كيفية تضمين خرائط جوجل في ووردبريس – 3 طرق سريعة
نشرت: 2024-08-09يمكن أن تكون إضافة خرائط Google أو تضمينها في مواقع WordPress بمثابة استراتيجية رئيسية للشركات المحلية التي ترغب في جذب عملاء محتملين أو اكتساب عملاء.
إن عرض عملك على خريطة تفاعلية يجعل من السهل على الزائرين العثور على موقعك ويعزز تجربة المستخدم.
بالإضافة إلى ذلك، فهو يساعد على تعزيز ظهور محرك البحث الخاص بك مما يساعد على اكتساب المزيد من العملاء والعملاء المحتملين.
لا يعد تطبيق خرائط Google على موقع WordPress الخاص بك أمرًا كبيرًا ولا يتطلب مهارات فنية خاصة. إنه أمر سهل للغاية لدرجة أنه حتى المبتدئ الذي ليس لديه أي معرفة تقنية مسبقة يمكنه القيام بذلك.
لذلك، توصلنا إلى طرق مختلفة يمكنك من خلالها إضافة خرائط Google إلى موقع WordPress الخاص بك وإطلاق العنان لإمكاناته الكاملة.
اختر أي طريقة تجدها سهلة واكتسب عملاء محليين دون عناء.
ما هي فوائد إضافة خرائط جوجل إلى ووردبريس؟
قد تتفاجأ بمعرفة أنه على الرغم من توفر الكثير من موفري خدمات الخرائط، إلا أن خرائط Google لا تزال الخيار الأول للجميع.
فيما يلي بعض الفوائد التي ستحصل عليها من خلال إضافة خرائط Google إلى موقع WordPress الخاص بك.
1. يساعد العملاء في العثور على عملك
- زيادة الرؤية : يعزز تواجد نشاطك التجاري عبر الإنترنت، مما يسهل على العملاء العثور عليك من خلال عمليات بحث Google.
- اتجاهات ملائمة : قم بتوفير توجيهات واضحة لموقعك، مما يحسن راحة العملاء.
- المعالم القريبة : يستخدم النقاط المرجعية القريبة مثل مواقف السيارات أو المدارس أو المطاعم لتوجيه العملاء.
2 . يوفر معلومات الأعمال الأساسية
- ساعات العمل : يعرض ساعات عمل عملك.
- إغلاق العطلات : إبلاغ العملاء بإغلاق العطلات.
- معلومات الاتصال : يسرد رقم هاتفك لسهولة الاتصال.
- المراجعات : يعرض مراجعات العملاء، مما يعزز مصداقية عملك.
- موقع الويب : يسرد أيضًا موقع الويب الرسمي للأعمال الذي يزيد من الثقة والأصالة.
3 . يزيد من حركة القدم
- سهولة الوصول إلى الموقع : هذا يجعل من السهل على العملاء العثور على أقرب متجر، مما يشجع على المزيد من الزيارات.
- يعزز المبيعات : غالبًا ما تؤدي زيادة حركة المرور إلى زيادة المبيعات وزيادة فرص الترويج الشفهي.
4 . يعزز SEO المحلي
- إمكانية رؤية البحث المحلي : يعمل على تحسين مُحسنات محركات البحث المحلية لديك، مما يجعل عملك أكثر وضوحًا في نتائج البحث المحلية.
- تفاعل المستخدم : يبقي الزائرين على موقعك لفترة أطول أثناء تفاعلهم مع الخريطة، والتكبير والتصغير، وتخطيط مسارهم.
- انخفاض معدل الارتداد : يساهم قضاء المزيد من الوقت على موقعك وانخفاض معدلات الارتداد في تحسين تصنيفات محرك البحث.
5 . يعزز تجربة المستخدم
- الملاءمة : تبسيط العملية للعملاء للعثور على عملك وزيارته.
- معلومات شاملة : توفير جميع التفاصيل الضرورية في مكان واحد، مما يقلل الخطوات اللازمة لزيارة العميل لمتجرك.
6 . سهولة التنفيذ
- مناسب للمبتدئين : تعد إضافة خرائط Google إلى WordPress أمرًا بسيطًا ولا يتطلب مهارات تقنية متقدمة.
- أفضل ممارسات تحسين محركات البحث : يضمن تنفيذ خرائط Google باتباع أفضل ممارسات تحسين محركات البحث عرض معلومات نشاطك التجاري (الاسم والشعار والعنوان والهاتف وساعات العمل) في نتائج البحث المحلية.

