كيفية عمل نموذج اتصال مجاني للعنصر (الطريقة السهلة)
نشرت: 2020-09-16هل تريد إنشاء نموذج اتصال مجاني لـ Elementor؟ سيسمح نموذج الاتصال للزائرين بالتواصل معك حتى إذا كانوا لا يعرفون عنوان بريدك الإلكتروني.
في هذا البرنامج التعليمي ، سنوضح لك أفضل طريقة لإضافة نموذج اتصال إلى صفحة Elementor الخاصة بك. يعمل هذا الخيار بشكل رائع مع جميع إصدارات Elementor ، وهو "بدون رمز" تمامًا!
قم بإنشاء نموذج الاتصال الخاص بك Elementor الآن
كيف أقوم بإعداد نموذج اتصال Elementor؟
أسهل طريقة لإعداد نموذج اتصال Elementor هي باستخدام المكون الإضافي WPForms.
WPForms هو أفضل منشئ نماذج WordPress. إنه مثالي لمواقع Elementor لأنه يتكامل بشكل صحيح مع منشئ صفحة Elementor.
هذا يعني أنه يمكنك إنشاء صفحة "اتصل بنا" الخاصة بـ Elementor ببضع نقرات.

لإضافة نموذج اتصال مع Elementor ، يمكنك استخدام البرنامج المساعد WPForms المجاني ، أو الترقية إلى الإصدار المدفوع للحصول على الكثير من الميزات!
يتيح لك إصدار Pro من المكون الإضافي WPForms form builder:
- تثبيت إضافات الدفع لـ Stripe و PayPal
- استخدم المنطق الشرطي لإنشاء نماذج تتغير ديناميكيًا
- اصنع أشكالًا متعددة الخطوات
- جعل الصفحات المقصودة خالية من الهاء
- قم بإعداد رسائل بريد إلكتروني متعددة للإشعارات
- احصل على إشعارات الرسائل القصيرة من عمليات إرسال نموذج الاتصال
- قم بإنشاء نماذج Mailchimp للحصول على مشتركي البريد الإلكتروني
- أرسل إدخالات النموذج إلى CRM
- أوقف البريد العشوائي لنموذج الاتصال باستخدام الرموز المميزة للنموذج السري ، وهي ميزة رائعة لمكافحة البريد العشوائي
- و اكثر!
إذا كنت تريد أن تعرف بالضبط ما ستحصل عليه في كل إصدار ، يمكنك معرفة الاختلافات بين WPForms Lite و Pro.
الآن ، دعنا نمضي قدمًا ونتابع عملية إنشاء نموذج اتصال مع WPForms و Elementor.
كيفية عمل نموذج اتصال مجاني لـ Elementor
سيوضح لك هذا البرنامج التعليمي كيفية إنشاء نموذج Elementor باستخدام WPForms Lite أو Pro. فيما يلي الخطوات التي سنعمل من خلالها:
- قم بتثبيت البرنامج المساعد WPForms
- اصنع نموذج الاتصال الخاص بك Elementor
- قم بإعداد إعلامات نموذج العنصر
- قم بإعداد رسائل تأكيد نموذج العنصر
- إنشاء العنصر الخاص بك اتصل بنا الصفحة
- انشر صفحة "اتصل بنا" الخاصة بالعنصر
دعنا نقوم بإعداد المكون الإضافي أولاً.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
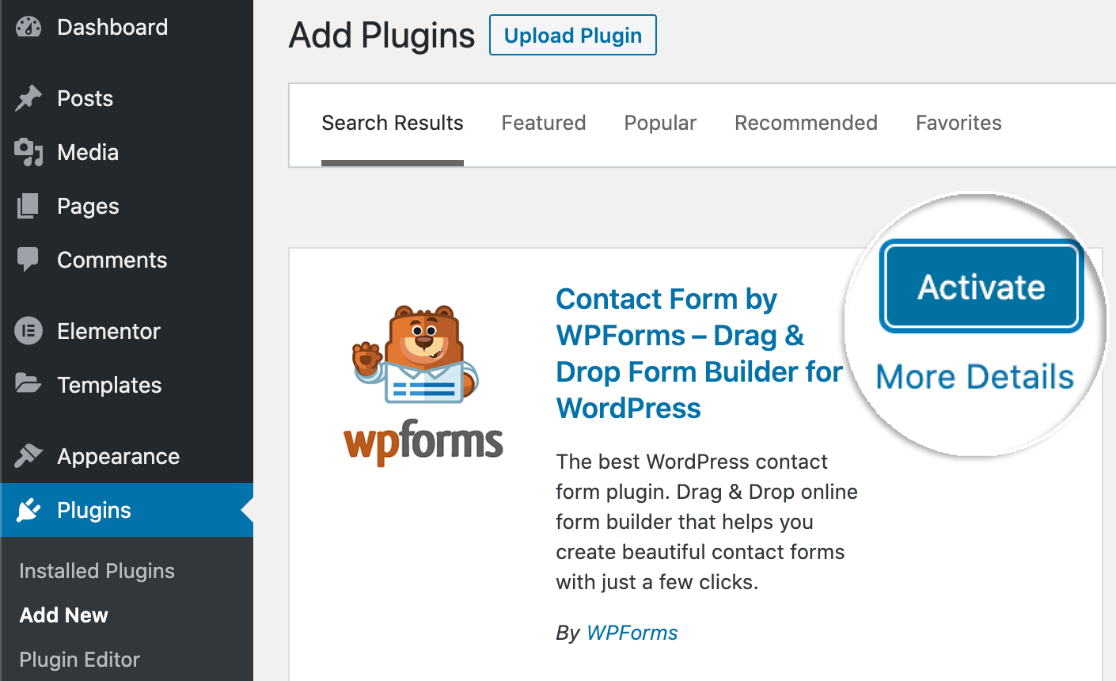
أول شيء تريد القيام به هو تثبيت المكون الإضافي WPForms. إذا كنت بحاجة إلى مساعدة في هذا الأمر ، فراجع هذا البرنامج التعليمي السهل حول كيفية تثبيت مكون WordPress الإضافي.
الآن بعد أن تم تثبيت WPForms ، تأكد من النقر فوق الزر تنشيط . إذا كنت تستخدم WPForms Lite ، فيمكنك النقر فوق تنشيط في صفحة الملحقات للبدء.

