كيفية تحرير التذييل في ووردبريس مثل المحترفين (3 طرق)
نشرت: 2023-09-18على الرغم من أن WordPress يقدم تذييلًا افتراضيًا يتضمن معلومات أساسية مثل إشعارات حقوق الطبع والنشر وروابط الوسائط الاجتماعية وما إلى ذلك، إلا أنه غالبًا ما يفشل في تلبية الاحتياجات المتنوعة لتخصيص موقع الويب. لذلك، من الضروري تعديل تذييل WordPress الخاص بك وتوفير مظهر مخصص أكثر إقناعًا.
لكن هل تعرف كيفية تعديل التذييل في WordPress؟
إذا لم يكن الأمر كذلك، فاطلع على هذه الأدلة المتعمقة حيث ستتعرف على كيفية تغيير تذييلات WordPress دون أي متاعب في البرمجة. كما ستسلط هذه المدونة الضوء على أهمية تخصيص/تحرير التذييلات والأشياء التي يجب تضمينها فيها.
لذلك، دعونا ننتقل إلى الإمكانيات التي لا نهاية لها لتخصيص التذييل في WordPress!
ما هو التذييل في وورد؟
يشير التذييل في WordPress إلى القسم الذي يظهر أسفل صفحات الويب الخاصة بك، بما في ذلك معلومات مثل إشعارات حقوق النشر وتفاصيل الاتصال ومقابض الوسائط الاجتماعية وسياسات الخصوصية وما إلى ذلك. منطقة تذييل WordPress قابلة للتخصيص بالكامل مما يسمح لك باستخدام الأدوات، وحدات أو رموز لعرض المحتوى بالطريقة التي تريدها.
لماذا يعد تغيير التذييل ضروريًا
التذييل الافتراضي ليس مغريًا مثل التذييل المخصص. إنه يقتل فرص العلامة التجارية ويعيق جذب انتباه العملاء. بالإضافة إلى ذلك، فإن التذييل الافتراضي يجلب العديد من العيوب في العلامات التجارية والتسويق. فيما يلي قائمة بعيوب استخدام تذييل WordPress الافتراضي:
- قد لا يتوافق التذييل الافتراضي مع صورة/شخصية علامتك التجارية، مما يؤدي إلى ظهور مظهر غير احترافي لموقعك.
- لا يقدم تذييل WordPress العادي تجربة مستخدم فريدة وأفضل للزائرين.
- إنه يقلل من تفاعل موقع الويب إلى جانب الإضرار بنتائج تحسين محركات البحث.
- يتم تدمير فرص الترويج أو العلامة التجارية بسبب استخدام تذييلات غير مخصصة.
- لن يكون تذييلك مختلفًا عن منافسيك.
- سيفقد موقع الويب مصداقيته مع التذييل الافتراضي.
- قد لا يوفر الخيار الافتراضي المرونة اللازمة لتضمين الروابط والتفاصيل المهمة.
- لن يكون التنقل بهذه الفعالية باستخدام هذا التذييل غير المخصص.

الأشياء التي يجب تضمينها في التذييل
يختلف المحتوى المطلوب تضمينه في تذييل الصفحة وفقًا للغرض من موقع الويب الخاص بك والصناعة والمتطلبات القانونية. ومع ذلك، هناك بعض الأشياء التي يجب تضمينها في كل تذييل. دعنا نتحقق مما يجب أن تفكر في إضافته في التذييل:
- حقوق التأليف
- سياسات الخصوصية
- الأحكام والشروط
- بيانات المتصل
- أيقونات وسائل التواصل الاجتماعي مع الروابط
- استمارة الاشتراك
- الشهادات - التوصيات
- قائمة الإبحار
- الخدمات أو المنتجات
- منطقة تابعة
- سياسة الاسترجاع
- تسجيل الدخول
- الجوائز أو الشهادات
- شعار الشركة
كيفية تعديل التذييل في ووردبريس
في هذا الدليل، سنجمع ثلاث طرق مختلفة لتحرير التذييلات في WordPress. ستوفر لك كل هذه الخيارات الثلاثة مرونة شاملة لتخصيص تذييلات موقع الويب الخاص بك.
أتساءل كيف؟ فيما يلي دليل حول كيفية تحرير التذييل في WordPress باتباع الطرق الأربع التالية:
الطريقة الأولى: كيفية تحرير التذييل باستخدام السمة.
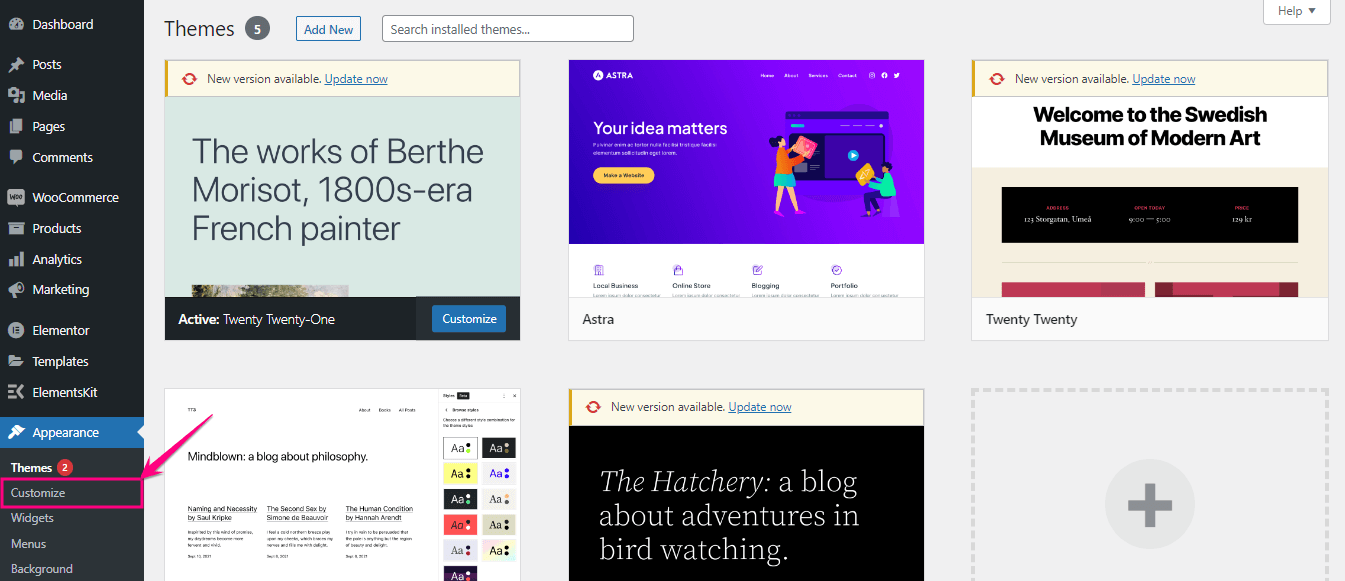
تحتوي السمات في WordPress على أداة تخصيص خاصة لتجربة التحرير في الوقت الفعلي أثناء تخصيص الموقع. ومع ذلك، تختلف هذه الإعدادات من موضوع إلى آخر. للوصول إلى تخصيصات السمات هذه، عليك أولاً الانتقال إلى Appearance >> Customize .

