كيفية إضافة تاريخ انتهاء صلاحية تلقائي إلى نموذج (خطوة بخطوة)
نشرت: 2020-09-03هل تريد تعيين تاريخ انتهاء صلاحية تلقائي على نموذج في WordPress؟ تعد إضافة تاريخ انتهاء الصلاحية إلى نموذج مفيدًا إذا كنت بحاجة إلى تحديد موعد نهائي للردود.
في هذه المقالة ، سنشرح كيفية جدولة نموذج ليتم فتحه وإغلاقه تلقائيًا في التواريخ التي اخترتها.
سنشرح أيضًا كيفية تحديد عدد الإدخالات في النموذج الخاص بك. هذه ميزة أنيقة تتيح لك إغلاق النموذج تلقائيًا عندما تصل إلى الحد الأقصى لعدد الإدخالات.
قم بإنشاء نموذج مع تاريخ انتهاء الصلاحية الآن
لماذا تحديد تاريخ انتهاء الصلاحية على النموذج؟
يتيح لك تحديد تاريخ انتهاء الصلاحية في نموذج إغلاق النموذج عندما تصل إلى الموعد النهائي لعمليات الإرسال.
يساعدك هذا عندما تقوم بجمع إدخالات لأي شيء محدد بوقت ، مثل:
- الاستطلاعات والاستفتاءات
- تطبيقات وظيفة
- RSVPs الزفاف
- مسابقات
- اليانصيب والهدايا.
على سبيل المثال ، إذا قمت بإنشاء تكامل WordPress Podio لندوة عبر الإنترنت ، فيمكنك إغلاق نموذج WordPress الخاص بك في صباح ندوة الويب تلقائيًا. سيؤدي ذلك إلى إيقاف تقديم أي تسجيلات من خلال الصفحة المقصودة لندوة الويب الخاصة بك في اللحظة الأخيرة.
يوفر لك انتهاء صلاحية النموذج التلقائي عناء تذكر إزالة النماذج يدويًا في الموعد النهائي الخاص بك. وباستخدام WPForms ، يمكنك أيضًا تعيين تاريخ بدء للنموذج الخاص بك إذا كنت تريد ذلك.
كيفية إضافة تاريخ انتهاء تلقائي على نموذج
من السهل تعيين حد زمني لنموذج في WordPress. سنوضح لك كيفية إعداده في الخطوات أدناه.
- قم بتثبيت البرنامج المساعد WPForms
- قم بإنشاء نموذج WordPress الخاص بك
- حدد تاريخ انتهاء صلاحية النموذج الخاص بك
- انشر النموذج الخاص بك على موقع الويب الخاص بك
- تنتهي صلاحية النموذج الخاص بك بناءً على عدد الإدخالات (اختياري)
بعد ذلك ، سنوضح لك أيضًا كيفية إغلاق النموذج تلقائيًا عندما تصل إلى أقصى عدد من الإدخالات. يمكنك استخدام هاتين الطريقتين معًا.
الخطوة الأولى. قم بتثبيت البرنامج المساعد WPForms
للبدء ، قم بتثبيت وتنشيط المكون الإضافي WPForms.
إذا كنت بحاجة إلى مساعدة في تثبيت المكون الإضافي ، فانتقل إلى هذا الدليل حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى تثبيت وتفعيل الملحق WPForms Form Locker.
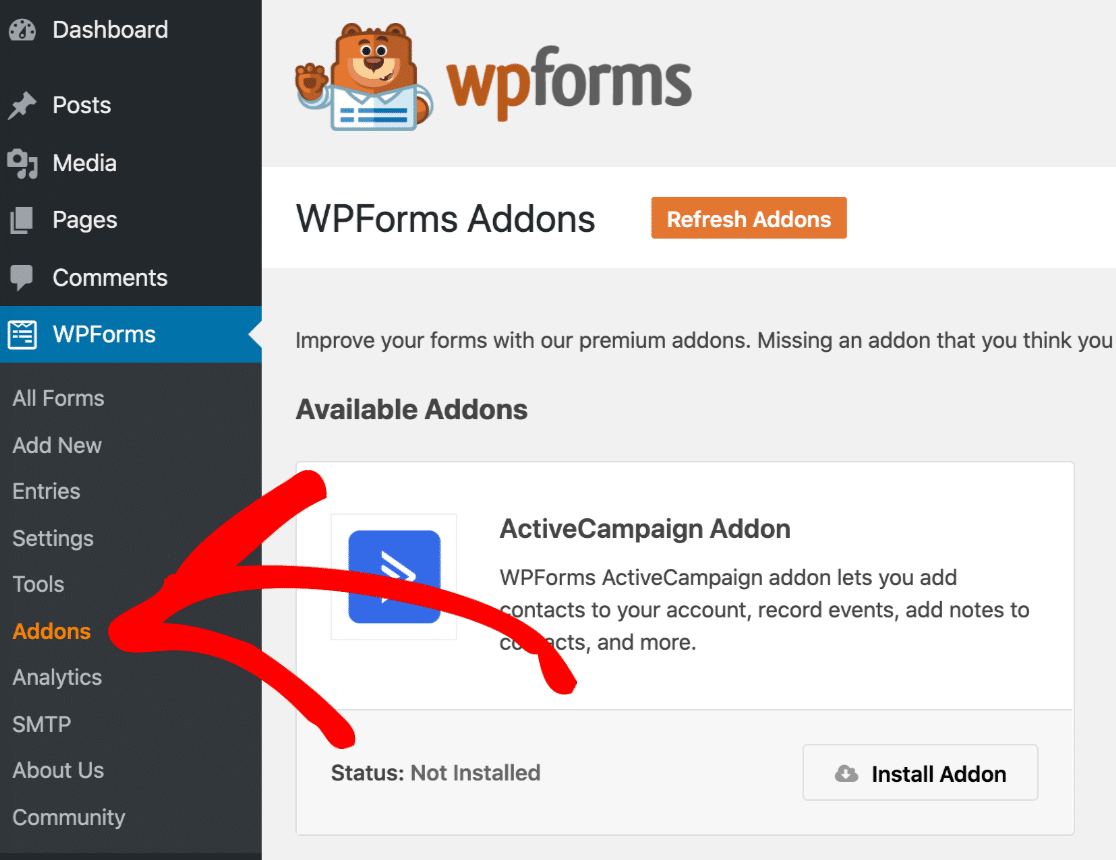
للقيام بذلك ، انتقل إلى WPForms » Addons وانتقل لأسفل إلى Form Locker .

