كيفية تضمين نموذج في أي موقع ويب (ليس فقط WordPress!)
نشرت: 2022-03-24هل تريد تضمين نموذج على موقع غير تابع لـ WordPress؟ باستخدام Formidable Forms ، يمكنك القيام بذلك في ثلاث خطوات بسيطة.

عند تخصيص موقع WordPress على الويب ، يمكنك بسهولة إضافة ميزات متقدمة باستخدام أدوات بديهية. باستخدام مكون إضافي منشئ النماذج مثل Formidable Forms ، يمكنك حتى تضمين النماذج عبر الإنترنت باستخدام Block Editor. ومع ذلك ، قد تواجه صعوبة في نقل هذه الوظيفة إلى موقع ويب غير تابع لـ WordPress.
لحسن الحظ ، يمكنك تضمين نموذج على أي موقع ويب باستخدام المكون الإضافي الخاص بنا ، سواء كانت صفحة WordPress أم لا. ستحتاج فقط إلى نسخ البرنامج النصي لنموذج API ولصقه في HTML لموقع الويب الخاص بك. من خلال القيام بذلك ، يمكنك تجنب متاعب إنشاء جهة اتصال أو نموذج تسجيل جديد تمامًا على نظام إدارة محتوى آخر (CMS).
في هذا المنشور ، سنناقش سبب رغبتك في تضمين نموذج على موقع ويب. بعد ذلك ، سنوضح لك كيفية استخدام الوظيفة الإضافية API Webhooks الخاصة بنا لتضمين النماذج على موقع غير تابع لـ WordPress. هيا بنا نبدأ!
لماذا تضمين نموذج على موقع غير WordPress؟
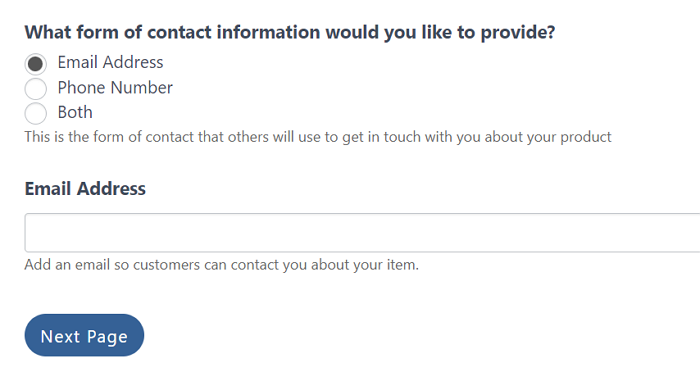
عندما يكون لديك نماذج مضمنة في موقع الويب الخاص بك ، فإنك تدعو الزوار للتفاعل مع المحتوى الخاص بك بطريقة معينة. المثال الأكثر شيوعًا هو رمز تضمين نموذج الاتصال. إذا قمت بتضمين نموذج بريد إلكتروني في موقع الويب الخاص بك ، فإنه يتيح للمستخدمين إرسال استفسارات مخصصة.

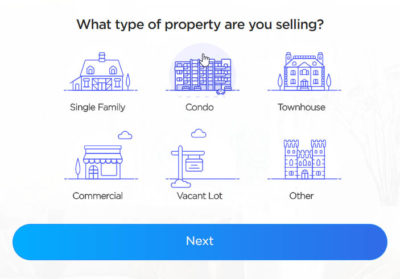
يمكنك مشاهدة نماذج الاتصال على أي موقع ويب تقريبًا ، ولكنها ليست النوع الوحيد الذي يمكنك إنشاؤه. سيمكنك المكوِّن الإضافي المرن من تصميم استطلاعات الرأي واستطلاعات الرأي والاختبارات عبر الإنترنت. باستخدام قالب النموذج الصحيح ، يمكنك تخطيط الأحداث وتنظيم التسجيلات عبر الإنترنت أو إنشاء قوائم.