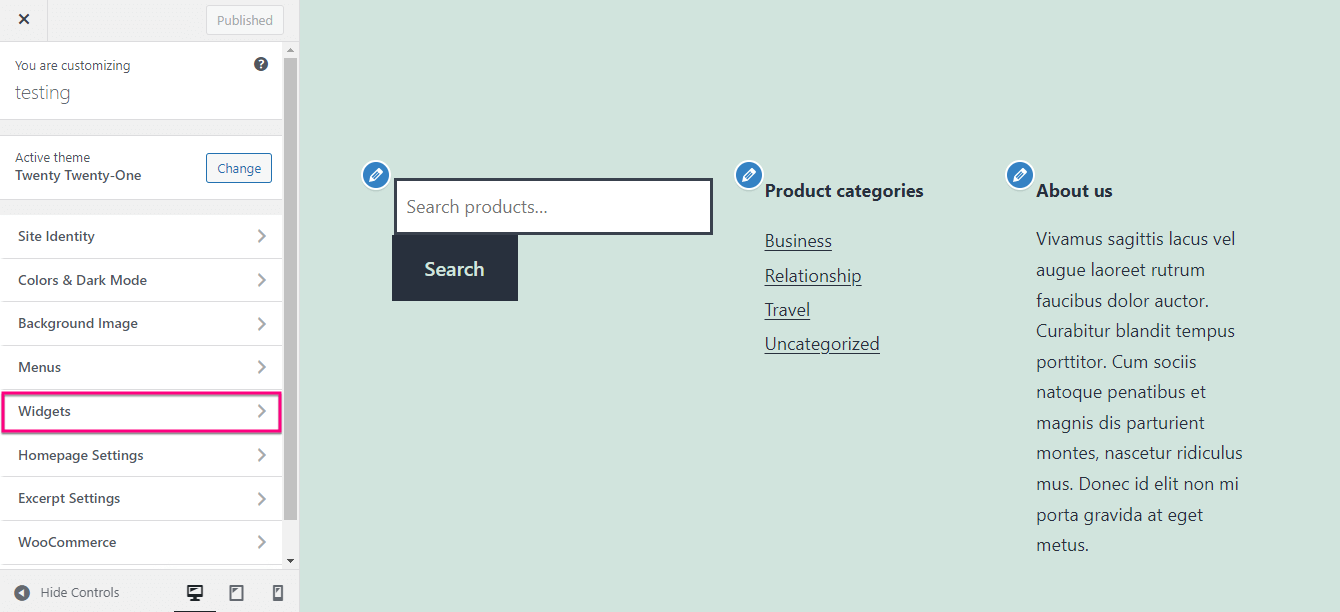
بعد الضغط على علامة التبويب تخصيص، ستتم إعادة توجيهك إلى أداة تخصيص السمات حيث يتعين عليك النقر فوق عناصر واجهة المستخدم. ثم انقر فوق التذييل لتغيير تذييل WordPress.

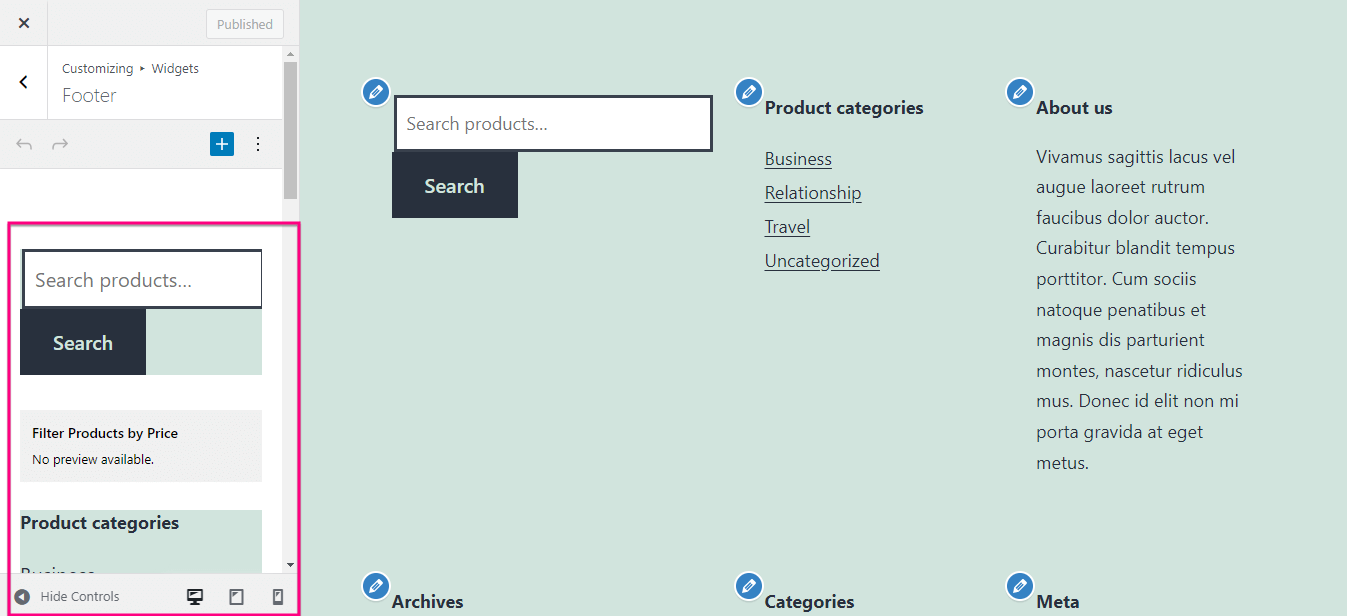
هنا، يمكنك تخصيص كل قسم بالخيارات التي تظهر على الجانب الأيسر.

