كيفية تحرير التذييل في WordPress (دليل بسيط)
نشرت: 2022-11-05لطالما كانت تذييلات موقع الويب من أصعب عناصر تصميم الويب للحصول على المعلومات الصحيحة. ولا تختلف تذييلات WordPress. سواء كنت تأمل فقط في معرفة كيفية إزالة "Proudly Powered by WordPress" في التذييل أو تحاول إعادة تصميم تذييل الصفحة بالكامل ، فإن معرفة كيفية تعديل التذييل في WordPress أمر ضروري.
في هذا المنشور ، سنتعرف على أكثر الطرق إفادة لتحرير تذييل WordPress حتى تتمكن من اختيار الطريقة المناسبة لك.
إليك ما سنغطيه:
- كيفية تحرير التذييل باستخدام أداة تخصيص سمة WordPress
- كيفية تحرير تذييل باستخدام تحرير الموقع الكامل (والأنماط) في WordPress
- كيفية تحرير تذييل باستخدام البرنامج المساعد WordPress
- كيفية تحرير تذييل باستخدام Divi Theme Builder
كيفية تحرير التذييل في WordPress (4 طرق)
يأتي تخصيص التذييل مدمجًا في WordPress بحيث يكون لكل موقع ويب طريقة ما لتحريره وتصميمه. باستخدام محرر قوالب WordPress الجديد وإمكانيات تحرير الموقع الكامل في WordPress ، أصبح تحرير التذييل أسهل لمستخدمي WordPress (خاصة لمواقع WooCommerce). ولكن ليست كل السمات متشابهة ، وستعتمد بعض السمات الكلاسيكية على الأساليب القديمة.
مع أخذ ذلك في الاعتبار ، إليك 4 طرق لتعديل تذييل الصفحة في WordPress.
1. كيفية تحرير التذييل في WordPress باستخدام مُخصص القوالب
يعد WordPress Customizer أداة رائعة تتيح لك تغيير شكل ومظهر موقع WordPress الخاص بك. باستخدام Customizer ، يمكنك تغيير ألوان التذييل (والنسق) والخطوط وخيارات التصميم الأخرى. يمكنك أيضًا إضافة عناصر واجهة مستخدم وقوائم مخصصة إلى التذييل الخاص بك.
مجرد ملاحظة ، يتم استخدام تجربة أداة التخصيص التقليدية بشكل أقل وأقل في السمات حيث يكتسب Block Editor المزيد والمزيد من الميزات والاعتماد. إذا أخذك الزر "تخصيص" إلى محرر القوالب ، فستتعلم كيفية التعامل مع ذلك في الأقسام التالية.
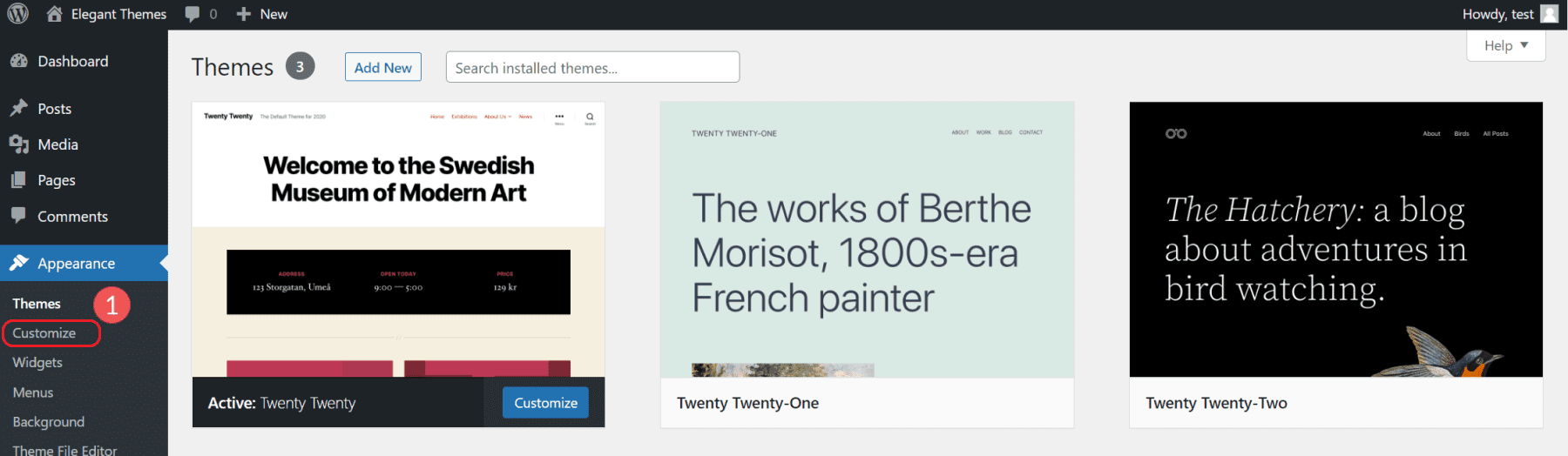
في عرض لوحة تحكم المسؤول ، انقر فوق "المظهر" ثم "تخصيص".

سيؤدي هذا إلى فتح إحدى تجارب التحرير المرئي للموقع في WordPress. ستختلف الخيارات في هذه المنطقة اختلافًا كبيرًا اعتمادًا على المظهر الخاص بك. في هذا المثال ، نستخدم نسق Twenty-Twenty الشهير.
كيفية إضافة كتل جديدة إلى منطقة التذييل
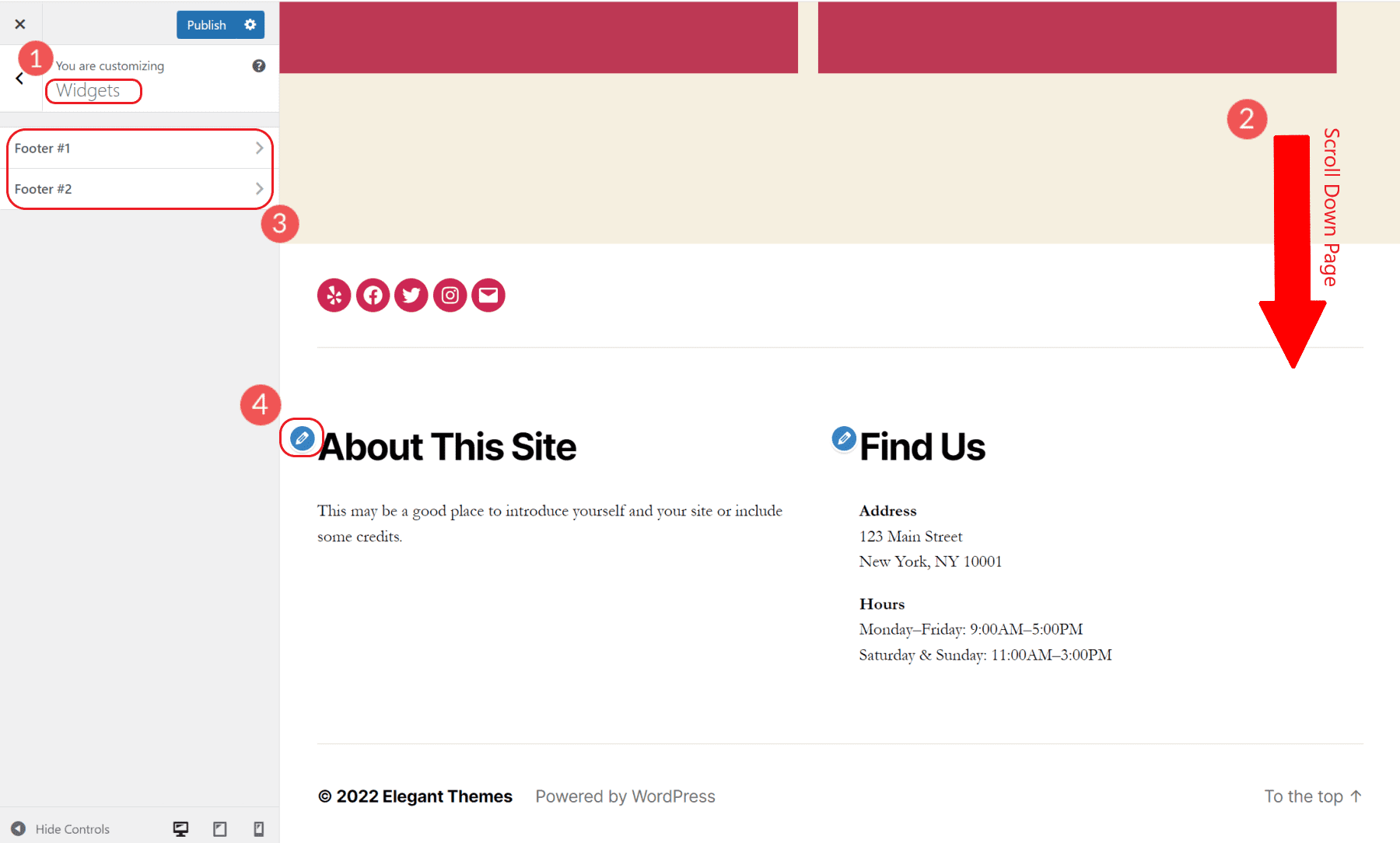
لتعديل أدوات التذييل في أداة التخصيص ، انقر فوق الأدوات ثم قم بالتمرير إلى أسفل الصفحة. ابحث عن مناطق Footer Widget لرؤية أجزاء التذييل القابلة للتحرير في Customize View. للوصول إلى هناك بشكل أسرع ، يمكنك أيضًا النقر فوق رمز القلم الرصاص الأزرق للوصول إليه بشكل أسرع.

