كيفية تحرير وتخصيص صفحة سلة التسوق الخاصة بك على WooCommerce
نشرت: 2023-10-26عندما تستخدم WooCommerce لإنشاء متجرك عبر الإنترنت، ستحصل على بعض قوالب الصفحات المفيدة المصممة خصيصًا للتجارة الإلكترونية، بما في ذلك صفحة سلة التسوق. ومع ذلك، قد ترغب في تحسين المظهر والوظيفة الافتراضية. في هذه الحالة، ستحتاج إلى معرفة كيفية تحرير صفحة WooCommerce Cart الخاصة بك.
والخبر السار هو أن هذه العملية سهلة للغاية. علاوة على ذلك، هناك عدد لا بأس به من الأساليب المختلفة التي يمكنك تجربتها. على سبيل المثال، يمكنك استخدام الكتل لتخصيص صفحة WooCommerce Cart الخاصة بك. أو لمزيد من التحكم، يمكنك تعديل صفحة سلة التسوق يدويًا.
في هذا المنشور، سنبدأ بمناقشة سبب رغبتك في تعديل صفحة سلة التسوق الخاصة بك على WooCommerce. ثم سنعرض لك خمس طرق مختلفة يمكنك من خلالها القيام بذلك. وأخيرًا، سنشارك بعض النصائح وأفضل الممارسات، قبل الإجابة على بعض الأسئلة الشائعة.
لماذا قد ترغب في تعديل صفحة سلة التسوق الخاصة بك في WooCommerce
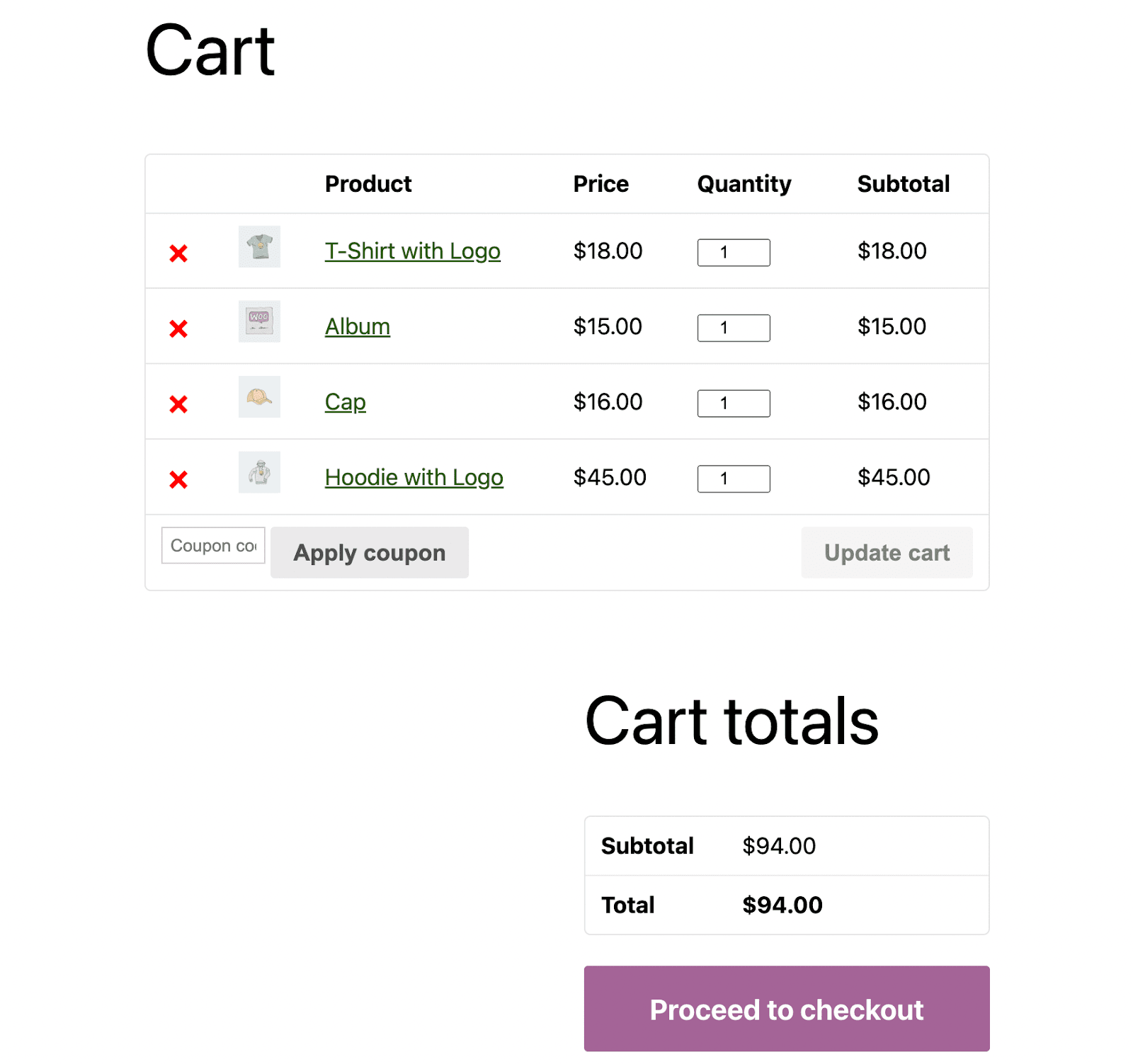
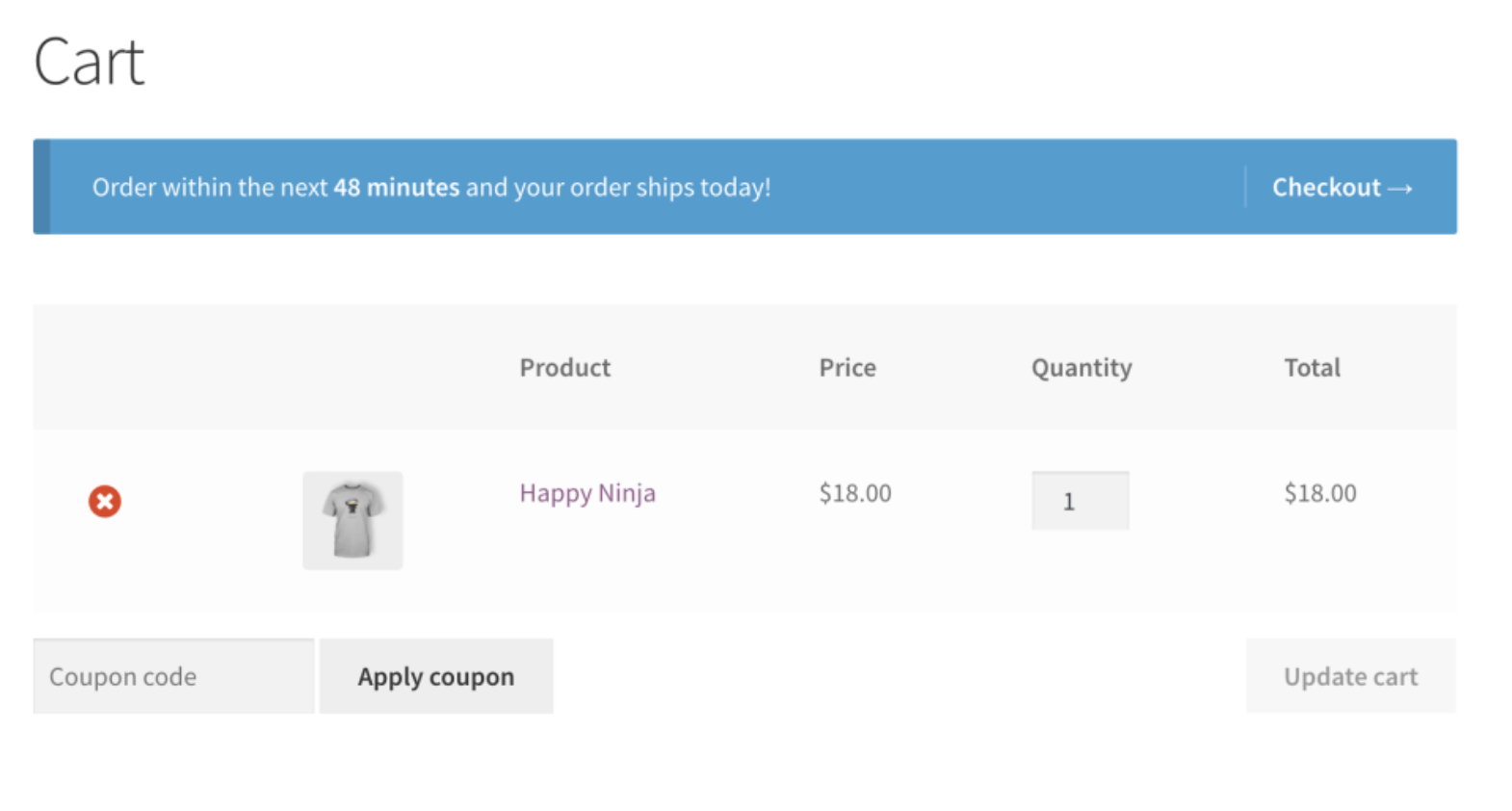
للبدء، دعنا نناقش سبب رغبتك في تعديل صفحة سلة التسوق الخاصة بك في WooCommerce. إليك الشكل الذي قد تبدو عليه صفحة WooCommerce Cart الافتراضية:

كما ترى، توفر صفحة سلة التسوق الافتراضية خطًا أساسيًا جيدًا. ويعرض ملخصًا لمعلومات المنتج الأساسية، مثل السعر والكمية والإجمالي الفرعي.