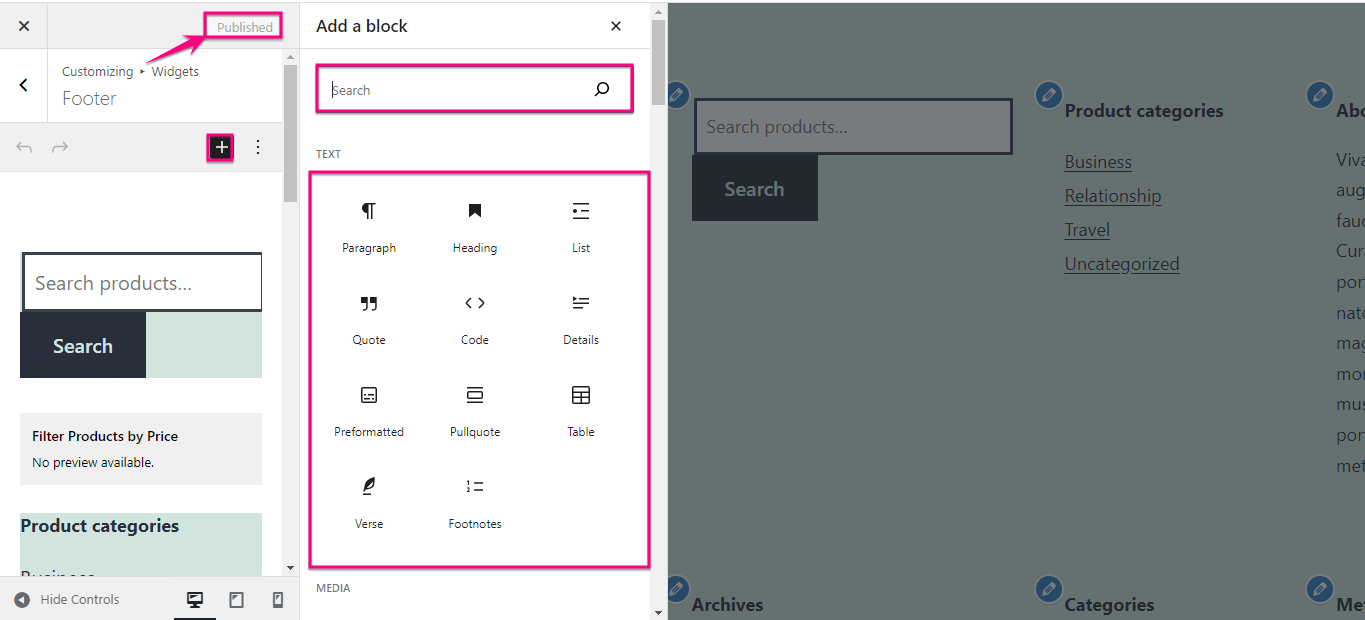
علاوة على ذلك، يمكنك أيضًا إضافة كتل جديدة من خلال النقر على أيقونة "+" . الآن، ابحث عن الكتلة واضغط عليها لتضمينها في تذييل الصفحة. هنا يمكنك تخصيص التعديلات ومعاينتها في نفس الوقت. أخيرًا، بعد إجراء جميع التعديلات، اضغط على زر النشر .