بالإضافة إلى ذلك ، إذا كنت تبحث عن إضافة عنصر تفاعلي إلى موقع الويب الخاص بك ، فيمكن أن تكون النماذج خيارًا فعالاً. بدلاً من وجود صفحات ويب لا يمكن الوصول إليها ، يمكنك تضمين نماذج البريد الإلكتروني لإشراك المستخدمين عبر الإنترنت. يمكن أن تساعدك هذه الميزة البسيطة في جذب عملاء متوقعين جدد وجمع التعليقات من العملاء المتكررين.
ببساطة ، يميل الزوار إلى تفضيل مواقع الويب التي تتيح لهم التواصل عبر نماذج بسيطة. والأفضل من ذلك ، يمكنك تعزيز تفاعل المستخدم والحفاظ على عودة الزوار بتصميم نموذج فعال.
كيفية تضمين نموذج على موقع غير WordPress
الآن بعد أن عرفت كيف يمكن أن تفيدك النماذج ، دعنا نناقش كيفية تضمينها على موقع ويب. باستخدام المكون الإضافي Formidable Forms ، يكون إنشاء هذه العناصر أمرًا بسيطًا. باستخدام أداة تخصيص السحب والإفلات والقوالب المصممة مسبقًا ، يمكنك تصميم النماذج التي تلبي احتياجاتك بسرعة.
ومع ذلك ، نظرًا لأنه مكون إضافي لبرنامج WordPress ، لا يمكن لـ Formidable Forms تضمين نموذج مباشرةً على موقع ويب غير تابع لـ WordPress. لحسن الحظ ، من الممكن إضافة نموذج Formidable على موقع مختلف . من خلال القيام بذلك ، يمكنك توسيع ميزات هذا المكون الإضافي لتشمل نماذج مضمنة في أي موقع ويب.
الخطوة 1: قم بالتسجيل في Formidable Forms Pro
للبدء ، ستحتاج إلى الوصول إلى خطة Formidable Forms المتميزة. تأتي كل من خطط Business و Elite مع إضافة API Webhooks. سيمكنك هذا من إرسال البيانات إلى موقع ويب آخر وتضمين نموذج في النهاية.
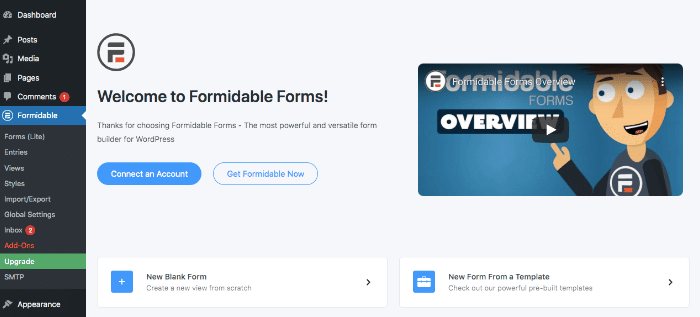
للوصول إليه ، انتقل إلى لوحة معلومات WordPress الخاصة بك وقم بتثبيت Formidable Forms Lite. بمجرد تنشيط المكون الإضافي ، سترى صفحة الترقية .

إذا كنت قد اشتريت خطة عمل بالفعل ، فانقر فوق Connect a Account (ربط حساب ) وقم بتسجيل الدخول. وإلا ، حدد Get Formidable Now واختر من قائمة ترقيات الخطة.
بعد شراء خطة ، ستتمكن من تنزيل Formidable Forms Pro وتثبيته. أخيرًا ، أدخل مفتاح الترخيص الخاص بك في الإعدادات العامة لبدء استخدام الميزات المتقدمة.
الخطوة 2: أدخل نموذجًا على موقع WordPress
حتى إذا كنت ترغب في تضمين نموذج على موقع غير تابع لـ WordPress ، فستحتاج إلى إنشاء نموذج في WordPress أولاً. باستخدام Formidable Forms ، يمكنك إما استخدام القوالب المصممة مسبقًا ، أو سحب وإفلات ميزات معينة لتخصيص نموذج فارغ حسب الحاجة.
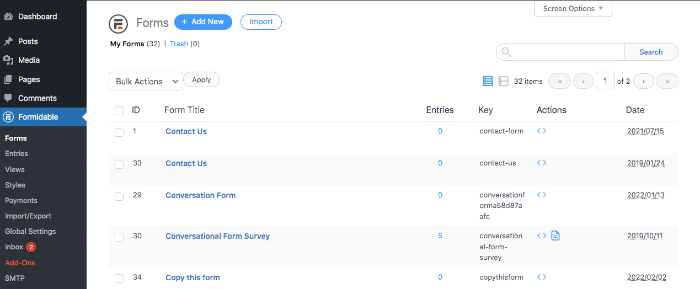
بعد إنشاء نموذج ، سيتم إدراجه في لوحة معلومات WordPress الخاصة بك ضمن Formidable → Forms . هنا ، ستتمكن من معاينتها أو تعديلها أو حذفها.

