كيفية تصفية منتجات WooCommerce (البرنامج التعليمي خطوة بخطوة)
نشرت: 2023-05-30هل تبحث عن طريقة لتصفية المنتجات حسب السمة في متجر WooCommerce الخاص بك؟
تعمل تصفية منتجات WooCommerce الخاصة بك حسب السمة على تسهيل تحديد العملاء للعنصر الذي يرغبون في شرائه. يساعد في توفير وقت العملاء ويجعل تجربة التسوق أكثر سلاسة.
في هذه المقالة ، سنوضح لك كيفية استخدام عامل تصفية WooCommerce حسب إعدادات السمات في متجرك عبر الإنترنت.

لماذا تصفية منتجات WooCommerce حسب السمة؟
تجعل الفلاتر من السهل جدًا على العملاء تصفح المنتجات في متجر WooCommerce الخاص بك.
إنها تسمح للمتسوقين بتضييق نطاق بحثهم بناءً على سمات مختلفة ، بما في ذلك اللون والنطاق السعري والنسيج والحجم والمزيد. بدلاً من التمرير خلال مجموعتك الكاملة من المنتجات ، يمكن للمستخدمين ببساطة تصفح المنتجات التي يهتمون بها.

يمكن أن تساعد إضافة عوامل التصفية في تحسين تجربة المستخدم وتحسين وظائف البحث وتقليل معدلات الارتداد في متجرك عبر الإنترنت.
يمكنهم أيضًا زيادة المبيعات من خلال تمكين العملاء من رؤية جميع الخيارات المتاحة للمنتجات التي يهتمون بها ، ومساعدتهم على إجراء عمليات شراء أكثر استنارة.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة تصفية المنتجات في متجر WooCommerce الخاص بك. سنوضح لك كيفية تصفية منتجات WooCommerce حسب السمة والسمة المخصصة.
- كيفية تصفية منتجات WooCommerce حسب السمة
- كيفية تصفية منتجات WooCommerce حسب السمة المخصصة
كيفية تصفية منتجات WooCommerce حسب السمة
إذا كنت تبحث عن طريقة سريعة وسهلة لتصفية منتجات WooCommerce ، فهذه الطريقة مناسبة لك. سنوضح لك كيفية إعداد عامل تصفية WooCommerce بسيط من خلال إعدادات السمة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي YITH WooCommerce Ajax Product Filter. لمزيد من الإرشادات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا نسخة مجانية من البرنامج المساعد YITH WooCommerce Ajax Product Filter. ومع ذلك ، سنستخدم الإصدار المتميز من المكون الإضافي لهذا البرنامج التعليمي.
عند التنشيط ، توجه إلى YITH »صفحة فلتر منتج Ajax من الشريط الجانبي لمسؤول WordPress.
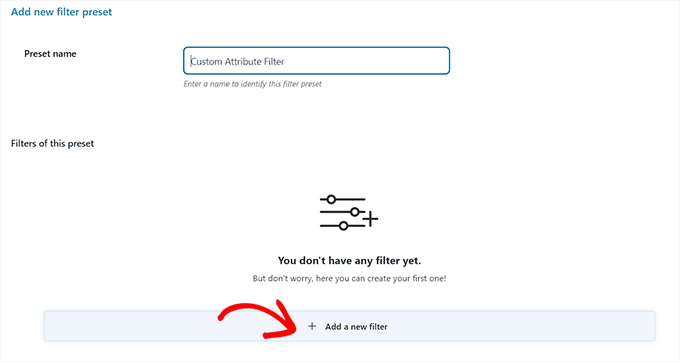
من هنا ، انقر فوق الزر "+ إنشاء إعداد مسبق جديد" لبدء إنشاء إعداد مرشح مسبق.

بمجرد وصولك إلى هناك ، يمكنك البدء بكتابة اسم للفلتر في مربع "اسم الإعداد المسبق".
ضع في اعتبارك أن الاسم المحدد مسبقًا لن يتم عرضه في متجرك وسيكون هناك فقط للرجوع إليه.