يمكن للعملاء تعديل كمية المنتج مباشرة من صفحة سلة التسوق، ثم النقر فوق زر لتحديث عربات التسوق الخاصة بهم. بالإضافة إلى ذلك، توفر هذه الصفحة للعملاء مكانًا لإضافة رمز القسيمة، بالإضافة إلى زر بسيط للمتابعة إلى الدفع .
ومع ذلك، اعتمادًا على المظهر الخاص بك، يمكن أن تبدو صفحة سلة التسوق هذه بسيطة بعض الشيء وبسيطة. من غير المحتمل أن يتناسب مع علامتك التجارية أو التصميم العام لموقعك. علاوة على ذلك، فهو ليس مُحسّنًا حقًا لجمهورك المحدد.
لتشجيع الزائرين على شراء المزيد، قد ترغب في إضافة عناصر البيع الإضافي والبيع المتبادل مثل قسم "الأشخاص أيضًا يحبون" أو "قد تكون مهتمًا بـ". أو قد تكون مهتمًا بوظائف متخصصة مثل زر "حفظ لوقت لاحق".
بهذه الطريقة، يمكن للمتسوقين غير متأكدين من عملية الشراء العودة بسهولة أكبر إلى العناصر المفضلة لديهم. يمكنك بعد ذلك الوصول إلى هؤلاء العملاء المحتملين من خلال حملات البريد الإلكتروني المستهدفة.
بالإضافة إلى ذلك، توفر صفحة سلة التسوق الخاصة بك فرصة جيدة لتضمين عناصر العلامة التجارية الرئيسية مثل شعارك وألوان الشركة. لن يتم تضمينها بشكل افتراضي، ولكن عند تخصيص صفحة سلة التسوق الخاصة بك، يمكنك التأكد من أنها تطابق بقية موقعك. وهذا يمكن أن يعزز الاعتراف بالعلامة التجارية ويثير إعجاب العملاء.
علاوة على ذلك، تدعم صفحة سلة التسوق المخصصة تجربة تسوق سلسة. فهو يتيح للأشخاص مراجعة جميع العناصر الموجودة في عربات التسوق الخاصة بهم وتعديلها بسهولة قبل متابعة عملية الدفع.
بشكل عام، يمكن أن يساعدك تعديل صفحة WooCommerce Cart في توفير تجربة أقوى للعملاء وتشجيع الزائرين على التحويل. بالإضافة إلى ذلك، فهو سريع وسهل القيام به.
كيفية تعديل وتخصيص صفحة سلة التسوق الخاصة بك على WooCommerce
الآن بعد أن عرفت سبب رغبتك في تعديل المظهر الافتراضي لصفحة WooCommerce Cart، دعنا نستكشف أربع طرق مختلفة يمكنك من خلالها إنجاز المهمة. من الأفضل أن تتعرف على جميع الخيارات المتاحة، حتى تتمكن من اختيار النهج المناسب لاحتياجاتك.
1. قم بتحرير صفحة سلة التسوق باستخدام الكتل
إذا كنت تستخدم WordPress لفترة قصيرة، فمن المحتمل أنك تعلم أن الكتل تقع في قلب عملية التصميم. يسهّل هذا النظام القائم على الكتل على المستخدمين غير التقنيين إنشاء مواقع مخصصة مذهلة دون متاعب البرمجة.
لذلك قد لا يكون مفاجئًا أن إحدى أسهل الطرق لتخصيص صفحة سلة التسوق الخاصة بك هي استخدام كتل WooCommerce. هناك طريقتان مختلفتان يمكنك من خلالهما القيام بذلك.
إذا كنت لا تستخدم حاليًا سمة الحظر (والتي تفتح إمكانية التحرير الكامل للموقع)، فلا يزال بإمكانك استخدام كتل WooCommerce. يتم تضمينها بشكل افتراضي مع WooCommerce 6.9 أو الأحدث، أو يمكنك استخدام ملحق WooCommerce Cart وCheckout block (قد يشير البعض إليه على أنه المكون الإضافي لحظر WooCommerce).

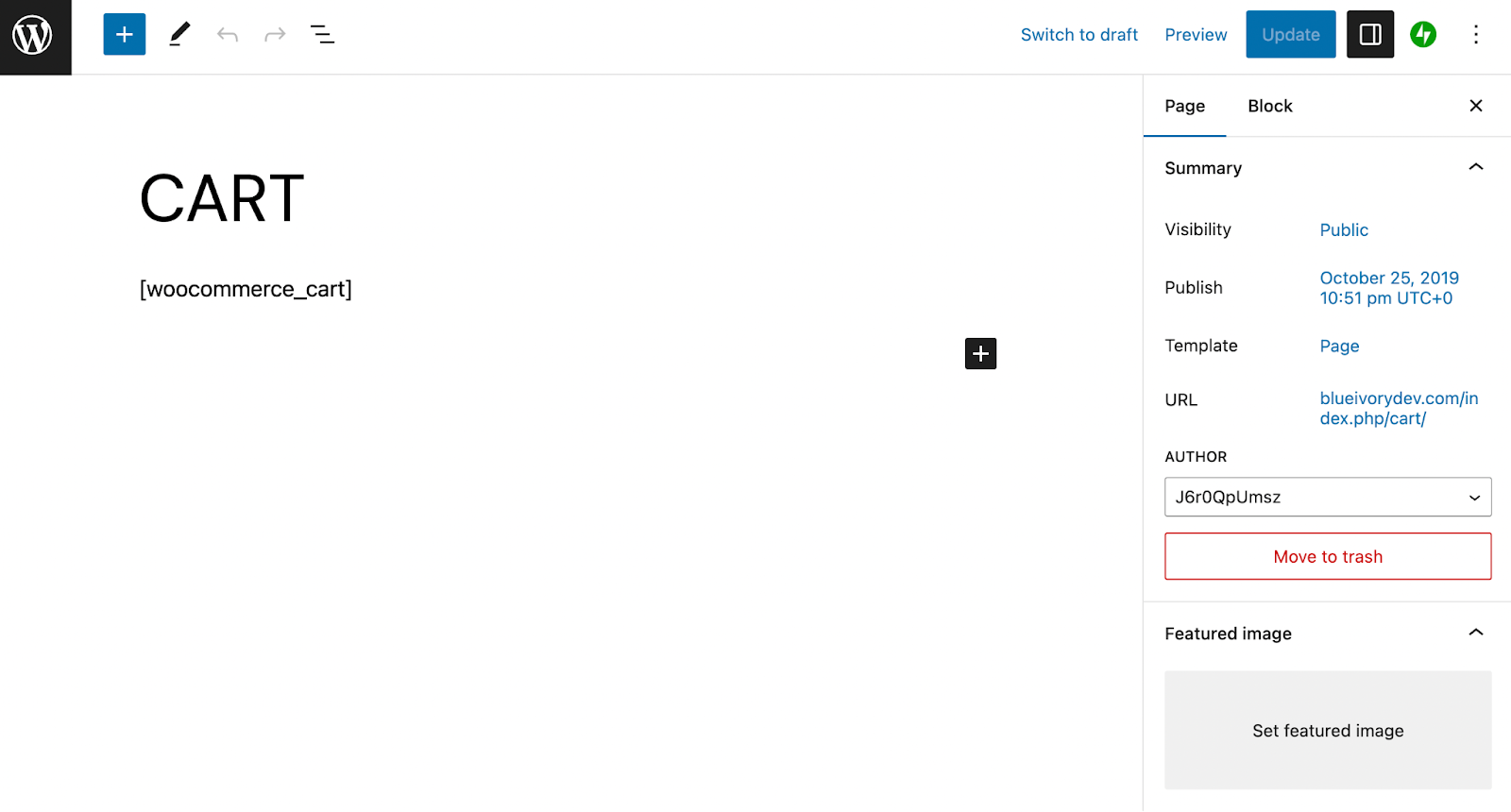
بعد تثبيت الأداة، انتقل إلى صفحة سلة التسوق الافتراضية الخاصة بـ WooCommerce وافتحها في محرر الكتل.

