كيف تتعرف على واجهة Divi 5 الجديدة
نشرت: 2024-10-03مع إصدار Divi 5 Public Alpha، يمكن للمستخدمين البدء في رؤية ما كنا نعمل عليه في Elegant Themes خلف الكواليس. تمت إعادة تصميم Divi 5، وهو تحديث أساسي رئيسي ، ليكون أسرع وأكثر استقرارًا وقابلية للتطوير بشكل كبير لمواكبة مستقبل WordPress.
أحد الجوانب الجديدة الأكثر إثارة في Divi 5 هي واجهة Visual Builder المعاد تصميمها، والتي تعد أكثر سهولة في الاستخدام وأسرع. سواء كنت من مستخدمي Divi المتمرسين أو جديدًا على النظام الأساسي، فإن Visual Builder الأسرع والأكثر سهولة سيساعدك على إنشاء مواقع الويب في خطوات أقل مع أوقات تحميل أسرع.
تعرف على المزيد حول Divi 5 Public Alpha وكيفية تنزيله.
تنزيل Divi 5 Public Alpha
- 1 ما الجديد في واجهة Divi 5؟
- 1.1 1. التحرير بنقرة واحدة في Divi 5
- 1.2 2. المزيد من أدوات التحكم التي يمكن الوصول إليها بالتحويم والثبات والاستجابة
- 1.3 3. الإرساء المبوب ومتعدد اللوحات
- 1.4 4. الوضع الفاتح والداكن
- 1.5 5. تحجيم القماش لنقاط التوقف المختلفة في Divi 5
- 1.6 6. ديفي 5 فتات الخبز
- 1.7 7. ردود فعل وأداء مرئي أسرع
- 2 التنقل في Divi 5 Visual Builder الجديد
- 2.1 1. شريط الأدوات الرئيسي
- 2.2 2. شريط الأدوات الأيسر
- 2.3 3. شريط الأدوات الصحيح
- 2.4 4. قائمة الإجراءات السريعة
- 3 نصائح للحصول على الراحة مع واجهة Divi 5
- 4 تجربة مستقبل Divi
ما الجديد في واجهة Divi 5؟

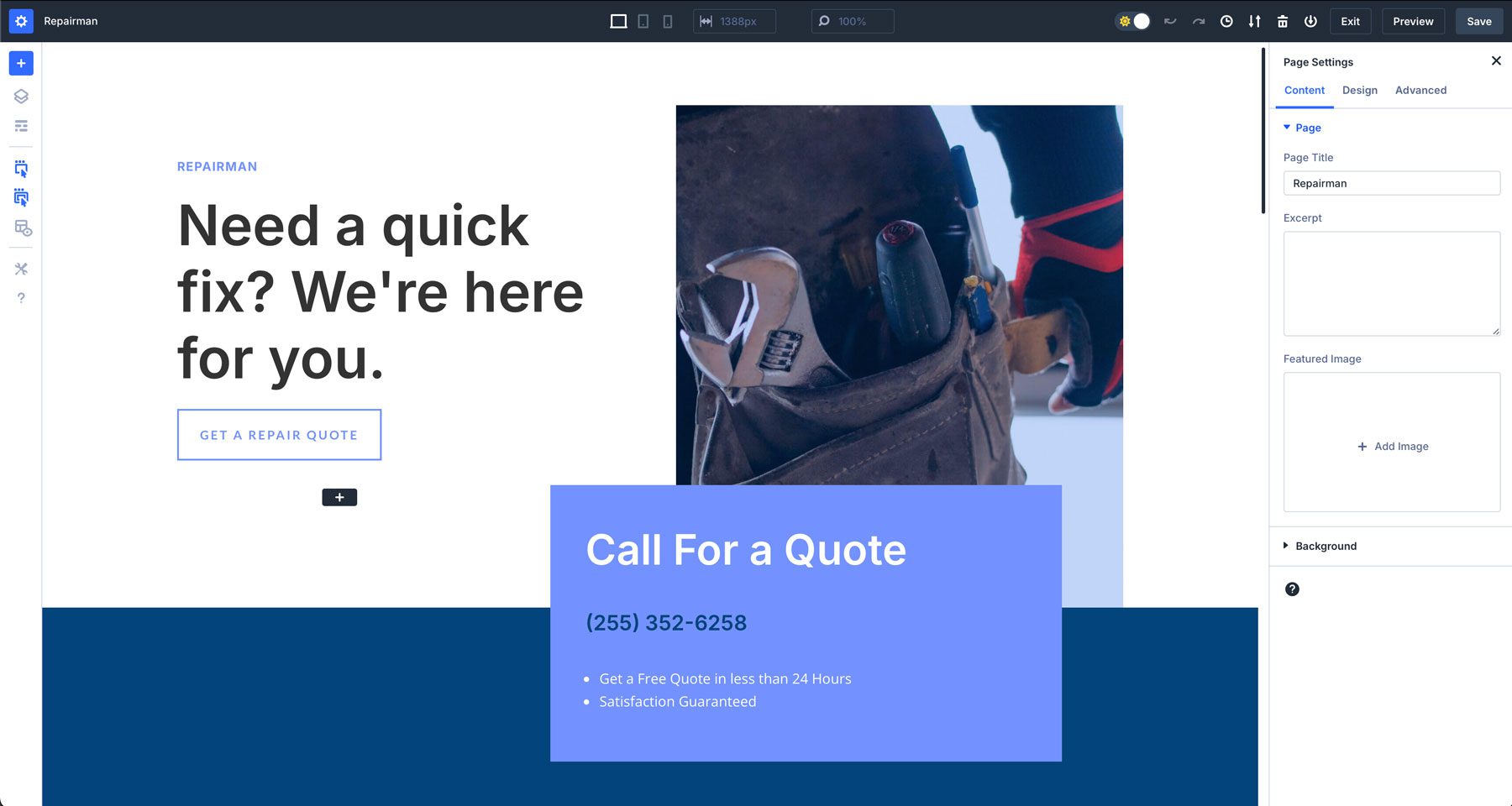
خضعت تجربة Visual Builder الجديدة لعملية إصلاح شاملة. فهو يوفر مساحة عمل أكبر ورسومًا متحركة أقل ومساحة عمل قابلة للتخصيص بالكامل. يمكن نقل كل لوحة لتكون عائمة بحرية، أو مثبتة على اليسار أو اليمين، أو تبويبها لوضع إعداداتك الأكثر استخدامًا في متناول اليد. ولكن بصرف النظر عن ذلك، هناك الكثير من الميزات التي ستساعدك على أن تكون أكثر إنتاجية أيضًا.
1. التحرير بنقرة واحدة في Divi 5
في Divi 5، قدمنا طريقة جديدة لتحرير وحدات التصميم عند إنشاء صفحة ويب - التحرير بنقرة واحدة. عند العمل داخل Divi 4، سيتعين عليك التمرير فوق الوحدة النمطية والنقر فوق رمز صغير لإظهار إعداداتها. باستخدام واجهة Divi 5 المحسنة، يمكنك النقر في أي مكان على الوحدة النمطية لتنشيط إعدادات تلك الوحدة على الفور.
يتيح لك سير العمل الجديد هذا الوصول بسرعة إلى إعداداتك دون فوضى. سواء كنت تقوم بضبط النص، أو إضافة صور، أو إضافة حشوة وهوامش إلى الأقسام، فإن التحرير بنقرة واحدة يجعل من السهل إجراء التغييرات بشكل أسرع وأكثر سهولة من أي وقت مضى.