وإذا كان مُنشئ صفحة Elementor مثبتًا بالفعل ، فأنت جاهز لإنشاء نموذج الاتصال الأول (في أقل من 5 دقائق!).
الخطوة 2: اصنع نموذج اتصال Elementor الخاص بك
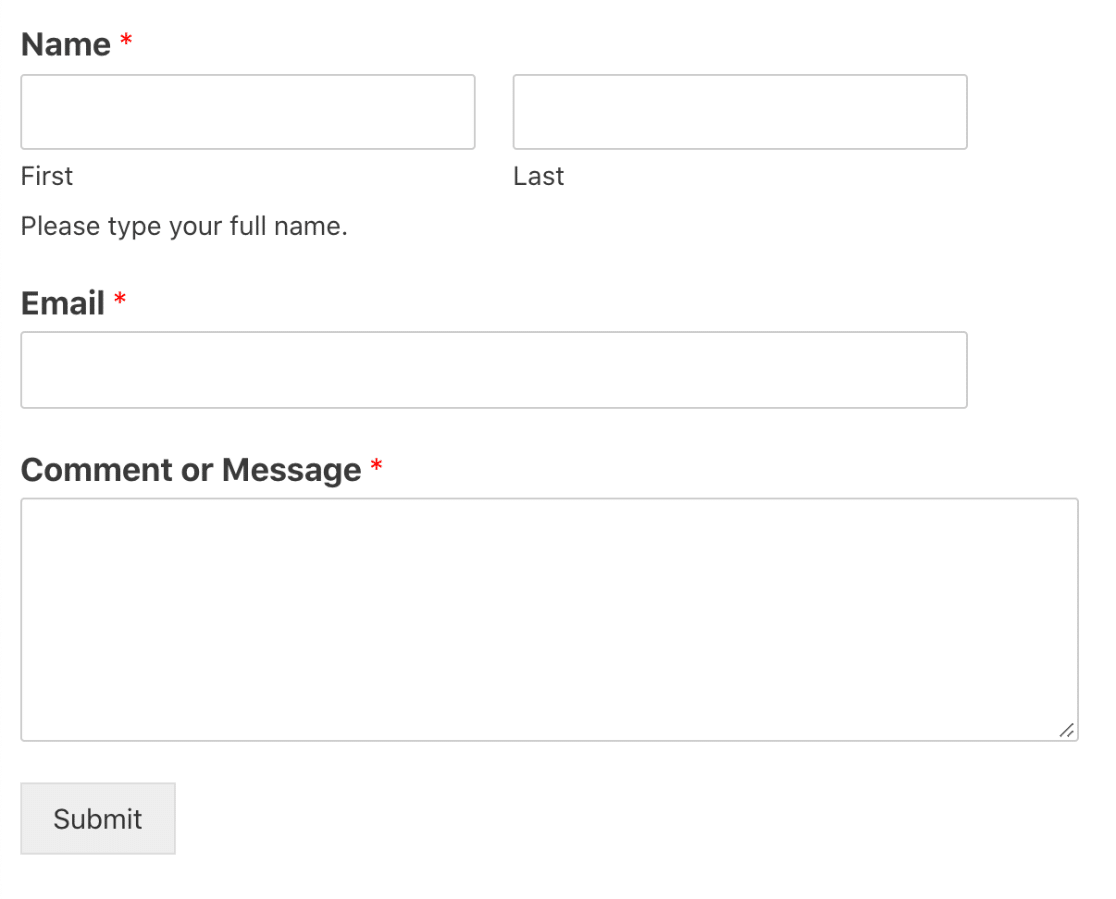
يحتوي قالب نموذج الاتصال البسيط على جميع الحقول التي تحتاجها لتلقي الرسائل من موقع الويب الخاص بك. إذا كنت ترغب في ذلك ، يمكنك إضافة وظائف إضافية مثل القوائم المنسدلة ومربعات الاختيار في أداة إنشاء النماذج سهلة الاستخدام.
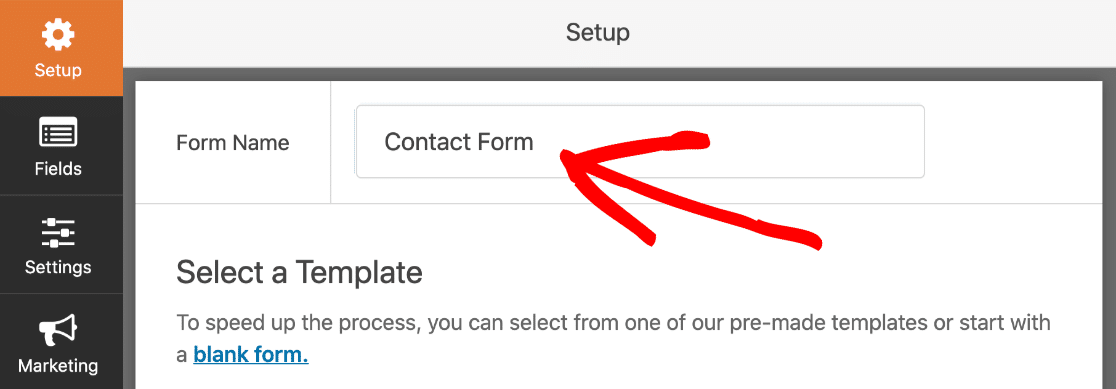
أولاً ، في شاشة إعداد WPForms ، اكتب اسمًا للنموذج الخاص بك في الأعلى.

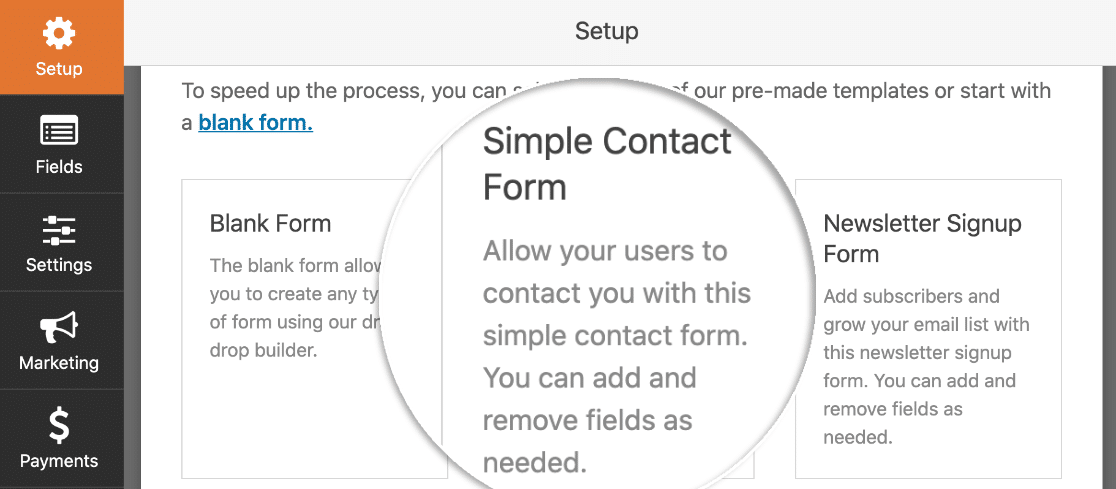
قم بالتمرير لأسفل قليلاً وسترى قوالب النماذج.
إذا كان لديك WPForms Lite ، فسيكون لديك بعض القوالب للاختيار من بينها لتبدأ. قم بالترقية إلى Pro إذا كنت تريد إضافة 100+ قوالب نماذج إضافية إلى موقعك!
في الوقت الحالي ، دعنا نستخدم قالب نموذج الاتصال البسيط . انقر فوقه لفتحه في متصفحك.

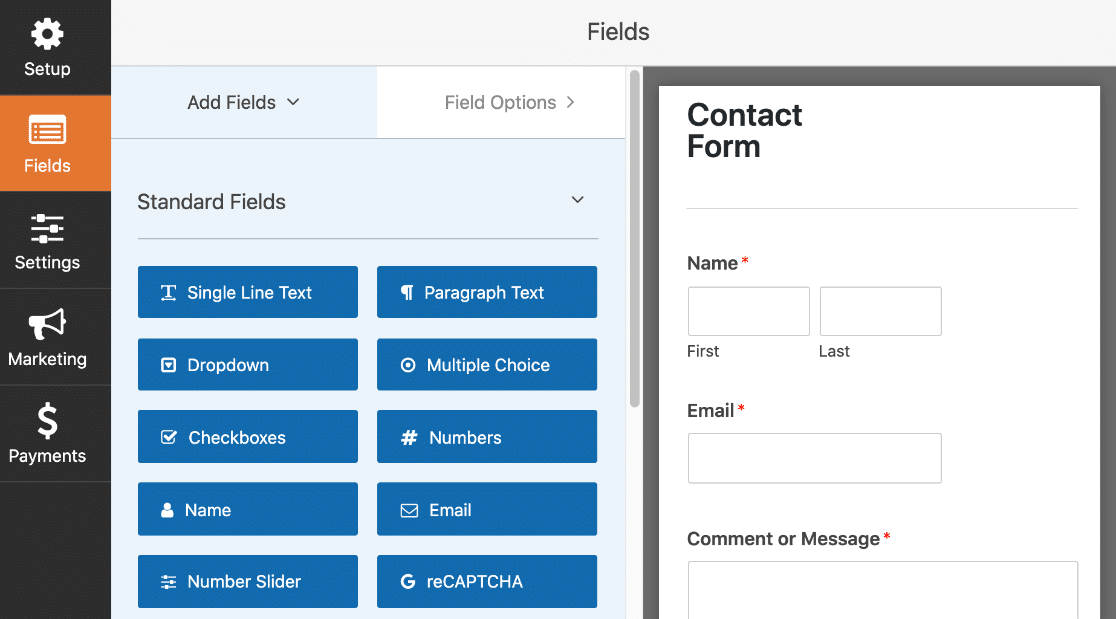
الآن بعد أن اخترت قالبًا ، سيتم فتح منشئ WPForms.
تم تصميم واجهة مستخدم WPForms لتكون سهلة الاستخدام للغاية لأي شخص. على اليسار ، يمكنك رؤية جميع الحقول المتاحة للإضافة إلى نموذج الاتصال الخاص بك. على اليمين ، يمكنك مشاهدة معاينة مباشرة لنموذجك.

