How to Edit the Footer in WordPress [Beginner Guide]
نشرت: 2023-07-12تكافح مع كيفية تحرير التذييل في WordPress؟
في WordPress ، يظهر قسم التذييل أسفل موقع الويب الخاص بك ويحتوي عادةً على معلومات مثل إشعارات حقوق النشر وتفاصيل الاتصال والروابط. يتيح لك تخصيص التذييل إضافة لمستك الشخصية وجعل موقع الويب الخاص بك أكثر تميزًا.
في دليل المبتدئين هذا ، سوف نستكشف طرقًا مختلفة لتعديل التذييل في WordPress.
هيا بنا نبدأ!
ما هو تذييل ووردبريس؟
تذييل WordPress هو قسم يقع في الجزء السفلي من صفحة موقع WordPress على الويب. إنه عنصر شائع موجود في معظم مواقع الويب ويخدم عدة أغراض.
يتجاهل العديد من المبتدئين هذه المنطقة ، ولكن هناك بعض الأشياء التي يمكنك القيام بها لجعلها أكثر فائدة للزائرين. يمكنك حتى استخدام التذييل الخاص بك لتحسين WordPress SEO الخاص بك وعملك.
علاوة على ذلك ، تأتي جميع سمات WordPress العلوية مع منطقة عنصر واجهة مستخدم في التذييل يسهل تعديلها. يمكنك تحسين هذا القسم عن طريق إضافة عناصر واجهة مستخدم أو حذف الروابط أو حتى إنشاء تذييلات مخصصة بالكامل لصفحات مختلفة.
كيفية تحرير التذييل في WordPress
الآن بعد أن عرفت ما هو تذييل WordPress ، دعنا نلقي نظرة على كيفية تحرير تذييل WordPress.
1. تحرير وورد بريس تذييل مع الحاجيات
يعد استخدام نظام عناصر واجهة المستخدم المدمج في WordPress أحد أسهل الطرق لتحرير التذييل. ومع ذلك ، ينطبق هذا فقط على السمات التي تحتوي على مساحة عنصر واجهة مستخدم التذييل. إذا لم يكن لديك ، ببساطة استخدم طريقة مختلفة.
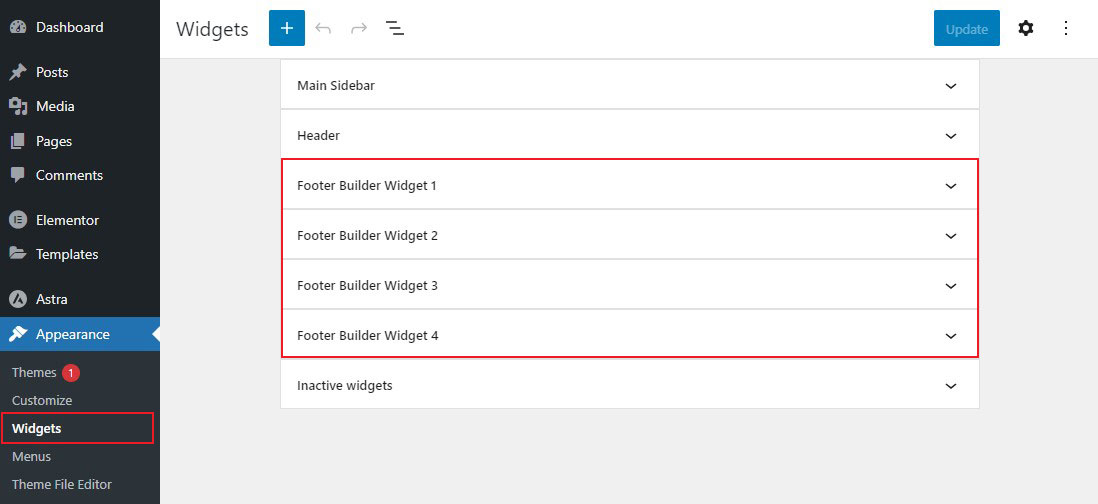
للوصول إلى منطقة الأدوات ، ما عليك سوى الانتقال إلى المظهر »الحاجيات من لوحة معلومات WordPress الخاصة بك.
من هنا ، سترى جميع أدوات التذييل المتاحة لديك.

تذكر أن المظهر الخاص بك قد يحتوي على عدد مختلف من أقسام التذييل عن ذلك الموضح أعلاه. في هذا الدليل ، سنستخدم سمة Astra.
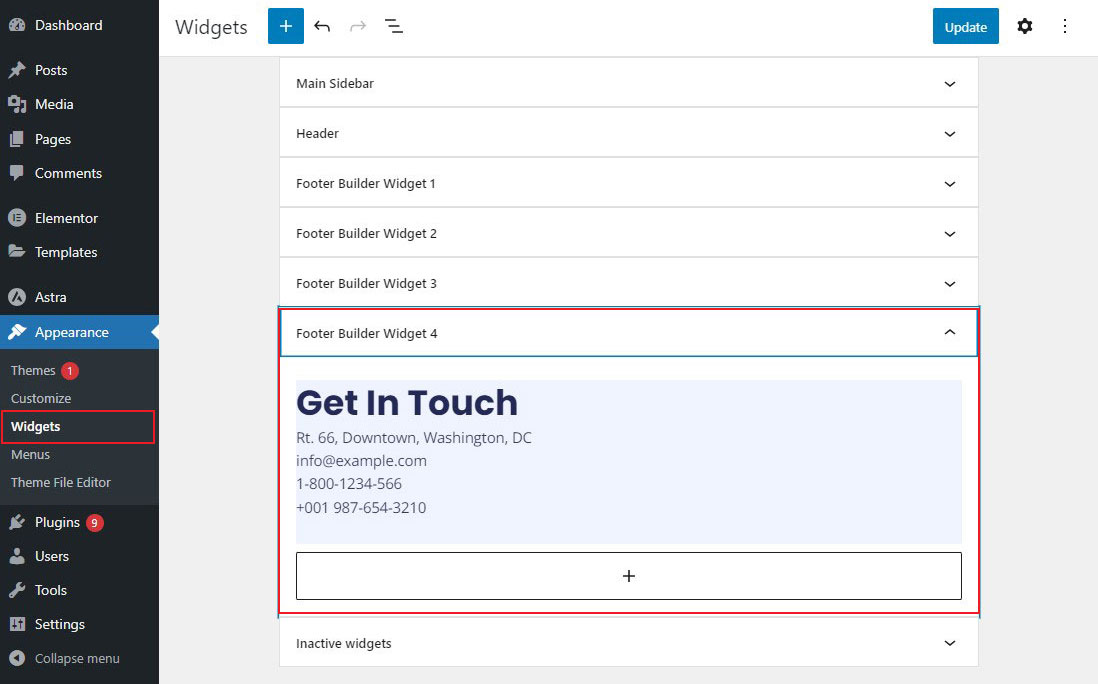
لتحرير عنصر واجهة التذييل ، ما عليك سوى النقر فوقه. بمجرد الفتح ، قم بتخصيص نصك وصورك وروابطك وأشياء أخرى كما تريد.