الطريقة الثانية [الأسهل]: قم بإنشاء تذييل مخصص باستخدام قالب تذييل WordPress.
لإنشاء تذييل مخصص باستخدام قالب، يجب عليك أولاً اختيار مكون إضافي لإنشاء تذييل WordPress . نستخدم هنا ElementsKit ، وهو ملحق Elementor الشامل الذي لا يعمل فقط كمنشئ تذييل ولكنه يتضمن أيضًا كل شيء تحت سقف واحد مثل عرض الشهادات ، وإضافة علامات تبويب مخصصة ، وما إلى ذلك. وهو يحتوي على أداة إنشاء تذييل الرأس والتي تأتي مع مكتبة من القوالب المضمنة. علاوة على ذلك، فإن هذه القوالب قابلة للتخصيص بالكامل وغير مشفرة بنسبة 100%.
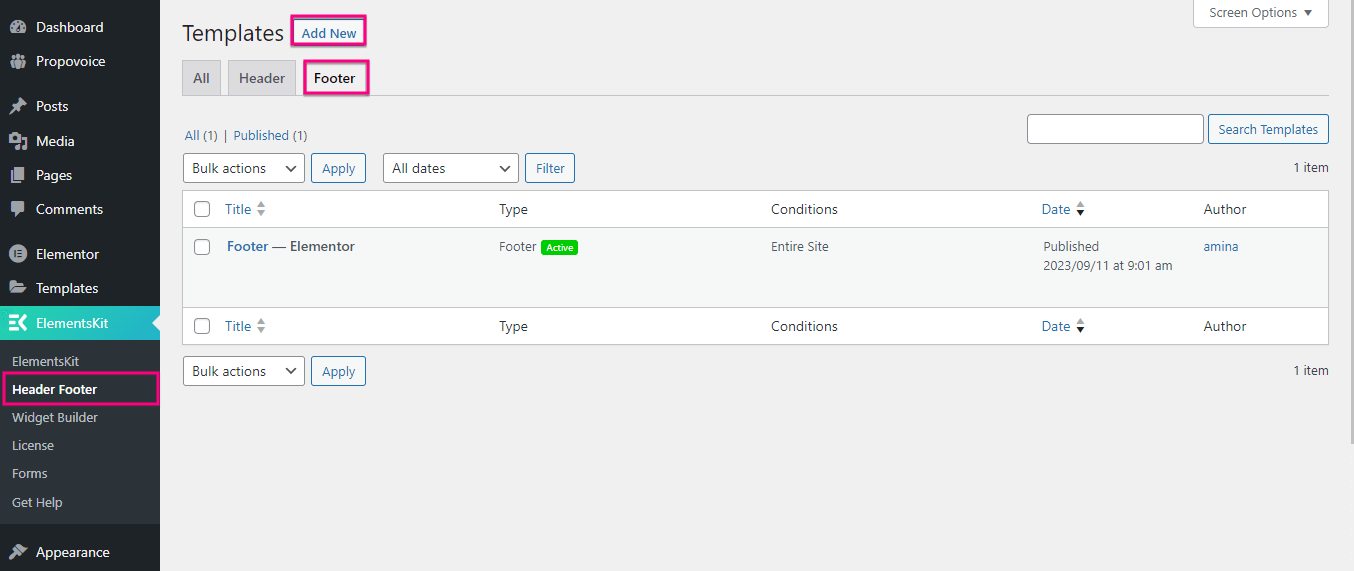
الآن، لإنشاء تذييل WordPress مخصص باستخدام القالب المدمج في ElementsKit، قم بتثبيت هذا المكون الإضافي وتنشيطه أولاً. بعد ذلك، قم بزيارة لوحة تحكم WordPress الخاصة بك وانتقل إلى ElementsKit >> Header Footer. ثم انقر فوق علامة التبويب "التذييل" واضغط على الزر "إضافة جديد" .

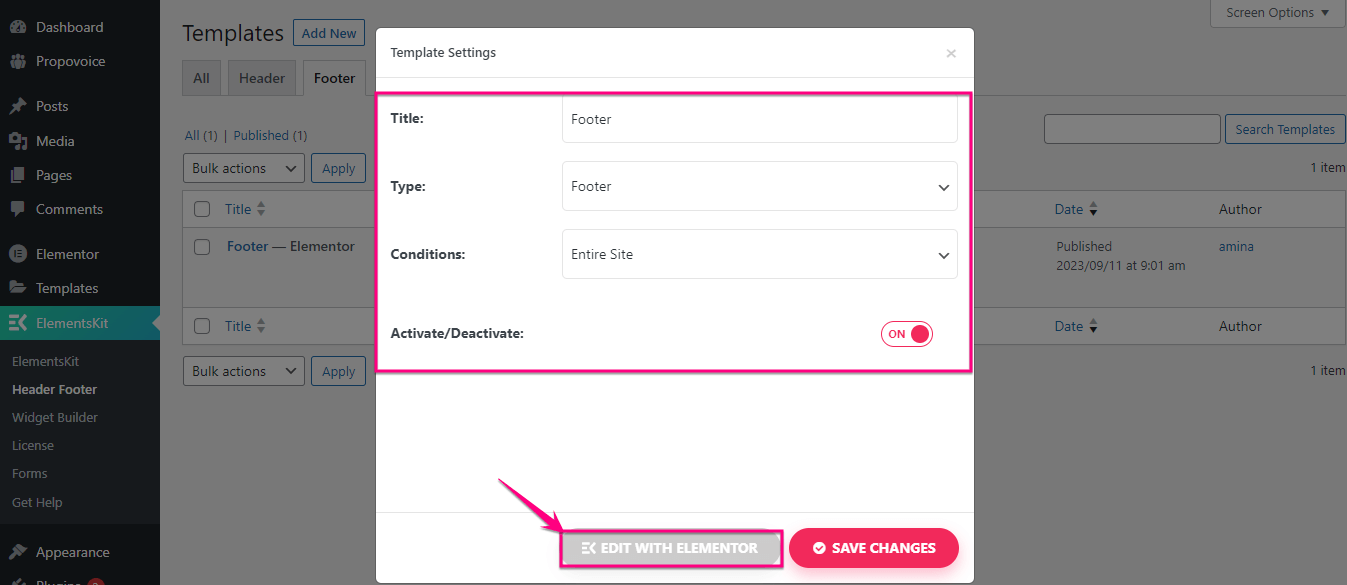
سيؤدي هذا إلى فتح علامة تبويب جديدة حيث يتعين عليك ملء حقول العنوان والنوع والشروط . ثم قم بتمكين مفتاح التبديل "تنشيط/إلغاء التنشيط" واضغط على الزر "تحرير باستخدام Elementor".