احذف الرمز القصير [woocommerce_cart]. ثم ابحث عن كتلة WooCommerce Cart (وليس كتلة Mini-Cart).
![احذف الرمز القصير [woocommerce_cart]. ثم ابحث عن كتلة WooCommerce Cart (وليس كتلة Mini-Cart).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
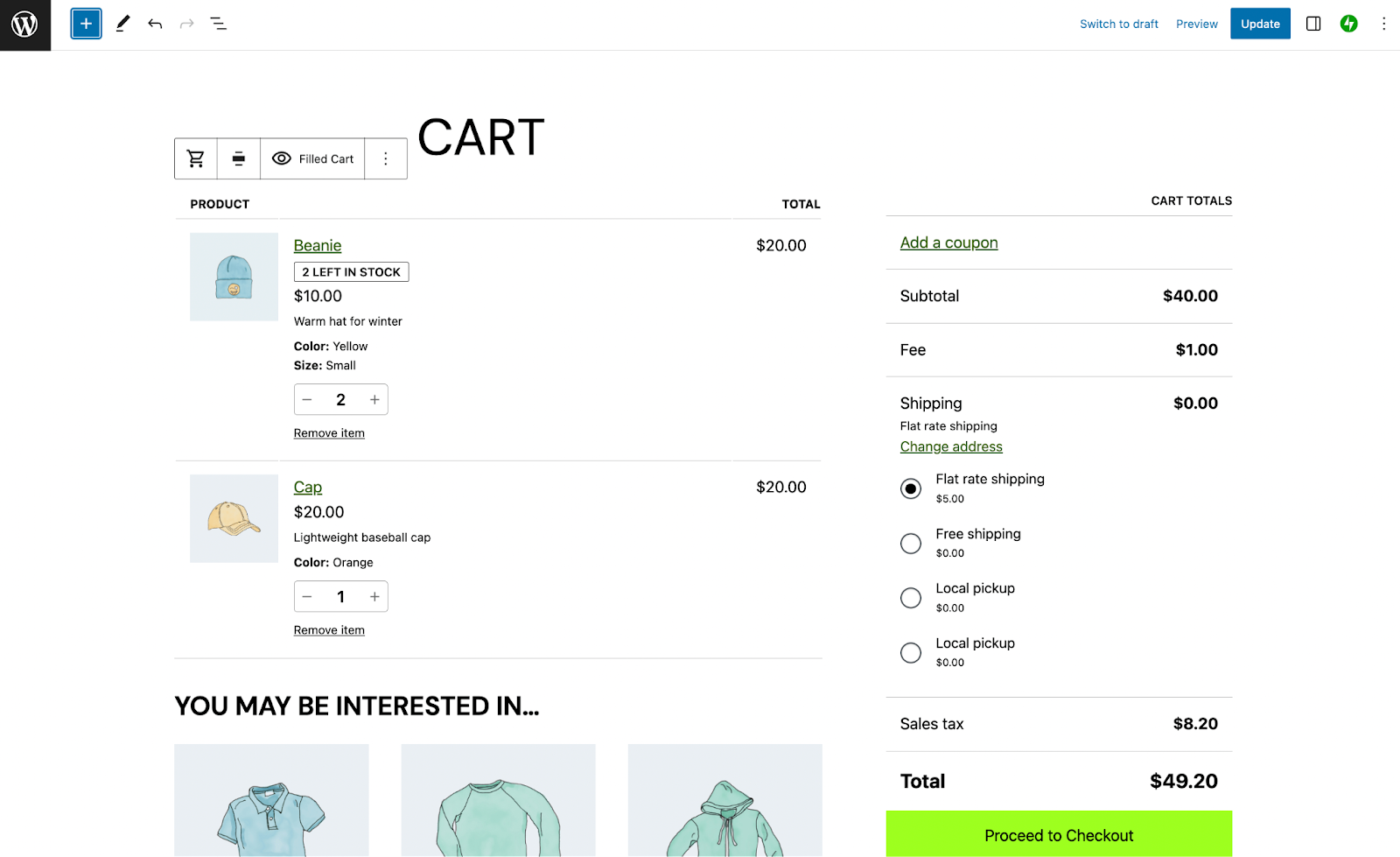
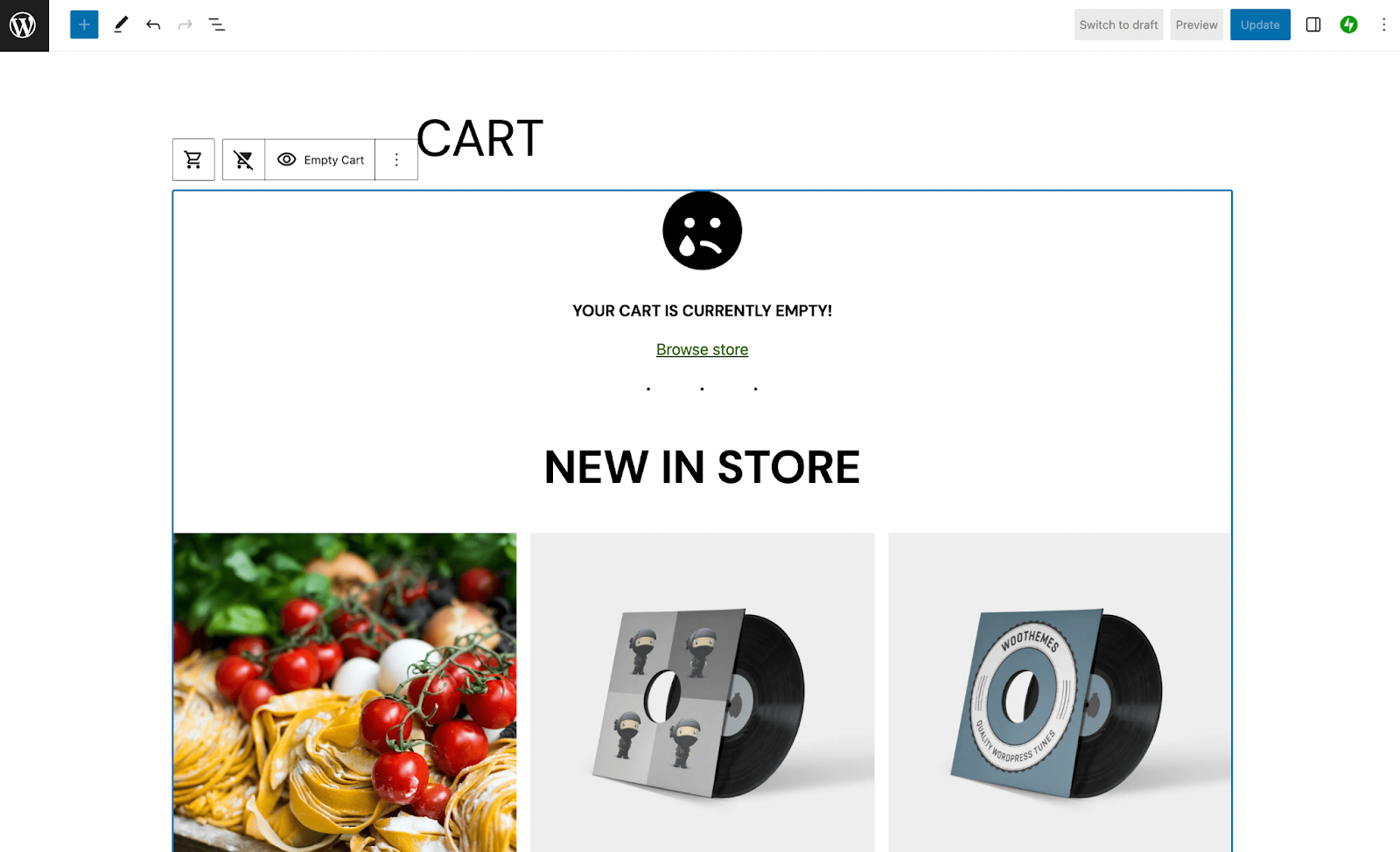
أضفه إلى الصفحة، ويجب أن ترى على الفور أنه يقدم بعض عناصر التصميم المفيدة، مثل قسم قد تكون مهتمًا بـ....

