كيفية تحرير رأس WordPress الخاص بك باستخدام Elementor
نشرت: 2022-02-16رأس موقع الويب هو المنطقة التي يتفاعل فيها المستخدمون لأول مرة مع موقعك. يتم استخدامه بشكل أساسي للتنقل في موقع الويب بحيث يحصل الزوار على اتجاه واضح أثناء زيارة الصفحات المختلفة. بالإضافة إلى ذلك ، يمكنك استخدام هذا المكان للعلامة التجارية وإضافة زر CTA والاحتفاظ بالكثير من المعلومات الضرورية.
بشكل افتراضي ، توفر سمات WordPress تنسيق تصميم عالمي للرأس. ولكن إذا كنت تريد إنشاء رأس مخصص ، فيمكنك تحرير ملفات السمات الأساسية. وهو الأمر الذي يستغرق وقتًا طويلاً ويصعب على المستخدم غير التقني.
ما يمكن أن يكون الحل الأسهل؟
Elementor هو المكون الإضافي الشهير الخاص ببناء الصفحات والذي يجعل مهام تصميم موقع الويب الخاص بك أسهل من أي وقت مضى من خلال ميزات السحب والإفلات الخاصة به. باستخدام Elementor ، يمكنك إنشاء رأس وتخصيصه بكفاءة عالية.
في هذه المدونة ، سنعرض لك دليلًا تفصيليًا حول كيفية تحرير الرأس في Elementor .
ستتعلم اليوم كيفية:
- قم بتحرير رأس موقع الويب الحالي باستخدام Elementor
- قم بإنشاء رؤوس باستخدام قوالب رأس Elementor المعدة مسبقًا
- رأس عنصر التصميم من البداية باستخدام عناصر واجهة مستخدم مفيدة
في نهاية الدليل ، ستحصل على نقطة إضافية ستنقل قدرة تصميم موقع الويب الخاص بك إلى المستوى التالي. لذلك لا تفوتها.
كيفية تحرير رأس موقع الويب الحالي باستخدام Elementor

حان الوقت لتظهر لك كيفية تحرير الرأس الحالي لموقعنا الإلكتروني Elementor. هنا ، نستخدم أدوات Elementor المجانية والمحترفة لتصميم رأسنا.
لذلك أنت بحاجة إلى تثبيت هذين الملحقين.
- Elementor (مجاني)
- إليمينتور برو
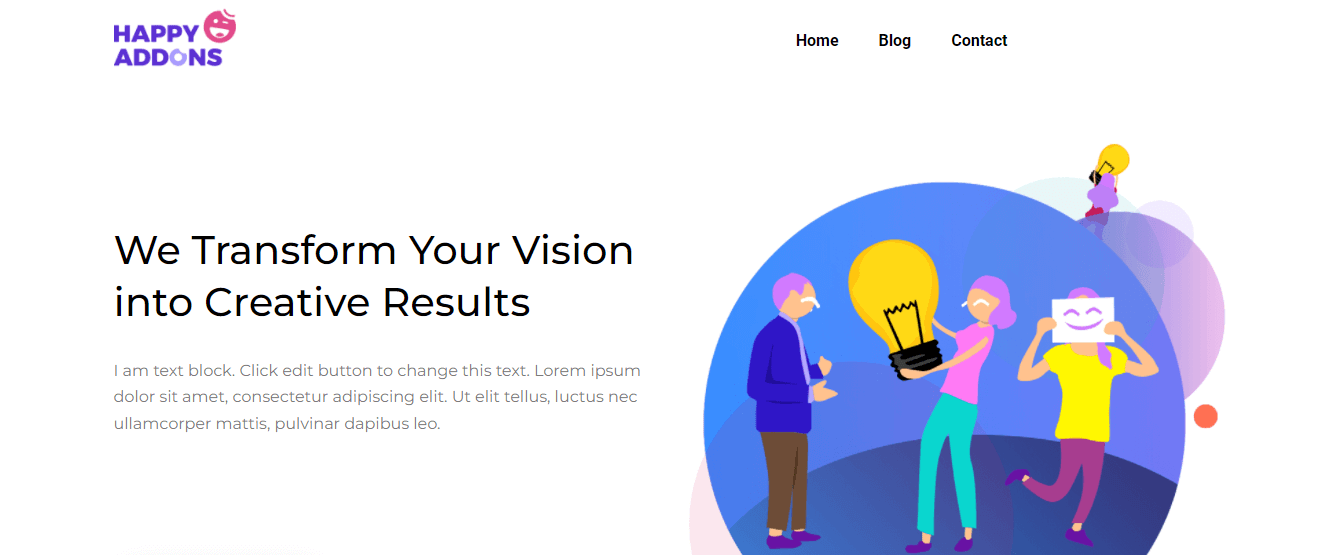
أولاً ، ألق نظرة على عنوان موقعنا الحالي. لاحظت أننا أضفنا شعار موقعنا الإلكتروني وقائمة التنقل في العنوان.

