كيفية إصلاح مشكلة محرر الموقع الفارغ في ووردبريس (خطوة بخطوة)
نشرت: 2023-10-16هل ترى شاشة فارغة عندما تحاول استخدام محرر الموقع الكامل في WordPress؟
يتيح لك محرر موقع WordPress الكامل تخصيص سمة موقع الويب الخاص بك، بما في ذلك قوالب الرأس والتذييل والصفحة. ومع ذلك، يرى بعض المستخدمين شاشة فارغة فقط عند محاولة فتح محرر الموقع.
سنوضح لك في هذه المقالة كيفية إصلاح مشكلة محرر الموقع الفارغ في ووردبريس.

ما هي مشكلة محرر الموقع الفارغ في WordPress؟
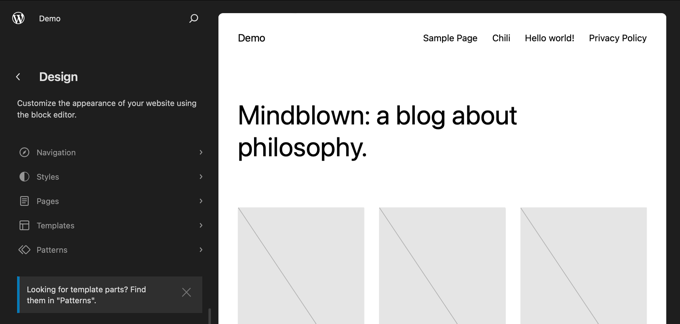
محرر الموقع الكامل في WordPress عبارة عن واجهة تحرير تعمل مع سمات الكتلة وتمنحك المزيد من التحكم في تصميم موقع الويب الخاص بك. يسمح لك باستخدام الكتل لتصميم رأس موقع الويب الخاص بك وتذييله والشريط الجانبي والأقسام الأخرى.
يمكنك الوصول إليه عن طريق تحديد المظهر »المحرر من الشريط الجانبي لمسؤول WordPress عندما ترغب في تخصيص سمة WordPress الخاصة بك.

ومع ذلك، أبلغ بعض المستخدمين عن رؤية شاشة فارغة كلما حاولوا الوصول إلى محرر الموقع.
يرى بعض المستخدمين شاشة فارغة تمامًا. قد تكون تلك الشاشة داكنة أو فاتحة اللون.

سبب هذه المشكلة هو إعدادات WordPress غير الصحيحة. سنوضح لك كيفية إصلاحه في الطريقة الأولى.
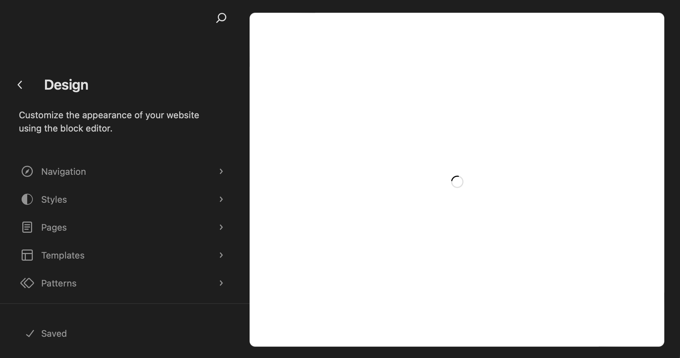
يمكن للمستخدمين الآخرين رؤية جزء من واجهة محرر الموقع، ولكن معاينة موقع الويب الخاص بهم تكون فارغة. وقد يرون أيضًا دائرة دوارة تشير إلى أن المحرر يحاول تحميل المعاينة، ولكنها لا تظهر أبدًا.

يحدث هذا عندما يقوم شخص ما بتعطيل REST API في WordPress. نعرض لك كيفية حل هذه المشكلة في الطريقة الثانية.
مع ما قيل، دعونا نلقي نظرة على كيفية إصلاح محرر الموقع الفارغ في WordPress. يمكنك استخدام الروابط أدناه للانتقال إلى الطريقة التي تحتاج إلى استخدامها:
- إصلاح مشكلة محرر الموقع الفارغ في إعدادات WordPress
- إصلاح مشكلة محرر الموقع الفارغ عن طريق تمكين REST API
- البديل: استخدام البرنامج المساعد Page Builder لتصميم موقع الويب الخاص بك
إصلاح مشكلة محرر الموقع الفارغ في إعدادات WordPress
إذا كنت ترى شاشة فارغة تمامًا عند محاولة استخدام محرر الموقع، فهذا يعني أن لديك مشكلة في إعدادات URL على موقع WordPress الخاص بك.
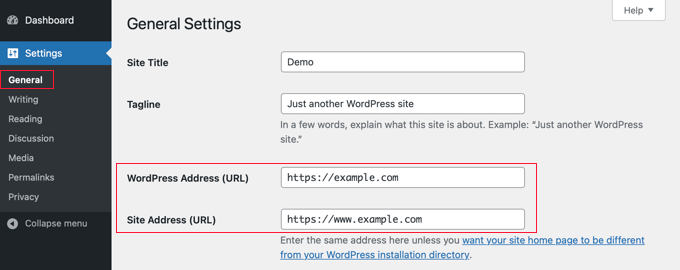
أولاً، عليك الانتقال إلى الإعدادات » عام في لوحة التحكم. الآن، تحتاج إلى العثور على إعدادات "عنوان WordPress (URL)" و"عنوان الموقع (URL)".

