كيفية تحرير صفحة منتج WooCommerce باستخدام Elementor مجانًا
نشرت: 2023-12-28هل تريد تعديل صفحة منتج WooCommerce باستخدام Elementor مجانًا؟ إذا كنت بحاجة إلى دليل نهائي، استمر في قراءة هذه المقالة. إليك الدليل التفصيلي خطوة بخطوة لتحرير صفحة أرشيف WooCommerce بشكل صحيح.
على الرغم من أن WooCommerce هي طريقة سهلة لإنشاء متاجر عبر الإنترنت، إلا أن تصميم الموقع يعتمد على القالب النشط الخاص بك. سيستخدم بعض الأشخاص سمات WooCommerce مخصصة على موقعهم، بينما يعتمد البعض الآخر على مكون إضافي لإنشاء الصفحات.
يمكن أن يساعدك المكون الإضافي لإنشاء الصفحات في إنشاء تصميمات مذهلة لمتجر WooCommerce دون أي متاعب.
لكن أولاً، دعونا نرى ما هو Elementor ولماذا يجب عليك استخدامه.
ما هو العنصر ولماذا استخدامه

إذا كنت تعمل في مجال التدوين وWordPress لفترة من الوقت، فأنت تعرف عن Elementor. إنها واحدة من أفضل المكونات الإضافية لإنشاء صفحات WordPress التي يمكنك استخدامها لإنشاء صفحات مقصودة مذهلة دون أي متاعب.
إنه مكون إضافي مجاني، مما يعني أن الإصدار المجاني سيمنحك وصولاً محدودًا إلى ميزاته الفريدة، وسيفتح الإصدار المميز الإمكانات الكاملة للمكون الإضافي. عندما تكون مبتدئًا أو تحتاج إلى تجربة ما يقدمه Elementor، فإن الإصدار البسيط سيقوم بالمهمة.
من ناحية أخرى، إذا كنت بحاجة إلى إنشاء تصميمات فريدة للصفحة دون أي قيود، فانتقل إلى الإصدار المميز. بعض الميزات الخاصة للمكون الإضافي Elementor هي:
- تحرير الصفحة بالسحب والإفلات
- يعمل مع أي موضوع
- متوافق مع المكونات الإضافية لجهة خارجية
- تحسين سرعة الصفحة
- الأمثل لWooCommerce
- تخصيص الرأس والتذييل
- النوافذ المنبثقة المخصصة
- مرنة للغاية
الآن أنت تعرف ما هو Elementor ولماذا يجب عليك استخدامه. بعد ذلك، دعونا نرى كيفية تحرير صفحة منتج WooCommerce باستخدام إصدار Elementor المجاني.
كيفية تحرير صفحة منتج WooCommerce باستخدام Elementor مجانًا
أول شيء تحتاج إلى معرفته هو توافق Elementor لموضوع WooCommerce الخاص بك. هناك الكثير من سمات WooCommerce القابلة للتخصيص بدرجة كبيرة. بعض منها شعبية هي:
- ممتلئ الجسم
- أسترا
- جينيراتبريس
- نيف
- OceanWP
- ديفي
- هيستيا برو
وما إلى ذلك وهلم جرا.
في هذا البرنامج التعليمي، سوف نستخدم موضوع أسترا. إنها واحدة من أفضل سمات WooCommerce لتشغيل المتجر المثالي عبر الإنترنت. فيما يلي الخطوات الرئيسية التي يجب عليك اتخاذها:
- تثبيت وتفعيل Elementor
- قم بتكوينه
- تخصيص صفحة المنتج
- نشر التغييرات
دعونا نلقي نظرة على الخطوات أعمق قليلا.
1. تثبيت وتنشيط Elementor
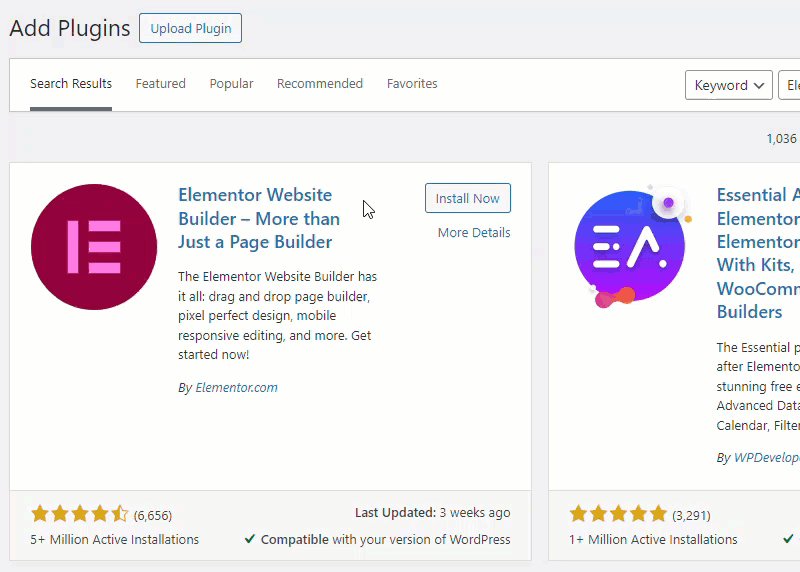
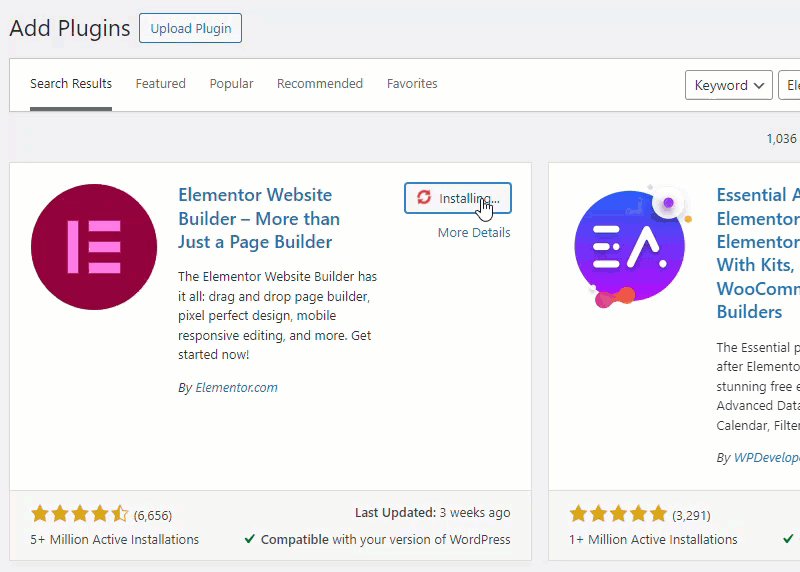
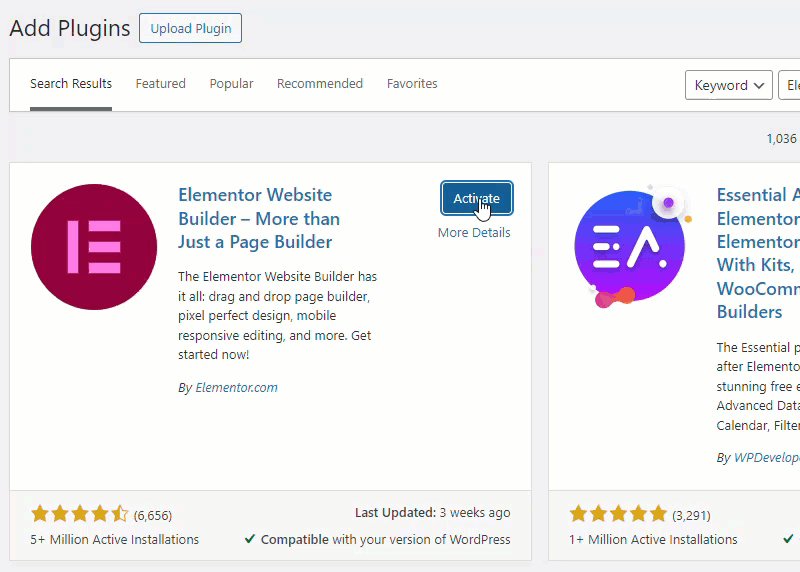
أول شيء يجب عليك فعله هو تثبيت Elementor lite وتنشيطه على متجر WooCommerce الخاص بك. إذا كنت تستخدم المكون الإضافي بالفعل على موقع الويب الخاص بك، فيمكنك تخطي هذه الخطوة والانتقال إلى الخطوة التالية.
يمكنك تثبيت المكون الإضافي مباشرة عبر مستودع المكونات الإضافية في WordPress.

