كيفية تضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك
نشرت: 2020-06-01هل تريد بسهولة تضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك؟ إن وجود نموذج تسجيل دخول مضمن على موقع الويب الخاص بك يعزز الأمان ويوفر تجربة مستخدم أفضل. حتى إذا كنت لا تعرف شيئًا عن الترميز ، يمكنك تضمين نموذج تسجيل دخول جميل في دقائق!
في هذا البرنامج التعليمي ، سنوضح لك كيفية تضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك.
انقر هنا لبدء إنشاء نموذج تسجيل الدخول المضمن الآن
ما هو نموذج تسجيل الدخول؟
يتيح نموذج تسجيل الدخول للمستخدمين تسجيل الدخول إلى موقع الويب الخاص بك باستخدام اسم المستخدم وكلمة المرور الخاصة بهم ، حتى يتمكنوا من الوصول إلى المحتوى المخفي عن الزوار العاديين.
باستخدام WPForms ، يمكنك بسهولة إنشاء نموذج تسجيل دخول مخصص في WordPress. مع WPForms ، يمكنك:
- قم بإضافة أو حذف أو تغيير أي من حقول النموذج باستخدام ميزات السحب والإفلات
- قم بتضمين نموذج تسجيل الدخول في المنشورات والصفحات وحتى منطقة عنصر واجهة المستخدم للشريط الجانبي
- قم بإنشاء ارتباط إلى نموذج تسجيل المستخدم لموقعك حتى يتمكن الأشخاص من الاشتراك بسهولة
- اسمح للمستخدمين بإعادة تعيين كلمات المرور الخاصة بهم عن طريق تضمين ارتباط في النموذج
- يمكنك ملء أسماء المستخدمين وعناوين البريد الإلكتروني تلقائيًا لتحسين تجربة المستخدم
تعد نماذج تسجيل الدخول المخصصة واحدة من أنواع عديدة من نماذج WordPress التي يمكنك إنشاؤها.
لماذا تقوم بتضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك؟
WordPress هو أفضل نظام أساسي للتدوين لأنه قابل للتخصيص. بصفتك مالك موقع WordPress ، فأنت تريد الحفاظ على موقع الويب الخاص بك آمنًا ، وتحسين تجربة المستخدم ، والحفاظ على نفس مظهر علامتك التجارية.
فلماذا لا تحاول تضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك؟ يعد استخدام نموذج تسجيل الدخول فكرة رائعة للعديد من الأسباب التي تشمل:
- تعزيز تفاعل المستخدم: يمكنك تضمين نموذج تسجيل الدخول في صفحة خاصة مما يجعله أكثر ملاءمة للمستخدمين. لكن هذا ليس كل شيء ، يمكنك استخدام هذه الصفحة لتوعيتهم بالمبيعات الخاصة والإشعارات والمزيد.
- تحسين علامتك التجارية: سيشعر المستخدمون براحة أكبر عندما تبدو صفحة تسجيل الدخول مثل الصفحات الأخرى على موقع WordPress الخاص بك. من خلال إنشاء نموذج تسجيل دخول مخصص على WordPress ، سيبدو موقعك أكثر احترافية ويبني ثقة المستخدم.
- إضافة طبقة أمان: يمكنك استخدام عدة أنواع من الإجراءات الأمنية على صفحة تسجيل الدخول لتقليل البريد العشوائي ومنع هجمات القوة الغاشمة على موقعك. يمكنك حتى تغيير صفحة تسجيل الدخول إلى WordPress الخاصة بك.
كيفية تضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك
هل تسأل نفسك كيف أقوم بتضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك؟ إليك برنامج تعليمي خطوة بخطوة يوضح لك كيفية القيام بذلك.
الخطوة 1: قم بتضمين نموذج تسجيل الدخول على WordPress
يعد استخدام WPForms أسهل طريقة لتضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك. يحتوي WPForms Pro على مجموعة هائلة من القوالب المعدة مسبقًا لكل نوع من المجالات المتخصصة والأعمال والصناعة ، بما في ذلك الكثير من قوالب النماذج المختلفة عبر الإنترنت.
أول شيء تريد القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي على WordPress.
بعد ذلك ، يجب عليك تثبيت الوظيفة الإضافية Form Templates Pack وتنشيطها.
