كيفية تعديل العنوان في ووردبريس - 3 طرق سهلة
نشرت: 2020-03-06يعد العنوان أحد أهم المجالات في أي موقع ويب. يوجد في أعلى الصفحة ويظهر في كل صفحة من صفحات موقعك تقريبًا ، لذا يجب عليك تخصيصه واستخدامه بذكاء. كان لدى الكثير من مستخدمينا شكوك حول هذا الأمر ، لذا فإليك دليلًا تفصيليًا حول كيفية تحرير العنوان في WordPress .
يعد WordPress المستضاف ذاتيًا أفضل نظام إدارة محتوى (CMS) وأكثره راحة لإنشاء أي شيء تريده. عندما تبدأ موقعًا ، كل ما تحتاجه هو التسجيل للاستضافة وتثبيت WordPress وكتابة المحتوى. بكل بساطة. ومع ذلك ، إذا كنت ترغب في إطلاق العنان لكل قوة WordPress والاستفادة منها إلى أقصى حد ، فيجب عليك تخصيصها.
يعد تغيير رأس موقع الويب من أبسط وأهم التخصيصات التي يحتاجها كل مستخدم. في هذه المقالة ، سوف نوضح لك كيف يمكنك تعديل العنوان في WordPress دون توظيف أي مترجم مستقل .
ما هو رأس WordPress؟
في WordPress ، يكون العنوان هو العنصر الموجود أعلى صفحة الويب. يظهر هذا العنصر في كل صفحة من صفحات الموقع وعادةً ما يحتوي على شعار وقائمة للوصول إلى أقسام مختلفة من الموقع وشريط بحث ومعلومات الاتصال. في متاجر التجارة الإلكترونية ، من الشائع أيضًا رؤية سلة التسوق والمنتجات التي أضفتها إليها. على سبيل المثال ، في QuadLayers ، يكون الرأس هو الشريط العلوي الذي تراه في كل صفحة.

لماذا تقوم بتحرير العنوان في ووردبريس؟
يعد العنوان أحد أهم المجالات على موقع الويب الخاص بك. إنه أول شيء يراه الزوار عند وصولهم إلى موقعك ، وكما تعلم على الأرجح ، فإن الانطباعات الأولى مهمة. وفقًا لدراسة حديثة ، يقرر المستخدمون في غضون 0.05 ثانية ما إذا كانوا يحبون موقع الويب الخاص بك أم لا ، وبالتالي ما إذا كانوا سيبقون أم يغادرون.
بالإضافة إلى ذلك ، أظهر البحث الذي أجرته مجموعة Nielsen Norman Group ، أنه في المتوسط ، يبقى الزائر في الموقع لمدة 10-20 ثانية فقط. لا يهم إذا كان المحتوى الخاص بك رائعًا. إذا لم يعجبهم ما يرونه وغادروا ، فلن يتمكنوا أبدًا من الوصول إلى هذا المحتوى المذهل. لذلك ، يجب أن يكون لديك عنوان جذاب يجعل المستخدمين يبقون على موقعك .
يحتوي عنوان WordPress أيضًا على معلومات مهمة لمساعدة المستخدمين على التنقل في موقعك والعديد من العبارات التي تحث المستخدم على اتخاذ إجراء (CTAs). لذلك ، لتحقيق أقصى استفادة منه ، يجب عليك تخصيص الرأس .
كيفية تعديل العنوان في ووردبريس - 3 طرق
هناك عدة طرق لتعديل العنوان في WordPress. هنا ، حددنا 3 طرق سهلة للمبتدئين يمكنك اتباعها:
- باستخدام البرنامج المساعد
- تحرير ملف header.php الخاص بالنسق
- مع عميل FTP
دعونا نلقي نظرة فاحصة على كل منهم.
1) تخصيص الرأس باستخدام البرنامج المساعد
إذا كنت تفضل مكونات WordPress الإضافية على ترميز وتعديل الملفات الأساسية ، فهذا هو الخيار الأفضل. في مستودع ملحقات WordPress ، هناك مكون إضافي مجاني متاح يسمى "إدراج الرؤوس والتذييلات". لا تحتاج هذه الأداة البسيطة إلى أي تكوينات إضافية معقدة. لذلك ، دعنا نرى خطوة بخطوة كيف يمكنك تحرير الرأس باستخدام المكون الإضافي "إدراج الرؤوس والتذييلات".
- أولاً ، قم بتسجيل الدخول إلى الواجهة الخلفية لـ WordPress.

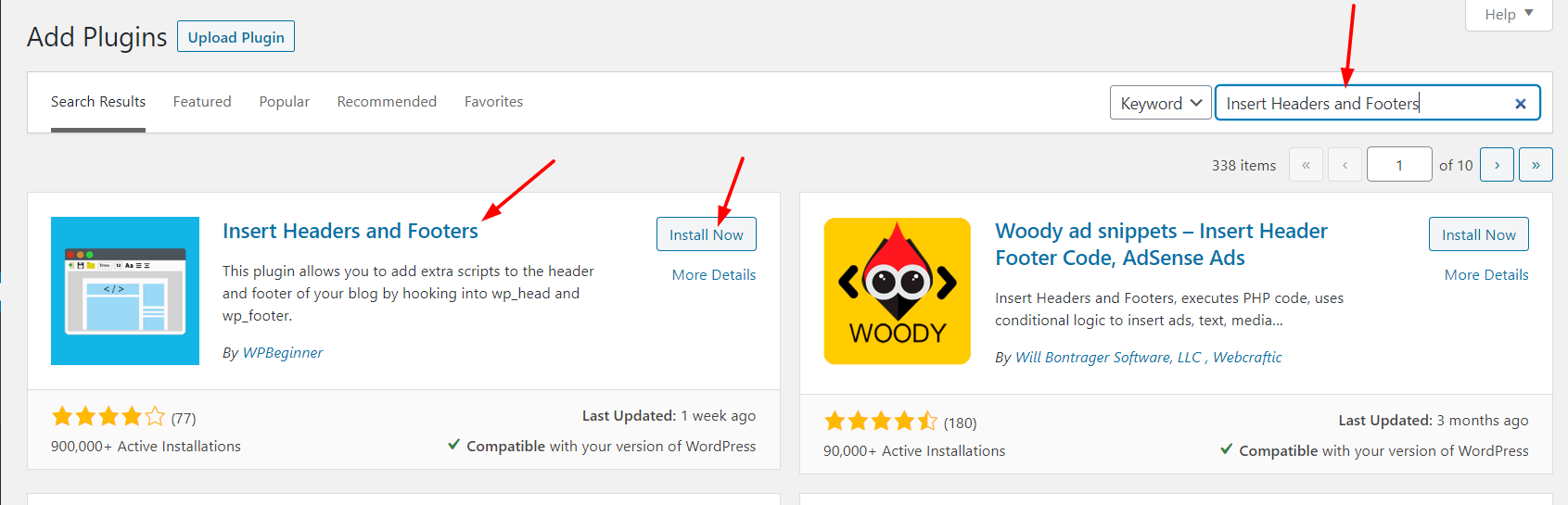
انتقل إلى الإضافات> إضافة جديد . من هناك ، يمكنك تثبيت مكونات WordPress الإضافية الجديدة من خلال البحث في المستودع أو عن طريق تحميل ملفات البرنامج المساعد. في شريط البحث ، اكتب إدراج رؤوس وتذييلات .
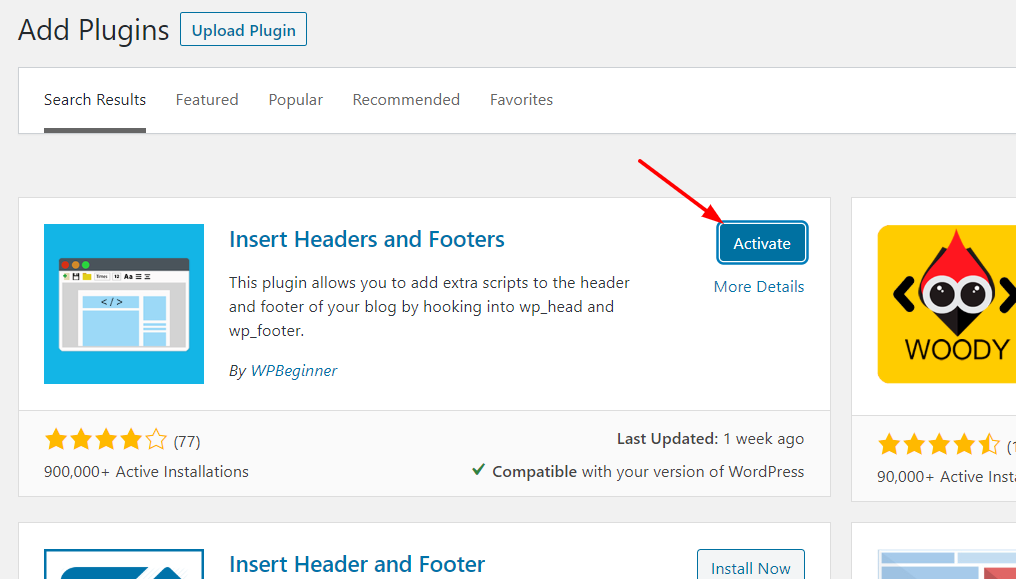
 3. حدد الخيار الصحيح وقم بتثبيته. ثم قم بتنشيطه.
3. حدد الخيار الصحيح وقم بتثبيته. ثم قم بتنشيطه.