يمكنك تحرير مناطق عناصر واجهة المستخدم هذه باستخدام محرر بلوك مقترن. يمكنك إضافة أو إزالة الكتل إلى منطقة القطعة تلك. ضع في اعتبارك أن السمة تحدد مكان انتهاء منطقة عنصر واجهة المستخدم.
لإضافة قائمة تنقل في التذييل ، أضف كتلة التنقل إلى إحدى مناطق عناصر واجهة المستخدم في التذييل. إذا كانت لديك قوائم متعددة مبنية على موقعك ، فيمكنك اختيار القائمة التي تريدها وكذلك إعطاء الكتلة عنوانًا معروضًا.
تغيير ألوان السمة في مُخصص WordPress
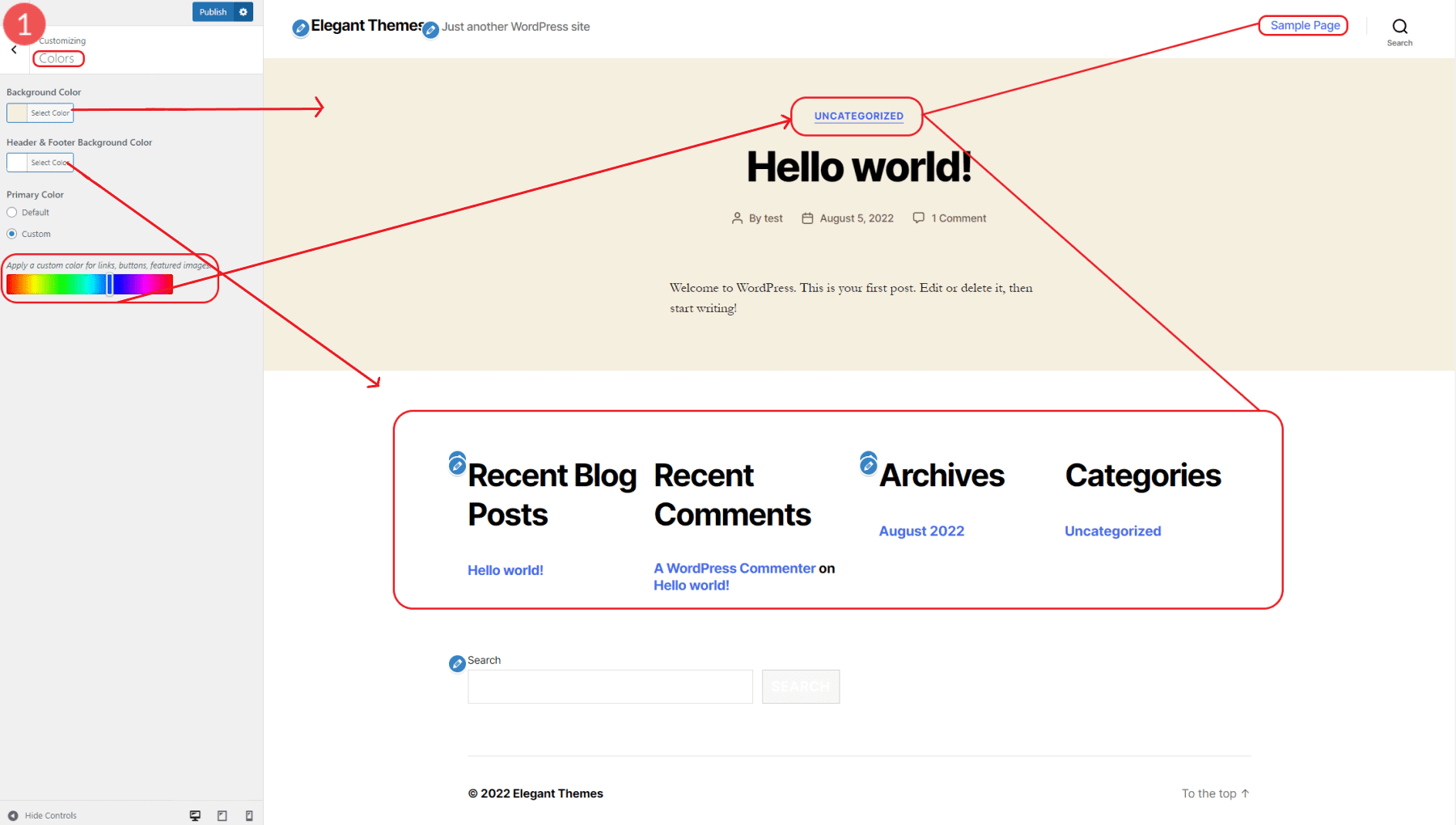
السمة الافتراضية Twenty Twenty WordPress تأتي مع القدرة على تغيير ألوان السمات الرئيسية. يمكنك اختيار لون خلفية الرأس / التذييل ولون خلفية الجسم ولون التمييز الأساسي للموقع. يؤدي هذا إلى تغيير هذه الألوان ديناميكيًا في كل مكان يتم استخدامها فيه على موقع الويب.

يؤدي تعيين اللون الأساسي بشكل ملحوظ إلى تغيير لون النص المرتبط.
أضف Custom CSS لتحرير أنماط التذييل في أداة تخصيص WordPress
أداة التخصيص لديها طريقة لإضافة CSS مخصصة إلى موقع الويب الخاص بك ومعاينة كيف يبدو.
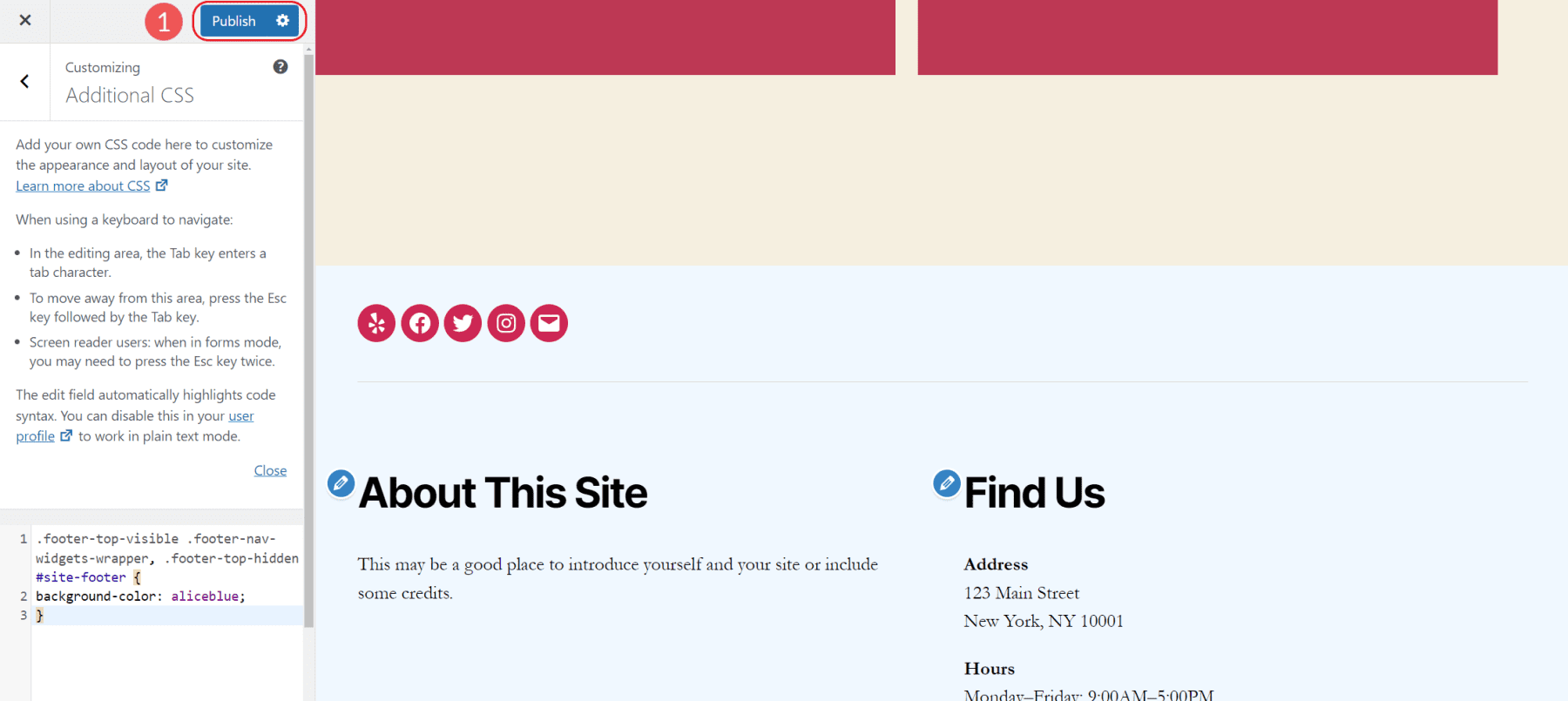
في جزء الجذر من Customizer ، انتقل إلى CSS إضافي (الخيار الأخير). في هذا المثال ، سنقوم بتغيير لون خلفية التذييل باستخدام مقتطف بسيط من CSS على النحو التالي:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
بمجرد أن نضيف CSS ، سنرى معاينة لكيفية ظهورها على الفور.
يمكنك اختيار أي اسم لون CSS أو كود سداسي عشري معرّف مسبقًا. انشر تغييراتك بمجرد طلب CSS الخاص بك لتطبيقها على موقع الويب الخاص بك.

تذييل مختلف تخصيص الخيارات حسب الموضوع
تتخذ بعض السمات أسلوبًا مختلفًا تمامًا لتحرير التذييلات (وأقسام الموقع الأخرى) في Customizer. يوجد عدد كبير جدًا من هذه السمات لعرضها ولكنها توفر خيارات إضافية في أداة التخصيص لتحرير الأنماط والتخطيطات والوظائف العامة.
2. كيفية تحرير تذييل باستخدام تحرير الموقع الكامل وأنماط الحظر في WordPress
يعد تحرير التذييل في WordPress Block Editor أمرًا سهلاً للغاية إذا كان المظهر الخاص بك هو Block Theme. لتوضيح مدى سهولة ذلك ، سنقوم بتحرير تذييل باستخدام السمة الافتراضية Twenty-Two.
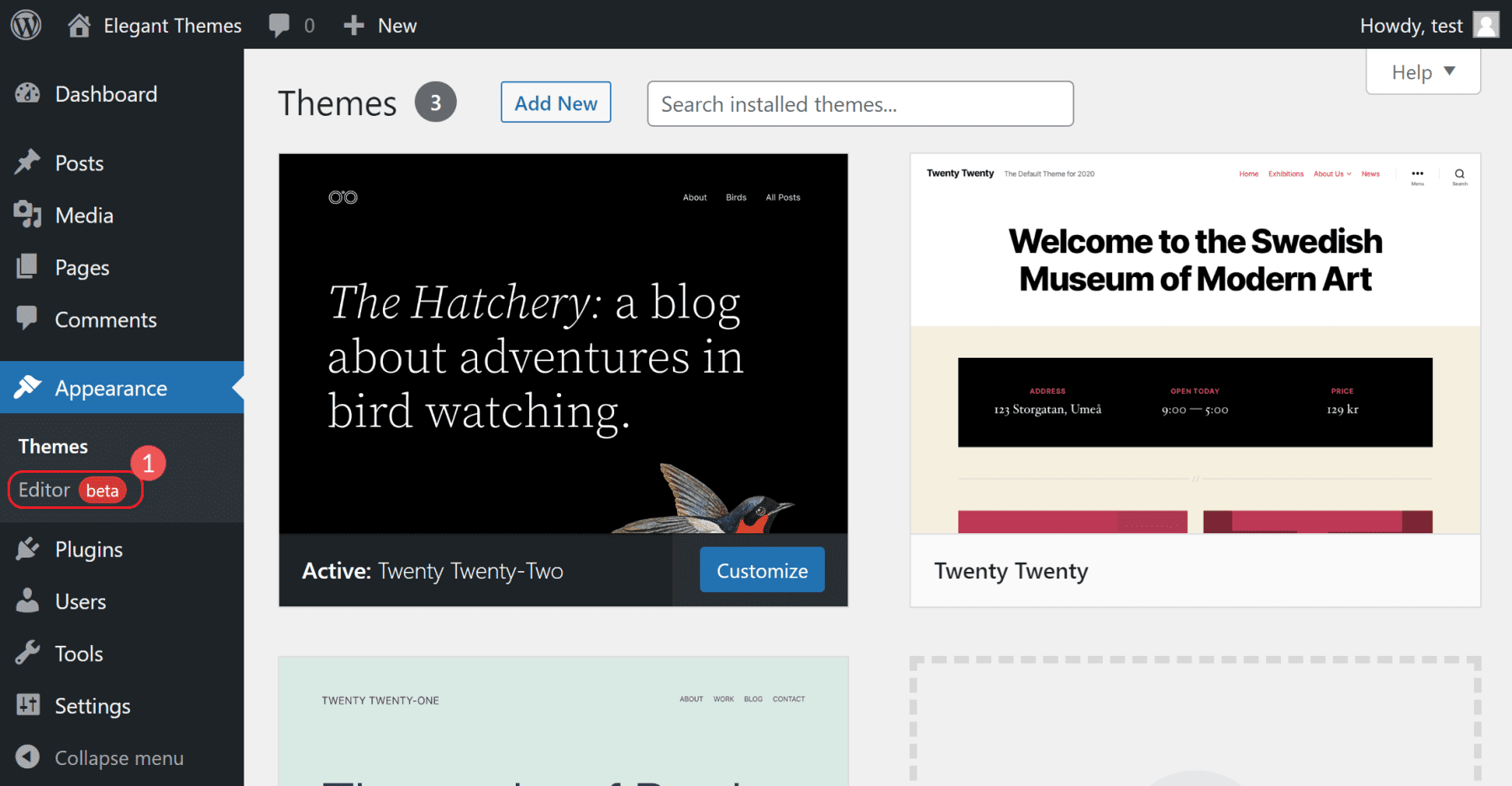
انقر فوق "المظهر" ثم "المحرر". سيؤدي هذا إلى تحميل الصفحة الرئيسية لموقع الويب الخاص بك في محرر الكتلة.