كيفية إضافة خرائط جوجل في ووردبريس بدون مكون إضافي؟
يمكنك بسهولة إضافة خرائط Google إلى موقع الويب الخاص بك بمساعدة مكون WordPress البسيط. ومع ذلك، فمن الممارسات الجيدة تجنب المكونات الإضافية كلما أمكن ذلك.
مع الأخذ في الاعتبار هذا، إليك بعض الطرق التي يمكنك تجربتها لإضافة خرائط Google بدون مكون إضافي.
- إضافة خرائط جوجل إلى WordPress عبر طريقة iFrame
- أضف خريطتك باستخدام Google Map Creator
- إضافة خرائط جوجل إلى WordPress عبر WordPress Plugin
الطريقة الأولى: إضافة خرائط Google إلى WordPress عبر طريقة iFrame (بدون مكون WordPress الإضافي)
هذه الطريقة سريعة ومباشرة وتساعدك أيضًا على تضمين خرائط Google بسرعة عبر خيار iFrame. كل ما عليك فقط اتباع الخطوات التالية:
1. انتقل إلى موقع خرائط Google وأدخل عنوان الشارع الذي تريد إظهاره على موقع الويب الخاص بك أو صفحتك.
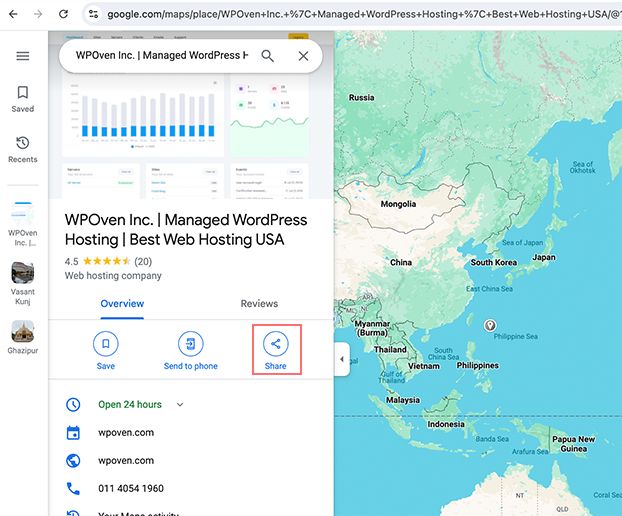
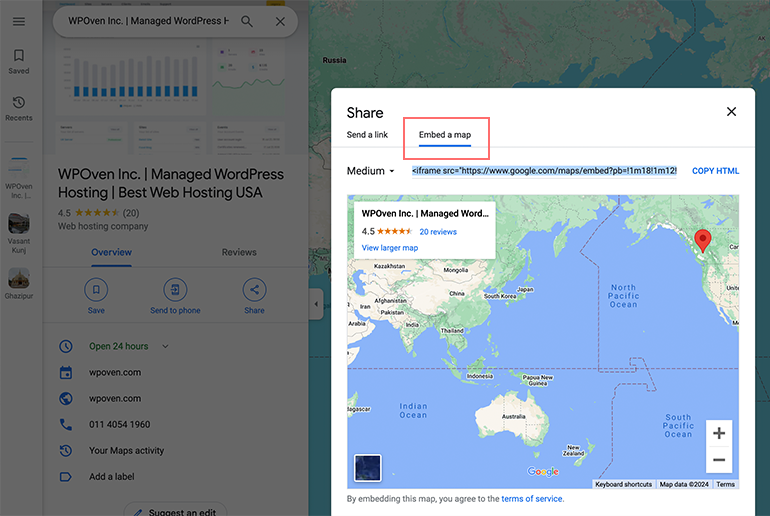
2. انقر الآن على الموقع > "مشاركة" وستظهر نافذة منبثقة يتعين عليك فيها اختيار خيار "تضمين خريطة".

3. انقر على "تضمين خريطة" وانسخ كود HTML الذي يظهر.

