كيفية تضمين نموذج على موقع الويب الخاص بك (3 طرق)
نشرت: 2022-09-01هل تريد تضمين نموذج على موقع الويب الخاص بك؟ سواء أكان نموذج اتصال بسيطًا أو استبيانًا للعملاء ، فإن النماذج تضيف وظائف. هناك طرق لا حصر لها لاستخدامها.
في هذا المنشور ، قمنا بتجميع دليل خطوة بخطوة لتوضيح أسهل طريقة لتضمين نموذج على موقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
كيف يمكنني إضافة نموذج قابل للتعبئة إلى موقع الويب الخاص بي؟
يمكنك تضمين نموذج على موقع الويب الخاص بك باستخدام المكون الإضافي WPForms ، وهي الطريقة الأسهل والأسرع. لديها 3 طرق مختلفة لتضمين نموذج قابل للتعبئة على موقع الويب الخاص بك. سنرشدك خلال هؤلاء الموجودين في هذا المنشور.
كيفية تضمين نموذج على موقع الويب الخاص بك
سنعرض لك 3 طرق مختلفة لنشر نموذج بسهولة في WordPress.
في هذه المادة
- كيف يمكنني إضافة نموذج قابل للتعبئة إلى موقع الويب الخاص بي؟
- الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
- الخطوة 2: قم بإنشاء نموذج
- الخطوة 3: تضمين النموذج الخاص بك
- استخدام زر WPForms Embed
- باستخدام محرر قوالب WordPress
- استخدام تضمين الرمز القصير
- الخطوة 4: انشر النموذج الخاص بك
هيا بنا نبدأ.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms

يسمح لك WPForms بإنشاء النماذج الخاصة بك أو الاختيار من بين أكثر من 400 قالب ، ومن السهل جدًا تضمينها في موقع WordPress الخاص بك. للبدء ، قم بتنزيل المكون الإضافي WPForms.
بمجرد تنزيل المكون الإضافي ، ستحتاج إلى تحميله على موقع الويب الخاص بك. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فيمكن أن يوجهك دليل المبتدئين لتثبيت مكونات WordPress الإضافية خلال العملية.
الخطوة 2: قم بإنشاء نموذج
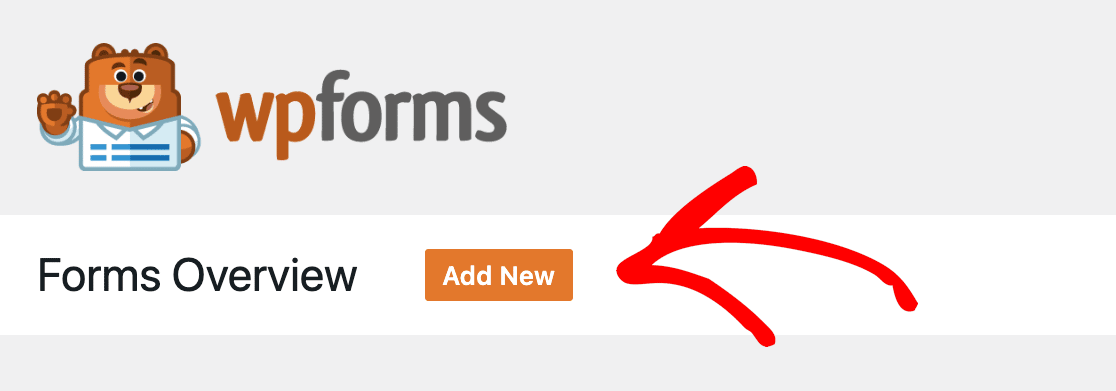
بمجرد تثبيت المكون الإضافي WPForms ، فأنت جاهز للبدء. ما إذا كنت تريد إنشاء نموذج خاص بك أو البدء من قالب يعود إليك ، ولكن أول شيء تفعله هو النقر فوق إضافة جديد .