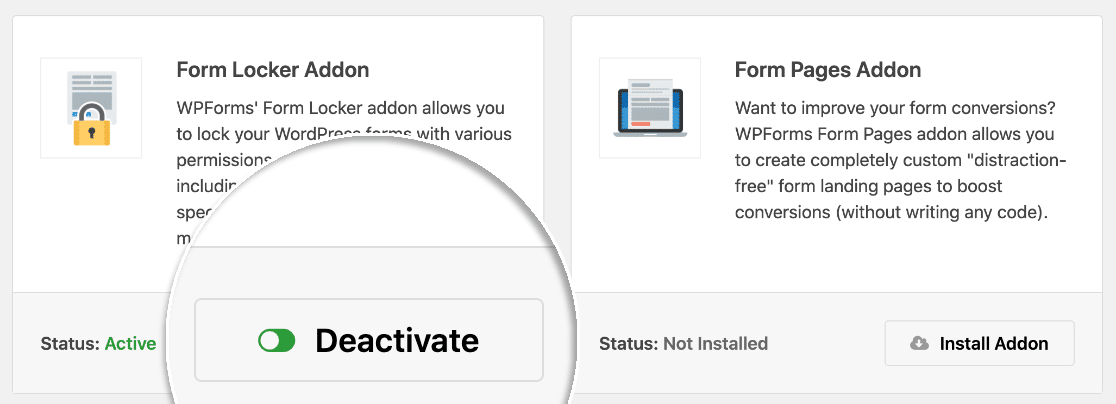
انقر على " تثبيت الملحق" ، ثم انقر على " تنشيط" . ستعرف أنه نشط عندما يتحول المفتاح هنا إلى اللون الأخضر:

يأتي WPForms Pro مع أكثر من 100 قالب نموذج لمساعدتك على البدء. هذا يجعل العملية أسرع بكثير.
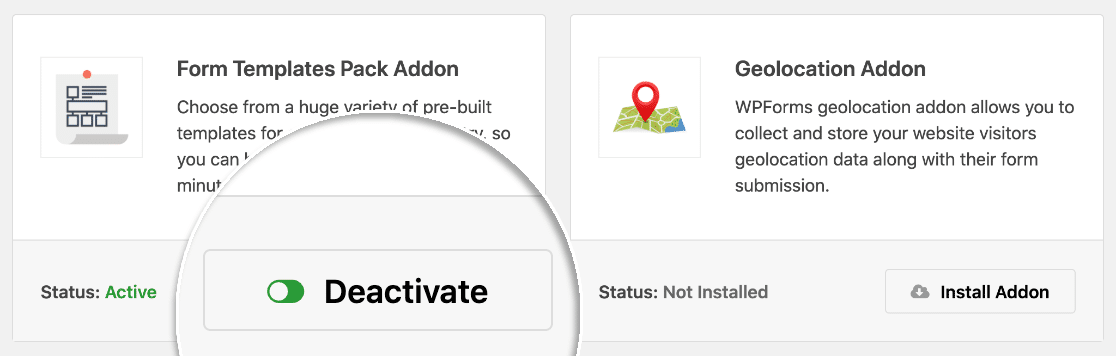
لإضافة القوالب ، ابق في WPForms » Addons وقم بتثبيت الوظيفة الإضافية Form Templates .

الآن سوف تحتاج إلى إنشاء نموذج جديد.
الخطوة الثانية. قم بإنشاء نموذج WordPress الخاص بك
يتيح لك WPForms تعيين حد زمني لأي نموذج على موقع WordPress الخاص بك.
في هذا المثال ، سننشئ نموذج طلب وظيفة جديد. سنقوم بتعيين حد زمني للنموذج بحيث يتم إغلاقه تلقائيًا في الموعد النهائي للتقديم.
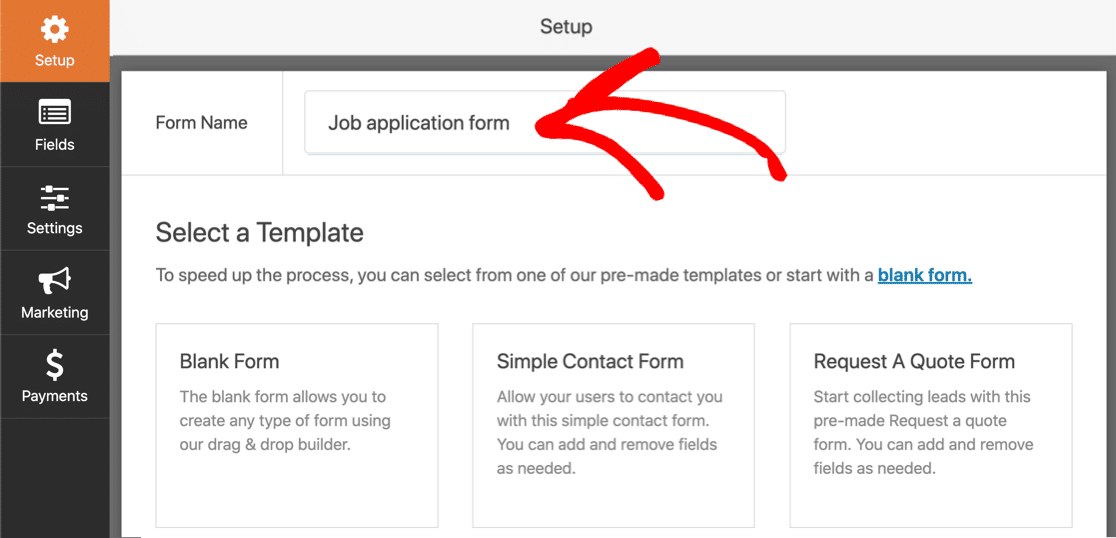
من لوحة معلومات WordPress ، انقر فوق WPForms »إضافة جديد . يمكنك كتابة اسم لنموذجك في الأعلى هنا:

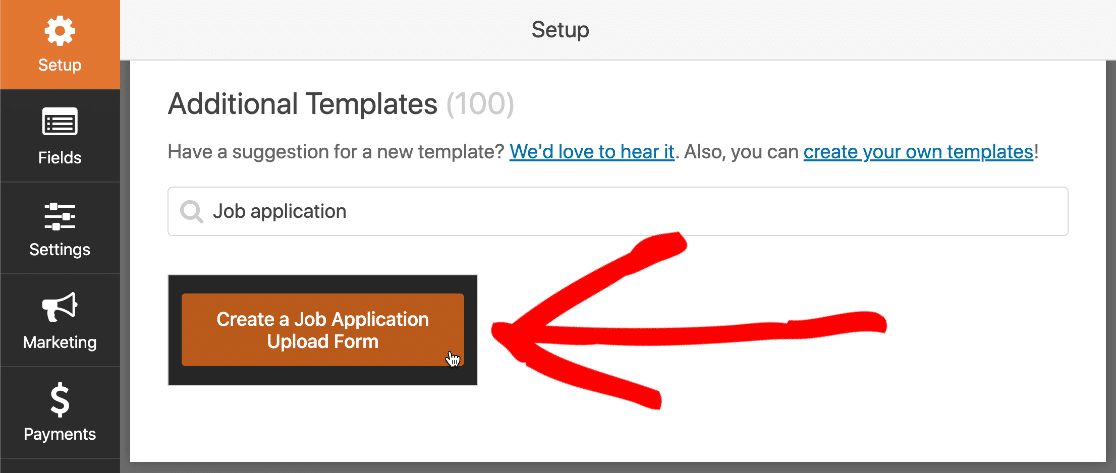
بعد ذلك ، ستحتاج إلى التمرير لأسفل إلى قسم النماذج الإضافية والبحث عن نموذج تحميل طلب الوظيفة .
انطلق وانقر على القالب لفتحه في منشئ النموذج.

