كيفية إصلاح "عنصر واجهة المستخدم للقسم الداخلي المفقود"
نشرت: 2024-04-30لقد كانت أداة القسم الداخلي أداة شائعة لدى مستخدمي Elementor لفترة طويلة. استخدم جميع مستخدمي Elementor تقريبًا هذه الأداة لتصميم تخطيط موقعهم قبل إصدار أداة Flexbox Container. أصدرت Elementor Flexbox Contain في نسختها 3.6.
لقد كانت هذه إحدى الأدوات التي طال انتظارها لـ Elementor، وقد اكتسبت شعبية كبيرة في وقت قصير جدًا. لكن أداة Elementor الجديدة هذه بها مشكلة مع أداة القسم الداخلي القديمة. بمجرد تنشيط حاوية Flexbox، تختفي أداة القسم الداخلي.

لكن النقطة المهمة هي أن العديد من المستخدمين ما زالوا يفضلون أداة القسم الداخلي على حاوية Flexbox. لذا، إذا كنت واحدًا منهم ورأيت أن أداة القسم الداخلي مفقودة، فقد تكون تعاني حقًا. في هذا المنشور التعليمي، سنوضح لك كيفية إصلاح عنصر واجهة المستخدم Elementor Inner section المفقود.
لا يمكنك استخدام أو تنشيط كل من أداة القسم الداخلي وحاوية Flexbox. لأن تفعيل أحدهما سيؤدي إلى تعطيل الآخر، مما يعني أنه يمكنك استخدام أحدهما فقط. سنغطي برنامجًا تعليميًا سريعًا حول كيفية استعادة عنصر واجهة المستخدم Elementor Inner section مرة أخرى إلى لوحة Elementor الخاصة بك. البدء!
ما هي أداة القسم الداخلي Elementor؟

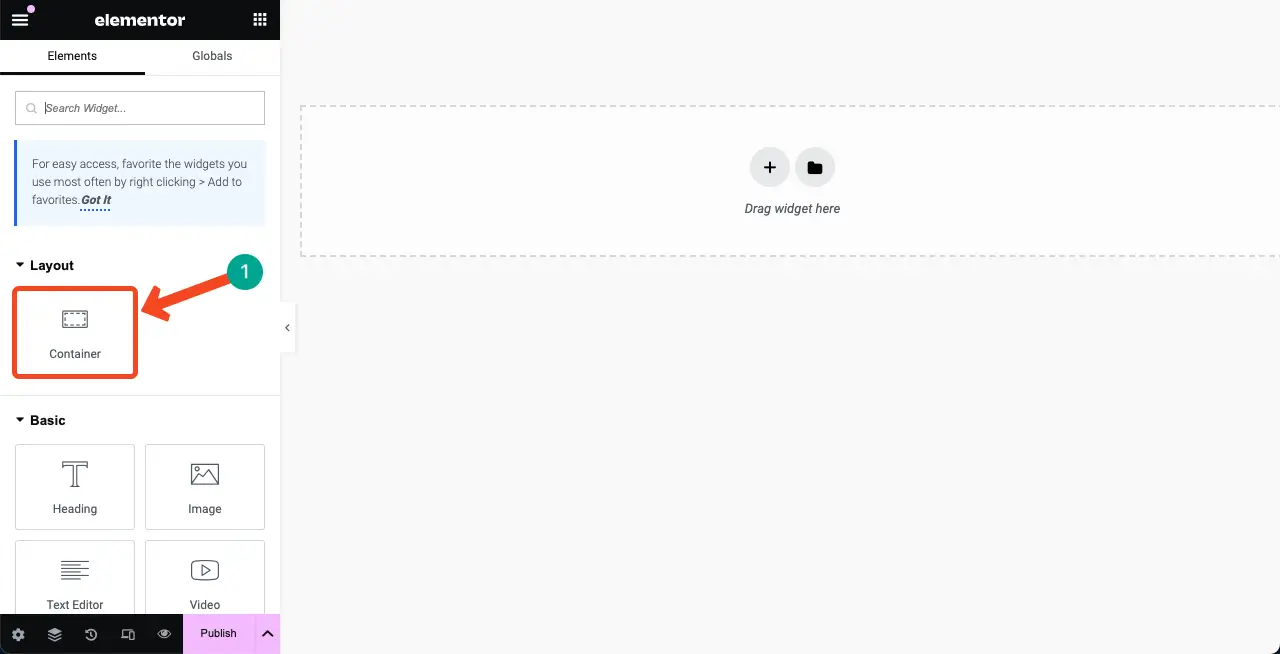
يحتوي عنصر واجهة المستخدم Elementor Inner section على عمودين. فهو يسمح لك بإنشاء أقسام متداخلة داخل القسم، مما يتيح لك إنشاء تخطيطات معقدة لتنظيم محتوى صفحتك. يمكنك إضافة جميع أنواع العناصر، مثل النصوص والصور والأزرار ومقاطع الفيديو وما إلى ذلك، إلى أعمدة الأداة.