إذا كنت ترغب في تخصيص النموذج ، ما عليك سوى سحب أي حقل نموذج من اللوحة اليمنى إلى النموذج على اليمين. يمكنك إضافة قوائم منسدلة وأسئلة متعددة الخيارات والمزيد.
يمكنك أيضًا سحب الحقول لأعلى ولأسفل لتحريكها في النموذج الخاص بك.
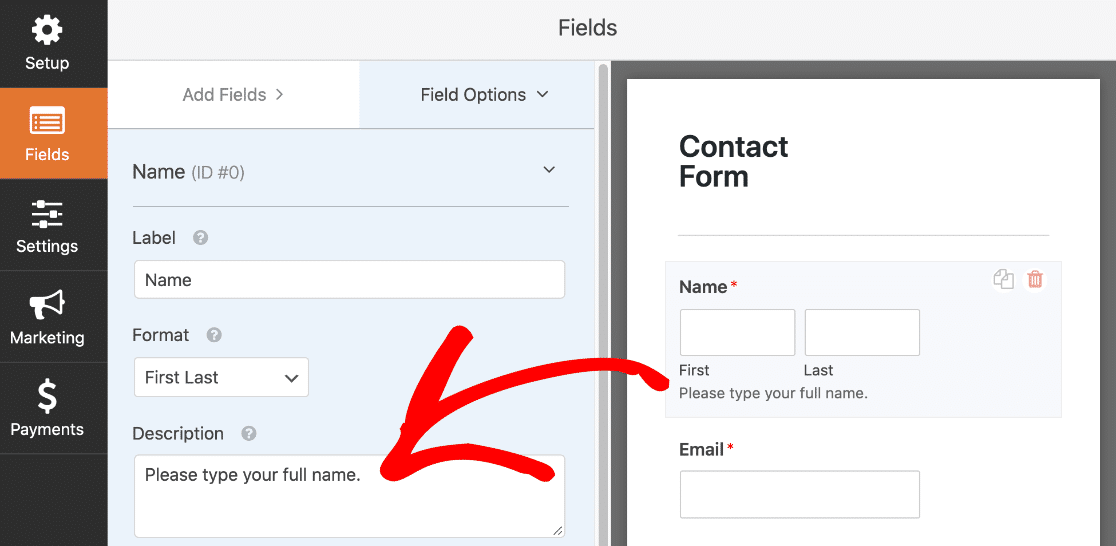
إذا كنت تريد فتح إعدادات الحقل ، فانقر فوق الحقل مرة واحدة في المنشئ. عندما تنظر إلى اللوحة اليمنى ، سترى الإعدادات بجوار معاينة النموذج.

انطلق وانقر على كل حقل لإعداده بالطريقة التي تريدها. عند الانتهاء ، انقر فوق حفظ في الأعلى.
الخطوة 3: إعداد إعلامات نموذج Elementor
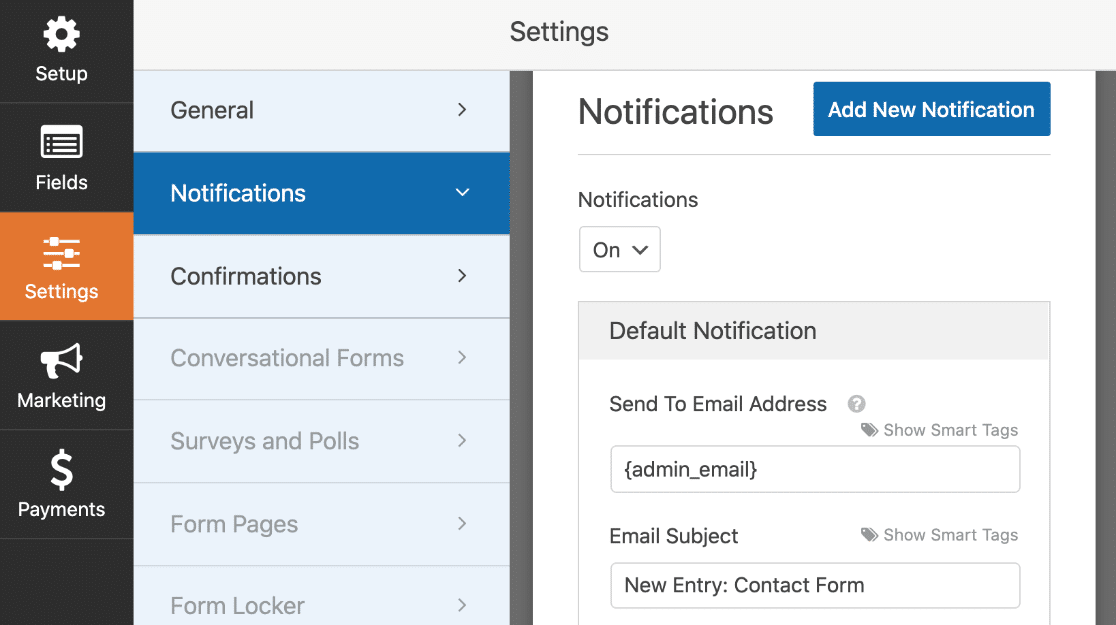
الآن دعنا نتحقق من الرسائل التي سيتم إرسالها عند إرسال النموذج. في منشئ النموذج ، انقر فوق الإعدادات ، ثم انقر فوق عنصر قائمة الإخطارات على اليسار.
على اليمين ، يمكنك رؤية إشعار البريد الإلكتروني الذي سيتم إرساله إليك عند تقديم النموذج الخاص بك. يمكنك تخصيص البريد الإلكتروني هنا إذا كنت تريد ذلك.