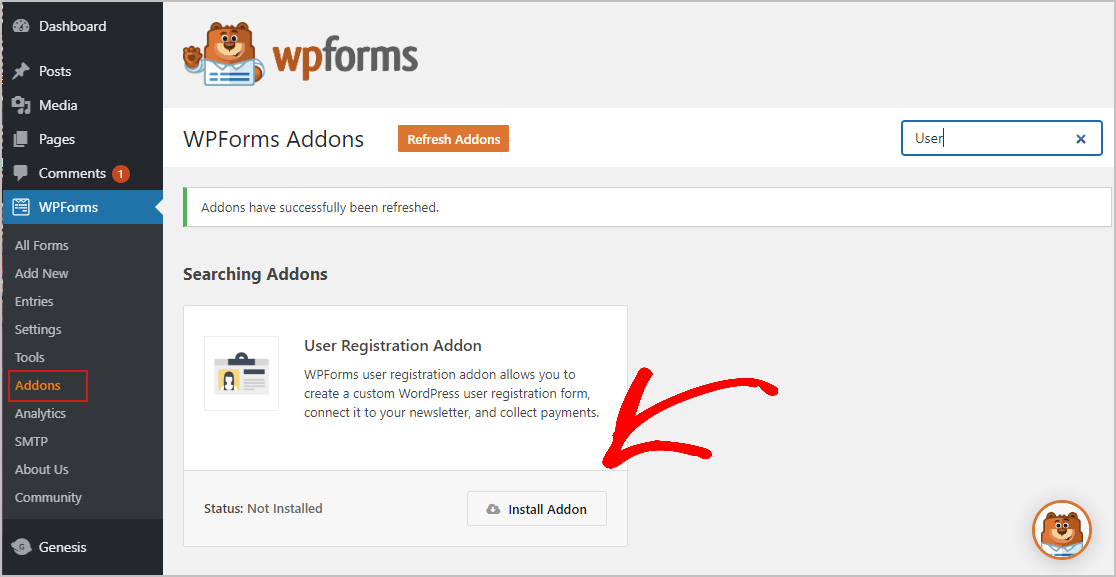
للقيام بذلك ، انتقل إلى WPForms »Addon وابحث عن المستخدم المسمى User Registration Addon .
انقر فوق تثبيت الملحق

الآن بعد أن أصبح المكون الإضافي نشطًا ، يجب عليك إنشاء نموذج جديد.
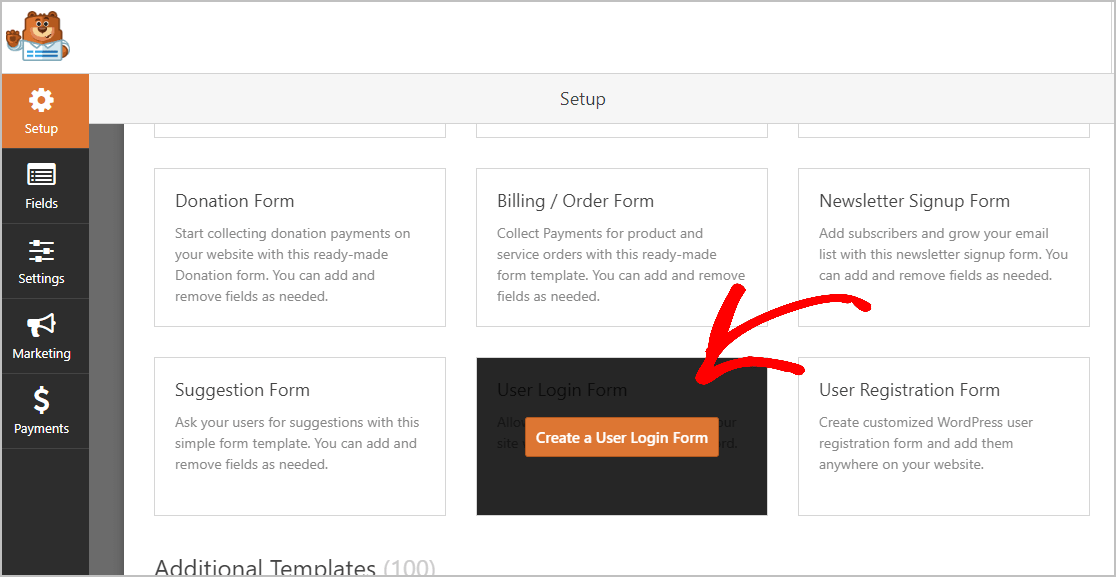
للقيام بذلك ، انتقل إلى WPForms »إضافة جديد وتسمية النموذج الخاص بك. بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى قوالب إضافية واكتب نموذج تسجيل دخول المستخدم في شريط البحث. ثم اختر " إنشاء نموذج تسجيل دخول مستخدم" .

