كيفية تحرير صفحة عربة WooCommerce باستخدام ProductX
نشرت: 2022-06-22يقوم WooCommerce تلقائيًا بإنشاء سلة التسوق وجميع الصفحات الأساسية الأخرى. إذن ماذا لو كنت تريد التعديل؟ أو هل تريد إنشاء وتخصيص صفحة عربة WooCommerce من البداية؟
إذا كنت تستخدم WooCommerce لبعض الوقت ، فقد تعلم بالفعل أن WooCommerce لا تقدم العديد من خيارات التخصيص. يمكنك تغيير تصميمات صفحة WooCommerce عن طريق تغيير المظهر الخاص بك. ومع ذلك ، لا يزال يتعذر عليك الحصول على خيارات التحرير الكاملة. ذلك أن تفعل؟ كيفية تحرير صفحة عربة WooCommerce؟
إذا كنت تريد تحرير صفحة عربة WooCommercrce ، فاتبع الخطوات التالية:
- الخطوة 1. قم بتثبيت البرنامج الإضافي ProductX WooCommerce Blocks
- الخطوة 2. قم بتشغيل WooCommerce Builder Addon
- الخطوه 3. قم بإنشاء قالب عربة WooCommerce جديد
- الخطوة 4. تخصيص صفحة عربة WooCommerce
- الخطوة 5. تحرير صفحة عربة WooCommerce
ما هي صفحة سلة WooCommerce؟
صفحة WooCommerce Cart ، والمعروفة أيضًا باسم عربة التسوق هي الصفحة التي يتم فيها عرض جميع المنتجات المطلوبة للمتسوقين على جدول عربة مع الأسعار والكمية. من هذه الصفحة ، يقوم المتسوقون بإزالة المنتجات وزيادة الكمية أو تقليلها وشراء المنتج بالانتقال إلى صفحة الخروج.
كيفية تحرير صفحة عربة WooCommerce
الآن ، أنت تعرف ما هي صفحة عربة التسوق ولماذا يجب علينا تحريرها. الآن ، حان الوقت لشرح كيفية تحرير صفحة عربة WooCommerce. لذلك ، سنقوم بإنشاء قالب صفحة عربة WooCommerce مخصص باستخدام الملحق WooCommerce builder الخاص بالمكوِّن الإضافي ProductX.
يبدو صعبا ومربكا؟ في الواقع ، ليس الأمر كذلك إذا اتبعت الخطوات التالية بشكل صحيح. لذلك لنبدأ دون مزيد من ذلك.
الخطوة 1. قم بتثبيت البرنامج الإضافي ProductX WooCommerce Blocks
كما ذكرت سابقًا ، سنستخدم الملحق WooCommerce Builder لـ ProudctX لتحرير صفحة عربة التسوق الافتراضية الخاصة بـ WooCommerce. بادئ ذي بدء ، يتعين علينا تثبيت المكون الإضافي ProductX. من أجل هذا:

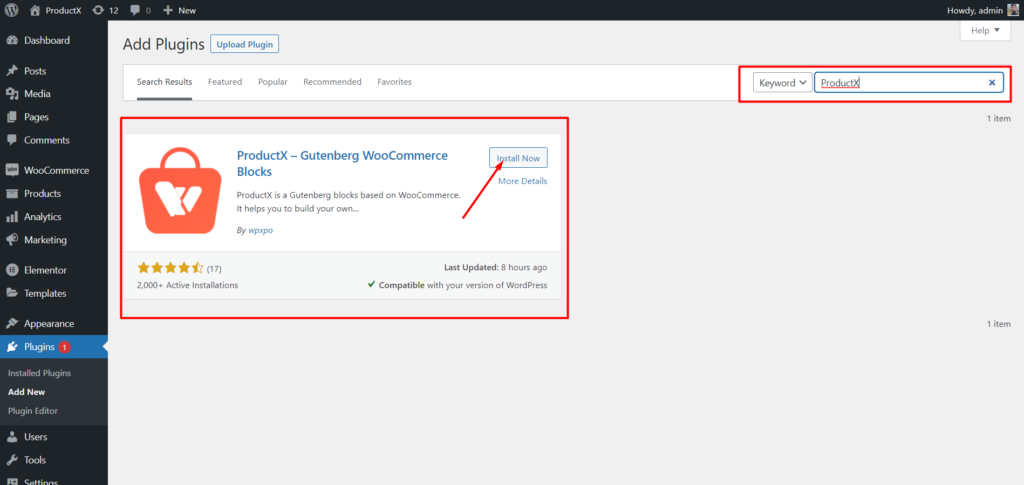
- انتقل إلى قسم البرنامج المساعد من لوحة معلومات WordPress الخاصة بك.
- اكتب اسم المكون الإضافي "ProductX" في شريط البحث.
- قم بتثبيت البرنامج المساعد ProductX وتنشيطه.
الخطوة 2. قم بتشغيل WooCommerce Builder Addon
WooCommerce Builder هو ملحق لـ ProductX. يساعد في إنشاء قوالب لصفحات المتاجر المخصصة والأرشيفات والعربات وصفحات المنتج الفردي. لبدء استخدام النموذج ، يتعين علينا تشغيله. من أجل هذا:

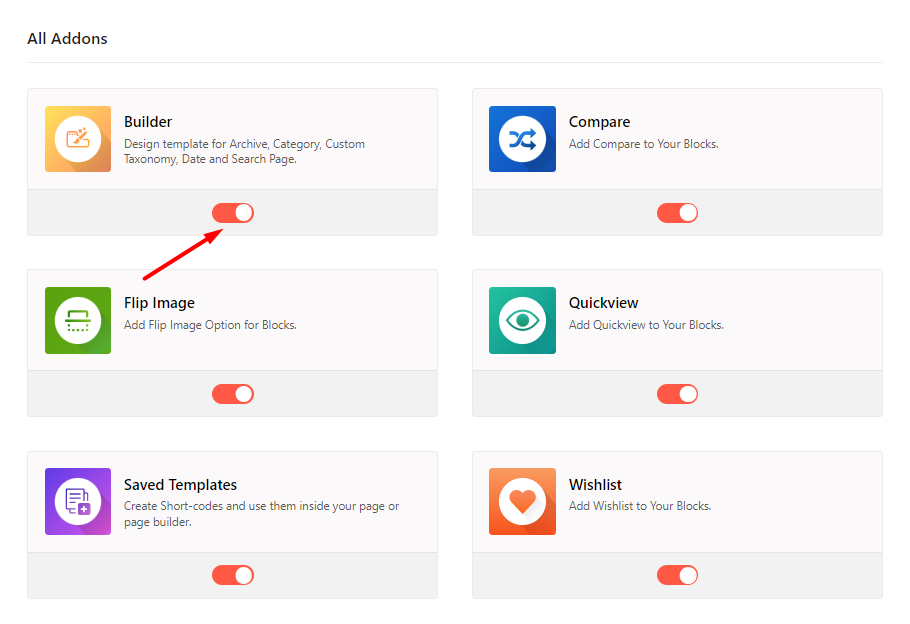
- انتقل إلى قسم ProductX
- انقر على "الإضافات" للذهاب إلى قسم جميع الإضافات
- من قائمة All Addons ، قم بتشغيل Builder Addon
الخطوه 3. قم بإنشاء قالب عربة WooCommerce جديد
بعد تشغيل الملحق الباني ، يمكننا البدء في إنشاء قوالب woocommerce مخصصة. على سبيل المثال ، سننشئ قالب عربة WooCommerce. من أجل هذا:

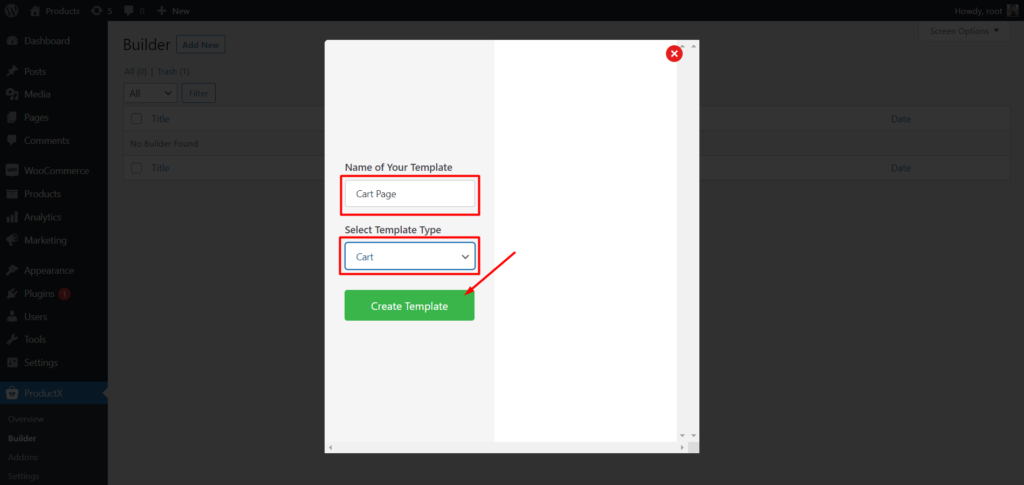
- انتقل إلى قسم Builder من ProductX.
- انقر فوق إضافة جديد.
- أضف اسم القالب.
- حدد عربة التسوق من علامة التبويب نوع القالب.
- انقر فوق حفظ وابدأ في تحرير النموذج.
هذا كل شيء ، قالب عربة WooCommerce الجديد جاهز. ومع ذلك ، إذا انتقلت إلى صفحة عربة التسوق ، فستكون فارغة. لأننا لم نضف أي شيء إلى القالب. يتعين علينا إضافة العناصر وتخصيصها وفقًا لاحتياجاتنا.
الخطوة 4. تخصيص صفحة عربة WooCommerce
الآن بعد أن أنشأت قالب صفحة سلة التسوق المخصصة ، حان الوقت لتخصيصه. يأتي مُنشئ صفحة عربة ProductX مع ثلاث كتل WooCommerce جديدة مع خيارات التخصيص. يمكننا من خلالها تخصيص صفحة عربة التسوق WooCommerce وفقًا لاحتياجاتنا. لذلك دعونا نبدأ في إضافة الكتل إلى قالب عربة التسوق.

