كيفية تضمين كود iFrame في WordPress؟
نشرت: 2022-11-12هل ترغب في معرفة كيف يمكنك تضمين كود iFrame في WordPress؟ تتيح لك إطارات IFrame تضمين فيديو أو محتوى آخر على موقع الويب الخاص بك دون تحميله.
تسمح بعض الأنظمة الأساسية التابعة لجهات خارجية مثل YouTube للمستخدمين بتضمين محتوى من مواقع الويب الخاصة بهم عبر iFrames. تمت مناقشة العديد من الطرق التي يمكنك استخدامها لتضمين iFrames في WordPress في هذه المقالة.
ستناقش هذه المقالة iFrame وكيف يمكنك استخدام iFrames مع WordPress بثلاث طرق.
ما هو إطار iFrame؟
إطارات iFrames هي طرق لتضمين محتوى الويب في صفحات الويب الأخرى. تُستخدم علامات HTML لتحديد عنوان URL للصفحة الخارجية والمواصفات المتعلقة بكيفية عرض النافذة على موقع الويب الخاص بك.
يوصى عمومًا باستخدام إطارات iFrame في حالتين:
- في المقام الأول ، ترغب في مشاركة محتوى لا يخصك. لا يعتبر تضمين المحتوى عبر iFrame انتهاكًا لحقوق الطبع والنشر في معظم الحالات.
- لذلك ، يُنظر إليه عمومًا على أنه طريقة أخلاقية وقانونية للمشاركة أكثر من معظم الطرق الأخرى. من المستحيل أيضًا الوصول مباشرة إلى الكود داخل إطار iFrame.
- لذلك ، لن يتمكن زوار موقع الويب الخاص بك من نسخ المحتوى المضمن ومشاركته في مكان آخر.
- السبب الثاني الذي قد يجعلك ترغب في دمج إطارات iFrames هو تمكين مشاركة الملفات الكبيرة ، مثل الفيديو أو الصوت أو حتى الصور. يوتيوب هو مثال ممتاز لمثل هذه الخدمة.
- يسمح لك إطار iFrame بعرض محتوى الملف على موقع الويب الخاص بك دون استضافة الملف في مكتبة وسائط WordPress الخاصة بك.
- بالإضافة إلى ذلك ، من الضروري ملاحظة أن ملفات الوسائط هذه غالبًا ما تستهلك قدرًا كبيرًا من مساحة التخزين وقد تتسبب في تحميل موقعك ببطء.
- عندما تستضيف مقاطع الفيديو الخاصة بك على نظام أساسي خارجي ، مثل YouTube ، ثم تقوم بتضمينها في موقع WordPress الخاص بك باستخدام إطارات iFrames ، فإنك تتجنب قيود تحميلها مباشرة إلى موقع الويب الخاص بك.
- سيساعدك ذلك على أن تظل عضوًا أخلاقيًا في المجتمع عبر الإنترنت بالإضافة إلى الحفاظ على سرعة موقع الويب الخاص بك وإمكانية الوصول إليه.
كيفية استخدام iFrames مع WordPress؟
بشكل عام ، من الشائع مشاركة المحتوى. ومع ذلك ، فإن عرض محتوى خاص بشخص آخر على موقعك قد يكون عرضة لتداعيات قانونية. يمكن أن تؤثر استضافة الملفات الكبيرة ، مثل مقاطع الفيديو ، سلبًا على أداء موقع الويب الخاص بك.
بفضل iFrames ، يمكن حل هذه المشكلات بسرعة نسبية. في هذا القسم ، نقدم ثلاث طرق لاستخدام iFrames في WordPress.
الطريقة الأولى: استخدم رموز التضمين لإنشاء إطارات iFrames
لا تسمح لك بعض المواقع بتضمين محتواها في iFrames يدويًا.
قد يكون من الصعب على أنواع معينة من المحتوى ، مثل منشورات Facebook أو مقاطع الفيديو على YouTube ، أن يتم تمييزها بسبب هذا.
ومع ذلك ، لا يمنعك هذا من عرض محتوى من هذه المصادر باستخدام إطارات iFrame.
نتيجة لذلك ، ستحتاج فقط إلى الوصول إلى رمز تضمين iFrame المطلوب لإنجاز ذلك. لتوضيح كيفية عمل ذلك ، دعونا نلقي نظرة على موقع YouTube.
اتبع هذه الخطوات للقيام بذلك:
- اختر الفيديو الذي ترغب في تضمينه ، سواء كان مقطع الفيديو الخاص بك أو الفيديو الذي تم إنشاؤه بواسطة منشئ آخر.