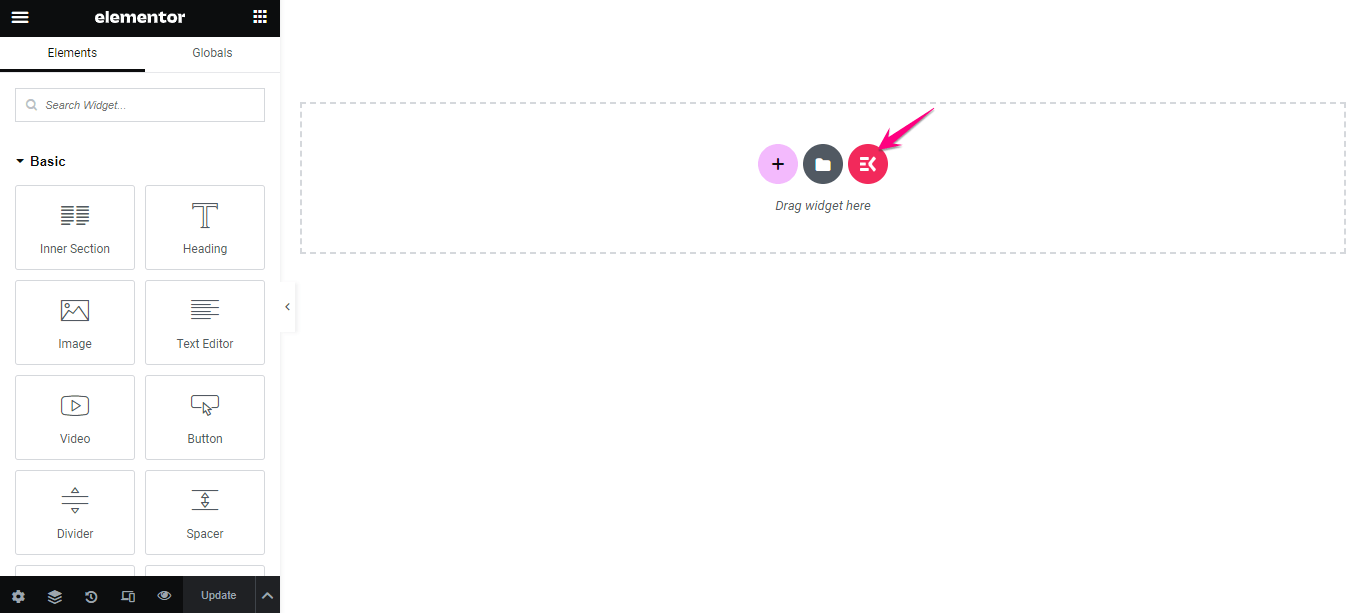
وبالتالي، ستتم إعادة توجيهك إلى محرر Elementor حيث يتعين عليك الضغط على أيقونة ElementsKit لتغيير تذييل WordPress باستخدام القوالب المضمنة.

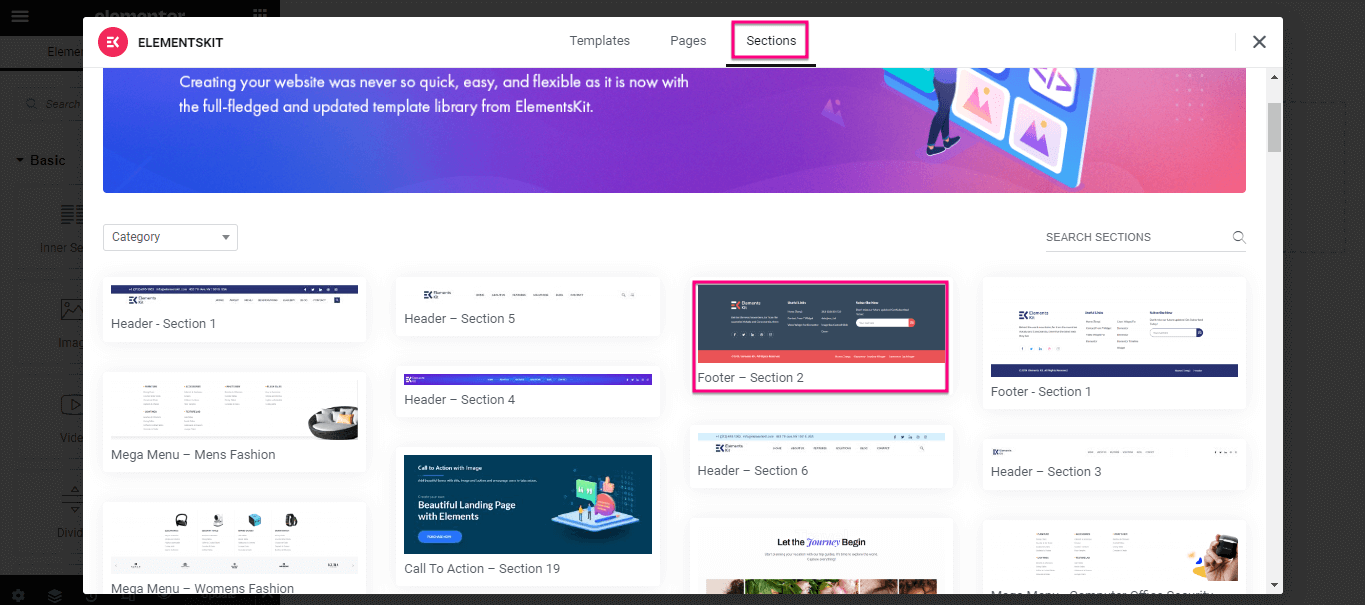
بعد الضغط على أيقونة ElementsKit، ستظهر علامة تبويب جديدة تسمى مكتبة النماذج. هنا، عليك النقر فوق علامة التبويب "الأقسام" وتحديد تذييل يناسب علامتك التجارية مثل القفاز.