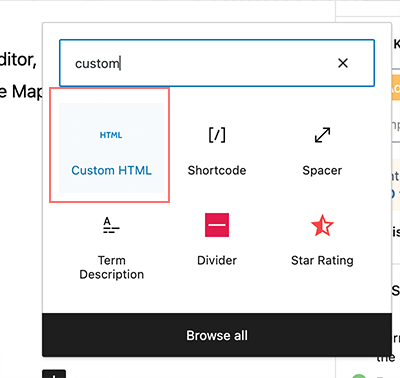
4. بعد ذلك افتح صفحة WordPress أو المنشور الذي تريد تضمين الخريطة فيه. في محرر الكتل، قم بإضافة كتلة "HTML مخصصة".

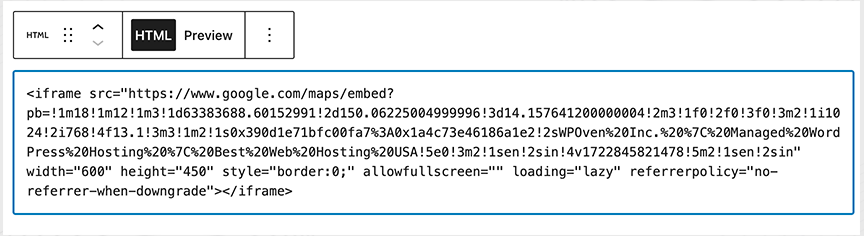
الآن، قم بلصق كود HTML الذي قمت بنسخه مسبقًا من خرائط Google.

5. بمجرد الانتهاء، قم بتحديث الصفحة أو نشرها لرؤية الخريطة المضمنة.
ملحوظة: على الرغم من أن هذه الطريقة سريعة وسهلة، إلا أنه لا يوصى بها من وجهة نظر تحسين محركات البحث.
الطريقة الثانية: أضف خريطتك باستخدام Google Map Creator
هناك طريقة أخرى لتضمين خرائط Google أو إضافتها إلى موقع WordPress وهي استخدام Google My Maps، وهو منشئ خرائط Google الرسمي.
للقيام بذلك، اتبع الخطوات الواردة أدناه:
بالتأكيد، إليك التعليمات التي تمت إعادة كتابتها في خطوات وصفية أكثر:
1. انتقل إلى خرائطي على Google :
- افتح متصفح الويب الخاص بك وانتقل إلى موقع Google My Maps.

- قم بتسجيل الدخول باستخدام حساب Google الخاص بك إذا لم تكن قد قمت بتسجيل الدخول بالفعل.
- انقر فوق الزر "إنشاء خريطة جديدة" لبدء مشروع جديد.
2. قم بإنشاء وتخصيص خريطتك :
يمكنك إضافة علامات وخطوط وأشكال إلى خريطتك لجعلها أكثر إفادة وتفاعلية. إذا أمكن، قم بتخصيص الخريطة بألوان وتسميات مختلفة وفقًا لمتطلباتك.
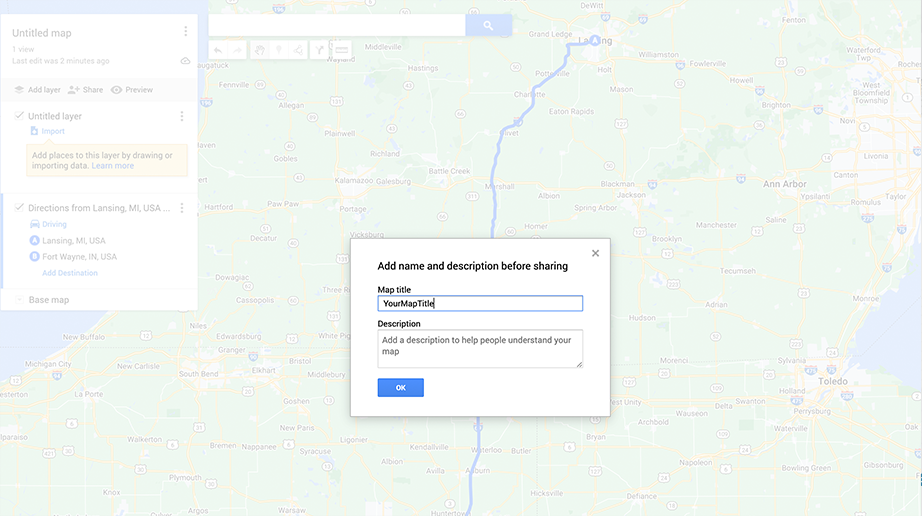
3. اجعل خريطتك عامة :
ولكن قبل المشاركة، تحتاج إلى تسمية خريطتك والنقر على زر "موافق".