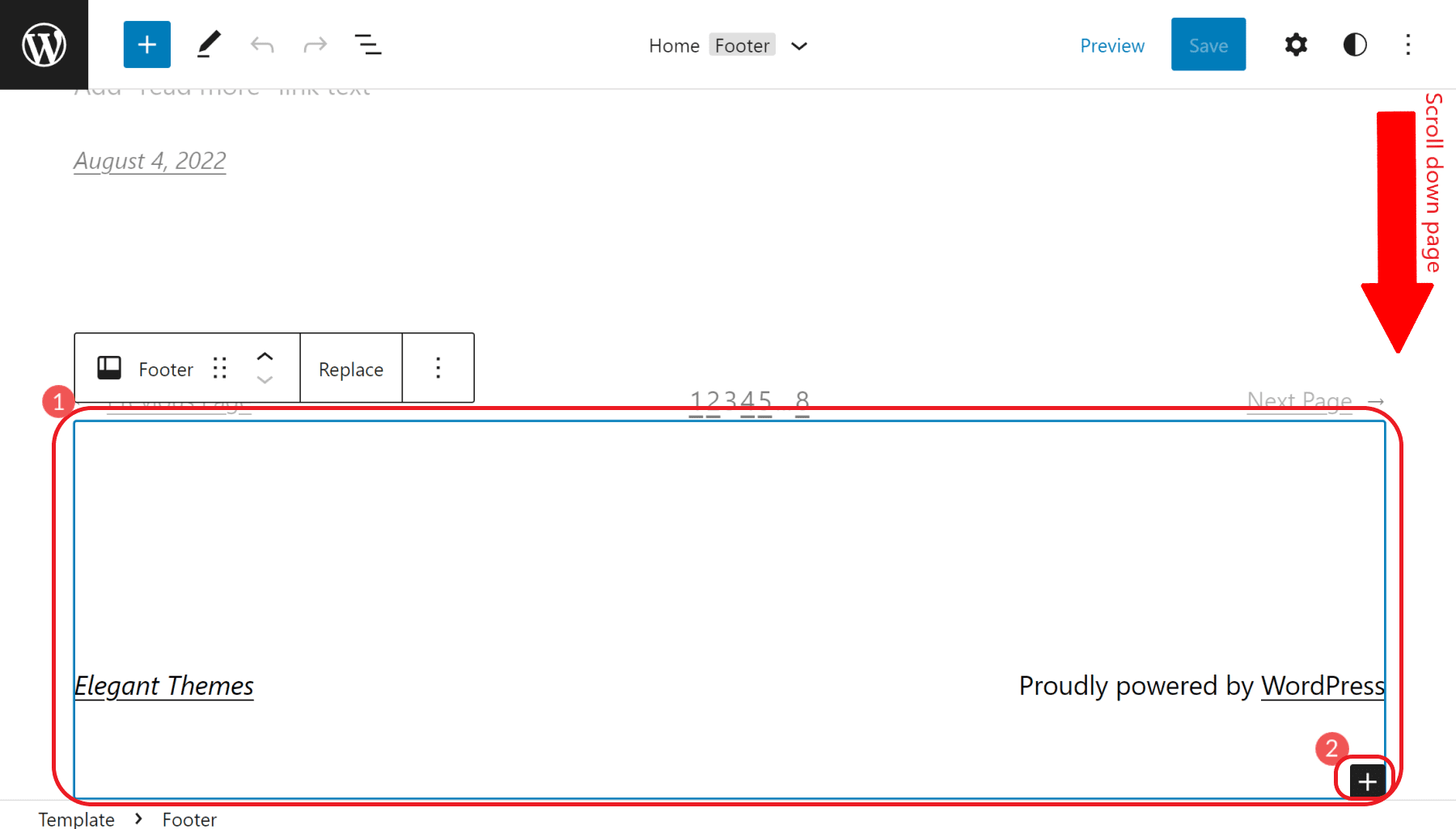
بعد ذلك ، قم بالتمرير لأسفل الصفحة حتى ترى تذييل موقعك. ثم ، انقر فوق قسم التذييل لبدء التحرير. ستتمكن من تحرير التذييل تمامًا كما تفعل مع صفحة أو منشور في محرر الكتلة.
ومع ذلك ، إذا لم تكن على دراية بكيفية عمل هذا المحرر ، فاقرأ هذه المقالة التي تشرح كيفية استخدام محرر الكتلة.

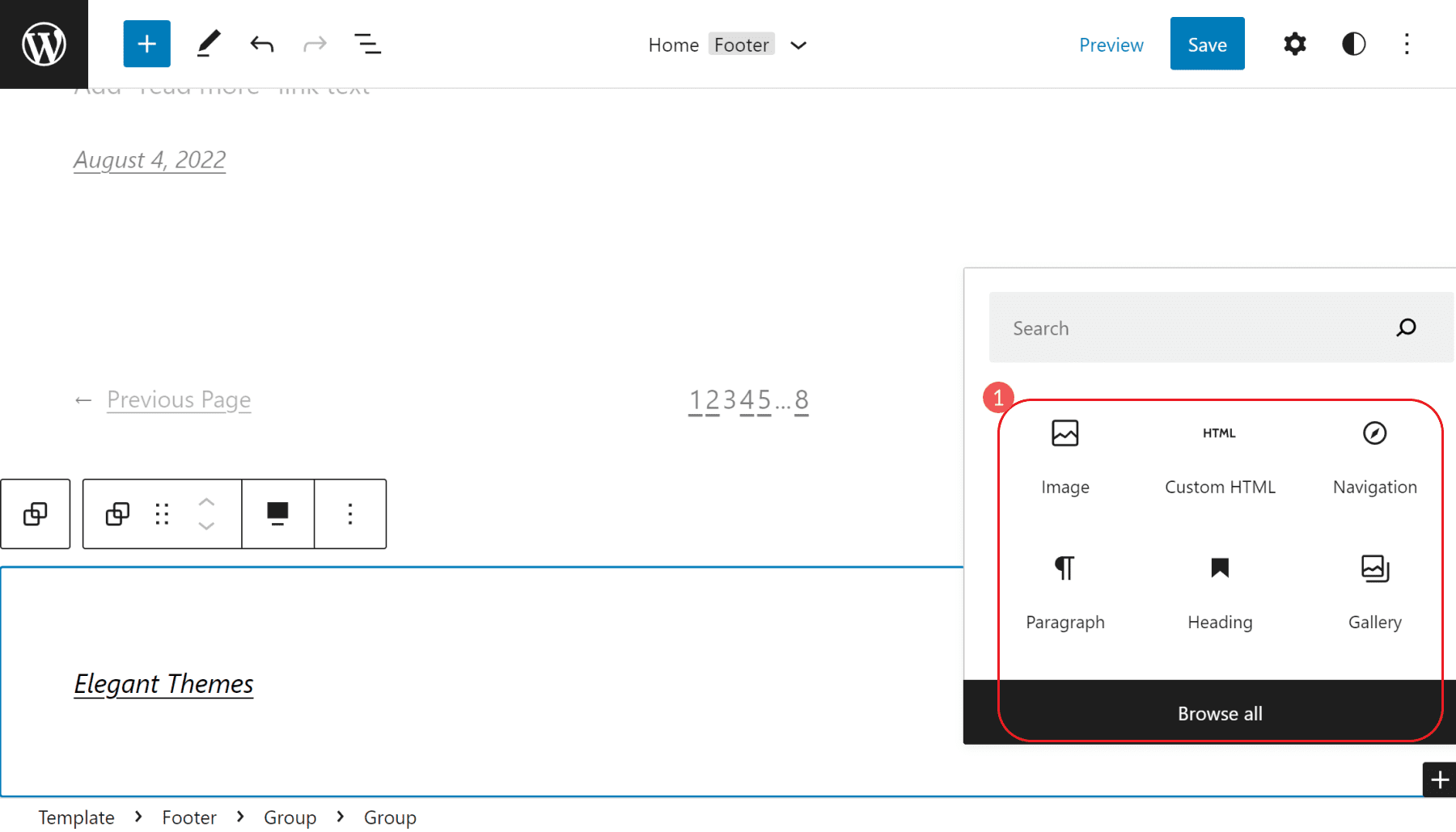
يمكنك إضافة عناصر كتلة إلى تذييلك أيضًا. حاول إضافة قائمة تذييل (تسمى كتلة التنقل) ، أو كتلة صورة لشعارك ، أو حتى HTML مخصص لنموذج مشترك في البريد الإلكتروني الخارجي.