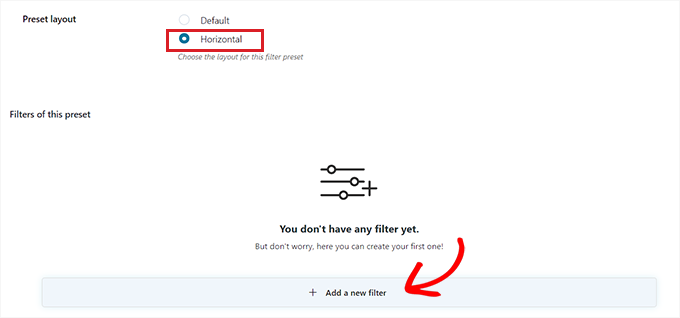
بعد ذلك ، اختر ببساطة "Horizontal" كتخطيط محدد مسبقًا ثم انقر فوق "+ Add a new filter button" في الأسفل.
إذا كنت تستخدم الإصدار المجاني من المكون الإضافي ، فلن يكون هذا الخيار متاحًا لك. بدلاً من ذلك ، سيكون لديك التخطيط "الافتراضي" المحدد مسبقًا.
يمكنك الآن البدء في إنشاء عامل تصفية لمنتجات WooCommerce الخاصة بك.

قم بإنشاء عامل تصفية لمنتجات WooCommerce
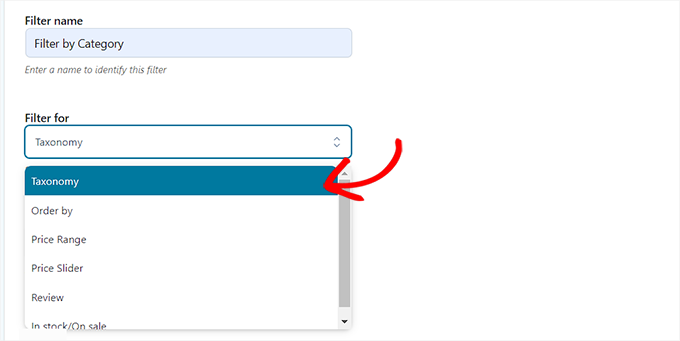
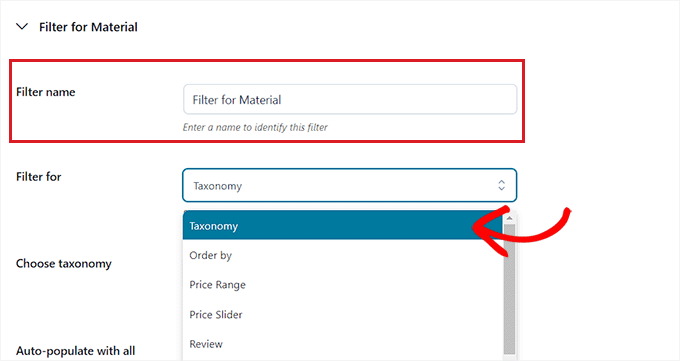
أولاً ، ستحتاج إلى كتابة اسم مرشح بجوار خيار 'Filter Name'.
على سبيل المثال ، إذا كنت تقوم بإنشاء عامل تصفية يساعد العملاء على فرز فئات المنتجات ، فيمكنك تسميته "تصفية حسب الفئة".
بعد ذلك ، يمكنك تحديد معلمات الفلتر من القائمة المنسدلة "تصفية لـ". ضع في اعتبارك أن الإصدار المجاني من المكون الإضافي يقدم فقط عوامل تصفية لفئات المنتج والعلامات.
لمعرفة المزيد حول الاختلافات بين هذه الخيارات ، يمكنك قراءة دليلنا حول كيفية إضافة العلامات والسمات والفئات إلى WooCommerce.
إذا كنت تقوم بإنشاء عامل تصفية لفرز المنتجات حسب نطاقات أسعار مختلفة ، فيجب عليك اختيار خيار "نطاق السعر". وبالمثل ، إذا كنت ترغب في فرز المنتجات حسب الشعبية أو متوسط التقييم ، فأنت بحاجة إلى اختيار خيار "ترتيب حسب".
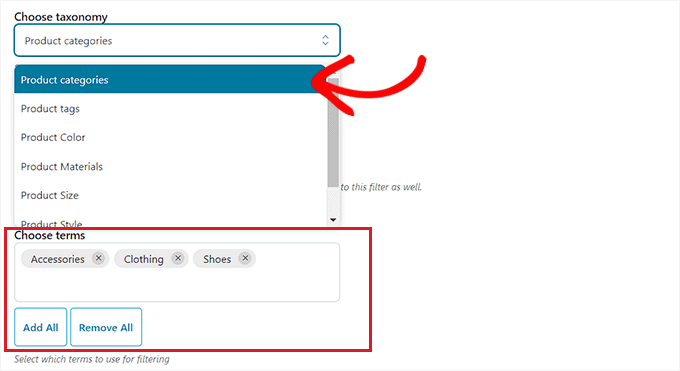
يمكنك أيضًا اختيار خيار "التصنيف" إذا كنت تريد تصفية علامات المنتج ، والفئات ، والألوان ، والأحجام ، والمواد ، والأنماط ، والمزيد. في هذا البرنامج التعليمي ، سنذهب مع هذا الخيار.