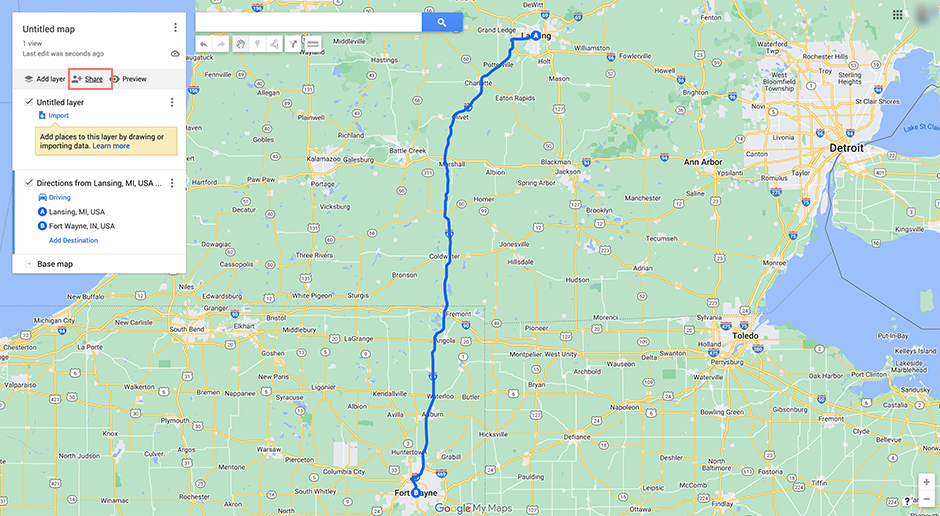
- اضغط على زر "مشاركة" كما هو موضح في الصورة أدناه.

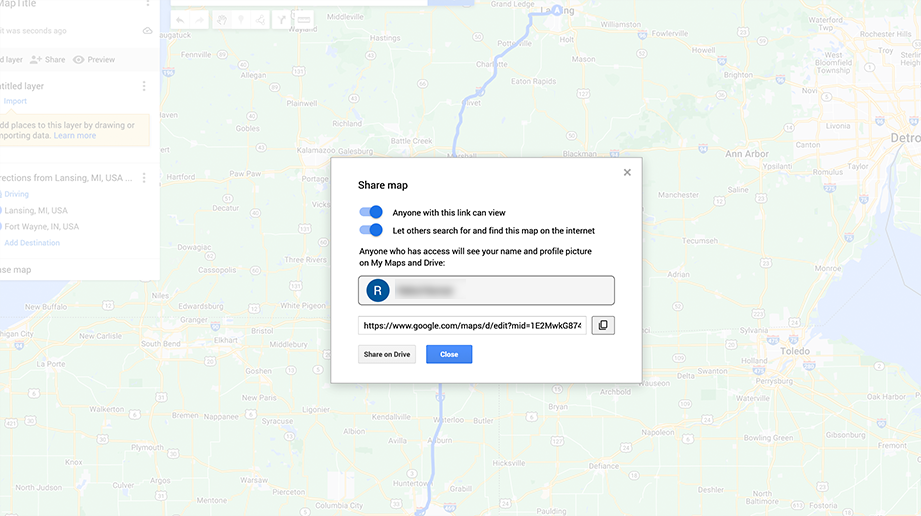
- قم بالتبديل للسماح للإعدادات بجعل خريطتك عامة حتى يتمكن أي شخص من عرضها.