يبدو أنه عنوان شائع جدًا لذلك قررنا تعديله. الآن ، سنقوم بإضافة زر إلى الرأس الحالي. أيضًا ، قم بتصميم رأس علوي لعرض نموذج البحث والقنوات الاجتماعية الخاصة بنا وعنوان مكتبنا.
لا يتطلب سوى 5 خطوات للحصول على المظهر المطلوب-
- الخطوة 1: قم بإضافة زر
- الخطوة الثانية: إضافة وتخصيص نموذج البحث
- الخطوة 3: إضافة وتخصيص الرمز الاجتماعي
- الخطوة 4: إضافة رمز الخريطة
- الخطوة 5: إضافة وتخصيص العنوان
الخطوة 1: قم بإضافة زر
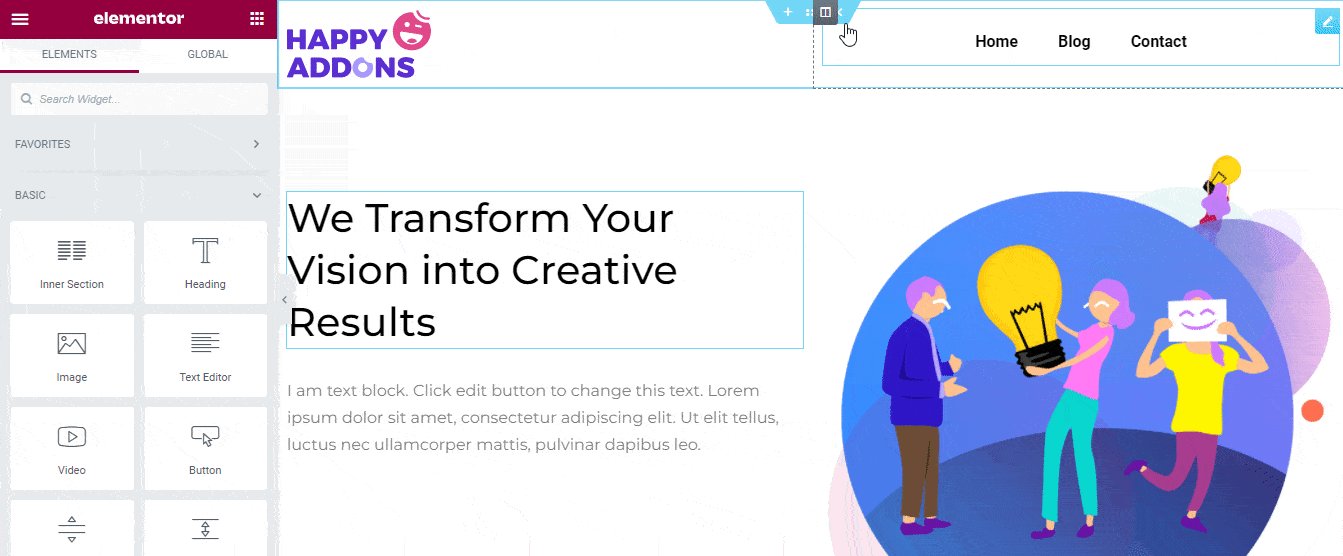
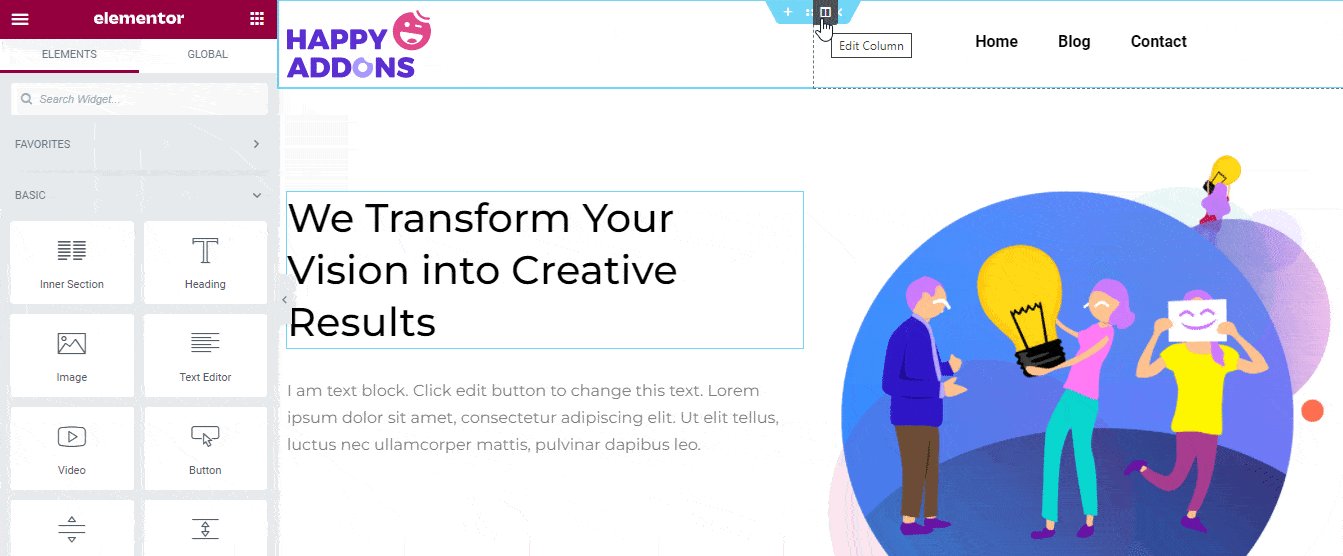
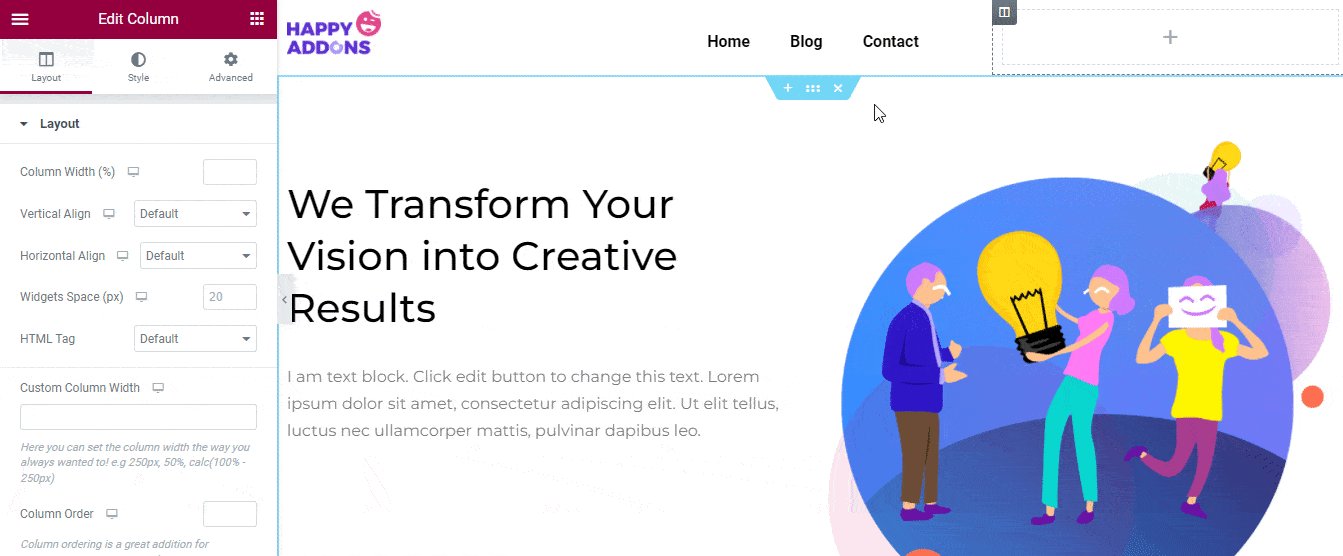
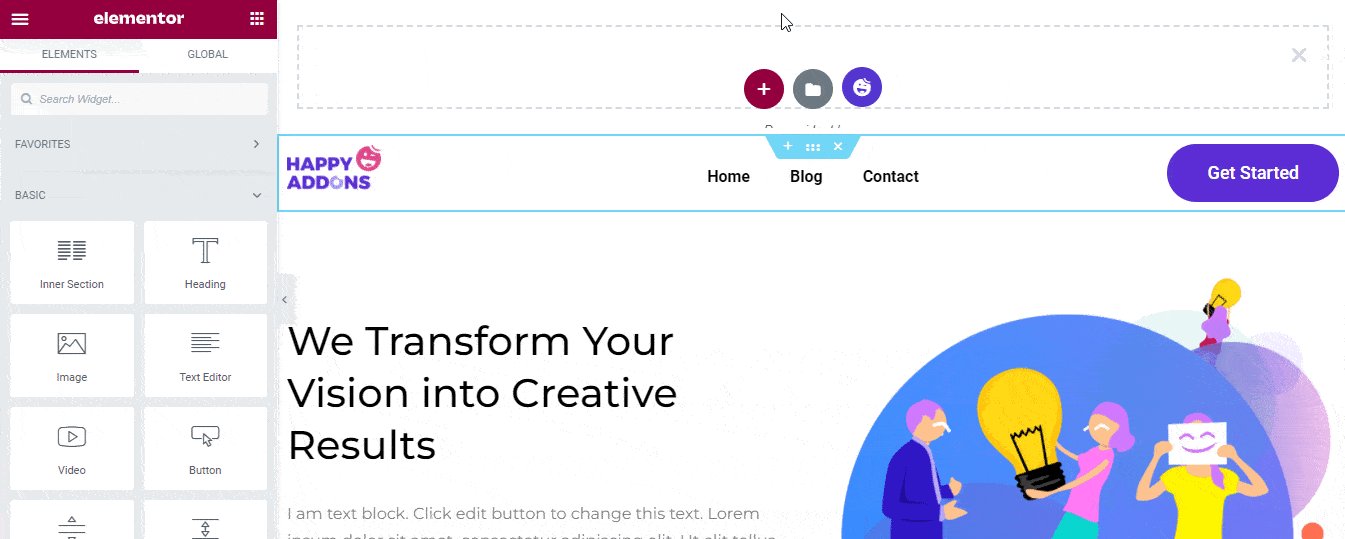
لإضافة الزر ، نحتاج إلى إضافة عمود جديد إلى الجانب الأيمن من قائمة التنقل. تحقق من هذه الصورة أدناه لمعرفة كيفية إضافة عمود جديد في Elementor.