ستلاحظ أنك تعرض حاليًا عربة تسوق كاملة، ولكن يمكنك النقر فوق زر العين المسمى "Filled Cart" لتبديل العرض إلى صفحة "Empty Cart" .

كما ترون، تتغير صفحة WooCommerce Cart الخاصة بك بشكل ملحوظ عندما تفتقر إلى العناصر. يعرض رابطًا بسيطًا لتصفح المتجر ، ويسلط الضوء على بعض العناصر الجديدة في المتجر.
في هذه المرحلة، يمكنك تخصيص تخطيط صفحة سلة التسوق الجديدة بشكل أكبر باستخدام الكتل. ضع في اعتبارك أنه بالإضافة إلى كتلة سلة التسوق، يمنحك ملحق WooCommerce Blocks أكثر من 30 عنصرًا للعب بها. تتضمن هذه المجموعة مجموعة المنتجات المختارة يدويًا ومجموعة المنتجات المعروضة للبيع.
إذا كنت تستخدم قالبًا محظورًا، فيمكنك تخصيص صفحة سلة التسوق الخاصة بك باستخدام محرر الموقع. انتقل إلى المظهر → المحرر. حدد القوالب ← إدارة جميع القوالب ← سلة التسوق. الآن، يمكنك إجراء تغييرات على مظهر صفحة سلة التسوق الخاصة بك باستخدام الكتل بنفس الطريقة التي ناقشناها للتو.
2. استخدم ملحقات WooCommerce الأخرى
بالإضافة إلى كتل WooCommerce، هناك العديد من الإضافات الإضافية التي يمكنك استخدامها لتخصيص صفحة سلة التسوق الخاصة بك بشكل أكبر. في حين أن معظمها ممتاز، إلا أنها عادةً ما تكون ميسورة التكلفة وتستحق الثمن.
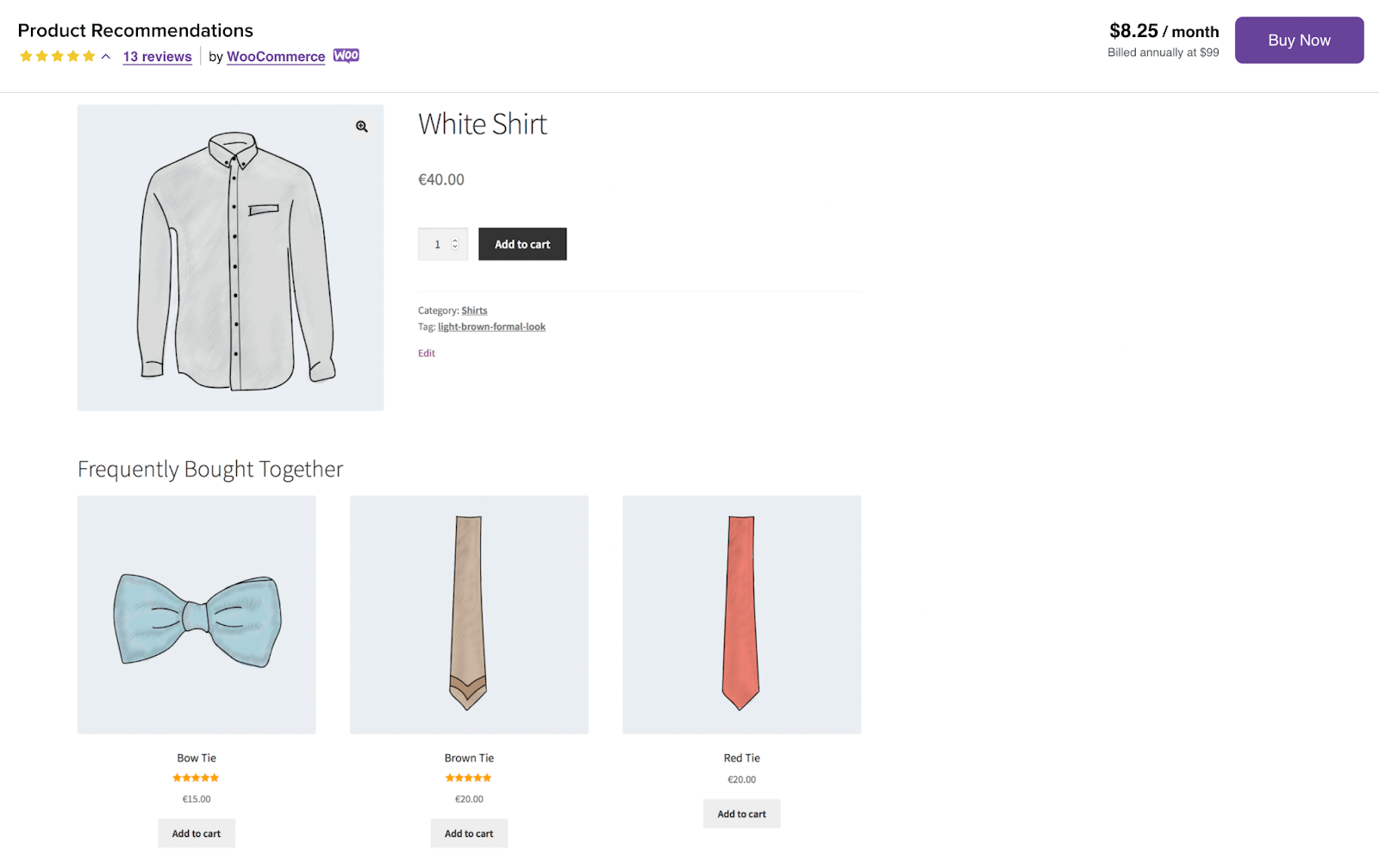
على سبيل المثال، يمكنك بسهولة إضافة عمليات البيع الإضافية والبيع المتبادل إلى صفحة سلة التسوق الخاصة بك عند شراء ملحق Cart Upsell لـ WooCommerce أو توصيات المنتج.