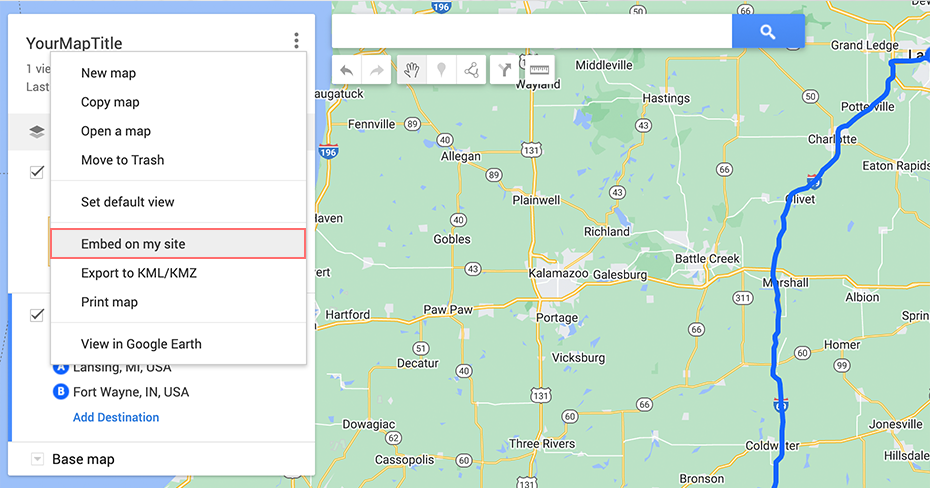
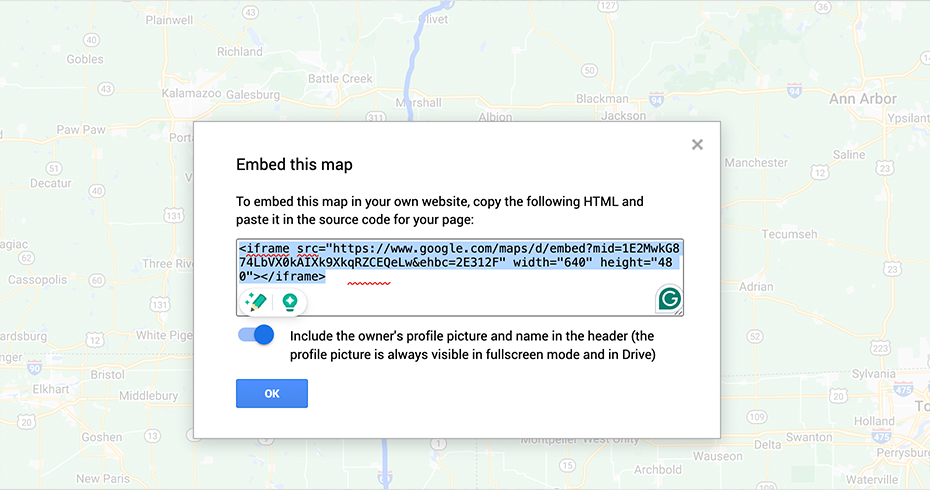
4. قم بإنشاء كود التضمين لخريطتك :
- انقر على النقاط الرأسية الثلاث (القائمة) بجوار عنوان خريطتك.
- حدد خيار "تضمين في موقعي".

- انسخ كود تضمين HTML الذي تم إنشاؤه.

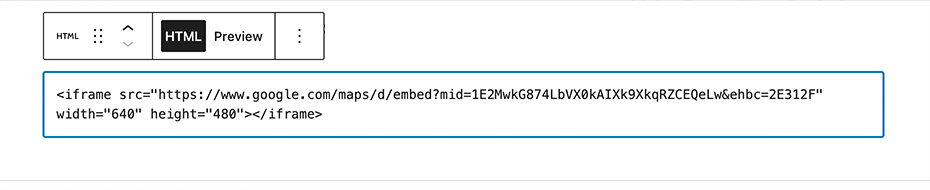
5. أضف كود التضمين إلى موقع WordPress الخاص بك :

- انتقل إلى لوحة تحكم WordPress الخاصة بك وافتح الصفحة أو المنشور الذي تريد إضافة الخريطة إليه.
- في محرر الكتل، قم بإضافة كتلة "HTML مخصصة". الآن، الصق كود HTML الذي قمت بنسخه مسبقًا من خرائطي على Google.
- الصق رمز التضمين حيث تريد أن تظهر الخريطة.

