كيفية تحرير صفحة عربة WooCommerce باستخدام Elementor
نشرت: 2022-02-21WooCommerce هو مكون إضافي ممتاز لبرنامج WordPress مفتوح المصدر لإنشاء متجر وظيفي عبر الإنترنت في أي وقت من الأوقات. يضيف تلقائيًا العديد من صفحات التجارة الإلكترونية الأساسية بما في ذلك صفحة عربة التسوق عند تثبيت المكون الإضافي.
لكن لا يمكنك توقع تحويل أعلى من صفحة عربة التسوق الافتراضية هذه. نظرًا لأنه لا يبدو احترافيًا بدرجة كبيرة ، ويفتقر إلى ما يكفي من تحسينات تحسين محركات البحث ، ولا يمكنه ضمان تجارب مستخدم أفضل. لذلك ، من الضروري تخصيص صفحات سلة التسوق الافتراضية.
ستخبرك هذه المقالة بكيفية تحرير صفحة عربة WooCommerce في Elementor دون أي تشفير أو معرفة تقنية. أيضًا ، ستتعلم كيفية إضافة عربة صغيرة إلى موقع الويب الخاص بك باستخدام نفس الحل.
كيف ستفيد صفحة عربة WooCommerce المخصصة عملك

تلعب صفحة عربة WooCommerce دورًا مهمًا في رحلة الشراء عبر الإنترنت للعملاء. يسمح للمشترين برؤية قائمة الطلبات الخاصة بهم ، وتغيير كمية الطلب ، وإضافة المنتجات إلى قائمة الرغبات ، وتطبيق الرموز الترويجية ، وأخيراً الخروج.
في الوقت الحالي ، يستخدم أكثر من 4 ملايين موقع ويب WooCommerce بنشاط لتشغيل مشروع التجارة الإلكترونية الخاص بهم. هل يمكنك أن تتخيل كيف سيكون الأمر مملًا للعملاء إذا استخدم كل منهم نفس الصفحات الافتراضية؟
إلى جانب ذلك ، يعتمد تخطيط صفحة عربة التسوق إلى حد كبير على المظهر الخاص بك. إذا اخترت موضوعًا تستخدمه أيضًا العديد من مواقع الويب الأخرى ، فقد يكون لمعظمكم مظهر مماثل حتى يتم تحسينه. هل تعتقد أن هذه النظرات المقلدة كافية لإقناع العميل؟
علاوة على ذلك ، باستخدام المكون الإضافي WooCommerce فقط ، لا يمكنك تحسين العديد من وحدات وميزات التجارة الإلكترونية المثيرة. مثل البيع التبادلي والرمز الترويجي والعرض الخاص وما إلى ذلك. هذا أيضًا سبب رئيسي وراء ارتفاع معدل التخلي عن عربة التسوق.
وفقًا لـ Sleeknote ، تخسر ماركات التجارة الإلكترونية الشهيرة حوالي 18 مليار دولار من العائدات سنويًا بسبب التخلي عن عربة التسوق. لذلك ، اليوم ، من الضروري تحرير صفحة عربة WooCommerce لجعل موقع الويب أكثر تميزًا لضمان تجربة أفضل للعملاء.
لماذا لا يعتبر الترميز فكرة جيدة لإنشاء صفحة عربة WooCommerce مخصصة

عادةً ما يتم استخدام HTML و CSS لتحرير صفحات الموقع. لكنها فعالة فقط لمن لديهم مهارات احترافية في البرمجة. ولكن نظرًا لأنك تستخدم الحل مفتوح المصدر ، فيمكننا اعتبار أنك لست مبرمجًا محترفًا.
إذا كان هذا صحيحًا ، فهناك عدد من الأسباب التي تجعلك تتجنب الترميز لتعديل صفحة عربة التسوق الخاصة بك. علي سبيل المثال:
- إذا لم تكن ماهرًا بما فيه الكفاية ، فقد يتسبب الترميز غير المناسب في مزيد من الضرر لموقع الويب الخاص بك.
- ما لم يتم تحسين الترميز الخاص بك بشكل صحيح ، فقد يتعطل موقع الويب الخاص بك أو يتباطأ.
- قد يكون تعيين متخصصين لترميز صفحة عربة التسوق الخاصة بك مشروعًا مكلفًا.
- تحتاج إلى تحديث ترميز الويب في كل مرة تقوم فيها السمات والمكونات الإضافية بتحديث نفسها.
الآن ، قد تتساءل عما إذا كان هناك أي حل بديل لهذا؟ نعم ، باستخدام أدوات إنشاء صفحات السحب والإفلات ، يمكن لأي شخص إنشاء أو تخصيص صفحات سلة التسوق على الفور بغض النظر عن أي معرفة بالشفرات. حتى المطورين ذوي الخبرة يمكنهم أيضًا استخدام مكون إضافي منشئ مواقع الويب لتقديم خدمة سريعة لعملائهم.
Happy Addons مدعوم من Elementor هو منشئ صفحات ديناميكي. في القسم التالي ، سنوضح لك كيفية تحرير صفحة عربة WooCommerce وإضافة عربة صغيرة باستخدام هذا المكون الإضافي. تابع القراءة.
الموارد ذات الصلة: رموز WooCommerce القصيرة الأساسية لتخصيص متجرك عبر الإنترنت على WordPress.
كيفية تحرير صفحة عربة WooCommerce باستخدام Elementor
مع أكثر من 200000 تثبيت نشط ، تعد Happy Addons واحدة من أفضل إضافات Elementor. يحتوي على 98+ عنصر واجهة مستخدم قوي والعديد من الميزات المثيرة التي يمكنك من خلالها إنشاء أو تخصيص أي صفحة ويب.
باستخدام أداة WooCommerce Cart ، يمكنك إلقاء نظرة إبداعية على صفحة عربة التسوق الخاصة بك. هنا ، سوف نوضح لك كيفية القيام بذلك.
المتطلبات الأساسية لتحرير صفحة عربة WooCommerce
يجب عليك التأكد من المتطلبات التالية لتمكين أداة WooCommerce Cart :
- كتب مريم الدخيل لاكاديمية الثراء
- العنصر
- إضافات سعيدة مجانا
- سعيد Addons Pro
إليك كيفية تثبيت Happy Addons Pro بترخيص. بعد تثبيت جميع المكونات الإضافية وتنشيطها مباشرة ، ابدأ باتباع الخطوات التالية:
- الخطوة 01: افتح صفحة Elementor Canvas
- الخطوة 02: قم بسحب وإفلات عربة المرحاض من معرض عنصر واجهة المستخدم
- الخطوة 03: تفعيل الكوبون والبيع المتقاطع
- الخطوة 04: قم بتحديث محتويات الجدول من قسم النمط
- الخطوة 05: اجعل جدولك أكثر استجابة من القسم المتقدم
الخطوة 01: افتح صفحة Elementor Canvas
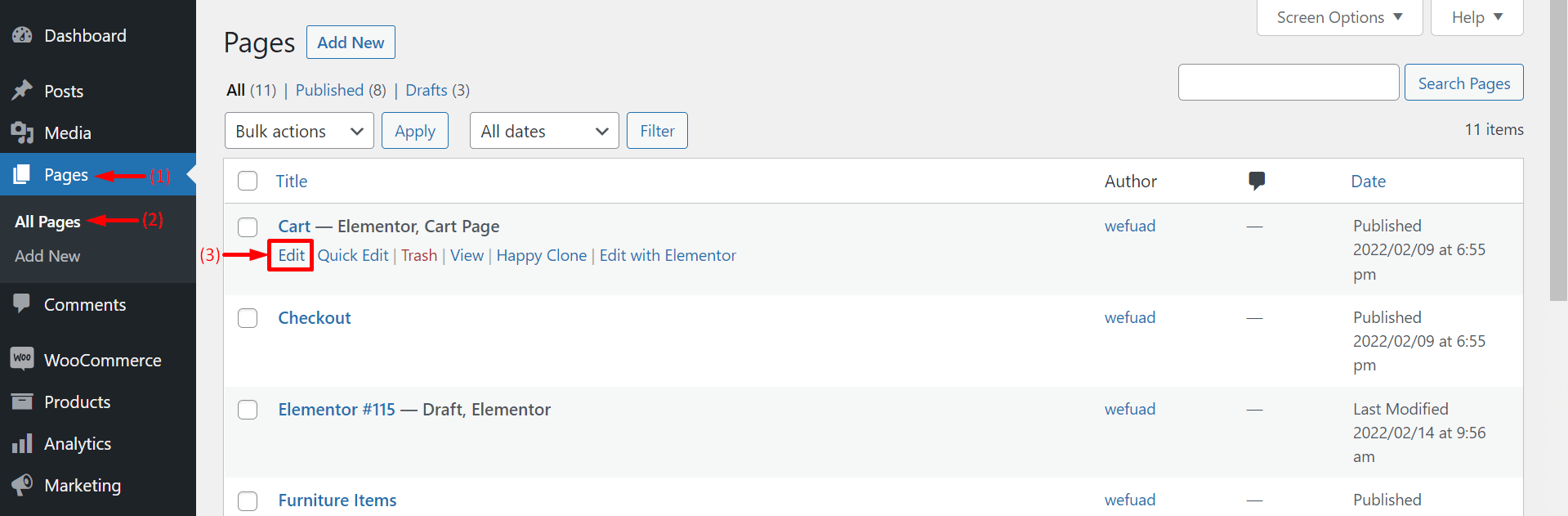
أولاً ، ادخل إلى لوحة تحكم المسؤول في موقع الويب الخاص بك. ثم ، انقر فوق خيار تحرير في صفحة عربة التسوق الخاصة بك بعد الصورة أدناه.

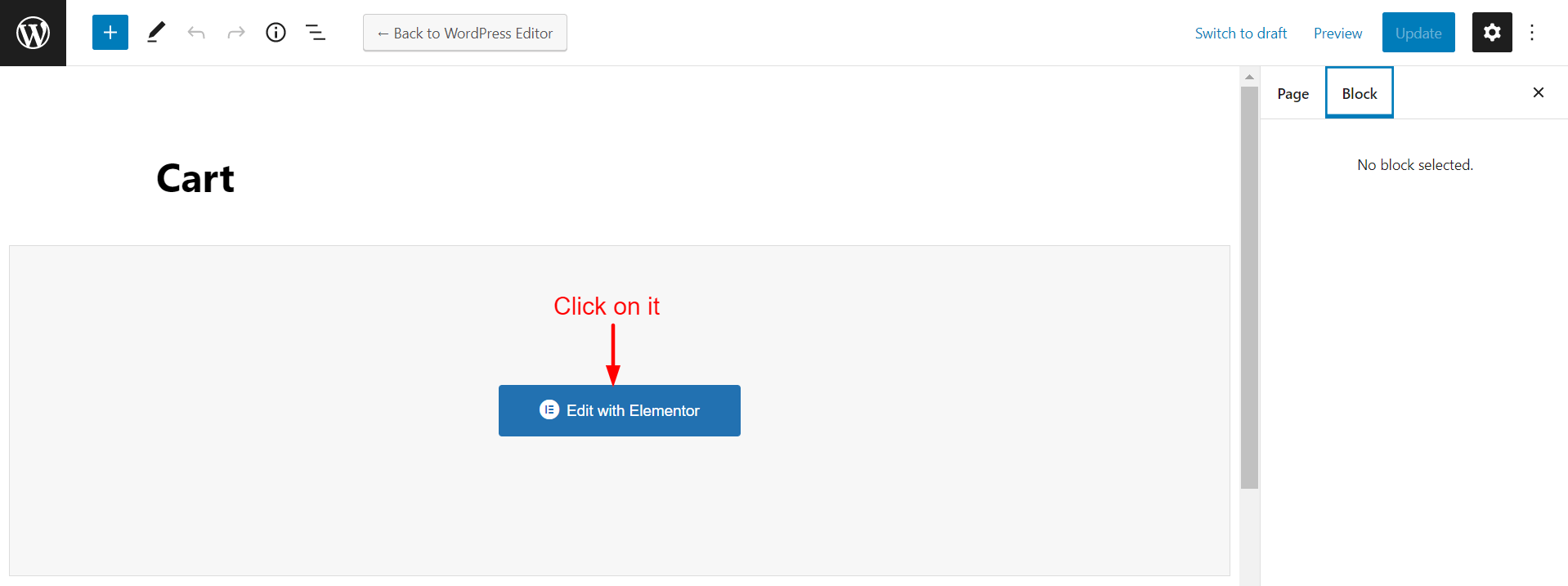
ستحصل على صفحة بيضاء بها زر تحرير باستخدام Elementor . انقر فوق الزر.