عندما توصي بعناصر تستخدم أيًا من هذه الأدوات، يمكنك زيادة متوسط قيمة الطلب (AOV) وتعزيز أرباحك الإجمالية.
بالإضافة إلى ذلك، يمكنك تجربة ملحق إشعارات سلة التسوق لعرض رسائل مخصصة بناءً على محتويات عربات عملائك.

يمكن أن يكون هذا مفيدًا جدًا، حيث يمكنك إخبار العملاء أنهم بحاجة إلى الوصول إلى الحد الأدنى للطلب أو دفعهم لشراء المزيد للحصول على شحن مجاني (من بين أشياء أخرى كثيرة).
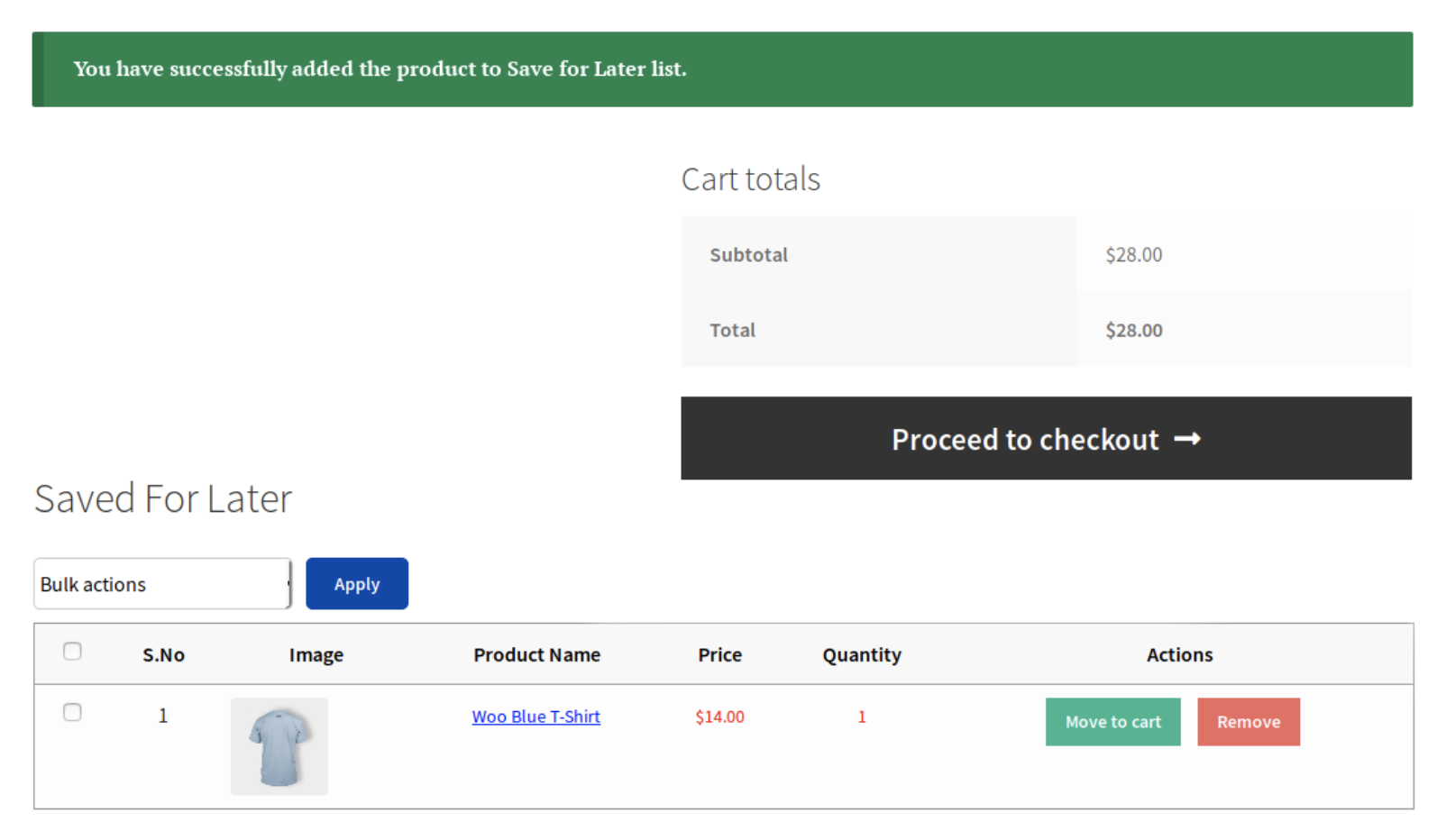
يعد ملحق Save for Later for WooCommerce أيضًا ملائمًا للغاية، لأنه يمكن أن يشجع العملاء على إعادة النظر في المنتجات التي كانوا يخمنونها في الماضي، أو شرائها لاحقًا كهدايا عيد ميلاد أو عيد الميلاد.

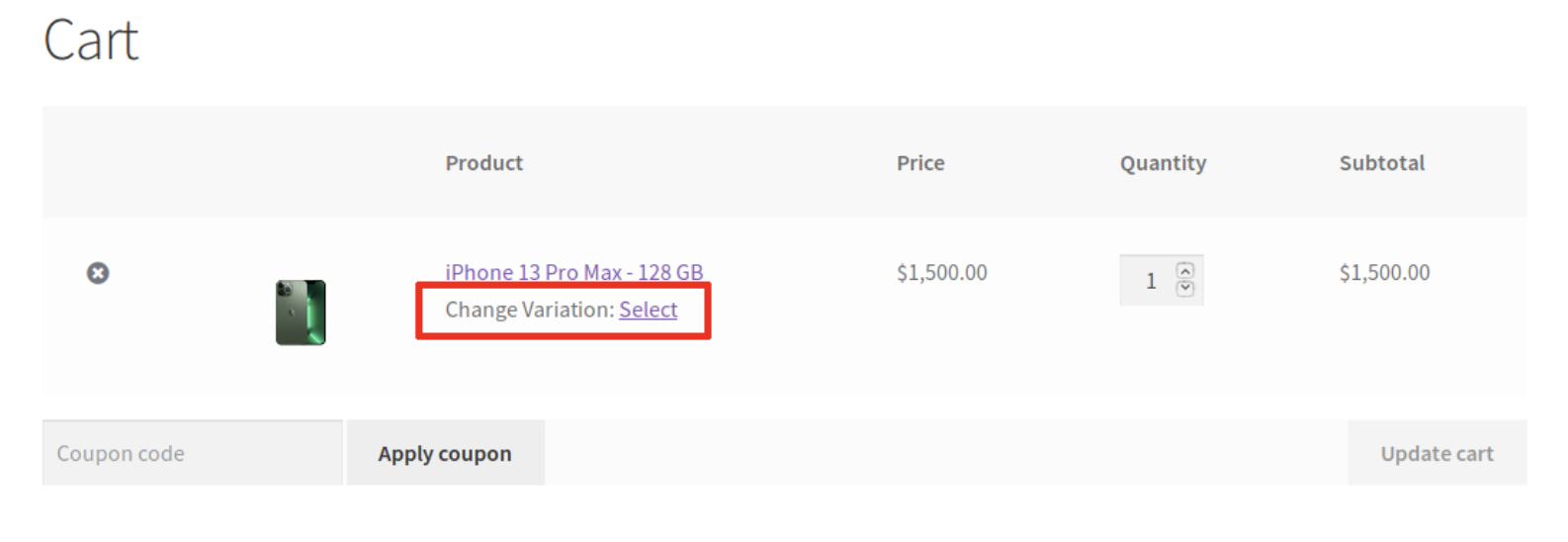
بالإضافة إلى ذلك، إذا كنت تقدم منتجات متنوعة، فإن Variation Switcher in Cart for WooCommerce أمر لا بد منه. يتيح لك إضافة رابط تغيير التباين مباشرة إلى صفحة سلة التسوق الخاصة بك.