يجب عليك التأكد من أن عنوان الموقع يطابق عنوان WordPress.
على وجه الخصوص، تحتاج إلى التأكد من أنه إذا كان عنوان WordPress يحتوي على عنوان URL www أو بدون www، فإن عنوان الموقع يطابق ذلك تمامًا. في لقطة الشاشة أعلاه، هذه العناصر غير متطابقة، لذلك "www." يجب إزالته من عنوان URL لعنوان الموقع.
بمجرد تطابق الإعدادين، ستحتاج إلى التمرير إلى أسفل صفحة الإعدادات العامة والنقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
يمكنك الآن فتح محرر الموقع مرة أخرى، ومن المفترض أن يعمل.
إصلاح مشكلة محرر الموقع الفارغ عن طريق تمكين REST API
إذا لم يقم محرر الموقع بتحميل معاينة لموقعك على الويب، فقد يتم تعطيل REST API على موقع WordPress الخاص بك.
ما هي REST API في ووردبريس؟

تم تقديم REST API في WordPress 4.4. إنه مفيد لمطوري المكونات الإضافية لأنه يوفر واجهة يمكنهم من خلالها الوصول إلى وظائف وبيانات WordPress لإنشاء المكونات الإضافية الخاصة بهم.
يتم تمكين REST API افتراضيًا، ويستخدمها محرر الموقع لتقديم معاينة لموقع الويب الخاص بك. لذلك، إذا قمت بتعطيل REST API على موقع الويب الخاص بك، فلن يتمكن محرر الموقع من عرض معاينة لموقعك.
يختار بعض مالكي مواقع الويب تعطيل REST API على أمل تحسين أمان وأداء مواقعهم. ربما اتبعوا دليلنا حول كيفية تعطيل JSON REST API في WordPress.
يوضح لك دليلنا كيفية تعطيل REST API باستخدام طريقتين: إضافة مقتطف التعليمات البرمجية في WPCode أو تثبيت المكون الإضافي Disable REST API.
لتمكين REST API مرة أخرى، ستحتاج إلى تعطيل مقتطف التعليمات البرمجية أو المكون الإضافي، اعتمادًا على الطريقة التي اخترتها في الأصل.
تعطيل مقتطف كود REST API في WPCode
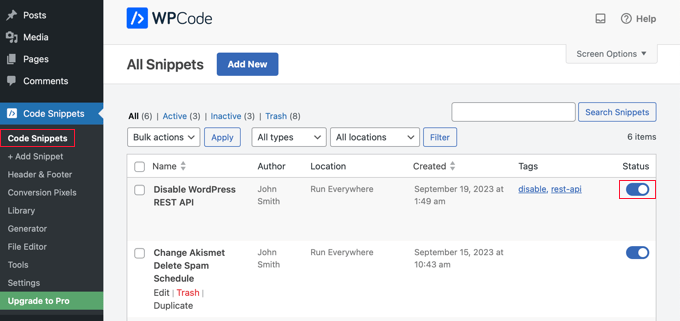
إذا استخدمت WPCode لتعطيل REST API، فستحتاج إلى الانتقال إلى Code Snippets في مسؤول WordPress.
بمجرد الوصول إلى هناك، تحتاج إلى العثور على مقتطف "Disable WordPress REST API" وإيقاف تشغيل تبديل "الحالة".