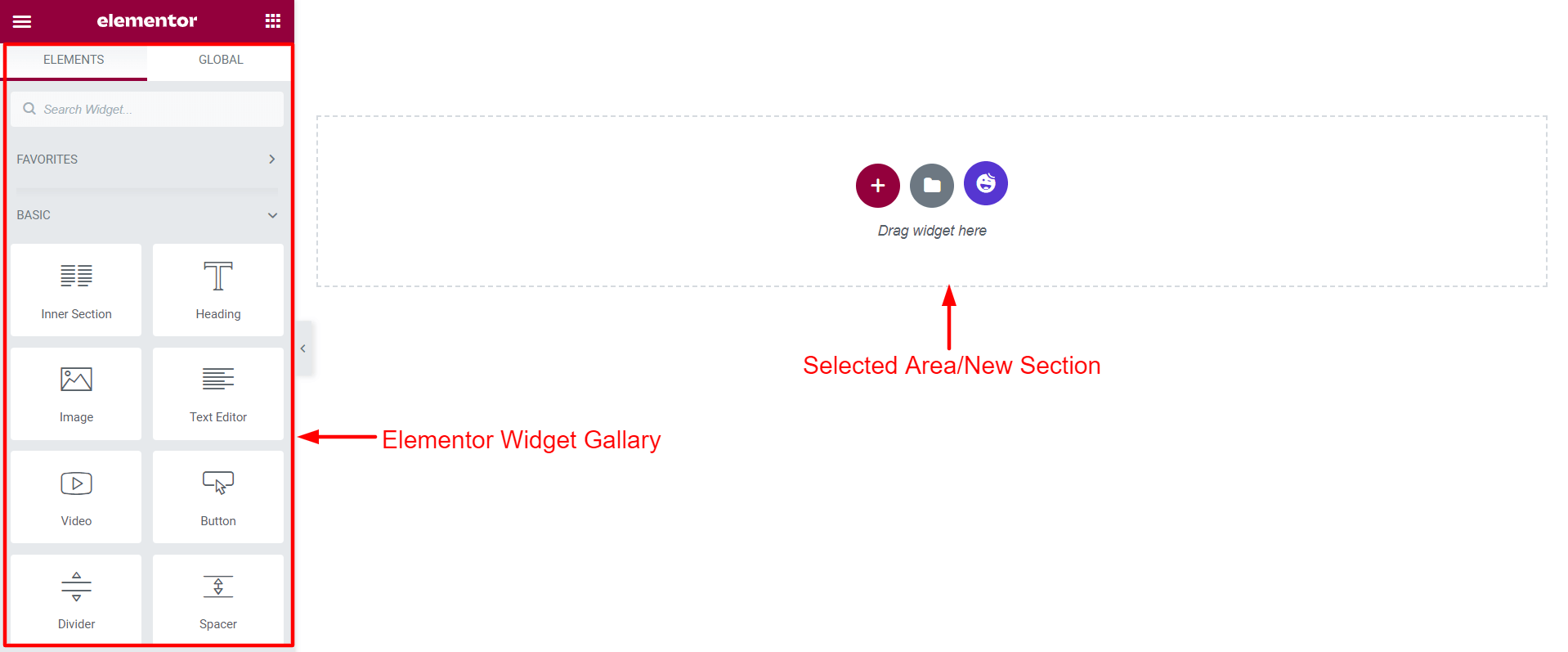
سينقلك إلى صفحة قماشية Elementor جديدة. على الجانب الأيسر ، ستحصل على معرض عنصر واجهة المستخدم . سوف تقوم بسحب وإسقاط الحاجيات إلى الجانب الأيمن فوق المنطقة المحددة .

هذا هو المكان الذي ستضيف فيه أداة WooCommerce Cart وتصميم صفحة عربة التسوق الخاصة بك.
الخطوة 02: قم بسحب وإفلات عربة المرحاض من معرض عنصر واجهة المستخدم
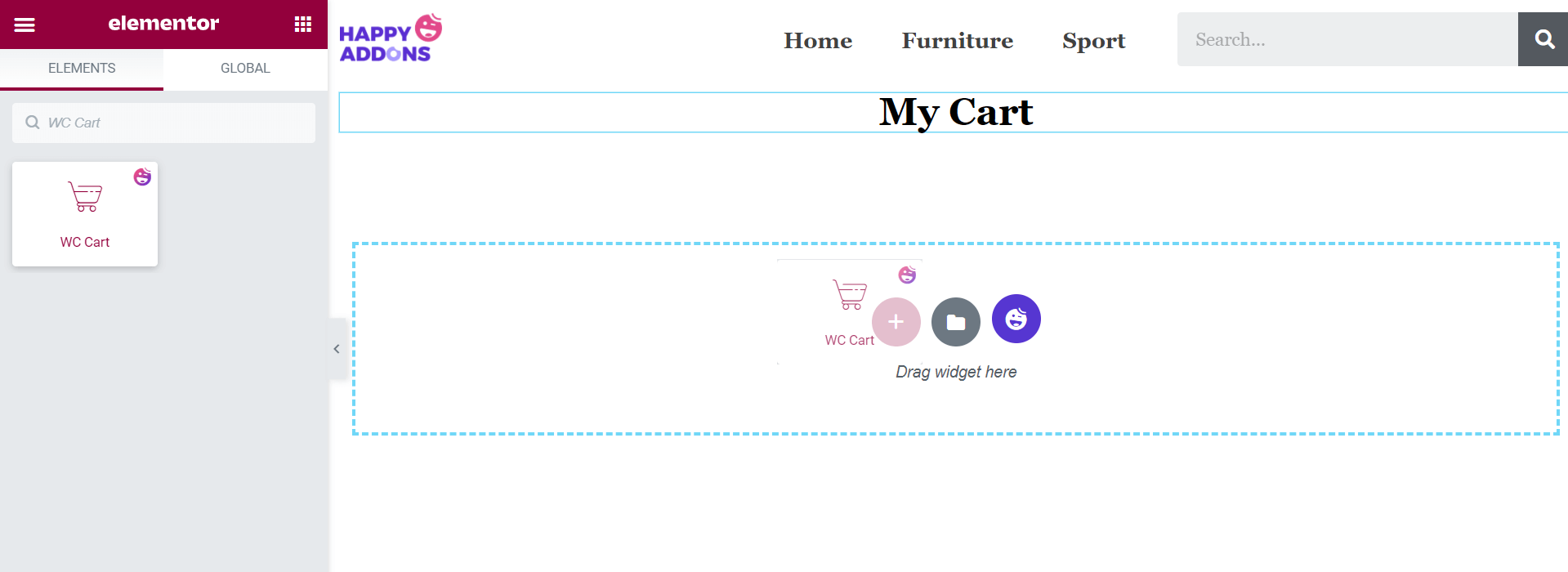
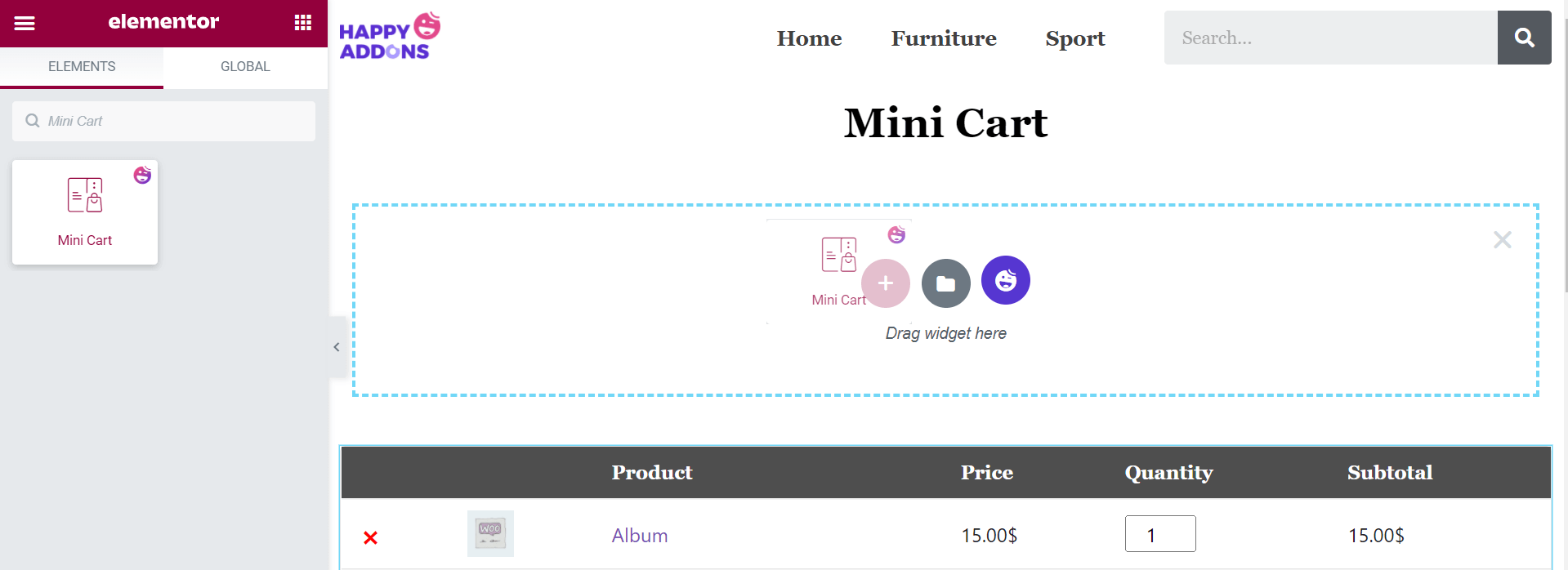
اكتب "WooCommerce Cart" في شريط البحث على الجانب الأيسر. ستحصل على رمز WC Cart . قم بسحبه وإفلاته فوق المنطقة المحددة.