بمجرد الانتهاء ، انقر فوق الزر تحديث لحفظ التغييرات الخاصة بك.
إضافة روابط إلى منطقة عنصر واجهة تذييل WordPress
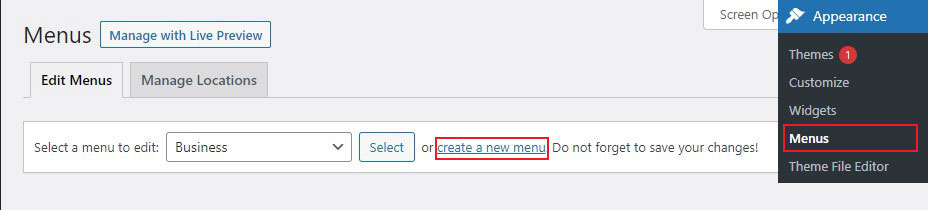
لإضافة روابط إلى منطقة عنصر واجهة مستخدم التذييل ، ما عليك سوى الانتقال إلى المظهر »القوائم من لوحة تحكم مسؤول WordPress والنقر فوق الارتباط إنشاء قائمة جديدة .

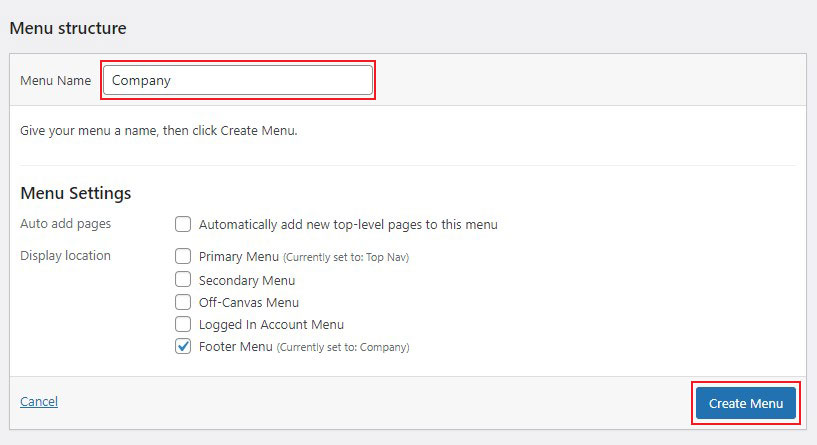
بعد ذلك ، سيطلب منك WordPress إعطاء اسم لقائمتك الجديدة.
أدخل اسمًا يساعدك في التعرف على هذه القائمة. ثم حدد موقع التذييل الأيمن وانقر فوق الزر "إنشاء قائمة" .

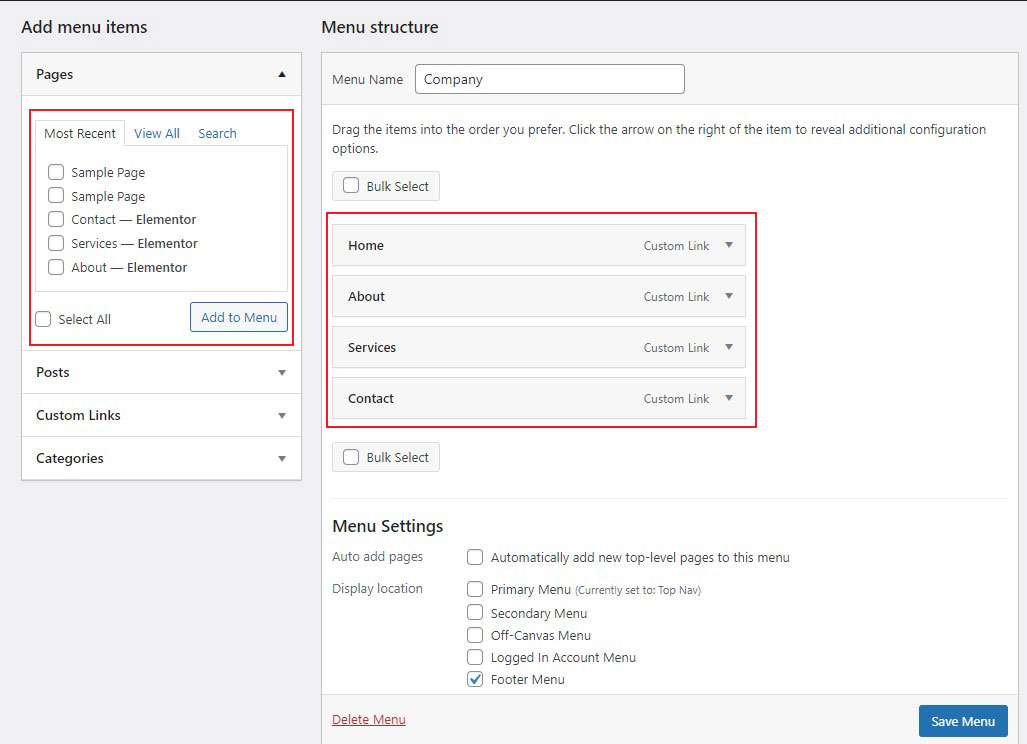
الآن وقد تم إنشاء قائمتك الجديدة ، يمكنك البدء في إضافة روابط إليها.
ما عليك سوى اختيار الصفحات أو المنشورات أو الفئات من العمود الأيمن لإضافتها إلى قائمتك.

بمجرد الانتهاء من تخصيص قائمتك ، انقر فوق زر حفظ القائمة .
الآن لإضافة قائمتك الجديدة إلى منطقة عنصر واجهة مستخدم التذييل ، ما عليك سوى الانتقال إلى Appearance »Widgets في لوحة إدارة WordPress.
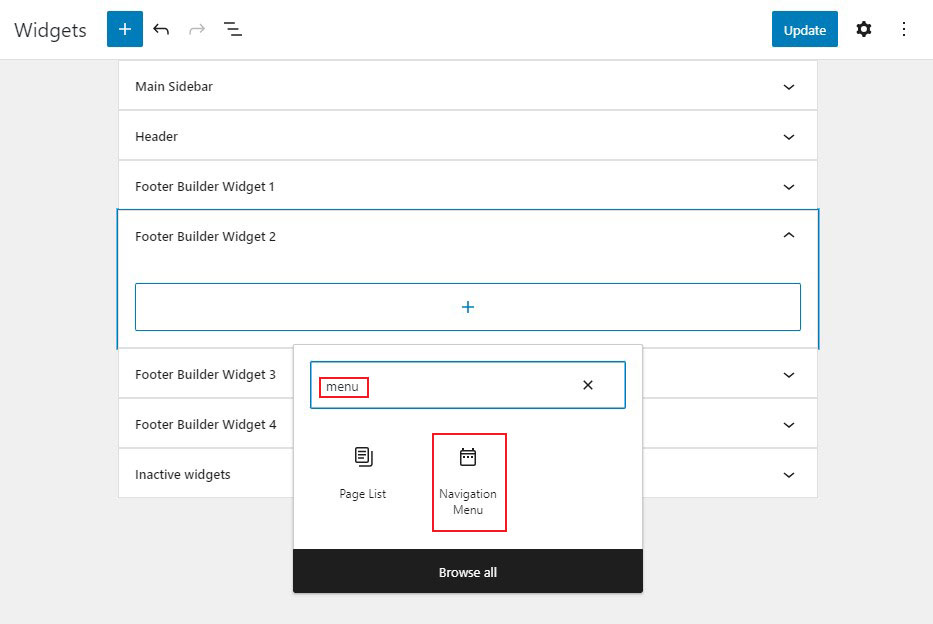
الآن ، انقر فوق أدوات التذييل وافتحها حيث تريد إظهار قائمتك الجديدة وانقر على أيقونة Plus . بعد ذلك ، ابحث عن القائمة ، ثم انقر على كتلة قائمة التنقل .