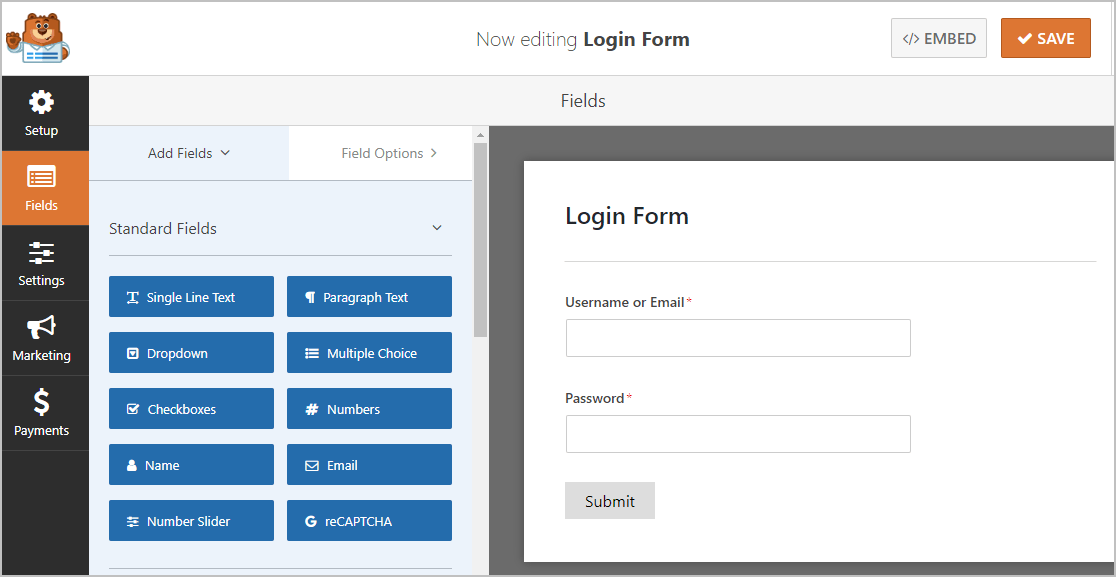
بمجرد تحميل قالب النموذج المعد مسبقًا ، يتم تنفيذ معظم العمل نيابة عنك ، ويكون حقلا اسم المستخدم وكلمة المرور في النموذج بالفعل.

إذا كنت ترغب في ذلك ، يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم انقر فوق الحقل لإجراء التغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لإعادة ترتيب نموذج تسجيل الدخول الخاص بك.
عندما يبدو النموذج بالطريقة التي تريدها ، انقر فوق حفظ.