بمجرد النقر فوق هذا الزر ، سترى مجموعة متنوعة من القوالب التي يمكنك الاختيار من بينها. هناك أيضًا خيار تحديد نموذج فارغ وإنشاء نموذج خاص بك.
عند تحريك الماوس فوق التحديد ، سترى خيارين:
- استخدم القالب
- مشاهدة العرض التوضيحي
إذا قمت بعرض العرض التوضيحي ، فسيظهر لك الشكل الذي يبدو عليه النموذج المضمن. تذكر أن القالب قابل للتخصيص ، لذا إذا كان هناك أي شيء تريد تغييره ، فيمكنك ذلك.
بمجرد تحديد النموذج الذي تريد استخدامه ، امض قدمًا وانقر فوق زر استخدام القالب . سيتم فتحه في المحرر. بالنسبة لهذا المنشور ، سنستخدم قالب نموذج الاتصال البسيط.
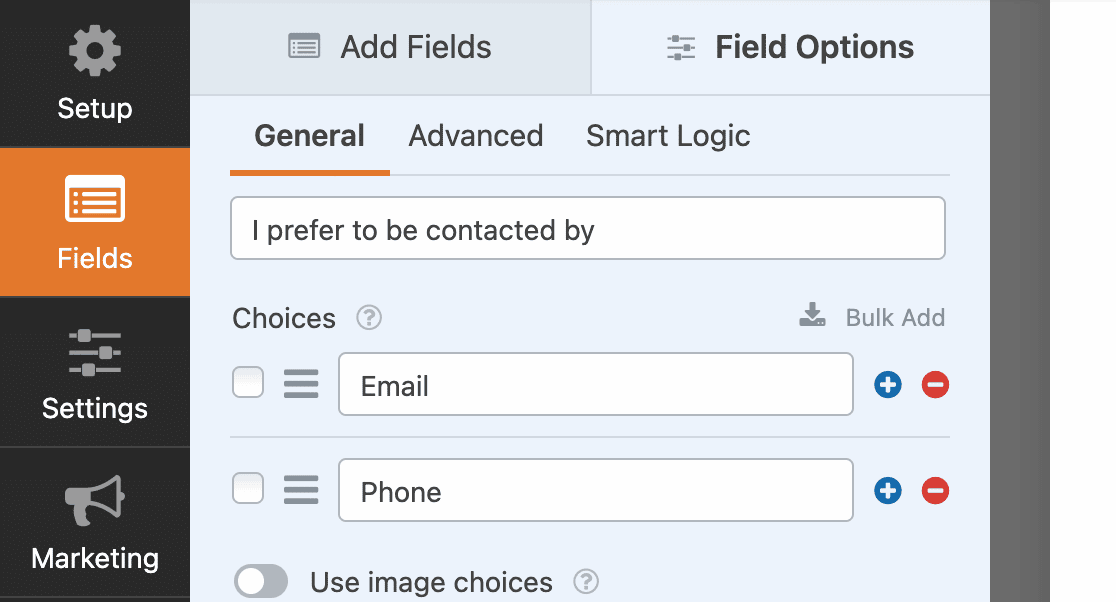
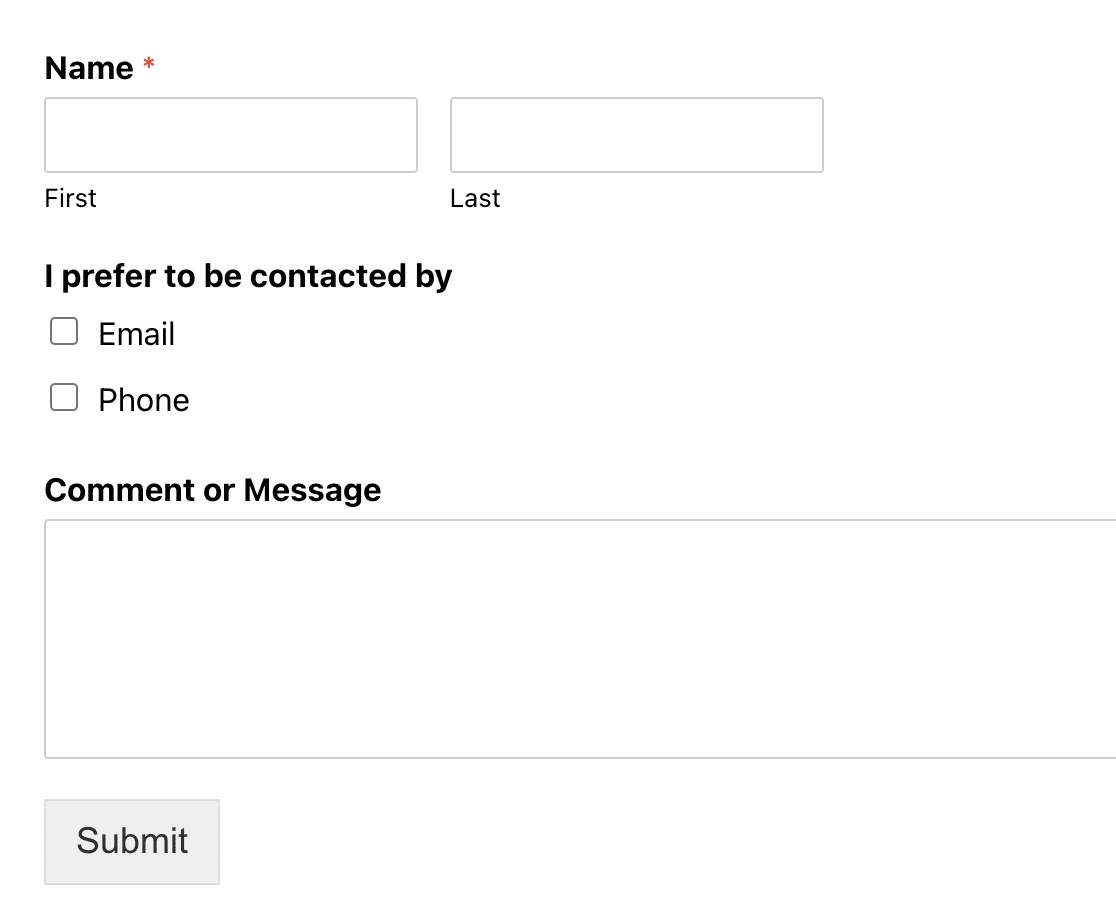
حان الوقت الآن لتخصيص النموذج الخاص بك إذا كنت ترغب في ذلك. في حالتنا ، جمع النموذج رقم هاتف فقط. قمنا بتخصيصه عن طريق إضافة حقل مربع اختيار أولاً يطلب تفضيلات الاتصال الخاصة بهم وإضافة خيار بريد إلكتروني.