على الرغم من أن عنصر واجهة المستخدم يتضمن عمودين بشكل افتراضي، إلا أنه يمكنك بسهولة إضافة أعمدة أو إزالتها حسب الحاجة. يمكنك أيضًا إضافة هذه الأداة إلى أي عمود في الصفحة بمجرد سحبها وإسقاطها من لوحة Elementor.
كيفية إصلاح عنصر واجهة المستخدم للقسم الداخلي المفقود
كل ما عليك فعله هو إلغاء تنشيط Elementor Flexbox Container لدعم عنصر واجهة المستخدم للقسم الداخلي الذي تم تنشيطه مرة أخرى. العملية بسيطة للغاية وسنشرحها في هذا القسم.
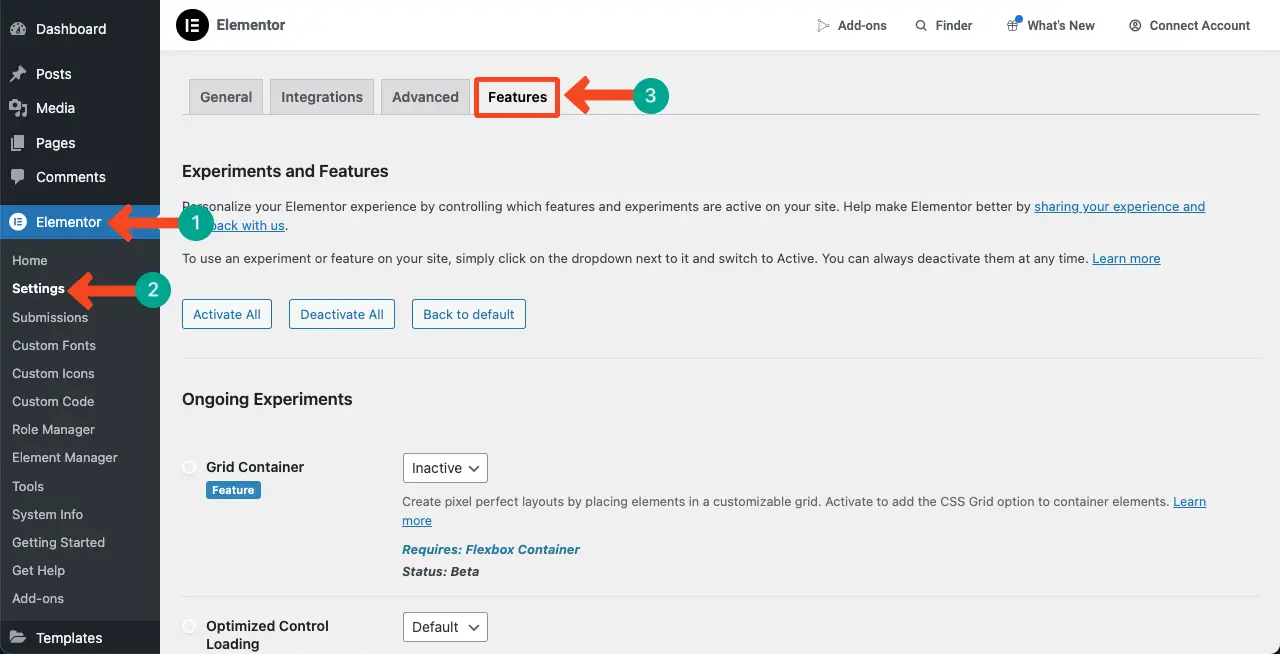
الخطوة 01: انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى ميزات Elementor
انتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى Elementor > الإعدادات > الميزات .