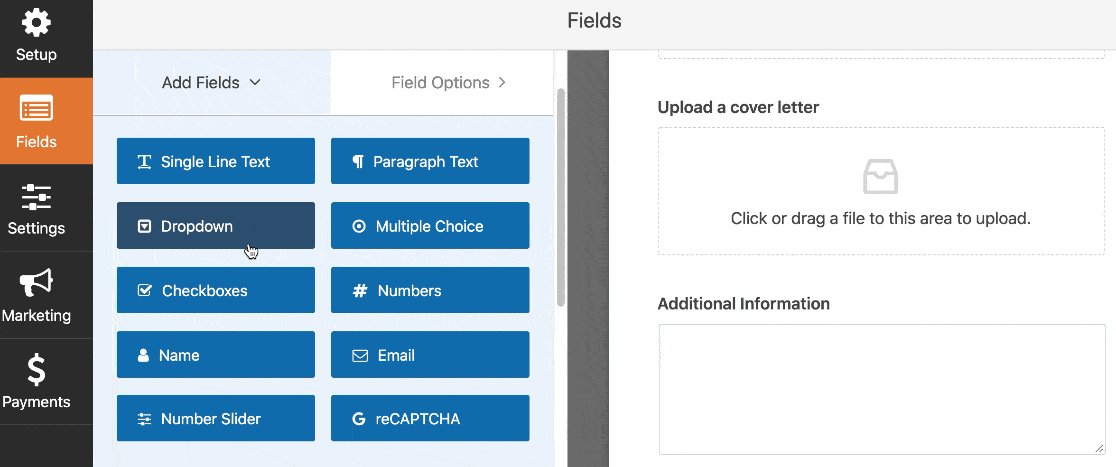
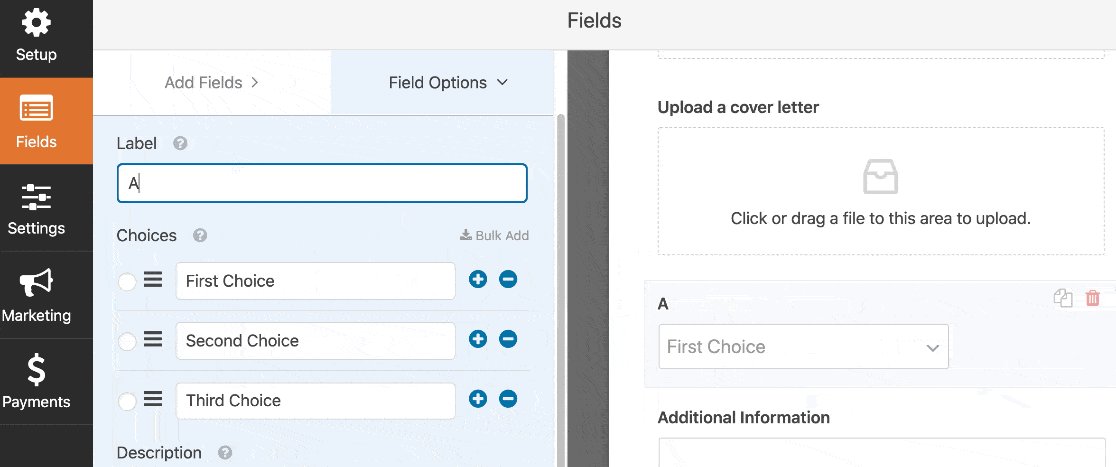
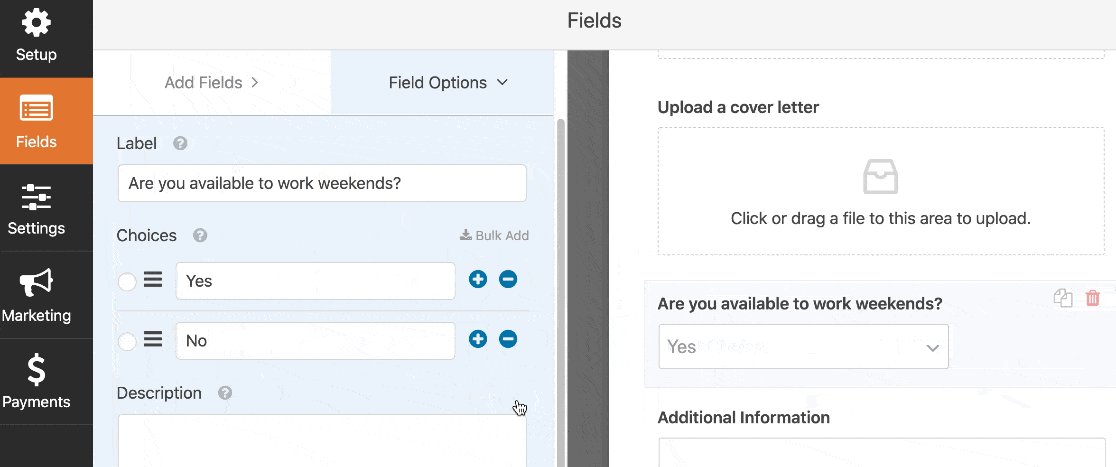
الآن يمكنك تعديل قالب النموذج بالطريقة التي تريدها.
يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
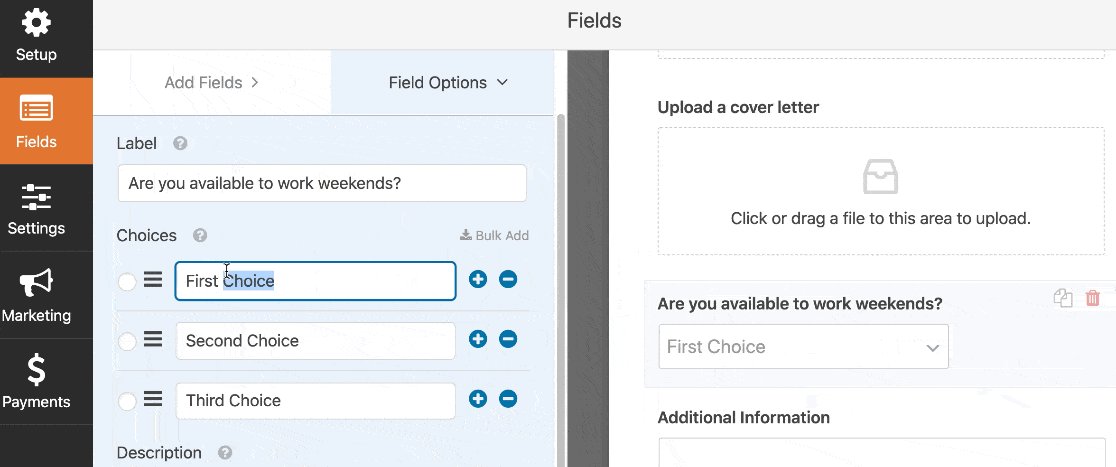
ثم انقر فوق الحقل لإجراء التغييرات.