ثم قمنا بإعداد القليل من المنطق الشرطي ، والذي يمكنك العثور عليه في علامة التبويب المنطق الذكي ضمن خيارات الحقل . يسمح لك المنطق الشرطي بإعداد القواعد بحيث يرى المستخدمون الحقول التي تنطبق عليهم فقط.
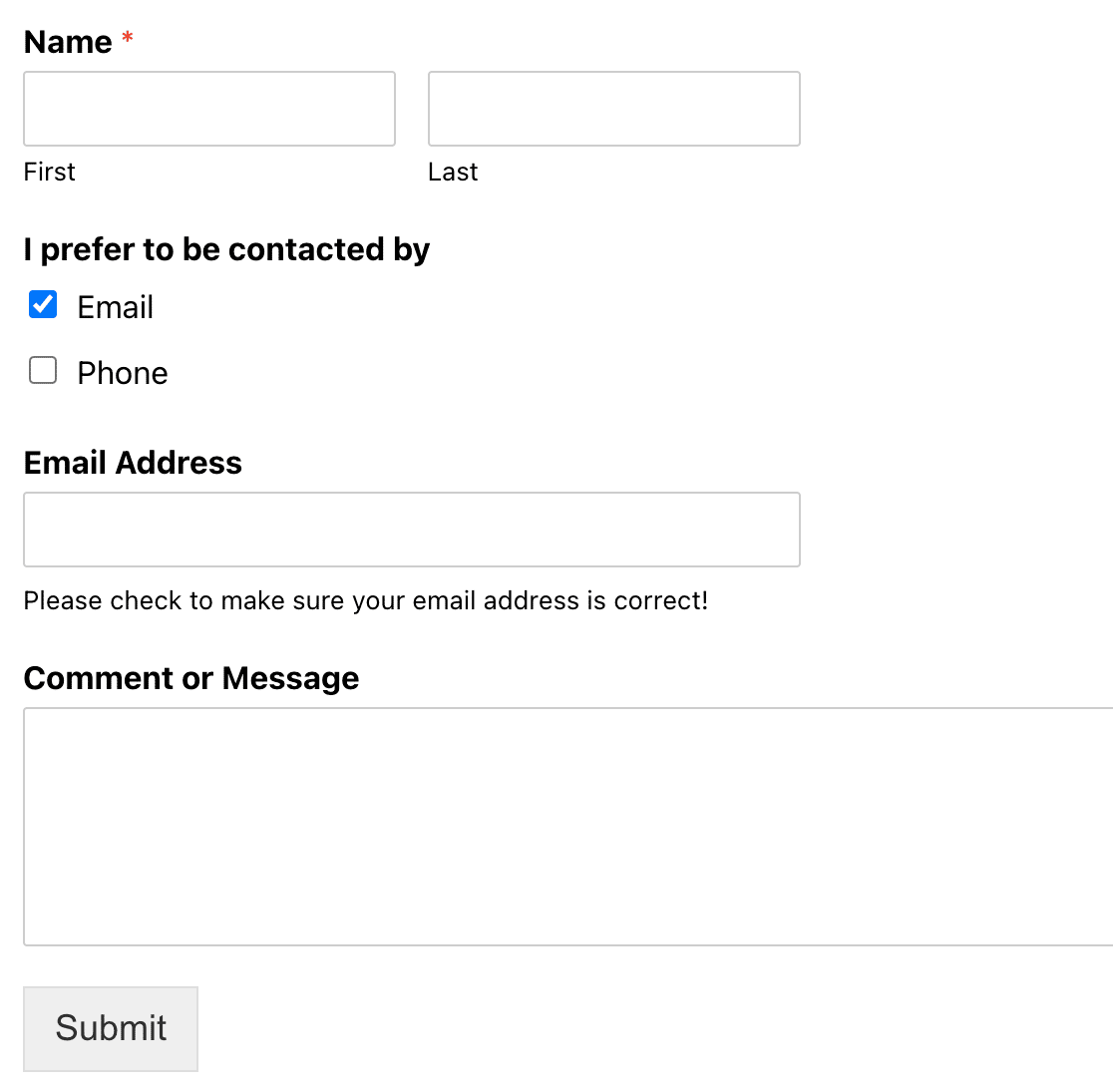
في هذا المثال ، إذا حددوا بريدًا إلكترونيًا ، فسوف يرون حقلاً لتقديم عنوان بريد إلكتروني. إذا كنت تريد تضمين مربع اختيار GDPR هنا ، فيمكنك القيام بذلك بسهولة أيضًا.