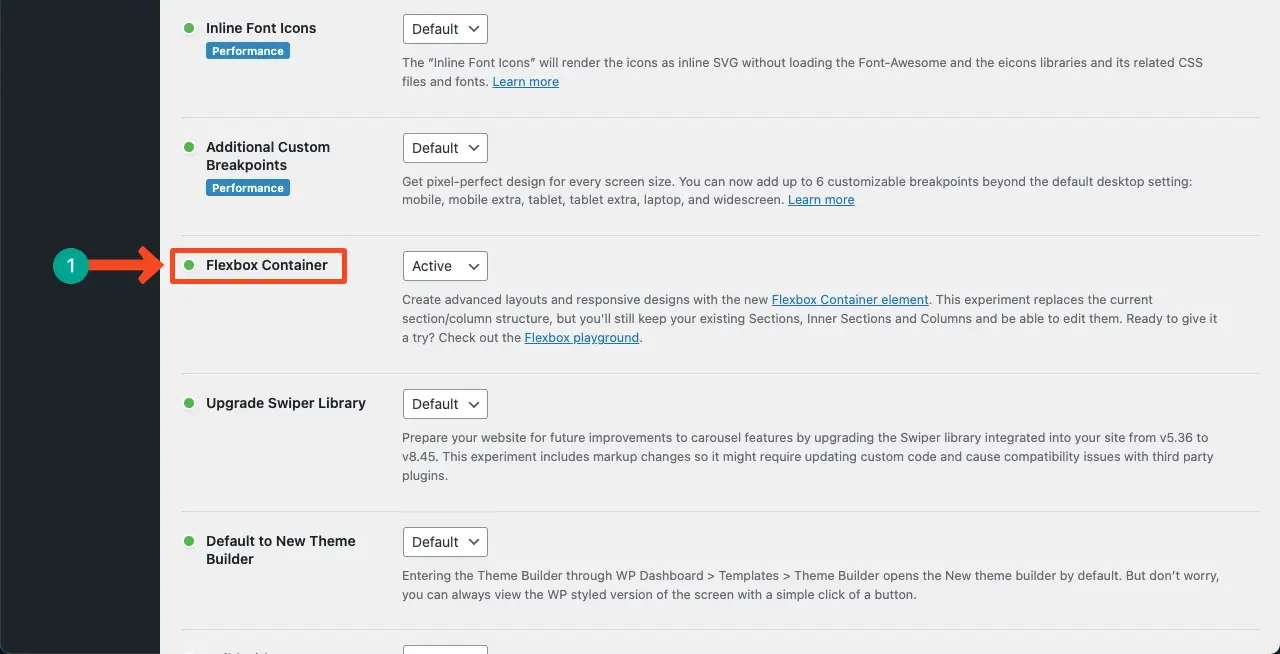
بالتمرير إلى أسفل الصفحة قليلاً، ننزل إلى خيار Flexbox Container .
قد ترى أن الخيار النشط أو الافتراضي محدد للخيار. يجب عليك إلغاء تفعيل الخيار.

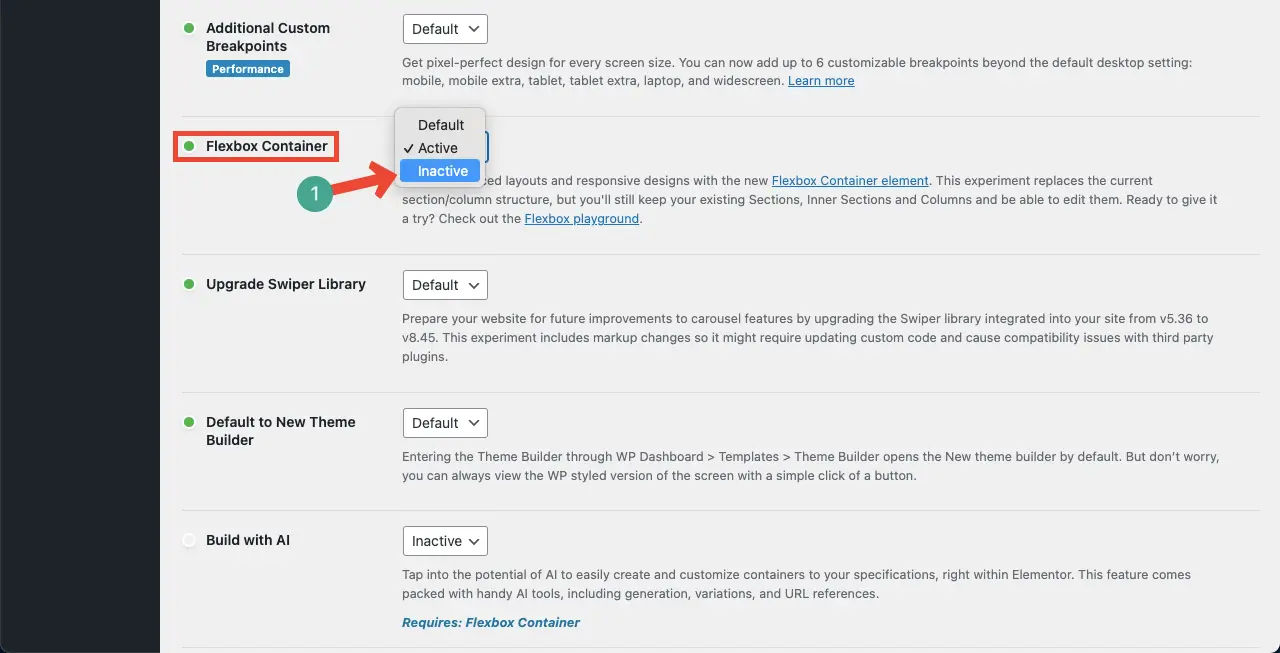
