كيفية تضمين نموذج تسجيل GoToWebinar في WordPress
نشرت: 2020-09-07هل ترغب في تضمين نموذج تسجيل GoToWebinar على موقع الويب الخاص بك؟ يبدو تضمين نموذج التسجيل الخاص بك احترافيًا ويسهل على الزائرين التسجيل.
في هذه المقالة ، سنوضح لك الطريقة السهلة لإنشاء نموذج WordPress وربطه بـ GoToWebinar. لست بحاجة إلى استخدام موصل GoToWebinar أو كتابة أي كود HTML.
قم بإنشاء نموذج التسجيل في ندوة الويب الخاصة بك الآن
كيفية تخصيص صفحة التسجيل في GoToWebinar
في هذا البرنامج التعليمي ، سننشئ صفحة تسجيل GoToWebinar مخصصة باستخدام المكون الإضافي WPForms.
يتيح لك WPForms تغيير أي من الحقول الموجودة في نموذج التسجيل وإضافة أسئلة مخصصة.
باستخدام WPForms ، يمكنك أيضًا:
- استخدم إضافة تحديد الموقع الجغرافي لمعرفة مكان المسجلين تلقائيًا
- إنشاء نماذج محمية بكلمة مرور لندوات الويب الداخلية
- أضف الاستطلاعات واستطلاعات الرأي إلى نماذج الويبينار الخاصة بك
- احفظ إدخالات النموذج في قاعدة بيانات WordPress.
يمنحك إنشاء صفحة تسجيل مخصصة أيضًا التحكم في تصميمك. باستخدام العلامة التجارية لشركتك الخاصة ، سيبدو النموذج الخاص بك أكثر احترافية.
لقد تحدثنا الآن عن فوائد إنشاء نموذج تسجيل GoToWebinar مخصص ، دعنا نتعمق فيه وننشئ واحدًا.
كيفية تضمين نموذج تسجيل GoToWebinar في WordPress
لتسريع الأمور ، سنستخدم قالب نموذج ندوة الويب ثم نقوم بتخصيصه ببعض الأسئلة الإضافية. فيما يلي الخطوات التي سنعمل من خلالها:
- قم بتثبيت البرنامج المساعد WPForms
- قم بإنشاء ندوة الويب الخاصة بك في GoToWebinar
- قم بإنشاء نموذج تسجيل GoToWebinar المخصص الخاص بك
- قم بتوصيل WPForms بـ Zapier
- قم بتوصيل GoToWebinar بـ Zapier
- اختبر نموذج التسجيل المخصص في GoToWebinar
أولاً ، لنقم بإعداد المكون الإضافي WPForms حتى نتمكن من تثبيت حزمة القالب.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
WPForms هو أفضل مكون إضافي لبرنامج WordPress. يتيح لك إنشاء نماذج لأي غرض باستخدام أداة إنشاء السحب والإفلات سهلة الاستخدام.
ابدأ بتثبيت المكون الإضافي WPForms على موقع الويب الخاص بك.
إذا كنت بحاجة إلى مساعدة ، فقم بإلقاء نظرة على هذا الدليل حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، يمكنك تثبيت الملحق لحزمة قوالب النماذج لـ WPForms. هذا اختياري ، ولكن استخدام قالب نموذج سيساعد في تسريع الأمور في الخطوة التالية.
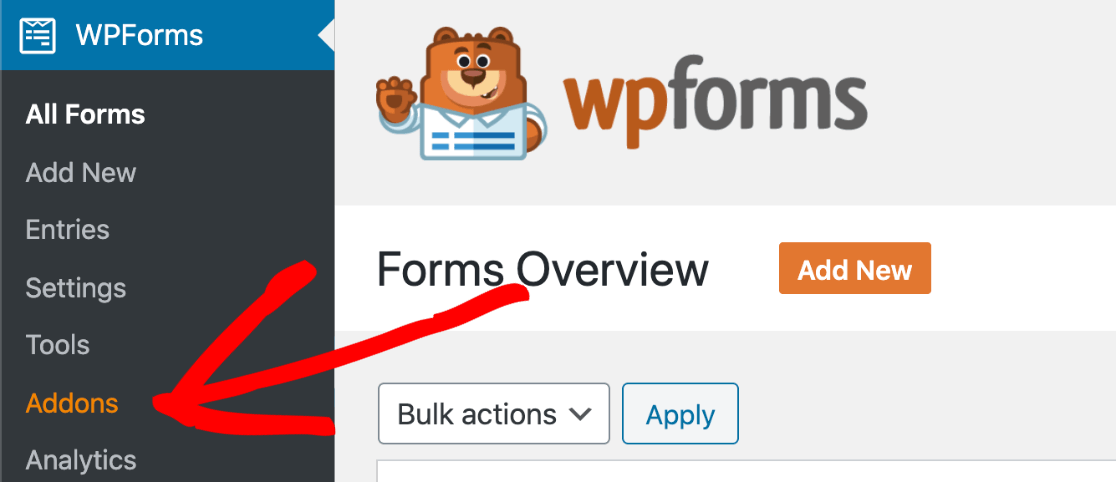
من لوحة معلومات WordPress ، انقر فوق WPForms » الإضافات .

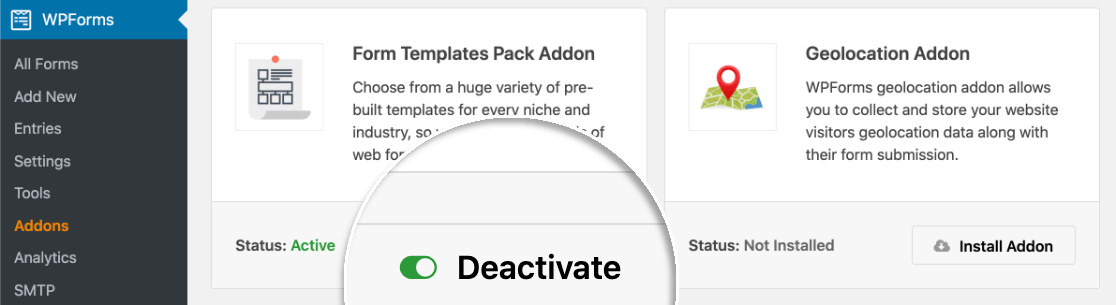
إذا قمت بالتمرير لأسفل قليلاً ، فسترى "حزمة قوالب النماذج". انقر فوق تثبيت الملحق لتثبيت قوالب النماذج وتنشيطها.
سيتحول المفتاح الموجود على عنصر حزمة قوالب النماذج إلى اللون الأخضر ليوضح لك أنه جاهز للاستخدام:

رائعة! الآن لدينا إعداد WordPress ، دعنا نمضي قدمًا ونصنع نموذج تسجيل GoToWebinar المخصص.
الخطوة 2: قم بإنشاء ندوة الويب الخاصة بك في GoToWebinar
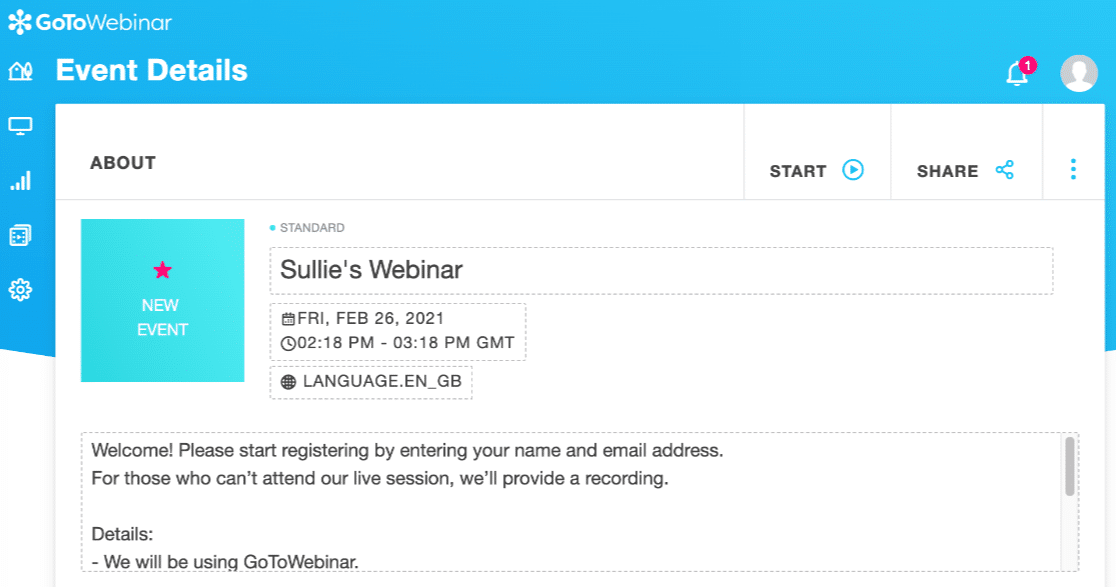
في GoToWebinar ، ستحتاج إلى إنشاء ندوة عبر الإنترنت قبل الانتقال. في ما يلي برنامج تعليمي عبر الإنترنت قمنا بإنشائه:

ضمن إعدادات الندوة على الويب ، يمكنك إنشاء أسئلة مخصصة إذا كنت ترغب في ذلك.
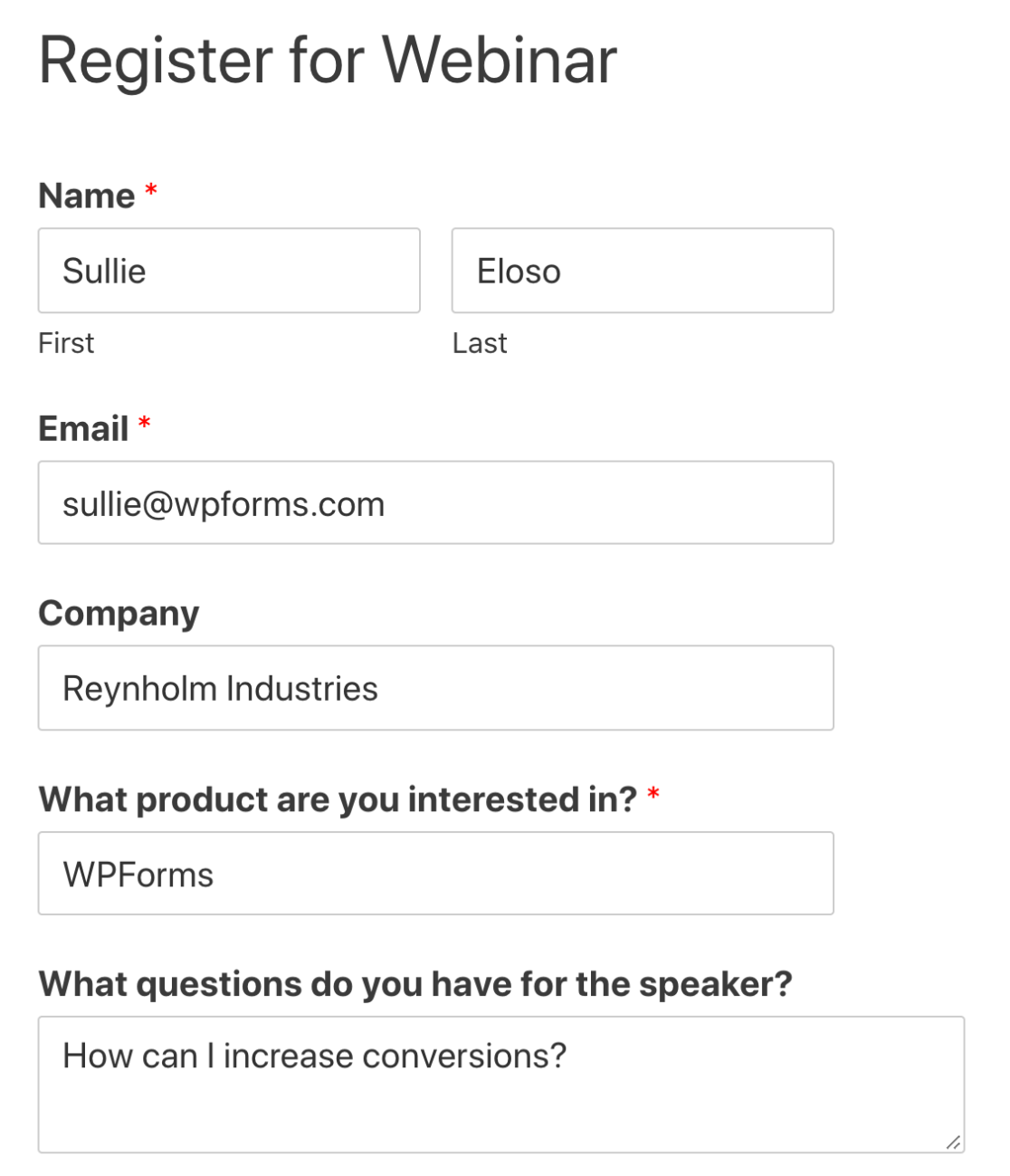
لنوضح لك كيف يعمل هذا ، سنطرح 4 أسئلة:
- ما المنتج الذي تهتم به؟
- في أي قسم تعمل؟
- ما هي الأسئلة التي لديك للمتحدث؟
- كيف سمعت عن هذا الويبينار؟
تذكر: طرح الكثير من الأسئلة قد يكون عائقًا أمام التحويلات. إذا كنت لا تريد أن تطلب أي شيء ، فلا بأس من تخطي بقية هذا القسم.
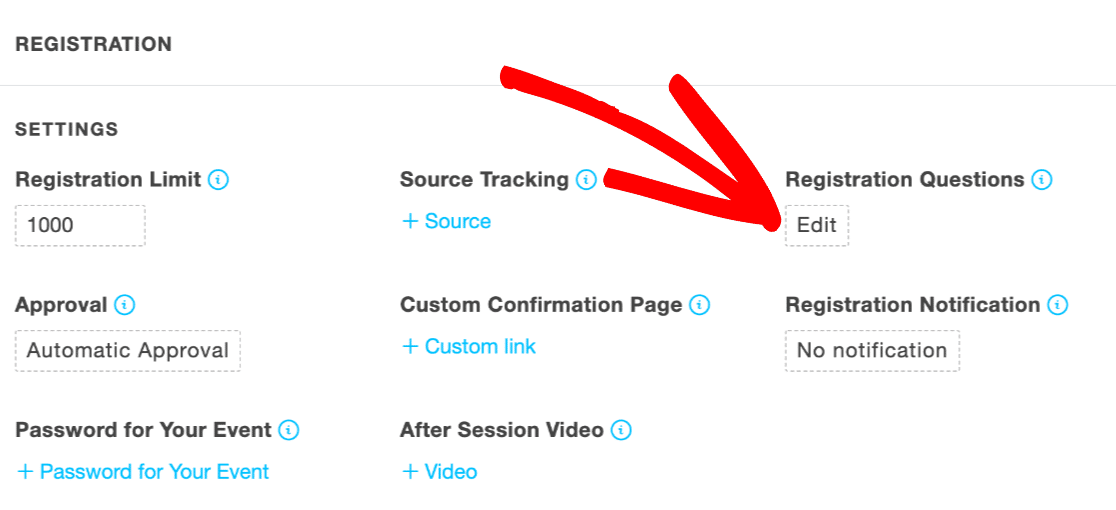
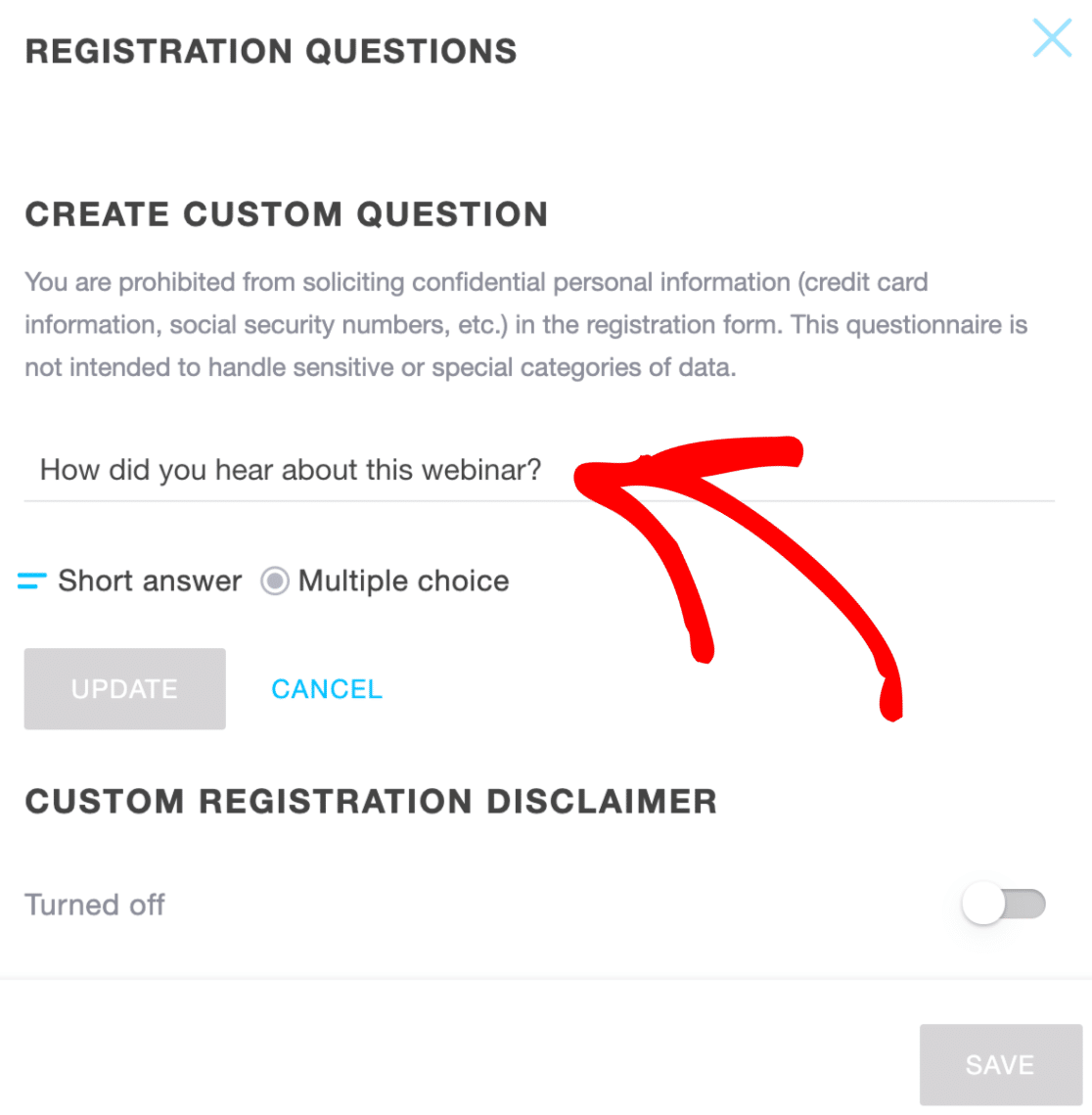
لتخصيص أسئلة التسجيل الخاصة بك في GoToWebinar ، قم بالتمرير لأسفل إلى قسم التسجيل وانقر فوقه لتوسيعه. انقر فوق تحرير في اللوحة التي تفتح:

يمكنك الآن إضافة أسئلتك المخصصة عن طريق كتابتها في مربع إنشاء سؤال مخصص :

الأسئلة الثلاثة الأخرى معدة بالفعل لنا ، لذلك هذا كل ما نحتاج إلى القيام به.
الآن يمكننا إنشاء نموذج GoToWebinar المخصص الخاص بنا. سيستغرق هذا بضع دقائق فقط لأننا لن نحتاج إلى كتابة أي رمز.
الخطوة 3: قم بإنشاء نموذج تسجيل GoToWebinar المخصص الخاص بك
في هذه الخطوة ، سنقوم بإنشاء نموذج GoToWebinar مخصص في WordPress.
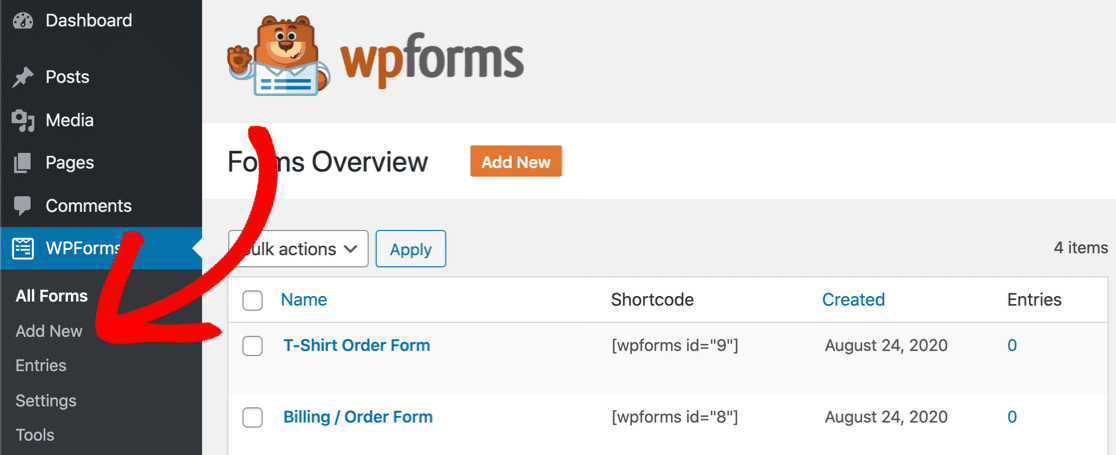
ابدأ في لوحة معلومات WordPress وانقر فوق WPForms » إضافة جديد .

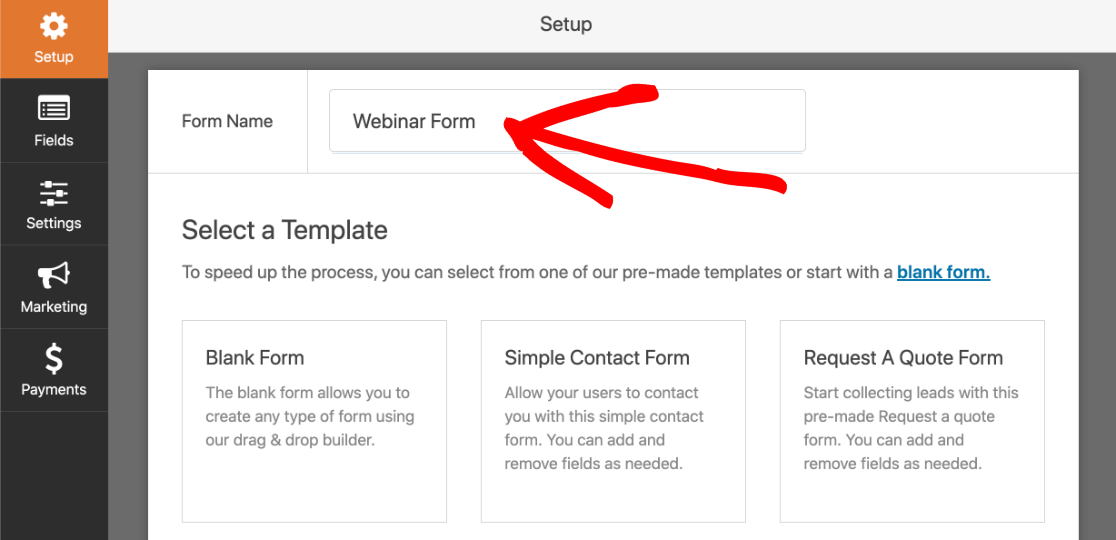
اكتب اسمًا للنموذج الخاص بك في الجزء العلوي من نافذة أداة إنشاء النماذج:

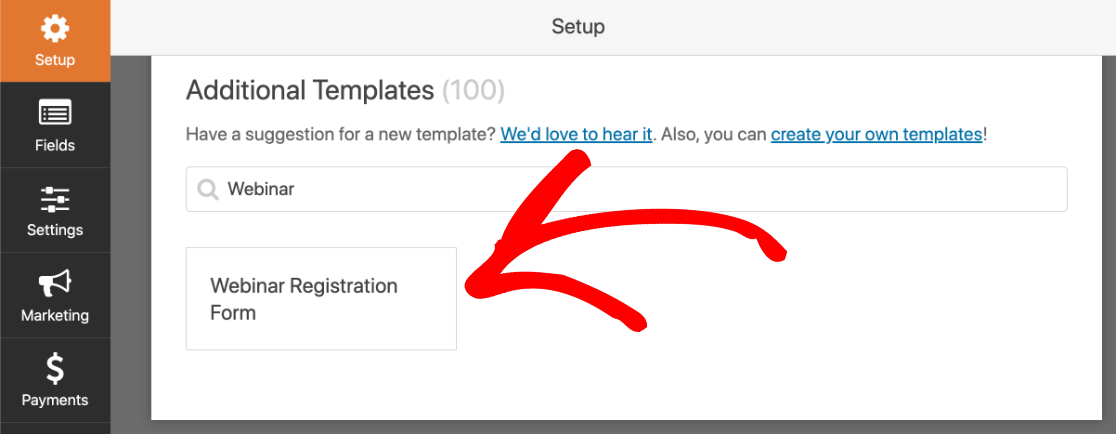
الآن قم بالتمرير لأسفل إلى قسم القوالب الإضافية . ابحث عن "ندوة عبر الإنترنت" وانقر فوق قالب نموذج تسجيل ندوة الويب لفتحه.

نحن الآن جاهزون لتخصيص النموذج.
تذكر الأسئلة التي أعددناها في GoToWebinar؟ ستحتاج إلى إنشاء حقل واحد لمطابقة كل سؤال.
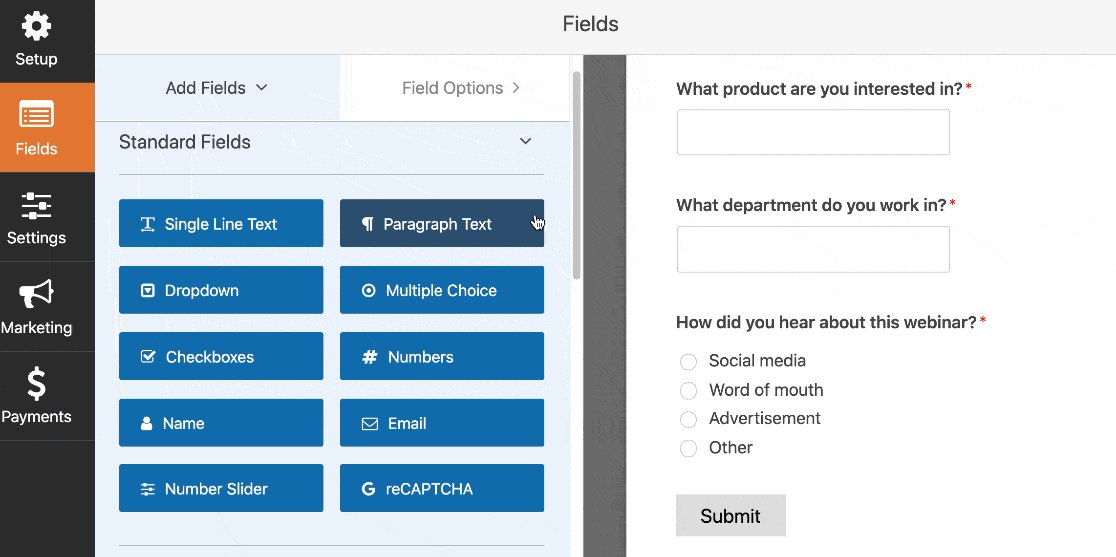
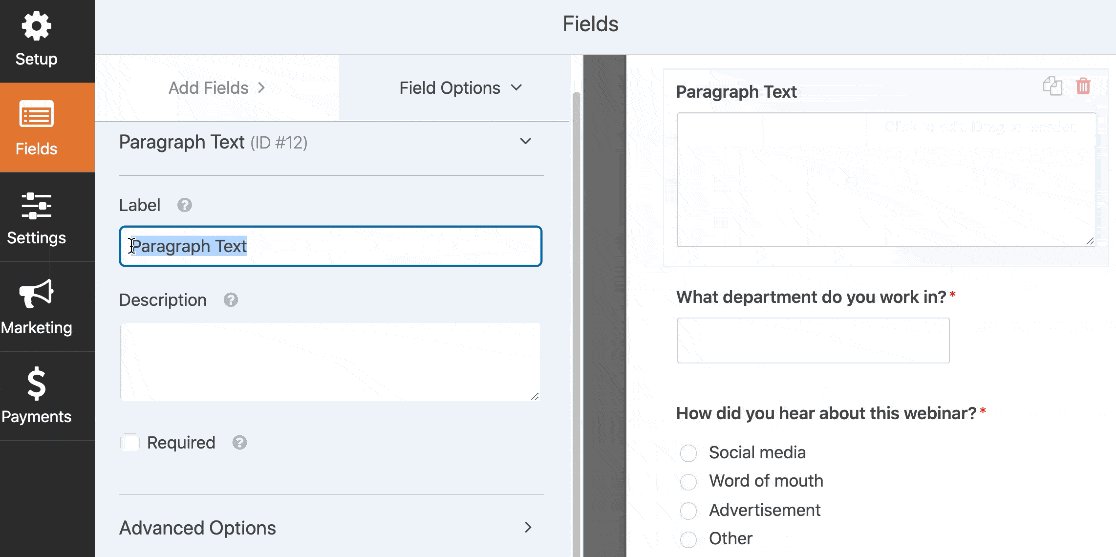
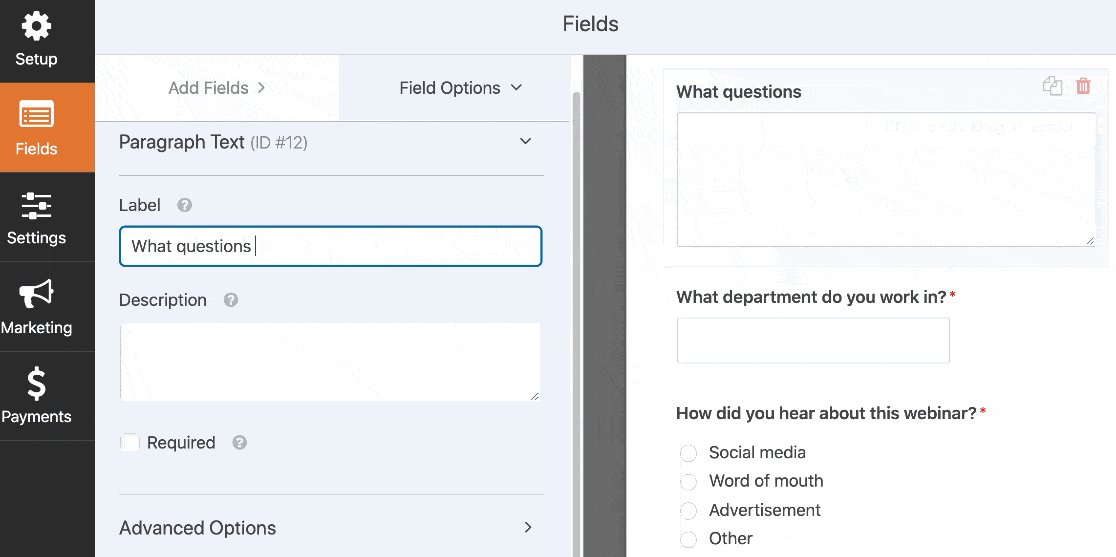
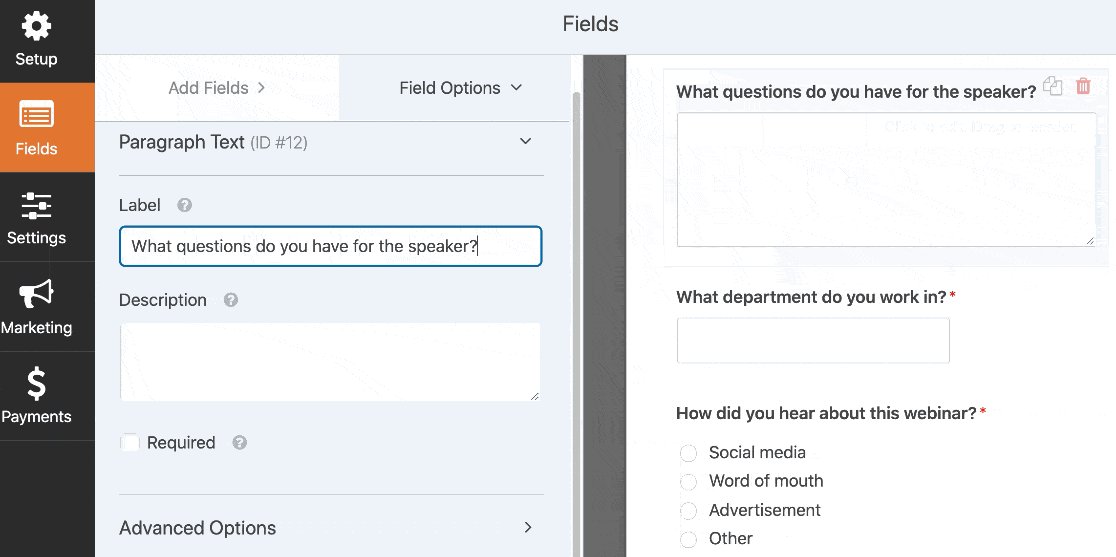
لإضافة حقل لسؤال ما ، ما عليك سوى سحبه وإفلاته من اللوحة اليمنى إلى معاينة النموذج على الجانب الأيمن. ثم قم بتغيير التسمية لتطابق سؤالك المخصص:

لا نريد إجبار المسجلين على الإجابة على هذه الأسئلة لأننا لا نريد زيادة معدلات التخلي عن النماذج. لذلك تركنا المربع المطلوب دون تحديد .
يمكنك أيضًا إضافة قائمة منسدلة للبلدان إذا كنت لا تريد أن يكون لديك حقل عنوان كامل في النموذج الخاص بك.
لقد انتهينا الآن من إعداد النموذج النهائي ، دعنا نقوم بتضمينه في صفحة ويب. هذا سهل للغاية ولا يتطلب سوى بضع نقرات.
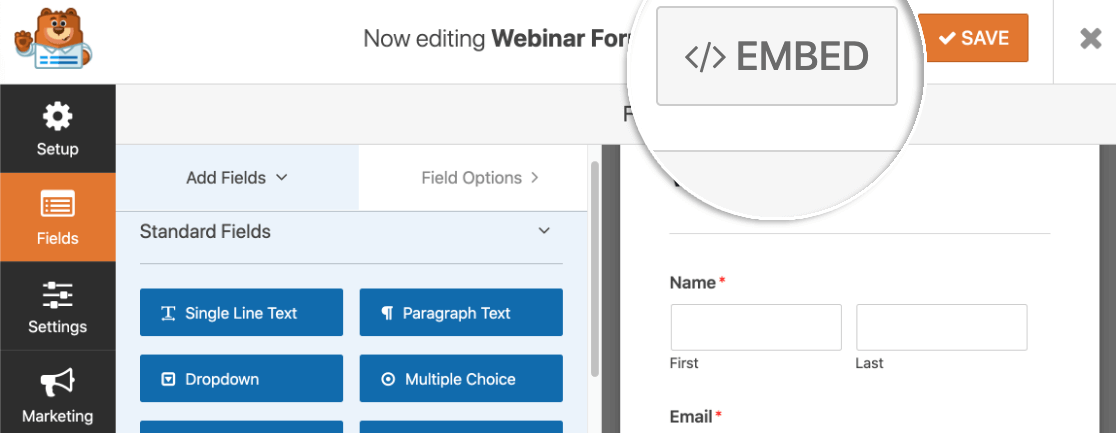
أولاً ، تأكد من النقر فوق حفظ أعلى أداة إنشاء النماذج.
ثم انقر فوق الزر " تضمين" الموجود على اليسار فقط.