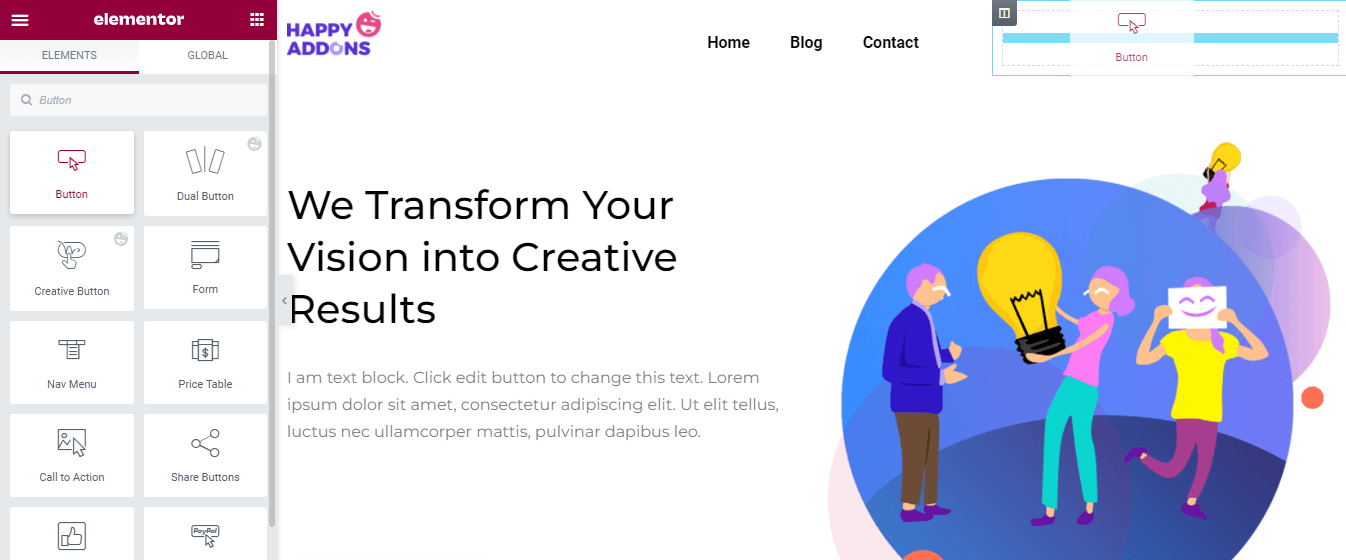
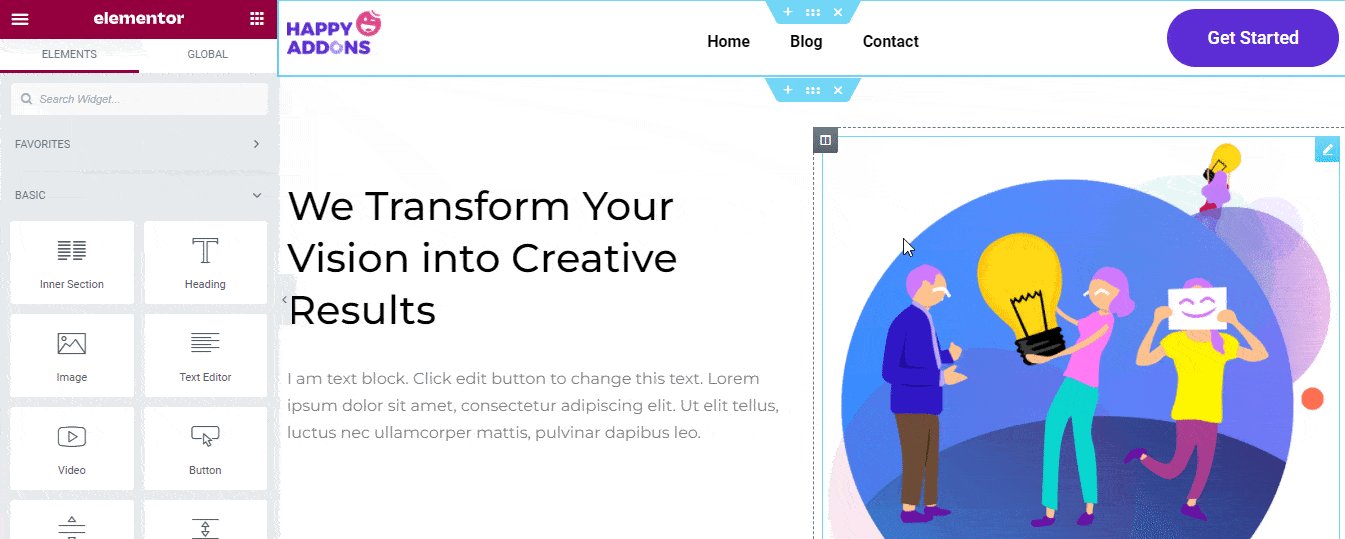
الآن ، ابحث عن أداة الزر من لوحة عناصر واجهة المستخدم Elementor. ثم اسحبه وأفلته في العمود الجديد.

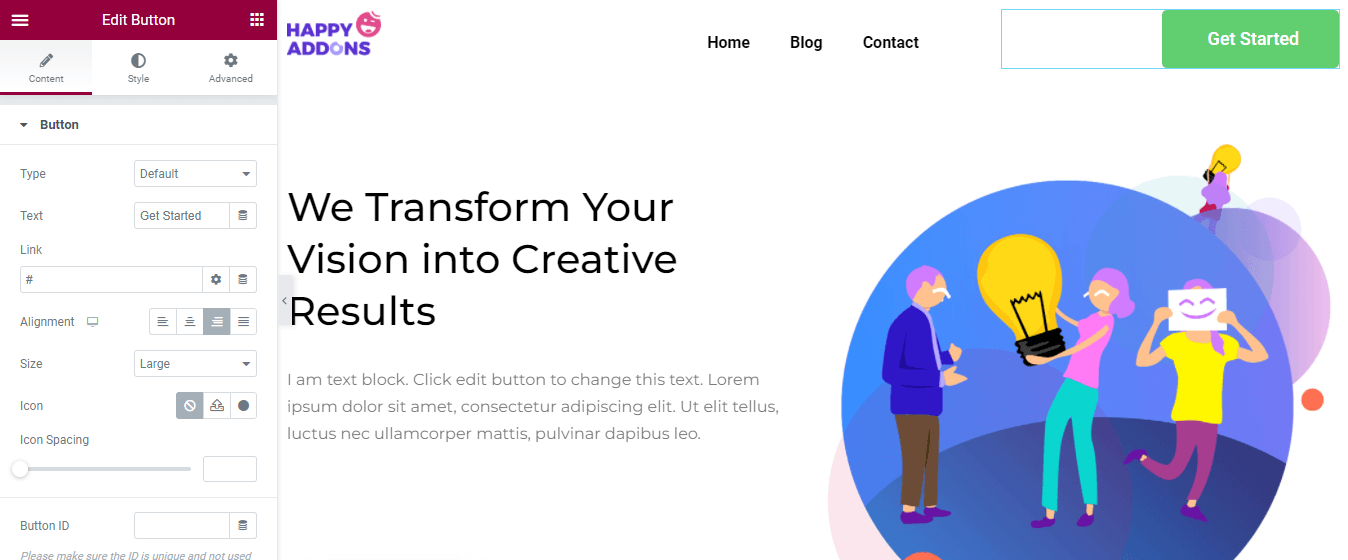
في منطقة المحتوى ، ستحصل على جميع الخيارات الضرورية لإضافة محتوى الزر. هنا ، يمكنك ضبط نوع الزر مثل افتراضي ، ومعلومات ، ونجاح ، وتحذير ، وخطر . يمكنك كتابة الزر نص وإدراج رابط وإدارة الزر المحاذاة والحجم .
أيضًا ، يمكنك إضافة رمز والتحكم في تباعد الرموز بناءً على الحاجة. ومع ذلك ، يمكنك إضافة معرّف الزر الذي سيساعدك على إضافة رمز مخصص إلى الزر.