يمكنك أيضًا النقر فوق حقل نموذج وسحبه إلى مكان مختلف إذا كنت تريد إعادة ترتيب الحقول.
عندما يبدو النموذج الخاص بك بالطريقة التي تريدها ، انقر فوق حفظ في الجزء العلوي من نافذة منشئ النموذج.
الخطوة 3. حدد تاريخ انتهاء صلاحية النموذج الخاص بك
الآن سنقوم بتعيين تاريخ انتهاء صلاحية النموذج. سيؤدي هذا إلى تحديد الموعد النهائي تلقائيًا بحيث لا يمكن إرسال أي استمارات بعد التاريخ والوقت اللذين نختارهما.
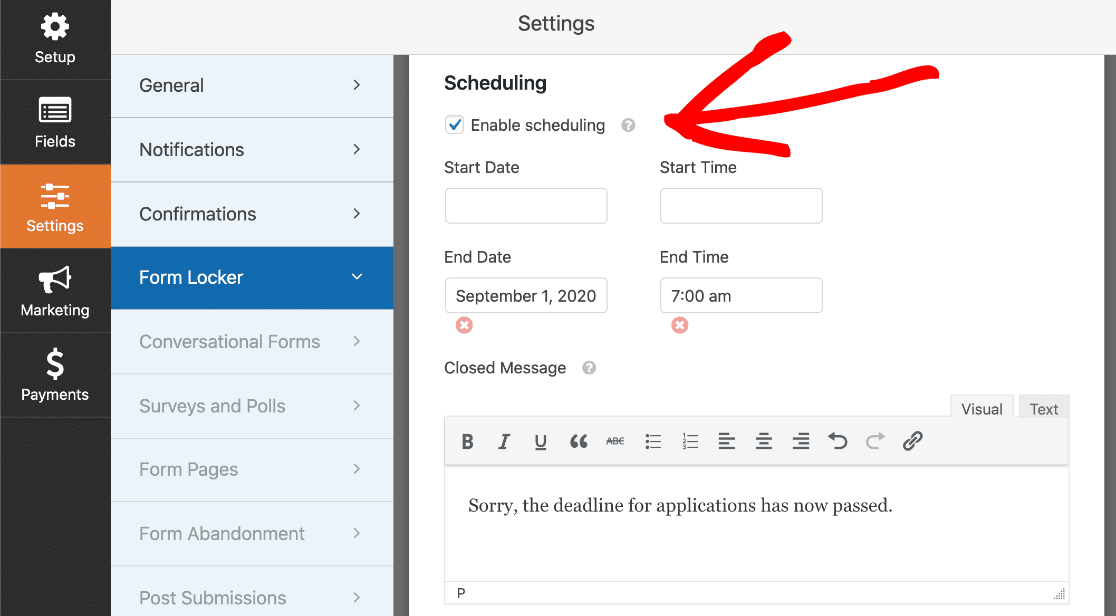
على اليسار ، انقر فوق الإعدادات . ثم انقر فوق Form Locker . انقر الآن على مربع الاختيار تمكين الجدولة ضمن قسم الجدولة .

فيما يلي كيفية استخدام إعدادات الجدولة:
- قم بتعيين تاريخ البدء ووقت البدء لفتح عمليات إرسال النماذج تلقائيًا في التاريخ الذي تختاره. يمكنك النقر فوق رمز X الأحمر لحذف الوقت أو التاريخ هنا.
- قم بتعيين تاريخ الانتهاء ووقت الانتهاء لتعيين تاريخ انتهاء لردود النموذج. يمكنك أيضًا استخدام علامة X الحمراء هنا لحذف الوقت أو التاريخ.
- أدخل رسالة مغلقة سيتم عرضها إذا قام شخص ما بزيارة النموذج أثناء انتهاء صلاحيته.
يمكنك تعيين تاريخ ووقت البدء فقط ، أو مجرد تاريخ ووقت انتهاء. لا يتعين عليك تعيين كليهما إذا كنت لا تريد ذلك.

ضع في اعتبارك أن الأوقات هنا يجب أن تتطابق مع المنطقة الزمنية في WordPress. ستوضح لك هذه المقالة حول تغيير تنسيق التاريخ والوقت في WordPress كيفية التحقق من جميع إعدادات الوقت على موقعك.
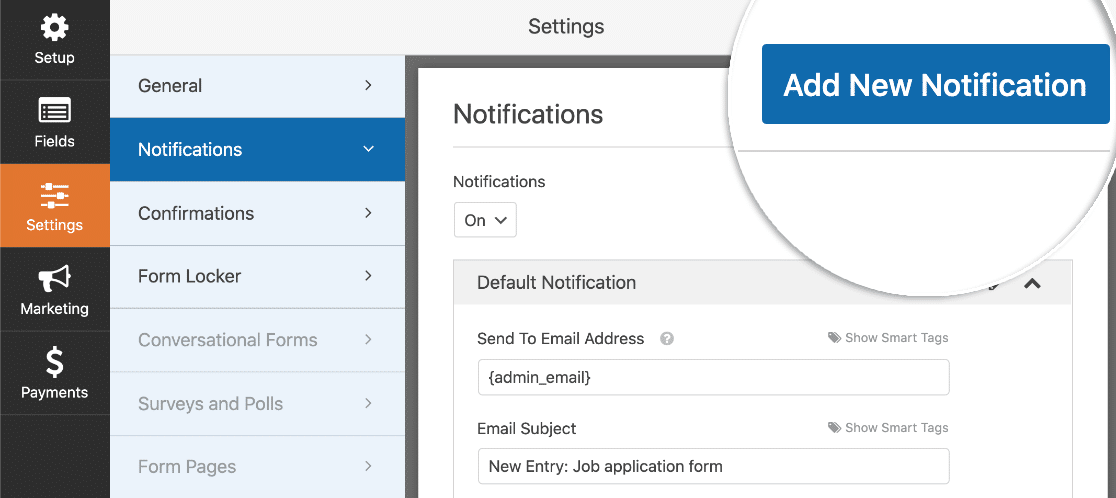
قبل الانتهاء ، من المستحسن النقر فوق الإخطارات على اليسار لإعداد إشعارات البريد الإلكتروني. بشكل افتراضي ، سوف ترسل لك WPForms إشعارًا بالبريد الإلكتروني. يمكنك النقر فوق إضافة إشعار جديد إذا كنت تريد أيضًا إرسال بريد إلكتروني للزائر عند ملء النموذج الخاص بك.