بعد القيام بذلك ، يجب عليك الاختيار من بين خيارات التصنيف الخاصة بالفلتر. على سبيل المثال ، إذا كنت تريد تصفية المنتجات حسب اللون ، فستحتاج إلى اختيار هذا الخيار من القائمة المنسدلة.
أثناء قيامنا بإنشاء مرشح لفئات المنتجات ، سنحدد خيار "فئات المنتجات".
بعد ذلك ، يجب عليك كتابة جميع فئات المنتجات على موقع الويب الخاص بك في قسم "اختيار الشروط".

بعد ذلك ، يمكنك اختيار الطريقة التي تريد أن يظهر بها الفلتر في الواجهة الأمامية لمتجرك من القائمة المنسدلة "نوع الفلتر".
يمكنك عرض الفلتر على هيئة مربع اختيار ، وقائمة منسدلة ، ونص ، وحوامل ألوان ، والمزيد. في هذا البرنامج التعليمي ، سنختار خيار "تحديد" لإضافة قائمة منسدلة.

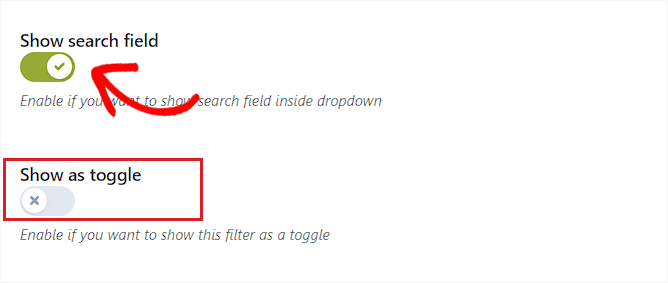
بعد ذلك ، تحتاج إلى تبديل مفتاح "إظهار حقل البحث" إذا كنت تريد تمكين مربع بحث داخل القائمة المنسدلة.
يمكنك أيضًا عرض الفلتر الذي تقوم بإنشائه كبديل عن طريق تنشيط مفتاح "إظهار كـ تبديل". بعد ذلك ، سيتمكن العملاء من تشغيل الفلتر وإيقاف تشغيله.

بمجرد القيام بذلك ، ما عليك سوى اختيار ترتيب افتراضي للمصطلحات التي تمت تصفيتها من القائمة المنسدلة "ترتيب حسب". سيتم عرض فئات التصفية بالترتيب الذي تختاره.
يمكنك فرز فئات عامل التصفية باستخدام الاسم ، أو عدد المصطلحات ، أو slug. يمكنك أيضًا اختيار "نوع الأمر" للمصطلحات التي تمت تصفيتها بترتيب تصاعدي (ASC) أو تنازلي (DESC).