ملاحظة: من فضلك ، لا تشعر بالضيق إذا لم تجد شعار الويب وفئات المنتجات ونموذج البحث أعلى الشاشة. لقد أضفنا هذه العناصر إلى الصورة أعلاه فقط لتجميل اللوحة.
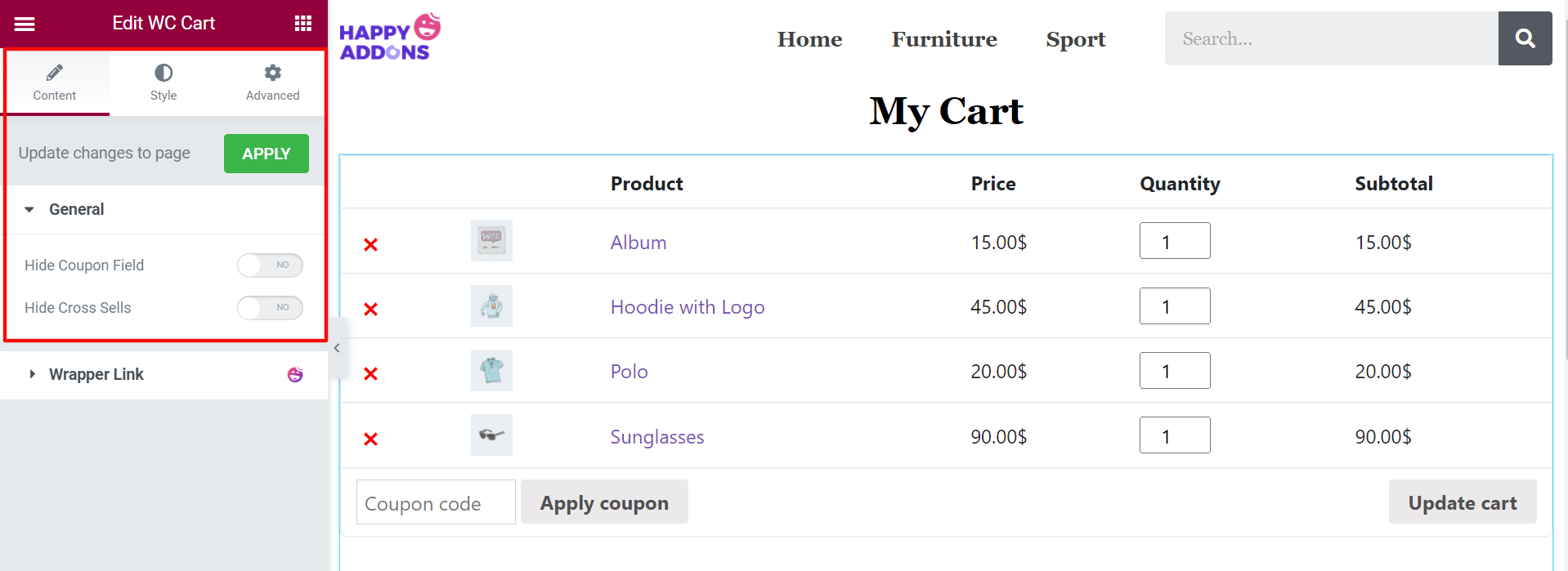
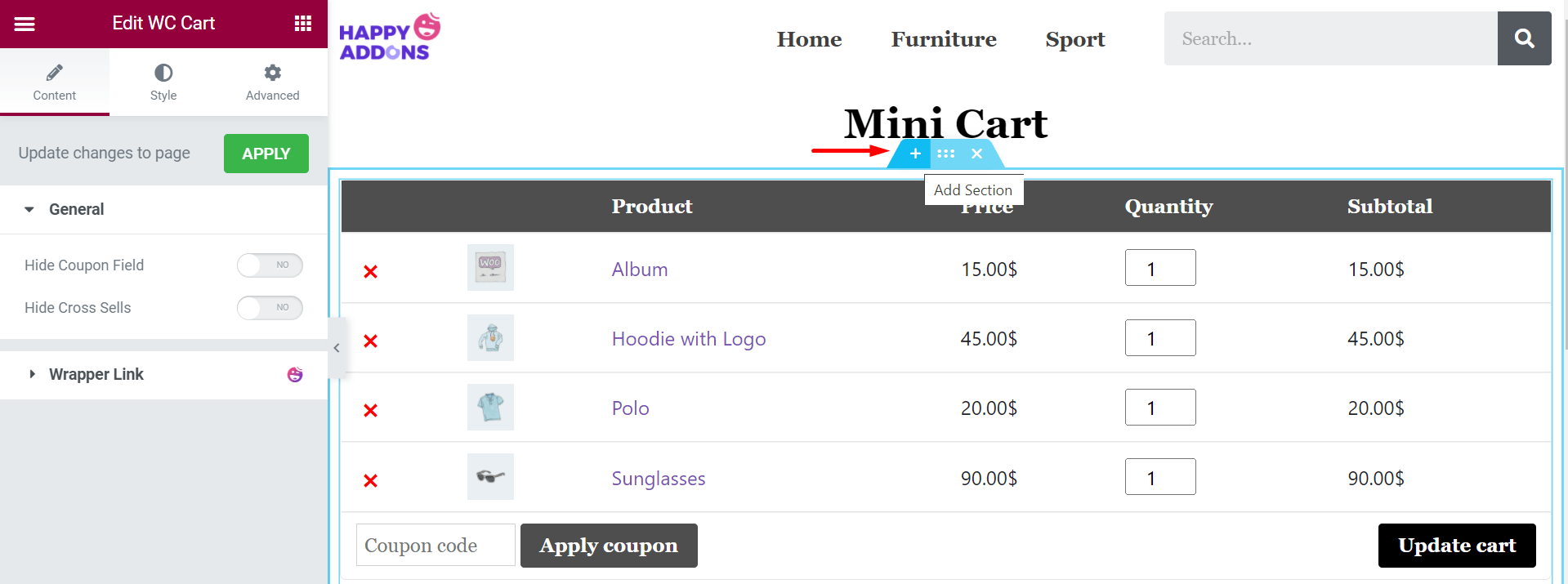
الخطوة 03: تفعيل الكوبون والبيع المتقاطع
الآن ، من المحتوى> عام ، يمكنك إخفاء أو إظهار حقل القسيمة وخيارات البيع الشامل على صفحة عربة التسوق الخاصة بك.

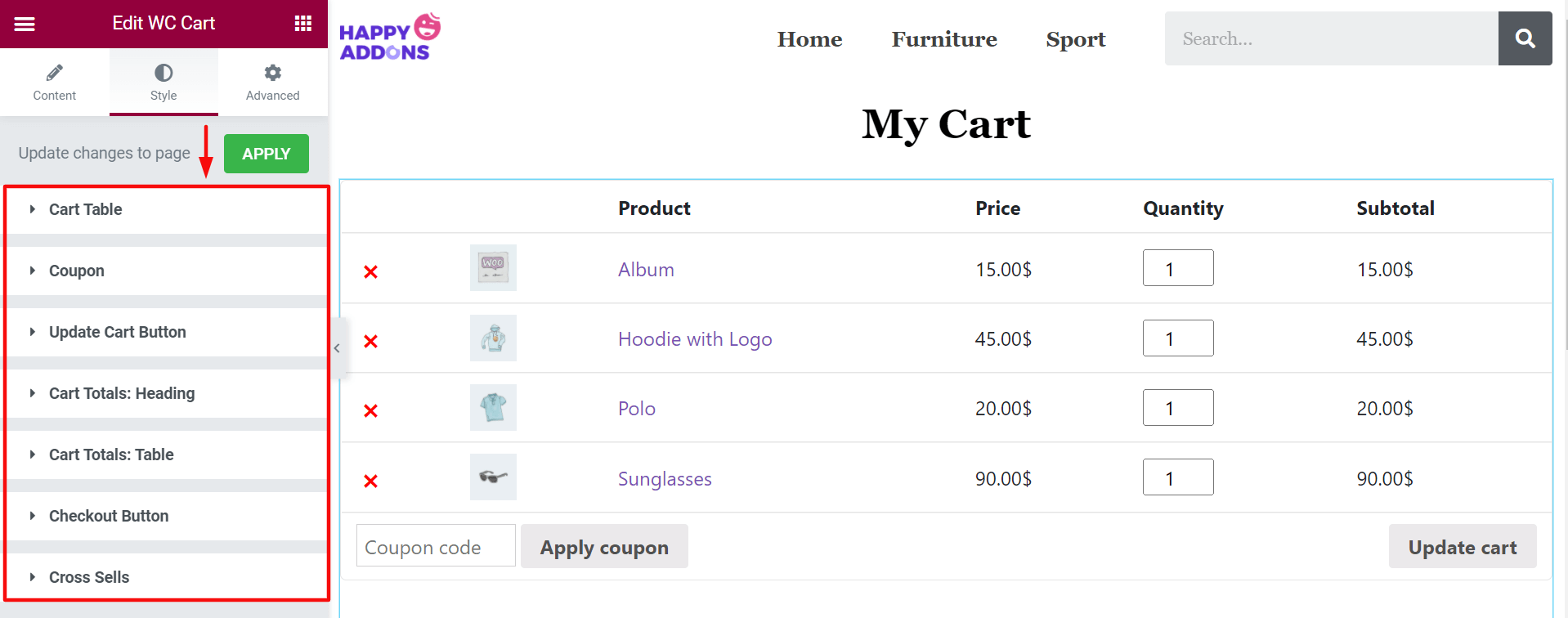
الخطوة 04: قم بتحديث محتويات الجدول من قسم النمط
انتقل إلى قسم "النمط" . ستجد هنا سبعة خيارات أخرى لتصميم عربة التسوق الخاصة بك. هم انهم:
- جدول عربة
- قسيمة
- زر تحديث عربة التسوق
- إجماليات سلة التسوق: العنوان
- إجماليات سلة التسوق: جدول
- زر الخروج
- بيع عبر

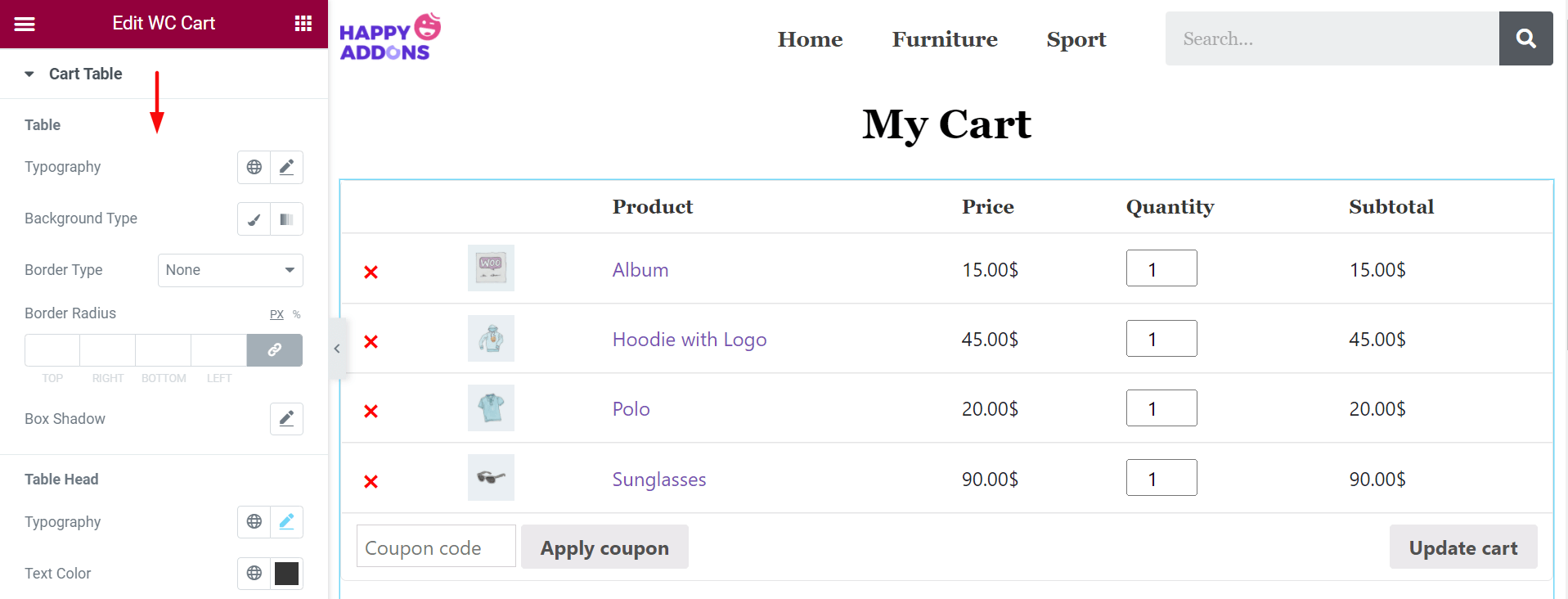
تحديث جدول عربة التسوق
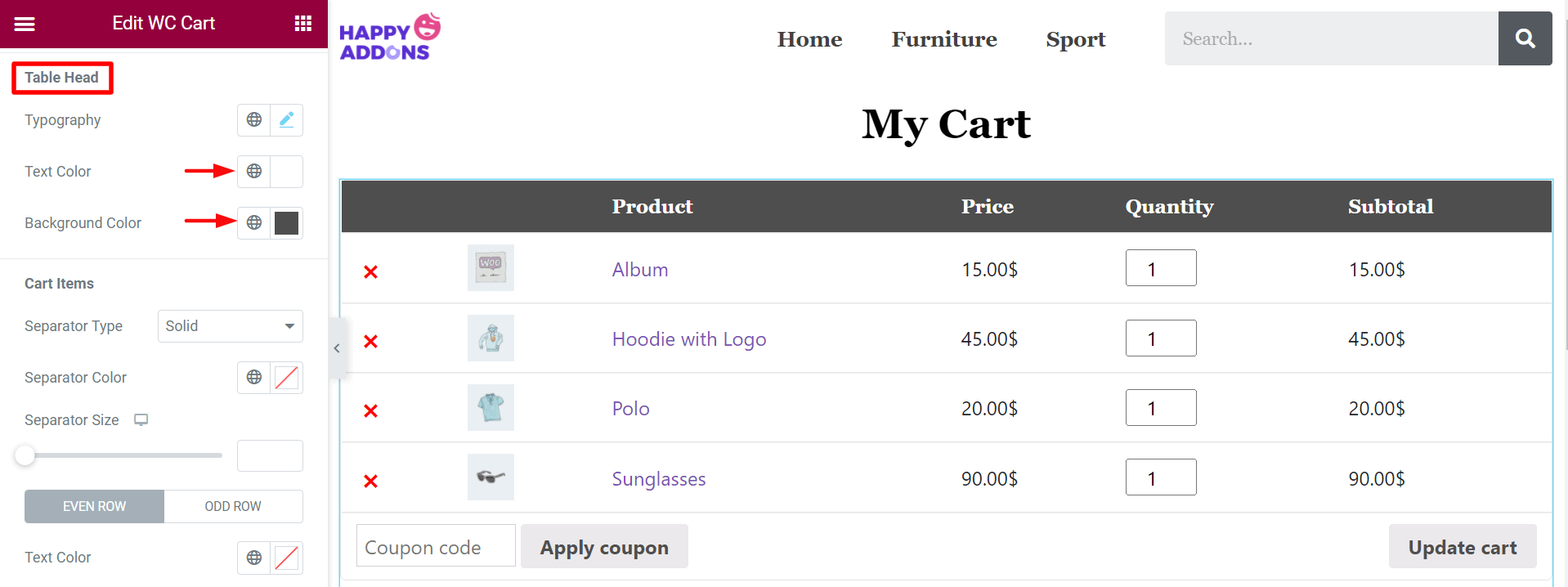
انقر فوق جدول عربة التسوق . ستحصل على الكثير من الخيارات لتحرير محتويات جدول عربة التسوق. هم الجدول ، رأس الجدول ، صورة العربة ، إدخال الجودة ، إزالة المنتج ، وتحديث صف السيارة .