إذا اختاروا الهاتف ، يمكنهم توفير رقم هاتف.
حان الوقت الآن لاختيار الطريقة التي تريد بها تضمين النموذج الخاص بك.
الخطوة 3: تضمين النموذج الخاص بك
لدى WPForms ثلاث طرق لتضمين النموذج الخاص بك على موقع الويب الخاص بك. سنوضح لك جميع الطرق الثلاث للقيام بذلك هنا ويمكنك اختيار الطريقة الأسهل بالنسبة لك.
استخدام زر WPForms Embed
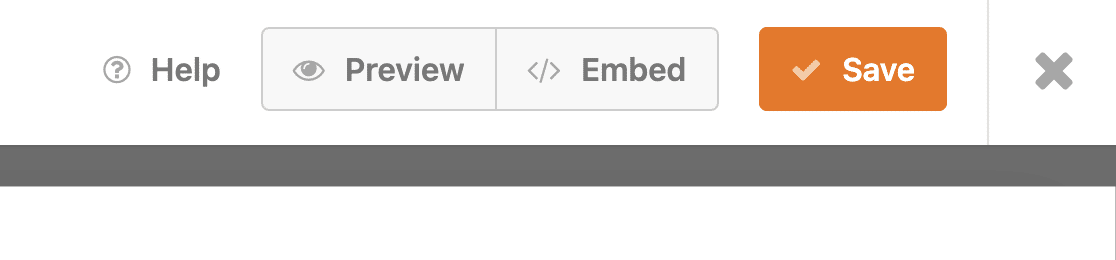
الطريقة الأولى للتضمين هي ببساطة استخدام زر التضمين في الجزء العلوي من محرر النموذج الخاص بك.

