كيفية تحرير صفحة متجر WooCommerce الخاصة بك (برنامج تعليمي لعام 2025)
نشرت: 2025-01-10هل ليس لديك خبرة في تنظيم متجر WooCommerce الخاص بك؟ إذا كانت الإجابة بنعم، فمن المحتمل أنك تريد التأكد من أن صفحة المتجر تتوافق مع جماليات علامتك التجارية بشكل عام. قد لا تتطابق صفحة متجر WooCommerce الافتراضية مع الشكل والمظهر الذي تحتاجه لإنشاء تجربة عملاء متماسكة. سترشدك هذه المقالة خلال الخطوات الأساسية لتحرير صفحة متجر WooCommerce وتخصيصها بسرعة. ستتعرف على الخطوات التي يجب اتخاذها، بما في ذلك التعامل معها باستخدام مجموعة الأدوات المناسبة.
- 1 ما هي صفحة متجر WooCommerce؟
- 2 لماذا قم بتخصيص صفحة متجر WooCommerce الخاصة بك؟
- 3 طرق لتخصيص صفحة متجر WooCommerce
- 3.1 المتطلب السابق: إعداد WooCommerce والمنتجات
- 3.2 1. الطريقة الأولى: استخدام محرر الكتل وكتل WooCommerce
- 3.3 2. الطريقة الثانية: WooCommerce Builder مثل Divi
- 4 كيفية تخصيص صفحة متجر WooCommerce الخاصة بك باستخدام Divi
- 4.1 المتطلب السابق: تثبيت Divi وتنشيطه
- 4.2 1. قم بإنشاء قالب صفحة المتجر
- 4.3 2. قم باستيراد قالب صفحة المتجر المُعد مسبقًا
- 4.4 3. قم بتخصيص صفحة متجرك باستخدام وحدات WooCommerce الخاصة بـ Divi
- 4.5 4. نصائح التخصيص الإضافية وحالات الاستخدام
- 5 أدوات إضافية لتحسين صفحات متجرك
- 6 لماذا يعد Divi الخيار الأفضل لتخصيص صفحات متجر WooCommerce؟
- 6.1 1. وحدات WooCommerce الشاملة
- 6.2 2. قم بإجراء التغييرات باستخدام Divi Theme Builder
- 6.3 3. أدوات التسويق المدمجة
- 6.4 4. مواقع Divi السريعة وDivi AI لإنشاء صفحة متجر ذات علامة تجارية
- 7 الاستنتاج
ما هي صفحة متجر WooCommerce؟
صفحة متجر WooCommerce هي الصفحة الافتراضية في موقع WordPress الذي يعمل بنظام WooCommerce والذي يعرض جميع المنتجات المتاحة للبيع. إنه بمثابة واجهة متجر لمتجر عبر الإنترنت، ويعرض المنتجات بتنسيق شبكة أو قائمة، إلى جانب التفاصيل الأساسية مثل الأسعار والصور والأوصاف وخيارات الشراء.
افتراضيًا، تقوم هذه الصفحة تلقائيًا بسحب المنتجات من كتالوج منتجات WooCommerce وترتيبها بناءً على الإعدادات (مثل الفئات أو العلامات). يمكن تخصيصه بشكل أكبر من خلال السمات والمكونات الإضافية والترميز المخصص لتعديل تخطيطه وأسلوبه ووظائفه وفقًا للاحتياجات المحددة للمتجر عبر الإنترنت.
لماذا تخصيص صفحة متجر WooCommerce الخاصة بك؟
يوفر تخصيص صفحة متجر WooCommerce الخاصة بك العديد من المزايا التي يمكن أن تؤثر بشكل كبير على أداء متجرك وتجربة المستخدم. فيما يلي بعض الفوائد الرئيسية:
- تجربة مستخدم محسنة: توفر صفحة المتجر المخصصة بشكل جيد للعملاء تجربة تسوق أكثر سهولة وسلاسة. إن تنظيم فئات المنتجات وإضافة الفلاتر وتحسين التنقل يسهل على المتسوقين العثور على ما يريدون.
- اتساق العلامة التجارية: يتيح لك التخصيص مواءمة صفحة متجرك مع الهوية الفريدة لعلامتك التجارية. يمكنك تخصيص التخطيط والخطوط والألوان والتصميم العام ليتناسب مع علامتك التجارية، مما يخلق مظهرًا متماسكًا واحترافيًا عبر موقع الويب الخاص بك.
- زيادة معدلات التحويل: من خلال تحسين تخطيط صفحة متجرك ووظائفها، يمكنك توجيه الزائرين خلال رحلة الشراء بشكل أكثر فعالية. يمكنك إضافة ميزات مثل أزرار الحث على اتخاذ إجراء، أو العروض لفترة محدودة، أو توصيات المنتجات المخصصة التي تشجع العملاء على إكمال مشترياتهم.
- عرض أفضل للمنتجات: يتيح لك تخصيص صفحة متجر WooCommerce الخاصة بك عرض منتجاتك بطريقة تسلط الضوء على ميزاتها بشكل أفضل. يمكنك اختيار تخطيطات فريدة وإضافة صور عالية الجودة وتضمين عروض المنتجات الديناميكية مثل أشرطة التمرير أو الشبكات.
يمكن أن يساعد التخصيص في إنشاء متجر أكثر فعالية وجاذبية بصريًا وسهل الاستخدام. ومع ذلك، من المهم وجود خطة لصفحة متجر WooCommerce الخاصة بك.
طرق تخصيص صفحة متجر WooCommerce
قبل أن نقدم Divi كحل، دعنا نستكشف الطرق الشائعة التي يستخدمها العديد من أصحاب المتاجر لتخصيص صفحات متجر WooCommerce:
المتطلب السابق: إعداد WooCommerce والمنتجات
من المهم أن يتم تكوين WooCommerce على WordPress قبل إنشاء صفحة متجر WooCommerce الخاصة بك. راجع دليل إعدادات WooCommerce الخاص بنا، والذي يوفر إرشادات خطوة بخطوة لتكوين كل صفحة أساسية.
بمجرد الانتهاء من التكوين، سنضيف المنتجات إلى صفحة متجرنا ونخصص لها فئات. يمكنك إضافة المنتجات واحدًا تلو الآخر أو بشكل مجمّع باستخدام ملف CSV. في حالتنا، أضفنا أربعة منتجات تجريبية من أنواع مختلفة (بسيطة، مجمعة، خارجية/تابعة، ومتغيرة). لإضافتها بشكل فردي، انتقل إلى المنتجات > إضافة جديد .
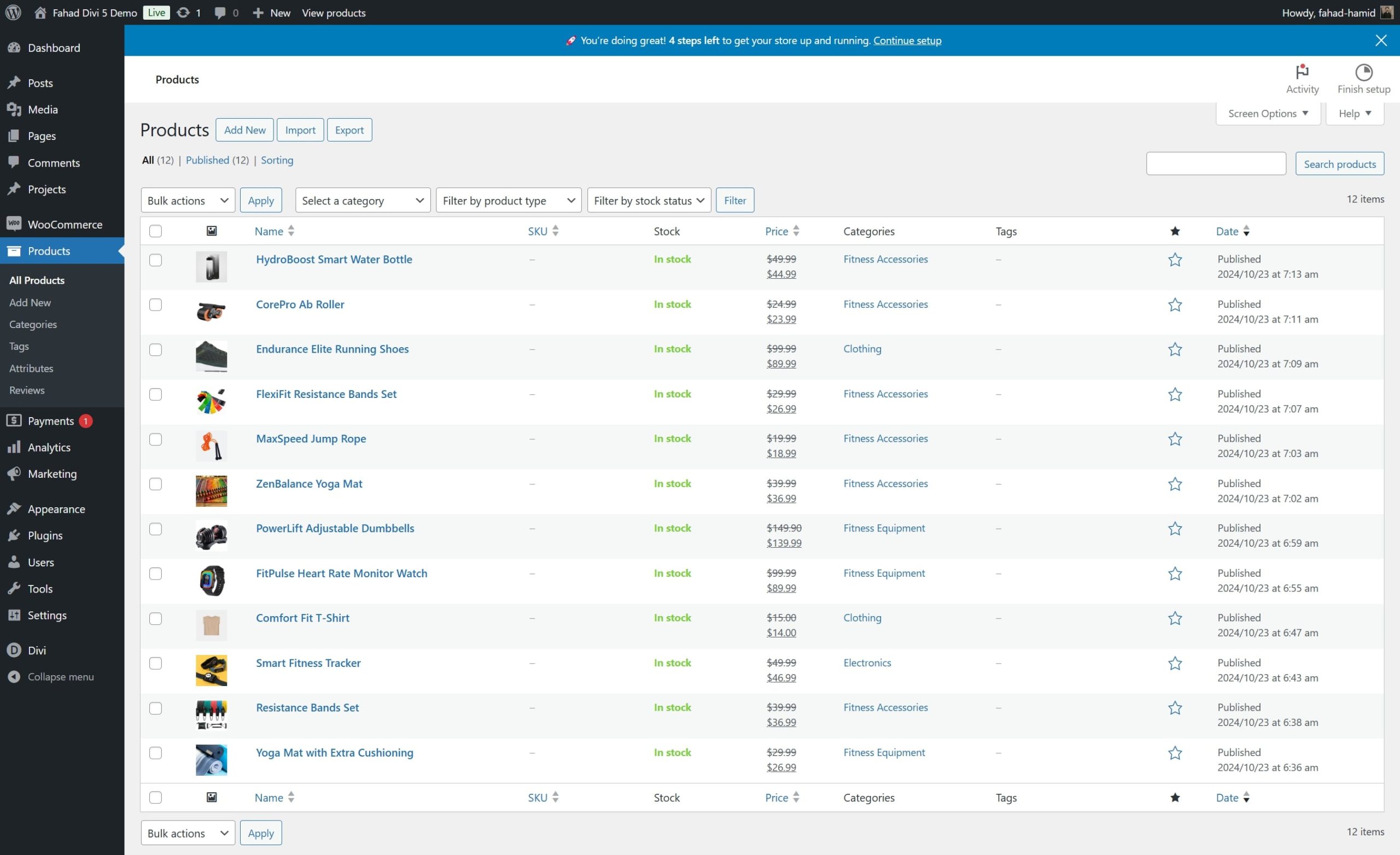
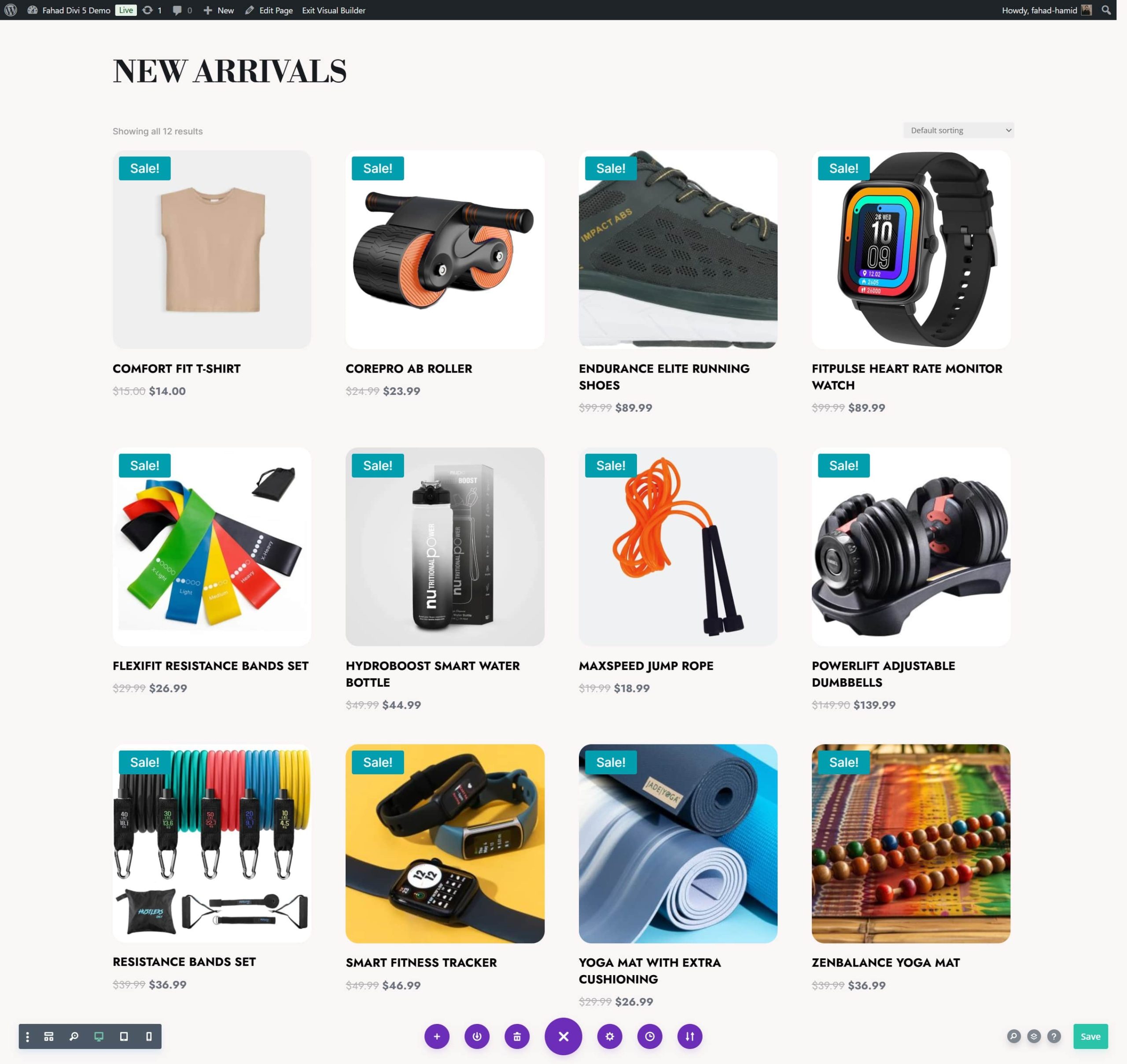
في حالتنا، قمنا بإضافة 12 منتجًا إلى متجرنا الإلكتروني، ولكن يمكنك إضافة أكبر عدد ممكن. فيما يلي قائمة بمنتجات التسوق الخاصة بنا قبل أن نبدأ عملية التخصيص.