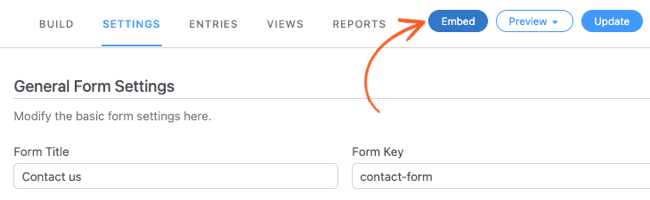
في الشاشة أعلاه ، انقر فوق النموذج الذي تريد تضمينه في موقع WordPress الخاص بك. ثم حدد تضمين .


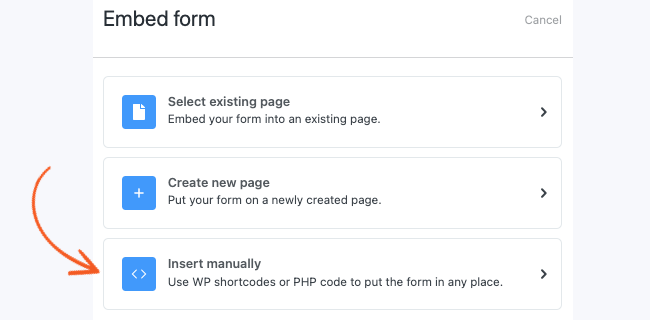
سيعطيك هذا قائمة بالخيارات الخاصة بمكان وضع النموذج الخاص بك. يمكنك النقر فوق تحديد صفحة حالية أو إنشاء صفحة جديدة لتخصيص موضعها على موقع WordPress الخاص بك:

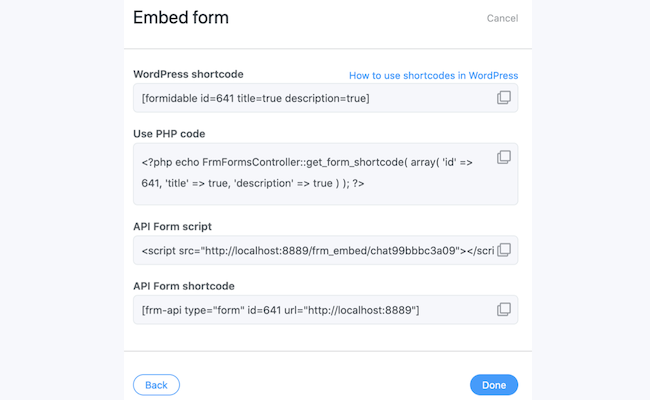
لتضمين النموذج في موقع غير تابع لـ WordPress ، اختر إدراج يدويًا . ثم انسخ المعلومات الموجودة ضمن API Form Script .

الخطوة 3: الصق البرنامج النصي لنموذج API في HTML لموقع ويب آخر
بعد ذلك ، انتقل إلى موقع الويب الخاص بك بخلاف WordPress. بناءً على نظام إدارة المحتوى الخاص بك ، ستكون هناك طرق مختلفة لتعديل HTML لموقع الويب الخاص بك. لدى منشئي مواقع الويب مثل Squarespace و Wix خطواتهم الخاصة لهذه العملية ، لذا تأكد من مراجعة الوثائق الرسمية لنظام إدارة المحتوى للحصول على الإرشادات.
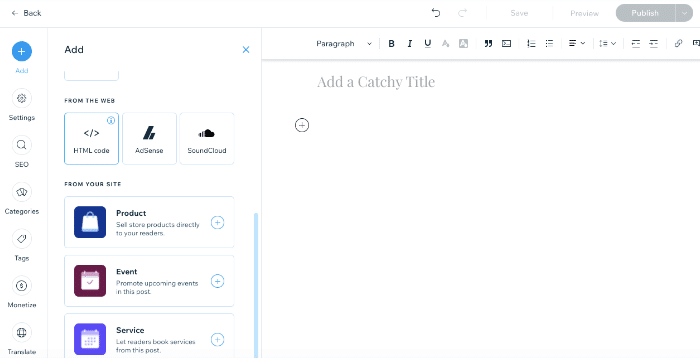
في هذا البرنامج التعليمي ، سنستخدم Wix. على غرار WordPress ، يمكنك إضافة كود HTML إلى منشورات المدونة التي تحتوي على كتلة.