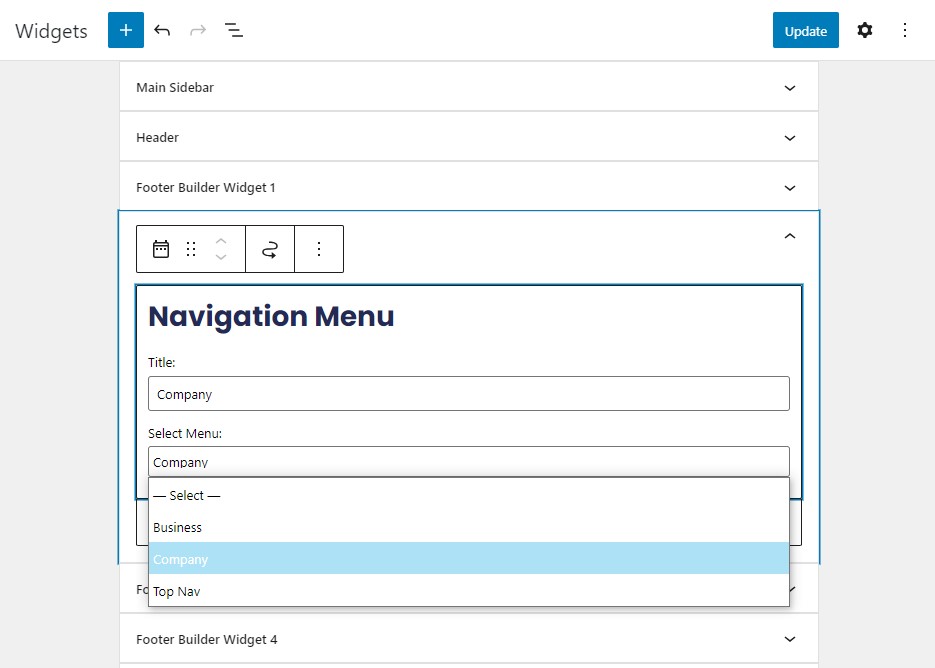
بعد ذلك ، اختر قائمة التنقل في تذييل الصفحة من القائمة المنسدلة Select Menu وقم بإعطاء عنصر واجهة المستخدم عنوانًا إذا كنت تريد ذلك. سيظهر العنوان أعلى القائمة في التذييل الخاص بك.

أخيرًا ، احفظ تغييراتك بالنقر فوق الزر تحديث .
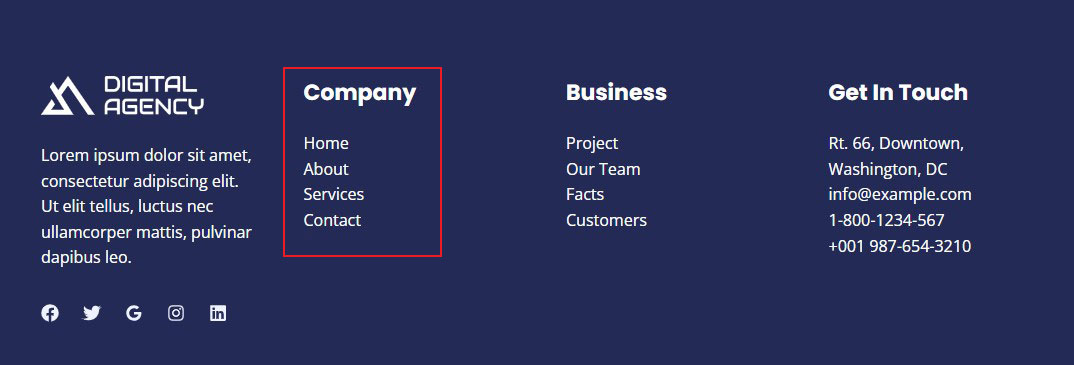
قم الآن بزيارة موقع الويب الخاص بك وشاهد كيف تبدو روابط التذييل المخصصة الخاصة بك.

2. قم بتحرير التذييل في WordPress باستخدام مُخصص القوالب
يعد WordPress Theme Customizer أداة ممتازة لتغيير شكل ومظهر موقع WordPress الخاص بك. يتيح لك Customizer تغيير التذييل والألوان والخطوط وخيارات التصميم الأخرى. بالإضافة إلى ذلك ، يمكنك إضافة قوائم وعناصر واجهة مستخدم مخصصة إلى التذييل الخاص بك.
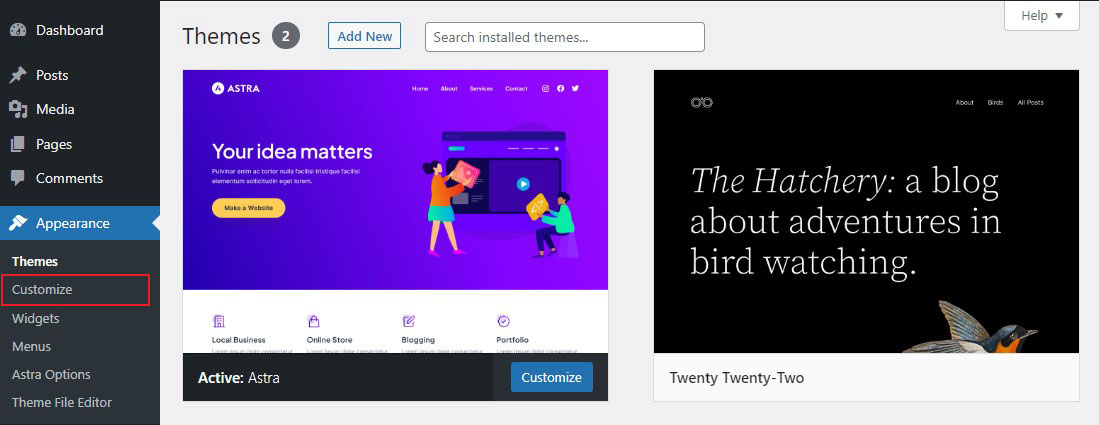
لتعديل التذييل باستخدام أداة تخصيص WordPress ، انتقل إلى المظهر »تخصيص من لوحة معلومات WordPress الخاصة بك.

سترى العنوان ، وهوية الموقع ، والقائمة ، والأدوات ، وإعدادات السمات الأخرى من هنا.
لتحرير التذييل ، حدد Footer Builder من خيارات النسق المتاحة.