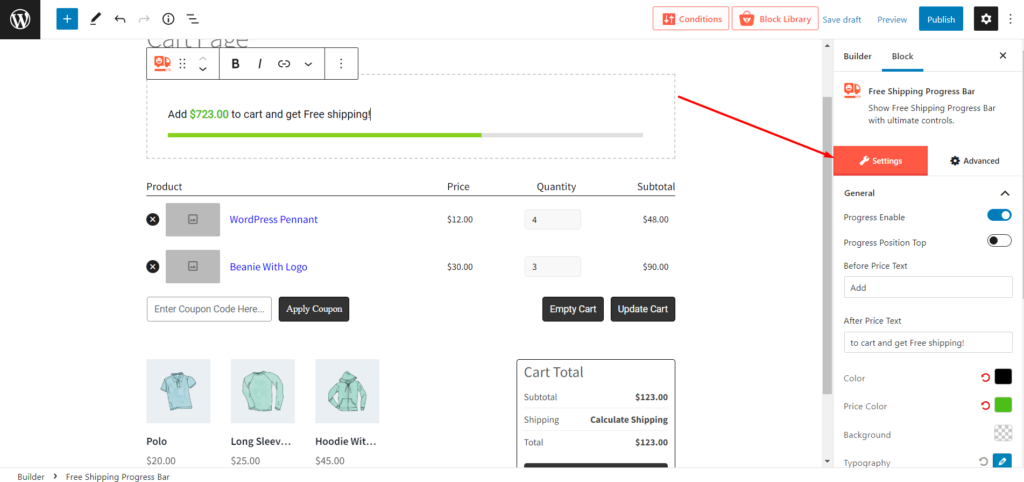
أضف شريط تقدم الشحن المجاني
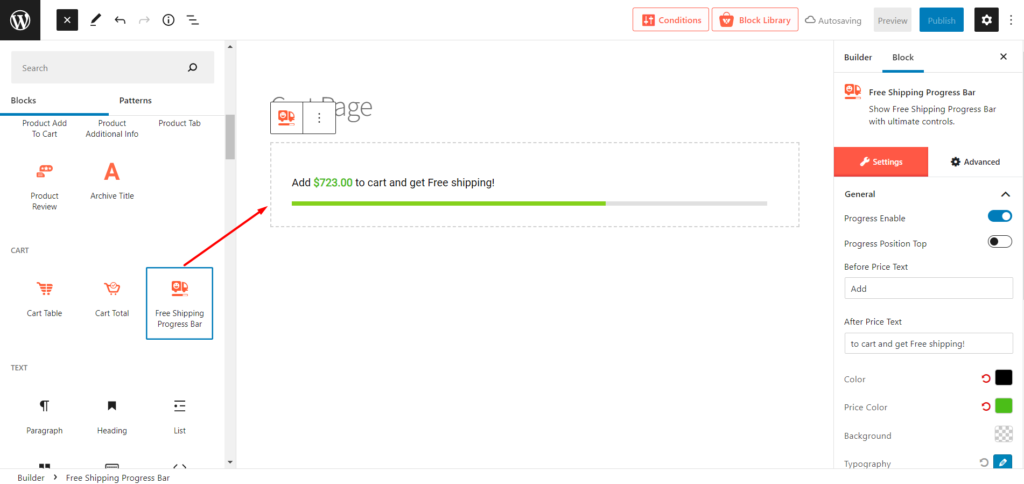
يوفر ProductX أيضًا كتلة شريط تقدم جنبًا إلى جنب مع جميع الكتل الأخرى. ولكن ما الذي يمثله شريط التقدم هذا؟
ربما تعلم أن WooCommerce يتيح لنا إضافة خيار شحن مجاني اعتمادًا على الحد الأدنى لمبلغ الطلب. لذلك ، يمكن للمتسوقين الاستمتاع بالشحن المجاني من خلال استيفاء المعايير.
باستخدام هذه الميزة ، يمكنك جذب المتسوقين لإضافة المزيد من المنتجات إلى عربات التسوق مما يؤدي إلى زيادة متوسط قيمة الطلب.
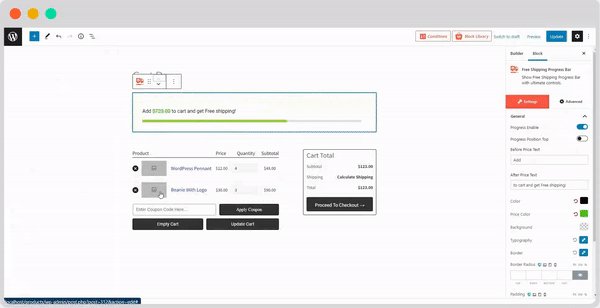
ومع ذلك ، لا تسمح لنا WooCommerce بعرض الحد الأدنى لمبلغ الطلب للشحن المجاني. لكن هل تريد عرضها بشكل صحيح؟ لا تقلق ، فإن ProductX حصلت على ظهرك. يمكنك فقط إضافة شريط تقدم الشحن المجاني لإبرازه وتشجيع المستخدمين على شراء المنتج.
لذلك ، حدد المكان الذي تريد إضافة الكتلة إليه وانقر على أيقونة علامة الجمع. ثم حدد كتلة شريط التقدم وستتم إضافتها إلى الموضع الذي تريده. على سبيل المثال ، أقوم بإضافته إلى أعلى صفحة سلة التسوق. ولكن كما قلت ، يمكنك إضافته إلى أي موضع في صفحة عربة التسوق.