الخطوة 2: تكوين إعدادات النموذج الخاص بك
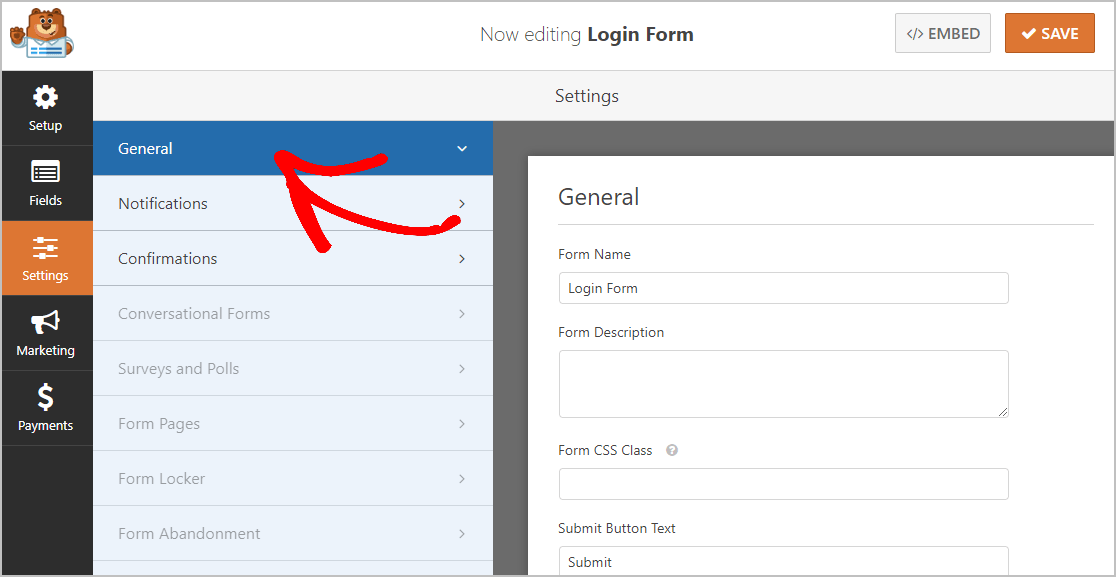
للبدء ، انتقل إلى الإعدادات »عام .

هنا يمكنك تكوين:
- اسم النموذج: أعد تسمية النموذج هنا إذا اخترت ذلك.
- وصف النموذج: ضع بعض المعلومات في هذا الحقل لوصف النموذج.
- إرسال نص الزر: قم بتخصيص النسخة على زر الإرسال. في مثالنا ، سنغير زر الإرسال ليقول "Sign Me Up!"
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. سيتم تحديد خانة الاختيار الخاصة بمكافحة البريد العشوائي تلقائيًا في جميع النماذج التي تقوم بإنشائها في WPForms.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). بالإضافة إلى ذلك ، تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية GDPR إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .

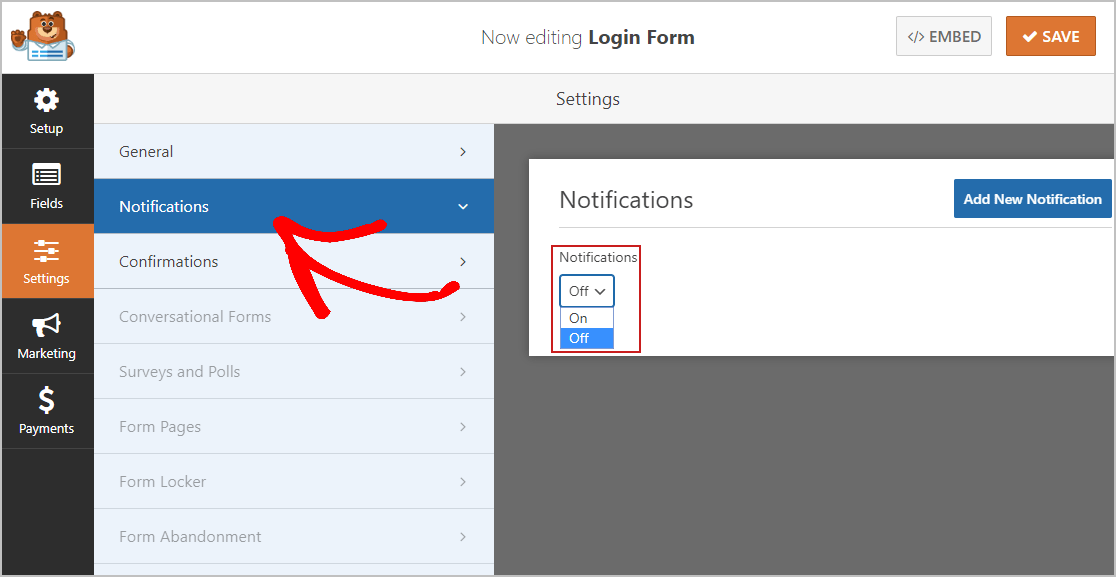
الخطوة 3: تكوين إخطارات النموذج الخاص بك
يتم إيقاف تشغيل ميزة الإشعارات افتراضيًا نظرًا لأن تلقي بريد إلكتروني في كل مرة يقوم فيها شخص ما بتسجيل الدخول قد يملأ صندوق البريد الإلكتروني الخاص بك بسرعة. ولكن ، إذا كنت ترغب في إرسال بريد إلكتروني عندما يقوم شخص ما بتسجيل الدخول ، فمن السهل إعداده. لمعرفة المزيد حول هذه الميزة ، راجع وثائقنا الخاصة بإعداد الإشعارات.

إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية لرسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

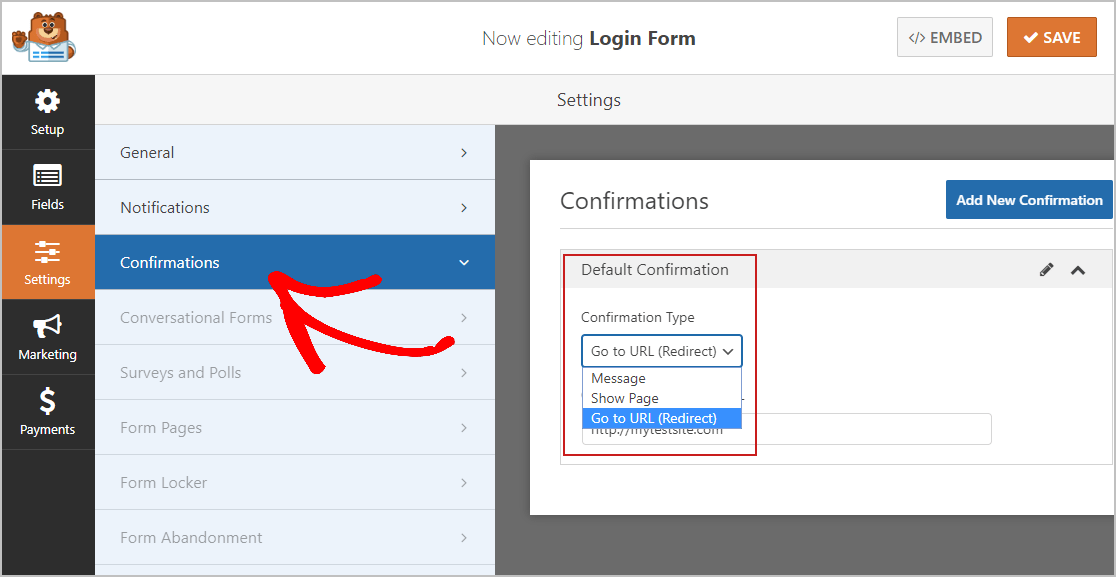
الخطوة 4: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج هي الرسائل التي يتم عرضها للمستخدمين بمجرد تسجيل الدخول إلى موقع الويب الخاص بك.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
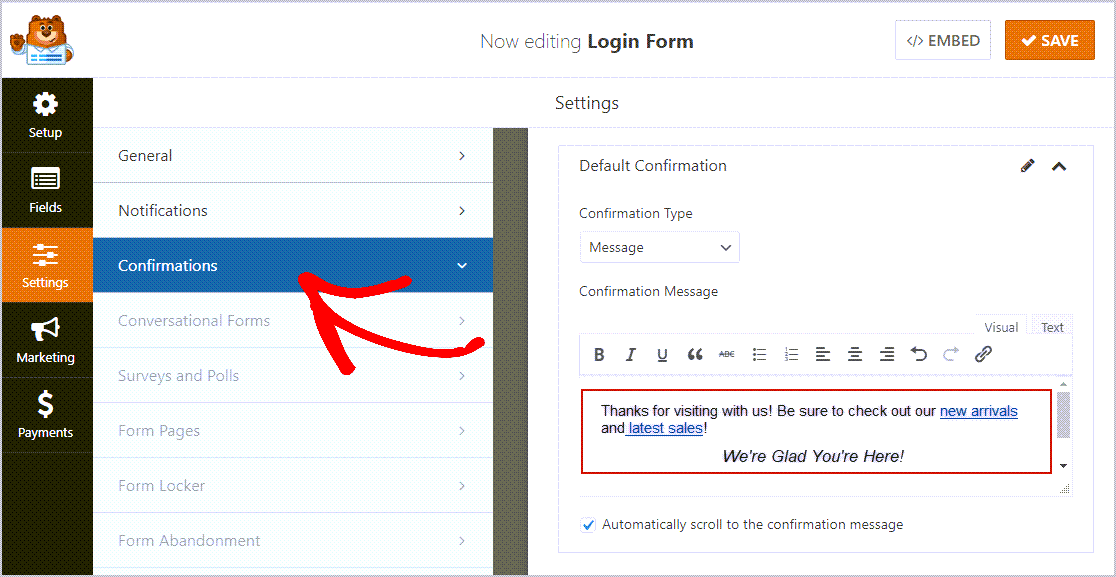
- الرسالة: هذا هو نوع التأكيد الافتراضي في WPForms. عندما يقوم المستخدم بتسجيل الدخول ، ستظهر رسالة بسيطة ترحب به في موقعك ، وتبلغه بالخطوة التالية التي يحتاج إلى القيام بها ، أو تقدم حافزًا. تحقق من بعض رسائل النجاح الرائعة للمساعدة في زيادة سعادة المستخدم.