2. المزيد من أدوات التحكم التي يمكن الوصول إليها بالتحويم والثبات والاستجابة
يقدم Divi 5 طريقة جديدة للتحكم بسهولة في حالة التمرير لعناصرك، وتمكين عناصر التحكم سريعة الاستجابة، وتمكين الإعدادات الثابتة. مع سهولة الوصول إلى هذه الإعدادات، لم تعد بحاجة إلى تمكين هذه الخيارات يدويًا على مستوى الوحدة. بفضل عناصر التحكم التي تلغي الحاجة إلى التنقل عبر الإعدادات، أصبحت الآن إدارة هذه العناصر أسهل.
يتيح لك الوصول إلى هذه الأدوات بسهولة أكبر معاينة وتخصيص كيفية عمل المحتوى الخاص بك عبر الأجهزة المختلفة، وإضافة عناصر تحكم ثابتة إلى العناصر بشكل أسرع، وتطبيق تأثيرات التمرير دون البحث في علامة تبويب التصميم للعثور عليها.
3. الإرساء المبوب ومتعدد اللوحات
ميزة أخرى مذهلة في Divi 5 هي القدرة على تخصيص Visual Builder ليناسب احتياجاتك. يتيح لك ذلك فتح لوحات متعددة في وقت واحد، وتنظيمها في علامات تبويب، وتثبيتها للوصول السريع. سواء كنت تقوم بالتبديل بين إعدادات مختلفة أو تحرير أقسام متعددة، يمكنك الاحتفاظ بجميع الإعدادات الأساسية في متناول يدك، مما يوفر لك الكثير من الوقت.
من خلال تمكين لوحات متعددة تكون مفتوحة ومثبتة في وقت واحد، يعمل Divi 5 على تسريع عملية التصميم، مما يساعدك على التركيز على الإبداع دون متاعب التنقل ذهابًا وإيابًا بين القوائم المختلفة.
4. وضع الضوء والظلام
ومع إدخال الأوضاع الفاتحة والداكنة، يمكن للمستخدمين إنشاء بيئة عمل أكثر راحة. سواء كنت تفضل مساحة عمل مشرقة ونابضة بالحياة أو مكانًا مريحًا للعين، يمكنك الآن التبديل بين هذه الأوضاع بنقرة واحدة. يتيح لك التبديل الجديد في واجهة Divi 5 التبديل ذهابًا وإيابًا اعتمادًا على الطريقة التي تريد بها استخدام Visual Builder.
بغض النظر عن المكان أو الوقت الذي تعمل فيه — سواء أثناء النهار أو في وقت متأخر من الليل — يمكنك اختيار الوضع الذي يناسبك بشكل أفضل.
5. تحجيم القماش لنقاط التوقف المختلفة في Divi 5
في الماضي، عندما أردت عرض تخطيطك في نقطة توقف مختلفة (حجم الشاشة)، كنت بحاجة إلى البحث في إعدادات الوحدة النمطية أو تمكين القائمة سريعة الاستجابة في الجزء السفلي من واجهة Visual Builder. مع Divi 5، أضفنا ميزة جديدة تسمى تغيير حجم اللوحة. يتيح لك هذا الخيار الجديد ضبط حجم اللوحة تلقائيًا ليناسب نقاط التوقف المختلفة بمجرد سحبها.
من خلال النقر على حافة اللوحات وسحبها إلى اليمين أو اليسار، يتم تغيير حجم اللوحة القماشية، مما يوفر معاينة بالحجم الحقيقي لكيفية ظهور المحتوى الخاص بك على أحجام الشاشات المختلفة. ويضمن ذلك دقة بكسل مثالية عبر جميع الأجهزة، حتى تتمكن من تصميم مواقع الويب سريعة الاستجابة بسهولة.
6. ديفي 5 فتات الخبز
في Divi 5، نقدم مسارات التنقل - وهي طريقة بديهية لمعرفة موقعك في أي نقطة محددة على الصفحة. باستخدام مسارات التنقل، أصبح تتبع تعديلات التصميم وإدارتها أسهل من أي وقت مضى. أثناء التعمق في الإعدادات المختلفة، توفر مسارات التنقل طريقة سهلة للعودة إلى الإعدادات السابقة بنقرة واحدة.
7. ردود فعل وأداء مرئي أسرع
واحدة من أهم التغييرات من Divi 4 إلى Divi 5 هي سرعة وأداء Visual Builder. ويرجع ذلك إلى الإصلاح الشامل لإطار عمل Divi، مما أدى إلى تحسين استجابة Visual Builder وأداء الواجهة الأمامية بشكل كبير. يركز هذا الإصدار الجديد من Divi على قاعدة من النوع الكتلي بدلاً من الرموز القصيرة، مما يسمح له بأن يكون أكثر كفاءة ومقاومًا للمستقبل.

أصبح Visual Builder الآن خاليًا من الرسوم المتحركة والتأخير الذي كان يؤدي إلى إبطاء سير العمل في الإصدارات السابقة. في حين أن Divi 4 لا يزال موضوع WordPress رائعًا، فإن Divi 5 يوفر أساسًا أفضل لسنوات قادمة. ولكن ماذا فعلنا لتحقيق ذلك؟ فيما يلي ملخص سريع لما هو جديد في الواجهة الخلفية والذي يجعل Visual Builder الجديد سريعًا جدًا:
- إعادة كتابة الإطار الأساسي: تمت إعادة كتابة جوهر Divi 5 بالكامل. فهو يزيل أوجه القصور التي تسبب بطء الأداء. لقد انتقلنا من إطار عمل قائم على الرمز القصير إلى إطار معياري، مما يجعله قابلاً للتكيف مع التحديثات المستقبلية.
- تحسين الكود: يعمل Divi 5 على تقليل تضخم الكود باستخدام JavaScript الضروري فقط بناءً على وحدات الصفحة. في Divi 4، تم تحميل كافة ملفات JS، مما ساهم في تأخر Visual Builder. الآن، تم تصميم وحدات JavaScript للعمل بشكل غير متزامن، مما يجعل المنشئ أكثر استجابة ويعزز سرعة الصفحة.
- عرض أسرع للوحة القماشية: يتم الآن إجراء تغييرات على التصميم، مثل ضبط التباعد أو تعديل المحتوى، على الفور على اللوحة القماشية. ينتج هذا عن تغييرات التعليمات البرمجية التي تنشئ وحدات أصغر ومستقلة لإعادة عرض العناصر بشكل أسرع.
- استخدام أفضل لموارد المتصفح: يعمل Divi 5 بشكل أفضل مع تقنيات المتصفح الحديثة، بما في ذلك التخزين المؤقت المتقدم وإدارة الذاكرة المحسنة. حتى التخطيطات الأكثر تعقيدًا والمحتوى الديناميكي يمكن التعامل معها الآن دون إبطاء عملية التصميم.
التنقل في Divi 5 Visual Builder الجديد
مع واجهة Divi 5 المُعاد تصميمها، أصبح التنقل في Visual Builder أكثر كفاءة وسهولة في الاستخدام. دعونا نلقي نظرة أعمق على الأدوات التي تشكل الواجهة الجديدة حتى تتمكن من البدء بسرعة.