أضف جدول عربة التسوق
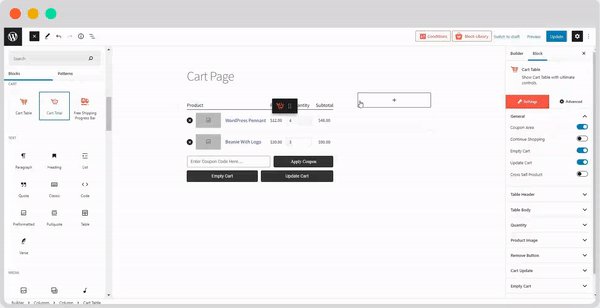
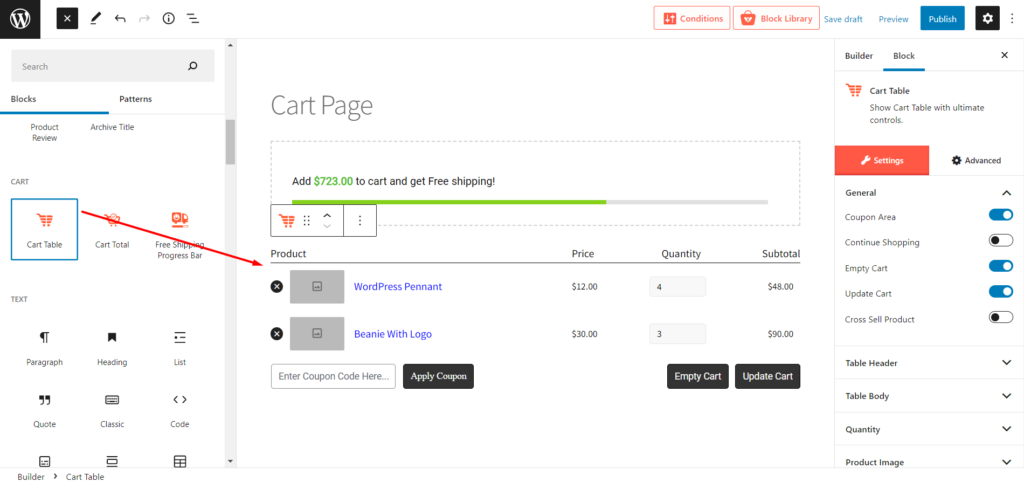
بادئ ذي بدء ، يتعين علينا إضافة جدول عربة التسوق. لذلك ، تقدم ProductX كتلة طاولة عربة. لإضافة هذه الكتلة:
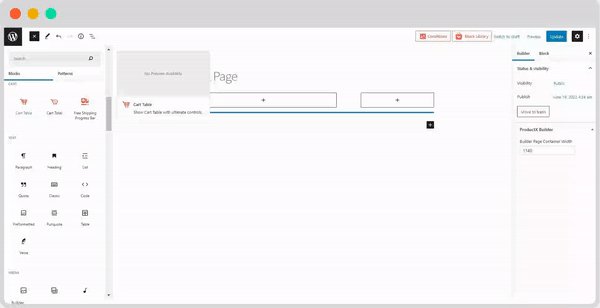
- أثناء تحرير قالب سلة التسوق ، انقر فوق رمز علامة الجمع
- قم بالتمرير لأسفل وانقر فوق جدول عربة التسوق