بمجرد الانتهاء من التنشيط، هناك بعض الأشياء التي يجب عليك القيام بها قبل استخدام البرنامج الإضافي Elenmentor لإنشاء الصفحات.
2. تكوين العنصر
عملية الإعداد بسيطة. مباشرة بعد التنشيط، سيظهر لك معالج الإعداد. يمكنك المرور عبره وإعداد الخيارات الأساسية.
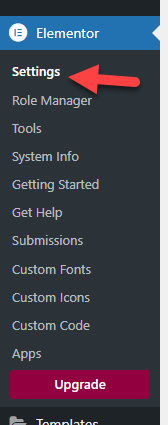
بعد ذلك، انتقل إلى إعدادات العنصر. يمكنك رؤيته على الجانب الأيسر من الصفحة.

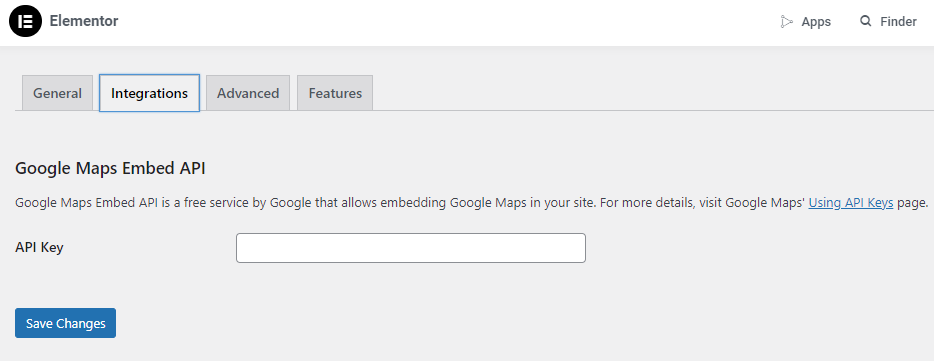
يمكنك إدخال مفتاح API لتضمين خرائط Google على موقع الويب الخاص بك.