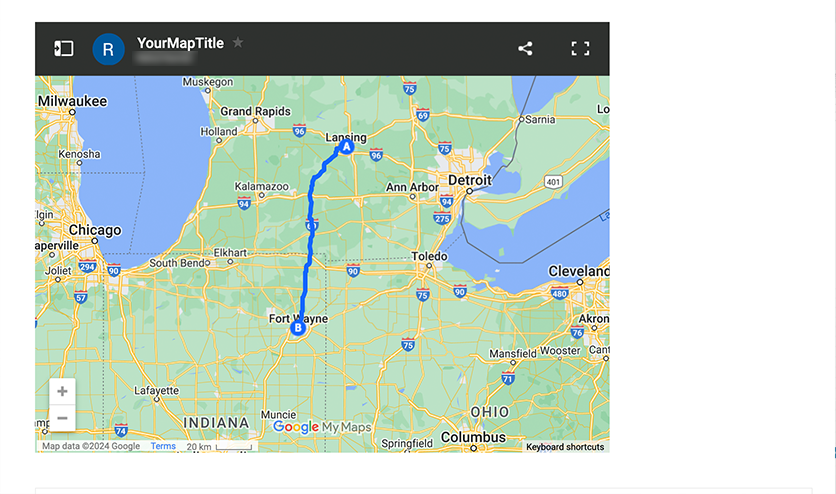
6. قم بمعاينة الخريطة واحفظ صفحتك :
- انقر على زر "معاينة" لترى كيف تبدو الخريطة على صفحتك.
- إذا كان كل شيء يبدو جيدًا، فانقر على "حفظ" أو "نشر" لعرض الخريطة مباشرة على موقعك.

يمكن أن تكون هذه الطريقة المثالية والسهلة لإضافة خريطة Google بسيطة إلى موقع WordPress الخاص بك. ومع ذلك، إذا كنت بحاجة إلى المزيد من الميزات، مثل المسافة أو اتجاهات القيادة أو عرض مواقع متعددة، فيمكنك استخدام مكونات خرائط WordPress الشائعة كما هو موضح في الطريقة أدناه.

الطريقة الثالثة: إضافة خرائط Google إلى WordPress عبر مكون WordPress الإضافي
إذا كنت تريد المزيد من التخصيص والتحكم، فيمكنك اختيار WordPress Plugin. تتوفر العديد من المكونات الإضافية لخرائط Google في كل من مستودع WordPress وأدلة الجهات الخارجية. وفيها بعض من أشهرها:
- خرائط جوجل
- خرائط جوجل سي بي
- خرائط جوجل المتقدمة وغيرها الكثير.
اقرأ: لمساعدتك في اختيار الأفضل، راجع مدونتنا، "أفضل 21 مكونًا إضافيًا لخرائط WordPress لمواقع الويب"، حيث نقدم مراجعات تفصيلية لتوجيه اختيارك.
ولكن هناك مشكلة: على الرغم من أنه قد يبدو أن تثبيت مكون إضافي لخرائط Google يكفي لإضافة خرائط Google إلى موقع الويب الخاص بك، إلا أن هذا ليس هو الحال دائمًا.
قد تتطلب بعض المكونات الإضافية مفتاح API لتعمل، مما يعني أنك ستحتاج إلى حساب Google لإنشاء واحد. وإليك كيف يمكنك القيام بذلك.
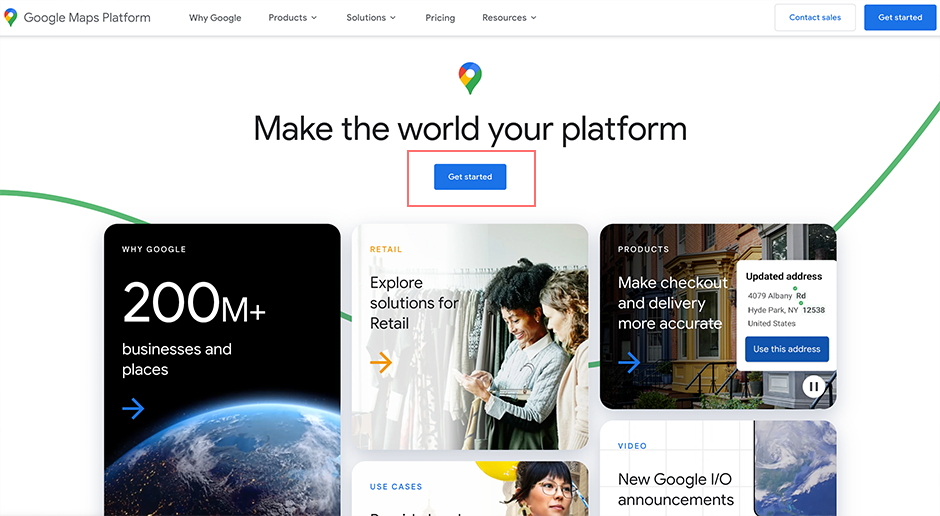
1. قم بزيارة موقع ويب منصة خرائط Google وانقر على زر " البدء ".

