما ترى ، هناك خيارات متعددة لتحسين موقعك باستخدام التذييل بذكاء.
كيفية تحرير التذييل في WordPress - الخلاصة
بشكل عام ، يعد تحرير التذييل في WordPress أمرًا بسيطًا جدًا. إذا كنت تتساءل عن الطريقة الأفضل ، فهذا يعتمد على مهاراتك واحتياجاتك. إذا كنت مبتدئًا وليس لديك مهارات في البرمجة ، فنحن نوصي باستخدام طريقة البرنامج المساعد. إنها أسهل طريقة ، فهي توفر العديد من خيارات التخصيص ولا داعي للقلق بشأن إنشاء سمة فرعية إذا كنت لا تريد أن تفقد تخصيصاتك عند تحديث السمة الأصلية.
بالإضافة إلى ذلك ، إذا كنت لن تغير السمة الخاصة بك ، فإن طريقة تحرير footer.php تعد خيارًا جيدًا. ومع ذلك ، تأكد من أنك تستخدم سمة فرعية وقم بإجراء تغييرات عليها بدلاً من تحرير السمة الأصلية.
إذا كنت تبحث عن أدلة حول كيفية تخصيص التذييل في سمات معينة ، فراجع المنشورات التالية:
- كيفية تغيير التذييل في StoreFront
- كيفية إخفاء وإزالة التذييل في Divi
ما الطريقة التي تفضلها لتعديل التذييل في WordPress؟ شاركنا تجاربك في قسم التعليقات أدناه!