في هذا المثال ، نستخدم سمة Astra WordPress ، ويطلق على قسم التذييل اسم Footer Builder .
يحتوي Footer Builder على -

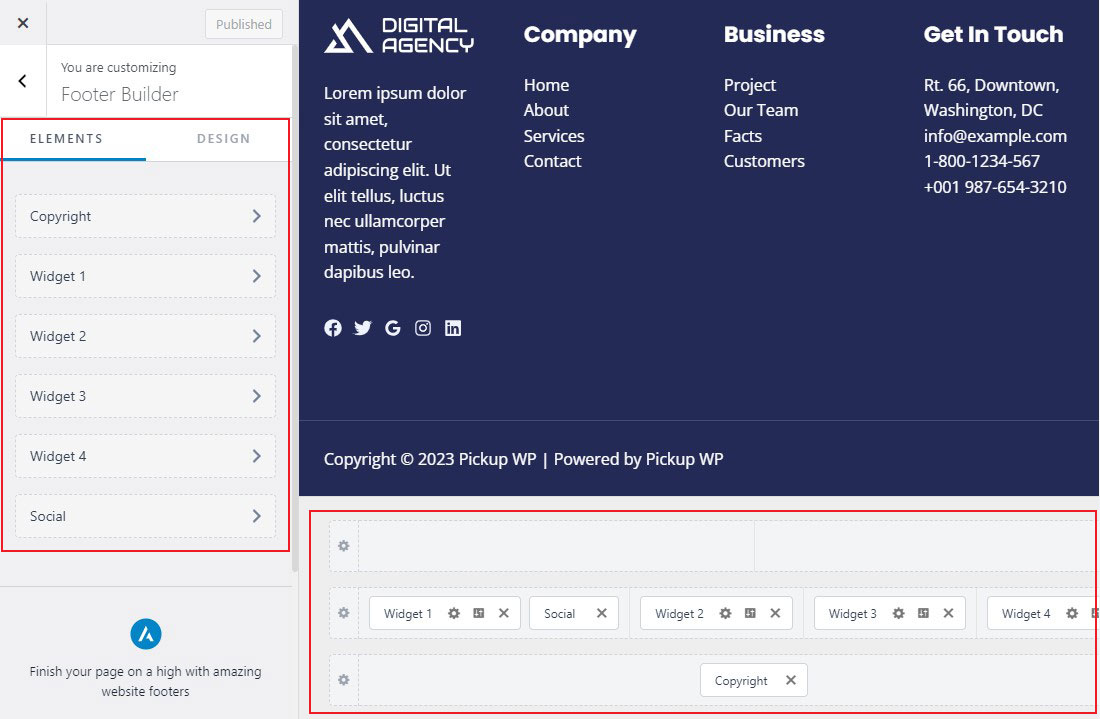
منشئ التذييل المرئي
إنه منشئ تذييل مرن ومتقدم. ستنعكس أي تغييرات تجريها في المنشئ المرئي على الفور في تصميم التذييل الخاص بك.
- يوفر لك ثلاثة صفوف لإنشاء بنية تذييل فريدة: فوق ، أساسي ، وأسفل.
- يمكنك إضافة عناصر تذييل مختلفة من خلال النقر على علامة الجمع - زر ، HTML ، قائمة التذييل ، الأدوات ، الاجتماعية ، حقوق النشر.
- يمكنك وضع عناصر واجهة المستخدم عن طريق سحبها وإفلاتها في مناطق مختلفة.
علامة تبويب عامة
ستظهر العناصر المضافة في منشئ التذييل المرئي في علامة التبويب "عام". يمكنك تغيير إعدادات أي عنصر فردي بالنقر فوقه.
علامة تبويب التصميم
سيعطيك هذا خيارات تصميم لخلفية التذييل والتباعد.
بعد الانتهاء من تحرير محتوى التذييل ، انقر فوق الزر "نشر" في الجزء العلوي. بعد ذلك ، انتقل إلى موقع الويب الخاص بك لمعرفة التغييرات.
3. إزالة نص تذييل حقوق النشر "مدعوم من WordPress"
عند تثبيت WordPress ، قد يحتوي موقعك على رابط مدعوم من WordPress في شريط التذييل في الأسفل. نظرًا لأن هذه ليست أداة ، فغالبًا ما يكون من غير الواضح كيفية تعديلها.
ستغير بعض السمات هذا إلى النصوص والروابط الخاصة بها. إذا كانت هذه هي الحالة ، يمكنك تغيير النص باستخدام أداة تخصيص سمة WordPress. ما عليك سوى الانتقال إلى المظهر »تخصيص في لوحة إدارة WordPress الخاصة بك.

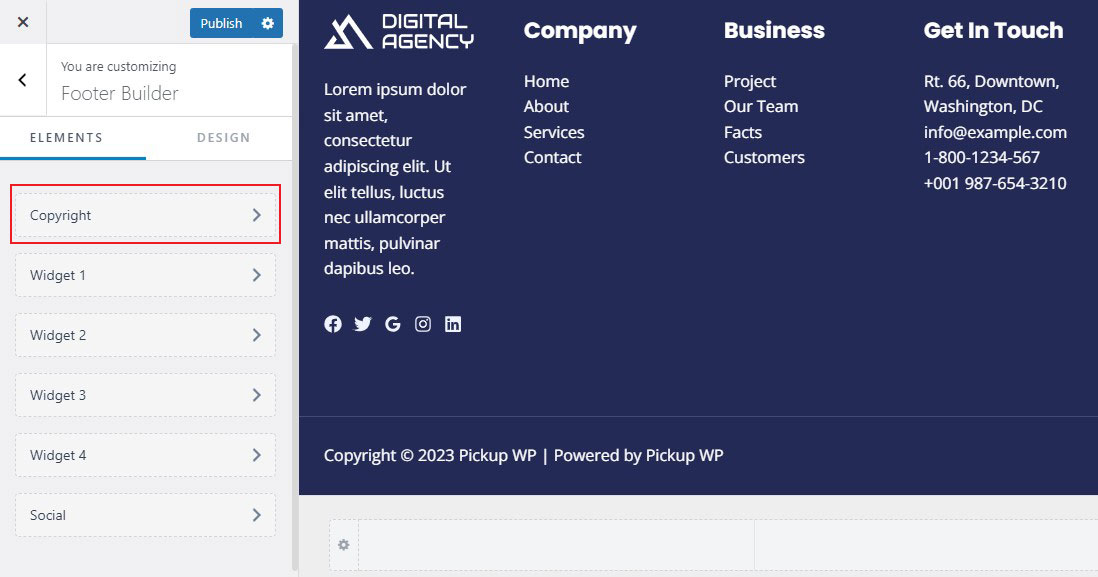
ثم ابحث عن عنوان يسمى Footer Builder أو شيء من هذا القبيل.