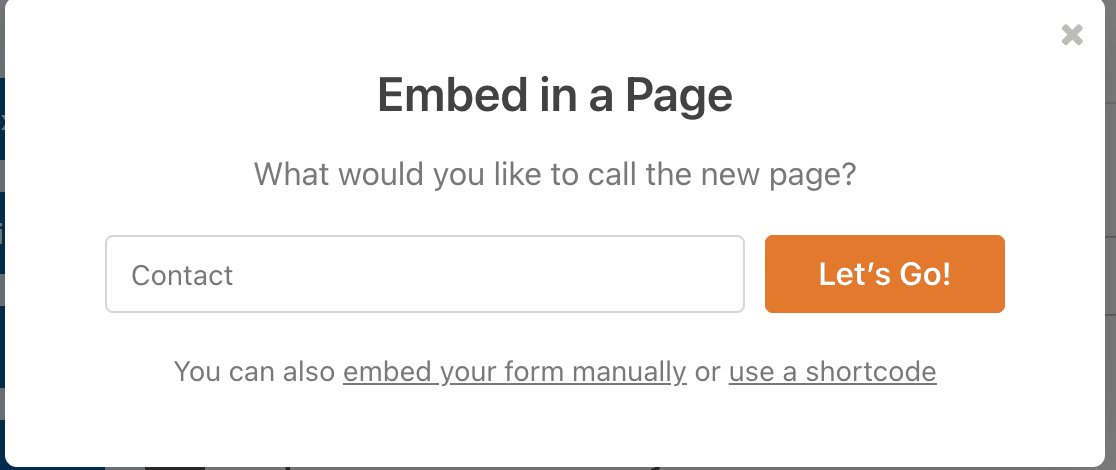
بمجرد النقر فوق هذا الزر ، ستحصل على خيار إما تحديد صفحة موجودة أو إنشاء صفحة جديدة. يمكنك اختيار أيهما أكثر ملاءمة لموقعك. أنشأنا صفحة اتصال هنا. بمجرد حصولك على ذلك ، يمكنك النقر فوق Let's Go! زر.


بمجرد القيام بذلك ، سيتم فتح مسودة الصفحة وسترى النموذج مضمنًا. انقر فوق " نشر " وأنت على ما يرام!
باستخدام محرر قوالب WordPress
يعد تضمين نموذج مباشرة من محرر قوالب WordPress طريقة أخرى سهلة لإضافة أحد النماذج الخاصة بك إلى منشور أو صفحة.
افتح الصفحة حيث تريد أن يظهر النموذج ، وانقر فوق الرمز الأزرق + .