من خيار رأس الجدول ، قم بتغيير لون النص والخلفية. هنا ، في الصورة ، قمنا بتعيين اللون الأبيض للنص والأسود للخلفية.

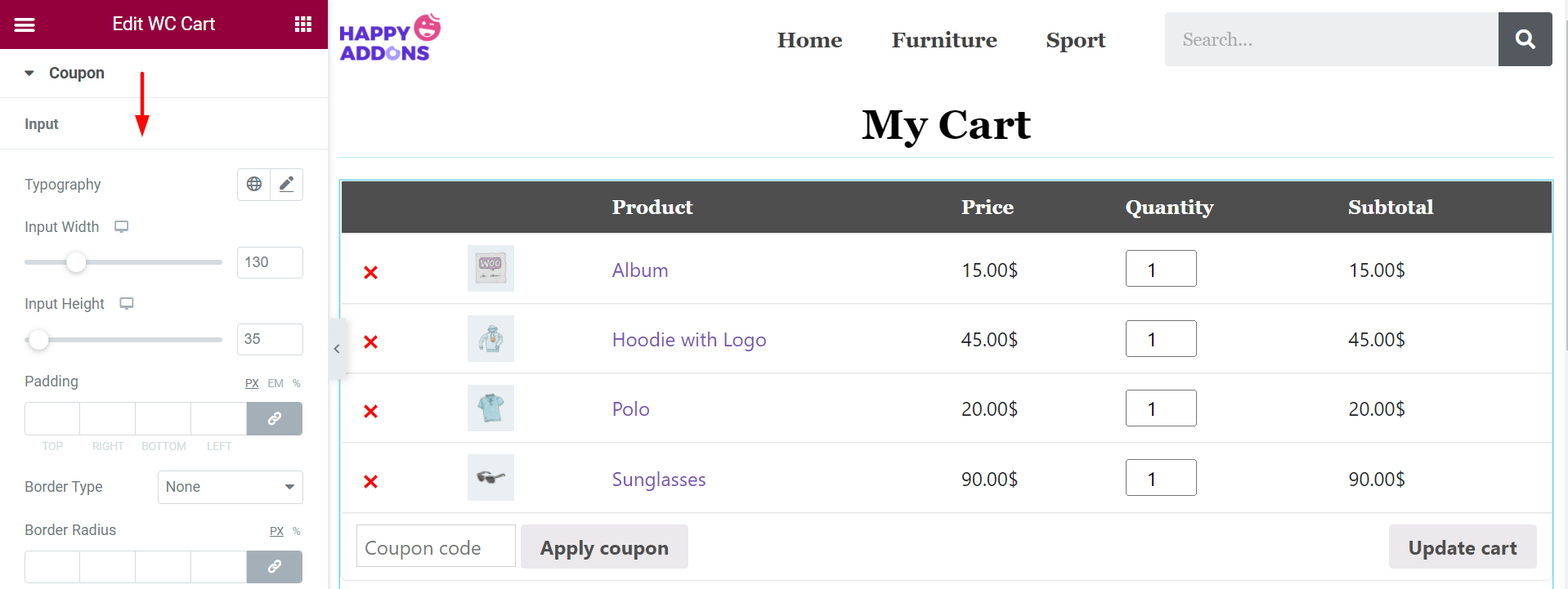
تطبيق رمز القسيمة
من خيار القسيمة ، يمكنك تحرير ارتفاع الإدخال ، والحشو ، ونوع الحدود ، ونصف قطر الحدود ، وظل الصندوق ، ولون النص ، ولون الخلفية .

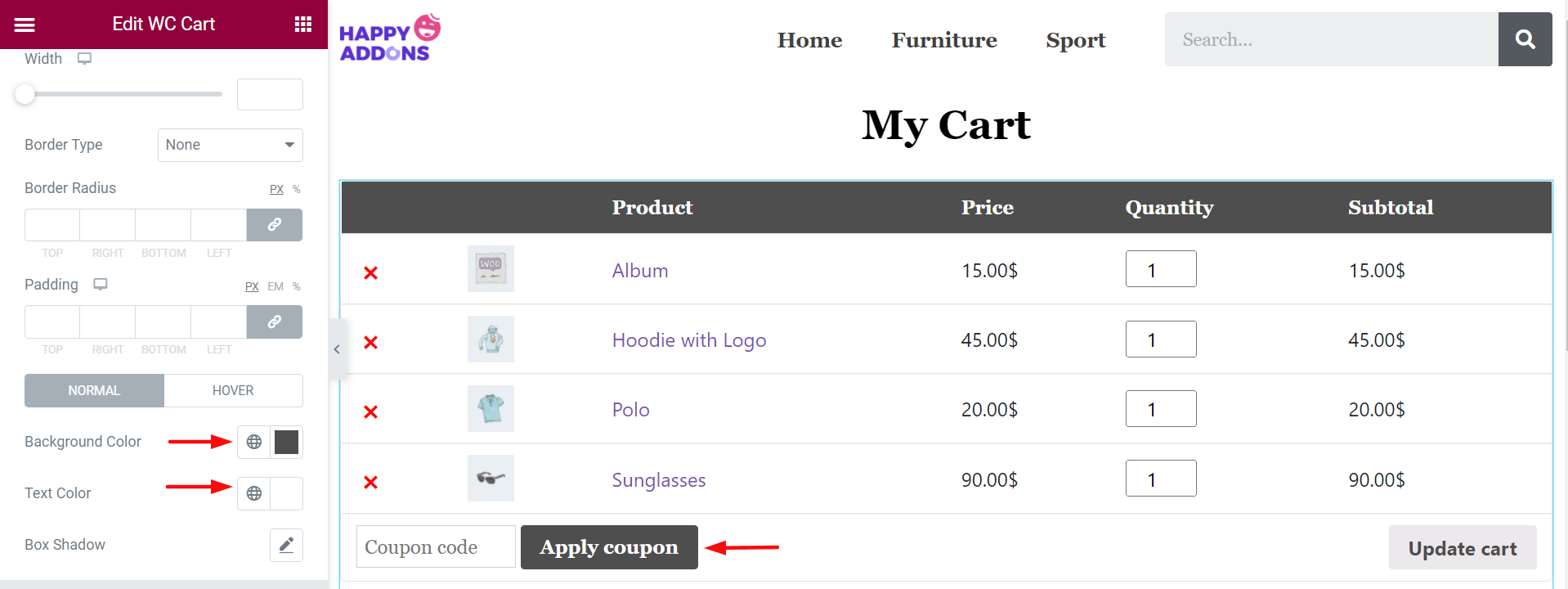
بالانتقال قليلاً ، ستجد خيارات لتعديل زر تطبيق القسيمة . هنا مرة أخرى ، قمنا بتعيين اللون الأبيض للنص والأسود للخلفية.

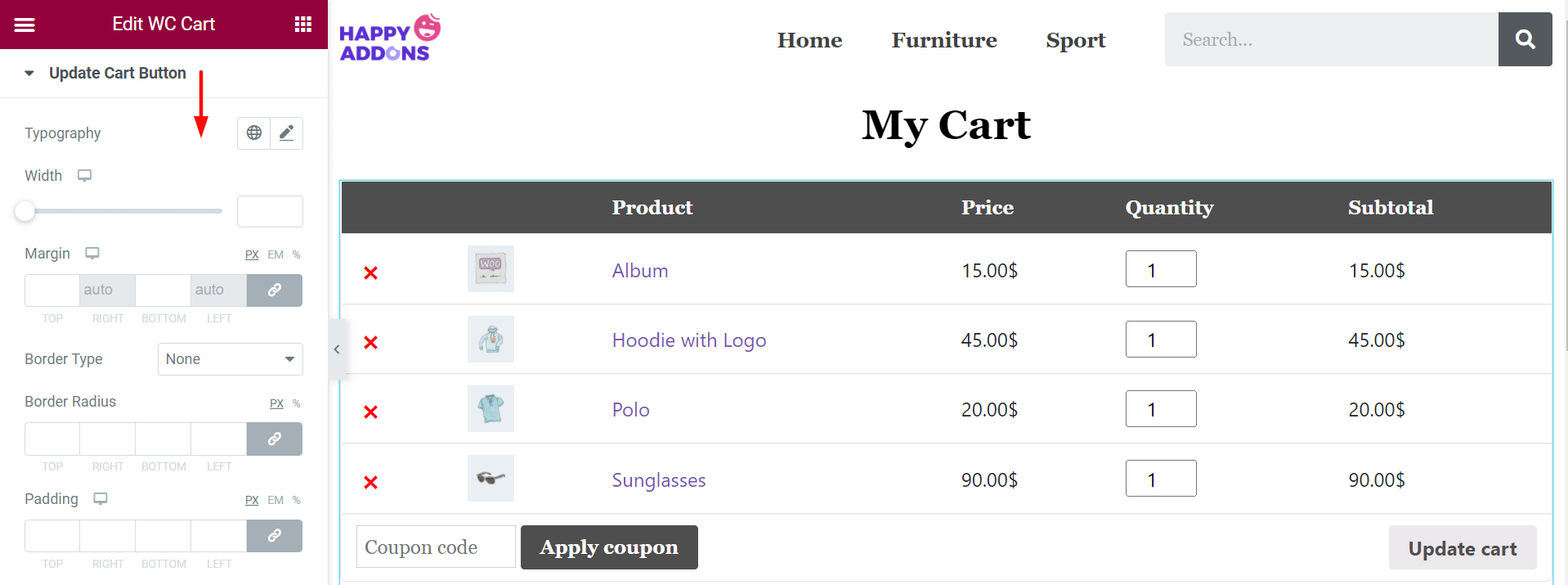
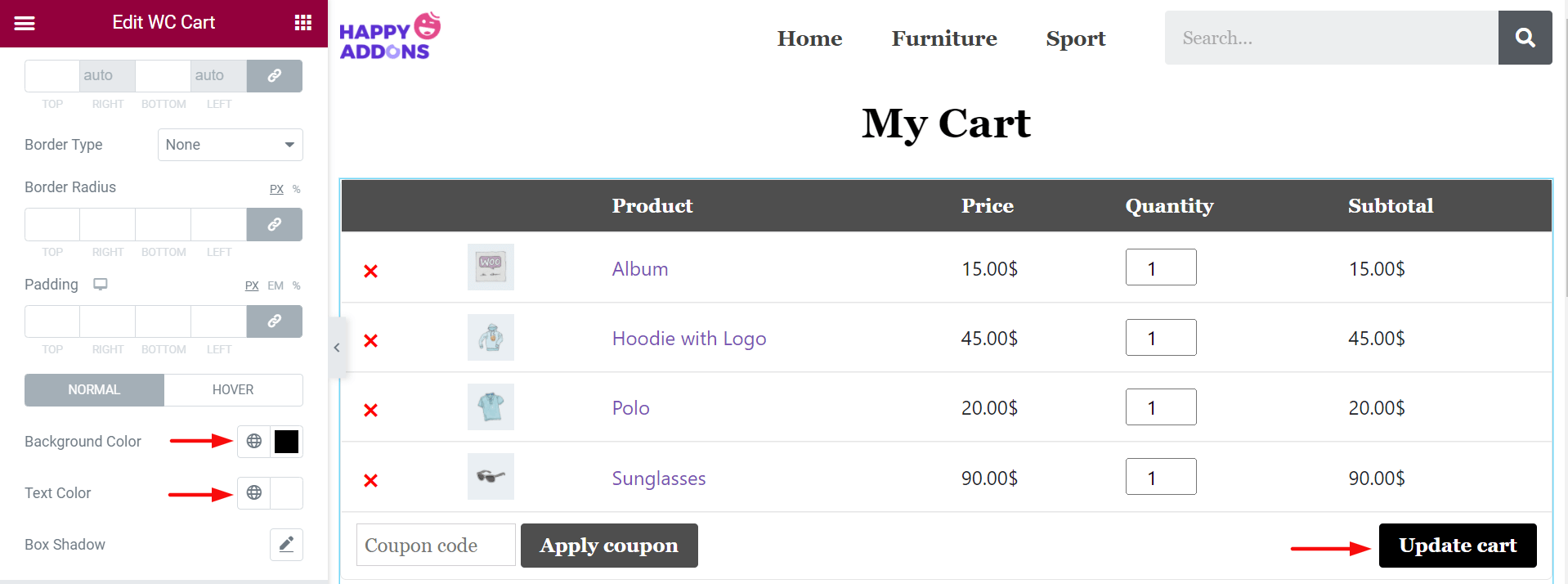
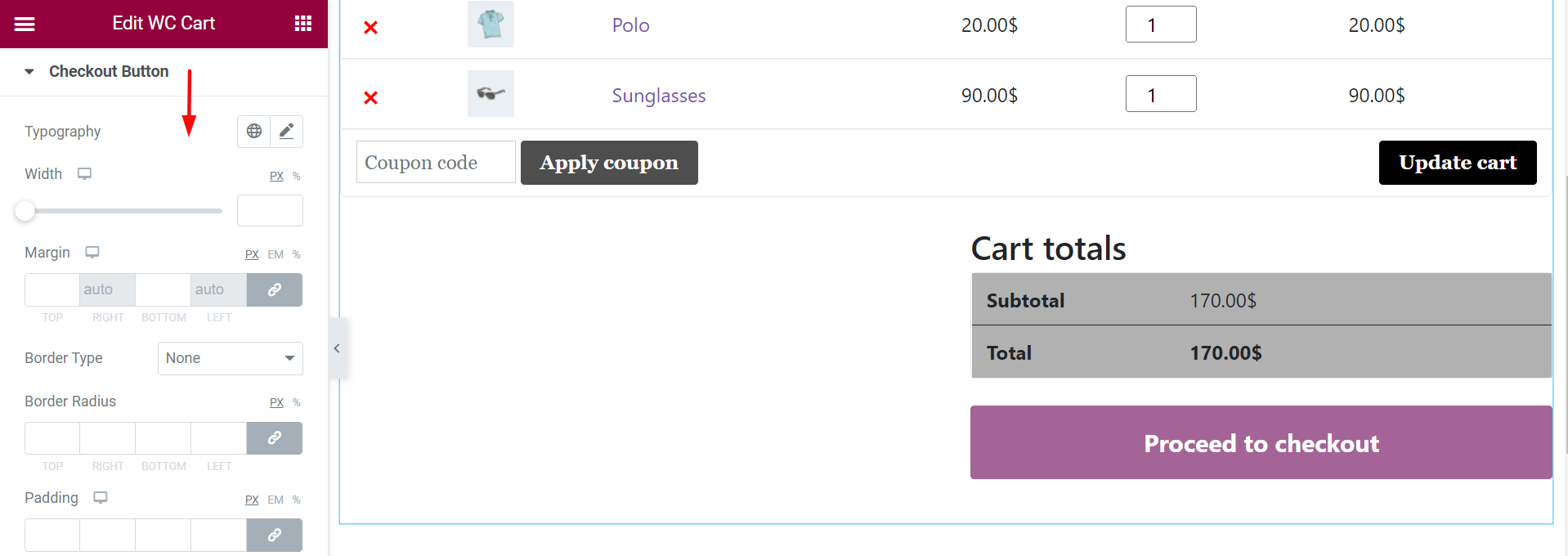
زر تحديث عربة التسوق
سيسمح لك "زر تحديث عربة التسوق" بتخصيص الطباعة ، والعرض ، والهامش ، ونوع الحدود ، ونصف قطر الحدود ، والحشو ، ولون الخلفية ، ولون النص ، وظل الصندوق .