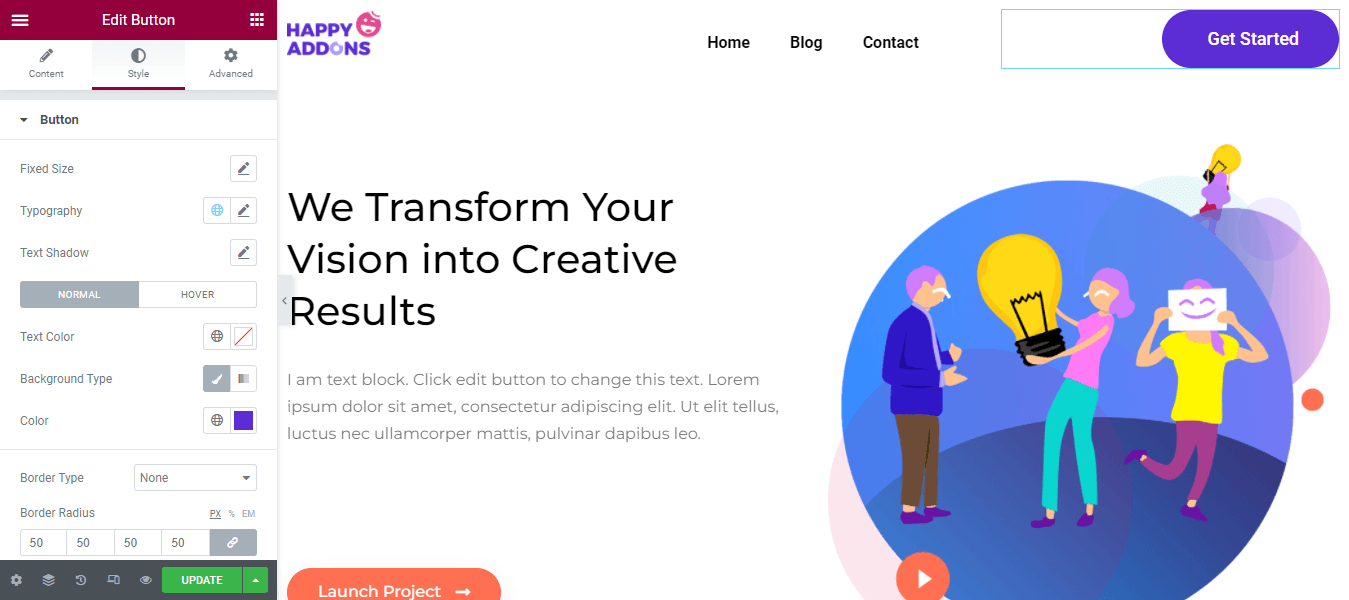
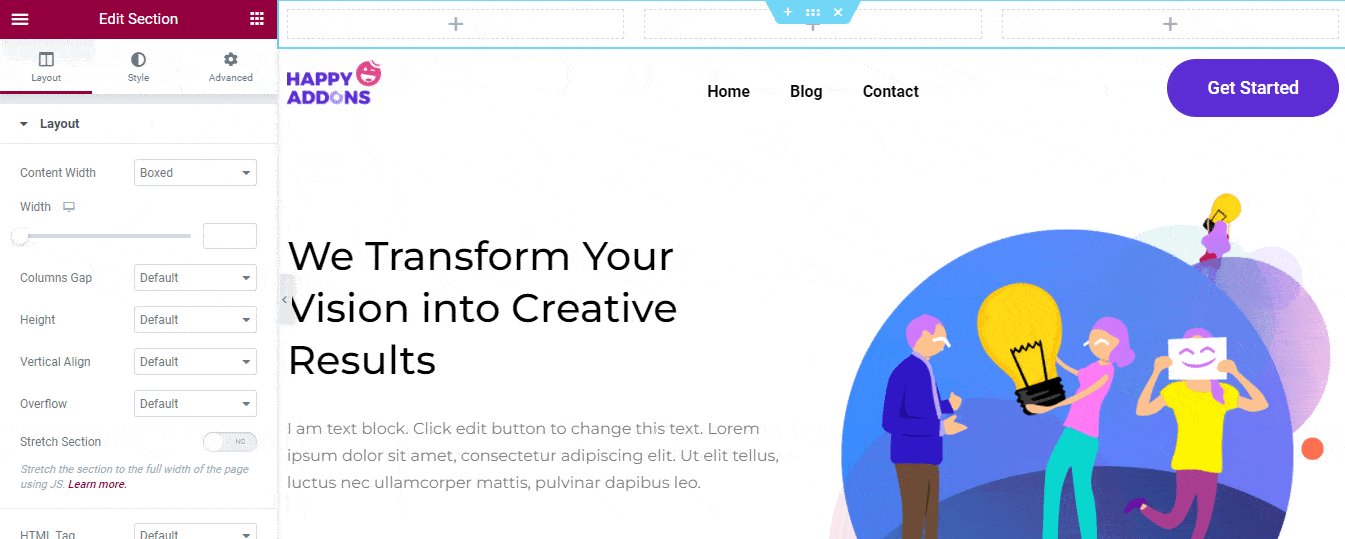
لتخصيص النمط الافتراضي للزر ، يمكنك الانتقال إلى منطقة النمط. هنا ، يمكنك تغيير تصميم الزر باستخدام خيارات التصميم أدناه.
- حجم ثابت
- الطباعة
- ظل النص
- لون الخط
- نوع الخلفية
- نوع الحدود
- نصف قطر الحدود
- مربع الظل
- حشوة

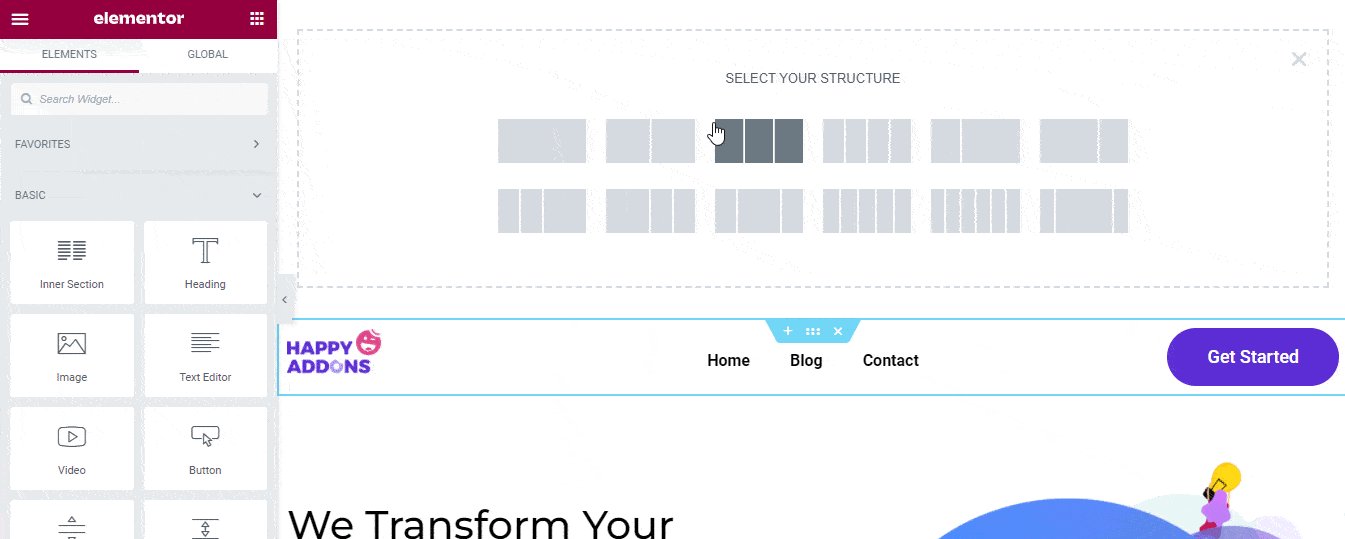
حان الوقت لإضافة رأسنا العلوي. للقيام بذلك ، نحتاج إلى إضافة قسم جديد مع ثلاثة أعمدة في الجزء العلوي من الرأس. دعونا نرى كيفية إضافة قسم جديد في Elementor.

الخطوة الثانية: إضافة وتخصيص نموذج البحث
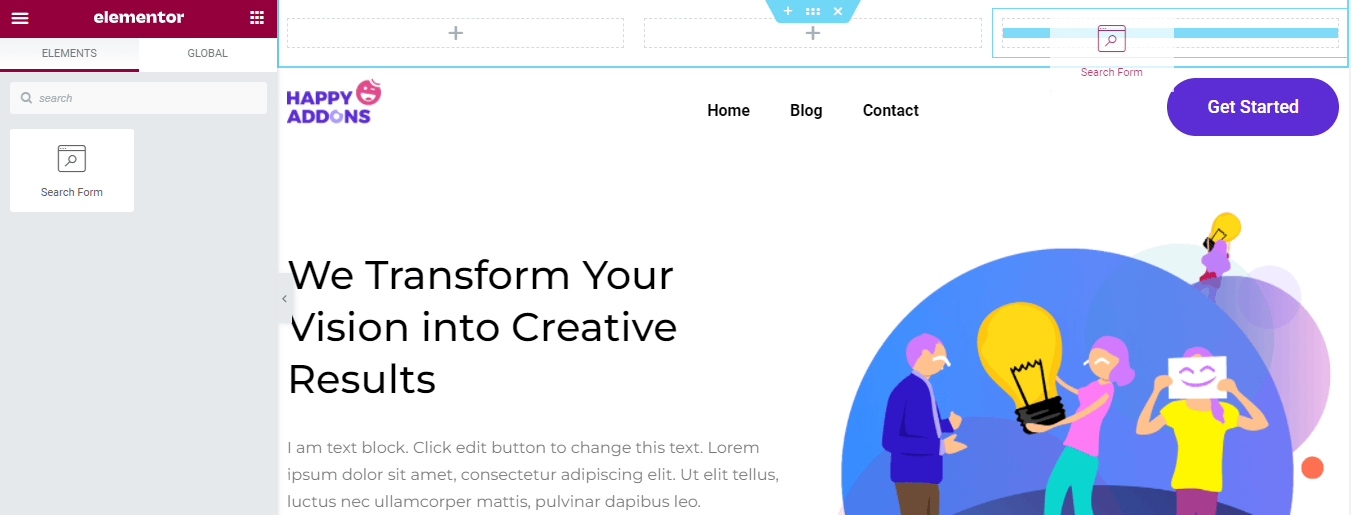
بعد إضافة القسم الجديد بنجاح ، ستضيف أداة نموذج البحث في العمود الأيمن.

