كيفية تحرير قوائم الجوال في WordPress (دليل المبتدئين)
نشرت: 2023-03-30هل تريد معرفة كيفية تحرير قائمة الجوال في WordPress؟
قوائم الجوال عبارة عن روابط تنقل تسهل على مستخدمي الجوال تصفح موقع الويب الخاص بك والتفاعل معه. إذا كنت تستخدم WordPress ، فإن تحرير قائمة هاتفك المحمول سهل نسبيًا ويمكن أن يحسن بشكل كبير تجربة المستخدم ، وأوقات تحميل موقع الويب ، والتنقل عبر الهاتف المحمول.
في هذه المقالة ، سنرشدك إلى كيفية تعديل قائمة هاتفك المحمول في WordPress حتى تتمكن من إنشاء تجربة سهلة الاستخدام لزوار الجوال.
لماذا تقوم بتحرير قائمة هاتفك المحمول في ووردبريس؟
يعد تحرير وتخصيص قائمة WordPress للجوال أمرًا مهمًا للأسباب التالية:
- تجربة مستخدم محسّنة: لدى مستخدمي الأجهزة المحمولة احتياجات وعادات مختلفة عن مستخدمي سطح المكتب. من خلال تخصيص قائمة هاتفك المحمول ، يمكنك إنشاء تجربة سهلة الاستخدام تناسب احتياجاتهم الفريدة.
- أوقات تحميل أسرع لموقع الويب : يمكن أن تساعد القائمة المحسّنة للأجهزة المحمولة في تقليل أوقات تحميل الصفحة ، وهو أمر مهم للمستخدمين الذين لديهم اتصالات إنترنت أبطأ.
- تنقل أفضل: يمكن لقائمة الجوّال المصممة جيدًا أن تسهل على المستخدمين العثور على ما يحتاجون إليه على موقع الويب الخاص بك ، مما يؤدي إلى تحسين معدلات المشاركة والتحويل.
- فهرسة الجوال أولاً: تستخدم Google نظام فهرسة للجوال أولاً ، مما يعني أن مواقع الويب يتم تصنيفها بناءً على إصدار الهاتف المحمول الخاص بها. يمكن أن تساعد قائمة الأجهزة المحمولة المصممة جيدًا في تحسين تصنيف موقع الويب الخاص بك على محركات البحث.
بشكل عام ، يعد تحرير قائمة WordPress للجوال أمرًا ضروريًا في تحسينها لزوار الهاتف المحمول ، وتحسين تجربة المستخدم ، وزيادة المشاركة ، ومعدلات التحويل ، وتحسين محركات البحث.
كيفية تحرير قائمة الجوال في ووردبريس
في هذا الدليل ، سنشارك طريقتين مختلفتين لتعديل قائمة الهاتف المحمول على موقع WordPress الخاص بك.
تتيح لك الطريقة الأولى تخصيص قوائمك بالكامل وإظهار أو إخفاء عناصر معينة على شاشات سطح المكتب أو الهاتف المحمول. ومع ذلك ، فإن الطريقة البديلة هي حل مجاني مع خيارات تخصيص أقل.
انقر فوق أي من الروابط أدناه لاختيار الطريقة التي تريد استخدامها:
- تخصيص قوائم المحمول باستخدام SeedProd Page Builder
- بديل: تحرير قوائم الجوال باستخدام إضافة WordPress مجانية
هيا بنا نبدأ!
تخصيص قوائم المحمول باستخدام SeedProd Page Builder
لبدء الأمور ، سنستخدم مكونًا إضافيًا منشئ الصفحات لتخصيص قوائم الهاتف المحمول وتعديلها بصريًا ، بدون رمز. لهذا ، سنستخدم SeedProd ، أفضل موقع ويب WordPress ومنشئ الصفحة المقصودة.