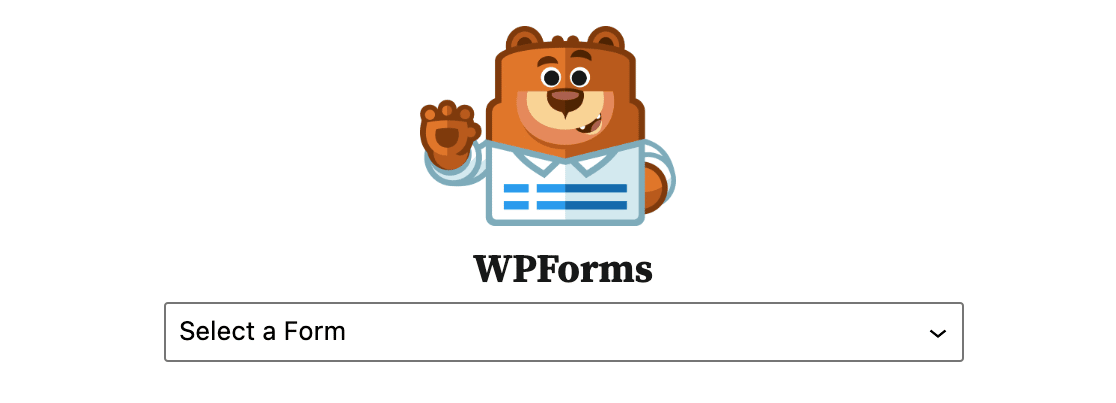
سيتم فتح قائمة تحتوي على مجموعة متنوعة من خيارات الأدوات. قم بالتمرير لأسفل حتى تجد أداة WPForms وانقر عليها. عند القيام بذلك ، سيتم فتح مربع ويمكنك تحديد النموذج الذي تريد تضمينه.

بعد تحديد اختيارك ، سترى النموذج مضمنًا في صفحتك.
استخدام تضمين الرمز القصير
هناك طريقة بسيطة أخرى لتضمين نموذج على موقع الويب الخاص بك وهي لصق رمز قصير ، والذي يستغرق بضع ثوانٍ فقط. يمكنك العثور على الرمز المختصر للنموذج الخاص بك في مكانين:
زر التضمين
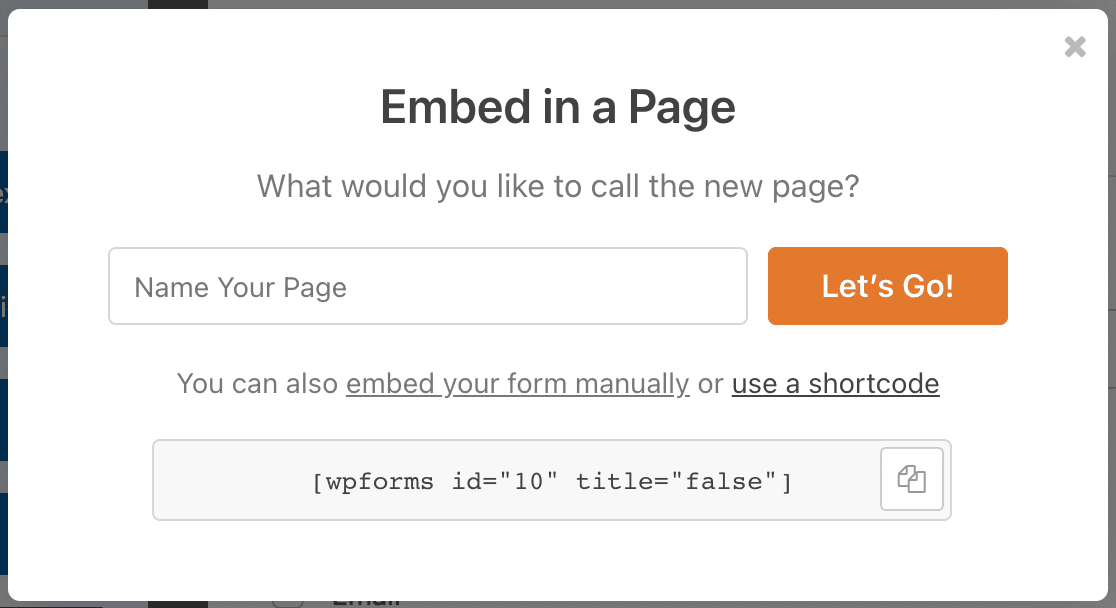
عندما تنقر على زر التضمين من المحرر ، كما فعلنا أعلاه ، فإن أحد الخيارات البديلة هو استخدام رمز قصير . إذا قمت بالنقر فوق ذلك ، فسيظهر الرمز المختصر للنموذج الخاص بك ويمكنك نسخه.

