كيفية تحرير صفحة منتج WooCommerce باستخدام Elementor
نشرت: 2021-12-06يعد إنشاء صفحة منتج فردية مخصصة أحد أفضل الطرق لتميز متجر التجارة الإلكترونية الخاص بك ، مما يمنح عملائك مزيدًا من الحرية أثناء التسوق.
وبفضل WordPress ، أصبح إنشاء صفحة منتج مخصصة أمرًا سهلاً. يمكنك إنشاء صفحة منتج مخصصة بكفاءة لمتجر التجارة الإلكترونية الخاص بك باستخدام أدوات السحب والإفلات WooCommerce منشئ الصفحات الشهير Elementor.
في هذا الدليل ، ستتعلم كيفية تحرير صفحة منتج WooCommerce بالإضافة إلى تصميم صفحة منتج واحد مخصصة من البداية. قبل الغوص في البرنامج التعليمي ، سنلقي نظرة على سبب تخصيص صفحة منتج WooCommerce.
هيا بنا نبدأ:
لماذا تحتاج إلى تخصيص صفحة منتج WooCommerce الخاصة بك

تقدم WooCommerce صفحة منتج واحدة تكون بسيطة وبسيطة بشكل افتراضي. باستخدام صفحة المنتج هذه ، يمكن للعملاء عرض المنتج بسهولة وشرائه. ولكن ، إذا كنت ترغب في إضافة المزيد من الوظائف مثل الوظائف الإضافية للمنتج ، ومخطط الحجم ، وصورة 360 ، وفيديو المنتج ، والمزيد إلى صفحة منتجك الفردية ، فأنت بحاجة إلى صفحة منتج فردية مخصصة أو تحرير الصفحة الحالية.
تساعد صفحة المنتج المخصصة بعدة طرق. فيما يلي بعض الحقائق المهمة حول وجود صفحة منتج مخصصة لمتجر التجارة الإلكترونية الخاص بك.
- ضمان تجربة مستخدم أفضل
- زيادة مبيعات المنتج
- تحسين تصميم صفحة المنتج
- مساعدة العملاء على شراء المنتج
- اجذب انتباه العملاء
- ضمان عرض أفضل للمنتج
كيفية تحرير صفحة منتج WooCommerce (دليل خطوة بخطوة)
في الجزء التالي من مدونتنا ، سنوضح لك كيفية تحرير صفحة منتج WooCommerce بطريقتين سهلتين.
- الطريقة الأولى: إنشاء قالب صفحة منتج واحد
- الطريقة الثانية: إنشاء صفحة منتج مفردة جديدة من الصفر
تحتاج إلى تثبيت وتنشيط المكونات الإضافية التالية لإنشاء صفحة منتج واحدة:
المتطلبات المسبقة :
- Elementor (مجاني)
- إليمينتور برو
إذا كنت جديدًا على Elementor ، فاقرأ هذا الدليل خطوة بخطوة للمبتدئين.
الطريقة الأولى: إنشاء قالب صفحة منتج واحد
في هذه الطريقة ، سوف نوضح لك كيفية إنشاء قالب صفحة منتج واحد وتحريره باستخدام قوالب Elementor المعدة مسبقًا.
الخطوة 1: اذهب إلى Template Theme Builder
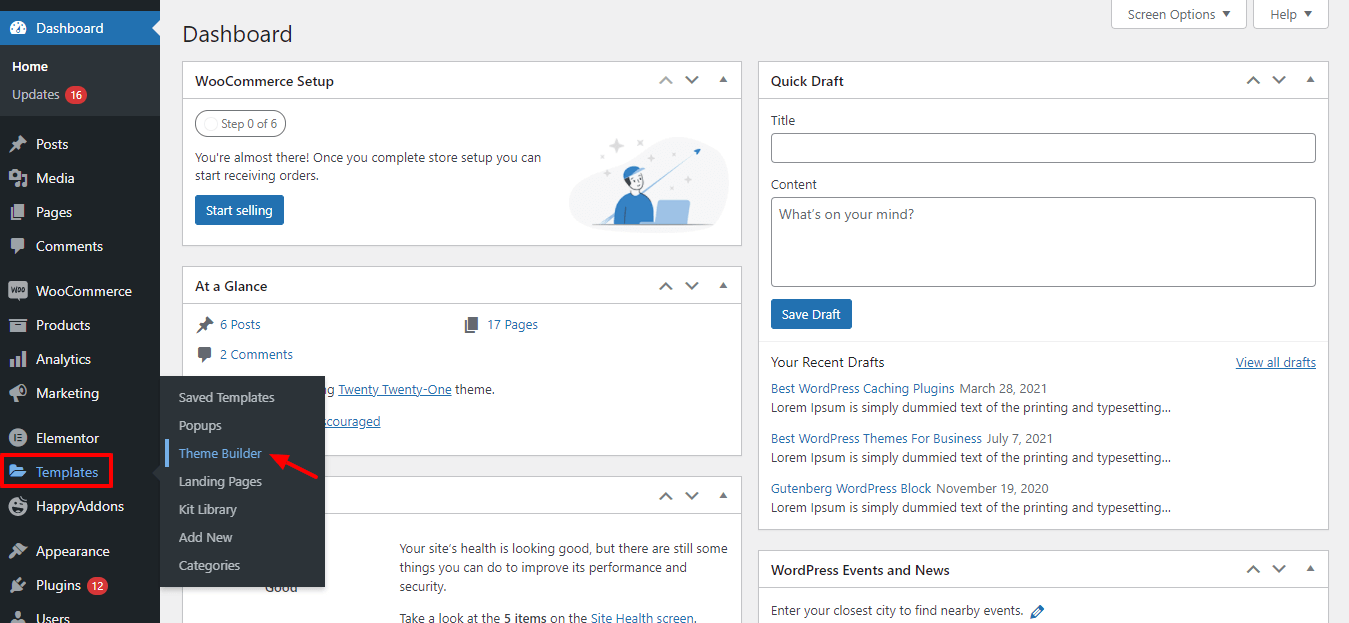
لإنشاء قالب صفحة منتج واحد ، تحتاج إلى تحديد الموقع الجغرافي إلى Dashboard–> Template–> Theme Builder.

الخطوة 2: انقر فوق علامة التبويب منتج واحد
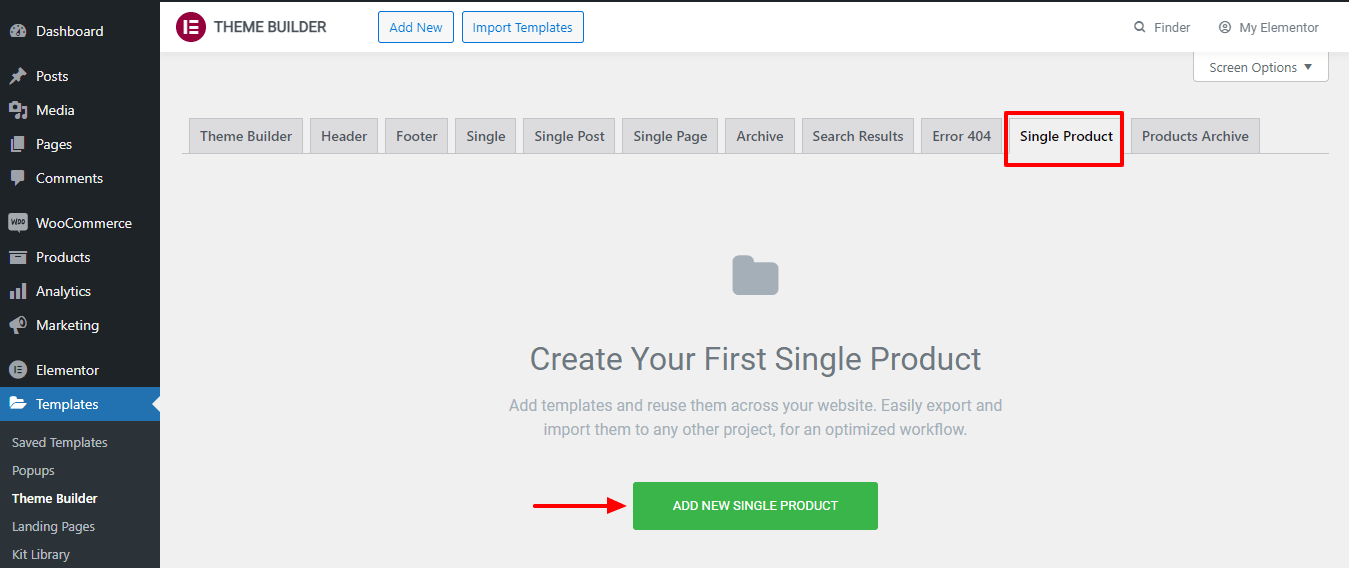
ستحصل على خيار إنشاء صفحة منتج واحد في الصفحة التالية. انقر فوق علامة التبويب منتج واحد أولاً. ثم تحتاج إلى النقر فوق الزر " إضافة منتج فردي جديد" .

الخطوة 3: إنشاء نموذج
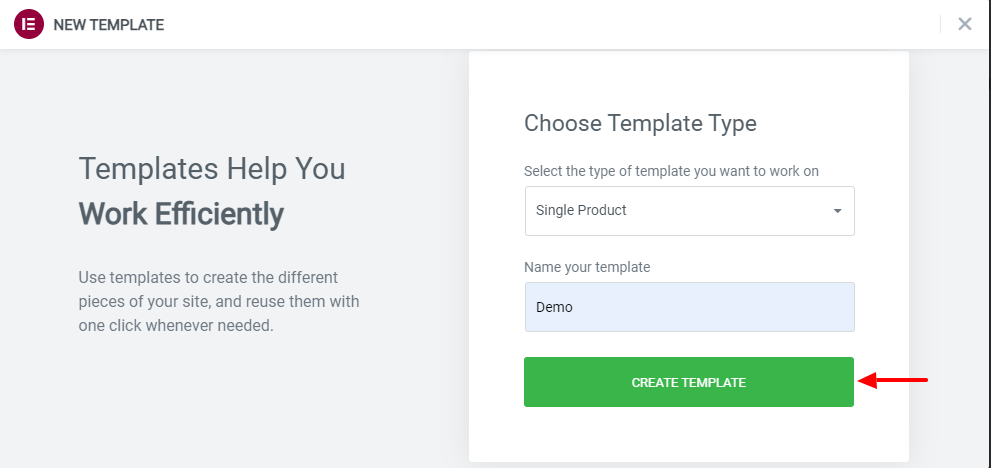
بعد ذلك ، ستحصل على خيار إنشاء قالب الصفحة الأولى الخاص بك. يمكنك أيضًا كتابة اسم القالب الخاص بك هنا في هذه المنطقة. ثم انقر فوق الزر " إنشاء نموذج ".

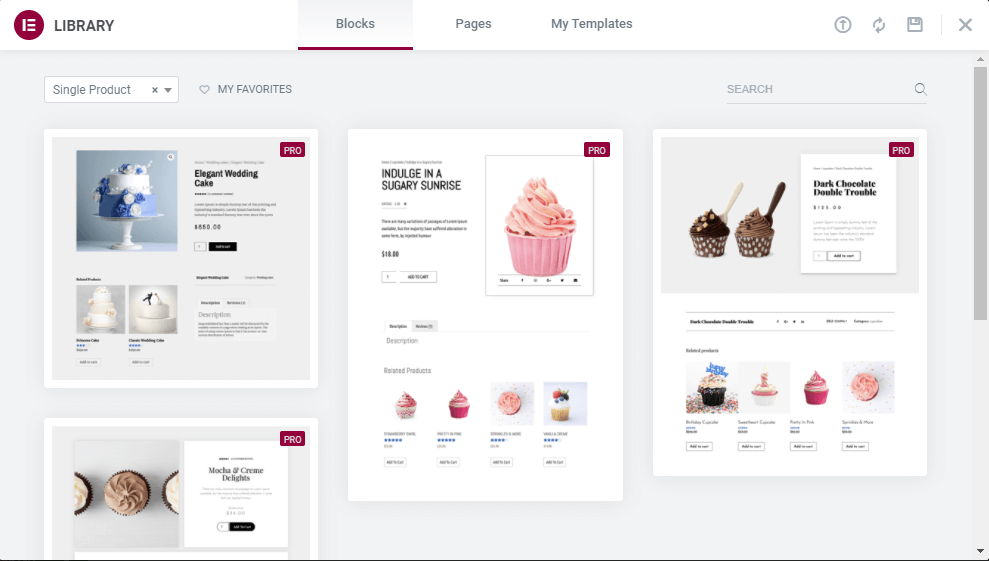
الخطوة 4: اختر قالبًا مناسبًا لصفحة منتج مُصمم مسبقًا
إذا كنت تريد استخدام قالب Elementor الافتراضي ، فيمكنك اختيار عشرة هنا في مكتبة Elememtor. يمكنك تحديد قالب مناسب وتثبيته بناءً على حاجتك.