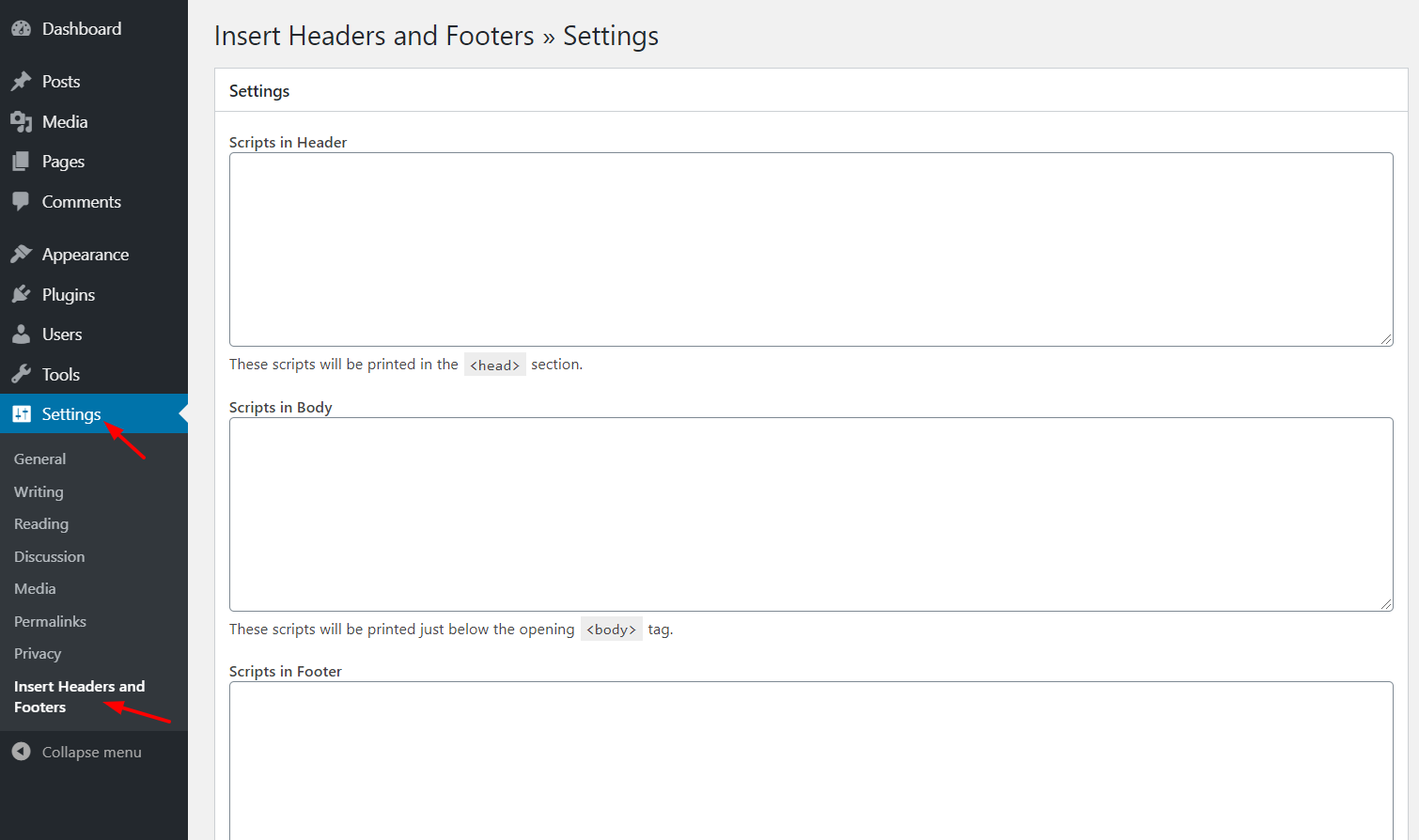
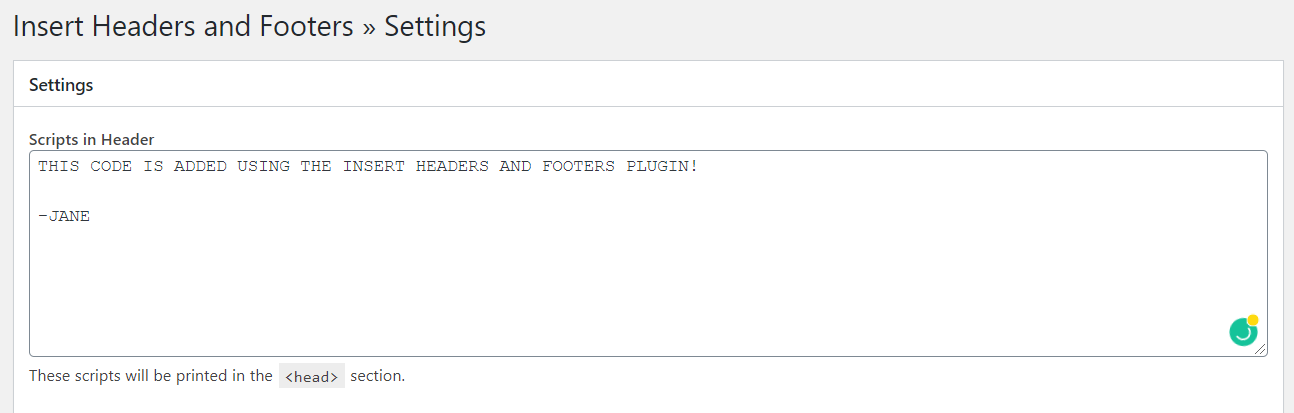
4. الآن ، نحن جاهزون لتكوينه. ضمن قسم الإعدادات ، سترى إعدادات إدراج الرؤوس والتذييلات كما هو موضح أدناه.

هناك ، سترى أنه يمكنك تحرير ثلاثة أقسام:
- رأس
- الجسم
- تذييل
إذا أضفت رمزًا في قسم الرأس ، فسيكون مرئيًا قبل العلامة </head> . الشيء نفسه ينطبق على الجسم والتذييل. ستظهر الرموز قبل علامتي </body> و </footer> على التوالي. في هذه الحالة ، أنت تقوم بتحرير الرأس ، لذا ابحث عن علامة </head> . 5. في البرامج النصية في قسم الرأس ، أضف الكود الذي تريد وضعه تحت علامة الرأس.
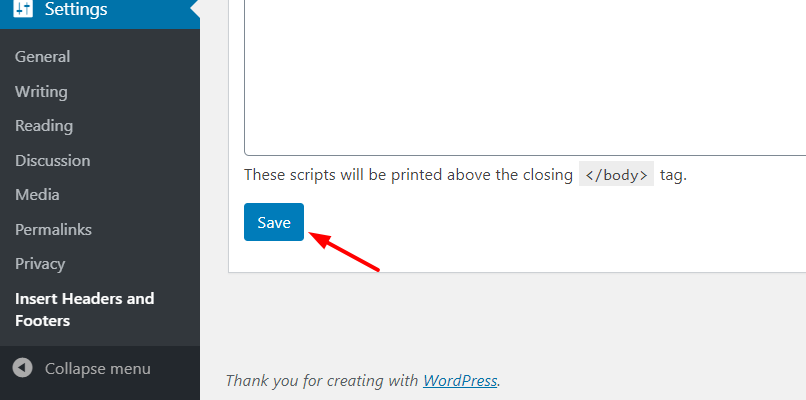
 6. بمجرد إضافة الرمز ، لا تنس حفظ التغييرات بالنقر فوق حفظ .
6. بمجرد إضافة الرمز ، لا تنس حفظ التغييرات بالنقر فوق حفظ .

7. هذا كل شيء! ستتم إضافة الرمز إلى رأسك. بشكل عام ، يعد استخدام Insert Headers and Footers أمرًا بسيطًا للغاية ، لذا فهو اختيار ممتاز لأولئك الذين يرغبون في تعديل رأس WordPress الخاص بهم دون أي متاعب أو تشفير.
2) قم بتغيير ملف Header.php الخاص بالنسق
إذا كنت تريد المزيد من التحكم في رأس الصفحة ولديك بعض مهارات الترميز الأساسية ، فهناك خيارات أخرى. إذا لم تكن من محبي استخدام الكثير من المكونات الإضافية لتجنب إبطاء موقع الويب الخاص بك أو أنك ببساطة لا تريد استخدام المكون الإضافي Insert Headers and Footers ، فلا تقلق. سنوضح لك هنا كيف لا يزال بإمكانك تعديل رأس WordPress الخاص بك بقليل من الترميز خطوة بخطوة .
للقيام بذلك ، ستحتاج إلى تعديل الملفات الأساسية للموضوع. لذا ، قبل أن تبدأ ، نوصيك بإنشاء سمة فرعية. يمكنك إنشاء واحد يدويًا أو باستخدام مكون إضافي للقالب الفرعي. بمجرد إنشاء السمة الفرعية ، دعنا نرى كيف يمكنك تعديل ملف الرأس باستخدام لوحة تحكم مسؤول WordPress .
- أولاً ، قم بتسجيل الدخول إلى قسم المسؤول.