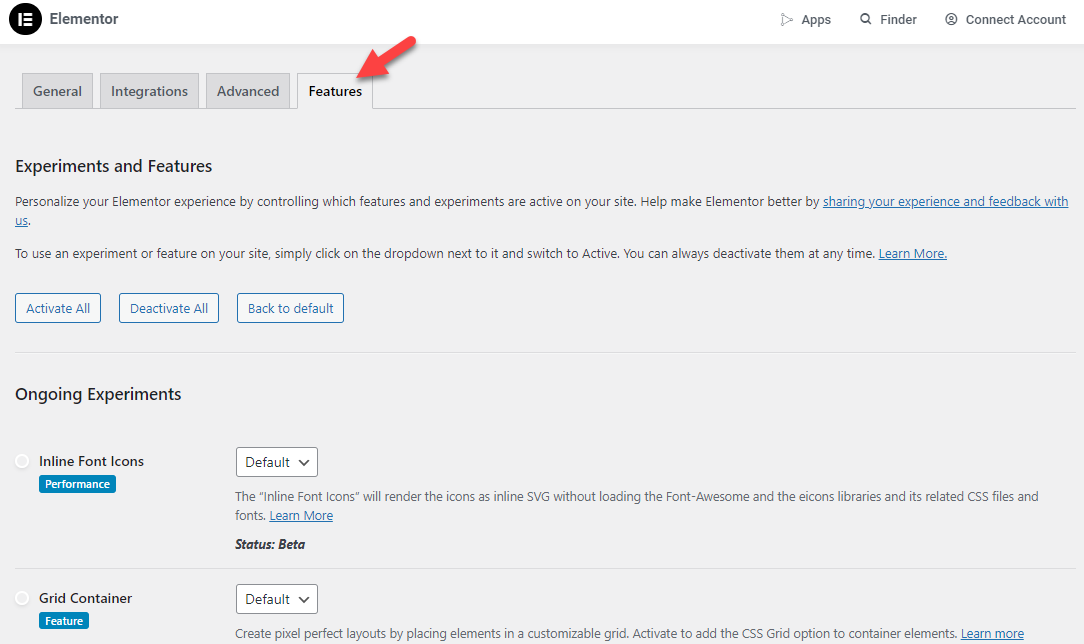
وبالمثل، يمكنك أيضًا الانتقال إلى قسم الميزات لرؤية الخيارات لتحسين أداء Elementor.

سيساعدك تكوين هذه العناصر مباشرة بعد التنشيط على تحسين أداء موقع الويب الخاص بك. بمجرد الانتهاء من التكوين، يمكننا تحرير صفحة منتج WooCommerce.
3. تخصيص صفحة المنتج
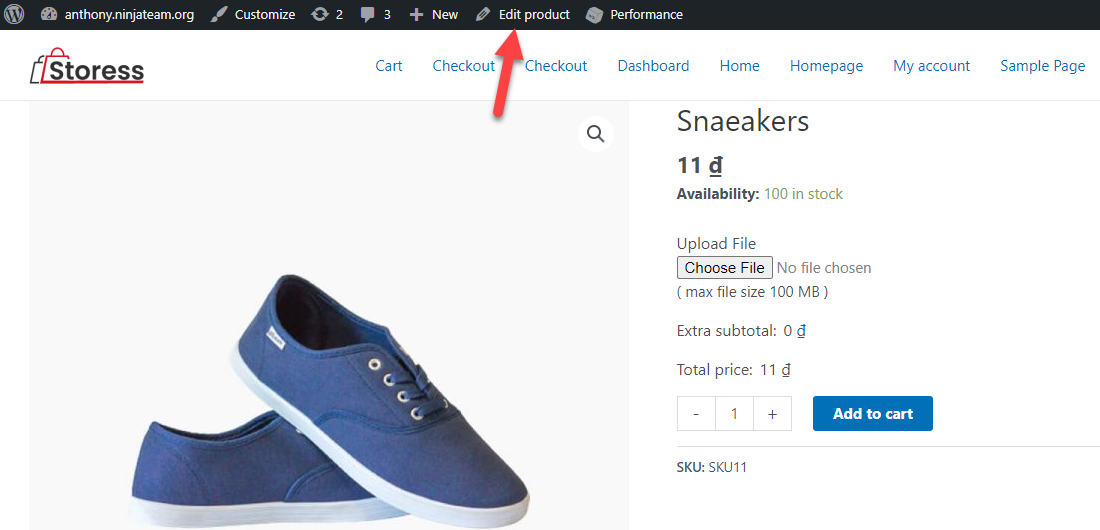
الآن عليك أن تذهب إلى المنتج الذي تريد تخصيصه. في الجانب العلوي، سترى زر تحرير المنتج.


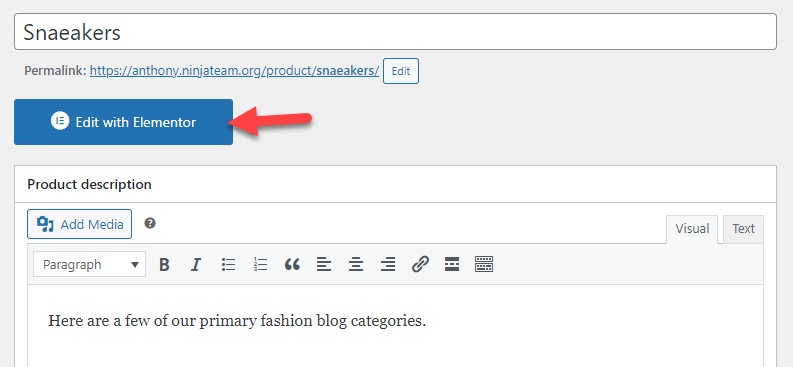
تحتاج إلى النقر على الزر. في الصفحة التالية، سيكون لديك خيار تحرير الصفحة باستخدام المكون الإضافي Elementor.