أخيرًا ، انقر فوق الزر "حفظ عامل التصفية" في الجزء السفلي لحفظ الفلتر الخاص بك.
الآن ، كرر العملية لإنشاء مرشحات متعددة.
بعد القيام بذلك ، ارجع إلى الأعلى وانتقل إلى علامة التبويب "الإعدادات العامة" لتهيئة بعض الإعدادات.
تكوين الإعدادات العامة
هنا ، عليك أن تبدأ باختيار خيار "وضع التصفية". يمكنك تحديد ما إذا كنت تريد تطبيق عوامل التصفية في الوقت الفعلي باستخدام AJAX أو إذا كنت تريد إظهار زر "تطبيق عوامل التصفية" على موقعك.
بعد ذلك ، يجب عليك أيضًا الاختيار بين إظهار زر حفظ أو عرض نتائج التصفية على الفور.

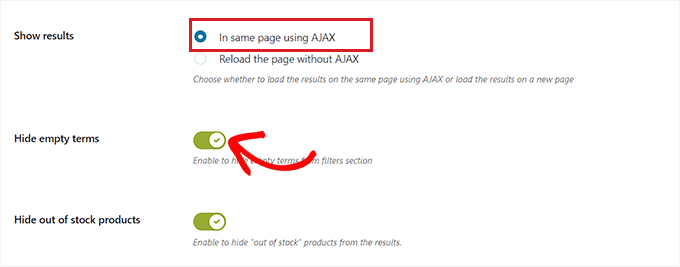
بمجرد القيام بذلك ، اختر ما إذا كنت تريد إظهار نتائج التصفية على نفس الصفحة باستخدام AJAX أو إذا كنت تريد إعادة تحميل النتائج على صفحة جديدة.
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى خيار "إخفاء المصطلحات الفارغة" وتبديل المفتاح إلى التشغيل إذا كنت لا تريد عرض مصطلحات عامل التصفية الفارغة.
على سبيل المثال ، إذا قمت بإضافة فئة "Mugs" في متجر WooCommerce الخاص بك ، ولكن لا تحتوي حاليًا على أي عناصر ، فلن يتم عرضها في قائمة "تصفية حسب الفئة".
بعد ذلك ، امض قدمًا وقم بتبديل مفتاح "إخفاء المنتجات غير المتوفرة بالمخزون" إذا كنت لا تريد عرض المنتجات غير المتوفرة في المخزون في النتائج.

يمكنك ترك الإعدادات الأخرى كإعدادات افتراضية أو تكوينها حسب رغبتك.
بعد تحديد اختياراتك ، انقر فوق الزر "حفظ الخيارات" لتخزين التغييرات والانتقال إلى علامة التبويب "التخصيص" في الأعلى.
تكوين إعدادات التخصيص (Premium Plugin فقط)
ملاحظة: لن تكون علامة التبويب "التخصيص" متاحة إذا كنت تستخدم الإصدار المجاني من البرنامج المساعد.
من هنا ، يمكنك اختيار لون نمط تسمية مرشح WooCommerce ولون المصطلح النصي وحجم حامل اللون ولون منطقة المرشح والمزيد.
يمكن أن تساعد إضافة الألوان في أن يبدو مرشح WooCommerce أكثر إمتاعًا من الناحية الجمالية ويتوافق مع العلامة التجارية لمتجرك عبر الإنترنت.

بمجرد تحديد اختياراتك ، انقر فوق الزر "حفظ الخيارات" وانتقل إلى علامة التبويب "تحسين محركات البحث" من الأعلى.
تكوين إعدادات تحسين محركات البحث
بمجرد أن تكون هناك ، قم بتبديل مفتاح "تمكين خيار SEO" لتنشيط الإعدادات.
يمكنك الآن إضافة العلامات الوصفية من القائمة المنسدلة لاستخدامها في الصفحات التي تمت تصفيتها. سيؤدي ذلك إلى تحسين مُحسنات محركات البحث لموقعك.
لمزيد من التفاصيل ، قد ترغب في قراءة مقالتنا حول البيانات الوصفية والعلامات الوصفية لـ WordPress.
يمكنك أيضًا إضافة سمة nofollow تلقائيًا إلى جميع نقاط الارتساء التي تمت تصفيتها عن طريق التبديل على مفتاح "إضافة" nofollow "لتصفية نقاط الارتساء. سيخبر هذا محركات البحث بعدم استخدام نقاط ارتساء المرشح عند ترتيب صفحتك.