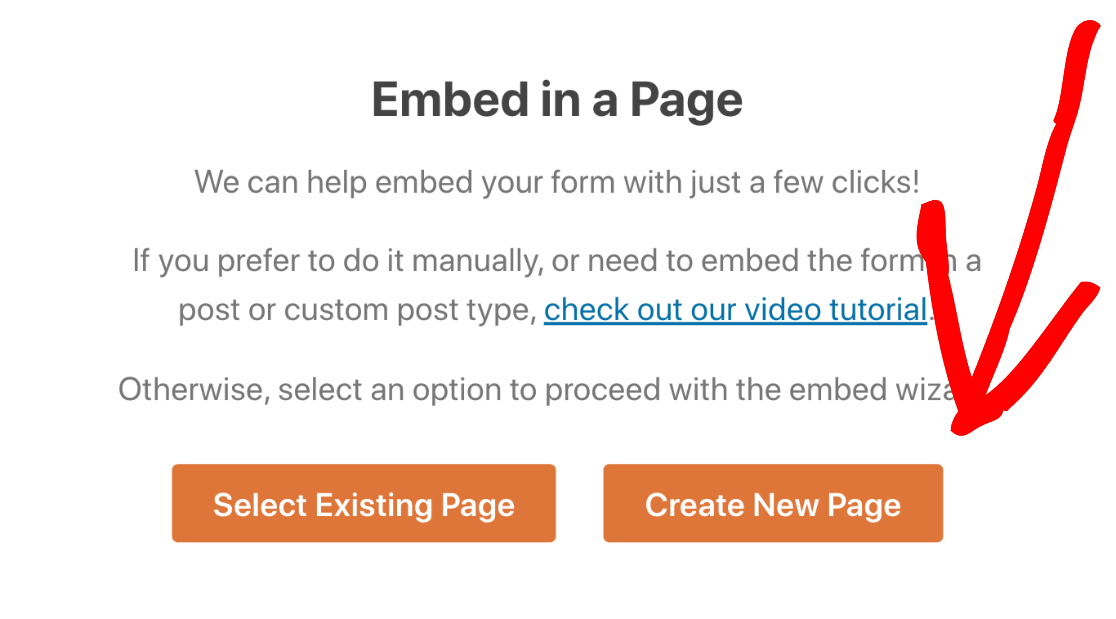
ستظهر نافذة منبثقة لمساعدتك على تضمين النموذج بسرعة في الصفحة. دعنا نضغط على إنشاء صفحة جديدة في النافذة المنبثقة.

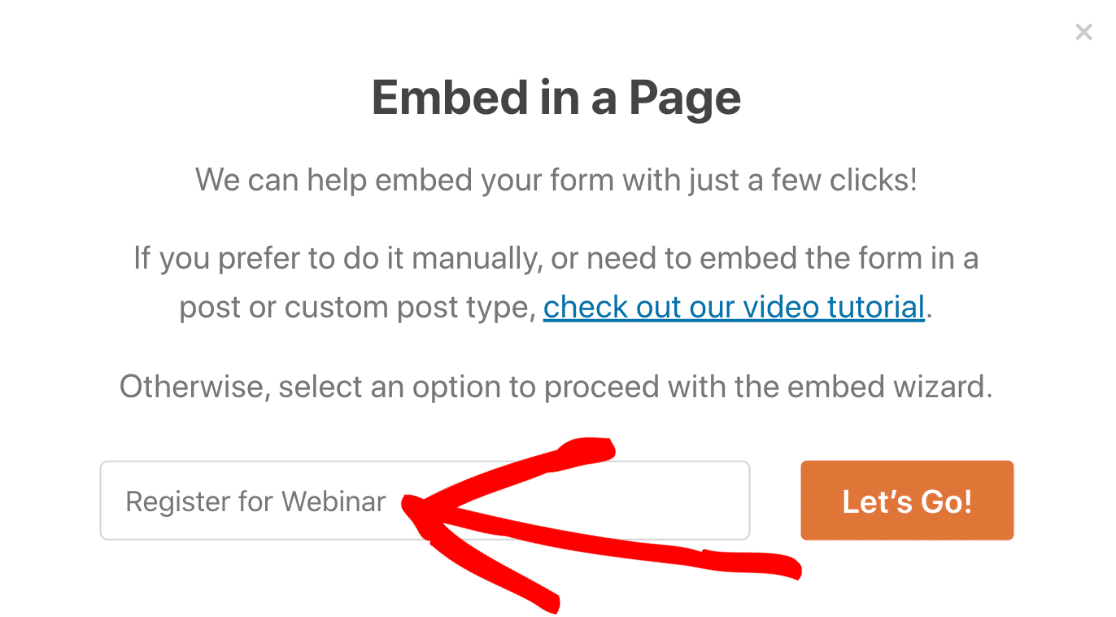
يمكنك كتابة اسم لصفحتك هنا. ثم انقر فوق Let's Go .

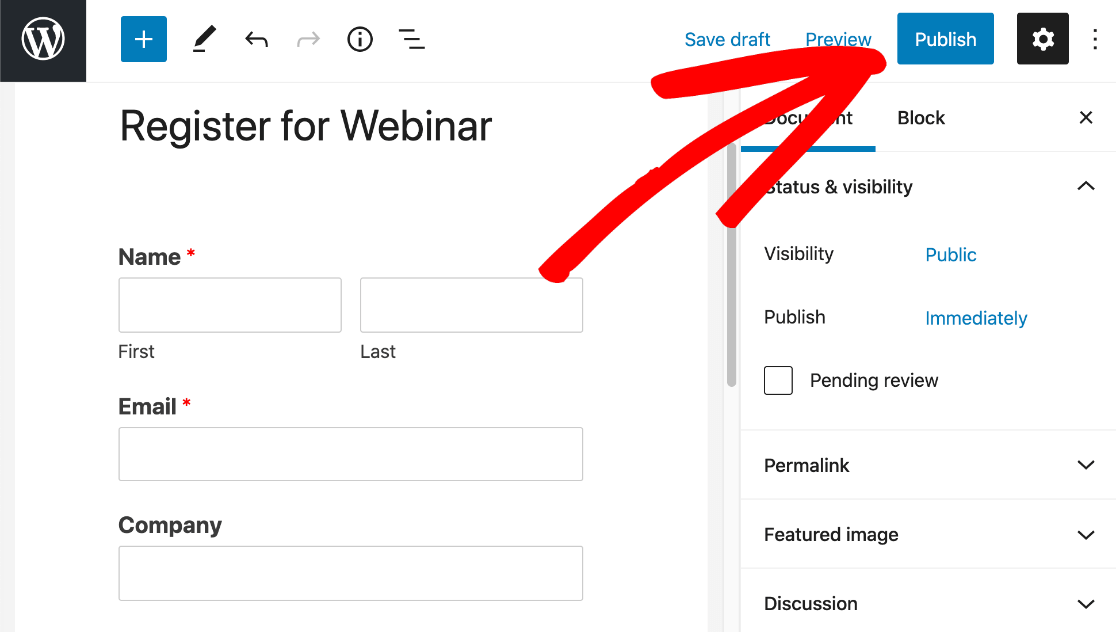
وأخيرًا ، انقر فوق الزر " نشر" الأزرق لنشر نموذج GoToWebinar المخصص المضمن.

وهذا كل شيء! لدينا الآن نموذج تسجيل GoToWebinar مخصص على موقعنا.
قبل الانتقال إلى الخطوة التالية ، تأكد من ملء النموذج وإرساله. يحتاج Zapier إلى رؤية إدخال واحد على الأقل في الخطوة التالية.


أيضًا ، احتفظ بلوحة معلومات WordPress مفتوحة في علامة تبويب. سنحتاج إلى العودة إلى WPForms في الخطوة التالية.
الخطوة 4: قم بتوصيل WPForms بـ Zapier
Zapier هي خدمة تربط المواقع والخدمات المختلفة معًا. يتيح لك استخدام خدمة واحدة لتشغيل إجراء في أخرى.
إذا كنت تستخدم Zapier ، فلن تحتاج إلى استخدام موصلات GoToWebinar أو واجهات برمجة التطبيقات.
في علامة تبويب جديدة ، قم بتسجيل الدخول إلى حساب Zapier الخاص بك ، ثم تابع وانقر فوق Make a Zap .

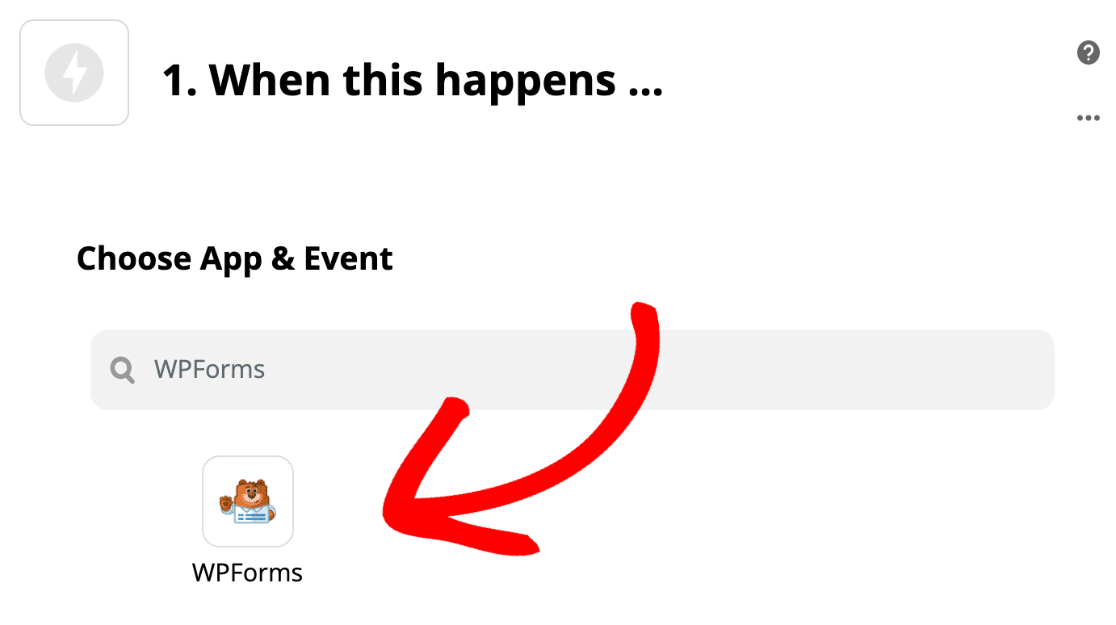
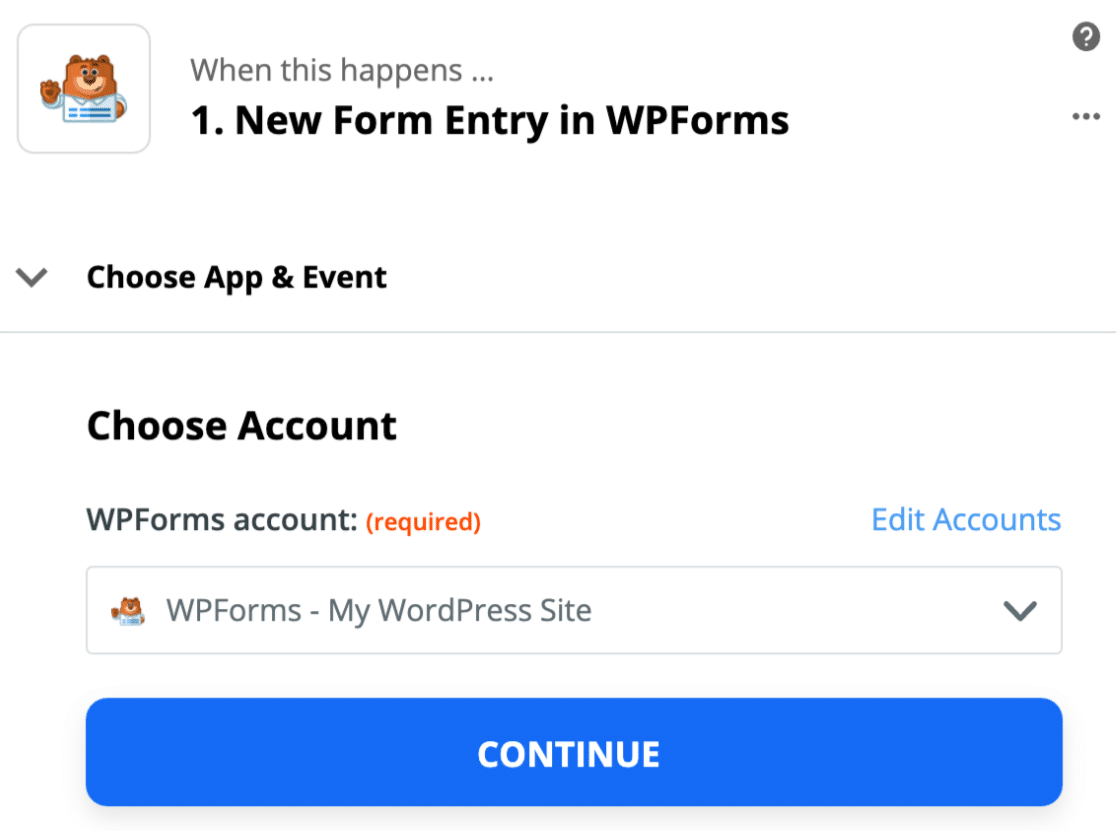
أولاً ، ضمن اختيار التطبيق والحدث ، ابحث عن WPForms . انقر فوق أيقونة WPForms لتحديده.