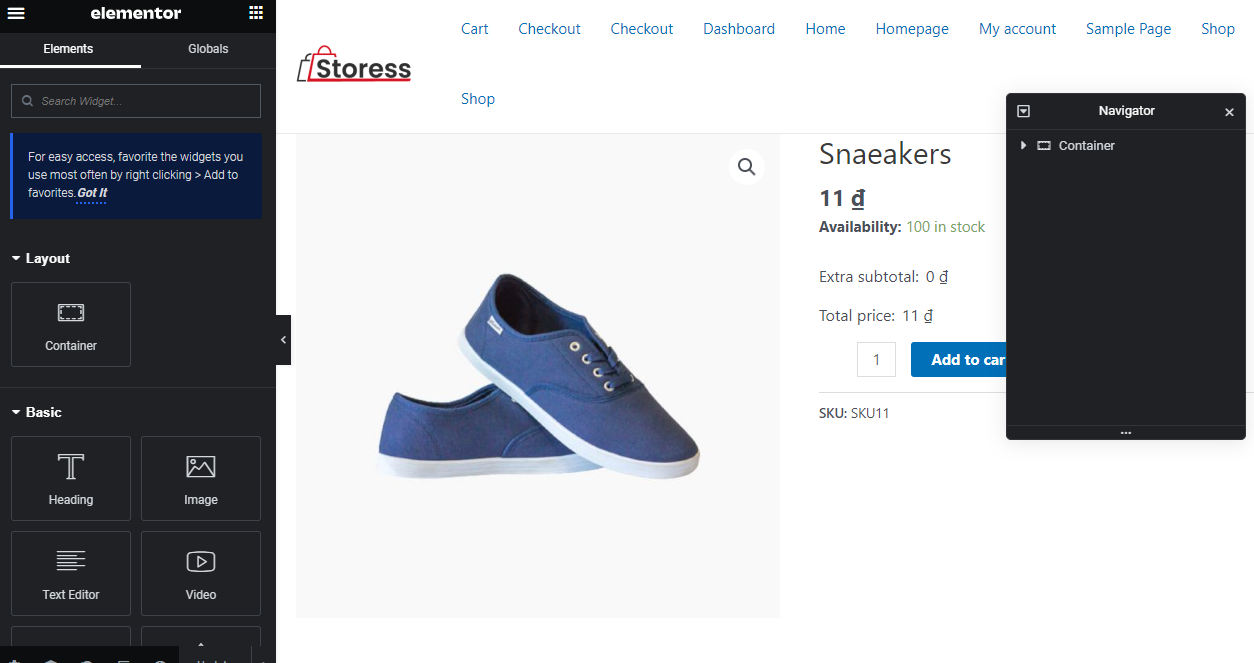
ستتم إعادة توجيهك قريبًا إلى صفحة محرر Elementor.