هل لاحظت أنه سيتم إرسال البريد الإلكتروني إلى {admin_email} ؟ هذا عنصر نائب لعنوان البريد الإلكتروني للمسؤول في WordPress.
يمكنك حذف {admin_email} عنوان البريد الإلكتروني للنشاط التجاري هنا ، أو تغيير عنوان البريد الإلكتروني للمسؤول في WordPress إذا كان خاطئًا.
الخطوة 4: إعداد رسائل تأكيد نموذج العنصر
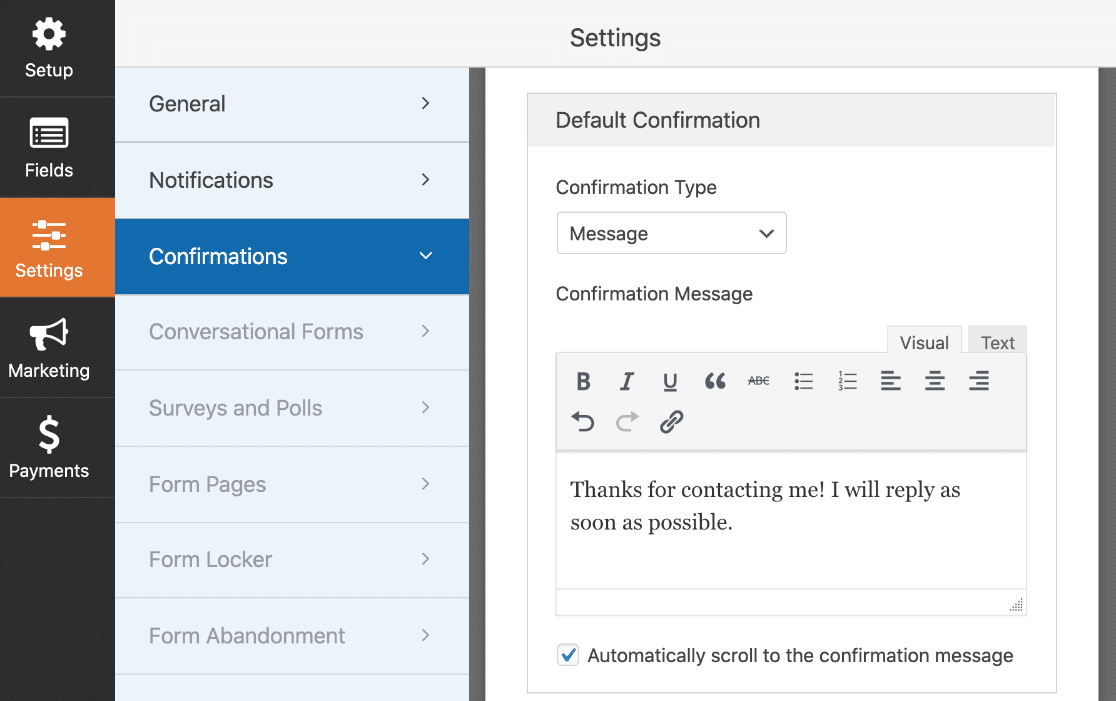
بعد ذلك ، انقر فوق التأكيدات . في هذه الشاشة ، يمكننا تخصيص الرسالة التي تظهر في الواجهة الأمامية عند إرسال النموذج.
هذا اختياري ، لذا يمكنك ترك الرسالة الافتراضية إذا كنت راضيًا عنها.

وهذا كل شيء! حان الوقت للنقر فوق الزر " حفظ" في الأعلى. يمكنك إغلاق أداة إنشاء النماذج بالنقر فوق X أعلى يمين نافذة أداة إنشاء النماذج.
عمل عظيم! نموذج Elementor جاهز ، ونحتاج فقط إلى مكان لوضعه.
الخطوة 5: إنشاء صفحة اتصل بنا Elementor
في هذه الخطوة ، سننشئ صفحة اتصل بنا مخصصة لموقعك على الويب Elementor.
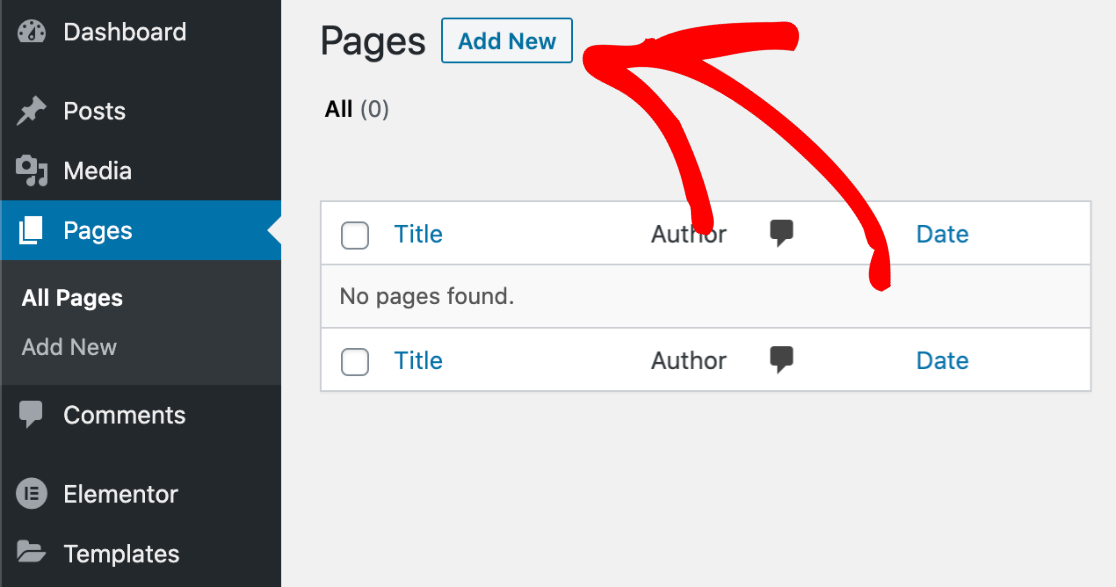
من لوحة معلومات WordPress ، انقر فوق Pages وانقر فوق الزر " إضافة جديد" .

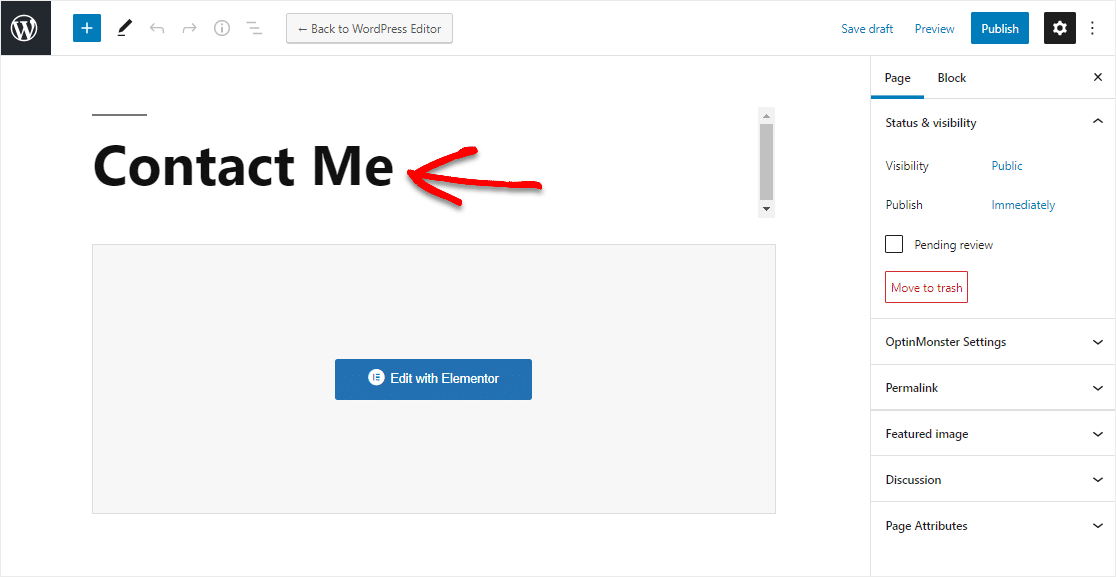
انطلق واكتب لقبك في الأعلى.