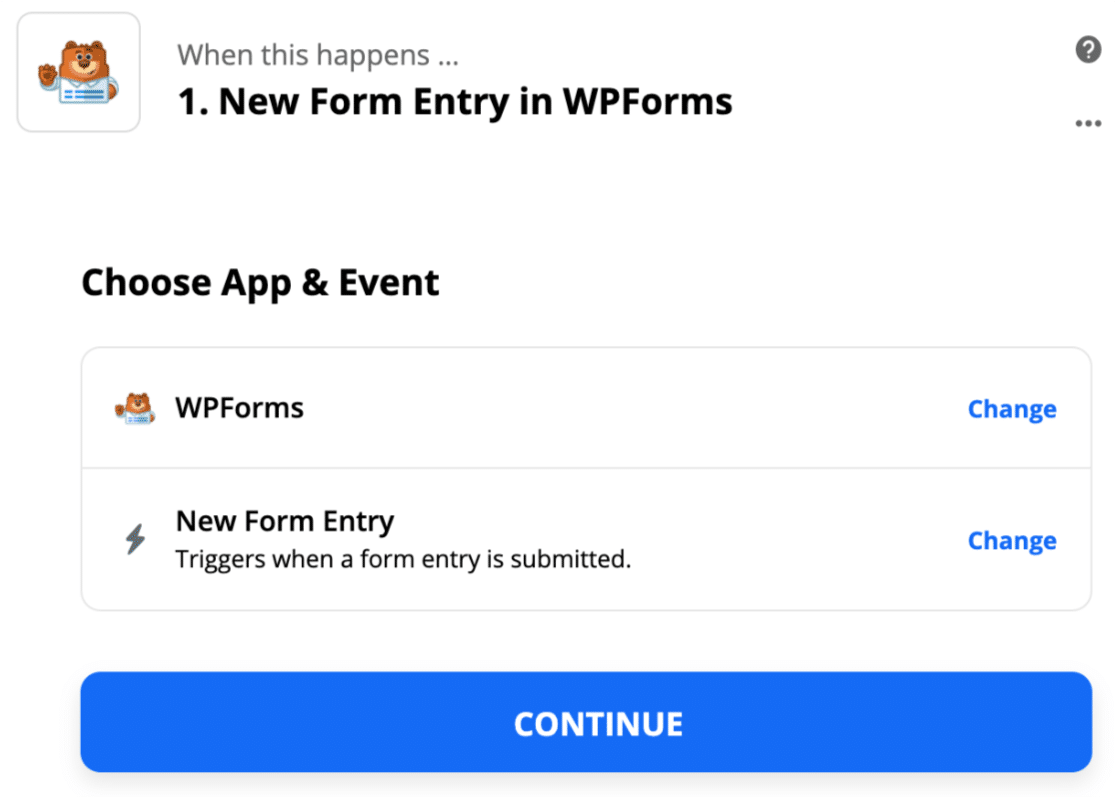
سيكون المشغل إدخال نموذج جديد. هذا محدد بالفعل. يمكننا النقر فوق متابعة هنا.

الآن سيطالبك Zapier باختيار حساب. في هذه الخطوة ، سترغب في الحصول على مفتاح API الخاص بك.
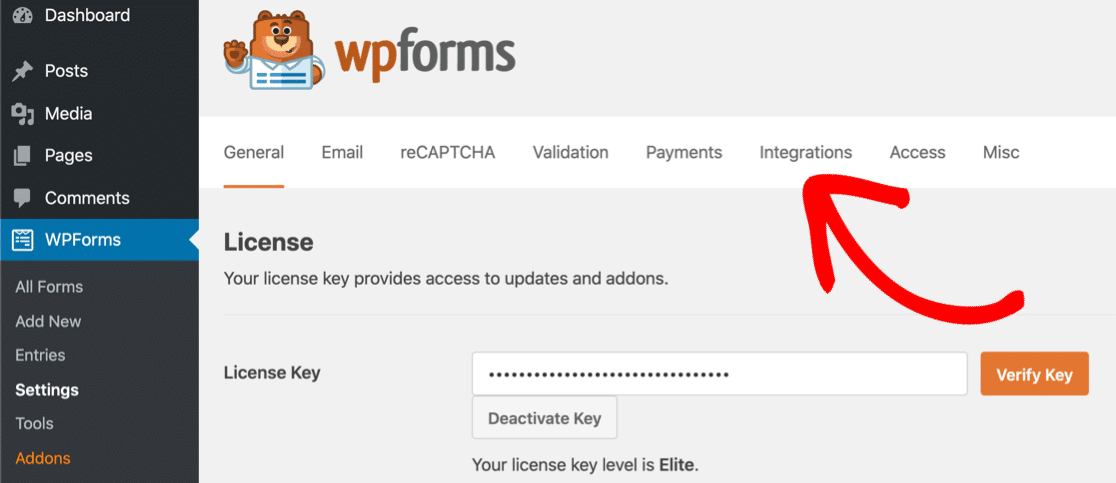
عد إلى لوحة معلومات WordPress وانقر فوق WPForms » الإعدادات . ثم انقر فوق علامة التبويب التكامل .

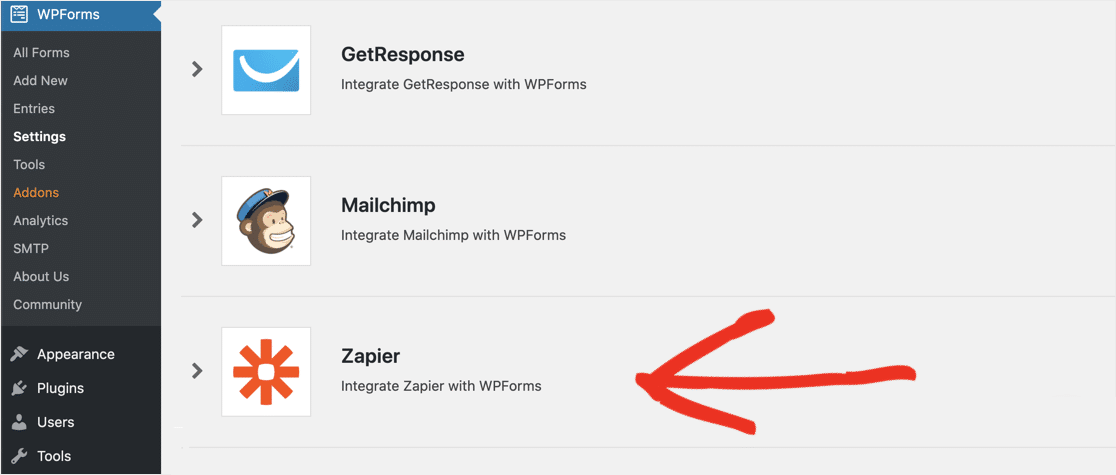
قم بالتمرير لأسفل وانقر فوق Zapier للكشف عن مفتاح API الخاص بك.

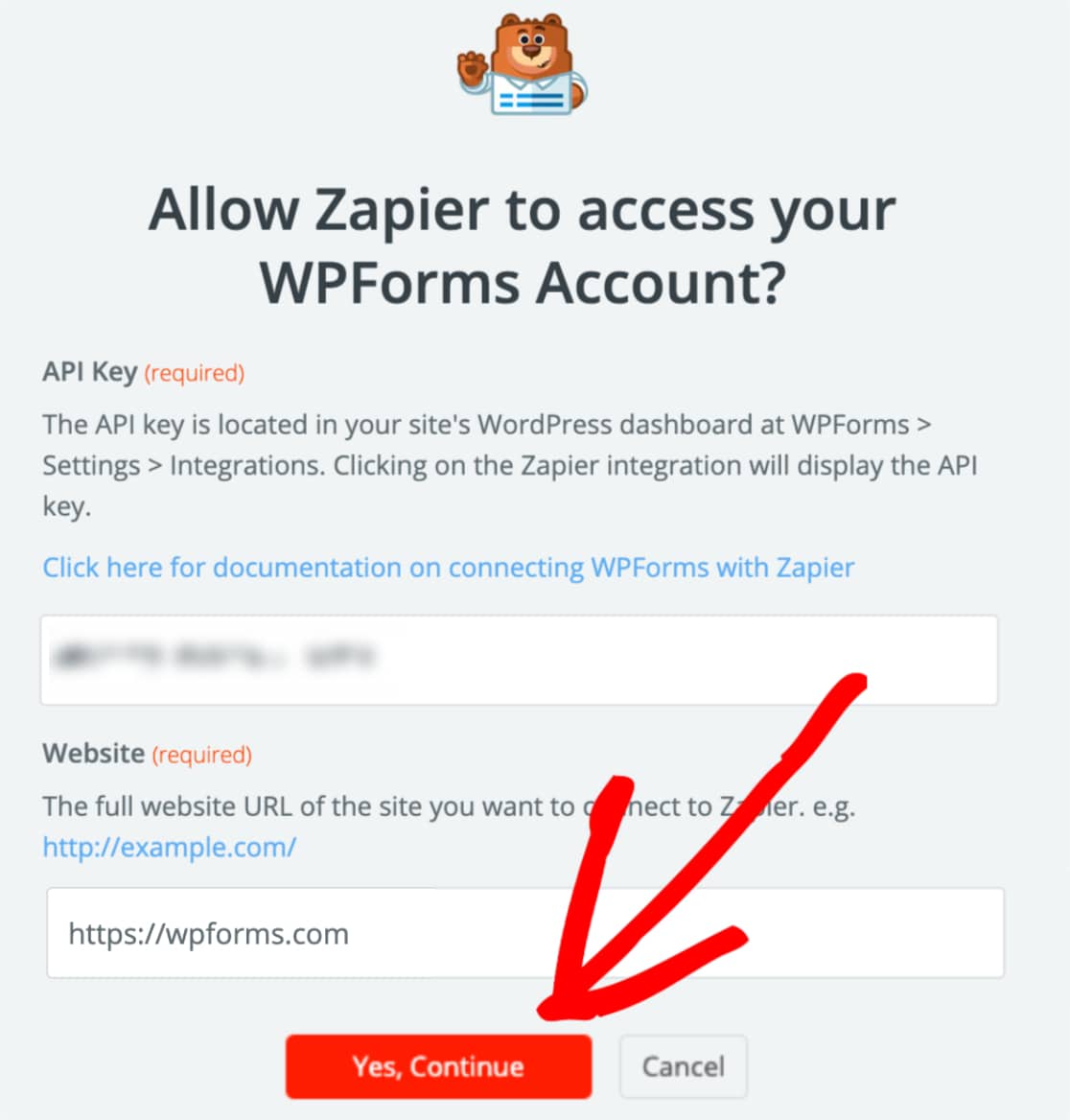
انسخ مفتاح Zapier API والصقه في نافذة الاتصال. ثم انقر فوق نعم ، متابعة .