إذا لم يكن لديك ما يكفي من الوقت لتصميم وتخصيص صفحة منتج واحد WooCommerce ، يمكنك استخدام قوالب وحظر Elementor المعدة مسبقًا. ولكن في هذا الدليل ، ستوضح لك كيفية إنشاء صفحة منتج WooCommerce من البداية باستخدام Elementor.
الطريقة الثانية: إنشاء صفحة منتج مفردة جديدة من الصفر
حان الوقت الآن لتصميم صفحة منتج جديد من البداية. إذا اتبعت الدليل أدناه ، فستتمكن من تصميم صفحة المنتج الأولى في غضون وقت قصير جدًا.
هيا بنا نبدأ:
الخطوة 1: افتح الصفحة إلى لوحة محرر العنصر
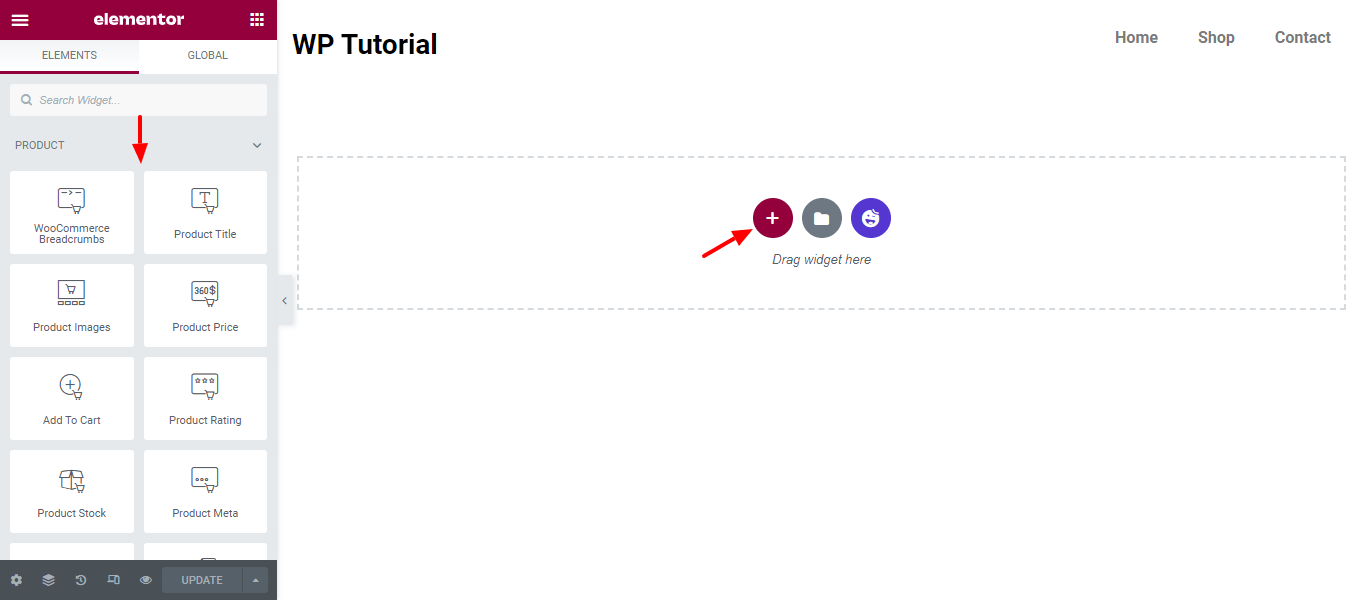
بعد إنشاء قالب صفحة منتج واحد ، تحتاج إلى فتح الصفحة في لوحة محرر Elementor. هنا ، ترى جميع أدوات WooCommerce متاحة في معرض أدوات الحجم الأيسر. لاستخدامها ، تحتاج إلى إنشاء بنية صلبة لصفحة منتجك. انقر فوق رمز الإضافة الأحمر (+) لإضافة أعمدة.

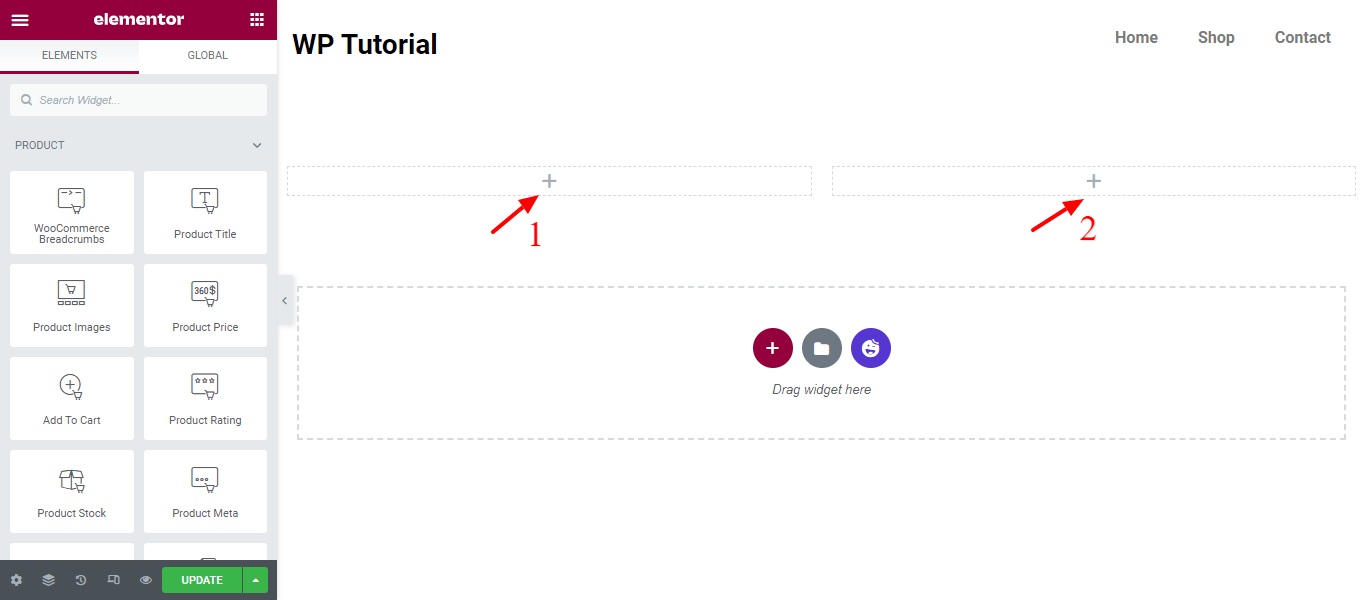
الخطوة 2: أضف عمودين
يمكنك أن ترى من لقطة الشاشة أدناه أننا أضفنا عمودين لتصميم صفحة منتج واحد.

الخطوة 3: أضف أدوات WooCommerce الضرورية لتصميم صفحة منتجك
حان الوقت الآن لإضافة أدوات WooCommerce الأساسية لتصميم صفحة المنتج. لقد أضفنا هنا هذه الأدوات لتصميم صفحة منتجاتنا المخصصة.
- أداة صورة المنتج : يمكنك ضبط الصورة أو المعرض الذي ترغب في عرضه
- أداة عنوان المنتج : ستساعدك هذه الأداة على تخصيص نمط وتخطيط عنوان منتجك.
- عنصر واجهة مستخدم WooCommerce Breadcrumbs : تخصيص الألوان والتخطيط لـ WooCommerce Breadcrumbs.
- أداة الوصف المختصر : اختر كيف تريد عرض الوصف المختصر لمنتجك.
- أداة سعر المنتج : تحكم في تخطيط وتصميم سعر المنتج الخاص بك.
- أداة تصنيف المنتج : تخصيص تصنيفات منتجك. اجعله أكثر وضوحًا وتأكد من أن العملاء يمكنهم بسهولة معرفة كيفية عرض المستخدمين لمنتجك.
- أداة تعريف المنتج : عيّن المسافة بين النص ، واعرضه مكدسًا أو مضمنًا ، وتحكم في نمط البيانات الوصفية الخاصة بك
- أداة المعلومات الإضافية : يمكنك إضافة معلومات إضافية عن منتجك باستخدام هذه الأداة.
- أداة إضافة إلى عربة التسوق : تخصيص نمط وتخطيط الزر "إضافة إلى عربة التسوق".
- أداة علامات تبويب بيانات المنتج : تحكم في تخطيط علامة تبويب بيانات المنتج.
- أداة Upsells : يمكنك إنشاء طريقتك الخاصة لمنتجات البيع.
- الأداة ذات الصلة بالمنتج : إذا كانت لديك منتجات مماثلة على موقعك ، فيجب أن يكون لديك قسم منتج ذي صلة. يمكنك تصميم قسم المنتج ذي الصلة الخاص بك باستخدام هذه الأداة.
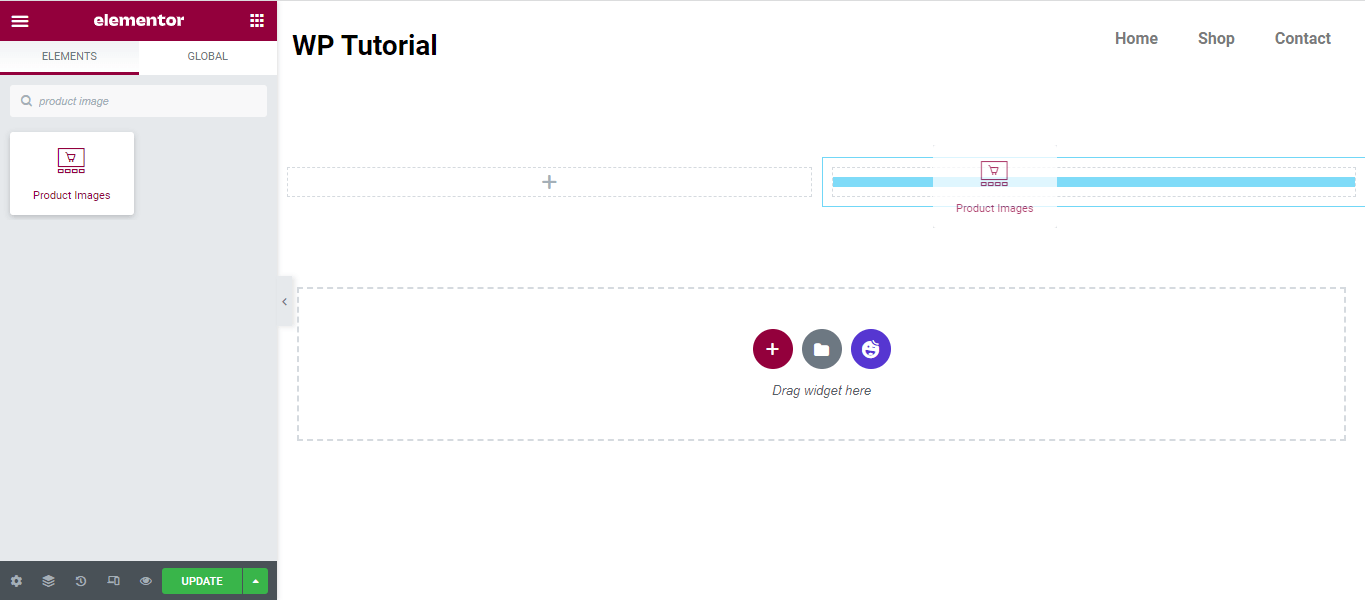
الخطوة 4: إضافة أدوات صور المنتج
أولاً ، نضيف أداة صورة المنتج إلى العمود الأيمن. يمكنك كتابة "صورة المنتج" في حقل البحث ثم سحبها وإفلاتها في العمود.