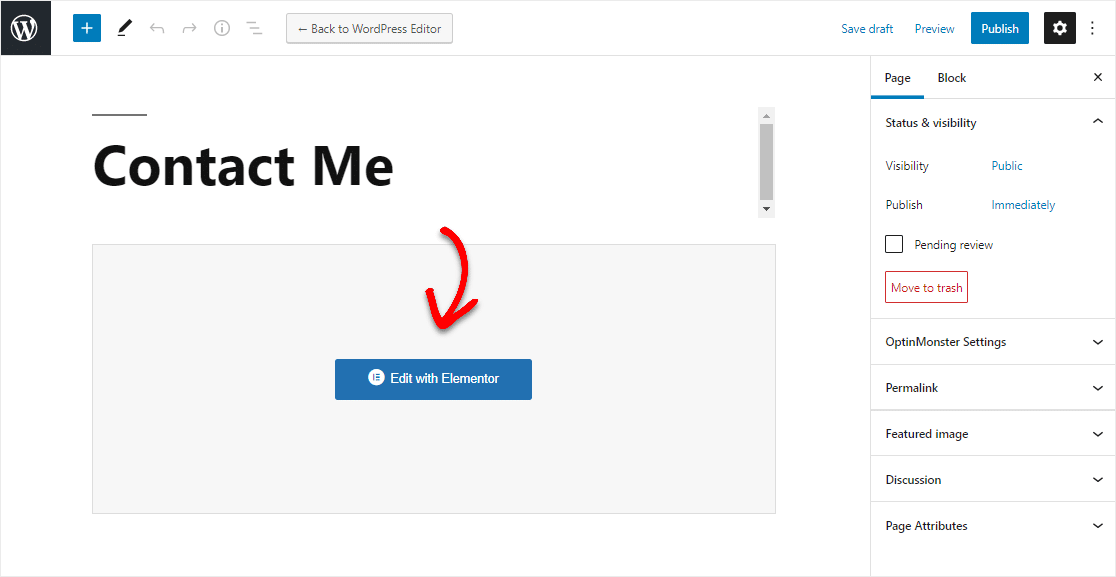
الآن دعنا ننتقل إلى Elementor. انقر فوق الزر الأزرق Edit with Elementor في الجزء العلوي من الشاشة.