بمجرد أن تكون سعيدًا ، انقر فوق الزر "حفظ الخيارات" لتخزين الإعدادات.
أضف عامل تصفية WooCommerce إلى صفحة المنتجات
لإضافة عوامل التصفية التي قمت بإنشائها للتو إلى صفحة منتجات WooCommerce الخاصة بك ، تحتاج إلى التبديل إلى علامة التبويب "تصفية الإعدادات المسبقة" من الأعلى.
بمجرد أن تكون هناك ، ما عليك سوى نسخ الرمز المختصر لإعداد المرشح الذي قمت بإنشائه للتو.

بعد ذلك ، افتح ببساطة صفحة منتجات WooCommerce الخاصة بك في محرر الكتلة من الشريط الجانبي لمسؤول WordPress.

بمجرد وصولك إلى هناك ، انقر فوق الزر Add Block "(+)" في الزاوية اليسرى العليا للعثور على كتلة Shortcode.
الآن قم ببساطة بلصق الرمز القصير المحدد مسبقًا للمرشح الذي نسخته في كتلة الرمز القصير.

أخيرًا ، انقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
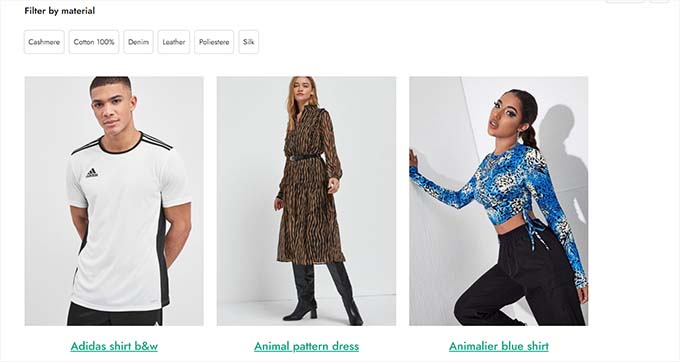
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة عامل تصفية WooCommerce حسب ميزة السمة قيد التنفيذ.

كيفية تصفية منتجات WooCommerce حسب السمة المخصصة
إذا كنت ترغب في إنشاء عامل تصفية منتجات WooCommerce باستخدام سمات مخصصة ، فهذه الطريقة مناسبة لك.
قم بإنشاء سمة مخصصة
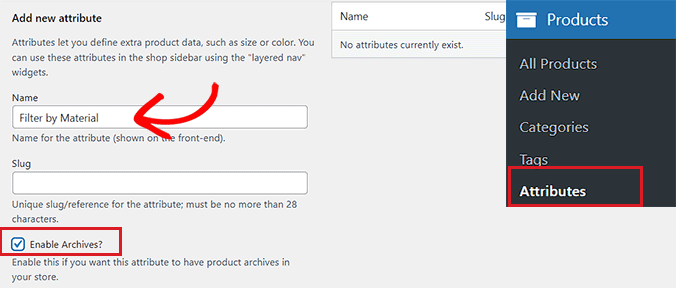
لإنشاء سمة مخصصة ، ستحتاج إلى زيارة صفحة المنتجات »السمات من الشريط الجانبي لمسؤول WordPress.
بمجرد أن تكون هناك ، ابدأ بإدخال اسم و slug للسمة.
على سبيل المثال ، إذا كنت تريد إنشاء مرشح لمادة منتج معينة ، فيمكنك تسمية السمة "تصفية حسب المادة".
بعد ذلك ، يجب عليك تحديد مربع "تمكين الأرشيفات" إذا كنت تريد عرض جميع العناصر التي تشترك في هذه السمة في صفحة واحدة.