بعد النقر فوق الكتلة ، ستتم إضافتها تلقائيًا مع بعض المحتوى الوهمي. لا تقلق ، سيتم استبدال المحتوى بمعلومات المنتج الدقيقة بعد إضافة المنتجات إلى سلة التسوق. سيكون لديك جميع الأزرار الأساسية المطلوبة لصفحة عربة خاملة. وبالطبع ، يمكنك أيضًا تعديل جميع العناصر وفقًا لاحتياجاتك. سوف ندخل في ذلك في ثنائية. في الوقت الحالي ، دعنا نواصل تخصيص الصفحة.
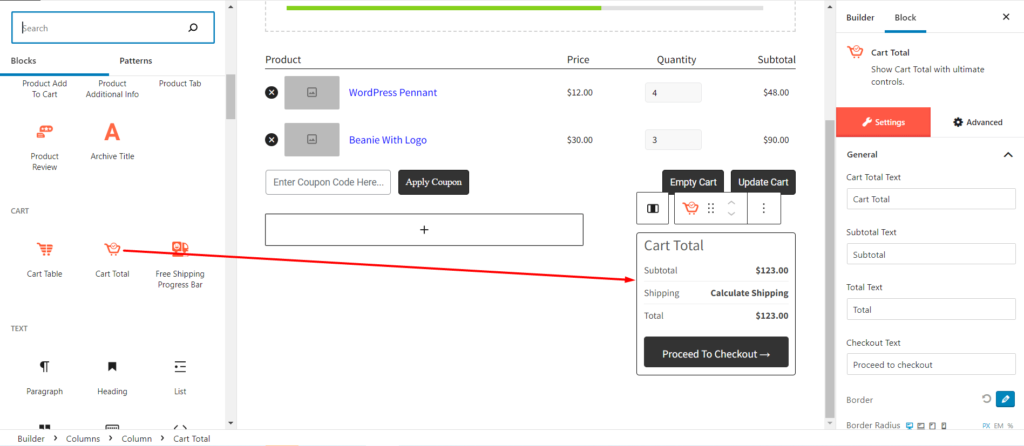
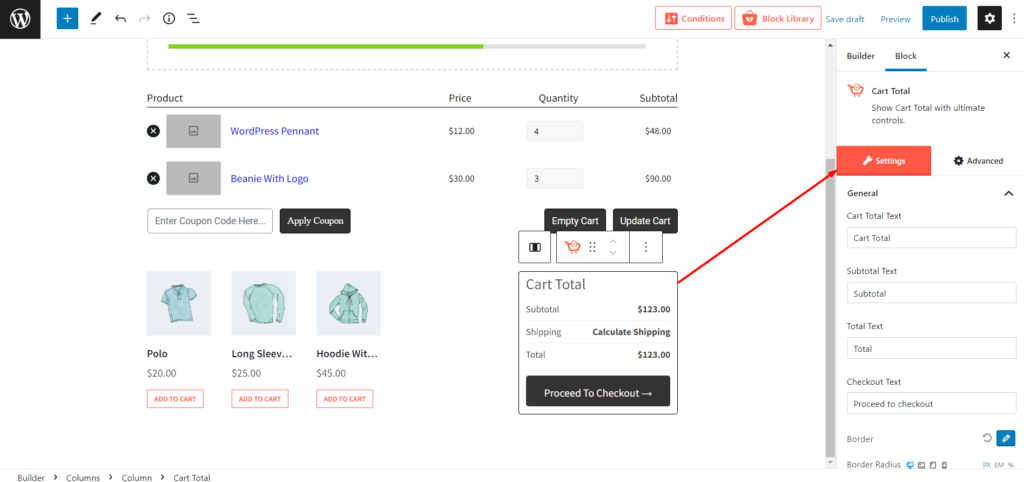
إضافة إجمالي عربة التسوق
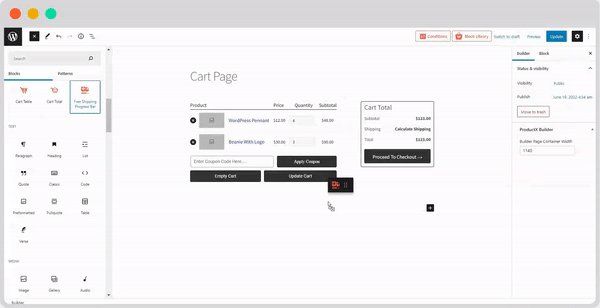
بعد إضافة جدول سلة التسوق ، أضفنا أيضًا إجمالي سلة التسوق ، أليس كذلك؟ لا تقلق يوفر ProductX أيضًا كتلة سلة التسوق الإجمالية. أثناء قيامنا بتحرير القالب باستخدام Gutenberg ، يمكننا تنظيم الكتل وفقًا لاحتياجاتنا. على سبيل المثال ، سأضيف الكتلة الإجمالية لسلة التسوق باتباع تخطيط قياسي. يمكنك أيضًا متابعته إذا كنت ترغب في ذلك.