الآن أصبح موقعك متصلاً ، يمكنك النقر فوق متابعة مرة أخرى.

نحتاج الآن إلى إخبار Zapier بالشكل الذي نستخدمه لتسجيلات GoToWebinar.
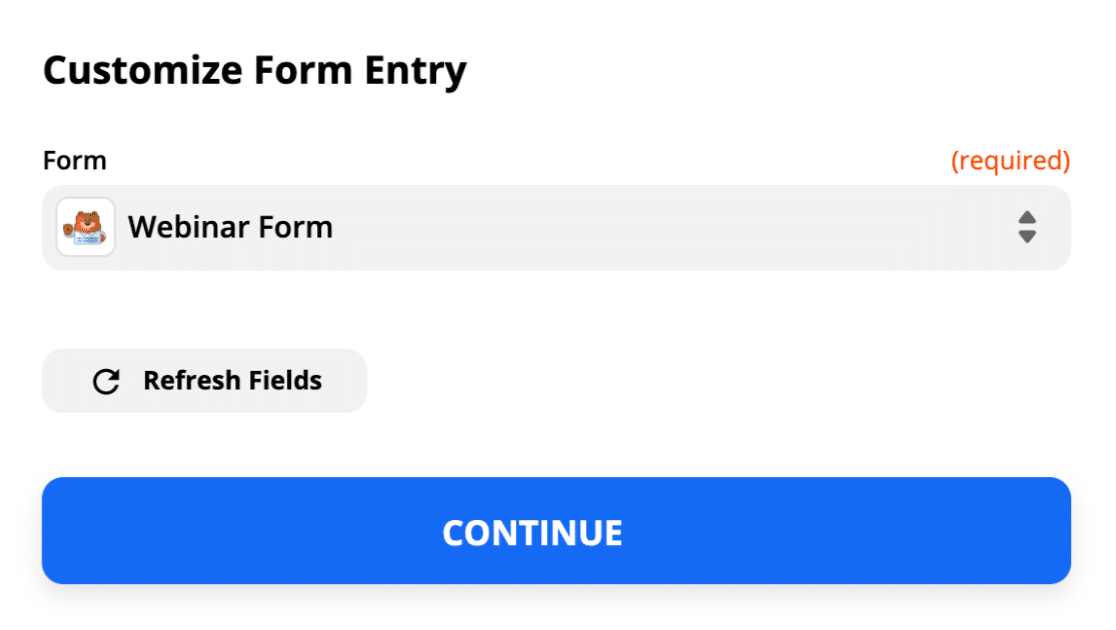
في القائمة المنسدلة ، حدد نموذج GoToWebinar المخصص الذي أنشأناه في الخطوة 1.

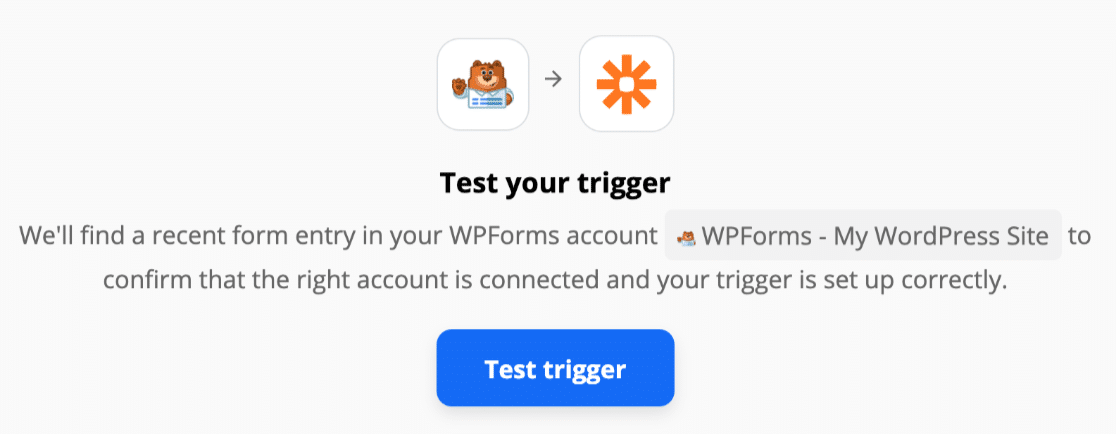
الآن انقر فوق اختبار المشغل لتجربته .

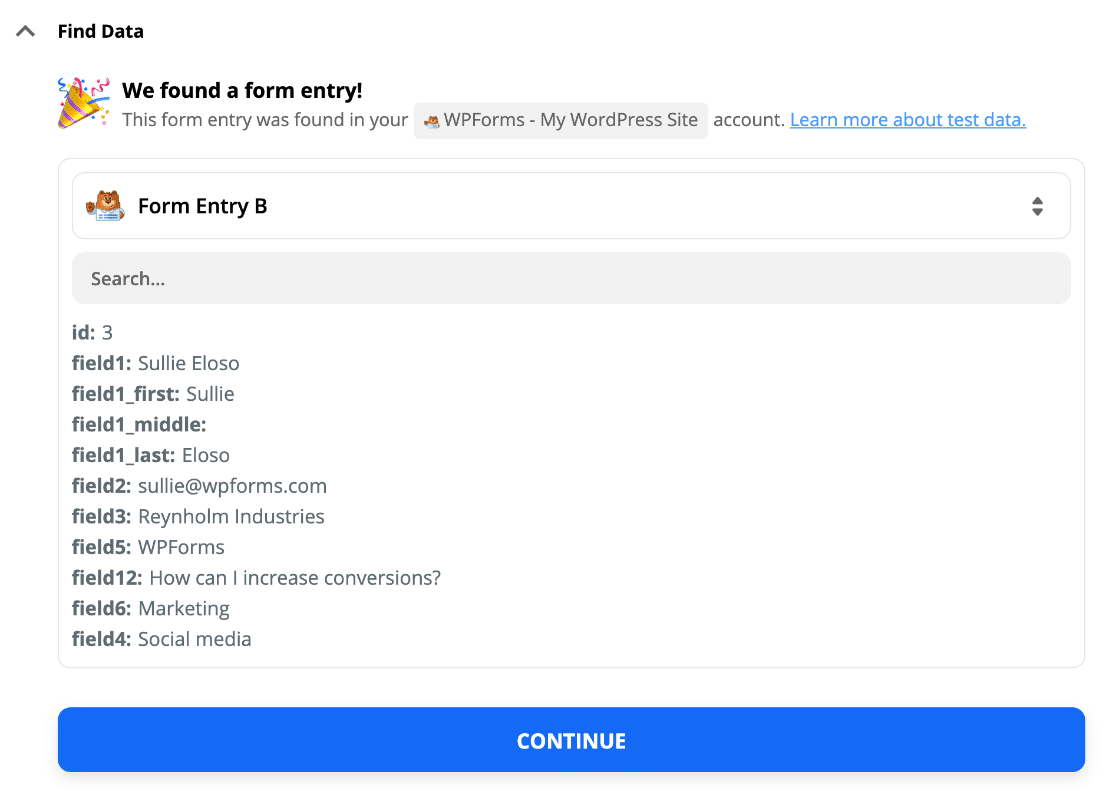
سيتصل Zapier بموقعك على الويب ويسحب إدخال الاختبار الذي أنشأناه.
يمكنك أن ترى هنا أن كل شيء يعمل. رائعة! لدينا نموذج إدخال في Zapier:

هذا هو الاتصال بـ WPForms كاملة! دعنا نربط Zapier و GoToWebinar.
الخطوة 5: قم بتوصيل GoToWebinar بـ Zapier
عندما يكتشف Zapier إدخالًا جديدًا في WPForms ، فسيقوم بإنشاء مسجل الندوة عبر الويب تلقائيًا.
لنقم بإعداد بقية Zap.
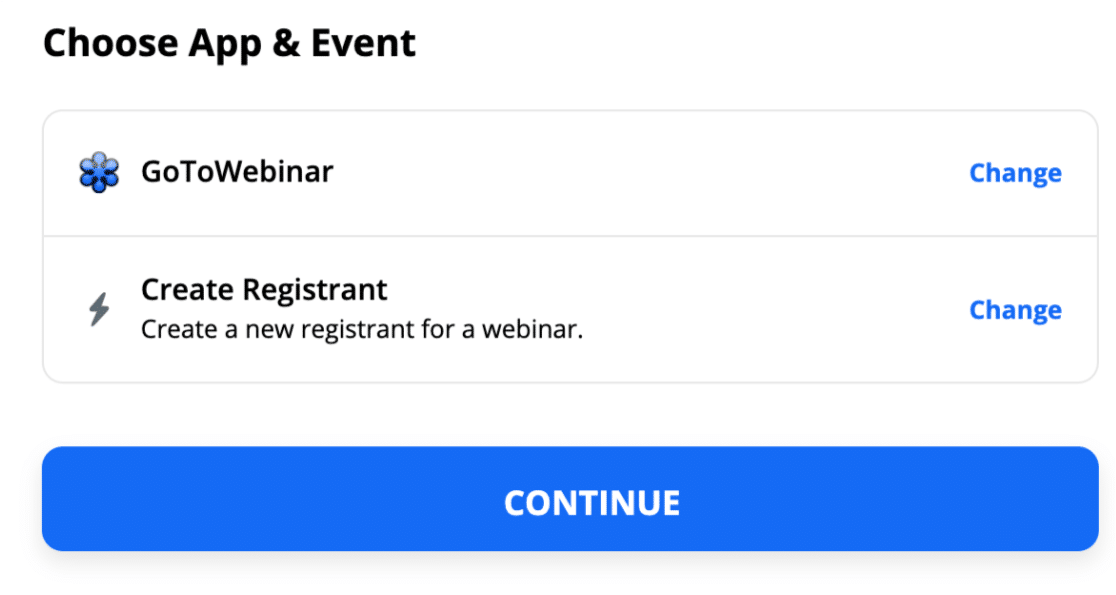
للبدء ، ابحث عن GoToWebinar وانقر فوق الرمز.