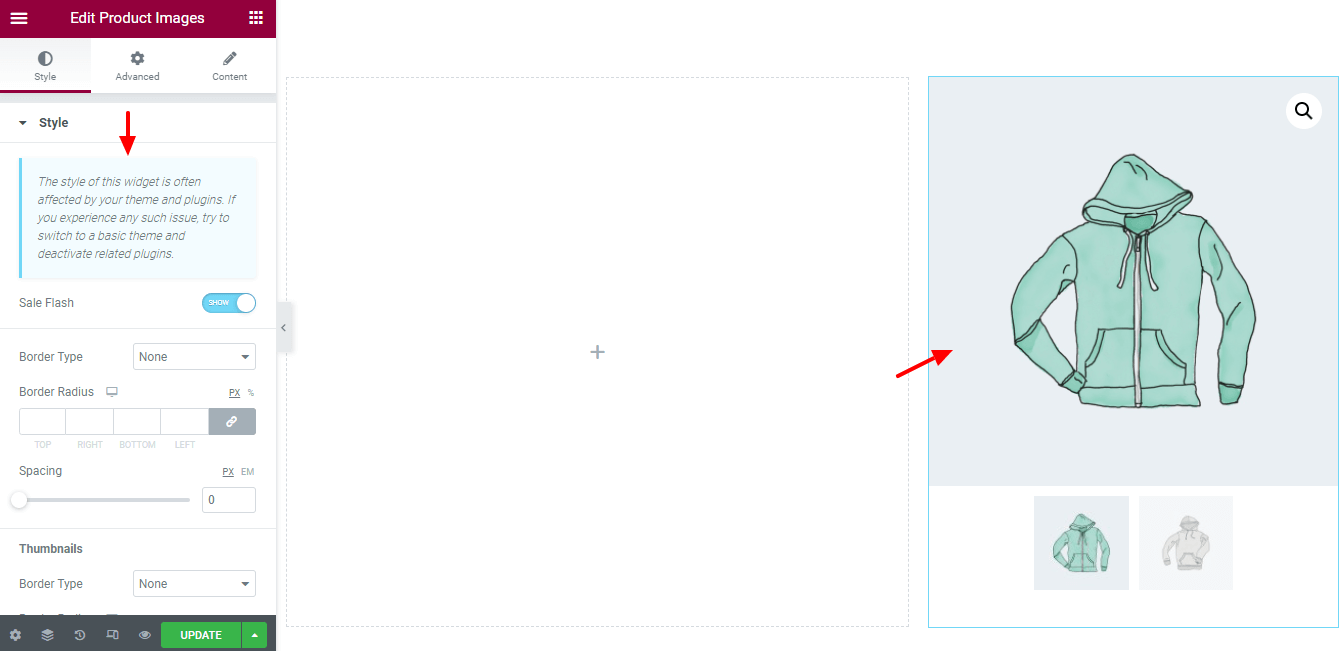
الخطوة 5: تخصيص نمط صورة المنتج
يمكنك تخصيص نمط صورة المنتج بطريقتك الخاصة باستخدام خيارات النمط الخاصة بهذه الأداة. هنا ، تقوم بتشغيل وإيقاف تشغيل Flash Sale. يمكنك إضافة صورة المنتج ونوع الحدود المصغرة ، نصف قطر الحدود أيضًا إدارة التباعد بين صورة المنتج والصور المصغرة.

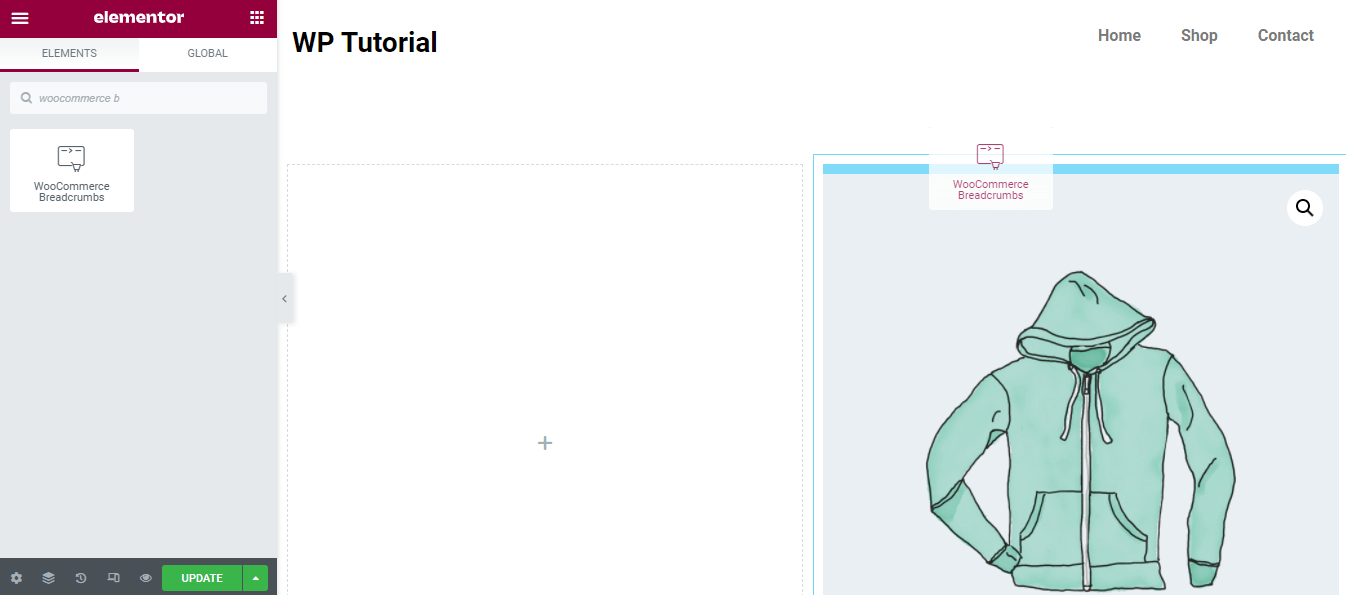
الخطوة 6: إضافة WooCommerce Breadcrumbs Widget
لضمان تجربة مستخدم أفضل ، تحتاج إلى توفير تنقل مناسب على صفحتك. لهذا السبب نحتاج إلى إضافة عنصر واجهة مستخدم WooCommerce Breadcrumbs لإضافة التنقل في صفحة منتجاتنا.

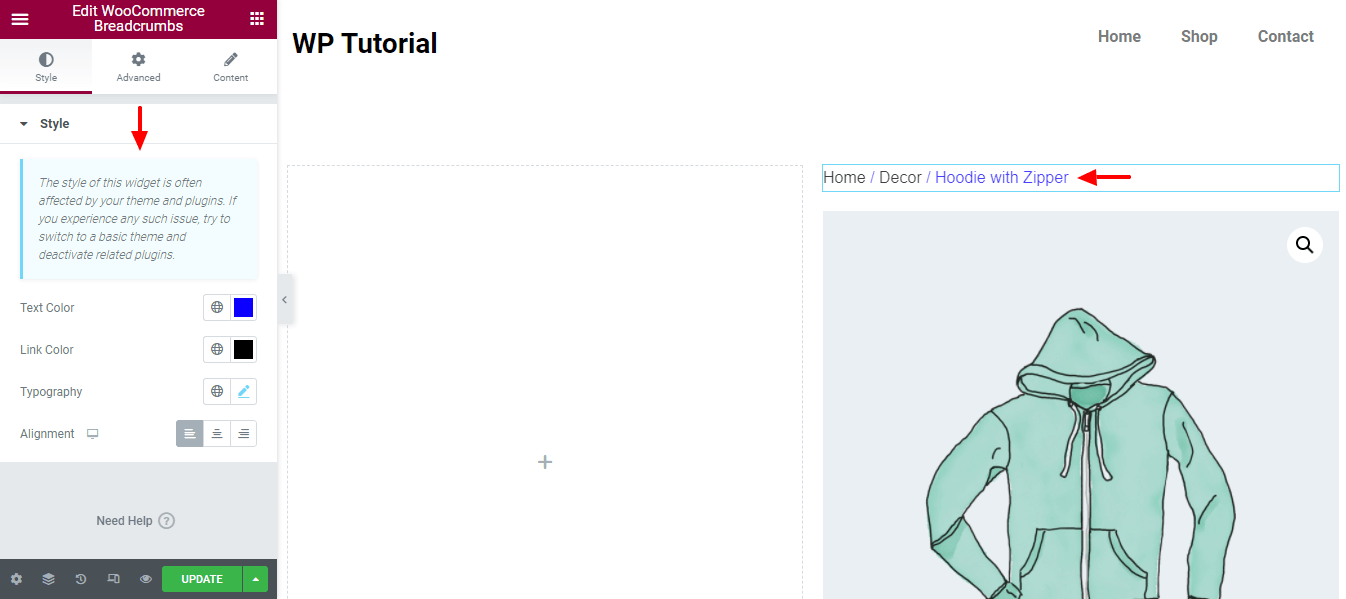
الخطوة 7: تخصيص WooCommerce Breadcrumbs
يمكنك مرة أخرى تخصيص تصميم فتات الخبز باستخدام خيارات النمط. هنا ، يمكنك تعيين لون النص ولون الارتباط والتضاريس ومحاذاة فتات الخبز.

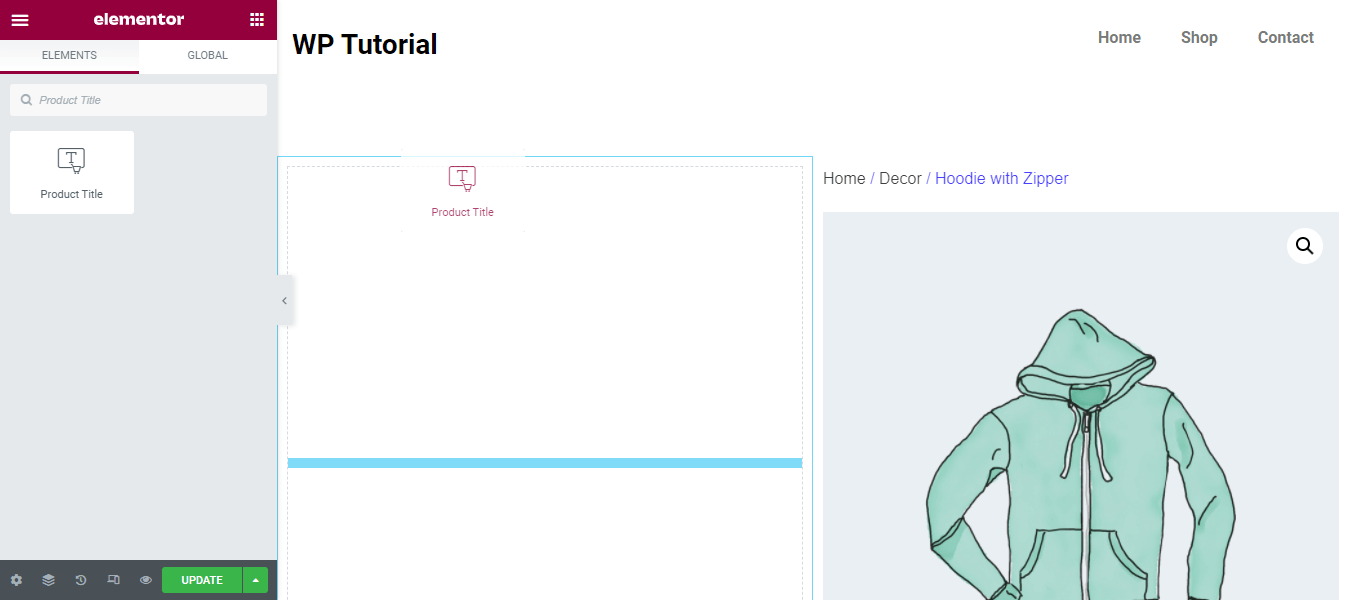
الخطوة 8: إضافة أداة عنوان المنتج
تحتاج إلى إضافة عنوان منتج مناسب حتى يفهم المستخدمون بسهولة ما هو منتجك. لذلك ، دعنا نضيف عنوان المنتج إلى العمود الموجود على الجانب الأيسر.