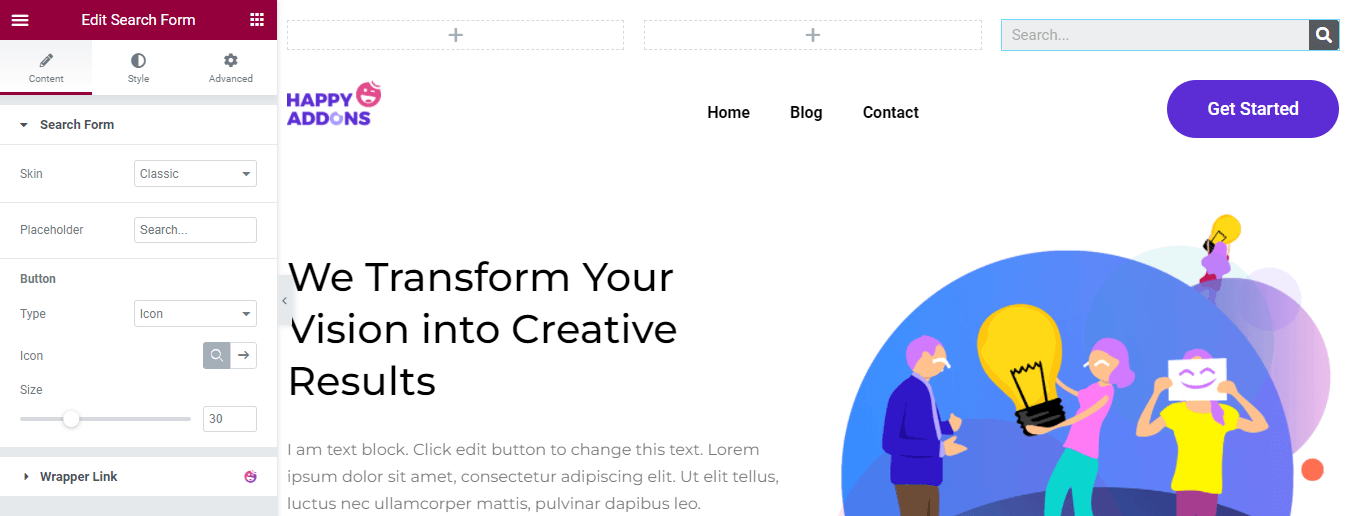
يمكنك تغيير محتوى نموذج البحث الافتراضي بالانتقال إلى قسم المحتوى . يمكنك تحديد مظهر نموذج البحث مثل Classic و Minimal و Full Screen . أنت قادر على كتابة العنصر النائب . أيضًا ، قم بتعيين رمز نوع الزر أو بحث وسهم في نوع النص والرمز. ومع ذلك ، يمكنك إدارة حجم الرمز هنا في منطقة المحتوى.

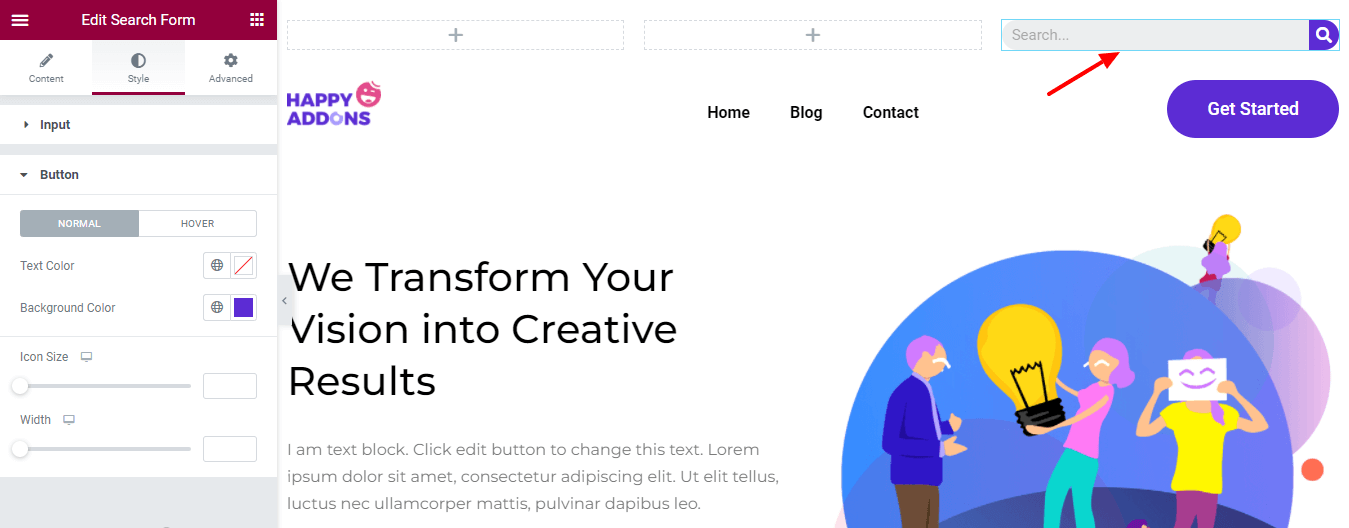
في منطقة النمط ، يمكنك تغيير نمط إدخال نموذج البحث وكذلك تخصيص لون نص الزر ولون الخلفية وحجم الرمز والعرض .

الخطوة 3: إضافة وتخصيص الرمز الاجتماعي
نريد أن نظهر قنواتنا الاجتماعية في رأس الصفحة. لذلك قمنا بإضافة عنصر واجهة مستخدم Elementor Social Icons في العمود الأوسط.

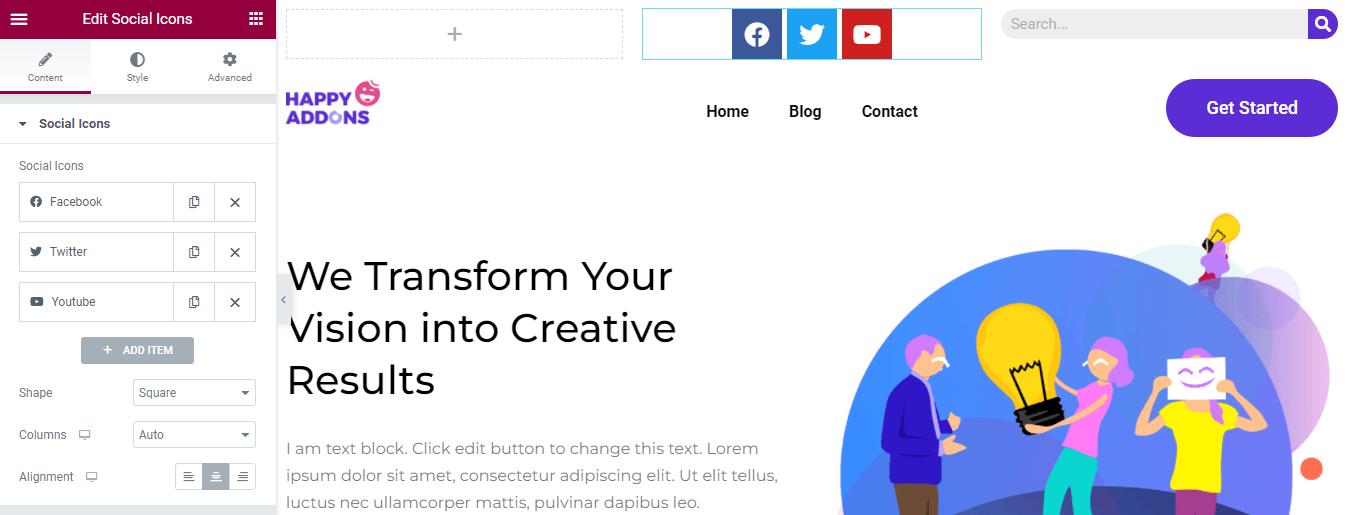
يمكنك إضافة حسابات اجتماعية بكفاءة عن طريق النقر فوق الزر + إضافة عنصر . يمكنك تكرار وإزالة عنصر حسب حاجتك. أيضًا ، اختر الشكل المخصص الخاص بك مثل Rounded و Square و Circle . وإدارة الأعمدة وتعيين المحاذاة .