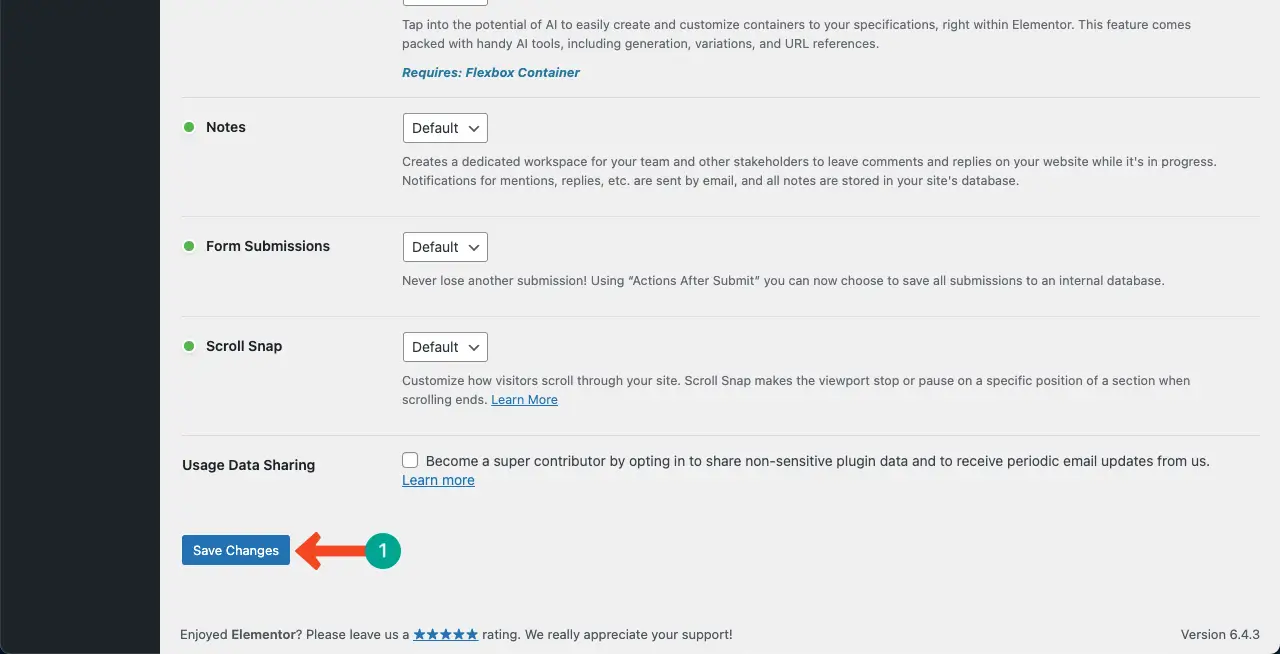
الخطوة 02: قم بإلغاء تنشيط خيار حاوية Flexbox
انقر فوق القائمة المنسدلة وحدد الخيار غير نشط .

انتقل إلى نهاية الصفحة وانقر على زر حفظ التغييرات . سيؤدي هذا إلى حفظ التغيير حيث قمت بإلغاء تنشيط حاوية Flexbox.