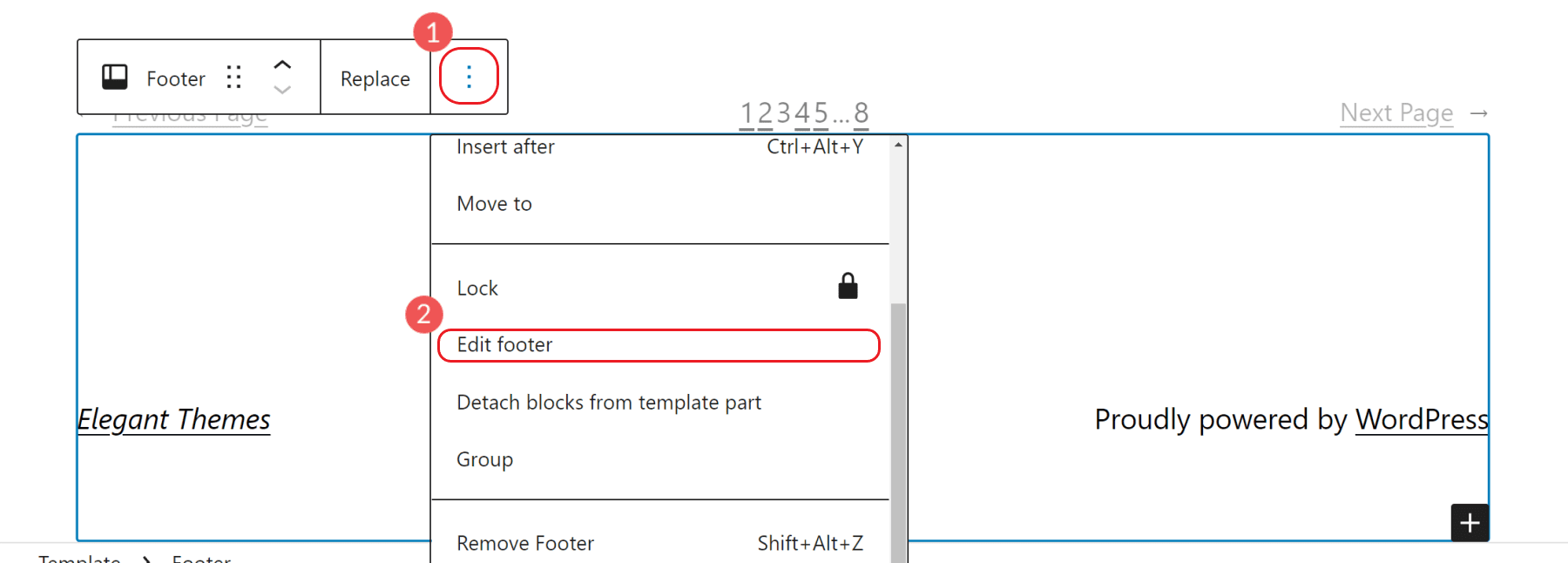
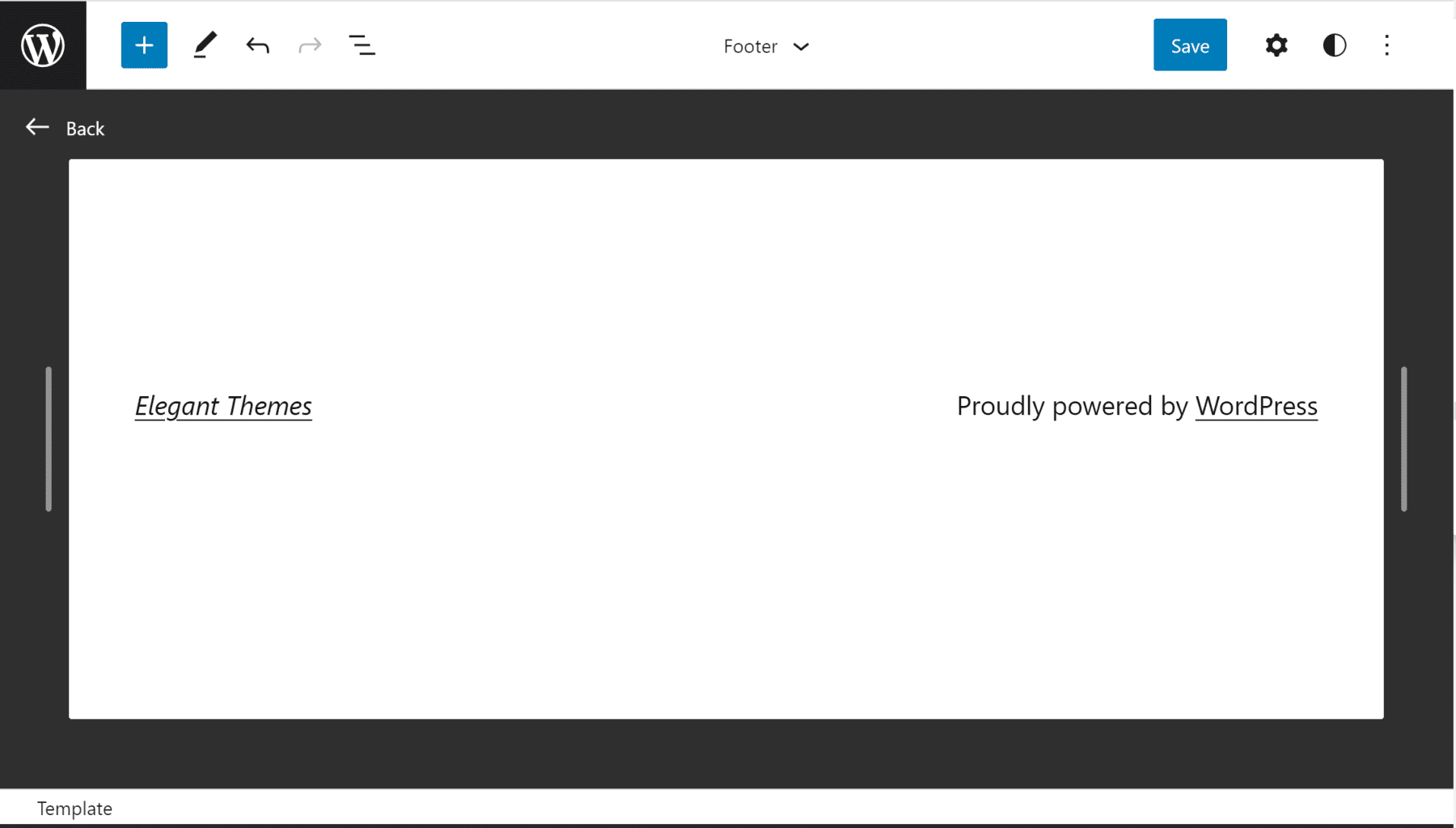
بالإضافة إلى ذلك ، إذا كنت ترغب في تعديل التذييل بدون تشتيت ، يمكنك القيام بذلك بنقرتين. انقر فوق رمز القائمة الرأسي (⋮) وحدد "تحرير التذييل".

يؤدي هذا إلى فتح طريقة عرض تحرير جديدة تزيل كل عناصر الصفحة الأخرى باستثناء التذييل الذي تقوم بتحريره. يعمل محرر الكتلة في طريقة العرض هذه بالطريقة نفسها — فقط مع مزيد من التركيز.

نسخ أنماط قوالب التذييل المعدة مسبقًا
الأنماط هي إضافة أحدث لمحرر الكتلة. تمنح الأنماط المصممين القدرة على إنشاء تكوينات كتل رائعة ومشاركتها مع أشخاص آخرين. يمكن العثور على الأنماط العامة في دليل نماذج الحظر.
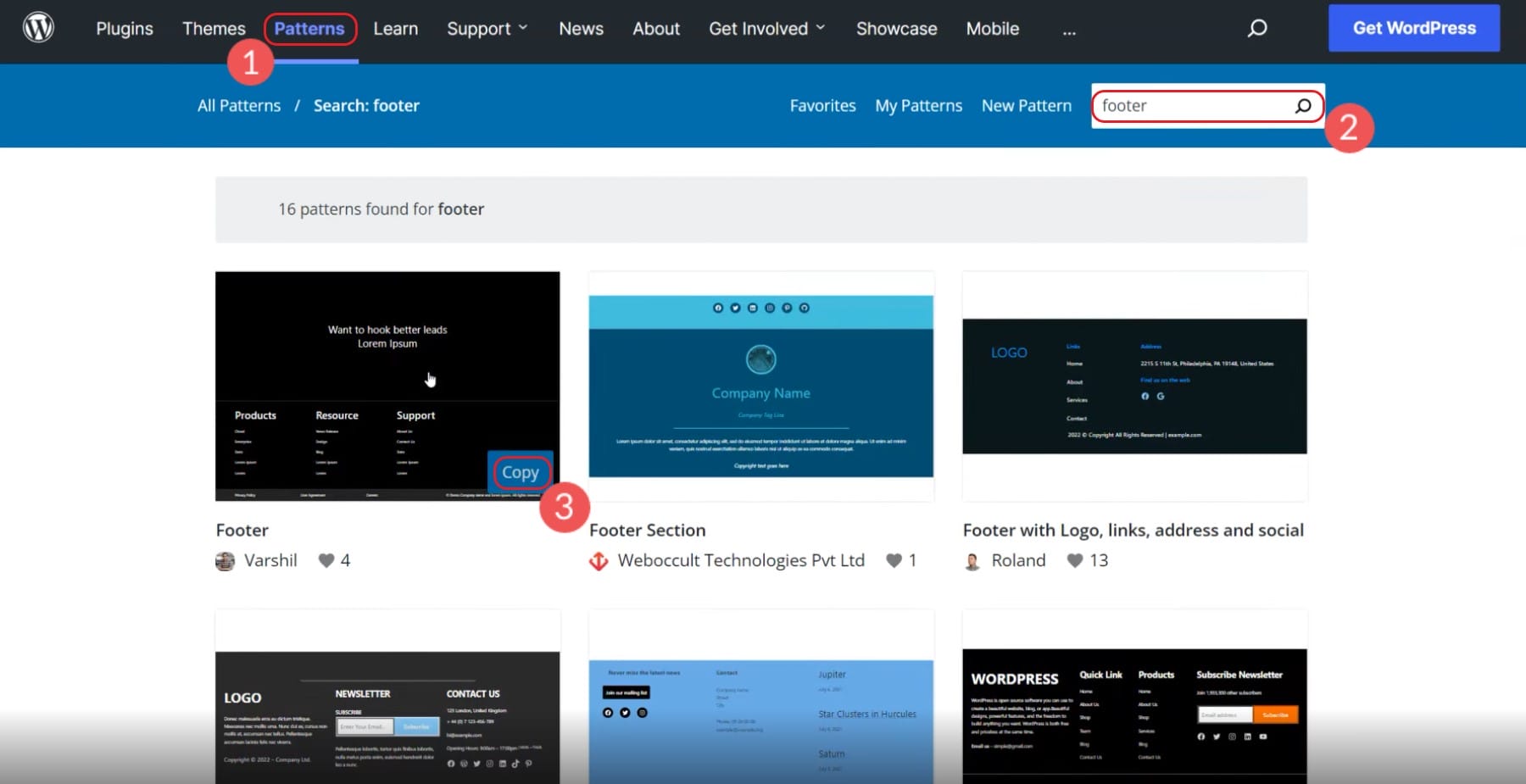
لأغراضنا ، يمكنك البحث عن أنماط "التذييلات". سيؤدي ذلك إلى تضييق نطاق القائمة التي يمكنك الاختيار من بينها. قم بالتمرير فوق أي نمط تريده ، وانقر فوق نسخ ، ثم عد إلى موقع الويب الخاص بك. سيكون رمز النمط في الحافظة - جاهز للصق.