ينقلك هذا إلى شاشة بها خيارات التخصيص لتغيير نص التذييل وإضافة روابط الوسائط الاجتماعية والمزيد.
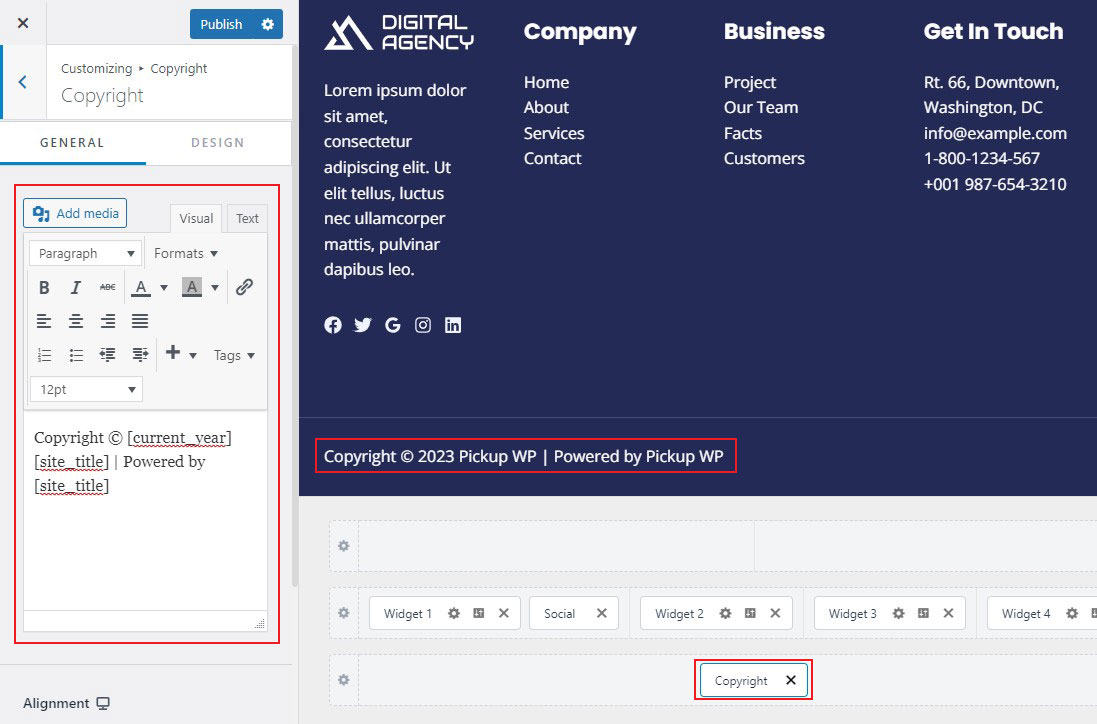
ما عليك سوى النقر فوق الزر "حقوق الطبع والنشر" لتغيير نص التذييل.

بعد ذلك ، استبدل النص الحالي بالنص الخاص بك.

بعد الانتهاء من تحرير التذييل ، تذكر أن تنقر فوق الزر "نشر" في الجزء العلوي لتفعيل تغييراتك.
قم بتحرير نص التذييل يدويًا
ماذا لو كان قالبك لا يسمح لك بتغيير نص التذييل باستخدام أداة التخصيص؟
في هذه الحالة ، يجب عليك تحرير ملف footer.php يدويًا. إنه ملف قالب في مجلد سمة WordPress الخاص بك والذي يعرض منطقة التذييل لهذا الموضوع المحدد.
أسهل طريقة لتحرير هذا الملف هي استخدام عميل FTP مع حساب استضافة WordPress الخاص بك.
أولاً ، قم بتنزيل ملف footer.php من مجلد النسق الخاص بك.
ثم ، في الملف ، ابحث عن سطر التعليمات البرمجية الذي يحتوي على نص مدعوم من WordPress .
ما عليك سوى حذف هذا المحتوى أو تحريره ، ثم إعادة تحميل ملف footer.php مرة أخرى إلى الخادم.
هذا كل شيء!
4. تحرير التذييل في WordPress باستخدام تحرير الموقع بالكامل وأنماط الحظر
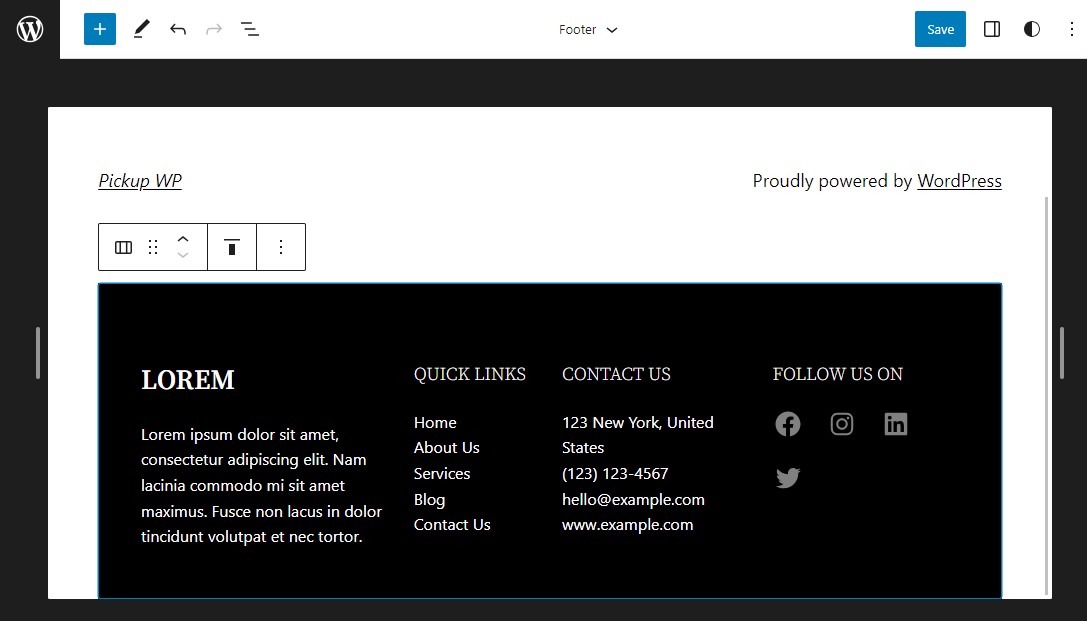
إذا كان لديك قالب بلوك ، فإن تحرير التذييل في WordPress Block Editor يكون في غاية السهولة. لتوضيح مدى بساطة ذلك ، سنقوم بتخصيص تذييل باستخدام السمة الافتراضية Twenty-Two.
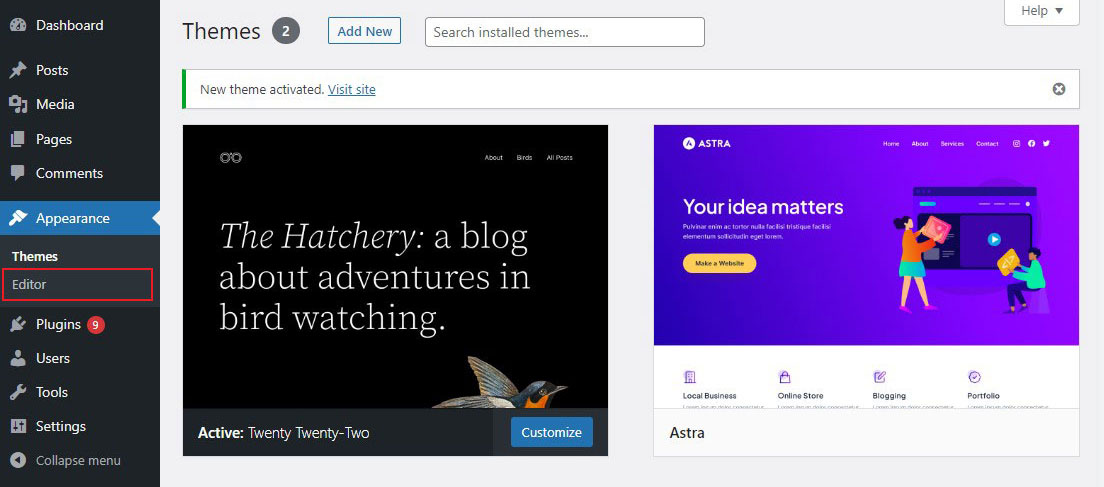
ما عليك سوى الانتقال إلى المظهر »محرر من لوحة معلومات WordPress الخاصة بك. سيؤدي هذا إلى فتح محرر الكتلة على الصفحة الرئيسية لموقع الويب الخاص بك.