للمساعدة في إعداد هذا ، راجع هذا الدليل حول كيفية إنشاء إشعارات نماذج متعددة في WordPress.
نحن جاهزون لحفظ إعداداتنا هنا ، لذا لننقر فوق حفظ .
الآن نحن فقط بحاجة لنشر النموذج. مع WPForms ، هذا الجزء سهل للغاية.
الخطوة 4. انشر النموذج الخاص بك على موقع الويب الخاص بك
يتيح لك WPForms إضافة نماذج في أي مكان على موقع الويب الخاص بك. يمكنك وضع النماذج في صفحات أو منشورات أو في الشريط الجانبي.
في هذا المثال ، سننشئ صفحة WordPress جديدة لشكلنا الجديد.
لا تحتاج إلى استخدام أي رمز لهذه الخطوة.
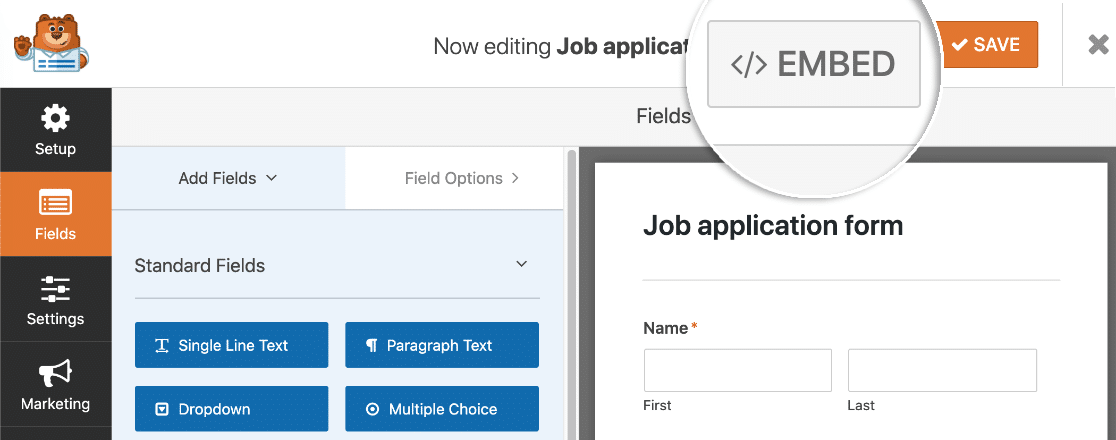
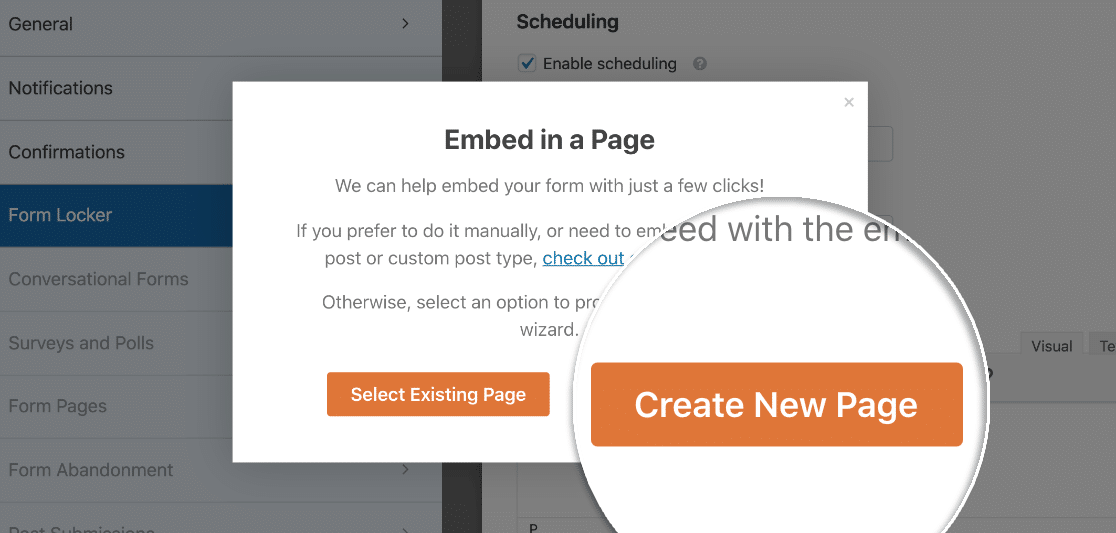
انطلق وانقر على الزر " تضمين" في الجزء العلوي من نافذة أداة إنشاء النماذج.

الآن انقر فوق إنشاء صفحة جديدة .

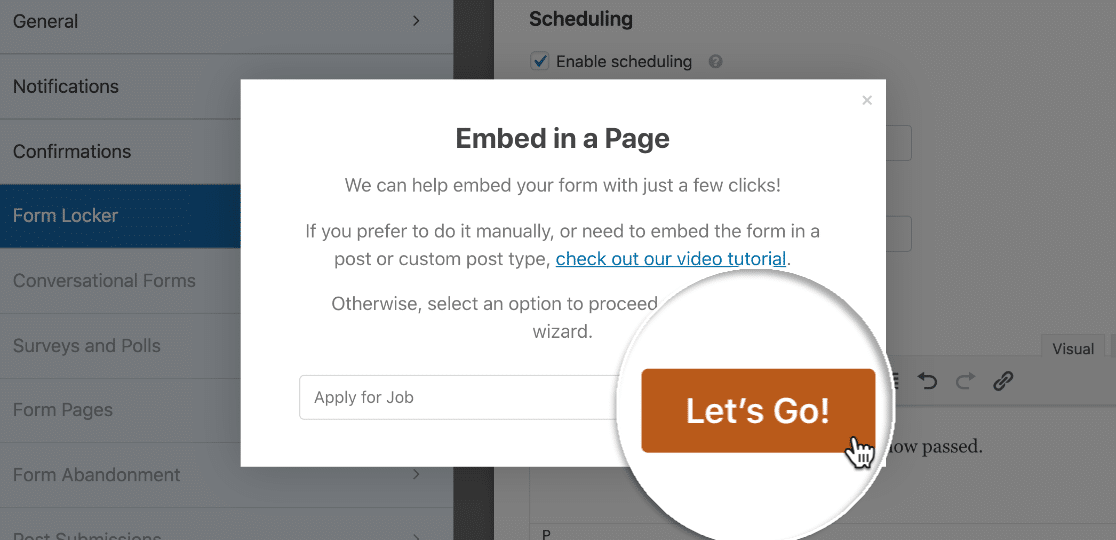
قم بتسمية صفحتك وانقر فوق Let's Go .