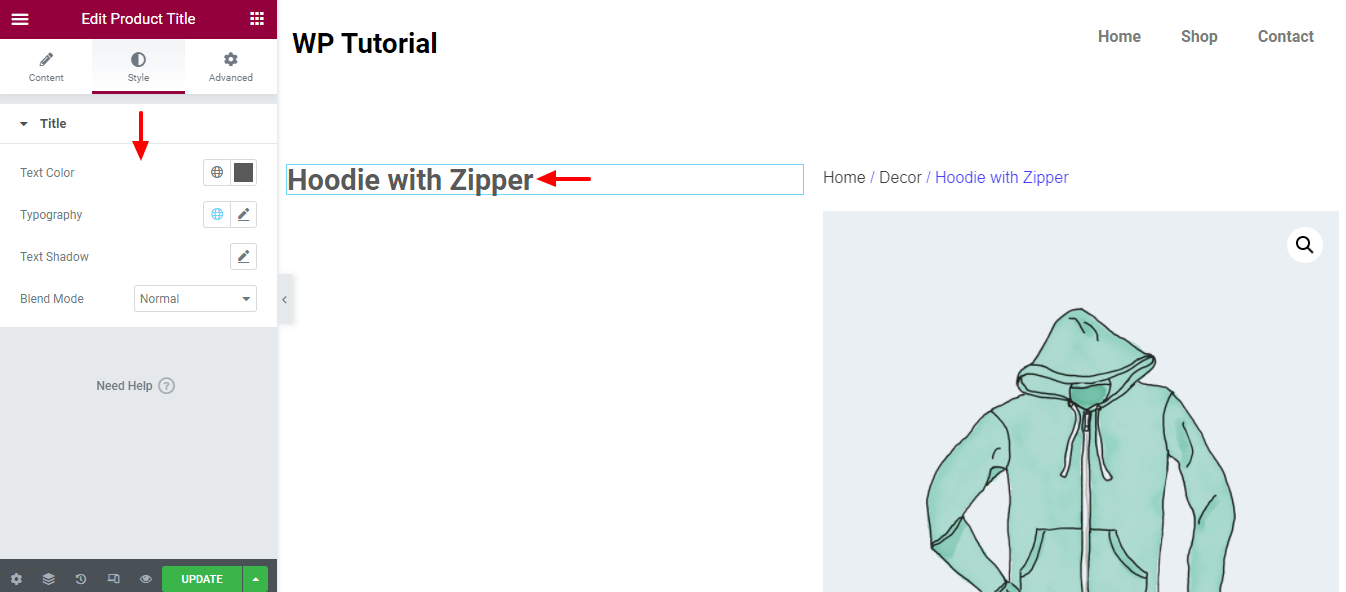
الخطوة 9: نمط عنوان المنتج القطعة
في قسم النمط ، يمكنك تغيير تصميمات عنوان المنتج وإدارة لون النص والتضاريس وظلال النص واختيار وضع المزج.

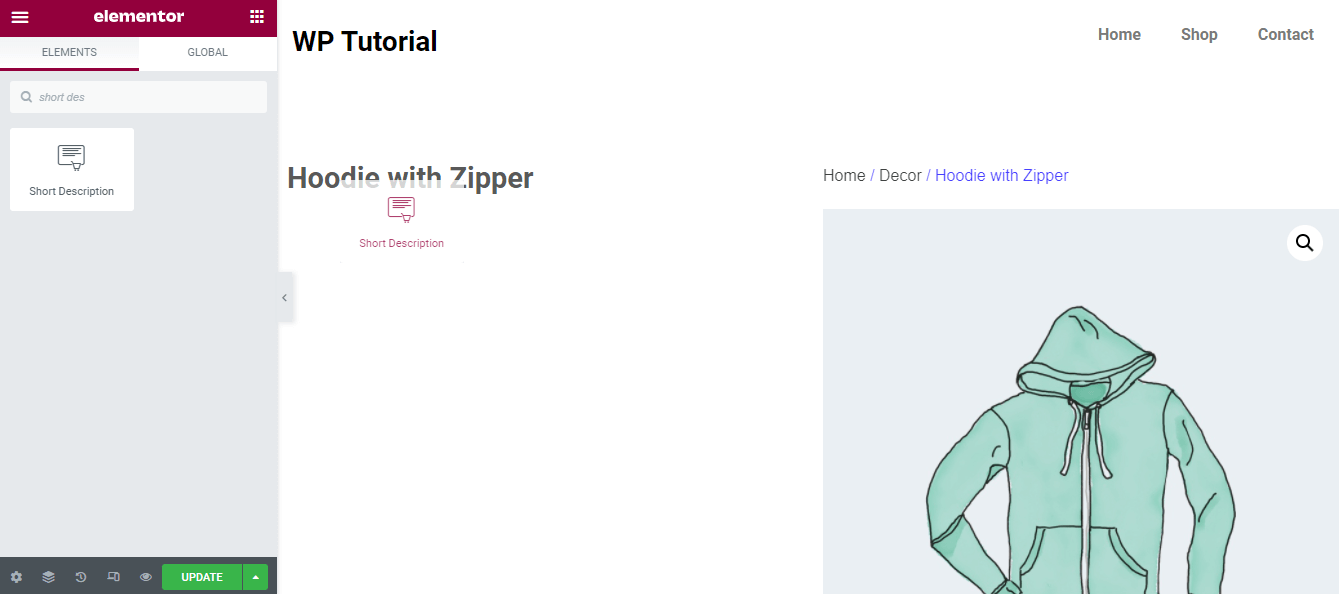
الخطوة 10: أضف أداة الوصف المختصر
إذا كنت بحاجة ، يمكنك إضافة أداة الوصف المختصر لإظهار وصف موجز للمنتج. مثل عنصر واجهة المستخدم الآخر ، يمكنك العثور عليه من منطقة الأدوات على الجانب الأيسر. ما عليك سوى سحب الأداة وإفلاتها في مكان مناسب لصفحة منتجك.

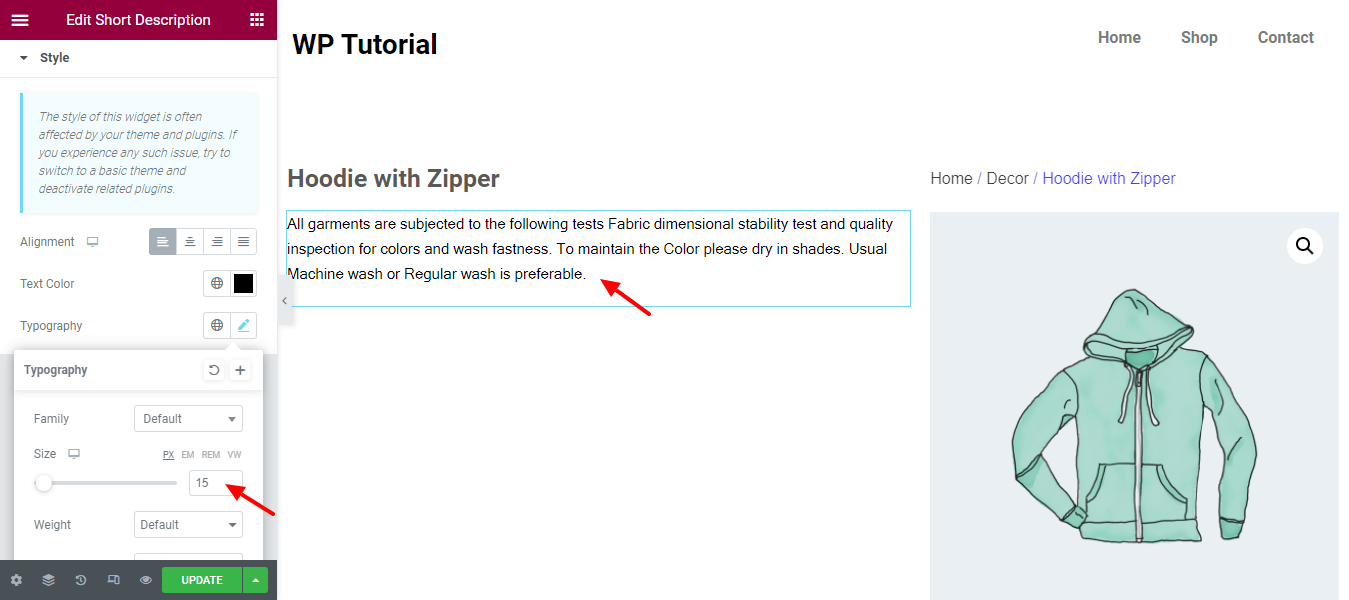
الخطوة 11: وصف قصير للنمط
تتيح لك منطقة النمط أيضًا تغيير التصميم الافتراضي للأداة. لاحظت أننا قمنا بتغيير حجم الطباعة وقمنا بتعيينه على 15 بكسل .