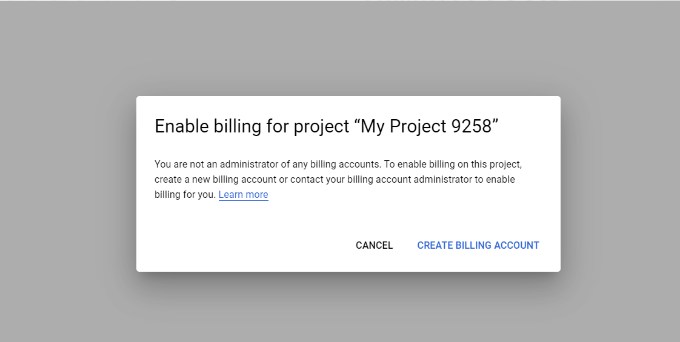
2 . قم بتسجيل الدخول باستخدام حساب Google الخاص بك وقم بإعداد حساب الفوترة.
3. إنشاء حساب فواتير إنها خطوة إلزامية ولن تتمكن من تخطيها إلا إذا قمت بإنشاء حساب فواتير. أول 300 دولار من الاستخدام الشهري مجاني ولكن لن يتم تحصيل رسوم منك إلا إذا قمت بالترقية يدويًا إلى حساب مدفوع. (يقدم نظام خرائط Google نظام تسعير الدفع أولاً بأول)

انقر الآن على زر " إنشاء حساب الفواتير ".
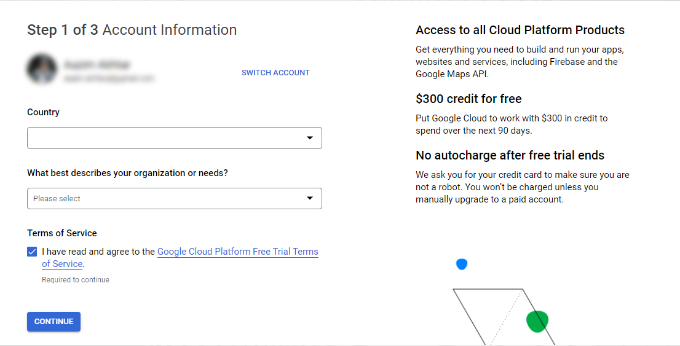
4 . اختر بلدك .
- اختر الخيار الذي يصف مؤسستك بشكل أفضل من القائمة المنسدلة.
- الموافقة على شروط الخدمة.
- انقر فوق الزر " متابعة ".

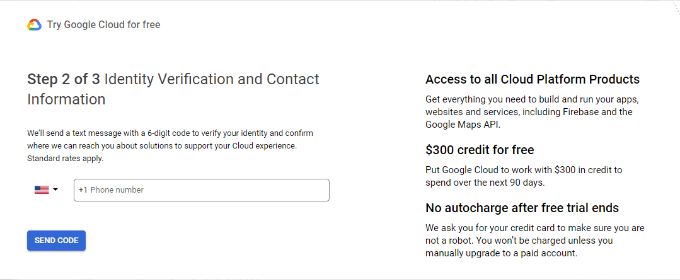
5 . أدخل رقم هاتفك للتحقق .
- انقر فوق "إرسال الرمز".
- تحقق من الرمز.