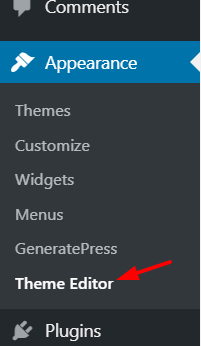
2. تحت قسم المظهر ، سترى محرر السمات . 
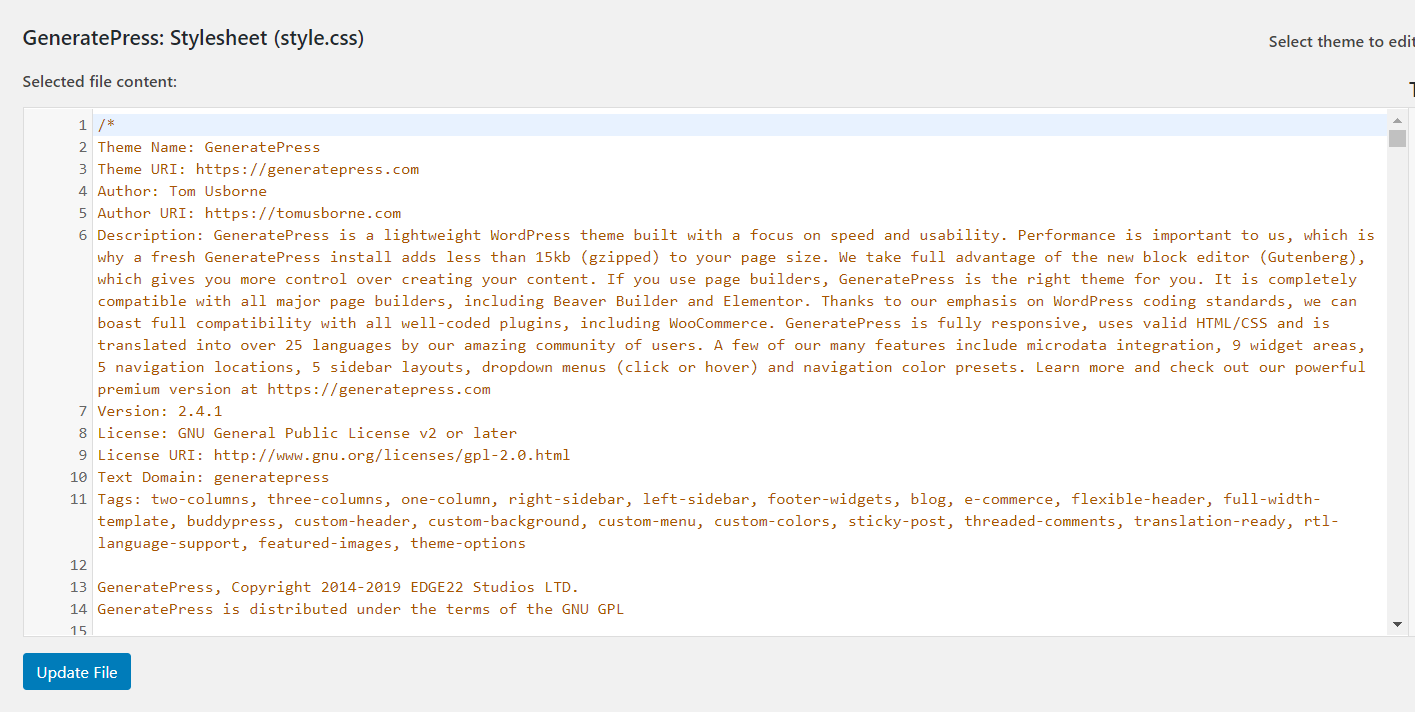
3. هنا يمكنك إجراء تغييرات على الملفات الأساسية للموضوع. بشكل افتراضي ، سيقوم المحرر بسحب ملف style.css للنسق الحالي لتحريره وسيبدو مثل هذا.

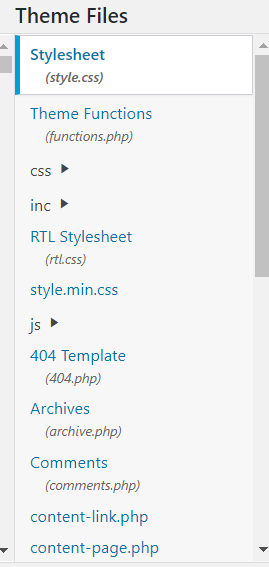
4. على الجانب الأيمن ، سترى جميع الملفات والمجلدات المتاحة في دليل المظهر الحالي الخاص بك.

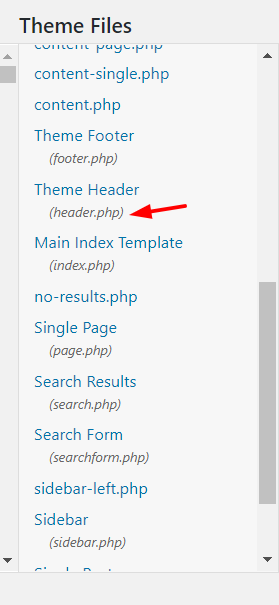
5. قم بالتمرير لأسفل في القائمة حتى تجد header.php (تحت عنوان رأس الموضوع).