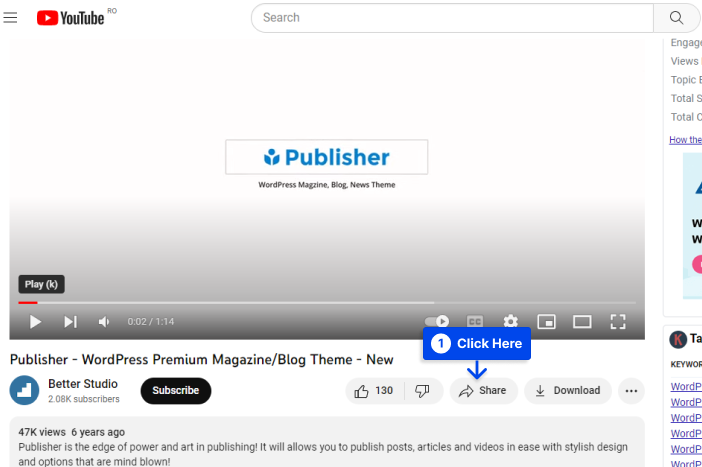
- انقر فوق الزر " مشاركة " الموجود أسفل مشغل الفيديو.

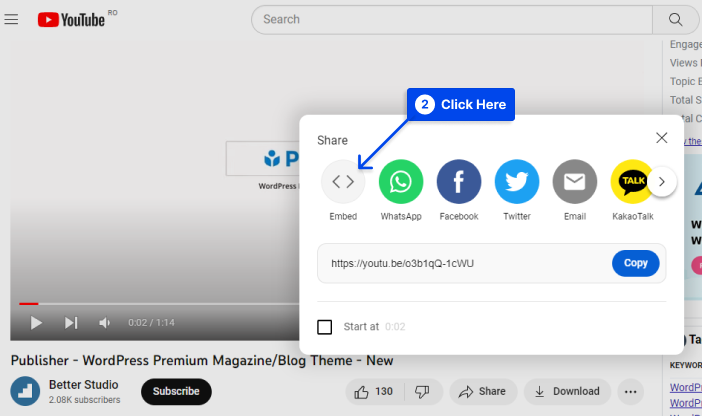
سيؤدي هذا إلى فتح نافذة تعرض خيارات المشاركة المختلفة المتاحة. أحد هذه الخيارات هو Embed .
- انقر فوق الزر " تضمين ".

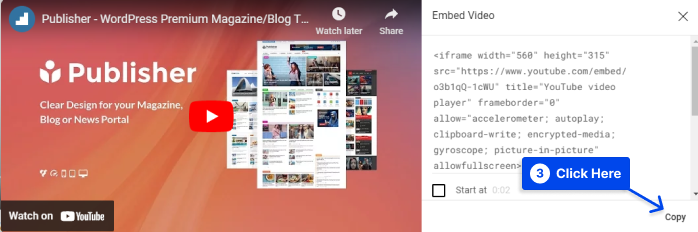
سيؤدي تحديد خيار تضمين على YouTube إلى عرض مقتطف HTML يمكن استخدامه لتضمين الفيديو في iFrame.
يمكن نسخ العديد من معلمات iFrame واستخدامها كما تراه مناسبًا. بدلاً من ذلك ، يمكنك نسخ عنوان URL المصدر فقط ، إذا كنت تفضل ذلك ، بدلاً من معلمات iFrame.
- انقر فوق الزر " نسخ ".

على عكس الفاشل الذي قد تتلقاه إذا استخدمت عنوان URL القياسي ، سترى الفيديو مضمنًا داخل iFrame الخاص بك عند استخدام رمز التضمين.
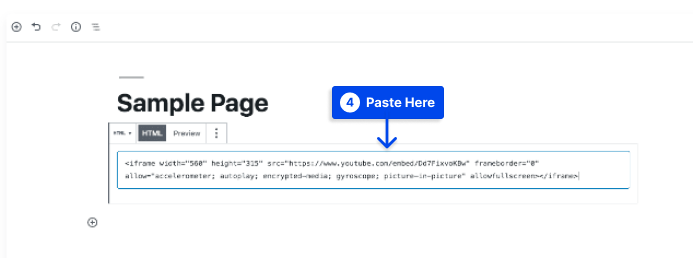
- الصق الشفرة في صفحة أو انشرها في محرر القوالب باستخدام قالب HTML مخصص .

إذا كنت تستخدم المحرر الكلاسيكي ، فستحتاج إلى التبديل إلى محرر النصوص وإضافة الكود الخاص بك عند الضرورة.