سنقوم الآن بتسجيل الدخول إلى حساب GoToWebinar الخاص بنا.
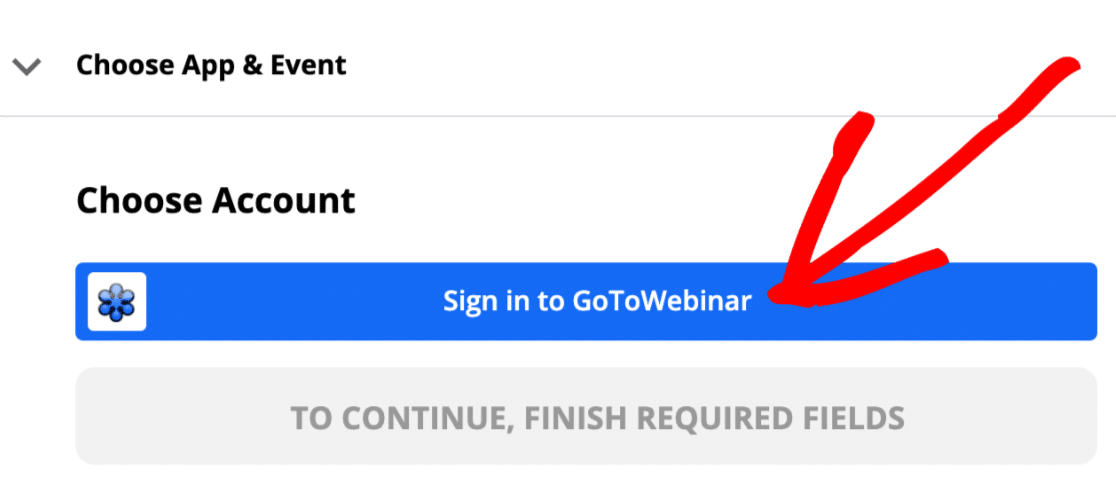
انقر فوق الزر تسجيل الدخول إلى GoToWebinar هنا.

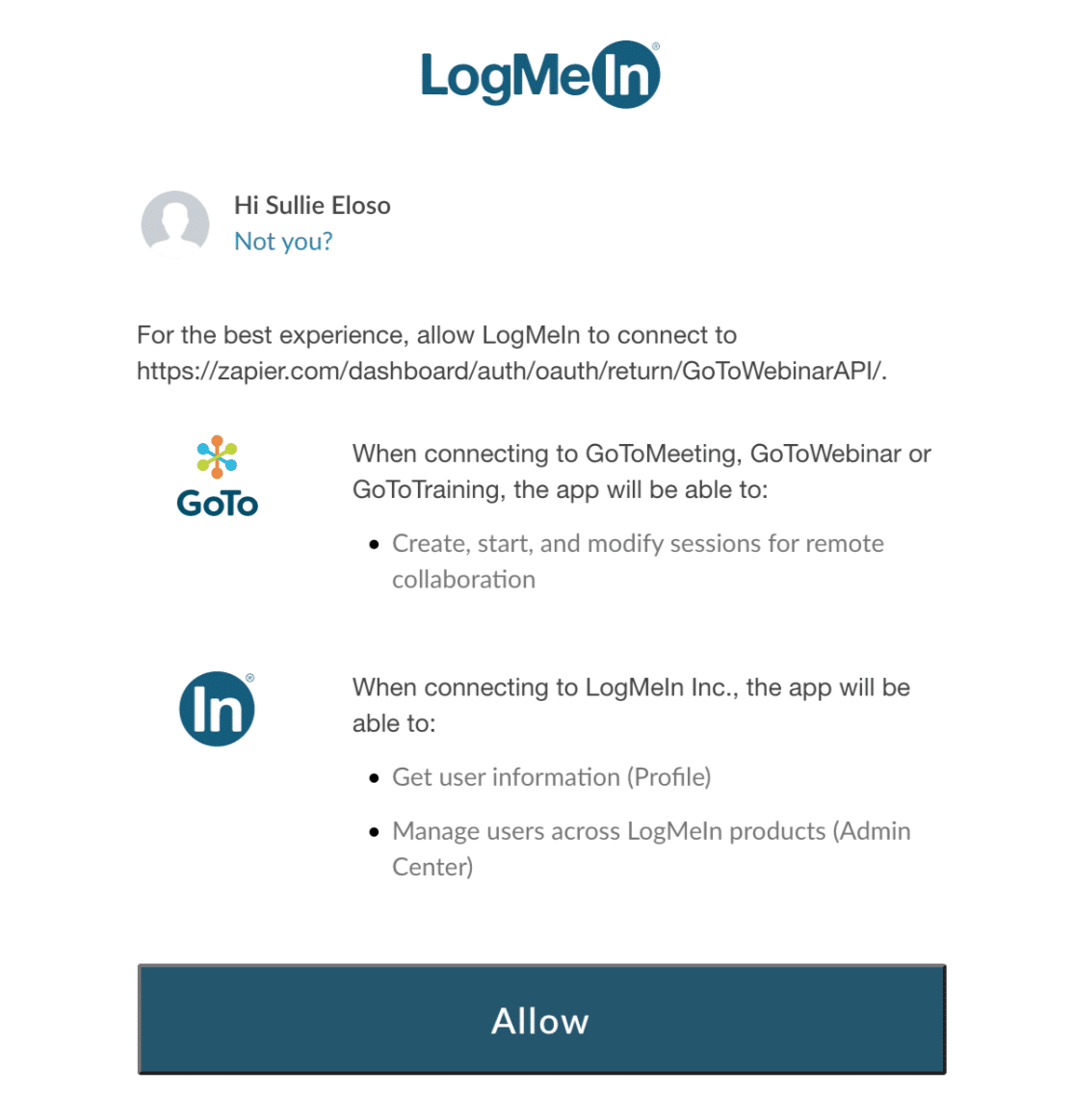
ثم انقر فوق السماح عندما ينبثق مربع الإذن.

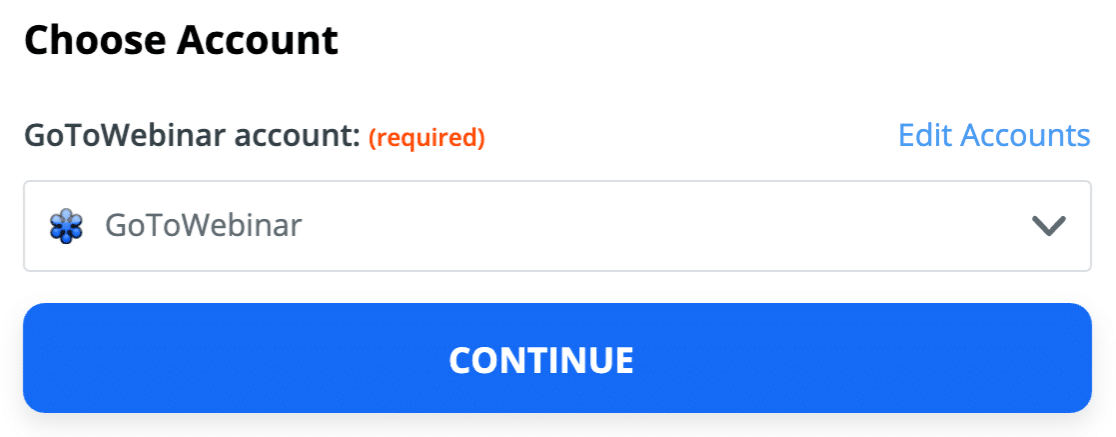
ثم انقر فوق " متابعة" للتأكيد والمضي قدمًا.

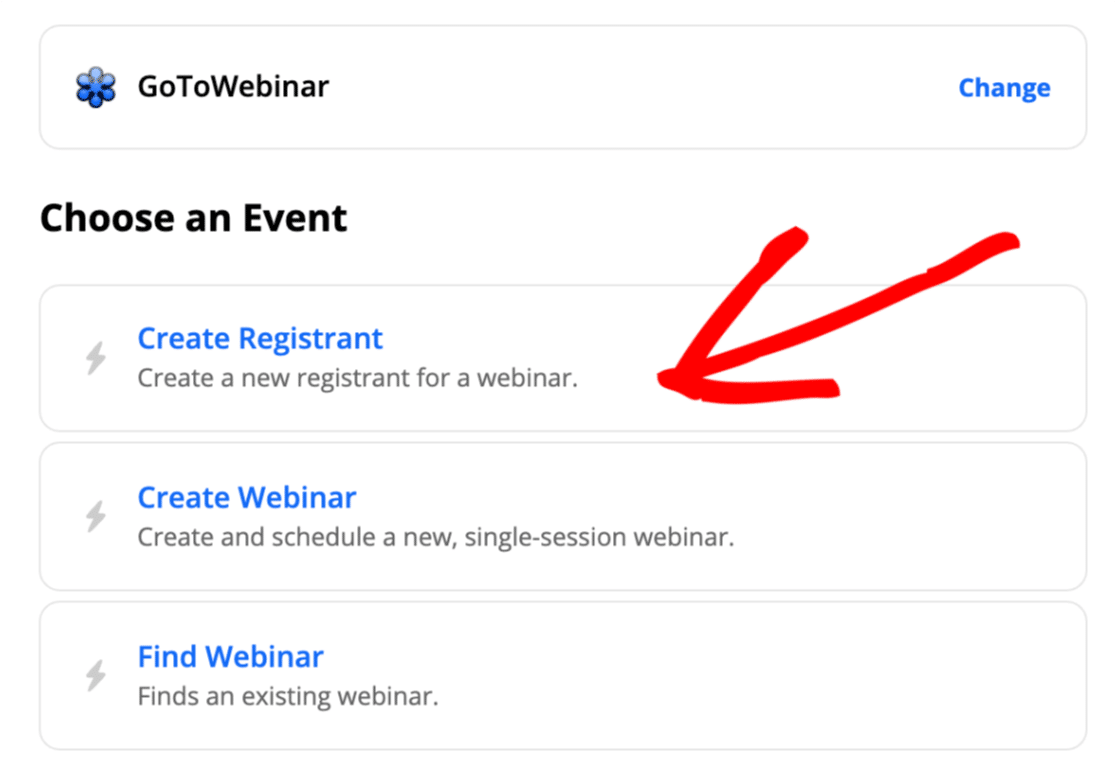
بعد ذلك ، يحتاج Zapier إلى معرفة ما نريد القيام به في GoToWebinar. لننقر فوق C لإنشاء المسجل .

الآن انقر فوق " متابعة" لتأكيد ما فعلناه حتى الآن.