بعد ذلك ، قم بالتمرير لأسفل الصفحة حتى تصل إلى تذييل موقعك. بعد ذلك ، انقر فوق قسم التذييل لبدء التحرير. ستتمكن من تغيير التذييل في محرر الكتلة تمامًا كما تفعل مع صفحة أو منشور.
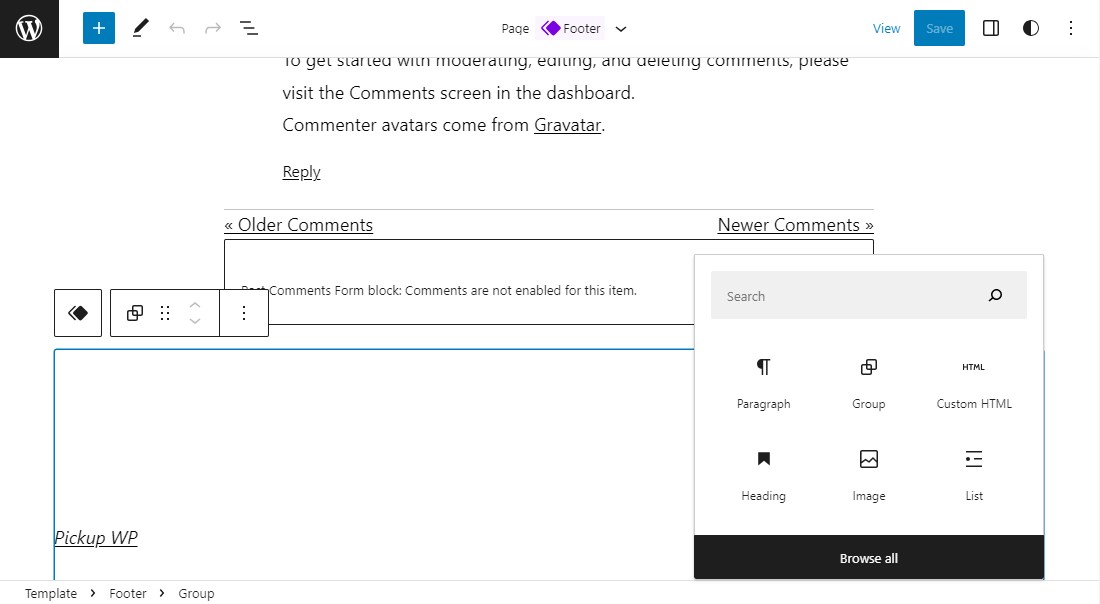
بالإضافة إلى ذلك ، يمكنك أيضًا إضافة عناصر الحظر إلى التذييل الخاص بك.

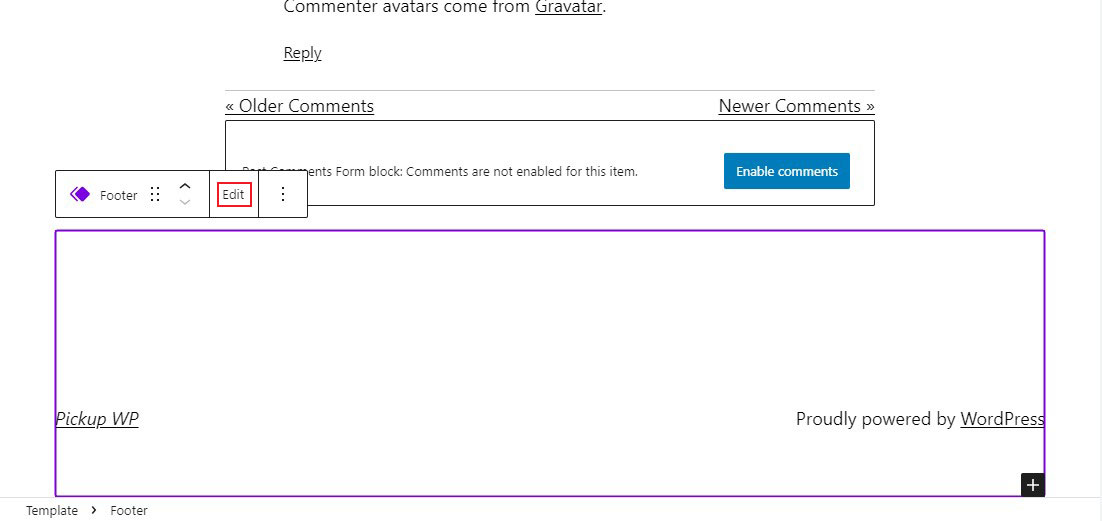
علاوة على ذلك ، إذا كنت تريد تحرير التذييل ، فيمكنك القيام بذلك بالنقر فوق تحرير .

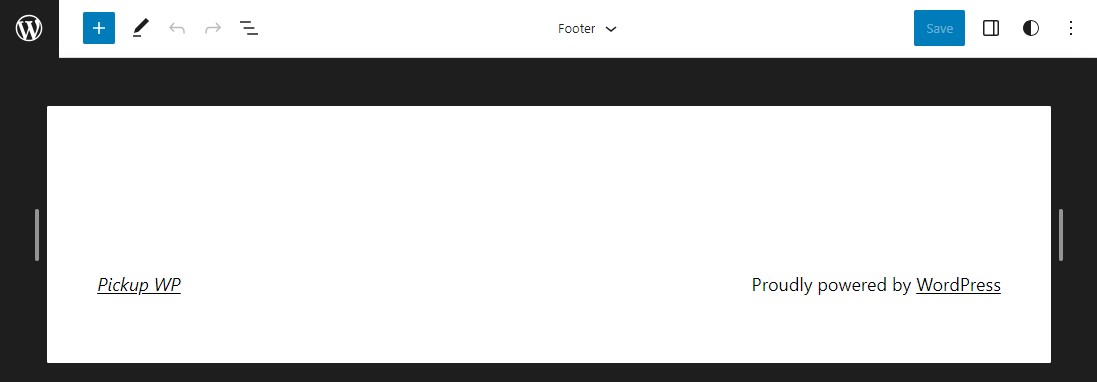
يؤدي هذا إلى بدء عرض تحرير جديد يزيل جميع مكونات الصفحة الأخرى باستثناء التذييل الذي تقوم بتحريره. يعمل محرر الكتلة في طريقة العرض هذه بشكل مشابه لتلك الموجودة في العرض السابق ولكن مع تركيز أكبر قليلاً.