مرة أخرى ، قمنا بتعيين اللون الأبيض لنص زر تحديث سلة التسوق والأسود للخلفية.

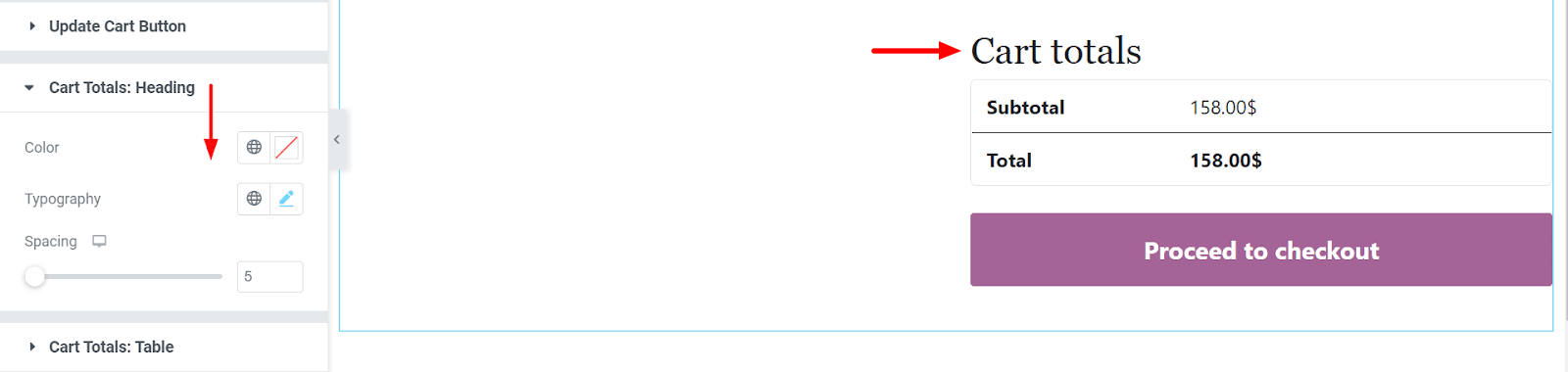
إجمالي سلة التسوق: العنوان
الآن ، تعال إلى خيار "إجمالي سلة التسوق: العنوان" . هنا ، يمكنك تخصيص اللون والطباعة والتباعد في صندوق عربة التسوق.

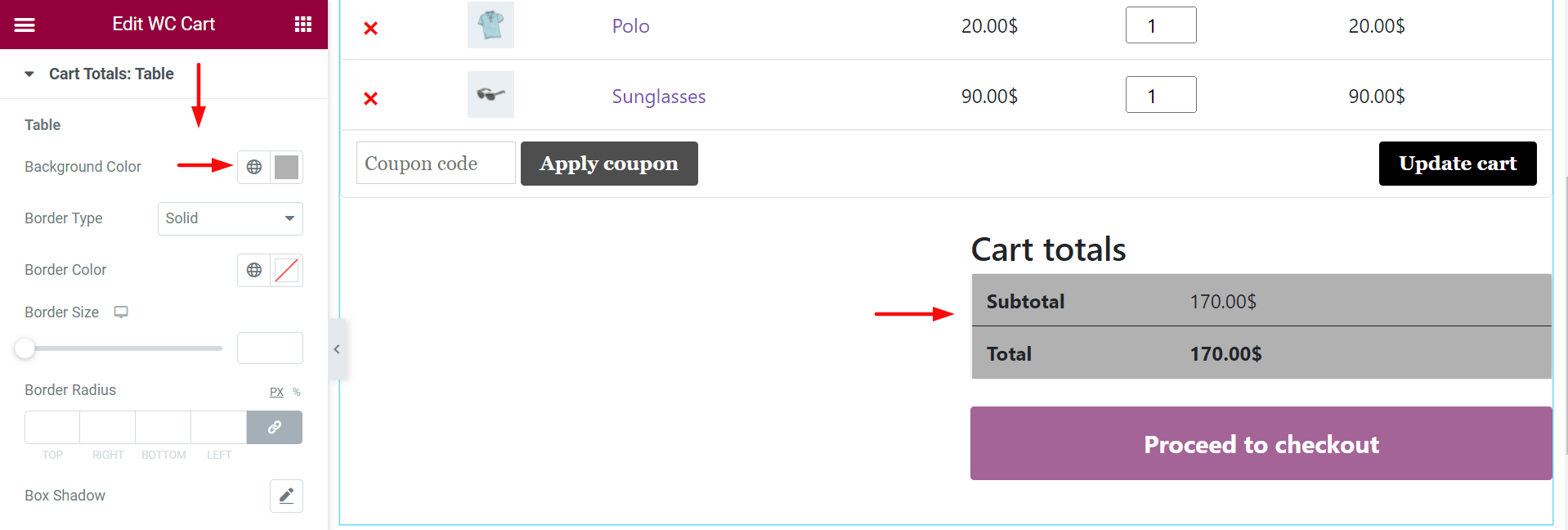
إجماليات سلة التسوق: جدول
من هنا ، يمكنك تخصيص الجدول ونص الجدول وعناوين الجدول . يمكنك أيضًا تغيير لون الخلفية ، ونوع الحد ، ونصف قطر الحدود ، وظل الصندوق ، والطباعة ، واللون . لقد وضعنا لون الرماد على خلفية إجمالي عربة التسوق.

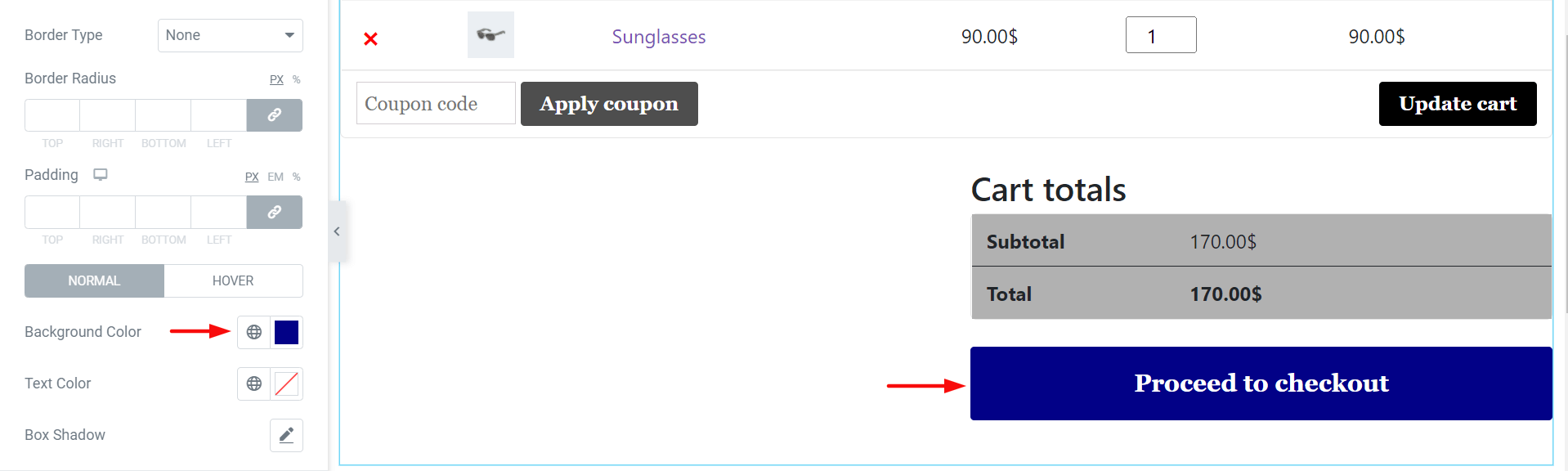
زر الخروج
من "زر الخروج" ، يمكنك إضافة المزيد من الأنماط في الطباعة ، والعرض ، والهامش ، ونوع الحدود ، ونصف قطر الحدود ، والحشو ، ولون الخلفية ، ولون النص ، وظل الصندوق .

هنا ، قمنا بتعيين اللون الأزرق لخلفية زر متابعة الخروج.