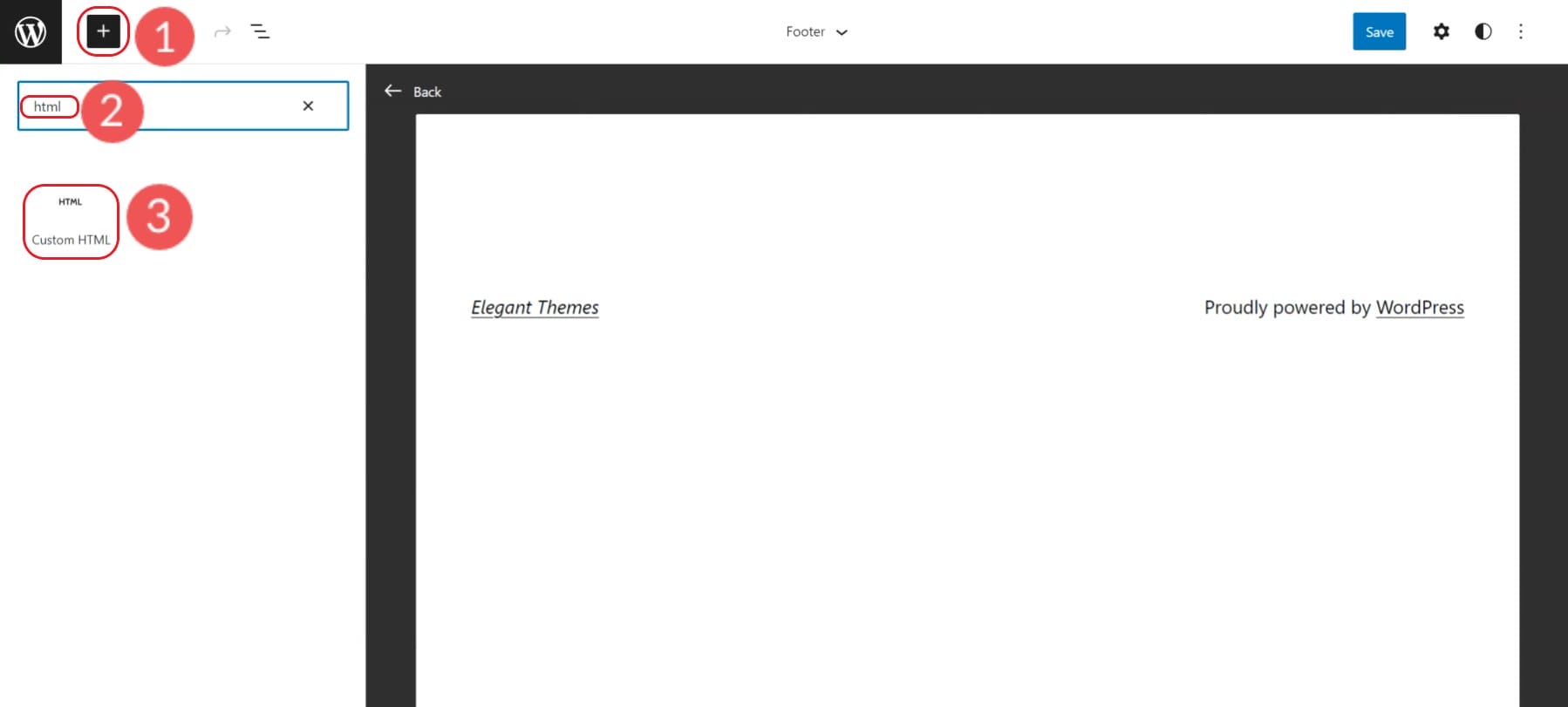
إضافة كتلة HTML مخصصة جديدة.

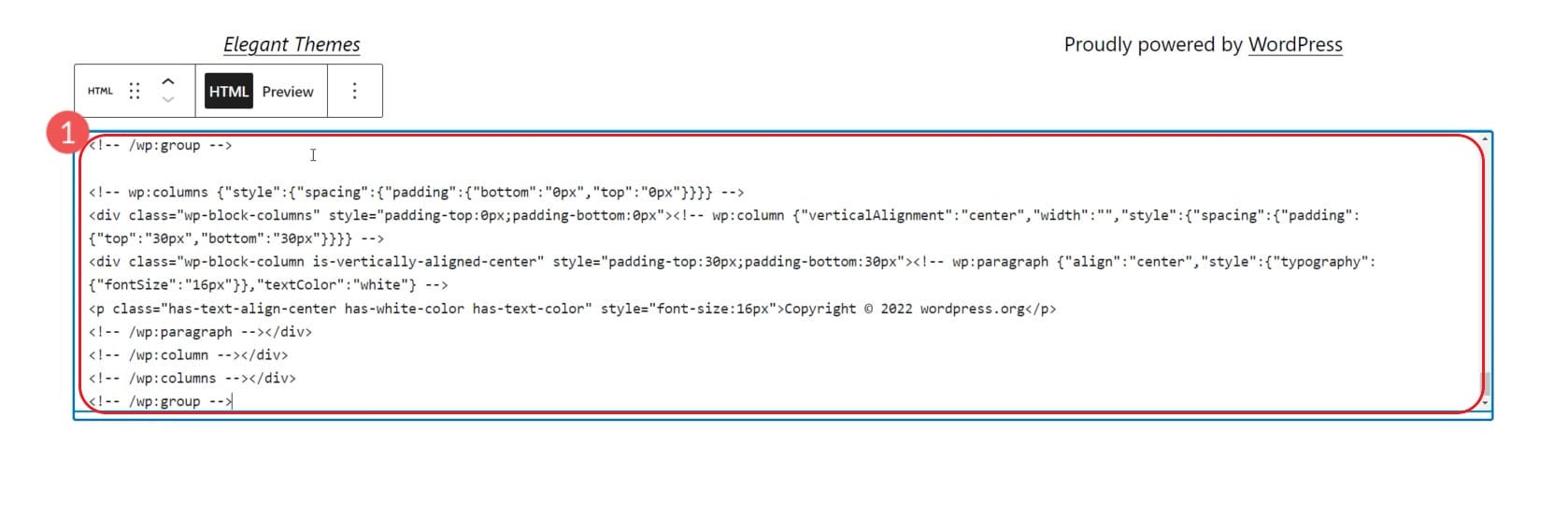
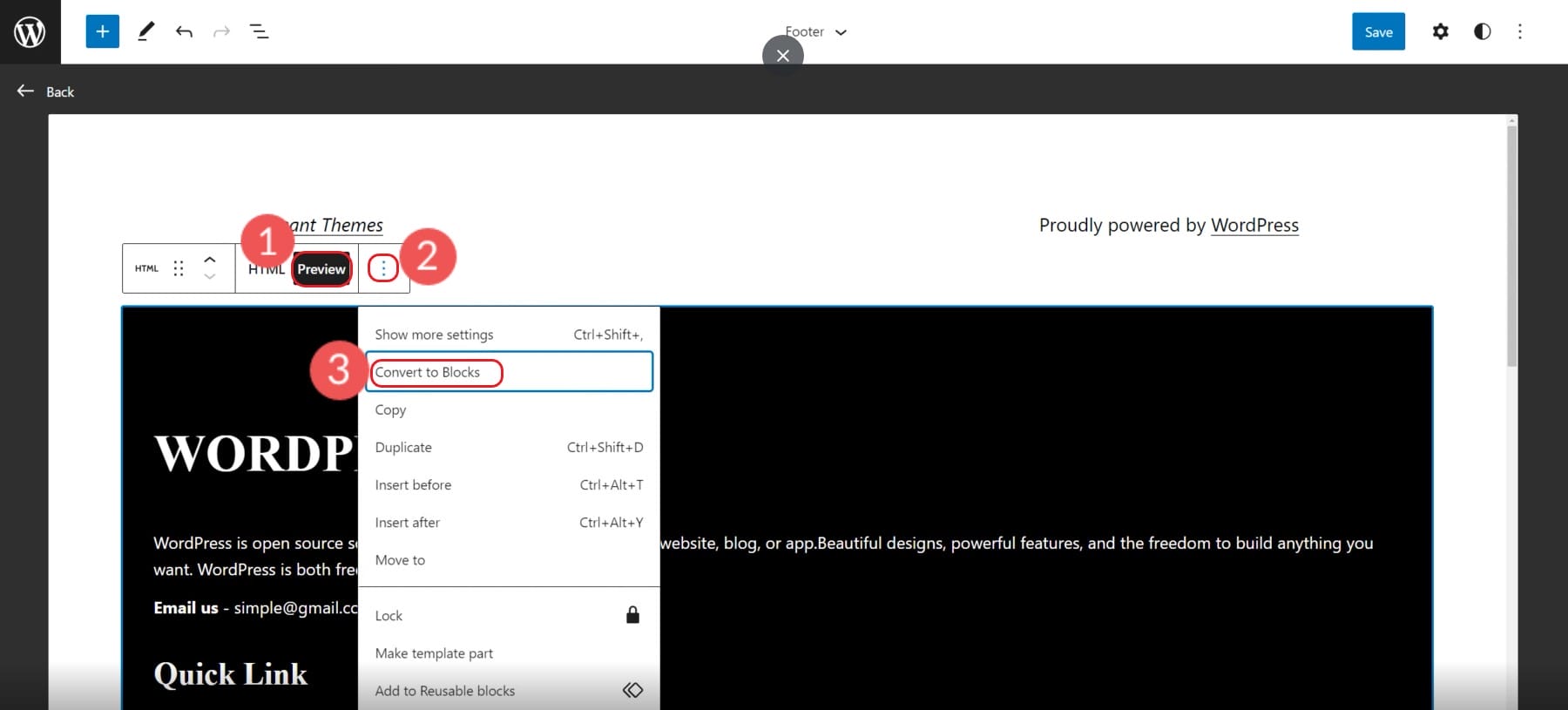
في HTML Block ، الصق رمز نمط التذييل المنسوخ فيه.

بعد ذلك ، حدد معاينة ثم قم بتحويل HTML المخصص إلى كتل. سيؤدي هذا إلى جعل كل عنصر قابلاً للتعديل عبر محرر الكتلة.

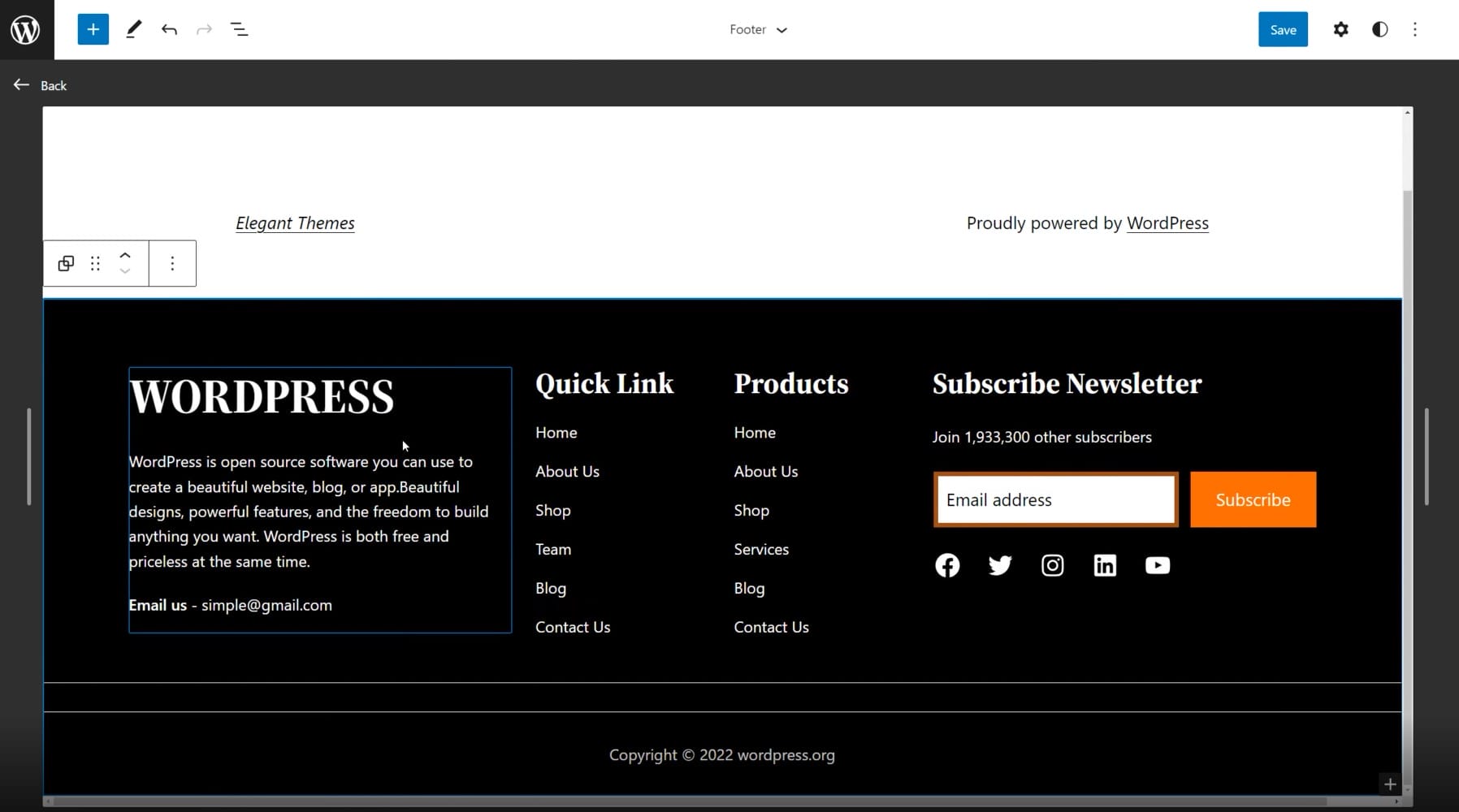
في المحرر الخاص بك ، سترى أنه تم تحويل النمط بنجاح إلى كتل ويمكنك تعديلها لتناسب احتياجاتك.