نسخ أنماط قوالب التذييل المعدة مسبقًا
الأنماط هي إضافة حديثة لمحرر الكتلة. تسمح الأنماط للمصممين ببناء تكوينات كتل جميلة ومشاركتها مع الآخرين. يسرد دليل أنماط القوالب الأنماط العامة.
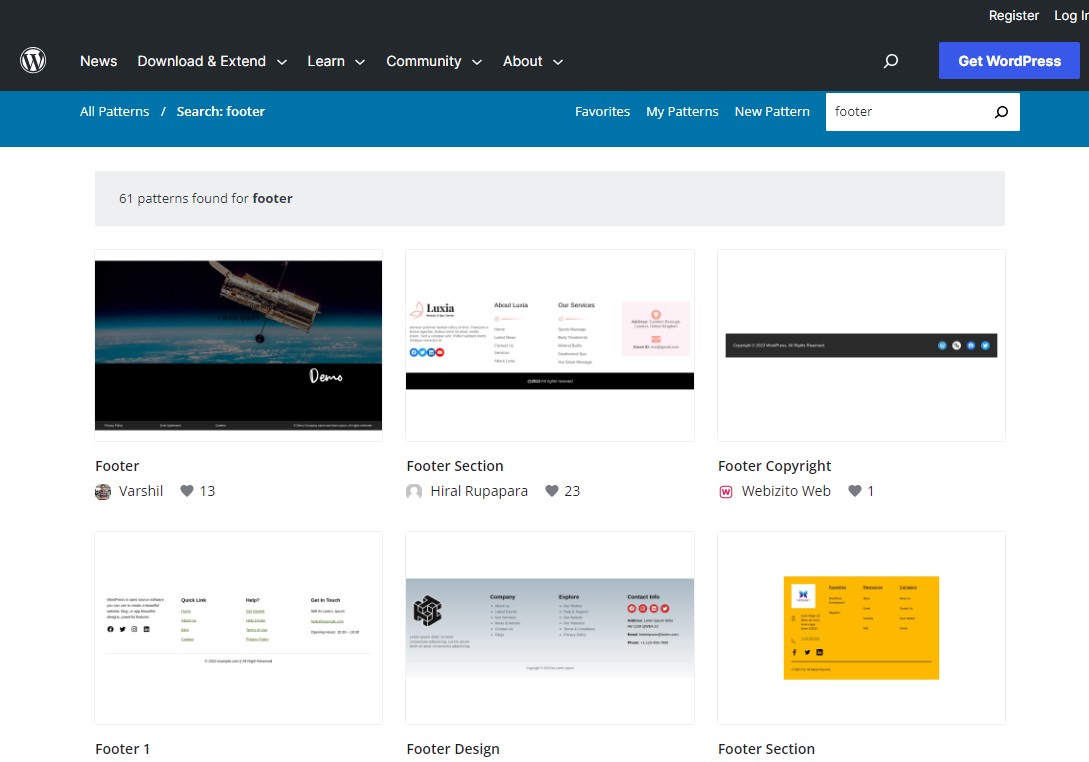
لأغراضنا ، يمكنك البحث عن أنماط "التذييلات". سيحد هذا من الخيارات المتاحة لك. قم بالمرور فوق أي نمط تريده ، وانسخه ، ثم ارجع إلى موقع الويب الخاص بك. سيتم نسخ رمز النمط إلى الحافظة الخاصة بك ويكون جاهزًا للصق.

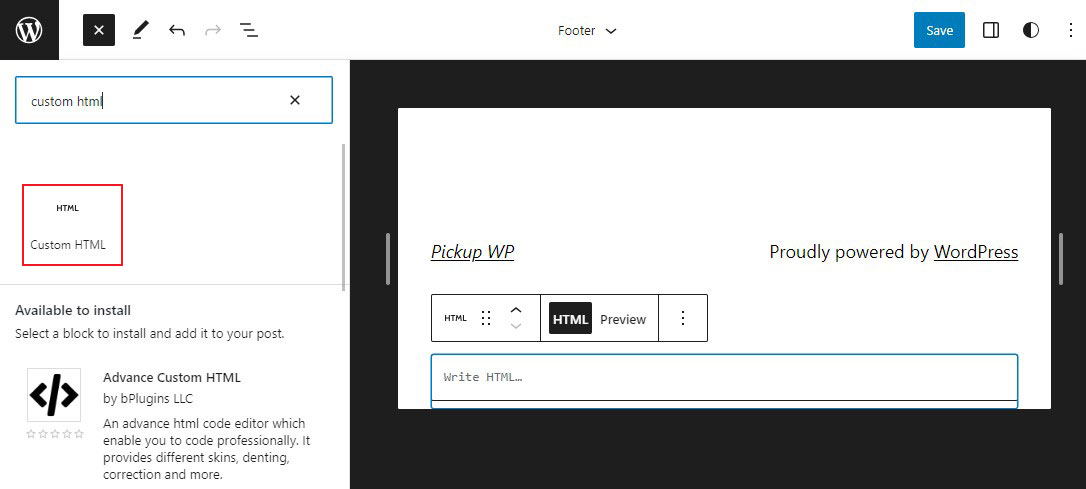
الآن ، أضف كتلة HTML مخصصة جديدة.

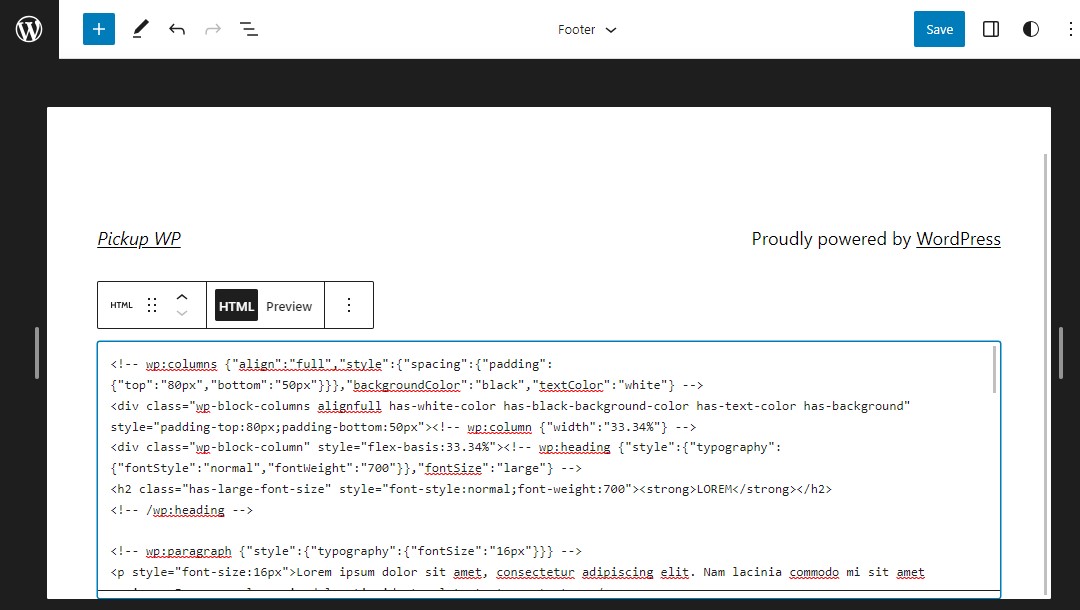
بعد ذلك ، الصق رمز نمط التذييل في HTML Block.