يأتي مع مئات من القوالب المعدة مسبقًا ، وواجهة سحب وإفلات ، وعناصر تصميم لا حصر لها لجعل تخصيص أي صفحة WordPress أمرًا سهلاً. سواء كانت قائمتك في الشريط الجانبي في الرأس أو التذييل أو WordPress ، يمكنك تحريرها بسهولة باستخدام أداة إنشاء SeedProd.
علاوة على ذلك ، تتيح لك خيارات الرؤية القوية لهذا البرنامج المساعد إخفاء عناصر تصميم محددة على شاشات الهاتف المحمول أو سطح المكتب. نتيجةً لذلك ، يمكنك تخصيص قوائم التنقل وفقًا لأحجام الشاشة المختلفة.
الخطوة 1. تثبيت وتنشيط SeedProd
للبدء ، ستحتاج إلى تنزيل المكون الإضافي من موقع SeedProd على الويب. على الرغم من أن SeedProd يحتوي على إصدار مجاني ، فإننا سنستخدم SeedProd Pro لميزات بناء قوالب WordPress الخاصة به.
إذا كنت بحاجة إلى مساعدة ، فيمكنك الاطلاع على هذا الدليل حول تثبيت مكون WordPress الإضافي.
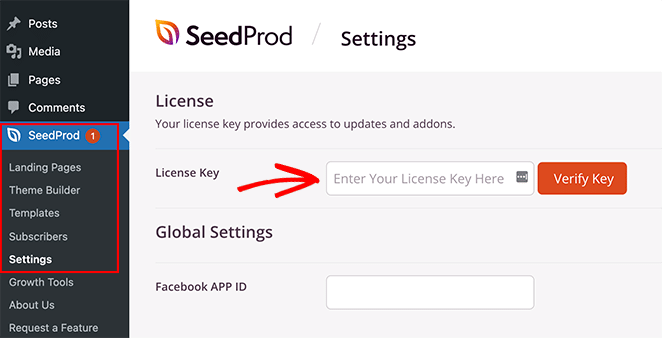
بعد التنشيط ، توجه إلى SeedProd »الإعدادات ، حيث يمكنك إدخال مفتاح ترخيص المكون الإضافي الخاص بك. ستجد هذه المعلومات في قسم التنزيلات في لوحة معلومات حساب SeedProd.

الصق مفتاحك في الحقل الفارغ وانقر على زر التحقق لتخزين ترخيصك.
الخطوة 2. اختر قالبًا جاهزًا
بعد ذلك ، ستحتاج إلى اختيار تصميم مُعد مسبقًا لاستخدامه كنقطة بداية. يمكنك إما إنشاء سمة WordPress جديدة بالكامل من البداية باستخدام Theme Builder أو إنشاء صفحات فردية باستخدام أداة إنشاء الصفحات المقصودة.
في هذا الدليل ، سنستخدم مُنشئ القوالب ، ولكن إذا كنت تفضل إنشاء صفحة مقصودة ، فيمكنك اتباع هذا الدليل حول كيفية إنشاء صفحة مقصودة في WordPress.
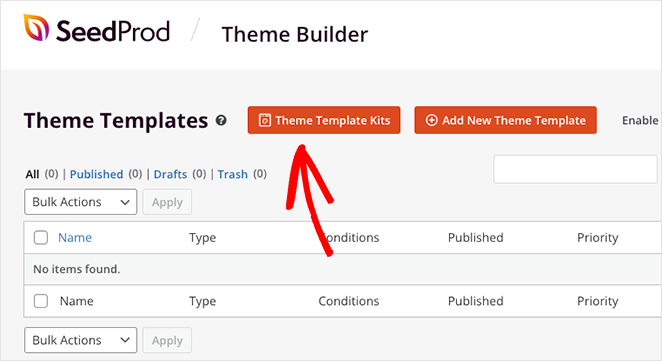
لاختيار تصميم مسبق الصنع لموضوع WordPress الخاص بك ، انتقل إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك وانقر فوق الزر Theme Template Kits .

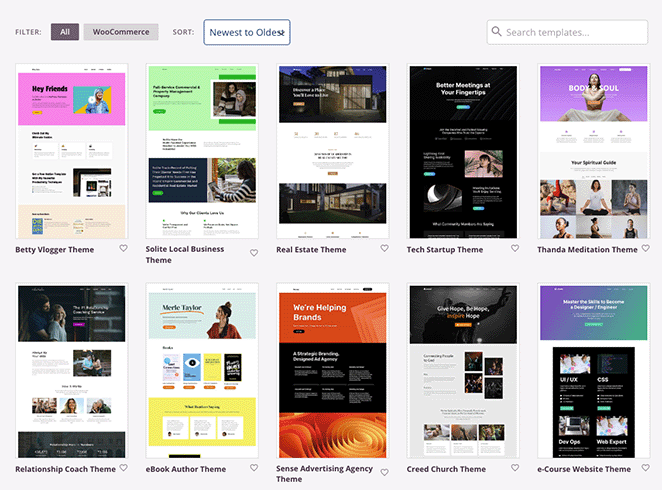
سيؤدي هذا إلى فتح مكتبة SeedProd الخاصة بقوالب مواقع الويب الجاهزة التي يمكنك تثبيتها بنقرة واحدة.