بعد ذلك ، انقر فوق الزر "إضافة سمة" في الأسفل.
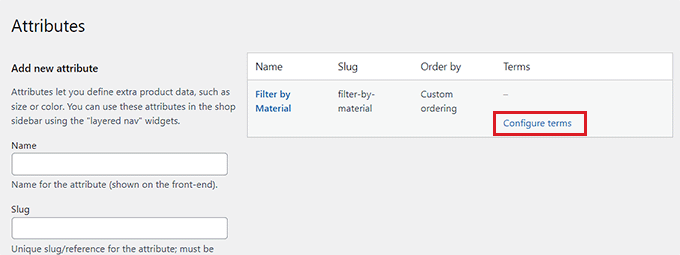
بمجرد إنشاء السمة ، انقر فوق رابط "تكوين الشروط" لإضافة مصطلحات إلى السمة.

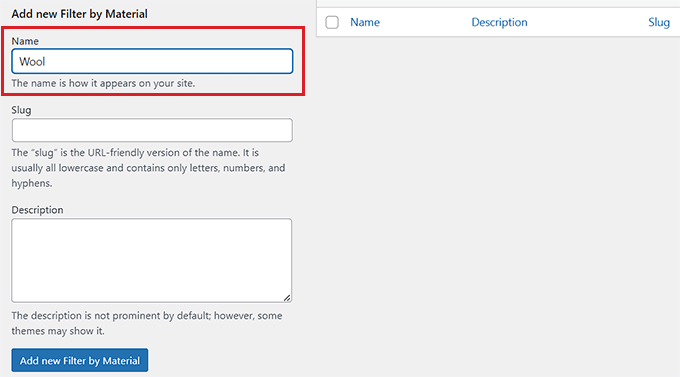
سيوجهك هذا إلى شاشة جديدة ، حيث يجب عليك كتابة مصطلح في مربع "الاسم".
على سبيل المثال ، إذا قمت بإنشاء سمة تسمى "تصفية حسب المادة" ، فيمكنك إضافة المواد الفردية كمصطلحات ، مثل الصوف. يمكنك إضافة أي عدد تريده من المصطلحات إلى السمة.
بمجرد الانتهاء ، انقر فوق الزر "إضافة مرشح جديد حسب المادة" لحفظ المصطلح.

أضف السمة المخصصة إلى المنتج
بعد إنشاء سمة ، ستحتاج إلى إضافتها إلى منتجات WooCommerce الفردية.
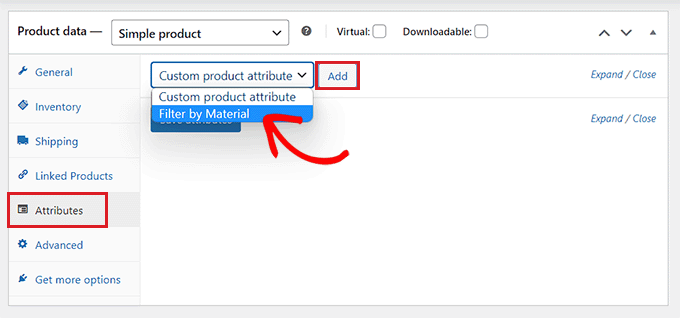
لهذا ، سيكون عليك فتح صفحة المنتج التي تريد تحريرها. من هنا ، مرر لأسفل إلى قسم "بيانات المنتج" وانتقل إلى علامة التبويب "السمات".
بعد ذلك ، افتح القائمة المنسدلة "سمة المنتج المخصصة" وحدد السمة المخصصة التي أنشأتها للتو.
الآن ، انطلق وانقر على زر "إضافة".