قم بإدارة مخزون منتجك باستخدام ميزات مخزون WooCommerce، واطلع على دليلنا الشامل حول إعداد الشحن في WooCommerce.
1. الطريقة الأولى: استخدام محرر الكتل وكتل WooCommerce
مع تقديم محرر قوالب WordPress، أصبح تخصيص صفحات متجر WooCommerce أكثر سهولة، خاصة للمستخدمين الذين ليسوا على دراية بالبرمجة. تسمح لك كتل WooCommerce بإضافة عناصر مختلفة لصفحة متجرك وترتيبها وتخصيصها مباشرةً داخل المحرر. باستخدام الكتل، يمكنك إضافة شبكات المنتج والأزرار ومعلومات المنتج والصور وحتى المحتوى المخصص.
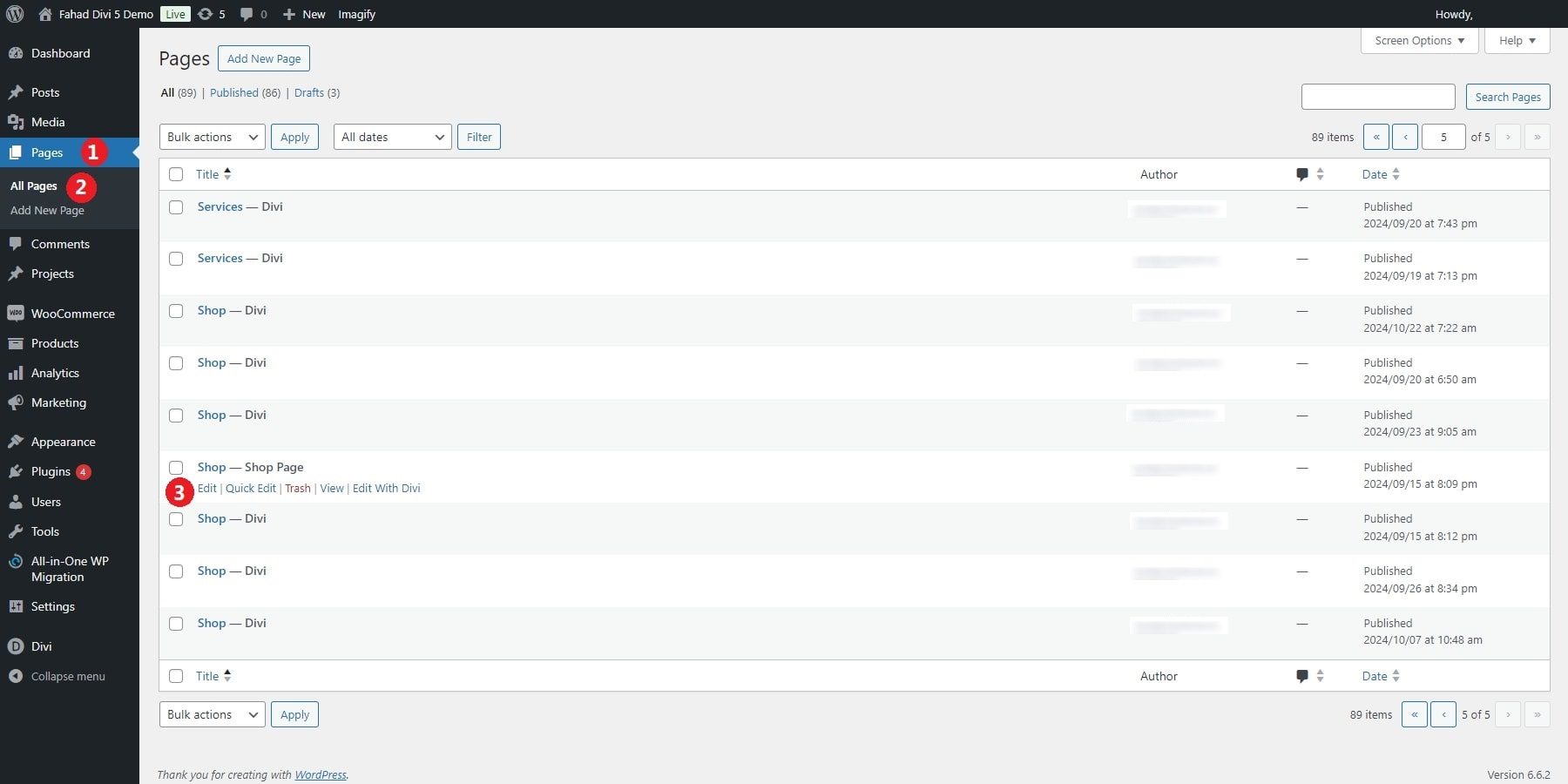
انتقل إلى الصفحات > جميع الصفحات وحدد موقع صفحة متجر WooCommerce الخاصة بك في لوحة تحكم WordPress. إذا لم يتم إنشاء صفحة متجر، فسيقوم WooCommerce بتعيين صفحة تلقائيًا عند إعداد المكون الإضافي. انقر فوق "تحرير" لفتح صفحة المتجر في محرر المجموعة.

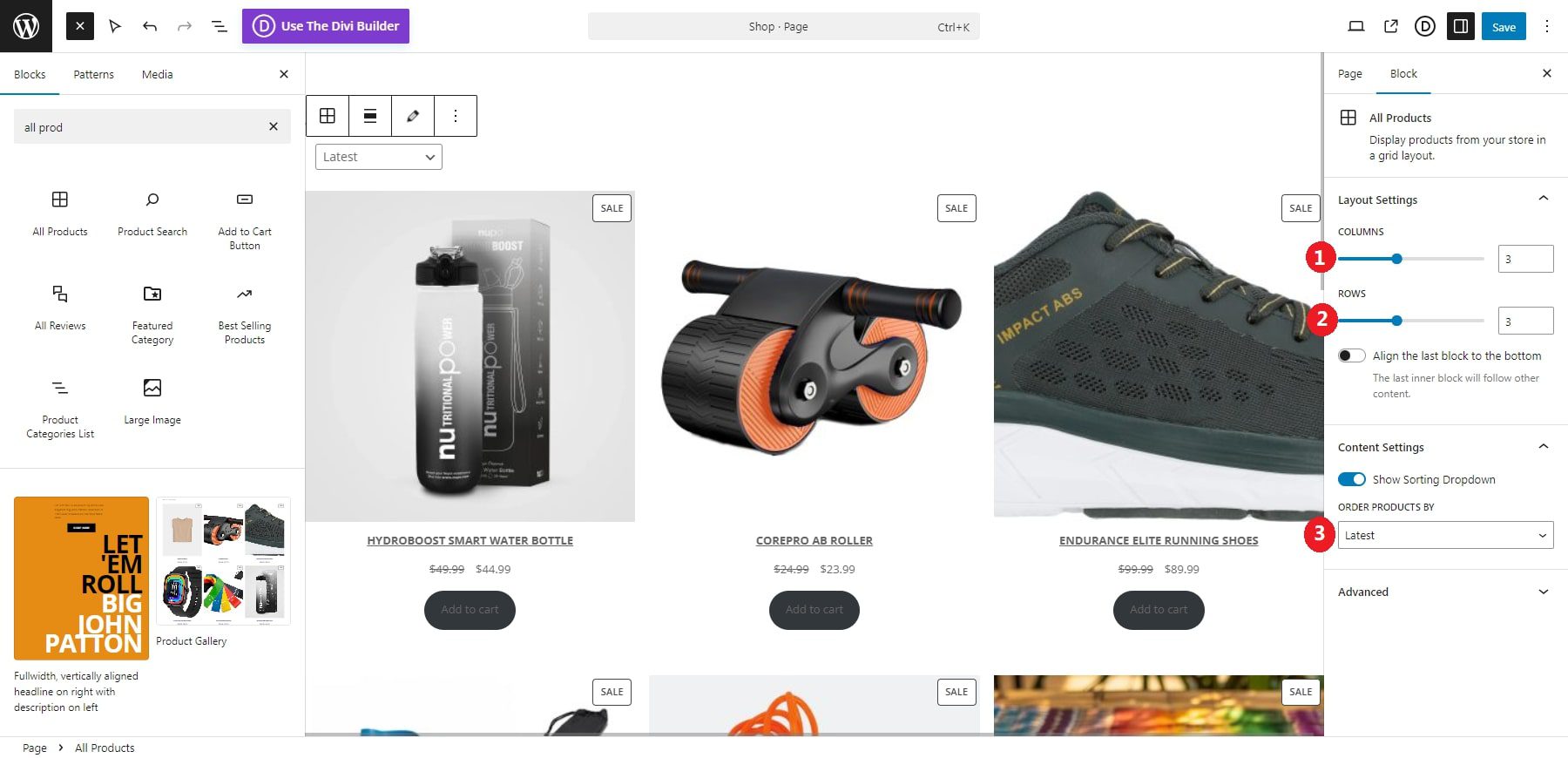
بمجرد دخولك إلى المحرر، يمكنك إضافة كتل خاصة بـ WooCommerce إلى تخطيط صفحة متجرك. لعرض شبكة بجميع المنتجات، انقر فوق أيقونة + لإضافة كتلة، وابحث عن "المنتجات"، وحدد كتلة جميع المنتجات. ستعرض هذه المجموعة تلقائيًا جميع المنتجات الموجودة في متجر WooCommerce الخاص بك.
يمكنك تخصيص مظهر الكتلة ووظائفها عن طريق ضبط عدد المنتجات لكل صف وصفحة. علاوة على ذلك، يمكنك فرز المنتجات حسب الشهرة أو التقييم أو تاريخ الإضافة.

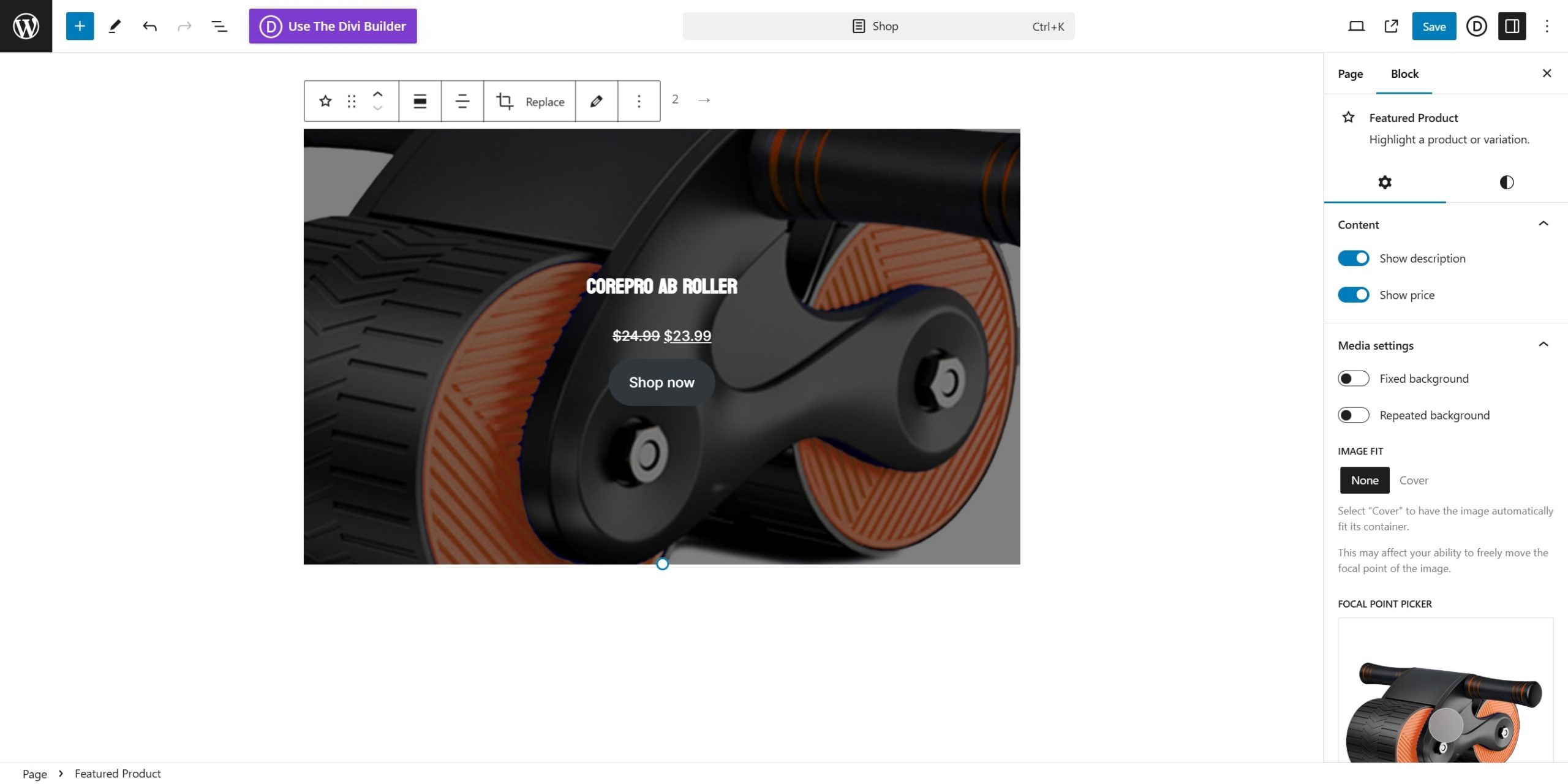
إذا كنت تريد تسليط الضوء على منتج معين، فيمكنك استخدام كتلة المنتج المميز. بعد إضافة الكتلة، ابحث عن المنتج الذي ترغب في عرضه بالاسم. سيتم بعد ذلك عرض صورة المنتج والسعر وزر "أضف إلى سلة التسوق". يعد هذا مفيدًا للفت الانتباه إلى العروض الترويجية الخاصة أو العناصر ذات الهامش المرتفع.