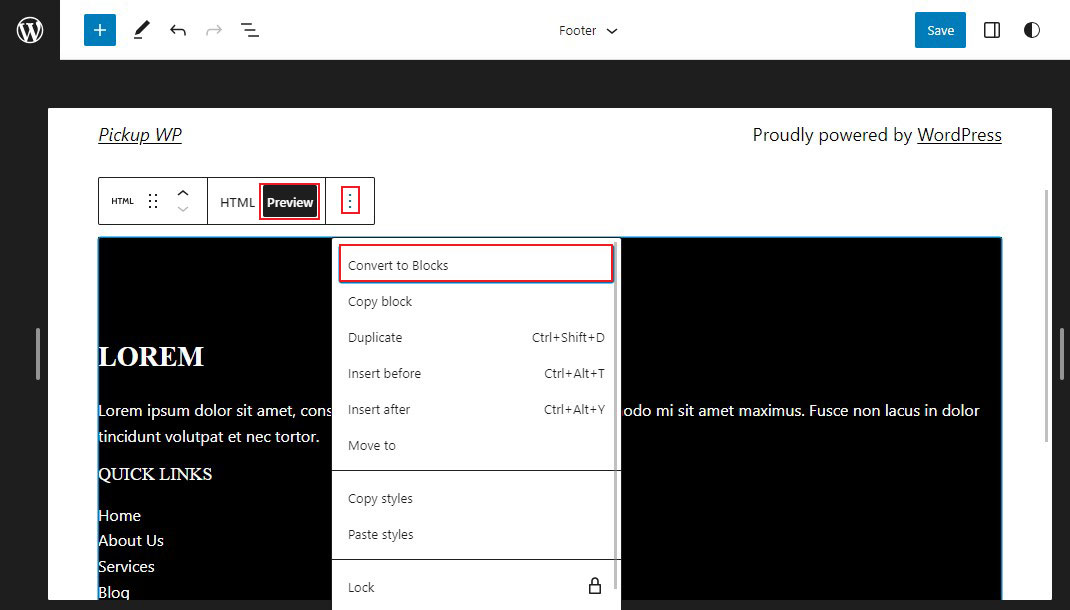
بعد ذلك ، انقر فوق معاينة ثم قم بتحويل HTML المخصص إلى كتل. هذا يجعل كل عنصر قابل للتحرير من خلال محرر الكتلة.

ستلاحظ في المحرر الخاص بك أنه تم تحويل النمط بنجاح إلى كتل ، والتي يمكنك تغييرها بعد ذلك لتناسب احتياجاتك.

بمجرد الانتهاء من التغييرات ، انقر فوق الزر حفظ .
هذا كل شيء!
5. إضافة رمز مخصص إلى تذييل WordPress
في بعض الأحيان ، قد ترغب في إضافة مقتطفات التعليمات البرمجية إلى تذييل WordPress الخاص بك. غالبًا ما يتم ذلك لتوصيل موقع الويب الخاص بك بتطبيقات أو مكونات إضافية تابعة لجهات خارجية.
على سبيل المثال ، لإضافة تتبع Google Analytics إلى موقع الويب الخاص بك ، ستحتاج إلى إضافة نص برمجي إلى رأس أو تذييل WordPress الخاص بك.
يعد تثبيت المكون الإضافي WPCode وتنشيطه هو أسرع طريقة لإضافة نصوص إلى تذييل الصفحة. للحصول على المساعدة ، راجع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
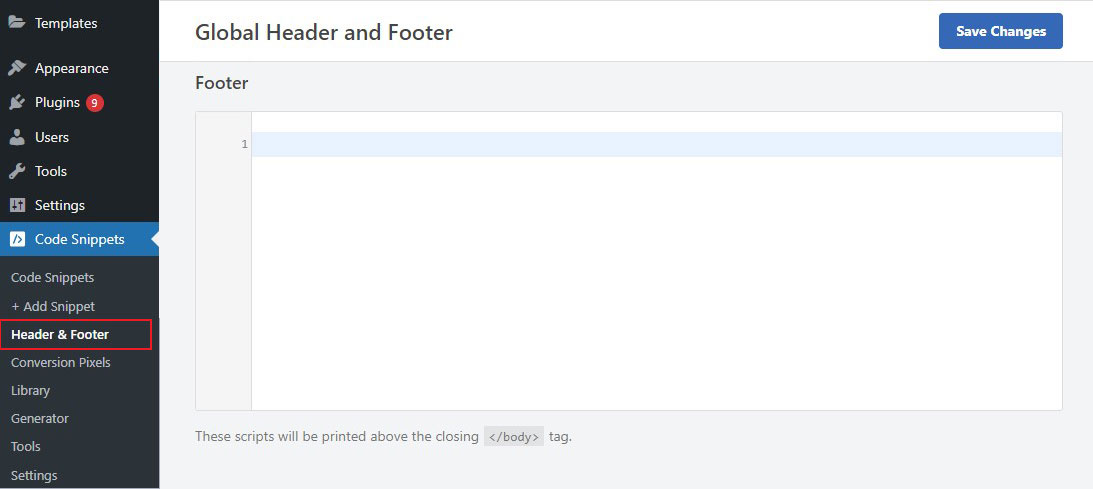
عند التنشيط ، انتقل إلى Code Snippets »الرؤوس والتذييلات من منطقة إدارة WordPress الخاصة بك. ثم الصق كود التذييل في مربع التذييل .

عند الانتهاء ، انقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
الفكر النهائي
يعد التذييل جزءًا مهمًا من موقع WordPress الخاص بك. إنه آخر شيء يراه المستخدمون قبل مغادرتهم. لذلك فهو مكان رائع لوضع معلومات مهمة مثل تفاصيل الاتصال الخاصة بك ، وروابط وسائل التواصل الاجتماعي ، ومعلومات حقوق النشر.
في هذا الدليل ، أوضحنا لك كيفية تحرير التذييل في WordPress باستخدام خمس طرق مختلفة.
بغض النظر عن الطريقة التي تختارها ، يعد تحرير التذييل في WordPress عملية بسيطة نسبيًا. باتباع الخطوات الواردة في هذا الدليل ، يمكنك بسهولة إنشاء تذييل إعلامي وجذاب وجذاب بصريًا.
نأمل أن يساعدك هذا الدليل في تعلم كيفية تحرير التذييل في WordPress.
لمزيد من المعلومات ، تحقق من أدلة المبتدئين التالية:
- كيفية تغيير خطوط WordPress [6 طرق سهلة]
- كيفية تكرار صفحة في ووردبريس [طرق سهلة]
أخيرًا ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