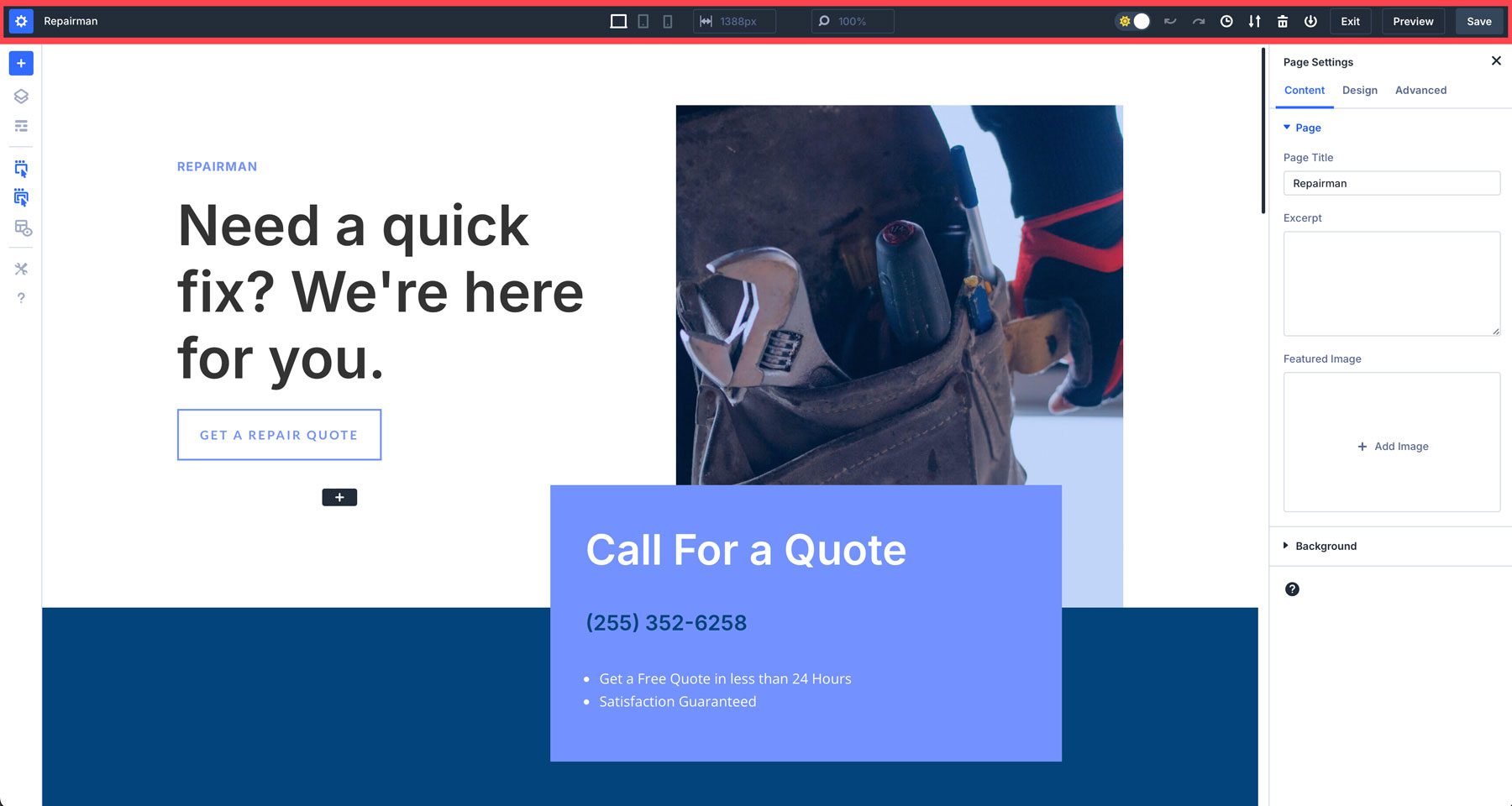
1. شريط الأدوات الرئيسي

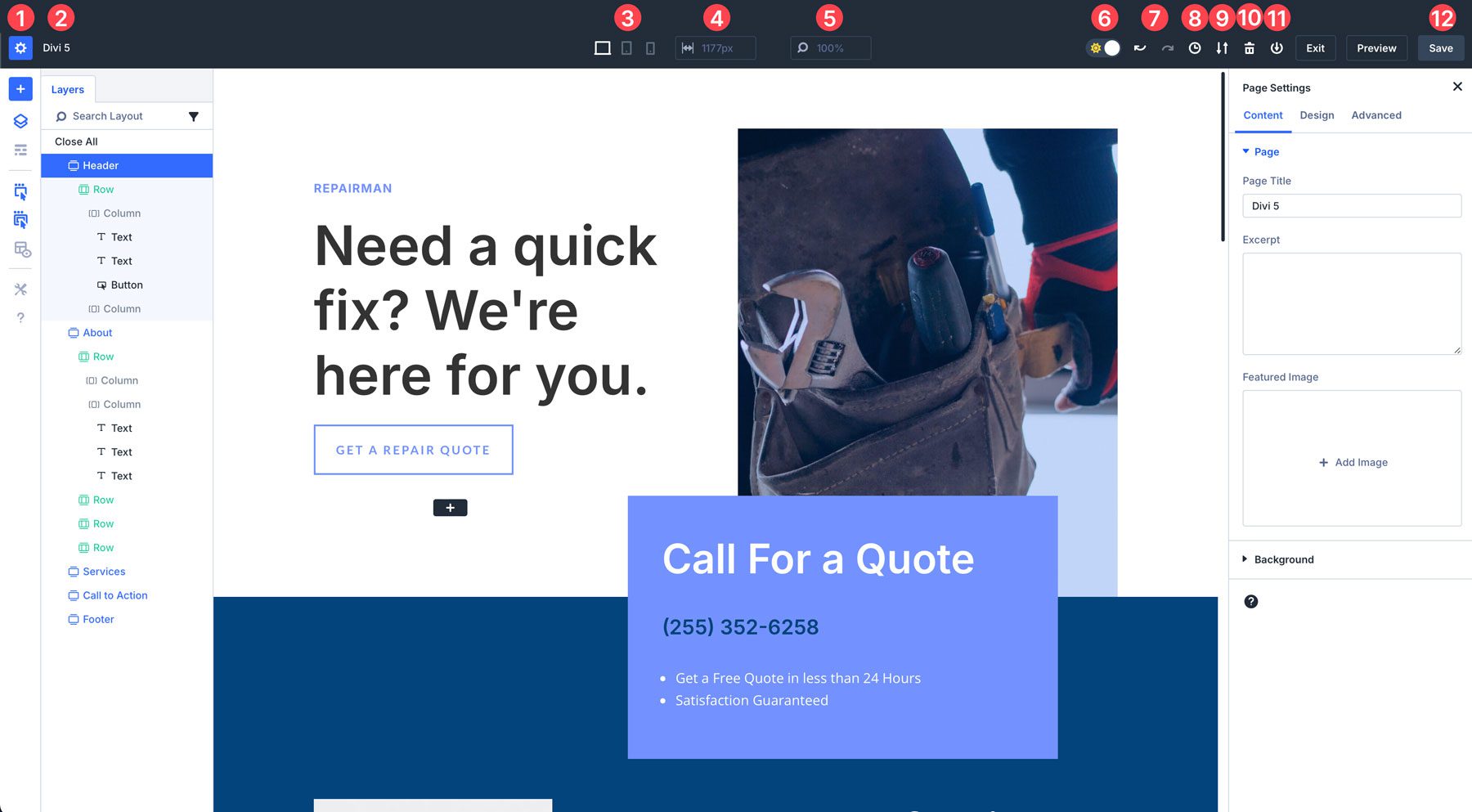
شريط الأدوات العلوي في Divi 5 هو المكان الذي ستجد فيه الأدوات الأساسية مثل إعدادات الصفحة وخيارات الحفظ وأوضاع العرض (سطح المكتب والكمبيوتر اللوحي والهاتف المحمول). فيما يلي تفصيل كامل لكل إعداد متاح:
- إعدادات الصفحة: على غرار Divi 4، يمكنك إضافة عنوان صفحة ومقتطف وصورة مميزة. تتضمن الخيارات الأخرى تعيين عرض هامش الصفحة وألوان النص والخيارات المتقدمة لـ CSS والرؤية والموضع.