انتظر بضع ثوانٍ حتى يتم تحميل Elementor في متصفحك.
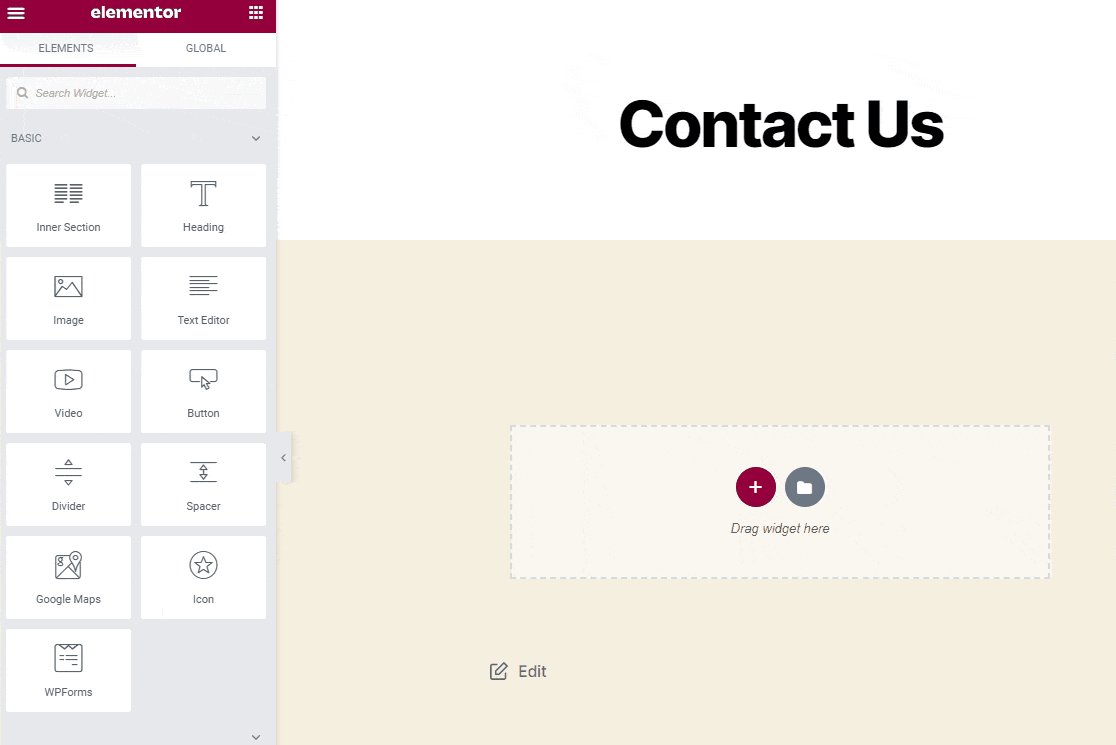
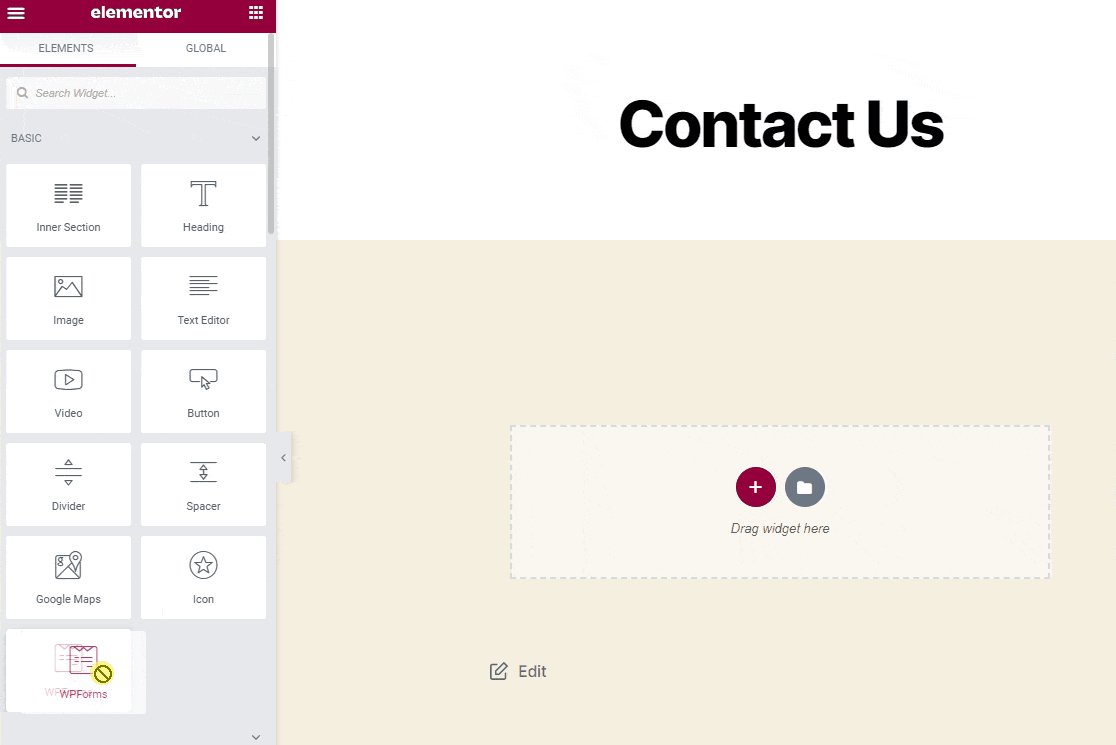
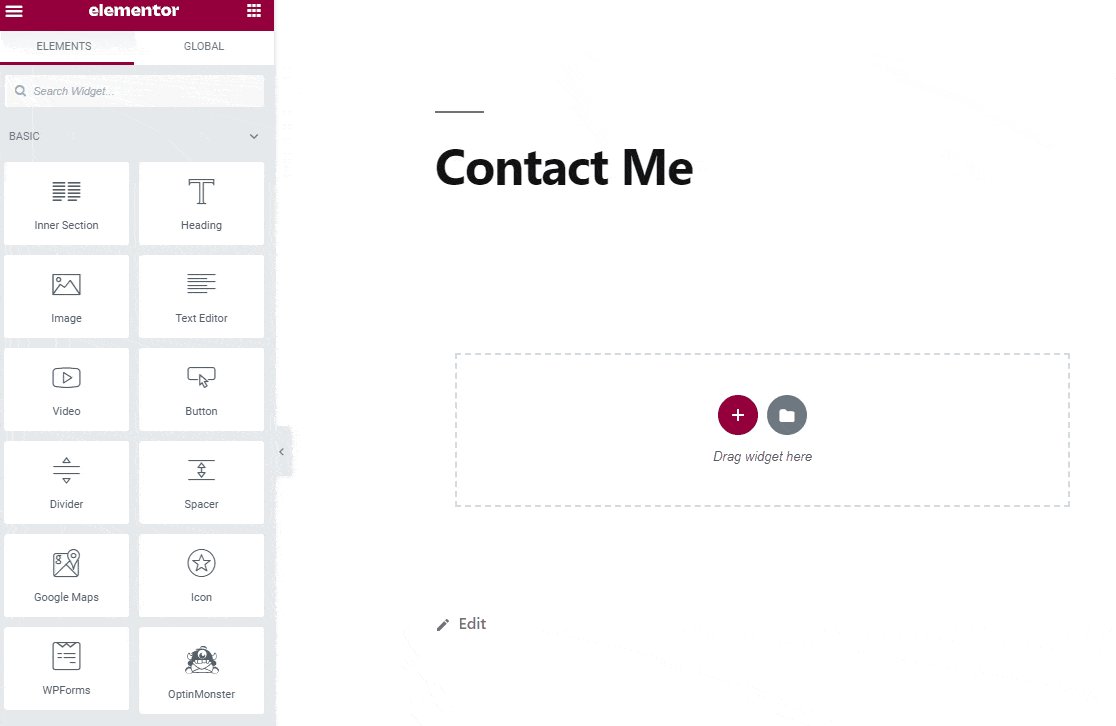
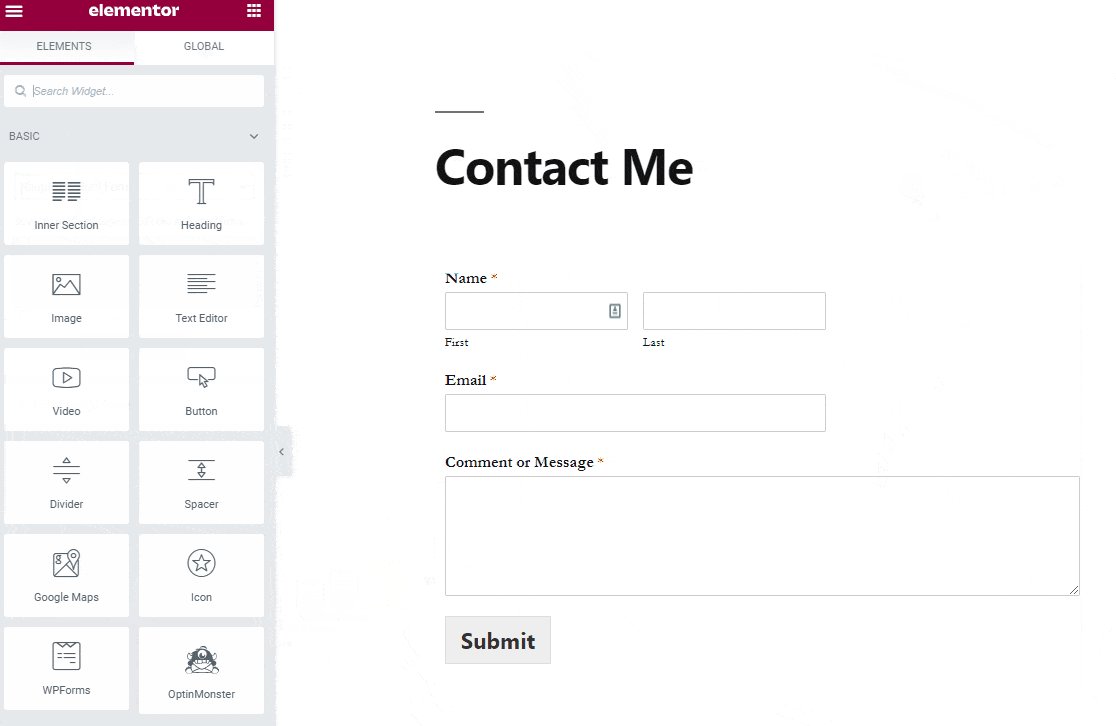
على اليسار ، سترى عناصر مختلفة يمكنك إضافتها إلى صفحتك. في القسم الأساسي ، سترى أيقونة باسم WPForms .
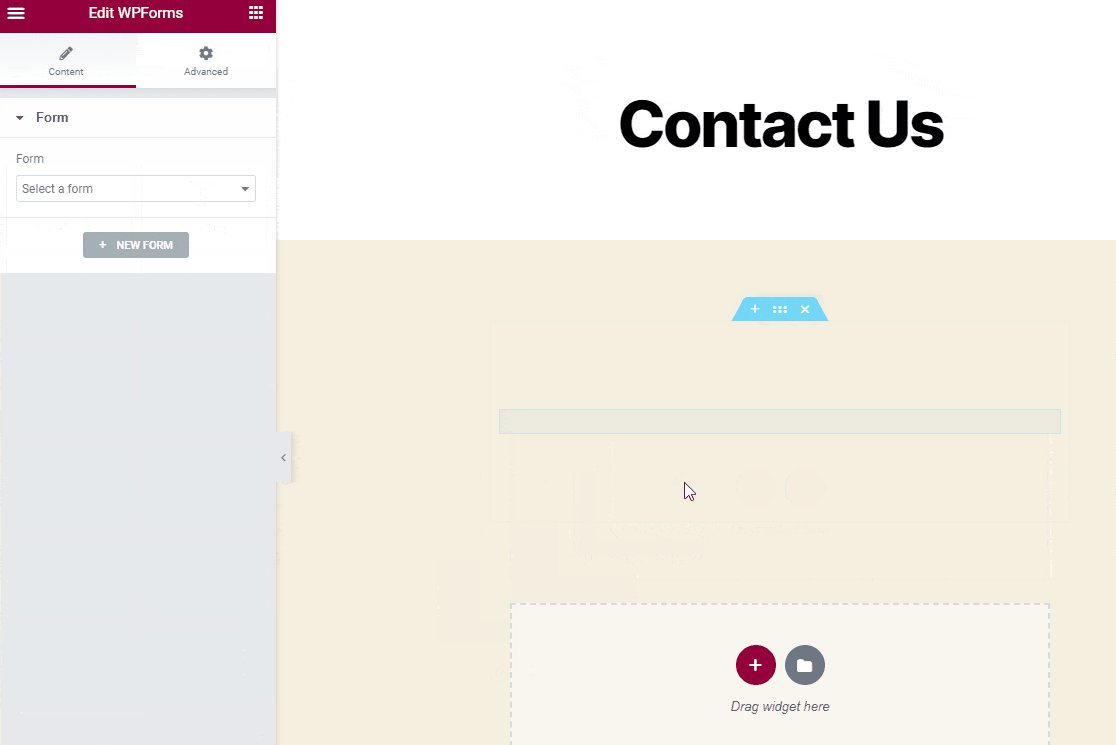
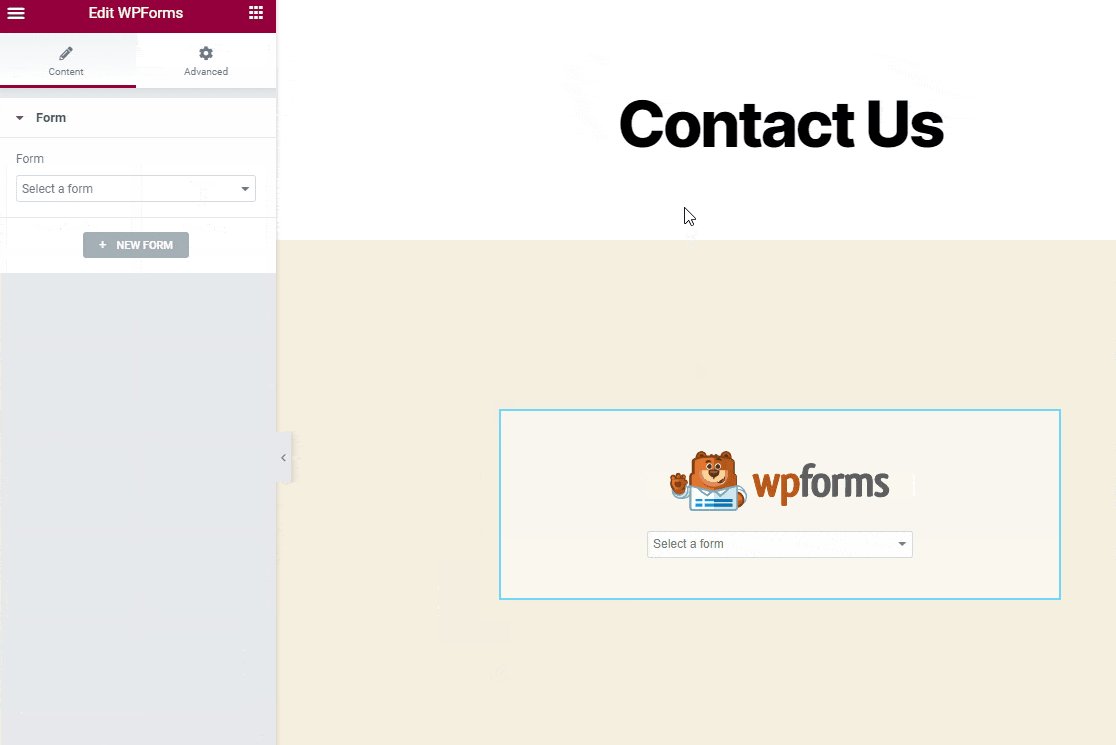
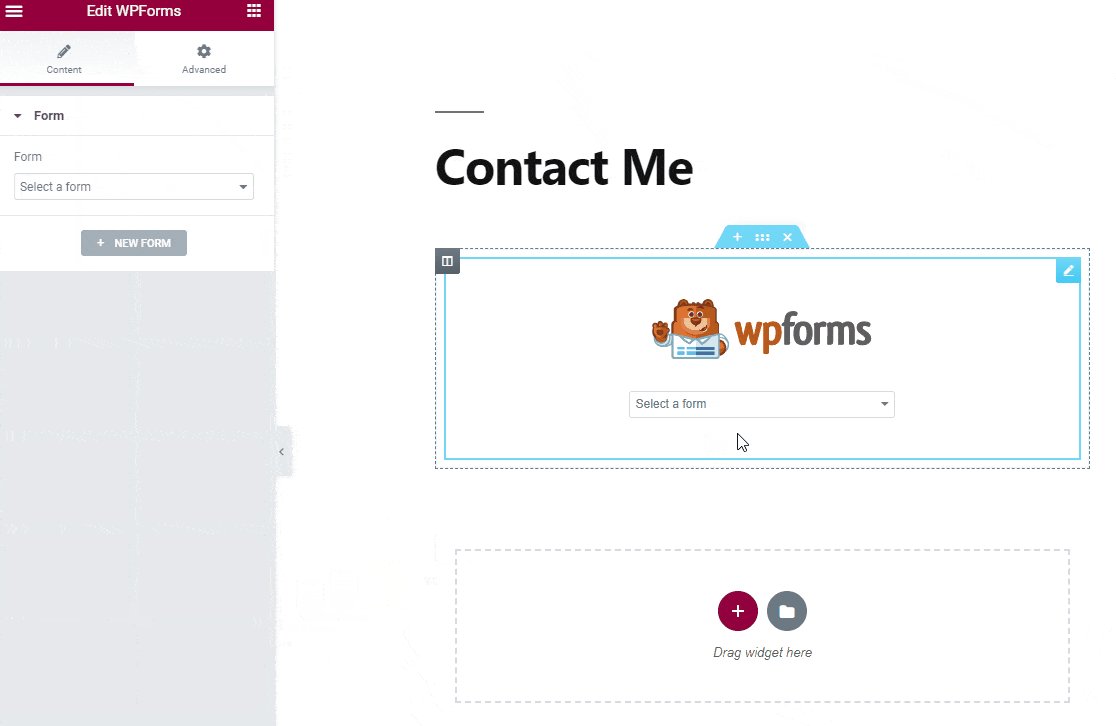
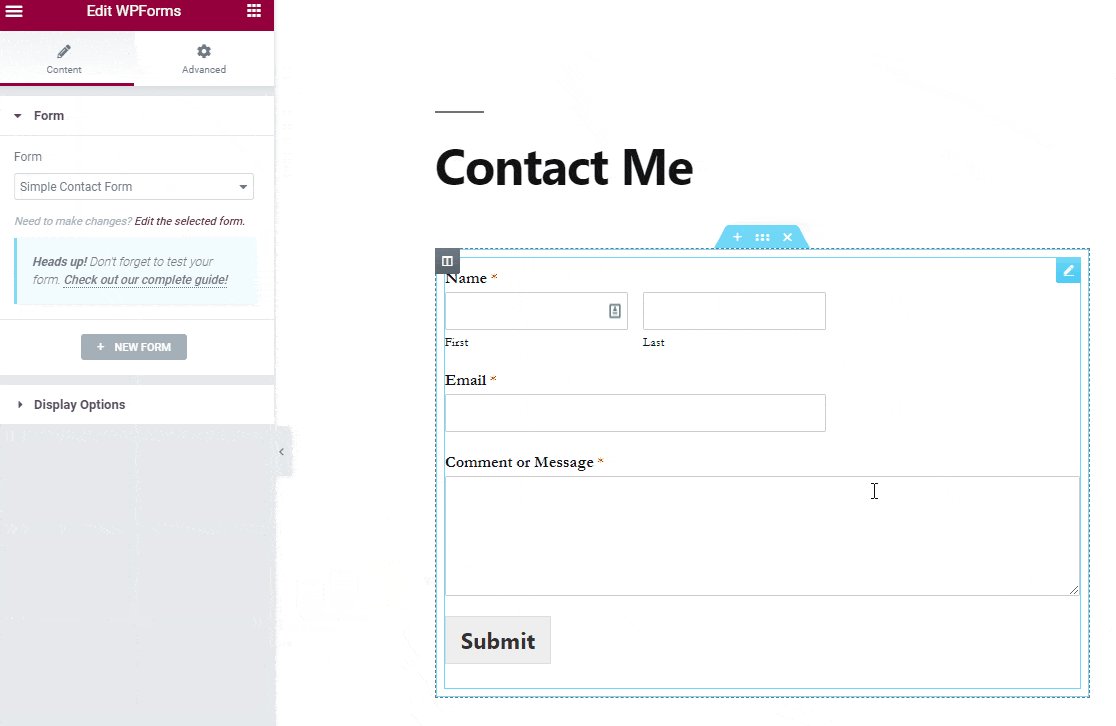
انطلق واسحبه إلى صفحتك ، ثم انقر على القائمة المنسدلة لتحديد النموذج الذي أنشأته للتو.