يتم إنشاء هذه الأنماط من قبل مجتمع WordPress العام ويتوقع منهم أن تختلف في الجودة والتصميم. يأخذ منشئو الصفحات مثل Divi أنماط WordPress إلى مستوى جديد تمامًا ، مع مئات المخططات المعدة مسبقًا وقوالب التذييل التي تم إنشاؤها بواسطة فريق تصميم محترف ومصورين.
3. كيفية إزالة "مدعوم من WordPress" مع البرنامج المساعد
في بعض الأحيان ، يكون كل التحرير الذي تحتاج إلى القيام به في تذييل الصفحة هو إزالة بعض سمات العلامة التجارية من تذييل الصفحة. يجعل العديد من مطوري السمات من الصعب للغاية إزالة اسم الشركة والارتباط من تذييل الصفحة (خاصةً مع السمات المجانية).
تعد إزالة العلامة التجارية للموضوع أو "Proudly Powered by WordPress" أمرًا سهلاً بدرجة كافية باستخدام مكون إضافي. قم بتنزيل المكون الإضافي Remove Footer Credit.
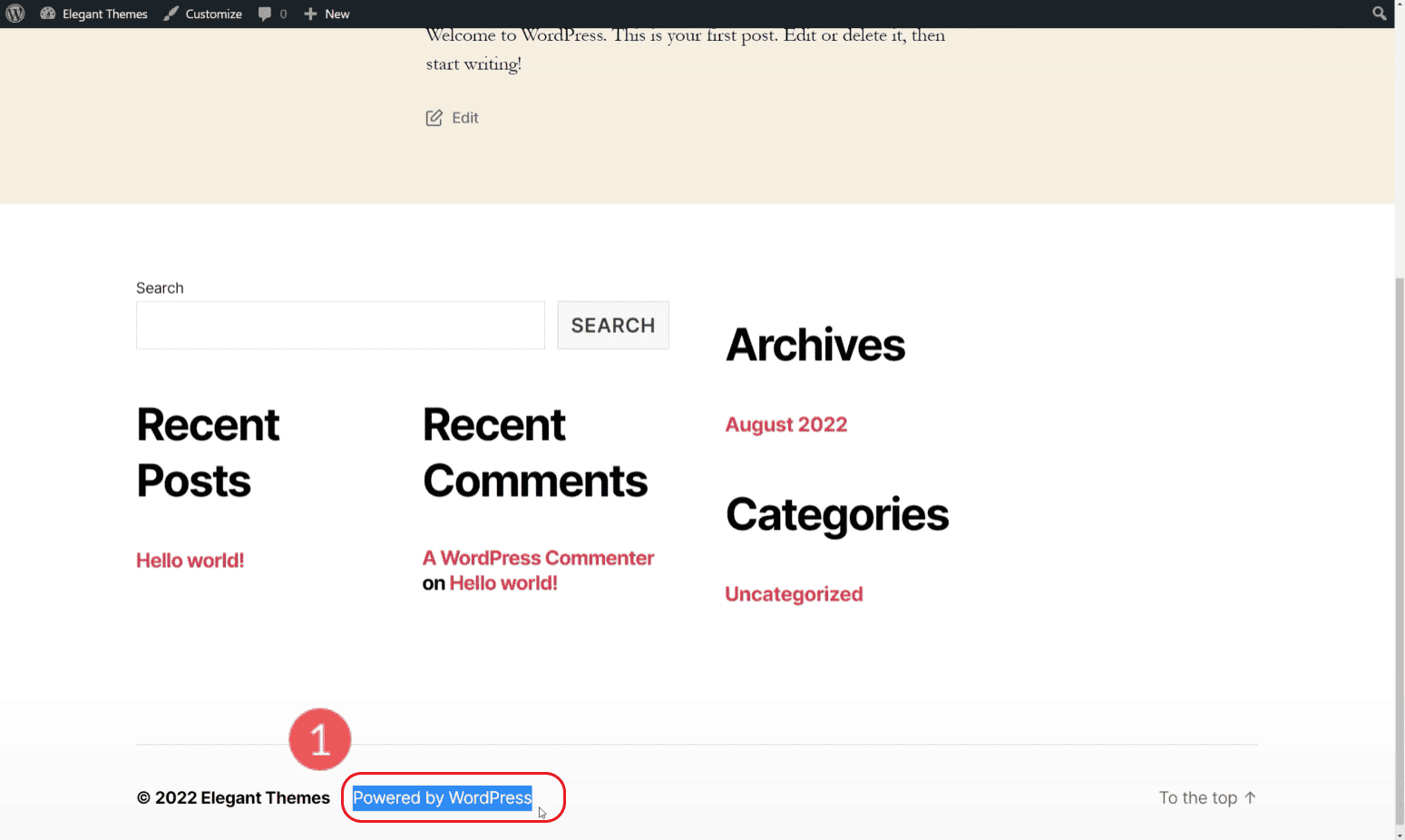
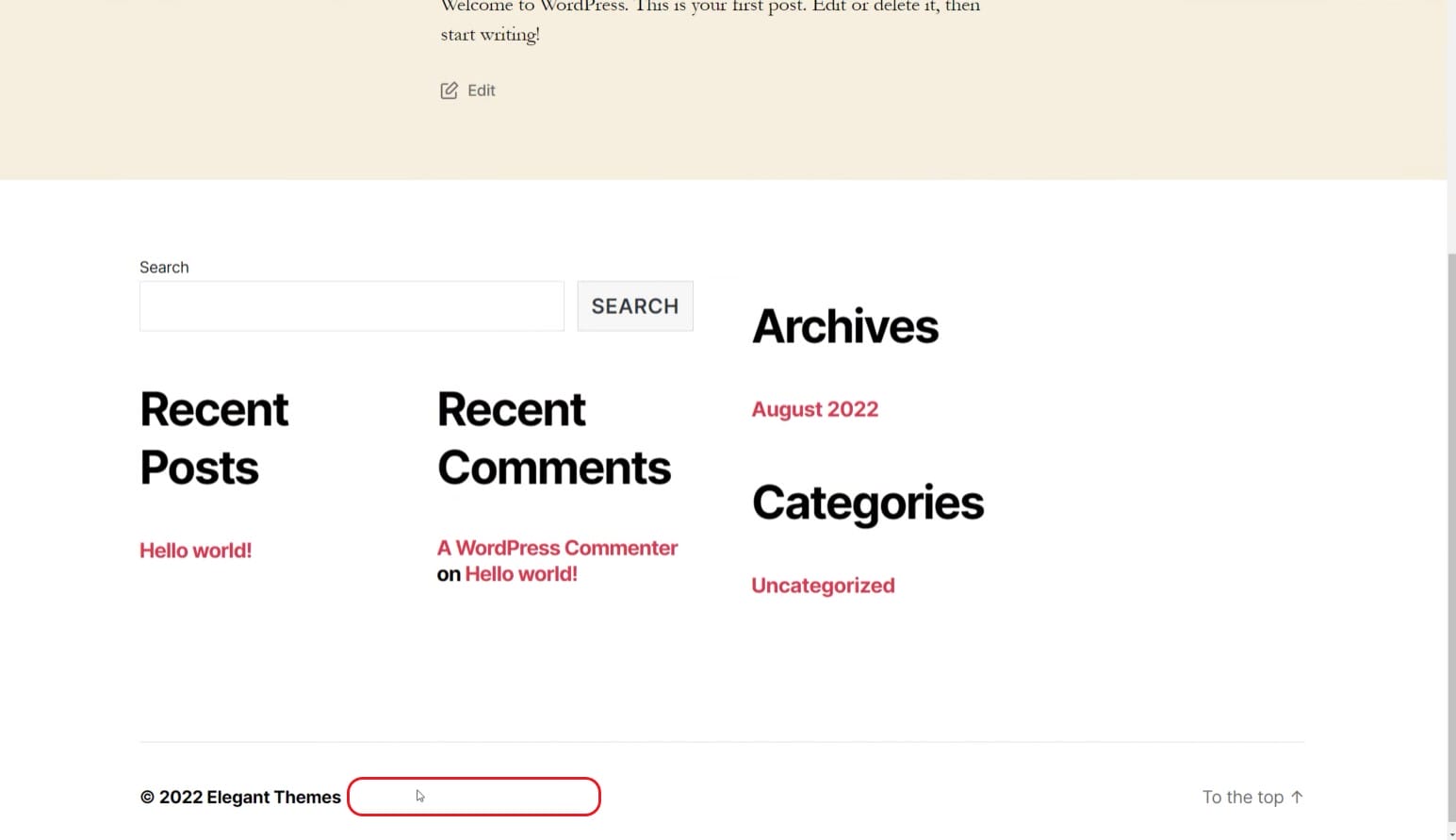
حدد نص التذييل الذي لا تريد عرضه وانسخه إلى الحافظة الخاصة بك. في حالتنا ، نحاول إزالة "Powered by WordPress" في تذييل المثال الخاص بنا.