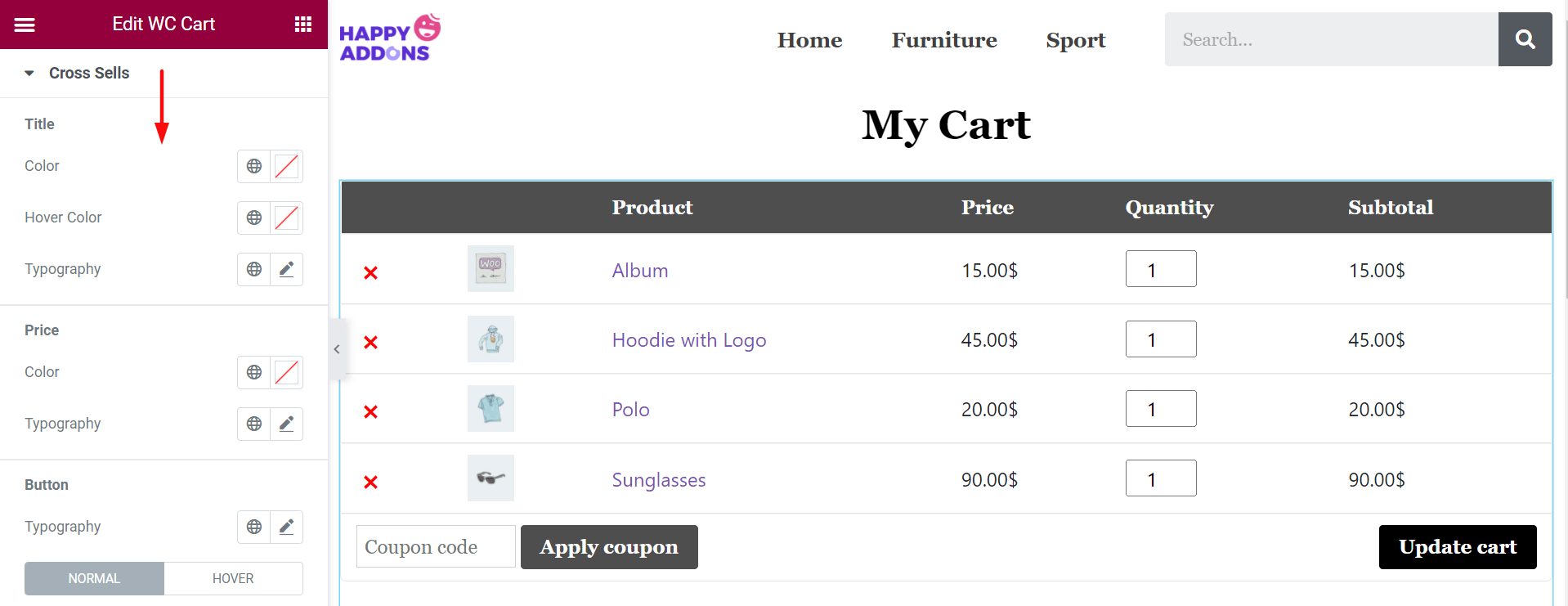
بيع عبر
أخيرًا ، إذا قمت بدمج خيار البيع التكميلي ، فيمكنك تخصيص العنوان والسعر والزر وشارة المبيعات من هذا الخيار.

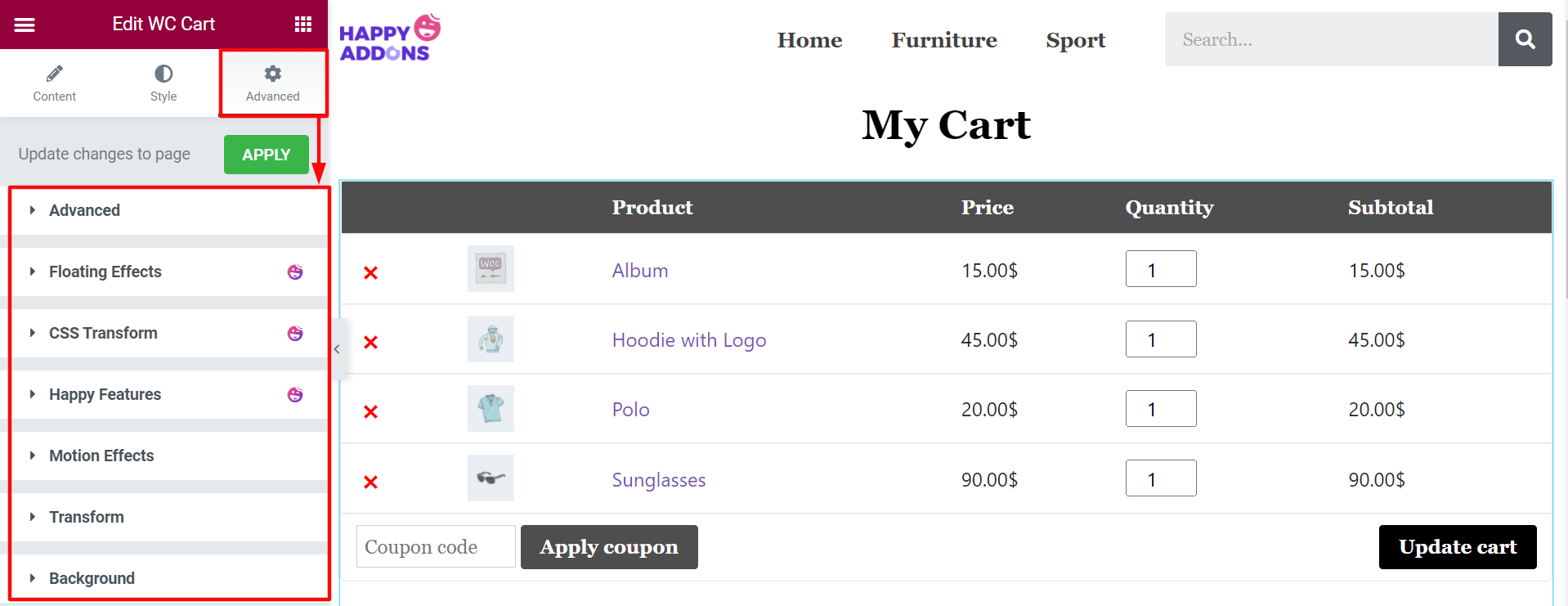
الخطوة 05: اجعل جدولك أكثر استجابة من القسم المتقدم
ومع ذلك ، يمكنك تخصيص صفحة عربة التسوق بشكل أكبر من الخيار المتقدم. من هناك ، يمكنك تخصيص خلفية صفحة عربة التسوق الخاصة بك ، وإضافة تأثيرات سعيدة ، وجعلها أكثر استجابة للمستخدمين.

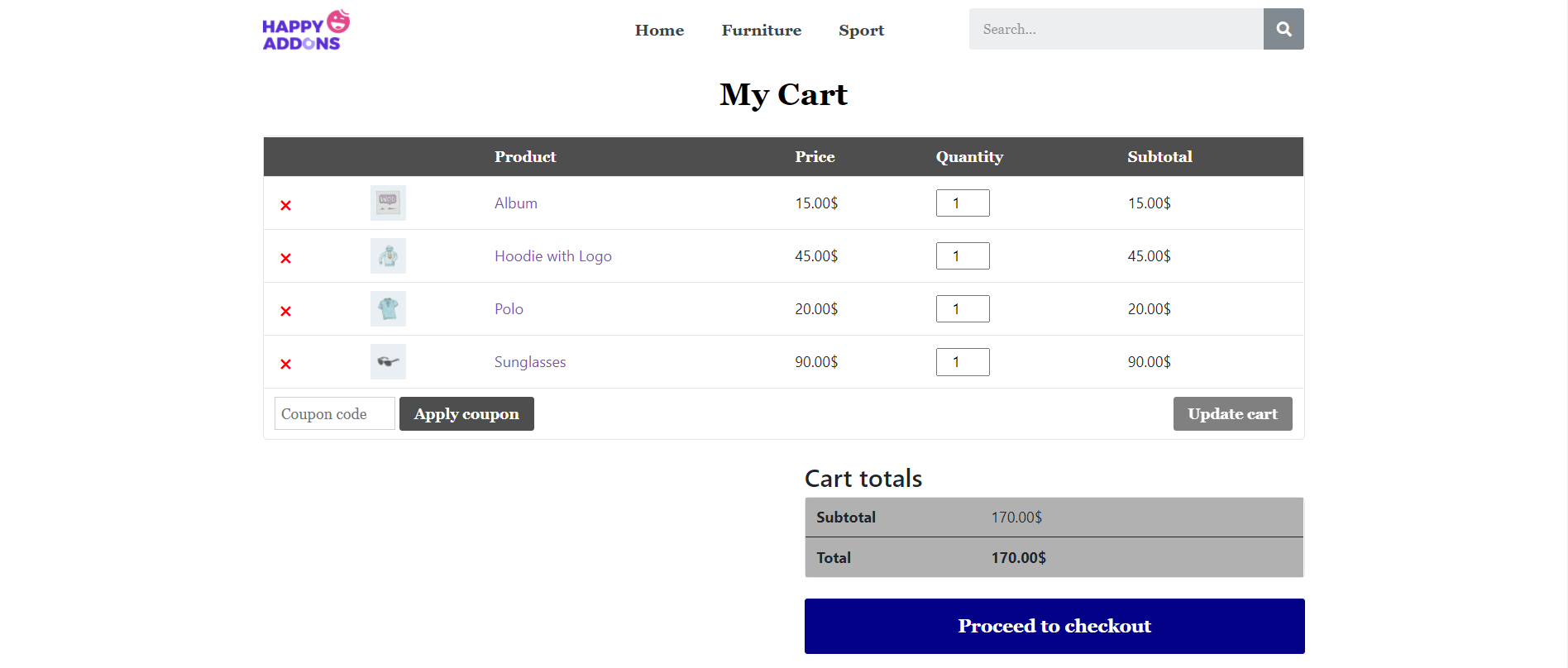
الآن ، دعنا نحصل على معاينة نهائية لصفحة عربة WooCommerce المعدلة حديثًا.

وبالتالي ، يمكنك إكمال إنشاء صفحة عربة جديدة لموقع التجارة الإلكترونية الخاص بك.

كيفية إضافة عربة صغيرة إلى موقع WooCommerce باستخدام Elementor
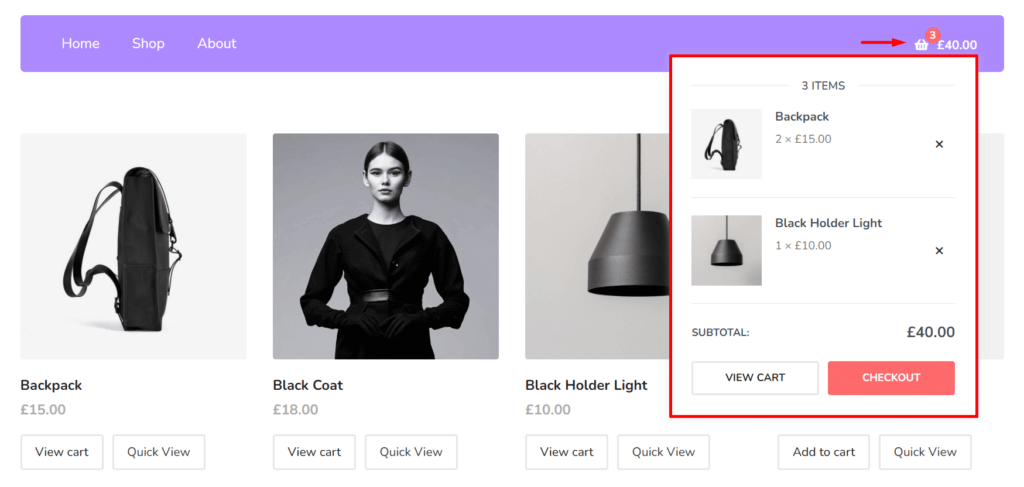
تحتوي عربة التسوق الصغيرة على ملخص للمنتجات التي أضافها العملاء إلى عربة التسوق الخاصة بهم. عادة ما يتم عرضها كرمز عربة تسوق على مواقع التجارة الإلكترونية.
عندما يقوم المستخدم بتمرير المؤشر الخاص به على الرمز ، فإنه يفتح نافذة منبثقة تحتوي على ملخص قصير للمنتجات. يسمح للعملاء بإضافة المزيد من الكميات أو إزالة عنصر دون فتح صفحة عربة التسوق.

باستخدام أداة Mini Cart ، يمكنك إضافة عربة تسوق صغيرة إلى موقع الويب الخاص بك.
المتطلبات الأساسية لإضافة عربة صغيرة إلى موقع ويب WooCommerce
- كتب مريم الدخيل لاكاديمية الثراء
- العنصر
- إضافات سعيدة
- سعيد Addons Pro
نظرًا لأنك قمت بتحرير صفحة عربة التسوق منذ فترة وجيزة ، نأمل أن يكون موقع الويب الخاص بك يفي بالفعل بالمتطلبات المذكورة أعلاه. لذا ، ابدأ باتباع الخطوات التالية على الفور-
- الخطوة 01: أضف قسمًا جديدًا إلى لوحة Elementor Canvas
- الخطوة 02: قم بسحب وإفلات عربة التسوق الصغيرة من معرض عناصر واجهة المستخدم
- الخطوة 03: تحديث أيقونة عربة التسوق الصغيرة والموضع من قسم المحتوى
- الخطوة الرابعة: تغيير نمط النوافذ المنبثقة
- الخطوة 05: قم بتحديث هيكل عربة التسوق الصغيرة من قسم النمط
الخطوة 01: أضف قسمًا جديدًا إلى لوحة Elementor Canvas
انقر على أيقونة إضافة قسم من أعلى جدول عربة التسوق. ستضيف منطقة جديدة إلى لوحتك.

الخطوة 02: قم بسحب وإفلات عربة التسوق الصغيرة من معرض عناصر واجهة المستخدم
اكتب عربة التسوق الصغيرة في شريط البحث الموجود على الجانب الأيسر. ستظهر لك أيقونة عربة التسوق الصغيرة. قم بسحبه وإفلاته في المنطقة المضافة حديثًا.