2. الطريقة الثانية: WooCommerce Builder مثل Divi
يسهل منشئو WooCommerce على الجميع إنشاء صفحة متجر مخصصة. على سبيل المثال، لدى Divi مكتبة واسعة من الوحدات المصممة خصيصًا لـ WooCommerce. تسمح لك هذه الوحدات بتخصيص كل شيء بدءًا من شبكات المنتجات وحتى تخطيطات الفئات.
يمنحك محرر Divi المرئي في الوقت الفعلي التحكم الكامل في كل جانب من جوانب التصميم، مما يجعل من السهل معاينة التغييرات أثناء عملك. يمكّنك هذا المستوى من التخصيص من إنشاء تجربة تسوق فريدة حقًا دون الحاجة إلى مهارات ترميز متقدمة. ميزة أخرى بارزة في Divi هي خيارات التصميم سريعة الاستجابة. فهو يسمح لك بتخصيص إصدارات الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب الخاصة بصفحة متجرك بشكل مستقل، مما يضمن تجربة متسقة وسهلة الاستخدام عبر جميع الأجهزة.

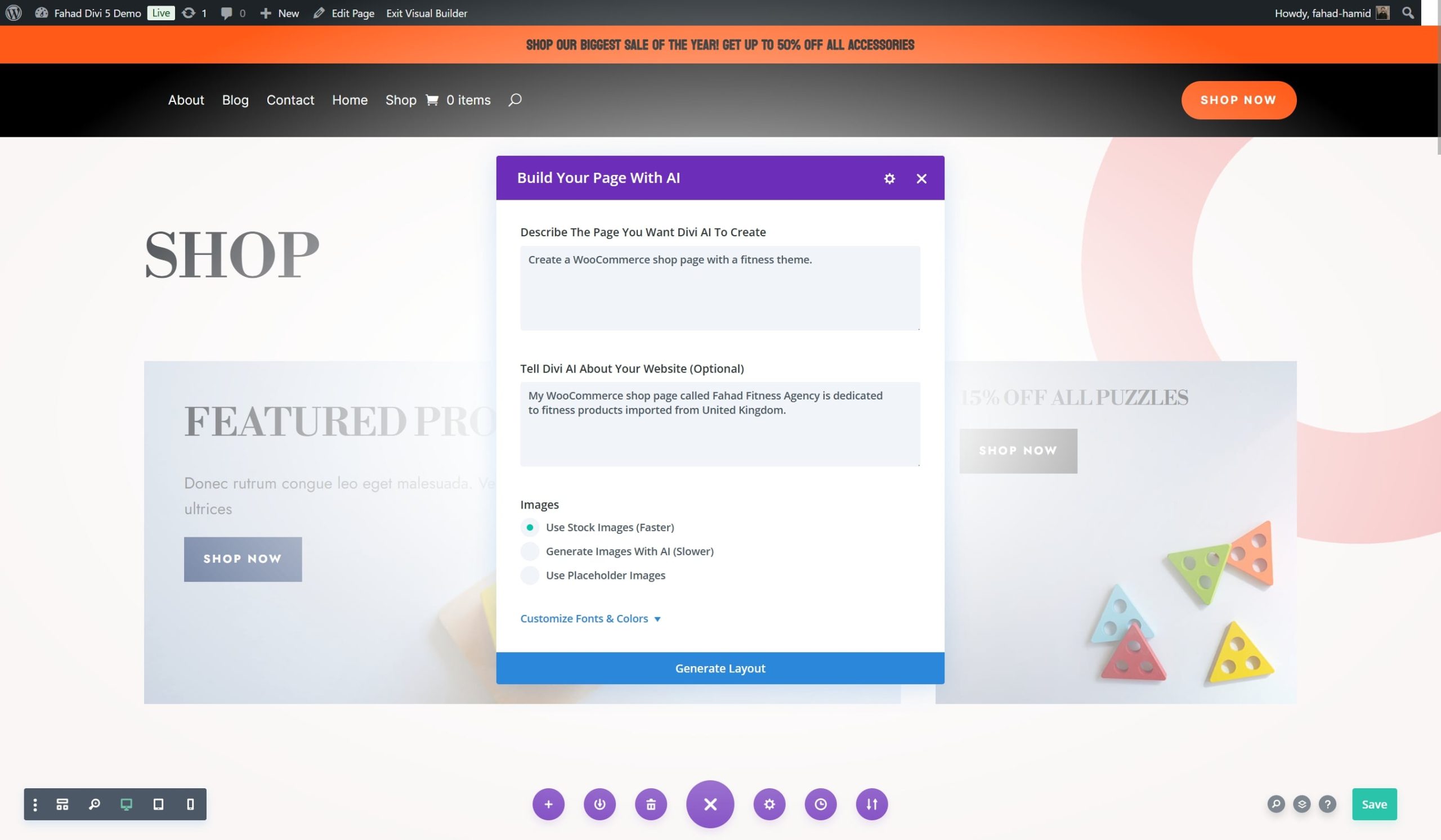
تمتلك Divi أيضًا أدوات قوية تجعل عملك فعالاً. توفر Divi Quick Sites إمكانية الوصول إلى مجموعة من مواقع WooCommerce المبتدئة المعدة مسبقًا، مما يسمح لك ببناء متجر كامل عبر الإنترنت في دقائق معدودة. من ناحية أخرى، يساعدك Divi AI في إنشاء تخطيطات مخصصة مصممة وفقًا لمواصفاتك. يمكنك إدخال متطلبات صفحة المتجر الخاصة بك، وسيقوم Divi AI بإنشاء تخطيط مخصص يتوافق مع رؤيتك.
ابدأ مع ديفي
كيفية تخصيص صفحة متجر WooCommerce الخاصة بك باستخدام Divi
نحن نركز على إنشاء وتخصيص صفحة متجر WooCommerce كاملة. ومع ذلك، إذا كنت مبتدئًا وتواجه صعوبة في فهم ديناميكيات WooCommerce، فيجب عليك مراجعة دليلنا لإعداد متجر عبر الإنترنت.
المتطلب السابق: تثبيت وتنشيط Divi
لبدء البرنامج التعليمي، أولاً وقبل كل شيء، تحتاج إلى التأكد من تثبيت Divi وتنشيطه على متجر WooCommerce الخاص بك.
يتوفر Divi من Elegant Themes بترخيص سنوي بسعر 89 دولارًا أو ترخيصًا مدى الحياة مقابل 249 دولارًا . بمجرد شراء القالب، قم بتنزيله وتثبيته على موقع WordPress الخاص بك باتباع الخطوات التالية:
- انتقل إلى المظهر > السمات .
- انقر فوق إضافة جديد ، ثم حدد تحميل المظهر .
- انقر فوق ملف Divi.zip الذي قمت بتنزيله في البداية ثم انقر فوق "التثبيت الآن" .
- بعد التثبيت، انقر فوق "تنشيط" لجعل Divi سمتك النشطة.
تحقق من الفيديو أدناه لمزيد من التفاصيل.
ابدأ مع ديفي
بمجرد الانتهاء من الإعداد، تكون جاهزًا للبدء في البناء. إذا كنت تريد معرفة المزيد قبل البدء، فألقِ نظرة على البرنامج التعليمي الخاص بنا حول استخدام Divi Builder.
1. قم بإنشاء قالب صفحة المتجر
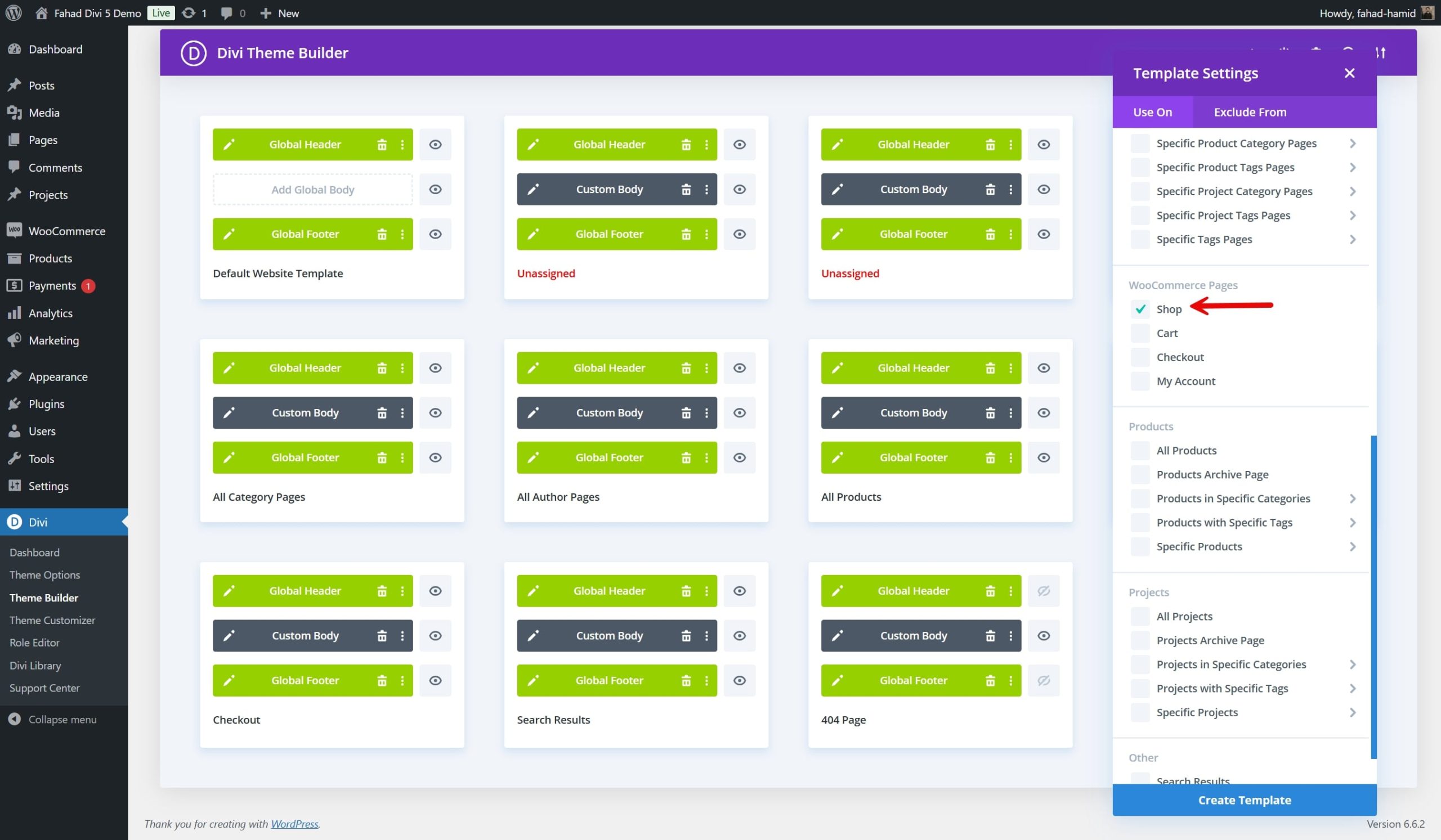
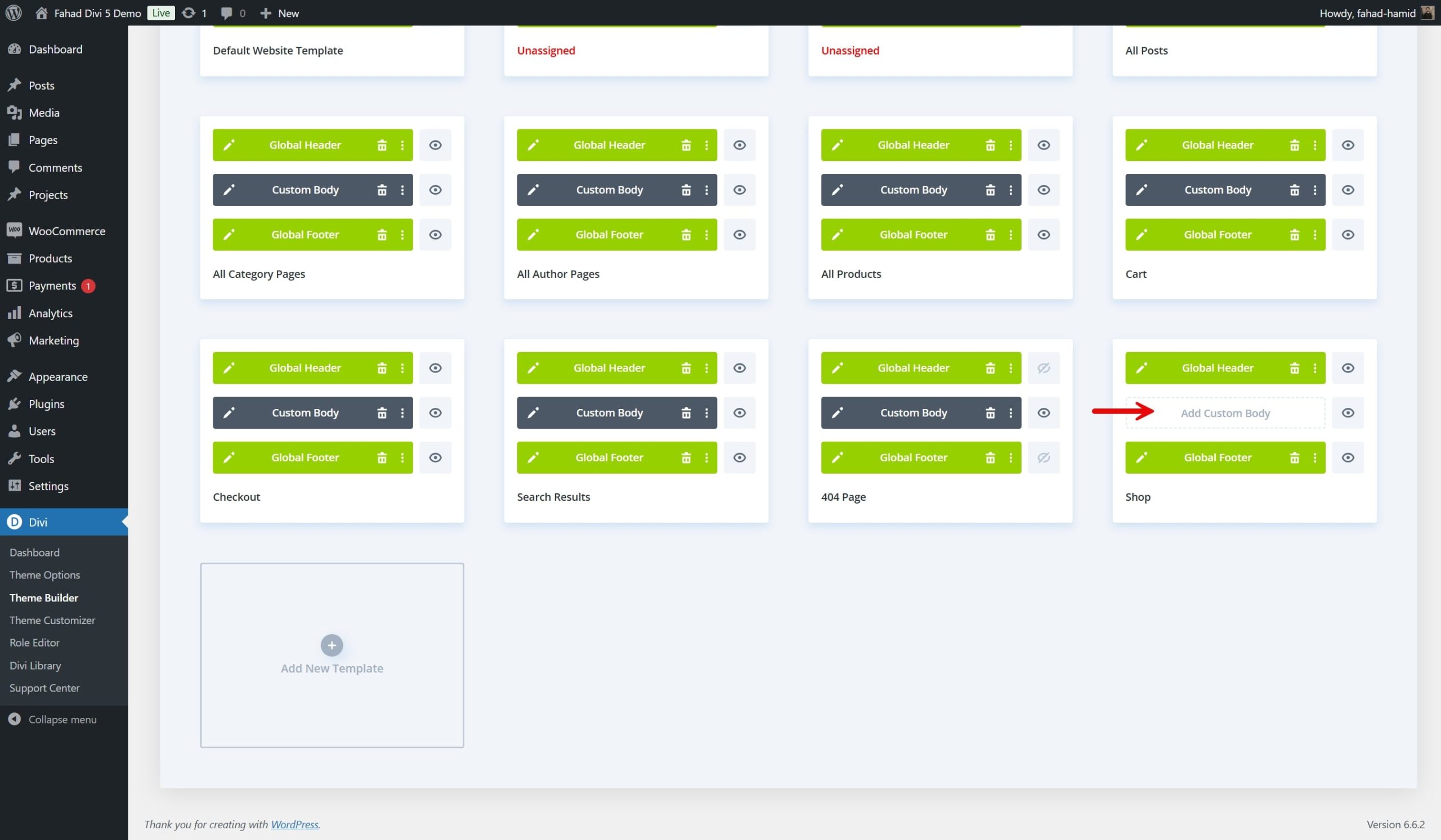
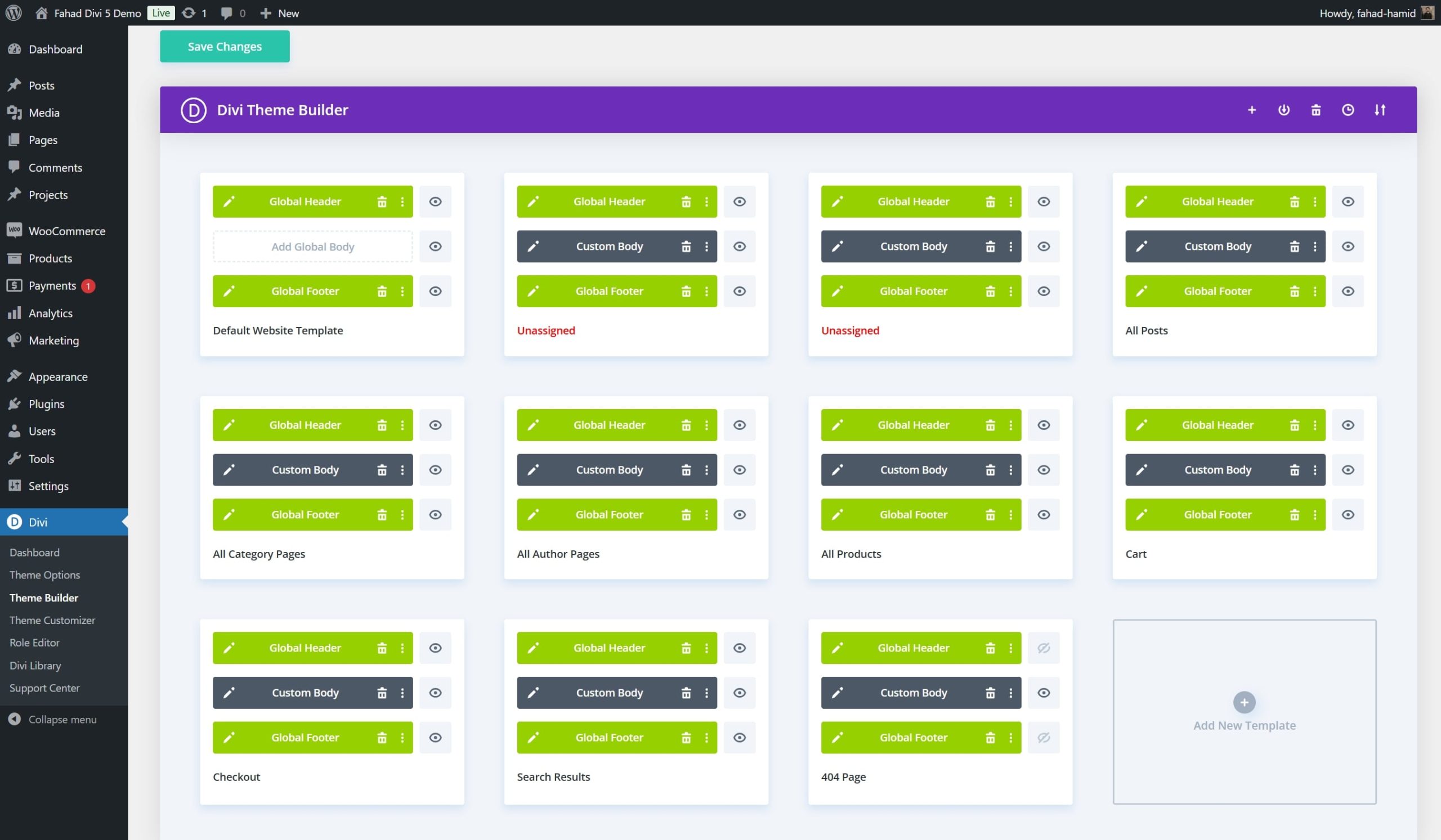
باستخدام Divi's Theme Builder، يمكنك إنشاء قالب مخصص لصفحة متجر WooCommerce الخاصة بك. ابدأ بالوصول إلى Theme Builder من قائمة Divi، ثم أضف قالبًا جديدًا مخصصًا لصفحة المتجر.