رائعة! الآن يمكننا تجميع كل شيء معًا.
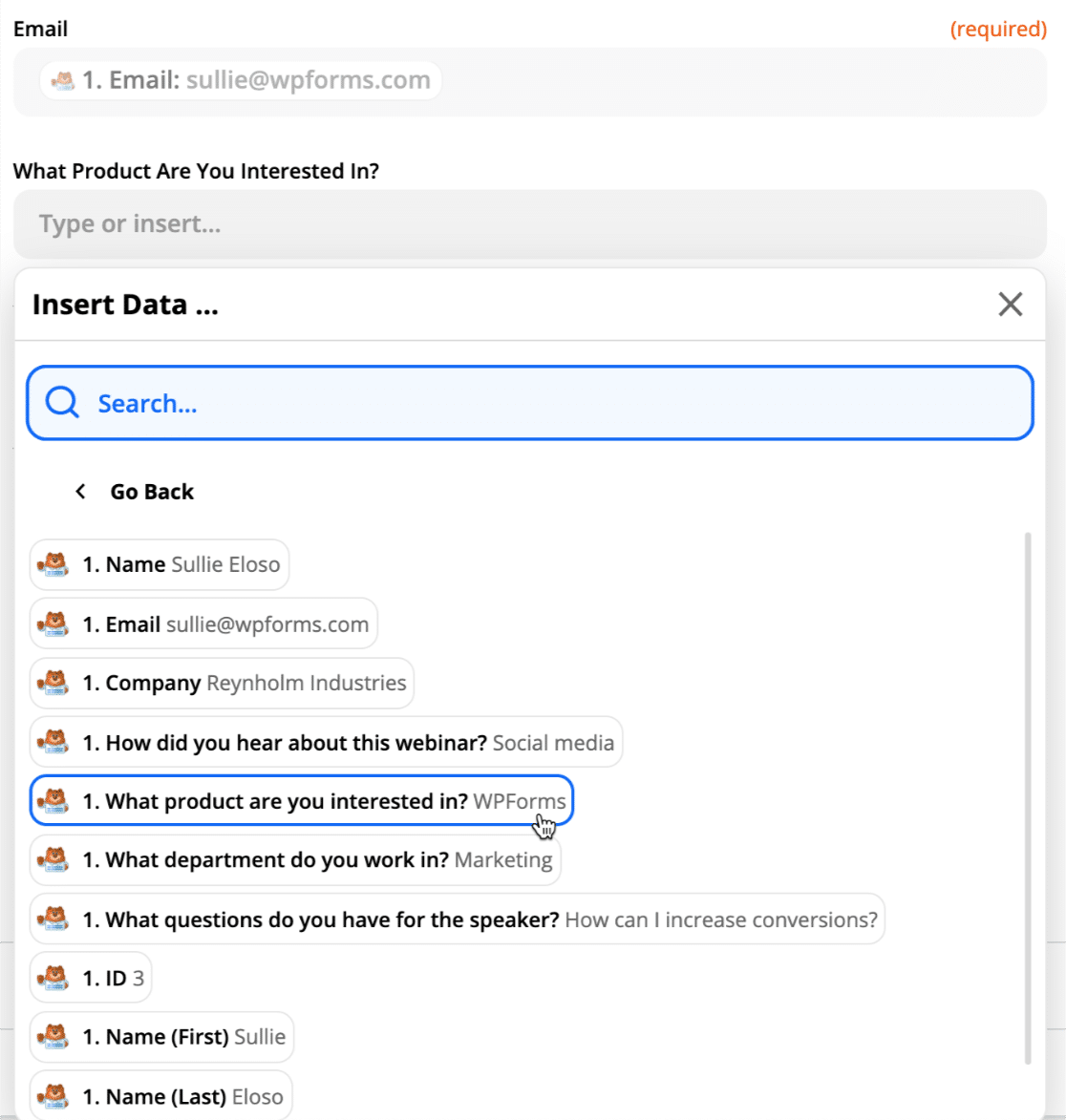
تظهر لك الشاشة التالية الحقول المتاحة في GoToWebinar لكل مسجل. إذا قمت بإنشاء أسئلة مخصصة ، فستراها هنا.
تابع وقم بمطابقة كل حقل من GoToWebinar بالمعلومات الموجودة في النموذج باستخدام القوائم المنسدلة.

هل لاحظت كيف يُظهر لك Zapier إدخال الاختبار بجوار أسماء الحقول؟ إنه مفيد للغاية. يمكنك بسهولة مطابقة الحقول أثناء العمل أسفل القائمة.
اختبر نموذج التسجيل المخصص في GoToWebinar
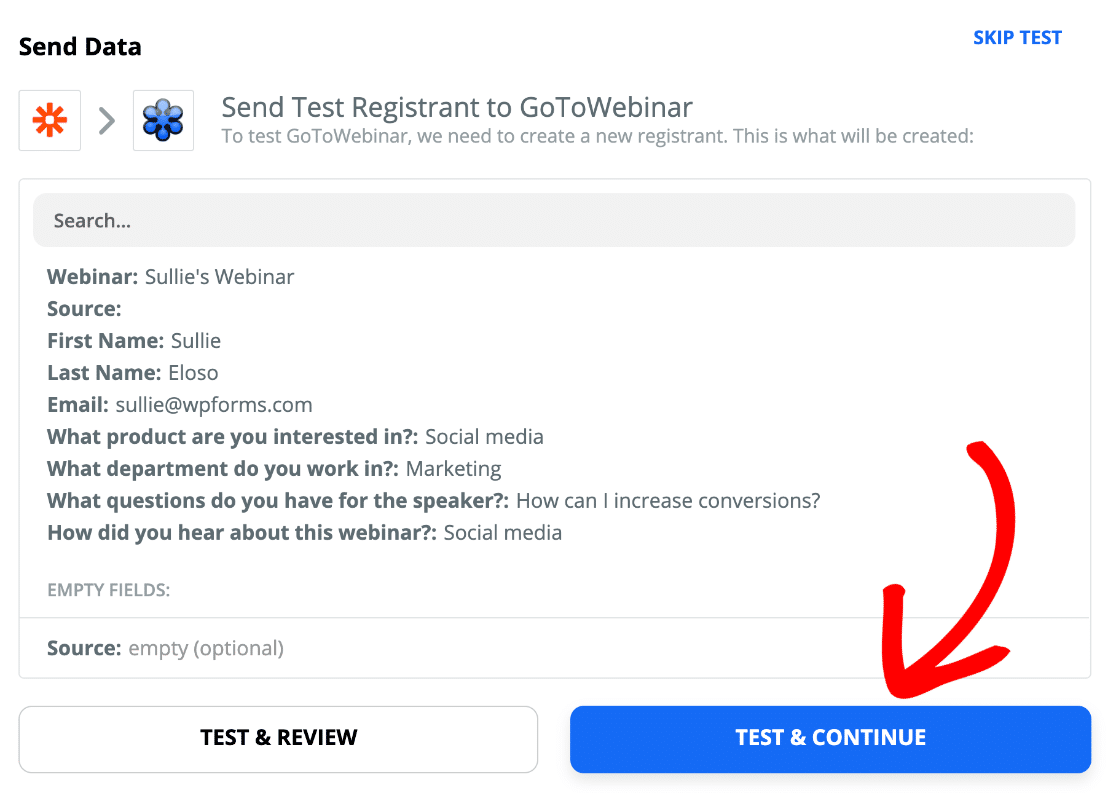
لقد انتهيت من إعداد كل شيء. سنقوم بإرسال إدخال الاختبار من Zapier إلى GoToWebinar الآن.
انقر فوق اختبار ومتابعة .

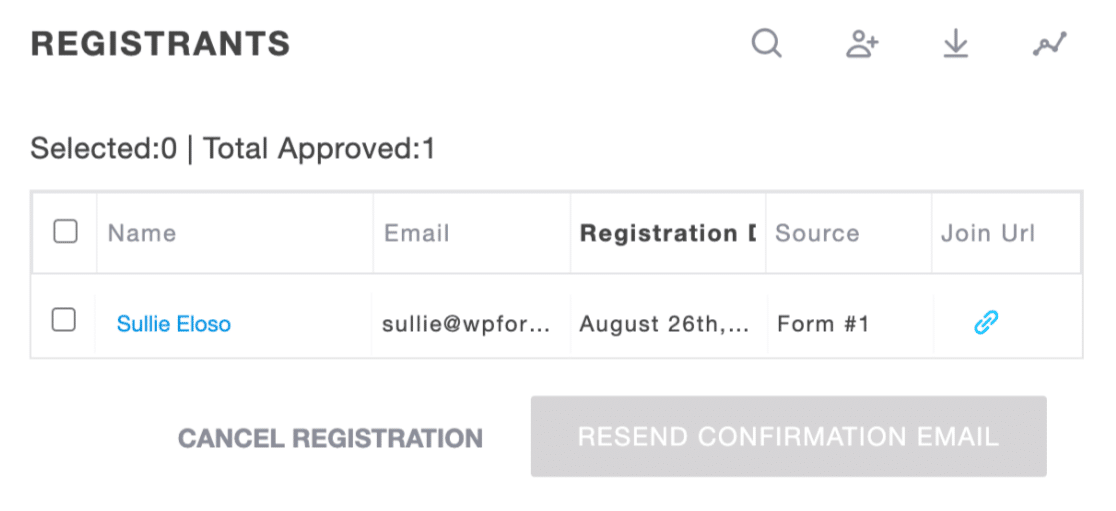
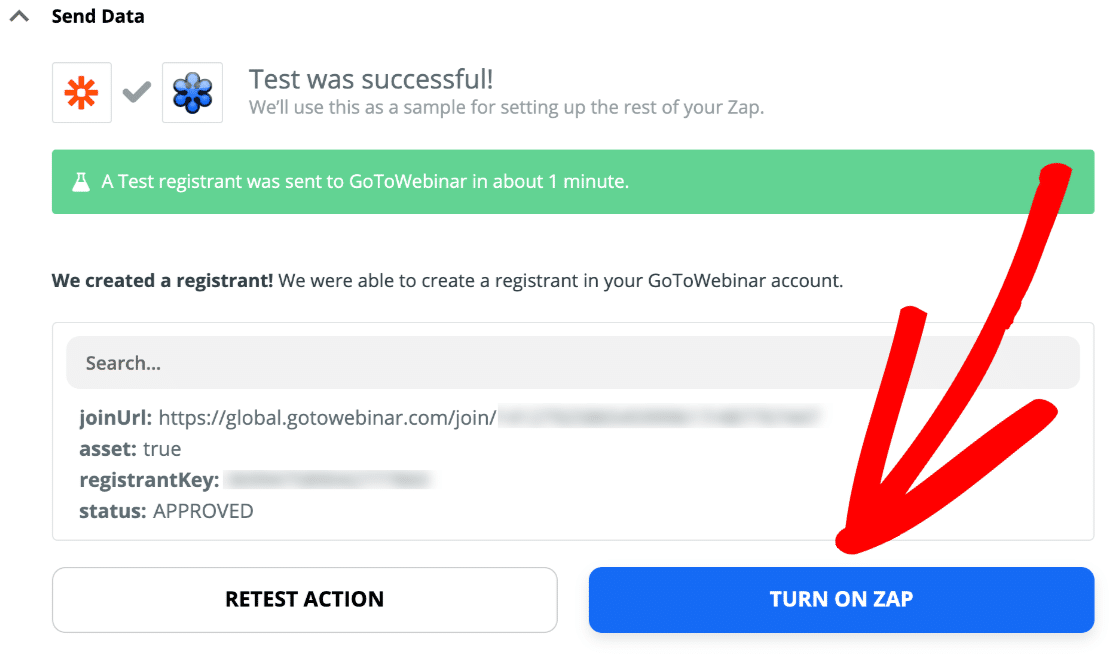
وقد نجحت! هذا هو الرقم القياسي الجديد في GoToWebinar.

يمكنك النقر فوق الاسم هنا لفتح السجل والتحقق من تعيين كل شيء إلى المكان الصحيح:

لا تنس تشغيل Zap حتى يتم إرسال جميع المسجلين تلقائيًا إلى GoToWebinar:

هذا كل شيء! لقد نجحت في إنشاء نموذج تسجيل مخصص لـ GoToWebinar دون استخدام أي رمز. يمكنك الآن مشاركة عنوان URL الخاص بالتسجيل عبر البريد الإلكتروني أو وسائل التواصل الاجتماعي.
يمكنك القيام بالكثير من الأشياء المفيدة باستخدام WPForms في Zapier. على سبيل المثال:
- يمكنك استخدام Zapier لإنشاء نماذج Pardot في WordPress
- يمكنك حفظ حضور الندوة على الويب في مساحات عمل شركتك باستخدام تكامل Podio WordPress
- من السهل أيضًا إنشاء تكامل WordPress ManyChat والتفاعل مع المسجلين باستخدام chatbot على Facebook.
كل هذه عمليات الدمج تجعل WPForms تستحق العناء إذا كنت تريد استخدام بيانات النموذج الخاصة بك بطرق مختلفة.
قم بإنشاء نموذج التسجيل في ندوة الويب الخاصة بك الآن
التالي لأعلى: أنشئ صفحة قاتلة لندوة عبر الإنترنت
هل ترغب في تشجيع المزيد من الزوار على التسجيل في ندوة الويب الخاصة بك؟ يمكنك تضمين النموذج الخاص بك في صفحة مقصودة رائعة لندوة الويب لتشجيع المزيد من الأشخاص على الاشتراك. فيما يلي قائمة بأفضل المكونات الإضافية للصفحة المقصودة لـ WordPress للمساعدة في ذلك.
هل أنت جاهز لإنشاء نموذج GoToWebinar المخصص الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro نموذجًا مجانيًا لنموذج ندوة عبر الإنترنت ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