- عنوان الصفحة: يمكنك أيضًا تغيير عنوان الصفحة هنا بالضغط على الاسم.
- عناصر التحكم المستجيبة: التبديل بين سطح المكتب والكمبيوتر اللوحي والهاتف المحمول.
- عرض الصفحة: التحكم في عرض اللوحة القماشية.
- أوضاع العرض: التكبير أو التصغير لزيادة أو تقليل حجم عرض اللوحة القماشية.
- الوضع الفاتح والداكن: يمكنك التبديل بين الوضع الفاتح والداكن لجعل Visual Builder أكثر راحة في العمل بناءً على تفضيلاتك.
- التراجع/الإعادة: في Divi 5، يمكنك بسهولة التراجع عن آخر إعدادات أو تعديلات التصميم أو إعادة إجرائها.
- عرض سجل التصميم: احصل على نظرة عامة على أحدث إجراءاتك.
- التصدير/الاستيراد: تصدير أو استيراد ملف JSON لصفحتك.
- حذف: مسح التخطيط بأكمله للبدء من الصفر.
- حفظ في المكتبة: احفظ تخطيطك في مكتبة Divi
- خيارات الحفظ: حفظ التخطيط أو معاينته أو الخروج منه.

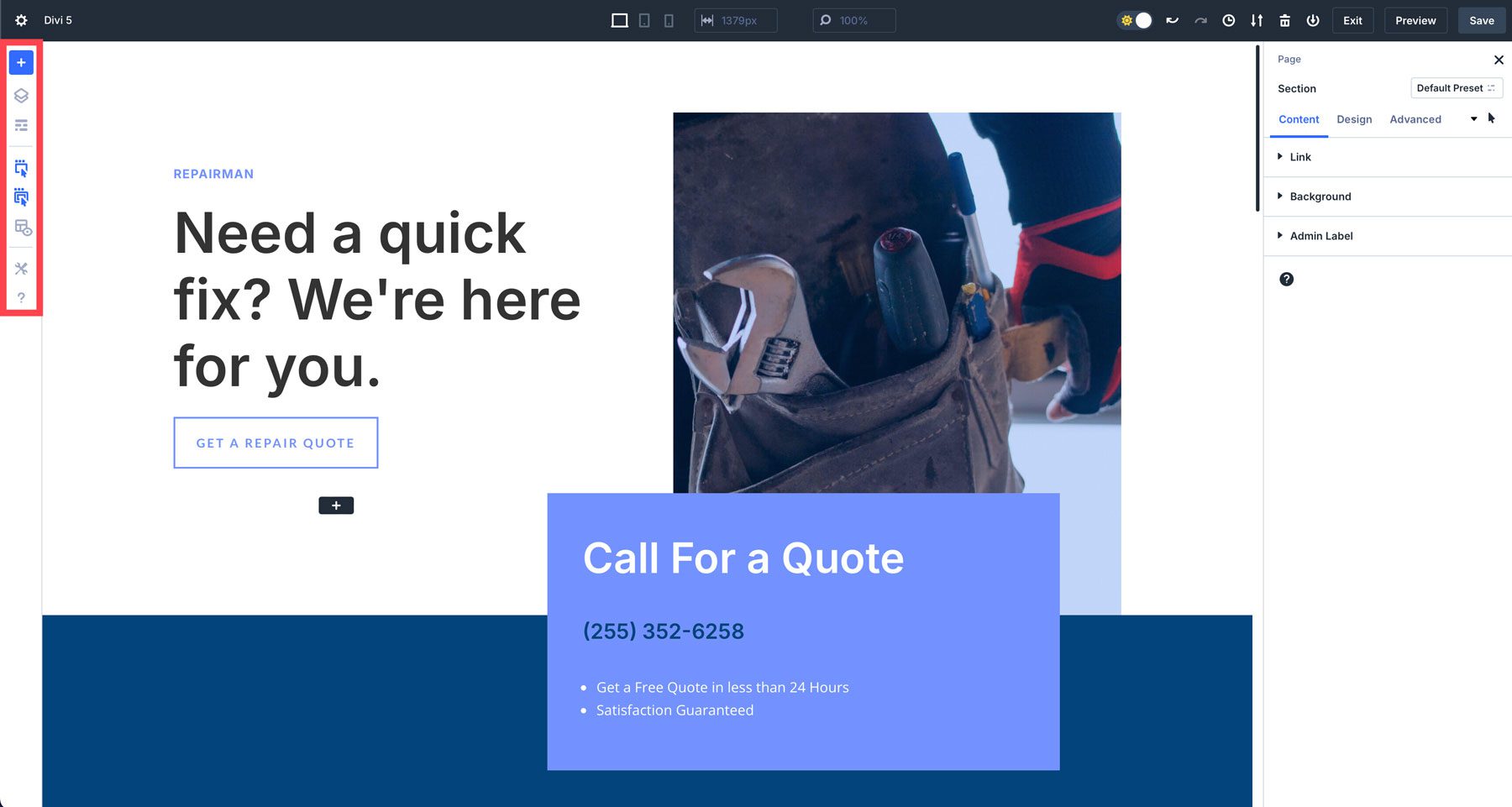
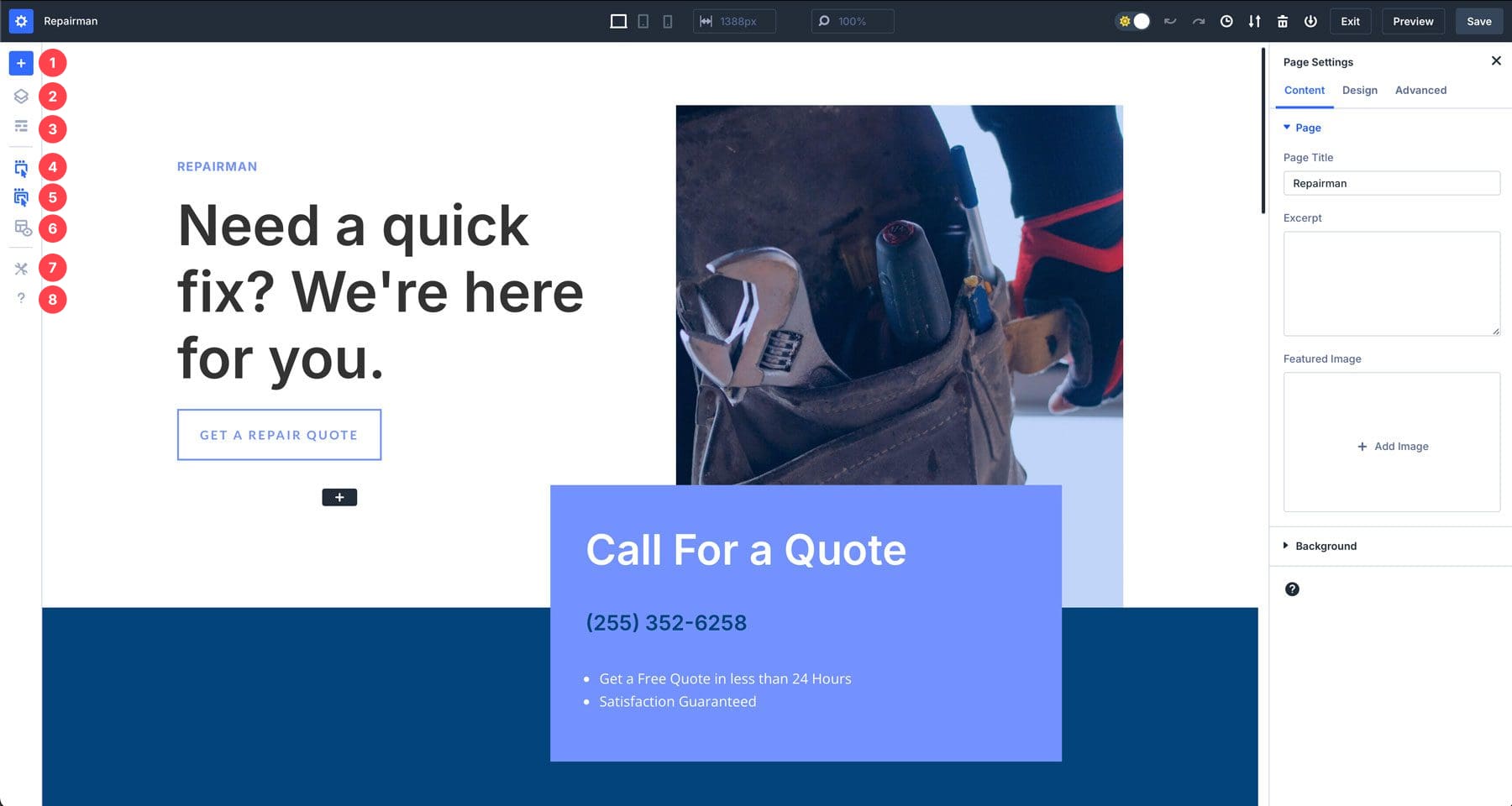
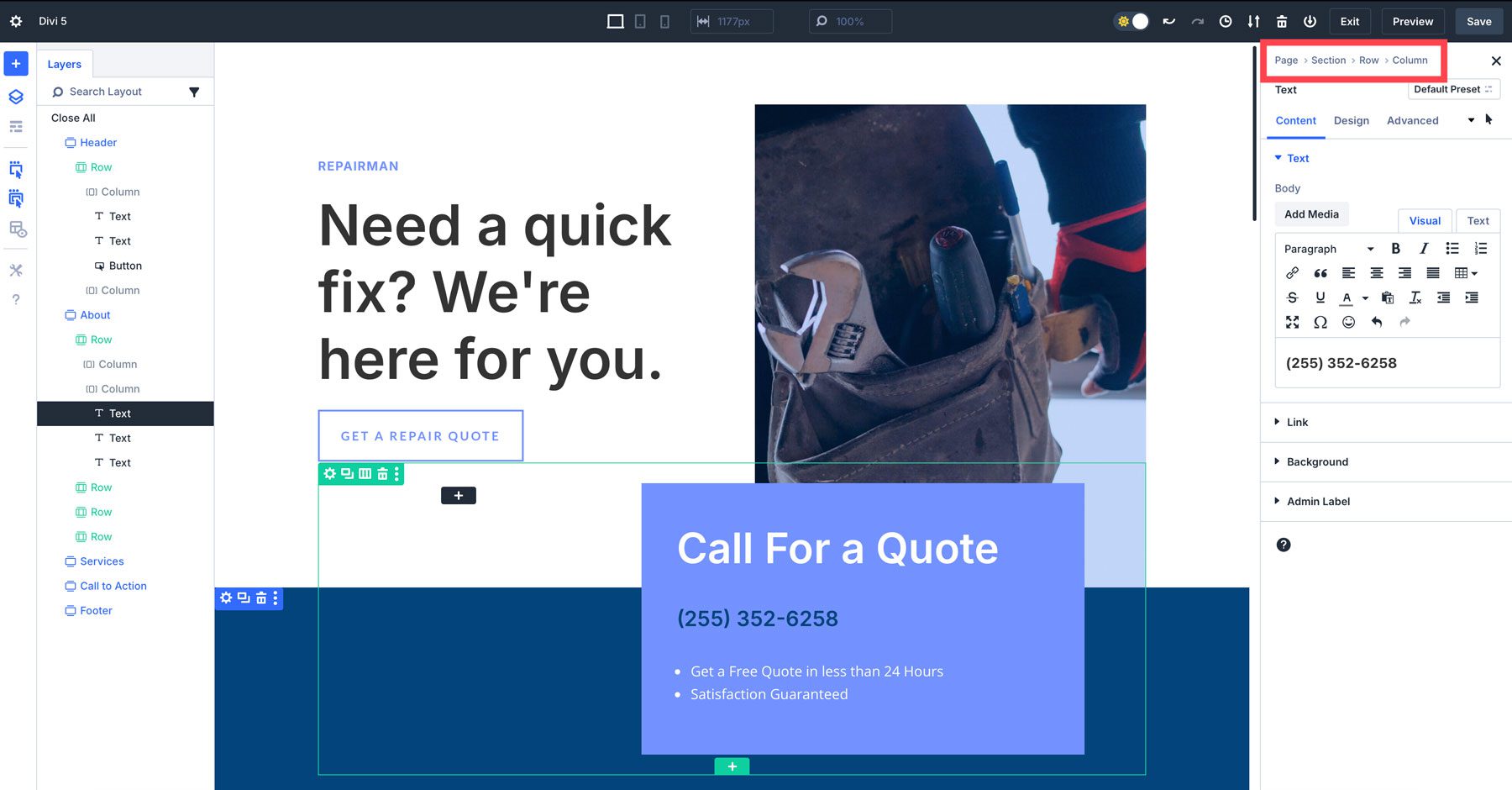
2. شريط الأدوات الأيسر

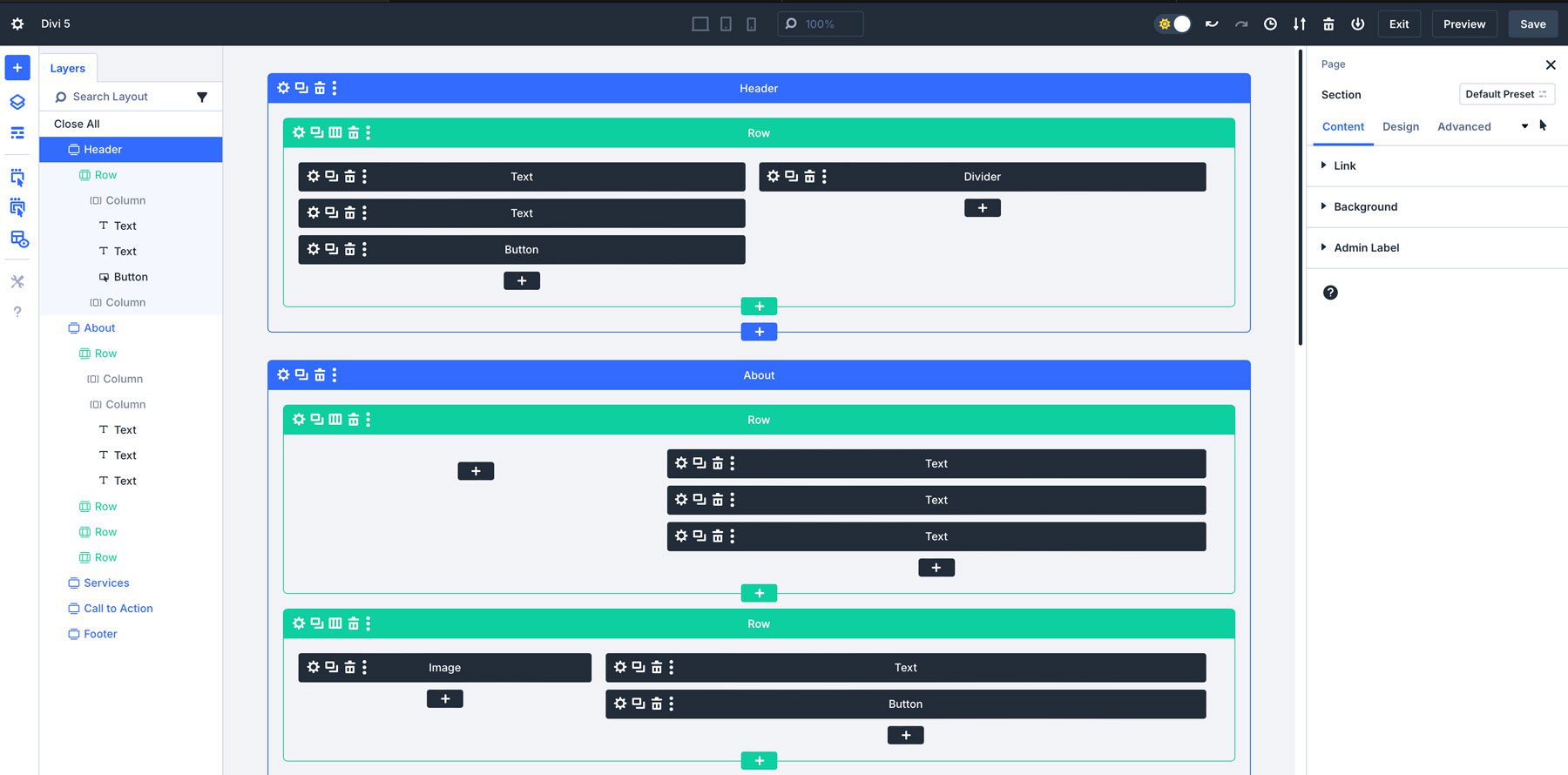
يحتوي شريط الأدوات الأيسر على أدوات تساعدك على البناء بشكل أكثر كفاءة. تسمح لك عناصر مثل الطبقات بعرض بنية صفحتك، مما يسهل التنقل فيها. هناك أيضًا وضع الإطار السلكي، وهو بمثابة ارتداد للإصدارات السابقة من Divi.