- إظهار الصفحة: سينقل نوع التأكيد هذا المستخدمين إلى صفحة ويب معينة على موقعك ، مثل صفحة مقصودة أو صفحة مبيعات أو أي صفحة أخرى على موقع WordPress الخاص بك. يمكنك التحقق من البرنامج التعليمي المفيد الخاص بنا حول إعادة توجيه العملاء إلى صفحة "شكرًا لك". أثناء تواجدك فيه ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة.
- انتقل إلى URL (إعادة توجيه): هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى صفحة معينة على موقع ويب مختلف.
الآن ، دعنا نرى كيفية إعداد تأكيد بسيط للنموذج في WPForms حتى تتمكن من تخصيص رسالة زائر الموقع إلى موقعك الذي يراه عند تسجيل الدخول باستخدام النموذج المضمن.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن "الإعدادات".

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك. أضفنا بعض النصوص في نموذجنا لإعطائك فكرة.

بمجرد الانتهاء ، انقر فوق حفظ . للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
أنت الآن جاهز لإضافة نموذج تسجيل الدخول إلى موقع WordPress الخاص بك.
الخطوة 5: أضف نموذج تسجيل الدخول إلى موقع WordPress الخاص بك
بمجرد إنشاء نموذج تسجيل الدخول الخاص بك ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك. يسمح لك WPForms بإضافة النماذج الخاصة بك في مواقع مختلفة ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
للبدء ، أنشئ صفحة جديدة أو انشر على WordPress ، أو استخدم واحدة موجودة.
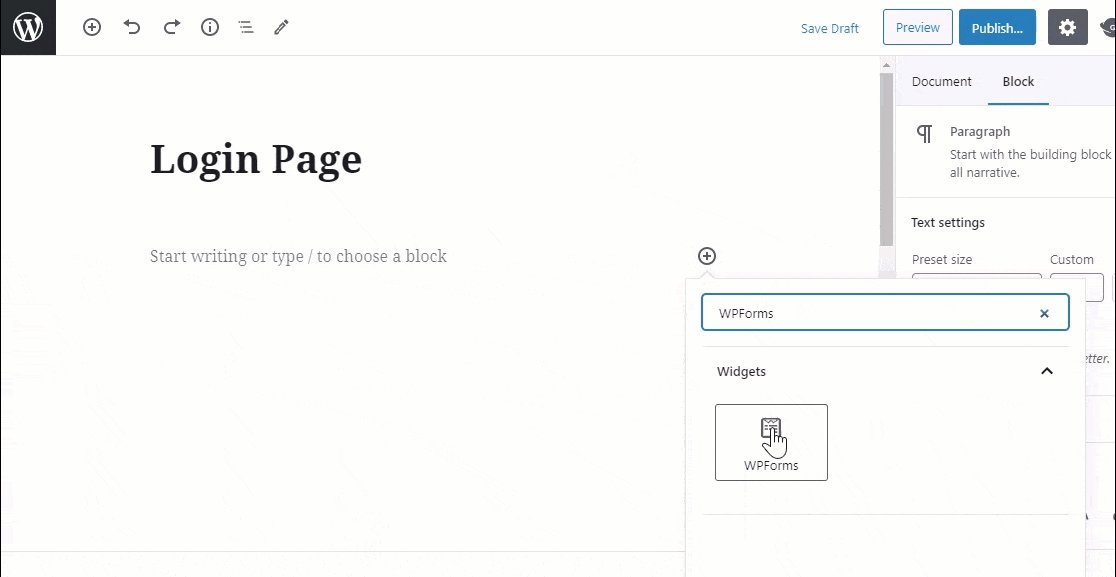
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

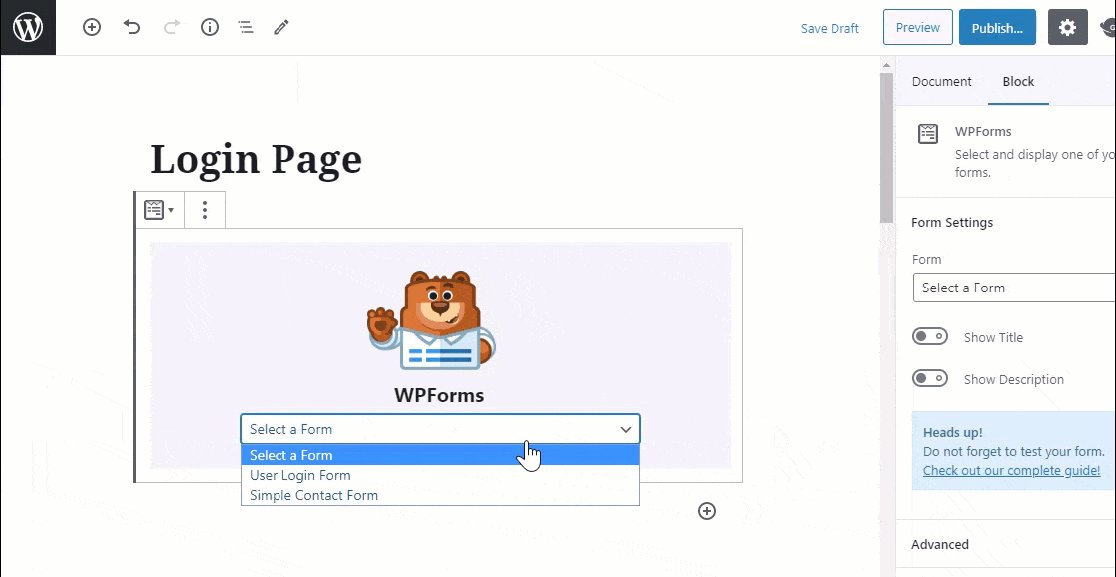
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر نموذج تسجيل الدخول الذي تريد تضمينه في صفحتك.
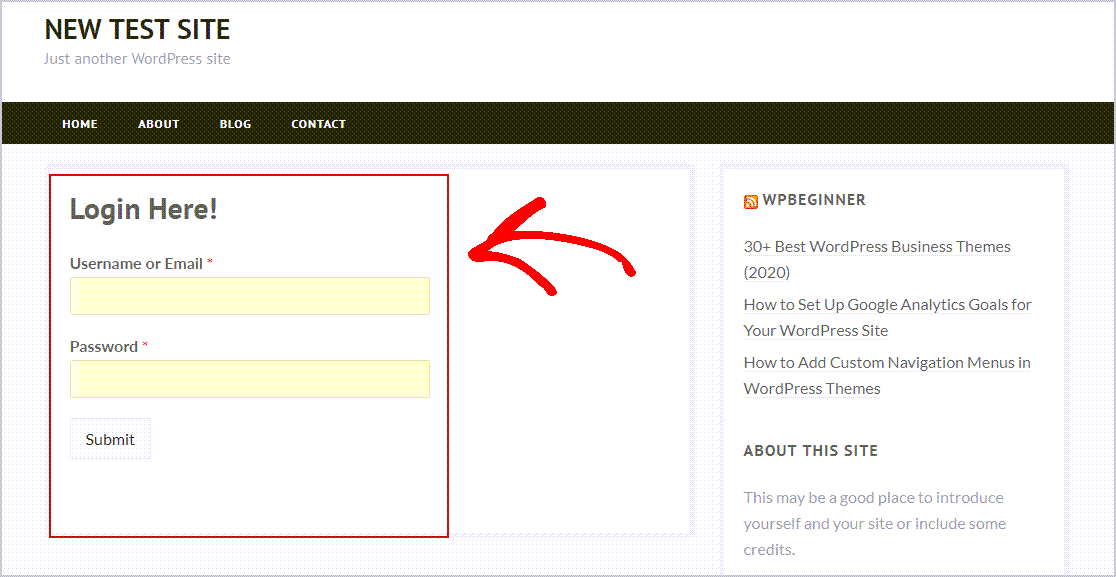
الآن ، انشر منشورك أو صفحتك ، بحيث يظهر نموذج تسجيل الدخول الخاص بك على موقع الويب الخاص بك.