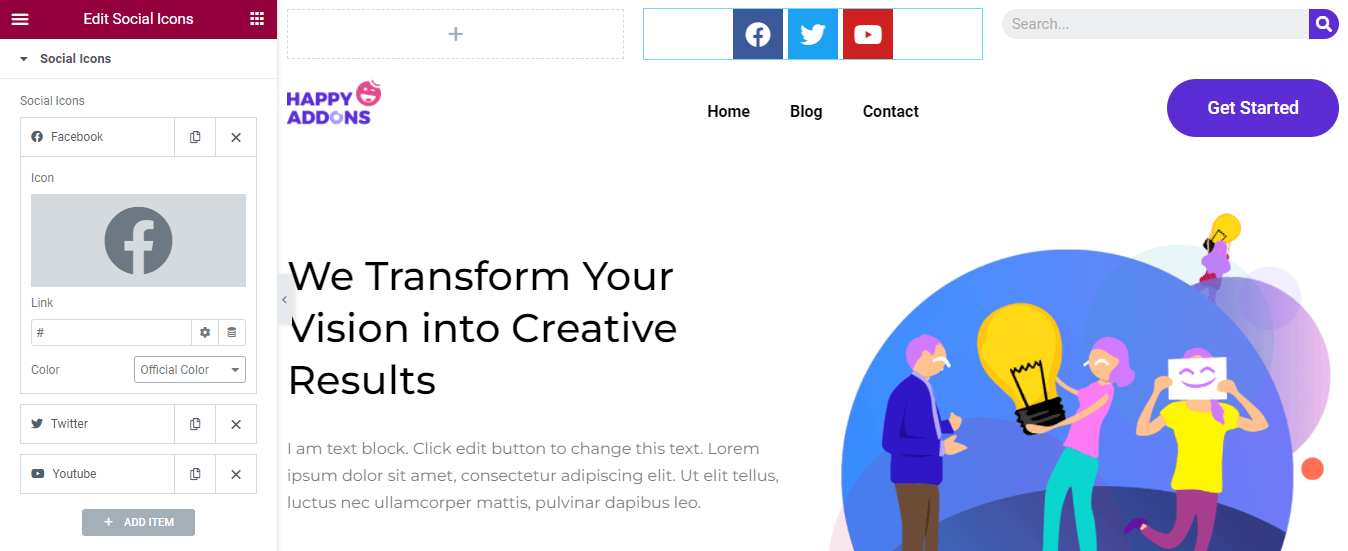
لإضافة عنصر أو محتوى ، تحتاج إلى فتح عنصر أولاً. ثم يمكنك إضافة أيقونة التواصل الاجتماعي الخاصة بك وإدراج ارتباط وتحديد اللون .

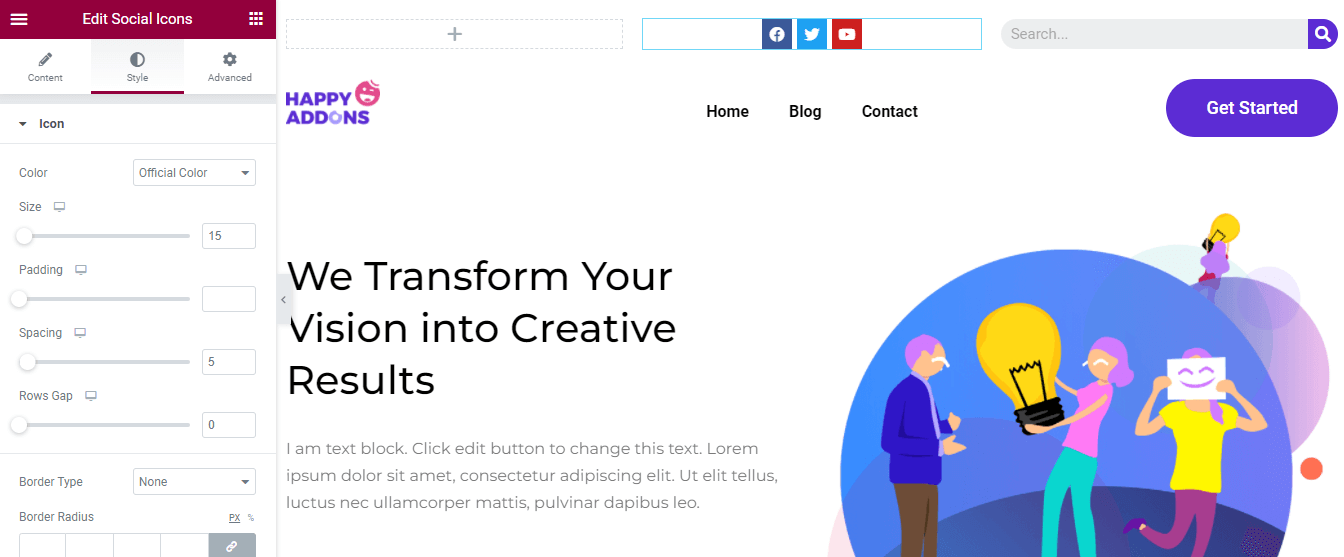
تسمح لك منطقة النمط بتخصيص لون الرمز ، والحجم ، والحشو ، والتباعد ، وفجوة الصفوف ، ونوع الحدود ، ونصف قطر الحدود . هنا ، يمكنك أيضًا اختيار Icon Hover Animation لإضفاء مظهر نابض بالحياة على أيقوناتك الاجتماعية.

حان الوقت لإضافة عنوان مكتبنا إلى العنوان العلوي. نريد إضافة موقع Man Icon وعنوان . لهذا السبب تحتاج إلى إضافة قسم داخلي في العمود الأيسر للرأس العلوي. يمكنك العثور على عنصر واجهة المستخدم من الجانب الأيسر من لوحة عناصر واجهة المستخدم Elementor وإضافته إلى العمود.


الخطوة 4: إضافة رمز الخريطة
الآن لدينا عمودين في العمود الأصل بالجانب الأيسر للرأس العلوي. أولاً ، أضفنا أداة Icon . ثم أضفنا رمز الخريطة وقمنا بتعيين محاذاته .

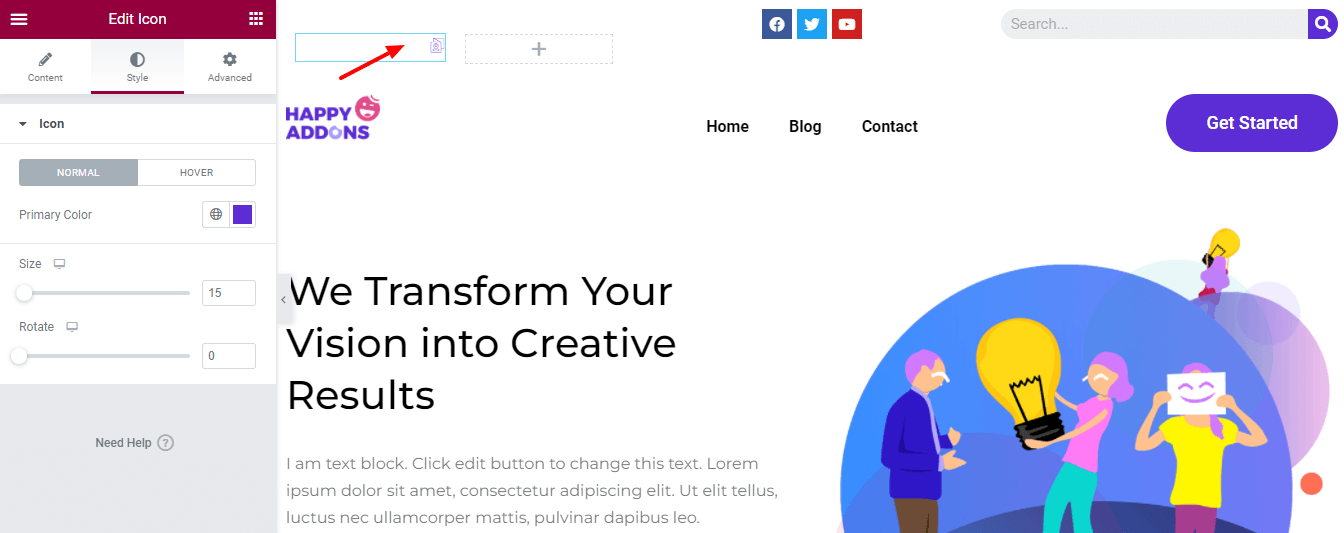
قمنا بتغيير اللون والحجم الأساسيين للأيقونة بالانتقال إلى منطقة النمط. هنا ، يمكنك تعيين قيمة Icon Rotate .