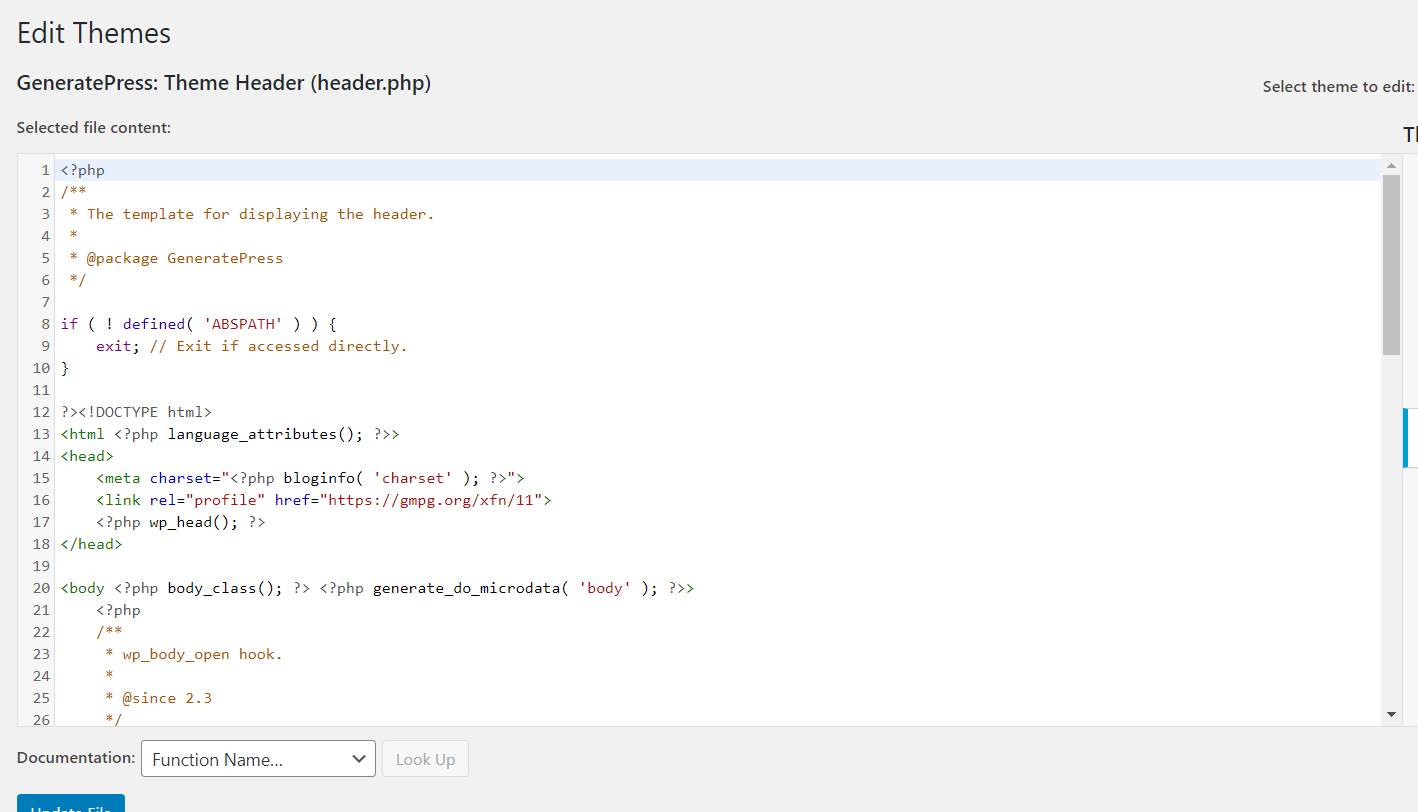
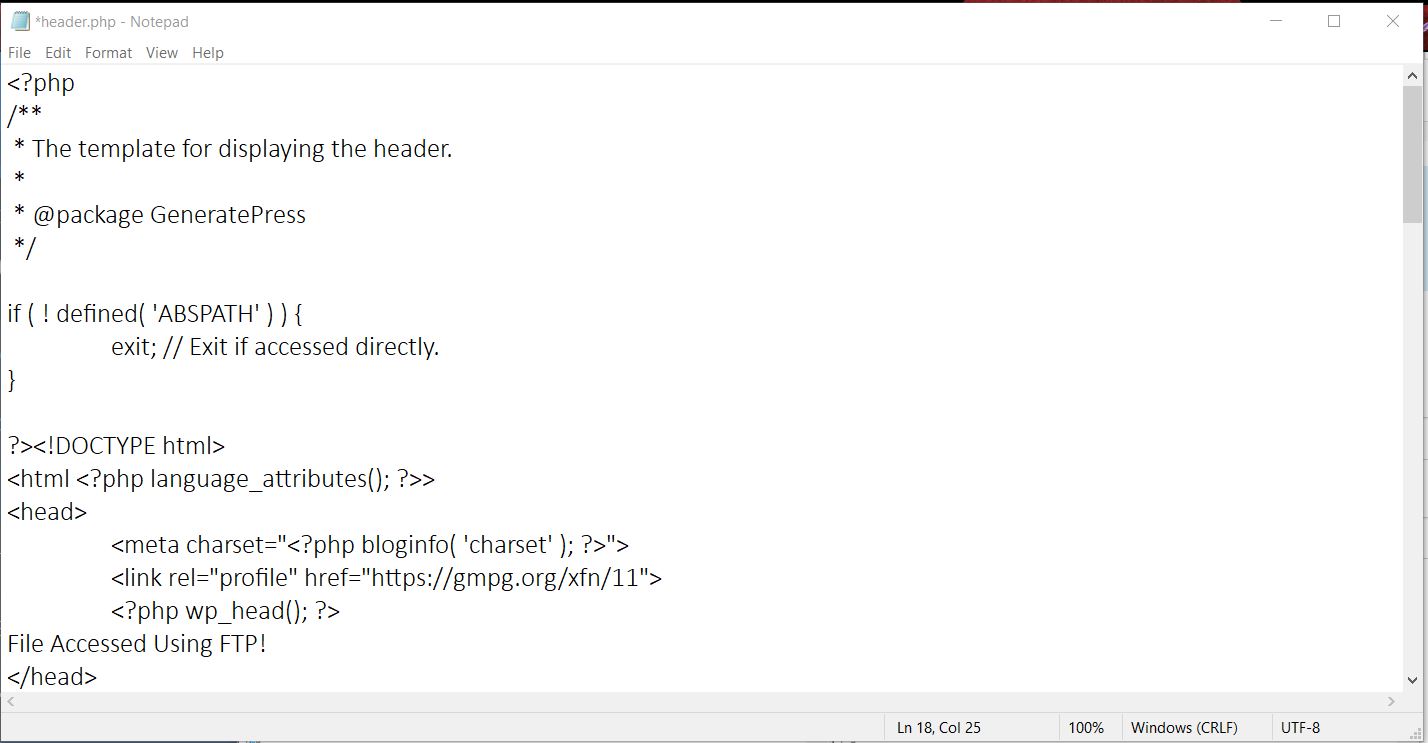
6. حدد الملف ، وسيفتح في المحرر الخاص بك. لإنشاء هذا الدليل ، نستخدم سمة GeneratePress WordPress بحيث تبدو هكذا.

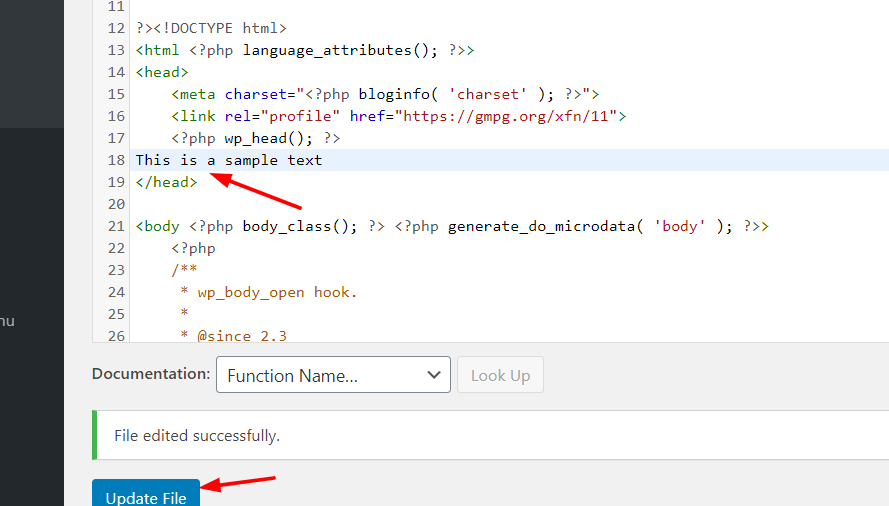
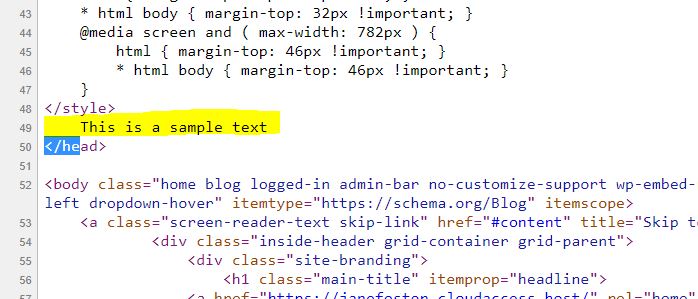
7. الآن ، تبدأ المتعة. أثناء تحرير ملف header.php وإضافة التعليمات البرمجية المخصصة الخاصة بك ، تأكد من إضافة المقتطف بين علامتي <head> و </head> . في هذه الحالة ، سنقوم بإضافة نموذج نص مباشرةً قبل علامة </head> .

8. انقر فوق تحديث الملف لحفظ التغييرات. إذا رأيت الرسالة تم تحرير الملف بنجاح ، فسيتم حفظ التغييرات بشكل صحيح. يمكنك التحقق من ذلك بالذهاب إلى الواجهة الأمامية لموقعك وعرض المصدر.