بفضل هذه الميزة، لن يضطر العملاء إلى الرجوع إلى الكتالوج الخاص بك للعثور على المنتجات التي يريدونها. ونتيجة لذلك، سيستمتعون بتجربة مستخدم أكثر انسيابية.
3. قم بتخصيص صفحة سلة التسوق الخاصة بك يدويًا (باستخدام التعليمات البرمجية والخطافات)
أحد الأشياء الرائعة في WooCommerce هو أنه يسمح لك باستخدام الخطافات. هناك نوعان من خطافات WooCommerce: الإجراءات والمرشحات. تتيح لك خطافات الإجراء إدراج تعليمات برمجية مخصصة في نقاط مختلفة. تتيح لك خطافات التصفية إمكانية التعامل مع المتغير وإرجاعه.
إذا كنت تريد تخصيص صفحة سلة التسوق الخاصة بك باستخدام التعليمات البرمجية والخطافات، فمن المهم جدًا أن تقوم بعمل نسخة احتياطية لموقع WordPress الخاص بك مسبقًا. نظرًا لأن تنفيذ التعليمات البرمجية المخصصة يمكن أن يكون عملية دقيقة، فستحتاج إلى التأكد من أن لديك نسخة من موقعك في حالة ارتكاب أي خطأ.
مع ذلك، دعونا نلقي نظرة على بعض الطرق المفيدة التي يمكنك من خلالها استخدام التعليمات البرمجية والخطافات لإنشاء صفحة WooCommerce Cart أكثر تخصيصًا. أولاً، قد ترغب في إزالة بعض الوظائف الافتراضية إذا لم تكن بحاجة إليها.
لإزالة حقل "تطبيق القسيمة"، يمكنك إضافة مقتطف التعليمات البرمجية التالي إلى ملف jobs.php الخاص بك:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }لمزيد من المعلومات حول ربطات WooCommerce، يمكنك مراجعة صفحة "الإجراء ومرجع الخطاف" الخاصة بالمكون الإضافي.
4. قم بإزالة صفحة سلة التسوق بالكامل
كما ناقشنا، هناك العديد من الطرق التي يمكنك من خلالها تخصيص صفحة سلة التسوق الخاصة بك على WooCommerce. ومع ذلك، هناك بعض السيناريوهات التي قد ترغب فيها في تخطي هذه الصفحة تمامًا، مما يسمح للمتسوقين بالذهاب مباشرة للتحقق بدلاً من ذلك.

على سبيل المثال، إذا كنت تدير مشروعًا تجاريًا صغيرًا أو شركة صغيرة جدًا تقدم الحد الأدنى من العناصر ولا توجد اختلافات في المنتج، فمن المحتمل ألا تكون صفحة سلة التسوق ضرورية. علاوة على ذلك، فإن تركها يمكن أن يساعد في تشجيع الأشخاص على التحويل بشكل أسرع، لأنه يمنحهم وقتًا أقل لتخمين مشترياتهم.
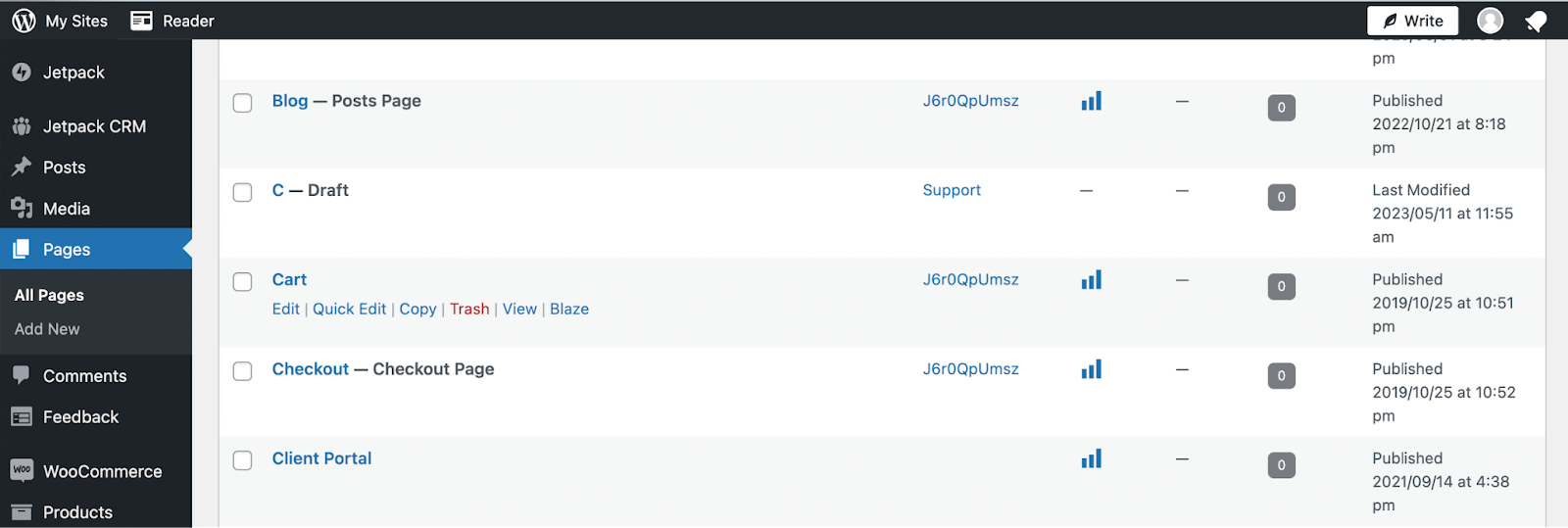
لذلك، إذا كنت ترغب في إزالة صفحة سلة التسوق الخاصة بك تمامًا، فما عليك سوى الانتقال إلى لوحة تحكم WordPress الخاصة بك والانتقال إلى الصفحات . ثم يمكنك التمرير فوق صفحة سلة التسوق والنقر على سلة المهملات لحذفها.

وبدلاً من ذلك، قد ترغب في اختيار "تحرير" بدلاً من ذلك لفتح محرر الكتل، والضغط على "التبديل إلى المسودة" . بهذه الطريقة، يمكنك دائمًا تمكينه/نشره مرة أخرى لاحقًا عندما تحتاج إليه.
أو إذا لم تكن قد قمت بإعداد متجرك عبر الإنترنت بعد، فيمكنك إخبار WooCommerce بالصفحات التي يجب استخدامها عند استخدام معالج بدء التشغيل.
النصائح وأفضل الممارسات لتخصيص عربة التسوق WooCommerce
الآن بعد أن عرفت كيفية تخصيص صفحة عربة WooCommerce الخاصة بك، فلنستعرض بعض أفضل الممارسات لتخصيص عربة WooCommerce. فيما يلي بعض النصائح التي قد ترغب في أخذها في الاعتبار:
- تحسين سرعات تحميل صفحة سلة التسوق والخروج . يمكن أن تؤدي صفحة سلة التسوق البطيئة إلى إحباط المتسوقين وحتى دفعهم إلى التخلي عن موقعك. وهذا يترجم إلى خسارة المبيعات والإيرادات. لذلك ستحتاج إلى التأكد من أن جميع صفحاتك تعمل بسرعة البرق. لتحقيق ذلك، يمكنك استخدام مكون إضافي لتحسين أداء WooCommerce مثل Jetpack Boost.
- لا تبالغ في تعقيد العملية . إذا قمت بإضافة عدد كبير جدًا من الميزات والميزات إلى صفحة سلة التسوق الخاصة بك على WooCommerce، فقد ينتهي بك الأمر إلى إرباك الزائرين. اختر ميزات ووظائف إضافية باعتدال.