يجب أن تكون قادرًا على عرض iFrame يعمل نتيجة لذلك. يمكن إضافة منشور Facebook قابل للتضمين بالمثل إلى موقع الويب الخاص بك.
توفر العديد من مواقع التواصل الاجتماعي الشهيرة مثل LinkedIn و Instagram و Twitter رموزًا مضمنة لمنشوراتهم. يمكنك عادةً العثور على هذه الرموز في إعدادات المنشورات الفردية على هذه المواقع.
الطريقة الثانية: إضافة إطارات iFrames في WordPress يدويًا
تعد إضافة iFrame إلى الصفحة أمرًا بسيطًا جدًا. بصرف النظر عن علامات HTML الافتتاحية والختامية وعنوان URL لصفحة الويب التي ترغب في تضمينها ، لا توجد متطلبات أخرى.
اتبع هذه الخطوات للقيام بذلك:
- استبدل عنوان URL بـ example.com:
<iframe src = ”example.com”> </iframe>
هناك بعض القيود التي يجب أن تكون على دراية بها فيما يتعلق بمصدر URL. يتمثل القيد الأول لـ iFrames في أنه يمكنها فقط عرض المحتوى من المواقع التي تستخدم نفس بروتوكول نقل النص التشعبي مثل موقعك.

لذلك ، إذا كان موقع الويب الخاص بك مؤمنًا بواسطة HTTPS ، فستتمكن فقط من تضمين محتوى من مواقع HTTPS الأخرى. وبالمثل ، إذا كنت تستخدم HTTP ، فيمكنك فقط تضمين عناوين URL التي تستند أيضًا إلى HTTP.
أيضًا ، قد لا تسمح بعض مواقع الويب الشهيرة ، مثل Facebook و YouTube ، بتضمين إطارات iFrame يدويًا.
إذا حاولت عرض صفحة من موقع ويب لا يسمح بإطارات iFrames ، فستتلقى رسالة خطأ.
تتمثل ميزة استخدام هذه الطريقة في أنه يمكنك تخصيص إطارات iFrame لتناسب احتياجات موقعك. تسمى هذه المعلمات معلمات iFrame.
بعض الأنواع الأكثر شيوعًا مذكورة أدناه:
العرض : باستخدام هذه المعلمة ، يمكنك تحديد عرض بالبكسل لـ iFrame.
الارتفاع : على غرار معلمة العرض ، يحدد الارتفاع الحجم بالبكسل لإطار iFrame على صفحة الويب الخاصة بك.
السماح : من خلال تعيين هذه المعلمة ، يمكنك تحديد السلوك الافتراضي أو ميزات إطار iFrame الخاص بك ، مثل العرض بملء الشاشة ومعالجة الدفع.
الأهمية : يمكن أن تحدد هذه المعلمة وقت تحميل إطار iFrame.
على سبيل المثال ، فيما يلي رمز iFrame بحجم نافذة 900 بكسل × 700 بكسل مع تمكين عرض ملء الشاشة ، تم تعيينه للتنزيل بعد باقي صفحة الويب:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>بالإضافة إلى هذه المعلمات ، هناك عوامل أخرى قد ترغب في وضعها في الاعتبار. بشكل عام ، يجب أن تسمح لك تلك المذكورة أعلاه بإنشاء إطارات iFrames أساسية لمشاركة مقاطع فيديو YouTube أو محتوى آخر مع زوارك.
الطريقة الثالثة: إضافة إطارات iFrames إلى WordPress باستخدام البرنامج المساعد
غالبًا ما يستفيد المطورون من استخدام المكونات الإضافية لتبسيط المهام مثل تضمين إطارات iFrames في مواقع WordPress الإلكترونية.
يمكن للعديد من مكونات WordPress الإضافية التعامل مع التضمين في WordPress ، ويعتمد اختيار المكون الإضافي المناسب على احتياجاتك. لدينا مراجعة مفصلة لأفضل ملحقات WordPress iFrame التي يمكنك التحقق منها للعثور على أفضل مكون إضافي لاحتياجاتك.
أشياء يجب معرفتها قبل البدء في استخدام إطارات iFrames
على الرغم من أن إطارات iFrame توفر الراحة ، إلا أن هناك بعض الأشياء التي يجب أن تكون على دراية بها قبل استخدامها:
مشكلات توافق HTTPS / HTTP
لا يُسمح بتضمين محتوى من موقع ويب آخر أو صفحة ويب أخرى تستخدم نفس بروتوكول نقل النص التشعبي (HTTP) الخاص بك.