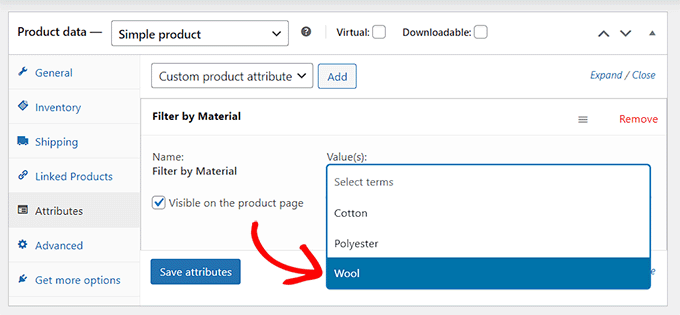
الآن وقد تمت إضافة السمة المخصصة ، ما عليك سوى البحث عن المصطلح الذي يطابق المنتج في خيار "تحديد المصطلحات".
على سبيل المثال ، إذا قمت بإنشاء سمة للمادة وكان المنتج الذي تقوم بتحريره مصنوعًا من الصوف ، فستحتاج إلى اختيار "صوف" من القائمة المنسدلة.
بمجرد الانتهاء ، انقر فوق الزر "حفظ السمات".

بعد ذلك ، انقر فوق الزر "تحديث" أو "نشر" في الجزء العلوي لحفظ التغييرات.
سيتعين عليك الآن تكرار العملية لجميع المنتجات التي تشترك في نفس السمة.
إنشاء عامل تصفية سمة مخصصة باستخدام البرنامج المساعد
بعد ذلك ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي YITH WooCommerce Ajax Product Filter. لمزيد من الإرشادات ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة : يمكنك استخدام الإصدار المجاني أو المتميز من المكون الإضافي لإنشاء عامل تصفية سمة مخصص لـ WooCommerce.
عند التنشيط ، توجه إلى YITH »صفحة فلتر منتج Ajax من الشريط الجانبي لمسؤول WordPress.
من هنا ، امض قدمًا وانقر على الزر "+ إنشاء إعداد مسبق جديد".

بعد ذلك ، يجب عليك كتابة اسم للإعداد المسبق الذي تقوم بإنشائه في مربع "اسم الإعداد المسبق".
بمجرد الانتهاء ، انقر فوق "+ إضافة زر عامل تصفية جديد" في الجزء السفلي لبدء إنشاء عامل تصفية سمة مخصصة WooCommerce.

أولاً ، سيتعين عليك كتابة اسم في مربع "Filter Name".
على سبيل المثال ، إذا كنت تقوم بإنشاء مرشح يساعد العملاء على الفرز من خلال خيارات المواد المختلفة ، فيمكنك تسميته "مرشح للمواد".
بعد ذلك ، حدد ببساطة "التصنيف" من القائمة المنسدلة "تصفية لـ". إذا كنت تستخدم الإصدار المجاني من البرنامج المساعد ، فسيتم اختيار هذا الخيار لك افتراضيًا.

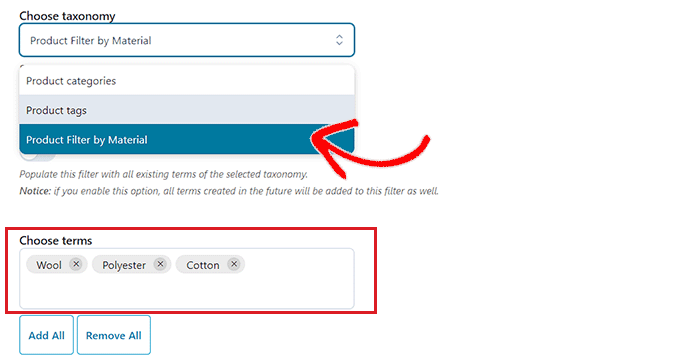
الآن ، ستكون السمة المخصصة التي قمت بإنشائها متاحة بالفعل في القائمة المنسدلة بجوار خيار "اختيار التصنيف".
انطلق واختر السمة المخصصة من القائمة المنسدلة واكتب مصطلحات السمة في مربع "اختيار المصطلحات".