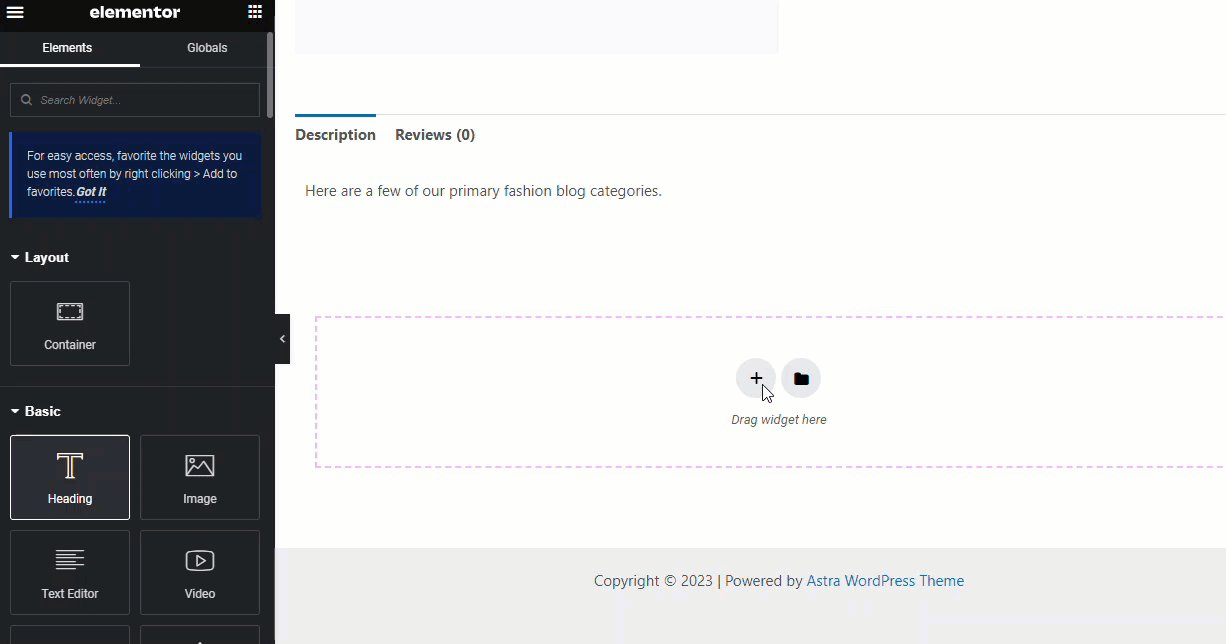
على الجانب الأيسر، يمكنك رؤية جميع العناصر التي يمكنك إضافتها إلى الصفحة. سيُظهر لك الجانب الأيمن المعاينة المباشرة للصفحة.
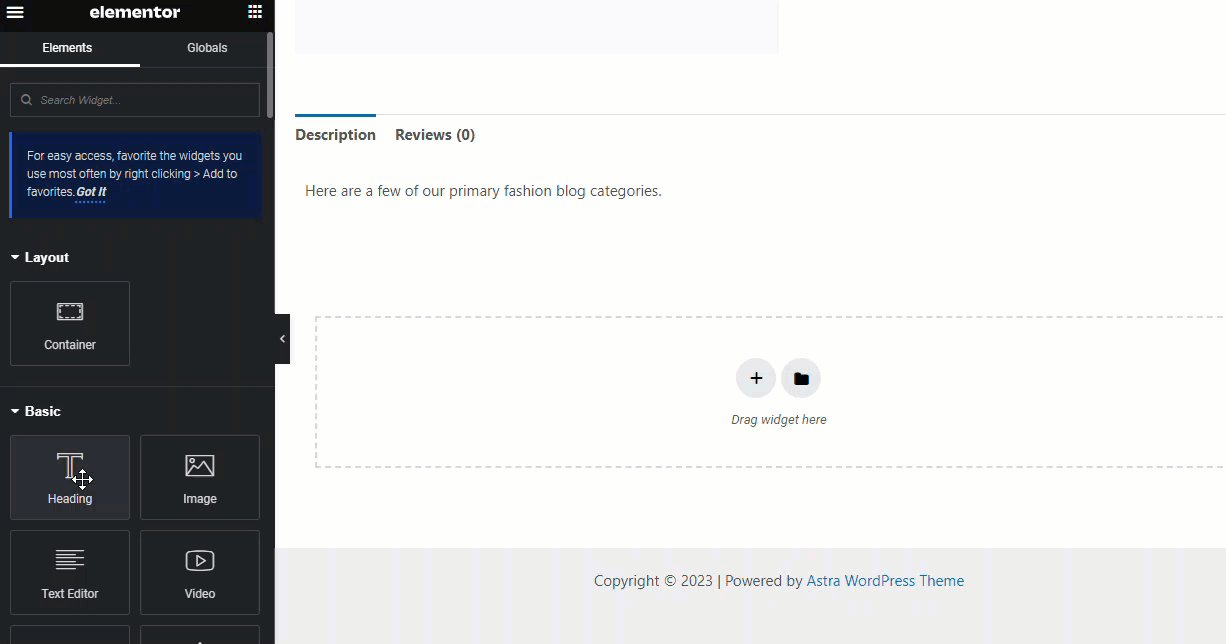
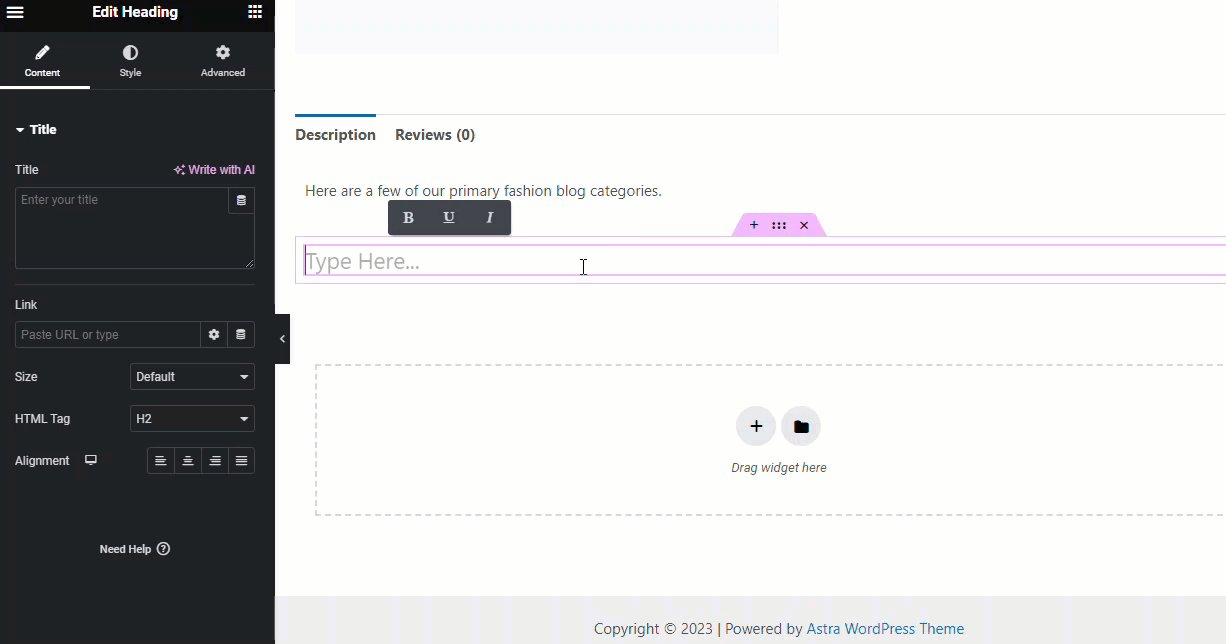
نظرًا لأن هذا إصدار مجاني من البرنامج المساعد، فإن الخيارات المتاحة محدودة. يجب عليك اختيار أداة الإصدار المميز إذا كنت بحاجة إلى حقول أكثر قوة. اختر خيارًا واحدًا من الجانب وقم بإفلاته داخل الحاوية لإضافة حقل جديد.
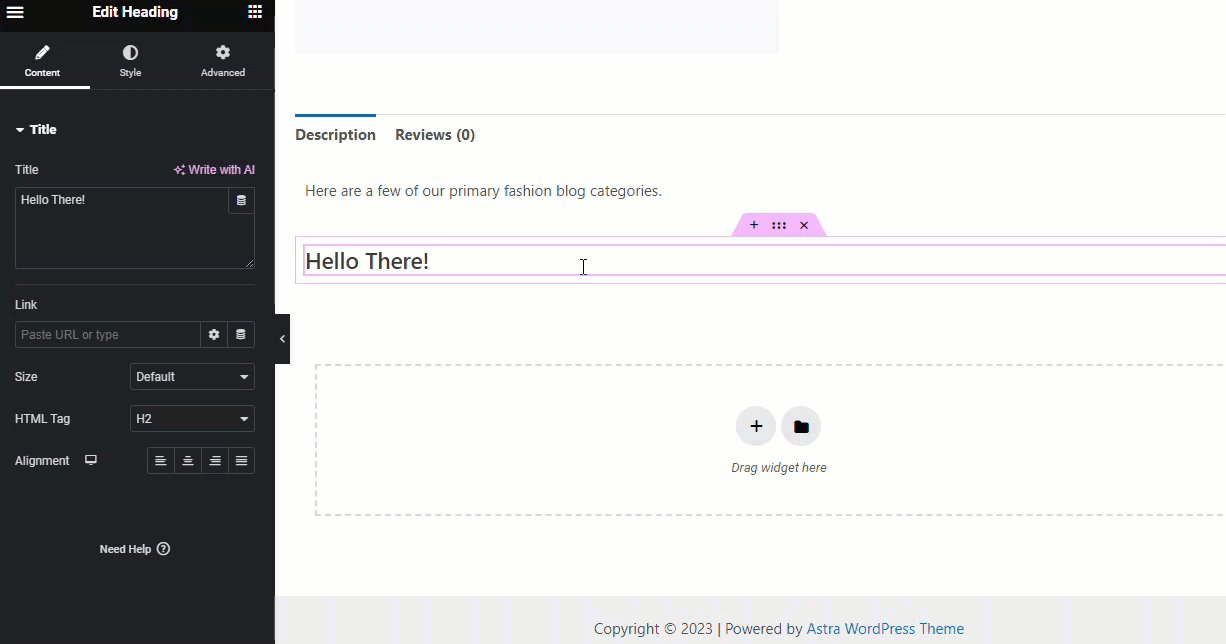
في هذه الحالة، قمنا بإضافة عنوان جديد إلى الصفحة.