عمل عظيم! وقد انتهينا من استخدام منشئ النموذج. كل ما نحتاجه الآن هو نشر صفحة الاتصال.
الخطوة 6: انشر صفحة اتصل بنا Elementor
هل تتساءل عن كيفية إضافة صفحة نموذج اتصال مع Elementor؟
الأمر بسيط: يمكنك نشر صفحة الاتصال الخاصة بك بنفس الطريقة التي تنشر بها الصفحات العادية في Elementor.
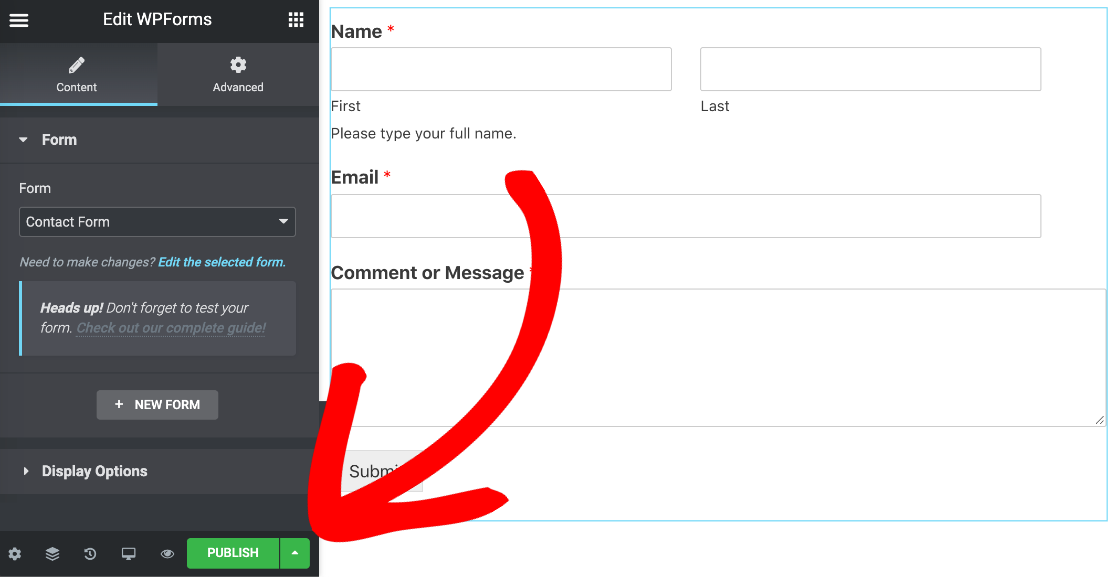
كل ما عليك فعله هو النقر فوق الزر " نشر" الأخضر في الأسفل.