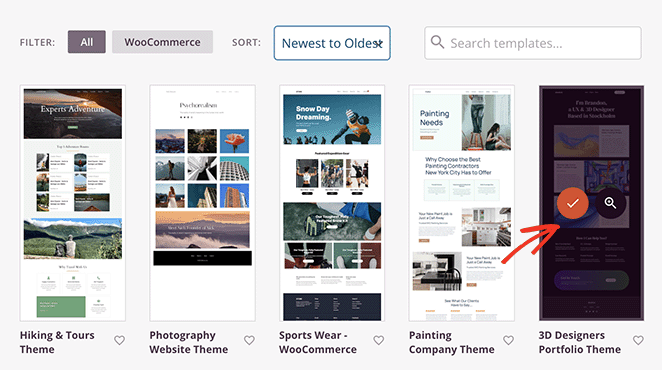
ما عليك سوى التمرير خلال التصميمات حتى تجد النموذج الذي تريده ، ثم انقر فوق رمز علامة الاختيار لاستيراده.

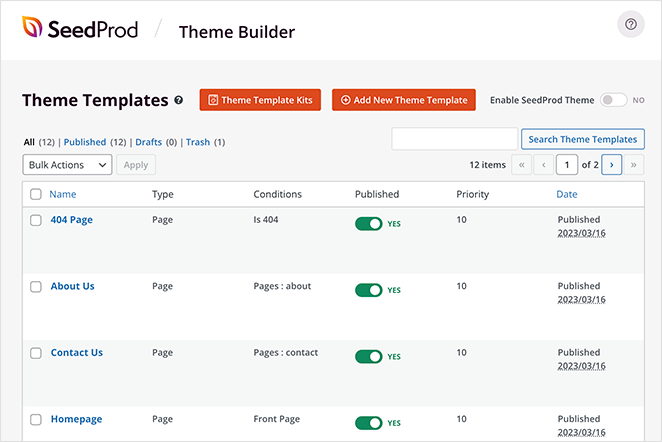
بمجرد استيراد مجموعة أدوات موقع الويب الخاص بك ، سترى جميع أجزاء القالب الخاصة بقالبك في قائمة مثل هذه:

هذه هي القوالب الفردية التي تشكل نسقك الكامل ، ويمكنك تخصيص كل منها باستخدام أداة إنشاء صفحات السحب والإفلات من SeedProd.
سنوضح لك كيفية القيام بذلك بعد ذلك! إنه سهل للغاية ولن يتطلب كتابة أي كود HTML أو Jquery أو CSS مخصص.
الخطوة 3. تخصيص قالب الرأس
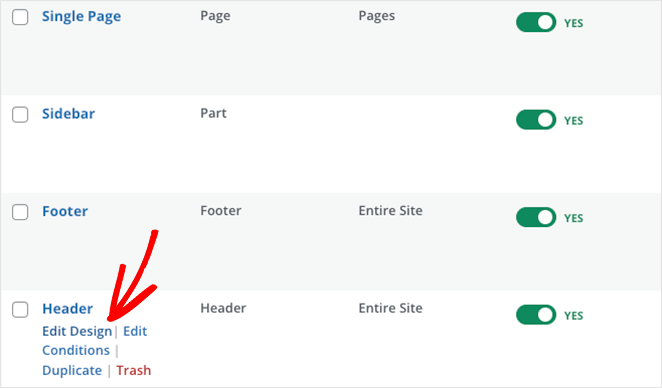
نظرًا لأن قائمة WordPress التي نريد تحريرها موجودة في الرأس ، قم بالتمرير عبر أجزاء القالب حتى تجد قالب الرأس. ثم ، مرر مؤشر الماوس فوقه وانقر فوق الارتباط "تحرير التصميم".

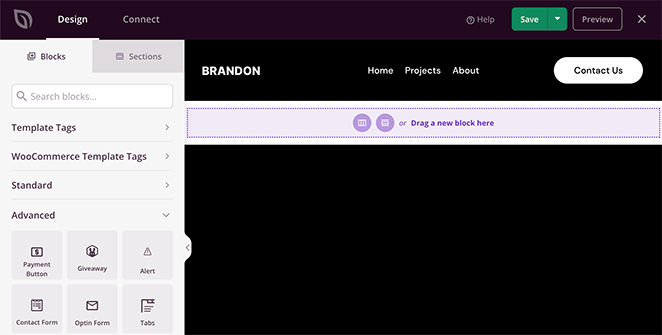
عند فتحه ، سترى تخطيطًا بمعاينة مباشرة لرأسك على اليمين وكتل WordPress على اليسار. يمكنك سحب أي كتلة إلى المعاينة لإضافة عناصر جديدة إلى صفحتك بسهولة.