يسمح وضع X-Ray لمستخدمي Divi برؤية البنية الأساسية لتصميماتك بشكل أكثر وضوحًا. عند تنشيطه، يوفر هذا الوضع عرضًا للعناصر الموجودة في الصفحة، مما يسهل تحديد كيفية ترتيب الأقسام والصفوف والوحدات النمطية في طبقات وموضعها.

فيما يلي تفصيل كامل لجميع الأدوات الموجودة في شريط الأدوات الأيسر:
- إضافة تخطيط: يمكنك إضافة تخطيط تم إعداده مسبقًا أو تخطيط محفوظ أو صفحة موجودة بسرعة.
- الطبقات: احصل على نظرة عامة سريعة على بنية صفحتك للعثور على ما تريد بسهولة.
- عرض الإطار السلكي: عرض ارتدادي لصفحتك يعرض إطارًا سلكيًا للأقسام والصفوف والوحدات النمطية.
- أيقونات الإجراءات عند التمرير: عند التمكين، يؤدي التمرير فوق عنصر إلى الكشف عن الإجراءات ذات الصلة مثل التعديل أو التكرار أو الحذف أو النقل.
- أيقونات الإجراء الأصلي عند التمرير: لتنشيط العناصر الأصلية (الأقسام والصفوف) المشابهة للوحدات النمطية.
- X-Ray: يضع حدودًا حول عناصر التصميم لتسهيل التعرف عليها.
- إعدادات المنشئ: توفر إعدادات قابلة للتخصيص لـ Visual Builder، بما في ذلك العرض الافتراضي وإعدادات العتامة ووضع الضوء والظلام ونظام الألوان.
- المساعدة: مجموعة من دروس فيديو Divi واختصارات لوحة المفاتيح لمساعدتك على تعلم الواجهة الجديدة.

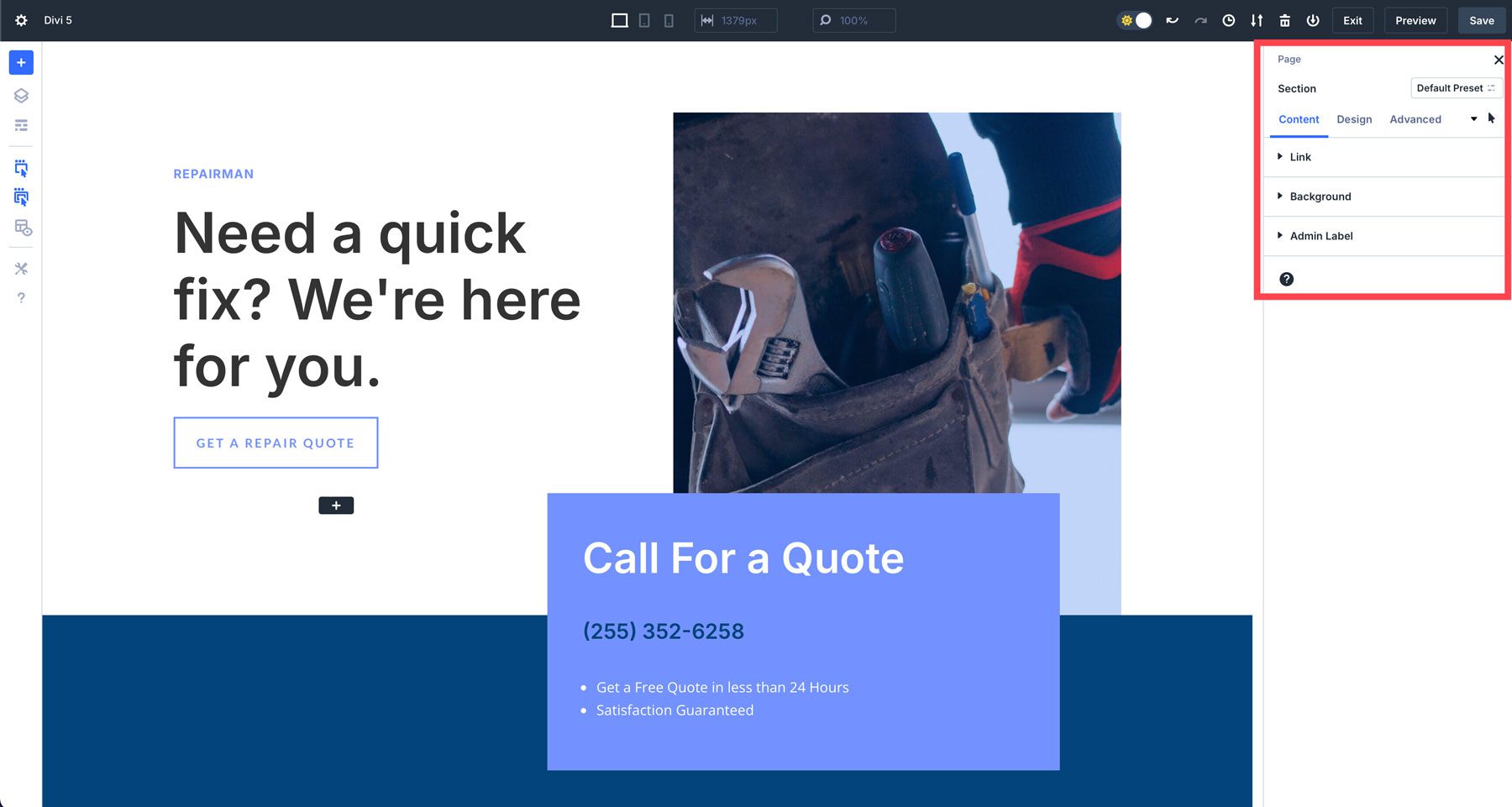
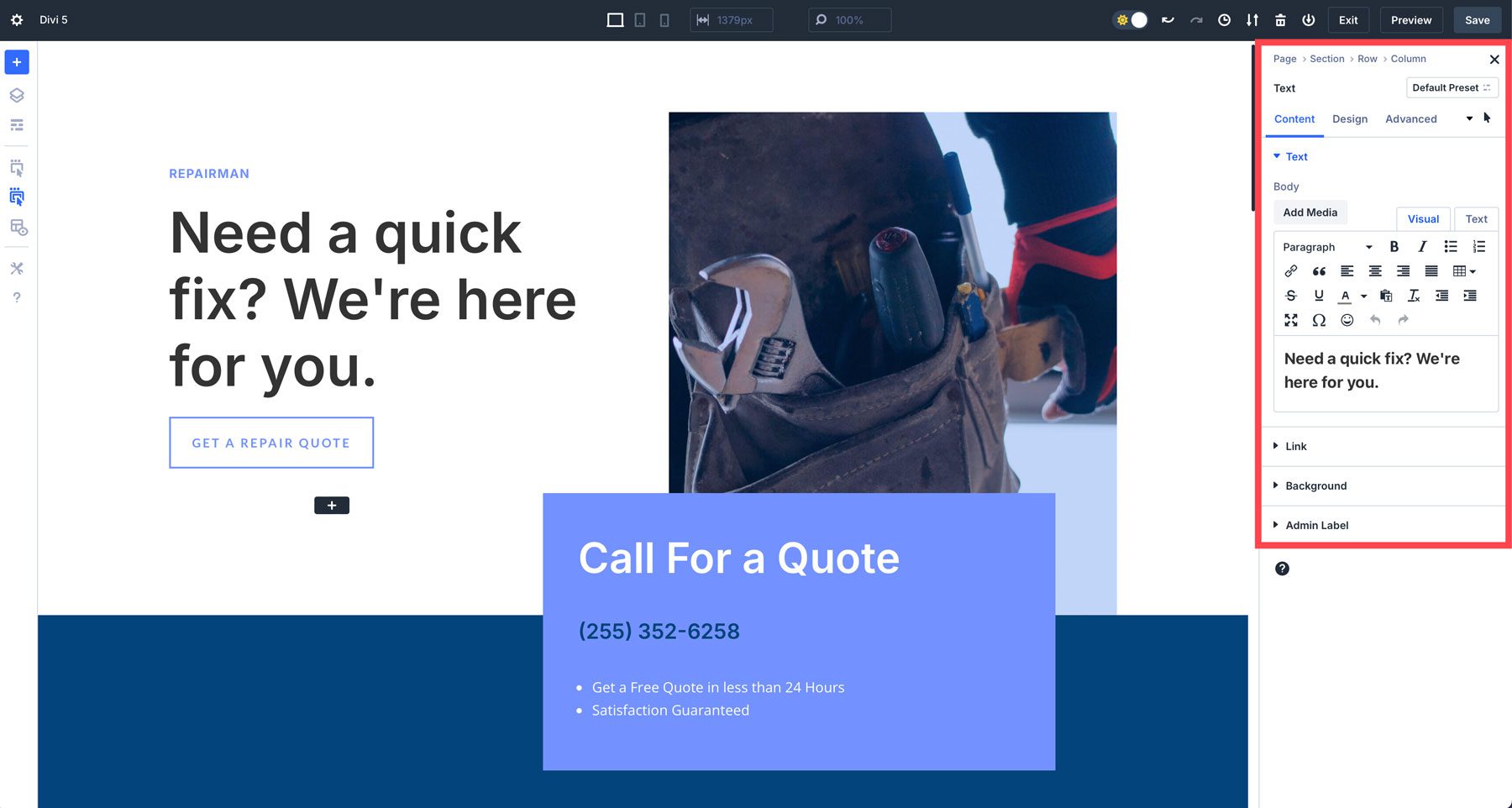
3. شريط الأدوات الصحيح

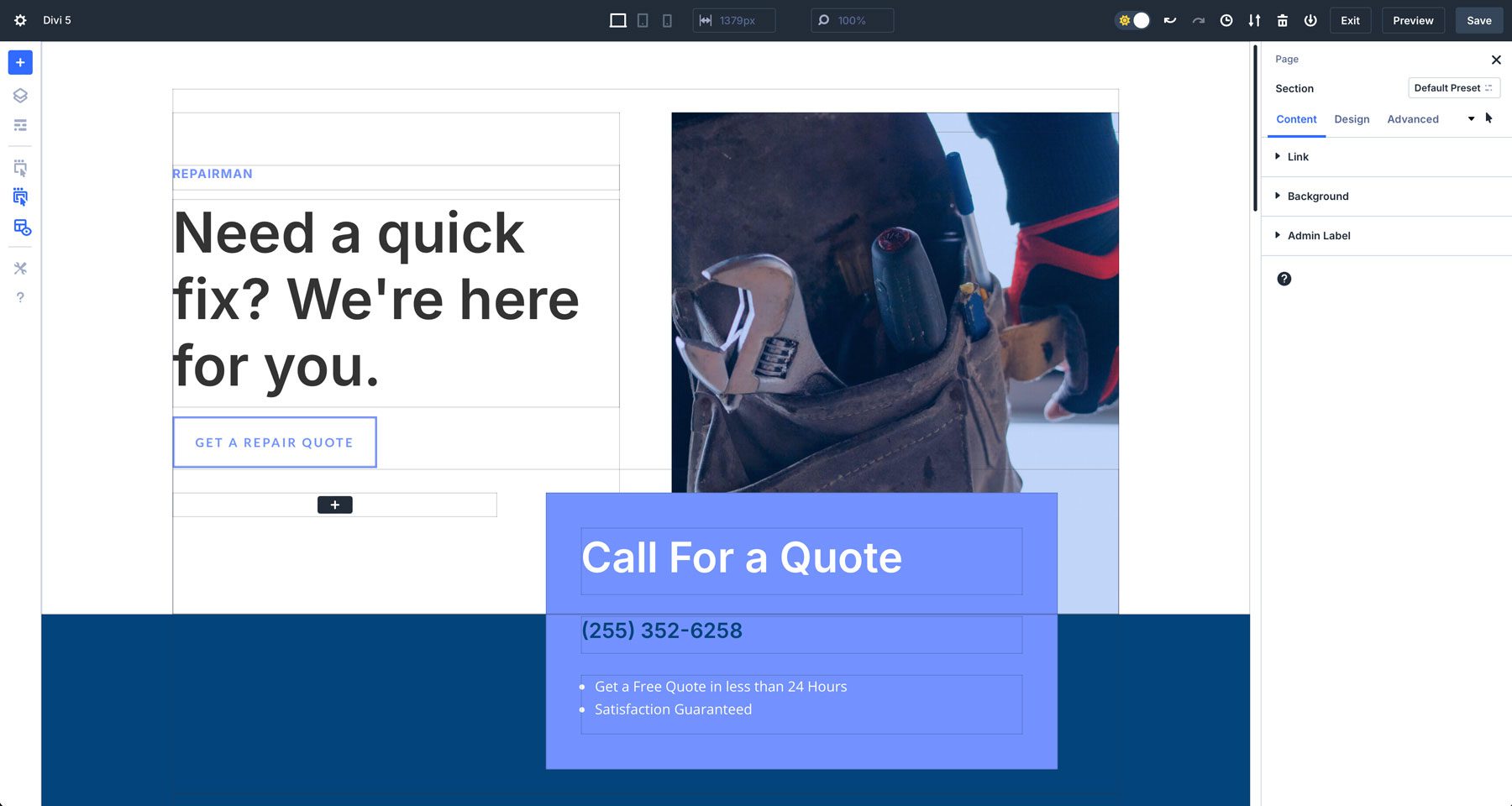
يتحكم شريط الأدوات الصحيح في واجهة Divi 5 في إعدادات الصفحة بشكل افتراضي، طالما لم يتم تحديد قسم أو صف أو وحدة نمطية. بمجرد اختيار عنصر تصميم لتحريره، تظهر إعدادات الوحدة مع أقسام مبوبة مألوفة للمحتوى والتصميم والمتقدمة.