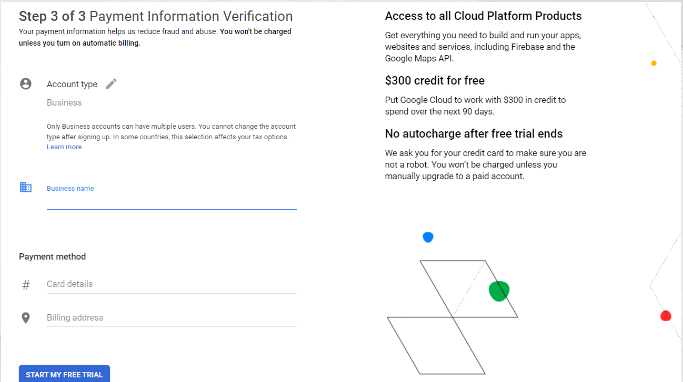
6. أدخل تفاصيل عملك .
- أدخل اسم عملك وتفاصيل طريقة الدفع وعنوان إرسال الفواتير.
- انقر فوق الزر "ابدأ تجربتي المجانية".

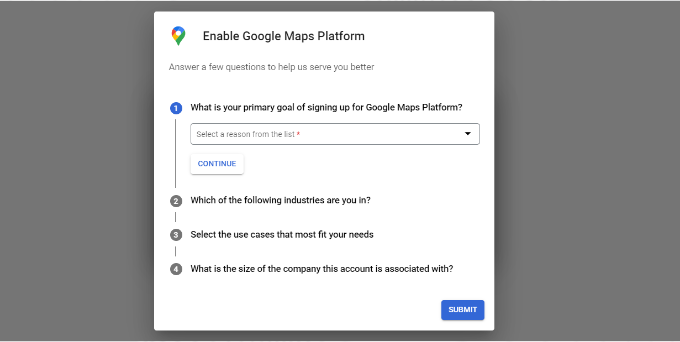
7. أجب عن الأسئلة المتعلقة بمؤسستك .
- ستسألك خرائط Google عن هدفك الأساسي لاستخدام النظام الأساسي، وصناعتك، وحالة الاستخدام الخاصة بك، وحجم شركتك.

- انقر فوق الزر "إرسال".
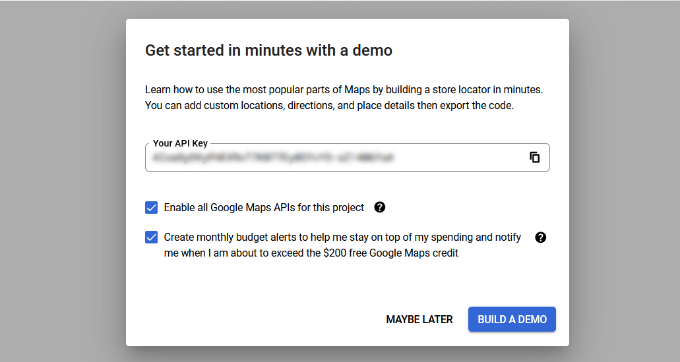
8 . احصل على مفتاح API لخرائط Google .
- ستعرض نافذة منبثقة مفتاح API الخاص بك.

- انسخ هذا المفتاح واحفظه لاستخدامه في المستقبل.
9 . أدخل مفتاح API في لوحة تحكم WordPress الخاصة بك .
- انتقل الآن إلى إعدادات المكون الإضافي لـ Google Maps WordPress وأدخل مفتاح API حيثما يكون ذلك مطلوبًا.
خاتمة
يمكنك اتباع أي من هذه الطرق الثلاث التي تناسبك لعرض مواقع عملك بدقة على خرائط جوجل.
بعد كل شيء، فإن الشيء العظيم في خرائط جوجل هو قدرتها على تحديد الموقع الدقيق بدقة بضعة أقدام باستخدام نظام تحديد المواقع العالمي (GPS)، وهو ما لا يوجد عادة في التطبيقات الأخرى.
يمكنك توفير كل هذه الراحة وهذه الميزات لعملائك ببساطة عن طريق تضمينها في موقع WordPress الخاص بك. يمكن لعملائك التنقل بسهولة عبر هذا والوصول إلى موقعك الفعلي أو عملك المحلي أو متجرك بأقصى قدر من الدقة.
بهذه الطريقة، يمكنك بسهولة اكتساب عملاء محليين وتوليد المزيد من العملاء المحتملين وعائد الاستثمار.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.