بهذه الطريقة، يمكنك إضافة ملفات مخصصة إلى الصفحات وجعلها فريدة من نوعها. يمكنك إنشاء صفحات منتج مذهلة دون الحاجة إلى برمجة، وذلك من خلال قضاء 10 إلى 20 دقيقة معها. وبما أنه سيتم نشر جميع تغييراتك على منتج واحد، فيمكنك التأكد من عدم تأثر صفحات المنتج الأخرى.
بهذه الطريقة، يمكنك إضافة محتوى فريد إلى كل صفحة متجر لجذب المزيد من المستخدمين وتعزيز معدلات التحويل.
هذا كل شيء! هذه هي الطريقة التي يمكنك من خلالها إنشاء صفحة منتج مخصصة باستخدام Elementor lite.
4. نشر كل تغيير
وبمجرد الانتهاء، يمكنك نشر التغييرات. هذا كل شيء!
هذه هي الطريقة التي يمكنك بها تحرير صفحة منتج WooCommerce باستخدام Elementor.
المكافأة: كيفية إنشاء صفحات أرشيف متجر مخصص دون متاعب
قد يكون تعديل صفحة أرشيف المتجر أمرًا صعبًا إذا كنت بحاجة إلى تحسين تصميم موقع الويب الخاص بك. إذا كنت بحاجة للمساعدة في هذه العملية، فاطلع على البرنامج الإضافي ShopBuilder. يأتي مزودًا بقوالب معدة مسبقًا في سلة التسوق/المتجر أو صفحات المنتج.
سيوضح لك هذا القسم كيفية استخدام المكون الإضافي لاستيراد صفحة Elementor مخصصة دون أي متاعب.
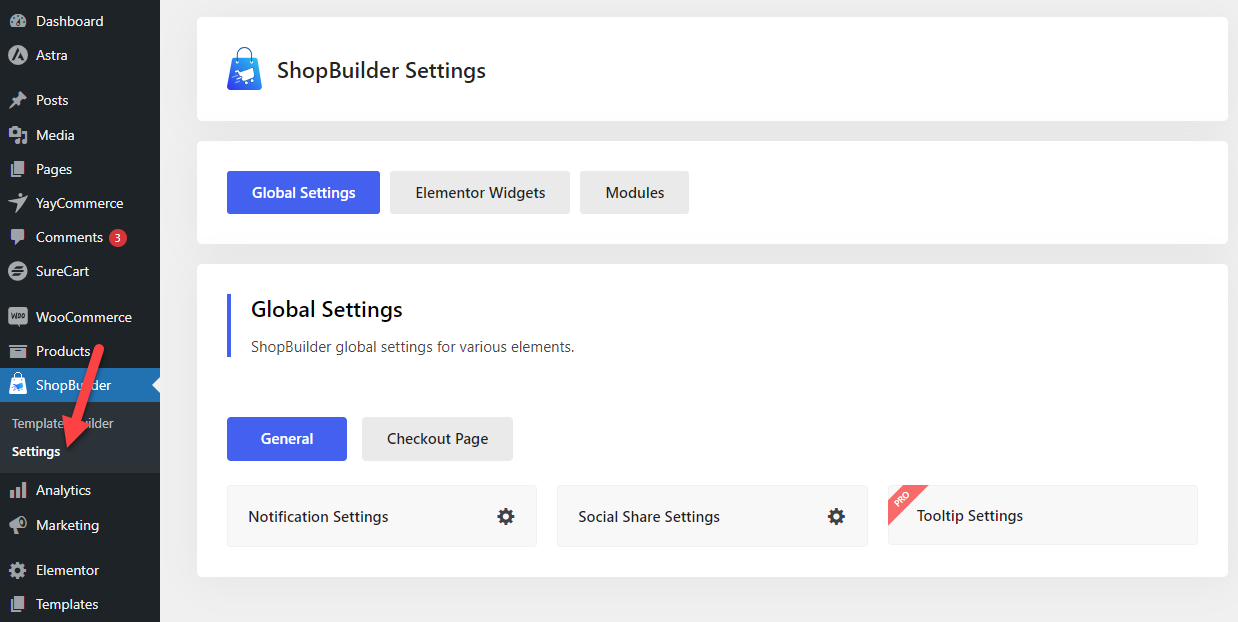
انتقل إلى صفحة الإعدادات بمجرد تثبيت وتفعيل المكون الإضافي ShopBuilder.