وهذا أيضًا هو المكان الذي ستجد فيه مسارات التنقل لمساعدتك في التنقل بين الإعدادات لإجراء تغييرات سريعة.

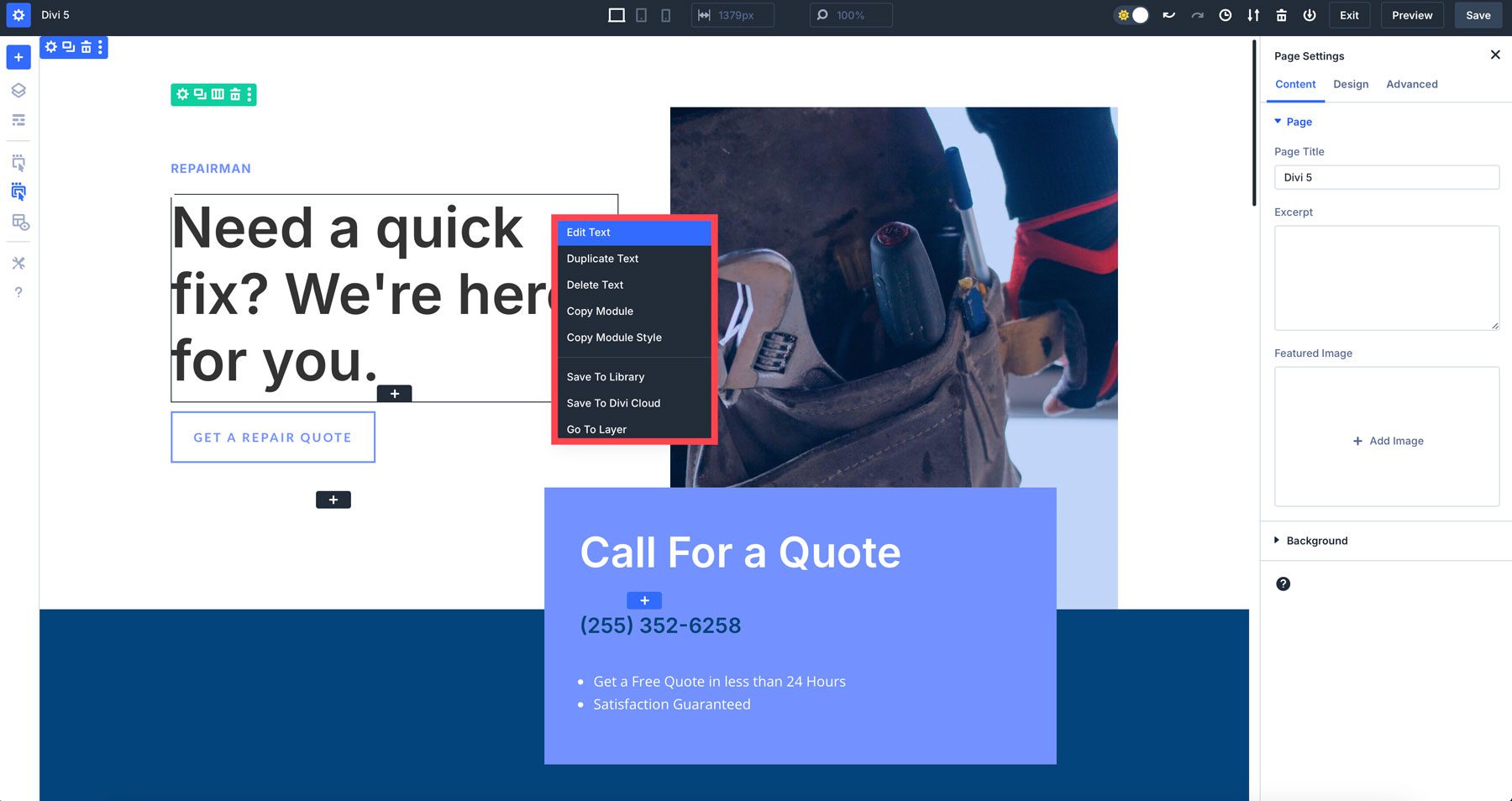
4. قائمة الإجراءات السريعة
تعد قائمة الإجراءات السريعة إضافة جديدة إلى Divi 5. فهي توفر طريقة سريعة لأداء المهام الشائعة دون التنقل في قوائم متعددة. ستتمكن من الوصول إلى خيارات مثل أنماط النسخ واللصق، أو إضافة وحدات نمطية جديدة، أو تكرار العناصر عن طريق النقر بزر الماوس الأيمن على قسم أو صف أو وحدة نمطية.

نصائح للحصول على الراحة مع واجهة Divi 5
قد يبدو Visual Builder المتجدد الخاص بـ Divi 5 مختلفًا في البداية، ولكن بعد بضع دقائق من استخدامه، ستدرك أنه نفس Divi الذي تعرفه وتحبه، ولكن بسرعة أكبر بكثير. إليك بعض النصائح لمساعدتك على التكيف:
- تجربة إرساء اللوحة: جرب تخطيطات اللوحة المختلفة لمعرفة ما يناسب أسلوب التصميم الخاص بك. يمكنك تعويم اللوحات (على غرار Divi 4)، أو إرساءها، أو تجميعها في علامات تبويب للوصول السريع.
- استخدم تحجيم اللوحة القماشية للتصميم سريع الاستجابة: العب باستخدام مقياس اللوحة القماشية لترى كيف تستجيب تصميماتك للأجهزة المختلفة. سيكون هذا بمثابة تغيير في قواعد اللعبة عند التصميم سريع الاستجابة.
- التبديل بين الوضع الفاتح والداكن: لا تنس أنه يمكنك التبديل بين الوضع الفاتح والداكن وفقًا لتفضيلات عملك.
- استخدم قائمة الإجراءات السريعة: تعد قائمة الإجراءات السريعة واحدة من أفضل ترقيات Divi لتوفير الوقت . حاول نسخ أنماط الوحدة النمطية ولصقها لتسريع سير عملك.
تجربة مستقبل Divi
يمثل Visual Builder الخاص بـ Divi 5 قفزة كبيرة للأمام في تصميم مواقع الويب. بفضل الواجهة المعاد تصميمها والسرعة المحسنة والأداء المحسن، يعمل Divi 5 على تمكين المستخدمين من إنشاء مواقع ويب مذهلة بشكل أكثر كفاءة. إن التصميم البديهي لـ Visual Builder ومساحة العمل القابلة للتخصيص تجعله في متناول المستخدمين المبتدئين وذوي الخبرة.
هل أنت مستعد للبدء؟ ابدأ في استخدام Divi 5 Public Alpha اليوم!
تنزيل Divi 5 Public Alpha