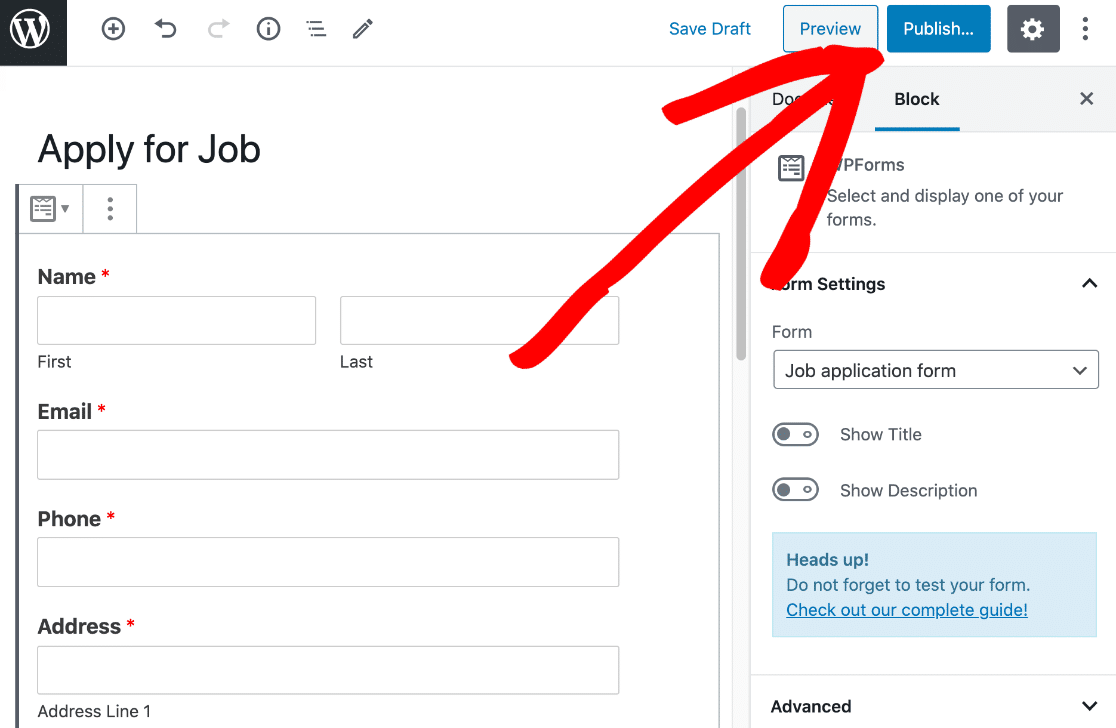
سيقوم WPForms تلقائيًا بإنشاء صفحة جديدة للنموذج الخاص بك. سترى معاينة للشكل الذي سيبدو عليه النموذج عندما تكون عمليات الإرسال مفتوحة.
لنشر النموذج الخاص بك ، انقر فوق الزر الأزرق " نشر" أو " تحديث " أعلى محرر الكتلة.

إذا كنت تريد تضمين النموذج الخاص بك باستخدام رمز قصير ، فستجده في WPForms »إضافة صفحة جديدة . ابحث عن اسم النموذج الخاص بك وانظر إلى اليمين للحصول على الرمز.
الآن بعد أن تم تنشيط Form Locker ، لن يكون النموذج متاحًا إلا بعد تاريخ البدء وقبل تاريخ الانتهاء.
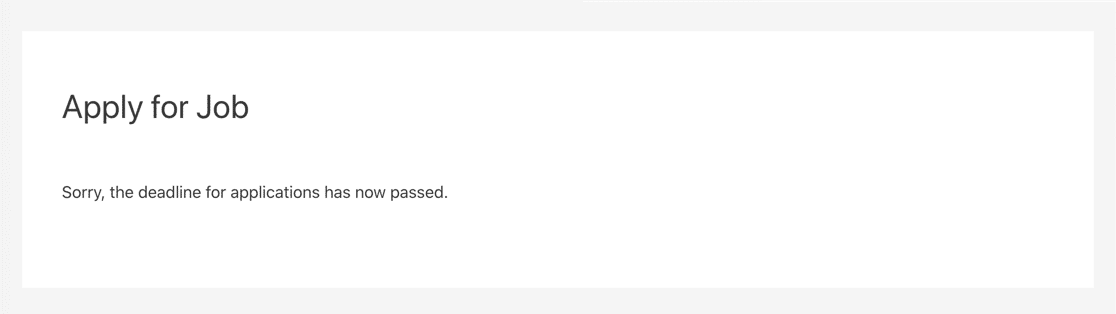
بعد تاريخ الانتهاء ، يعرض النموذج الخاص بنا الرسالة المغلقة التي قمنا بإعدادها مسبقًا:

يمكنك تخصيص هذه الرسالة كيفما تريد. على سبيل المثال ، يمكنك إضافة رابط للعودة إلى صفحة الوظائف الرئيسية على موقع الويب الخاص بك هنا أيضًا.
الخطوة 5. انتهاء صلاحية النموذج الخاص بك بناءً على عدد الإدخالات (اختياري)
هل تريد تحديد عدد إدخالات النموذج التي تتلقاها؟ على سبيل المثال ، إذا كنت تأخذ تسجيلات لحدث ما ، فيمكنك إغلاق النموذج عند الوصول إلى السعة.
يمكنك القيام بذلك باستخدام ملحق Form Locker أيضًا.
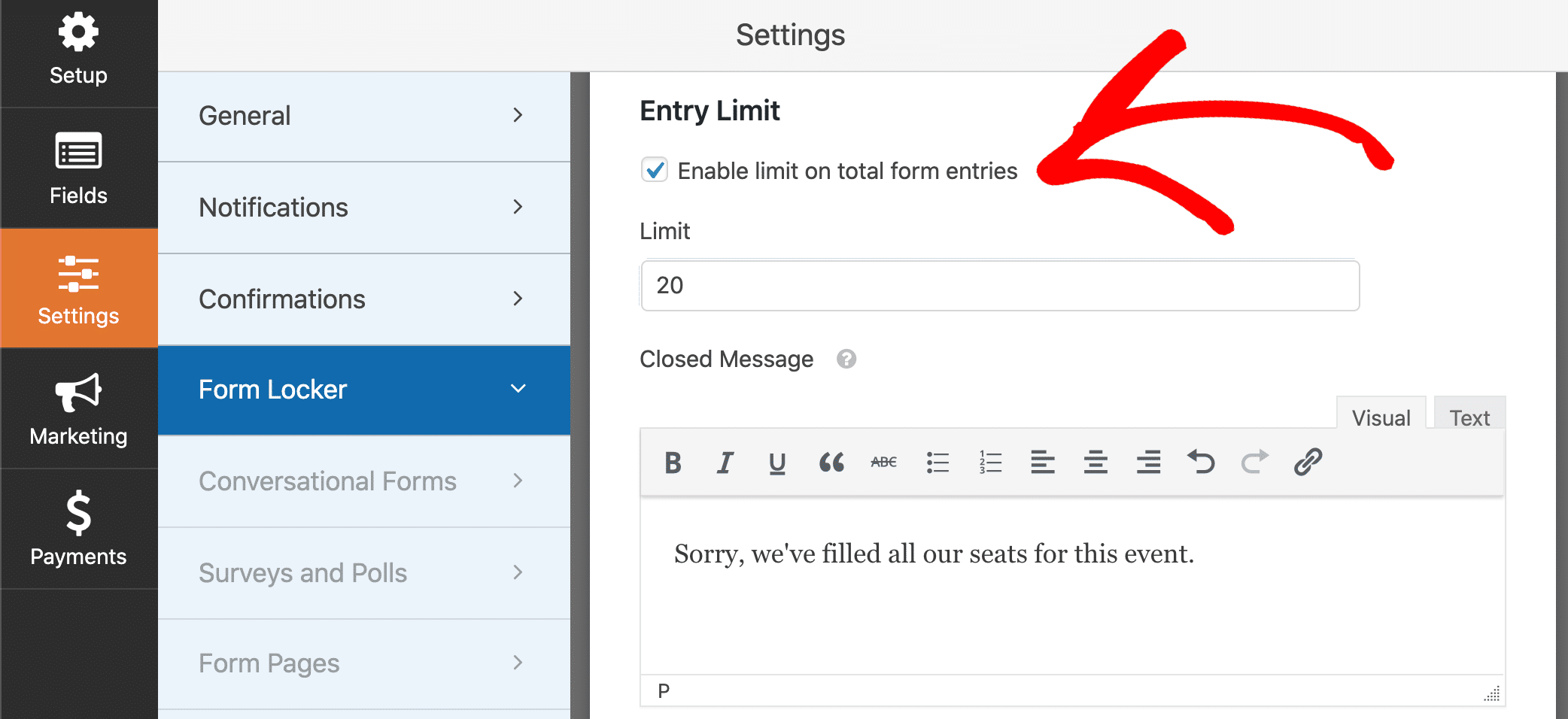
ضمن حد الدخول ، انقر فوق مربع الاختيار لتعيين الحد الأقصى لعدد الإدخالات قبل انتهاء صلاحية النموذج:

ستقوم WPForms بإغلاق النموذج تلقائيًا عندما تضغط على عدد الإدخالات في حقل الحد .
بمجرد الوصول إلى الحد الأقصى للعدد ، سيرى أي شخص يزور النموذج الخاص بك الرسالة المغلقة التي أعددتها.

تعمل هذه الطريقة مع إعدادات تاريخ انتهاء صلاحية النموذج التي تحدثنا عنها بالفعل. عندما تصل إلى أقصى سعة للحدث الخاص بك ، سيتم إغلاق النموذج الخاص بك تلقائيًا ، حتى إذا كان تاريخ انتهاء الصلاحية لا يزال في المستقبل.
يمكنك أيضًا استخدام الوظيفة الإضافية Form Locker من أجل:
- قم بعمل نماذج محمية بكلمة مرور
- تقييد الوصول إلى المستخدمين المسجلين فقط.
يمنحك هذا الكثير من التحكم في وقت توفر النماذج الخاصة بك على موقع الويب الخاص بك.
قم بإنشاء نموذج مع تاريخ انتهاء الصلاحية الآن
الخطوات التالية: مراجعة إدخالات النموذج الخاص بك
الآن بعد أن قمت بإعداد النموذج الخاص بك ، ستحتاج إلى مراجعة إدخالاتك وتنزيل مرفقات الملف.
يتيح لك WPForms حفظ بيانات النموذج في قاعدة بيانات WordPress. هذا يجعل من السهل للغاية مراجعة جميع إدخالاتك في مكان واحد.
هل أنت جاهز لتعيين تاريخ انتهاء الصلاحية على النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الملحق Form Locker ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