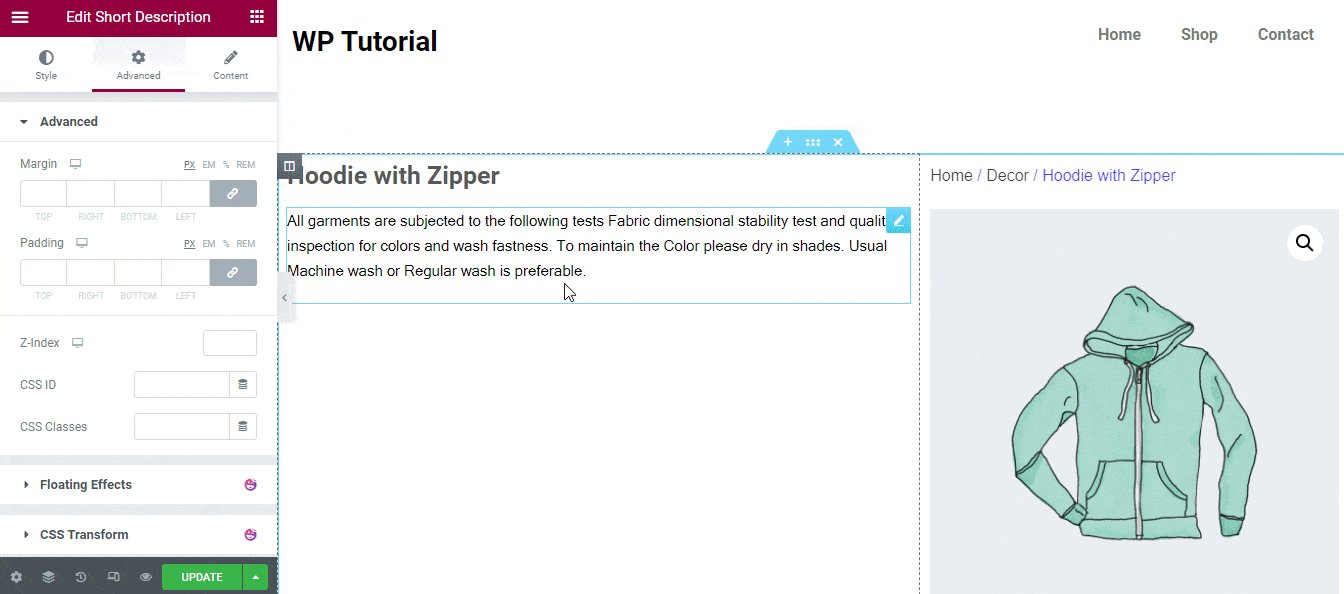
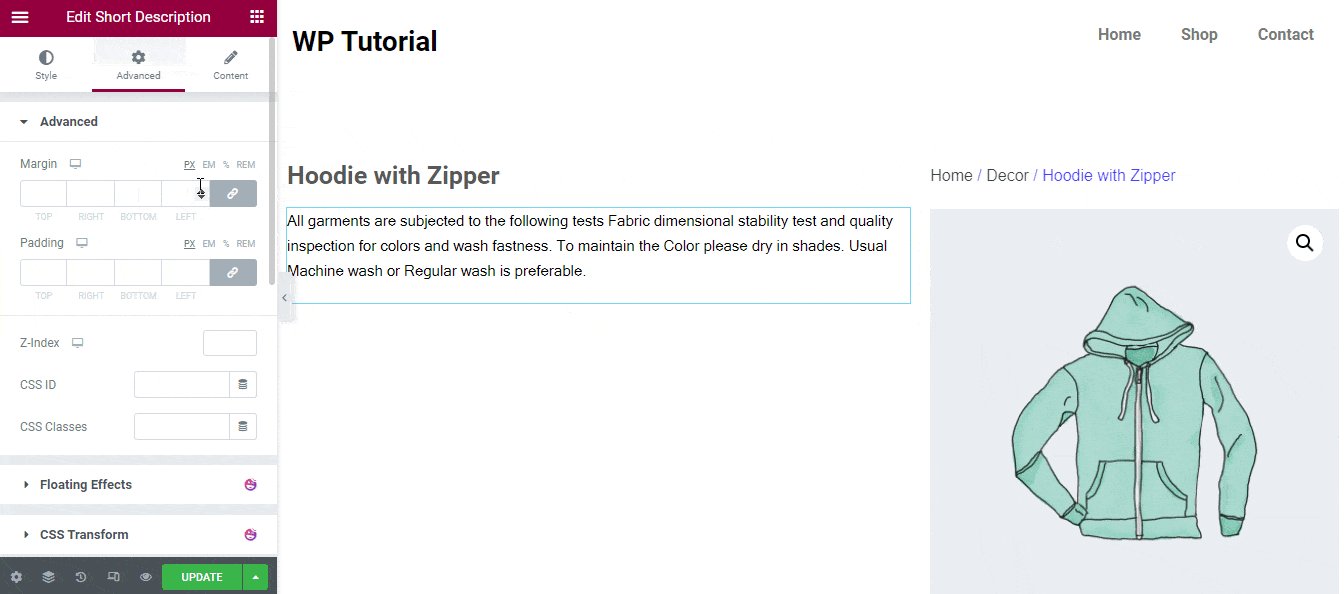
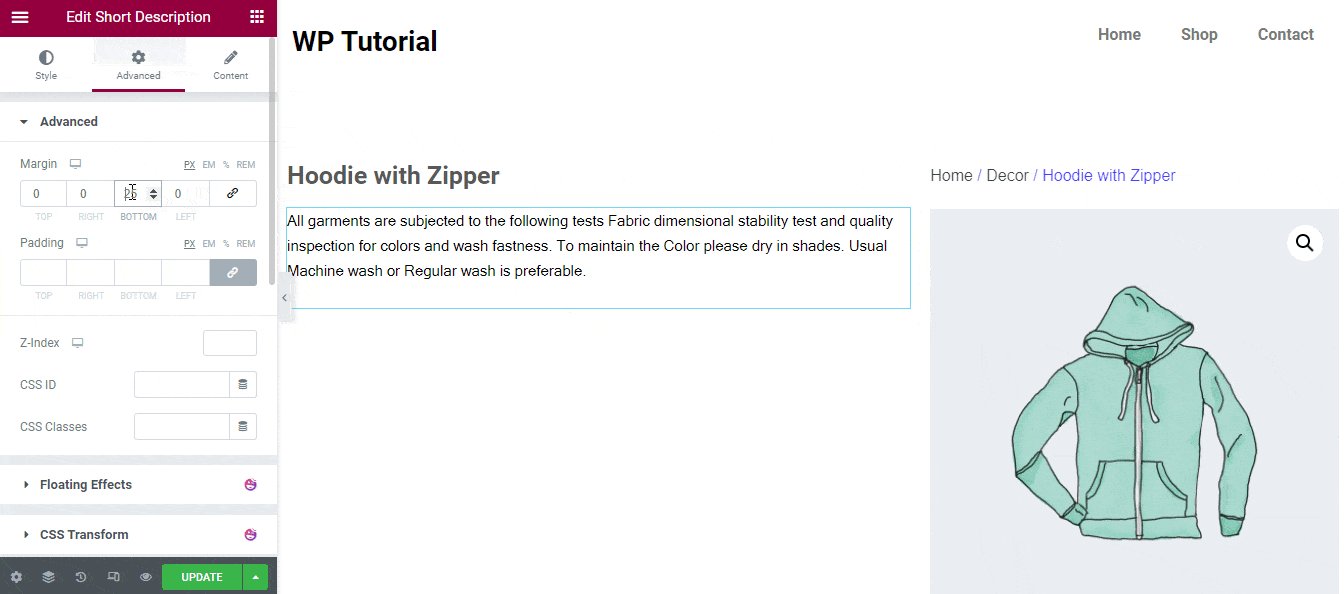
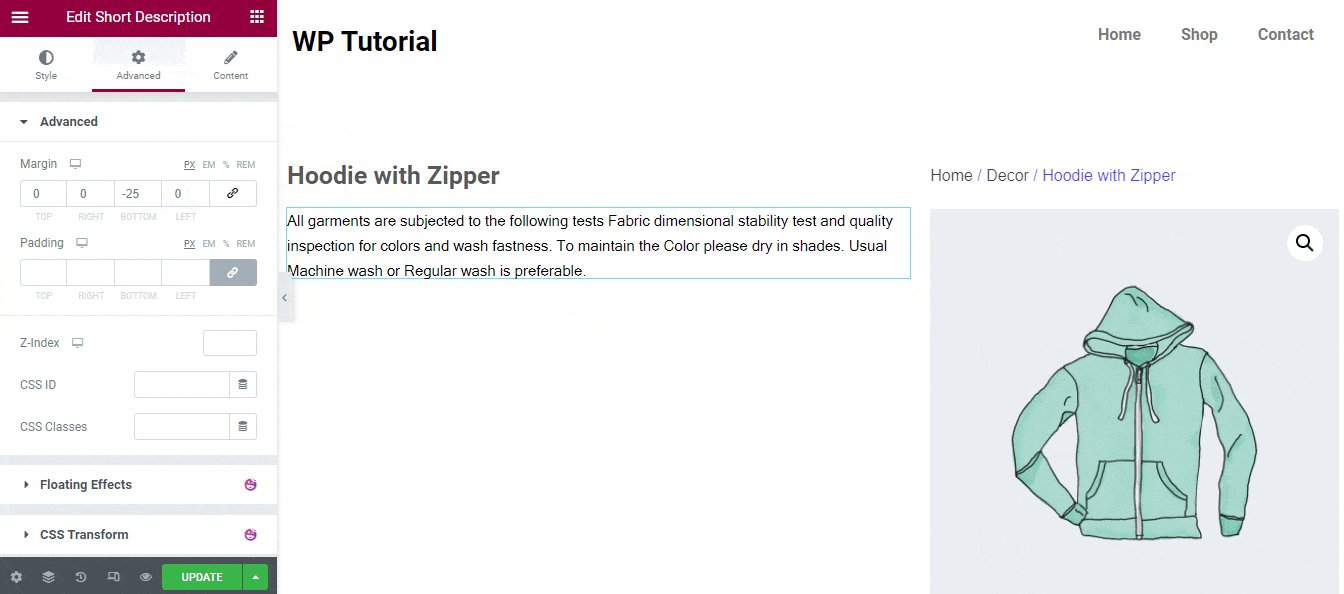
الخطوة 12: إزالة مساحة الوصف المختصر
ترى هنا نقوم بإزالة المساحة الإضافية لعنصر واجهة المستخدم "الوصف المختصر". انتقل إلى المنطقة المتقدمة . ثم قم بفك ارتباط الهامش وأضف الهامش المطلوب. هنا ، أضفنا هامشًا -25 بكسل لإزالة المساحة الإضافية.

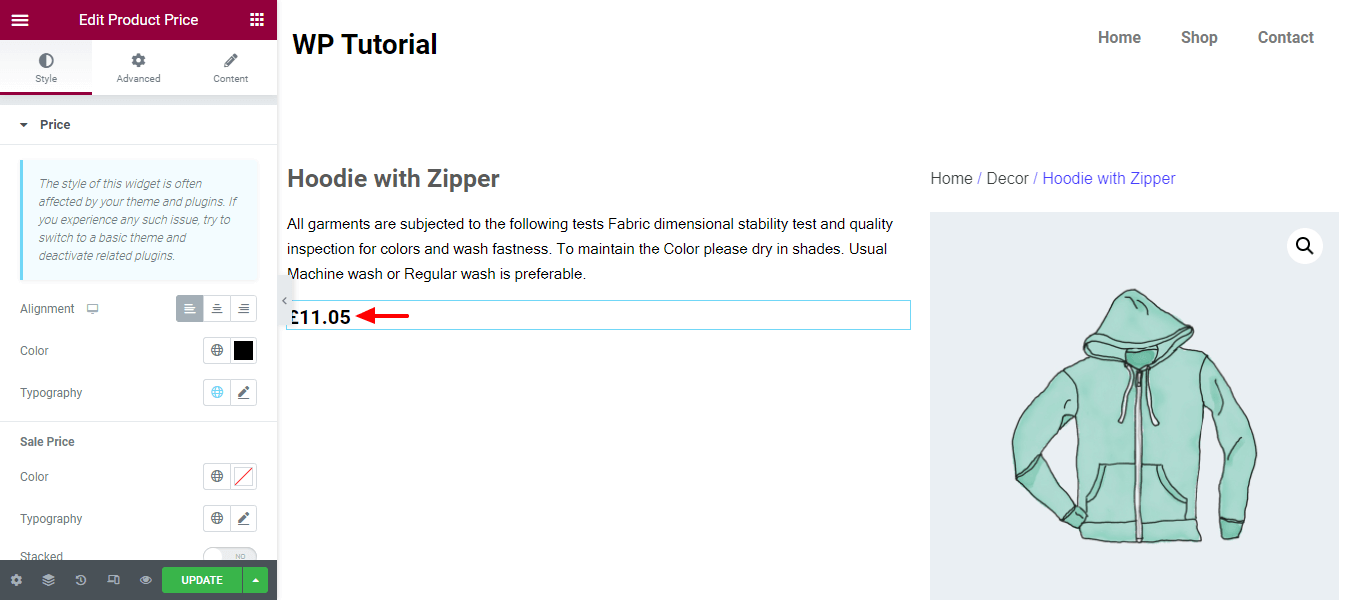
الخطوة 13: قم بإضافة وتصميم عنصر واجهة سعر المنتج
دعنا نضيف أداة سعر المنتج لعرض سعر المنتج. يمكنك إضافة النمط المخصص الخاص بك في قسم النمط . هنا ، ترى أننا قمنا بتغيير لون سعر المنتج.

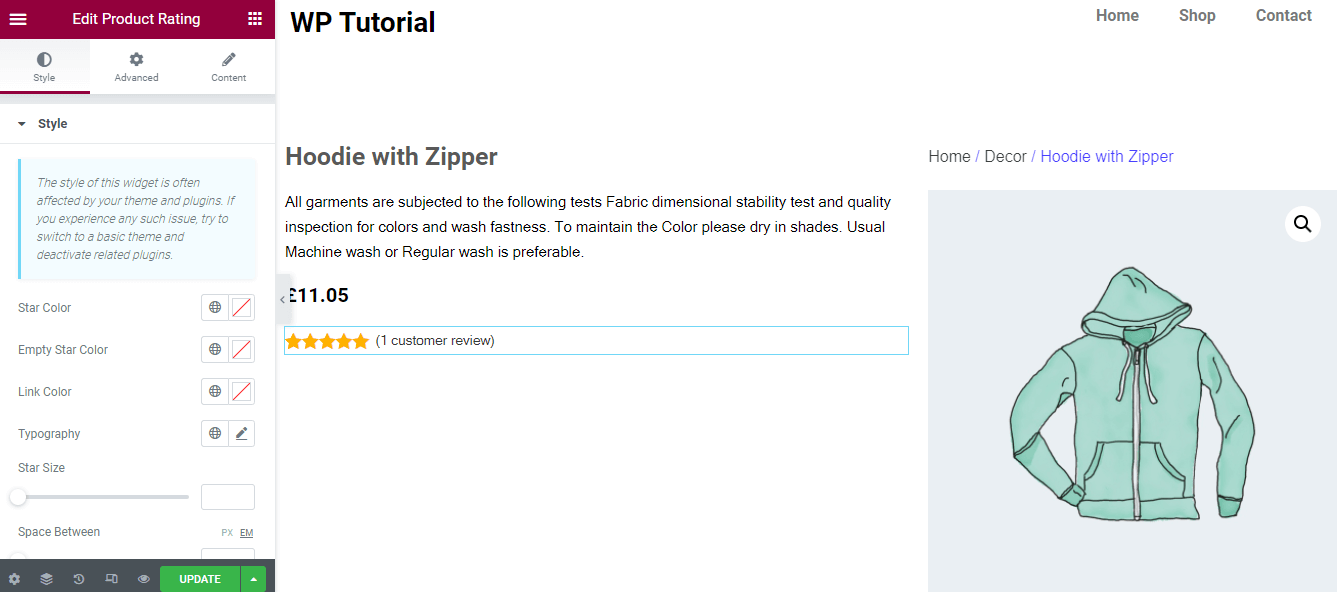
الخطوة 14: إضافة & تصميم أداة تصنيف المنتج
إذا كنت ترغب في عرض تقييم العميل لمنتجك ، فأنت بحاجة إلى إضافة أداة تقييم المنتج. يمكنك أيضًا تصميم تقييم منتج العميل بطريقتك الخاصة باستخدام خيارات التصميم.