- ضع في اعتبارك الاحتياجات المحددة لجمهورك . فكر في الإضافات التي ستكون أكثر فعالية لموقعك ومنتجاتك. في النهاية، يجب أن تهدف إلى تلبية الاحتياجات الفريدة لجمهورك. على سبيل المثال، إذا كنت تدير متجرًا كبيرًا للملابس يحتوي على الكثير من المنتجات المتغيرة، فمن الجيد تمكين تبديل الاختلافات. وبهذه الطريقة، يمكن للعملاء تعديل المنتجات بسهولة حسب ميزات مثل الحجم واللون، دون الحاجة إلى الرجوع إلى صفحة المنتج.
- قم بعمل نسخة احتياطية لموقعك أولاً . سواء كنت جديدًا في WordPress أو كنت تعمل مع نظام إدارة المحتوى (CMS) لفترة من الوقت، فيجب عليك دائمًا عمل نسخة احتياطية لموقعك قبل تحرير قالب صفحة WooCommerce Cart. بهذه الطريقة، إذا ارتكبت خطأً يؤثر سلبًا على وظائف موقعك، فيمكنك بسهولة استعادة إصدار سابق من نسخة احتياطية. قد تحتاج إلى تثبيت مكون إضافي عالي الجودة للنسخ الاحتياطي، مثل Jetpack VaultPress Backup.
إذا وضعت جميع النصائح المذكورة أعلاه في الاعتبار، فستكون مجهزًا بشكل أفضل لتصميم صفحة سلة تسوق WooCommerce فعالة.
أسئلة مكررة
الآن، نأمل أن تكون قد فهمت كيفية تعديل صفحة WooCommerce Cart الخاصة بك لتلبية احتياجاتك. ولكن في حالة وجود أي مخاوف باقية، فقد قمنا بتجميع قائمة ببعض الأسئلة الأكثر شيوعًا عندما يتعلق الأمر بتعديل صفحة WooCommerce Cart الخاصة بك. دعونا التحقق منها!
ما هي صفحة سلة التسوق WooCommerce؟
عند استخدام المكون الإضافي المجاني - WooCommerce - لتحويل موقع WordPress الخاص بك إلى متجر عبر الإنترنت، ستحصل تلقائيًا على بعض قوالب صفحات التجارة الإلكترونية. صفحات WooCommerce الافتراضية هي: Shop وCart وCheckout وMy Account.
تأتي كل صفحة من هذه الصفحات مع الميزات الأساسية التي ستحتاج إليها. على سبيل المثال، تتضمن صفحة حسابي روابط مفيدة مثل لوحة المعلومات والأوامر والاشتراكات.
وبالمثل، تقدم صفحة WooCommerce Cart العناصر الأساسية. فهو يوفر للعملاء ملخصًا لمعلومات المنتج للعناصر الموجودة حاليًا في عربات التسوق الخاصة بهم.
تتضمن هذه التفاصيل السعر والكمية والإجمالي الفرعي. بالإضافة إلى ذلك، هناك مساحة لإضافة قسيمة، وإجماليات سلة التسوق، وزر "المتابعة إلى الدفع".
هل تختلف صفحة سلة التسوق في WooCommerce عن صفحة الدفع؟
نعم! فهي مختلفة جدا. يوفر تخطيط WooCommerce Cart للعملاء عبر الإنترنت ملخصًا للمنتجات (وتفاصيل المنتج) للعناصر الموجودة حاليًا في عربات التسوق الخاصة بهم. كما يسمح لهم بتعديل المنتجات.
افتراضيًا، يمكن للعملاء فقط تغيير كمية المنتجات الموجودة في عربات التسوق الخاصة بهم. ولكن إذا قمت بتخصيص صفحة WooCommerce Cart الخاصة بك، فيمكنها تمكين المتسوقين من إجراء تعديلات أكثر تقدمًا.
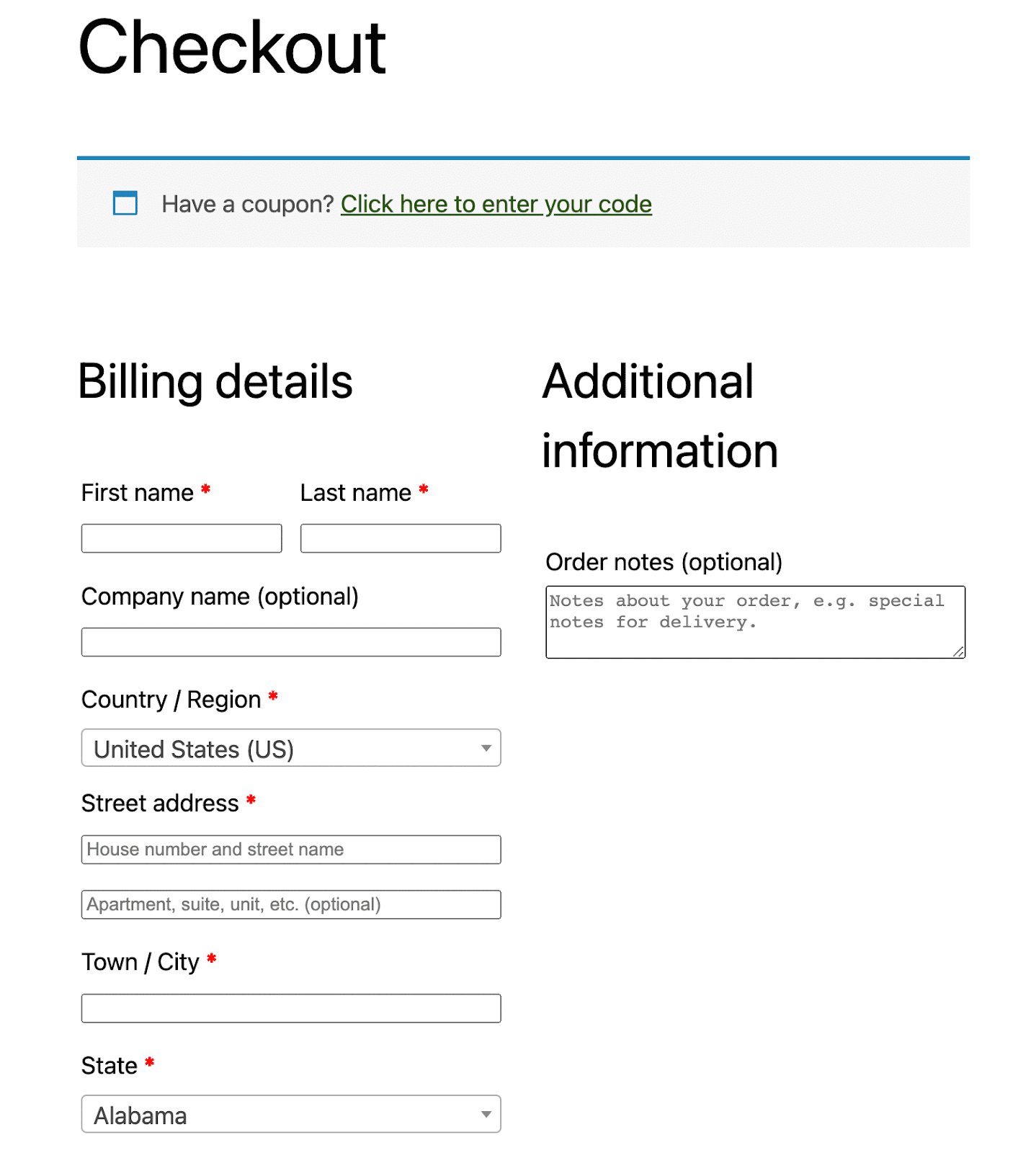
ومن ناحية أخرى، فإن صفحة الخروج الافتراضية هي المكان الذي يقوم فيه العملاء بإدخال تفاصيل الفواتير وأي معلومات اتصال ضرورية. كما أنه يمنحهم فرصة أخرى لإضافة رموز القسيمة وملاحظات إضافية حول طلباتهم. يمكن أيضًا تخصيص صفحات الدفع، لذا تأكد من البحث عن طرق لإكمال التخصيصات الخاصة بك عبر تجربة التسوق بأكملها.