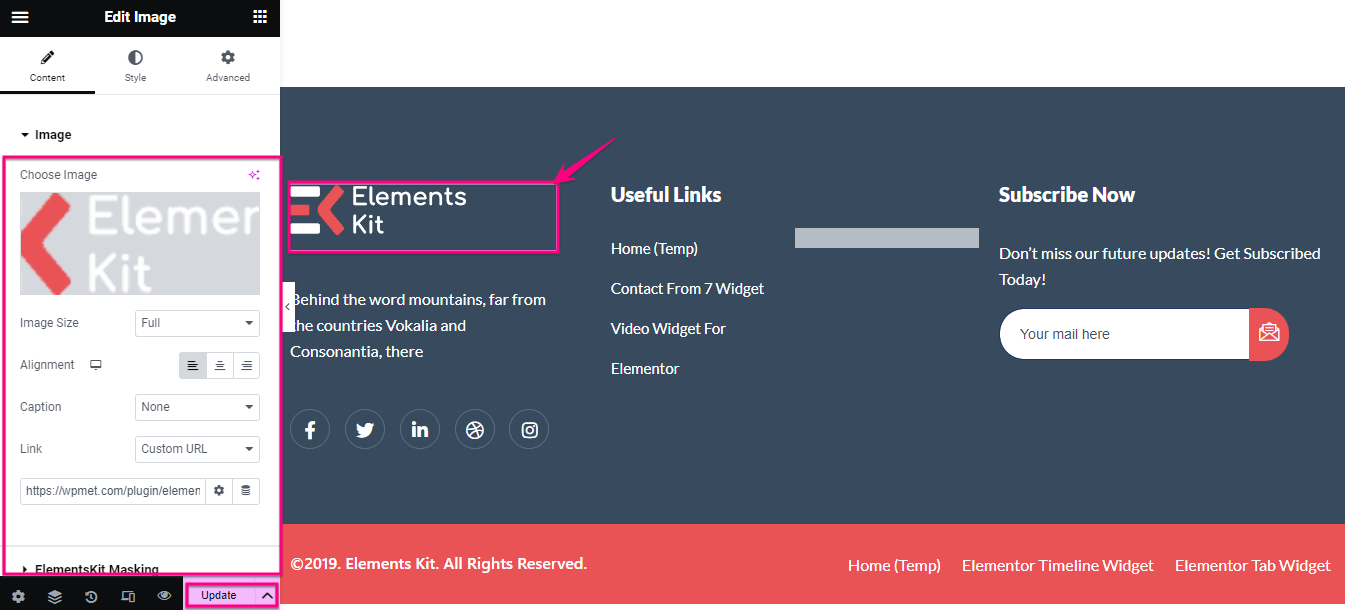
الآن، عليك تعديل هذا التذييل بالنقر فوق كل قسم. على سبيل المثال، انقر على الصورة وقم بتخصيصها من الخيارات المتاحة على الجانب الأيسر. وبالمثل، قم بتحرير جميع أقسام قالب تذييل WordPress هذا. أخيرًا، اضغط على زر التحديث لتفعيل التذييل المخصص الخاص بك.

الطريقة الثالثة: كيفية تغيير تذييل WordPress من خلال محرر الكتلة.
يمكنك أيضًا تخصيص التذييل من خلال الاستفادة من محرر الكتل المقدم في WordPress 5.9. ولكن عليك استخدام سمة قائمة على الكتلة لذلك. نحن هنا نستخدم موضوع Twenty-Twenty-Three لتوضيح كيفية تغيير التذييل في WordPress باستخدام الكتل.
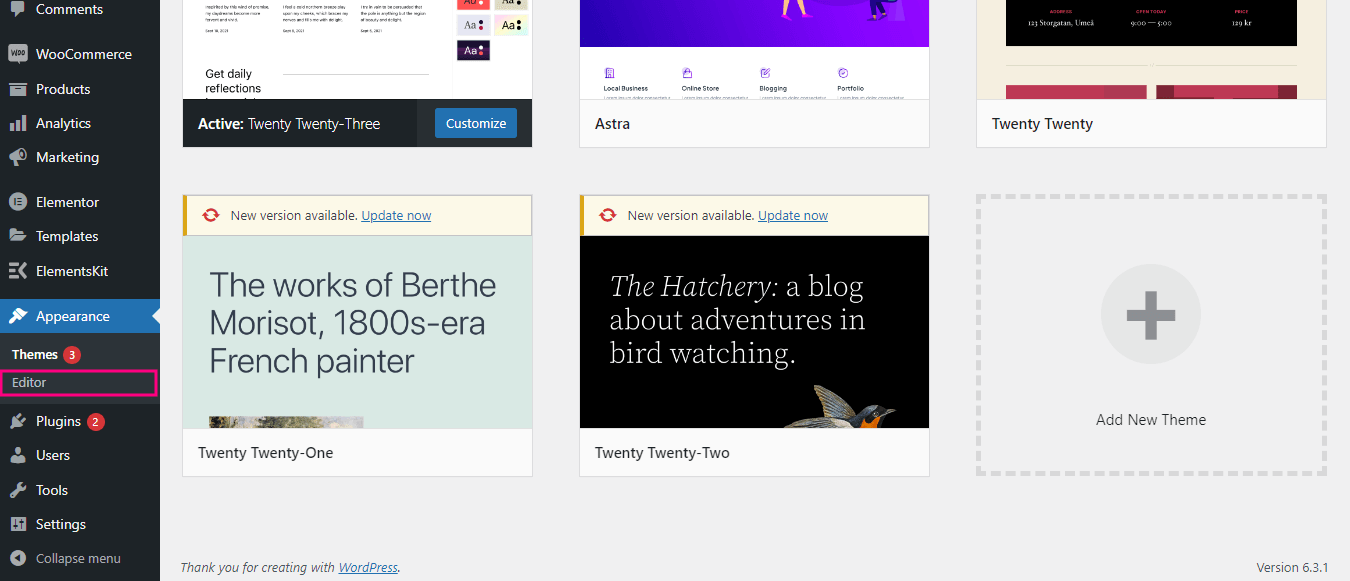
أولاً، عليك زيارة لوحة تحكم المشرف الخاصة بك والانتقال إلى المظهر >> المحرر من لوحة التحكم.