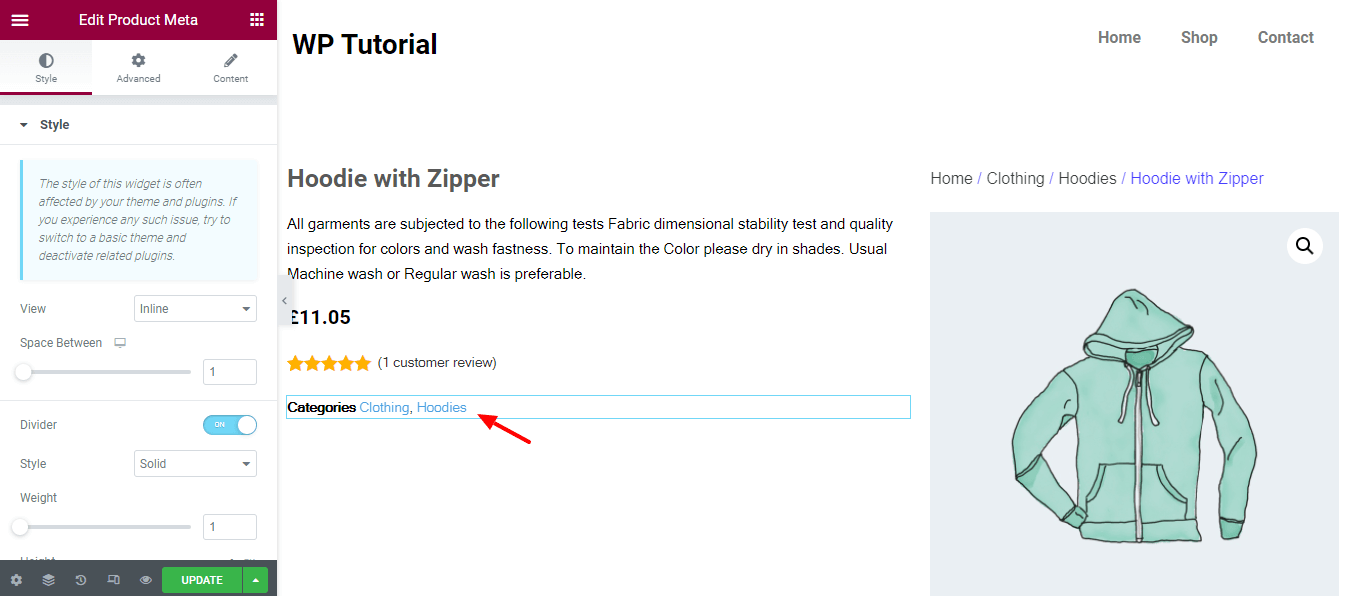
الخطوة 15: إضافة عنصر واجهة مستخدم المنتج وتصميمه
يمكنك إظهار المعلومات الوصفية للمنتج مثل فئة المنتج ، وما إلى ذلك. للقيام بذلك ، تحتاج إلى إضافة عنصر واجهة مستخدم Product Mata . يمكنك تخصيص الأداة باستخدام خيار التصميم الخاص بها بناءً على حاجتك.

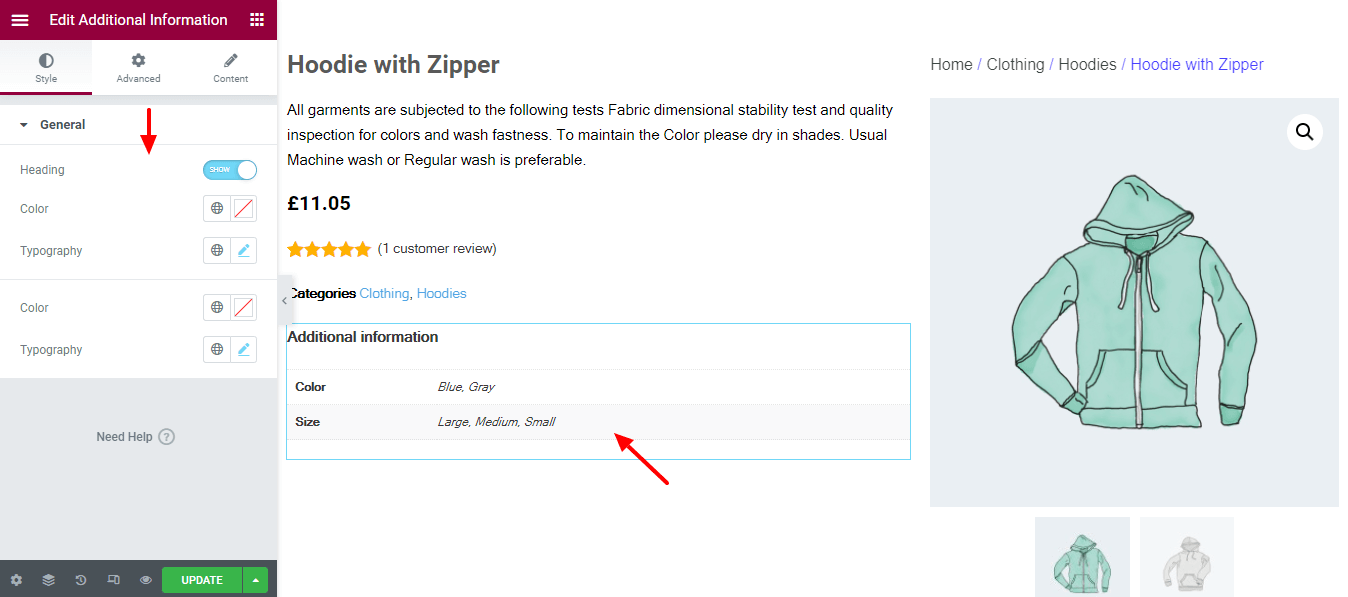
الخطوة 16: إضافة & نمط القطعة المعلومات الإضافية
إذا كنت بحاجة إلى عرض معلومات إضافية عن منتجك مثل لون المنتج وحجمه ، فيجب عليك إضافة أداة المعلومات الإضافية . أنت قادر على تحرير نمط القطعة. للقيام بذلك ، انقر فوق قسم النمط . هنا ، ستحصل على الخيارات الأساسية لتغيير النمط الحالي بطريقتك.

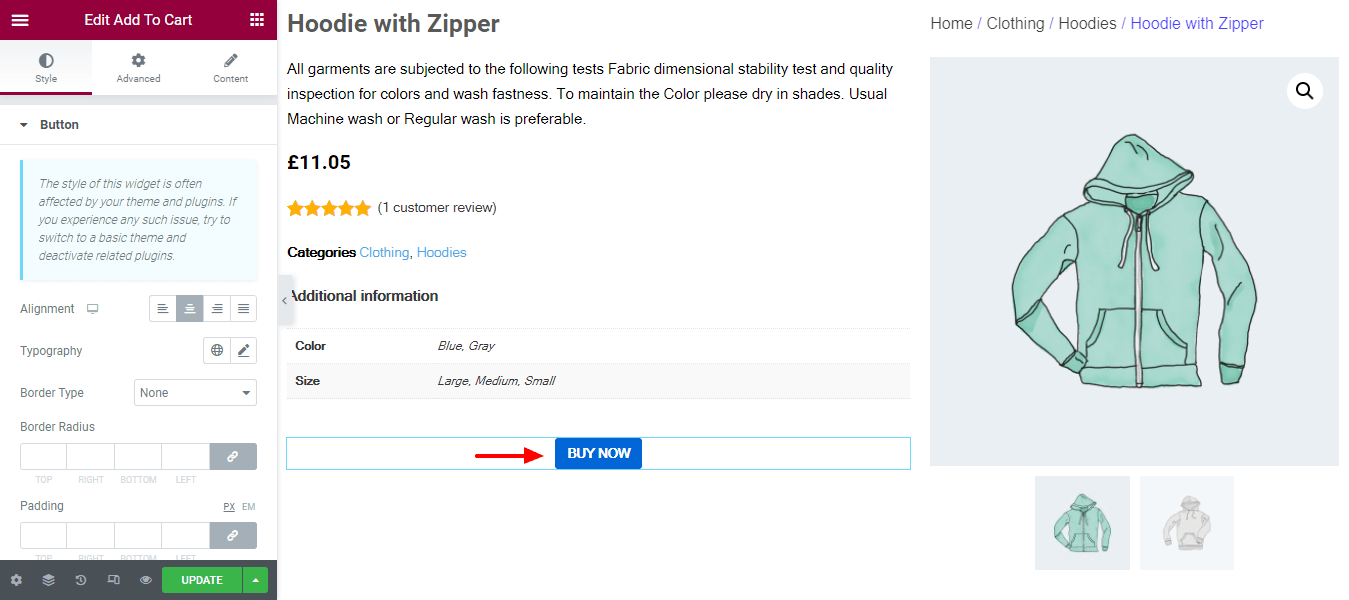
الخطوة 17: إضافة & نمط إضافة إلى عربة التسوق
من المهم إضافة زر عربة التسوق حتى يتمكن عميلك من شراء المنتج. يمكنك بسهولة إضافة زر عربة التسوق إلى صفحة منتجك الفردية عن طريق إضافة أداة إضافة إلى عربة التسوق . يمكنك أيضًا تخصيص زر عربة التسوق وفقًا لاختيارك باستخدام خيارات النمط.

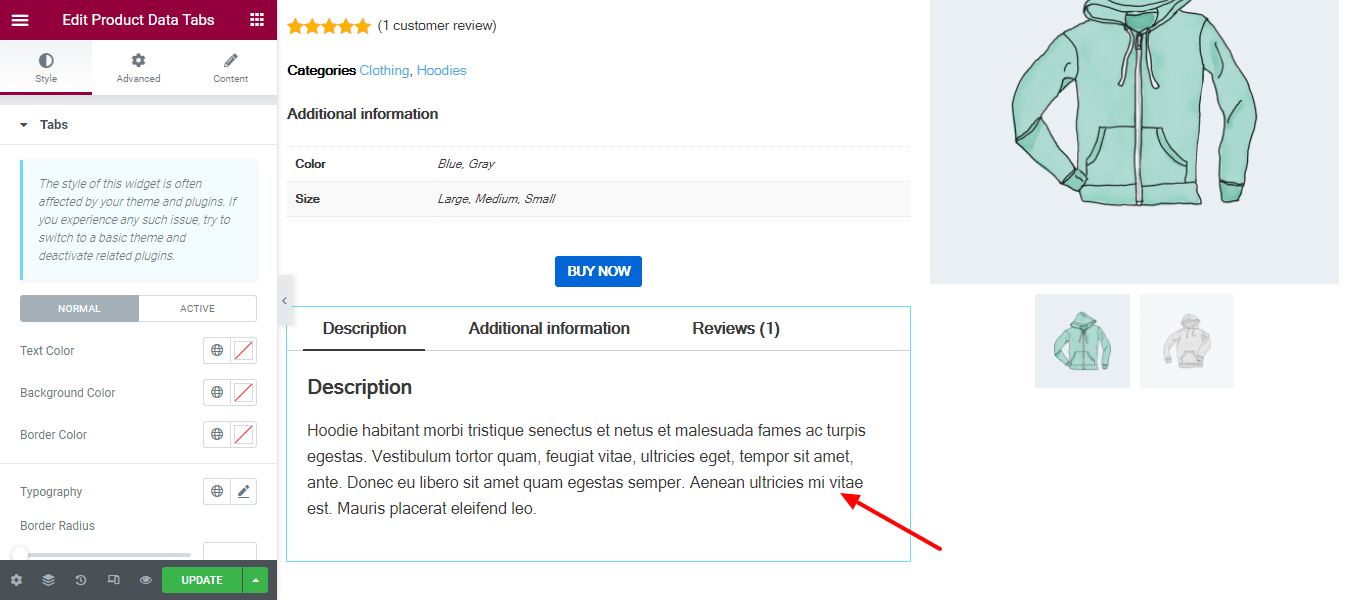
الخطوة 18: إضافة & تصميم علامات تبويب بيانات المنتج
إذا كنت تريد إظهار علامة تبويب بيانات المنتج ، فيمكنك القيام بذلك عن طريق إضافة عنصر واجهة مستخدم Product Data Tabs واستخدام خيارات النمط الخاصة بها لمزيد من التخصيص.