بمجرد إنشاء القالب، سترى خيارات لإضافة رأس ونص وتذييل مخصص. إذا كنت تريد إضافة نص مخصص، فإن هذا الإجراء يفتح واجهة Divi Builder.

يمكنك البدء في تصميم تخطيط صفحة متجرك. سيكون لديك خيار استخدام وحدات WooCommerce الخاصة بـ Divi لإنشاء تخطيط فريد يتضمن عناصر مثل شبكات المنتج والمرشحات والعناوين المخصصة.
بمجرد إنشاء هيكل صفحة متجرك، يمكنك تطبيق القالب للتأكد من اتساق التصميم في كل مرة يزور فيها شخص ما متجرك.
2. قم باستيراد قالب صفحة المتجر المُعد مسبقًا
تسهل Divi إنشاء صفحة متجر WooCommerce مخصصة بالكامل دون البدء من الصفر. باستخدام مكتبة Divi الواسعة من تخطيطات WooCommerce، يمكنك بسرعة تحديد قالب صفحة متجر مصمم بشكل احترافي وتخصيصه ليناسب علامتك التجارية. تأتي هذه التخطيطات مزودة بجميع عناصر التجارة الإلكترونية الأساسية، مما يتيح لك إنشاء صفحة متجر تبدو مصقولة واحترافية بأقل جهد.
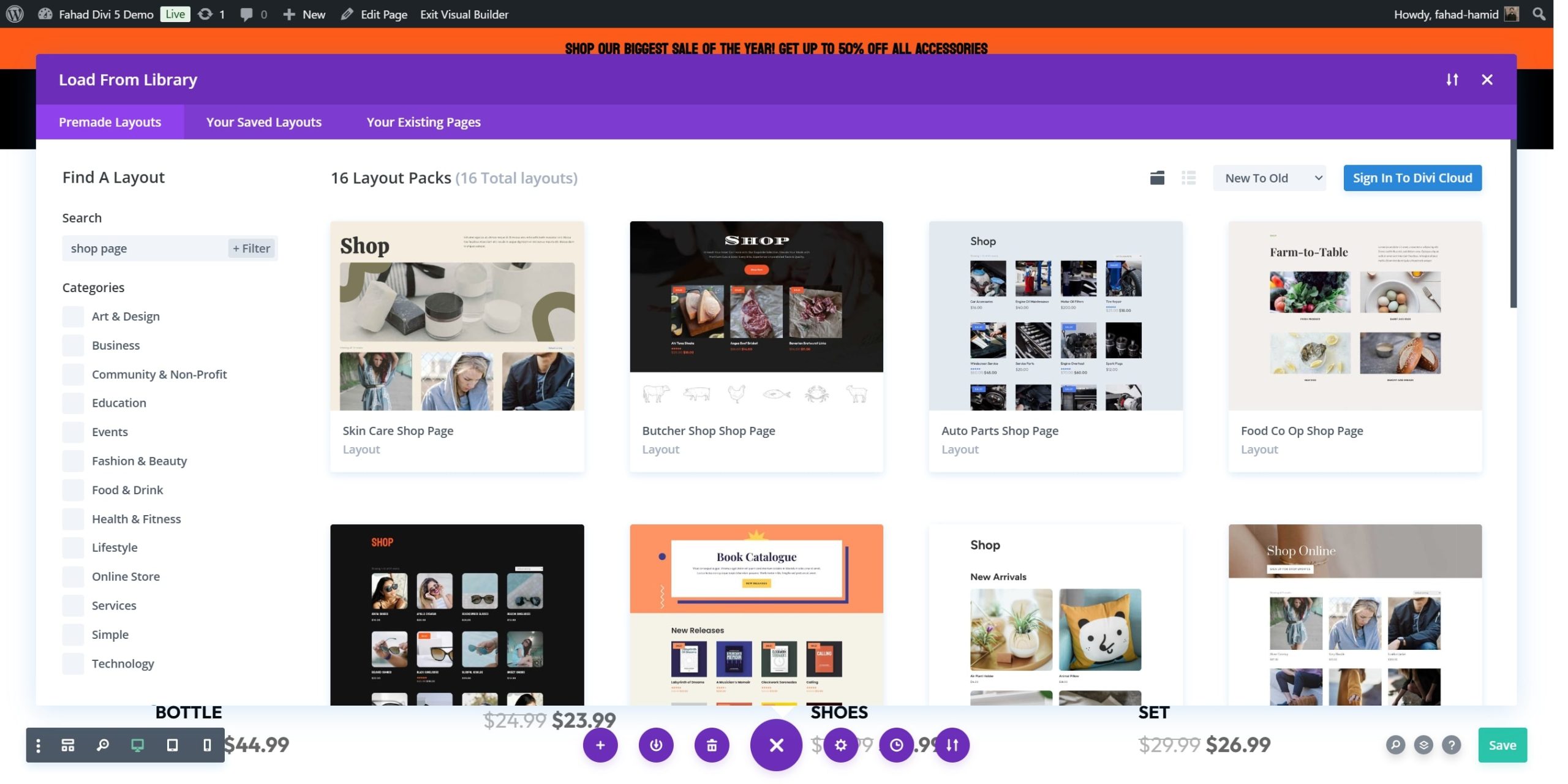
تقدم Divi مجموعة متنوعة من التخطيطات المصممة خصيصًا للمتاجر عبر الإنترنت وصفحات المتاجر، والتي تغطي أنماطًا وتنسيقات مختلفة. تصفح خيارات التخطيط عن طريق التصفية بحثًا عن التخطيطات الخاصة بالتجارة الإلكترونية أو WooCommerce. اختر واحدة تتوافق مع التفضيلات الجمالية والهيكلية لعلامتك التجارية.