بعد ذلك ، الصق البرنامج النصي لنموذج API الذي نسخته مسبقًا في كتلة HTML الجديدة. ستحتاج أيضًا إلى إضافة مقتطف رمز HTML هذا:
<script src = "https://yoursite.com/wordpress2/frm_embed/form-key-here"> </script>
ما عليك سوى نسخ الرمز ولصقه في HTML لموقع الويب الخاص بك. سيتضمن المثال أعلاه عنوان URL حيث يتم استضافة النموذج بالإضافة إلى مفتاح النموذج.
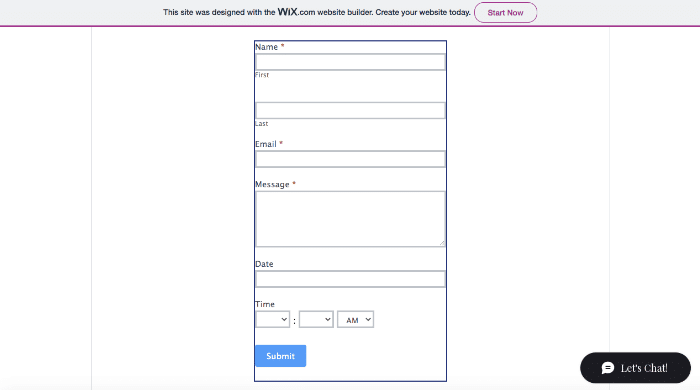
عند الانتهاء من تحرير كود تضمين نموذج الاتصال الخاص بك ، انشر الصفحة. ثم قم بزيارة النسخة المنشورة على موقع الويب الخاص بك لمعرفة ما إذا كان قد تم استيراد النموذج بشكل صحيح.
الآن يجب أن يكون لديك نموذج وظيفي على كل من موقع WordPress الخاص بك ونظام إدارة محتوى مختلف!

تضمين استنتاج النموذج
نماذج الويب هي أدوات أساسية لأي موقع عمل. يمكنهم المساعدة في جذب العملاء المحتملين وتعزيز تفاعل الزائرين. باستخدام مكون إضافي لبناء النماذج مثل Formidable Forms ، يمكنك بسهولة تضمين نموذج في أي مكان على موقع WordPress الخاص بك. بعد ذلك ، يمكنك نقل هذه الميزة إلى موقع غير WordPress باستخدام البرنامج النصي لنموذج API الخاص به.
للمراجعة ، إليك الخطوات الثلاث التي يمكنك اتباعها لتضمين نموذج على أي موقع ويب:
- اشترك في Formidable Forms Pro.
- أدخل نموذجًا على موقع WordPress.
- الصق البرنامج النصي لنموذج API في HTML لموقع ويب آخر.
باستخدام البرنامج الإضافي Formidable Forms الخاص بنا ، يمكنك إنشاء مجموعة متنوعة من أنواع النماذج وتضمينها في أي موقع ويب. تحقق من خططنا للوصول إلى الوظيفة الإضافية API Webhooks!
ابدأ في صنع نموذج

 التسويق التحادثي: دليل سريع لخدمة عملاء أفضل
التسويق التحادثي: دليل سريع لخدمة عملاء أفضل كيفية إضافة نموذج اتصال WordPress في تذييل الصفحة
كيفية إضافة نموذج اتصال WordPress في تذييل الصفحة تصميم نموذج اتصال جميل في WordPress (مع أمثلة)
تصميم نموذج اتصال جميل في WordPress (مع أمثلة)