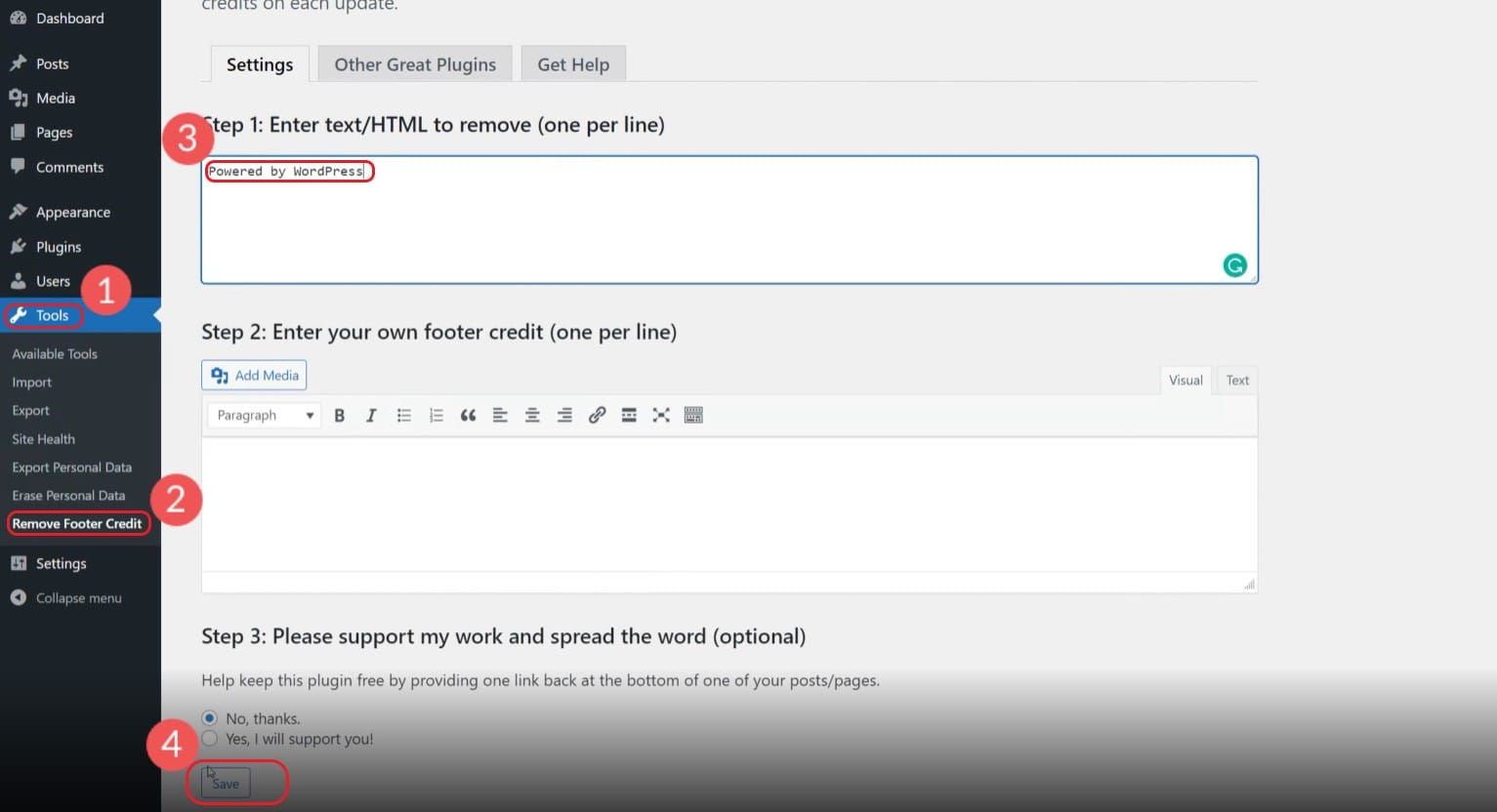
انتقل إلى "أدوات" و "إزالة رصيد التذييل". الصق النص من التذييل في الحقل العلوي. يمكنك اختيار نص بديل أو إبقاء الحقل الثاني فارغًا. انقر فوق حفظ واستمتع بتذييلك الأنظف.

عرض التذييل على موقعك المباشر.

إذا كان عنصر التذييل لا يزال موجودًا ، فحاول تقسيم النص إلى أسطر منفصلة. فقط كن حذرا بشأن النص الذي تضيفه إلى هذا البرنامج المساعد. إذا حاولت إزالة كلمة شائعة جدًا من موقع الويب الخاص بك ، فقد تختفي في مكان آخر على موقعك ، وليس فقط في التذييل. بعض السمات لا تريد حقًا أن تكون قادرًا على إزالة أرصدة التذييل ، لذا قد تواجه معارضة متحمسة لهذا المكون الإضافي الذي يعمل من أجلك.
4. كيفية إنشاء قالب تذييل WordPress وتحريره باستخدام Divi
يمنحك Divi Theme Builder كل ما تحتاجه لإنشاء تصميم سمة كامل. يتضمن هذا تذييل تم طلبه بشكل مثالي. تقيد معظم السمات خيارات التصميم الخاصة بك في مناطق مثل تذييل أو رأس موقع WordPress الخاص بك. تمنحك Divi تحكمًا إبداعيًا كاملاً في كل من الرؤوس والتذييلات باستخدام الأدوات التي تجعلها تعمل.
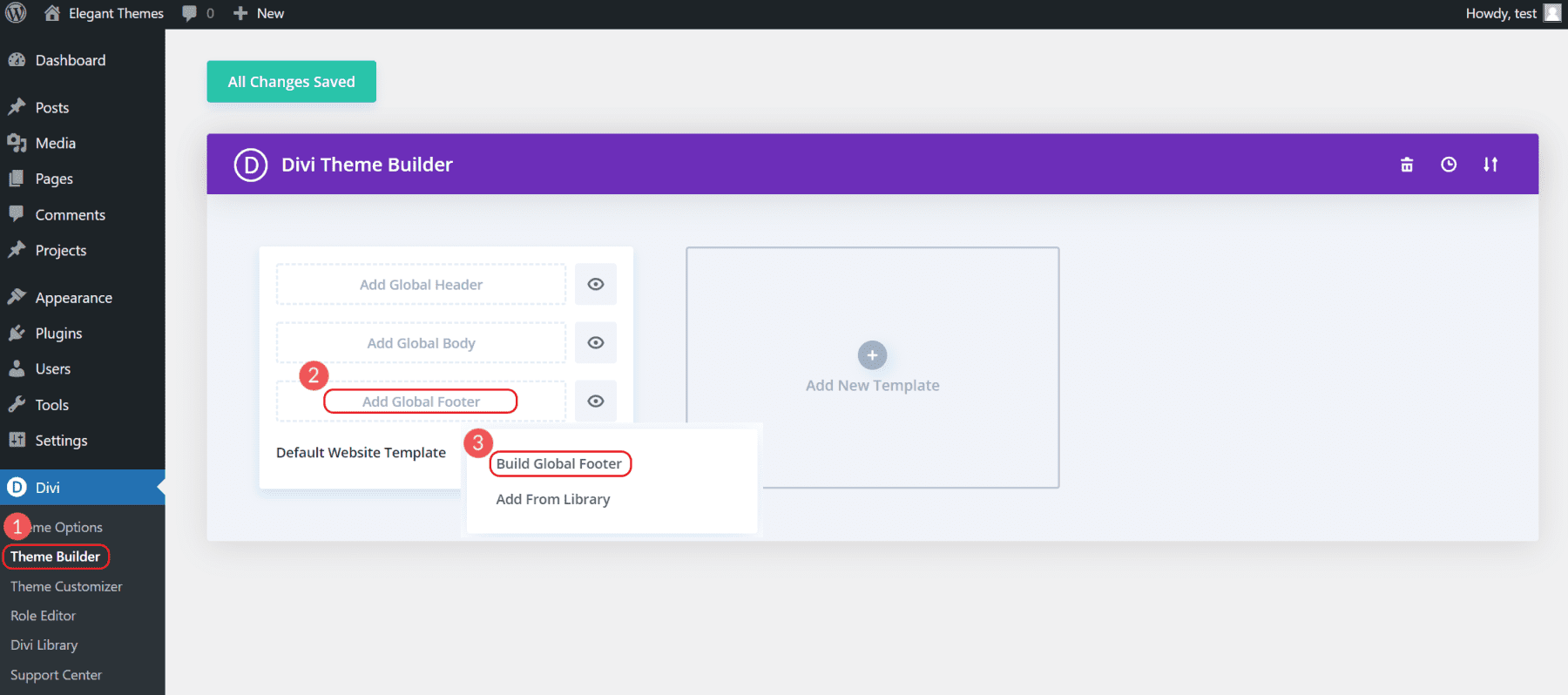
للبدء في إنشاء تذييل الصفحة ، افتح Divi Theme Builder ثم حدد "Build Global Footer" في القالب الافتراضي.

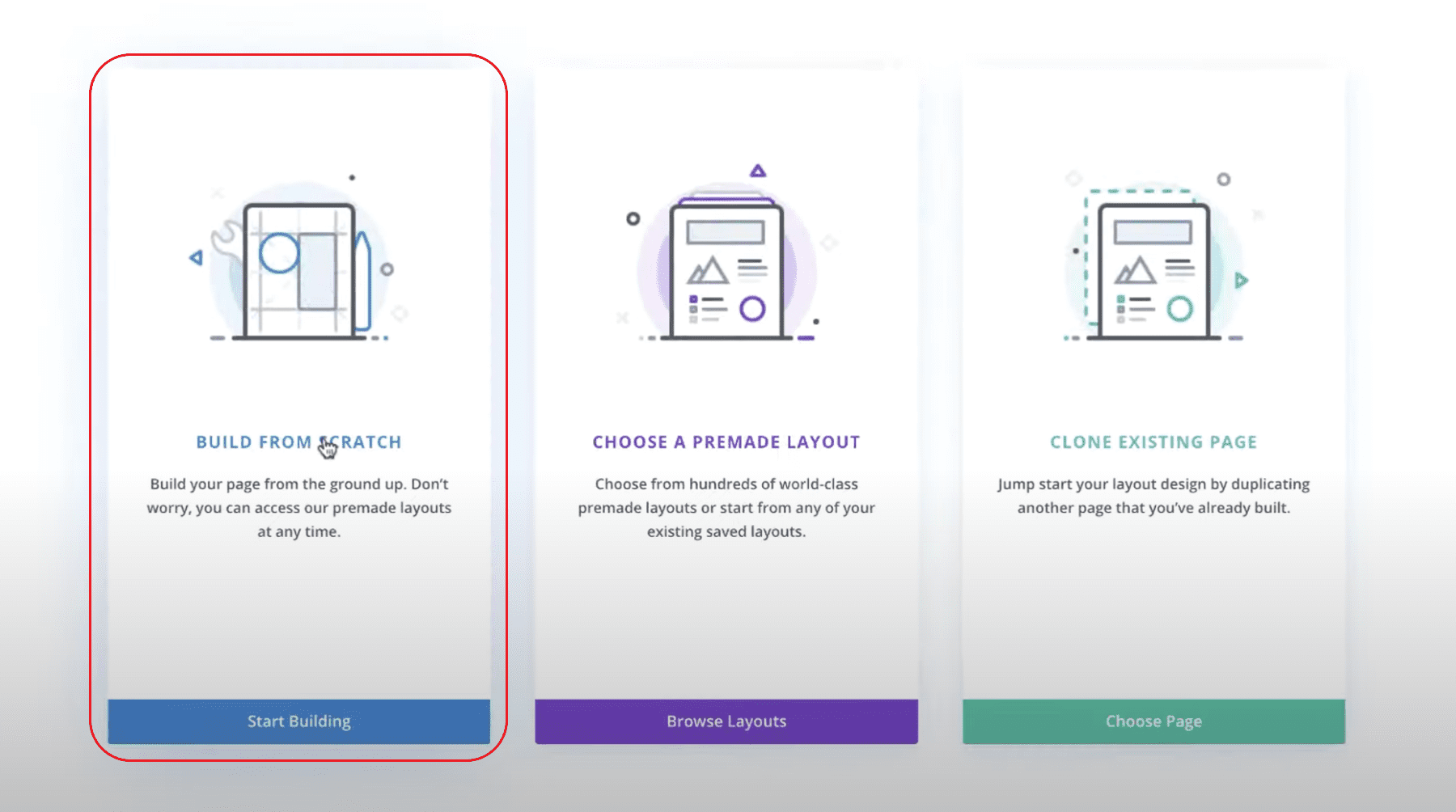
سيؤدي هذا إلى سحب بعض الخيارات. حدد "Build from Scratch" لإنشاء التذييل الدقيق الذي تفكر فيه. سيؤدي هذا إلى فتح واجهة تحرير Divi Visual ويسمح لك بالبدء في إنشاء التذييل.
نظرًا لأن هذا "تذييل عام" ، فسيظهر هذا في جميع صفحاتك. يمكن إنشاء محتوى آخر ينتمي أعلى التذييل على صفحات فردية.