تصنف مكتبة التخطيط العديد من التصميمات المعدة مسبقًا حسب نوع الصفحة، بما في ذلك صفحات المتجر أو المنتج. تصفح الخيارات المتاحة وقم بمعاينتها لترى كيف تبدو على موقعك.
بعد استيراد التخطيط، يمكنك تخصيص كل عنصر لجعله خاصًا بك. استبدل محتوى العنصر النائب بصور المنتج الفعلية والأوصاف وعناصر العلامة التجارية مثل الألوان والخطوط.

3. قم بتخصيص صفحة متجرك باستخدام وحدات WooCommerce الخاصة بـ Divi
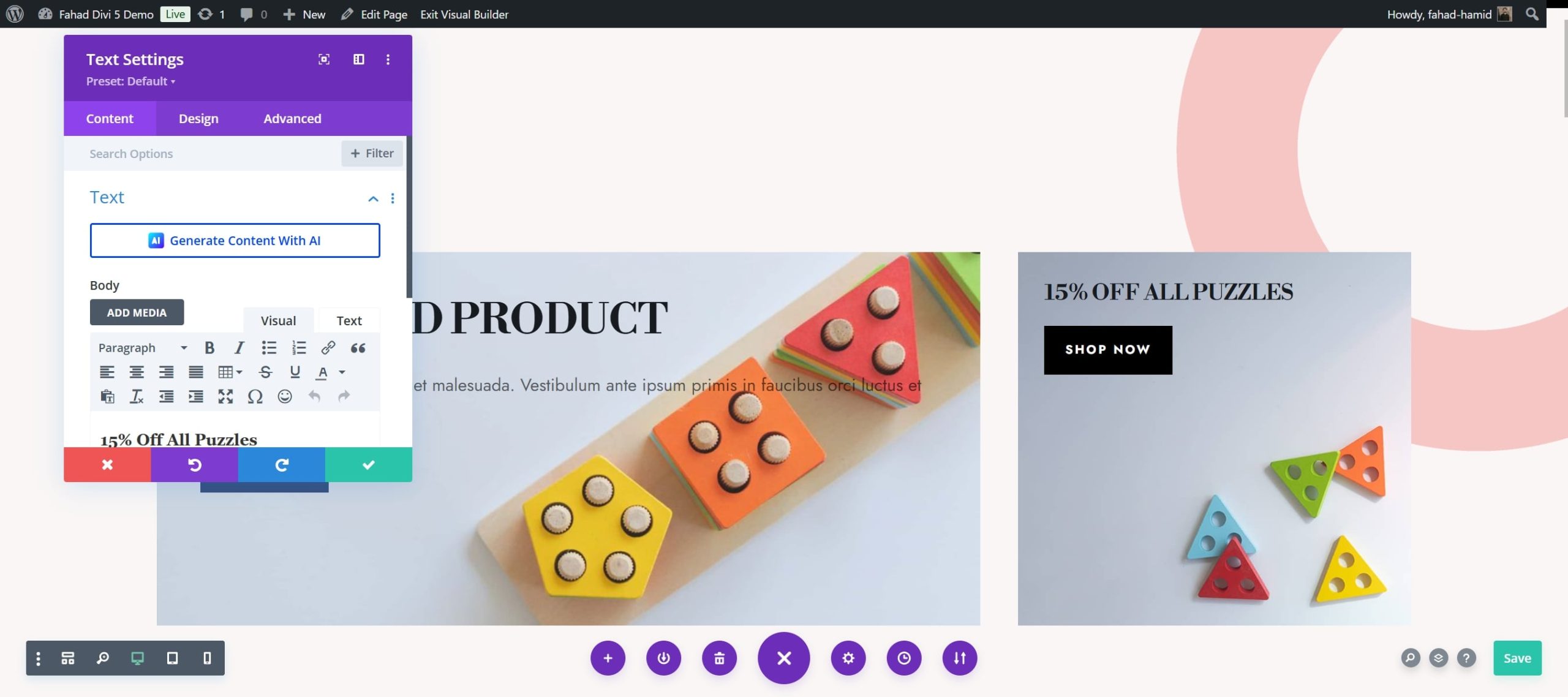
تتيح لك وحدات WooCommerce الخاصة بـ Divi سحب معلومات المنتج والصور والأسعار ديناميكيًا من متجر WooCommerce الخاص بك وعرضها في تخطيطات مخصصة. تتيح لك خيارات التصميم المضمنة في Divi تعديل كل عنصر في صفحة متجرك دون لمس أي رمز. بمجرد استخدام التصميم المُعد مسبقًا، يمكنك تخصيصه عن طريق تمكين Divi Visual Builder.


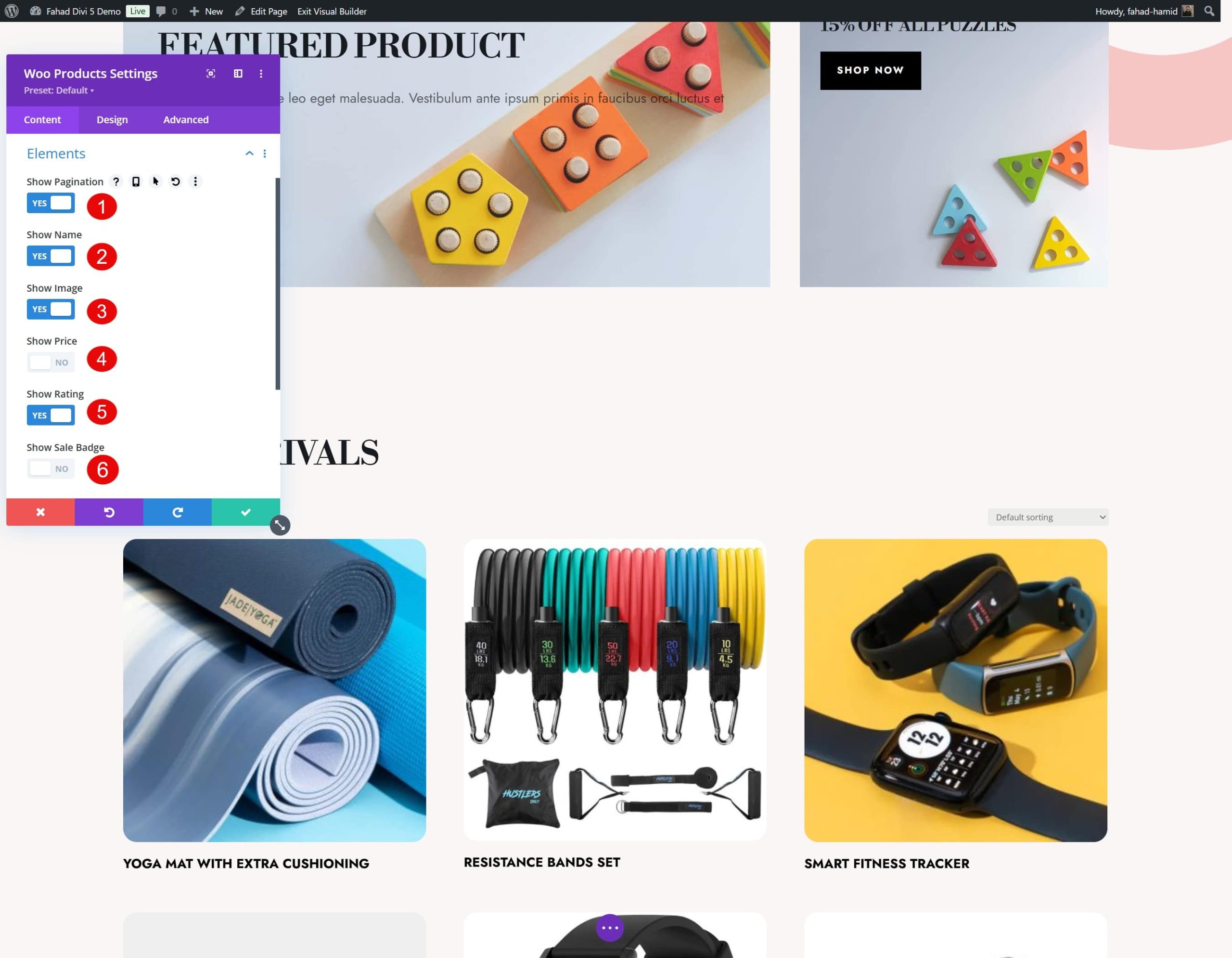
لعرض منتجات WooCommerce، تعد وحدة منتج Woo هي النقطة المحورية. يتم ترتيب المنتجات حسب الوضع الافتراضي. ومع ذلك، إذا كنت تريد إجراء المزيد من التغييرات على تنظيم المنتج، فيمكنك التحقق من علامة تبويب محتوى إعدادات الوحدة. يمكنك ضبط عدد المنتجات لكل صف، وتغيير التخطيط من شبكة إلى قائمة، واختيار عرض المنتجات من حيث فئاتها. في حالتنا، سنقوم بفرز الترتيب من خلال عرض ثلاثة منتجات في كل صف.
يتيح لك Divi أيضًا إخفاء أو عرض عناصر معينة داخل وحدة منتج Woo الخاصة بك. على سبيل المثال، في حالتنا، قررنا إخفاء شارة البيع وسعر المنتج. إذا وجد العملاء المنتج المطلوب، فسوف ينقرون على المنتج للوصول إلى صفحة المنتج والحصول على جميع المعلومات المطلوبة.

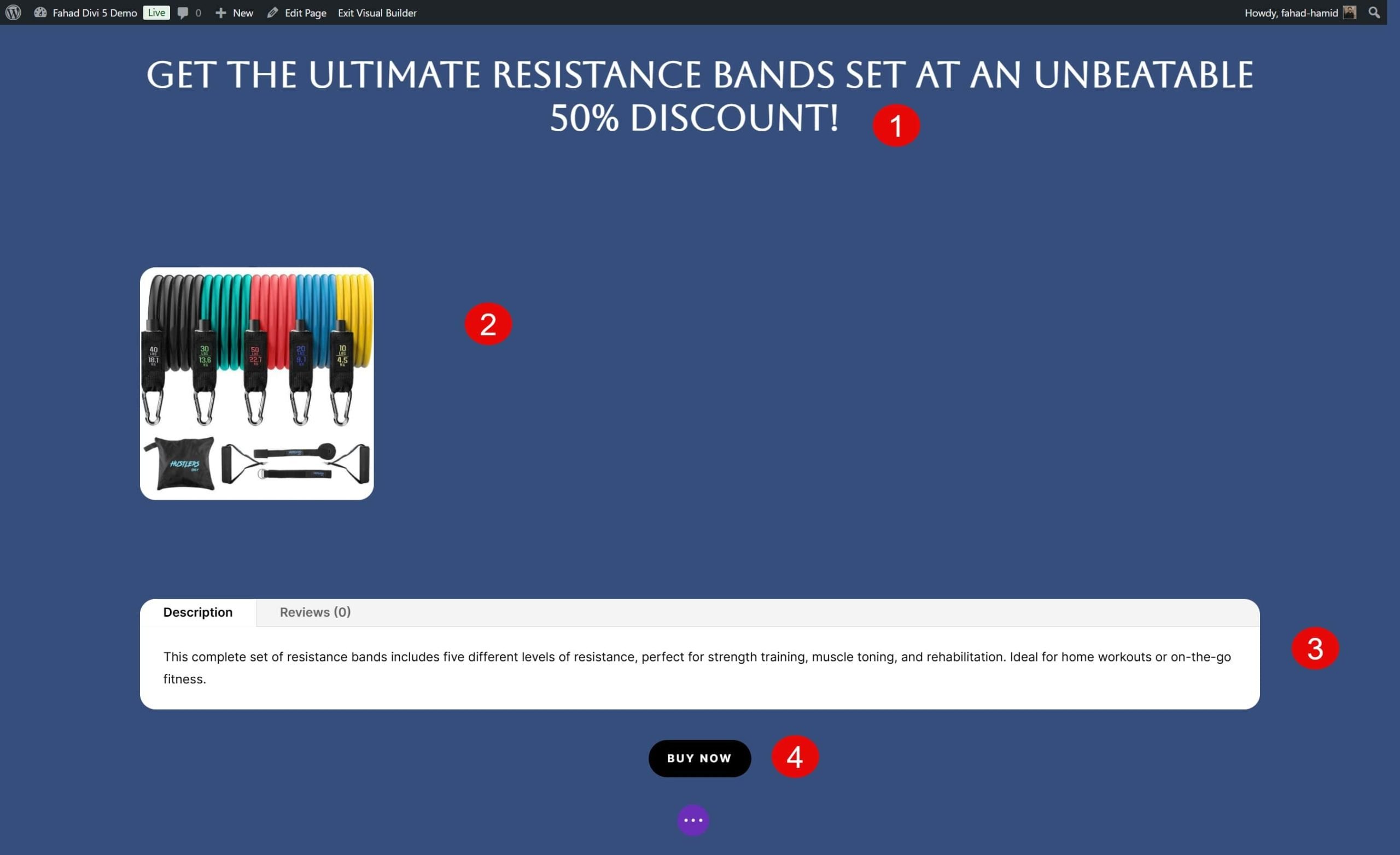
كمجموعة، يمكننا التركيز على منتج واحد معين باستخدام وحدة علامات تبويب منتجات Woo.
- ابدأ بإضافة وحدة نصية للإعلان عن الخصم الخاص وتقديم مقدمة مختصرة عن منتج مضاف محدد.
- بعد ذلك، قم بإضافة وحدة منتجات Woo لعرض المنتج المضاف.
- لتقديم المزيد من التفاصيل والمواصفات ومراجعات العملاء المتعمقة، قم بإضافة وحدة علامات تبويب منتجات Woo.
- أضف وحدة الأزرار أسفل وصف المنتج وعلامات التبويب لتشجيع عمليات الشراء الفورية باستخدام عبارة مقنعة تحث المستخدم على اتخاذ إجراء (CTA).