- انقر فوق أيقونة Plus
- أضف كتلة عمود جوتنبرج بحصة 70/30
- ثم أضف الكتلة الإجمالية للعربة إلى المنطقة اليمنى من العمود

الآن ، يمكنك أن ترى أن صفحة سلة التسوق تتبع معيارًا. ومع ذلك ، يمكنك تنظيمها بشكل مختلف أيضًا.
تم الانتهاء من تخصيص صفحة سلة التسوق. انقر الآن على زر النشر. أضف بعض المنتجات إلى عربة التسوق وتحقق من عرض صفحة سلة التسوق في الوقت الفعلي. استمر في قراءة منشورات المدونة للتحقق من طرق تحرير صفحة عربة التسوق.
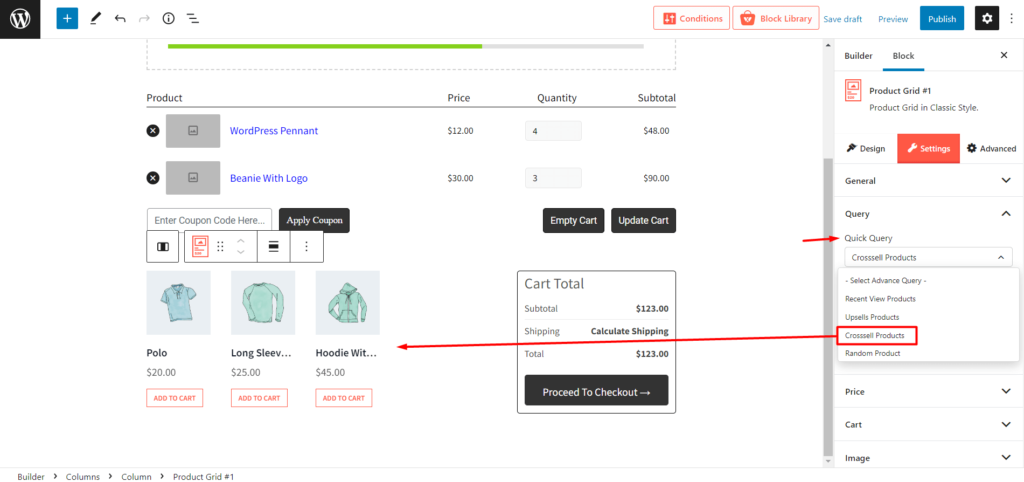
عرض منتجات البيع المتقاطع
كما تعلم ، تعرض صفحة عربة WooCommerce الافتراضية منتجات البيع التكميلي. يمكنك عمل صفحة عربة مخصصة كذلك.