هذا هو! هذه هي طريقة تحرير الرأس في WordPress عبر ملف header.php . قد يكون من المفيد أيضًا إضافة بعض التخصيصات الأخرى إلى الرأس. دعونا نلقي نظرة على بعضها.
أضف رموز التتبع
إذا كنت ترغب في إضافة رمز تتبع Google Analytics ، أو رمز / رمز تحقق إعلانات Google AdSense التلقائية ، أو Facebook Pixel ، أو حتى رمز التحقق من وحدة تحكم بحث Google ، فيجب عليك وضعه مباشرةً قبل علامة </head> . إذا قمت بذلك ، فتأكد من تحديث الملف بعد إضافة المقتطفات ، وإلا فلن يعمل.
نصيحة للمحترفين: تغيير حجم الخط ونمط رأس WordPress
في بعض الحالات ، بصرف النظر عن تحرير النص ، قد ترغب في تغيير خط أو نمط رأس WordPress. دعونا نلقي نظرة على كيفية القيام بذلك. لتغيير نمط العنوان الخاص بك ، تحتاج إلى معرفة القليل من CSS. ومع ذلك ، سنوضح لك هنا كيف يمكنك تعديل حجم الخط بطريقة بسيطة للغاية.
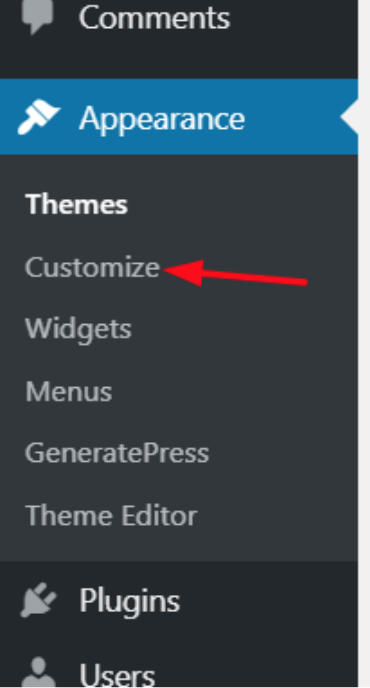
- لإضافة القليل من كود CSS إلى مدونتك ، عليك الذهاب إلى قسم المظهر ، والنقر فوق تخصيص .
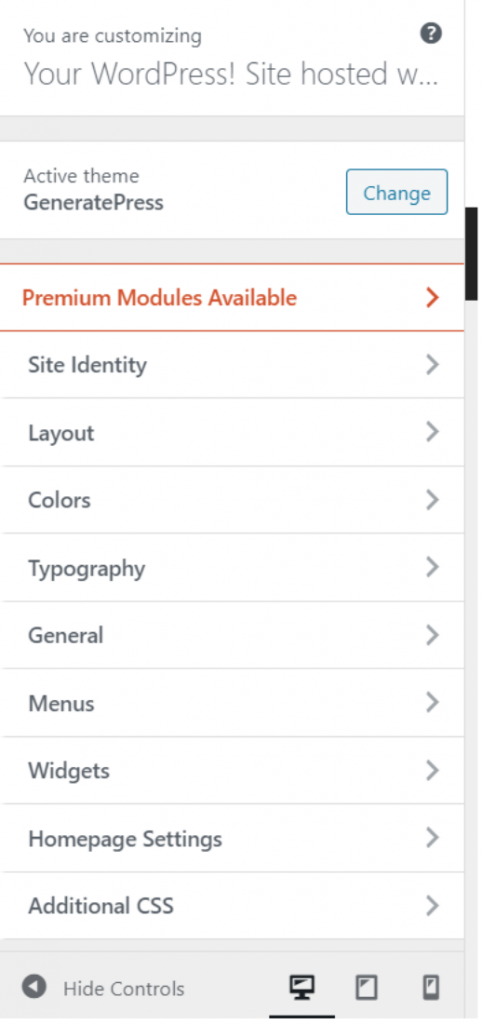
 2. هناك ، ستجد العديد من خيارات التكوين. يمكنك تكوين موقع الويب الخاص بك بالكامل وفقًا لتكوين السمة المثبتة وتسمح لك بعض السمات المميزة مثل Divi أو GeneratePress أيضًا بالحصول على تكوينات مخصصة في أداة التخصيص.
2. هناك ، ستجد العديد من خيارات التكوين. يمكنك تكوين موقع الويب الخاص بك بالكامل وفقًا لتكوين السمة المثبتة وتسمح لك بعض السمات المميزة مثل Divi أو GeneratePress أيضًا بالحصول على تكوينات مخصصة في أداة التخصيص.

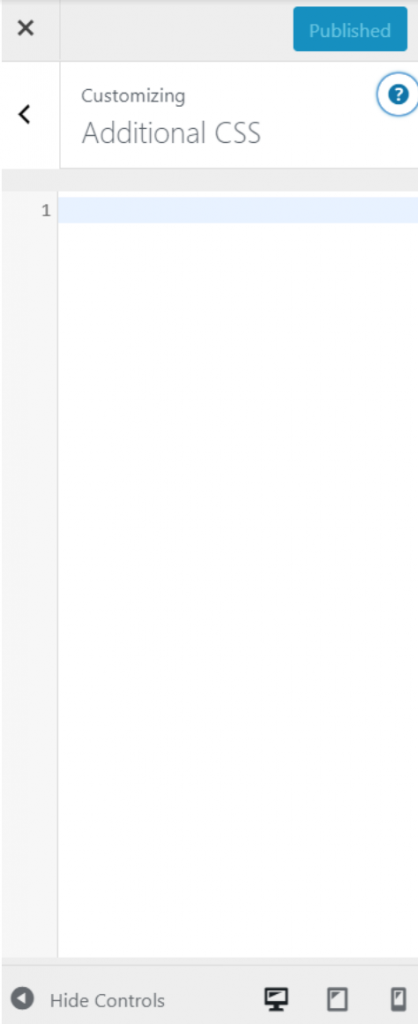
3. على الرغم من أن هذه التكوينات قد تكون مختلفة اعتمادًا على سمة WordPress الخاصة بك ، ستتمكن من فهم كيفية القيام بذلك من خلال مثال واحد. في حالتنا ، نحن نستخدم موضوع GeneratePress Lite WordPress لذلك نضغط على CSS إضافي .

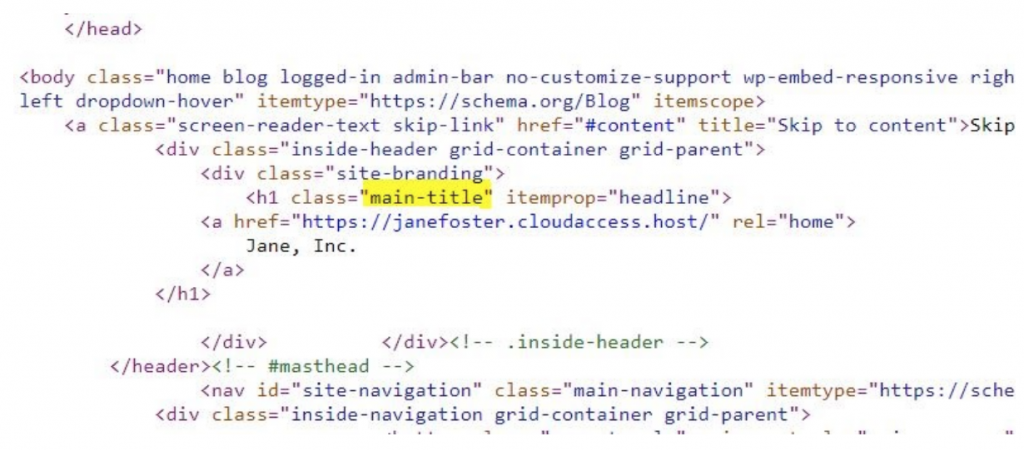
4. هنا ، يمكنك تعديل كود CSS لموضوعك الحالي لتخصيص رأسك. أولاً ، تحقق من مصدر الصفحة للعثور على فئة CSS الصحيحة. في حالتنا ، هو العنوان الرئيسي ، لذا هذا ما يجب علينا تعديله.
 على سبيل المثال ، لنفترض أنك بحاجة إلى تغيير نمط خط الرأس وجعله مائلاً. ببساطة أضف:
على سبيل المثال ، لنفترض أنك بحاجة إلى تغيير نمط خط الرأس وجعله مائلاً. ببساطة أضف:
.العنوان الرئيسي { نمط الخط: مائل ؛ }
وهذا كل شيء. لقد قمت بتغيير نمط خط رأس WordPress الخاص بك. بالإضافة إلى ذلك ، يمكنك تعيين CSS مخصص لتغيير أشياء أخرى مثل:

- عائلة الخطوط: الخط: Arial - سيؤدي هذا إلى تغيير الخط إلى "Arial"
- الحجم: حجم الخط: 16 بكسل - سيؤدي هذا إلى تغيير حجم الخط إلى 16 بكسل ، لذا إذا كنت تريد تعيين حجم 24 على سبيل المثال ، فاكتب ببساطة 24 بدلاً من 16 في الكود.
3) تحرير الرأس عبر FTP
هذه أيضًا طريقة سهلة للمبتدئين. إذا كانت لديك مشكلات مع محرر سمة WordPress ، فيمكنك استخدام عميل FTP . في هذا البرنامج التعليمي ، نحن نستخدم FileZilla لأنه المفضل لدينا ولكن إذا كنت تحب برنامجًا مختلفًا ، فإن أيًا منها سيفعل ذلك. الآن ، دعنا نرى كيفية تحرير رأس WordPress عبر FTP.
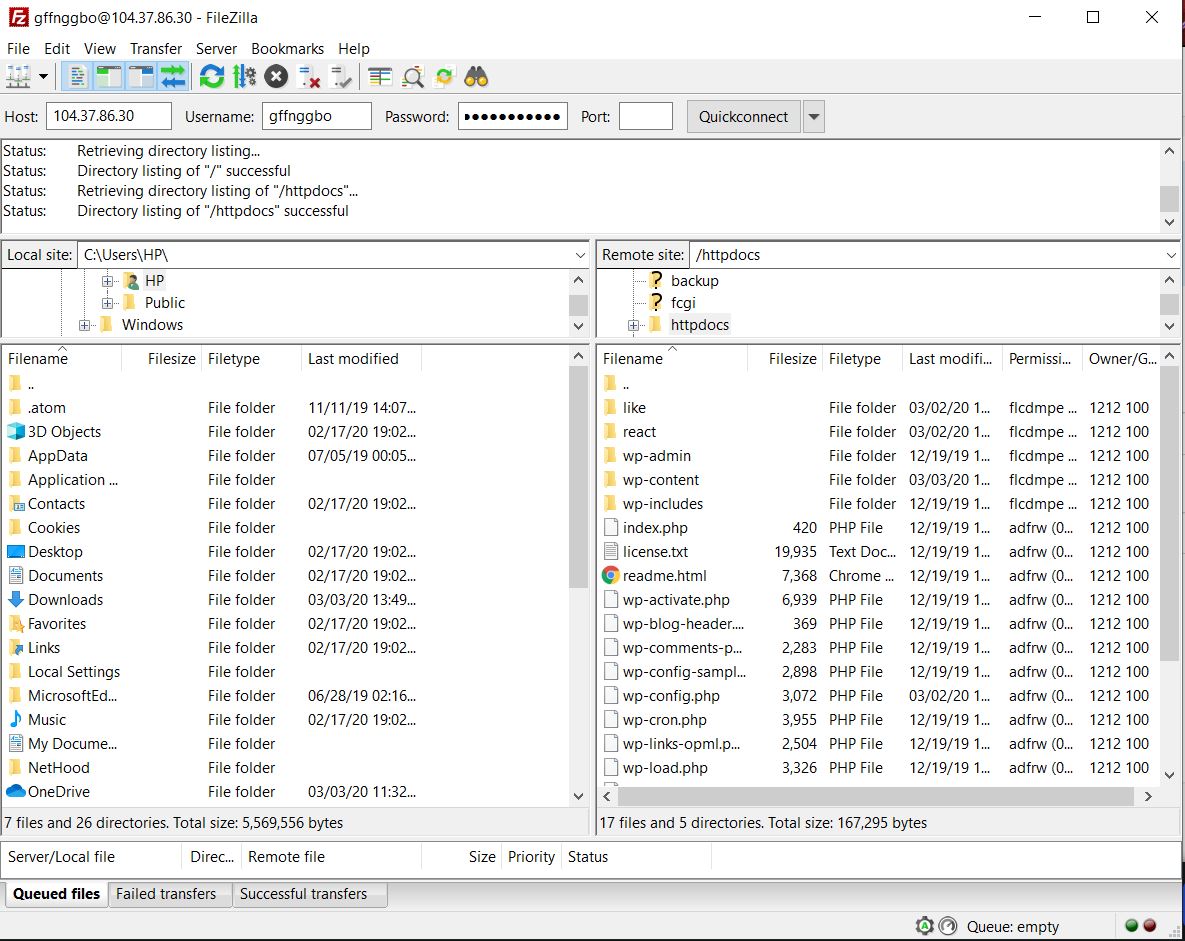
- لتوصيل FTP بالخادم الخاص بك ، تحتاج إلى حساب FTP. من cPanel الاستضافة ، يمكنك إنشاء واحد. ثم ، باستخدام اسم المستخدم واسم المضيف ومنفذ كلمة المرور ، قم بتوصيل عميل FTP بالخادم الخاص بك.

2. على الجانب الأيسر ، سترى التخزين المحلي ، وعلى الجانب الأيمن ، تخزين الخادم. لتحرير ملف الرأس ، انتقل إلى دليل المظهر النشط.

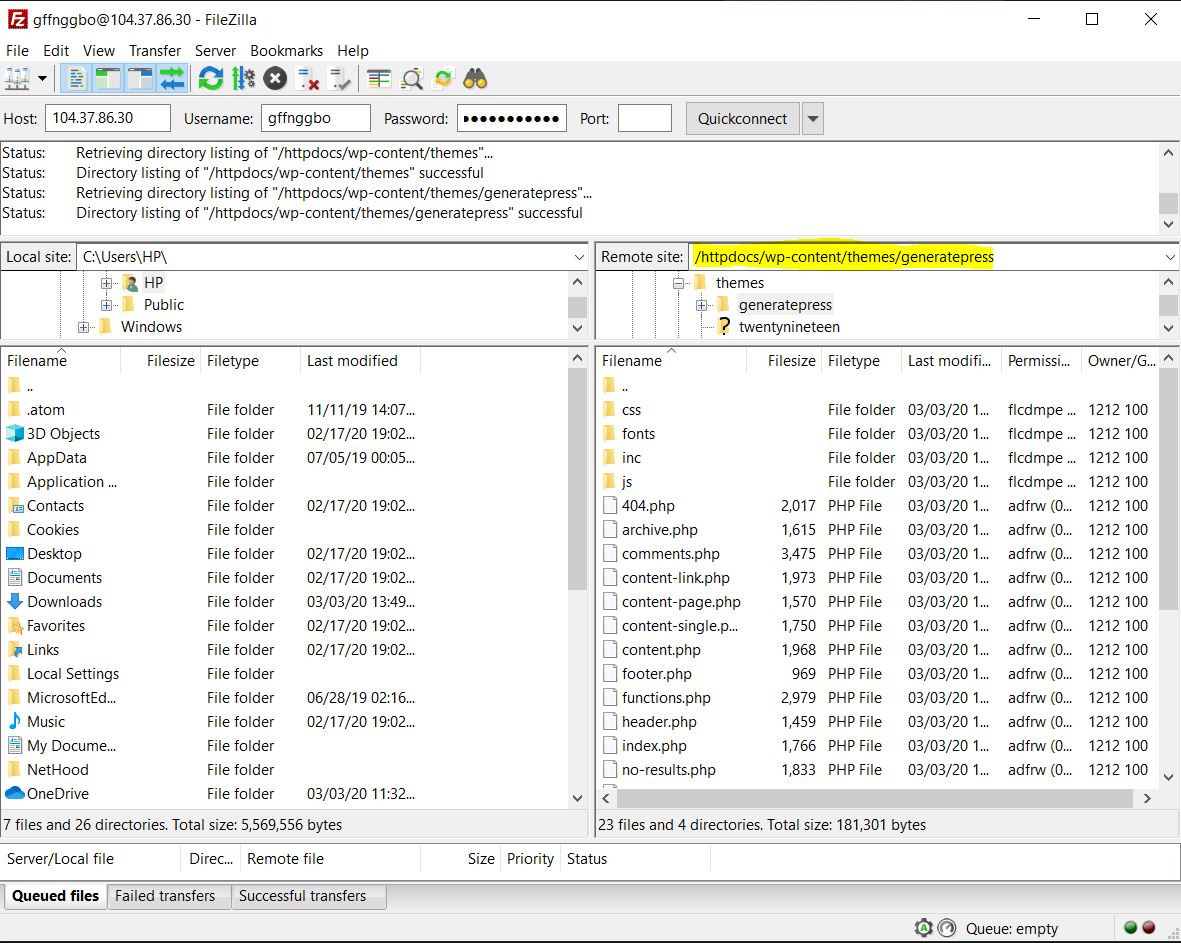
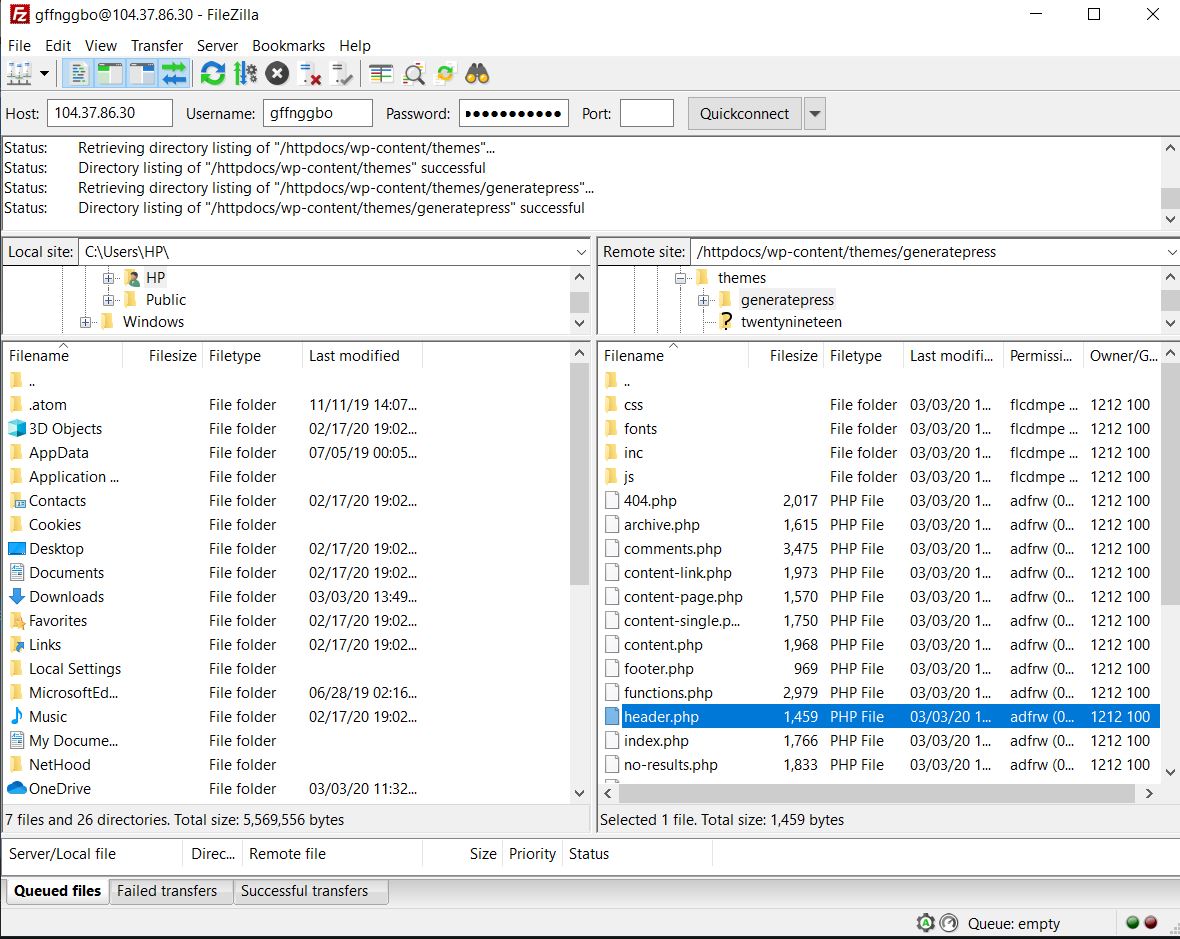
3. المسار سيكون / wp-content / theme / theme-name / . هناك ، سترى ملف header.php .