بعد ذلك ، يجب عليك اختيار الطريقة التي تريد أن يظهر بها الفلتر في الواجهة الأمامية لمتجرك من القائمة المنسدلة "نوع الفلتر".
يمكن عرض الفلتر على هيئة مربع اختيار ، وقائمة منسدلة ، ونص ، وحوامل ألوان ، والمزيد.

بمجرد القيام بذلك ، اختر ترتيبًا افتراضيًا للمصطلحات التي تمت تصفيتها من القائمة المنسدلة "ترتيب حسب".
يمكنك فرز فئات عامل التصفية باستخدام الاسم ، أو عدد المصطلحات ، أو slug. يمكنك أيضًا تحديد "نوع الطلب" للمصطلحات التي تمت تصفيتها بترتيب تصاعدي (ASC) أو تنازلي (DESC).

أخيرًا ، انقر فوق الزر "حفظ عامل التصفية" في الجزء السفلي لحفظ عامل تصفية السمات المخصصة.
بعد ذلك ، تحتاج إلى التبديل إلى علامة التبويب "الإعدادات العامة" من الأعلى. من هنا ، يمكنك اختيار وضع التصفية وإخفاء المصطلحات الفارغة وتهيئة الإعدادات الأخرى وفقًا لاحتياجاتك.

بمجرد الانتهاء ، انقر فوق الزر "حفظ الخيارات" لتخزين التغييرات والانتقال إلى علامة التبويب "التخصيص" في الأعلى.
ملاحظة : إذا كنت تستخدم الإصدار المجاني ، فلن تكون إعدادات التخصيص متاحة.
من هنا ، يمكنك تخصيص الشكل الذي سيبدو عليه إعداد الفلتر مسبقًا في الواجهة الأمامية لموقع الويب الخاص بك.
على سبيل المثال ، يمكنك اختيار لون نمط التسمية ولون المصطلح النصي وحجم حامل اللون ولون منطقة المرشح والمزيد.

بعد تحديد اختياراتك ، انقر فوق الزر "حفظ الخيارات" وانتقل إلى علامة التبويب "تحسين محركات البحث" من الأعلى.
من هنا ، قم بتبديل مفتاح "تمكين خيار SEO" لتنشيط الإعدادات.
يمكنك إضافة العلامات الوصفية لبرامج الروبوت من القائمة المنسدلة لاستخدامها في الصفحات التي تمت تصفيتها. سيؤدي ذلك إلى تحسين مُحسنات محركات البحث لموقعك.

يمكنك أيضًا تبديل مفتاح "إضافة" nofollow "لتصفية نقاط الارتساء لإضافة سمة nofollow تلقائيًا إلى جميع نقاط ارتساء المرشح.
بمجرد أن تشعر بالرضا ، انقر فوق الزر "حفظ الخيارات" لتخزين الإعدادات.
أضف عامل تصفية السمات المخصصة إلى صفحة منتجات WooCommerce
لإضافة عامل تصفية السمة المخصصة إلى صفحة منتجات WooCommerce ، ستحتاج إلى التبديل إلى علامة التبويب "تصفية الإعدادات المسبقة" في الأعلى.
من هنا ، انسخ الكود المختصر لمرشح السمة المخصصة.

بعد ذلك ، افتح صفحة المنتجات الخاصة بك في محرر الكتلة من الشريط الجانبي لمسؤول WordPress.
هنا ، انقر فوق الزر Add Block '(+)' في الزاوية اليسرى العليا للعثور على كتلة Shortcode وإضافتها.
بعد ذلك ، قم ببساطة بلصق الرمز القصير المحدد مسبقًا للمرشح الذي نسخته في الكتلة.

أخيرًا ، انقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة عامل تصفية السمات المخصصة WooCommerce قيد التشغيل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية تصفية منتجات WooCommerce حسب السمة والسمة المخصصة. قد ترغب أيضًا في الاطلاع على مقالتنا حول كيفية إضافة بحث غامض إلى موقع الويب الخاص بك لتحسين نتائج البحث وأفضل اختياراتنا لأفضل ثيمات WooCommerce.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