من هناك ، يمكنك تصميم تذييل يمكن تطبيقه على جميع صفحات موقع الويب الخاص بك.
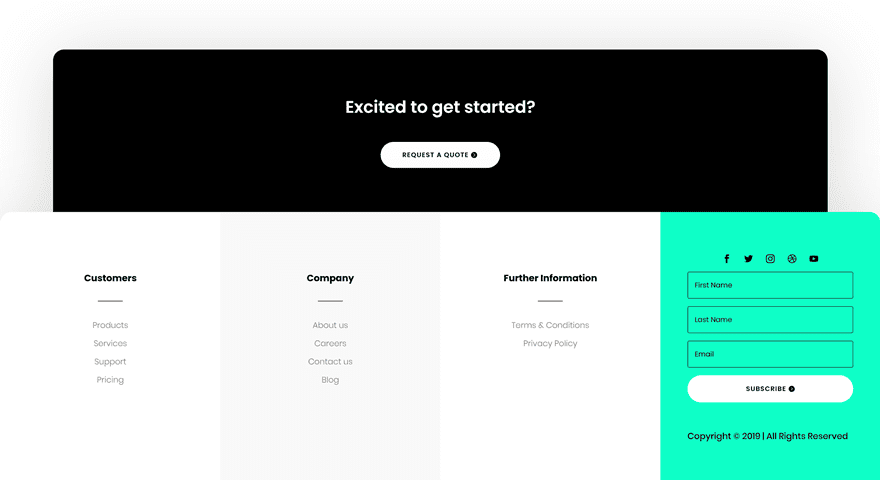
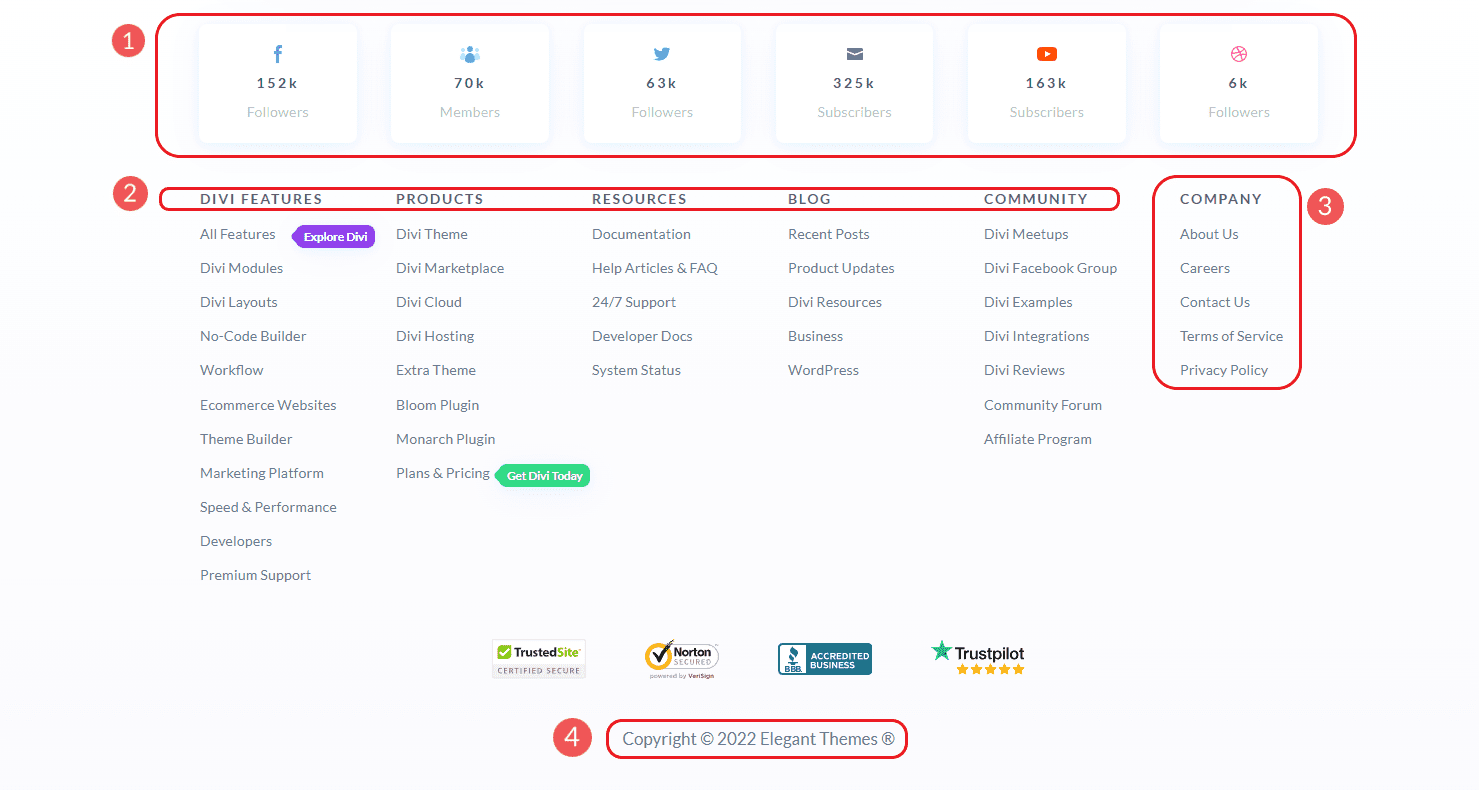
إذا كنت ترغب في الحصول على برنامج تعليمي ممتاز حول كيفية إنشاء تذييل مخصص - من البداية إلى النهاية - تحقق من هذا البرنامج التعليمي الكامل لإنشاء تذييل مخصص. هذه هي النتيجة النهائية التي قد تصنعها لنفسك.

بالطبع ، أنت حر تمامًا في تعديل التذييل وفقًا لاحتياجاتك وتروق لك.
نصائح حول ما يجب تضمينه في تذييل WordPress الخاص بك
يتوقع الزائرون وجود معلومات معينة في تذييل موقع الويب الخاص بك. على الرغم من وجود مجال للإبداع في تصميم التذييل ، فمن الأفضل دائمًا الحفاظ على توافق محتوى التذييل مع ما يتوقع المستخدمون العثور عليه. بصرف النظر عن الرأس ، ربما يكون التذييل هو المساحة الأكثر وضوحًا على موقع الويب الخاص بك. لذلك يجب أن يحتوي على المعلومات والروابط الأكثر أهمية للزائرين وشركتك بما في ذلك:
- الملفات الشخصية والمجتمعات الاجتماعية
- الصفحات ذات الصلة (الخدمات ، المدونة ، المساعدة ، إلخ.)
- معلومات محددة عن الشركة / موقع الويب (شروط الخدمة ، الوظائف ، حول ، معلومات الاتصال ، إلخ.)
- إشعار حقوق النشر والعلامة التجارية المسجلة

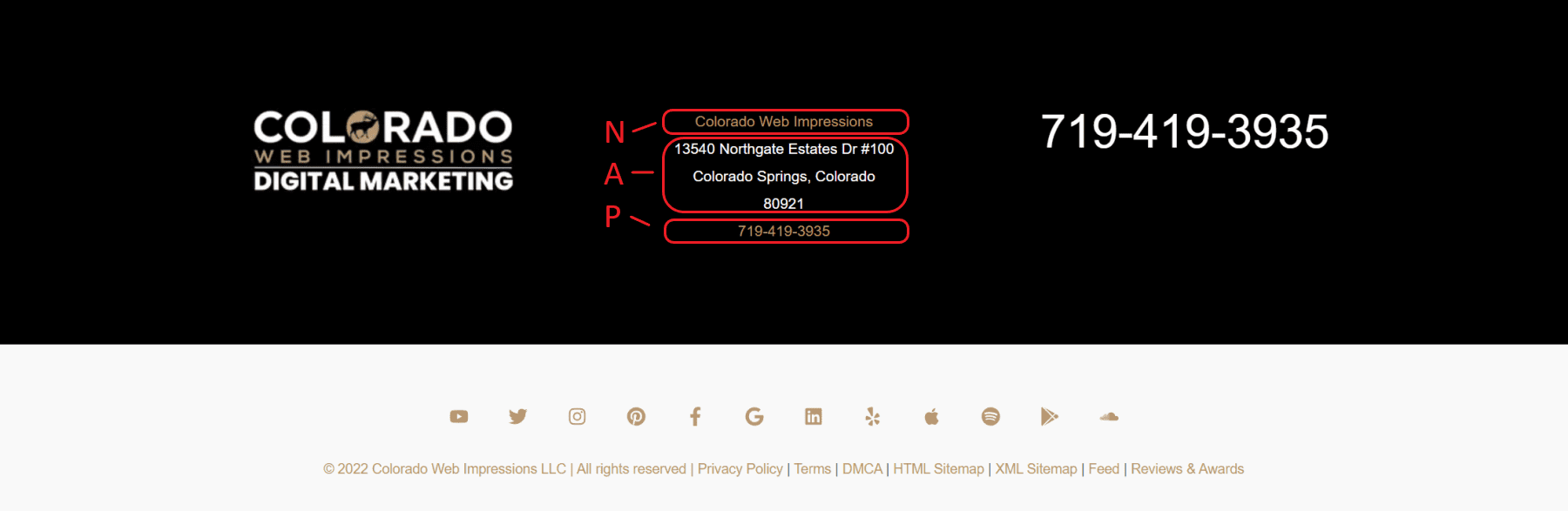
إذا كنت تدير نشاطًا تجاريًا محليًا في موقع مادي ، فإننا نوصيك دائمًا بإضافة NAP إلى التذييل الخاص بك. NAP تعني:
- ن أمي الأعمال
- عنوان عمل
- عدد الأعمال شحذ

من المهم الحفاظ على تنسيق هذه التفاصيل باستمرار عبر موقع الويب الخاص بك ، وملف تعريف "نشاطي التجاري على Google" ، والقوائم المحلية الأخرى مثل Yelp و Facebook. يعد التنسيب المتسق لـ NAP أمرًا حيويًا لأنه يفيد مُحسّنات محرّكات البحث لموقع الويب الخاص بشركتك.
في نهاية اليوم ، يجب أن تعكس التذييلات معلومات "الانتقال إلى" التي يتوقعها عملاؤك من عملك. لا تقم بتضمين أشياء لا معنى لها وتأكد من ربط أهم صفحاتك. لمزيد من المعلومات ، تحقق من هذه النصائح الخمس الأخرى في التذييل لمساعدتك في إنشاء تذييل أكثر سهولة في الاستخدام.
استنتاج
بالنسبة لمعظم الناس ، فإن أسهل طريقة لتحرير تذييل الصفحة هي الاستفادة من ميزات تحرير الموقع الكامل الجديدة في WordPress. يتيح لك هذا تحرير تذييلك العام داخل محرر WordPress مباشرةً باستخدام قوالب WordPress. بالنسبة لأولئك الذين يريدون تحكمًا كاملاً في التصميم عند إنشاء تذييل الصفحة أو تحريره ، فإن أداة إنشاء سمات Divi هي السبيل للذهاب. لا يمنحك هذا تصميمًا كاملاً وتحكمًا وظيفيًا في التذييل فحسب ، بل يتيح لك أيضًا تحميل القوالب المصممة بشكل احترافي مسبقًا على موقع الويب الخاص بك.
لمزيد من المعلومات ، تحقق من منشورنا حول كيفية استخدام محرر قوالب WordPress.
كيف عملت مناطق إنشاء السمات العالمية ، مثل التذييلات العالمية ، على تحسين جودة وسرعة عملية تصميم موقع الويب الخاص بك؟
صورة مميزة عبر Superstar / shutterstock.com