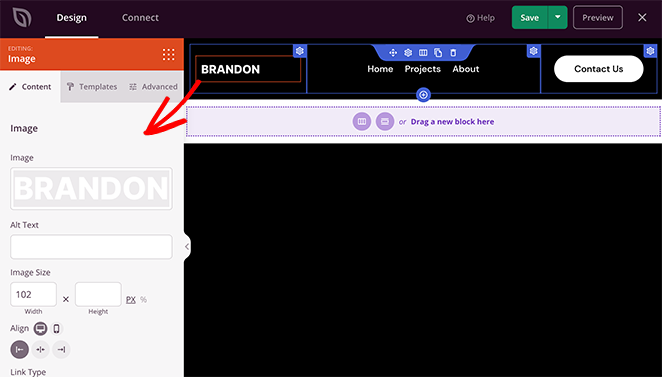
يتيح لك النقر فوق العناصر الموجودة في الرأس رؤية إعداداتها في الشريط الجانبي الأيسر. على سبيل المثال ، سيؤدي تحديد الشعار إلى فتح خيارات لتغيير صورة الشعار وحجمه ومحاذاة وارتباطه.

وبالمثل ، سيؤدي النقر فوق كتلة قائمة التنقل إلى إظهار إعدادات قائمة مختلفة.
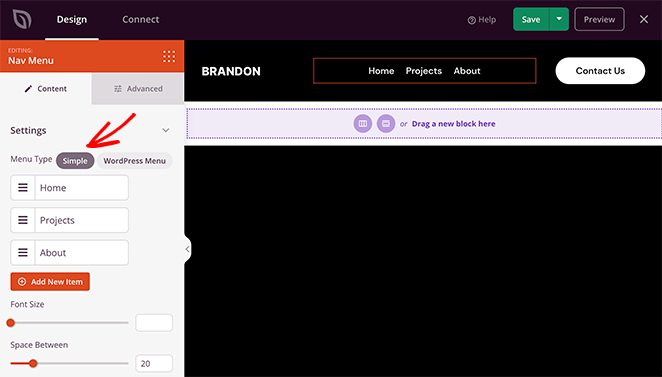
على سبيل المثال ، يتيح لك الحظر الاختيار بين قائمة "بسيطة" أو "قائمة WordPress".


يتيح لك الخيار البسيط إضافة عناصر قائمة جديدة داخل واجهة أداة إنشاء الصفحات. يمكنك إضافة روابط إلى أي صفحة أو منشور أو فئة أو علامة أو صفحة ويب خارجية.
نظرًا لأن هذه طريقة بسيطة لبناء القائمة ، فلا يمكنك إضافة قوائم منسدلة أو اختيار قوائم مخصصة قمت بإنشائها بالفعل أو تعيين قائمة مخصصة للهاتف المحمول.
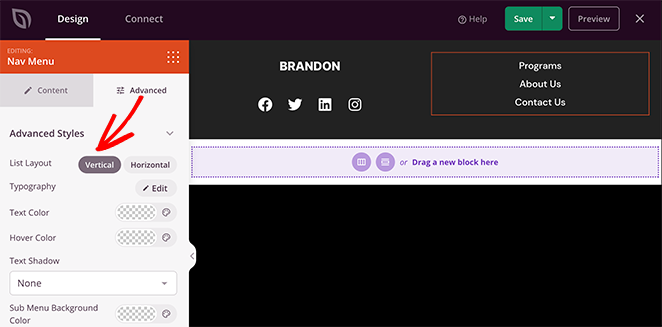
ومع ذلك ، يمكنك تخصيص محاذاة القائمة وحجم الخط والتباعد والمقسّم. بالإضافة إلى ذلك ، في علامة التبويب خيارات متقدمة ، يمكنك الاختيار بين القوائم الأفقية والرأسية وتخصيص الطباعة وألوان الخلفية والحدود وفئات CSS والمزيد.
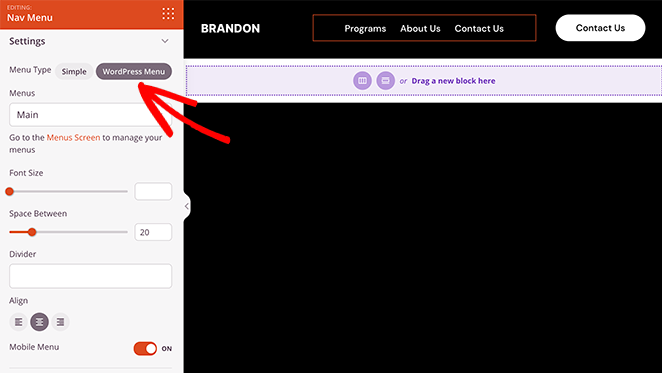
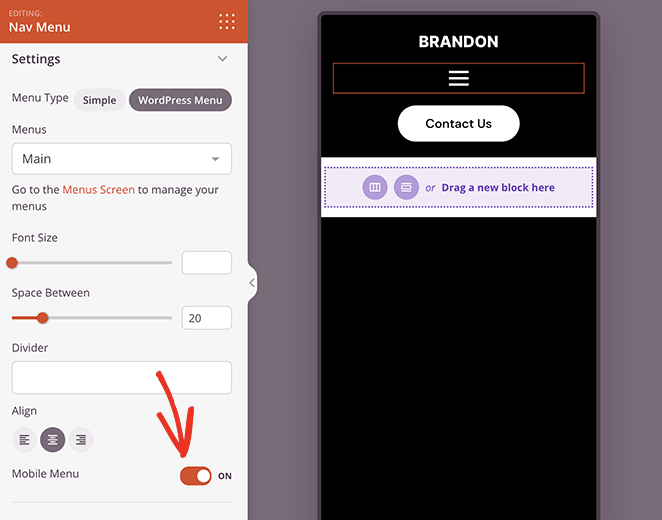
خيار قائمة WordPress له نهج مختلف. يمكنك اختيار مواقع القائمة الحالية من القائمة المنسدلة وتنشيط تبديل قائمة التنقل على الهاتف المحمول لأحجام الشاشات الصغيرة.