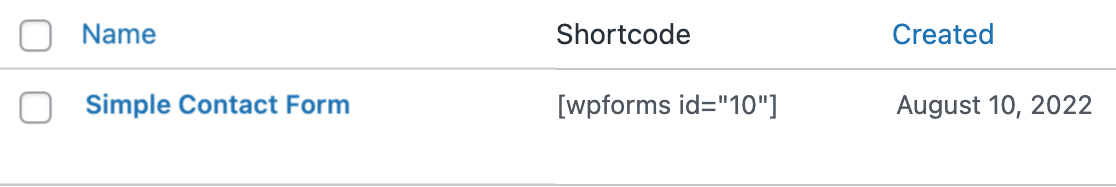
قائمة النماذج الخاصة بك في ملحق WPForms
من لوحة معلومات WordPress الخاصة بك ، انقر فوق المكون الإضافي WPForms في الشريط الجانبي. سيعرض قائمة النماذج التي قمت بإنشائها وسترى الرموز القصيرة لكل منهم. يعد هذا مفيدًا إذا كنت لا تعمل بنشاط على نموذج ولكنك تحتاج إلى الحصول على الرمز القصير بسرعة لتضمينه في مكان ما.

بعد نسخ الرمز القصير ، انتقل إلى الصفحة أو النشر حيث تريد تضمينه. مرة أخرى ، سترغب في النقر فوق علامة + الزرقاء في الزاوية اليسرى العليا للحصول على قائمة بخيارات القائمة المنسدلة.

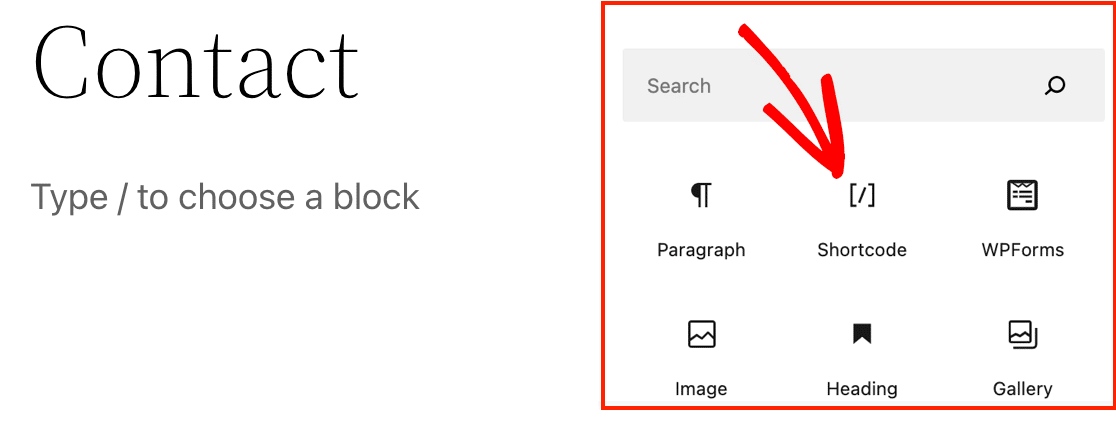
بدلاً من تحديد أداة WPForms كما فعلنا من قبل ، سنقوم بتحديد أداة Shortcode بدلاً من ذلك.