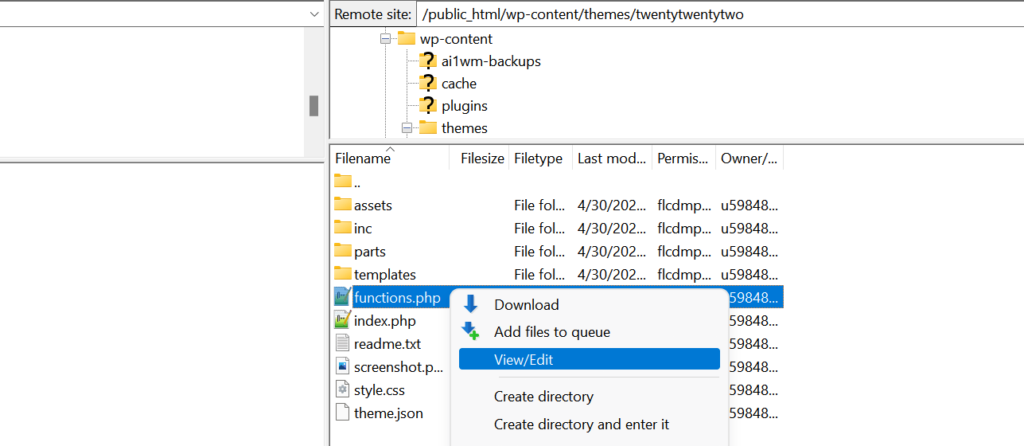
وبدلاً من ذلك، إذا قمت بتعطيل REST API عن طريق إضافة التعليمات البرمجية مباشرة إلى ملف jobs.php الخاص بك بدلاً من استخدام WPCode، فسوف تحتاج إلى فتح هذا الملف باستخدام عميل FTP أو تطبيق مدير الملفات في لوحة تحكم الاستضافة الخاصة بك.
وبعد ذلك، يجب عليك تحرير الملف وإزالة التعليمات البرمجية المخصصة.

يجب أن تكون الآن قادرًا على الوصول إلى محرر الموقع ورؤية معاينة موقع الويب الخاص بك.
تعطيل البرنامج المساعد لـ Disable REST API
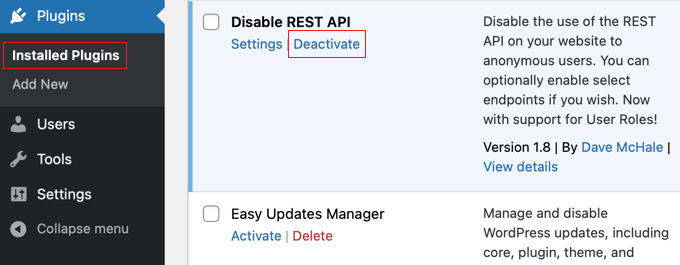
إذا استخدمت مكونًا إضافيًا لتعطيل REST API، فستحتاج إلى الانتقال إلى المكونات الإضافية »المكونات الإضافية المثبتة .
بمجرد الوصول إلى هناك، ستحتاج إلى التمرير لأسفل إلى المكون الإضافي والنقر فوق الرابط "إلغاء التنشيط". في مثالنا، نحن نعمل مع المكون الإضافي Disable REST API، ولكنك ستستخدم نفس الطريقة إذا كان لديك مكون إضافي مختلف مثبتًا.

يمكنك الآن فتح محرر الموقع، ومن المفترض أن يعمل بشكل صحيح مرة أخرى.
البديل: استخدام البرنامج المساعد Page Builder لتصميم موقع الويب الخاص بك
على الرغم من أن محرر الموقع الكامل يعد أداة مفيدة لتصميم موقع الويب الخاص بك، إلا أنه يحتوي على بعض القيود. إنه متاح فقط مع السمات المجمعة، وستفقد تخصيصاتك إذا قمت بتغيير المظهر الخاص بك.
على النقيض من ذلك، يوفر منشئو صفحات WordPress مثل SeedProd واجهة سحب وإفلات حيث يمكنك تصميم جميع صفحاتك الفردية باستخدام الكتل. وهي متوافقة مع أي سمة WordPress، ويمكنك تغيير السمة الخاصة بك دون فقدان تخصيصاتك.
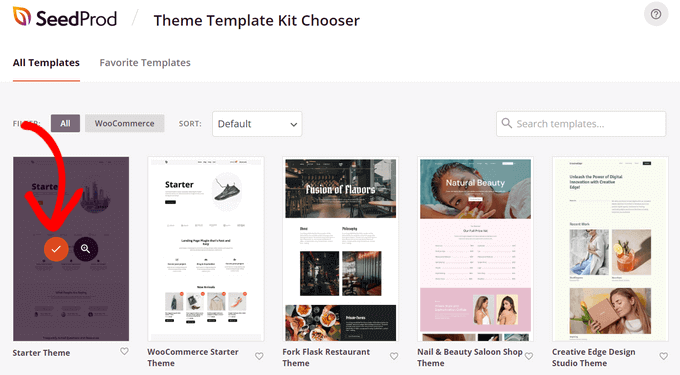
يمكنك البدء باختيار قالب/مجموعة أدوات الموقع أو البناء بالكامل من الصفر.

يمكنك أيضًا استخدام SeedProd لتصميم سمة كاملة لموقعك على الويب. لمزيد من التفاصيل، يمكنك الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة دون كتابة أي تعليمات برمجية.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إصلاح مشكلة محرر الموقع الفارغ في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا لأخطاء WordPress الأكثر شيوعًا وكيفية إصلاحها أو اختيار الخبراء لأفضل المكونات الإضافية لإنشاء صفحات السحب والإفلات لتصميم موقع الويب الخاص بك بسهولة أكبر.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