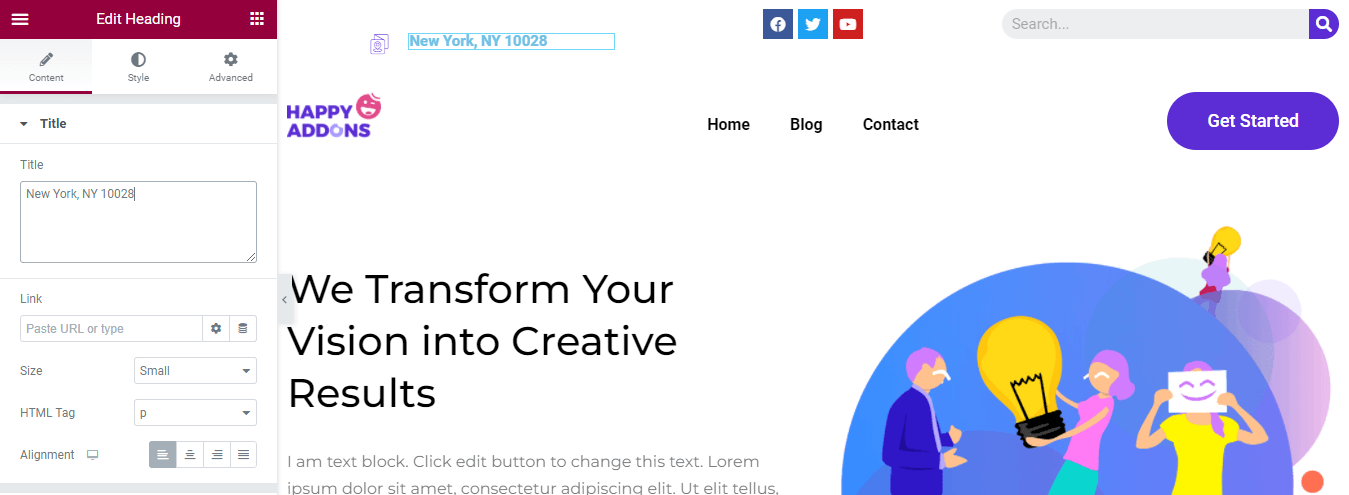
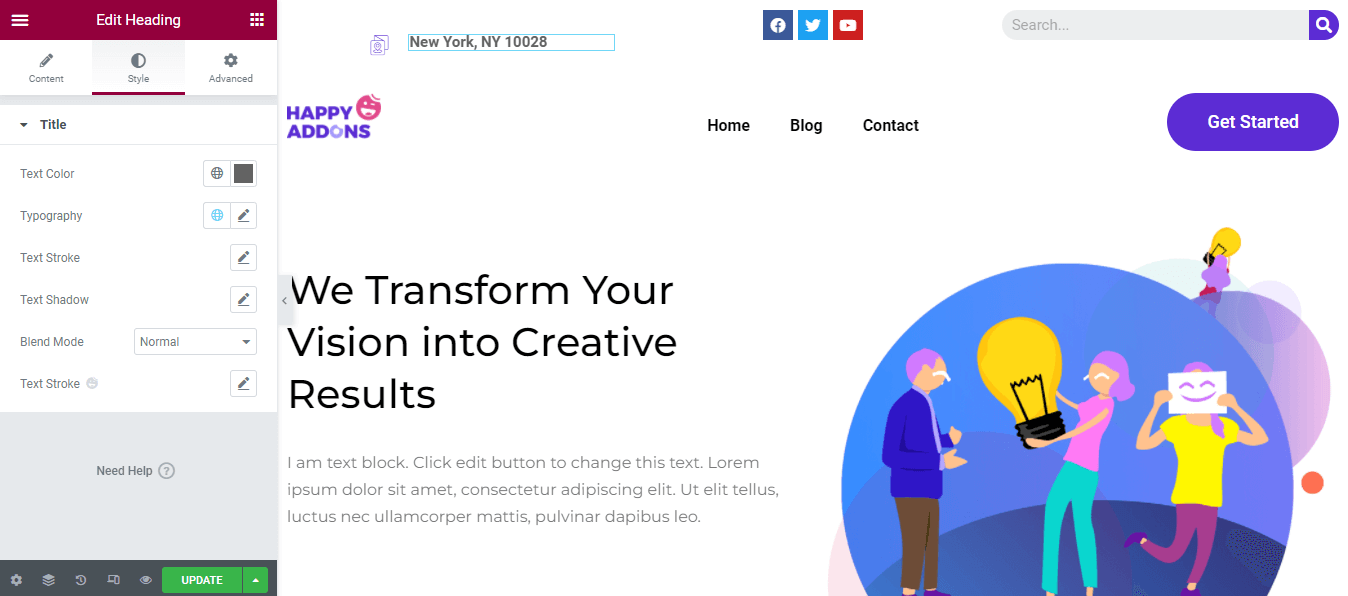
الخطوة 5: إضافة وتخصيص العنوان
لإضافة العنوان ، أضفنا أداة العنوان . باستخدام قسم المحتوى ، يمكنك إضافة العنوان الخاص بك وإدراج ارتباط بناءً على حاجتك. قم أيضًا بتعيين حجم العنوان وعلامة HTML والمحاذاة بأسلوبك الخاص.

يمكنك أيضًا تخصيص العنوان باستخدام خيارات التصميم الافتراضية مثل Text Color و Typography و Text Stroke و Text Shadow و Blend Mode .

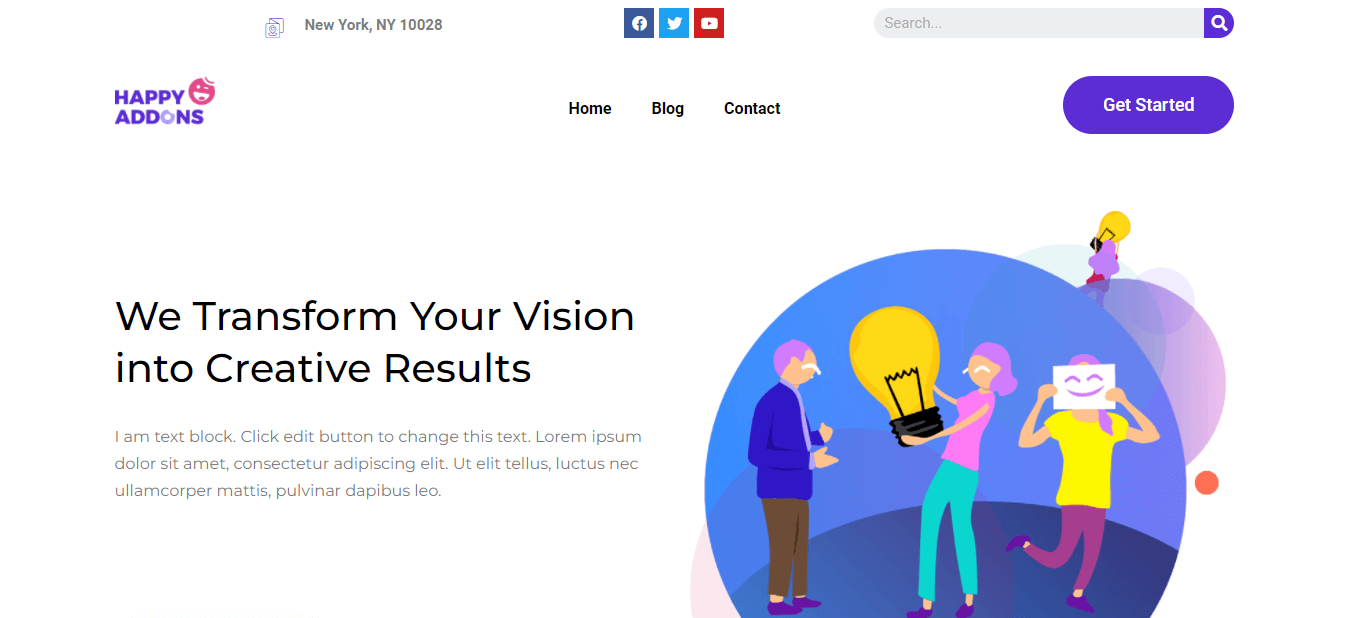
المعاينة النهائية للرأس الحالي
بعد تخصيص الرأس ، هذا هو المظهر الجديد لرأسنا.