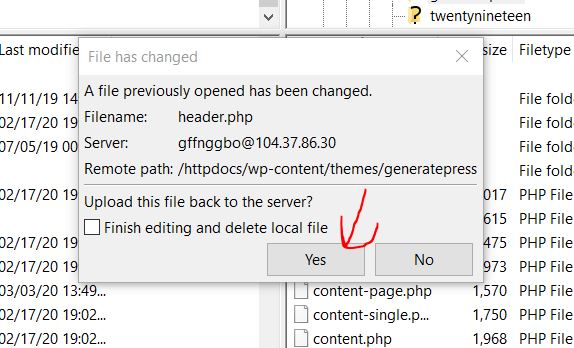
4. انقر بزر الماوس الأيمن فوقه واختر خيار التحرير. سيتم حفظ الملف في وحدة التخزين المحلية الخاصة بك وسيتم فتحه باستخدام محرر ملفات مثل Notepad أو Notepad ++.

5. هنا قم بإجراء التغييرات التي تريدها مباشرة قبل علامة </head> . بعد إجراء التغييرات ، احفظ الملف وأعد تحميله إلى الخادم.

6. هذا كل شيء! لقد قمت بتحرير الملف وغيرت عنوان WordPress لموقعك! يمكنك التحقق من التغييرات من خلال عرض الكود المصدري للموقع. تجدر الإشارة إلى أن هذه الطريقة لها عيب رئيسي واحد.
بمجرد تغيير السمة ، ستفقد جميع التخصيصات السابقة ، لذلك إذا كنت تخطط لتغيير السمات في المستقبل ، فقد لا يكون هذا هو الخيار الأفضل لك. من ناحية أخرى ، إذا كنت بحاجة إلى تعديل رأس القالب الجديد الخاص بك بالرمز القديم ، فإن عملية النسخ واللصق البسيطة ستؤدي المهمة.
علاوة
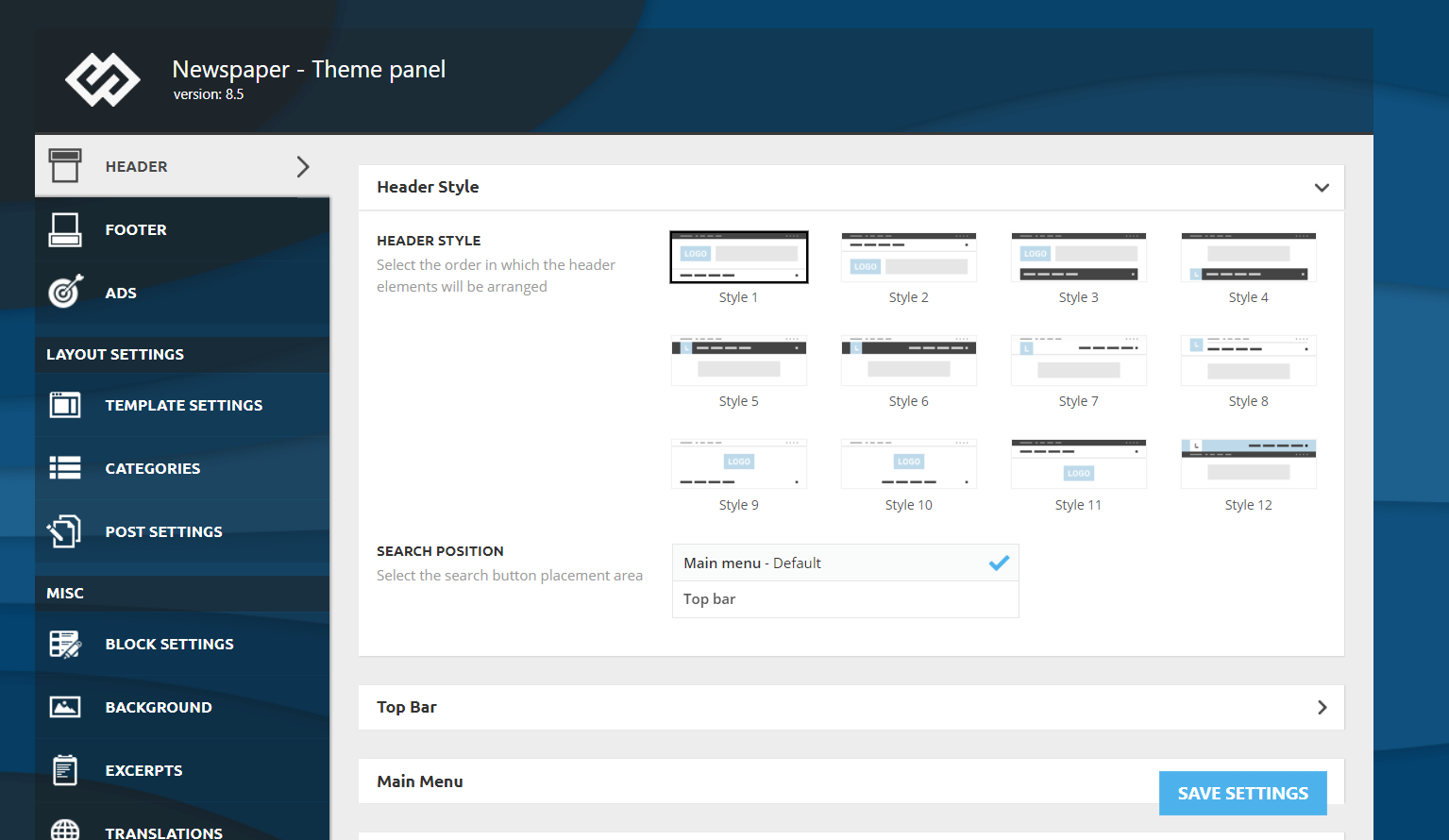
تسمح لك بعض سمات WordPress مثل Newspaper و Newsmag وغيرها بتعديل رأس القالب. تأتي معظم سمات WordPress مع لوحة سمات مخصصة. من هناك ، يمكنك تخصيص السمة. كمثال ، ألق نظرة على لوحة السمة التي تقدمها Newspaper WordPress theme أدناه.

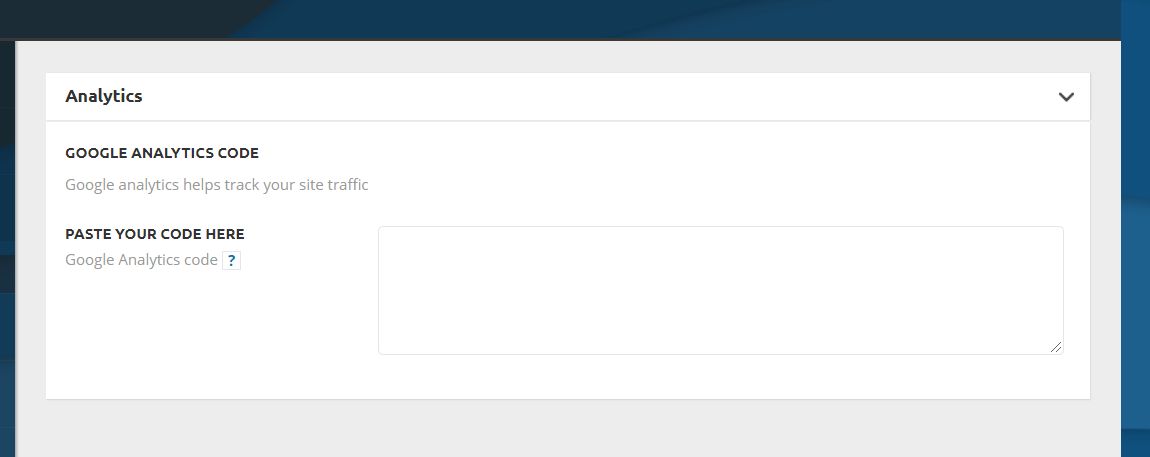
لإضافة رمز Google Analytics ، أضاف الفريق قسمًا مخصصًا إلى اللوحة.