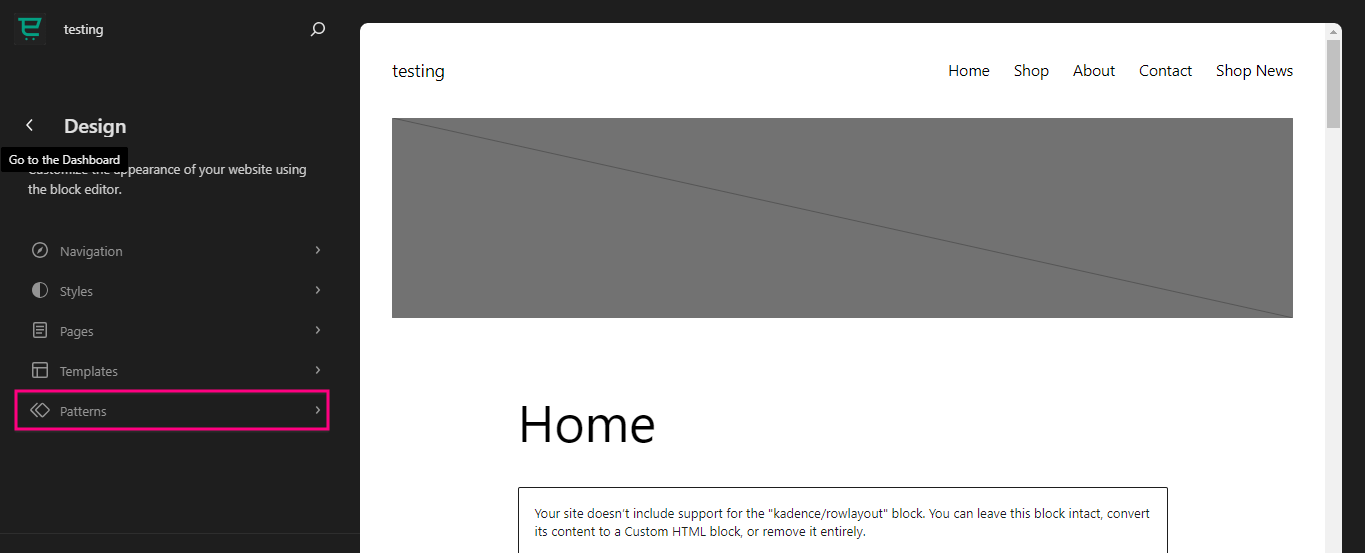
سينقلك هذا إلى المحرر القائم على الكتلة حيث اضغط على علامة التبويب "الأنماط" ضمن "التصميمات".

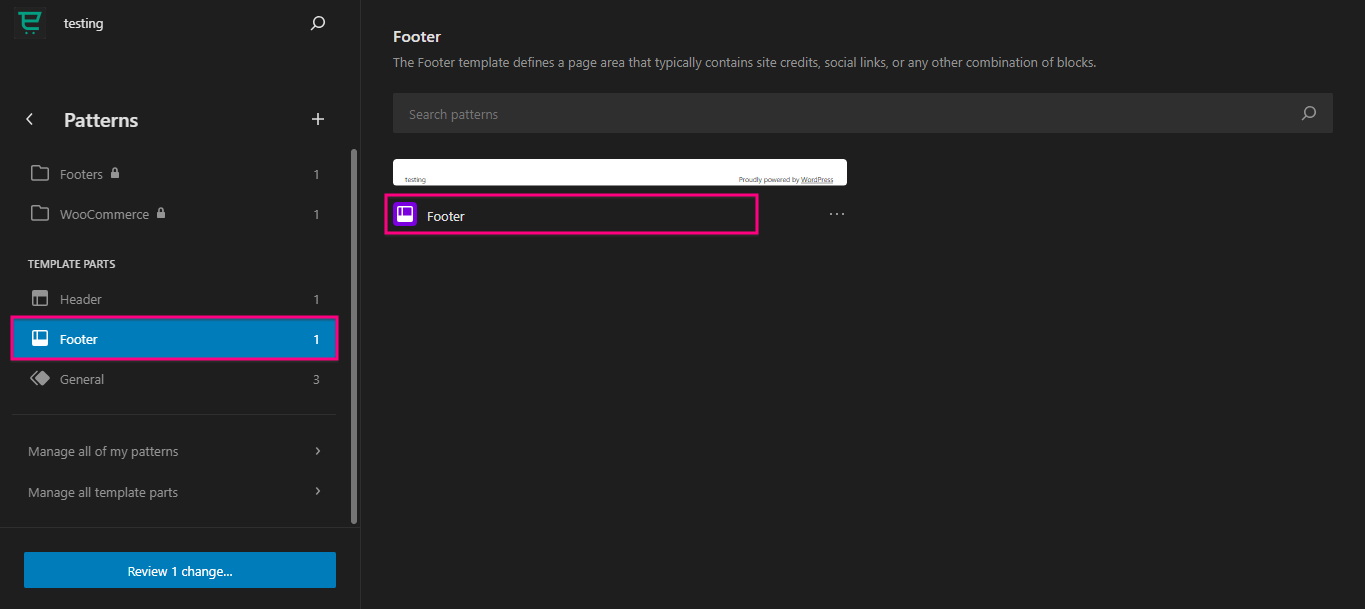
من هنا قم بالتمرير للأسفل حتى ترى التذييل. بعد العثور على التذييل، انقر فوقه. ثم اضغط مرة أخرى بعد إضافتها إلى محرر الكتلة.

الآن، اضغط على أيقونة التحرير لتخصيص تذييل WordPress الخاص بك.