كما أنه يوفر أيضًا ملخصًا للطلب، مشابهًا لذلك الموضح في صفحة سلة التسوق الخاصة بك. لكن لا يمكن للعملاء تعديل العناصر في هذه المرحلة. في أسفل صفحة WooCommerce Checkout، يمكنهم الضغط على الزر "تقديم طلبك".
نظرًا لأن صفحة WooCommerce Cart تتضمن زر "المتابعة إلى الدفع"، يمكنك التفكير في هاتين الصفحتين باعتبارهما "خطوات" مختلفة في عملية التسوق. قبل أن يقوم العملاء بتسجيل الخروج، ربما سيرغبون في عرض صفحة سلة التسوق الخاصة بهم.
ما مدى أهمية صفحة سلة التسوق لمتجر التجارة الإلكترونية؟
تعتمد أهمية صفحة سلة التسوق على طبيعة متجر التجارة الإلكترونية الخاص بك ومنتجاته. نظرًا لأنه يتيح للعملاء عرض العناصر الموجودة حاليًا في عربات التسوق الخاصة بهم وتعديلها بسهولة، فقد يكون مفيدًا جدًا إذا كنت تتوقع أن يقوم العملاء بإدارة عدد كبير من المنتجات المتغيرة.
إذا كنت تدير متجرًا كبيرًا للتجارة الإلكترونية أو حتى شركة ملابس متوسطة الحجم، فقد يكون هذا أمرًا أساسيًا لدعم تجربة العملاء الإيجابية. وذلك لأنه عندما يقوم العملاء بشراء منتجات متعددة بأحجام مختلفة، فقد يكون من الصعب تتبعها جميعًا.
تتيح صفحة سلة التسوق للعملاء إلقاء نظرة خاطفة على طلباتهم قبل متابعة عملية الدفع. وبهذه الطريقة، يمكنهم التحقق من صحة جميع أحجام المنتج وتنوعاته وكمياته، وتعديلها إذا لزم الأمر.
وإلا، فقد يتابعون عملية الدفع ويشعرون بالإحباط لأنه يتعين عليهم العودة لتصحيح الخطأ بعد إدخال جميع تفاصيل الفواتير والاتصال الخاصة بهم.
ما هي أفضل طريقة لتخصيص صفحة سلة التسوق WooCommerce؟
لا توجد طريقة واحدة صحيحة لتخصيص صفحة WooCommerce Cart لأنها تعتمد على تجربتك كمستخدم WordPress. على سبيل المثال، إذا كنت مبتدئًا نسبيًا، وتحب استخدام محرر قوالب WordPress، فقد تفضل تحرير صفحة سلة التسوق الخاصة بك باستخدام الكتل.
وبدلاً من ذلك، إذا كنت مستخدمًا متوسطًا أو ذا خبرة، فقد ترغب في استخدام الرموز والربطات لزيادة إمكانية التخصيص إلى أقصى حد. وفي النهاية هذا تفضيل شخصي واختيار. ستحتاج فقط إلى التأكد من المتابعة بحذر إذا اخترت إحدى الطرق الأكثر تقدمًا.
هل يجب أن أقوم بعمل نسخة احتياطية لموقعي قبل تحرير صفحة WooCommerce Cart الخاصة بي؟
نعم! بغض النظر عن مستوى مهارتك أو أسلوبك، فمن الجيد عمل نسخة احتياطية لموقع WordPress الخاص بك قبل تحرير صفحة WooCommerce Cart (أو إجراء أي تغييرات ملحوظة أخرى على موقعك).
بهذه الطريقة، إذا ارتكبت عن طريق الخطأ خطأً بسيطًا أو كبيرًا (أو قمت ببساطة بتغيير رأيك بشأن التعديلات)، فيمكنك بسهولة استعادة نسخة حديثة من موقعك وتجنب التوقف غير الضروري.
ما الذي يمكنني فعله أيضًا لتحسين تجربة التسوق في WooCommerce؟
بالإضافة إلى تخصيص صفحة سلة التسوق الخاصة بك على WooCommerce، هناك بعض الأشياء التي يمكنك القيام بها لتحسين تجربة التسوق لعملائك.
إذا كان ذلك مناسبًا، يمكنك تخصيص صفحات منتج WooCommerce لتبسيط الكتالوج الخاص بك. على سبيل المثال، يمكنك إضافة أشكال المنتج. بهذه الطريقة، لن يضطر العملاء إلى تصفح الكثير من المنتجات المشابهة. يمكنهم ببساطة استخدام مبدل التباين لتحديد المجموعة الفرعية المفضلة لديهم ضمن المنتج الأساسي.
بالإضافة إلى ذلك، قد ترغب في تعديل صفحة WooCommerce Shop الخاصة بك لتوفير تجربة أكثر تخصيصًا. بالنسبة للمبتدئين، يمكنك إضافة العلامة التجارية لشركتك لخلق التماسك عبر موقعك.
بالنسبة للمتاجر الكبيرة، يمكنك إضافة عوامل تصفية المنتجات وأقسام لميزات مثل المنتجات الأعلى تقييمًا أو عناصر التخفيضات. والخبر السار هو أنه يمكنك القيام بذلك بسهولة باستخدام كتل WooCommerce.
أخيرًا، هناك أشياء قليلة أكثر إحباطًا من صفحات المنتج التي يتم تحميلها ببطء. مع أخذ ذلك في الاعتبار، قد ترغب في اتخاذ تدابير إضافية للتأكد من أن متجر WooCommerce الخاص بك يوفر دائمًا سرعات تحميل سريعة للعملاء.
يعد استخدام أداة مثل Jetpack Boost هو الحل الأسرع والأكثر ملاءمة لتحسين أداء WordPress.

يمكن لهذا المكون الإضافي تسريع صفحات موقعك على الفور عن طريق تحسين تحميل CSS تلقائيًا، وتأجيل جافا سكريبت غير الضرورية، وتنفيذ التحميل البطيء، وغير ذلك الكثير.
بالإضافة إلى ذلك، يمكن أن يساعد في تعزيز مؤشرات الويب الأساسية لموقعك، مما يعني أنه يمكنه أيضًا تحسين تصنيفاتك في نتائج البحث.
قم بتخصيص صفحة WooCommerce Cart الخاصة بك لتحسين متجرك عبر الإنترنت
يوفر لك WooCommerce بعض القوالب الملائمة لصفحات Shop وCheckout وCart والصفحات المهمة الأخرى. يمكن أن يساعدك ذلك على تسريع عملية التصميم، ويمكّنك من إطلاق متجر التجارة الإلكترونية الخاص بك بسرعة. ومع ذلك، قد ترغب في معرفة كيفية تحرير صفحة WooCommerce Cart لإضافة ميزات وتعديل مظهرها.
في هذه الحالة، من المحتمل أنك وجدت نفسك على Google تبحث عن "تحرير صفحة عربة التسوق WooCommerce". لحسن الحظ، هذه المقالة هي النتيجة الوحيدة التي تحتاجها للبدء بالمبادئ الأساسية.
لقد ناقشنا بعض الطرق المختلفة التي يمكنك من خلالها العمل على تخصيص صفحات عربة التسوق WooCommerce. للحصول على نهج مباشر، يمكنك تجربة كتل WooCommerce. يمكنك أيضًا استخدام ملحقات WooCommerce لإضافة وظائف مثل توصيات المنتج وعمليات البيع الإضافية/البيع المتبادل والتنوعات وما إلى ذلك.
إذا كنت من مستخدمي WordPress الأكثر تقدمًا، فيمكنك تخصيص صفحة WooCommerce Cart الخاصة بك باستخدام التعليمات البرمجية. أو إذا كان موقعك لا يحتاج إلى صفحة سلة التسوق، فما عليك سوى تركها وتمكين العملاء من التخطي مباشرة للتحقق!