وحدات Divi WooCommerce الأخرى
فيما يلي وحدات Divi WooCommerce الأخرى التي يمكنك استخدامها لتخصيص صفحة متجر WooCommerce الخاصة بك:
- معرض منتجات Woo: يعرض معرضًا لصور المنتج للمنتجات الفردية.
- سعر منتج Woo: يعرض سعر منتج فردي.
- تقييم المنتج Woo: يعرض تقييم المنتج بناءً على مراجعات العملاء.
- وصف منتج Woo: يسمح لك بوضع وصف كامل أو مختصر للمنتج في أي قسم من صفحتك.
- مخزون منتج Woo: يعرض مستوى مخزون المنتج (متاح أو منخفض).
- Woo Breadcrumbs: يضيف مسارًا للتنقل لتحسين التنقل
- مراجعات منتج Woo: يعرض مراجعات المنتج من العملاء.
يمكن تصميم كل وحدة لتناسب تفضيلاتك التصميمية واحتياجاتك الوظيفية، مما يتيح لك التحكم الكامل في تصميم متجرك عبر الإنترنت وميزاته. للحصول على نظرة ثاقبة لكل واحد منهم، راجع وثائقنا.
4. نصائح التخصيص الإضافية وحالات الاستخدام
بالإضافة إلى التصميم الأساسي وWooModules، يقدم Divi أيضًا ميزات متقدمة تتيح المزيد من التخصيصات الإبداعية والوظيفية. يمكن أن تساعدك نصائح التخصيص الإضافية هذه في فتح إمكانيات جديدة لصفحة متجر WooCommerce الخاصة بك، مما يؤدي إلى تحسين جاذبيتها الجمالية وتجربة المستخدم.
إضافة ميزات المحتوى الديناميكي
يتيح لك Divi أيضًا دمج بيانات منتج WooCommerce ديناميكيًا في وحدات متنوعة. على سبيل المثال، يمكن لوحدة مؤقت العد التنازلي عرض المحتوى الديناميكي في أي مكان على صفحة المتجر الخاصة بك. في حالتنا، نريد أن نجعل مناسبة الجمعة السوداء لا تُنسى من خلال تقديم منتج واحد من WooCommerce بسعر مخفض. فيما يلي الخطوات المتبعة للقيام بذلك:
- أضف وحدة مؤقت العد التنازلي إلى تخطيط صفحة متجرك.
- إجراء تعديلات عليه
- انقر على أيقونة المحتوى الديناميكي (أيقونة قاعدة البيانات) ضمن إعدادات الوحدة.
- حدد معلومات منتج WooCommerce التي تريد الاتصال بها، مثل المنتج أو المشروع أو روابط الوسائط. في حالتنا، سيكون رابط المنتج.
- حدد منتج WooCommerce
تسمح لك هذه الميزة بسحب معلومات المنتج ديناميكيًا ووضعها في أي مكان على صفحة متجرك، مما يمنحك التحكم الكامل في تخطيطه وتصميمه.
دمج العرض الشرطي
تتيح لك وظيفة العرض المشروط في Divi إظهار أو إخفاء عناصر معينة على صفحة متجرك بناءً على شروط محددة، مثل سلوك المستخدم أو سمات المنتج. على سبيل المثال، لنفترض أنك عدت إلى القسم المخصص للبيع بأسعار مخفضة. في هذه الحالة، يمكنك تعيين شرط بحيث يتم عرضه فقط للعملاء الذين قاموا بتسجيل الدخول إلى موقع الويب الخاص بك. يمكن العثور على إعدادات الحالة في علامة التبويب المتقدمة الخاصة بالوحدة أو الصف أو القسم.
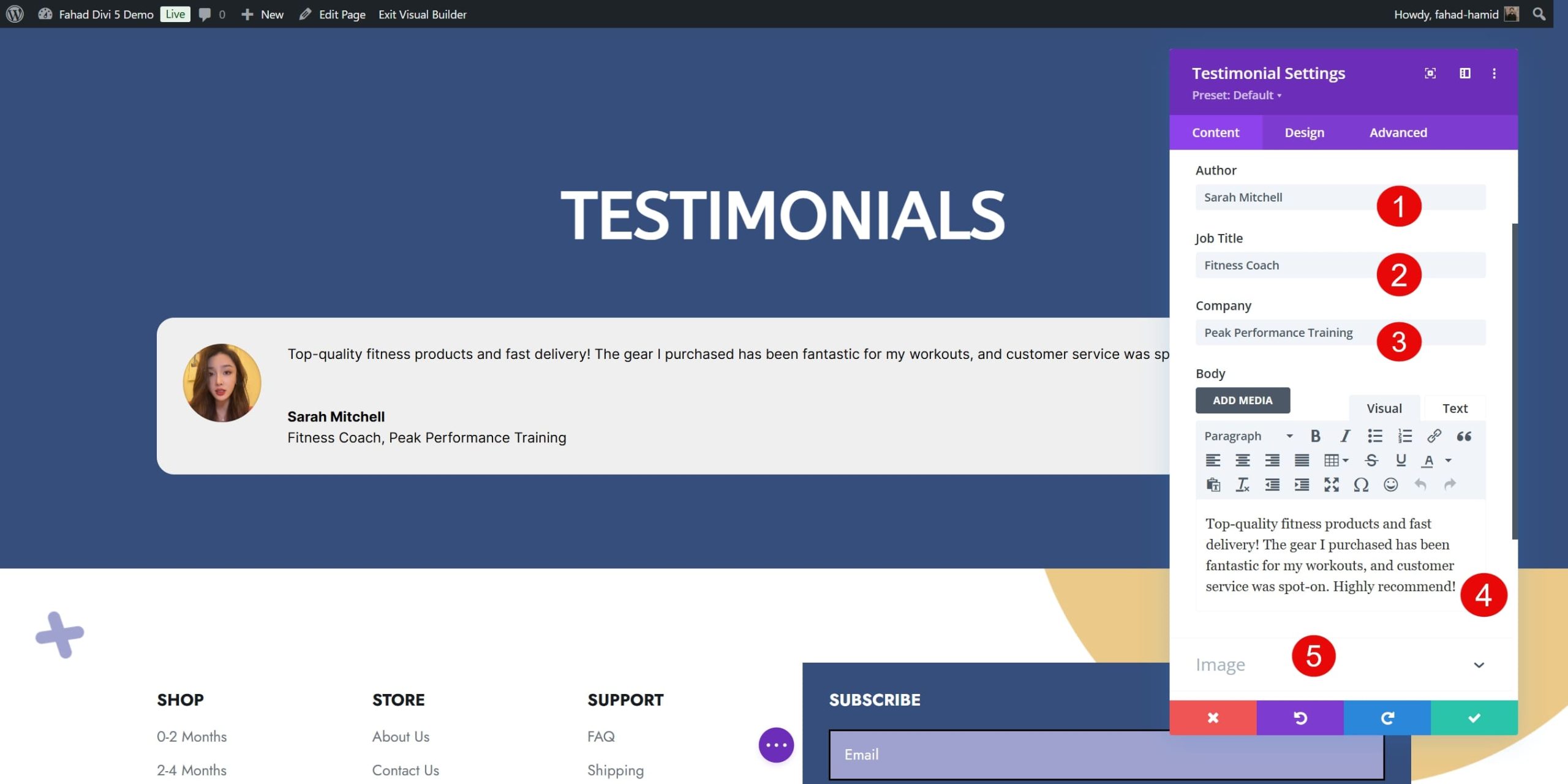
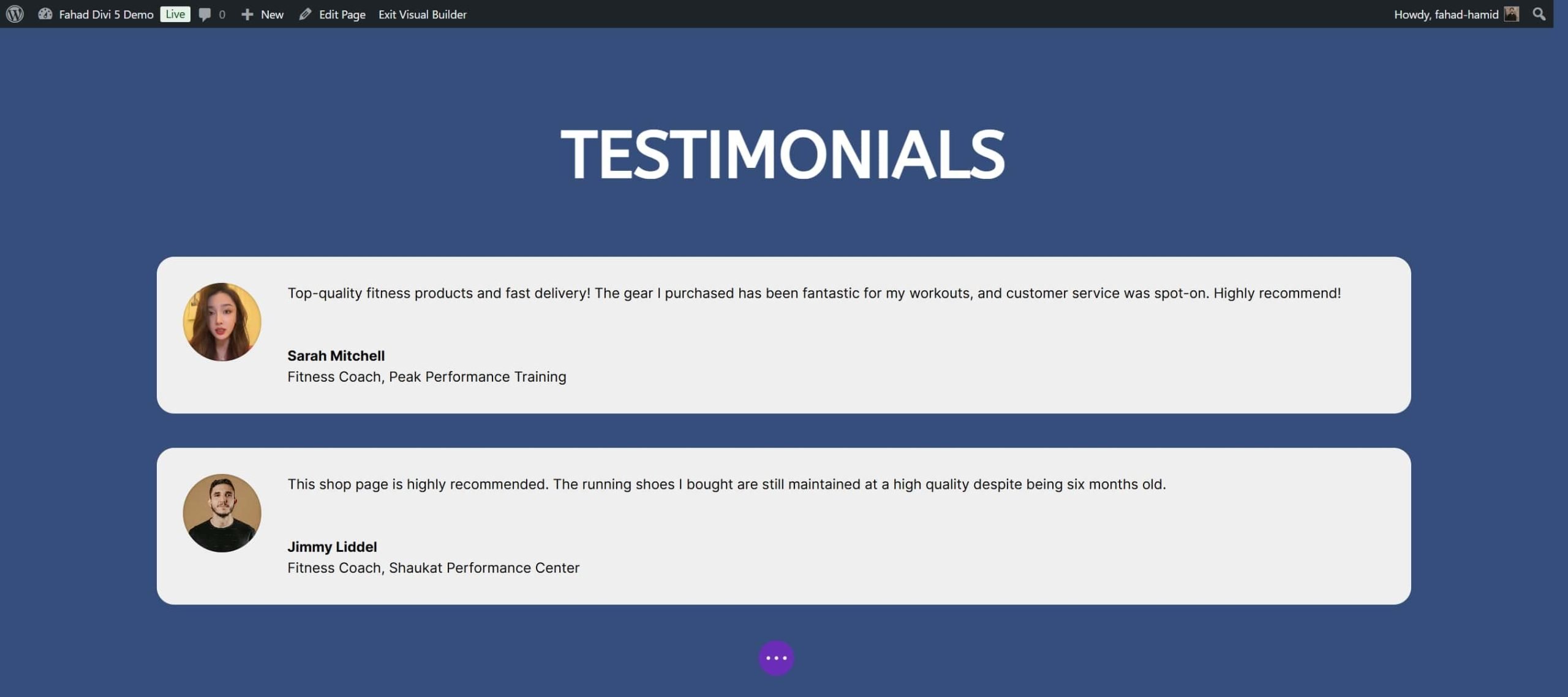
عرض الشهادات المخصصة باستخدام وحدة الشهادات
تعد شهادات العملاء طريقة رائعة لبناء الثقة وتشجيع المشترين المحتملين على الشراء. تتيح لك وحدة شهادات Divi عرض تعليقات العملاء ومراجعاتهم بسهولة مباشرةً على صفحة متجر WooCommerce الخاصة بك. بعد إضافة الوحدة، أدخل اسم العميل ونص المراجعة والمعلومات الأخرى ذات الصلة مثل المنتجات التي تم شراؤها أو تقييمات النجوم.

من المهم أن تتوافق الشهادات المعروضة مع موضوع صفحة متجرك. ومن أجل ذلك، يمكنك تخصيص عرض الوحدات النمطية الخاصة بك في علامة تبويب التصميم في إعداداتها.