ومع ذلك ، يمكنك أيضًا إضافة كتل منتج من PostX وفرز المنتجات كبيع متعدد باستخدام ميزة الاستعلام عن المنتج.
الخطوة 5. تحرير صفحة عربة WooCommerce
حان الوقت الآن لمناقشة الجزء الرئيسي من منشور المدونة هذا: كيفية تحرير صفحة عربة WooCommerce. قام تطوير ProductX بعمل رائع من خلال تمكين الخيارات لتحرير جميع عناصر كتل صفحات سلة التسوق. لأنه بدون تحرير الخيار ، لا يكون لصفحة عربة التسوق المخصصة أي معنى.
لذلك ، دون مزيد من اللغط ، فلنبدأ في استكشاف خيارات التحرير.
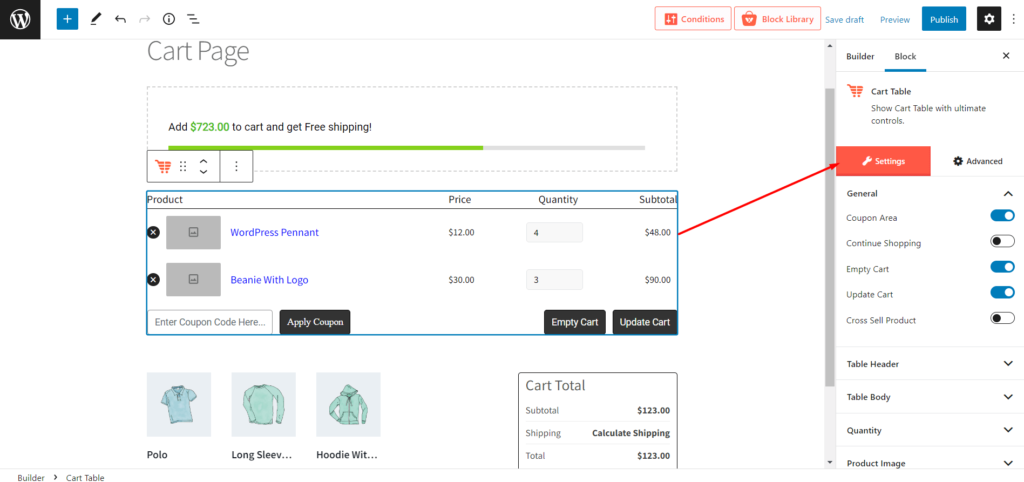
خيارات التحرير لجدول عربة التسوق

بعد إضافة كتلة جدول عربة التسوق ، سترى خيار تحرير. بادئ ذي بدء ، يمكنك إخفاء الزر أو إظهاره من الإعدادات العامة. إذا قمت بتمكين أي زر. سيكون هناك زر مخصص لهذا الزر من هناك يمكنك تخصيص جميع العناصر بما في ذلك ألوان النص وألوان الخلفية وألوان التمرير والطباعة والحشو وما إلى ذلك.
خيارات إصدار سلة التسوق الإجمالية
تأتي كتلة Cart Total أيضًا مع جميع أنواع خيارات التحرير بما في ذلك الطباعة ولون النص ولون الخلفية ولون التمرير والحشو وما إلى ذلك.

خيارات إصدار كتلة الشحن المجاني
تبدأ خيارات إصدار كتلة الشحن المجاني بتمكين أو تعطيل وضبط موضع خط التقدم. ثم يمكنك أيضًا تغيير النص واللون والطباعة ونصف قطر الحدود والحشو وما إلى ذلك.

استنتاج
هذا كل شيء عن إنشاء صفحة عربة WooCommerce وتحريرها. الآن ، يمكنك البدء في إنشاء صفحة عربة التسوق التي تريدها بأسلوب وتشجيع المتسوقين لإضافة منتجات بيع إلى سلة التسوق. لا تتردد في التعليق أدناه إذا واجهت أي صعوبات أثناء استخدام ProductX Cart Builder.

ما هو أفضل مكون إضافي لشبكة Post Grid لـ WordPress

كيفية إعداد WooCommerce Call for Price Button

تقديم ProductX Pro - كتل Gutenberg WooCommerce

كيف تضيف منشورات مميزة في ووردبريس؟