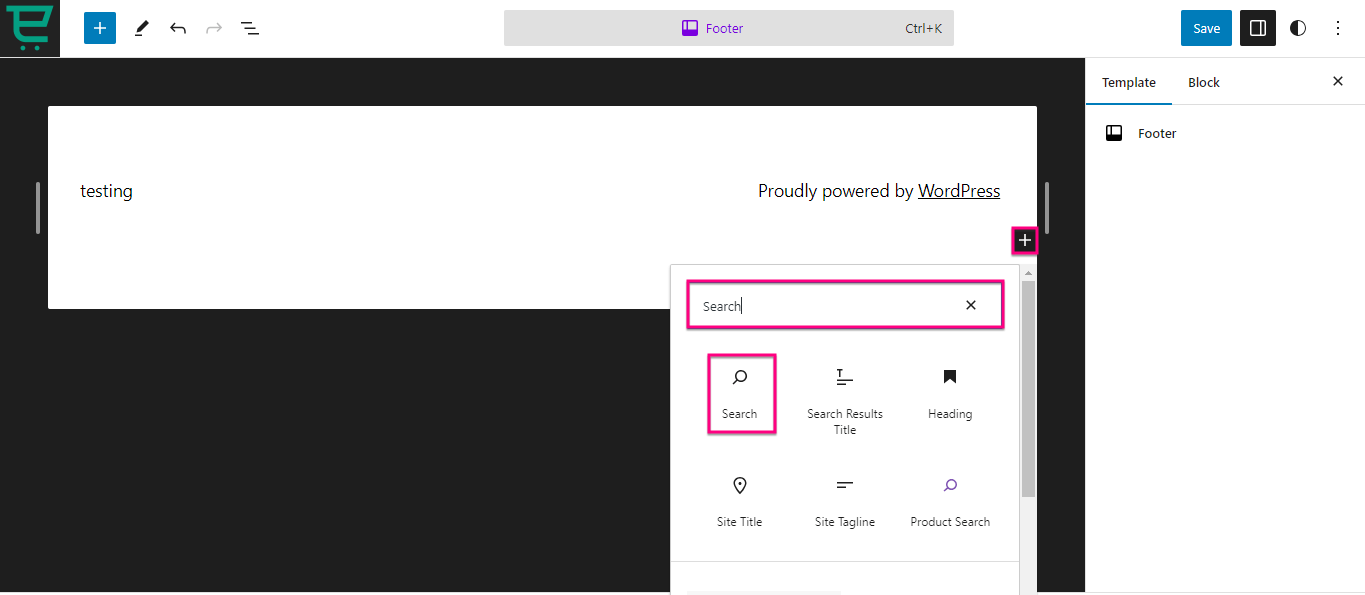
هنا يمكنك تحديد كتل مختلفة لإنشاء تذييل WordPress مخصص من خلال النقر على أيقونة "+" والبحث عنها في علامة التبويب "بحث".

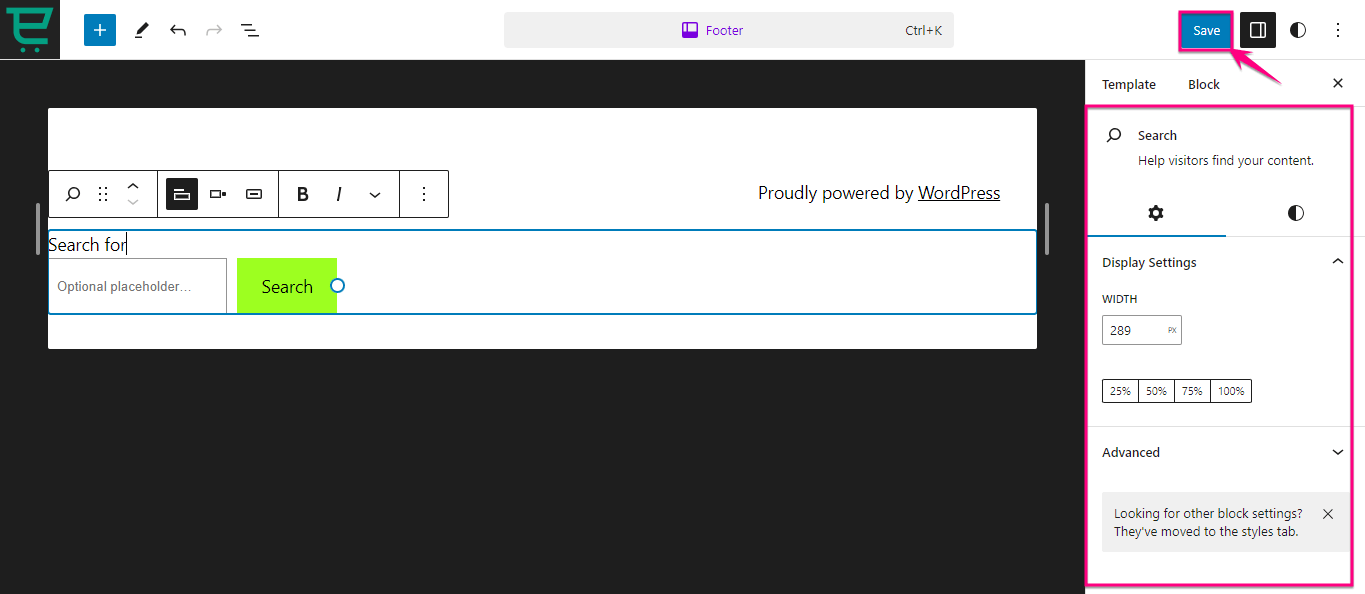
ستجد أيضًا إعدادات العرض واللون والطباعة على الجانب الأيمن لكل كتلة. بعد تخصيص تذييل WordPress الخاص بك باستخدام Block Editor، اضغط على الزر "حفظ" . سيؤدي هذا إلى جعل تذييل WordPress الخاص بك مبنيًا على الكتل مباشرة.
تلخيص لما سبق
يحمل تذييل WordPress فرصًا هائلة لتحسين تفاعل المستخدم والأداء والعلامة التجارية. إنه يضمن أن تذييل موقع الويب الخاص بك لا يتوافق تمامًا مع علامتك التجارية فحسب، بل يوفر أيضًا تجربة مستخدم أفضل لجمهورك.
لحسن الحظ، هناك طرق مختلفة لإنشاء تذييل مخصص. لقد قمنا أعلاه بتجميع ثلاث طرق مختلفة لا تتطلب أي مهارات في البرمجة. لذا، اتبع أيًا من هذه الطرق الثلاث وقم بتشغيل تذييل WordPress الخاص بك من خلال التحرير المخصص.