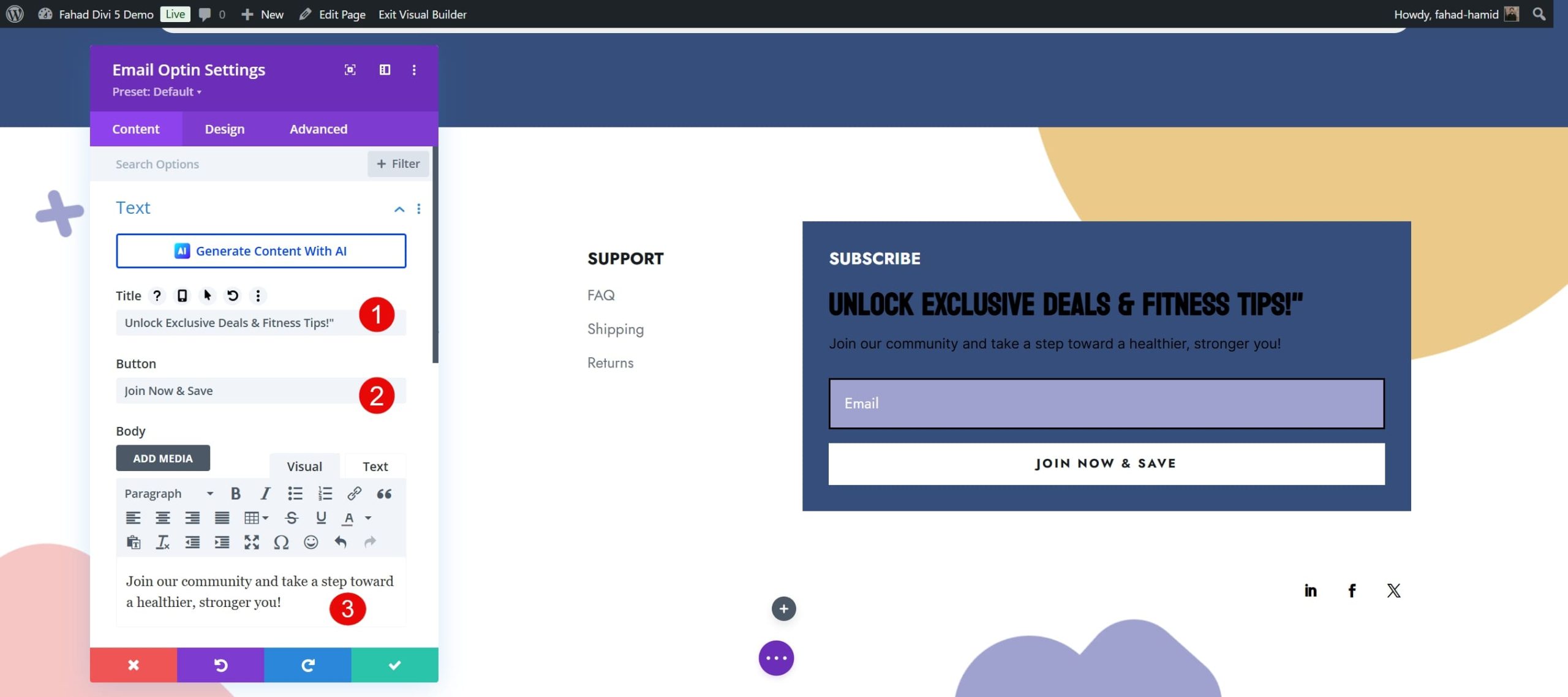
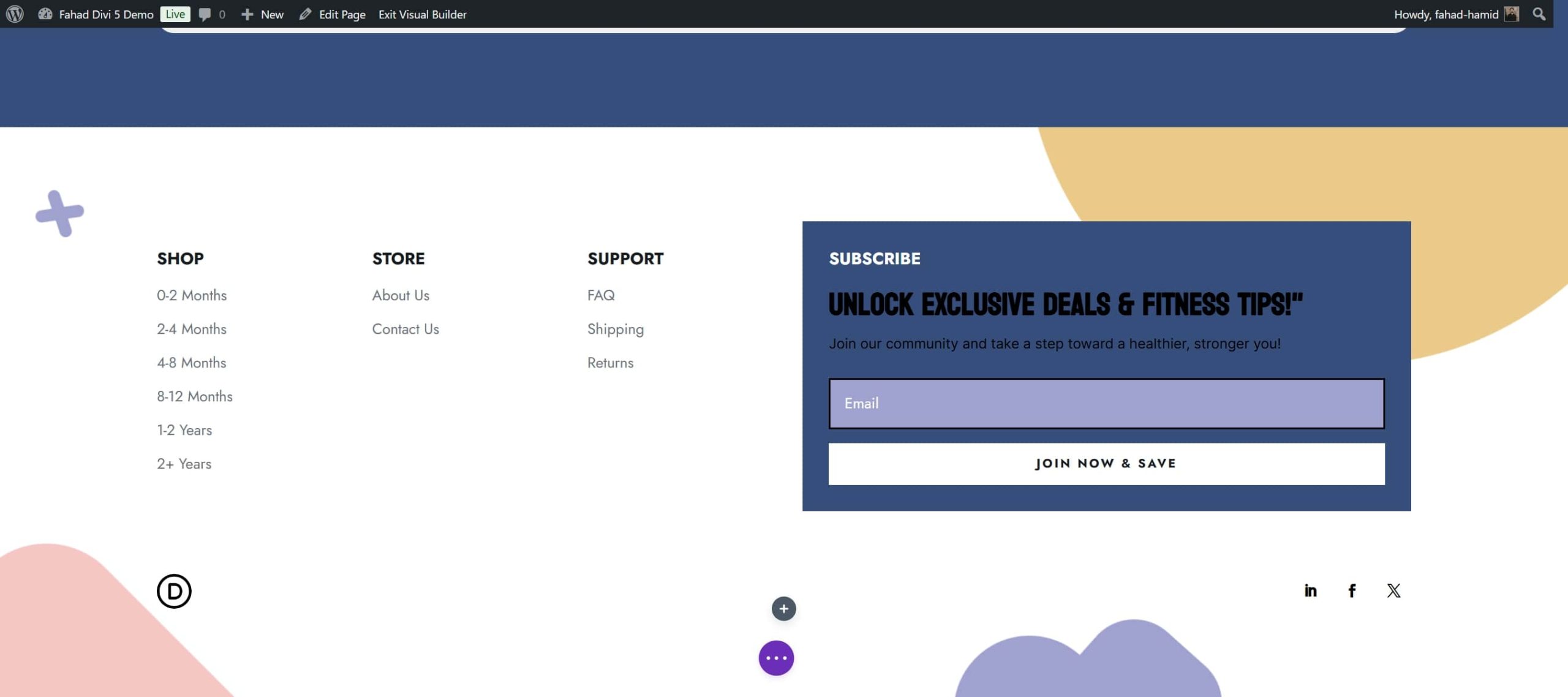
دمج عمليات الاشتراك في البريد الإلكتروني وإنشاء العملاء المحتملين
يعد التسويق عبر البريد الإلكتروني أحد أكثر الطرق فعالية للحفاظ على تفاعل عملائك وتحفيز الأعمال المتكررة. باستخدام Divi، يمكنك بسهولة دمج عمليات الاشتراك في البريد الإلكتروني على صفحة متجر WooCommerce الخاصة بك لجذب العملاء المحتملين وتنمية قائمتك البريدية. تسمح لك وحدة الاشتراك في البريد الإلكتروني بدمج نماذج إنشاء العملاء المحتملين في صفحة متجر WooCommerce الخاصة بك بسهولة.

يوفر Divi أيضًا العديد من التخطيطات المعدة مسبقًا لصفحات المتجر والتي تدمج عمليات الاشتراك في البريد الإلكتروني. وبالتالي، يمكنك بسهولة التحقق منها وإجراء التغييرات اللازمة لتتناسب مع علامتك التجارية.

أدوات إضافية لتحسين صفحات متجرك
بينما توفر Divi حلاً شاملاً لتصميم وتخصيص صفحة متجر WooCommerce الخاصة بك، يمكن أن تساعدك العديد من الأدوات الإضافية على تحسين الأداء وتحسين تجربة المستخدم. تعمل هذه المكونات الإضافية بسلاسة مع Divi وWooCommerce، وتوفر ميزات متقدمة للارتقاء بمتجرك إلى المستوى التالي. فيما يلي بعض الأدوات الموصى بها للغاية والتي يجب مراعاتها:
- EWWW Image Optimizer: تقليل أحجام ملفات الصور دون المساس بالجودة، وتحسين أداء موقعك وتجربة المستخدم. يقوم EWWW بضغط الصور تلقائيًا أثناء تحميلها إلى موقعك.
- RankMath: قم بتحسين صفحات WooCommerce الخاصة بك للحصول على رؤية أفضل لمحرك البحث. تساعدك الأداة على تحسين العناوين التعريفية والأوصاف والكلمات الرئيسية لتحسين الرؤية في نتائج محرك البحث. ويتضمن أيضًا ترميز مخطط خاص بـ WooCommerce، مما يضمن عرض بيانات منتجك (مثل الأسعار والتوفر والمراجعات) بشكل صحيح في نتائج محرك البحث.
- WP-Rocket: قم بتحسين سرعة تحميل متجر WooCommerce الخاص بك عن طريق تحسين العوامل المتعلقة بالأداء. تعمل الأداة على تحسين قاعدة البيانات الخاصة بك، وتنظيف البيانات غير الضرورية، وتقليل الوقت الذي يستغرقه تحميل صفحة المتجر الخاصة بك.
- WooCommerce Product Table من Barn2: يتيح لك هذا البرنامج الإضافي التابع لجهة خارجية عرض منتجاتك بتنسيق جدول، وهو أمر مفيد بشكل خاص للمتاجر التي تحتوي على كتالوجات منتجات كبيرة أو متاجر B2B حيث قد يفضل العملاء نظرة عامة سريعة بدلاً من التصفح عبر شبكة من الصور .
لماذا يعد Divi الخيار الأفضل لتخصيص صفحات متجر WooCommerce؟
تبرز Divi كواحدة من أفضل الخيارات لتخصيص صفحات متجر WooCommerce نظرًا لميزاتها الفريدة ومرونتها وواجهتها سهلة الاستخدام. فيما يلي خمسة أسباب رئيسية تجعل Divi خيارًا ممتازًا:
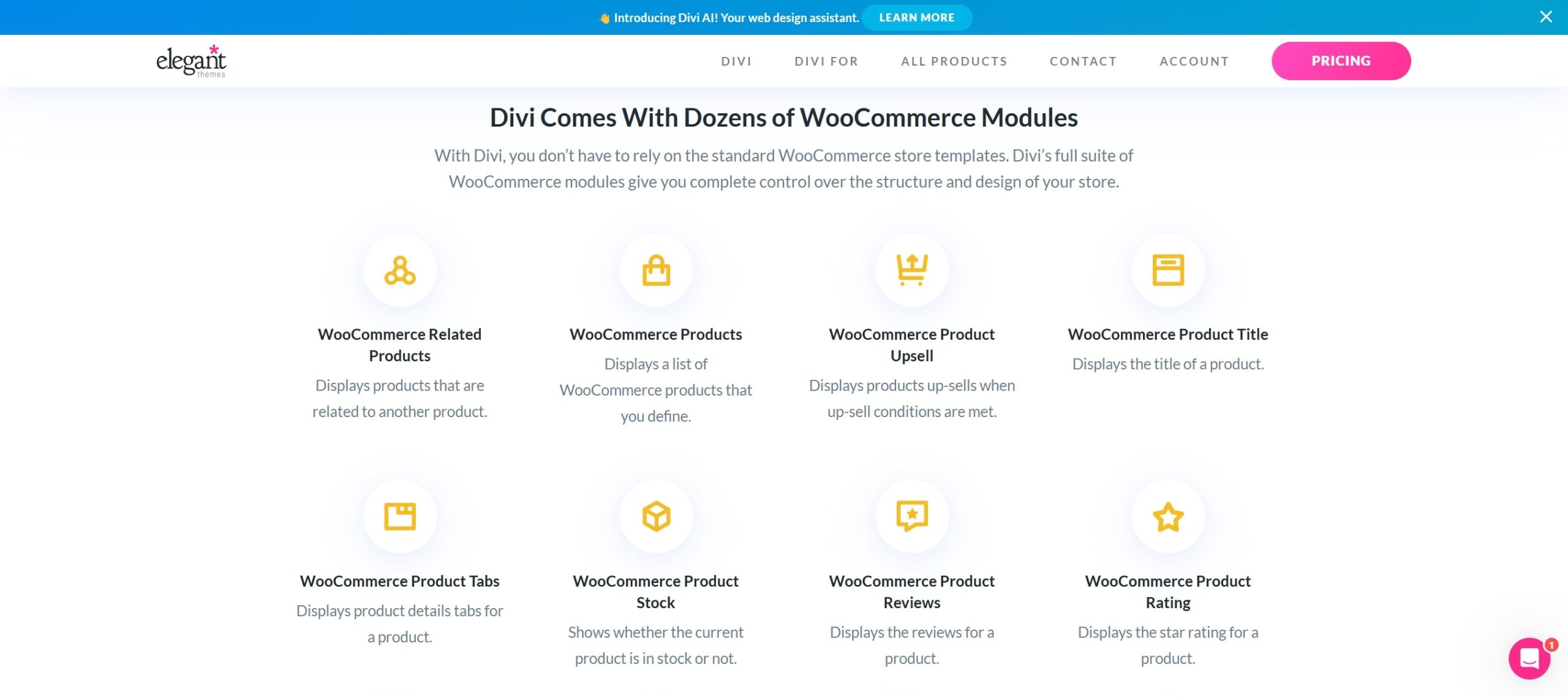
1. وحدات WooCommerce الشاملة
توفر Divi مجموعة قوية من وحدات WooCommerce التي تتيح التحكم الكامل في تصميم صفحة متجرك، مما يجعلها قابلة للتخصيص بدرجة كبيرة ومتعددة الاستخدامات لأي تخطيط متجر. تم تصميم هذه الوحدات خصيصًا لـ WooCommerce، بما في ذلك خيارات مثل قوائم المنتجات وشبكات الفئات وأزرار الإضافة إلى سلة التسوق وعروض الأسعار ومراجعات العملاء.