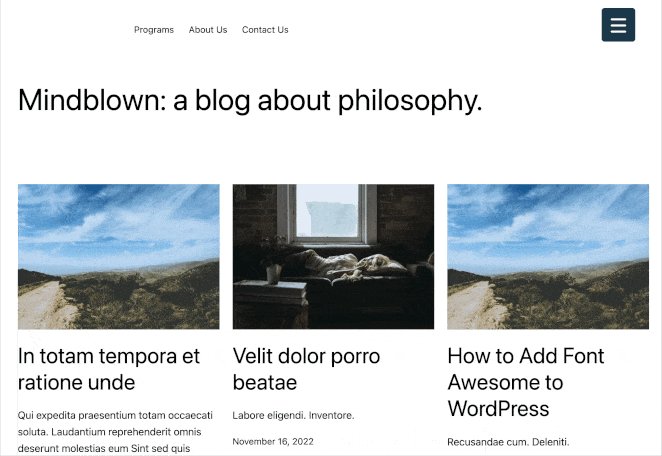
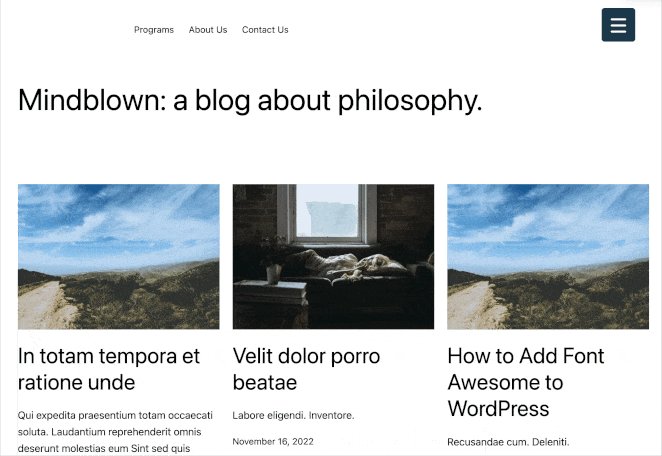
عند تنشيط هذا الإعداد والتبديل إلى عرض الهاتف المحمول ، سترى أن قائمة هاتفك المحمول بها رمز هامبرغر بدلاً من روابط القائمة القياسية ، وهو أفضل بكثير لتجربة مستخدم الهاتف المحمول.

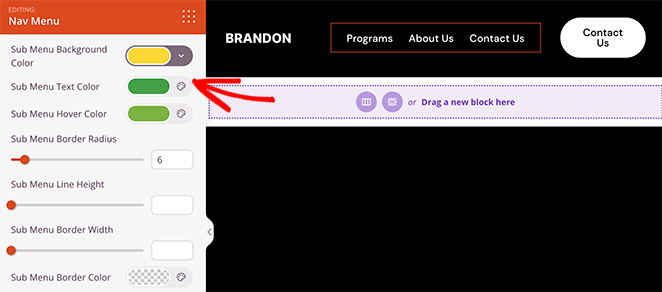
يحتوي أيضًا على رابط إلى صفحة قائمة WordPress الافتراضية لتعديل تخطيط القائمة. مثل القائمة البسيطة ، تحتوي علامة التبويب خيارات متقدمة على خيارات التخصيص والرسوم المتحركة ، وعلى عكس القائمة البسيطة ، يمكنك تخصيص خيارات تصميم القائمة الفرعية الخاصة بك.