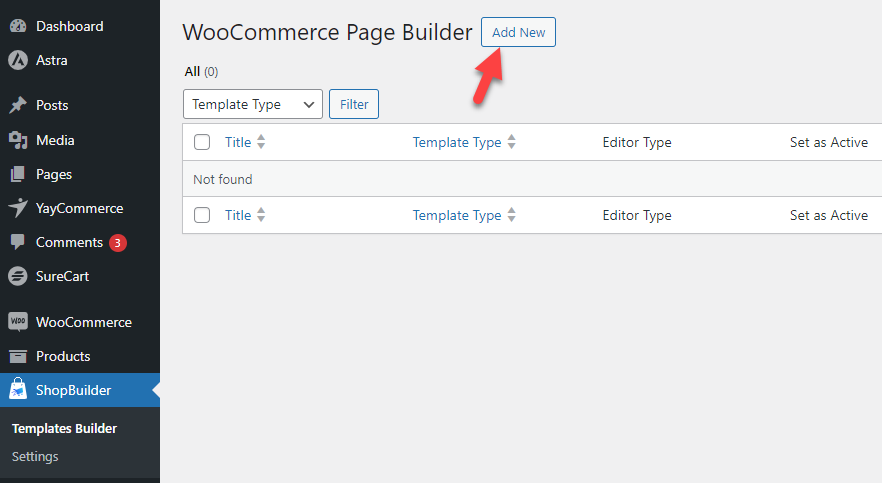
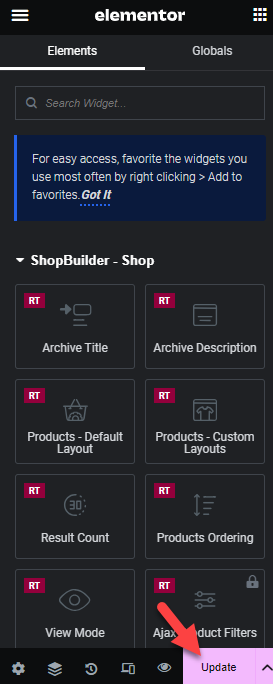
ومن هناك، يمكنك تخصيص كيفية عمل المكون الإضافي. الآن، انتقل إلى منشئ قوالب WooCommerce وقم بإنشاء قالب جديد.

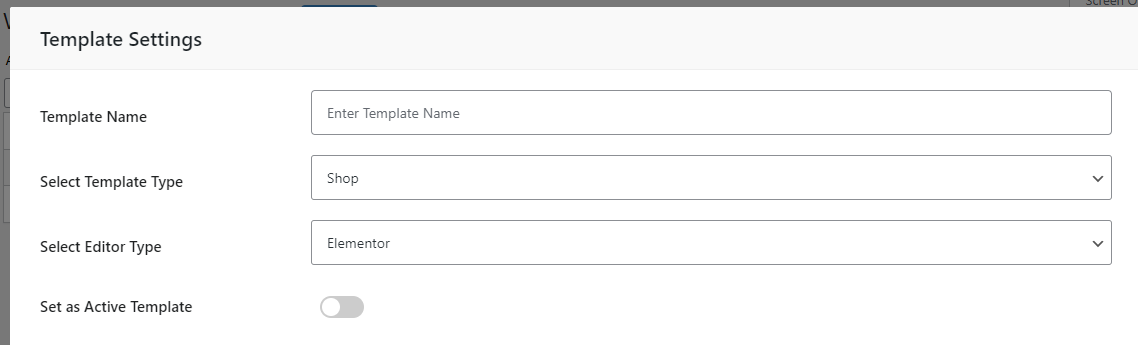
تحتاج إلى اختيار القالب
- اسم
- يكتب
- نوع المحرر