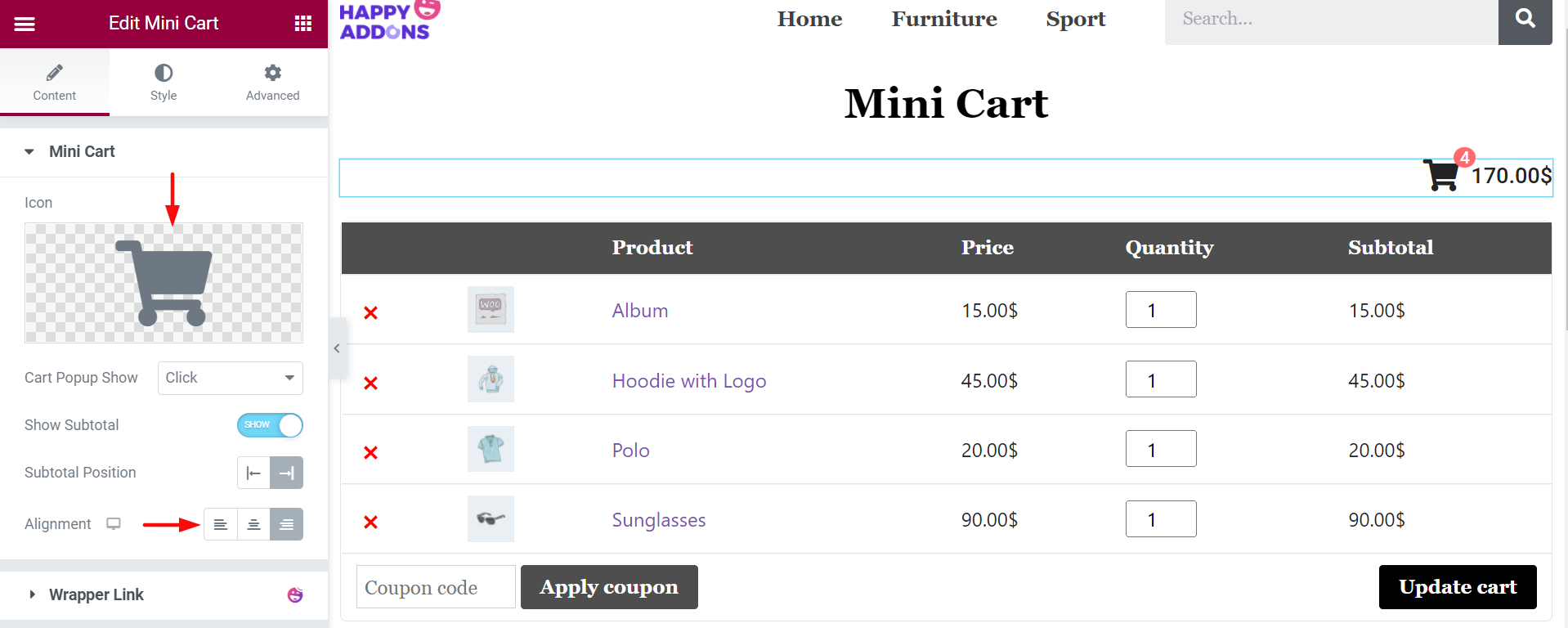
الخطوة 03: تحديث أيقونة عربة التسوق الصغيرة والموضع من قسم المحتوى
من المحتوى> عربة التسوق الصغيرة ، يمكنك تغيير الشعار وإجراء المحاذاة وتغيير الموضع. هنا ، قمنا بالمحاذاة الصحيحة.

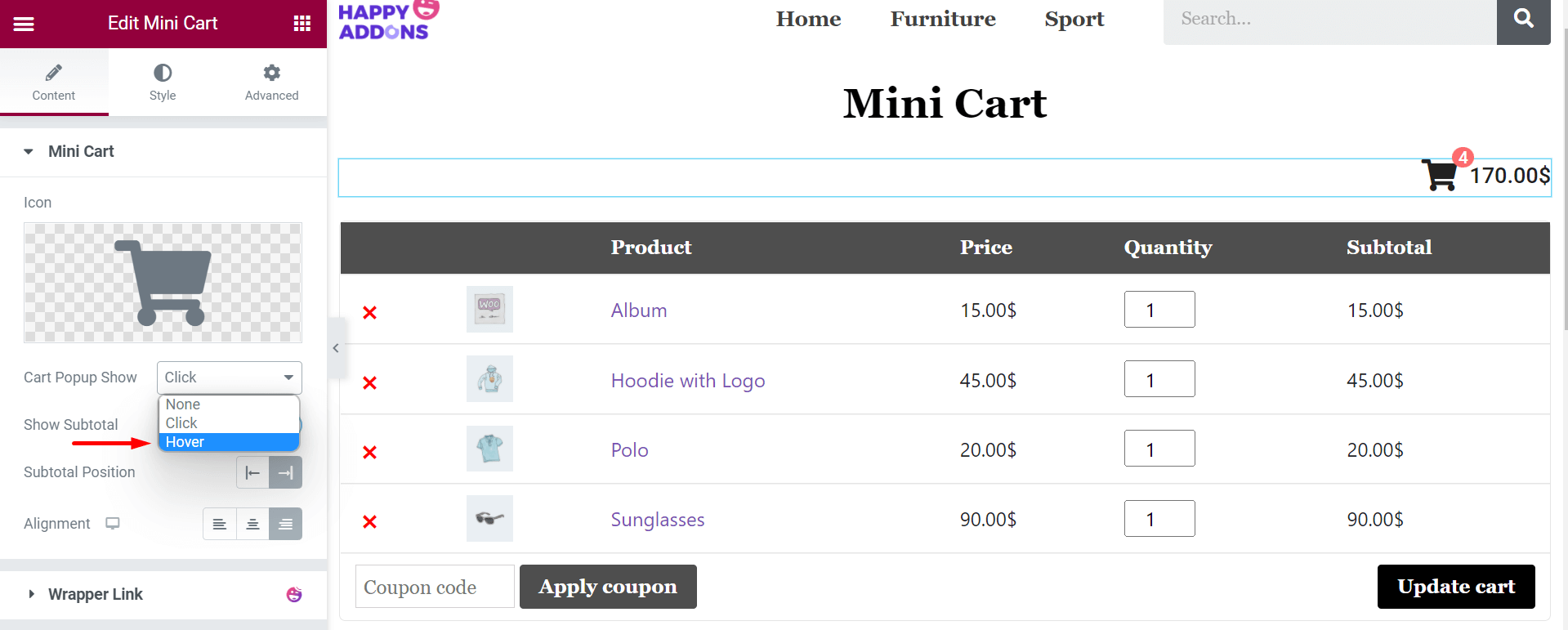
الخطوة الرابعة: تغيير نمط النوافذ المنبثقة
في الأسواق الشعبية ، يتم دمج نافذة منبثقة بشكل خاص مع Mini Cart. عندما يأخذ شخص ما المؤشر أو ينقر على أيقونة عربة التسوق ، تظهر نافذة منبثقة تلقائيًا على شاشتك. يمكنك الاختيار بين النقر أو التمرير من خيار "عرض عربة التسوق المنبثقة" . هنا ، اخترنا خيار Hover.

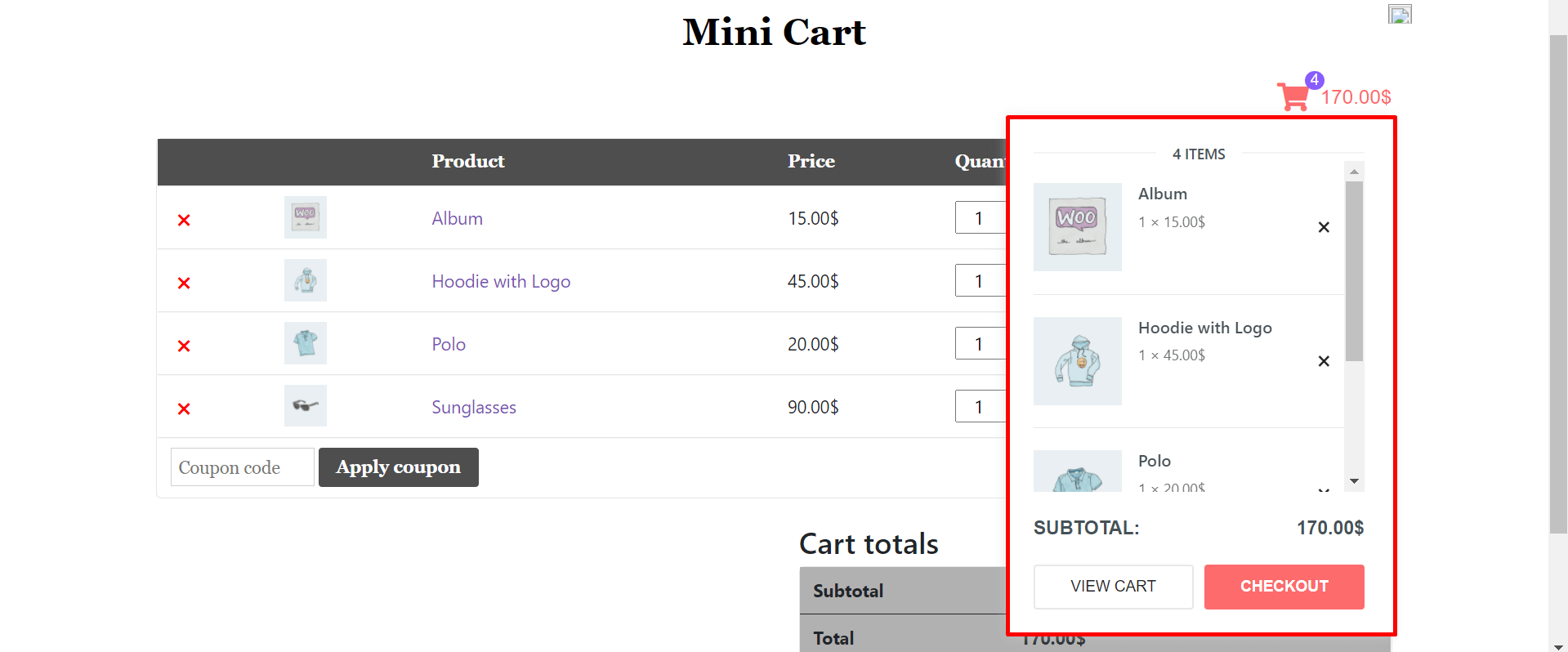
الآن ، عند تحريك المؤشر فوق أيقونة Mini Cart ، ستظهر لك النافذة المنبثقة مباشرة على شاشتك.

ملاحظة: في بعض الأحيان ، بسبب التعارض مع Elementor ، قد لا تظهر نافذة Mini Cart المنبثقة على الواجهة الخلفية. لا تقلق بشأن ذلك ، ما عليك سوى الانتقال إلى المعاينة والتحقق من ذلك.
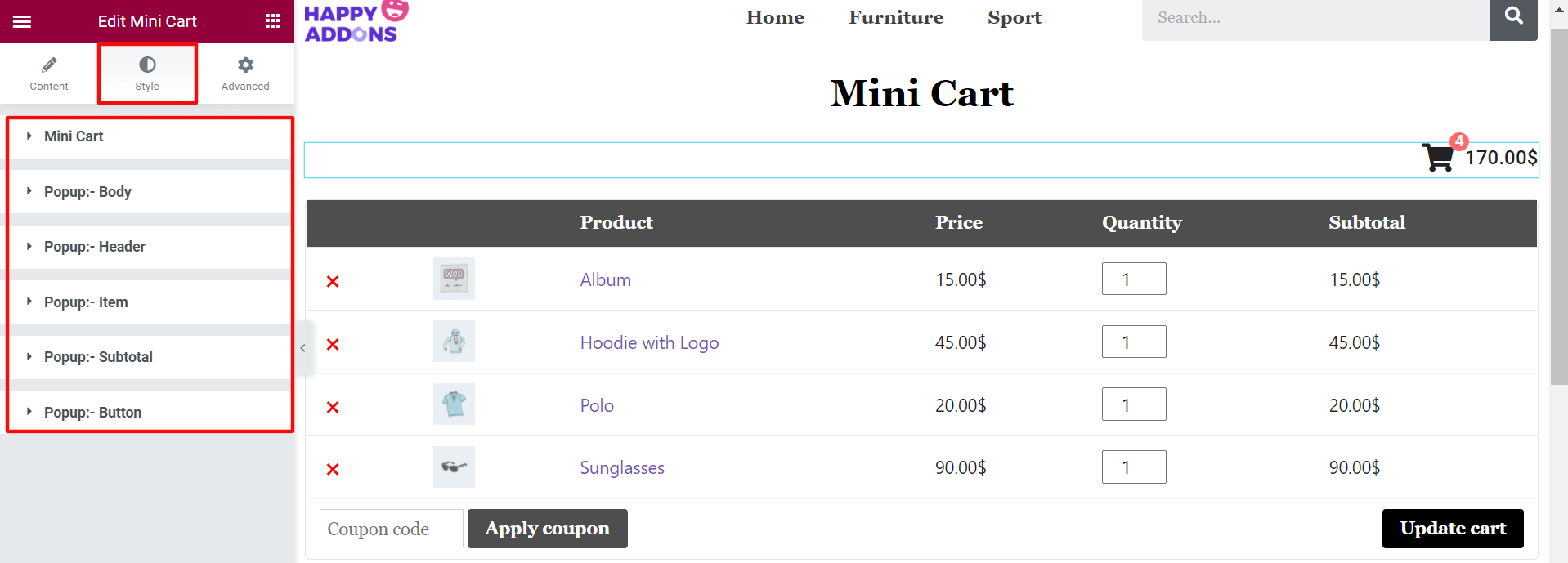
الخطوة 05: قم بتحديث هيكل عربة التسوق الصغيرة من قسم النمط
في قسم Style ، ستحصل على ستة خيارات أخرى لتخصيص عربة التسوق الصغيرة الخاصة بك. هم انهم
- عربة صغيرة
- انبثاق: - الجسم
- انبثاق: - رأس
- منبثقة: - عنصر
- منبثق: - المجموع الفرعي
- انبثاق: - زر