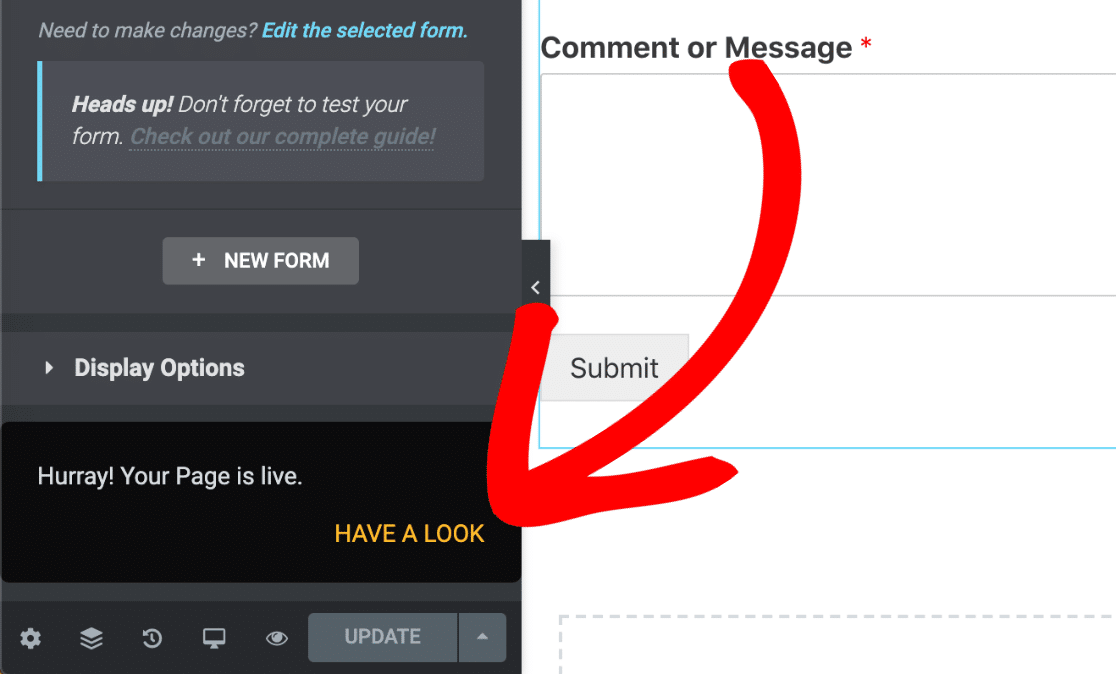
أخيرًا ، انقر فوق إلقاء نظرة لرؤية نموذج الاتصال الخاص بك على موقع الويب الخاص بك.

وهذا كل شيء! صفحة الاتصال بنا الخاصة بـ Elementor نشطة وجاهزة للحصول على الردود.

تخصيص نماذج الاتصال الخاصة بك Elementor
والآن بعد أن عرفت كل شيء عن أداة Elementor الرائعة الموجودة في WPForms ، يمكنك التحقق من بعض الأشياء الأخرى التي يمكن أن يقوم بها المكون الإضافي لمساعدة نماذج موقعك.
إذا كنت ترغب في تخصيص النموذج الخاص بك ، فإن WPForms يتيح لك بسهولة تغيير لون النص والطباعة ولون الخلفية باستخدام CSS.
إذا كنت ترغب في مزيد من المعلومات ، فاطلع على هذه المقالات حول تصميم نموذج الاتصال والتصميم:
- كيفية إنشاء تخطيطات WordPress مخصصة في Elementor
- كيفية عمل صفحة مميزة للاتصال بنا
- كيفية تخصيص زر الإرسال في WPForms
وهذا كل شيء! الآن أنت تعرف كيفية جعل أشكال الاتصال Elementor الطريقة السهلة.
بعد ذلك ، استكشف الميزات الموجودة في WPForms Pro لتتعلم كيفية إنشاء نماذج متقدمة مثل:
- نماذج الدفع مع تكامل Stripe
- نماذج تحميل الملف
- العقود عبر الإنترنت مع حقول التوقيع الرقمي.
قم بإنشاء نموذج الاتصال الخاص بك Elementor الآن
إصلاح رسائل البريد الإلكتروني لإشعار نموذج الاتصال Elementor
هل تواجه مشكلة في تلقي عمليات إرسال نماذج اتصال Elementor عبر البريد الإلكتروني؟ من السهل إصلاح هذه المشكلة حتى تحصل دائمًا على إشعارات البريد الإلكتروني.
تحقق من هذا الدليل لإصلاح نماذج اتصال Elementor التي لا ترسل بريدًا إلكترونيًا.
لا تنسى! لقد قمت الآن بإنشاء نموذج Elementor ، سترغب أيضًا في إنشاء نموذج يتصل بخدمة التسويق عبر البريد الإلكتروني المفضلة لديك. يمكنك القيام بذلك بسهولة في WPForms Pro ، والذي يأتي مع إضافات من أجل:
- تقطر
- Mailchimp
- اتصال متواصل
- ابر
- و اكثر.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي لنموذج الاتصال في WordPress. يتضمن WPForms Pro أطنانًا من الإضافات المتميزة ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