لذلك ، إذا كان أحد مواقع الويب يستخدم بروتوكول نقل النص التشعبي الآمن (HTTPS) ، فستتمكن فقط من تضمين محتوى من مواقع الويب الأخرى باستخدام HTTPS. يخضع HTTP أيضًا لهذه القاعدة.
توصي Google باستخدام HTTPS ، وتستفيد منه معظم مواقع الويب ذات السمعة الطيبة. هذا يعني أنه يمكنك تضمين صفحات ويب عالية الجودة بسهولة إذا كانت صفحتك تفعل ذلك أيضًا.
مخاوف أمنية
ومع ذلك ، هناك قلق أكثر أهمية فيما يتعلق بالثغرة الأمنية التي يمكن أن تشكلها iFrames على موقع الويب الخاص بك.
نظرًا لأن إطارات iFrames عبارة عن نوافذ في مواقع أخرى ، فإن أي تغييرات تحدث في تلك المواقع قد تؤثر على موقعك. هناك أيضًا إمكانية إدخال تعليمات برمجية ضارة إلى موقع الويب الخاص بك من خلال إطارات iFrames.
من المهم أن تتذكر أن iFrame يفتح نافذة على موقع ويب آخر وأنه لا يمكنك بالضرورة منع موقع الويب المصدر من احتواء تعليمات برمجية ضارة.
بالنسبة لهذه المشكلة ، يوصى بتضمين المحتوى فقط من مواقع الويب ذات السمعة الطيبة باستخدام إطارات iFrame. يمكنك تحقيق إعدادات أمان أكثر تقدمًا باستخدام سمة الحماية في إطار iFrame الخاص بك.
Google ليست من كبار المعجبين بإطارات iFrames
بشكل عام ، توصي Google بتجنب إطارات iFrames. إذا كان موقع الويب الخاص بك يتطلب iFrames ، فيمكنك توفير رابط نصي للوصول إلى هذا المحتوى حتى يمكن لروبوتات Google الزحف إليه.
يحتوي هذا الدليل على أفضل الممارسات لتجنب هذه التحذيرات ، لذلك لا داعي للقلق إذا اتبعتها.
لا تسمح جميع مواقع الويب بأن يكون محتواها مؤطرًا عبر iFramed
حاليًا ، قامت العديد من مواقع الويب الكبيرة بتعطيل إمكانية عرض محتواها في إطار iFrame. في هذه الحالة ، لن يكون هناك الكثير مما يمكنك فعله فيما يتعلق بعرض موقع الويب من خلال iFrame.
أسئلة مكررة
في هذا القسم ، سوف نجيب على بعض الأسئلة الشائعة لمساعدتك في العثور على الحل الخاص بك بشكل أسهل:
الإجابة المختصرة هي نعم ، تعمل iFrames في مواقع WordPress ، ويمكنك إضافة إطارات WordPress iframes باستخدام هذه الطرق الثلاث:
تضمين التعليمات البرمجية مباشرة لإنشاء WordPress iFrame.
استفد من مكونات WordPress iFrame الإضافية لإضافة إطارات iframe.
دمج WordPress iFrames في موقع الويب الخاص بك يدويًا.
يوفر WordPress طريقة سهلة لتضمين مواقع الويب. يتم تضمين ملفات الوسائط مثل مقاطع الفيديو والصور وملفات الصوت والمحتويات الأخرى من مصادر خارجية بسهولة مع WordPress oEmbes.
العملية بسيطة مثل نسخ ولصق عنوان URL لمصدر المحتوى في محرر WordPress. سيقوم WordPress بعد ذلك بتضمين المحتوى تلقائيًا نيابة عنك.
في WordPress ، تعمل iFrames بشكل مشابه لأي مكون HTML ، مما يمكّنك من تضمين ملفات الوسائط ومحتويات أخرى من مواقع الويب الأخرى.
كنتيجة لهذه الميزة ، ستتمكن من عرض محتوى مواقع الويب الأخرى على موقع الويب الخاص بك دون التسبب في أي انتهاك للقوانين ومخاوف حقوق النشر.
استنتاج
ناقش هذا المقال ماهية إطارات iFrames وثلاث طرق مختلفة يمكنك استخدامها مع WordPress لاستخدام iFrames.
تفضلوا بقبول خالص شكرنا لأخذ الوقت الكافي لقراءة هذا المقال. لا تتردد في استخدام قسم التعليقات إذا كان لديك أي أسئلة أو تعليقات.
إذا كنت ترغب في البقاء على اطلاع دائم بمقالاتنا ، نوصي بمتابعتنا على Facebook و Twitter.