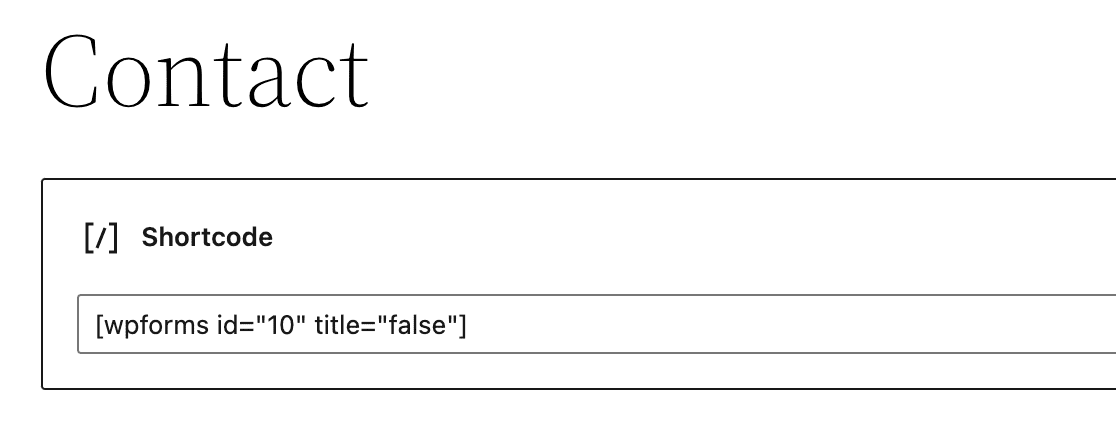
عند النقر فوق ذلك ، يظهر مربع في محرر النشر الخاص بك. كل ما عليك فعله هو لصق هذا الرمز القصير في المربع.

إذا قمت بمعاينة الصفحة ، فسترى أن النموذج قد تم تضمينه بنجاح.
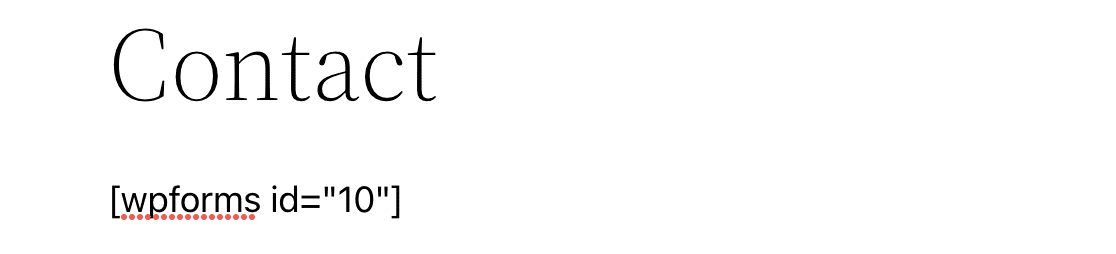
بالإضافة إلى ذلك ، يمكنك أيضًا لصق الرمز القصير مباشرةً في المحرر بدلاً من المرور عبر الأداة.

ومرة أخرى ، بعد لصقها في المكان الذي تريد أن تظهر فيه داخل المحتوى ، يمكنك معاينة الصفحة ومعرفة أنها مضمنة.
تعمل هذه الطريقة أيضًا بشكل رائع لإضافة نموذج بسهولة إلى تذييل موقع الويب الخاص بك.
الخطوة 4: انشر النموذج الخاص بك
الآن بعد أن قمت بإنشاء النموذج الخاص بك وتضمينه بنجاح ، فقد حان الوقت لنشره! انطلق وانقر على زر النشر هذا في WordPress. عندما تزور الصفحة المباشرة ، يكون النموذج المضمن جاهزًا لجمع المعلومات.

بشكل افتراضي ، سيبقى المستخدم في نفس الصفحة. إذا كنت ترغب في إعادة توجيه المستخدمين إلى صفحة أخرى بعد أن يرسلوا ردودهم على النموذج ، يمكنك ذلك.
قم بإنشاء نموذج WordPress الخاص بك الآن
بعد ذلك ، قم بتأمين النموذج الخاص بك باستخدام hCaptcha
هل تريد إضافة طبقة إضافية من الحماية من البريد العشوائي إلى النموذج الخاص بك؟ تتضمن WPForms تكامل hCaptcha ، مما يسهل القيام به. تعرف على كيفية تأمين نموذج WordPress الخاص بك باستخدام hCaptcha.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