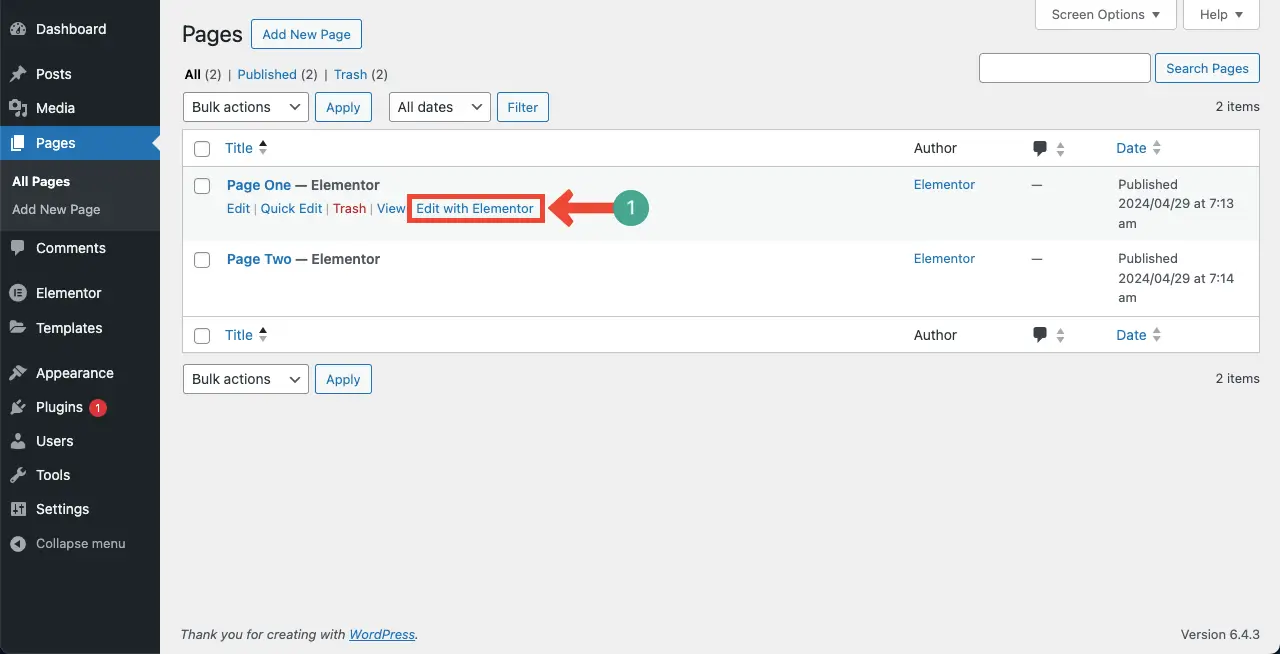
الخطوة 03: التحقق من أداة القسم الداخلي في Elementor Canvas
الآن، للتحقق مما إذا كانت أداة قسم Innser تعمل أم لا، عليك فتح صفحة باستخدام Elementor. افعلها.

ستتمكن من رؤية عنصر واجهة المستخدم للقسم الداخلي أعلى لوحة عنصر واجهة المستخدم Elementor.

وبالتالي، يمكنك تنشيط عنصر واجهة المستخدم للقسم الداخلي Elementor على Elementor الخاص بك. تعرف على كيفية استخدام حاوية Elementor Flexbox.
نقطة المكافأة: حالات الاستخدام لعنصر واجهة القسم الداخلي للعنصر
على الرغم من استبدال القسم الداخلي بحاوية Flexbox، إلا أن الأداة لا تزال مفيدة في كثير من الحالات. لقد أشرنا إلى عدة نقاط أدناه والتي يمكنك متابعتها على موقع الويب الخاص بك إذا كنت تريد الاستمرار في استخدام أداة القسم الداخلي.

1. أضف العناصر الأساسية في قسم البطل
يمكنك استخدام أداة القسم الداخلي لإنشاء قسم رئيسي جذاب على صفحتك الرئيسية. يمكنك عرض صور منتجك وأوصافه ومراجعاته الجذابة.
2. اعرض المحتوى جنبًا إلى جنب
نظرًا لأن القسم الداخلي يحتوي على عمودين، فقد يكون أداة رائعة لعرض صور المنتج وميزاته وفوائده ومراجعاته جنبًا إلى جنب.
3. إنشاء جداول التسعير
هنا مرة أخرى، تعتبر الأدوات المستندة إلى الأعمدة مثالية دائمًا لإنشاء جداول التسعير. سواء كان الأمر يتعلق بالمنتجات أو الخدمات المادية، يمكنك تغطية تفاصيل التسعير والميزات وأزرار التسعير.