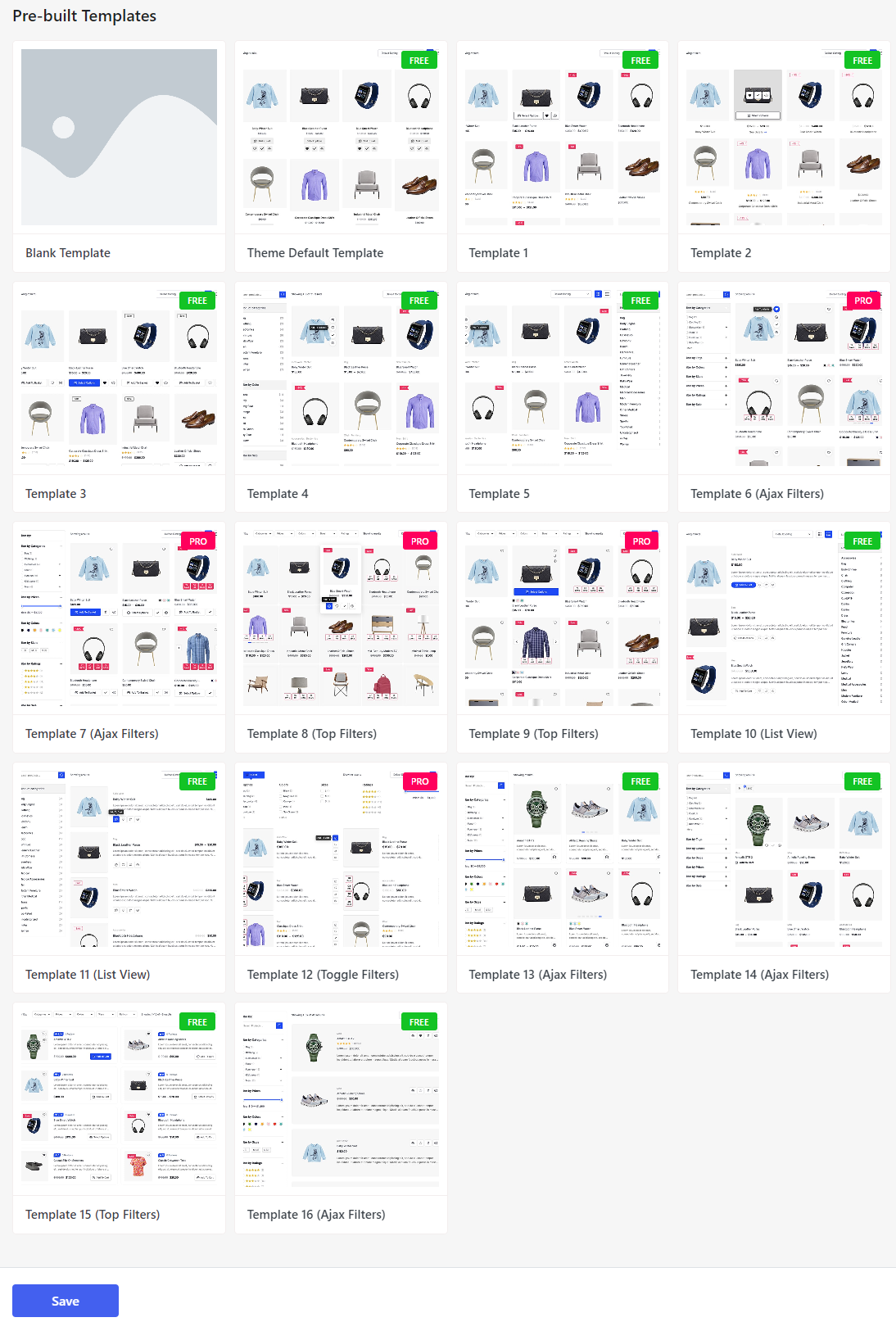
بمجرد الانتهاء من ذلك، تحتاج إلى التمرير لأسفل. هناك، سترى العديد من القوالب المعدة مسبقًا.

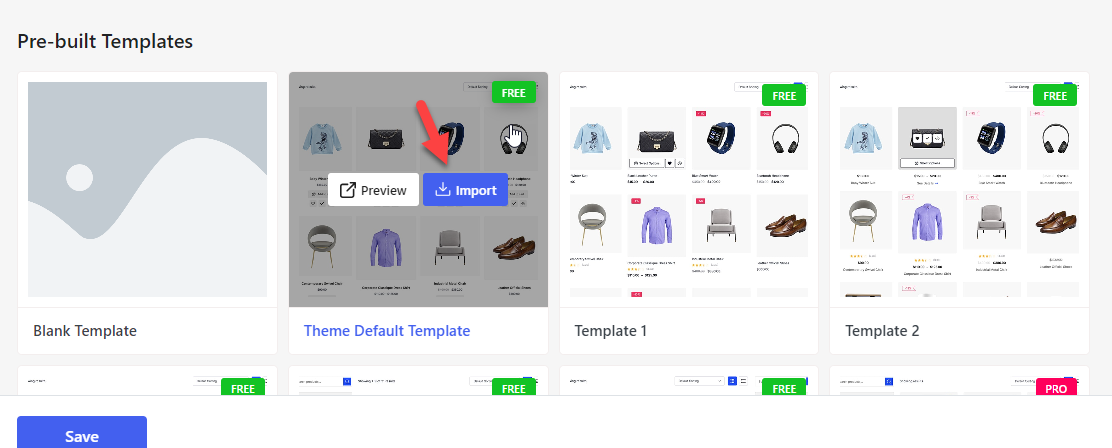
بعض القوالب مجانية، والبعض الآخر [قسط. وبما أننا نستخدم الإصدار المجاني من البرنامج المساعد، يمكننا فقط تحديد القوالب المجانية. اختر قالبًا حسب رغبتك. يمكنك إما معاينة القالب أو استيراده.

إذا كنت بحاجة إلى تخصيص القالب، يمكنك استخدام البرنامج المساعد Elementor. وبعد ذلك، قم بنشر التغييرات.

هذا كل شيء. بهذه الطريقة، يمكنك استخدام البرنامج الإضافي ShopBuilder لتحسين تصميم متجر WooCommerce.
خاتمة
ستساعدك صفحة المنتج الفريدة في معرفة المزيد عن المنتج الذي يشاهده العميل. بشكل افتراضي، يأتي مكون WooCommerce الإضافي بميزات محدودة. باستخدام مكون إضافي مثل Elementor، يمكنك تغييره.
كما ترون في هذا البرنامج التعليمي، يمكنك تعديل صفحة المنتج حسب رغبتك باستخدام Elementor. يأتي الإصدار المجاني من Elementor بميزات وحقول محدودة. ولكن بالنسبة للمبتدئين، بل هو خيار ممكن.
وبالمثل، يمكنك أيضًا تحرير صفحة المنتج باستخدام مكون إضافي مثل ShopBuilder. يأتي ShopBuilder مزودًا بقوالب معدة مسبقًا، بحيث يكون لديك الحد الأدنى من التخصيصات التي يمكنك القيام بها.
كيف تخطط لتحرير صفحة المنتج الخاص بك؟
اسمحوا لنا أن نعرف في التعليقات.