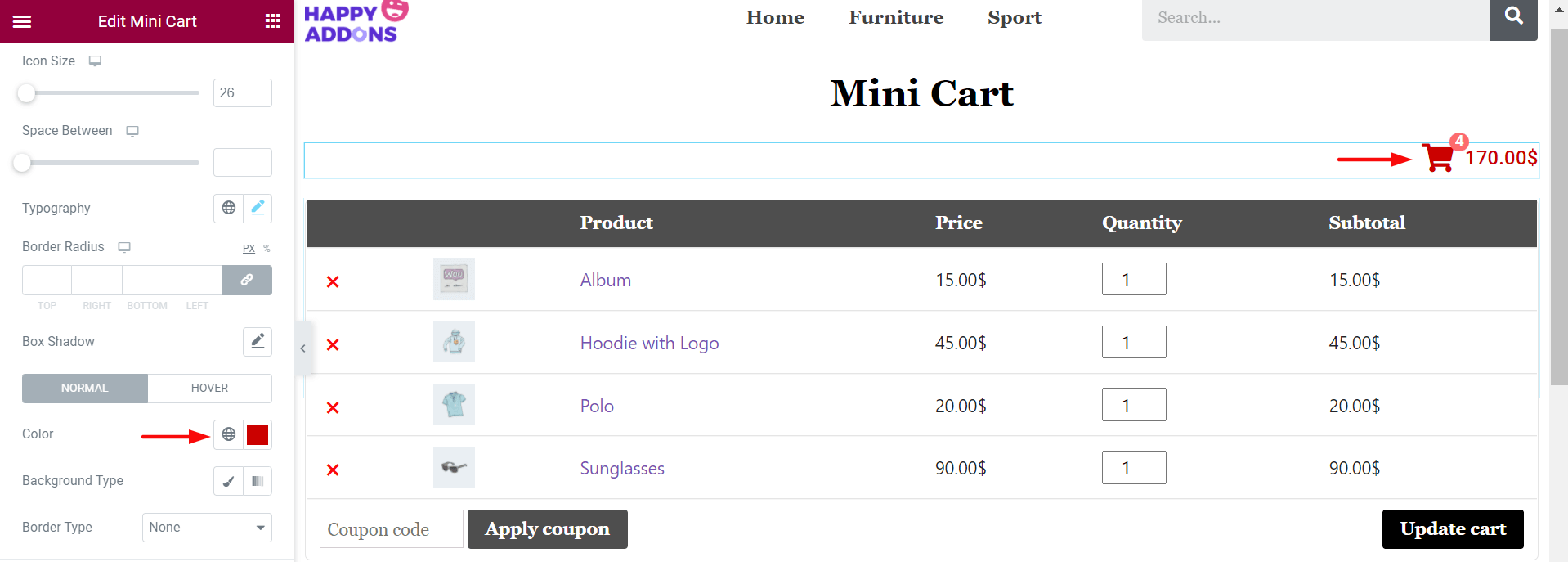
من Style> Mini Cart ، يمكنك تخصيص حجم الرمز ولون النص ولون الخلفية والحدود والطباعة والمزيد. على سبيل المثال ، قمنا هنا بتعيين اللون الأحمر لأيقونة Mini Cart.

وبالتالي ، يمكنك التحقق من الخيارات الأخرى وإكمال تخصيص Mini Cart. ومع ذلك ، إذا كنت تواجه أية مشكلات ، فستجد معظم إجاباتك في هذه الوثائق. بالإضافة إلى ذلك ، يمكنك إخبارنا بمشكلتك من خلال التعليق.
الآن ، أنت تعرف جميع الخطوات المتعلقة بكيفية تخصيص صفحة عربة WooCommerce بطريقة بسيطة وفعالة.
نصائح إضافية: كيفية تقليل معدل التخلي عن عربة WooCommerce

عندما يضيف العملاء منتجات إلى عربة التسوق ولكنهم لا يكملون الطلب ، يُطلق عليه التخلي عن عربة التسوق. حتى اليوم ، بلغ متوسط معدل التخلي عن سلة التسوق في جميع صناعات التجارة الإلكترونية 65.23٪.
يعد هذا صداعًا كبيرًا لأي مالك موقع للتجارة الإلكترونية اليوم. باتباع بعض الأساليب التي تم تجربتها واختبارها ، يمكنك إحداث تغيير كبير في معدل التخلي عن عربة التسوق الخاصة بك بهامش عادل. دعنا نغطيها أدناه:
1. لا تحتفظ بتكلفة خفية
التكاليف المخفية هي السبب الأول لمعدل التخلي عن عربة التسوق المفرط. يكشف معهد Baymard Institute في البحث أن 55٪ من العملاء المحتملين يتركون صفحات الدفع غير مكتملة بمجرد العثور على تكاليف إضافية هناك.
لذا ، كن واضحًا بشأن التكلفة الإجمالية لكل منتج من منتجاتك بما في ذلك تكلفة التسوق ورسوم التعبئة والضرائب وغيرها في وصف المنتج.
2. توفير خيارات دفع متعددة
ما لم تقم بدمج طرق دفع متعددة ، فيمكن أن يؤدي ذلك إلى تقصير عدد العملاء المحتملين. اليوم ، هناك العديد من أنظمة الدفع في السوق. ومن ثم ، لم يعد العملاء متمسكين بنظام بطاقات الخصم والائتمان فقط.
لذلك ، يجب أن تسمح بالمحفظة الرقمية والتحويل المصرفي والبطاقة المدفوعة مسبقًا والنقد عند التسليم وخيارات الدفع الأخرى إن أمكن.
3. تقديم خيارات شحن متعددة
يؤدي التسليم البطيء إلى التخلي عن عربة التسوق بنسبة 19٪ في عالم التجارة الإلكترونية. يريد العملاء دائمًا التسليم الأسرع بأقل تكلفة ممكنة. ولكن هناك العديد من المنتجات التي ترتفع رسوم الشحن بشكل ملحوظ إذا تم تسليمها بسرعة.
لذلك ، يجب أن تسمح بخيارات شحن متعددة. سيمكن العملاء من اختيار أفضل خيار بريد سريع يتناسب مع وقتهم وقدرتهم على تحمل التكاليف.
الموارد ذات الصلة: 10+ طرق فعالة لتقليل التخلي عن عربة التسوق وإعادة استهداف العملاء المفقودين.
4. استخدم أزرار Clear Call to Action (CTA)
يمكن أن تؤدي أزرار الحث على الشراء الواضحة إلى الإلحاح والالتزام القوي وتحفيز العملاء عاطفياً. لكن العديد من مواقع التجارة الإلكترونية تفشل في تقدير هذه القيمة. بعض أزرار الحث على الشراء الأكثر شيوعًا هي:
- اشتري الآن
- أكمل عملية الشراء الخاصة بي
- احصل عليه اليوم
- احصل على الخصم الخاص بي
- استرداد قسيمتي
لذلك ، يجب أن تتعلم كيفية جعل أزرار الحث على الشراء قوية جدًا واستخدامها في أي مواقف.
5. تذكير العملاء بمحتويات سلة التسوق الخاصة بهم
هناك العديد من العملاء الذين يحبون إضافة منتجات إلى عرباتهم ولكن ينسون التحقق منها لاحقًا. في هذه الحالة ، يمكنك إرسال رسائل بريد إلكتروني للمتابعة للعملاء بما في ذلك ملخص قصير للمنتجات بعد فترات منتظمة. سيجعلهم يعيدون التفكير في العناصر سواء شرائهم أم لا.
6. خلق حاجة ملحة للاستيلاء على المنتجات الخاصة بك
يمكن أن يدفع الاستعجال العملاء لإكمال طلباتهم في أسرع وقت ممكن. ولكن لإنشاء مثل هذا الموقف ، يجب أن تقدم لهم بعض القيمة الإضافية. مثل الخصومات ، والشحن المجاني ، والتسليم خلال يومين ، والعنصر المجاني ، وما إلى ذلك. بعض نُسخ الإعلانات عالية التحويل لخلق الحاجة الملحة هي:
- لا تفوت
- مبيعات تخليص المخزون
- آخر فرصة
- تخفيضات حصرية ليوم واحد!
- كمية محدودة
يعد التسويق عبر البريد الإلكتروني أيضًا طريقة رائعة لنشر الإلحاح في السوق. تعرف على كيفية كتابة مواضيع وأوصاف جذابة للبريد الإلكتروني.
7. ضمان سياسة الإرجاع والاسترداد
اليوم ، أصبح العملاء أكثر دقة في اختيار المنصات عبر الإنترنت لإجراء تسوقهم. يتخلى 11٪ من المستخدمين عبر الإنترنت كل عام عن مواقع التجارة الإلكترونية التي ليس لديها سياسة إرجاع واسترداد واضحة.
لأنه بدونهم لا يمكن للعملاء الاستمرار في التسوق بثقة. لذلك ، للحفاظ على قيمة العلامة التجارية لعملك ، يجب عليك تضمين سياسات الإرجاع والاسترداد على موقع الويب الخاص بك.
8. حافظ على صفحة الخروج سهلة وبسيطة
بمجرد دخول العملاء إلى صفحة الخروج ، فهذا يعني أنهم جاهزون تقريبًا لإكمال الطلب. لذا ، هل سيكون من الحكمة الخلط بينها وبين الكثير من حقول النموذج والتعقيد؟ وفقًا لـ Semrush ، فإن 27 ٪ من التخلي عن عربة التسوق ناتج عن عمليات الخروج المعقدة.
لذلك ، يجب أن تبقي صفحة الخروج بسيطة للغاية. فقط اسأل عن المعلومات الأكثر أهمية مثل
- اسم
- عنوان الشحن
- عنوان بريد الكتروني
- بيانات الدفع
إلى جانب ذلك ، لا تطلب أبدًا أي معلومات شخصية أو حساسة هنا.

استعد لتحرير صفحة عربة WooCommerce
اليوم ، يعمل أكثر من 22+ مليون موقع للتجارة الإلكترونية بنشاط على الويب. تعمل صفحة عربة WooCommerce على إنشاء جسر بين تفاصيل المنتج وصفحات الخروج. يمكن أن يؤدي أي خطأ أو صعوبة بسيطة في الصفحة إلى انتقال عملائك إلى مكان آخر.
لم يكن تحرير صفحة عربة WooCommerce بهذه السهولة من قبل. لكن اليوم ، يمكن للمرء القيام بذلك دون أي معرفة بالشفرة أو الاستعانة بمتخصص. جعلت صيغة السحب والإفلات الأمر سهلاً للغاية حتى أنه يمكنك تجربته بنفسك.
بصرف النظر عن تحرير صفحة عربة WooCommerce ، غطت هذه المقالة أيضًا كيفية إضافة عربة صغيرة إلى موقع الويب الخاص بك. إذا وجدت هذه المقالة مفيدة ، فقم بالاشتراك معنا للحصول على محتوى أكثر تشويقًا.
هل لديك أي استفسارات أخرى بخصوص صفحة عربة WooCommerce المخصصة؟ هل تشارك وجهات نظرك في قسم التعليقات أدناه!
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