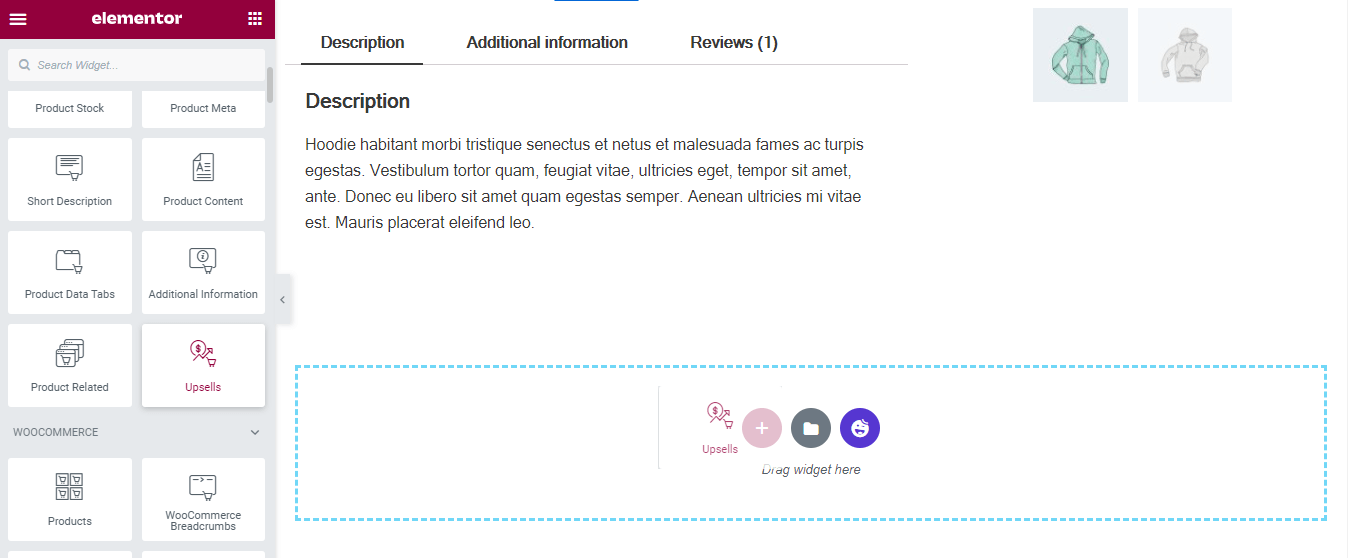
الخطوة 19: إضافة أداة Upsells
يمكنك إضافة منتجات Upsell الخاصة بك عن طريق إضافة أداة Upsells إلى صفحة المنتج الفردية الخاصة بك.

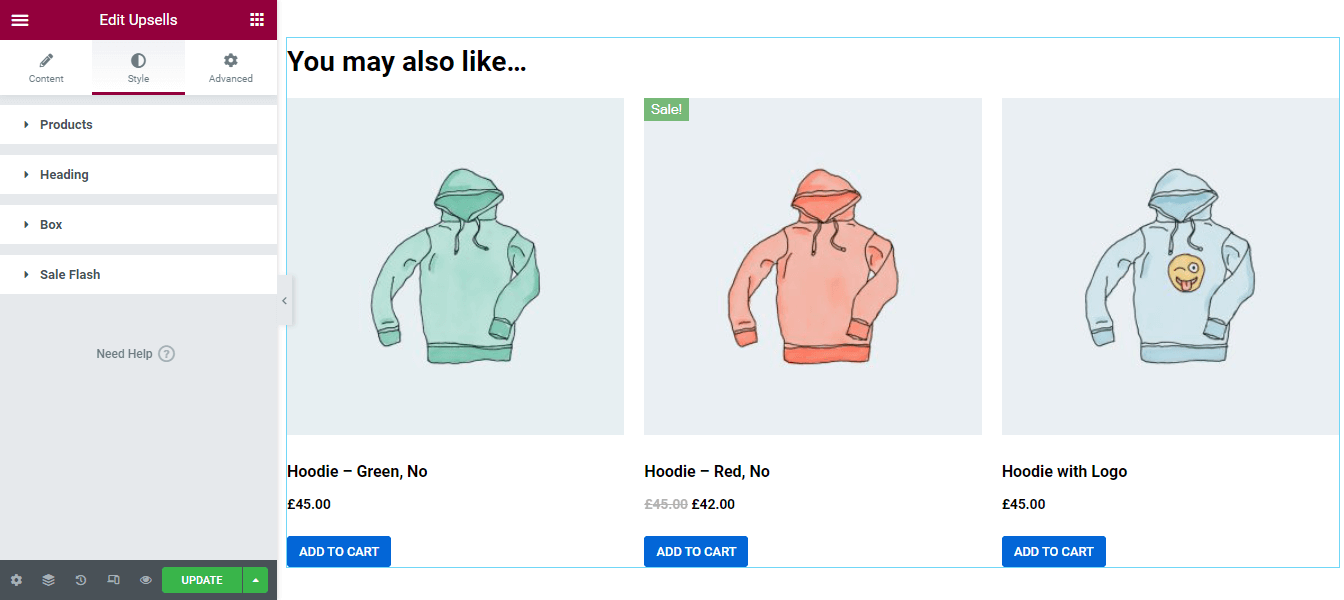
الخطوة 20: Style Upsells Widget
يمكنك تغيير التصميم إذا أردت. في منطقة النمط ، ستحصل على الإعدادات اللازمة لتخصيص منتجات البيع. الخيارات.
- المنتوج
- عنوان
- صندوق
- بيع فلاش

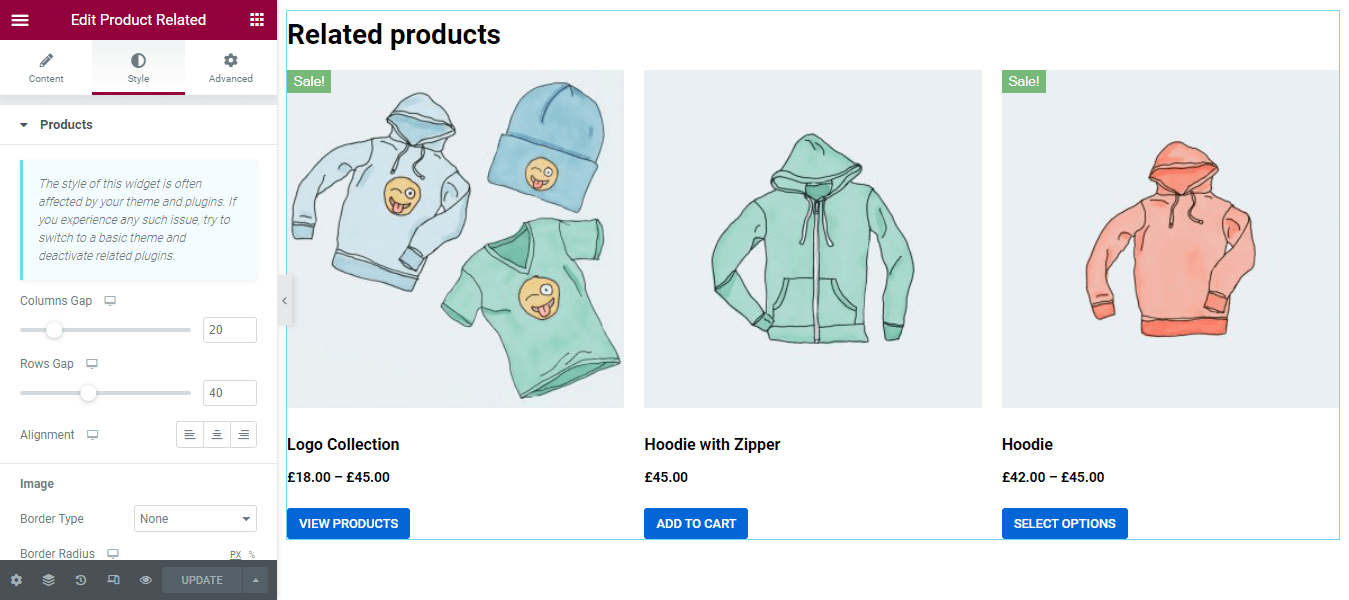
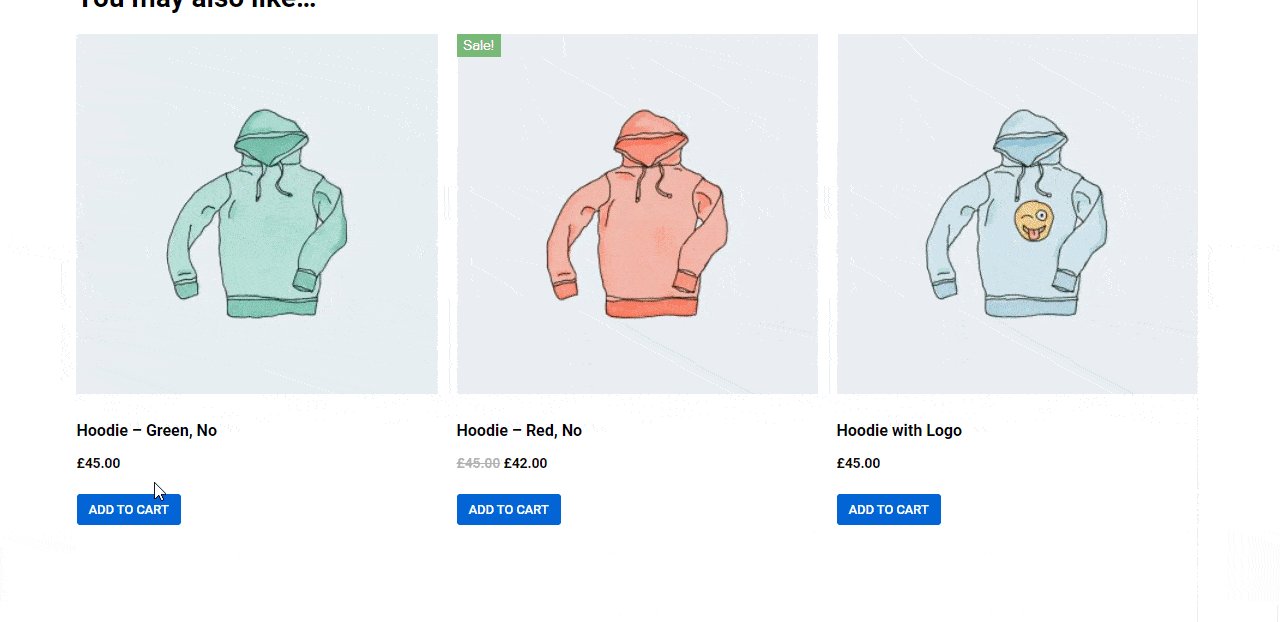
الخطوة 21: إضافة & تصميم أداة المنتجات ذات الصلة
مثل منتجات Upsells ، يمكنك أيضًا إضافة المنتجات ذات الصلة إلى صفحة المنتج الخاصة بك. تحتاج إلى إضافة عنصر واجهة المستخدم " متعلق بالمنتج " إلى المنطقة المناسبة لصفحة المنتج.