ستتم إضافة الرمز إلى قسم <head> في موقع الويب الخاص بك. بعد إضافة الرمز ، ما عليك سوى حفظ التغييرات ومسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك ، وأنت على ما يرام! إذا كان المظهر الخاص بك لا يدعم هذا لتحرير الرأس ، فيمكنك استخدام إحدى الطرق المذكورة أعلاه.
ماذا تضيف في الرأس؟
الآن بعد أن عرفت كيفية تعديل رأس WordPress الخاص بك ، دعنا نلقي نظرة على ما يمكنك إضافته إليه:
- كود تتبع تحليلات جوجل
- رمز التحقق
- كود الإعلانات التلقائية
- فيسبوك بيكسل
- رمز التحقق من Search Console
- رمز لون شريط الهاتف المحمول
- الصور ومقاطع الفيديو
- كود التحقق Pinterest
كما ترى ، يمكن إجراء كل عملية تحقق تقريبًا من خلال تعديل الرأس. بالإضافة إلى ذلك ، إذا كنت في حاجة إليها ، يمكنك أيضًا إضافة عنصر واجهة مستخدم إلى رأس الصفحة. قد يكون هذا مرئيًا لزوار موقع الويب الخاص بك ويمكن أن يكون مفيدًا جدًا لأنه يمكنك استخدام الأداة لإضافة زر CTA أو عرض إعلان أو أي شيء تريده.
كيفية إضافة صورة إلى العنوان في WordPress
التخصيص المحتمل الآخر هو إضافة صور إلى رأس WordPress . للقيام بذلك ، ما عليك سوى اتباع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك
- انتقل إلى المظهر> الرأس . يرجى ملاحظة أن بعض السمات لا تحتوي على خيار الرأس ، لذا سيتعين عليك الانتقال إلى المظهر> محرر السمات> الرأس وتعديل ملفات PHP الرأسية
- بعد ذلك ، انتقل إلى قسم صورة الرأس وانقر على إضافة صورة جديدة
- بعد ذلك ، حدد الصورة التي تريد استخدامها في رأس الصفحة
- بعد ذلك ، ستنتقل إلى قسم Crop Image حيث يمكنك تحديد جزء الصورة الذي تريد عرضه.
- بمجرد الانتهاء ، انقر فوق نشر .
- هذا هو! لقد قمت بتخصيص رأس WordPress بصورة جديدة
عند إضافة صورة إلى رأس الصفحة ، تذكر أن:
- استخدم الصور التي تجذب انتباه الزوار وتوضح ما تفعله وقيمك
- استخدم الصور التي تناسب علامتك التجارية وتتوافق مع ما تريد توصيله. على سبيل المثال ، إذا كنت تمتلك علامة تجارية رياضية ، فلا تعرض صورًا للوجبات السريعة أو السيارات. قد يبدو هذا واضحًا ولكن هناك الكثير من المواقع التي لا تتطابق فيها الصور مع ما تفعله وينتهي بها الأمر إلى إرباك العملاء
كيفية إضافة مقطع فيديو إلى العنوان في WordPress
بالنسبة لبعض الشركات ، قد يكون من المنطقي إضافة مقطع فيديو إلى العنوان لجذب انتباه المستخدمين. لذا هنا ، سنوضح لك كيفية القيام بذلك بطريقتين مختلفتين.
- أضف مقطع فيديو YouTube إلى العنوان
- أضف فيديو بتنسيق MP4
دعونا نلقي نظرة فاحصة على كل طريقة.
1) إضافة فيديو يوتيوب
قبل البدء بهذه الخطوات ، انتقل إلى YouTube وانسخ عنوان URL للفيديو الذي تريد إضافته إلى رأس WordPress. بعد ذلك ، قم بما يلي:
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك
- ثم انتقل إلى المظهر> الرأس
- هناك ، انتقل إلى قسم Header Media والصق عنوان URL لفيديو YouTube في الحقل المقابل ضمن Header Video
- اضغط على نشر وهذا كل شيء
2) أضف فيديو بتنسيق mp4
الخيار الثاني لإضافة مقطع فيديو إلى رأس WordPress هو تحميل ملف فيديو بتنسيق mp4. ضع في اعتبارك أن الملف لا يمكن أن يزيد وزنه عن 8 ميغا بايت . بالإضافة إلى ذلك ، ستحتاج الأبعاد إلى التكيف مع حجم حاوية المظهر الخاص بك. لذلك ، لإضافة فيديو بتنسيق mp4 إلى العنوان ، في لوحة معلومات WordPress ، يجب عليك:
- انتقل إلى المظهر> الرأس
- بعد ذلك ، انتقل إلى قسم Header Media ، واضغط على Select Video ضمن Header Video
- ابحث عن الملف وقم بتحميله إلى مكتبة الوسائط
- ثم اضغط على اختيار الفيديو ونشره
- هذا هو! لقد أضفت مقطع فيديو إلى رأس WordPress!
ملاحظة : تتمثل إحدى ميزات طريقة YouTube في أنها تتيح لك إضافة أي فيديو ، بينما إذا قمت بتحميل ملف فيديو ، فلا يمكن أن يزيد حجم الملف عن 8 ميغابايت ويجب أن يتكيف مع أحجام السمات.
BONUS: كيفية الوصول إلى علامة العنوان في WordPress
أسهل طريقتين للوصول إلى العلامة لتحرير رأسك في WordPress هما:
- من لوحة معلومات WordPress : انتقل إلى المظهر> محرر السمات> ملف header.php . بالقرب من أعلى الملف ، سترى <head> و </ head>. ببساطة أضف التعليمات البرمجية الخاصة بك بين العلامات.
- عبر عنوان URL : بدلاً من ذلك ، يمكنك الوصول إلى علامة الرأس عن طريق إضافة /wp-admin/theme-editor.php؟file=header.php إلى عنوان URL لنطاقك. على سبيل المثال ، بالنسبة إلى QuadLayers ، سيكون http://quadlayers.com/wp-admin/theme-editor.php؟file=header.php .
إذا كنت تستخدم شبكة WordPress ، فستحتاج إلى استخدام رابط مختلف: http://quadlayers.com/wp-admin/network/theme-editor.php (تذكر تغيير عنوان URL بنطاقك)
ماذا لو لم يكن موضوعي يحتوي على ملف header.php؟
لا تحتوي بعض السمات الفرعية على ملفات header.php الخاصة بها. إذا كانت هذه هي حالتك ، فهناك خياران لتخصيص رأس الصفحة:
- انقل عنوان القالب الأصلي إلى القالب الفرعي وقم بتحريره من هناك
- استخدام خطاف: لإضافة رمز وتعديل رأسك ، يمكنك إضافة ما يلي إلى ملف jobs.php الخاص بالقالب الفرعي.
دالة QL_your_function () {
صدى "التعليمات البرمجية الخاصة بك" ؛
}
add_action ('wp_head'، 'QL_your_function') ؛لاحظ أن هذا مثال على الكود لمنحك بنية ، ستحتاج إلى تكييفه وإضافة الكود الخاص بك إليه.
لقد حاولت تعديل رأس WordPress لكنها لم تنجح
لنفترض أنك اتبعت كل خطوة في هذا البرنامج التعليمي ولكن لم تتم إضافة الرمز إلى رأس موقعك. أولاً ، تأكد من تحرير الملف الصحيح وإضافة الكود إلى القسم الصحيح. إذا كنت قد فعلت كل شيء بشكل صحيح ولا يزال لا يعمل ، فهناك حل واحد بسيط. إذا كنت تستخدم مكونًا إضافيًا للتخزين المؤقت في WordPress على موقعك لتحسين السرعة والأداء ، فإن مسح ذاكرة التخزين المؤقت سيؤدي ببساطة إلى حل هذه المشكلة في معظم الحالات.
استنتاج
باختصار ، هذه طرق بسيطة لتعديل رأس أي موقع WordPress. للمبتدئين ، نوصي باستخدام المكون الإضافي Insert Headers and Footers لأنه سهل الاستخدام والإدارة.
من ناحية أخرى ، إذا كنت لا تخطط لتغيير قالب WordPress الخاص بك قريبًا ، فإن تحرير ملف header.php الخاص بالقالب يعد اختيارًا ممتازًا لك.
أخيرًا ، من المهم ملاحظة أنه إذا قمت بتحرير ملف header.php الخاص بقالب WordPress الخاص بك وقمت بتغيير السمة ، فستفقد جميع التخصيصات على الرغم من أنه يمكنك أيضًا نسخها ولصقها. لذلك ، اختر من بين الخيارات المتاحة واكتشف الخيار الأفضل لك.
إذا كنت تريد أيضًا تخصيص تذييل موقعك بصرف النظر عن الرأس ، فراجع دليلنا حول كيفية تحرير التذييل في WordPress.
هل مازلت بحاجه للمساعدة؟ لا تتردد في التعليق أدناه وسنساعدك في كل ما تحتاجه!