قم بإنشاء أداة تسجيل دخول WordPress
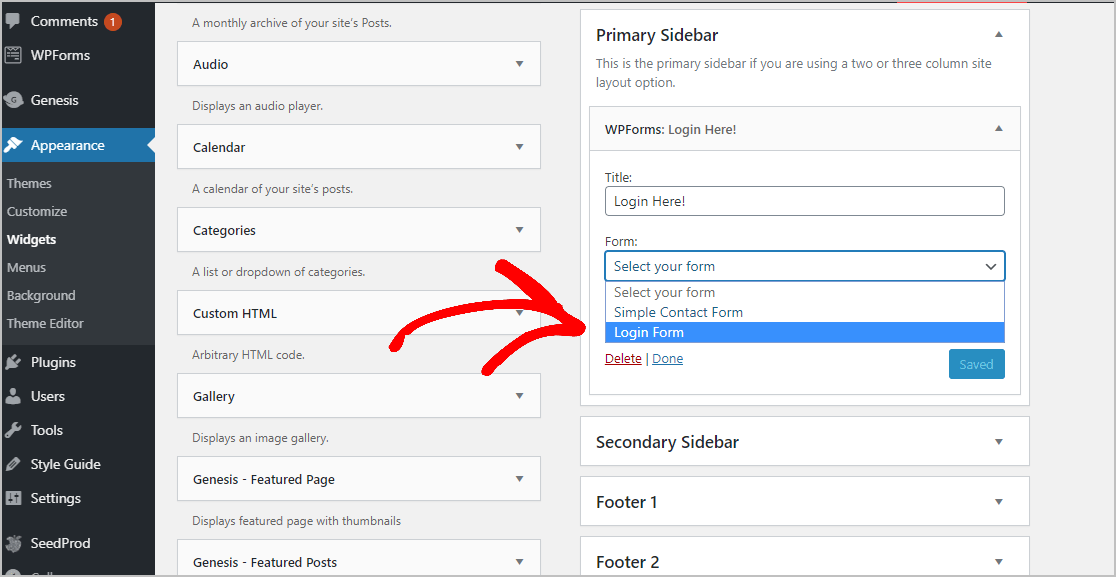
هل تريد إنشاء أداة تسجيل دخول إلى WordPress؟ تجعل WPForms من السهل جدًا تضمين نموذج تسجيل الدخول الخاص بك في عنصر واجهة مستخدم. فقط أضف القطعة إلى الشريط الجانبي الخاص بك. ثم اكتب اسمًا للنموذج الخاص بك في مربع "العنوان".
بعد ذلك ، حدد نموذج تسجيل الدخول الذي ترغب في تضمينه. الآن ، انقر فوق تم لحفظ التغييرات.

انتقل إلى موقعك وقم بتحديث الصفحة ، وسترى نموذج تسجيل الدخول مضمنًا في الشريط الجانبي لمنطقة عنصر واجهة المستخدم.
انقر هنا لبدء إنشاء نموذج تسجيل الدخول المضمن الآن
افكار اخيرة
و هاهو! أنت تعرف الآن بالضبط كيفية تضمين نموذج تسجيل الدخول على موقع WordPress الخاص بك. تأكد من إطلاعك على منشورنا حول تسجيل المستخدم ونماذج تسجيل الدخول إلى WordPress والتي يمكنك تضمينها على موقعك أيضًا
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يتضمن WPForms Pro نموذج تسجيل دخول مجاني يمكنك تضمينه في موقع WordPress الخاص بك ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
وإذا كنت قد استمتعت بهذا المنشور ، فاتبعنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