إذا كنت ترغب في إنشاء رأس Elementor مخصص بطريقتك الخاصة ، فيجب عليك اتباع الدليل أدناه. يمكنك تصميم عنصر مخصص باستخدام طريقتين. يمكنك اختيار كتلة Elementor التي تم سماعها مسبقًا أو إنشائها من البداية باستخدام عناصر واجهة المستخدم Elementor. دعنا نرى.
إنشاء رؤوس باستخدام قوالب رأس Elementor

لإنشاء رأس باستخدام Elementor's Theme Builder ، تحتاج إلى تثبيت كل من Elementor (مجاني ومحترف) على موقع الويب الخاص بك.
اتبع هذه الخطوات أدناه وأنشئ رأسك المخصص.
- انتقل إلى قالب-> مُنشئ السمة-> رأس الصفحة .
- انقر فوق الزر " إضافة جديد " أو الزر " إضافة رأس جديد" .
- اختر نوع القالب-> رأس واكتب اسم القالب الخاص بك.
- انقر فوق الزر " إنشاء نموذج " لحفظ القالب.
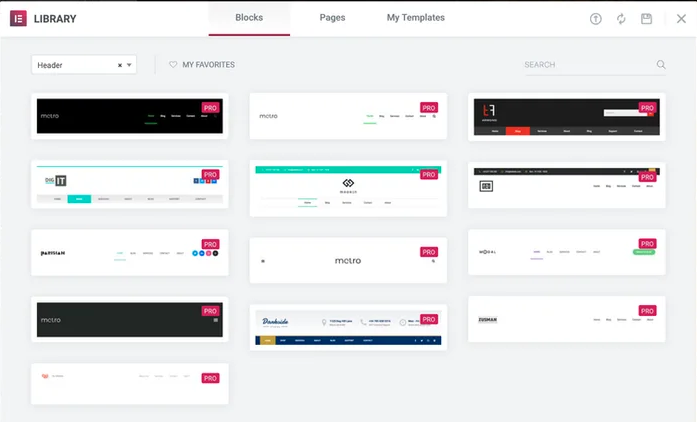
- في الصفحة التالية ، ستحصل على Elementor Library مع كتل وصفحات معدة مسبقًا.
- حدد Header Block الصحيح وقم بتثبيته على موقع الويب الخاص بك.
هذا هو.
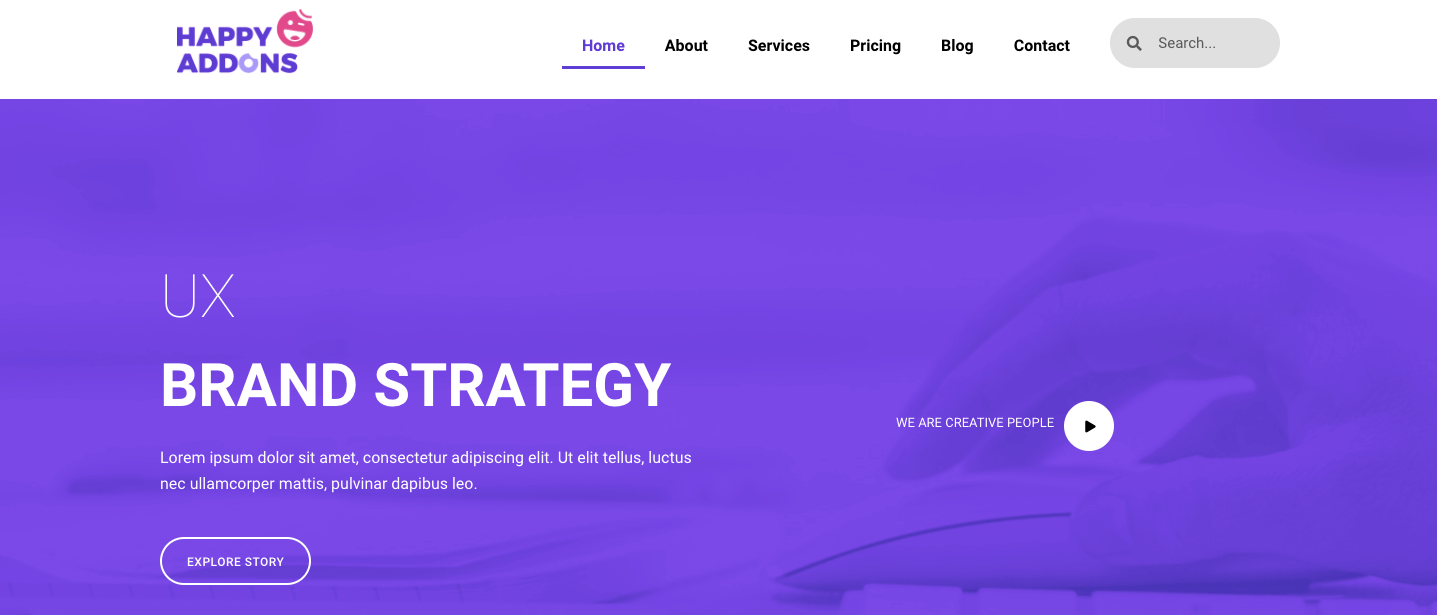
تصميم وتخصيص رأس العنصر من الصفر باستخدام عنصر واجهة المستخدم

إذا كنت من مستخدمي Elementor العاديين ، فيمكنك استخدام عناصر واجهة مستخدم Elementor لإنشاء رأس مخصص. يوفر Elementor جميع الأدوات المصغّرة الضرورية في نسخته المجانية التي تحتاجها لتصميم رأسك. بشكل أساسي ، يحتوي العنوان المشترك على شعار موقع وقائمة تنقل ونموذج بحث.
يمكنك اتباع هذا الدليل المفصل خطوة بخطوة ومعرفة كيفية إنشاء وتخصيص رأس Elementor باستخدام عناصر واجهة المستخدم Elementor.
من أجل متابعة تصميم الويب الحديث ، يمكنك إنشاء رأس ثابت لموقع الويب الخاص بك. سيكون في نفس المكان على الشاشة أثناء قيام المستخدم بالتمرير لأسفل صفحة الويب. تحقق من هذا الدليل حول كيفية إنشاء رأس مثبت في Elementor.
المكافأة: استخدم عنصر واجهة المستخدم Happy Mega Menu Widget من Happy Addons لإنشاء قوائم كبيرة الحجم مثل Adidas و Dribbble و Puma
لديك موقع ويب للتجارة الإلكترونية أو الأعمال التجارية وتحتاج إلى إضافة الكثير من الصفحات إلى القائمة. ومع ذلك ، فإن قائمة التنقل الافتراضية Elementor لا تمنحك خيار إنشاء قائمة أكبر وفقًا لاحتياجاتك. وأنت تبحث عن حل للتخلص منه.
لحل مشكلتك ، أطلقت Happy Addons واحدة من أفضل الإضافات وسريعة التحميل Elementor مؤخرًا عنصر واجهة مستخدم جديد " Happy Mega Menu ". باستخدام هذه الأداة الحصرية ، يمكنك إنشاء قوائم كبيرة الحجم مثل Adidas و Dribbble و WeDevs و InVision و Puma والمزيد.
جرب عنصر واجهة Happy Mega Menu لإنشاء قائمة التنقل الخاصة بك في دقائق.
يمكنك أيضًا الاطلاع على التوثيق الكامل لعنصر واجهة Happy Mega Menu لـ Happy Addons ومعرفة كيفية استخدامه بالطريقة الصحيحة.
هل أنت جاهز لتحرير رأس العنصر الخاص بك
يمنحك Elementor كل المرونة لتصميم وتخصيص رأس موقع الويب الخاص بك. باستخدام Elementor ، لا يمكنك فقط إنشاء رأس جديد من البداية ولكن أيضًا تحرير العنوان الحالي لموقعك.
في الدليل أعلاه ، تناولنا كيفية تحرير الرأس في Elementor بالطريقة الصحيحة. لقد ناقشنا ما يجب فعله لإنشاء رأس Elementor مخصص. أخيرًا ، شاركنا أيضًا نقطة إضافية حول كيف ستساعدك أداة قائمة Happy Mega Menu السعيدة في إنشاء قائمة ضخمة لموقعك على الويب بسهولة.
إذا وجدت البرنامج التعليمي مفيدًا ، فقم بمشاركته على قنواتك الاجتماعية. لا تنسى الانضمام إلى النشرة الإخبارية لدينا للحصول على المزيد من الأدلة المفيدة بخصوص WordPress و Elementor.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