يوجد أكثر من 200 وحدة WooCommerce مقدمة من Divi والتي يمكنك استخدامها ديناميكيًا في متجرك عبر الإنترنت. يمكنك تسليط الضوء على ميزات المنتج الرئيسية، وتضمين العبارات التي تحث المستخدم على اتخاذ إجراء، وإضافة عناصر تفاعلية جذابة مثل تأثيرات التمرير والمرشحات الديناميكية.
2. قم بإجراء التغييرات باستخدام Divi Theme Builder
على عكس منشئي الصفحات التقليديين، يمكّنك Divi Theme Builder من إنشاء قوالب مخصصة يمكن تطبيقها على مستوى الموقع أو على صفحات وفئات معينة وحتى منتجات فردية. تعتبر هذه الميزة مفيدة بشكل خاص لـ WooCommerce، حيث تتيح لك تصميم مظهر موحد عبر صفحات متجرك ومنتجاتك.
يوفر منشئ السمات المرونة في التصميم والتخصيص، مما يسمح لك بإضافة رؤوس وتذييلات وأشرطة جانبية مخصصة إلى صفحات WooCommerce الخاصة بك. يمكنك أيضًا استخدام الوحدات النمطية العامة لإجراء تحديثات سريعة عبر صفحات متعددة، وهو أمر مفيد بشكل خاص لتطبيق عناصر العلامة التجارية مثل أنظمة الألوان والخطوط والشعارات.

3. أدوات التسويق المدمجة
تقدم Divi مجموعة من أدوات التسويق المدمجة المصممة لمساعدة أصحاب متاجر WooCommerce على تعزيز مشاركة العملاء وزيادة التحويلات. إحدى الميزات البارزة هي Divi Leads، والتي تسمح لك بإجراء اختبارات مقسمة (اختبارات A/B) على عناصر أو وحدات تصميم مختلفة. تتيح لك هذه الميزة تجربة العديد من التخطيطات والعبارات التي تحث المستخدم على اتخاذ إجراء والعروض التقديمية للمنتج لتحديد الإصدار الذي يحقق أفضل أداء.
بالإضافة إلى اختبارات Divi، تقدم Divi أدوات مثل Bloom وMonarch لدعم إستراتيجيتك التسويقية الأوسع. Bloom عبارة عن مكون إضافي للاشتراك في البريد الإلكتروني يسمح لك بإنشاء نوافذ منبثقة مستهدفة ونماذج مضمّنة لجذب العملاء المحتملين وتنمية قائمة بريدك الإلكتروني. تضيف Monarch، أداة المشاركة الاجتماعية من Divi، أزرار الوسائط الاجتماعية إلى صفحة متجرك، مما يسهل على العملاء مشاركة المنتجات على منصات مثل Facebook وInstagram وTwitter.
4. مواقع Divi السريعة وDivi AI لإنشاء صفحة متجر ذات علامة تجارية
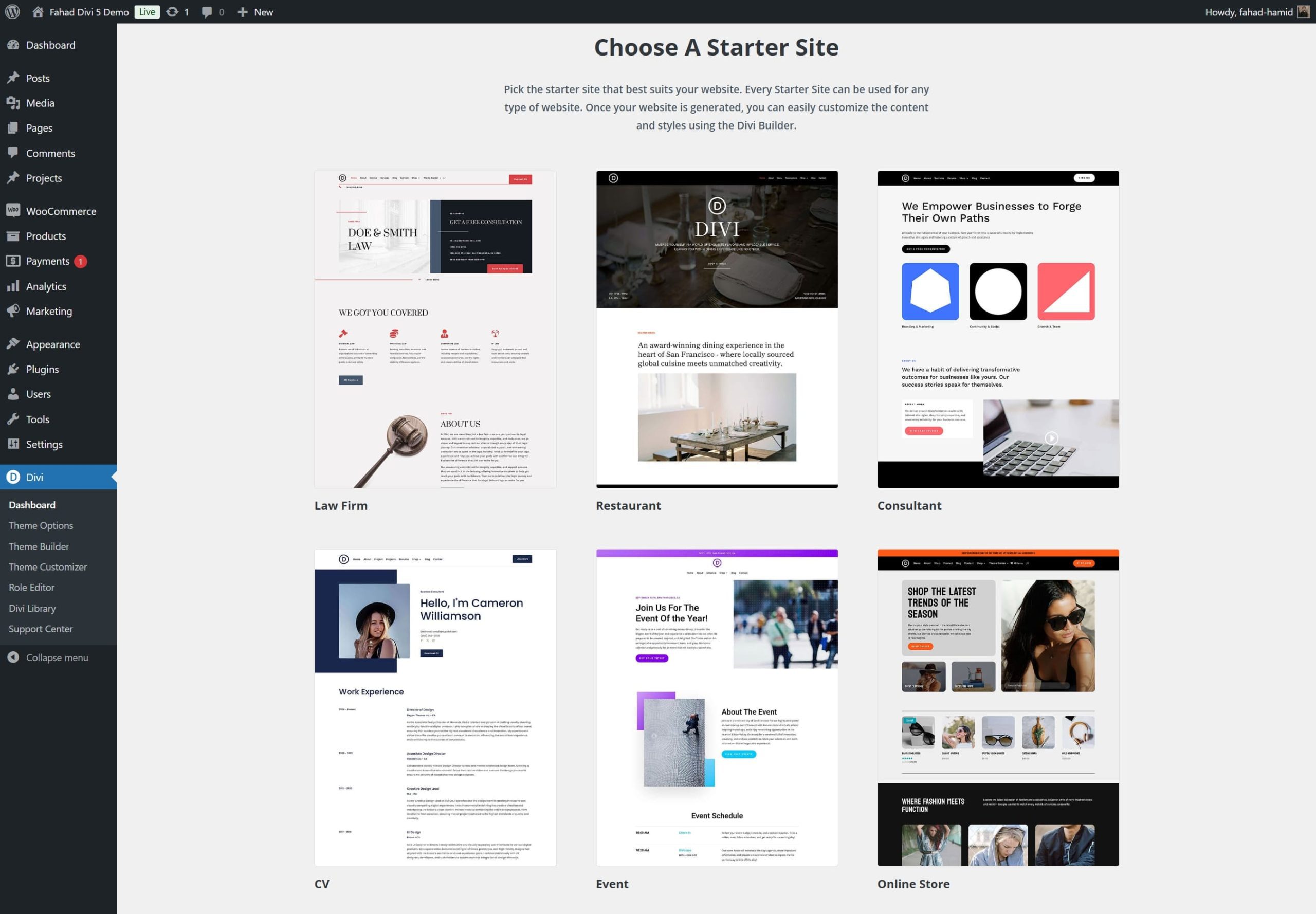
هل تريد إنشاء صفحة متجر WooCommerce ببضع نقرات فقط؟ تتوفر Divi Quick Sites من أجلك لأنها تقدم مجموعة متنوعة من مواقع البدء الخاصة بـ WooCommerce والتي يمكن استيرادها وتخصيصها ببضع نقرات فقط.

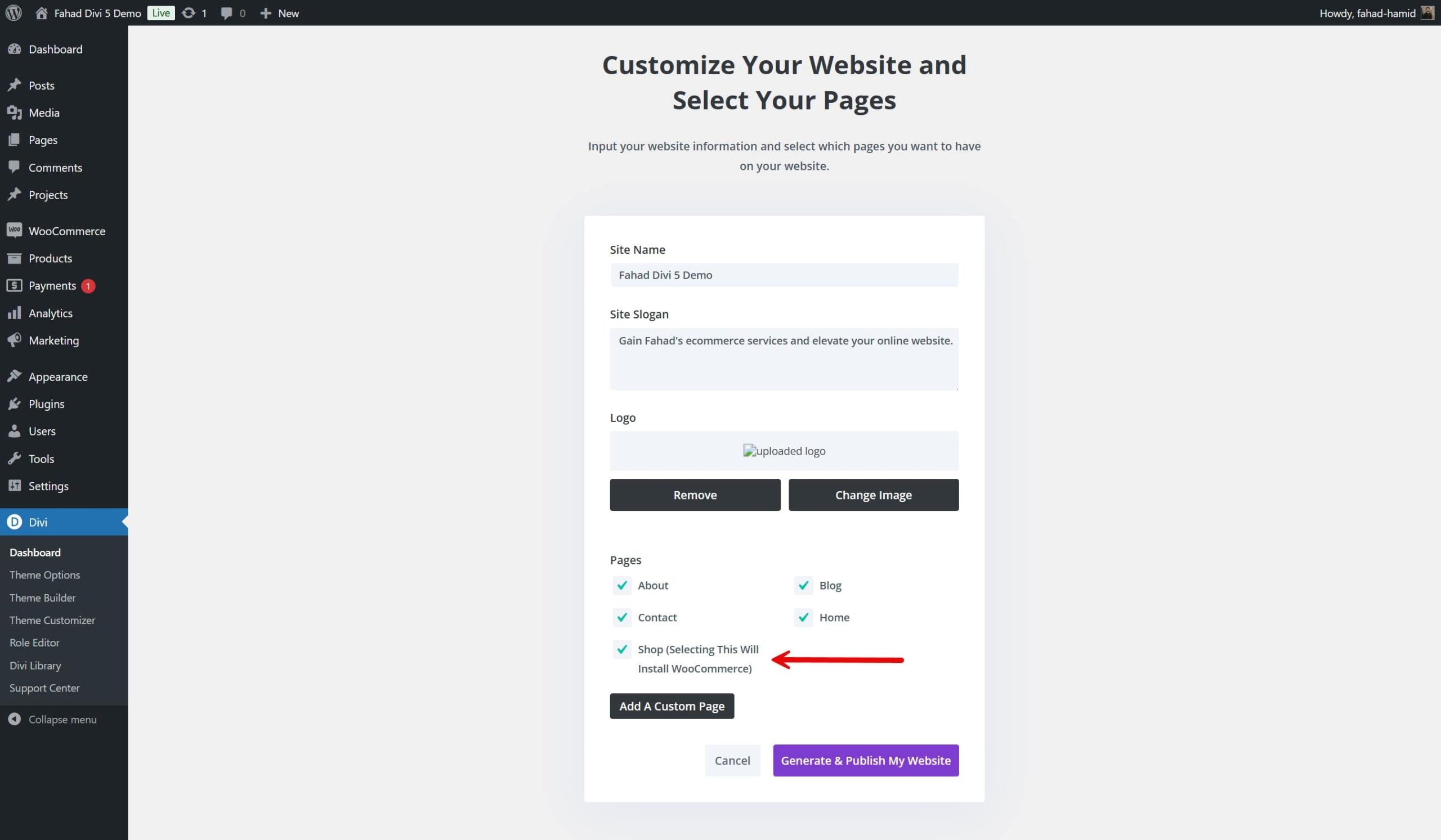
أفضل ما في استخدام Quick Sites هو أنه سيقوم تلقائيًا بتثبيت WooCommerce على متجرك عبر الإنترنت. كل ما عليك فعله هو النقر على خيار المتجر، مما يؤدي إلى قيام هذه الميزة بإنشاء قوالب الصفحات ذات الصلة.

ترتقي Divi AI بالتخصيص إلى المستوى التالي من خلال تمكين إنشاء تخطيط مدعوم بالذكاء الاصطناعي مصمم خصيصًا لتلبية متطلباتك المحددة. يمكنه إنشاء تخطيط مخصص يتماشى مع رؤيتك عن طريق إدخال تفاصيل مثل ألوان علامتك التجارية وتفضيلات النمط واحتياجات صفحة المتجر.

احصل على Divi + WooCommerce
خاتمة
يعد تخصيص صفحة متجر WooCommerce الخاصة بك خطوة حاسمة للتميز في مشهد التجارة الإلكترونية التنافسي لعام 2024. يعد Divi حلاً رائعًا لاستخدام المنشئ المرئي والتحكم الكامل في التصميم. تسمح لك هذه الطرق بتحسين التخطيط وتحسين التنقل وتنفيذ الميزات التي تؤدي إلى التحويلات.
هل ترغب في إنشاء وتخصيص متجر WooCommerce جيد التصميم؟ تحقق من Divi وقم بتعزيز علامتك التجارية. لا تتردد في استكشاف مجموعتنا المختارة من المكونات الإضافية والأدوات التي قد تكون ذات قيمة لصفحة متجرك.
| أدوات | سعر البداية | خيار مجاني | ||
|---|---|---|---|---|
| 1 | ديفي | 89 دولارًا سنويًا | يزور | |
| 2 | EWWW | 7 دولارات شهريا | يزور | |
| 3 | رتبة الرياضيات | 78.96 دولارًا سنويًا | ️ | يزور |
| 4 | صاروخ الفسفور الأبيض | 59 دولارًا سنويًا | يزور | |
| 5 | جدول منتجات WooCommerce بواسطة Barn2 | 99 دولارًا سنويًا (لكل موقع) | يزور |
ابدأ مع ديفي