الخطوة 4. قم بتحرير إعدادات رؤية الرأس
حتى الآن ، أنت تعرف كيفية تعديل قائمتك الرئيسية وتنشيط قائمة الهامبرغر لشاشات الجوال. ولكن ماذا لو كانت هناك عناصر في رأسك لا تريد عرضها على شاشات أصغر؟
الخبر السار هو أنه يمكنك تعديل إعدادات الرؤية لكل عنصر صفحة واختيار ما يتم عرضه على أحجام الشاشة المختلفة.
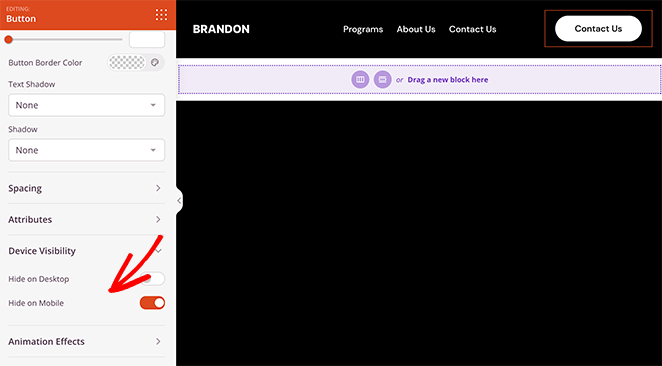
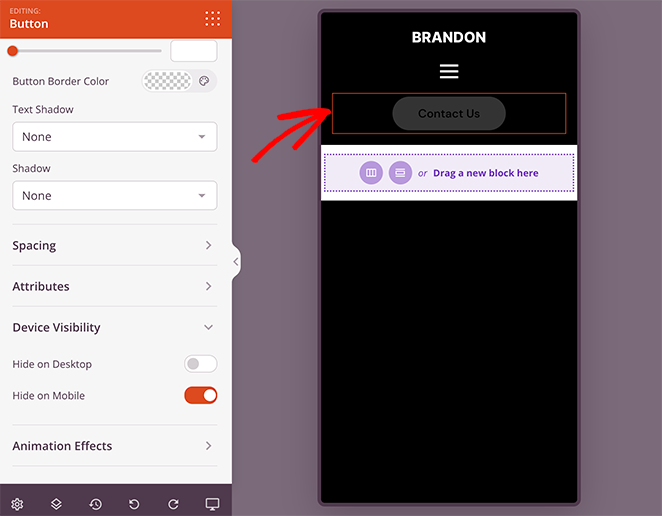
لنفترض أنك تريد إخفاء دعوة الرأس للعمل (CTA) على الأجهزة المحمولة لأنها تضر بتجربة المستخدم. في هذه الحالة ، يمكنك الانتقال إلى علامة تبويب الإعدادات المتقدمة الخاصة بهذه الكتلة وتشغيل مفتاح تبديل "إخفاء على الهاتف المحمول" في قائمة رؤية الجهاز.

عندما تقوم بمعاينة العنوان الخاص بك في عرض الجوال ، سترى أنه غير نشط ، مما يعني أن الزر لن يكون مرئيًا لزوار الجوال.

استمر في تخصيص خيارات قائمة هاتفك المحمول حتى تشعر بالرضا عن شكل كل شيء. بعد ذلك ، انطلق وانقر على زر حفظ لحفظ التغييرات.
الخطوة 5. استمر في تخصيص سمة WordPress الخاصة بك
بعد تحرير قائمتك ، يمكنك تخصيص بقية موقع WordPress الخاص بك باستخدام أداة إنشاء الصفحات في SeedProd. على سبيل المثال ، يمكنك تحرير صفحة WordPress الرئيسية الخاصة بك ، وإنشاء شريط جانبي مخصص لـ WordPress ، وتخصيص قالب صفحة المدونة الخاصة بك.
يمكنك أيضًا تعديل تذييل WordPress الخاص بك وإضافة عنصر واجهة مستخدم لقائمة عمودية مثل هذا:

إذا كان لديك موقع ويب للتجارة الإلكترونية ، فيمكنك أيضًا تخصيص صفحات المنتج الخاصة بك باستخدام كتل WooCommerce الخاصة بـ SeedProd.
الخطوة 6. انشر التغييرات
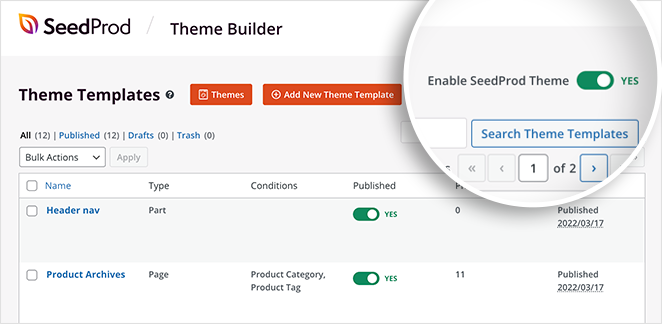
عندما تكون مستعدًا لإجراء تغييراتك مباشرة على موقع WordPress الخاص بك ، ارجع إلى لوحة معلومات أداة إنشاء السمات SeedProd وابحث عن التبديل المسمى "تمكين SeedProd Theme". ما عليك سوى تبديل هذا التبديل إلى الوضع "نعم" لتنشيط سمة SeedProd الخاصة بك.

يمكنك الآن زيارة موقع الويب الخاص بك ومشاهدة قائمة هاتفك المحمول قيد التشغيل.

بديل: تحرير قوائم الجوال باستخدام إضافة WordPress مجانية
هناك طريقة أخرى لتحرير قوائم هاتفك المحمول وهي استخدام مكون إضافي لقائمة WordPress. على سبيل المثال ، باستخدام المكون الإضافي الذي سنستخدمه بعد ذلك ، يمكنك إنشاء قائمة هامبرغر تنزلق على شاشات الهاتف المحمول.
أولاً ، ستحتاج إلى تنزيل وتثبيت وتنشيط المكون الإضافي Respive Menu WordPress.
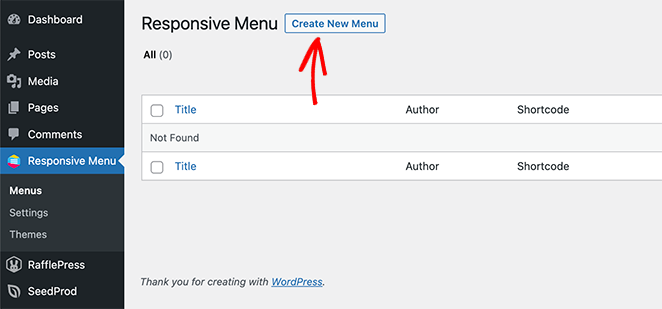
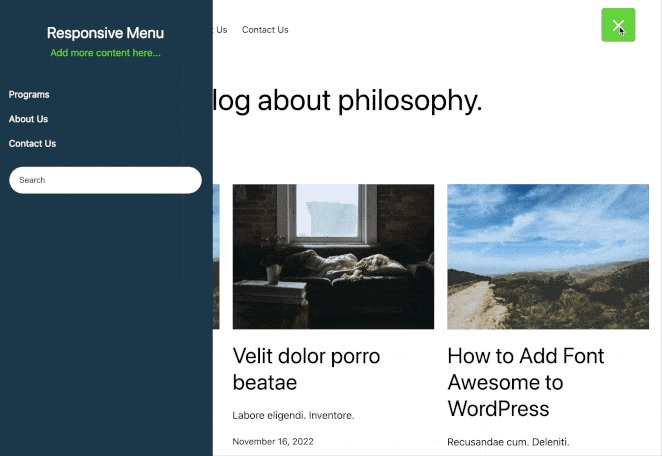
بمجرد تنشيط المكون الإضافي ، سترى تسمية جديدة تسمى "قائمة الاستجابة" في شريط إدارة WordPress. سيؤدي النقر فوقه إلى نقلك إلى شاشة القائمة لإضافة قائمة استجابة جديدة.

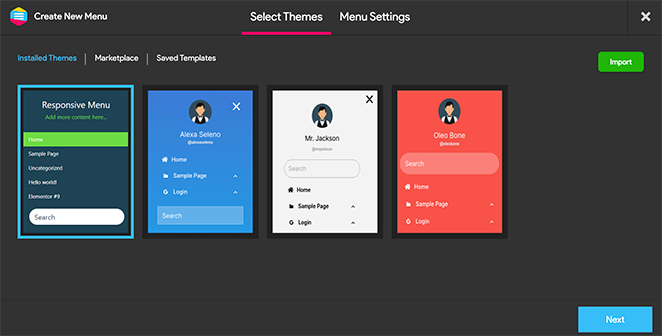
لذا انطلق وانقر على الزر "إنشاء قائمة جديدة" . سترى نافذة منبثقة بها سمات قائمة مختلفة للاختيار من بينها ، بما في ذلك الافتراضي والأزرق الكهربائي والعرض الكامل والمزيد.