4. عرض أوصاف المشروع
يتطلب كل مشروع عادةً أعمدة متعددة، والتي يمكن أن تتضمن تفاصيل المشروع وأوصافه وروابطه لعرض المزيد من المعلومات أو زيارة الصفحة المخصصة للمشروع.
5. تصميم قسم المحفظة
تعد أداة القسم الداخلي مثالية لعرض عناصر محفظتك مثل السير الشخصية والصور والشهادات وروابط الوسائط الاجتماعية.
6. عرض خرائط Google ونموذج الاتصال جنبًا إلى جنب
من الممارسات الجيدة عرض خريطة Google ونموذج الاتصال جنبًا إلى جنب. تخلق خرائط Google بيئة مرئية رائعة. يمكنك استخدام أداة القسم الداخلي لعرض هذين العنصرين جنبًا إلى جنب.
بالإضافة إلى ذلك، هناك العديد من الحالات الأخرى حيث ستكون هذه القطعة خيارًا مثاليًا. أعلاه، قمنا بتغطية بعض الأمثلة الاسمية لتزويدك بالإلهام حول الأداة.
الأسئلة المتداولة حول كيفية إصلاح "عنصر واجهة المستخدم للقسم الداخلي المفقود"
نأمل أن يتم حل مشكلتك مع عنصر واجهة المستخدم للقسم الداخلي من Elementor. سنغطي الآن إجابات بعض الأسئلة الأكثر شيوعًا حول موضوع اليوم.
ما هو البديل لعنصر واجهة القسم الداخلي في Elementor؟
تعد حاوية Flexbox بديلاً لعنصر واجهة القسم الداخلي في Elementor.
ما هي الاختلافات بين أداة القسم الداخلي وحاوية Flexbox في Elementor؟
تعد أداة القسم الداخلي جزءًا من Elementor التقليدي الذي يحتوي على عمودين حيث يمكن للمستخدمين إضافة محتوى جنبًا إلى جنب.
في المقابل، تعد حاوية Flexbox ميزة أحدث توفر المزيد من المرونة والتحكم في تخطيط صفحات الويب وتصميمها.
يسمح لك كلاهما بضبط عرض العناصر وارتفاعها وترتيبها داخل الحاوية، وإنشاء تخطيطات أكثر ديناميكية واستجابة.
هل حاوية Elementor Flexbox مجانية؟
نعم، Elementor Flexbox Container عبارة عن أداة مجانية الاستخدام. لأنه يأتي مع النسخة المجانية من البرنامج المساعد Elementor.
هل يمكنني إضافة عنصر واجهة المستخدم للقسم الداخلي داخل حاوية Flexbox؟
لا، لا يمكنك إضافة أو وضع عنصر واجهة المستخدم للقسم الداخلي داخل حاوية Flexbox.
ما هو الفرق بين العرض الكامل والمحاصر في Elementor؟
يتيح العرض الكامل للمحتوى أن يمتد على كامل عرض نافذة المتصفح، ويمتد إلى ما وراء حدود حاوية السمة.
يقيد المربع المحتوى بعرض محدد تحدده حاوية السمة، مما يؤدي إلى تصميم مضمن وأكثر تقليدية.
هل يمكنني استخدام كل من Elementor Flexbox Container وInner section Widget في نفس المحرر؟
لا، لا يمكنك استخدامهما معًا في نفس المحرر. يجب عليك استخدام إما حاوية Flexbox أو أداة القسم الداخلي.
الكلمات الأخيرة!
يعد كل من القسم الداخلي وحاوية Flexbox من الأدوات القوية لـ Elementor. يمكنك إنشاء تخطيطات جذابة باستخدام كليهما. ومع ذلك، نظرًا لأنه من الضروري بالنسبة لنا أن نتبنى تقنيات جديدة، فيجب عليك تجربة حاوية Flexbox.
والشيء الجيد هو أنه إذا تم إنشاء موقعك باستخدام أقسام داخلية وعناصر واجهة مستخدم للأقسام الأخرى، فإن Elementor يسمح لك بتحويلها بسهولة إلى حاويات Flexbox. لذا، فإن تحويل أقسام موقعك إلى حاوية Flexbox ليس بالأمر الصعب.
أخبرنا بتعليقاتك من خلال مربع التعليقات إذا وجدت هذه المقالة مفيدة.