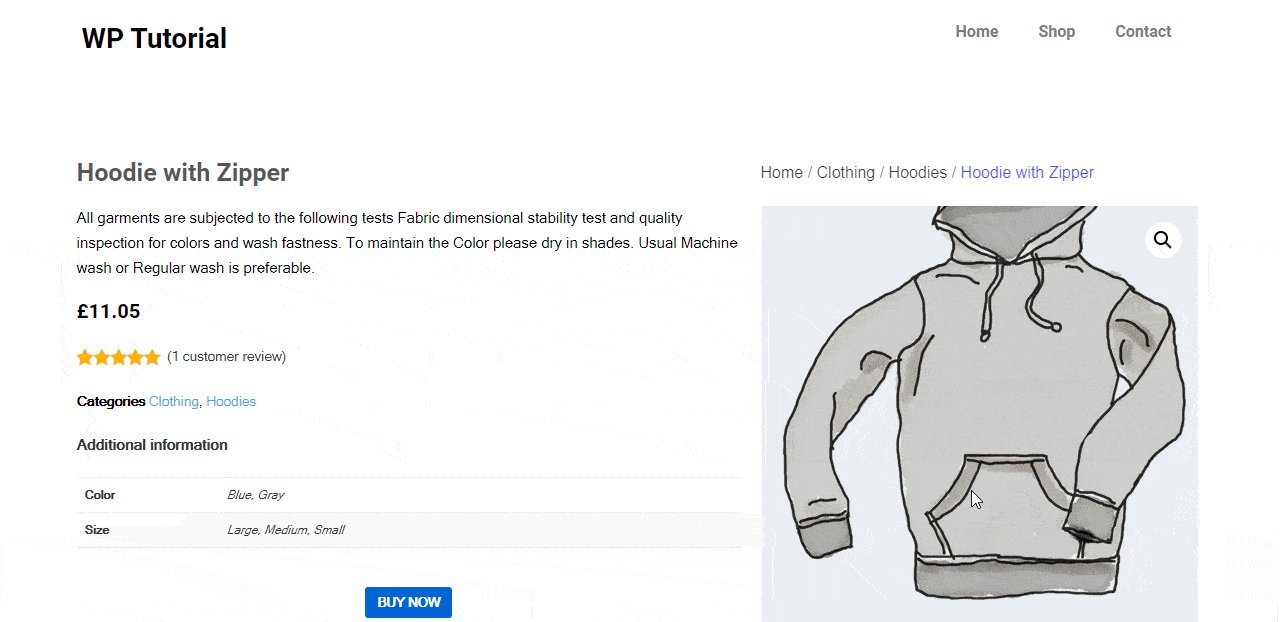
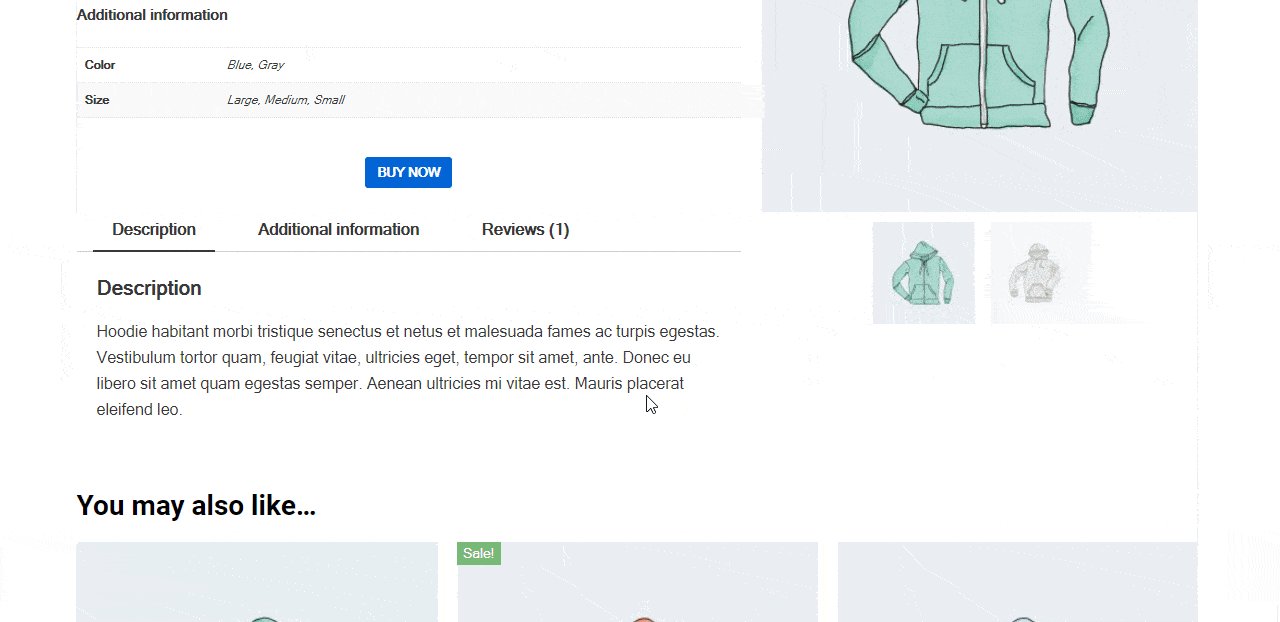
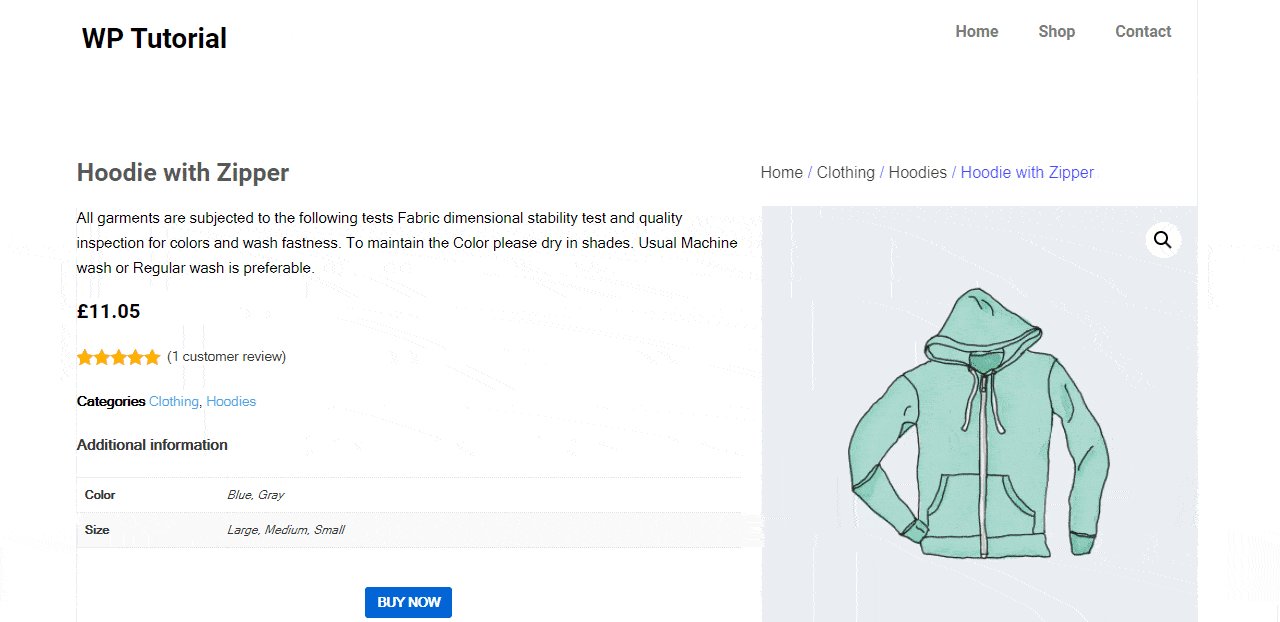
المعاينة النهائية لصفحة منتج WooCommerce الفردية المخصصة الخاصة بنا
بعد الانتهاء من تصميم صفحة منتج واحد ، سترى الشكل النهائي لصفحة منتج WooCommerce أدناه.

تصميم موقع التجارة الإلكترونية باستخدام HappyAddons WooCommerce Widgets
تقديم عنصر واجهة مستخدم WooCommerce الفردي لـ Happy Addons

على الرغم من أنه يمكنك بسهولة إنشاء صفحة منتج فريدة باستخدام Elementor ، إلا أن العديد من إضافات Elementor مثل Happy Addons تمنحك مزيدًا من المرونة في تصميم صفحة منتج WooCommerce وتخصيصها.
سنتحدث عن أداة WooCoommerce Single Product الحصرية الجديدة من Happy Addons والمتقدمة وسهلة الاستخدام وتأتي مع تخطيطات الصفحة التجريبية الحديثة للمنتج.
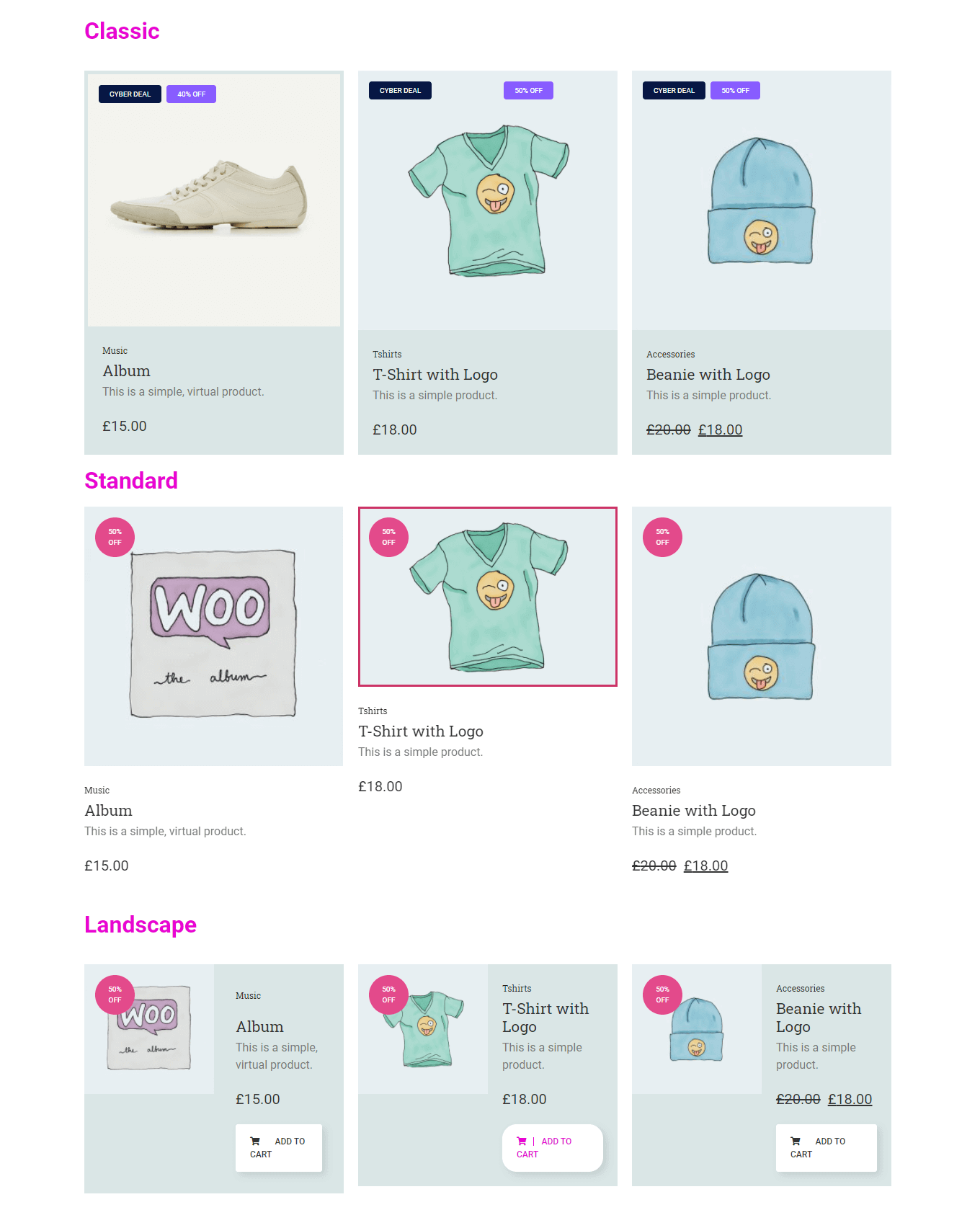
باستخدام هذه الأداة الرائعة ، يمكنك تزيين صفحة منتجك في بضع دقائق. علاوة على ذلك ، ستحصل على بعض الإعدادات الجديدة التي تتيح لك التحكم في التصميم بكفاءة. علاوة على ذلك ، يمكنك أيضًا الحصول على ثلاثة أشكال جميلة للتصميم مثل Classic و Standard و Landscape لعرض منتجك.

تحقق من الوثائق لمعرفة كيفية العمل مع هذه القطعة.
يمكنك أيضًا مشاهدة هذا الفيديو التوضيحي لعنصر واجهة مستخدم منتج واحد.
استعد لإنشاء صفحة منتج واحدة
من الضروري أن يكون لديك صفحة منتج واحدة جيدة التصميم لضمان تجربة مستخدم أفضل أثناء التسوق عبر الإنترنت.
في هذه المدونة ، ناقشنا كيفية تحرير صفحة منتج WooCommerce باستخدام قوالب Elementor المعدة مسبقًا. بالإضافة إلى ذلك ، أوضحنا كيف يمكنك إنشاء صفحة منتج فردية مخصصة باستخدام Elementor.
إذا كان لا يزال لديك أي استفسارات بخصوص هذه المدونة ، فلا تتردد في التعليق علينا في قسم التعليقات أدناه. إذا أعجبك هذا الدليل ، فشاركه على قناتك الاجتماعية.
لا تنس الاشتراك في النشرة الإخبارية الخاصة بنا للحصول على المزيد من المقالات المثيرة للاهتمام بخصوص WordPress و Elementor و WooCommerce والمزيد.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