اختر موضوعًا يعجبك ، ثم انقر فوق الزر "التالي" .
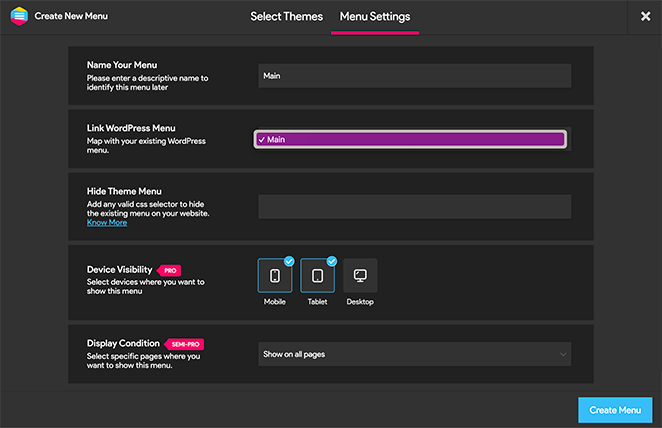
يمكنك الآن إدخال اسم لقائمتك ، واختيار قائمة WordPress موجودة لعرضها ، والنقر فوق الزر "إنشاء قائمة" .

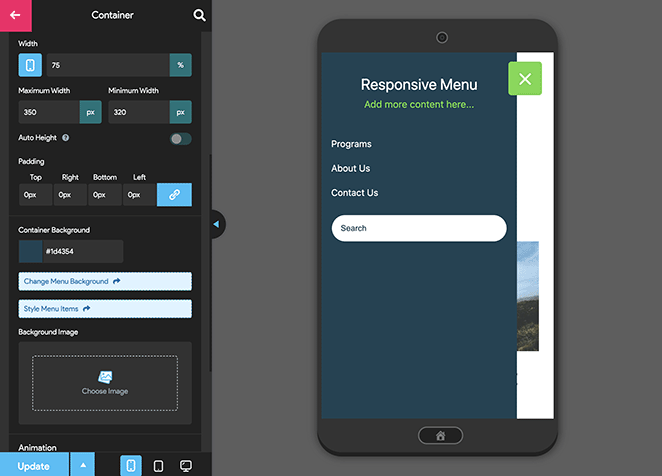
الآن ، سترى واجهة مرئية حيث يمكنك تعديل خيارات القائمة سريعة الاستجابة. يمكنك إظهار وإخفاء عناصر مختلفة وتغيير الحد الأدنى لعرض الشاشة المتجاوب مع الهاتف والحد الأقصى للعرض.

يحتوي المكون الإضافي للقائمة المتجاوبة على العديد من خيارات قائمة الهاتف المحمول الأخرى لتغيير سلوك القائمة ومظهرها. يمكنك استكشافها في هذه الصفحة وتعديلها حسب الحاجة.
لا تنس النقر فوق الزر "تحديث" لتخزين إعداداتك
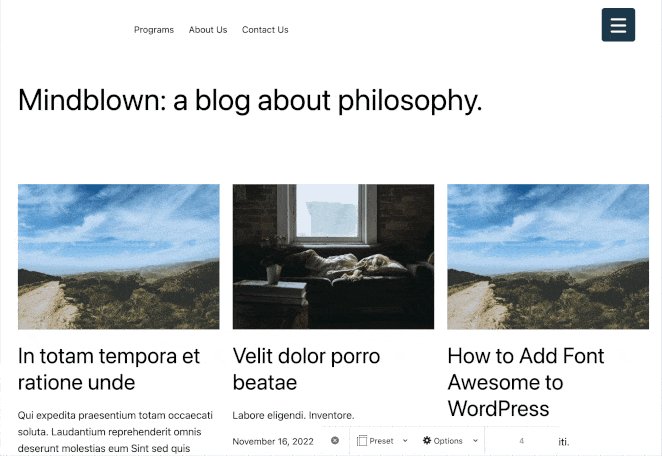
من هناك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة القائمة المتجاوبة أثناء العمل.

هذا كل شيء!
نأمل أن يساعدك هذا الدليل في تعلم كيفية تحرير قوائم الجوال في WordPress. إليك بعض البرامج التعليمية الأخرى التي قد تجدها مفيدة أيضًا ، بما في ذلك ما يلي:
- كيفية إضافة رسالة تنبيه مخصصة إلى WordPress
- أفضل إضافات WordPress: أفضل 25 أداة يجب اقتناؤها
- كيفية إنشاء موقع مؤلف في WordPress بدون تشفير
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.